Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS
Блок для шапки сайта, обычно это “header” записывается так:
HTML
<div id="header"></div>
CSS
#header{
width: 900px; - ширина
height: 200px; - высота
background-color: #25B33f; - фоновый цвет (можно не задавать)
margin-bottom: 10px; - отступ снизу
}
Фоновое изображение для шапки сайта делаем по размерам блока, т.е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок “header”.
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
}
Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
HTML
<div id="header">
<h1>Шапка сайта<h1>
<p class="descript">Как сделать шапку для сайта с заголовком и описанием</p>
</div>
Посмотрим, что у нас получается.

Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
CSS
h1{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
Результат:

Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика 
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
HTML
<div id="header">
<h1>Шапка сайта<h1>
<p class="descript">Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
CSS
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
h1{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
img{
position:absolute;
top:10px;
left:10px;
}
Результат:

Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
Код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
.clear{
clear: both;
}
h1{
color: #ffee00;
font: 40px Georgia;
margin-left: 300px;
}
.descript{
width: 300px;
color: #ffee00;
font-style: italic;
margin: 70px 0 0 30px;
font-size:22px;
}
img{
position:absolute;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>Шапка сайта</h1>
<p class="descript">Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
<div id="sidebar">Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div id="content">А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div class="clear"></div>
<div id="footer"></div>
</div>
</body>
</html>

По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php.
В этом файле, находим строку <div id=”header”>, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img, добавляем атрибут style со свойством margin
style="margin:0 0 0 0;"
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html, и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.

P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
 Перемена
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
Как сделать картинку для шапки в Paint < < < В раздел > > > Как вставить картинку и текст в отдельный блок
Ленс Эдисон
Ученик
(89),
закрыт
14 лет назад
Лучший ответ
EXZ
Мастер
(1653)
14 лет назад
Если надо помогу icq 465326132,код нахожится в css
Остальные ответы
Artur235
Гуру
(2569)
14 лет назад
в редакторе страниц, если это ucoz в меню сверху
Jon Smith
Ученик
(153)
14 лет назад
<head>
<title>Шапка сайта</title>
</head>
Похожие вопросы
Есть довольно простенький макет сайта. Как будет выглядеть HTML код его шапки?
-
Вопрос заданболее трёх лет назад
-
14978 просмотров
т.е. все остальное вы уже сверстали/знаете как сверстать, и проблема только с шапкой?
Поправил:
Что же вы так прицепились к «пустой» ячейке? Ее там нет, я ее не вижу и вы не должны видеть и вот почему: потому что там не пустая ячейка, а тянущиеся границы обертки линии меню+поиска, такие же как и справа.
вот примерно, разметка проще не придумаешь:
<div class="navigation line">
<div class="c-wrap cl">
<nav class="nav">
<ul class="nav_ul">
<li class="nav_i"></li>
<li class="nav_i"></li>
<li class="nav_i"></li>
...
</ul>
</nav>
<div class="search">...</div>
</div>
</div>и стили:
.line{
width: 100%;
}
.c-wrap{
width: 960px;
margin: 0 auto;
}
.navigation{
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.nav{
}
.nav_ul{
display: table;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
.nav_i{
display: table-cell;
}
.nav_i + .nav_i{
border-left: 1px solid #ccc;
}
.search{
}где .nav и .search флоатите или инлайните как хотите
Пригласить эксперта
Т.е. Вы хотите, чтобы за Вас тут написали код шапки сайта?
Не совсем понял вопроса. Вам типа такого нужно?
<div class="wrapper">
<div class="header">
<div class="topbar">
<div class="container>
<div id="logo" class="pull left"></div>
</div>
</div>
<div class="navbar">
<div class="container">
<ul class="nav">
<li class="active">Home</li>
<li>Ideas<span>Css,Html,php</span></li>
<li>Tutorials<span>Photoshop, AI, Corel</span></li>
<li>Blogs<span>News</span></li>
</ul>
</div>
</div>
</div>
</div>вот у вас есть навигационный блок
<nav>
содержимое: Home,..., Форма поиска
</nav>Теперь надо просто оцентрировать. Советую сделать так:
<nav>
<div class="center">
содержимое: Home,..., Форма поиска
</div>
</nav>в css
.center {
width: 960px;
margin: 0 auto;
}Я вот так сделал.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<title>Faizan Haider</title>
</head>
<body>
<div class="wrapper cf">
<div class="logo">
<img src="http://placehold.it/140x100">
</div>
</div>
<div class="pageWrapper">
<div class="wrapper">
<nav>
<ul>
<li>Home</li>
<li>Ideas</li>
<li>Tutorials</li>
<li>Blogs</li>
</ul>
</nav>
<div class="search">
<form action="#">
<input type="search" placeholder="search...">
<button>GO</button>
</form>
</div>
</div>
</div>
</body>
</html>* {
box-sizing: border-box;
}
.cf:after {
content: " ";
display: table;
clear: both;
}
.cf {
zoom: 1;
}
body {
font: normal normal normal 12px Tahoma, sans-serif ;
}
.wrapper {
max-width: 980px;
margin: 0 auto;
}
.pageWrapper {
width: 100%;
height: 100px;
border: 1px solid #C2C2C2;
background-color: #eee;
}
/*HEADER CSS ----------------------------------------------*/
.logo {
margin-top: 20px;
}
nav {
float: left;
width: 65%;
}
.search {
float: right;
width: 35%;
}
nav ul {
margin-top: -1px;
padding: 0;
}
nav ul li {
display: inline-block;
margin-right: -5px;
border: 1px solid #C2C2C2;
height: 100px;
font-size: 22px;
font-weight: bold;
padding: 10px 20px 0px 20px;
}
form {
margin-top: 35px;
float: right;
}
Меню выводите списком горизонтальным.
Выставьте минимальную ширину и высоту пункта списка.
В первый пункт вставьте только один пробел неразрывный. И будет вам пустой блок.
-
Показать ещё
Загружается…
16 мая 2023, в 01:43
2000 руб./за проект
16 мая 2023, в 00:11
300 руб./за проект
16 мая 2023, в 00:11
20000 руб./за проект
Минуточку внимания
Шапкой на сайте принято называть верхнюю область, в которой находятся контактные данные, меню, логотип. До появления стандарта HTML5 данную область просто размечали, используя обычный блок <div>, что не вносило «смысла».
В HTML5 для разметки шапки сайта используется парный тег <header>, внутри которого располагаются элементы.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<div id="menu"> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
</header>
Тег <header> по своему поведению не отличается от тега <div> и не содержит отличных стандартных стилей, поэтому его можно использовать на любом сайте, не боясь нарушить внешний вид сайта.
Задание
Создайте разметку «шапки» сайта. Расположите внутри картинку и маркированный список из двух ссылок
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
В моей среде код работает, а здесь нет 🤨
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
-
Элемент
headerне является уникальным для страницы. Он может использоваться не только как шапка всей страницы, но и как шапка секции
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
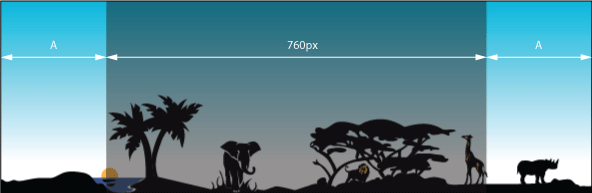
Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. Поскольку мы ограничили ширину контента 760 пикселами, картинку в шапке стоит разместить так, чтобы более важная часть изображения вписывалась в этот размер. На рис. 6.3 показано, как это сделать. Тёмным цветом выделена центральная часть шириной 760px, буквой А обозначены одинаковые по ширине оставшиеся фрагменты.

