328
Содержимое
- 1 Введение
- 2 Поиск по сайту в Tilda. Стандартный блок Т838
- 3 Поиск по сайту в Tilda. Поиск от Google
- 4 Поиск по сайту в Tilda. Блок МЕ901
- 5 Поиск по сайту в Tilda. Поиск в zero block
- 6 Заключение
Введение
Делаем поиск по сайту в Tilda. Tilda – отличное решение для вас. Tilda — это удобный конструктор сайтов, который позволяет легко и быстро создавать сайты. В этой статье мы расскажем, как создать поиск по сайту в Tilda и улучшить функциональность вашего сайта.
Поиск на сайте – это важная функция, которая позволяет пользователям быстро и легко находить нужную информацию на вашем сайте. Tilda позволяет создавать поиск на сайте в нескольких разделах. Один из способов создания поиска на сайте в Tilda – использование Zero Block. Но перед этим мы рассмотрим стандартные возможности поиска на Тильде.
Поиск по сайту в Tilda. Стандартный блок Т838

Перед тем, как попробовать реализовать все варианты поиска, нам необходимо разрешить вашему сайту поиск. Для этого:
- Нажмите на кнопку «Настройки сайта».
- Найдите вкладку «Ещё».
- Найдите пункт «Разрешить внутренний поиск по сайту (для блоков T838, T985, ME901)» и активируйте рядом с ним «галочку».
- Нажмите на кнопку «Сохранить изменения».
- Добавьте блок «Т838».
Эти действия уже позволяют вам реализовать писк по своему сайту. Но это стандартный и мало функциональный способ. Давайте рассмотрим другой способ.
Поиск по сайту в Tilda. Поиск от Google
- Перейдите по ссылке в программируемую поисковую систему от google.)
- Нажмите на кнопку «Начать» в правом верхнем углу страницы.
- Вставьте ссылку на ваш сайт в первое поле для ввода и нажмите «Создать».
- На вкладке «Коды для сайта» нажмите «Получить код».
- Скопируйте полученный код и вернитесь в тильду.
- Добавьте блок «Т148».
- Нажмите на кнопку «Контент» и вставьте ранее скопированный код.
- В нижнем поле вы можете изменить текст кнопки поиска.
- Сохраните изменения и опубликуйте страницу.
- Чтобы поиск заработал, необходимо подождать некоторое время, пока страницы сайта проиндексируются в поисковой системе.
Поиск по сайту в Tilda. Блок МЕ901

- Добавьте блок «МЕ901».
- Зайдите в «Настройки блока», затем во вкладку «Основные настройки».
- Спуститесь в самый низ и в пункте «Добавить поле поиска» активируйте «галочку».
- После публикации страницы вы получите боковое меню с поиском по вашему сайту.
Поиск по сайту в Tilda. Поиск в zero block
- Создайте zero block.
- Нажмите на кнопку «+» и выберите «Add HTML».
- Расположите html блок там, где планируете сделать поиск.
- Нажмите правой кнопкой мыши на html блок и выберите «Add css class name».
- Пропишите класс «searchinput».
- В настройках зеро блока, в пункте «OVERFLOW» выберите «Visible».
- Сохраните изменения и выйдите из zero block.
- Добавьте блок «Т838».
- Нажмите на кнопку «Настройки», уберите отступ слева, сверху и снизу.
- При желании, во вкладке «Кнопки» вы можете стилизовать вашу кнопку поиска.
- Сохраните изменения.
- Добавьте блок «Т123» и вставьте в него следующий код:
- Скопируйте id блока Т838 и вставьте в код вместо «#rec280200811».
- Сохраните изменения и опубликуйте страницу.

Чтобы использовать этот зеро блок с поиском в качестве header сайта, следуйте инструкции:
- Зайдите в настройки сайта.
- Найдите вкладку «Шапка и подвал».
- В поле «Назначить шапку (HEADER)» и выберите страницу, на которой находится zero block с кодом.
- Имейте ввиду, что для этого на странице не должно быть ничего, кроме зеро блока с поиском.
- Сохраните изменения и опубликуйте страницу.
Вы получили поиск по сайту в навигационном меню.
Заключение
В заключение можно сказать, что Tilda Publishing предоставляет широкий набор инструментов для создания профессиональных и удобных в использовании сайтов, в том числе и для реализации функции поиска по сайту. Использование функционала поиска на сайте может значительно улучшить пользовательский опыт, облегчив посетителям быстрый доступ к нужной информации и повышая уровень удобства пользования сайтом. С помощью инструкций, описанных в статье, вы сможете быстро и легко добавить поиск на свой сайт, что поможет вам создать более удобный и эффективный сайт для своих пользователей.
Чтобы еще больше повысить эффективность вашего сайта, не забудьте сделать версию для слабовидящих. Инструкции вы найдете в нашей статье или на YouTube канале.
Парсить главную страницу, в футере искать фразу на чем сделано. Проверки через условные блоки или словарь.
Берите для парсера быструю библиотеку, phpQuery, например.
Минус в том, что если парсить по классам, это не получится. Можно искать по внутреннему контенту. Или используйте библиотеки для анализа текста в Python. Библиотека “Наташа”, кажется, чистит текст от html тегов. И уже в тексте проверяйте через словарь наличие фразы.
Кажется есть решение “на тоненького”)
У большинства конструкторов в тарифе идет хостинг, а у хостинга – ip адрес.
Задача сужается до найти хотя бы 1 сайт на тильде, потом узнать ip адрес сервера и загуглить все сайты на “ip адрес”.


