| Стрелки | Прокрутка |
| Пробел + Левый клик | Прокрутка |
| CTRL + Пробел + Перемещение влево | Увеличение прямоугольным выделением |
| CTRL + Пробел + Левый клик | Уменьшение |
| CTRL + Пробел + Правый клик | Сбросить вид масштабирования |
| CTRL + ALT + Пробел + Перемещение влево | Увеличение прямоугольным выделением |
| CTRL + ALT + Пробел + Левый клик | Увеличение |
| CTRL + ALT + Пробел + Правый клик | Сбросить вид масштабирования |
| ALT + Пробел + Перемещение влево | Вид Поворота |
| ALT + Пробел + Правый клик | Сбросить вид масштабирования |
| CTRL + TAB | Выбрать новый вид |
| CTRL + SHIFT + TAB | Выбрать предыдущий вид |
Слой
| CTRL + Перемещение влево | Переместите Слой или Выделение |
| CTRL + SHIFT + Перемещение влево | Выбрать & Переместить Слой |
| CTRL + Стрелка | Сдвинуть Слой или Выделение (одним общим пикселем) |
| CTRL + SHIFT + Стрелка | Сдвинуть Слой или Выделение (восемью общими пикселями) |
Инструменты кисти
| [ | Уменьшите Размер Кисти |
| ] | Увеличить Размер Кисти |
| 0-9 | Установить плотность рисования |
| — | Поменять Обычный/Прозрачны Цвет |
| X | Поменять Первичный/Вторичный Цвет |
| ALT + Левый клик | Инструмент Цветовая Палитра |
| CTRL + ALT + Перемещение влево | Изменить размер кисти |
| Начиная с SHIFT + Перемещение влево | Нарисуйте прямую линию между последней точкой и началом переменной точки |
Прокрутка
| SHIFT + Перемещение влево | Строгая коррекция для прокрутки |
| Перемещение вправо | Строгая коррекция для прокрутки |
PaintTool SAI — это графический редактор, созданный японскими разработчиками специально для художников. Продукт стал популярным благодаря своим функциональным возможностям. Эта мощная программа способна на множество тонких настроек, при этом освоить ее совсем не сложно. SAI можно смело назвать идеальным решением для цифрового рисования. Программа умеет сглаживать рисунки и поддерживает пользовательские кисти и текстуры.
Содержание
- 1 Интерфейс PaintTool SAI
- 2 Пользовательское меню программы
- 3 Как пользоваться PaintTool SAI
- 3.1 Как создать новый холст
- 3.2 Панель управления холстом
- 3.3 Работа со слоями
- 3.4 Панель управления цветом
- 3.5 Панель инструментов
- 4 Итоги
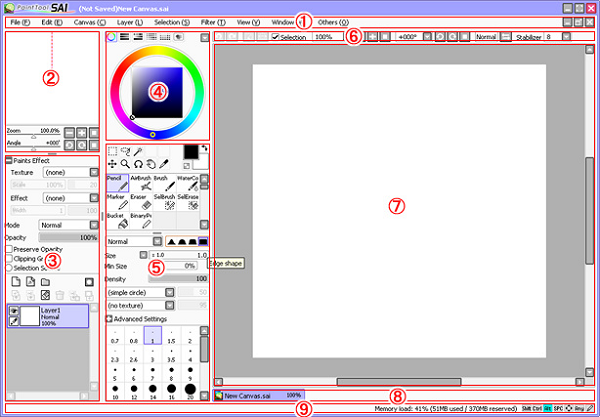
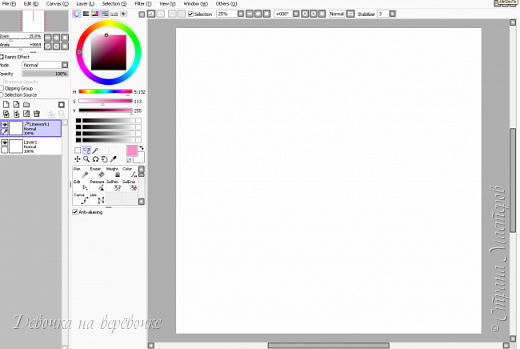
Интерфейс PaintTool SAI
Интерфейс программы достаточно прост для понимания.


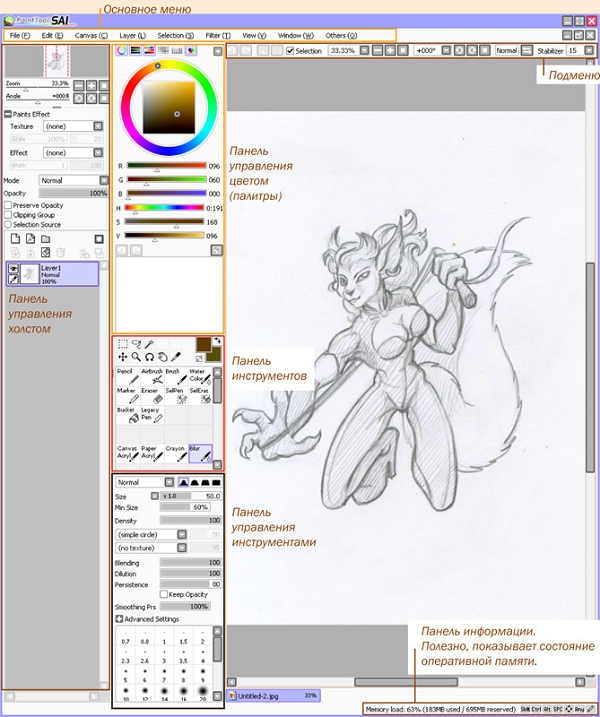
Основное окно PaintTool SAI состоит из таких элементов:
- Панель меню. Находится вверху. На этой панели располагаются привычные для подобных программ пункты: «Файл», «Редактировать», «Холст», «Слой», «Выбранное», «Фильтр», «Вид», «Окно», «Другое».
- Навигатор. Находится слева вверху, под панелью меню. Предназначен для контроля вида рабочего пространства, а именно масштабирования, вращения, прокрутки.
- Панель слоя. Находится под навигатором. Через нее можно контролировать все настройки слоя.
- Цветовая панель. Расположена справа от навигатора. Создана для удобства выбора цвета в процессе рисования.
- Панель инструментов. Находится под цветовой панелью и предлагает пользователю большое количество возможностей. Здесь же есть настройки этих инструментов.
- Панель быстрого доступа. Расположена над рабочим пространством. Через эту панель можно использовать полезные клавиши как ярлыки. Здесь можно сделать возврат или повтор действия, управлять маской, изменять масштаб рабочей области холста и вращать его.
- Рабочее пространство. На нем отображается холст, над которым в данный момент ведется работа.
- Панель видов. Находится под рабочим пространством и контролирует выбор текущего активного вида.
- Панель статуса. Находится в самом низу и показывает полезные данные о статусе проекта в данный момент.
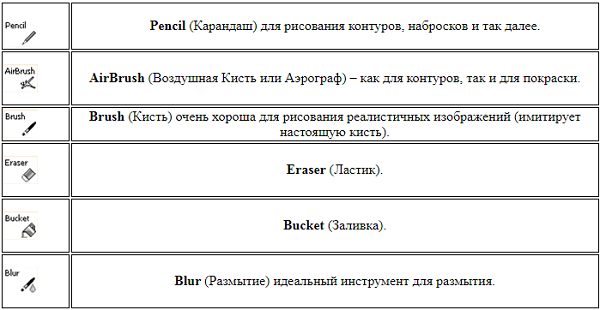
Справка! Пользователю доступно 8 главных инструментов для рисования: карандаш, кисть, аэрограф, акварель, маркер, двоичное перо, ластик, заливка.
Каждая деталь интерфейса интуитивно понятна даже начинающим художникам.
Пользовательское меню программы
Пользовательское меню программы состоит из ряда компонентов, которые являются неотъемлемой частью работы с ней:
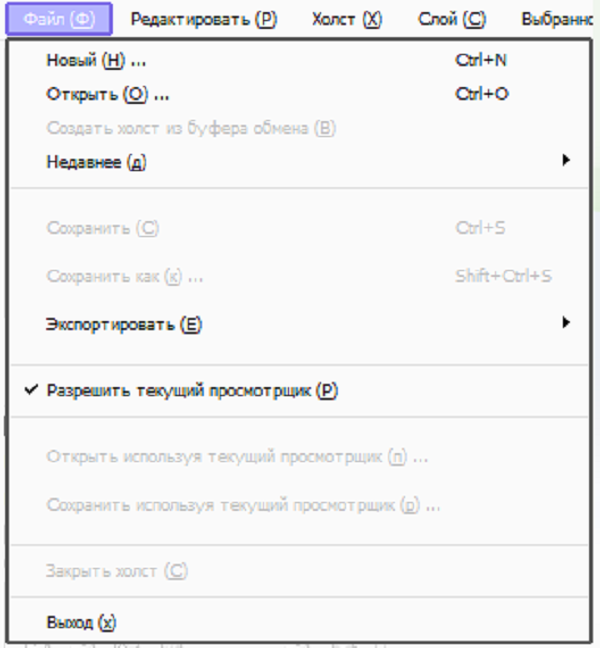
- «Файл». Через него можно создать новый холст, взять его из буфера обмена или же открыть уже существующий. Пункт «Недавнее» позволит открыть файл, над которым недавно велась работа. Здесь же можно сохранить холст, экспортировать его в нужном формате. Здесь же можно: разрешить текущий просмотрщик, открыть или сохранить файл, используя текущий просмотрщик, закрыть холст или полностью выйти из программы.

