Модульная сетка макета с нуля: анализ, расчет и построение
Время на прочтение
13 мин
Количество просмотров 150K
Intro
Краткая предыстория
Привет, Хабр. Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло…». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Чем определяется структура сетки
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Начало построения. Вертикальный ритм
Когда речь идёт о сайтах или печатной продукции, дизайн во многом зависит от типографики и свойств текста. Поэтому построение сетки удобно начинать с вертикального ритма.
В первую очередь вам нужно нащупать два взаимосвязанных ключевых параметра: базовую высоту строки и базовый размер шрифта. Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Вариант «А». Подход «от строки»
Если у вашего носителя фиксированный размер и вам уже известен весь ключевой контент, то интерлиньяж можно прикинуть заранее.
Для этого нужно представить, что каждый элемент дизайна, включая отступы, занимает по высоте некоторое количество абстрактных строк. Потом сложить все строки вместе и разделить на них высоту макета. А затем каждую абстрактную строку разбить на N реальных строк, соответствующих нужному интерлиньяжу — так, чтобы в них адекватно поместился заданный текст.
Простой, но подробный пример с картинкой
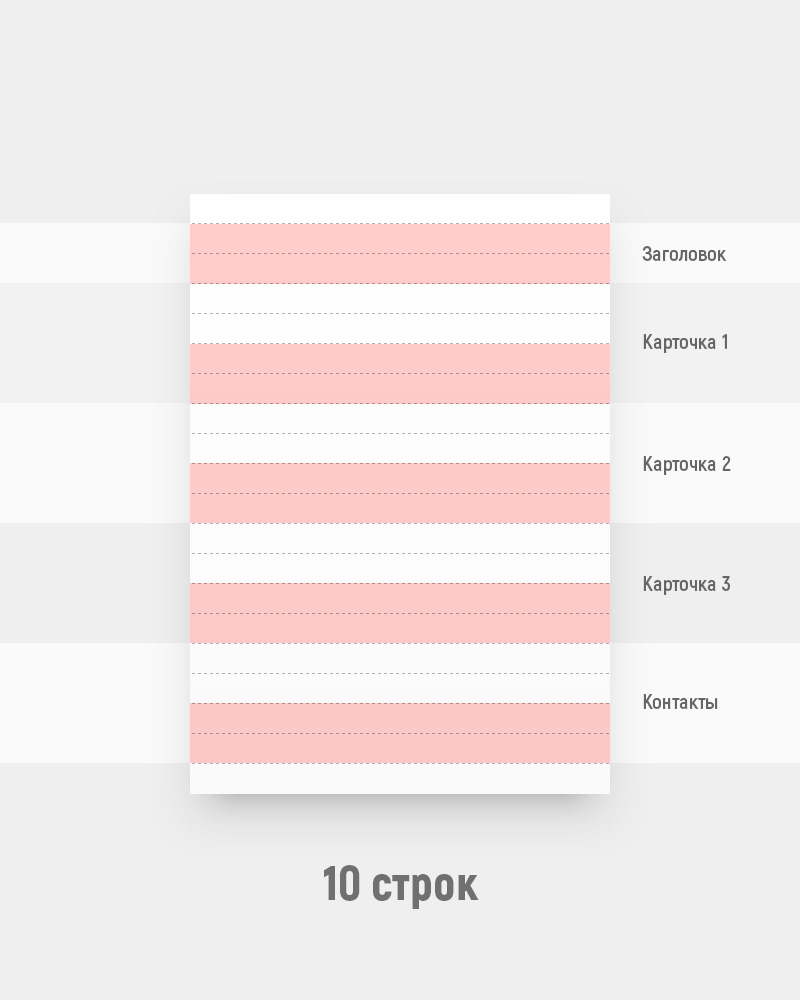
Допустим, вам нужно сверстать на листе А4 список лучших работников месяца. Их у вас трое. Для каждого сотрудника вы делаете блок-карточку: слева фото, справа текст. Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Вы анализируете задачу и мысленно прикидываете относительные высоты всех элементов. Вы предполагаете, скажем, что будущая шапка по высоте займет примерно половину высоты фотографии. А в подвале окажется много всего, и он получится где-то равным фотографиям по высоте. Плюс-минус лопата. Вы пересчитаете это снова, если понадобится.
Если теперь принять высоту шапки за одну «строку», получится, что весь ваш контент занимает 9 абстрактных «строк». Если вам трудно абстрагироваться от интерлиньяжа, назовите эти «строки» рядами или горизонтальными блоками. Предположим, вы еще захотите добавить по 1/2 строки воздуха перед верхним и нижним краями листа. Итого, ваш макет нужно делить на 10 строк:

В результате вы делите ваш носитель (лист A4) по высоте на 10 «строк». Получаются блоки высотой около 3 сантиметров. Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
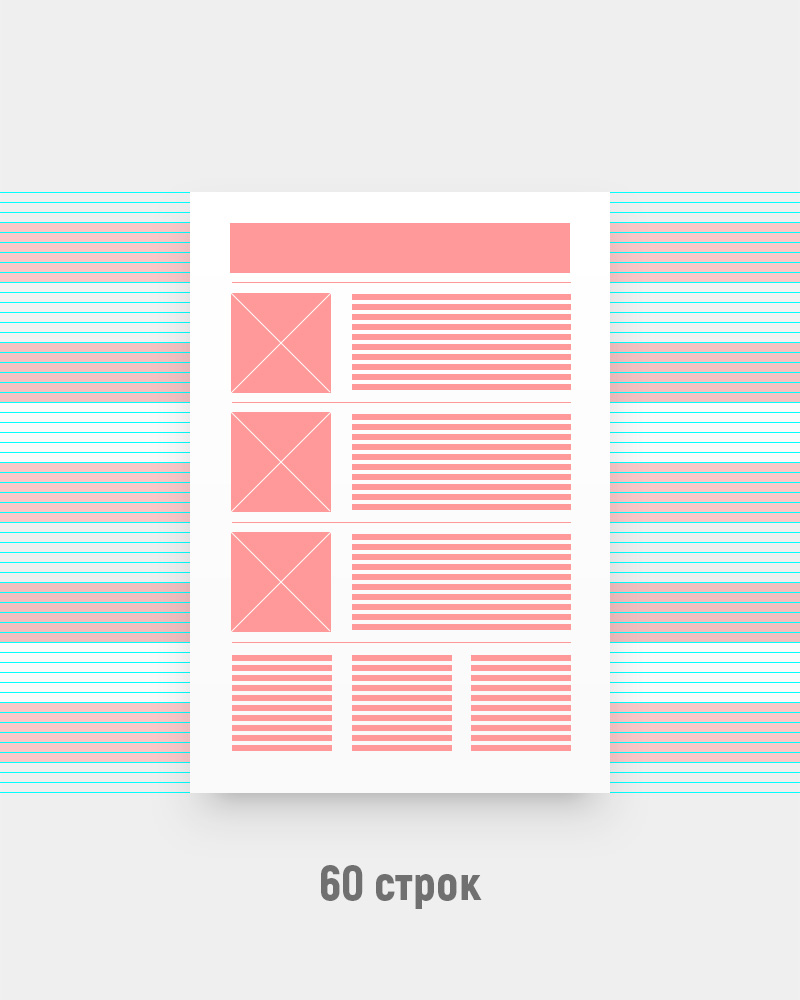
Вы смотрите на свои текстовки и понимаете, что возле каждой фотографии у вас получается описание где-то на 10—12 строчек текста. То есть, каждый блок нужно разделить еще на 5—6 частей. Предположим, вы перестраховываетесь и берете большее значение, чтобы по одной строчке ушло на отступы. Бинго. Теперь ваш макет представляет собой 10 блоков по 6 строк в каждой. То есть 60 строк. С учетом высоты листа (~300 мм), каждая строка получилась высотой ~5мм. Всё, можно прототипировать прототип, а затем дизайнить дизайн.

А как же быть с размером шрифта? О, теперь всё очень просто! По всё той же логике «правила внешнего и внутреннего», интерлиньяж должен составлять примерно 150—200% от высоты кегля. То есть размер вашего шрифта будет в 1,5—2 раза меньше высоты строки. А это от 2,5 до 3,3мм. Этот размер несложно подобрать в пунктах или даже просто на глаз.
Подчеркну, что не обязательно вымерять тысячные доли с калькулятором. У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
Ещё момент. Бывает так, что после всех расчетов выясняется, что шрифт слишком крупный или интерлиньяж слишком мелкий. В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант — это половинный или полуторный интерлиньяж.
Вариант «Б». Подход «от кегля»
Далеко не всегда у вас будет предсказуемый контент и фиксированный холст. В веб-дизайне вы куда чаще работаете с тотальной неопределенностью.
Иногда это похоже на художественную лепку из соплей. Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
В таких условиях, очевидно, нет смысла пытаться определять количество строк. Зато можно танцевать от обратного: от размера шрифта (кегля). И это даже проще.
Всё, что вам нужно, это выбрать для проекта базовый кегль, который будет достаточно крупным, чтобы хорошо читаться, и при этом достаточно компактным, чтобы в строку основных текстовых блоков помещались 7—8 слов. Строго говоря, для русского языка достаточно и 5—6 слов, потому что в среднем у нас, конечно, длиннее и тверже. Но это ориентир, а не догма. Опираться нужно на конкретный макет, конкретный шрифт плюс собственное зрение и опыт.
В общем случае, ваш базовый кегль для десктопных версий сайта окажется в диапазоне от 14 до 22 пикселей. Причем тенденция идёт в сторону укрупнения.
Для педантов отмечу: таки да, для кегля уже изобретены относительные единицы измерения, и это прекрасно. Но если мы углубимся в это здесь, то старость наступит незаметно, и первую сетку наш юный читатель достроит примерно к тому моменту, когда в полной мере прочувствует бесперспективность своих отчислений в пенсионный фонд. Поэтому и здесь, и далее по тексту «px» — простые квадратные пиксели. Без учёта ретин, без учета адаптивностей, а также «без колонок, без усилка и без защиты от дурака, которого ты здесь валяешь».
Сразу ответ на частый вопрос: «базовый» не означает «самый мелкий». В любом макете почти всегда будут и менее заметные надписи: сноски, примечания, подстрочники и т.п. Здесь же речь идет о том шрифте, которым вы будете набирать основную массу текста. Вспомните любой текстовый редактор. Вы открываете новый файл и начинаете печатать каким-то «просто шрифтом», лишенным какого-либо специального форматирования — это и есть базовый шрифт, basefont. Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Итак, определились с базовым шрифтом. Что дальше? А дальше — интерлиньяж. По уже упомянутым традициям современной типографики он составит 150—200% от кегля. А иногда и более.
(Подчеркну: речь о современных реалиях. Просьба не попрекать Брингхерстом и другими классиками книжной типографики — они, безусловно, взорвали свой танцпол, но с тех пор мир немного изменился. Те 120—180% всё-таки рассчитывались для книг, да ещё и в латинице).
Таким образом, ваш базовый интерлиньяж почти всегда окажется где-то в диапазоне от 22 до 40 пикселей.
По личному опыту, для простых коммерческих сайтов довольно удобен базовый интерлиньяж 15px. (Подразумевается 30px, но на уровне верстки удобнее сразу работать с половинчатым, т.к. он дает хорошие отступы в 15px и 45px. Важно понять, что в контексте модульной сетки 15 и 30 суть одно и то же — вы просто работаете либо с половинным значением «тридцатки», либо с целым значением «пятнашки»). Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Результат по вертикали
Теперь, когда у нас есть базовый интерлиньяж, мы можем разлинеить макет и следовать, наконец-то, вертикальному ритму. Это значит, что каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом становится удобно и легко работать. Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
К слову, жесткий ритм особенно удобен для верстки с CSS-препроцессорами. Верстальщику достаточно заменить одну переменную с базовым интерлиньяжем, чтобы весь сайт пропорционально уменьшился или увеличился. Это не означает, что на этом его работа закончится, но избавит от тонны рутинных операций по адаптации каждого компонента дизайна в отдельности.
Колонки и межколоночный интервал
От чего зависит число колонок
В первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
Например, если вы верстаете блок про времена года, вашим магическим числом наверняка будет 4. Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Усложним. Предположим, под блоком с временами года у вас идёт блок с тремя рекламными объявлениями. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель. Предыдущий абзац подсказывает, что вам нужна сетка на 6 или 12 колонок.
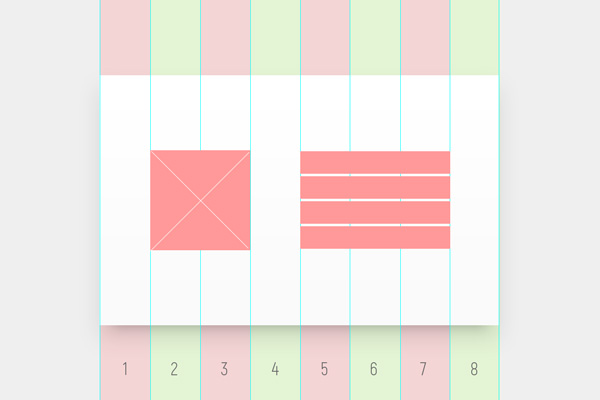
*Еще пример. Вам нужно сверстать типовой блок-визитку, состоящий из логотипа/аватара (слева) и контактной информации (справа). Сколько нужно колонок? Давайте прикинем.
Если мы хотим сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*

Вот таким нехитрым образом вы рассуждаете, продумывая сетку. Если контента много, а глаз не намётан, можно с первого раза пролететь и по мере проработки деталей макета понять, что сетка не годится. Это нормально. Ничего страшного.
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если же проект большой и предполагает изобилие страниц или макетов с единой канвой (сайт, брошюра, книга и т.д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
Отмечу один нюанс. Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Почему все любят 12-колоночные сетки
Тут всё просто. Число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Из личного опыта добавлю, что очень удобно рисовать адаптивные макеты, отталкиваясь от ширины в 1200 пикселей, особенно без межколоночных интервалов. Вы получаете 12 колонок с приятной шириной ровно в 100 пикселей и постоянно оргазмируете от круглых чисел в процессе работы. И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и кликаете на макет. К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
Если контент не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с межколоночным интервалом, просто отступая при необходимости полную колонку в 50px. Это создает вокруг контента достаточно воздуха, и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Межколоночное расстояние (gutter)
Зачем и когда нужно делать отступы между колонками?
Мы не всегда делаем мозаику. Чаще всего контент не верстается встык — между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Кроме того, для снятия нагрузки с глаза зрителя бывает нужен воздух, белое пространство. Когда в макете мало места и много информации (в газете, например), увеличение межколоночного интервала становится практически единственным способом хоть как-то размежевать текстово-графическую кашу.
В большинстве случаев, межколоночный интервал значительно меньше ширины колонки. Его размер тоже определяется особенностями контента. Если вы верстаете интерфейс, где много классических элементов управления, узкое межколоночное расстояние служит удобным разделителем. Например, между поисковой строкой и кнопкой, или между чекбоксом и его лейблом. (Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
Как уже говорилось выше, из личного опыта, очень многие вещи можно сверстать с нулевым межколоночным расстоянием при большом числе колонок. В этом случае за отступ принимается ширина целой колонки и все маргиналии получаются крупными, характерными для «благородной» типографики.
