Содержание
- Как в фотошопе узнать код цвета
- Как определить цвет в Photoshop?
- Как определить цвет в Фотошопе
- Как определить цвет в Фотошопе?
- Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
- Как найти код для фотошопа
- Как в фотошопе узнать код цвета
- Как определить цвет в Photoshop?
- Как определить цвет в Фотошопе
- Как определить цвет в Фотошопе?
- Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
- Серийный номер Adobe photoshop cs5
- Активация Photoshop CS5 с помощью серийного номера
- Активация Фотошоп CS5 c помощью файла Amtlib.dll
- Как найти цвет RGB в Photoshop?
- Как найти цветовой код RGB в Photoshop?
- Как определить цвет в Photoshop?
- Какие бывают цветовые коды?
- Что такое канал RGB?
- Как найти RGB цвета?
- Как узнать цветовой код изображения?
- Что такое диаграмма цветового кода?
- Сколько существует цветовых кодов?
- Как подобрать цвет на картинке?
- В чем польза RGB?
- Как работает RGB?
- Что означает RGB?
Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Как в фотошопе узнать код цвета
Как определить цвет в Photoshop?
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
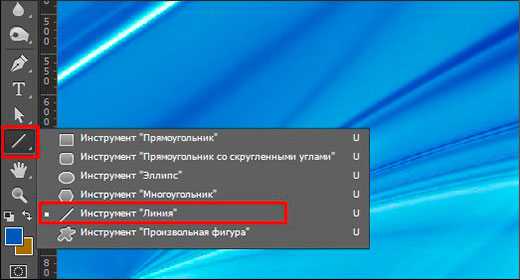
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
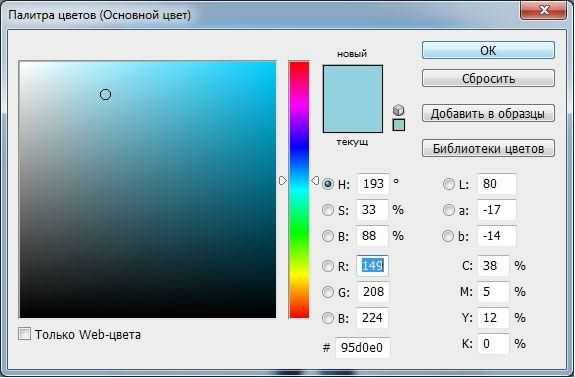
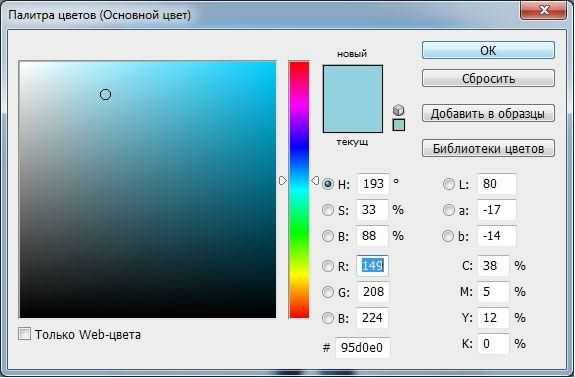
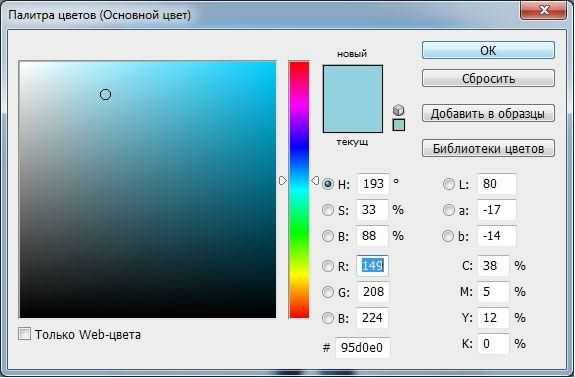
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.

Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как определить цвет в Фотошопе
- Графический редактор Adobe Photoshop.
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
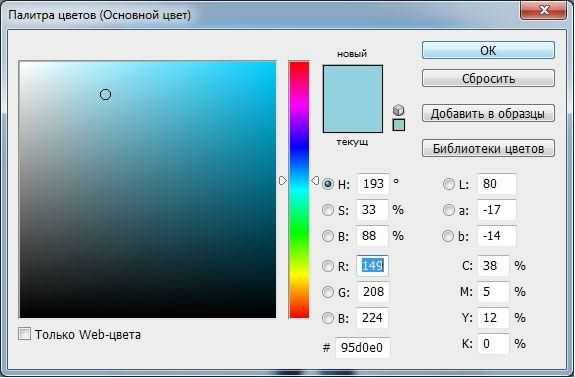
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвета. Если вам нужно получить результат в числовом представлении, откройте палитру цветов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
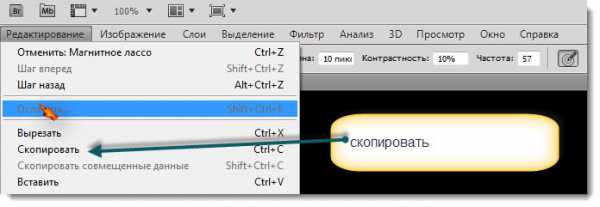
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Глаз человека воспринимает цвет, ориентируясь на интенсивность трех составляющих: красной, зеленой и синей. Для этого используются рецепторы, называемые колбочками. Они значительно менее чувствительны, чем монохроматические рецепторы, носящие название палочек.