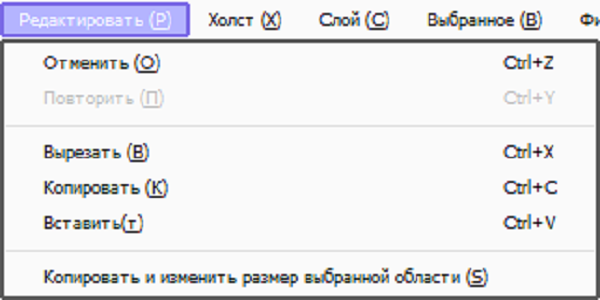
- «Редактирование». Здесь можно отменить выполненное действие или повторить его, скопировать выбранное изображение в буфер обмена, вырезать его или вставить. Также здесь производится копирование и изменение выбранной области.

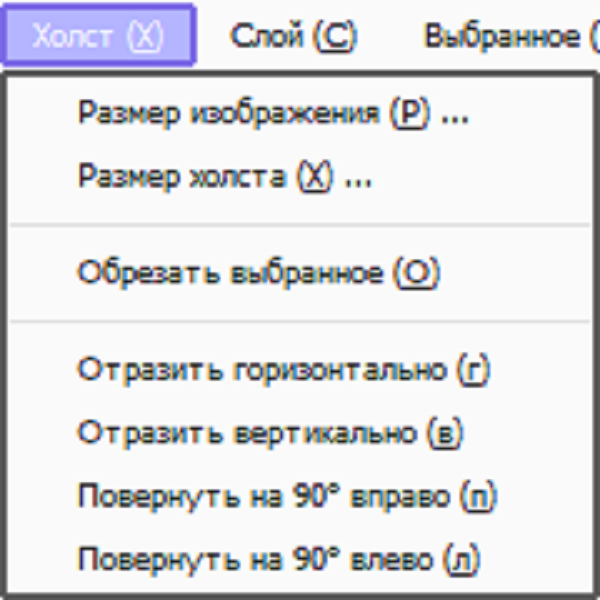
- «Холст». В этом меня можно поменять размер холста, изображения, обрезать выбранное пространство, повернуть холст на 90 градусов в любую сторону, отразить его горизонтально или вертикально.

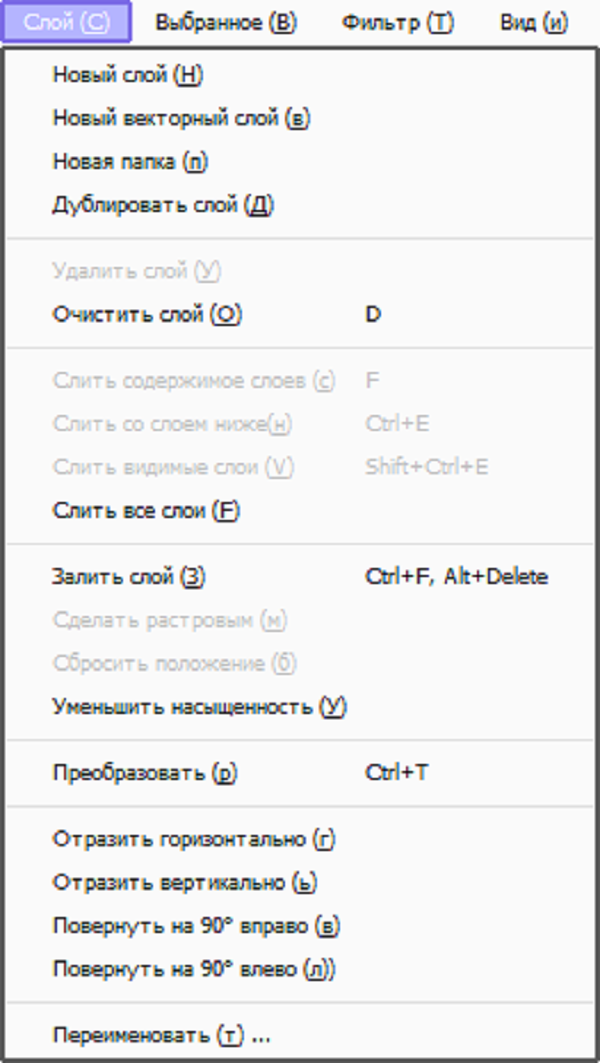
- «Слой». В этом разделе осуществляется полноценная работа со слоями: создание нового, дублирование, удаление, очистка, слитие, заливание, преобразование, работа с насыщенностью, преобразование, поворот на 90 градусов, отражение вертикально или горизонтально, переименование.

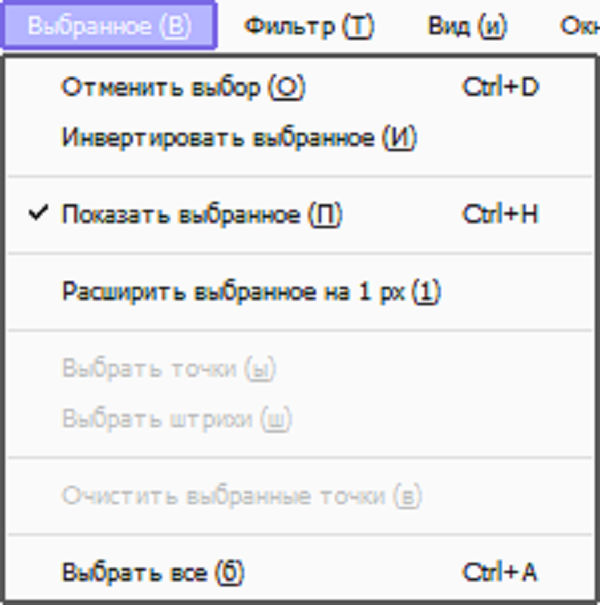
- «Выбранное». Осуществляется отмена выбранной области, ее инвертирование, расширение, выбор точек и штрихов, а также отмена.

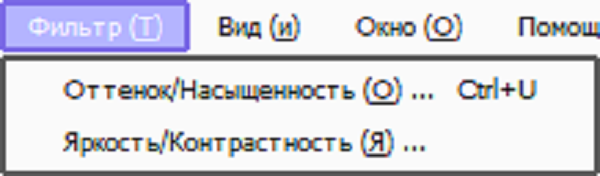
- «Фильтр». В этом меню можно регулировать оттенок, насыщенность, яркость и контрастность.

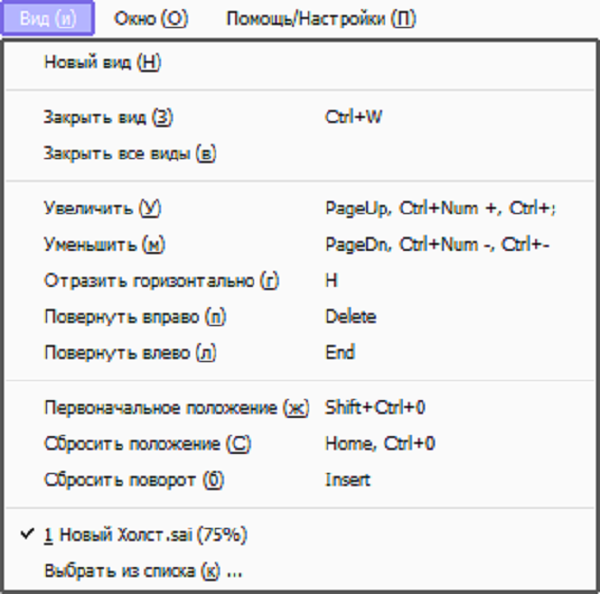
- «Вид». Тут пользователь может создать новый вид, закрыть его, увеличить или уменьшить, отразить или повернуть, а также выставить положение.

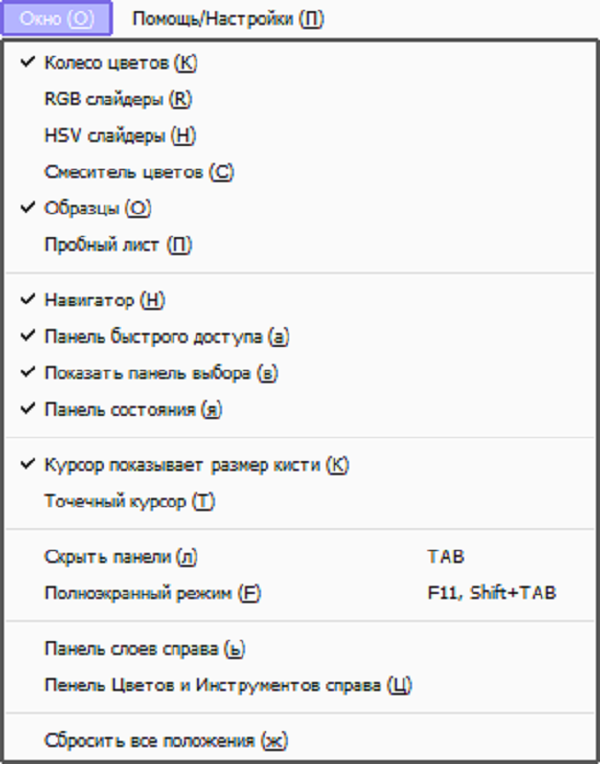
- «Окно». Здесь можно проанализировать, какие опции должны отражаться на экране во время работы над проектом, а какие скрыть по ненадобности.

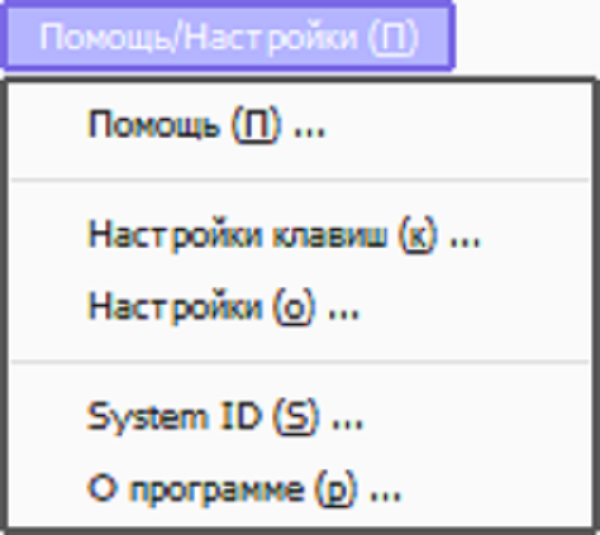
- «Помощь/настройки». Здесь можно произвести настройку, узнать званные о программе или получить помощь.