Только пусть вас не подкупает приятное слово «благородный» — в коммерческом сегменте такой дизайн не всегда хорош. В целом, чем активнее и агрессивнее схема продаж, чем голоднее и злее маркетологи заказчика, тем плотнее будет верстка и тем меньше там останется воздуха. Предельный (или, скорее, запредельный) случай — газеты бесплатных объявлений а ля «Из рук в руки», где занятая площадь напрямую определяет заработок. Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
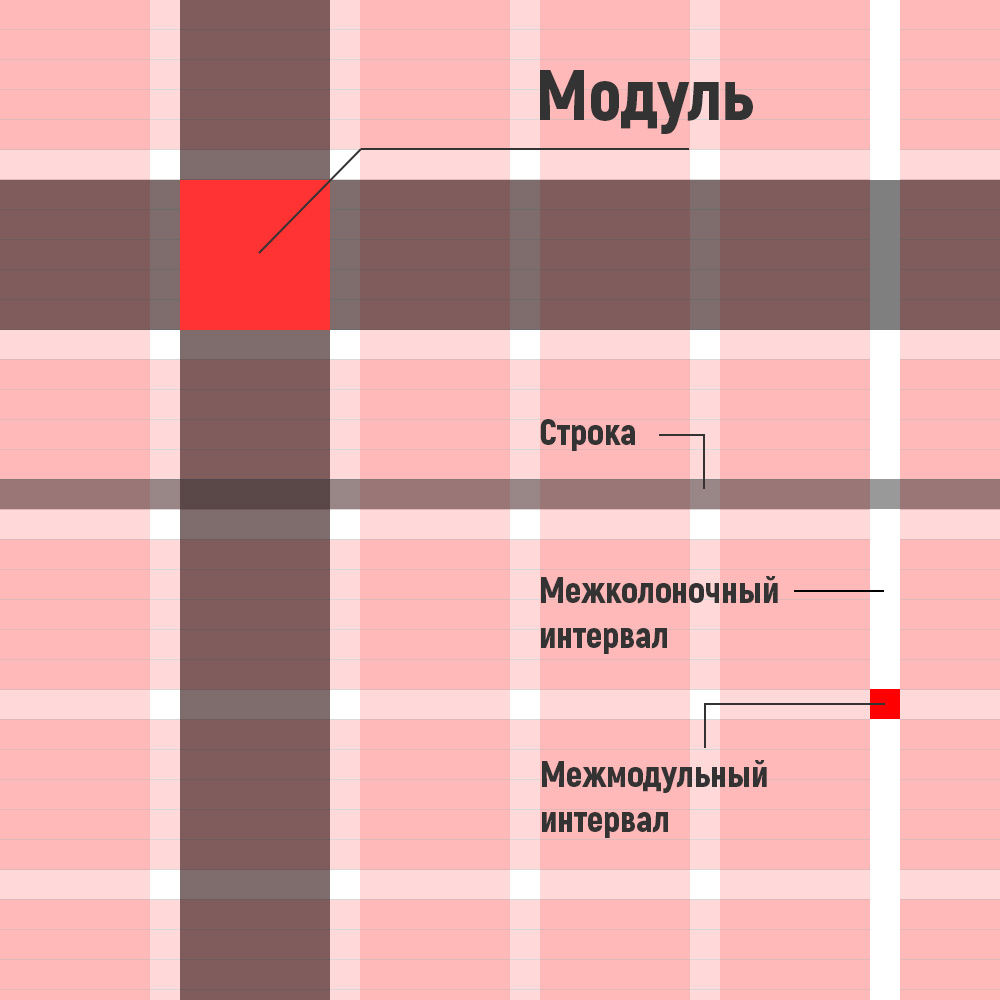
Модуль
Собственно, вот таким непростым путём мы с вами добрались до определяющего понятия «модуль», в честь которого и названа модульная сетка. Обычно с него начинают, но судя по вопросам дизайнеров, такой подход не работает. Так что же это вообще такое и зачем оно нужно?

По сути, это просто пропорция. Ширина модуля равна ширине колонки, а высота — нескольким строкам. Скольким именно? Зависит от вашего дизайна и от эффекта, которого вы хотите добиться.
*Несколько лет назад мне довелось делать сайт, посвященный пилонам — шестам для танцев. Естественно, модуль там был сильно вытянут по вертикали. Я использовал соотношение ширины и высоты почти 1:3. Во-первых, потому что подавляющее большинство иллюстраций было портретной ориентации и тоже вытянуто. Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Если вы делаете нечто «стабильное», то наоборот: есть смысл подумать о модуле, чуть вытянутом по горизонтали. Если же вы верстаете огромную длинную таблицу, которая служит основным контентом в макете, то очевидно, что за модуль нужно принимать одну или две базовых строки этой самой таблицы. Словом, думайте.*
В принципе, никто не мешает вам строить и более сложные сетки. В них, например, могут чередоваться модули разной высоты. Главное, чтобы в этом была какая-то логика и закономерность, сохраняющая вертикальный ритм.
Допустим, вы делаете портал. У вас есть меню высотой в 3 строки, затем следует баннер главной новости высотой в 9 строк, затем ряд каких-то цифр (курсов валют, погоды и др) в 3 строки, затем ряд из нескольких новостей второго плана на 9 строк. То есть весь контент чередуется: 3-9-3-9-3-9-3… На практике этот прием редко оправдан, он не очень-то гибок. Но стоит держать в голове, что ритм может быть сложным.
Сетка в сетке
Да, бывает и такое. Когда проект сложный и многокомпонентный, вы можете использовать несколько вложенных сеток. Простейший пример: общая раскладка макета (layout) использует гигантские колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной сетке в 4px. В этом нет ничего особенно криминального.
Более того, когда речь идёт о сайтах, часть вашего контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. Миллион вариантов. У этих элементов будут свои внутренние сетки, которые вы не контролируете. И это тоже нормально.
Что вы можете сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки. Конкретнее, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не лепились к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону. Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Оптическая компенсация
Дизайнерам-перфекционистам бывает трудно понять этот момент. Сетка — это просто методология для упрощения расчетов. Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Поэтому, если ваш глаз сообщает вам, что какой-то элемент нужно сдвинуть на пару пикселей правее направляющей сетки, вы можете сделать это. (Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
Отдельный важный момент: элементы в сетке выравниваются по визуальной массе, а не по габаритным границам. Это значит, что (в идеале) круг, выровненный по левому полю, почти всегда окажется на несколько пикселей левее квадрата, который выровнен по тому же полю. А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
Таких тонкостей довольно много. Но важно понимать, что в случае с веб-дизайном вы почти никогда не получите идеальную картинку. Веб-верстка зачастую формализована, она опирается на формульные зависимости фреймворков, чтобы гибко адаптироваться под разные устройства и платформы. И адекватно масштабировать ваше 3-пиксельное смещение заголовка с учетом всех особенностей сглаживания, антиалиасинга и прочих ругательных слов практически невозможно. Это нужно воспринимать философски.
Резюме
Пожалуй, изя всё. Текст и без того объемный, особые выводы не нужны: тут либо вникать, либо нет. В любом случае, спасибо за ваше внимание и интерес к основам дизайна и типографики. Успехов.
Сетка в веб-дизайне — это инструмент для выравнивания элементов макета. Она помогает создать четкую структуру страницы и сделать дизайн более опрятным и профессиональным. В этой статье мы рассмотрим, какие бывают сетки и как их правильно создавать, дадим советы по использованию сеток и покажем примеры разных макетов.
Базовая информация о сетках в веб-дизайне
Что такое сетки и как они работают
Сетка — это основа или каркас, на который накладывается дизайн сайта. Она состоит из колонок и строк, которые образуют систему ячеек, или модули, как их называют дизайнеры. С помощью сетки можно легко выстраивать элементы на странице, сохраняя при этом баланс и пропорциональность между ними.
Для простоты понимания давайте представим прописную тетрадку первоклассника. Посмотрите, как аккуратно и четко она разлинована. Эти линии помогают маленькому ученику писать аккуратно, не выступая за пределы строк. Так и сетка в веб-дизайне помогает сделать макет опрятным и избежать ситуаций, когда элементы «пляшут» на странице то вверх, то вниз, то вправо-влево.
Основные термины
Перед тем как приступать к изучению сеток, давайте рассмотрим основные термины, которые будут встречаться в этой статье.
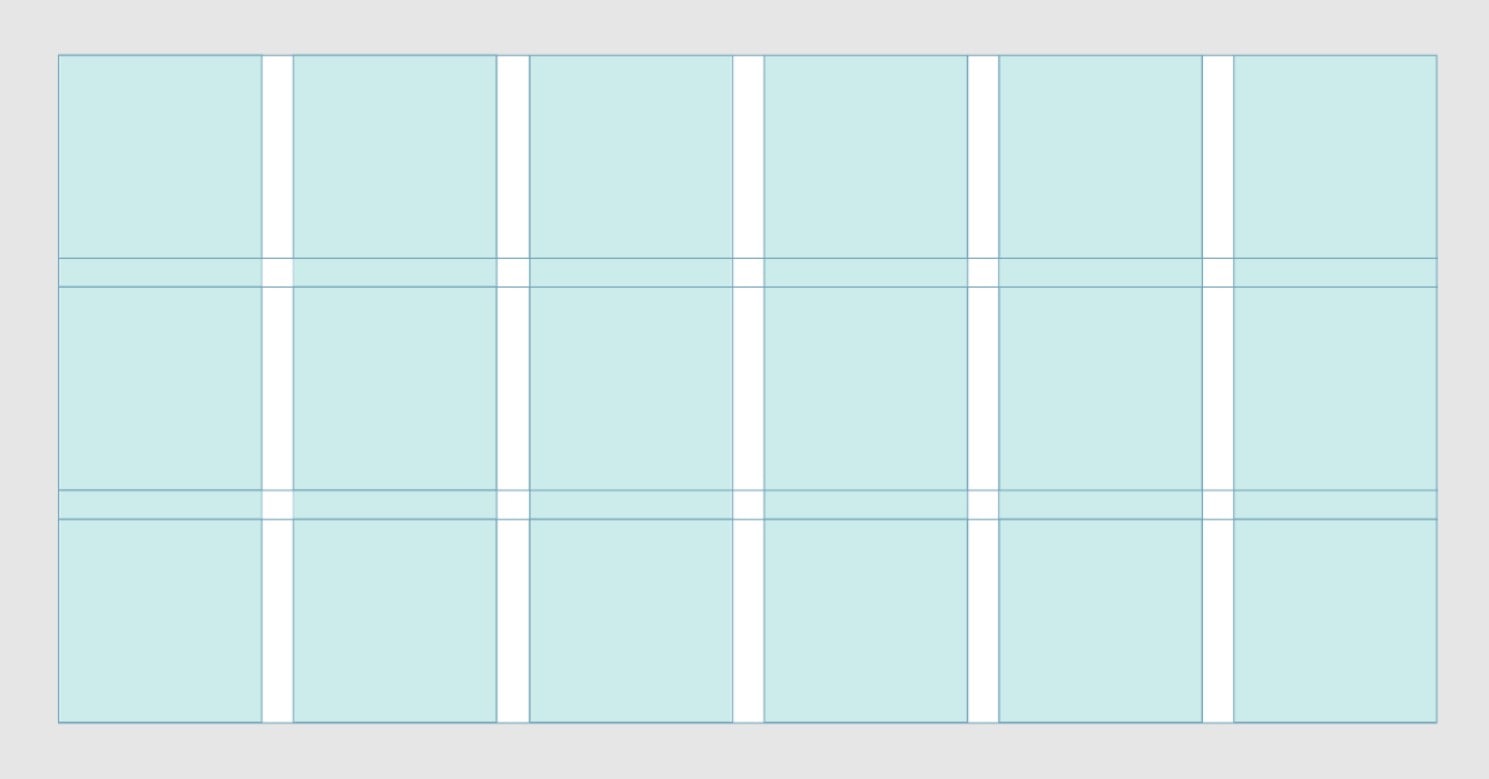
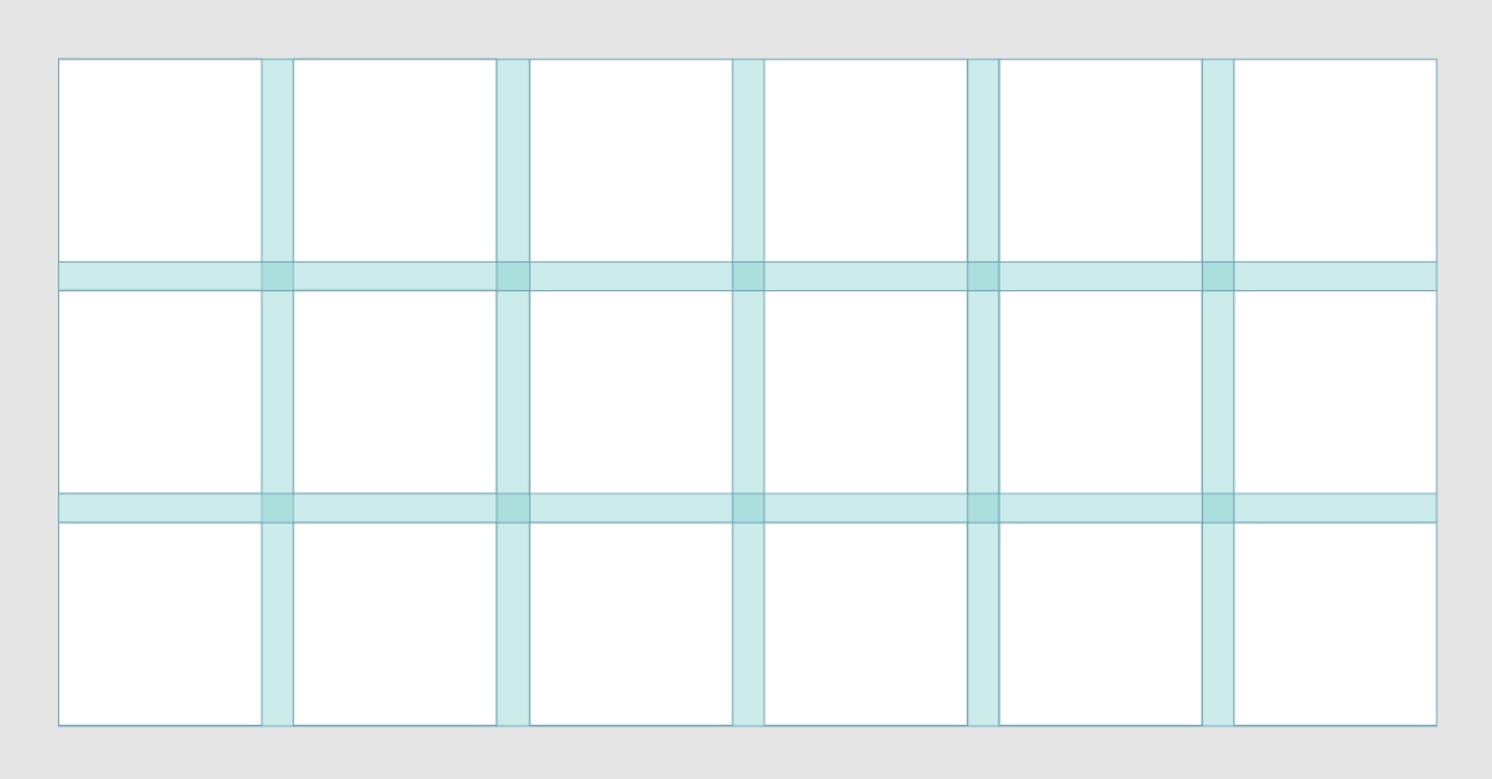
Колонки. Это параллельные вертикальные полосы, составляющие основу любой сетки. Посмотрите на скриншот ниже: каждая полоса — это одна колонка. Сетки могут состоять из 24, 16, 12, 9, 6, 4, 3 и даже 2 колонок. Наиболее распространена 12-колоночная сетка.