Возьмите фотоэлемент с красной границей фотоэффекта не короче 800 нанометров. Его кривая чувствительности должна быть линейной. Подключите элемент к измерительному прибору, учитывая его конструктивные особенности. Ими определяется, в частности, требуемая чувствительность прибора, наличие или отсутствие необходимости использования источника питания, соблюдения полярности, и т.п. Направьте фотоэлемент на лист белой бумаги. На него же направьте и источник света с цветовой температурой порядка 4000 кельвинов. Важно обеспечить, чтобы свет от источника не попадал в элемент напрямую. Не меняя расстояния от источника и элемента до листа, прикройте последний по очереди красным, зеленым и синим светофильтрами. Запишите показания измерительного прибора во всех трех случаях. Примите их за сто процентов интенсивности для каждого из первичных цветов.
Не меняя положение источника света и фотоэлемента, поместите вместо белого листа на том же расстоянии от них предмет, цвет которого требуется выразить количественно. Снова закройте элемент по очереди красным, зеленым и синим фильтрами, всякий раз записывая показания измерительного прибора.
Чтобы выразить интенсивность каждой из трех цветовой составляющей в процентах, составьте пропорцию: умножьте результат измерения интенсивности этого цвета при отражении от объекта на 100, а затем поделите на результат измерения интенсивности того же цвета при отражении от белого листа. В языке HTML цвет обозначается цепочкой из шести символов, первые два из которых символизируют интенсивность красной составляющей, средние два — зеленой, а последние два — синей. Каждая пара символов представляет собой шестнадцатеричное число от 0 до FF. Чтобы выразить цвет количественно на языке HTML, вначале произведите три вычисления способом, указанным выше, заменив во всех случаях число 100 на 255. Затем все три результата переведите из десятичной системы в шестнадцатеричную, после чего результаты перевода напишите слитно, добавив при необходимости незначащие нули, чтобы числа стали двузначными. Например, если получились числа 0, 255, 8, то после перевода в шестнадцатеричную систему и добавления незначащих нулей они будут записываться как 00, FF, 08, а на языке HTML цвет будет носить название 00FF08.
Как определить цвет в Фотошопе?
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
В разделе Другие языки и технологии на вопрос как в photoshop узнать код цвета на слое x?? заданный автором Просватать лучший ответ это выдели слой x ткни пипеткой на слой затем 2 раза щелкни по цвету и посмотри код
Ответ от Павел Кравцов[гуру]выбрать слой и тыркнуть пипеткой. в палитре цветов код цвета будет высвечен.
Источник
Как найти код для фотошопа
Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Как в фотошопе узнать код цвета
Как определить цвет в Photoshop?
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.

Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как определить цвет в Фотошопе
- Графический редактор Adobe Photoshop.
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвета. Если вам нужно получить результат в числовом представлении, откройте палитру цветов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Глаз человека воспринимает цвет, ориентируясь на интенсивность трех составляющих: красной, зеленой и синей. Для этого используются рецепторы, называемые колбочками. Они значительно менее чувствительны, чем монохроматические рецепторы, носящие название палочек.

Возьмите фотоэлемент с красной границей фотоэффекта не короче 800 нанометров. Его кривая чувствительности должна быть линейной. Подключите элемент к измерительному прибору, учитывая его конструктивные особенности. Ими определяется, в частности, требуемая чувствительность прибора, наличие или отсутствие необходимости использования источника питания, соблюдения полярности, и т.п. Направьте фотоэлемент на лист белой бумаги. На него же направьте и источник света с цветовой температурой порядка 4000 кельвинов. Важно обеспечить, чтобы свет от источника не попадал в элемент напрямую. Не меняя расстояния от источника и элемента до листа, прикройте последний по очереди красным, зеленым и синим светофильтрами. Запишите показания измерительного прибора во всех трех случаях. Примите их за сто процентов интенсивности для каждого из первичных цветов.
Не меняя положение источника света и фотоэлемента, поместите вместо белого листа на том же расстоянии от них предмет, цвет которого требуется выразить количественно. Снова закройте элемент по очереди красным, зеленым и синим фильтрами, всякий раз записывая показания измерительного прибора.
Чтобы выразить интенсивность каждой из трех цветовой составляющей в процентах, составьте пропорцию: умножьте результат измерения интенсивности этого цвета при отражении от объекта на 100, а затем поделите на результат измерения интенсивности того же цвета при отражении от белого листа. В языке HTML цвет обозначается цепочкой из шести символов, первые два из которых символизируют интенсивность красной составляющей, средние два — зеленой, а последние два — синей. Каждая пара символов представляет собой шестнадцатеричное число от 0 до FF. Чтобы выразить цвет количественно на языке HTML, вначале произведите три вычисления способом, указанным выше, заменив во всех случаях число 100 на 255. Затем все три результата переведите из десятичной системы в шестнадцатеричную, после чего результаты перевода напишите слитно, добавив при необходимости незначащие нули, чтобы числа стали двузначными. Например, если получились числа 0, 255, 8, то после перевода в шестнадцатеричную систему и добавления незначащих нулей они будут записываться как 00, FF, 08, а на языке HTML цвет будет носить название 00FF08.
Как определить цвет в Фотошопе?
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
В разделе Другие языки и технологии на вопрос как в photoshop узнать код цвета на слое x?? заданный автором Просватать лучший ответ это выдели слой x ткни пипеткой на слой затем 2 раза щелкни по цвету и посмотри код
Ответ от Павел Кравцов[гуру]выбрать слой и тыркнуть пипеткой. в палитре цветов код цвета будет высвечен.
Серийный номер Adobe photoshop cs5
Серийный номер для Adobe photoshop cs5 кряки и все что связанно с активацией photoshop cs5 будет опубликовано на этой странице. Всем нам приходилось сталкиваться с лицензионным ПО но не всем удается найти средства на покупку Фотошопа, по тому как вообще работа с графикой в Фотошопе сложна, нужно учится упорно и потратить кучу времени чтоб чего то добиться. То-есть нам не хватает пробного периода для того чтоб понять нужен ли он нам вообще. Вот по этому и придумали keygen krack и все возможные патчи и ключи для Фотошоп cs5.