Создайте впечатляющий сайт на Tilda для бизнеса и медиа
550+ профессиональных блоков готовы для вашего сайта и интернет-магазина
создать сайт без программирования
Как сделать тысячи людей счастливыми?
Мы придумали новый способ создания сайтов, где процесс похож на игру. Теперь каждый — дизайнер, если есть страсть к любимому делу. Неважно, что вы делаете: сайт для бизнеса, лендинг пейдж, интернет-магазин или редакторский спецпроект — с Тильдой вы сделаете это быстро и легко.
Интуитивный конструктор сайтов
Создание сайта самостоятельно с помощью блоков из библиотеки Tilda.
Используйте блоки в сотнях комбинаций, просто добавляя один за другим, в интуитивно понятном интерфейсе. Вы сможете создать сайт своими руками.
Библиотека блоков
Полноэкранные обложки, эффектная типографика, фотогалереи, фоновые видео, формы заявок и многое другое.
Вам не обязательно быть дизайнером. Мы создали более 550 блоков. Каждый из них гармоничен, и в то же время имеет настройки, позволяющие создать сайт с индивидуальным дизайном.
Адаптивность
Не нужно делать работу дважды, оптимизируя дизайн под разные устройства.
Ваш сайт будет автоматически хорошо смотреться на смартфонах, планшетах и компьютерах. Мы проработали каждый блок, чтобы создание адаптивного сайта было элементарным. Подробнее
Редактор собственных блоков
Создайте с нуля новые блоки с уникальным дизайном и адаптивностью.
Zero Block — графический редактор для профессиональных дизайнеров, который позволяет полное редактирование всех элементов сайта.
Тильда в действии. Посмотрите, как легко создать сайт самому. Всё, что вам нужно, — это контент и хороший вкус.
Фокус на типографике
Контент, оформленный с помощью Тильды, не просто красив — его хочется читать.
В процессе создания сайта сосредоточьтесь на контенте, ведь мы уже подумали о его подаче. В каждый блок на Тильде заложены гармоничные пропорции. Удобная ширина строки, интерлиньяж, размер шрифта, комбинации заголовков упрощают чтение текста.
Создание красивого сайта во многом зависит от фотографий и видео. Мы придумали, как их эффектно показать.
Мы разработали коллекцию блоков для подачи визуального контента. Полноэкранные обложки и видео-обложки, галереи, фото-комбинации, видео-секвенции. Ваши возможности становятся намного шире. Вы можете проектировать опыт пользователя, включая все медиа-форматы. Создайте сайт без программиста.
Все для лендингов
Создание посадочных страниц и измерение их эффективности
Мы разработали ряд блоков для создания лендингов, среди которых — отзывы, блоки call-to-action, перечисление преимуществ, кнопки и многое другое. Особенно мы гордимся удобными формами сбора данных, которые интегрированы с двенадцатью сервисами, подходящими для того, чтобы создать лендинг пейдж.

Интернет-магазин
Создавайте онлайн-магазины, интернет-бутики, продавайте отдельные товары или услуги.
Используйте готовые шаблоны или специальные блоки для интернет-коммерции. Выберите способ приема платежей: через ЮКасса, Robokassa, Cloudpayments, Альфа-Банк, Сбер, Тинькофф и другие, опубликуйте сайт, и ваш интернет-магазин готов за несколько часов. Данные о заказах будут приходить на вашу почту, в Google Drive или в CRM. Создать интернет-магазин просто!