Межколонные отступы (пробелы, межколонники, средники). Это расстояние между колонками. Обозначается словом «gutter». На рисунке ниже они обозначены зелеными полосками. Отступы дают дизайну «воздух» и не позволяют элементам слиться в одну кучу.
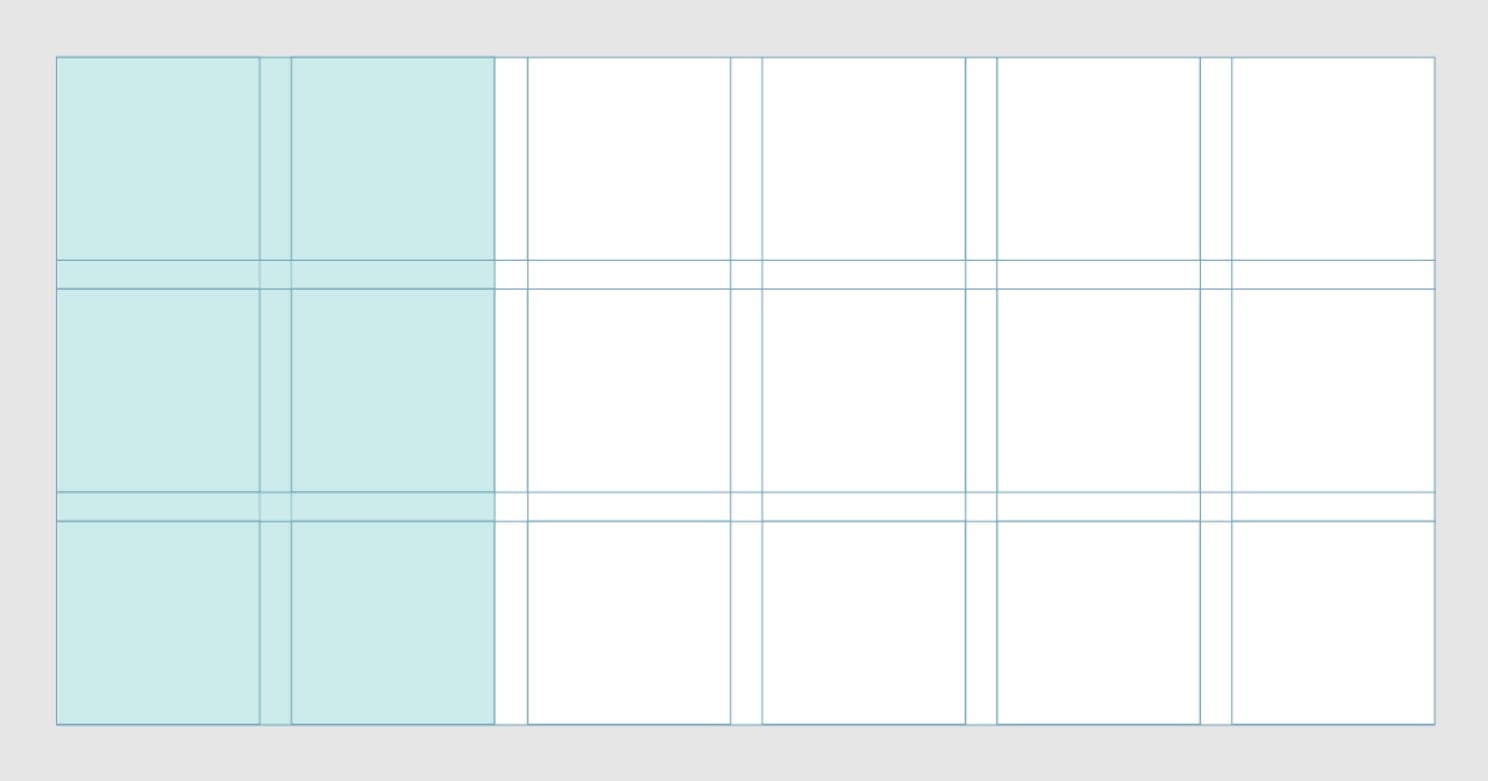
Столбцы. Колонки и межколонные отступы образуют столбцы, в которых будет размещаться контент. Обратите внимание на пример ниже. Столбцы могут иметь разную ширину, но они всегда начинаются и заканчиваются на границе колонки и не захватывают межколонник.
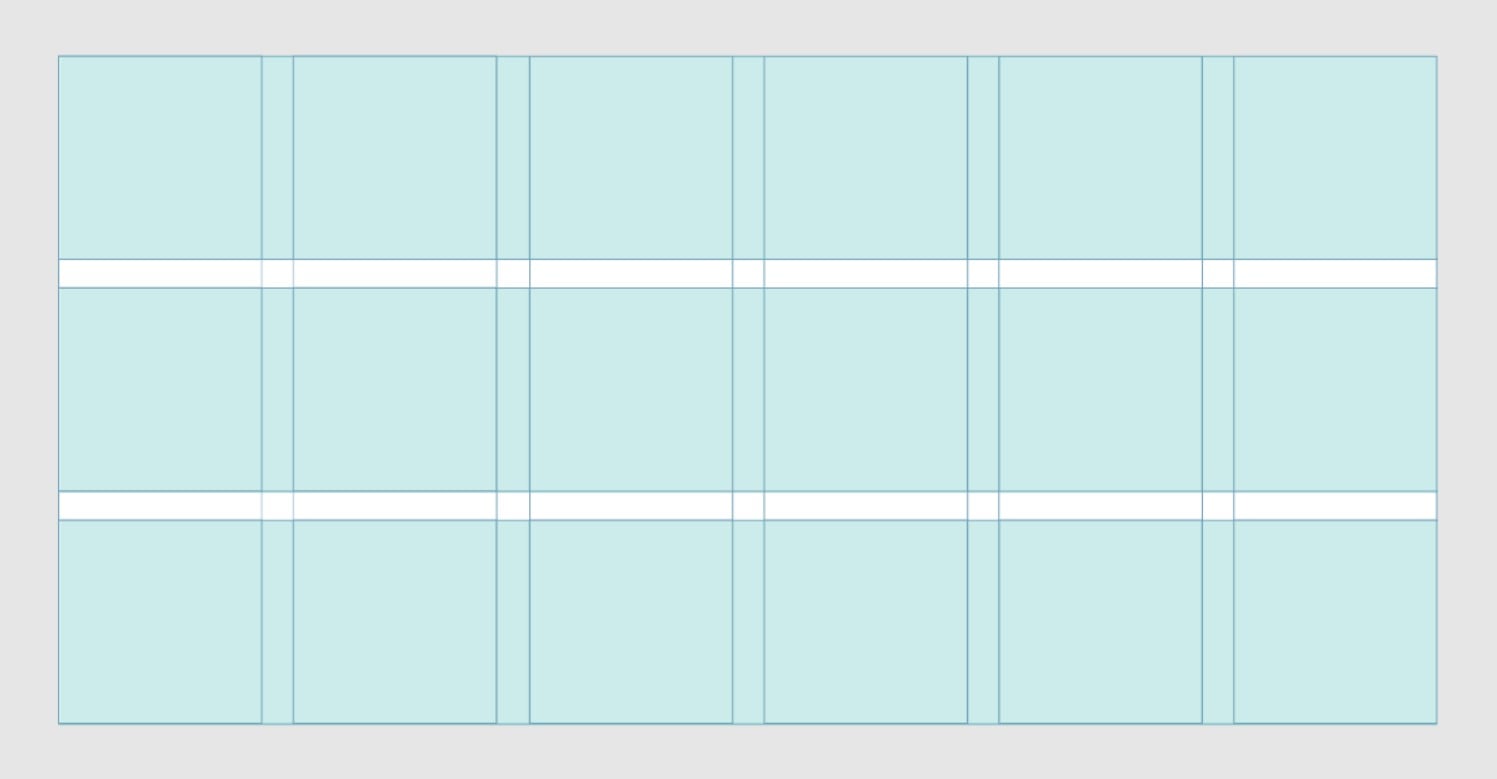
Ряды. Это горизонтальные параллельные колонки, разделяющие страницу на несколько частей. В идеале они должны быть одинаковой высоты, но на практике этого не всегда можно достичь. Особенно, если дизайн сложный и состоит из разноплановых элементов.
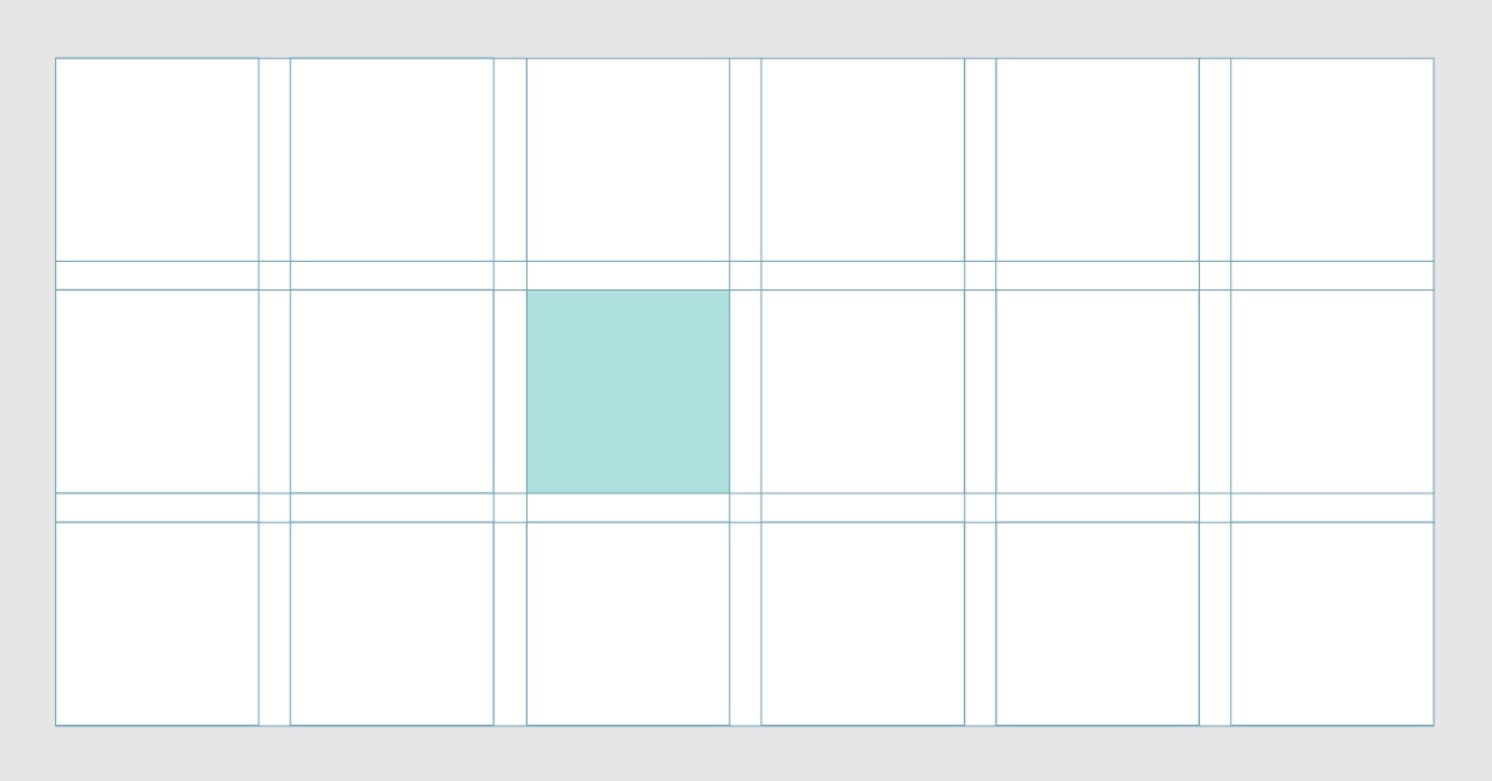
Модули. Это прямоугольники или квадраты, которые образуются при пересечении колонок и рядов. Можно сказать, что модули — это те самые кирпичики, из которых строится каркас всего дизайна.
Поля. Это отступы по бокам сетки, которые отделяют контент от краев макета.
Все вышеперечисленные элементы можно комбинировать в сетке любыми удобными способами. Например, создать трехколоночный макет и разбить одну колонку на модули.
Виды сеток
В веб-дизайне можно выделить 3 вида сеток:
- Колоночная. Структура разбивается на вертикальные колонки. Такая сетка часто используется в журналах и газетах, а также на сайтах с простым дизайном.
- Модульная. Состоит из модулей и подходит для создания сложных дизайнов с большим количеством разных блоков. Дизайн на основе такой сетки тоже называется модульным. Этот вариант используется на большинстве современных сайтов.
- Иерархическая. Это интуитивная сетка, где элементы расположены нестандартно и в любом порядке. Может состоять из двух наложенных друг на друга сеток или любых других блоков. Используется при создании сайтов, где важно выделиться и создать замысловатый нестандартный дизайн. Например, для проектов, посвященных моде, искусству, творчеству.
Пример дизайна с иерархической сеткой:
По степени адаптивности сетки можно разделить на две группы:
- Фиксированные. Размер колонок фиксирован и не меняется на разных экранах.
- Динамические (резиновые). Размер колонок задается в процентном соотношении и автоматически меняется, подстраиваясь под ширину экрана.
Фиксированные сетки тоже можно адаптировать под разные экраны, но обычно этим занимается верстальщик (специалист, который преобразует дизайн в код).
Как выбрать тип сетки
При выборе сетки учитывайте тип проекта и ваши цели. Например, для интернет-журнала или новостного сайта подойдет колоночная сетка, так как контент на таких проектах часто разбит по колонкам. Для лендинга можно выбрать иерархическую или модульную — первая подходит для необычных дизайнов, а по второй удобно выравнивать блоки с отзывами и преимуществами товара. Но строгих правил здесь нет — все зависит от дизайна, который вы хотите создать.
Чтобы определиться с сеткой, советуем набросать схему дизайна в любом редакторе или просто нарисовать от руки на бумаге. Подумайте, как можно сгруппировать элементы — по модулям, колонкам, столбцам или в свободном порядке?
На начальных этапах, пока опыта в дизайне маловато, советуем работать с колоночными и модульными сетками. Они более понятны и легки в работе, чем иерархические, и при этом ничуть не хуже в плане красоты и удобства.
Построение модульной сетки в веб-дизайне
Итак, у вас есть прототип сайта и представление вида сетки. Теперь пора приступать к созданию макета и первых набросков.
Как определиться с количеством и шириной колонок
Основа любой сетки — колонки. Поэтому сначала определимся с их количеством и шириной.
Универсальной считается 12-колоночная сетка. Она подходит для большинства проектов, так как ее можно разбить на блоки из 6, 4, 3 и 2 колонок. Если вы планируете создать простой лендинг с парой заголовков, текстовых блоков и картинок, то хватит и 4-6 колонок.
В качестве примера предлагаем рассмотреть стандартную 12-колоночную сетку.
Далее определитесь с шириной колонок, отступов и полей. Самое распространенное сочетание для 12-колоночной сетки:
- ширина колонки — 64 пикселя;
- отступы — 24 пикселя;
- поля — все оставшееся пространство.