Через пользовательское меню осуществляются все действия с проектом.
Как пользоваться PaintTool SAI
Японцы старались сделать продукт, с которым без проблем сможет разобраться даже начинающий художник. В целом задумка удалась. Пользоваться PaintTool SAI совсем не сложно, но для тех, кто первый раз открыл программу, нужно знать, как работает базовый функционал.

Как создать новый холст
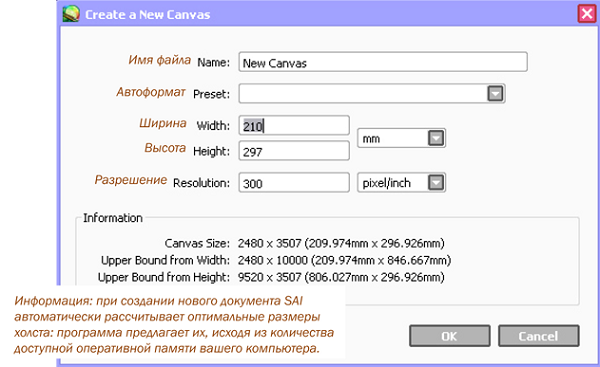
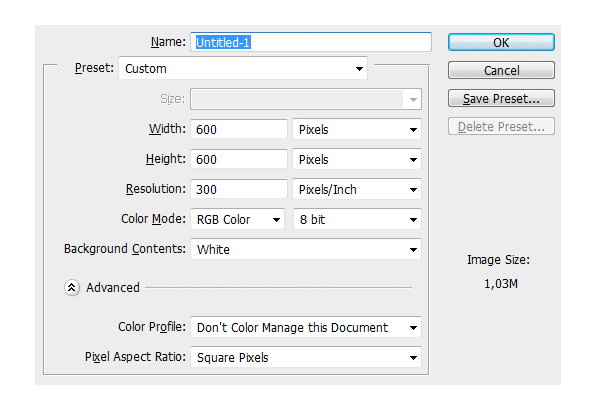
Первым делом для начала работы необходимо создать холст. Сделать это можно нажав на панели меню «Файл» и в выпавшем списке выбрать «Новый».

Пользователю обязательно нужно ввести ряд данных:
- имя — любое желаемое имя проекта;
- предустановки — форматы разрешений;
- ширина и высота — размер холста исходя из собственых потребностей;
- разрешение — от этого будет зависеть качество проекта;
- информация — данные по параметрам.
Остается только нажать кнопку «ОК» и холст будет создан.
Панель управления холстом
После того, как слой будет создан, можно переходить к работе с ним. Делается это через панель управления.

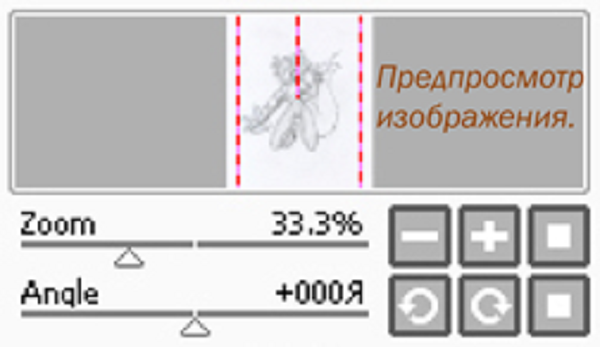
Пользователю сразу становится доступен первый блок.

Он позволяет осуществлять:
- масштабирование;
- угол поворота листа.
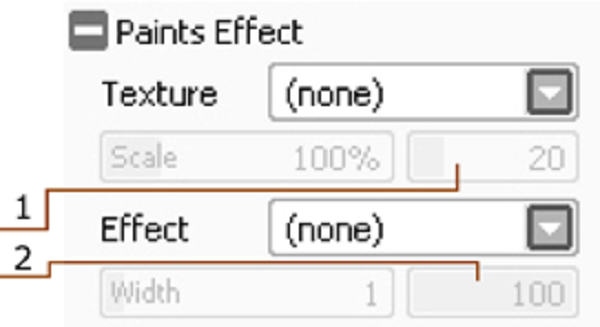
Во втором блоке расположены эффекты слоя.

В нем будут такие параметры:
- текстура — как будет выглядеть бумага, настройка ее зернистости и контрастности;
- мокрый — затемнение изображения по краям и линиям.
Иногда у художника не получается найти эту панель. Вероятнее, причина в том, что она скрыта. Чтобы развернуть блок, нужно слева нажать значок «+».
Третий блок — это работа со слоями. В нем гораздо больше настроек:
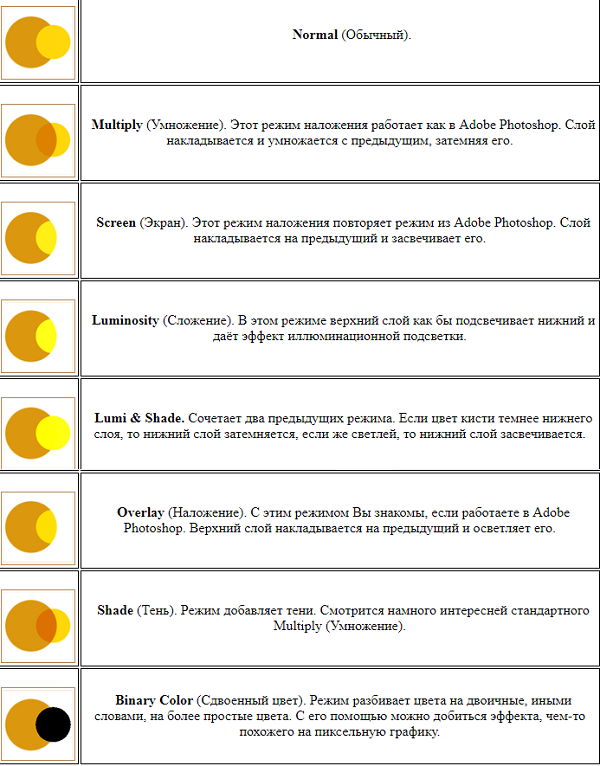
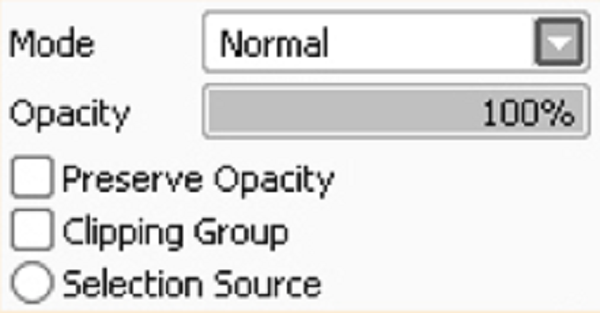
- Переход. Здесь устанавливается, как будут накладываться слои. На выбор в выпадающем списке есть такие параметры:

- Непрозрачном. В процентном соотношении настраивается прозрачность слоя.
- Фиксировать непрозрачность. Позволяет рисовать внутри нарисованного.
- Прикрепление слоя. Рисунок на нижнем слое будет выступать в роли маски.

- Источник выбора. Если этот пункт будет выбран, то слой будет восприниматься как главный по отношению ко всем остальным слоям.
Понимание этих принципов позволит быстро разобраться, как работать с холстом.
Работа со слоями
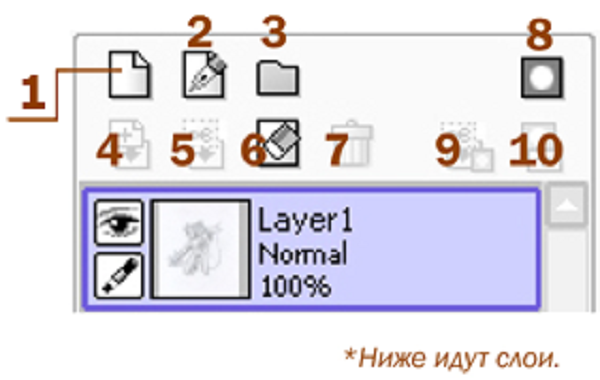
С данной панелью очень просто разобраться. Она состоит из значков, которые по наведению курсора подсвечиваются. В этом блоке есть такие возможности:
- Создание нового слоя;
- Создание векторного слоя;
- Создание каталога, в котором будут храниться слои;
- Перемещение содержимого текущего слоя на слой ниже;
- Объединение текущего слоя со слоем ниже;
- Очистка от всех действий;
- Удаление слоя;
- Наложение новой маски;
- Объединение текущего слоя с нижним, при этом маска остается и применяется к обоим слоям;
- Объединение маски со слоем (маска при этом пропадает).

Внимание! Векторный слой позволяет создавать аккуратный контур даже при рисовании мышью.
Панель управления цветом
Этот блок очень удобный для художников. В нем есть несколько вариантов палитр, поэтому можно выбрать тот, с которым будет комфортнее работать. Ненужные варианты можно скрыть, для этого достаточно только кликнуть мышью по палитре. Есть возможность двигать ползунки RGB и HSV.