Активация Photoshop CS5 не сложный процесс, всего есть два вида активации, оба работают без проблем но есть свои особенности. Первый вариант активации наиболее простой заключается он в том что просто нужно скопировать серийный номер и вставить в начале установки или когда программа этого требует в процессе использования если у вас пробный период.
Активация Photoshop CS5 с помощью серийного номера
| 1330-1040-2091-5054-3760-8955 | 1330-1797-9707-4589-3288-7992 | 1330-1912-1779-6472-1258-5003 |
| 1330-1301-0822-9207-6207-3636 | 1330-1977-4070-0325-4604-6589 | 1330-1058-0152-1141-8895-0943 |
| 1330-1378-5586-6102-1329-8882 | 1330-1488-8227-1964-7532-8855 | 1330-1065-6386-4052-8128-6667 |
| 1330-1189-0264-7532-1048-9039 | 1330-1710-9076-8075-6524-8568 | 1330-1789-4237-1374-5698-6614 |
| 1330-1032-7918-4703-4213-6039 | 1330-1129-2016-7856-4070-5636 | 1330-1694-2147-5528-9640-0394 |
Данные серийные номера 100% подходят к официальной версии фотошоп CS5, можно их использовать хоть в начале установки или в процессе работы программы. При использовании серийного номера проблем в работе не возникало, лицензия не слетала, но на всякий случай придерживайтесь рекомендации ниже.
Рекомендация! Чтоб установленный серийный номер вдруг не заблокировали, нужно добавить в фал hosts находящийся в (C:WindowsSystem32driversetc) строки:
127.0.0.1 activate.adobe.com
127.0.0.1 practivate.adobe.com
127.0.0.1 ereg.adobe.com
127.0.0.1 activate.wip3.adobe.com
127.0.0.1 wip3.adobe.com
127.0.0.1 3dns-3.adobe.com
127.0.0.1 3dns-2.adobe.com
127.0.0.1 adobe-dns.adobe.com
127.0.0.1 adobe-dns-2.adobe.com
127.0.0.1 adobe-dns-3.adobe.com
127.0.0.1 ereg.wip3.adobe.com
127.0.0.1 activate-sea.adobe.com
127.0.0.1 wwis-dubc1-vip60.adobe.com
127.0.0.1 activate-sjc0.adobe.com
127.0.0.1 adobeereg.com
Вопрос: За что отвечают данные строчки?
Ответ: Эти строки, закрывают доступ проверке валидности серийного номера.
Вопрос: Чем открыть файл hosts
Ответ: Блокнотом (notepad.exe)
Примечание! Если используете программы для очистки ПК от мусора например CCleaner то смотрите в их настройки когда хотите почистить систему, они могут автоматически почистить файл hosts.
Активация Фотошоп CS5 c помощью файла Amtlib.dll
Проверенный способ активации это замена .dll файла в папке с программой, для этого вам нужно скачать необходимый файл в зависимости от разрядности Фотошопа и заменить его в папке с программой. Файл с лицензией заменяет тот что есть в папке с программой и программа будет работать вечно.
Файл Amtlib.dll положить в папку с установленной программой, на запрос заменить ли файл нажимаем ДА.
Данные файлы точно подходят для оригинальной версии Фотошоп CS5. (Проверено).
Примечание! Если вы не скачивали Фотошоп у нас то прежде чем заменить файл в папке Фотошопа сделайте его резервную копию, в случае неудачи верните обратно.
Если не один из ключей не подошел вы можете скачать активированный Adobe photoshop cs5 с ключом но если вам нужна официальная версия без пробного периода либо та что уже установлена у вас то лучше воспользуйтесь файлом активации.
Как найти цвет RGB в Photoshop?
Как найти цветовой код RGB в Photoshop?
Выберите инструмент «Пипетка». Нажмите где-нибудь на открытом дизайне, удерживайте и перетащите, и тогда вы сможете попробовать цвет из любого места на экране. Чтобы получить HEX-код, просто дважды щелкните цвет переднего плана, и появится окно с информацией о цвете.
Как определить цвет в Photoshop?
Выберите инструмент «Пипетка» на панели «Инструменты» (или нажмите клавишу I). К счастью, пипетка выглядит точно так же, как настоящая пипетка. Щелкните цвет на изображении, который вы хотите использовать. Этот цвет становится вашим новым цветом переднего плана (или фона).
Какие бывают цветовые коды?
Цветовые коды HTML представляют собой шестнадцатеричные триплеты, представляющие красный, зеленый и синий цвета (#RRGGBB). Например, красный цвет имеет цветовой код #FF0000, то есть «255» — красный, «0» — зеленый и «0» — синий.
.
Основные шестнадцатеричные цветовые коды.
| Название цвета | Жёлтая |
|---|---|
| Цветовой код | # FFFF00 |
| Название цвета | Темно-бордовый |
| Цветовой код | #800000 |
Что такое канал RGB?
Изображение RGB имеет три канала: красный, зеленый и синий. Каналы RGB примерно соответствуют цветовым рецепторам в человеческом глазу и используются в компьютерных дисплеях и сканерах изображений.
Как найти RGB цвета?
Щелкните значок переключателя цвета (пипетка), затем щелкните интересующий цвет, чтобы выбрать его, затем щелкните «Изменить цвет». 3. Значения RGB для этого цвета появятся в диалоговом окне.
Как узнать цветовой код изображения?
Нажмите на изображение, чтобы получить HTML-коды. Используйте онлайн-палитру изображений выше, чтобы выбрать цвет и получить цветовой код HTML для этого пикселя. Также вы получаете значение цветового кода HEX, значение RGB и значение HSV. Вы можете указать ссылку на изображение в текстовом поле ниже или загрузить собственное изображение.
Что такое диаграмма цветового кода?
Следующая таблица цветовых кодов содержит 17 официальных названий цветов HTML (на основе спецификации CSS 2.1) вместе с их шестнадцатеричным значением RGB и их десятичным значением RGB.
.
Имена цветов HTML.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Темно-бордовый | 800000 | 128,0,0 |
| Red | FF0000 | 255,0,0 |
| Апельсин | FFA500 | 255,165,0 |
| Жёлтая | FFFF00 | 255,255,0 |
Сколько существует цветовых кодов?
Я подсчитал, что существует 16,777,216 16 6 возможных комбинаций шестнадцатеричных цветовых кодов. Максимально возможные символы, которые мы можем иметь в одном шестнадцатеричном символе, составляют 16, а максимально возможные символы, которые может содержать шестнадцатеричный цветовой код, равны 6, и это привело меня к выводу XNUMX^XNUMX.
Как подобрать цвет на картинке?
Сделайте изображение, которое вы хотите изменить, активным, а затем выберите «Изображение» > «Коррекция» > «Подобрать цвет». Если вы применяете команду «Подобрать цвет» к определенному слою целевого изображения, убедитесь, что этот слой активен, когда вы выбираете команду «Подобрать цвет».
В чем польза RGB?
Основное назначение цветовой модели RGB — зондирование, представление и отображение изображений в электронных системах, таких как телевизоры и компьютеры, хотя она также использовалась в обычной фотографии.
Как работает RGB?
RGB называется аддитивной цветовой системой, потому что комбинации красного, зеленого и синего света создают цвета, которые мы воспринимаем, одновременно стимулируя различные типы колбочек. … Например, комбинация красного и зеленого света будет казаться желтым, а синий и зеленый свет будет казаться голубым.
Что означает RGB?
RGB означает красный зеленый синий, т.е. основные цвета в аддитивном синтезе цветов. Файл RGB состоит из составных слоев красного, зеленого и синего цветов, каждый из которых имеет 256 уровней от 0 до 255.
Источник
Содержание
- Как в фотошопе узнать код цвета
- Как определить цвет в Photoshop?
- Как определить цвет в Фотошопе
- Как определить цвет в Фотошопе?
- Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
- Как найти цвет RGB в Photoshop?
- Как найти цветовой код RGB в Photoshop?
- Как определить цвет в Photoshop?
- Какие бывают цветовые коды?
- Что такое канал RGB?
- Как найти RGB цвета?
- Как узнать цветовой код изображения?
- Что такое диаграмма цветового кода?
- Сколько существует цветовых кодов?
- Как подобрать цвет на картинке?
- В чем польза RGB?
- Как работает RGB?
- Что означает RGB?
- Вопрос: Как вставить цветовые коды в Photoshop?
- Как добавить цветовые коды в Photoshop?
- Как получить цветовой код из цвета?
- Как узнать, какой у меня Photoshop — RGB или CMYK?
- Как выбрать цвет из изображения в Photoshop?
- Как скопировать и вставить цвет?
- Для чего используется инструмент выбора цвета?
- Какие бывают цветовые коды?
- Как комбинировать цвета RGB?
- Как мне получить шестнадцатеричный код?
- Как получить шестнадцатеричный код изображения?
- Как найти значение цвета в Photoshop?
Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Как в фотошопе узнать код цвета
Как определить цвет в Photoshop?
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.

Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как определить цвет в Фотошопе
- Графический редактор Adobe Photoshop.
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвета. Если вам нужно получить результат в числовом представлении, откройте палитру цветов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Глаз человека воспринимает цвет, ориентируясь на интенсивность трех составляющих: красной, зеленой и синей. Для этого используются рецепторы, называемые колбочками. Они значительно менее чувствительны, чем монохроматические рецепторы, носящие название палочек.

Возьмите фотоэлемент с красной границей фотоэффекта не короче 800 нанометров. Его кривая чувствительности должна быть линейной. Подключите элемент к измерительному прибору, учитывая его конструктивные особенности. Ими определяется, в частности, требуемая чувствительность прибора, наличие или отсутствие необходимости использования источника питания, соблюдения полярности, и т.п. Направьте фотоэлемент на лист белой бумаги. На него же направьте и источник света с цветовой температурой порядка 4000 кельвинов. Важно обеспечить, чтобы свет от источника не попадал в элемент напрямую. Не меняя расстояния от источника и элемента до листа, прикройте последний по очереди красным, зеленым и синим светофильтрами. Запишите показания измерительного прибора во всех трех случаях. Примите их за сто процентов интенсивности для каждого из первичных цветов.
Не меняя положение источника света и фотоэлемента, поместите вместо белого листа на том же расстоянии от них предмет, цвет которого требуется выразить количественно. Снова закройте элемент по очереди красным, зеленым и синим фильтрами, всякий раз записывая показания измерительного прибора.
Чтобы выразить интенсивность каждой из трех цветовой составляющей в процентах, составьте пропорцию: умножьте результат измерения интенсивности этого цвета при отражении от объекта на 100, а затем поделите на результат измерения интенсивности того же цвета при отражении от белого листа. В языке HTML цвет обозначается цепочкой из шести символов, первые два из которых символизируют интенсивность красной составляющей, средние два — зеленой, а последние два — синей. Каждая пара символов представляет собой шестнадцатеричное число от 0 до FF. Чтобы выразить цвет количественно на языке HTML, вначале произведите три вычисления способом, указанным выше, заменив во всех случаях число 100 на 255. Затем все три результата переведите из десятичной системы в шестнадцатеричную, после чего результаты перевода напишите слитно, добавив при необходимости незначащие нули, чтобы числа стали двузначными. Например, если получились числа 0, 255, 8, то после перевода в шестнадцатеричную систему и добавления незначащих нулей они будут записываться как 00, FF, 08, а на языке HTML цвет будет носить название 00FF08.
Как определить цвет в Фотошопе?
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
В разделе Другие языки и технологии на вопрос как в photoshop узнать код цвета на слое x?? заданный автором Просватать лучший ответ это выдели слой x ткни пипеткой на слой затем 2 раза щелкни по цвету и посмотри код
Ответ от Павел Кравцов[гуру]выбрать слой и тыркнуть пипеткой. в палитре цветов код цвета будет высвечен.
Источник
Как найти цвет RGB в Photoshop?
Как найти цветовой код RGB в Photoshop?
Выберите инструмент «Пипетка». Нажмите где-нибудь на открытом дизайне, удерживайте и перетащите, и тогда вы сможете попробовать цвет из любого места на экране. Чтобы получить HEX-код, просто дважды щелкните цвет переднего плана, и появится окно с информацией о цвете.
Как определить цвет в Photoshop?
Выберите инструмент «Пипетка» на панели «Инструменты» (или нажмите клавишу I). К счастью, пипетка выглядит точно так же, как настоящая пипетка. Щелкните цвет на изображении, который вы хотите использовать. Этот цвет становится вашим новым цветом переднего плана (или фона).
Какие бывают цветовые коды?
Цветовые коды HTML представляют собой шестнадцатеричные триплеты, представляющие красный, зеленый и синий цвета (#RRGGBB). Например, красный цвет имеет цветовой код #FF0000, то есть «255» — красный, «0» — зеленый и «0» — синий.
.
Основные шестнадцатеричные цветовые коды.
| Название цвета | Жёлтая |
|---|---|
| Цветовой код | # FFFF00 |
| Название цвета | Темно-бордовый |
| Цветовой код | #800000 |
Что такое канал RGB?
Изображение RGB имеет три канала: красный, зеленый и синий. Каналы RGB примерно соответствуют цветовым рецепторам в человеческом глазу и используются в компьютерных дисплеях и сканерах изображений.
Как найти RGB цвета?
Щелкните значок переключателя цвета (пипетка), затем щелкните интересующий цвет, чтобы выбрать его, затем щелкните «Изменить цвет». 3. Значения RGB для этого цвета появятся в диалоговом окне.
Как узнать цветовой код изображения?
Нажмите на изображение, чтобы получить HTML-коды. Используйте онлайн-палитру изображений выше, чтобы выбрать цвет и получить цветовой код HTML для этого пикселя. Также вы получаете значение цветового кода HEX, значение RGB и значение HSV. Вы можете указать ссылку на изображение в текстовом поле ниже или загрузить собственное изображение.
Что такое диаграмма цветового кода?
Следующая таблица цветовых кодов содержит 17 официальных названий цветов HTML (на основе спецификации CSS 2.1) вместе с их шестнадцатеричным значением RGB и их десятичным значением RGB.
.
Имена цветов HTML.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Темно-бордовый | 800000 | 128,0,0 |
| Red | FF0000 | 255,0,0 |
| Апельсин | FFA500 | 255,165,0 |
| Жёлтая | FFFF00 | 255,255,0 |
Сколько существует цветовых кодов?
Я подсчитал, что существует 16,777,216 16 6 возможных комбинаций шестнадцатеричных цветовых кодов. Максимально возможные символы, которые мы можем иметь в одном шестнадцатеричном символе, составляют 16, а максимально возможные символы, которые может содержать шестнадцатеричный цветовой код, равны 6, и это привело меня к выводу XNUMX^XNUMX.
Как подобрать цвет на картинке?
