Компании не всегда задумываются о том, какой путь проходит клиент, чтобы приобрести продукт или услугу. С какими проблемами сталкивается, чего ему не хватает, какие чувства он испытывает на пути к покупке.
Это все связывается в сложную и длинную цепочку, где каждый элемент важен. Если что-то пошло не так на одном из этапов, цепочка прерывается, клиент начинает новый путь, но уже с конкурентами.
В маркетинге для анализа поведения клиента используется Customer Journey Map (CJM), можно перевести как “карта путешествий клиента”. Он позволяет оптимизировать процессы работы и снизить рекламные бюджеты.
Summary по теме CJM и SEO:
Что такое CJM?
CJM – это история взаимодействия клиента с компанией от момента осознания потребности и до повторных коммуникаций. Составляется от имени покупателя с учетом его целей, чувств, эмоций, страхов, ценностей.
В чем ценность CJM?
CJM позволяет компаниям понять кто их целевая аудитория, почему она покупает или уходит к конкурентам. Какие существуют точки контакта с клиентом и почему они работают/не работают. Голос специалиста колл-центра, наличие свободных парковочных мест, способ передачи визитки могут сыграть решающую роль в выборе клиента. Компании часто работают на поток и не задумываются о небольших, но значимых деталях. CJM помогает увидеть слабые места, найти пути их решения, внедрить полученные результаты.
Как составить CJM?
Шаг 1 Соберите информацию
Важно понять, кто он – ваш клиент.
С помощью опросов, исследований, анкет, наблюдений и иных способов сбора и анализа информации определите ЦА. Дальше есть 2 пути развития событий:
- Из основных групп клиентов можно сформировать ядро и работать с ним. Получается усредненный клиент и его карта путешествия.
- Возьмите несколько персонажей и под каждого их них составьте CJM. В этом случае работа будет более долгая и трудоемкая, но вы детально проработаете каждого клиента, его страхи и пути их преодоления.
Можно более детально изучить продукт (услугу): характеристики, отзывы покупателей, конкурентов. Проанализировать цели покупателей и их ожидания.
На этом этапе важно получать информацию как от самих клиентов, так и от сотрудником, которые каждый день контактируют с ними и получают обратную связь.
Шаг 2 Определите стадии, которые проходит клиент
Взаимодействие с клиентом может начаться раньше, чем он зайдет магазин или офис. До этого он мог посетить сайт, пообщаться с друзьями, увидеть рекламу. На каждом этапе у него будут разные цели, ожидания и проблемы, поэтому важно их разграничить.
Я предлагаю выделять следующие стадии:
- формирование осведомленности, поиск информации;
- выбор компании;
- изучение сайта/ соц. сетей/ интернет-магазина компании;
- посещение магазина (если он есть);
- заключение договора (покупка онлайн/оффлайн);
- доставка, установка, гарантийное обслуживание (курьерская доставка/самовывоз/доставка по почте/покупка в оффлайн магазине/сборка или установка/гарантия/обмен);
- поддержание контакта, привлечение покупателя для повторных покупок.
Выбирайте подходящие под ваш тип бизнеса стадии.
Шаг 3 Определите цели, ожидания своего персонажа на каждом из этапов
Шаг 4 Определите точки контакта
Точки контакта — это разнообразные ситуации, места и интерфейсы соприкосновения клиента с компанией. Вы можете даже не догадываться насколько их много и как детально их можно рассмотреть. Для погружения в тему точек контакта советую прочитать вам книгу Игоря Манна и Дмитрия Турусина “Точки контакта”.
Точки контакта можно разделить на онлайн и оффлай. Для меня это наиболее удобная классификация. Подумайте, где клиент пересекается с вашей организацией. Запишите точки контакта. Обращайте внимание на все, даже то, что вам кажется слишком маленьким и неважным. Чем больше пересечений вы найдете, тем детальнее сможете проанализировать пустоты, слабые места. Помните, даже отсутствие взаимодействия может быть точкой контакта.
Примеры точек контакта:
Онлайн:
- Реклама (контекст, сео, таргет);
- PR
- Сайт
- Блог
- Соцсети
- Выдача в поисковике
- Чат бот
- Онлайн помощник
- Отзывы
- Мобильное приложение
- Email-рассылка
- Форумы
- Интернет-магазин
Оффлайн:
- Реклама ( билборды, листовки, в транспорте, в ТЦ, ТД)
- PR
- Офис (если есть) : навигация, месторасположение, парковка, вывеска, приветствие, атмосфера, чистота, наличие переговорки, напитки
- Сотрудники: внешний вид, голос, улыбка, коммуникабельность, знания, бейджик
- Магазин: до магазина, сам магазин, в магазине
- Продукция: дизайн, название, упаковка, цены, инструкция, гарантии
- Технологии
- Бизнес-процессы
- Материалы:
- рекламные (визитки, ценники, вывески)
- коммерческие (прайс-лист, коммерческое предложение)
- Телефон : номера дозвона, приветствие, автоответчик, озвучка для удержания звонка, переадресация
- ТВ реклама
- Радио реклама
- SMS-рассылка
Также на этом этапе можете отметить действия клиента при взаимодействии с точками контакта и в целом на этапе.
Шаг 5 Найдите барьеры
На каждом из этапов клиент встречается с различными проблемами. Они мешают ему перейти на следующий этап. Никто не любит трудности, хочется, чтобы все было быстро, легко, доступно. Поэтому чем больше барьеров, тем больше вероятность снижения лояльности к бренду и ухода к конкурентам.
Например, Василий искал жене подарок на День рождения. Он захотел заказать огромный букет роз с доставкой на дом. Залез в Интернет, ввел свой запрос и перешел на пару первых строк в поиске. Если ваш сайт на второй странице поисковой системы, какова вероятность, что Василий увидит его? (барьер – сайт находится далеко в поисковой системе)
А потом Василий поехал в магазин упаковки подарков. Вначале он ждал 10 минут, пока специалист куда-то отошла. А когда она вернулась, то нагрубила клиенту. Он недовольный уехал оттуда, так и не упаковав подарок жене. (барьер – отсутствие сотрудника, ожидание, грубый консультант).
Чтобы узнать о барьерах, нужно поставить себя на место клиента: думать и действовать как он. Только тогда вы узнаете о проблемах, с которыми сталкивается. Также хорошо проанализировать обратную связь, отзывы, жалобы, пожелания клиентов.
Шаг 6 Определите способы преодоления барьеров
Вы проделали огромную работу (от 2 дней до пары недель) и подошли к этапу, который позволит вам выйти на новый уровень. Здесь помогут мозговые штурмы, новые сотрудники, у которых еще “не замылен глаз”, привлечение внешних консультантов. Ваша задача – сделать путь клиента максимально комфортным, снизить количество барьеров к минимуму.Возможно, придется от чего-то отказаться, реорганизовать работу, ввести новые институты и инструменты.
Будет полезно оценить ваши финансовые возможности для проведения изменений. Возможно, понадобится выделить первоочередные нововведения, на которые есть бюджет, а чуть позже закрыть другие пустоты.
Шаг 7 Выберите дополнительные показатели
Для кого-то будет достаточно выбранных показателей. Но если вам хочется – добавляйте. Рассмотрите задачи маркетолога на каждом из этапов, эмоции клиента, KPI. Возьмите за основу все, что приблизит вас к клиенту, позволит выстроить модель контакта.
Шаг 8 Визуализируйте
Представьте всю полученную информацию в удобном для вас виде. Можете использовать Google Таблицы,, Touchpoint Dashboard (платно), Сanvanizer (бесплатно), Realtimeboard (бесплатно до 4 участников), uxpressia.com (бесплатно карта видна создателю, можно создать 1 карту бесплатно), realtimeboard.com (бесплатно до 3 карт).