Рис. 6.3. Ширина шапки
Само добавление картинки в шапке делается через фоновый рисунок, который необходимо выровнять по центру элемента <header>.
header {
display: block; /* Для старых браузеров */
height: 405px; /* Высота шапки */
background: url(images/header-bg.png) no-repeat center bottom;
}В идеале рисунок должен иметь большую ширину от 2000 пикселов, тогда практически при любом разрешении монитора рисунок будет показывать центральную часть, обрезая всё, что не помещается в окно. Но беда в том, что изначально картинка не настолько широкая, а рисовать бесконечно тянущиеся по бокам чёрные полоски не хочется. Один из вариантов решения это включить повторение фона по горизонтали. Те, у кого разрешение 1280 пикселов по ширине и меньше, увидят единственную картинку, а владельцы широких мониторов смогут полюбоваться сразу несколькими животными и одновременно заходящими солнцами. Здесь важно подредактировать рисунок так, чтобы он без стыков совмещался сам с собой по горизонтали (рис. 6.4). Градиент для наглядности спрятан.

Рис. 6.4. Совмещение изображения по горизонтали
На данном рисунке место стыка обозначено стрелкой и промежутком, чтобы стык можно было заметить. Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
header {
display: block;
height: 405px;
background: url(images/header-bg.png) repeat-x center bottom;
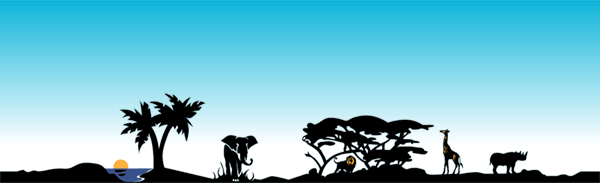
}На этом можно считать, что фоновый рисунок в шапке готов (рис. 6.5).

