Содержание
- Конструктор карт Яндекс: как сделать карту и вставить на сайт
- Зачем нужна карта Яндекс на сайте
- Как создать карту Яндекс в конструкторе
- Как нарисовать схему проезда на Яндекс.Картах
- Яндекс.Карта с несколькими адресами
- Как добавить карту на сайт или на страницу контакты
- Как вставить карту на сайт на WordPress
- Плагины Яндекс.Карт
- Построение маршрута
- Построить маршрут
- Маршруты с избранными точками
- Выбрать вариант маршрута
- Выбрать тип маршрута
- Увидеть снимки дорог по маршруту
- Маршрут на панораме
- Посмотреть маршрутный лист
- Изменить направление движения по маршруту
- Продлить маршрут
- Добавить точку в середине маршрута
- Переместить точку
- Поменять местами точки маршрута
- Оптимизировать маршрут
- Изменить адрес точки
- Отправить уведомление на мобильное устройство
- Служба поддержки
- Построение маршрута
- Построить маршрут
- Маршруты с избранными точками
- Выбрать вариант маршрута
- Выбрать тип маршрута
- Увидеть снимки дорог по маршруту
- Маршрут на панораме
- Посмотреть маршрутный лист
- Изменить направление движения по маршруту
- Продлить маршрут
- Добавить точку в середине маршрута
- Переместить точку
- Поменять местами точки маршрута
- Оптимизировать маршрут
- Изменить адрес точки
- Отправить уведомление на мобильное устройство
- Служба поддержки
Конструктор карт Яндекс: как сделать карту и вставить на сайт
Яндекс.Карты – это картографический сервис, который можно использовать с целью поиска конкретных объектов и для получения информации о них. Любой владелец организации может зарегистрироваться в Яндекс.Справочнике и указать на Яндекс.Карте место расположения своей компании или офиса. Конструктор карт Яндекс — сервис с помощью которого можно сделать схему проезда или список магазинов для встраивания на свой сайт.
На Яндекс.Картах любой ваш клиент может затем найти вашу организацию и проложить маршрут к ней со своего текущего местоположения.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Начать зарабатывать >> Реклама
При поиске в Яндексе или непосредственно на Картах пользователю показываются ближайшие к нему компании по его запросу. Это помогает привлечь клиентов, которые находятся рядом с вами.
Это наш, русский аналог Google Карт, который в некоторых случаях удобнее западного сервиса. В первую очередь, если речь идет об отечественных компаниях: Яндекс. Карты быстрее обновляют актуальную информацию для России.
Зачем нужна карта Яндекс на сайте
Ранее мы уже писали о коммерческих факторах ранжирования сайтов в поиске Яндекса . Один из них – это полный адрес, в том числе карта (желательно интерактивная) на странице с контактами.
Но это только одна из причин, почему вам необходима карта на веб-ресурсе.
Она нужна и для других целей:
- Чтобы показать клиенту, где вы находитесь, в каком районе города. Многим как раз проще ориентироваться по карте, а не по адресу.
- С помощью карты клиент сможет проложить схему проезда или маршрут, как добраться со своего текущего местоположения к вам в магазин, кафе или офис. При этом, если на сайте интерактивная карта, ему не нужно будет покидать ваш сайт.
- Если у вас несколько точек продаж или офисов, на карте вы сможете указать их все. Клиент выберет, куда ему добираться ближе, удобнее и быстрее.
Не обойтись без карты тем компаниям, которые через сайт только рассказывают о своем предложении, а завершение сделки проходит оффлайн. Это мастерские, магазины, салоны красоты, производства разного направления, аптеки и больницы. Разберёмся, как в конструкторе карт Яндекса сделать схему проезда или список адресов для установки на сайт.
Как создать карту Яндекс в конструкторе
Чтобы встроить карту Яндекса, нужно:
- Создать карту в конструкторе;
- Получить код карты;
- Вставить код на сайт (он подходит для сайтов на любой CMS).
Для создания карт есть специальный сервис – Конструктор карт Яндекс .
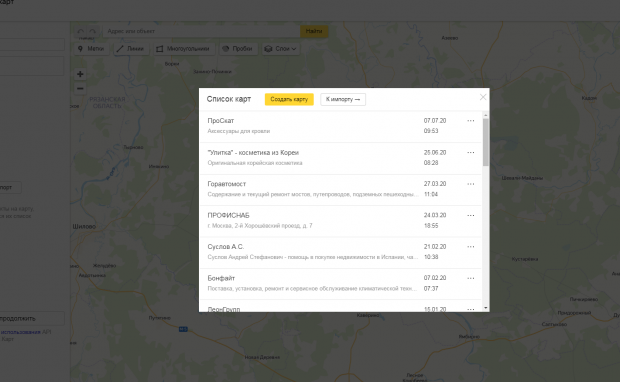
Если у вас есть почта на Яндексе, вы можете перейти на сервис и сразу приступать к созданию карты. Нажмите кнопку «Создать карту».

У вас откроется рабочее поле, на котором можно создавать свою карту. Все созданные вами карты будут сохраняться в списке карт.

Давайте попробуем создать карту. Рассмотрим пример: ваш офис находится в 10 минутах ходьбы от метро. Вы хотите указать на карте маршрут от метро до своего офиса.
Первым делом называем и задаем описание своей карты (не обязательно; но так будет удобнее, особенно если карт будет несколько).

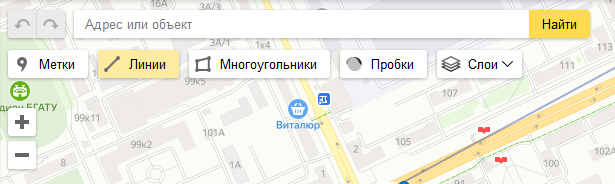
Затем приступаете к редактированию карты. На карте вы можете:
- Ставить метки;
- Рисовать линии и многоугольники;
- Указать информацию о пробках (подтягивается автоматически, об этом позаботится сам Яндекс);
- Создавать слои.
Как нарисовать схему проезда на Яндекс.Картах
Вернемся к примеру. Нам нужно указать путь от станции метро до нашего офиса. Находим нужную станцию на карте, затем выбираем инструмент «Линии» и просто рисуем путь мышкой. Затем мы можем настроить внешний вид линии: толщину, прозрачность, цвет. Как видите, конструктор сразу подсчитал, сколько метров нужно пройти.

Затем предлагаю поставить еще и метку, указывающую на офис. Выбираем инструмент «Метки», и ставим метку, просто кликнув мышкой в нужном месте. Затем настраиваем метку: пишем описание, выбираем цвет и тип.

Нажимаем «Сохранить и продолжить».

Дальше указываем тип карты:
- Интерактивная – можно увеличить, уменьшить, полноценно взаимодействовать с картой;
- Статичная – будет на сайте в виде простой картинки. Подойдет в том случае, если вы знаете, что у вашей ЦА в основном медленное соединение.
Лучше, конечно же, использовать интерактивную карту.