Google таблица:
О CJM как инструменте увеличения конверсии и выручки:
Для начала — пара слов о том, что такое путь пользователя, он же Сustomer Journey. Это путь, который человек проходит при взаимодействии с брендом: от формирования интереса до заказа или покупки. Путь пользователя — почти то же самое, что воронка продаж, только со стороны не бизнеса, а потенциального клиента.
При этом путь пользователя сложнее. Пользователь может несколько раз возвращаться на один и тот же этап или пропускать какой-то из них, прежде чем подойдет к оформлению заказа. Кроме того, путь не заканчивается после покупки и включает послепродажное взаимодействие с брендом.
Чтобы лучше удерживать потенциальных клиентов на сайте и вести их к конверсии, нужно наладить систематическую работу с путем пользователя — анализировать и оптимизировать его. В первую очередь для этого нужно составить Customer Journey Map — карту пути пользователя.
-
Как составить Customer Journey Map
-
Определите ключевые точки касания пользователя с сайтом
-
Разметьте каждую точку как событие в системах аналитики
-
-
Как проанализировать путь пользователя
-
Выгрузите данные
-
Стратифицируйте данные по параметрам, характерным для аудитории
-
Найдите точки с наименьшей конверсией в следующий шаг
-
-
Как тестировать гипотезы по оптимизации пути пользователя
-
Используйте репрезентативную выборку
-
Не заканчивайте А/Б-тест, пока не получите достаточный объем данных
-
Проводите А/Б-тесты поступательно и систематически
-
Автоматизируйте запуск тестов
-
Как составить Customer Journey Map
Customer Journey Map — это последовательное и подробное описание всех этапов пути пользователя. Его можно составить в таблице или визуализировать в инфографике. Внешний вид тут — не главное, главное — точность.
Определите ключевые точки касания пользователя с сайтом
Для начала составьте список — какие целевые действия на сайте должен совершить пользователь, чтобы продвинуться к покупке. Например:
-
регистрация;
-
посещение каталога;
-
переход в карточку товара;
-
добавление товара в корзину.
Предусмотрите не только идеальный вариант — когда пользователь посещает сайт и в этот же сеанс совершает покупку. Такой сценарий работает далеко не всегда, поэтому важно добавить в список дополнительные целевые действия, например:
-
прокрутка двух экранов вниз на главной странице;
-
просмотр видео;
-
скачивание pdf;
-
подписка на рассылку.
Подобные действия помогают сегментировать аудиторию и догонять с помощью ремаркетинговых кампаний тех, кто был на сайте, но ничего не заказал. Например, можно настроить рекламу на тех, кто просмотрел более 15 секунд видео товара на сайте.
Разметьте каждую точку касания как событие в системах аналитики
Теперь, когда у вас есть список точек касания пользователя с сайтом, нужно настроить аналогичные события в системах аналитики — удобнее всего настраивать события через Google Tag Manager.
Лучше всего продублировать эти события в своей CRM-системе — это даст дополнительные гарантии, что данные учитываются верно.
Задача на этом этапе — настроить отслеживание, что именно пользователь делает на сайте. При этом все действия должны согласовываться с более глобальными этапами карты: «Осведомленностью», «Принятием решения», «Заказом».

На данный момент системы аналитики не позволяют точно отслеживать действия пользователей на этапе осведомленности. Но такую возможность уже предоставляют специальные трекеры (например, Campaign Manager, Weborama), а также трекеры медийной рекламы. Они позволяют отследить путь пользователя с момента, когда он увидел рекламный баннер.
Подробно настраивается и отслеживается обычно только последний этап, потому что именно он связан с продажами. Но даже события, которые относятся к этому этапу, зачастую некорректно настроены.
Например, аналитики не всегда учитывают изменения, которые внедряются на сайте, так как отделы разработки и маркетинговой аналитики не пересекаются на постоянной основе. В результате часть данных о поведении пользователей может теряться или дублироваться. Чтобы этого не произошло, важно проверять корректность настроек и проводить систематические аудиты.
Как проанализировать путь пользователя
Итак, будем считать, что на предыдущем этапе мы настроили события и данные стали накапливаться в статистике. Переходим к следующему этапу — обработке данных.
Выгрузите данные
Получите данные любым удобным способом — например, выгрузите статистику в чистом виде из Google Analytics. На основе полученных данных вы сможете определить конверсию при переходе пользователя с одного этапа на другой.

В зависимости от объема данных выгрузку можно проводить и из интерфейса. Но если данных много, потребуется использовать API или настраивать интеграцию с Google Big Query, где отсутствует сэмплинг.
Сэмплинг, или сэмпирование данных — это когда при подготовке отчетов берутся не все данные, а лишь часть (выборка), например, 40%, а потом показатели пропорционально подгоняются под 100% и отображаются в отчете. В итоге может быть расхождение по числу конверсий, оплат и по суммам транзакций.
Стратифицируйте данные по параметрам, характерным для аудитории
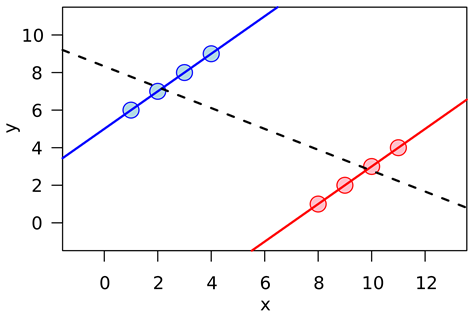
В таблицу с данными можно добавлять дополнительную стратификацию по полу, возрасту, каналу входа, другим характеристикам аудитории и на основе этой информации сегментировать пользователей. Это позволит избежать парадокса Симпсона.

На графике выше, если пропустить линию тренда между всеми точками (пунктирная линия), то она покажет негативный тренд. Но если данные, по которым она строилась, разделить на две категории, допустим, по полу (женщины и мужчины), вы увидите другие тренды.
Объясним на примере, как стратификация позволяет не допустить ошибку при интерпретации данных. Очевидно, что путь старых и новых пользователей различается, так как человек, который уже заходил на сайт, знаком с системой. Если объединить их, будет один тренд. Вы увидите, что пользователи хорошо знают сайт и идут простым путем. Но если сделать стратификацию на новых и старых пользователей, вы увидите, что новые по-другому ведут себя на сайте. Однако эти данные просто теряются на фоне других, и в итоге вы получаете неверную картину.
Найдите точки с наименьшей конверсией в следующий шаг
Все, что происходит на этом этапе, — аналитическая работа. Вы смотрите, где конверсия ниже, выдвигаете гипотезы, почему она ниже, плохо это или хорошо. Например, если вам нужно, чтобы при заполнении формы пользователь вводил паспортные данные, очевидно, что на этом этапе конверсия ниже. Если вы не можете исключить этот этап, то не сможете повлиять на конверсию.