Жестких правил здесь нет, каждый дизайнер опирается на свой опыт и насмотренность. Бывает, что элементы сайта никак не вписываются в стандартную сетку и тогда приходится решать, что делать: менять размеры или количество колонок, уменьшать межколонные отступы или вообще перекраивать макет.
Когда вы определились с количеством и хотя бы примерной шириной колонок, приступайте к созданию макета. Для этого подойдут Figma, Moqups, Adobe InDesign и даже обычный Adobe Photoshop. Можно воспользоваться и конструктором Craftum. В нем вы можете сделать не только макет, но и посмотреть, как будет выглядеть проект вживую, а также создать сайт из уже готовых блоков.
Как создать колоночную и модульную сетку для макета
Мы рассмотрим процесс создания сетки для макета на примере Figma. Это простой и удобный инструмент, подходящий для новичков и профи.
Давайте представим, что мы создаем макет лендинга, и пройдем все шаги:
3. Изменить количество колонок можно в поле Count. Мы сделаем 12 штук.
4. Выберите тип сетки: Left, Right, Center и Stretch. Первые два используют при создании сложных интерфейсов, поэтому их пока не берем. Stretch подойдет для резиновых сеток, а Center — для фиксированных. Давайте выберем Center, чтобы научиться вручную устанавливать размеры колонок и отступов.
5. Установите значения Width (ширина одной колонки) — 64 пикселя, и Gutter (ширина отступа) — 24 пикселя. Можете использовать свои числа.
Готово! У вас получилась сетка из 12 одинаковых колонок, которую уже можно использовать для создания дизайна.
Но мы предлагаем еще немного поколдовать и превратить колоночную сетку в модульную. Для этого просто добавим к колонкам строки:
1. Кликаем на плюсик рядом с Layout Grid в боковом меню и выбираем значение Rows.
2. При необходимости меняем количество строк в поле Count. По умолчанию Figma добавит на макет 5 рядов. Мы изменим на 10. Также проверьте отступы между строками (Gutter). Они не должны быть слишком маленькими. Мы поставим значение 20 пикселей.
Вот все и готово! У вас получилась модульная сетка, которую можно использовать для воплощения самых смелых дизайнерских идей.
Теперь переходим к самому интересному — размещению контента.
Как использовать сетку для размещения контента на странице
Попробуем нанести на сетку простейший прототип одностраничного лендинга.
Чтобы нарисовать схему лендинга поверх сетки, можно использовать обычные кнопки для создания фигур. Вы найдете их в верхнем меню Figma.
Возьмем квадрат и нарисуем по клеточкам вытянутый блок — шапку сайта.
На макет можно добавлять не только фигуры, но и картинки/видео с компьютера. Для этого нажмите на кнопку Place image/video.
При перенесении прототипа на сетку обратите внимание на три важных правила:
- Не размещайте контент на полях — эта область должна оставаться свободной.
- Соблюдайте отступы между блоками. Любой модуль должен заканчиваться и начинаться на границе колонки, не захватывая пробелы.
- Не используйте боковые колонки в качестве внешних полей, в этом нет необходимости. Поля уже выделены программой, поэтому ваш контент должен охватывать все колонки по ширине.
В итоге у нас получился комбинированный макет:
- Мы использовали один целый ряд для создания шапки сайта.
- Затем сделали два столбца для размещения фотографии и описания товара.
- Внутри модуля «Текст о товаре» добавили кнопку «Заказать», при этом выровняли ее по колонкам.
- Для описания преимуществ добавили 4 модуля, состоящих из двух строк и трех колонок каждый.
Примеры сеток и их реализация на практике
На примерах учиться проще всего, поэтому давайте рассмотрим несколько вариантов сеток, по которым выстроены дизайны на других сайтах.
Пример 1. Начнем с сайта Sony. На нем используется нестандартная модульная сетка из 15 колонок. Основной контент на странице — это изображения со ссылками на полные материалы.
Посмотрите, как расположены элементы. Дизайнеры использовали интересный прием — коллажирование. Они собрали фотографии в виде коллажа, сделав между ними небольшие отступы. Такой прием отлично подойдет для сайта фотографа или модельной студии, где много фотоконтента.
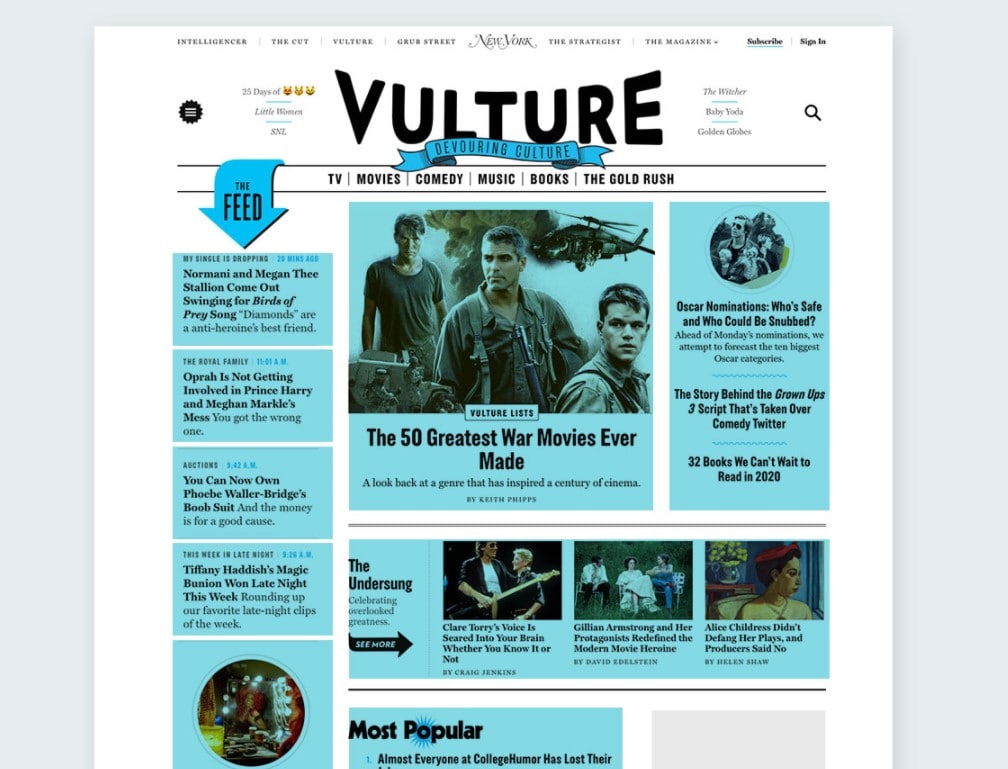
Пример 2. Следующий сайт — IMA. На нем используется стандартная 12-колоночная сетка, также разбитая на модули. Обратите внимание, как четко выровнены на странице центральная и боковые колонки с контентом. Основной текст и изображения тоже подчиняются сетке.
При этом строка с поиском в шапке немного выходит за пределы колонок, но это нисколько не портит общий дизайн. Это говорит о том, что единичные элементы могут слегка выбиваться из основной структуры, если это не нарушает общее восприятие картинки.
Пример 3. Теперь посмотрим на сложную модульную сетку с большим количеством элементов. Это дизайн сайта Ozon. Основу макета составляет сетка из 12 колонок. В нее вписаны модули шириной в две и четыре колонки.
Для размещения мелких карточек товаров дизайнеры встроили в основную сетку еще одну модульную сетку поменьше. Это помогло выровнять карточки относительно друг друга и остального контента.
Преимущества сеток в веб-дизайне
Многие начинающие дизайнеры не пользуются сетками и делают макеты «на глаз», доверяясь своей интуиции. Так тоже можно, но увы, нет никакой гарантии, что дизайн получится аккуратным, читаемым и адаптивным.
К тому же, у сеток есть сильные преимущества, поэтому совсем отказываться от них нет смысла.
Улучшение визуальной иерархии и читаемости контента
С помощью сеток можно легко организовать контент на странице и установить приоритеты для разных блоков. Например, заголовки и основные изображения можно расположить в более выделенных и заметных местах, чем другие элементы.
Сетка создает визуальный порядок на странице, поэтому пользователям легче ориентироваться на таких сайтах.
Ускорение процесса разработки и уменьшение количества ошибок
Сетка — это настоящий маст-хэв для сложных и многостраничных сайтов. Вам не нужно каждый раз мучиться, пытаясь выровнять блоки и настроить отступы вручную. Достаточно создать сетку с нужной шириной колонок и пробелов, чтобы в дальнейшем ориентироваться на нее.
Также с помощью сеток можно легко обновлять и менять дизайн сайта, не нарушая его основную структуру и целостность.
Лучшая адаптивность и мобильная оптимизация
Сетки помогают создать адаптивный дизайн, который будет подстраиваться под экраны любых устройств, в том числе мобильных. Например, можно выбрать фиксированную 12-колоночную сетку. Благодаря тому, что она делится на 2, 3, 4 и 6 колонок, ее можно легко подстроить под экраны смартфонов, планшетов и компьютеров.
Еще один способ создать адаптивный дизайн — это указывать ширину колонок не в пикселях, а в процентах. Тогда макет будет сам подстраиваться под размеры экрана. В Figma для этого нужно выбрать тип сетки Stretch.
Возможность создавать сложные дизайны
Это основное преимущество иерархических и модульных сеток в веб-дизайне. С их помощью вы можете создавать макеты любой сложности. Например, один блок на сайте можно подчинить модульной сетке (как в примере с Ozon), а остальной дизайн сделать по колоночной или иерархической. Главное здесь — практика, эксперименты и насмотренность.
Улучшение SEO
Сетки улучшают структуру проекта, читаемость и восприятие контента. Если сайт удобен и приятен взору, есть шанс, что пользователь проведет на нем больше времени, а может, даже вернется обратно. Это положительно влияет на поведенческие факторы и на SEO в целом.
Рекомендации по созданию и использованию сеток в веб-дизайне
Чтобы вам было легче использовать сетки в веб-дизайне, мы подготовили для вас список основных правил и рекомендаций.
Как с помощью сетки создать удобный и привлекательный дизайн
Частая ошибка новичков — это нагромождение блоков в попытке создать уникальный и сложный дизайн. Однако много — не всегда хорошо. Соблюдайте баланс и используйте сетку как ориентир для расстановки блоков, а не как способ усложнить дизайн.
В макете выделяйте самое важное — кнопки действия, УТП (уникальное торговое предложение), фотографии товаров, блоки доверия (отзывы, сертификаты, информация о компании).
Обратите внимание на пример ниже. Дизайнер показал ключевые преимущества компании, не загромождая блок лишней информацией и кнопками. Сетка лишь помогла ему расположить все элементы ровно и пропорционально друг другу.
А теперь посмотрим на плохой пример на скриншоте ниже:
Элементы здесь не выровнены по сетке, блоки «пляшут» в разные стороны и не согласованы друг с другом. Выглядит небрежно, поэтому так делать не стоит.
Как избежать распространенных ошибок в использовании сеток
Чтобы сетка облегчила процесс создания дизайна, ее нужно правильно использовать. Поэтому дадим советы, как избежать распространенных ошибок:
- Сначала делайте прототип, а потом сетку. Бывает, что новички совершают ошибку: они сначала рисуют сетку, а затем придумывают к ней макет. Это неправильно. Начинать всегда нужно с разработки прототипа, а затем уже его накладывать на сетку, но не наоборот. Иначе сетка будет диктовать вам свои условия, а сам дизайн уйдет на второй план. Когда закончите работать над таким макетом и отключите сетку, вас может ждать полное разочарование в стиле «ожидание-реальность».
- Не игнорируйте межколонные отступы. Блоки не должны слипаться друг с другом, иначе в дизайне не будет «воздуха». Экспериментируйте с шириной межколонника — для каждого проекта будет свой показатель, но не стоит делать его меньше 10 пикселей.
- Выравнивайте элементы по сетке. Подробнее об этом можно почитать в статье «Ошибки в веб-дизайне, которые совершают все». Аккуратно расставляйте по колонкам не только кнопки или картинки, но и текст.
Как сделать сетки более уникальными и интересными
Не бойтесь комбинировать разные модули и накладывать одну сетку на другую. Это позволяет создавать уникальные и неповторимые дизайны. Например, сочетайте в одном проекте колоночную и модульную сетку либо используйте нестандартное расположение блоков на странице.
Рекомендуем поэкспериментировать и с иерархическими сетками. Для вдохновения просматривайте макеты других сайтов и обращайте внимание на дизайн ресурсов, которые вы посещаете. Подробнее об этом читайте в статье «Тренируем насмотренность: полезные ресурсы для дизайнеров».
Заключение
Сетки помогают создать аккуратный и структурированный дизайн, поэтому при работе над макетом желательно держать их под рукой. Новичкам рекомендуем начать с простых колоночных сеток, затем плавно переходить к модульным. Экспериментируйте с разными макетами, меняйте ширину колонок, строк и отступов, тренируйте насмотренность. И вы сами не заметите, как сетки прочно войдут в арсенал ваших инструментов для создания стильных и эффектных проектов. Ну а попрактиковаться в веб-дизайне поможет конструктор Craftum. Попробуйте сейчас: первые 10 дней — бесплатно, далее — всего от 129 рублей в месяц.
#статьи
- 2 авг 2022
-
12
Что такое модульная сетка и для чего она нужна дизайнерам
Дизайнер — не свободный художник, который рисует с чистого листа. Обычно он начинает работу с создания сетки.
Иллюстрация: Dana Moskvina / Skillbox Media

Пишем про дизайн и искусство. Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Модульная сетка — инструмент, который помогает сделать дизайн-макет. Она состоит из простых геометрических фигур — модулей одинакового размера, расположенных в определённой последовательности. Сетка позволяет разбить макет на равные ячейки и выверить все отступы и размеры каждого объекта так, чтобы они были кратны размеру модуля.
Такая система упрощает работу дизайнеров: помогает сделать макет пропорциональным, понятным, гармоничным и не потратить при этом много времени.