В панели управления цветом можно смешивать разные оттенки и сохранять их. Делается это через «Окно» в панели меню. Созданные цвета будет находиться на одной из палитр: смеситель цветов, образцы, пробный лист.
Панель инструментов
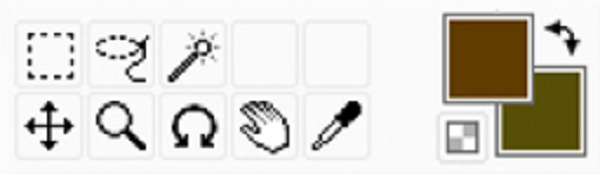
На панели есть базовые инструменты для выделения областей: прямоугольник, волшебная палочка, лассо. Тут же можно найти такие приспособления: двигать, увеличить, вращать, рука, пипетка.

Доступные инструменты для рисования:
- воздушная кисть (аэрограф);
- размытие;
- заливка;
- карандаш;
- ластик.

Все инструменты можно настраивать под себя. Например, такие параметры, как: размер, тип края, плотность, текстуры, жесткость.
Отдельно находится панель инструментов для работы с векторными изображениями.

На ней присутствуют специальные векторные инструменты:
- векторный карандаш — создает штриховые линии;
- прямая линия;
- кривая линия;
- контроль узловой точки;
- нажатие;
- векторный ластик;
- линейный сегмент;
- цвет линии.

В PaintTool SAI большое количество инструментов, которые позволяют художнику работать как с векторной, так и с растровой графикой.
Итоги
PaintTool SAI — мощный графический редактор, который практически не имеет аналоги. Японцы сделали продукт, который стал востребованный среди художников всего мира. Он привлекает своей функциональностью и простотой в использовании.
Содержание
- Как настроить холст в саи без пикселей
- 11 самых распространенных ошибок в цифровом рисунке
- 1.Неправильный размер холста
- 1. Слишком маленький холст
- 2. Слишком большой холст
- 3. Слишком большой размер готового изображения
- 2. Работа с белым фоном
- 3. Недостаток контраста
- 4.Слишком много сложных кистей и больших штрихов
- 5.Слишком крупный штрих
- 6. Слишком много цвета
- 7. Копирование цвета с исходника
- 8. Наложение цвета поверх серой гаммы
- 9. Тонирование с использованием инструментов Dodge и Burn
- Тонирование с использованием белого и черного
- Однообразное тонирование
- 10. Размытие с помощью мягкой кисти
- 11. Использование 2D текстур на 3D формах.
- Заключение
- Как настроить холст в саи без пикселей
Как настроить холст в саи без пикселей

[23.] Проблема: Paint Tool SAI не видит/не реагирует на графический планшет.
• Решение №1: установите/переустановите драйвера для графического планшета по инструкции, что входит в комплект вместе с графическим планшетом. Если необходимо, обновите драйвера графического планшета с официального сайта производителя.
• Решение №2: проверьте в службах, включены ли службы графического планшета. Для этого нажмите «Пуск» > «Выполнить» или нажмите сочетание клавиш [Win]+[R] на клавиатуре. В появившемся окне введите «services.msc» и нажмите на кнопку «ОК». Найдите службы с названием графического планшета (обычно это «TabletServicePen» и «Wacom Consumer Touch Service»). Включите службы (если не работают) нажатием на «Действие» > «Запустить»; или перезагрузите службы (если работают, но графический планшет нет) нажатием на «Действие» > «Перезапустить».
• Решение №3: проверьте в службах, включена ли служба ввода планшетного ПК. Для этого нажмите «Пуск» > «Выполнить» или нажмите сочетание клавиш [Win]+[R] на клавиатуре. В появившемся окне введите «services.msc» и нажмите на кнопку «ОК». Найдите службу ввода планшетного ПК. Включите службу (если не работает) нажатием на «Действие» > «Запустить»; или перезагрузите службу (если работает, но графический планшет нет) нажатием на «Действие» > «Перезапустить».
• Решение №4: включите компоненты Tablet PC (подробнее см. картинку 2).
• Решение №5: настройте графический планшет.
• Решение №6: в настройках Paint Tool SAI («Настройки» > «Настройки») перейдите на кладку «Планшет». Где указан «Режим определения координат», установите параметр «Мышь» и нажмите «ОК» (см. картинку 1).
• Решение №7: папку с Paint Tool SAI переместите на рабочий стол.
• Решение №8: в свойствах Paint Tool SAI уберите разрешение на запуск программы от имени администратора. Для этого в папке с Paint Tool SAI нажмите на файл «sai.exe» (или «sai») правой кнопкой мышки, и в появившемся меню выберите «Свойства». Далее перейдите на вкладку «Совместимость» и в параметре «Уровень прав» уберите галочку «Выполнять эту программу от имени администратора» и нажмите «OK».
• Решение №9: возможно, присутствует неисправность графического планшета или кабеля USB. Вам необходимо обратиться в сервисный центр.
Источник
11 самых распространенных ошибок в цифровом рисунке

Цифровой рисунок может быть очень каверзным. Казалось бы, загрузил правильную программу и можно начинать рисовать. Любой инструмент у тебя в руках. Все цвета готовы к использованию, ничего не надо смешивать. Если вы начали пользоваться Photoshop уже имея навыки рисования, все не так уж и сложно: вам просто нужно найти удачную замену любимым инструментам. Но, если вы только начали знакомиться с каждым из этих видов искусств, то все становится ночным кошмаром.
Photoshop обманчиво прост: вот вам набор кистей, вот вам все цвета, резинка, кнопка Отмены. Вы начинаете рисовать, все выглядит очень плохо, вы начинаете искать обходные пути, которые смогут помочь вам нарисовать что-то лучше. И только взгляните как много инструментов! Вы начинаете пробовать все, одно за другим, и вот оно – волшебство случается!
Но все «волшебство» заключается в том, что Photoshop рисует за вас. Вы не контролируете процесс, но результат, в любом случает, выглядит лучше, чем вы – простой новичок – смогли когда-нибудь сделать (по крайней мере, вы так думаете). Вы продолжаете работать, надеясь, что все эти изображения в один день превратятся в произведения искусства.
Профессиональные цифровые художники, которыми вы восхищаетесь, используют Photoshop, для того чтобы воплотить в реальность свое виденье мира, Но они используют его лишь как инструмент, а не как машину по производству произведений искусства.
Профессионалы воображают результат и заставляют программу воплощать его. Начинающие заставляют программу что-то делать и, если они остаются довольны – присваивают себе результат.
1.Неправильный размер холста
Даже ребенок справится с созданием нового файла. Вы отправляетесь в File > New, или, если вы достаточной продвинутые, то используйте Control-N. Этот процесс кажется очень простым, поэтому часто остается без должного внимания.

Есть три проблемы, связанные с этим пунктом.
1. Слишком маленький холст
Так же как все предметы состоят из атомов, каждое цифровое изображение состоит из пикселей. Это, скорее всего, вы уже знаете. Но сколько конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Новички часто ошибочно используют размер холста близкий к разрешению своего экрана. Но проблема заключается в том, что вы не можете точно знать, с какого экрана смотрят на ваше изображение другие.
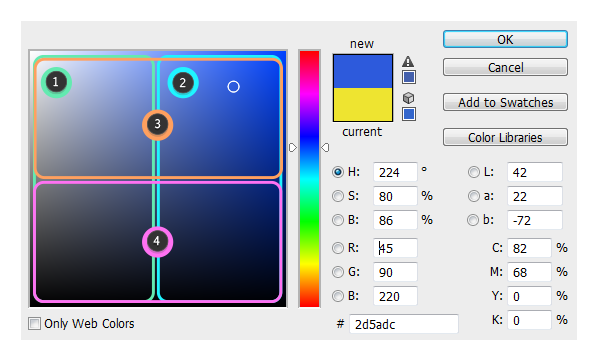
Давайте представим, что ваше изображение выглядит на экране, как на примере 1. Высота этого изображения идеально подходит вашему экрану. Все настроено под максимальное разрешение вашего экрана, 1024×600. Пользователям с разрешениями 1280×720 (2) и 1366×768 (3) тоже не на что жаловаться. Но взгляните, что получится, если разрешение экрана будет еще больше – 1920×1080 (4) и 1920×1200 (5). Последовательно, изображение занимает все меньше и меньше места на экране.

И дело не только в “белом пространстве” вокруг изображения. “Высокое разрешение” не обязательно имеет тот же смысл, что “большой экран”. Экран смартфона может иметь больше пикселей на своем компактном экране, чем некоторые персональные компьютеры! Только взгляните:
1. Одинаковый размер, разное разрешение
2. Разные размер, одинаковое разрешение

Что это значит? Что для других ваше изображение, которое должно было идеально вмешаться в экран, будет выглядеть примерно так:

Но размер холста имеет отношение не только к этому. Чем выше разрешение, тем больше пикселей в изображении. При маленьком разрешении, глаз может занять 20 пикселей. когда при более высоком – он может иметь более 20,000 пикселей! Представьте себе, какие изящные детали могут быть добавлены!
Вот вам небольшой трюк: когда вы рисуете что-то небольшое, но в высоком разрешении, даже если слегка небрежно, то на расстоянии это изображение выглядит очень интересно. Попробуйте!
 Большое разрешение дает возможность разглядеть самые тончайшие детали
Большое разрешение дает возможность разглядеть самые тончайшие детали
2. Слишком большой холст
Значит ли это, что вам нужно всегда использовать большое разрешение, чтобы быть уверенным в качестве? Теоретически , да. На практике, это не всегда необходимо, а иногда – даже невозможно.
Чем больше разрешение, тем больше пикселей имеет самый простой штрих. Чем больше пикселей в штрихе, тем сложнее для программы обработать ее. Так что, вот вам аргумент против большого холста – нужен очень мощный компьютер, чтобы комфортно работать с очень большим разрешением.