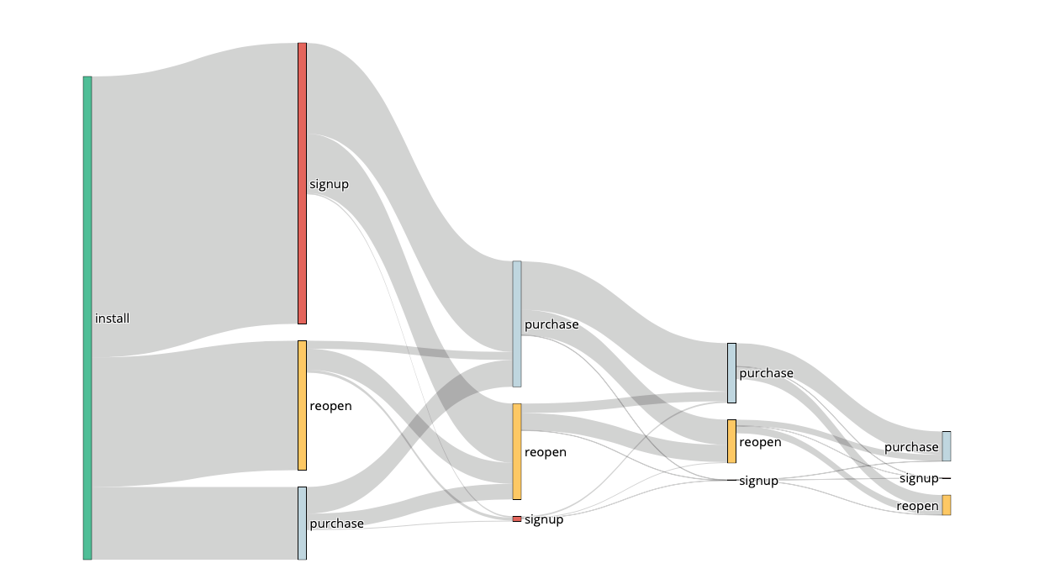
Оптимальный вариант визуализации данных для анализа — диаграмма Санкей. Она позволяет понять, каким будет следующий шаг для каждого конкретного пользователя.
Например, на схеме ниже вертикальные линии означают переходы с одного этапа на другой, причем для каждого посетителя они могут различаться, а ширина полос отвечает за количество пользователей. Преимущество в том, что вы видите данные по всем пользователям одновременно.

Почему конверсия может быть низкой? Вот несколько наиболее распространенных причин:
-
Форма не работает в принципе или работает некорректно. Например, для каких-то пользователей она просто не срабатывает. Поэтому если у вас на сайте крайне простая форма, а конверсия при этом низкая, стоит проверить, отрабатывает ли она корректно для разных пользователей и в разных браузерах.
-
Большой объем данных для ввода. Это значительно снижает конверсию. И тут вопрос в том, действительно ли вам нужна эта информация или от нее можно отказаться. Особенно это характерно для мобильных устройств, где неудобно вводить информацию вручную.
-
Долгая загрузка контента. Если страница или форма долго грузится, пользователи с большой вероятностью покинут ресурс. Этот фактор также важен в случае с мобильными пользователями.
Таким образом, резкое падение конверсии, особенно в динамике, чаще связано именно с техническими ошибками. Поэтому основная задача на следующем этапе — понять, что не так и как это можно исправить.
Как тестировать гипотезы по оптимизации пути пользователя
Задача на этапе оптимизации — выдвинуть гипотезу, что послужило причиной снижения конверсии, придумать, как эту гипотезу можно проверить, и затем вносить изменения в те точки касания, которые исходя из анализа имеют наиболее низкую конверсию в следующий шаг воронки.
Для проверки гипотезы нужно создать альтернативную версию страницы или элемента интерфейса, где, по вашей гипотезе, исправлена причина падения конверсии. Так вы сможете собрать статистику по обеим версиям и сравнить полученные данные.
Используйте репрезентативную выборку
Если вы собираетесь тестировать варианты не на всех пользователях, а на ограниченной выборке, то очень важно правильно сформировать эту выборку, чтобы она была максимально приближена к аудитории сайта.
Например, 60% посетителей вашего сайта — женщины, а 40% — мужчины. Выборка должна повторять это соотношение, особенно если вы знаете, что поведение мужчин на сайте отличается от поведения женщин.
При этом пользователю должен случайно показываться либо первый, либо второй вариант безотносительно его характеристик. Вероятность показа каждого варианта должна составлять 50%. Так вы получите репрезентативные результаты.
Не заканчивайте А/Б-тест, пока не получите достаточный объем данных
Можно одновременно тестировать несколько гипотез — ограничений нет. Но потребуется больше времени, чтобы накопить данные и получить результат. Например, крупные ресурсы типа Booking.com тестируют десятки и сотни гипотез одновременно, так как объем трафика позволяет это делать и быстро получать результаты. Но если в месяц на сайт заходят 100 пользователей, и при этом у вас пять вариантов теста, есть риск, что на сбор нужного объема данных потребуются месяцы, а то и годы.
Критериями достаточного объема данных могут служить статистическая значимость и статистическая мощность. Рекомендую изучить эти темы.
Проводите А/Б-тесты поступательно и систематически
Как это работает: вы проводите А/Б-тестирование, получаете данные, делаете выводы. Затем запускаете второй тест — снова собираете сведения и делаете выводы. Такой подход позволяет собирать информацию о качестве внедряемых изменений на каждом этапе.

Например, на сайте банка коэффициент конверсии мобильного трафика ниже, чем десктопного. Выдвигается гипотеза: возможно, причина — сложная форма с заполнением юридических данных. Проводим А/Б-тест: части аудитории при заходе из мобильного браузера показываем только форму обратной связи. Результат: конверсия в конечное целевое действие вырастает до уровня конверсии мобильного трафика.
Систематическое и поступательное тестирование не всегда возможно для мелких сервисов, сайтов и приложений, так как не будет достаточного объема данных. В этом случае приходится полагаться на свое или чье-то экспертное мнение, как сделать лучше. Например, можно опросить клиентов, показать сайт сторонним людям, чтобы они попробовали пройти все этапы до заказа товара. Если выявите очевидные проблемы, сразу устраните их, исключив А/Б-тестирование.
Конечно, это не статистический подход, но по нему можно работать, когда нет альтернативы.
Автоматизируйте запуск тестов
А/Б-тесты можно проводить с помощью специализированных сервисов, например, Google Optimize. Он позволяет одновременно убить двух зайцев: внести изменения на сайт (изменить форму, цвет кнопки и прочее) через плагин в браузере и провести корректный А/Б-тест, настроив рандомизацию. Главное — предварительно корректно интерпретировать данные с учетом портрета целевой аудитории, особенностей ее поведения и специфики продукта.

Как это работает? Вы вносите изменения на сайте, и они автоматически подтягиваются в Google Optimize. Затем вы выбираете аудиторию, указываете другие настройки и запускаете тест. Система сама проводит расчеты.
Главное преимущество Google Optimize — продвинутый алгоритм тестирования, в основе которого лежит байесовский подход. Это позволяет быстрее получать результаты тестов даже при небольшом объеме данных, так как в модели учитываются ранее собранные, уже известные данные об измеряемой величине (в нашем случае — конверсии). В итоге вы понимаете, что вариант А с такой-то точностью принесет больше конверсий, чем вариант Б. Это ускоряет процесс принятия решения.
Для сравнения, если вы проводите стандартный А/Б-тест с использованием частотного подхода, то просто ждете, пока накопится достаточное количество данных, затем рассчитываете статистические критерии, смотрите и решаете, достаточно ли информации для принятия решения. Если нет, то ждете еще, например, месяц.
И последнее: нельзя один раз оптимизировать путь пользователя и забыть об этом на долгое время. Это систематическая работа, поскольку поведение пользователей постоянно меняется, появляются сервисы, которые позволяют что-то улучшить и протестировать новые гипотезы. Так, если раньше при нажатии на кнопку «Далее» пользователь для получения следующих данных переходил на новую страницу, то сейчас новые данные можно подгружать прямо на странице — с помощью реактивного программирования.
Важно следить за изменениями, регулярно анализировать путь пользователя, тестировать новые гипотезы и вносить корректировки. Только в этом случае вы сможете улучшить потребительский опыт, увеличить конверсию и продажи.


- /
- /
Что такое CJM
Customer Journey Map (CJM), или Карта пути пользователя — инструмент, основанный на исследованиях человеческого опыта, который помогает этот самый опыт проанализировать. Это один из форматов сбора исследовательской информации, который отражает сценарий пользователя: шаги, эмоциональные реакции, время, ключевые цитаты.