Яндекс.Карта с несколькими адресами
Давайте попробуем создать карту для того случая, если у вас два магазина или два офиса в одном районе.
Точно так же создаем новую карту, называем и пишем описание. Затем выбираем инструмент «Метки». Ставим метку в нужном месте и настраиваем.

Это будет указание на первый офис (магазин, салон, филиал). Теперь нужно указать еще и второй. Все делаем точно так же, только я выбираю другой цвет для этой метки – чтобы различать. Пусть будет зеленая.

Все, карта готова. Можно сохранять и вставлять на сайт. Даже если вы не можете по какой-то причине это сделать сейчас, вы всегда найдете готовые карты в списке карт:

Как добавить карту на сайт или на страницу контакты
Как я уже писала выше, после создания карты нужно скопировать код и встроить его на сайт.
После того, как создали карту, нажимаем «Получить код карты». Вы увидите кусочек кода, который нужно встроить в сайт.

Обычно карту на сайте размещают:
- На странице «Контакты»;
- В подвале (футере) сайта;
- Реже – на главной странице или странице «Доставка и оплата» (в основном, если речь идет о самовывозе).
Имея готовый код карты, вставить ее на сайт просто. Я подскажу вам несколько способов, в первую очередь для владельцев сайта на WordPress. Настройки вы сможете произвести даже самостоятельно.
Как вставить карту на сайт на WordPress
Рассмотрим, как вставить карту на сайте WordPress на страницу «Контакты». У нас на этой странице уже написан наш адрес, телефон, а внизу под всем контентом будет размещаться карта.
Заходим в административную панель сайта. Переходим в раздел «Страницы»:

Затем находим там нашу страницу «Контакты» и выбираем «Изменить». Переключаем редактор из режима «Визуальный» в «Текст». В конструкторе карт выбираем код iframe и копируем его:

В самом низу, после текста, вставляем этот код и обновляем страницу.

Вот теперь наша карта на сайте:

Отредактировать ширину и высоту можно прямо в коде, который дал Яндекс (теги width, height – задаем нужное числовое значение в кавычках).
Еще один вариант размещения карты, который часто используется на лендингах — вставить карту в футер (подвал) сайта. Для этого нужно будет отредактировать HTML-код страницы, вставив туда предложенный конструктором код.
На WordPress отредактировать футер можно через админпанель. Зайдите Внешний вид – Редактор – Подвал:

Чтобы отредактировать файл, нужно иметь хотя бы базовые знания HTML. Если с этим у вас все не так хорошо, лучше доверьте работу веб-разработчику (найти умельца можно даже на фрилансе).
Плагины Яндекс.Карт
Для разных CMS можно использовать официальные плагины карт, или модули, которые позволяют провести быструю интеграцию.
- Для 1С Битрикс: «Ваша сеть офисов на карте» и «Яндекс.Карта объектов инфоблока»;
- Для Drupal: «Geofield Yandex Maps»;
- Для WordPress: «Yandex Maps API»;
- Для Joomla!: «Яндекс.Карты для Joomla» и другие.
Полный список плагинов вы можете посмотреть в Справке Яндекса.
Как видите, сделать и встроить карту Яндекс на сайт не так и сложно, и с базовым знанием HTML это вполне можно сделать самостоятельно.
Позаботьтесь о своих клиентах и помогите им быстрее найти ваш магазин, ресторан, салон красоты или офис. Создайте карту и разместите ее у себя на сайте.
Источник
Построение маршрута
Яндекс.Карты умеют строить оптимальные маршруты перемещения между заданными точками. Вы можете:
выбрать вариант маршрута (например, самый быстрый или самый простой);
сообщить в службу поддержки сервиса о неточности в построенном маршруте.
выбрать тип маршрута (автомобильный, на общественном транспорте, пешеходный, велосипедный, на такси);
построить маршрут от или до избранной точки: объекта из списка Закладки , дома или работы, своего местоположения;
отправить уведомление (информацию о маршруте) на мобильное устройство.
Построить маршрут
Откроется панель Маршруты .
Нужные точки можно установить нажатием на карте вручную или вводом адреса.
При необходимости к маршруту можно добавить дополнительные точки. Для этого нажмите на панели Добавить точку , а затем задайте ее.
Задать точку можно, либо нажав на нее на карте, либо введя с клавиатуры ее адрес или географические координаты (подробнее о формате ввода). Координаты при вводе автоматически преобразуются в адрес.
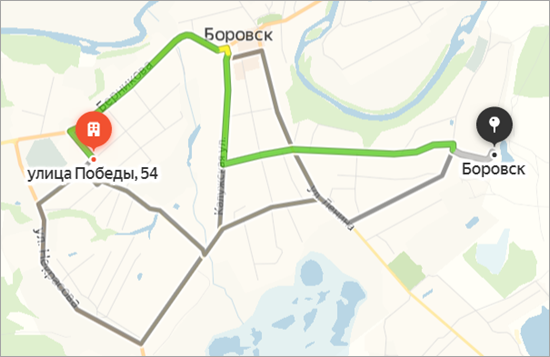
После того как начальная и конечная точки маршрута заданы, Яндекс.Карты построят несколько вариантов маршрута. Первый вариант (оптимальный с точки зрения Яндекс.Карт) отображается на карте цветным, остальные — серым:
Если вы строите автомобильный маршрут или маршрут поездки на общественном транспорте, вы можете задать дополнительные параметры маршрута. Нажмите Параметры и отметьте нужные опции:
Для автомобильных маршрутов:
Параметры грузовика — для построения маршрута, учитывающего ограничения движения для автомобилей, определяемые наличием дорожных знаков или физической невозможностью проезда, укажите:
- Фактическую массу (с грузом), разрешенную максимальную массу, нагрузку на ось, ограничение грузоподъемности — в тоннах;
- Высоту, ширину и длину — в метрах;
- Экологический класс — выберите нужное значение (от Евро-1 до Евро-6);
- Движение с прицепом — включите опцию при наличии прицепа.
Для маршрутов поездки на общественном транспорте можно указать свои Предпочтения по транспорту : выберите виды транспорта, на которых вам хотелось бы совершить поездку. Если существуют адекватные маршруты с использованием этих видов транспорта, они будут добавлены в выдачу.
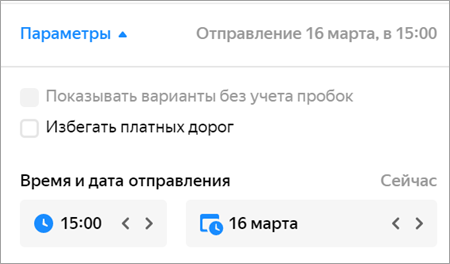
Кроме того, для автомобильных маршрутов и маршрутов поездки на общественном транспорте можно назначить день и время поездки, отличающиеся от текущих. Маршрут будет построен в соответствии с заданным временем отправления.
В этом случае в карточке маршрута отображается вычисленное время прибытия.
Чтобы сбросить заданные параметры, нажмите Сейчас :
Маршруты отображаются на карте (и в карточках маршрутов, в которых указано расчетное время для каждого варианта):
Платные участки дорог на карте выделены значками местных валют: , и т. д.
Маршруты с избранными точками
Чтобы построить маршрут, в котором точкой отправления или назначения должна быть одна из избранных точек ( Дом , Работа или другая закладка, или точка вашего текущего местоположения):
Выбранная точка будет задана как точка отправления (или назначения) маршрута.
Выбрать вариант маршрута
Чтобы выбрать вариант маршрута, нажмите на строчку с нужным маршрутом на панели Маршруты или на линии маршрута на карте.
Выбранный маршрут будет выделен на карте цветом, а на панели Маршруты — синей полосой слева.
Выбрать тип маршрута
При построении маршрута можно выбрать его тип: автомобильный, пешеходный или велосипедный маршрут, маршрут на самокате, маршрут общественного транспорта (он может включать пешеходные участки) или маршрут поездки на такси.
Некоторые типы маршрутов доступны не везде.
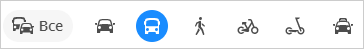
Для выбора нажмите нужную кнопку на панели Маршруты (слева направо: сравнение маршрутов, автомобильный маршрут, маршрут общественного транспорта, пешеходный маршрут, велосипедный маршрут, маршрут на самокате, маршрут поездки на такси):
Нажатая кнопка (выбранная позиция переключателя) выделяется синим кругом.
При изменении типа маршрута построенные ранее маршруты перестраиваются в соответствии с выбранным типом.
Маршрутизатор работает со всеми видами внутригородского общественного транспорта , а в Московской и Ленинградской областях также и с пригородными автобусами и электричками .
Пешеходная маршрутизация работает в России, Украине, Беларуси и Казахстане.
Увидеть снимки дорог по маршруту
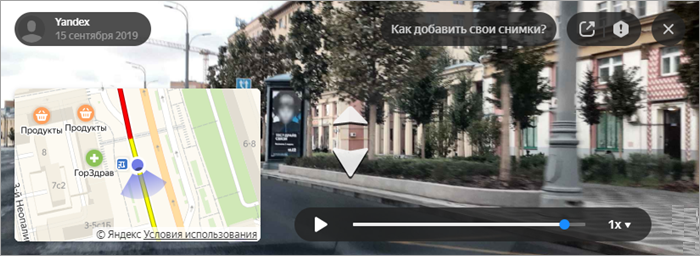
Если вы построили автомобильный маршрут (длиной не более 100 км), в левом нижнем углу карты отобразится плеер, который покажет слайдшоу серии снимков дорог вдоль этого маршрута (подробно о снимках см. Зеркала (снимки дорог):
В полноэкранном режиме вы можете:
Маршрут на панораме
Чтобы посмотреть пешеходный маршрут на панораме, постройте его и нажмите кнопку Маршрут в панораме .
Откроется панорама с выделенной линией маршрута.
Посмотреть маршрутный лист
Чтобы посмотреть маршрутный лист, нажмите Посмотреть подробнее в карточке маршрута.
Маршрутный лист автомобильного маршрута — это список участков движения в одном направлении, отделенных от соседних отрезков маневрами. Возле каждого отрезка указана его протяженность, название улицы, по которой он проходит, и направление маневра (прямо, направо, налево, круговое движение, разворот).
Для маршрута общественного транспорта отрезок — это поездка на одном из маршрутов общественного транспорта или переход между поездками на разных видах транспорта; возле каждого отрезка указан вид транспорта, номер маршрута и название остановки.
Изменить направление движения по маршруту
Когда маршрут построен по двум точкам (из А в B), вы можете изменить направление построенного маршрута на обратное (из B в А).
Для этого нажмите значок со стрелками ( ) между названиями точек.
При изменении направления движения маршруты перестраиваются.
Продлить маршрут
Построенный маршрут можно продлить, добавив одну или несколько (не более восьми) дополнительных точек в конец маршрута.
На панели появится поле ввода дополнительной точки маршрута ( «C» ).
В результате вам будут предложены варианты маршрута «А→B→C» .
Чтобы удалить добавленную точку, наведите указатель на нужную строку. Справа появится значок ( Удалить ). Нажмите на него, и маршрут перестроится в соответствии с заданными условиями.
Добавить точку в середине маршрута
Построенный автомобильный маршрут можно уточнить: добавить к нему дополнительные точки (в число маршрутных точек на панели Маршруты эти точки не включаются):
Чтобы удалить дополнительную точку, дважды нажмите на нее.
Переместить точку
Чтобы переместить точку маршрута, перетащите ее мышкой в нужное место.
Если вы перетаскиваете начальную или конечную точку маршрута, новая позиция точки отобразится и на карте, и на панели Маршруты . Маршрут будет перестроен автоматически.
Поменять местами точки маршрута
Чтобы поменять местами точки маршрута, если точек больше двух, нажмите кнопку в нужной строке списка точек и перетащите мышкой нужную строку в новую позицию. Маршрут будет перестроен автоматически.
Оптимизировать маршрут
Вы можете автоматически оптимизировать маршрут для автомобиля, пешехода или общественного транспорта, если вы строите его по четырем и более точкам.
Для этого на панели Маршруты нажмите Оптимизировать .
Точки на маршруте останутся прежними, но порядок их посещения может измениться.
Изменить адрес точки
Чтобы изменить адрес точки маршрута, нажмите на поле задания с адресом точки и исправьте адрес.
Отправить уведомление на мобильное устройство
Если вы построили маршрут или нашли нужный объект на Яндекс.Картах, вы можете отправить уведомление (информацию о них) на свое мобильное устройство.
Для этого нажмите Отправить на телефон в карточке маршрута.
Уведомление будет отправлено на номер телефона, указанный в вашем аккаунте Яндекс ID. Если номер не указан, добавьте его в аккаунт и после этого отправьте уведомление.
Для некоторых сложных маршрутов эта функция недоступна (например, для маршрутов поездки на общественном транспорте, проходящих через три и более точек).
Служба поддержки
Чтобы сообщить службе поддержки сервиса Яндекс.Карты об ошибке на маршруте:
Откроется панель обратной связи; ее вид зависит от типа маршрута.
Неправильный манёвр ─ нажмите на узел маршрута, в котором обнаружили неточность, и в открывшемся меню выберите нужное описание;
Я знаю маршрут лучше ─ нарисуйте на карте предпочтительный маршрут.
Построение маршрута
Яндекс.Карты умеют строить оптимальные маршруты перемещения между заданными точками. Вы можете:
выбрать вариант маршрута (например, самый быстрый или самый простой);
сообщить в службу поддержки сервиса о неточности в построенном маршруте.
выбрать тип маршрута (автомобильный, на общественном транспорте, пешеходный, велосипедный, на такси);
построить маршрут от или до избранной точки: объекта из списка Закладки , дома или работы, своего местоположения;
отправить уведомление (информацию о маршруте) на мобильное устройство.
Построить маршрут
Откроется панель Маршруты .
Нужные точки можно установить нажатием на карте вручную или вводом адреса.
При необходимости к маршруту можно добавить дополнительные точки. Для этого нажмите на панели Добавить точку , а затем задайте ее.
Задать точку можно, либо нажав на нее на карте, либо введя с клавиатуры ее адрес или географические координаты (подробнее о формате ввода). Координаты при вводе автоматически преобразуются в адрес.
После того как начальная и конечная точки маршрута заданы, Яндекс.Карты построят несколько вариантов маршрута. Первый вариант (оптимальный с точки зрения Яндекс.Карт) отображается на карте цветным, остальные — серым:
Если вы строите автомобильный маршрут или маршрут поездки на общественном транспорте, вы можете задать дополнительные параметры маршрута. Нажмите Параметры и отметьте нужные опции:
Для автомобильных маршрутов:
Параметры грузовика — для построения маршрута, учитывающего ограничения движения для автомобилей, определяемые наличием дорожных знаков или физической невозможностью проезда, укажите:
- Фактическую массу (с грузом), разрешенную максимальную массу, нагрузку на ось, ограничение грузоподъемности — в тоннах;
- Высоту, ширину и длину — в метрах;
- Экологический класс — выберите нужное значение (от Евро-1 до Евро-6);
- Движение с прицепом — включите опцию при наличии прицепа.
Для маршрутов поездки на общественном транспорте можно указать свои Предпочтения по транспорту : выберите виды транспорта, на которых вам хотелось бы совершить поездку. Если существуют адекватные маршруты с использованием этих видов транспорта, они будут добавлены в выдачу.
Кроме того, для автомобильных маршрутов и маршрутов поездки на общественном транспорте можно назначить день и время поездки, отличающиеся от текущих. Маршрут будет построен в соответствии с заданным временем отправления.
В этом случае в карточке маршрута отображается вычисленное время прибытия.
Чтобы сбросить заданные параметры, нажмите Сейчас :