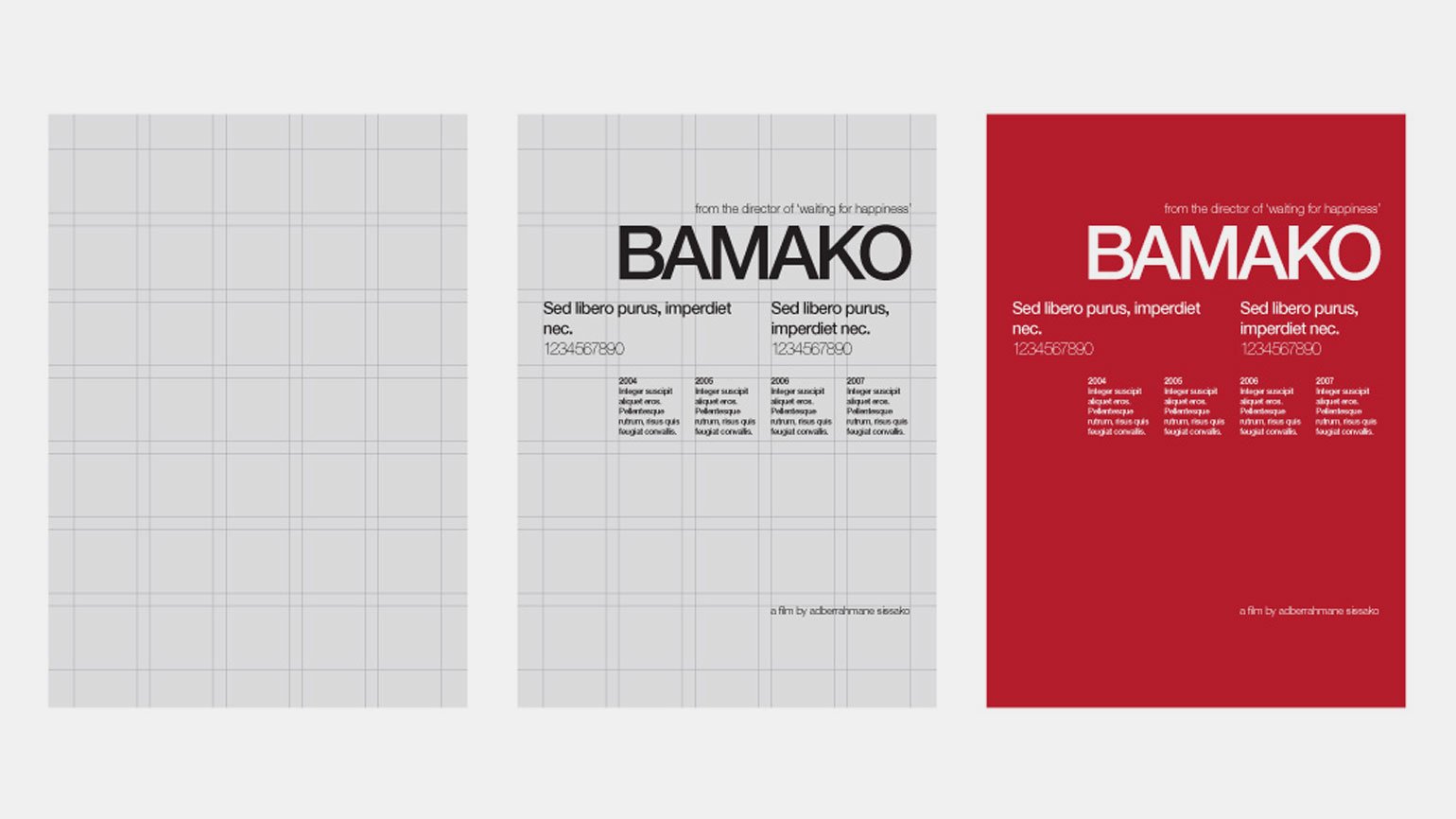
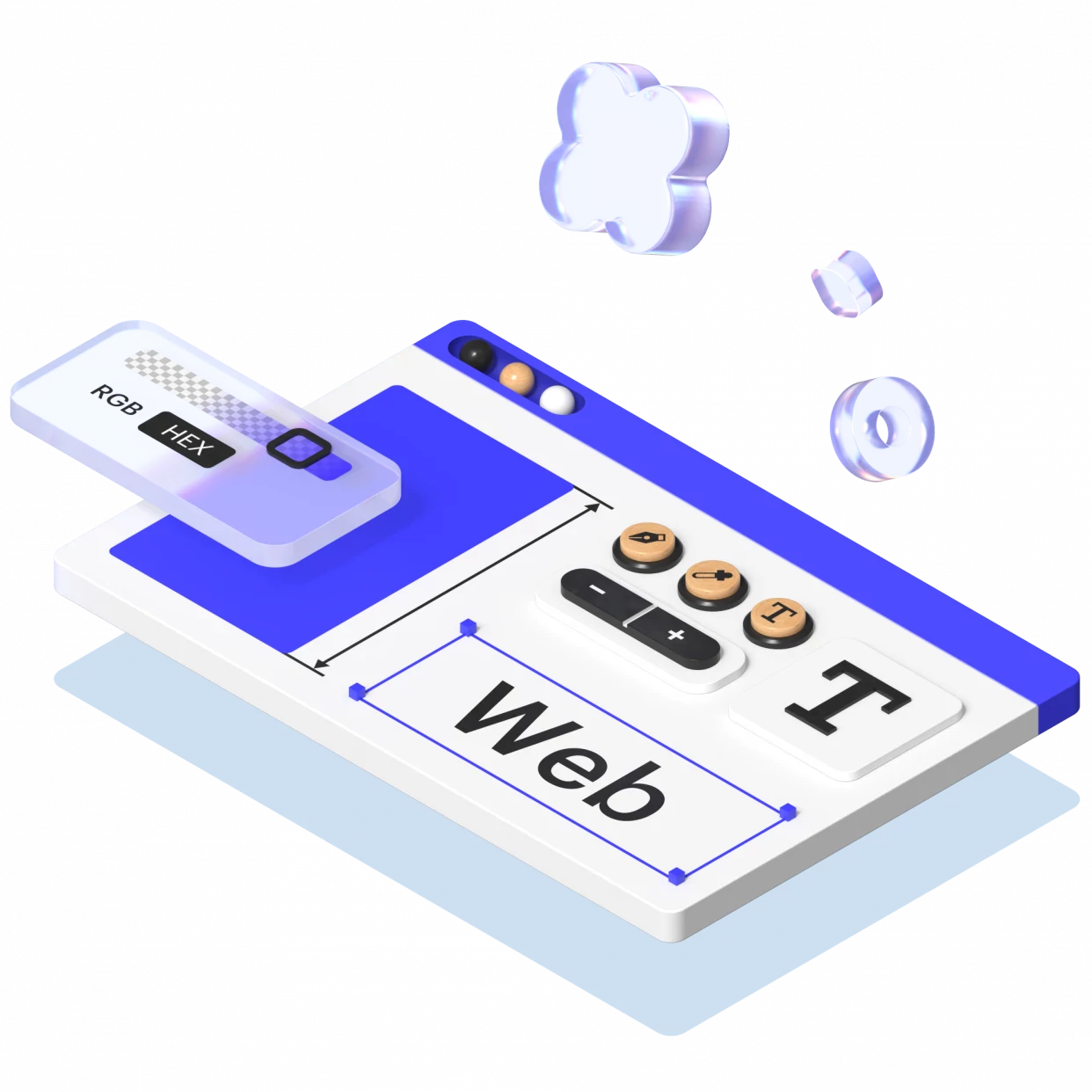
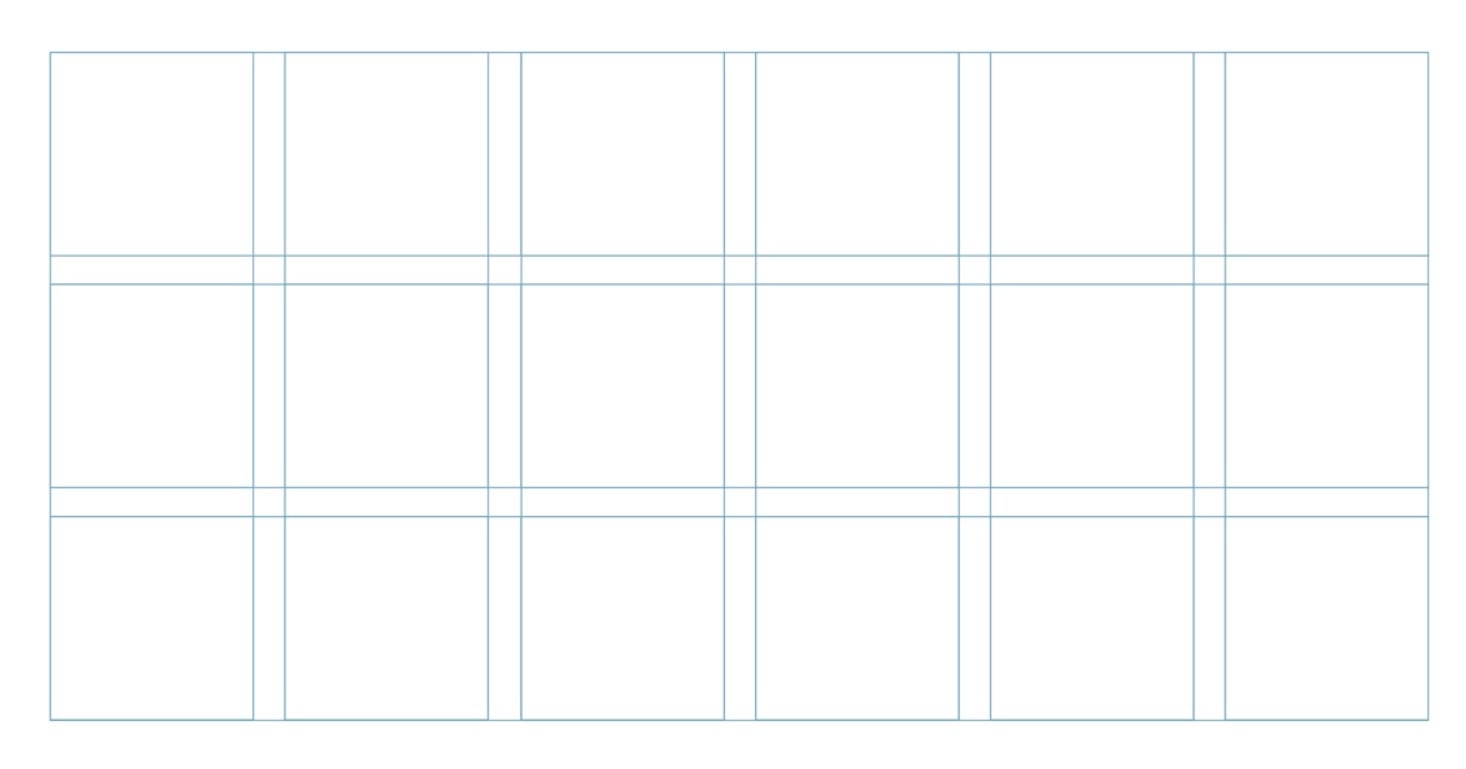
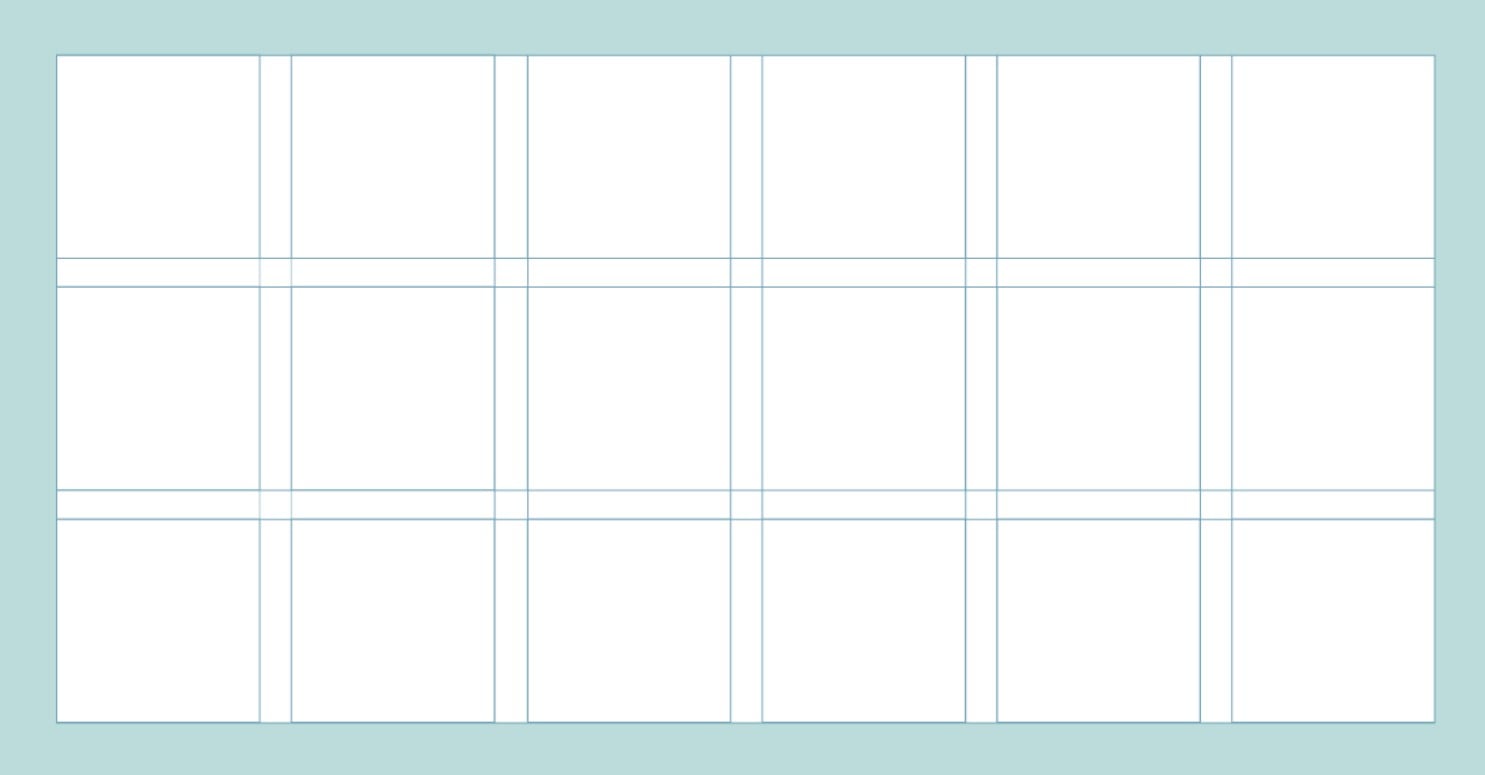
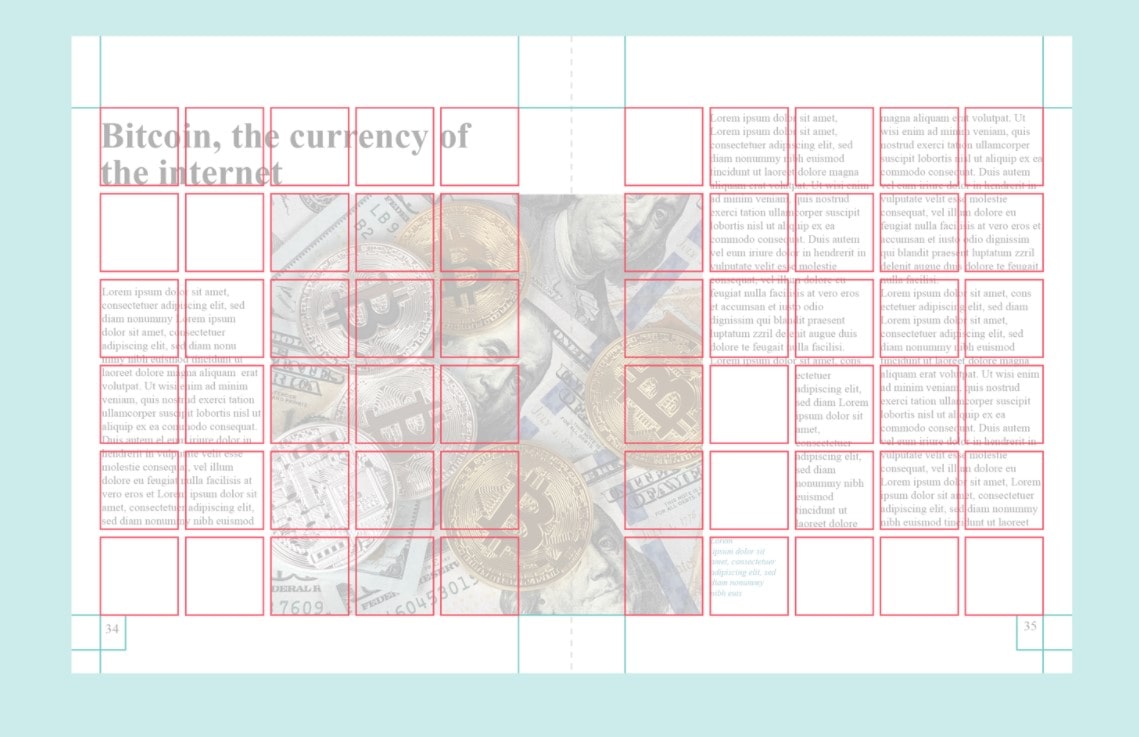
Например, вот так. Слева вы видите сетку, в центре — надписи, наложенные на эту сетку, а справа — готовый дизайн.