Сделайте изображение, которое вы хотите изменить, активным, а затем выберите «Изображение» > «Коррекция» > «Подобрать цвет». Если вы применяете команду «Подобрать цвет» к определенному слою целевого изображения, убедитесь, что этот слой активен, когда вы выбираете команду «Подобрать цвет».
В чем польза RGB?
Основное назначение цветовой модели RGB — зондирование, представление и отображение изображений в электронных системах, таких как телевизоры и компьютеры, хотя она также использовалась в обычной фотографии.
Как работает RGB?
RGB называется аддитивной цветовой системой, потому что комбинации красного, зеленого и синего света создают цвета, которые мы воспринимаем, одновременно стимулируя различные типы колбочек. … Например, комбинация красного и зеленого света будет казаться желтым, а синий и зеленый свет будет казаться голубым.
Что означает RGB?
RGB означает красный зеленый синий, т.е. основные цвета в аддитивном синтезе цветов. Файл RGB состоит из составных слоев красного, зеленого и синего цветов, каждый из которых имеет 256 уровней от 0 до 255.
Источник
Вопрос: Как вставить цветовые коды в Photoshop?
Как добавить цветовые коды в Photoshop?
Выберите инструмент «Пипетка». Нажмите где-нибудь на открытом дизайне, удерживайте и перетащите, и тогда вы сможете попробовать цвет из любого места на экране. Чтобы получить HEX-код, просто дважды щелкните цвет переднего плана, и появится окно с информацией о цвете.
Как получить цветовой код из цвета?
Общие шестнадцатеричные цветовые коды и их эквиваленты RGB
- Красный = # FF0000 = RGB (255, 0, 0)
- Зеленый = # 008000 = RGB (1, 128, 0)
- Синий = # 0000FF = RGB (0, 0, 255)
Как узнать, какой у меня Photoshop — RGB или CMYK?
Следуй этим шагам:
- Откройте изображение RGB в Photoshop.
- Выберите «Окно»> «Упорядочить»> «Новое окно». Это откроет еще один вид вашего существующего документа.
- Нажмите Ctrl + Y (Windows) или Cmd + Y (MAC), чтобы увидеть предварительный просмотр вашего изображения в CMYK.
- Щелкните исходное изображение RGB и начните редактирование.
Как выбрать цвет из изображения в Photoshop?
Выберите цвет из палитры цветов HUD
- Выберите инструмент рисования.
- Нажмите Shift + Alt + щелкните правой кнопкой мыши (Windows) или Control + Option + Command (Mac OS).
- Щелкните в окне документа, чтобы отобразить средство выбора. Затем перетащите, чтобы выбрать оттенок и оттенок цвета. Примечание. После щелчка в окне документа можно отпустить нажатые клавиши.
Как скопировать и вставить цвет?
Чтобы скопировать цвет из определенной точки, щелкните значок инструмента «Пипетка» (или нажмите I) и щелкните изображение на цвете, который вы хотите скопировать. Чтобы скопировать цвет фона, удерживайте клавишу Alt, пока вы щелкаете цвет. Скопируйте цвет из любого изображения, открытого в Photoshop.
Для чего используется инструмент выбора цвета?
Палитра цветов (также средство выбора цвета или инструмент цвета) — это виджет графического пользовательского интерфейса, обычно находящийся в графическом программном обеспечении или в Интернете, используемый для выбора цветов, а иногда и для создания цветовых схем.
Какие бывают цветовые коды?
Цветовые коды HTML представляют собой шестнадцатеричные триплеты, представляющие красный, зеленый и синий цвета (#RRGGBB). Например, красный цвет имеет цветовой код #FF0000, то есть «255» — красный, «0» — зеленый и «0» — синий.
.
Основные шестнадцатеричные цветовые коды.
| Название цвета | Жёлтая |
|---|---|
| Цветовой код | # FFFF00 |
| Название цвета | Темно-бордовый |
| Цветовой код | #800000 |
Как комбинировать цвета RGB?
Чтобы начать микширование в RGB, представьте каждый канал как ведро с красной, зеленой или синей краской. С 8 битами на канал у вас есть 256 уровней детализации того, сколько этого цвета вы хотите смешать; 255 — это целое ведро, 192 = три четверти, 128 = половина ведра, 64 = четверть ведра и так далее.
Как мне получить шестнадцатеричный код?
Следуйте инструкциям на экране, чтобы установить приложение.
- Откройте «Цветной полицейский». Вы найдете его в меню «Пуск».
- Перетащите значок пипетки на цвет, который вы хотите определить. …
- Отпустите кнопку мыши, чтобы увидеть шестнадцатеричный код. …
- Дважды щелкните шестнадцатеричный код и нажмите Ctrl + C. …
- Вставьте код туда, где он вам нужен.
Как получить шестнадцатеричный код изображения?
Более быстрый и хитрый способ — щелкнуть где-нибудь на открытом изображении, удерживать нажатой и перетаскивать, а затем вы можете фактически выбрать цвет из любого места на экране. Чтобы получить шестнадцатеричный код, просто дважды щелкните цвет переднего плана и скопируйте его из палитры цветов.
Как найти значение цвета в Photoshop?
Просмотр значений цвета на изображении
- Выберите «Окно» > «Информация», чтобы открыть панель «Информация».
- Выберите (затем щелкните, удерживая клавишу Shift) инструмент «Пипетка» или инструмент «Цветовой образец» и при необходимости выберите размер образца на панели параметров. …
- Если вы выбрали инструмент «Цветовой образец» , поместите на изображение до четырех цветовых образцов.
Источник
Ответы Mail.ru
Программирование
Android
C/C++
C#
iOS
Java
JavaScript
jQuery
SQL
Perl
PHP
Python
Веб-дизайн
Верстка, CSS, HTML, SVG
Системное администрирование
Другие языки и технологии
Вопросы – лидеры.
Помогите с qb64
1 ставка
Программирование в СКМ MATHCAD и в СКМ MAPLE.
1 ставка
Исполнитель чертежник Pascal ABC, задание с параметрами
1 ставка
Лидеры категории
Лена-пена
Искусственный Интеллект
М.И.
Искусственный Интеллект
Y.Nine
Искусственный Интеллект
•••
Gene Kelly
Ученик
(65),
закрыт
8 лет назад
Лучший ответ
StaseG)))
Мастер
(1355)
12 лет назад
выдели слой x ткни пипеткой на слой затем 2 раза щелкни по цвету и посмотри код
Остальные ответы
Павел Кравцов
Мастер
(1322)
12 лет назад
выбрать слой и тыркнуть пипеткой. в палитре цветов код цвета будет высвечен.
Похожие вопросы
Как в фотошопе узнать код цвета
Как определить цвет в Photoshop?
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.