Рис. 6.5. Фоновая картинка для шапки
В формате PNG-24 файл с фоном размером 1325х405 пикселов занимает около 32 Кб, а в PNG-8 с 256-цветовой палитрой, где качество градиента несколько хуже — около 15 Кб. Можно разбить фон на две составные части — градиент и картинку и сохранить каждое изображение в своём формате, что должно привести к повышению качества отображения градиента. Впрочем, 32 Кб для столь большого изображения это немного и дополнительную оптимизацию кто-то посчитает «экономией на спичках». Тем не менее, альтернативный подход к созданию шапки сайта кому-то окажется полезным, а при желании вы можете его пропустить.
Оптимизация шапки
Поскольку градиент в шапке повторяется по горизонтали, его можно вырезать из макета и установить как фоновую картинку. На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
![]()
Рис. 6.6. Градиентный рисунок (header-gradient.png)
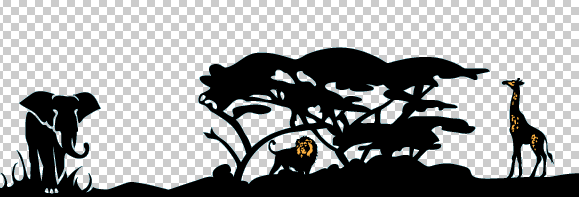
Картинка с силуэтными животными делается на прозрачном фоне и высотой 198 пикселов, нет смысла делать её на всю высоту шапки, поскольку она занимает лишь часть. Фрагмент изображения показан на рис. 6.7. Шахматное поле означает прозрачность.

Рис. 6.7. Фоновая картинка с прозрачностью (header-animal.png)
Поскольку сохранение этой картинки идет в формате PNG-8, у которого только один уровень прозрачности, в отличие от 256 уровней формата PNG-24, важно обеспечить корректное наложение на градиентный фон. Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта. Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Два рисунка для фона шапки подготовлены, пишем код HTML.
<header>
<div class="header-bg">
<img src="images/header-title.png" alt="Как поймать льва в пустыне">
</div>
</header>И стиль для элемента <header> и слоя header-bg.
header {
background: #00b0d8 url(images/header-gradient.png) repeat-x;
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
height: 405px;
}В итоге объем файлов оказался 12,5 Кб, что даже меньше ожидаемого.
Название сайта
Название написано на облаке с растушёванными краями, что должно создать трудности при наложении на градиент. Есть два способа, как их обойти.
- Использовать формат PNG-24 при сохранении прозрачности.
- Сохранить рисунок в формате GIF или PNG-8 с фрагментом градиента, а затем наложить рисунок на градиент так, чтобы совпадение было с точностью до пиксела.
Очевидно, что второй способ имеет ряд недостатков — изображение нельзя сдвинуть даже на пару пикселов, оно привязано к градиенту, и если его градиент изменить, придётся менять и картинку. Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
header {
background: #00b0d8 url(images/header-gradient.png) repeat-x;
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
height: 405px; /* Высота шапки */
text-align: center; /* Выравнивание по центру */
}
.header-bg img {
position: relative; /* Относительное позиционирование */
top: 40px; /* Сдвигаем картинку вниз */
}Выравнивание по центру делается через свойство text-align, добавляемое к родителю тега <img>, а сдвиг вниз через свойство top. Чтобы это свойство сработало, необходимо для картинки задать относительное позиционирование с помощью свойства position со значением relative.
На главной странице сайта картинка с названием выводится как обычно, на остальных страницах она служит ссылкой на главную страницу. Для этого достаточно слегка изменить код:
<a href="/"><img src="images/header-title.png" alt="Как поймать льва в пустыне"></a>Значение / у атрибута href указывает на главную страницу и работает только на веб-сервере, но никак не локально.
Окончательный код для шапки приведён в примере 6.14.
Пример 6.14. Шапка сайта
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как поймать льва в пустыне?</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
body { margin: 0; }
header {
display: block;
background: #00b0d8 url(images/header-gradient.png) repeat-x;
/* Градиент */
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
/* Животные */
height: 405px; /* Высота шапки */
text-align: center; /* Выравнивание по центру */
}
.header-bg img {
position: relative; /* Относительное позиционирование */
top: 40px; /* Сдвигаем картинку вниз */
}
</style>
</head>
<body>
<header>
<div class="header-bg">
<img src="images/header-title.png" alt="Как поймать льва в пустыне"
width="456" height="166">
</div>
</header>
</body>
</html>