-
Тильда — стандарт на рынке создания сайтов. Все дизайн-агентства, с которыми мы работаем, умеют создавать качественный контент на платформе. Это сильно упрощает процесс разработки, публикации и актуализации лендингов и сайтов.
Удобно, что есть Tilda CRM «из коробки», которая в два клика подключается к сайтам и позволяет не пропустить ни одной клиентской заявки. Тильда помогает сохранить время и предлагает простой, но мощный инструмент, чтобы мы могли реализовать практически любые идеи с минимальными затратами.Илья Титов
-
Тильда — отличный инструмент для компаний любого размера. Небольшой стартап может создать с помощью Тильды витрину своего продукта, а большая корпорация проверять гипотезы без отвлечения команды разработки. А ресурсы разработки, как известно, всегда ограничены.
Евгений Лебедев
-
Работаю с Тильдой с самого начала. Приятно наблюдать за развитием продукта — как в техническом, так и эстетическом плане. Одинаково хороша как для тех, кому надо быстро и легко, так и для тех, кому нужно вдумчиво и кастомно. В любом случае вы получаете крутой опыт и результат, а как сверкающая вершина горы — интеллигентная техподдержка.
Константин Байдак
-
Мы ищем инструменты для быстрой реализации идей. Тильда — инструмент, который решает задачи и, в частности, нашу задачу быстро прибежать куда-то. Тильда сильно ускоряет. Смотреть видеоисторию.
Степан Величко
Менеджер по продукту ЦИАН
-
Любой человек сможет разобраться в интерфейсе Тильды, не надо никого обучать. Вы супер полезны, потому что меняете мир и делаете интернет более доступным. Смотреть видеоисторию.
Максим Пинигин
-
Я всегда за простые решения без усложнений. В Тильде может работать любой человек из команды. Если вдруг мне надо опубликовать новость с другого конца света — зашёл, быстро фотографию закинул, у тебя уже всё сделано. Это сервис, где я нажал на кнопку — и ни о чём не думаю. Так же как ДубльДом для клиента — купил и живёшь. Смотреть видеоисторию.
Иван Овчинников
-
Tilda — хороший инструмент, который позволяет создавать сайты за пару минут без специальных знаний в данной области. Для создания страницы необязательно быть программистом или верстальщиком, достаточно представлять себе, каким ты хочешь видеть свой сайт. Платформа позволяет создавать и менять лендинги быстро, просто и удобно.
Анастасия Синельщикова
-
Тильда — отличный вариант, когда нужно сделать проект быстро и с классными анимациями. То, на что раньше нужно было несколько дней разработчика, теперь может сделать один дизайнер за пару часов.
Всеволод Шапошников
-
Большинство наших спецпроектов сделаны на Тильде. Проекты ограничены во времени, поэтому здесь важна скорость. Удобно, что многие дизайнеры и студии умеют работать на Тильде, мы привлекаем их для создания лендингов. Приятный бонус — небольшая стоимость подписки.
Андрей Голактионов
-
На старте проекта для нас было важно иметь быстрый и недорогой инструмент для создания лендингов — мы выбрали Тильду. По мере развития проекта менялась команда, были продуктовые пивоты, с каждый днем требования внутренних команд и пользователей к лендингам росли, но найти идеальнее инструмент чем Тильда мы не смогли. По сути Тильда — это уже индустриальных стандарт, а умение в ней все чаще является базовой необходимостью в работе.
Павел Астафуров
-
Тильда является очень гибким, отзывчивым конструктором, практически безрамочным. Конструктор позволяет подключать свои скрипты, использовать сторонние сервисы, настроить условия отображения для настольных и мобильных устройств, детально настроить элементы сайта и много другое. Тильда может дать функционал по созданию сайта дизайнеру, не умеющему программировать. Рекомендую Тильда за простоту, проработанность в деталях — удобство и внимательную техподдержку.
Денис Гуляев
-
Тильда сильно экономит время, так как часть проекта можно сделать без привлечения технических специалистов. Еще один плюс — клиент может управлять контентом сайта самостоятельно. Внутри CreativePeople нет строгого разделения, что сделать на коробочной CMS, а что сделать на Тильде. Тильду мы используем как фреймворк. Что-то можем сделать с помощью стандартных блоков, но чаще используем редактор Zero Block и верстаем блоки самостоятельно.
Иван Картавый
Директор по исследованиям и эффективности в CreativePeople
-
За два года, что мы работаем с Тильдой, ничего не рухнуло, ни разу не было проблем — и это меня очень радует. Особенно мне нравится, что можно ставить виджеты. Как человек, который вообще не знает код, я могу спокойно подключить внешний html-код, и в результате посетители сайта не делают лишний клик, чтобы перейти на другой сайт для покупки билета.
Кирилл Козубенко
-
Tilda стала для нас решением проблемы, когда мы уперлись в сроки обновления сайта — при работе с подрядчиком зависишь от его графика и темпа. Мы ускорили запуск новых лендингов, сэкономили время и ресурсы на привлечение дизайнера и разработки. С помощью Тильды мы быстро сделали новый лендинг и подняли конверсию в регистрации в 3 раза. Отличное решение для быстрого тестирования гипотез в стартапе или крупной компании.
Мария Любимцева
Руководитель проектов digital-маркетинга ФРИИ
-
Tilda сэкономила роботам уйму времени и сил. Используем сервис по всем фронтам — для презентаций проектов, сайтов отдельных продуктов, корпоративной рассылки и всего-всего. Любим, потому что интуитивно понятно, красиво, любые фантазии воплотимы, и за это не нужно платить миллионы рублей.
Ирина Кудряшова
-
Я фанат Тильды с момента создания, когда можно было собрать лишь лэндинг. Сейчас это идеальный инструмент практически для любой задачи! Особенно радует то, что продукт не стоит на месте, а постоянно улучшается.
Евгения Дацко
Арт-директор маркетинговых коммуникаций РБК
-
Тильда меняет современное представление о дизайне. Создавая сайт, я чувствую свободу повествования, думая лишь о содержании и не думая об инструментах.
Ярослав Шуваев
-
Основной плюс Тильды в гибкости использования — наша e-commerce платформа отлично дружит с ней. Конструктор предлагает оптимальный набор инструментов, позволяющий создавать эффективные лендинги в сжатые сроки.
Наталия Соколова
Руководитель группы интернет-дизайна в М.Видео
-
Для редактора, который лучшие годы своей жизни посвятил сайту с админкой, в которой есть максимум 5 элементов, Tilda Publishing — это оказаться в дьюти-фри с папиной кредиткой.
Инна Герман
-
Отличный легкий инструмент, с помощью которого мы наконец-то открыли для себя новые формы контента. Теперь наши редакторы могут еще меньше думать о технических вопросах и лучше фокусироваться на творчестве.
Алексей Пономарь
-
Поразил экспорт. Я ожидал увидеть треш и угар, а у вас технично все по папочкам разложено — даже исходники страниц без header/footer’ов в /files. Респект! Подключили на php-шечку и nginx буквально за полчаса с мелкими доработками.
Максим Березкин

И предприниматели, и крупные компании превращают свои идеи в красивые проекты.

И предприниматели, и крупные компании превращают свои идеи в красивые проекты.

И предприниматели, и крупные компании превращают свои идеи в красивые проекты.

И предприниматели, и крупные компании превращают свои идеи в красивые проекты.

И предприниматели, и крупные компании превращают свои идеи в красивые проекты.

И предприниматели, и крупные компании превращают свои идеи в красивые проекты.
Просто создайте свой сайт
мы обо всем позаботились

Мы отслеживаем тренды в дизайне
Мы отслеживаем тренды в дизайне, поэтому сайты, созданные на Tilda, выглядят актуально.

Техподдержка не понадобится
Вам не придется учиться кодить или просить о помощи знакомых программистов, чтобы сделать сайт. Все нужные настройки всегда под рукой, в понятном интерфейсе.

Оптимизация для поисковых систем
Полный контроль над тем, как ваш сайт будет выглядеть в поисковой выдаче или в социальных сетях.

Большой выбор шрифтов
Загружайте собственные файлы шрифтов, используйте шрифты из Google Fonts и Adobe Fonts или выбирайте из списка установленных в Тильде.

