
Хотите вы этого или нет, но рано или поздно вам придется залезть в ваши файлы WordPress и править их под свои нужды. Существует так же вариант привлечения программистов, но каждая такая просьба будет стоять вам денег, в большинстве случаев приличных денег за простую работу занимающую мало времени. Ради сохранения ваших средств, которые можно потратить на продвижения вашего сайта, а не на программиста, я научу вас быстро находить нужные участки кода в файлах плагина или темы.
Если вы не являетесь автором своего шаблона, или же забыли где именно находятся те или иные элементы, тогда специально для вас приведен вариант поиска сразу по всем файлам.
Для чего нужен быстрый поиск по файлам php, CSS, html?
Большинство из вас обратившись к данной статье уже знают зачем им нужна такая функция, поиска по всем файлам одновременно, если же вы зашли суда случайно тогда приведу вам типичные примеры, подходящие под данную тему.
Вам может понадобиться найти:
- Классы. Когда вы решите исправить какой-то класс, или же настроить его по другому вам понадобиться найти место где он используется. Будут то файлы CSS или же любые другие шаблоны темы WordPress.
- Правка функций. Если вы решите исправить какую нибудь функцию, отлично вы сможете ее найти в файлах с функциями, но затем вам нужно будет еще определить где она вызываться в других файлах.
- Чистка темы от лишних запросов к базе данных в WordPress. Не маловажное значение занимает уменьшение количества запросов к БД, которых WordPress генерирует очень большое количество, посредством вызова встроенных функций, к примеру bloginfo ().
Любую другую вашу проблему связанную с поиском элементов в не известном файле решит руководство представленное ниже.
Как искать участки кода в файлах?
Для начала работы нам нужно скачать и установить быстрый и полезный редактор Notepad++ который можно скачать по этой ссылке.
После установки, заходим в редактор и открываем необходимые нам файлы, я возьму файлы темы Twenty Fourteen, вы же можете использовать свои.
Для того что бы открыть все файлы темы нужно выделить их все и перетащить в окно редактора.

Файлы перенесены, в общем мы могли этого и не делать, но в дальнейшем так будет быстрее их редактировать.
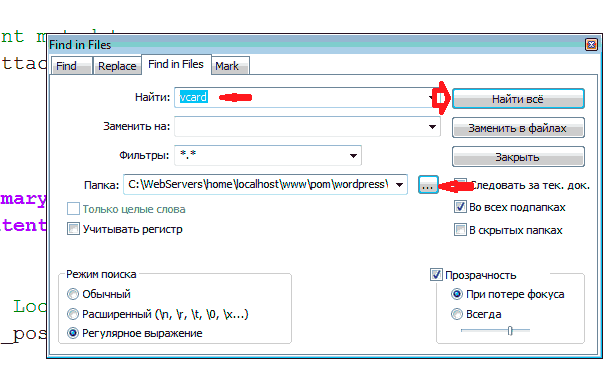
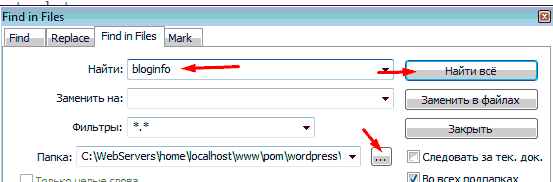
Файлы в редакторе? Отлично, теперь вызываем окно поиска нажатием клавиш Shift + Ctrl + F, нам откроется следующее:

В примере я указал название класса, для обозначения пометки автора статьи в публикациях, это может понадобиться при удалении ссылок на страницы автора, которые создают дубли страниц.
В поле “Папка” указываем папку с темой в которой находятся наши файлы. После этого нажимаем на кнопку “Найти всё”.
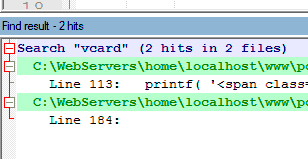
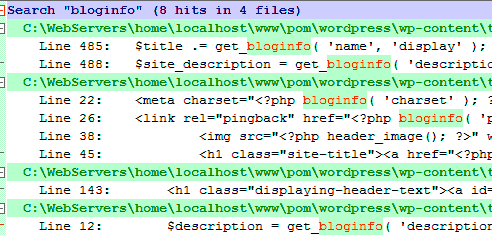
При корректном введении параметра внизу экрана вам отобразиться список файлов в которых употребляется этот класс и строчки кода, для быстрого поиска.