Маршруты отображаются на карте (и в карточках маршрутов, в которых указано расчетное время для каждого варианта):

Платные участки дорог на карте выделены значками местных валют:  ,
,  и т. д.
и т. д.
Маршруты с избранными точками
Чтобы построить маршрут, в котором точкой отправления или назначения должна быть одна из избранных точек ( Дом , Работа или другая закладка, или точка вашего текущего местоположения):
Выбранная точка будет задана как точка отправления (или назначения) маршрута.
Выбрать вариант маршрута
Чтобы выбрать вариант маршрута, нажмите на строчку с нужным маршрутом на панели Маршруты или на линии маршрута на карте.
Выбранный маршрут будет выделен на карте цветом, а на панели Маршруты — синей полосой слева.
Выбрать тип маршрута
При построении маршрута можно выбрать его тип: автомобильный, пешеходный или велосипедный маршрут, маршрут на самокате, маршрут общественного транспорта (он может включать пешеходные участки) или маршрут поездки на такси.
Некоторые типы маршрутов доступны не везде.
Для выбора нажмите нужную кнопку на панели Маршруты (слева направо: сравнение маршрутов, автомобильный маршрут, маршрут общественного транспорта, пешеходный маршрут, велосипедный маршрут, маршрут на самокате, маршрут поездки на такси):

Нажатая кнопка (выбранная позиция переключателя) выделяется синим кругом.
При изменении типа маршрута построенные ранее маршруты перестраиваются в соответствии с выбранным типом.
Маршрутизатор работает со всеми видами внутригородского общественного транспорта , а в Московской и Ленинградской областях также и с пригородными автобусами и электричками .
Пешеходная маршрутизация работает в России, Украине, Беларуси и Казахстане.
Увидеть снимки дорог по маршруту
Если вы построили автомобильный маршрут (длиной не более 100 км), в левом нижнем углу карты отобразится плеер, который покажет слайдшоу серии снимков дорог вдоль этого маршрута (подробно о снимках см. Зеркала (снимки дорог):


В полноэкранном режиме вы можете:




Маршрут на панораме
Чтобы посмотреть пешеходный маршрут на панораме, постройте его и нажмите кнопку Маршрут в панораме .
Откроется панорама с выделенной линией маршрута.