Впервые подход карты пути пользователя был сформулирован и применен в 1998 году компанией OxfordSM (ранее Oxford Corporate Consultants). Компания начала широко использовать подход в своей работе, в том числе в проектах с правительством Великобритании. Именно тогда впервые было опубликовано описание этого подхода.
CJM применяется в дизайн-мышлении на этапе фокусировки для поиска явных пробелов, разрывов и «болей» (gaps) в сценарии пользования продуктом или услугой. Шаг за шагом мы анализируем путь пользователя, выявляем болевые точки и возможности для улучшения опыта. А затем упаковываем результаты глубинных интервью в Карту пути пользователя. Она помогает увидеть весь путь пользователя целиком и сразу выцепить «провалы» в сценарии — «боли», которые команде проектировщиков необходимо будет «вылечить», чтобы создать сервис или продукт, улучшающий жизнь пользователей.
Этот инструмент также идеально работает для визуальной демонстрации проблем заказчику или руководству (или любому представителю компании), уверенному, что их сервис прекрасно работает. Карта пути пользователя хороша именно тем, что на ней сразу видно, сколько цитат находится «внизу» (то есть на уровне негативных эмоций). Рука сама невольно тянется к стикерам с этими цитатами, чтобы забрать их, вчитаться в них и начать думать о том, как исправить этот негативный опыт.
Так выглядит один из вариантов пустого шаблона классической Карты пути пользователя:

Из чего состоит CJM
Это история опыта пользователя, поделенная на этапы. Попросите пользователя рассказать о том, с чего он начал, что случилось потом и как закончилась история. Дополнительно можно фиксировать время и вывести это в отдельную составляющую Карты пути пользователя. В таком случае, спрашивайте, как много времени пользователь потратил на то или иное действие, сколько времени ему потребовалось для решения задачи.
Фиксируйте точные цитаты, именно словами самого пользователя. Важно помнить, к какому из этапов относится цитата, чтобы верно расположить ее на Карте пути пользователя.
Для составления CJM важно, что чувствовал пользователь в тот или иной момент. Спрашивайте о его чувствах, ощущениях, эмоциях.
А вот так выглядит один из вариантов заполненного шаблон CJM:

Слева — ось эмоций, снизу — ось времени. На нижней оси прописаны этапы. На голубых стикерах — цитаты, каждая из которых соответствует определенному этапу и эмоциям. Конечно, цитат на каждом этапе может быть больше, чем одна. Однако чаще всего это означает, что вы можете поделить этап на еще несколько подэтапов.
Визуально шаблоны могут отличаться. Есть и более сложные шаблоны CJM, в которые могут быть включены следующие элементы:
- Задачи, которые пользователь хочет решить на том или ином этапе.
- Ожидание от сервиса.
- Барьеры, которые испытывает пользователь на том или ином этапе.
- Идеи по улучшению, которые помогут устранить барьеры.
- Наблюдения исследователей.
Как составить CJM
- Проведите глубинное интервью с пользователем. Наполнение на каждом из этапов зависит от информации, которую вам удалось получить от пользователя во время интервью или наблюдения. Поэтому обязательно продумайте, что будете спрашивать у респондента (составьте «Гайд интервью»).
- Фиксируйте яркие цитаты пользователя для каждого этапа. Так будет легче понимать, что и почему вызывает эмоции у пользователя.
- Распечатайте карту CJM в формате А0, разместите на стене или флипчарте, чтобы всей команде было удобно с ней работать. Либо используйте онлайн-платформу, такую как Miro.
- Используя шаблон «Карта пути пользователя», составьте пошаговый сценарий его действий на основе проведенного интервью. Отмечайте временные отрезки: это могут быть часы и минуты или ключевые этапы (до, вовремя, после). Разместите их на нижней части шаблона CJM, вдоль кривой времени.
- На каждом этапе (на каждой точке контакта) размещайте стикеры с цитатами — характерными эмоциональными реакциями. Наполнение на каждом из этапов зависит от информации, которую вам удалось получить от пользователя во время интервью или наблюдения.
- Проведите кривую, соединяя все эмоции на каждом этапе, чтобы четко увидеть, где случились «взлеты», а где «падения».
На примере ниже представлена Карта пути туриста, которому необходимо добраться из аэропорта в гостиницу, из кейса лаборатории Wonderfull.

На этом примере как раз представлен визуально немного другой шаблон CJM, однако все основные составляющие сохранены: этапы, время, цитаты, эмоции.
Композитная Карта пути пользователя
По итогам проекта у исследователей могут появиться сотни (без преувеличения) CJM. Точное их количество зависит от количества проведенных глубинных интервью. Как же презентовать их заказчику? Для этого составляются композитные CJM — карты пути пользователя, составленные на основе схожего опыта нескольких пользователей. Легче всего составить композитный CJM на основе Персона-моделей (или Персон). Это созданный на основе реальных людей персонаж, который обладает своими поведенческими особенностями. Другими словами, персона — это описание одной из групп пользователей с их отличительными потребностями, задачами, жизненными сценариями и ситуациями. Персона собирается на основе проведенных качественных и, возможно, количественных исследований.
Для композитного CJM характерно также выделение в отдельную составляющую KPI — для понимания, на какие показатели влияет опыт пользователя.
CJM начинается с исследования
Сама по себе работа над Картой пути пользователя начинается за один шаг до ее составления — с найденных историй, исследования пользовательского опыта. Именно пользователь приведет команду разработчиков к финальному продукту, через свои истории, через ответы на вопросы: ЧТО происходит? ПОЧЕМУ так происходит? В каком КОНТЕКСТЕ это происходит? Карта пути пользователя — следующий шаг после исследований. Шаблон, который помогает кластеризовать найденную во время исследований информацию.
Больше всего для исследования пути пользователя подходит глубинное интервью. Но могут использоваться и другие методы исследований, такие как наблюдение, например, запись экрана пользовательской сессии, usability тестирование, последовательный опрос на этапах пользовательского пути.
Для составления пути пользователя мы можем исследовать как широкий опыт решения какой-либо задачи, так и опыт использования отдельного функционала конкретного продукта. Это зависит от бизнес-задач, которые мы пытаемся решить. Хотим создать новый продукт — смотрим широко. А если хотим улучшить функционал или часть продукта — исследуем путь пользователя конкретного функционала.
Широкий опыт решения задачи
Широкий фокус помогает взглянуть на опыт за рамками продукта, получить много гипотез. Мы должны будем копать в совершенно разные, порой, даже в противоположные стороны, изучать все мелкие аспекты пользовательского опыта, потребностей, шагов их решения, результатов и последствий. Из этих находок мы возьмем в Карту пути пользователя истории респондентов и их наблюдения. Это поможет найти глубинные инсайты и сфокусировать дальнейшую работу.
Для изучения опыта лучше подходит метод глубинных интервью. Чтобы обеспечить максимальную пользу от интервью следуйте 3 правилам:
- Фокусируйтесь на жизненной истории человека, изучайте ее.
- Задавайте открытые вопросы.
- Используйте «5 почему?».
Изучайте глубоко следующие 5 элементов хорошей истории:
- Пользователь: узнайте о пользователе разные детали, «Чем вы занимаетесь?», «Что для вас важно в решаемой задаче?».
- Сюжет: «Расскажите, какую задачу вы решаете сейчас?», «Как это было в прошлый раз?».
- Контекст: «С чем вам приходится взаимодействовать?», «А где вы решаете эту задачу?».
- Неожиданные сведения о пользователе: копайте глубже, используйте «5 почему».
- Невербальные сигналы: Какие эмоции испытывает респондент во время разговора?
Текущий продукт, продукт конкурента
Изучение пути пользователя конкретного продукта используется, когда нужно найти зоны улучшения продукта. Тестирование продукта — это тоже исследование. Мы снова обращаемся к пользователю, следим за его реакцией и записываем его цитаты, идеи и пожелания. Мы можем составить Карту пути пользователя по итогам тестирования, и в ней будут детальные истории взаимодействия пользователя с продуктом. Нам это необходимо, чтобы получить инсайты и наметить итерации в разработке, понять, как нам надо доработать продукт.