Второй аргумент – большое разрешение, по большей части, нужно только для очень детальных изображений. Несмотря на то, что это заблуждение очень распространено среди начинающих, не все картины должны быть детальными. Даже если вам хочется нарисовать что-то реалистичное, вы можете смело игнорировать огромное количество деталей, которые есть на фотографиях. То, что мы видим – не всегда похоже на фотографию.
Когда разрешение больше необходимого, то перспектива добавить что-то тут и там, кажется очень привлекательной. И как только вы начали этим заниматься – у вас нет пути назад. Есть разный уровень детальности, но каждое изображение должно использовать только один. Если вам хочется создать быстрое, плавное изображение, то не тратьте часы на прорисовку глаза или носа – из-за этого вся картина будет выглядеть незавершенной и неряшливой.
3. Слишком большой размер готового изображения
Давайте представим, что вы нашли идеальное разрешение для вашего изображения. Оно не слишком большое и не слишком маленькое – идеальный размер для уровня детальности, которого вы хотели добиться. Но здесь можно тоже сделать ошибку. Предыдущее разрешение было рабочим. Вы использовали множество пикселей, чтобы добиться детальной прорисовки глаза, но при неправильном размере, ваши старания будут заметны даже на расстоянии.
 Зачем разрешать другим видеть эти детали…
Зачем разрешать другим видеть эти детали…  Если можно сделать так, чтобы они видели только то, что должно быть заметным?
Если можно сделать так, чтобы они видели только то, что должно быть заметным?
Прежде чем сохранить изображение – измените его размер. Оптимального разрешения, которое подходит каждому рисунку, нет. Есть небольшое правило: чем более детальная работа, тем меньше она теряется в высоком разрешении. Если же изображение немного эскизное, то оно лучше смотрится в маленьком разрешении. Если вам хочется лучше понять этот принцип, то посмотрите какое разрешение использует ваш любимый художник, когда выкладывает свои работы.
Еще одна вещь: когда меняете размер изображения, проверьте какой размер по умолчанию работает лучше всего. Некоторые могут сделать изображение очень точеным, что вам может понравится или не понравится.
2. Работа с белым фоном
Это может показаться чем-то незначительным – что не так с белым фоном? Это ведь что-то нейтральное, не так ли? Выглядит прямо как листок бумаги.
Проблема в том, что не существует “нейтрального” цвета. Прозрачность очень близка, но ее невозможно нарисовать. Цвет – это и есть цвет. Когда используются два цвета между, ними появляются определенные взаимоотношения . Для белого+цвета A – взаимоотношение : “цвет A темнее”. Не имеет значение, какие были у вас намерения, вы начнете работу с темного цвета, потому что самый светлый цвет уже у вас на фоне! Все цвета темнее по отношению к белому.
 Яркость любого оттенка зависит от фона.
Яркость любого оттенка зависит от фона.
Обычно в рисовании мы используем белый фон, потому что технически проще использовать темный цвет на светлом фоне, чем наоборот. Но в цифровом рисунке в этом нет никакой нужды. На самом деле, вы можете начать с черного фона, но это такая же плохая идея, как начать с чисто белого. На практике, самый нейтральный цвет – серый с яркостью в 50%.
Почему? Потому что цвет фона влияет на восприятие других цветов. На белом фоне темные оттенки будут казаться темнее, поэтому вы будете стараться избегать их. На черном фоне, правило то же, только уже для светлых цветов. В результате получается плохой контраст, который становится очевидным, как только производится замена фона. Вот вам доказательство:

Опытные художники могут начать свою работу с любым цветом и получить необходимый результат, но пока вы не слишком хорошо разбираетесь в теории цвета, всегда начинайте с чего нейтрального – не слишком темного и не слишком светлого.

3. Недостаток контраста
Конечно, иногда восприятие цвета может быть нарушено из-за качества экрана. Если вы используйте ноутбук, то вы наверняка знаете, как меняется контрастность изображения с разных углов. Тогда как можно добиться необходимого контраста, который будет выглядеть на всех экранах одинаково?

… но только до тех пор, пока вы не сравните ее с более контрастным изображением. И кто знает, вдруг, когда вы сравните новое изображение с еще одним, оно снова будет недостаточно контрастным?

В Photoshop есть инструмент, который очень поможет вам в этой ситуации. Он называется Levels и это, кстати, гистограмма. Она показывает сколько использовано каждого оттенка на изображении. Вы можете открыть этот экран с помощью Image > Adjustments > Levels или используя Control-L.

Как это работает? Взгляните на эти четыре примера:
- Почти равное количество белого, черного и полутонов.
- Только черный и темные полутона
- Только белый и светлые полутона
- Только белый и черный, почти нет полутонов
Можете прочесть это по гистограмме?

Вы можете изменять уровни, передвигая ползунки. Вы не только уменьшите количество оттенков, но и поможете программе распределить их правильно в гистограмме.

Гистограмма показывает, что на данном изображении очень много полутонов, и в тоже время очень мало ярких и темных участков. Не имеет значения, как мы видим рисунок – это то, о чем нам говорит компьютер. Конечно, нет идеального рецепта для работы с уровнями (все зависит от яркости самого рисунка), но абсолютное отсутствие темных и светлых областей – плохой знак.
Только взгляните, что получится, если мы передвинем ползунок на середину!

Есть ли способ использовать правильные оттенки с самого начала? Да, и это, займет меньше времени! Нужно начать использовать меньше оттенков – темный, светлый, полутон, и немного белого и черного.
Чтобы использовать эти знания на практике, прежде чем начать рисовать, наметьте освещение на сфере:
- Нарисуйте круг и закрасьте его самым темным оттенком (черный – не рекомендуется)
- Добавьте полутон
- Добавьте самый светлый оттенок (белый – не рекомендуется)
- Добавьте один или два полутона
- Добавить немного черного и белого

Видите, как расположены эти цвета на гистограмме? Когда мы соединяем их – вот, что получается. Используйте эту сферу, как гамму для создания своего рисунка, рисуя тени в той же последовательности: самый темный оттенок, полутон, самый светлый, еще полутон, темный и светлый оттенки. Теперь можно ее сгладить.

Еще один совет – если вы сравните эти две головы еще раз (нарисованную с правильным контрастом и исправленную), вы заметите разницу. У величение контрастности не исправить всех ошибок, если вы не уделили этому достаточно времени с самого начала – каждый элемент имеет свой набор оттенков. Например, самая темная область на белой поверхности будет намного ярче, чем самая темная область на черной поверхности. Это значит, что вам надо подготовить столько сфер, сколько у вас будет различных элементов.
Помните: рисовать тени светлых объектов темными – это так же неправильно, как рисовать тёмные объекты – светлыми оттенками.

4.Слишком много сложных кистей и больших штрихов
Когда сравниваешь традиционные кисти с кистями из Photoshop, разница настолько очевидно, что не всегда может быть понятно, почему у них одно и тоже название. В конце конов, классические кисти позволяют рисовать только более или менее хаотичные мазки, когда цифровые создают произведение искусства самостоятельно.
Вот здесь и начинается самое интересное. Если что-то создается само по себе, вы теряете всякий контроль над работой. Профессиональные художники используют в основном простые штрихи, лишь изредка обращаясь за помощью к более сложным. Использование сложных кистей не просто делает вас лентяем, но и останавливает ваше обучение тому, как достичь какого-то эффекта самостоятельно.

Когда только начинаешь заниматься цифровым рисунком – это нормально искать способы увидеть прогресса как можно быстрее. Вам хочется видеть результат здесь и сейчас. И кисти становятся очевидным решением. Хочется мех – вот вам кисть для меха; хочется щетки – вот вам кисть щетка. Если не получается нарисовать что-то, достаточно просто скачать кисть, которая сможет сделать это за вас.
5.Слишком крупный штрих
Еще одна частая ошибка, связанная с кистями – это использование слишком крупных штрихов. И, опять же, всему виной нетерпение. Правило заключается в том, что 80% работы требует 20% усилий, что значит, что нужно потратить 80% всего времени, работая над завершением своего изображения. Если вы сделали набросок, базу, выбрали цвета и поработали над простыми тенями за два часа – знайте , что впереди у вас восемь часов работы. Более того, на протяжении этих восьми часов прогресс будет менее заметен, чем за первые два часа.

В этом и заключается вся проблема. Когда ваше изображение почти закончено, вам хочется скорее его завершить и насладиться конечным результатом. Но на самом деле, это именно тот момент, когда вся работа только начинается! Я помню комментарий под одной из фотографий с промежуточным процессом: ” Я бы остановился на 4 этапе” (из 10). Вот где и скрывается разница между профессионалом и новичком! Потому что, конец правила гласит: эти последние 20% работы составляют 80% от всего результата.
6. Слишком много цвета
У традиционных художников не так много цвета, который они могут сразу использовать. Они должны учиться создавать, смешивать их, чтобы достичь необходимого эффекта. У них нет выбора – они должны учиться теории цвета. Вы, даже как начинающий, уже имеете на руках все цвета. И это настоящее наказание!

Мы не понимаем цвета, потому что в этом нет нужды в нашей обыкновенной жизни. Но как художник, вы обязаны полностью поменять свое отношение к цвету. Вам стоит перестать думать о цвете в привычном виде и начать разбираться в таких понятиях, как тон, насыщенность и яркость.
Цвета не существуют сами по себе. Они зависят друг от друга. Допустим, когда вам хочется сделать цвет ярче вы можете или взять цвет поярче, или уменьшить яркость фона. Красный становится теплее или холоднее в зависимости окружения. Даже насыщенность цвета может меняться!