Можно. Есть распространённый миф о том, что без модульной сетки красиво сверстать страницу нельзя. На самом деле сетка — это только инструмент, который помогает сделать готовый макет ровным.
Форма сетки помогает определить, какие отступы и размеры должны быть у всех объектов страницы — поэтому она полезна, когда вы работаете над продуктами с одинаковой структурой. Но если ваш сайт состоит только из одной или двух страниц, без сетки можно обойтись.
Не только. Их придумали в газетном деле ещё в прошлом веке, чтобы сэкономить время на разработку печатного макета. Раньше художник-оформитель с нуля создавал каждую страницу, а сетка помогала унифицировать эту работу и сделать готовые шаблоны.
Современные печатные газеты, журналы, каталоги обычно верстают по сетке, так как у них шаблонная структура — все страницы подчиняются одним и тем же правилам. То же касается упаковок продуктов, этикеток и листовок.
Иногда модульная сетка входит в фирменный стиль компании: на листовках, баннерах, рекламных материалах элементы располагаются одинаково, и это работает на узнаваемость бренда.
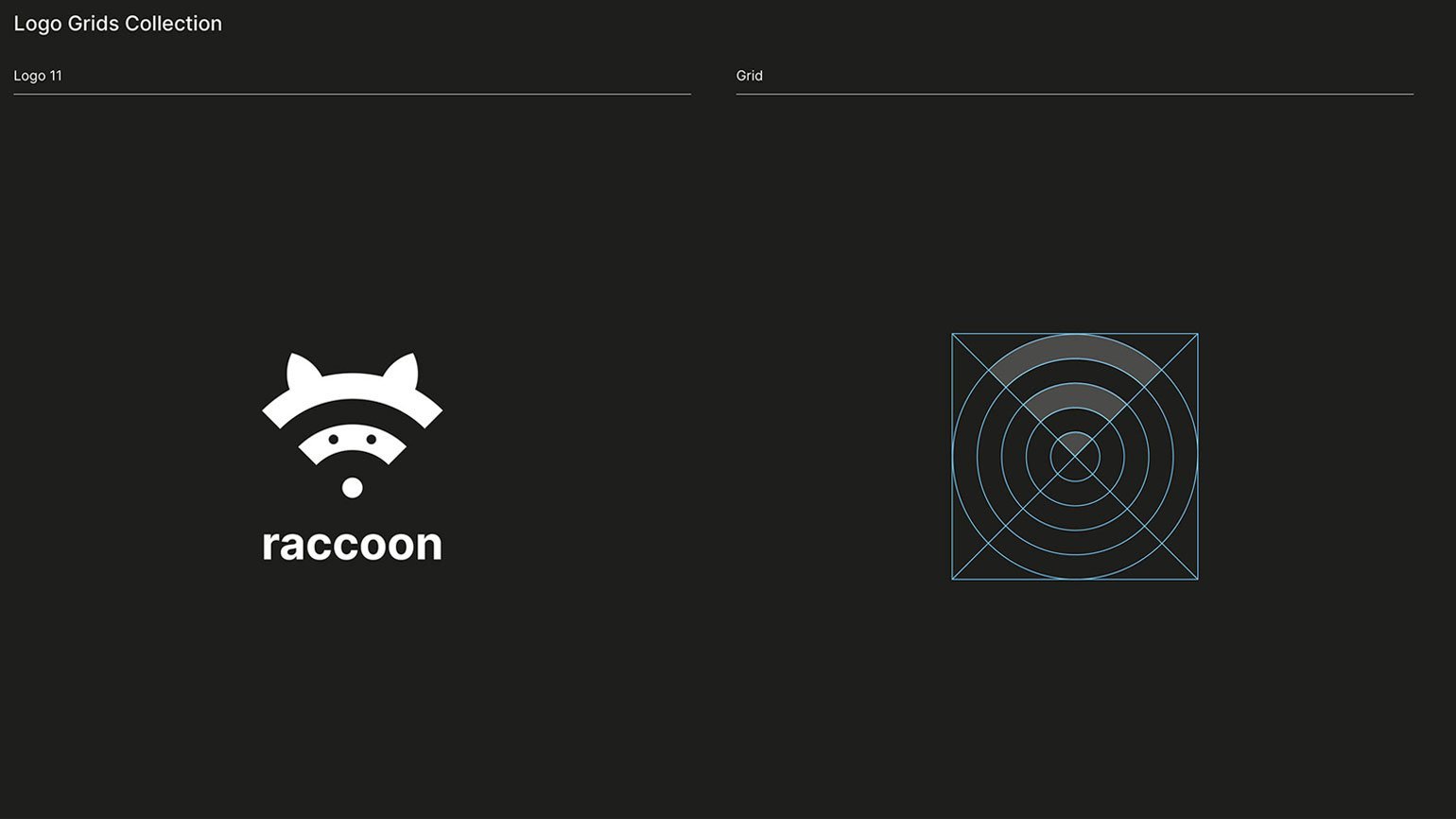
Также модульную сетку можно использовать при создании логотипа:

Нет. По модульной сетке, состоящей из сходных элементов, можно создавать только простые лаконичные логотипы. Детализированные картинки делают совсем без сетки. Например, посмотрите на логотип ниже — слово «рынок» было написано от руки тушью. Естественно, сетку для неё построить не получится.

Верно, не универсальный. Часто сетка не нужна вовсе, особенно в творческих проектах: например, при разработке логотипов или иллюстраций. А бывает, что сетка нужна, но не модульная.
Модульные сетки из прямоугольников используют только в полиграфии: в дизайне плакатов, журналов, газет, книг, брошюр. В веб-дизайне используют колоночную сетку — она не фиксирует высоту каждого элемента, так как на разных устройствах она всегда будет различаться, и дизайнер не может на неё повлиять.

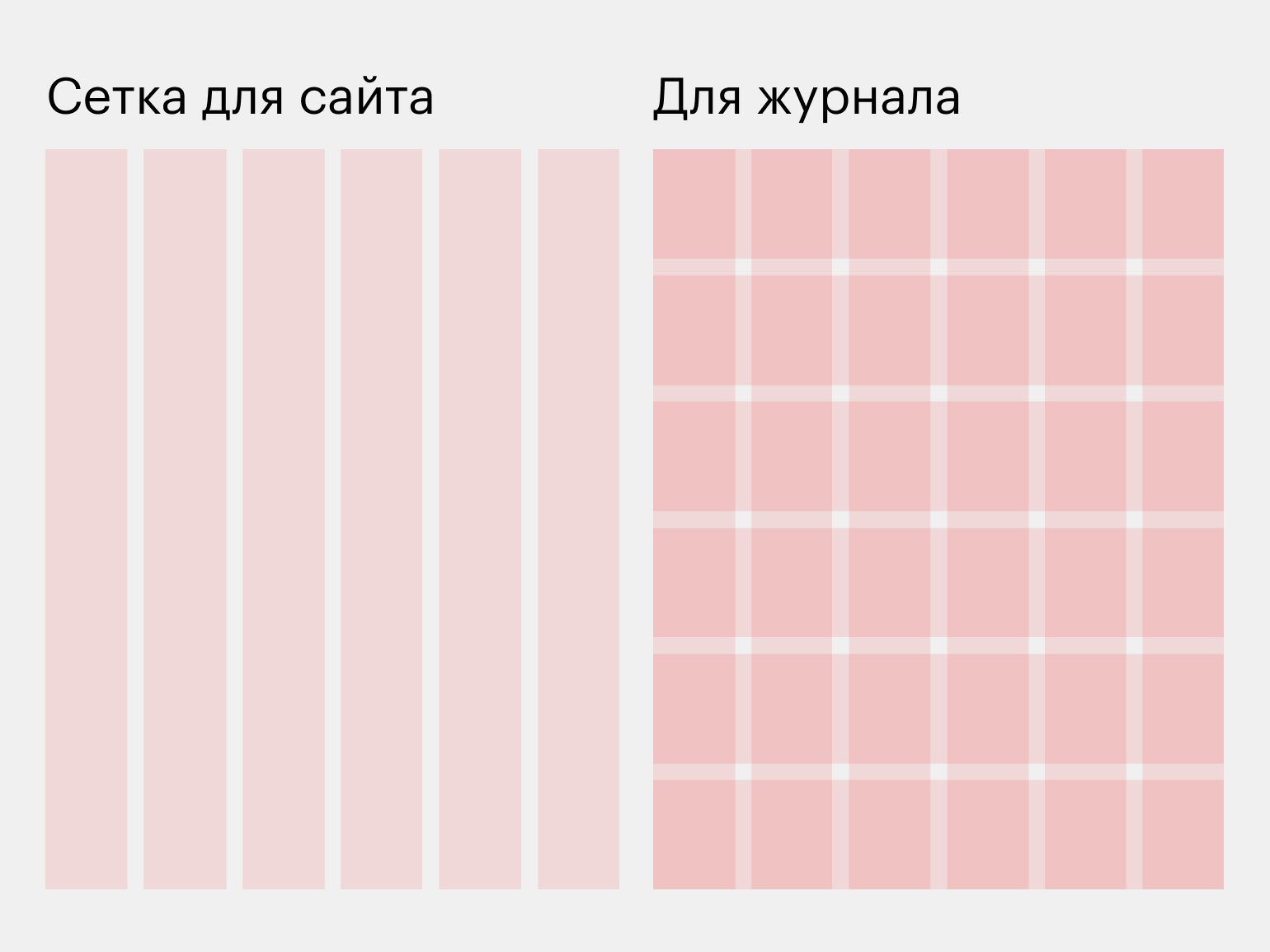
Зависит от того, над чем вы работаете: сетки для сайта и для логотипа, естественно, будут разными. Если дизайнер составляет макет рекламной листовки, журнала или сайта, сетку обычно делают из прямоугольников или квадратов. Так элементы дизайна будут легко укладываться на прямоугольный монитор или на печатную страницу. Размеры сетки тоже могут быть разными. Например, страницу печатного журнала легко можно разделить на 12 колонок, а вот в мобильной версии сайта достаточно будет и четырёх — из-за небольшого экрана.
С логотипами ситуация другая: в качестве модуля могут брать любую простую фигуру: квадрат, многоугольник, овал или треугольник. Когда дизайнер продумывает логотип или набрасывает эскизы от руки, он уже примерно понимает, на основе каких фигур можно нарисовать знак.
Сетки для логотипов нужно делать вручную, потому что они сложные. Если же речь о сетке для печати или веб-дизайна, в Google можно найти много онлайн-генераторов: они выдают расчерченные колонки и клеточки по заданным размерам. В Figma, Sketch и InDesign уже есть встроенные инструменты для создания сеток.

Научитесь: Профессия Веб-дизайнер
Узнать больше
- Что такое модульные сетки
- Из истории вопроса
- Какие бывают сетки
- Модульные сетки используются везде
- Как рассчитать сетку?
- Система сеток – это часть дизайн-системы продукта
- Тренды в модульных системах
Что такое модульные сетки
Модульная сетка – это система расстояний и отступов, которые делят страницу на модули. Модульная сетка определяет, где и как будут располагаться элементы вашего дизайна: текст, изображения, кнопки и так далее.
Зачем нужна модульная сетка?
- Экономит время на работу с элементами страницы и шрифтами
- Облегчает поиск места для любого элемента и определения расстояний от одного элемента до другого
- Помогает быстро сделать адаптивный дизайн страницы для множества форматов
- Делает дизайн более чистым и гармоничным
Из истории вопроса
Модульными сетками люди начали пользоваться задолго до изобретения интернета. Попытки подкрепить интуитивное чувство пропорции строгими математическими расчётами характерны для всех культур и времён.
Сетки на основе золотого сечения использовались архитекторами и художниками, а после изобретения типографской машины Гуттенберга перекочевали и в сферу книгопечатания.
Например, первая типографская секция за авторством итальянского математика Луки Пачоли и Леонардо да Винчи, была составлена ими для трактата «О божественной пропорции» на основе модулей.
Модульные сетки использовались и для застройки целых городов. Например, всем известная курортная Анапа, которая была почти разрушена после великой отечественной войны, отстраивалась заново согласно строгой ортогональной сетке.
Настоящий расцвет модульных систем настал в пятидесятых-шестидесятых годах, когда их начали активно использовать для журналов и газет. Это носило не только эстетический, но и практический характер – благодаря сеткам материалы можно было стандартизировать, сэкономить место на странице и сократить время на оформление (всё это, впрочем, работает и сейчас для веб-дизайна).
В пятидесятых годах Йозеф Мюллер-Брокман и Карл Герстпер активно работали над сетками для печатных материалов, благодаря чему вывели швейцарский дизайн в авангард визуальных искусств и начали новое направление в полиграфии. Этот стиль отличает предельно строгая эстетика и системность в использовании визуальных элементов.
В своей книге «Модульные системы в графическом дизайне» Мюллер-Брокман сформулировал основы работы с модульными системами. Эта книга стала фундаментальной, и многое из того, что было изобретено Мюллером-Брокманом , по сей день используется в дизайне.
Какие бывают сетки
На данный момент существует множество видов сеток, мы рассмотрим основные.
Колончатая сетка, как видно из названия, делит страницу на несколько колонок. Чем больше на странице колонок – тем выше её гибкость, и это надо понимать при разработке дизайна с большим количеством элементов.
Колончато-горизонтальная сетка почти не отличается от предыдущей, но в ней присутствуют и горизонтальные линии.
Модуль – это то, что образуется на пересечении вертикальных и горизонтальных линий. Модуль служит отправной точкой для всех габаритов в вашем макете. Если вы, к примеру, выбираете размер изображения для макета, он должен быть кратен модулю. На пересечении межколоночных расстояний образуется микромодуль, и это наименьшая неделимая величина в вашем макете.