Google Analytics и Яндекс.Метрика
Также вы можете подключить Google Analytics и Яндекс. Метрику и знать все о посещаемости вашего сайта.

Высокая скорость загрузки сайтов
Все изображения хранятся в глобальной системе доставки контента (CDN), что значительно сокращает скорость загрузки сайтов за счет использования географически распределенных серверов.
Интеграция c сервисами
Делайте рассылки, собирайте обратную связь, подключайте системы управления данными клиентов (CRM) и расширяйте функциональность сайта с помощью популярных сервисов, интегрированных в Тильду.


Платежные системы
Получайте оплату за мастер-классы и вебинары, продавайте товары в интернет-магазинах. Подключите один из сервисов и принимайте оплату через ЮКасса, Юмани, Robokassa, Cloudpayments, Альфа-Банк, Сбербанк, ТинькоффБанк, Stripe и 10+ других платежных сервисов.



SEO-оптимизация
Тильда — конструктор сайтов, с продуманной функциональностью для SEO. Специалисты найдут все инструменты для поисковой оптимизации: тэги H1 и alt, заголовки, описания и ключевые слова, «чистые» адреса страниц, файлы robots и sitemap. Подробнее
Сайт, созданный на Тильде, хранится на нашем сервере, поэтому страницы загружаются быстро, а данные надёжно защищены.
Вы можете привязать к проекту ваш домен, оставив его на нашем хостинге
Укажите ваш адрес сайта в настройках и добавьте ссылку на наш IP у регистратора и ваши посетители легко найдут вас в сети по уникальному адресу. Подробнее
Сайт хранится в облаке, быстро загружается и защищен от DDoS-атак
Высокую скорость обеспечивает CDN (cеть доставки контента) и адаптивная загрузка изображений. SSL-cертификат для настройки HTTPS подключается внутри личного кабинета.
Сайт легко экспортируется на другой сервер или интегрируется с готовым сайтом через API
Этот вариант подходит для проектов с высокой посещаемостью и тех, кто предпочитает иметь полный контроль. Подробнее
На территории республики Казахстан расположен собственный дата-центр, согласно законодательству
Сайты с доменными зонами .kz, .қаз хранятся на территории Казахстана и не нарушают законов.
На территории Беларуси есть собственный дата-центр, а пользователи могут зарегистрировать сайт в БелГИЭ
Сайты с доменными зонами .бел и .by хранятся на территории республики и не нарушают законов.
Мы публикуем оригинальные обучающие материалы и выпускаем курсы по веб-дизайну для самообразования.
Видеоуроки
Туториалы создания на Tilda проектов различных форматов: страницы, сайта, блога, лонгрида и т.д.
Учебники для создания сайтов
Комплексы лекций, которые представляют новый взгляд на процесс разработки креативных решений в вебе и продвижение сайта.
Учебник, который научит продвигать свой сайт
Бесплатный учебник, который научит самостоятельно создавать эффективные
посадочные страницы
Теоретический учебник по веб-дизайну
Больше функций для успешной работы
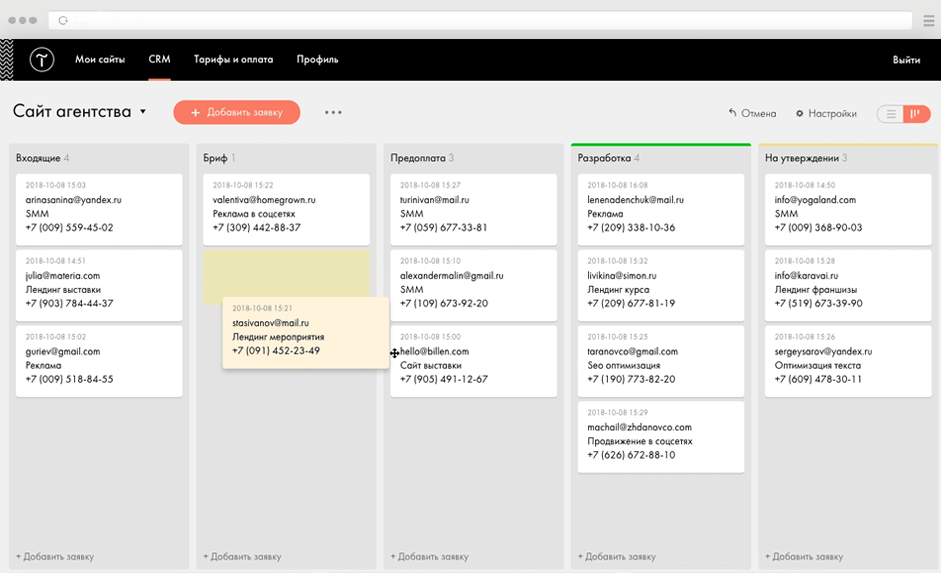
Простой инструмент для работы с заявками и контактами.