Для этой задачи можно использовать как интервью, так и наблюдение, так как есть конкретный объект взаимодействия пользователя. Можно использовать и комплексные методы, подразумевающие как наблюдение, так и интервью, например usability тесты — наблюдаем и спрашиваем. В некоторых случаях, когда пользовательские шаги четко определены и определен список возможных проблем, можно сразу использовать и количественные метод, опрос. Количественный метод нужен для приоритезации проблемных зон или определения ключевых вариантов пути пользователя. Часть задач, например, определение ключевых путей пользователя, выявления точек завершения пользовательских сессий до целевого действия, можно выявить с помощью аналитики продукта.
На этапе разработки продукта или сервиса также можно проводить тестирования, проверять насколько правильно реализован Service Blueprint (карта сервисного сценария), искать зоны его улучшения или изменения. В данном случае используются аналогичные подходы, как и с тестированием существующего продукта. Нужен лишь более менее работающий прототип, с которым возможно обеспечить взаимодействие пользователя.
Что делать после составления CJM
После того, как вы составили CJM, переходите к следующему инструменту фокусировки — Карте разрывов (Gap Map). Посмотрите на Карту пути и выделите разрывы пользовательского сценария: несоответствие между интуитивным представлением пользователя о хорошем сервисе или продукте и его реальным опытом. Обычно это просто список с развернутым описанием разрыва, который можно записать в табличку с двумя колонками: «Ожидание» и «Реальность».
Причем, важны не только «отрицательные» разрывы, когда случился негативный опыт, но и «позитивные», когда пользователь ничего особенного не ожидал, а получилось круто. Ведь вам важно будет спроектировать сервис или продукт таким образом, чтобы такой разрыв был уже не случайностью, а стал частью вашего продукта. Это поможет превосходить ожидания пользователей.
CJM и Service Blueprint
Иногда CJM (Карта пути пользователя) путают с Service Blueprint (Карта сервисного сценария). Customer Journey Map — это фактический путь клиента по сервису, а может быть, путешествие между разными сервисами и каналами, в которых участвует и ваше предложение. Service Blueprint — карта спроектированного вами на основе этого клиентского пути (его проблем и возможностей), новое сервисное решение. После того, как мы фиксируем текущий опыт пользователя с помощью CJM, мы сможем сгенерировать новые идеи по улучшению и спроектировать новый сервисный сценарий, который как раз и ляжет в канвас «карты сервиса», какой она должна быть. Прочитайте подробнее о том, как перейти от CJM к Service Blueprint.
Советы и подсказки
- Важно помнить, что Карта пути пользователя не является целью сама по себе, а играет важную промежуточную роль в поиске понимания текущего опыта пользователя, барьеров в этом опыте и возможных решений по его улучшению.
- Не делайте Карту пользовательского опыта слишком сложной. Она должна рассказывать простую историю, чтобы сосредоточить внимание на потребностях пользователя.
- Работайте с шаблоном, висящим на стене (реальной или виртуальной), чтобы все члены команды могли видеть CJM и внести свой вклад в улучшение существующего опыта.
- Создавайте Карту пути для каждого пользователя, которого вы исследовали. Так вы сможете находить закономерности и сравнивать опыт разных людей.
125315, г. Москва, Ленинградский проспект 68, стр. 2, 3 этаж
+7 (495) 648 78 20
client@tiburon-research.ru
В этой статье мы рассмотрим, что такое путь пользователя на сайте, для чего его используют и как его сформировать с помощью карты поведения в Google.Analtyics. Поехали!
Содержание
- Что такое путь пользователя на сайте
- Для чего используют путь пользователя
- Как построить путь с помощью Google.Analytics
- Как карта поведения может помочь бизнесу
Что такое путь пользователя на сайте
Путь пользователя на сайте — это путь клиента с момента первого контакта с вашей страницей сайта до совершения покупки товара или услуги.
Пример простого пути пользователя на сайте: пользователь зашел на главную страницу → перешел в услугу → оставил заявку.
Путь пользователя начинается с момента перехода пользователя на ваш сайт.
Страница на сайте может быть как пропускающей трафик с других страниц сайта, так и выступать в роли принимающей. То есть, путей столько, сколько страниц на сайте.
Для каждой страницы есть свой путь пользователя. Идеальный вариант – это когда каждая страница является принимающей и пропускающей одновременно.
Для чего используют путь пользователя
Есть несколько основных причин ради которых стоит анализировать аудиторию на сайте:
1. Анализ эффективности
Анализ пути пользователя часто применяют для анализа аудитории на сайте по страницам входа.
Работа заключается в анализе эффективности коммерческих и информационных страниц. Коммерческие страницы должны приносить продажи, а информационные – дочитывания и комментарии, а в глобальном смысле – статьи тоже должны увеличивать продажи.
Мы в цифровом элементе также смотрим карту поведения пользователей и оцениваем эффективность тех или иных страниц, которые приносят посещения.
2. Увеличение конверсии
Если какая-то страница приносит продажи (пользователь зашел на страницу → посещение нескольких страниц → оставил заявку), то между первой страницей и полученной заявкой может быть куча внутренних страниц сайта.
Цель сокращения пути – предоставить максимально короткий путь для совершения целевого действия.
Основой сокращения, как правило, является предоставление всей необходимой информации на странице, чтобы у пользователя не возникало желания посещать какие-либо страницы дополнительно.
Другой интерпретацией сокращения пути служит LSI контент, который позволяет охватить все возможные потребности пользователя на странице.
Например, стандартный путь пользователя на нашем сайте: пользователь зашел на главную страницу → перешел в услугу → перешел в кейс → перешел в другой кейс → перешел в контакты → перешел на главную → оставил заявку.
Наша задача состоит в сокращении этого пути: пользователь зашел на главную страницу → перешел в услугу → оставил заявку.
Это один из нескольких путей пользователей, сократив которые мы уменьшим время поиска нужной информации и получим большее количество лидов.
3. Найти точки роста для существующих продуктов
Если на страницу услуги или товара невозможно попасть через навигацию или блоки внутреннего контента страниц, то повысить продажи конкретного продукта через сайт будет сложно.
Например, для того, чтобы увеличить внутренние посещения услуги можно:
- Разместить ссылку в меню, в сайдбаре (слева от контентной части внутренних страниц).
- Разместить ссылку внутри контента других страниц.
- Разместить ссылку в футере.
Чтобы найти точки роста для увеличения внутренних посещений нужно провести эксперимент и выяснить какой вариант наиболее эффективен.
Как построить путь с помощью Google.Analytics
Карта поведения в Google.Analytics — это мощный инструмент дополнительного анализа поведения аудитории. Позволяет сформировать путь пользователя и просматривать достижение целей на каждой странице пути.
Многие недооценивают карту поведения из-за её сложного восприятия. Сама карта является большим интерактивным объектом, который повышает понимание движения пользователей по сайту.
Давайте рассмотрим возможности карты поведения и пошагово объясним этапы работы с ней.