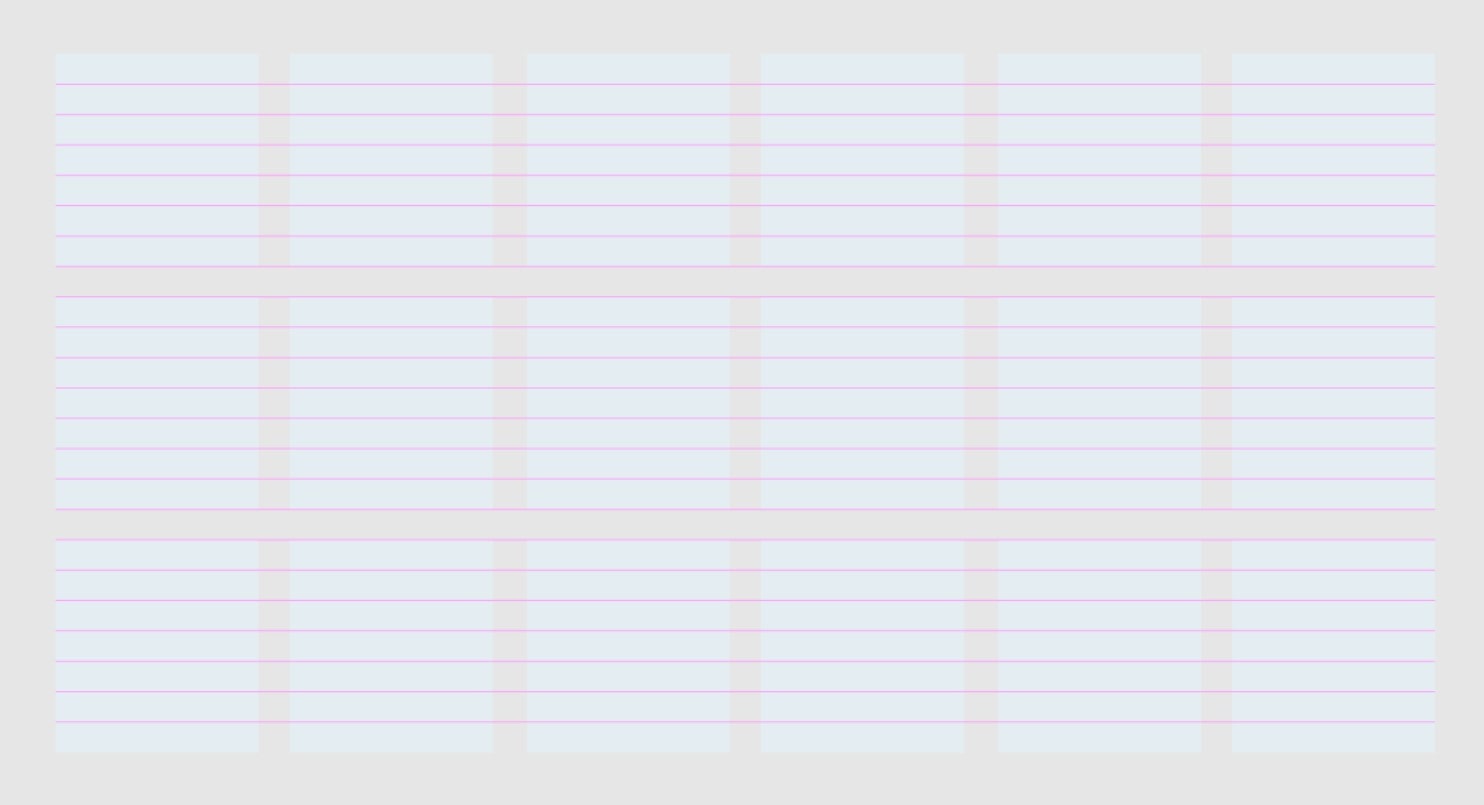
Существует и так называемая «шрифтовая» сетка. Это явление перекочевало в веб из графического дизайна и полиграфии. Шрифтовая сетка состоит из горизонтальных линий – строк (как в школьной тетради). Она пригодится, когда вы работаете с текстом и ищете оптимальный межстрочный интервал.
![]()
Модульные сетки используются везде
Модульные сетки – это инструмент не только для digital, но и для работы с любым визуальным материалом. При помощи сетки вы можете выстроить композицию фотокадра, журнальной страницы или букв в логотипе.
Модульная сетка помогает соблюдать правило третей при композиции кадра в кино.
![]()
Что касается айдентики, логотип Twitter также строится на основе модулей, однако, они не обычной квадратной формы, а круглые. На основе модулей выполнен и логотип Apple. Редизайн логотипа немецкого концерна Braun также сделан на основе сетки.
![]()
![]()
![]()
![]()
![]()
Как рассчитать сетку?
Высчитывать сетку самостоятельно на данный момент не имеет никакого смысла. В сети вы найдёте множество калькуляторов сеток, например:
- Gridcalculator.dk
- Grid.guide
- Modulagrid.org
В такие инструменты, как Sketch и Figma сетки уже встроены в редактор. Также есть специальные плагины для графических редакторов. Например, плагины для Adobe Photoshop и Adobe Illustrator.
Пользуетесь ли вы уже встроенными сетками или рассчитываете отдельно – не так важно, в конце концов, это просто инструмент для вашей работы.
Система сеток – это часть дизайн-системы продукта
Дизайн-система – это сборник правил, ограничений и принципов, реализованных в дизайне и коде.Дизайн-система поможет сделать из приложения готовое кросс-платформенное решение или сайт, не потеряв узнаваемости и не заняв много времени на рутинную работу по выверению элементов.
Однако, дизайн-системами могут пользоваться не только владельцы продуктов или медиа, но и агентства с множеством клиентов. Например, французское дизайн-агентство Area 17 опубликовали большой гайд, где поделились собственноручно разработанной дизайн-системой.
Area17 жёстко следуют принципу 5×5 px – строят все макеты на основе микромодуля шириной в 5 px. Как ни странно, это помогает работать с макетами каждый раз по-разному, сохраняя собственный стиль.
Московская студия Charmer, специализирующаяся на дизайне медиа-пространств (за их авторством – сайты Афиши, Медузы и Ведомостей), также следуют этому принципу. Это помогает разрабатывать дизайн для постоянно обновляемых площадок с множеством материалов.
Обновившийся в прошлом году «Рамблер» не только изменился внешне, но и приобрёл внятную дизайн систему, которой продуктовая команда сервиса поделилась со всеми желающими. Эта система тоже построена по принципу 5×5 px.
Ещё один популярный подход – система «чётного модуля». В этой системе сетка состоит из двух, четырёх- или восьмипиксельных колонн. На основе «чётного модуля» была разработана дизайн-система продуктов Google – знаменитый «Material Design» . Эта система учитывает работу всех элементов страницы или приложения, вплоть до анимации, и легла в основу множества продуктов и сайтов по всему миру.
Компания VK Group использует свою дизайн-систему Paradigm, которая также строится на основе «чётного модуля».
Тренды в модульных системах
Сломанная сетка
На сегодняшний день — это один из наиболее популярных подходов к созданию сайта.
![]()
Диагональные сетки
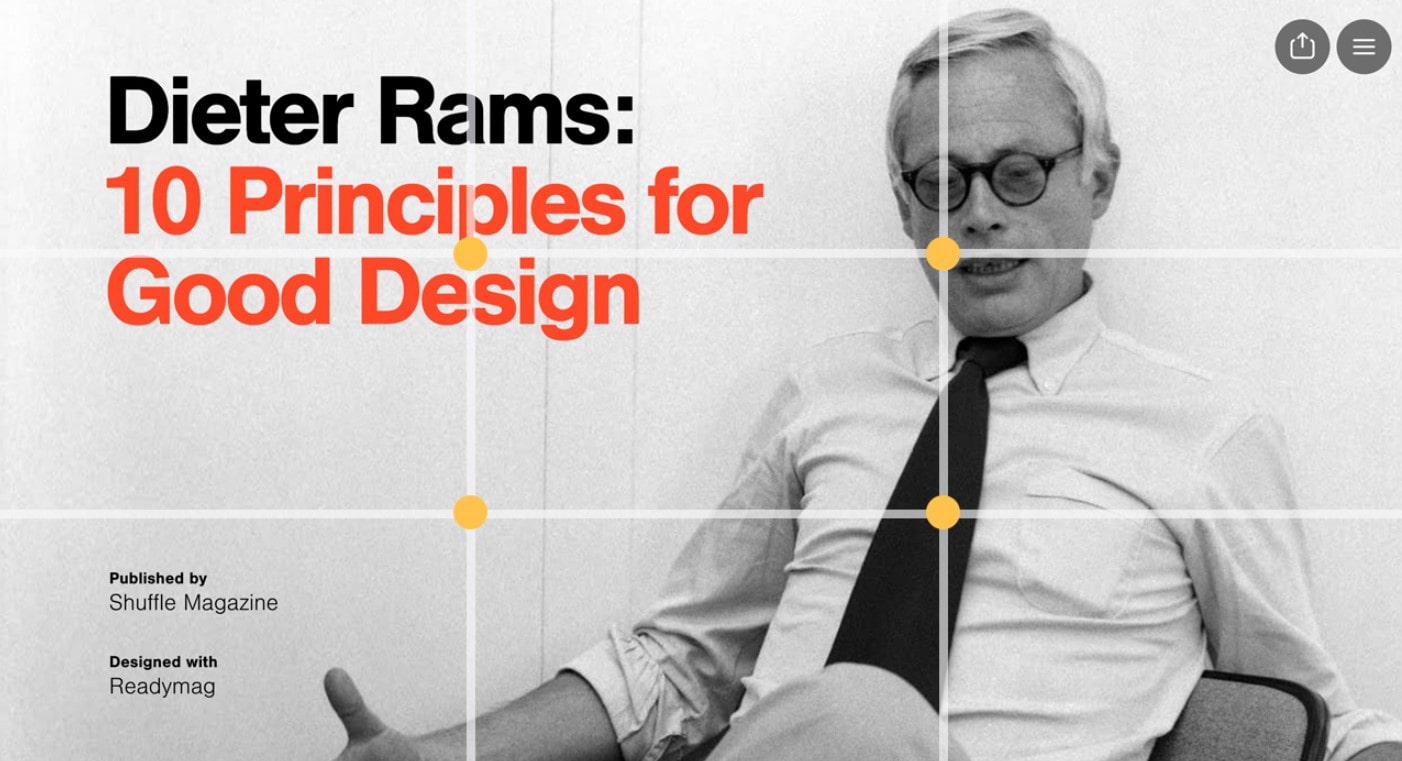
Вслед за трендом на сломанную сетку появился тренд направлять «горизонталь» по диагонали. Это по-прежнему выглядит свежо и отмечается многими порталами как один из главных трендов 2018 года. Посмотрите, как изменение угла всего на десять градусов меняет визуальное восприятие страницы:
![]()
Разделённый экран
Далеко не новый, но всё ещё актуальный тренд базируется на разделении экрана и основного изображения на две зоны. Здесь можно посмотреть, как разделённый экран работает не только с изображением, но и скроллом на странице.
![]()
Далеко не всё сказанное надо заучивать наизусть, но важно понимать глобальный принцип сетки – системы, вокруг которой выстраиваются все элементы вашего дизайна. Гибкость, соразмерность, гармоничность – всё это легко привнести в свой дизайн, научившись правильно работать с модульными сетками.
Секрет успеха в любом виде дизайна зависит от того, как расположены все элементы друго относительно друга. В этом и есть смысл создания дизайн-макета сайта или приложения.
Важной составляющей дизайна являются сетки. Они — основа всех макетов, инфографики и презентаций.
Дизайн макета предполагает использование одной сетки или группы сеток, в зависимости от того, какая у вас цель. Парадокс, но сетки также существуют, чтобы помочь вам нарушить правила. Давайте рассмотрим все виды сеток, которые существуют для макетирования, а начнем мы с анатомии сеток, чтобы вы могли лучше их понять.
Части сетки
Анатомия сетки состоит из нескольких частей. Не каждая часть присутствует в каждой сетке; это зависит от её вида.
Мы рассмотрим самые важные части.
Вы можете узнать некоторые термины из программ для создания документов, таких как Microsoft Word, Google Docs.
Внешний вид документа определяется этими разделами сетки, включая поля, верхний колонтитул, нижний колонтитул и номера страниц.
Освойте графический дизайн и зарабатывайте удаленно
Формат
Это вся область, на которой будет располагаться конечный дизайн. В полиграфическом дизайне форматом является страница, а в веб-дизайне форматом является окно браузера.
 Формат
Формат
Поля
Это пустые пространства между краями формата и содержимого. Размер полей — это то, что придает содержимому общую форму, обычно прямоугольную.
 Поля
Поля
Отводные линии
Это горизонтальные линии, которые разделяют разные участки сетки на параллельные полосы.
Они помогают читателю следить за содержанием макета. Отводные линии также создают точки остановки для размещения элементов. Некоторые линии называются висячими линиями, а другие — базовыми линиями.
 Отводные линии
Отводные линии
Модули
Это строительные блоки любой сетки. Это промежутки, созданные между линиями отвода и вертикальными линиями. Вертикальные группы модулей вместе образуют колонны. Горизонтальные группы образуют ряды.
 Модули
Модули
Пространственные зоны
Группы смежных модулей в вертикальных и горизонтальных областях создаются пространственными зонами. Вертикальная область может содержать блок текста, горизонтальная область может содержать видео.
Области можно организовать пропорционально или использовать для создания перекрывающихся зон.
 Пространственные зоны
Пространственные зоны
Столбцы
Это вертикальные пространственные области, которые полностью умещаются от верхнего до нижнего поля.
 Столбцы
Столбцы
Строки
Это горизонтальные пространственные зоны, которые полностью помещаются слева направо.
 Строки
Строки
Желоба
Промежутки между строками и столбцами называются желобами. Они всегда должны быть одинаковыми между столбцами или строками, чтобы поддерживать визуальный баланс.
 Желоба
Желоба
Маркеры
Это области внутри бегущего верхнего или нижнего колонтитула, которые отмечают точное место, где повторяющаяся информация размещается от страницы к странице.
 Маркеры
Маркеры
Типы сеток
Сетки макетов используются для дизайн-проектов, содержащих от одной страницы до нескольких сотен. Это своего рода сетки, которые организуют элементы внутри пространства. Документы Word, например, имеют сетку, просто она не всегда видна. Сетки макета помогают дизайнерам позиционировать текст и изображения так, чтобы они выглядели последовательными и понятными.
В большинстве редакторов макетов, онлайн или других, есть инструмент, называемый «привязка к сетке». Это синие или красные линии, которые появляются при перемещении элементов внутри дизайна. Они ориентируют дизайнеров, когда края совпадают в соответствии с сеткой или когда она центрирована.
Более сложные редакторы макетов показывают расстояние между элементами, чтобы их можно было расположить пропорционально.
Все разметки сеток могут быть выполнены двумя способами:
- симметричными;
- асимметричными.
Освойте графический дизайн и зарабатывайте удаленно
Симметричные сетки проходят по центральной линии. Вертикальные поля равны друг другу, как и горизонтальные. Столбцы в симметричной компоновке также имеют одинаковую ширину.
В асимметричном макете поля и столбцы могут отличаться друг от друга. При использовании асимметричной планировки важно всегда искать баланс.
Давайте посмотрим на пять видов сеток разметки: рукопись, столбец, базовый уровень, модульный, иерархический.