Посмотреть маршрутный лист
Чтобы посмотреть маршрутный лист, нажмите Посмотреть подробнее в карточке маршрута.
Маршрутный лист автомобильного маршрута — это список участков движения в одном направлении, отделенных от соседних отрезков маневрами. Возле каждого отрезка указана его протяженность, название улицы, по которой он проходит, и направление маневра (прямо, направо, налево, круговое движение, разворот).
Для маршрута общественного транспорта отрезок — это поездка на одном из маршрутов общественного транспорта или переход между поездками на разных видах транспорта; возле каждого отрезка указан вид транспорта, номер маршрута и название остановки.
Изменить направление движения по маршруту
Когда маршрут построен по двум точкам (из А в B), вы можете изменить направление построенного маршрута на обратное (из B в А).
Для этого нажмите значок со стрелками ( ) между названиями точек.
) между названиями точек.
При изменении направления движения маршруты перестраиваются.
Продлить маршрут
Построенный маршрут можно продлить, добавив одну или несколько (не более восьми) дополнительных точек в конец маршрута.
На панели появится поле ввода дополнительной точки маршрута ( «C» ).
В результате вам будут предложены варианты маршрута «А→B→C» .
Чтобы удалить добавленную точку, наведите указатель на нужную строку. Справа появится значок  ( Удалить ). Нажмите на него, и маршрут перестроится в соответствии с заданными условиями.
( Удалить ). Нажмите на него, и маршрут перестроится в соответствии с заданными условиями.
Добавить точку в середине маршрута
Построенный автомобильный маршрут можно уточнить: добавить к нему дополнительные точки (в число маршрутных точек на панели Маршруты эти точки не включаются):
Чтобы удалить дополнительную точку, дважды нажмите на нее.
Переместить точку
Чтобы переместить точку маршрута, перетащите ее мышкой в нужное место.
Если вы перетаскиваете начальную или конечную точку маршрута, новая позиция точки отобразится и на карте, и на панели Маршруты . Маршрут будет перестроен автоматически.
Поменять местами точки маршрута
Чтобы поменять местами точки маршрута, если точек больше двух, нажмите кнопку  в нужной строке списка точек и перетащите мышкой нужную строку в новую позицию. Маршрут будет перестроен автоматически.
в нужной строке списка точек и перетащите мышкой нужную строку в новую позицию. Маршрут будет перестроен автоматически.
Оптимизировать маршрут
Вы можете автоматически оптимизировать маршрут для автомобиля, пешехода или общественного транспорта, если вы строите его по четырем и более точкам.
Для этого на панели Маршруты нажмите Оптимизировать .
Точки на маршруте останутся прежними, но порядок их посещения может измениться.
Изменить адрес точки
Чтобы изменить адрес точки маршрута, нажмите на поле задания с адресом точки и исправьте адрес.
Отправить уведомление на мобильное устройство
Если вы построили маршрут или нашли нужный объект на Яндекс.Картах, вы можете отправить уведомление (информацию о них) на свое мобильное устройство.
Для этого нажмите  Отправить на телефон в карточке маршрута.
Отправить на телефон в карточке маршрута.
Уведомление будет отправлено на номер телефона, указанный в вашем аккаунте Яндекс ID. Если номер не указан, добавьте его в аккаунт и после этого отправьте уведомление.
Для некоторых сложных маршрутов эта функция недоступна (например, для маршрутов поездки на общественном транспорте, проходящих через три и более точек).
Служба поддержки
Чтобы сообщить службе поддержки сервиса Яндекс.Карты об ошибке на маршруте:
Откроется панель обратной связи; ее вид зависит от типа маршрута.
Неправильный манёвр ─ нажмите на узел маршрута, в котором обнаружили неточность, и в открывшемся меню выберите нужное описание;
Я знаю маршрут лучше ─ нарисуйте на карте предпочтительный маршрут.
Источник
Для грузовиков
- Включить
Габариты и масса
3.5
10
20
Длина, м
Высота, м
Ширина, м
Фактическая масса, т
Разрешённая масса, т
Максимальная нагрузка на ось, т
Особый груз
- Опасный груз
- Взрывчатый груз
Моё местоположение
Нажмите, и мы поймем, где вы
Мы начали строить маршруты для грузового транспорта — учтём габариты машины, характеристики груза и ограничения на дорогах.
Маршруты можно строить и с помощью API
Узнать как
Содержание статьи:
- Что такое Яндекс. Карты?
- Программы для создания карт.
- 2. Как составить карту онлайн – алгоритм.
- Как отметить объекты на карте.
- Как отредактировать карту.
- Как нарисовать схему проезда и сохранить.
- Как измерить расстояние.
- Как распечатать.
- 3. Как добавить карту на сайт.
- 4.Приоритеты программы.
- 5. Цитаты.
- Интересные факты.
- Цитаты.
Допустим, вы работаете в туристическом бюро Москвы. И вам необходимо проложить несколько маршрутов по карте города, для путешественников. Существуют множество программ, позволяющих создать и отредактировать онлайн, различные карты. Самый доступные из них – это Яндекс. Карты, Гугл. Карты. Используя вашу карту, гости Москвы, при помощи новигатора и без, легко смогут доехать на общественном транспорте в любую точку города.
-
Что такое Яндекс. Карты?
Яндекс.Карты – удобный картографический сервис. При его содействии вы сможете:
- легко найти любую организацию, установить ее местонахождение;
- отметить необходимые объекты;
- составить подробный план перемещения;
- осуществить поиск маршрута;
- редактировать готовую карту;
- вставить надписи;
- загрузить карту на сайт.
Программа содержит различные виджеты, позволяющие просто, в один клик, откорректировать вашу карту.
https://yandex.ru/blog/mapsapi/vidzhet-yandeks-kart-dlya-vashikh-saytov-v-odin-klik
Программы для создания карт.
Чтобы создать самую простую карту обычно используют коструктор или генератор Яндекс. Но если потребуется дополнительное оформление, существую другие сервисы. К ним относятся:
- ANYMAPS;
- SCRIBBLE MAPS;
- HEATMAPTOOL;
- СLICK2MAP.
https://freelance.today/poleznoe/10-besplatnyh-instrumentov-dlya-sozdaniya-kart.htmll
2. Как составить карту онлайн – алгоритм.
На сайте есть готовые изображения любой местности, городов России и мира. Вам остается только отметить здания, остановки, пути сообщения,
Вы сможете изобразить улицы, кварталы с домами, магазинами, памятниками и другими интересными объектами. Так же не следует забывать про схемы движения автобусов, грузовых машин, пешеходов.
Как отметить объекты на карте.
Туристу, приехавшему в ваш город, необходимо разрешить несколько проблем:
1. что посмотреть;
2. где остановиться;
3. где можно хорошо и недорого поесть.
4. где можно развлечься.
5. где можно получить первую медицинскую помощь.
И желательно, чтобы все эти пункты находились рядом с главной линией маршрута. Если гость города решил посетить памятники архитектуры, то поблизости, как минимум, должны располагаться кафе, бистро, остановка такси или другого общественного транспорта ( наземного и подземного). Поэтому, прежде всего, надо будет отметить именно такие объекты, не забывая про достопримечательности. Для этой цели используется вкладка “Метки”. Выделяем необходимый участок. Отмечаем его, используя набор обозначений. Обязательно подпишите все объекты. В том случае, когда маршрут расчитан на многодневное пребывание, стоит добавить ночные клубы, развлекательные центры, раполагающиеся поблизости от места проживания путешественников.
Как отредактировать карту.
На сервисе есть уже готовые изображения. Когда найдете таковое, то достаточно будет нанести необходимые вам символы и линии. Для этого:
- выделяете ту часть изображения, которую нужно исправить;
- на открывшейся панели находите и нажимаете кнопку “Изменить”;
- добавляете, например,хостел, подземный переход, станцию метро;
- сохраняете.
Конструктор программы позволяет сгенирировать любые внесенные изменения: дороги, здания, остановки как наземного, так и подземного транспорта, светофоры, посты ГИБДД.
Как нарисовать схему проезда и сохранить.
Карта позволяет вашему клиенту найти и выбрать удобный для него способ премещения: пешком, на автомобиле, общественом транспорте, наземным и подземным путем. Программа дает возможность изображать:
- автомобильные, железнодорожные, проселочные дороги, проезды между домами;
- здания;
- повороты;
- остановки общественного транспорта;
- мосты;
- железнодорожные переезды;
- больницы;
- места для отдыха;
- бензозаправки;
- предприятия.
Кроме того, вы можете отдельно нарисовать маршруты для городского транспорта: автобусов, тролейбусов, трамваев, такси, дорогу для пешей прогулки. Для сохранения изображения используется кнопка “Сохранить и получить код”. Нажимаете ее и готово.
https://yandex.ua/support/maps-builder/concept/?lang=ru
Как измерить расстояние.
Для тех, кто ценит время очень важно знать, какое количество часов, минут, займет проезд или переход, например от гостинцы до музея. Для этого есть кнопка “Линейка”. Делаете следующее:
- увеличиваете масштаб;
- нажимаете кнопку;
- находите на карте гостиницу и музей;
- проводите указателем от гостинцы до музея;
- около последней отметки появляется число – это и есть искомый путь.
Если необходимо измерить длину всего маршрута, то каждый отрезок измеряется отдельно. Затем полученные числа просто суммируете. При помощи данного инструмнта вы рассчитаете длину любого пути, внутри города и за его пределами.
Как распечатать.
Хорошо если путешественник легко ориентируется в карте на компьютере или телефоне. Но обязательно найдется тот, кому удобнее смотреть на бумажное изображение. Для таких людей вы распечатете его при помощи специального виджета.
https://yandex.ru/blog/mapsapi/61393
http://ctrg.ru/articles/37
Вы можете изобразить схему маршрута до вашей организации на визитке. Наносится оно на заднюю часть карточки путем фотошопа из любого видеоредактора.
http://lumpics.ru/how-to-create-a-business-card-in-photoshop/
3. Как добавить карту на сайт.
Когда вы отметили все маршруты, то нажимаете кнопку “Сохранить и получить код”. Полученный html -код вставляете на любое место страницы, там где считаете нужным. Вот и все.теперь ва Ничего сложного.
4.Приоритеты программы.
- Численность аудитории – почти пятнадцать миллионов.
- Функция “Яндекс.Новигатор”. Она позволяет прокладывать путь онлайн по GPS и корректрует продвижение голосом. Принимает голосовые команды. При подключении к интернету количество возможностей возрастает: учитывается ситуация на дорогах, подсказывается место для парковок.
- Быстрый доступ к нужной информации.
5. Цитаты.
Интересные факты.
1. Слово Yandex придумал один из работников кампании. Его составили из сокращений предложения yet anohter index – еще один индексатор.первые две буквы были заменены на русскую букву Я. И образовалось слово ЯНДЕКС.
2. В 2016 году была организована экспедиция совместно с TAYOTA восхождения на Эверест. Это положило начало создания панорамы высочайших мест Земли.
3. Первого апреля 2012 года на сервисе была обнародована шуточное изображение Марианской впадины, на дне которой можно было разглядеть даже затонувший корабль. Данная панорама прикреплена к настоящему месторасположению этой достопримечательности, и доступна всем пользвателям.
4. В 2014 году новая версия API Яндекс. Карт 2.1 становиться безопасной для всех пользователей.
Таким образом Яндекс. Карт – удобный и бесплатный картографический сервис. Предоставляет пользователю готовые чертежи, но есть возможность и составить их самому. На карте имеется возможность отметить положение различных объектов и проложить маршрут. Достаточно широкий инструмент для редактирования. Есть возможность распечатать созданное изображение.
Цитаты.
В 21 год жизнь лежит перед тобой, как карта. И только годам к двадцати пяти начинаешь подозревать, что смотришь на карту вверх ногами, а к сорока окончательно в этом убеждаешься. А к шестидесяти, уж поверьте, вы узнаёте, что безнадёжно заблудились.
• Стивен Э. Кинг
Создать карту проезда для сайта в конструкторе Яндекс
29 июля 2020 — Обновлено: 29 июля 2020
29 Июл 2020
Просмотров: 5198
Конструктор карт Яндекс для сайта позволяет создать карту и схему проезда для сайта самостоятельно и вполне себе бесплатно. Это несложно, справится почти любой человек без специального образования и с прямыми руками.