Цветовой эталон – это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как определить цвет в Фотошопе
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O – с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко – нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» – нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение – нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши – графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвета. Если вам нужно получить результат в числовом представлении, откройте палитру цветов – кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Глаз человека воспринимает цвет, ориентируясь на интенсивность трех составляющих: красной, зеленой и синей. Для этого используются рецепторы, называемые колбочками. Они значительно менее чувствительны, чем монохроматические рецепторы, носящие название палочек.

Инструкция
Возьмите фотоэлемент с красной границей фотоэффекта не короче 800 нанометров. Его кривая чувствительности должна быть линейной. Подключите элемент к измерительному прибору, учитывая его конструктивные особенности. Ими определяется, в частности, требуемая чувствительность прибора, наличие или отсутствие необходимости использования источника питания, соблюдения полярности, и т.п. Направьте фотоэлемент на лист белой бумаги. На него же направьте и источник света с цветовой температурой порядка 4000 кельвинов. Важно обеспечить, чтобы свет от источника не попадал в элемент напрямую. Не меняя расстояния от источника и элемента до листа, прикройте последний по очереди красным, зеленым и синим светофильтрами. Запишите показания измерительного прибора во всех трех случаях. Примите их за сто процентов интенсивности для каждого из первичных цветов.
Не меняя положение источника света и фотоэлемента, поместите вместо белого листа на том же расстоянии от них предмет, цвет которого требуется выразить количественно. Снова закройте элемент по очереди красным, зеленым и синим фильтрами, всякий раз записывая показания измерительного прибора.
Чтобы выразить интенсивность каждой из трех цветовой составляющей в процентах, составьте пропорцию: умножьте результат измерения интенсивности этого цвета при отражении от объекта на 100, а затем поделите на результат измерения интенсивности того же цвета при отражении от белого листа. В языке HTML цвет обозначается цепочкой из шести символов, первые два из которых символизируют интенсивность красной составляющей, средние два – зеленой, а последние два – синей. Каждая пара символов представляет собой шестнадцатеричное число от 0 до FF. Чтобы выразить цвет количественно на языке HTML, вначале произведите три вычисления способом, указанным выше, заменив во всех случаях число 100 на 255. Затем все три результата переведите из десятичной системы в шестнадцатеричную, после чего результаты перевода напишите слитно, добавив при необходимости незначащие нули, чтобы числа стали двузначными. Например, если получились числа 0, 255, 8, то после перевода в шестнадцатеричную систему и добавления незначащих нулей они будут записываться как 00, FF, 08, а на языке HTML цвет будет носить название 00FF08.
Видео по теме
Как определить цвет в Фотошопе?
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции – зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Оцените статью!
Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
В разделе Другие языки и технологии на вопрос как в photoshop узнать код цвета на слое x?? заданный автором Просватать лучший ответ это выдели слой x ткни пипеткой на слой затем 2 раза щелкни по цвету и посмотри код
Ответ от Павел Кравцов[гуру]выбрать слой и тыркнуть пипеткой. в палитре цветов код цвета будет высвечен.
Смотрите также
-