Получайте заявки с сайта, создавайте базу контактов, и следите за статистикой. Встроенная в Тильду CRM помогает держать все под контролем. Подробнее
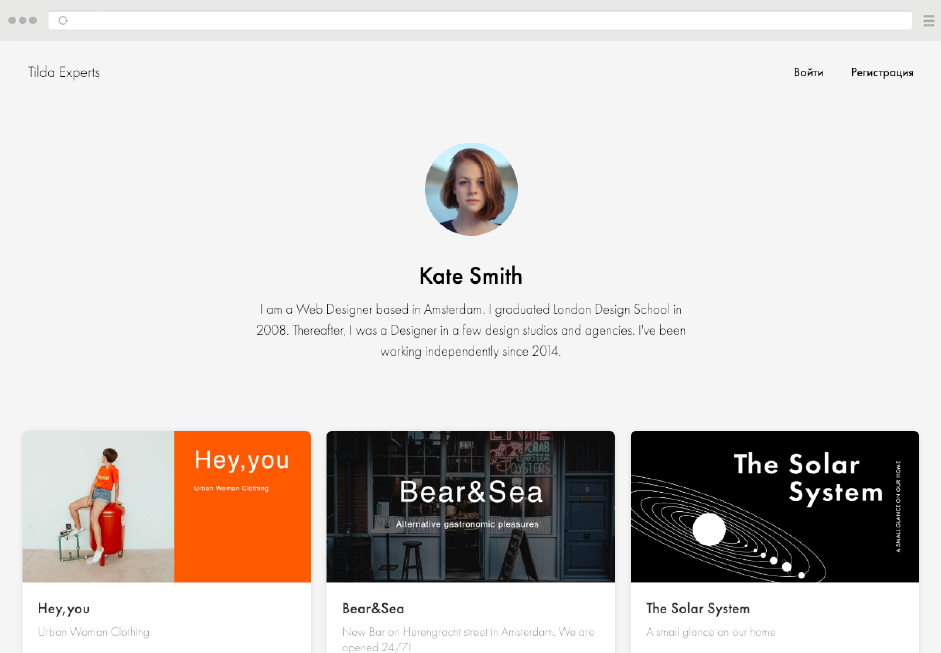
Tilda Experts — каталог экспертов. Более 1000 дизайнеров готовы взяться за ваш проект.