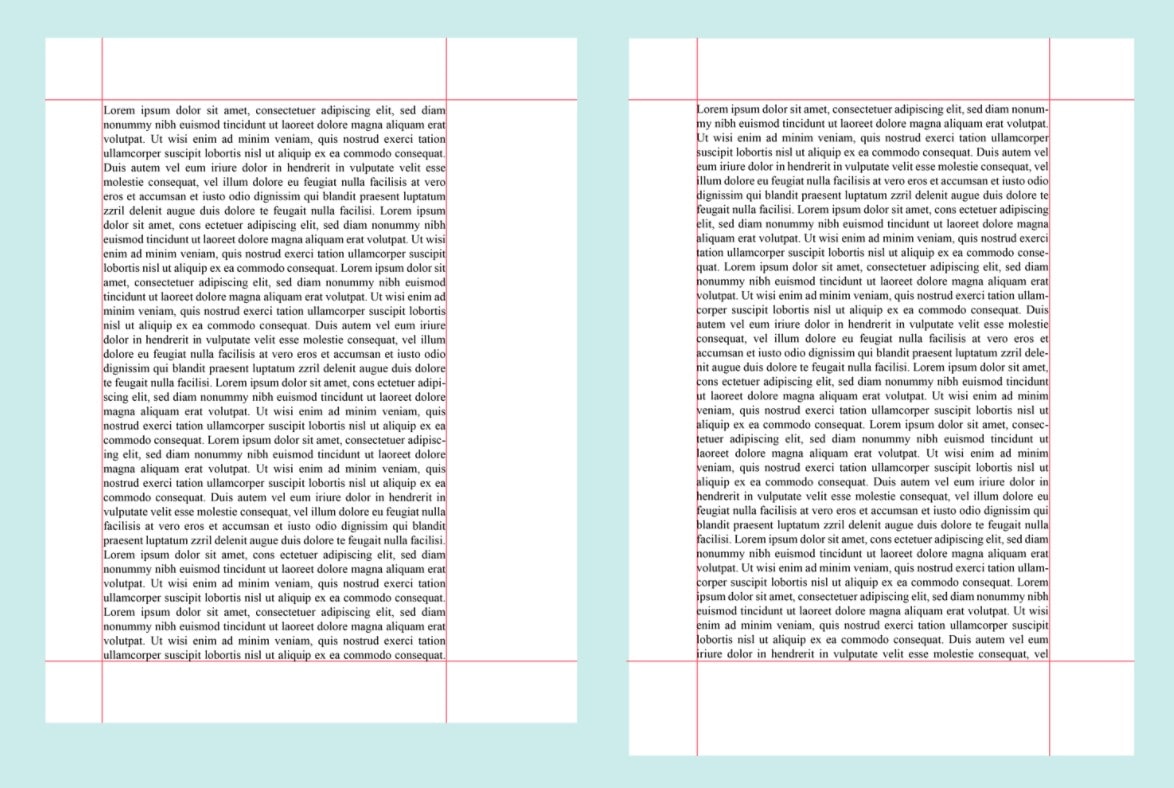
- Сетки рукописей используются в документах, электронных книгах, PDF-файлах и презентациях с большим количеством текста;
- Сетки столбцов используются в журналах для организации содержимого в столбцы, чтобы его было легче читать;
- Базовые сетки немного более технические и определяются строкой, в которой находится текст. Эта сетка создает хороший ритм чтения для любого дизайна с большим количеством текста;
- Модульные сетки похожи на шахматную доску, на которой можно отображать множество вещей для легкого доступа;
- Иерархические сетки в основном используются на веб-сайтах, упорядочивая контент в соответствии с их важностью.
Сетка рукописи
В документе Word или шаблоне презентации всегда будет сетка рукописи. Иногда эти сетки невидимы, хотя их можно переключить, чтобы они отображались в редакторах документов. Они в текстовом документе разделяют верхний колонтитул, нижний колонтитул и пространство по краям (поля).
Макет рукописи создает прямоугольник внутри страницы (формат), как ограничивающая рамка для текста.
 Сетка рукописей
Сетка рукописей
Сетка рукописей является основой для всех журналов, газет, электронных книг и всего текстового дизайна. Дизайн макета сетки рукописи настраивается на первой странице.
Остальные страницы будут соответствовать тем же размерам.
Хорошая практика — сохранять согласованность сетки рукописей внутри одного дизайна документа. Даже если есть элементы, выходящие за край, например форма или фотография, сетка все равно будет присутствовать, чтобы сохранить хороший баланс для всего дизайна.
Сетка столбцов
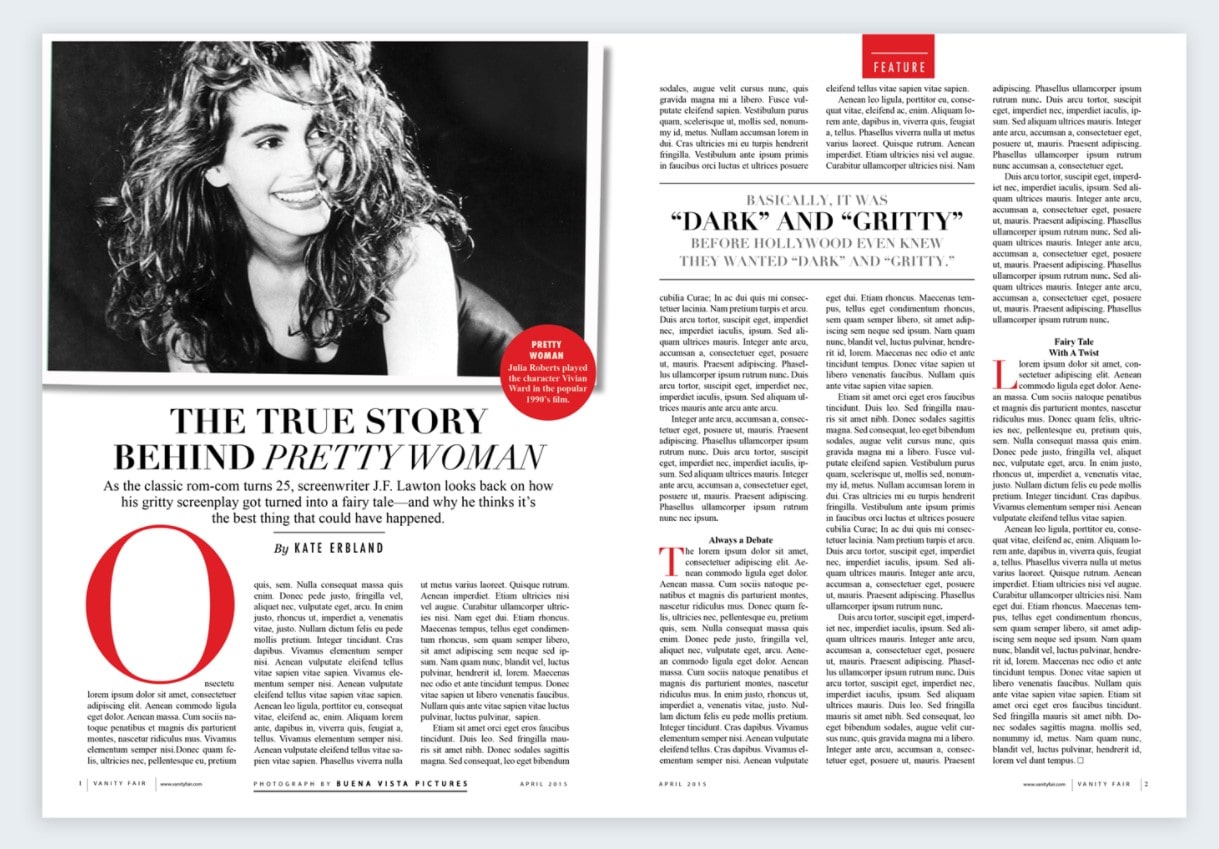
Сетки столбцов используются для организации элементов в столбцы. Журналы используют сетки столбцов для размещения текста в легко читаемых разделах. Некоторые академические учебники также используют их.
Сетки столбцов используются на сайтах, например, в интернет-газетах или блогах.
Они могут иметь от 2 до 6 или более столбцов, но это не очень распространено.
Текст и изображения в сетке столбцов размещаются по вертикальным линиям и линиям разнесения, составляющим столбцы. Изображения можно размещать внутри одного столбца или в двух или более, чтобы создать разнообразный визуальный макет. Расстояние между столбцами (желобами) должно быть пропорциональным и постоянным по всему документу.
В симметричной сетке столбцов все столбцы имеют одинаковую ширину, а в асимметричной сетке одни столбцы будут пропорционально тоньше или шире других. Печатные газеты обычно используют симметричную сетку столбцов для организации своих статей.
 Сетка столбцов
Сетка столбцов
В приведенном ниже примере журнала используется сетка из трех столбцов пропорциональной ширины. Заголовок и подзаголовок занимают пространство всех трех столбцов, в то время как выделенный текст занимает пространство двух столбцов.
 Сетка из 3 столбцов в журнале
Сетка из 3 столбцов в журнале
Модульная сетка
Модульная сетка похожа на сетку столбцов тем, что в ней есть столбцы, но также есть строки. Этот вид сетки используется, когда нужно организовать больше элементов, а сетки столбцов недостаточно. В газетах используются столбцы и модульные сетки для удобной и удобной организации статей.
Модульные сетки имеют модули одинакового размера. Это упрощает «нарушение правил» и использование пространственных зон по-разному.
 Модульная сетка
Модульная сетка
Модульные сетки также отлично подходят для размещения форм, диаграмм и расписаний и для сайтов электронной коммерции. Домашняя страница вашего iPhone, на которой показаны все приложения, имеет модульную сетку. Instagram также использует модульную сетку для отображения вашей ленты.
 Домашняя страница iPhone
Домашняя страница iPhone
Базовая сетка
Базовая сетка (базовая линия) — это линия, по которой ровняется текст.
Интерлиньяж — это интервал между базовыми линиями. Базовую сетку можно применить к любой из сеток, упомянутых выше. Её использование придаст тексту плавный ритм и даст заголовкам (подзаголовкам) пропорциональное пространство по отношению к основному тексту, что сделает их более приятными для читателя.
Есть базовая сетка для чего-то, что вы часто использовали в школе и, возможно, используете сейчас. В линованных тетрадях есть базовая сетка. Неудивительно, что учителя всегда хотели, чтобы мы писали на тетрадной бумаге, а не на белой. Это сохраняло хороший ритм в наших письменных заданиях. Если, конечно, наш почерк не был действительно крошечным или действительно огромным, а затем ритм улетучился.
Если вы внимательно посмотрите на этот листок записной книжки, вы увидите, что на нем также есть сетка документа, которая создает поля. Сетки почти везде, где размещаются текст и изображения.
 Базовая сетка присутствует даже на странице этой записной книжки
Базовая сетка присутствует даже на странице этой записной книжки
Иерархические сетки
Иерархические сетки в основном используются в веб-дизайне. Цель иерархической сетки — упорядочить элементы по степени важности. Все модули устанавливаются внутри измеренной сетки рукописи.
Иерархическая сетка может быть настроена в произвольном стиле или с модульной сеткой в качестве ориентира. Чтобы создать сбалансированную иерархическую сетку без направляющей модульной сетки, потребуются годы практики.
Вот почему дизайнеры создают шаблоны сайтов, чтобы люди, не являющиеся дизайнерами, просто размещали в них информацию. Даже опытные дизайнеры используют уже созданные шаблоны, чтобы сэкономить драгоценное время.
При переходе на цифровые платформы газеты перешли от обычных симметричных сеток столбцов к сеткам иерархии со столбцами внутри пространственных зон.
 Иерархическая сетка
Иерархическая сетка
Составные сетки
Правило третей
Это сетка композиции, которая разделяет любое пространство на сетку из 9 равных пространств. Эта сетка может быть вертикальной или горизонтальной, но все девять пространств всегда должны быть одинакового размера. Элементы в дизайне расположены двояко.
Точки фокусировки размещаются в соответствии с местом пересечения линий сверху слева, сверху справа, снизу слева и затем снизу справа. Другие важные элементы, обычно основной текст, помещаются внутри пространств, образованных пересекающимися линиями.
Считается, что правило третей создает приятную для зрителя композицию. Следуя правилу третей, вы убедитесь, что ваш дизайн сбалансирован и пропорционален. Он используется в области графического дизайна , а также в области фотографии.
 Правило третей
Правило третей
Золотое сечение
Золотое сечение также еще называют золотой спиралью. Это явление композиции, встречающееся в природе, также применяется в дизайне. Многие известные логотипы были созданы с использованием золотого сечения, которое используется еще и в фотографии.
Золотое сечение тесно связано с последовательностью Фибоначчи. Это математическое уравнение управляет измерением Золотого Прямоугольника идеально сбалансированной формы. Использование золотого сечения или группы золотых прямоугольников в ваших проектах будет соответствовать древней композиции природы.

Композитные сетки
Когда дизайнеры используют сетки, они не всегда придерживаются основ. Смешивание сеток — распространенный способ сделать дизайн макета более креативным и привлекательным. Многостраничный документ будет соответствовать тем же размерам сетки рукописи, но будет иметь разные сетки для разных частей форматов.
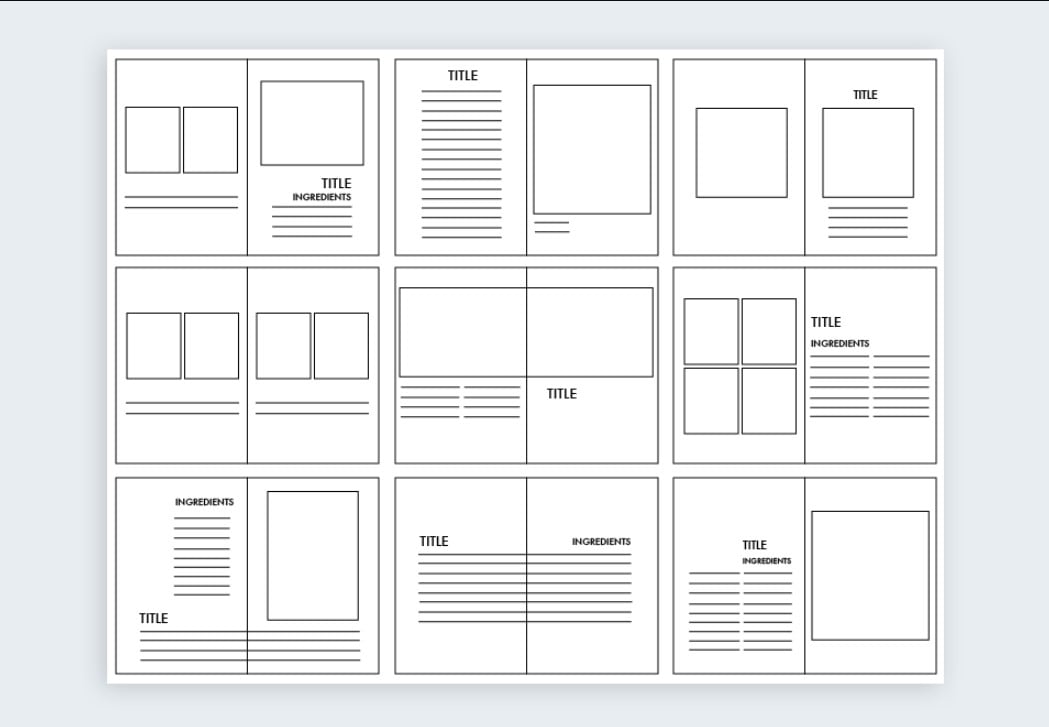
Посмотрите, как выглядит макет журнала, когда страницы открыты и расположены рядом. Обратите внимание на пробелы, которые сохраняют одинаковую пропорцию от страницы к странице. Креативное использование составных сеток сделает ваши проекты более приятными.
 Композитные сетки
Композитные сетки
Выбор правильной сетки для макета
Выбор лучшей сетки будет зависеть от того, над каким дизайном вы будете работать. Для дизайнов с большим количеством текста обязательно нужны сетки.
Дизайн с большим количеством абстрактных цветовых и формальных композиций лучше подходит для правила третей или золотого сечения.
Шаблоны существуют, чтобы сэкономить вам (и вашему дизайнеру) драгоценное время на построение сетки. Поэтому этот вариант тоже имеет место быть.