Как засвеченную фотографию исправить в фотошопе
-

Очистить чертеж в автокаде
-

Как в фотошопе делать логотип
-

Как в фотошопе добавить эффект
-

Как в фотошопе сохранить фото для интернета
-

Как в фотошопе вставить стрелку
-

Как самому сделать портфолио для детского сада в фотошопе
-

Как в фотошопе сохранить узор
-

Как в фотошопе сделать синяки
-

Как в фотошопе создать группу
-

Как делать фотошоп на компьютере
Содержание
- Выбор цветов
- Об основном цвете и фоновом цвете
- Видеосовет | Создание сочетания клавиш для палитры цветов
- Выбор цветов в палитре инструментов
- Выбор цветов с помощью инструмента «Пипетка»
- Обзор палитры цветов Adobe
- Отображение окна «Палитра цветов»
- Выбор цвета с помощью палитры цветов
- Выбор цвета в модели HSB
- Как определить цвет изображения по цифрам в RGB
- определить цвет изображения
Выбор цветов
Об основном цвете и фоновом цвете
В Photoshop основной цвет используется для раскраски, заливки и обводки выделенных областей, а фоновый — для градиентной заливки и заполнения стираемых областей изображения. Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи инструмента «Пипетка», панель «Цвет» или «Образцы» либо палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый — белый. (В альфа-канале по умолчанию основной цвет белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Выбор цветов в палитре инструментов
Текущий основной цвет отображается в палитре инструментов в верхнем поле выбора цвета, а текущий фоновый цвет — в нижнем.
A. Значок «Цвета по умолчанию» B. Значок переключения цветов C. Поле выбора основного цвета D. Поле выбора фонового цвета
Выбор цветов с помощью инструмента «Пипетка»
Инструмент «Пипетка» выбирает цвет и назначает его в качестве основного или фонового. Выбирать можно из активного изображения или из любой другой области экрана.
Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Образцы цвета берутся из всех слоев документа.
Образец цвета берется из активного слоя.
Чтобы добавить круг вокруг пипетки для отображения выбранного цвета над текущим цветом переднего плана, установите флажок «Показать кольцо пробы». (Для работы этой функции требуется OpenGL. См. раздел «Включение OpenGL и оптимизация настроек графического процессора».)
Чтобы выбрать новый основной цвет, щелкните изображение. Или поместите над изображением курсор, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS). Или поместите над изображением курсор и с нажатой кнопкой «Alt» (Windows) или «Option» (Mac OS) и нажатой кнопкой мыши проведите курсором по экрану. По мере движения поле выбора фонового цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы воспользоваться инструментом «Пипетка» временно для выбора основного цвета, во время использования любого инструмента рисования нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS).
Обзор палитры цветов Adobe
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
A. Выбранный цвет B. Исходный цвет C. Отрегулированный цвет D. Значок предупреждения о выходе за пределы цветового охвата E. Значок предупреждения для цвета, который не является веб-цветом F. Отображение только веб-совместимых цветов G. Поле цвета H. Ползунок цвета I. Значения цвета
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
Отображение окна «Палитра цветов»
Палитра цветов также доступна, если используемая функция позволяет выбрать цвет. Например, по щелчку образца цвета на панели параметров некоторых инструментов или с помощью пипетки в некоторых диалоговых окнах настройки цветов.
Выбор цвета с помощью палитры цветов
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
Выбор цвета в модели HSB
В цветовой модели HSB цветовой тон указывается в поле цвета как угол от 0° до 360°, который соответствует точке на цветовом круге. Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
Источник
Как определить цвет изображения по цифрам в RGB
определить цвет изображения
В четвертом уроке мы будем учиться определять цвет в модели RGB, в которой находимся основное время работы в фотошопе, с помощью цифр, которые нам даст палитра «Инфо», заодно и настроим эту палитру на правильный режим работы.
Для чего это нам нужно?
На глаз цвет определить правильно не всегда представляется возможным, так как на это влияет много факторов и можно очень просто ошибиться.
Кроме того, нам надо понимать какие значения RGB есть у исходного цвета, а какие значения RGB нам надо в результате коррекции получить.
В конце страницы Вас ждет практическое задание, которое и поможет Вам разобраться в этом вопросе и понять освоили Вы эту технику или нет.
Приятного и полезного просмотра!