На Тильде можно просто сделать сайт самому, но иногда не хватает времени разобраться во всем. С помощью Tilda Experts найти дизайнера просто.
- →
- →
Как сделать поиск в Тильде
Рассмотрим все блоки с поиском, а также покажу, как сделать красивый поиск в Zero-block
Время чтения статьи около 7 минут.
Также, после статьи, есть подробная видеоинструкция
УСЛУГИ
Блоки для реализации поиска
До недавнего времени, реализовать поиск на Tilda Publishing, который вписывался в дизайн сайта и выглядел нормально, было очень сложно. Учитывая, что сам поиск на сайтах реализуют в шапке сайта.
И выбора особо не было, как кодом реализовывать поиск, который будет нормально смотреться.
Но Тильда выкатила отличный блок с поиском, который закрывает большинство потребностей разработчиков на Tilda. Поэтому начнем с него.
1-й блок T985
Сейчас в Тильде появился отличный блок для поиска, который находится в разделе «Другое —> Блок T985»
Этот блок поиска открывается в pop-up (всплывающем) окне.
Самое прикольное, что мы можем этот блок открывать по ссылке, а ссылку можем эту повесить на любой элемент на странице, где можно дать ссылку.
Еще одна из фичей этого блока, то что можно сделать подсказки возле окна поиска. Для этого в блоке для подсказок, через запятую перечисляем нужные нам запросы. Особенно это полезно для SEO-продвижения сайта
Также, мы можем изменить стандартную иконку поиска на свою, для этого в настройках есть возможность загрузить свою картинку или загрузить из готовых библиотек платформы
Какие настройки у этого блока есть:
- Выбрать где осуществлять поиск по сайту, есть 4 варианта: по всему сайту, по каталогу, по страницам и по постам (эти настройки есть у всех блоков с поиском)
- Мы можем настроить стиль иконки и ее расположение, а также детально настроить для мобильной верстки. Эта настройка нужна, если вы будете использовать стандартную (встроенную) кнопку для открытия поиска
- Можем изменить стиль самого поля для поиска. Задать скругление углов, настроить цвет обводки, фона, текста и тд.
- В дополнительных настройках, мы можем задать сколько результатов будет отображаться на странице и отключить стандартную иконку поиска в этом блоке. Эта галочка нужна только тогда, когда вы хотите сделать, чтобы окно поиска открывалось только по заданной ссылке на каком то элементе
Настройки блока поиска T985
Вот так выглядят поисковые подсказки
2-й блок T838
Самый простой, но и от этого топорный блок. В стандартной тильдовской реализации, его использовать на сайте очень сложно. Куда можно вписать такой огромный блок с полем и кнопкой?
Ну точно не в меню. Либо нужно знать css и попробовать его как-то стилизовать.
Единственная вариация его применения, где более-менее он бы смотрелся, это наложить его на зеро блок. Но до этого, тоже не каждый додумался бы.
Про этот способ я говорил в серии видео «Создание интернет-магазина на Тильде с нуля»
В контенте блока мы можем только задать «Подсказку для поля поиска» и текст для кнопки. Кстати, если вам не нужна кнопка поиска, то можно ее убрать, удалив текст из этого поля.
Какие есть настройки:
- Где искать (по всему сайту, по каталогу, по страницам и по постам)
- Задать ширину блока
- Задать отступ слева
- Немного настроек стиля, это цвет бордюра, фона, текста, радиус скругления и цвет иконки
- И стилизовать кнопку «Искать»
Наложение блока поиска на zero
3-й блок ME901
Этот блок находится не в разделе «Другое», а в разделе «Меню», в самом низу, просто потому, что он находится в блоке для навигации.
Этот блок относительно неплох (не в плане поиска, а плане реализации меню для сайта), но у него есть один жирный минус.
Есть у него особенность, этот блок раскрывается при ширине экрана более 1500 пикселей, а в свернутом виде он в бургере, при ширине, меньше 1500 px. Из-за этой особенности, возникает конфликт с другими блоками из категории “Меню”. Ну и выглядит сама страница с развернутым меню странновато, из-за больших отступов по краям слева и справа
Что есть у него в Контенте:
- Только «Подсказка значения в поле ввода поиска»
Теперь по настройкам:
- Как и во всех поисках, это где искать
- Можно отключить/включить сам поиск в этом блоке
- Стилизовать поле для ввода – только нижний бордюр
- Так как самой кнопки “Найти” нет, то и отсутствует настройка стилей для кнопки
Поиск с помощью блока ME901
Вот так выглядит меню в разрешении 1920. Согласитесь не очень?)
А теперь самое интересное
Кастомный поиск для Zero block
Что мы сделаем?
Мы возьмем блок Т838 (2-й блок), настроим и стилизуем его, как нам надо, потом с помощью строчки скрипта, перенесем его в нужное нам место в зеро блоке
Также я приложу css стили, для дополнительных стилистических возможностей
Я показываю, как я выношу поиск в шапку сайта, между лого и номером телефона, вы же можете выбрать любое место на сайте
Приступаем
- Для начала в зеро блоке, где хотим сделать наш поиск, создаем новый слой, для этого нажимаем слева на плюсик и выбираем “Add HTML”
- Два раза жмем на этот слой, открывается код, удаляем все оттуда и вставляем вот этот код:
<div class = "searchinput"></div>
3. Устанавливаем левый верхний край там, где хотим, чтобы начинался наш блок с поиском, на скрине у меня на 4 колонке с небольшим отступом от верхнего края. Ширину этого слоя не регулируем, это сделаем через настройки блока поиска Т838
4. Нажимаем Save и выходим
5. Добавляем ниже блок Т 838 из раздела Другое
6. Убираем отступы сверху и снизу, а также убираем отступ от левого края, устанавливаем ширину блока (на скрине это 4 колонки), настраиваем стиль для поля и кнопки (если она будет)
7. Добавляем ниже блок Т123 html-код
8. В контент блока добавляем вот такой код:
<style>
/*Настройки для кнопок*/
.t838 .t-submit {
/*Отступ слева и справа*/
padding-left: 20px !important;
padding-right: 20px !important;
/*Высота кнопки*/
height: 40px !important;
}
.t838 .t-input {
/*Высота поля ввода*/
height: 40px !important;
}
</style>
<script>
$( document ).ready(function() {
//Перемещаем блок с поиском в Zero
$("#rec477940719").appendTo(".searchinput");
});
</script>
9. В строке 21, меняем #rec477940719 на id блока T838. Для этого идем в настройки блока, листаем в самый низ и там последняя строка Block id: и копируем его начиная с решетки
10. Сохраняем и опубликовываем страницу.
11. Если все работает, то идем в наш Зеро блок и настраиваем адаптацию поиска под все разрешения. На мобилках (все про мобильную адаптацию), я обычно этот слой скрываю, на его место, ставлю иконку поиска и ставлю ссылку на блок с поиском, блок №1 в этой статье
12. Чтобы результаты поиска выводились, а не скрывались за другим слоем, нам надо зайти в настройки Zero блока, где у нас поиск и поставить Overflow – Visible.
13. Идем в настройки сайта => Еще => Ставим галочку «Разрешить внутренний поиск по сайту (для блоков T838, T985, ME901)» Иначе поиск работать не будет
ВАЖНО!!! Все изменения будут видны, только на опубликованной странице
Какие настройки стиля есть в этом коде
- padding-left и padding-right — это отступы в кнопках от края текста. Если у вас нет кнопки Найти, то эта настройка вам не нужна
- height — здесь задается высота поля/кнопки. Там подписано для какого элемента задается
Добавление слоя, где будет поиск
Добавляем блок T 838, убираем отступы сверху и снизу, а также убираем отступ слева
В строке 21, меняем id блока на id блока нашего поиска
Код №1
Этот код добавляем в Зеро блок в то место, где должен быть поиск
<div class = "searchinput"></div>
Код №2
Этот код добавляем в блок T123
<style>
/*Настройки для кнопок*/
.t838 .t-submit {
/*Отступ слева и справа*/
padding-left: 20px !important;
padding-right: 20px !important;
/*Высота кнопки*/
height: 40px !important;
}
.t838 .t-input {
/*Высота поля ввода*/
height: 40px !important;
}
</style>
<script>
$( document ).ready(function() {
//Перемещаем блок с поиском в Zero
$("#rec477940719").appendTo(".searchinput");
});
</script>
Комментарии к статье
Возможно YouTube скоро работать не будет
У меня есть канал в Rutube. Переходите и подписывайтесь на него. Там я аналогично выкладываю все видео. Давайте не теряться 😉 Мой канал Рутуб
Подпишитесь на новинки

Материалы, которые не публикуются больше нигде, кроме телеги!
Пять шагов создания сайта, особенности платформы Tilda Publishing, ссылки на нужные ресурсы и полезные советы.