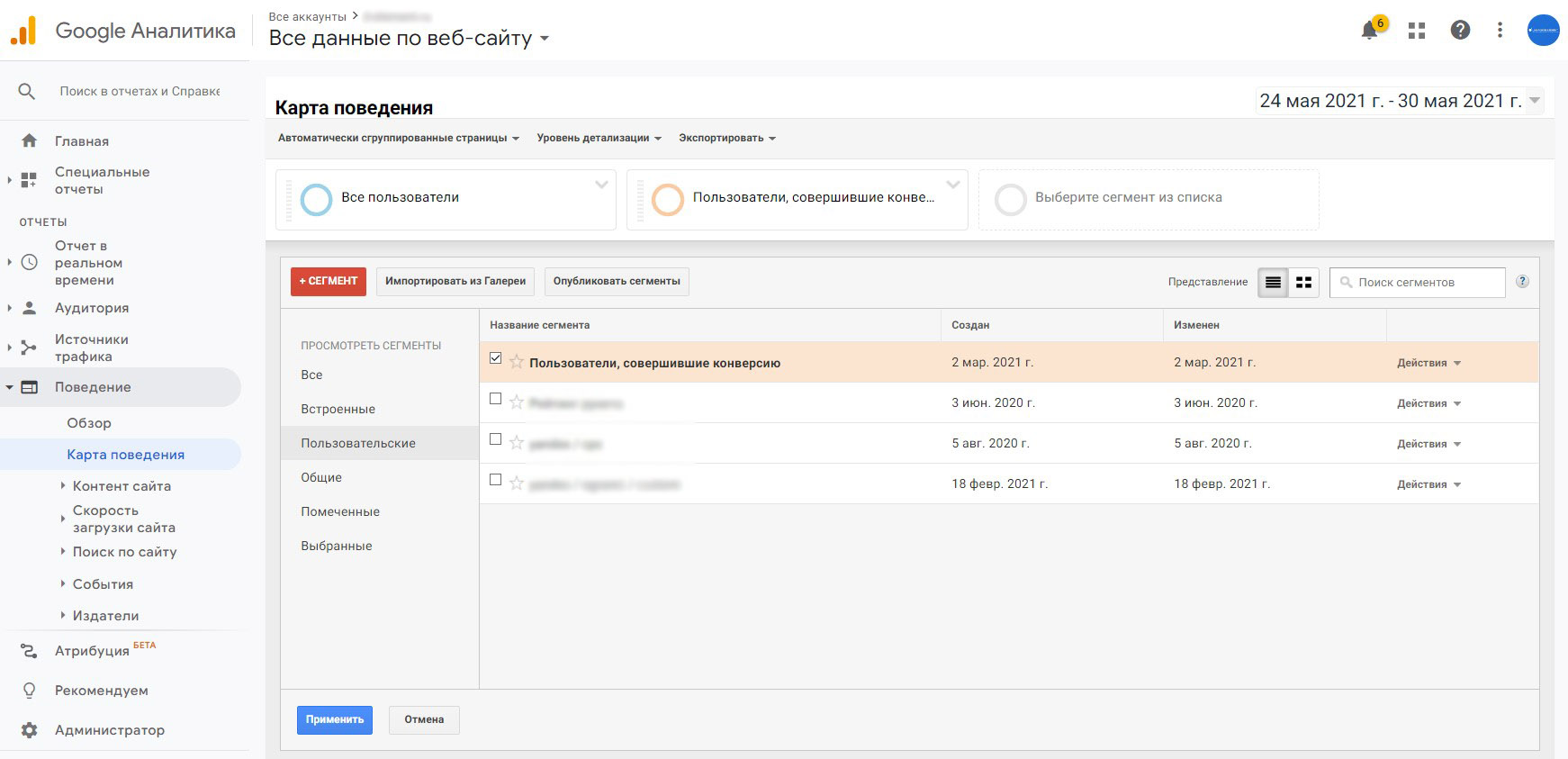
1. Настройка сегмента
Для начала анализа, мы должны установить только тот сегмент аудитории, который совершил целевой действие. Делается это для сужения круга пользователей до тех, кто достиг какую-либо цель. Например, совершил отправку формы “заказать звонок”.
Для этого потребуется установить цели в Google.Analytics и создать сегмент аудитории, совершивший конверсионное действие.

Если у вас возникли трудности с установкой целей или сегментами – обратитесь в Цифровой Элемент, мы поможем.
Сегмент «все пользователи» можно скрыть, он нам не понадобится.
2. Просмотр страниц, приносящих лиды
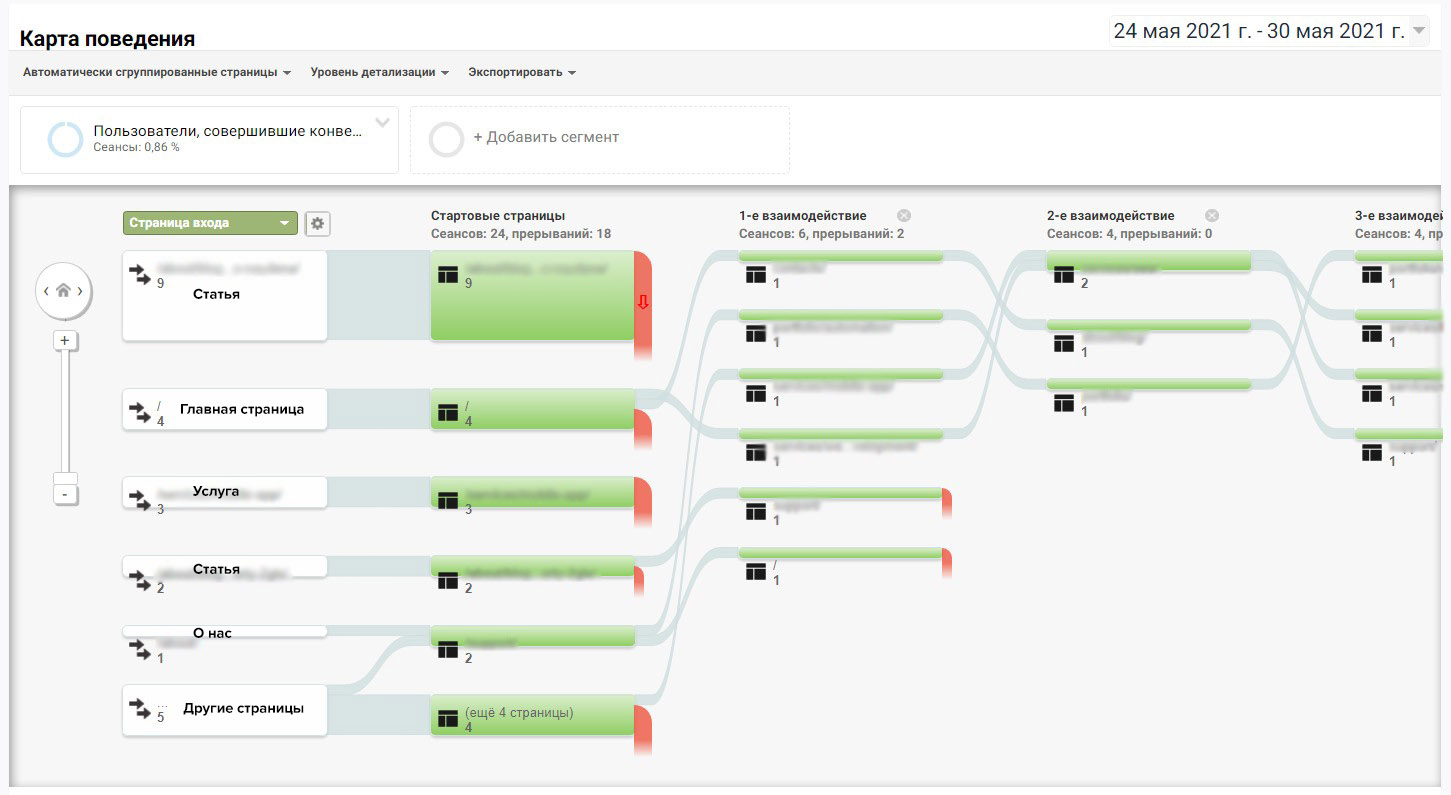
Откройте карту поведения (поведение → карта поведения) и соберите все URL страниц, которые приносят трафик.