Вся серия материалов на эту тему здесь:
Если у Вас не очень быстрый Интернет, нажмите на » Play «, а потом на паузу и немного подождите пока видео подгрузится для его комфортного просмотра.
В предыдущих уроке мы с Вами рассмотрели цветовые модели RGB, CMYK и HSB.
И в результате пришли к цветовому кругу. Файл «Цветовой круг».
Это конечно несколько упрощенная схема, но нам математическая точность и не нужна, цветовой круг позволит довольно просто определять с каким оттенком цвета мы работаем.
Что мы здесь видим.
В центре круга у нас нейтральный серый цвет.
Получается своеобразная радуга: от красного до фиолетового.
Яркость на этом круге нигде не отображена, она не меняется.
Это круг построен для одной примерно средней яркости.
Если представить здесь яркость, то она будет направлена перпендикулярно Вашему монитору.
Но яркость нам здесь и не будет нужна.
Вот по этому кругу мы и будем учиться определять цвет по цифрам.
Информацию об оценке цвета мы будем брать конечно, из палитры Инфо. Откроем ее.
Здесь у нас два поля, эти поля абсолютно равнозначны.
Это удобно тем, что одну и ту же информацию можно представить сразу в двух видах или цветовых моделях.
Кликаем по пипетке, раскрывается список и выбираем систему, в которой будет показываться значение цвета.
Левое поле ставим на RGB, т.е. это наш текущий формат, в котором находится картинка, а правое поле ставим на HSB, это позволит нам прежде всего быстро ориентироваться по оттенку.
Для работы с палитрой Инфо используют пипетку, выберем ее и настроим.
Раскрываем список Размер образца и ставим здесь или 3 на 3, или 5 на 5.
Почему именно такой образец рекомендуется использовать? Для того, чтобы избежать влияние шумов.
Откроем фото «P1060383».
Для того, чтобы Вы не сделали замер пипеткой цвета одного пикселя, надо сделать усреднение 3 на 3, или 5 на 5, второй вариант более предпочтителен, так как в этом случае усреднение получается более плавное, более равномерное. Выбираем 5 на 5.
Если взять более крупные размеры: 11 на 11 и дальше, то их выбирать не стоит, так как в этом случае пипетка начинает цеплять соседние пиксели, которые, к примеру могут оказаться на некой границе и цвет которых совершенно отличается от щелчка в точке замера.
В результате Вы внесете существенную погрешность в измерение цвета с помощью пипетки.
Ведем пипеткой по картинке и видим как изменяются числа на палитре Инфо.
Наведем пипетку на елочку, которая завяла, видим вот такие значения RGB: 123, 89, 64.
И мы должны понимать, какой цвет кроется за этими цифрами. Для чего это нам нужно?
Ведь можно просто посмотреть на картинку и определить цвет.
Но оказывается не совсем так.
1. Фото может быть обманчивым, т.е. при взгляде на картинку нам кажется, что цвет какой-то области такой, а на самом деле он совсем другой, так как на эту область могут влиять различные эффекты нашего восприятия.
2. Мы собираемся цвет корректировать, т.е. менять значения RGB. Поэтому мы должны понимать какие значения RGB есть у исходного цвета, а какие значения RGB нам надо в результате коррекции получить.
Поэтому оценку цвета по числам просто необходимо освоить. Цвет по числам надо учиться определять.
Давайте поучимся этому процессу.
Предположим, что пипетка замерила вот такие значения: файл «1».
Я взял круглые числа, чтобы было легче объяснять.
Прежде всего, надо отметить, что при оценке цвета можно эти числа довольно сильно округлять.
На самом деле это не совсем так, но нам для оценки цвета вполне можно принять это допущение.
Т.е., яркость меняется от 0 до 255. Так как у нас 3 цветовых компоненты, то общая сумма составит: 255+255+255=765
Чтобы проще было оценивать, округлим это число до 750. Файл «2».
Следовательно яркость нашего цвета выше средней. Т.е., яркость определяется очень просто: суммируем три яркости и сравниваем с максимальной яркостью 750.
Смотрим в какую часть мы попали и тем самым определяем яркость.
Цвет определяется несколько хитрее, мы снова все цифры просуммируем, но уже сложим не числа, а будем оперировать векторами, т.е. с учетом цветности. Для этого нам потребуется знакомый нам цветовой круг.
Как нам сложить эти три числа с учетом цвета? Файл «Цветовой круг-1».
В центре у нас находится ноль.
Нам необходимо значения, которые мы имеем, т.е. 250, 150, 50 отложить по каждой из осей, а потом эти три вектора суммировать.
Начинать всегда удобнее от самой яркого значения, т.е. наибольшей цифры в нашем примере.
Откроем файл «Цветовой круг-2» PSD.
Итак с помощью вектора передвигаемся по оси красного цвета на расстояние 250, это почти до конца этой оси. Включаем слой «к».
Нам надо из точки, в которую мы пришли по оси красного цвета, двигаться по оси зеленого цвета на расстояние 150.
Но непосредственно по оси зеленого цвета мы двигаться не можем, т.к. находимся на красной оси.
Включаем слой «з» и получаем следующую точку.
Осталось сдвинуться по оси синего цвета на расстояние 50, это примерно одна пятая от 255.
Включаем слой «с» и получаем точку, которая и показывает наш цвет.
Получили оранжевый цвет с яркостью немного выше средней и примерно средней насыщенности с преобладанием красного цвета.
В принципе эти вектора Вы можете откладывать в любой последовательности, к примеру, синий, потом зеленый, а потом красный.
Все равно Вы придете в ту же точку.
В идеале вот такую операцию, которую мы сейчас проделали на цветовом круге надо представлять себе в уме.
Посмотрели на значение R, G, B и для себя сказали, что это вот такой оттенок с такой-то насыщенностью и яркостью.
Это приходит конечно с опытом.
А для начала можно представлять себе в уме цветовой круг и там же в уме откладывать значения цвета.
Можно распечатать цветовой круг и использовать физический отпечаток.
Можно при коррекции фото всегда держать открытым файл с цветовым кругом.
Можно цветовой круг поставить на заставку Ваше телефона. Ну и т.д. и т.п.
Вариантов множество, выбирайте любой.
Но чем больше Вы будете набираться опыта с определением цвета, тем реже Вы будете использовать внешнее отображение цветового круга.
На этом наш урок окончен.
А для того, чтобы вы потренировались в определении цвета по значениям R, G, B, я приготовил для Вас несколько картинок, они находятся перед комментариями.
Если Вы смотрите урок на You Tube, то в описании урока есть ссылка на урок, которая ведет на мой сайт PhotoshopSunduchok и там Вы найдете эти картинки. Постарайтесь в уме или с помощью цветового круга представить какой цвет получается и свой ответ опубликуйте в комментариях.
Только не используйте окно «Палитра цветов» для определения цвета, иначе весь смысл этой работы потеряется.
«Как определить цвет изображения по цифрам в RGB»:
А вот и домашнее задание для самых любопытных и пытливых моих подписчиков и посетителей сайта.
Ниже Вы видите картинку. На ней есть пять меток, они обозначены цифрами.

Под картинкой пять скриншотов палитры «Инфо». Они так же обозначены цифрами.
1. 
2. 
3. 
4. 
5. 
Ваша задача: открыть цифровой круг (представить в уме) и определить по значениям цифр, какой получается цвет и соотнести его с цветом на картинке.
В комментариях написать, к примеру, так:
Если Вам понравился урок, то нажимайте на кнопки соцсетей, чтобы и Ваши друзья получили пользу от этого урока.
Оставляйте свои комментарии и задавайте вопросы.
Если Вы хотите посмотреть всю серию бесплатных видео уроков по данной теме, подпишитесь на специальную рассылку сайта.
Источник