Новички, не знакомые с этими принципами, начинают рисовать, выбрав случайным образом цвета, которые могут вообще не сочетаться друг с другом: берут синий, добавляют зеленый и все это без малейшего понятия о том, что они выбрали.
Вот как примерно новичок видит цвета:

Но зачем нам такое разнообразие оттенков, если они такие бесполезные? Проблема в том, что это не так. Вам лишь нужно начать понимать откуда они берутся что они означают. Давайте посмотрим на эти же цвета глазами профессионала:
- Ненасыщенный синий
- Насыщенный синий
- Ярко-синий
- Темно-синий

Выглядит запутанно, не так ли? Но это не значит, что этого всего можно не замечать! Если вам кажется, что это слишком изнуряющая работа, то поработайте с серым некоторое время. Цвета (или тона) – это как глазурь на торте. Она может сделать торт слаще, но не может быть его основанием. Никакое количество глазури не исправит плохой торт.
7. Копирование цвета с исходника
Очень сложно бороться с этим соблазном. Я отлично это понимаю. Но опять же, если вам действительно хочется научится цифровому рисунку, вы не должны использовать Eyedropper.

Новички, чаще всего используют малонасыщенный оранжевый/розовый как цвет кожи, но этот эффект очень далек от реальности. Но, если вы используйте исходник… тут совсем иная история! Почти каждый пиксель имеет разный оттенок, не только розовый – вы легкостью найдете красный, оранжевый , фиолетовый, зеленый, синий. Насыщенность и яркость меняется каждый раз, но конечный результат не представляет собой хаос.
Когда берешь цвет с исходника, рисунок обретает новую жизнь. Проблема только в том, что такая работа ничем не отличается от копирования. Результат может выглядеть великолепно, но вы не можете присваивать авторство работы себе только себе.
И еще одно: этот процесс останавливает вас от прогресса. Можно сказать, что вы “покупаете” набор цветов вместо того, чтобы учиться подбирать их самостоятельно. У вас есть свое цветовое колесо со всем необходимым: каждый цвет, который вы выбираете с исходника, может быть воссоздан вами самостоятельно. Но вы все равно предпочитаете использовать те цвета, которые уже есть на оригинале – быстро и очень эффективно.
Для того, чтобы перестать постоянно полагаться на исходник, вам нужно будет научиться видеть цвета. Посмотрите на любой предмет – какой у этого объекта тон, насыщенность, яркость? Очень непросто сказать, не так ли? Но если вы продолжите выбирать необходимый цвет с помощью Eyedropper, вы так и никогда этому не научитесь.

Все эти работы были нарисованы мной без помощи пипетки. Вы можете начать с чего очень простого. Чем меньше цвета, тем лучше.
8. Наложение цвета поверх серой гаммы
Я нарисовал эту картину в 2011 году. Это очень трогательная работа и даже сейчас мне очень нравится. Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема – как добиться желтого цвета, рисуя поверх серой гаммы?

У меня, к сожалению, больше нет оригинала, но вот как, скорее всего, выглядело это изображение в серой гамме. Заметьте, что желтые и зеленые участки одинаково темные. На самом деле, это не так.

Когда я был таким же новичком, как и вы, я верил, что свет делает все цвета одинаково светлыми. Сначала я концентрировался на тенях, и лишь потом думал, что делать с цветом. Но этот трюк не сработал, и прошло немало времени, прежде, чем я понял, в чем было дело.
Дело в том, что разные цвета имеют яркость, которая не зависит от света. Когда вы это игнорируете, цвета получаются очень мутные. Они теряют очень важные свои свойства, когда вы накладываете их прямо на серый цвет.


9. Тонирование с использованием инструментов Dodge и Burn
Инструменты Dodge и Burn – любимчики всех начинающих. Они отлично подходят под описание Photoshop, как программы для рисования. Вам нужно просто выбрать основной цвет, а после выделить теневые участки. Все остальное выполняется с помощью сложных алгоритмов. И это отлично, потому что вы, в любом случае, не знали , как сделать это самостоятельно.

Но не все так просто. Эти инструменты, конечно, не совершенно бесполезны, но, когда вы только начинаете – лучше держаться от них подальше. Они не предназначены для тонировки . Инструмент Dodge – это не тоже самое, что “добавить света”, а Burn -“добавить теней”. Просто эти инструменты идеально подходят под понимание новичками этих процессов, поэтому так сложно избежать искушения.
Проблема не в самом инструменте, а в недопонимании принципов тонирования. Новички часто думают, что у предмета есть определенный цвет, и он становится темнее в тенях и светлее при свете. Но все не так просто. Этот принцип может сработать в анимации, но даже там – это просто обходной путь.
Но если эти техники вроде бы работают, то почему бы их не использовать?
- Это еще одна техника, которая тормозит ваш прогресс. Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование – это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop должен работать на вас, а не за вас. Пусть это не останавливает вас от обучения.
- Так объекты кажутся плоскими. И не имеет значения, сколько текстуры вы добавите к изображению после. Принцип работы с этими инструментами такой же, как и с кистями – вы можете начать с них, но не должны ими закончить.
- Вы искажаете цвета; цвет объекта очень сильно зависит от окружения, но ни Dodge ни Burn ничего не знаю о вашего твоего рисунка. Они тонируют все по одному и тому же принципу.

Тонирование с использованием белого и черного
Суть этой техники в том, что тонирование производится за счет белого на светлых участках, а черного – в тенях. Эта техника – результат заблуждения, что каждый цвет начинает как черный (в тенях) и заканчивает как белый (на свете). И хотя этот принцип может сработать в фотографии, в рисовании он бесполезен.

Мы все стараемся найти простые правила, которые несложно запомнить. Но это не значит, что мы должны выдумывать правила, которых не существует, например, что нужно добавить белый, чтобы сделать ярче, а черный, чтобы сделать темнее. Это работает только для серой гаммы!
Однообразное тонирование
Когда с предыдущей проблемой будет покончено, может возникнуть новая. Давайте представим, что вы выбрали оранжевый, как основной цвет для своей работы. Вы решили, что источник света будет отображен желтым, а рассеивающийся свет – голубым. Таким образом, вы просто заменили тон своего базового цвета на желтый в ярких местах, и на голубой – в тенях. Это делает процесс тонирования интереснее, чем если бы вы просто использовали черный и белый, но это снова обходной путь, который не даст добиться необходимого результата.

Почему это обходной путь? Потому что, оставив только три цвета для работы, вы автоматически перемещайте все свой объекты в неестественную среду, где любой отражающий цвет на 100% предсказуем.
В действительности же, свет отражается от всего. Поэтому тонирование редко может быть сведено к двум или трем цветам.
Если вы будете учитывать это и будете использовать косвенные источники света, чтобы разнообразить тени, то начнете рисовать более осознанно – и это отлично!


10. Размытие с помощью мягкой кисти
В основном новички размывают оттенки двумя способами, предназначенными для того, чтобы облегчить работу:
- Размытие с помощью мягкой кисти
- Размытие с помощью инструмента Smudge/Blur

Как мы уже поняли, быстрые способы работы говорят о том, что вы не контролируете процесс. Размытие с помощью мягкой кисти делает ваш объект плоским и неестественно гладким. Даже если вы добавите фото текстуру, вы не сможете избавиться от “пластикообразности” изображения. И снова, подобный метод может быть использован только в начале работы.

Если вам хочется более нежного эффекта, используйте более грубую кисть, контролируя Flow с помощью Pen Pressure (чем сильнее вы нажимайте, тем жестче получается штрих).

Такая кисть позволит вам использовать то количество цвета, которое вам необходимо.

Благодаря этому инструменту вам не нужно будет больше размывать границы между двумя цветами. вы просто начинаете с базового цвета и покрываете его более светлым. Потом вы можете добавлять новые и новые слои, делая их более и более плотными.

Если вам понадобиться сделать размытие более гладким, выберите какой-нибудь цвет между оттенками и обрисуйте края.

Для того, чтобы добиться текстурности, используйте текстурную кисть (с грубыми краями).

Согласно 80-20 правилу, не думайте о размытии на первых этапах. Используйте большую кисть, делайте края очевидными, тени неестественными.

После, вы сможете использовать кисть меньшего размера и текстурную кисть чтобы размыть края. Не используйте Smudge, мягкую кисть. Только Eyedropper и грубая кисть с переменным Flow. Но стоит помнить, что один и тот же метод сглаживания не будет работать во всех случаях.
11. Использование 2D текстур на 3D формах.
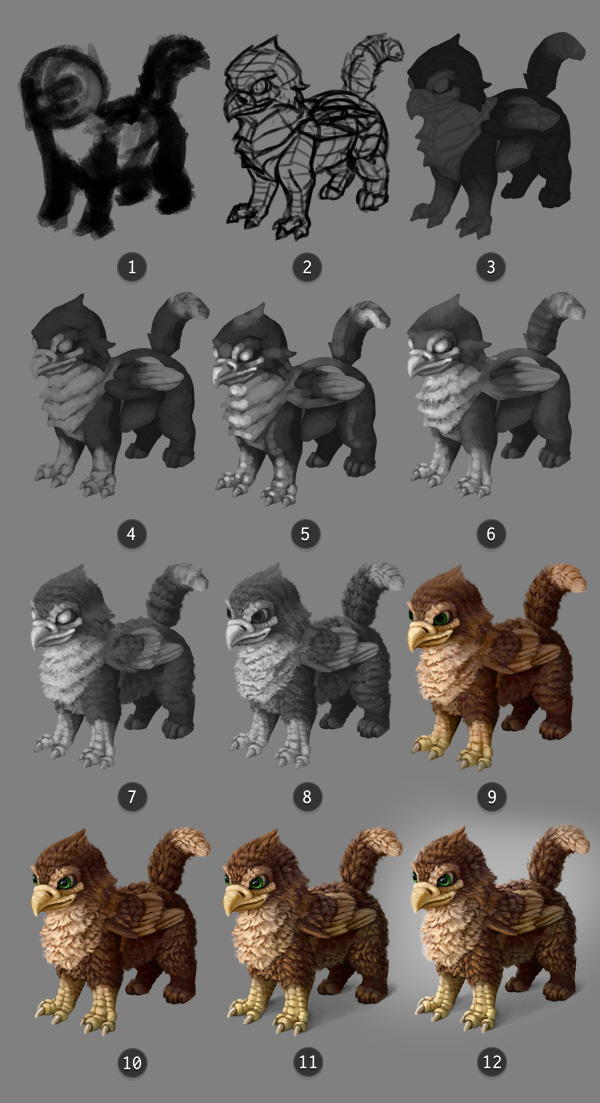
Фото текстуры – это последняя надежда новичка, когда объект теоретически завершен, закрашен и на нем выполнены тени, но все еще выглядит как пластмассовая игрушка. Но, к сожалению, текстура, сама по себе, сделает все только хуже.
Давайте представим, что вы хотите добавить текстуру на изображение этой большой кошки.