Никита Обухов
Создать хороший сайт — это проблема. Поэтому мы написали руководство, которое поможет сделать сайт без большой команды, в разумные сроки и за небольшие деньги. Все наработки, полученные за 15 лет работы в веб-дизайне, мы разложили по полочкам, сжали и рассказали как их применить, используя Tilda Publishing — платформу, которая помогает делать классные сайты. Читайте, следуйте, делайте и у вас обязательно все получится.
Идея и структура сайта
Основная идея и задача сайта. Одна страница или несколько? Структура сайта, основные блоки.
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Пример
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Обычный текстовый редактор или лист бумаги — подходящие инструменты для того, чтобы написать структуру
Исследование
Сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Когда вы определились с идеей сайта и его структурой, посмотрите сайты конкурентов и найдите хорошие решения. Оценивайте не то, как они выглядят, а содержание: из чего состоит меню, что они вынесли на главную страницу, какие разделы на сайте, что они пишут и как.
Кросс-категории. Если вы делаете сайт спектакля, посмотрите другие сайты спектаклей. Не находите хороший сайт спектакля, возьмите близкую категорию: сайт оперы или современного танца. Если нужно рассказать о футбольной команде, то можно использовать приемы, найденные на сайте хоккейной команды или регби.
Сайты конкурентов могут не иметь стиля и выглядеть плохо, но если эти ребята зарабатывают деньги, значит что-то там работает. Ваша задача — понять, что именно.
Вдохновляющие примеры. Даже люди с большим опытом работы в веб-дизайне, регулярно просматривают новые сайты, следят за тенденциями, находят вдохновение в работах коллег. Вдохновиться — не значит скопировать подчистую, нужно просто смотреть как выглядит современный интернет вообще, что сейчас модно и классно.
Прислушивайтесь к себе и разбирайтесь, что именно вам нравится. Может быть удачные фотографии, хорошая типографика или сочетание цветов. Ищите выразительные приемы, которые можно использовать в своей работе. Здесь нужно смотреть на все сайты подряд, без привязанности к специфике вашего бизнеса.
Ниже ссылки на ресурсы, где собраны хорошие образцы.
Эскиз сайта или прототип
Что такое прототип. Примеры прототипов. Как рисовать прототип, типовые элементы.
Вы посмотрели на конкурентов, вдохновились классными образцами и у вас в голове уже появились первые идеи. Теперь нужно эти идеи выразить графически — сделать эскиз.
Эскиз или прототип — это схематичное изображение блоков, из которых состоит сайт. Ваш визуальный сценарий.
Делается это просто: возьмите лист бумаги, два фломастера: чёрный и какой-нибудь контрастный и нарисуйте схему что за чем будет идти. Не нужно все прорисовывать детально, только общую идею. Вам нужно получить сценарий вашей страницы.
Думайте так, как будто вы делаете презентацию, мыслите экранами. Что вы хотели сказать? Вероятно, сначала надо показать какую-то крутую штуку, которая всех просто впечатлит и даст понять, куда человек попал, дальше рассказываете коротко о себе, потом — три преимущества, команда, несколько самых классных работ и контакты. Теперь вам просто нужно нарисовать всё, как оно должно быть.
Примеры того, как выглядят нарисованные прототипы
Есть базовый набор стандартных элементов. Текст изображается прямыми линиями, заголовок рисуем чуть толще. Картинка — прямоугольник с перечеркнутыми линиями, управляющие элементы — как маленькие кнопочки. «Шапка» — полоска сверху. Слева, например, штрих потолще — логотип, а справа пять штрихов — пункты меню.
Совет: не рисуйте прототип слишком большим. Например, на листе А4 ширина окна должна быть 5−6 см. Лучше рисовать компактно и схематично, а на полях написать комментарии.
Старайтесь рисовать аккуратно — будет легче воспринимать. Обычно идей много, поэтому сделайте несколько вариантов и потом обсудить с коллегами, какой лучше.

Обложка. Линия потолще — заголовок. Тонкие линие — краткое описание. Короткие полоски сверху — меню

Изображения обозначаются перечеркнутыми прямоугольниками. Текст — прямыми линиями

Если картинка будет во весь экран, то так и нарисуйте — от края до края

Текст в колонках. Жирные линии — подзаголовки

Галерея изображений — перечеркнутый прямоугольник и управляющие элементы

Видео традиционно обозначаем треугольником

Ключевые особенности — схематичное изображение иконок и текст в колонках

Отзыв — фотография и текст

Кнопки и формы изображаются примерно так, как они и выглядят
Содержание
Где взять информацию для сайта. Как написать текст для сайта: ключевые пункты. Стиль текста.
Прежде чем переходить в Тильду, вам нужно позаботиться о контенте, потому что без контента нужно будет всё переделывать. Сначала соберите все материалы, которые у вас есть: презентации, брошюры, публикации. Это послужит отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы делаете сайт на заказ, то очень хороший ход — взять интервью у вашего клиента. Включите диктофон и просто поговорите с человеком, задайте вопросы — ничего специфического, просто проявите интерес, выясните за что вашего заказчика любят клиенты.
Расшифруйте запись сами или наймите исполнителя. Стоит это около 20 рублей за минуту, найти человека можно на youdo.com За небольшую дополнительную плату, текст отредактируют и у вас, наконец, появится буква.
Все тексты пишите в текстовом редакторе, а не на сайте. Не занимайтесь написанием текста во время дизайна страницы или сайта. В текстовом редакторе намного быстрее редактировать: что-то вырезать, скопировать, переместить. Делать дизайн намного легче, когда текст готов.

Как написать текст для сайта
Если вы пишете текст самостоятельно, воспользуйтесь следующей схемой:
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков.
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали.
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т. д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Возьмите отзывы. Попросите ваших самых лояльных клиентов сказать пару слов о вас. Отлично работает.
Не пишите избитые фразы, типа: «молодая, динамичная, развивающаяся команда.»
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю. Избегайте абстрактных величин, типа: обслужили 1000 клиентов, выпили 200 литров кофе, продали 38 000 плюшевых медведей. Хороший пример: 7,5 — средний балл IELTS среди наших выпускников. 3 минуты — копируется фильм с одного устройства на другое при помощи приложения.
- Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
- Укажите специализацию. Если в вашем баре большой выбор крафтового пива, отметьте это отдельно.
Придерживайтесь информационного стиля. Не растекайтесь мыслью по древу — говорите коротко и только важное. Большой текст никто не читает. Используйте принцип обратной пирамиды — сначала скажите главное, потом добавьте детали. Тут хорошо работает связка заголовок и описание. Заголовок должен привлечь внимание и передать суть, описание — расширить и дополнить сообщение.
Смело убирайте вводные конструкции, избегайте клише и канцеляризмов. Готовый текст проверьте с помощью сервиса glvrd.ru — он помогает очистить текст от словесного мусора, проверяет на соответствие информационному стилю.