Задайте период просмотра статистики. Если на ваш сайт приходит более 1 тыс посещений в неделю, эффективней рассматривать недельный период.
Рекомендуется обратить внимание на посещаемые страницы, которые выделяет карта поведения автоматически.
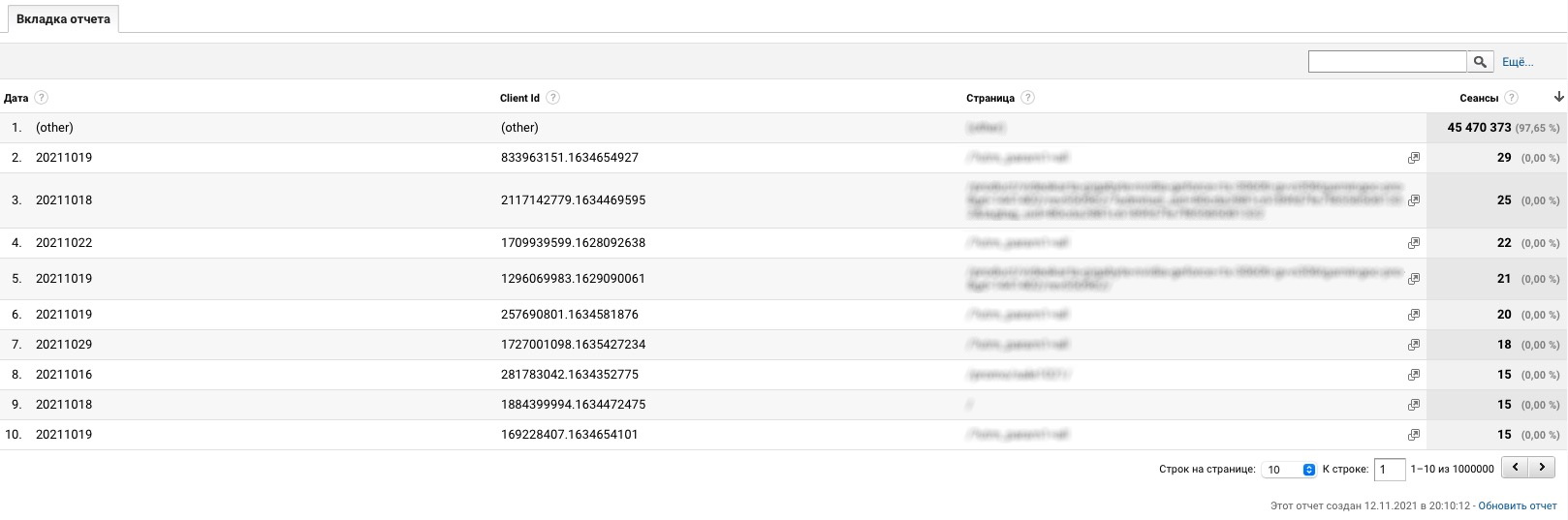
Пример на реальном проекте:

На скриншоте отчетливо видно наличие «других страниц» (страницы входа), которые карта поведения объединяет из-за малого количество трафика. Такие страницы смотреть не стоит, смотрите только страницы, приносящие больший целевой трафик.
В нашем случае, за неделю мы получили страницы, которые принесли лиды: 2 статьи, 1 услуга, главная и страница «О нас».
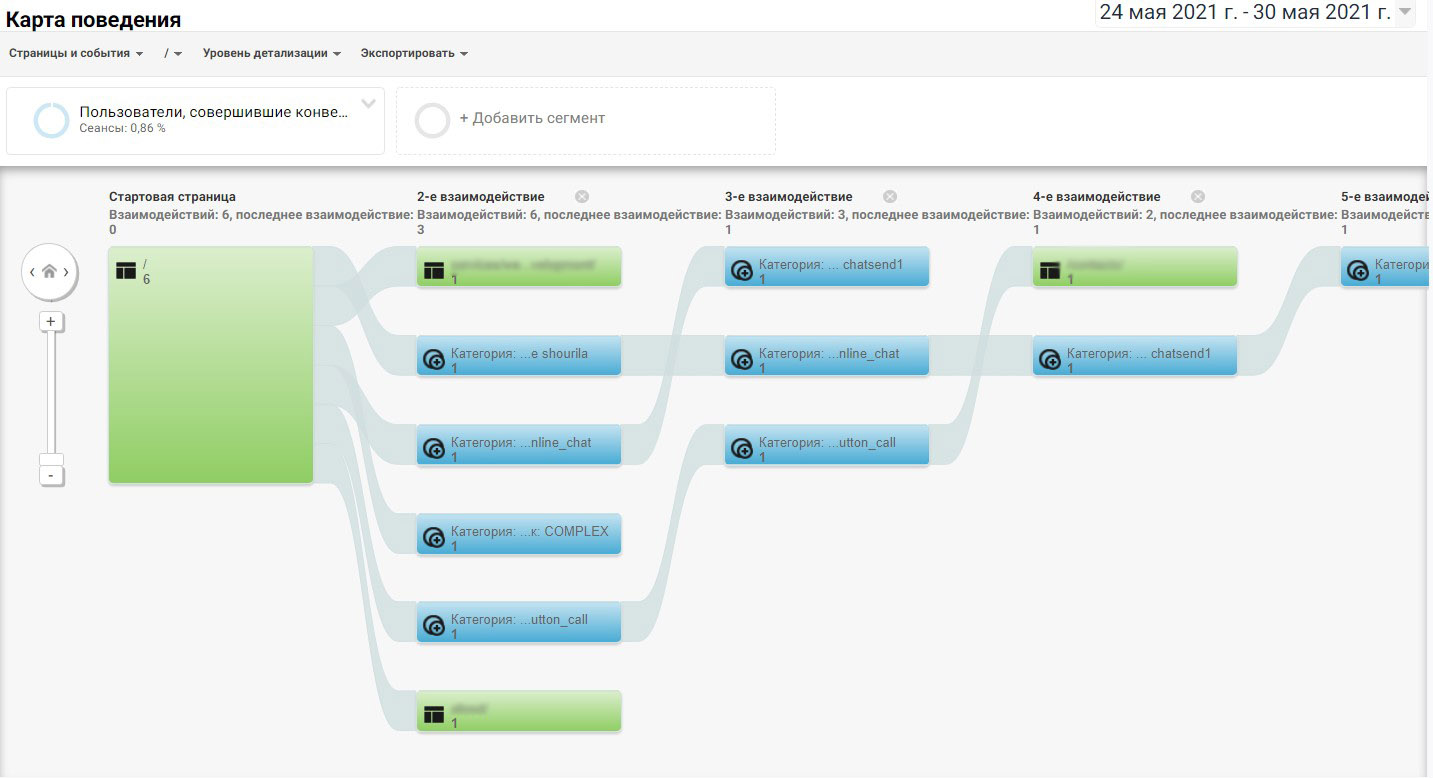
3. Анализ URL страниц
После сбора URL страниц необходимо перейти в режим «Страницы и события» и выбрать просмотр нужного URL.

Здесь мы уже видим события в виде целей, которые достигли пользователи на главной странице:
- Всего целевых посещений главной – 6.
- Из них 2 перешли в другие разделы и не стали совершать целевое действие.
- 4 других совершили целевое действие: просмотрели видео, написали в онлайн-чат, открыли и отправили форму обратного звонка.
- Тот, кто заказал обратный звонок перешел потом в другой раздел и завершил свой сеанс.
- Тот, кто смотрел видео, потом написал в чат (причем несколько раз).
Собрав статистику по достижении целей (репрезентативную), мы должны составить таблицу (в Excel или Google Sheets – неважно) и сформировать достижение целей по страницам:
- Страница входа.
- Достигнутые цели за месяц (для заданной страницы входа).