Итак, чтобы создать свою карту в Яндексе убеждаемся, что у вас есть активный аккаунт в Яндексе и идем сюда https://yandex.ru/map-constructor/
Видим что-то подобное:

- Кликаем на «Создать карту».
- Создаем новую карту для сайта, вводим адрес и выбираем из найденных Яндексом адресов подходящий.Можно дать свою подпись метки (она будет видна на карте) и название для карты (оно будет видно при клике). Можно поменять цвет иконки.
- Назовем как-нибудь карту (это для администратора).
- Выбираем размер схемы проезда для вставки на сайт.
В слишком мелкой карте проезда неудобно будет разбираться, а слишком большая займет много места. Я обычно выбираю от 500 до 600 пикселей по высоте и 100% по ширине для адаптивности. Можно задать и произвольный размер просто перетягивая ползунки на схеме проезда. - Копируем код JavaScript.
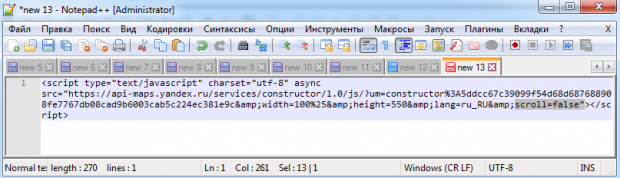
И идём на сайт, куда нужно встроить полученный код карты Яндекс.Переходим в режим исходного кода в редакторе (любой редактор в любой CMS его поддерживает) и в нужное место вставляем код карты Яндекс для сайта.Заодно меняем в конце параметр «true» на «false» – это чтобы при скроллинге страницы вниз карта Яндекса на масштабировалась, наверняка вас это раздражало на каком-то другом сайте.
Сохраняем и смотрим изменения. Карта Яндекса с адресом организации успешно добавлена в контакты на сайте.
Содержание
- Рисуем схему проезда на карте Яндекса
- Советы и рекомендации
- Примеры карт Яндекса
Рисуем схему проезда на карте Яндекса
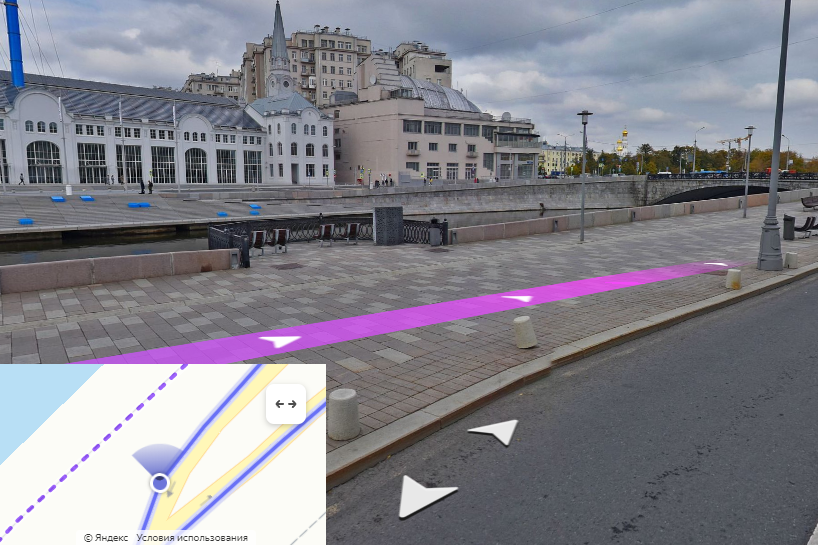
Иногда одной карты с адресом недостаточно, потому что дело может происходить за городом или если ваш офис находится в таком месте, где можно запутаться куда идти или ехать клиенту.
Поэтому чтобы вам или менеджерам не звонили с однотипными вопросами, мол я повернул направо, а куда сейчас, в таких «сложных» случаях имеет смысл дорисовать схему проезда прямо на карту сайта и снабдить ее подсказками.