Общий совет: если вы совсем не умеете писать, наймите копирайтера. Это стоит относительно недорого. Уже он будет брать у вас интервью и предоставит вам текст. Только не забудьте попросить сразу сократить его в три раза.
Дизайн
Раздел «Создано на Тильде». Выбор и адаптация шаблона. Навигация на сайте. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Подбор шрифта и шрифтовых пар. Как сделать сайт стильным. Публикация сайта. Тестирование.

Изучите список шаблонов. Выберите подходящий и адаптируйте его. Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество — в любое время вы можете изменить его до неузнаваемости и даже начать с чистого листа.

Посмотрите раздел madeontilda. Здесь собраны примеры уже готовых сайтов, которые сделали другие пользователи.

Откройте библиотеку блоков и постройте сайт, опираясь на прототип, который вы нарисовали. Не редактируйте текст в Тильде, сначала сделайте дизайн. Если у вас нет нужной фотографии, используйте качественные образцы, близкие по стилю, потом замените.
Видеогид по основным функциям: базовые функции редактирования, настройки блока
Добавьте меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше 5. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годится. Они должны считываться с первого взгляда.

www.arenaslab.com. Пунктов меню должно быть не более пяти
Обложка (первый экран) заслуживает особенного внимания. Если там качественная фотография и небанальный, цепляющий заголовок, то первое впечатление будет удачным.
Где взять хорошие изображения
Фотографии — это важно, без них ничего не получится. Нет фотографий — считайте, что нет сайта. Не используйте клипартные фотографии. Рукопожатия бизнесменов и улыбающиеся домохозяйки — вчерашний день, такие фото не работают. Лучше сфотографируйте себя и своих коллег, чем искать готовые картинки по запросу «успешный предприниматель».
Наймите фотографа или иллюстратора. Известные иллюстраторы и фотографы стоят дорого, но на рынке много относительно недорогих профессионалов, они с удовольствием для вас поработают и у вас сразу появится хорошее наполнение для сайта.
Если вам нужны иконки, вы можете использовать библиотеку иконок прямо в Тильде.

Библиотека иконок в настройках контента в Тильде
Логотип. Логотип должен быть горизонтальным. Вертикальные логотипы в вебе работают плохо. Как правило, логотип располагается в меню, а оно не должно занимать много места на экране. Если логотипа у вас нет, то просто напишите название проекта каким-то не системным шрифтом, типа Proxima или Futura.
Не мучайтесь, не заморачивайтесь с логотипом, если у вас ограниченный бюджет. Сейчас это не так важно, как общее впечатление от сайта. Подумайте лучше о фотографиях и общем стиле.
Обязательно подключите фирменный шрифт, это влияет на коммуникацию. Сейчас все держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию.
Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, используйте шрифтовые пары: шрифт без засечек и шрифт с засечками. Примеры удачных шрифтовых сочетаний:

Самое верное — взять разные гарнитуры из одного семейства, например PT sans и PT serif

Традиционное сочетание: шрифт без засечек для заголовков и с засечками для текста. Proxima Nova и PT serif

Иногда, в качестве приема, шрифт с засечками используют для заголовков. Georgia и Roboto

Общий стиль и аккуратность
После того, как вы оформили все блоки, посмотрите, чтобы сайт выглядел приятно и аккуратно. Выровняйте отступы, сделайте заголовки единообразными, проверьте, что размер шрифта в тексте везде одинаковый. Убедитесь, что на сайте достаточно свободного пространства.

wharf.co. Убедитесь, что на странице достаточно «воздуха» — вокруг текста и картинок есть пространство, они не слипаются и не мешают друг другу

time.gordasevich.ru. Если используете дополнительные цвета, делайте это очень аккуратно

qlever.ee. Обратите внимание на количество используемых стилей, их должно быть немного
Старайтесь быть аскетичным. Чем проще вы сделаете, тем меньше будет ошибок и сайт получится стильным.
Используйте фирменные цвета. Но это не значит, что нужно покрасить все в разные цвета. Наоборот, соблюдайте правило, что 90% — это черный и белый и10% какого-то активного цвета. Один дополнительный цвет — лучший вариант. Три использовать нельзя. Два очень аккуратно.

Если никакого опыта в дизайне нет и совсем ничего не получается, напишите контент, сделайте версию страницы на Тильде и наймите дизайнера на ограниченное время.
Профессиональный дизайнер быстро приведет страницу в порядок, а вы в разы сократите расходы, чем если бы заказывали сайт с нуля. Если вы дизайнер, попросите своего друга-дизайнера посмотреть и прокомментировать, что у вас получилось. Свежий взгляд всегда сразу же даст обратную связь.
Подключите домен. Для этого в настройках проекта пропишите адрес, а у регистратора, где был куплен домен, одной строчкой укажите IP.
Не забудьте про статистику. Зарегистрируйтесь на Google Analytics или Яндекс Метрика, получите код и пропишите его в настройках.
Позаботьтесь о том как будет выглядеть ваш сайт при выдаче на поисковых сайтах или социальных сетях — заполните название сайта и описание. Каждую страницу снабдите небольшой фотографией, тогда при расшаривании ваша страница будет качественно оформлена.
Tестирование. Вы сделали сайт, теперь вам нужно получить первые отзывы. Покажите сайт своим коллегам или друзьям, спросите, что они думают. Отправьте ссылку вашим клиентам и спросите их мнения.
Сайт, о котором вы мечтали, начинается прямо здесь
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Интернет-маркетинг с нуля
Курс, который научит вас продвигать свой сайт
Создание Landing Page
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Дизайн в цифровой среде
Теоретический курс Никиты Обухова по веб-дизайну