Вы должны поработать над тенями прежде чем добавить текстуру. Непростая часть заключается в том, что нет необходимости закрашивать ее полностью. То, как вы будете сглаживать цвета, зависит от того, какую текстуру вы выберете – если сделать это не имея четкого представления о том, что за текстура будет наложена, то желаемого эффекта не достичь.


Вы можете загрузить текстуру из интернета или использовать ту, которая уже есть в Photoshop – их огромное количество. Это моя любимая текстур – перевернутый Screen Door.


Если вы смените Blend Mode текстуры на Overlay, вы увидите как текстура наложится поверх теней. Но обратите внимание на то, как некоторые сегменты стали светлее. Вам может понравится это, если тонировка не была сделана должным образом, но это лишь очередной способ облегчить себе работу. В большинстве случаев, нам не хочется, чтобы текстура сама диктовала свои тени. Хотя Overlay – это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
Теперь самая главная часть, которую часто упускают из виду. Если объект должен быть 3D, его нельзя качественно покрыть с помощью 2D текстуры. Мы должны настроить текстуру по форме, которую она будет покрывать. Есть три основных способа сделать это – поэкспериментируй и выберите тот, который понравится вам больше всего:
- Free Transform Tool (Control-T) в режиме Warp
- Filter > Liquify
- Edit > Puppet Warp

Для сферы лучше всего использовать Filter > Distort > Spherize
 До использования Puppet Warp
До использования Puppet Warp
После использования Puppet Warp
Режим Overlay делает светлее участки слоя, покрытые белой частью текстуры. Мы можем использовать Multiply , (этот режим делает белые области прозрачными), но тогда градиентные цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.

Держите Alt, чтобы разделить слайды и добить более плавного эффекта.


Теперь нам стоит понять, что действительно представляет собой эта текстура. Это не неровное изображение, наложенное поверх объекта. Это настоящая шероховатость поверхности. Когда свет достигает гладкой поверхности, то он распределяется равномерно, но если поверхность – неровная, свет создаст огромное количество теней. Это и есть текстура, которую мы видим .
Здесь напрашивается еще один вывод. Это свет создает видимую текстуру – текстура не может быть создана без света. А иначе что есть тень, если не отсутствие света? Именно поэтому нам нужно уменьшить текстуру в темных участках или и вовсе удалять ее (нет света – нет текстуры). Вы можете использовать Layer Mask для этой цели или поработать с Blend If слайдами. Помните, что щели текстуры – это тени, поэтому они не должны быть темнее, чем другие теневые участки.


Наложение текстуры – это быстро и просто после того, как вам станет понятно, как с ней правильно обращаться. Но снова, все текстуры очень разные. И, хотя некоторые выглядят отлично после прямого наложения, большая их часть требует немалой работы.
Правило 80-20 в деле. Добавить текстуру – несложно, но сделать так, чтобы она выглядела уместно – вот эта работа займет немало времени. Подобные вещи отнимают немало времени, но в этих деталях и заключается весь смысл!



Первая текстура – это плоская текстура в режиме Overlay, вторая – тот же режим, но с изменениями. Последняя – это уже финальный предложенный вариант.
Заключение
Как мы заметили, большая часть проблем, которые есть у начинающих художников исходят из их желания скорее начать великолепно рисовать не прилагая особых усилий. Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Вы не сможете стать цифровым художником за один день, просто потому что у вас есть продвинутая программа. Photoshop – это инструмент, удобнее, чем пигменты и кисти, но, опять же – всего лишь инструмент. Он не может делать больше того, что вы ему диктуете. Если вам хочется начать пользоваться всеми преимуществами программы, то относитесь к нему, как к цифровому холсту с цифровыми красками. Забудьте про причудливые инструменты, фильтры, кисти. Просто рисуйте так, как вы бы рисовали на холсте.
Изучите теорию цвета, перспективу, анатомию – все, что необходимо было бы выучить “традиционному” художникам. Со временем вы научитесь использовать инструменты Photoshop, которые помогут вам начать многое намного быстрее и легче – но не бегите впереди паровоза, постоянно используя эффекты, которые вы не понимаете. Терпение в этом деле – самое главное.
Источник
Как настроить холст в саи без пикселей

В этой теме будут публиковаться полезные советы по использованию графического редактора Easy Paint Tool SAI.
[1.] Как создать собственный уже настроенный холст в Paint Tool SAI.
В окне «Создать новый слой» («Файл» > «Новый») есть параметр «Предустановки» со списком уже готовых холстов с заданными размерами и разрешениями. Это сделано в качестве удобства, чтобы при создании нового холста можно было выбрать из списка готовый холст с нужными параметрами, не задавая их каждый раз вручную.
Чтобы добавить свой собственный уже настроенный холст в список параметра «Предустановки», откройте специальный файл конфигурации «presetcvsize.conf», который находится в папке с Paint Tool SAI, с помощью Блокнота и добавьте данные нового холста и сохраните (см. картинку 1).
Пример: 2500, 2000, 300, 0, 0, «2500 x 2000 (My HD Canvas)» — в скобках название холста.
Где:
• «Width» — ширина нового холста, может задаваться в пикселях, дюймах, сантиметрах и миллиметрах;
• «Height» — высота нового холста, может задаваться в пикселях, дюймах, сантиметрах и миллиметрах;
• «Resolution» — разрешение, количество пикселей на дюйм, либо пикселей на сантиметр;
• «Size unit» «0=pixel 1=inch 2=cm 3=mm» — 0 означает, что ширина и высота заданы в пикселях, 1 – дюймах, 2 – сантиметрах, 3 – миллиметрах);
• «Resolution unit» «0=pixel/inch 1=pixel/cm» — 0 означает, что разрешение задано в пикселях на дюйм, 1 – пикселях на сантиметр.
Новый настроенный холст появится в списке параметра «Предустановки» (см. картинку 2).
Источник
Графика компьютерная Немного о SAI и векторном слое

Добрый день, читатели блога! Сегодня мы поговорим с вами о программе “Easy Paint Tool SAI”, а точнее – о векторном слое.
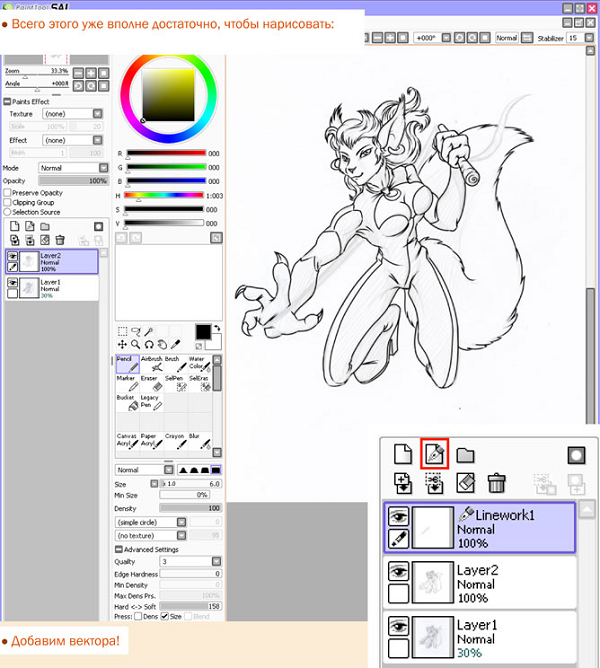
Начнём с азов. Заходим в САИ и создаём новый холст. Я беру размер 3000х3000 или 100х100, для меня они самые удобные. Ищем у себя кнопочку “New Linework Layer” и попадаем на векторный слой.

Прошу вас. Мы оказались на векторном слое. Вроде бы, ничего не поменялось.
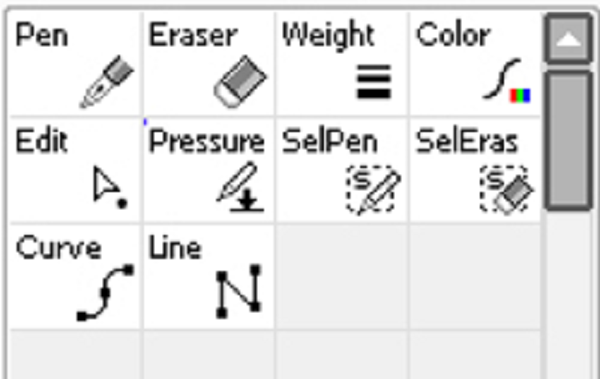
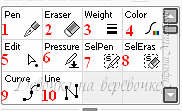
Но у нас появился новый набор инструментов, который будет действовать только на векторном слое.

Поближе.
Для удобства я пронумеровала каждый инструмент.

Начнём с первого инструмента. Ручка (pen) способна создавать плавную мягкую линию, схожую с кистью PS. Цвета ее перекрываются. На векторном слое ручка способна создавать так называемые “узлы”. Можно менять размер, форму, прозрачность. Не самый удобный инструмент, линии получаются кривыми.