Выбираем «Линию» и начинаем рисовать, соединяя между собой точки. Можно рисовать сразу сплошной отрезок до нужного места, а можно частями – делая подсказки для каждой из частей, меняя цвет линий, толщину и другие параметры.
При желании можно нарисовать не только линию, но и какой-то объект. Выбираем «Многоугольник» и рисуем произвольную фигуру.
Если тыкнули не туда – не страшно, просто удалите точку. Также можно сделать границу контура другим цветом.
Сохраняем. И обновляем страницу с добавленной картой проезда на сайте. Все изменения тут же отразятся на ней.
Видео
Посмотрите, как я делаю схему проезда на карте Яндекса для сайта на видео.
Советы и рекомендации
- Тщательно выбираем масштаб (именно он будет виден в карте по умолчанию, если масштаб будет слишком мелким – то клиент не увидит здания и не поймет куда заходить, а если слишком крупный – то наоборот, будут одни здания, но человек не сориентируется в местности и в любой случае ему придется скроллить. Для застроенного города обычно лучше подойдет крупный масштаб, для объекта за городом – мелкий.
- Расположите ваш объект точно в центре карты. Иначе при масштабировании он будет смещаться и его придется «ловить» по всей карте.
- Рекомендую, чтобы в карте проезда для города были видны названия соседних больших улиц или проспектов, а не только ваш «бетонный проезд», по знакомым улицам будет проще всего сориентироваться.
- Для загородных объектов также важно, чтобы «в кадр» попали какие-то ключевые ориентиры – граница МКАД, главные автотрассы и т.п.
- Убедитесь, что карта не масштабируется при скроллинге страницы вниз или вверх, это реально бесит

Примеры карт Яндекса
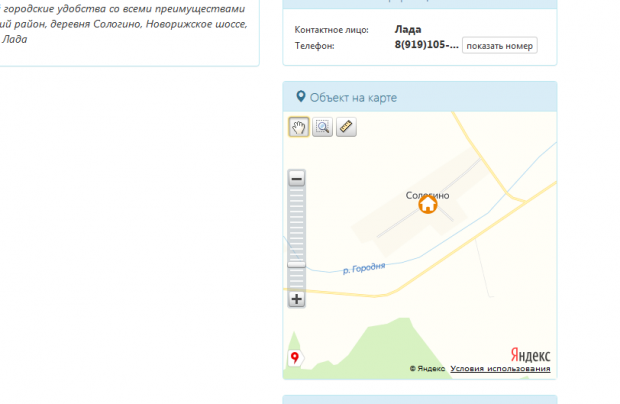
Посмотрите не самый удачный реальный пример карты на сайте, который я случайно увидел, когда готовил статью:

Никаких ориентиров, масштаб слишком крупный – это ж за городом находится, нет схемы проезда и подписей. Сама карта слишком мелкая и находится в сайдбаре, что там разглядишь-то на 300 точек?
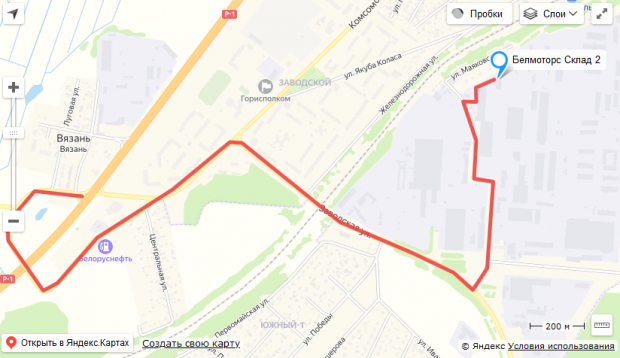
А вот уже получше:

Несмотря на то, что сам объект находится сбоку, отлично показана схема проезда до него, клиент сразу сориентируется, откуда нужно съезжать и куда заезжать.
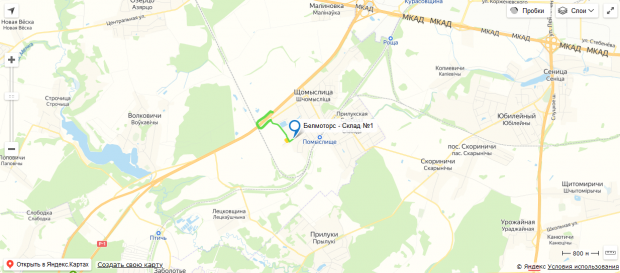
Также вполне подойдет такой пример для размещения карты на сайт:

На нем изначально виден регион, где располагается склад (мол, где-то на юге от МКАД) и видно что недалеко. Пару уточняющих приближений и станет понятно где сворачивать и куда ехать.
Конструктор карт Яндекс для сайта – штука простая, понятная и удобная.
Мог бы быть еще лучше?
Наверное мог бы, но и этих возможностей по созданию карты проезда для сайта более чем хватает, чтобы сделать всё самому.
Встроить карту на сайт за денежку!
Лениво возиться, нет времени и желания? Вам с удовольствием сделают эту работу всего за 500₽ на – вот прямая ссылка на исполнителей.
Полезные цитаты: Богатые люди покупают предметы роскоши в последнюю очередь, в то время, как бедные и средний класс стремятся приобретать их в первую очередь.
Блог — Сергея Арсентьева 📈
![]()
Сергей Арсентьев
Всего материалов на сайте:
235
Активных комментариев:
3 438
Читателей за это время:
2 336 375

Бесплатный видеокурс для начинающих. Что такое фриланс, можно ли на нем зарабатывать и сколько?

Бесплатная мини книга для тех, кто хочет заказать сайт, но растерялся во множестве CMS и вариантов выбора.