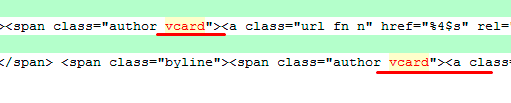
В моем случае это два файла, находящиеся по указанному зеленым цветом адресу. Сам класс подсвечивается красным цветом, найти который можно при помощи горизонтальной прокрутки.

После определения директории файла и линии в которой используется параметр, можно переходить к правке.
Для наглядности, определим еще и “злокачественный” тег bloginfo, при вызове которого создаются запросы к БД.

Наверное вы будете удивлены количеством вызовов этой функции, которую можно с легкостью сделать статичной, без замедления движка.

И того минимум на 8 обращений к базе данных, с каждой загрузки страницы, каждого пользователя можно избежать если правильно подкорректировать код шаблона.
Таким вот нехитрым и очень простым способом мы научились работать сразу с несколькими файлами одновременно. Если вам понравился этот урок тогда вы можете посмотреть другие полезные руководства для начинающих пользователей WordPress.
При возникновении каких либо трудностей пишите в комментариях, попробуем помочь или же если вы знаете более быстрый способ искать нужную информацию в файлах, так же с удовольствием ознакомлюсь.
Публикация в группе: Otshelnik-Fm – мои работы (код, плагины, дополнения, статьи и руководства)
Категории группы: Другое
На одном форуме поддержки задали интересный вопрос (а сегодня, это как совпадение, уже вопрос прозвучал в разных местах дважды – вопросы разные, но принцип один – найти код и функцию):
Здравствуйте. Периодически нужно найти и откорректировать какой-то фрагмент кода, но искать его на хостинге по всем папкам и файлам очень долго. Есть ли какой-то более быстрый способ поиска?
В этой заметке я вам покажу: как найти нужный блок в исходном коде и в каком файле он вызывается.
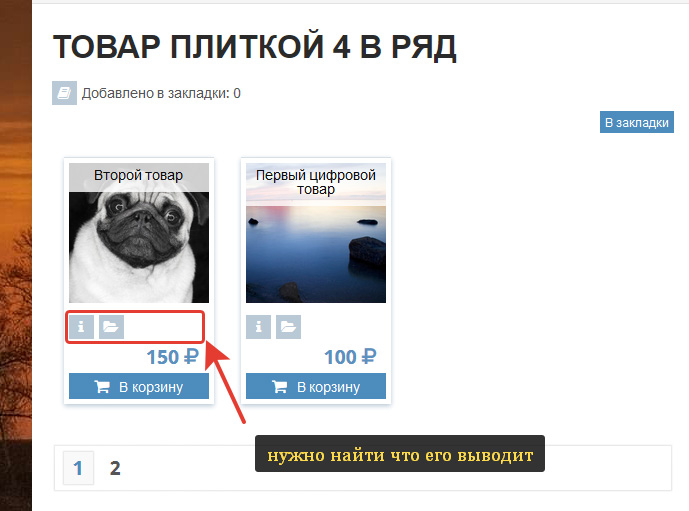
Как пример возьмем вот этот блок:

Что мы знаем о этой странице?
В вордпресс ее выводит плагин WP-Recall. А сама страница выводится шорткодом productlist с атрибутом type=slab
Ок.
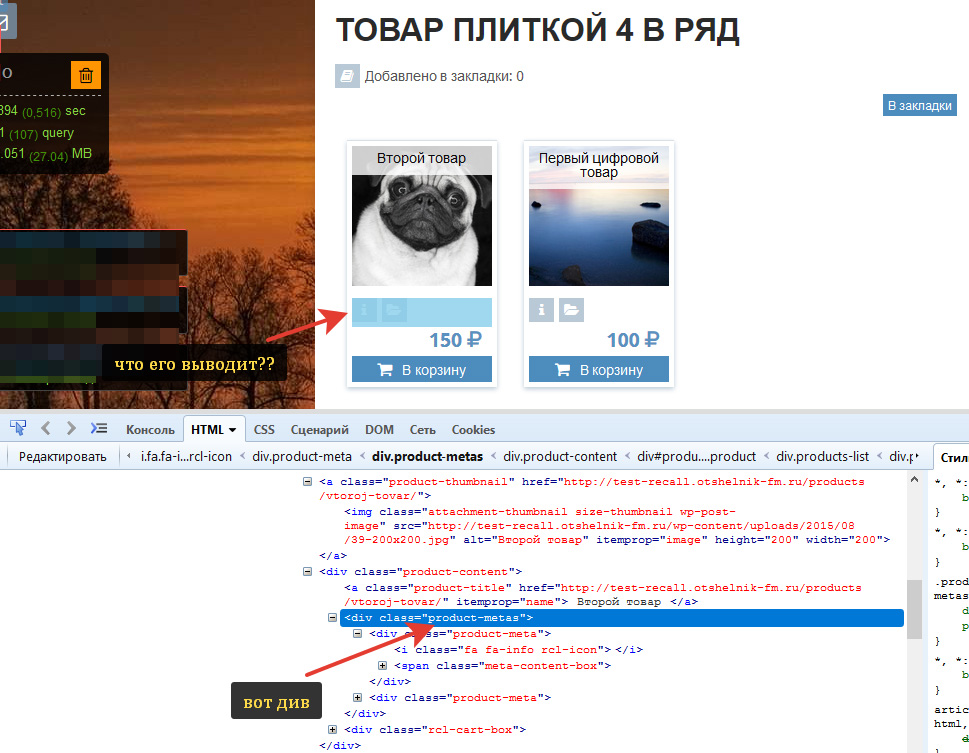
Инспектируем:
В браузере жмем F12. Открывается консоль разработки. В верхнем углу, слева, в этой панели кнопка “Инспектировать” (иконка курсор с прямоугольником) жмем по ней и тыкаем на искомый элемент на странице:

– ок. Имя дива мы знаем. Это product-metas
Теперь плагин WP-Recall (ведь именно он выводит этот контент в нашем случае) копируем на ПК, и ищем по всем файлам этого плагина (ctrl + shift + F в notepad++)
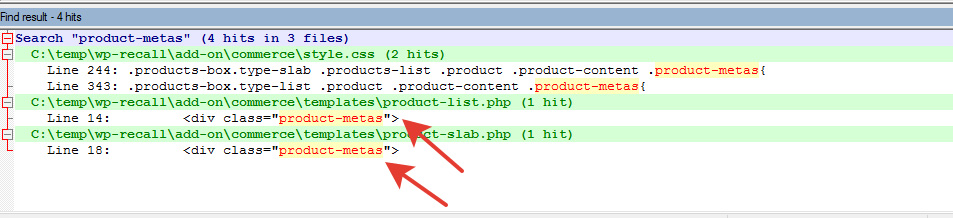
Находим:

три файла. Один — таблица стилей. Два — темплейты. Этот блок я выводил шорткодом slab. Значит мой вариант — файл product-slab.php
Буквально за 2 минуты мы нашли то что искали. Это даже быстрей чем написать свой вопрос на форуме.
Удачного вам обучения юные вебмастера, веб программисты и просто те, кто настраивает себе свой персональный блог. Эти простые основы помогут вам быстро разобраться в внутреннем устройстве плагинов.
Но никогда не правьте плагин напрямую. Пользуйтесь хуками и фильтрами и как в этом примере – данный файл product-slab.php – это шаблон WP-Recall плагина
Советую к обучению новичкам – так же как работать с панелью браузера: Учимся работать с панелью разработчика браузера.
p.s. один знающий товарищ написал:
Всё, что выше написал коллеги касается файлов темы, но не движка или плагинов, потому как корректировать их код ненужно и может быть опасно.
но есть случаи не для правки (мой ответ):
не всегда чтобы что-то найти ищут именно для изменения. Мне часто надо просто глянуть исходники и найти за что зацепиться чтобы решить свою задачу — т.к. у 99% плагинов нет технического описания их api. Вот и изучаю самостоятельно.
т.е. так я могу найти нужную мне функцию (чтобы вывести какой либо блок в произвольном месте, или посмотреть аргументы функции и зависимости), посмотреть есть ли в ней хуки и фильтры или посмотреть кто же еще вызывает эту функцию.
Автор публикации
![]()
4 503
Живой, бодрый, полон идей!
Комментарии: 2267Публикации: 250Регистрация: 27-01-2013Продаж/Покупок: 0/0
Источник: https://code-culture.ru/
У новичков, начинающих работать с WordPress, часто возникает вопрос “Как найти файл, в котором расположен нужный мне код?”. Этот вопрос особенно актуален и для тех, кто начал работать с чужим сайтом (фрилансеры) и по началу сложно разобраться в чужом коде, что и где.
Для решения данной проблемы, не только на WordPress, имеется универсальный, всегда работающий способ:
Первый способ:
- Скачать все файлы сайта к себе на компьютер;
- Установить программу NotePad++;
- Во вкладке “Файл” —> “Открыть Папку как Проект”;
- Во вкладке “Поиск” —> “Найти в файлах”;
- Вводите, что вам нужно и находите;
Второй способ:
- Переходим в админку вашего сайта WordPress;
- Плагины —> Добавить новый —> Поиск “String Locator“
- Устанавливаем плагин;
- Во вкладке “Инструменты” —> String Locator;
- В поле “Search through” выбираем место, где будет происходить поиск. Если вы не знаете в теме находится нужный вам файл или нет, то выбираем поиск по всему сайту: “The whole WordPress directory”
- В поле “Search string” пишем, что необходимо найти.
Например: Нужно найти, где выводится копирайт в футере div id=”copyright”. Чтоб быстрее нашло, да и вообще нашло, пишем только copyright.
Результат поиска:
- String: Строка, которую нашло;
- File: Путь и название файла;
- Location: Расположение файла;
Пожалуй, на этом всё. Если у кого есть вопросы, пишите в комментариях, отвечу всем.
Просмотр 9 ответов — с 1 по 9 (всего 9)
Ни как не определите таким методом.
хочу отрегулировать положение текста.
Что вы имеете ввиду?
В каком файле я могу посмотреть и подправить через FTP.
Ни когда не трогайте оригинальные файлы темы, если не хотите в дальнейшем проблем с сайтом.
Как найти нужный фрагмент кода в плагине или шаблоне — вот ссылка: codeseller.ru/post-group/kak-najti-nuzhnyj-fragment-koda-v-plagine-ili-shablone/
написал для всех тех, кто к нам приходит с кастомизацией. Но мы то за кастомизацию не отвечаем — сам админ пусть и решает как ему найти кусок фрагмента. Ну и с нас снял нагрузку по этим однотипным вопросам.
Хотя как написали — никогда не правьте ядро напрямую. А вот как можно исправить плагин, перевод или стили или js — я описывал в другом руководстве: otshelnik-fm.ru/post-group/kak-redaktirovat-plagin-wordpress-chtob-pri-ego-obnovlenii-izmeneniya-ne-poteryalis/