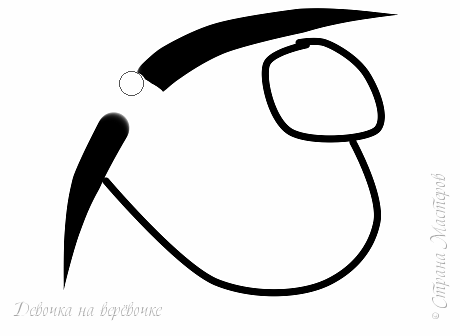
Ластик (eraser) вытирает, автоматически скругляя при этом конец линии. Я быстро нарисовала некое “подобие” глаза. Один конец ластик уже стёр, а второй ещё нет. Как видите, конец автоматически скруглился.

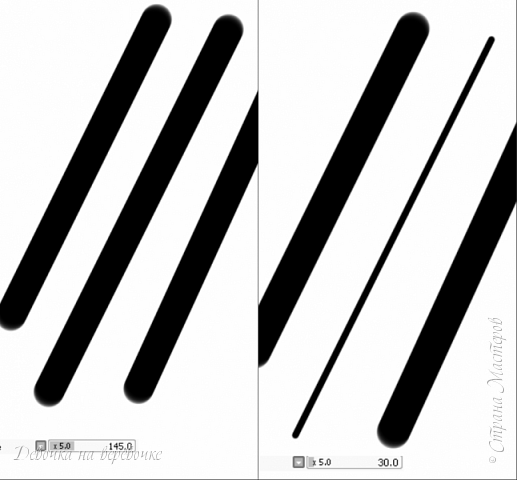
Weight позволяет нам поменять ширину линии. Я начертила три линии одинакового размера, а одну из них уменьшил этим инструментом. Удобно, не правда ли?

Инструмент 4 (Color – цвет) позволяет изменить цвет линии одним нажатием. Сначала выбираем цвет, а потом кликаем на нужную линию.

Кривая (curve) – инструмент №9 – позволяет рисовать кривые линии. Инструмент очень удобен. Рисовать им просто – ведёшь линию, а там где нужно повернуть – щёлкаешь. На этом месте появляется узелок (на рисунке они отмечены красным), который позволяет изменять линию.

Инструмент “Line” (линия) позволяет нарисовать прямую линию.

С помощью инструмента “Edit” мы можем отредактировать линию, потянув за уголки. Так из прямой линии я смогла сделать довольно завитый локон.

Инструмент “pressure” (нажатие, давление) позволяет изменять силу нажатия. Так можно утолщить или утончить линию от одного узла до другого. Это тот же локон, что и на картинке выше.

Инструмент “SelPen” позволяет выделить какую-то часть рисунка саморучно.

А “SelEras” стереть.

Ну вот и всё. Теперь вы знаете об инструментах векторного слоя гораздо больше. До свидания, художники!
Вектор в Саи. Рисование в Paint Tool Sai.
Paint Tool Sai
Paint Tool Sai — программа для рисования, в которой можно увидеть много функций. Если не разобраться в ней сразу, то возникают вопросы в пользовании. В этой статье мы разберем такую вещь, как вектор в саи и его возможности.
Как рисовать мышкой в Paint Tool Sai?
Обычно необходимость в рисовании на компьютере появляется до появления графического планшета. Поэтому художников возникает вопрос в создании красивых рисунков без него. Рисовать мышкой явно не вариант: получаются очень криво. Здесь может спасти вектор в саи, помогающий творцу создать более ровный лайн.
Вектор в Paint Tool SAI.
Как пользоваться вектором?
Чтобы начать работу с вектором, нужно нажать на иконку «создать векторный слой» над всеми слоями.
Перед нами сразу же появляются новые инструменты:
Нам стоит разобраться с каждым из них.
Кривая линия
Данный инструмент позволяет ставить контрольные точки, фиксируя линию в нужном для вас месте. С помощью CTRL можно увидеть данные точки, а при помощи ESC или двойного щелчка можно остановить рисование данной линии.
Прямая линия.
Как и кривая линия, данный инструмент также фиксируется с помощью точек. Однако, в отличие от предыдущей кисти», эти линии прямые.
Правка.
Этим инструментом я почти не пользуюсь, но вкратце объяснить смогу. Данная иконка помогает переместить контрольные точки, удалять и добавлять их, деформировать и так далее. Все зависит от пункта, который вы выберете под инструментом.
Давление позволяет увеличить или уменьшить толщину линии. Это крайне удобно, если нет графического планшета. Оттягивая за контрольные точки в разные стороны, вы можете создать этот эффект:
Выделительный карандаш и ластик.
Они позволяют выделить и убрать выбранную область и перетащить ее при нажатии CTRL + T. По крайней мере, это работает в простом слое. Можно сказать, что в векторном слое они бесполезны.
Карандаш.
Просто карандаш, создающий контрольные точки.
Ластик.
Толщина.
Меняет толщину линии.
При нажатии этим инструментом на линию, то она изменит свой размер на нужный.
Окрашивание в текущий цвет.
Как сделать раскраску?
Я решила включить данный пункт в статью, ведь только недавно этим пользовалась. С помощью вектора можно нарисовать раскраску, обводя картинки с интернета. Меня это спасло, когда нужно было делать творческую работу вместе с детьми.
Скачать Paint Tool Sai
Все версии Paint Tool Sai я всегда скачивала здесь:
https://vk.com/topic-112841892_33867451
Видео на данную тему:
Векторные инструменты
Векторный карандаш
Этот инструмент создает штриховые линии, нарисованные карандашом. Это единственное, что поддерживается штриховым слоем. Кроме того, этот инструмент также поддерживается функцией контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Связанные темы: Общие параметры кисти Контроль узловой точки
Кривая линия/Прямая линия
Этот инструмент рисует кривые/прямые линии в штриховом слое. Это единственное, что поддерживается штриховым слоем. Кроме того, этот инструмент также поддерживается функцией контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Добавить контрольную точку
Двойной щелчок, Правый щелчок, Вход, Выход.
Зафиксировать Кривую/Прямую линию
Отменить добавление контрольной точки
Повторить добавление контрольной точки
Контроль узловой точки
Этот инструмент поддерживает редактирование и изменение каждой обводки фигуры. Это поддерживается только векторным слоем. Кроме того, этот инструмент также обеспечивает остальные функции при помощи комбинации клавиш Ctrl / Shift / Alt.
Инструмент “Нажатие”
Этот инструмент контролирует силу давления, перетаскивая контрольную точку на обводке.
Инструмент “Векторный ластик”
Этот инструмент работает как ластик в линейном слое. Он поддерживается только линейным слоем. Кроме того, этот инструмент также поддерживает функцию контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Инструмент “Линейный сегмент”
Этот инструмент изменяет линейный сегмент при помощи щелчка по штриху. Он поддерживается только линейным слоем. Кроме того, этот инструмент также поддерживает функцию контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Инструмент “Цвет линии”
Этот инструмент изменяет цвет линии на текущий выбранный цвет при помощи щелчка по штриху. Он поддерживается только линейным слоем. Кроме того, этот инструмент также поддерживает функцию контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Руководство по программе
- О программе PaintTool SAI
- Основное окно
- Главное меню
- Вид рабочего пространства
- Панель быстрого доступа
- Навигатор
- Панель слоев
- Цветовая панель
- Настройки
- Общие инструменты
- Инструменты для рисования
- Векторные инструменты
- Векторный карандаш
- Кривая линия/Прямая линия
- Контроль узловой точки
- Инструмент “Нажатие”
- Инструмент “Векторный ластик”
- Инструмент “Линейный сегмент”
- Инструмент “Цвет линии”
- Инструменты для нормального и векторного слоев
- Настройка SAI
- Клавиши ускоренного доступа
SAI Paint Tool. Русский перевод Саи Паинт Тул (SAI Rus Pack) © 2008–2022
[spoiler title=”источники:”]
http://luvffi.ru/paint-tool-sai/
http://saipainttool.com/manual/linework-tools/
[/spoiler]
1.Градиент.Для этого заходим в инструменты и находим там градиент. Далее выбираем форму и регулируем цвет.
2. Линейка. Для этого заходим в “линейка”. Там вы можете выбрать элипс или прямую. Для того чтобы перемещать линейку нужно: нажать shift(слева)+cntrl, если вы используете прямую линейку; enter+shift(справа) для использования элипса.
3.Обводка. Если вы рисуете стикеры в саи, то здесь есть функция обводки.Для этого заходим во вкладку“слой” и в нескольких пунктах ниже находим обводку. Далее мы настраиваем параметры для вашей обводки и цвет. Готово!
Примечание. Для того чтобы обводка работала, вы должны выбрать слой, где нужна обводка, в ином случае ничего не получится.
4. Гауссово размытие. К сожалению, в 2 версии саи нету кисти “Blur”. и из-за этого нельзя размывать цвет. Но разработчики учли это, и сделали функцию “Гауссово размытие”. Для ее использования заходим во вкладку “Фильтр” и выбираем гауссово размытие. Далее можно настроить силу размытия, и если вам не хватает, вы можете выбрать в колонке силу. К примеру, от 1 до 40 и т.д.
5. Регулировка цвета. Если вы нашли в интернете картинку, но вам не нравятся ее цвета, вы с легкостью сможете сделать другой цвет. Для этого заходим в туже вкладку “Фильтр” и выбираем там Регулировку цвета.
6. Палитра. Если вы рисуете персонажа из мультфильма, то вам будет неудобно вечно копировать цвета.Для этого есть палитра.Для того чтобы вставить цвет в палитру, вам нужно нажать ПКМ на палитре и выбрать кнопку “Regster color”. А для того чтобы взять цвет, мы нажимаем на нужный оттенок, и цвет берется.
7. Это про 6 пункт, вы можете в буквальном смысле вынести ваше изображение. Для этого нажимаем на кнопку с папкой и изображение выносится.А для того чтобы сделать все заново, на любом холсте нажимаем ту же кнопку. Готово!
Это все полезные функции, для новичков в этой программе. Спасибо за просмотр.