Пошаговый видеокурс “Как работать в Опенкарт” с уроками по добавлению товаров и статей.
Яндекс.Карты – это картографический сервис, который можно использовать с целью поиска конкретных объектов и для получения информации о них. Любой владелец организации может зарегистрироваться в Яндекс.Справочнике и указать на Яндекс.Карте место расположения своей компании или офиса. Конструктор карт Яндекс — сервис с помощью которого можно сделать схему проезда или список магазинов для встраивания на свой сайт.
На Яндекс.Картах любой ваш клиент может затем найти вашу организацию и проложить маршрут к ней со своего текущего местоположения.
Реклама: 2VtzqvbDur1

При поиске в Яндексе или непосредственно на Картах пользователю показываются ближайшие к нему компании по его запросу. Это помогает привлечь клиентов, которые находятся рядом с вами.
Это наш, русский аналог Google Карт, который в некоторых случаях удобнее западного сервиса. В первую очередь, если речь идет об отечественных компаниях: Яндекс. Карты быстрее обновляют актуальную информацию для России.
Зачем нужна карта Яндекс на сайте
Ранее мы уже писали о коммерческих факторах ранжирования сайтов в поиске Яндекса. Один из них – это полный адрес, в том числе карта (желательно интерактивная) на странице с контактами.
Но это только одна из причин, почему вам необходима карта на веб-ресурсе.
Она нужна и для других целей:
- Чтобы показать клиенту, где вы находитесь, в каком районе города. Многим как раз проще ориентироваться по карте, а не по адресу.
- С помощью карты клиент сможет проложить схему проезда или маршрут, как добраться со своего текущего местоположения к вам в магазин, кафе или офис. При этом, если на сайте интерактивная карта, ему не нужно будет покидать ваш сайт.
- Если у вас несколько точек продаж или офисов, на карте вы сможете указать их все. Клиент выберет, куда ему добираться ближе, удобнее и быстрее.
Не обойтись без карты тем компаниям, которые через сайт только рассказывают о своем предложении, а завершение сделки проходит оффлайн. Это мастерские, магазины, салоны красоты, производства разного направления, аптеки и больницы. Разберёмся, как в конструкторе карт Яндекса сделать схему проезда или список адресов для установки на сайт.
Статья в тему: Как добавить сайт в Гугл Мой Бизнес
Как создать карту Яндекс в конструкторе
Чтобы встроить карту Яндекса, нужно:
- Создать карту в конструкторе;
- Получить код карты;
- Вставить код на сайт (он подходит для сайтов на любой CMS).
Для создания карт есть специальный сервис – Конструктор карт Яндекс.
Если у вас есть почта на Яндексе, вы можете перейти на сервис и сразу приступать к созданию карты. Нажмите кнопку «Создать карту».

У вас откроется рабочее поле, на котором можно создавать свою карту. Все созданные вами карты будут сохраняться в списке карт.

Давайте попробуем создать карту. Рассмотрим пример: ваш офис находится в 10 минутах ходьбы от метро. Вы хотите указать на карте маршрут от метро до своего офиса.
Первым делом называем и задаем описание своей карты (не обязательно; но так будет удобнее, особенно если карт будет несколько).

Затем приступаете к редактированию карты. На карте вы можете:
- Ставить метки;
- Рисовать линии и многоугольники;
- Указать информацию о пробках (подтягивается автоматически, об этом позаботится сам Яндекс);
- Создавать слои.
Как нарисовать схему проезда на Яндекс.Картах
Вернемся к примеру. Нам нужно указать путь от станции метро до нашего офиса. Находим нужную станцию на карте, затем выбираем инструмент «Линии» и просто рисуем путь мышкой. Затем мы можем настроить внешний вид линии: толщину, прозрачность, цвет. Как видите, конструктор сразу подсчитал, сколько метров нужно пройти.

Затем предлагаю поставить еще и метку, указывающую на офис. Выбираем инструмент «Метки», и ставим метку, просто кликнув мышкой в нужном месте. Затем настраиваем метку: пишем описание, выбираем цвет и тип.

Нажимаем «Сохранить и продолжить».

Дальше указываем тип карты:
- Интерактивная – можно увеличить, уменьшить, полноценно взаимодействовать с картой;
- Статичная – будет на сайте в виде простой картинки. Подойдет в том случае, если вы знаете, что у вашей ЦА в основном медленное соединение.
Лучше, конечно же, использовать интерактивную карту.

Яндекс.Карта с несколькими адресами
Давайте попробуем создать карту для того случая, если у вас два магазина или два офиса в одном районе.
Точно так же создаем новую карту, называем и пишем описание. Затем выбираем инструмент «Метки». Ставим метку в нужном месте и настраиваем.

Это будет указание на первый офис (магазин, салон, филиал). Теперь нужно указать еще и второй. Все делаем точно так же, только я выбираю другой цвет для этой метки – чтобы различать. Пусть будет зеленая.

Все, карта готова. Можно сохранять и вставлять на сайт. Даже если вы не можете по какой-то причине это сделать сейчас, вы всегда найдете готовые карты в списке карт:

Это интересно: Зачем нужны Яндекс.Коллекции
Как добавить карту на сайт или на страницу контакты
Как я уже писала выше, после создания карты нужно скопировать код и встроить его на сайт.
После того, как создали карту, нажимаем «Получить код карты». Вы увидите кусочек кода, который нужно встроить в сайт.

Обычно карту на сайте размещают:
- На странице «Контакты»;
- В подвале (футере) сайта;
- Реже – на главной странице или странице «Доставка и оплата» (в основном, если речь идет о самовывозе).
Имея готовый код карты, вставить ее на сайт просто. Я подскажу вам несколько способов, в первую очередь для владельцев сайта на WordPress. Настройки вы сможете произвести даже самостоятельно.
Как вставить карту на сайт на WordPress
Рассмотрим, как вставить карту на сайте WordPress на страницу «Контакты». У нас на этой странице уже написан наш адрес, телефон, а внизу под всем контентом будет размещаться карта.
Заходим в административную панель сайта. Переходим в раздел «Страницы»:

Затем находим там нашу страницу «Контакты» и выбираем «Изменить». Переключаем редактор из режима «Визуальный» в «Текст». В конструкторе карт выбираем код iframe и копируем его:

В самом низу, после текста, вставляем этот код и обновляем страницу.

Вот теперь наша карта на сайте:

Отредактировать ширину и высоту можно прямо в коде, который дал Яндекс (теги width, height – задаем нужное числовое значение в кавычках).
Еще один вариант размещения карты, который часто используется на лендингах — вставить карту в футер (подвал) сайта. Для этого нужно будет отредактировать HTML-код страницы, вставив туда предложенный конструктором код.
На WordPress отредактировать футер можно через админпанель. Зайдите Внешний вид – Редактор – Подвал:

Чтобы отредактировать файл, нужно иметь хотя бы базовые знания HTML. Если с этим у вас все не так хорошо, лучше доверьте работу веб-разработчику (найти умельца можно даже на фрилансе).
Это интересно: Виджеты обратного звонка для сайта
Плагины Яндекс.Карт
Для разных CMS можно использовать официальные плагины карт, или модули, которые позволяют провести быструю интеграцию.
Например:
- Для 1С Битрикс: «Ваша сеть офисов на карте» и «Яндекс.Карта объектов инфоблока»;
- Для Drupal: «Geofield Yandex Maps»;
- Для WordPress: «Yandex Maps API»;
- Для Joomla!: «Яндекс.Карты для Joomla» и другие.
Полный список плагинов вы можете посмотреть в Справке Яндекса.
Как видите, сделать и встроить карту Яндекс на сайт не так и сложно, и с базовым знанием HTML это вполне можно сделать самостоятельно.
Позаботьтесь о своих клиентах и помогите им быстрее найти ваш магазин, ресторан, салон красоты или офис. Создайте карту и разместите ее у себя на сайте.