Как править только css, описывал тут: codeseller.ru/post-group/css-i-instrumenty-razrabotchika-v-brauzere/ — видеоурок из 4х серий. Вначале идет теория на «пальцах»
админы — не сочтите за спам. Вроде все я там написал основываясь на свой «опытный опыт»))
Нет. ничего серьезного подправлять не хочу в оригинальных файлах темы. Ну например: картинку width=»150″ и height=»60″, побольше цифры поставить! Но для этого нужен файл, где это все располагается! Вот в чем идея вопроса.
(сам админ пусть и решает как ему найти кусок фрагмента. Ну и с нас снял нагрузку по этим однотипным вопросам.) Никого не хотел отвлекать, извините. Пытаюсь разобраться. Посмотрю Ваши уроки! Спасибо!
Вот в чем идея вопроса.
Т.е. настройками ВП вы пользоваться отказываетесь принципиально?
Otshelnik-Fm, ты, кстати, для хелп хаба стока хавтушек понаписал бы -))
tuxfighter — что за хелп хаб? Тутошний? Так здесь свои модераторы — они сами пишут чтоб себе облегчить работу.
ну вот началось… «свои» — «мои»….. Почему не «наши»?
Otshelnik-Fm, ты, кстати, для хелп хаба стока хавтушек понаписал бы -))
Вообще непонятно о чем пишется!?
Настройками ВП не отказываюсь пользоваться. Иногда и они не помогают, есть и мелкие уточнения, где настройками не исправить!
Наши (и русскоязычные и из en локали) модераторы молодцы. Много раз мне помогали. Но с хелпхабом и доками — это не от них зависит его улучшение как мне кажется. Это идет сверху.
Не хочу разводить холивар — но местные доки (те которые русскоязычные) проигрывают докам на вп-каме. И здесь (в русскоязычных) в доках не хватает интерактивности, обратной связи, социализации чтоли… Тут блок кода — не имеет подсветки, не имеет возможности скопировать кликом. Всё выглядит словно ресурс заморозили в 2007-м.
Надеюсь что однажды automatic просто возьмет да купит каму 🙂
Каждый сидит и пишет на своих удобных ему ресурсах. Проблемы официального — он очень неудобен. Хотя developer.wordpress.org лучше чем codex — но опять же имеет свои недостатки.
На каме большой плюс — возможность закладок. Этого нет ни на кодексе ни на девелоп. На каме даже документация не тупо из doc block сгененрирована — а с подходом словно ее будет читать маньяк, который знает где ты живешь))
— ну в общем там всё в подходе: документация не от программиста — а от технического писателя. А это очень большая разница.
Хотя если вопрос обширный я его гуглю на английском. Кама для подсказок, чтоб в куче методов не заблудится например.
Модератор
Yui
(@fierevere)
永子
хватит смущать автора темы оффтопиком
https://ru.wordpress.org/team/2019/11/03/helphub-no-codex/
c ХелпХабом сюда, а лучше в Slack
Просмотр 9 ответов — с 1 по 9 (всего 9)
Насколько я понял суть вопроса, вам нужно добраться до кода странички чтобы внаглую, зачёркнуто, цинично, зачёркнуто, немного его поправить. И тогда да, это не совсем очевидно.
Дело в том, что CMS WordPress генерирует странички на основе составленных вами блоков и плагинов, посредством PHP и JS кода. Как, впрочем, большинство CMS. Это если вкратце.
Если нужно вставить какой то код помимо как в блоках конструктора, можно воспользоваться каким-нибудь site-wide плагином. Например Head & Footer Code. Он бесплатен, прост и удобен. Вот в него можно встроить любой код, хоть свой PHP или JS, ну, и естественно, HTML.
Таблицу стилей (style.css) можно править напрямую через ftp по адресу [ваш_домен/wp-content/themes/ваша_тема/style.css]. Или через консоль: Внешний видредактор тем.
Рекомендую создать свой файл css а в основном сделать линк на него через импорт (например: @import url("/css/main.css");). Тогда при сменеобновлении темы, будет достаточно вписать этот линк и не приписывать все свои стили.