- Основной путь пользователя (сколько страниц просмотрел после посещения первой, какие это были страницы после того как он зашел на какую-либо страницу).
- Рекомендации по изменению пути.
В результате вы должны получить таблицу, которая на основании статистики карты поведения Google.Analytics может подсказать как можно сократить путь пользователя: какие ссылки можно добавить в текст, какие блоки переставить местами, добавить новые блоки и т.д.
Как карта поведения может помочь бизнесу
На основании страницы входа можно понять текущие действия пользователей, оценить «целевой поток» аудитории, понять какие действия привлекают пользователей исходя из возможных целевых действий на страницах. Пользуясь картой поведения, вы увеличиваете шансы лидогенерации потенциальных клиентов.
На этом у нас все. Надеемся, что статья была полезной для вас. Пожалуйста, оцените статью!
Чтобы повысить конверсию и улучшить юзабилити сайта, важно понимать, как пользователи ведут себя на его страницах. Это помогает сделать ресурс удобнее и найти узкие места.
Для того чтобы наглядно организовать данные о поведении пользователя на сайте, используются различные инструменты визуализации. Customer Journey Map — один из них. Сделали обзор его возможностей, рассказали, как построить CJM и какие инструменты можно для этого использовать.
Что такое Customer Journey Map
Customer Journey Map (CJM) — карта пути клиента, в которой отображается история взаимодействия пользователя с вашим сайтом.
CJM, как и воронка продаж, показывает путь потребителя с момента его привлечения на сайт до момента совершения покупки. Но есть отличие: воронка продаж предполагает линейный путь, а в CJM учитывается путь клиента с учетом его сомнений, ожиданий, опасений и целей на каждом этапе принятия решения.
CJM помогает маркетологам, менеджерам высшего звена и владельцам бизнеса ответить на такие вопросы:
Как пользователь попал на сайт? Перешел по рекламе на поиске или в сетях, порекомендовали друзья, увидел наружную рекламу и т.д.
Какие действия он выполнял на сайте? На какие страницы заходил, какими товарами или услугами интересовался, сколько времени провел на сайте в целом и на конкретных страницах.
Как долго посетитель переходил с одного этапа на другой? Сколько времени понадобилось пользователю с момента перехода на сайт по объявлению или из поисковой выдачи до оформления заказа.
С какими проблемами столкнулся покупатель? Не смог зарегистрироваться, попасть в личный кабинет, добавить товар в корзину, оформить покупку и т. д.
Совершил ли посетитель сайта целевые действия? Заполнил регистрационную форму, оплатил подписку, положил товар в корзину, оформил покупку, записался на семинар, просмотрел ролик и т. д.
Как улучшить взаимодействие пользователя с сайтом? Как снизить число брошенных корзин, процент отказов, увеличить время просмотра видео или страницы и т. д.
CJM содержит детальную информацию о поведении пользователей. Поэтому на основе карты можно ставить KPI маркетологам, улучшать юзабилити сайта, развивать клиентский сервис и даже использовать ее при составлении стратегического плана развития компании.
Какие данные нужны для составления CJM
Данные о пользователях. Для составления карты пути клиента вам понадобятся данные о поле, возрасте, местоположении, доходах, интересах и т.д. Взять их можно из CRM и систем веб-аналитики.
Например, отчет Яндекс.Метрики «Посетители» предоставляет информацию о пользователях вашего сайта. В нем вы найдете такие данные:
-
пол пользователя,
-
местоположение,
-
какое устройство и операционную систему человек использовал при посещении сайта.
В отчете указывается первый и последний визит, количество визитов, общее время на сайте, активность пользователя, количество достигнутых посетителем целей и каких целей он достиг.
Также отчет предоставляет информацию о пользователях, которые совершили конверсию. Например, пополнили баланс или воспользовались платным инструментом.
В отчете Метрики «Аудитории» можно получить информацию по числу достигнутых целей и доходу в разрезе источников трафика:
Гайд по Яндекс.Метрике: установка, настройка, отчеты
Боли и потребности целевой аудитории. Узнать «боли» потенциальных клиентов не сложно — просто спросите их об этом.
Для этого:
-
Организуйте опросы в аккаунтах компании в соцсетях.
-
Делайте обзвоны постоянных клиентов.
-
Присылайте на почту письма с просьбой оценить покупку и внести свои предложения:
-
Мониторьте работу менеджеров по продажам и колл-центра.
-
Изучайте отзывы в геосервисах поисковиков (Яндекс.Карты, Google maps) и на сайтах-отзовиках. Для пользователей Яндекс.Браузера есть возможность оставить отзыв об удобстве работы с сайтом. Рейтинг ресурса будет отображаться рядом с поисковой строкой:
Для владельцев сайта посмотреть и ответить на эти отзывы можно в соответствующем разделе Яндекс.Вебмастера:
О том, насколько важны отзывы и как они влияют на продажи, у нас есть материал.
Поведение пользователей на сайте, источники трафика, конверсии.
Получить эти данные можно из Яндекс.Метрики и Google Analytics.
Например, из отчета «Визуализация последовательностей» Google Analytics можно понять, какие каналы и в какой последовательности использовали посетители сайта в процессе принятия решений. Этот отчет представляет собой воронку продаж. Отображает первый контакт пользователя с сайтом, регистрацию на сайте, оформление подписки и т.д.
Для создания отчета в левом меню выберите «Конверсии»— «Цели». Перейдите в отчет «Визуализация последовательностей».
Google Analytics 4: гайд по обновленной системе аналитики
Посмотреть, через сколько дней после первого визита пользователи возвращаются на сайт, можно в отчете Яндекс.Метрики «Время с первого визита»:
Повысить конверсию сайта помогут инструменты от GetSale — бесплатный онлайн-консультант, popup-виджеты и сервис email-рассылки. Все что нужно — просто установить код на сайт. Для пользователей PromoPult регистрация в сервисе происходит в один клик, а баланс двух систем единый: средства списываются с вашего аккаунта.
Как составлять карту пути пользователя
Прежде чем составлять карту, соберите клиентскую базу, изучите информацию о поведении пользователей на сайте и проследите все точки пересечения клиентов с компанией.
Порядок действий при составлении карты такой:
1. Сегментируйте аудиторию. Основная цель — выделить целевые группы посетителей по поведению на сайте. В этой логике аудитория делится не по возрасту или полу, а по общим признакам в поведении на ресурсе.
Как можно сегментировать аудиторию:
-
По потребностям (интересуются телевизорами, бытовой техникой, электроникой и т. д.).
-
По стадиям принятия решения о покупке (ищут ваш продукт, знакомятся с продуктом, рассматривают подходящие варианты, готовы купить товар).
-
По критериям выбора (обращают внимание на цену, технические характеристики, дизайн, сервисное обслуживание и т. д.).
Например, люди, которые переходят из поисковой рекламы, долго изучают ассортимент и прайс-листы, заходят на сайт несколько раз в течение месяца и делают заказ через 1,5-2 месяца. Аудитория соцсетей приходит на сайт «теплой» — посетители уже знают об акционных предложениях, скидках и товарах, поэтому быстро переходят на страницу с нужным товаром и принимают решение о покупке.
В этом случае можно выделить два сегмента:
-
Аудитория соцсетей — готова к покупке.
-
Аудитория из поисковой рекламы — ищут ваш товар, рассматривают подходящие варианты.
Если женская и мужская аудитория ведет себя на сайте одинаково, то их не надо разделять на отдельные сегменты.
2. Составьте путь по каждой аудитории. Путь пользователя начинается с момента возникновения потребности до совершения транзакции. Но даже после оформления подписки или покупки на сайте путь клиента не заканчивается. Пользователи могут возвращаться на сайт, делать повторные покупки, рекомендовать продукт знакомым и т. д.
Последовательность составления CJM:
-
Обозначьте крайние точки касания с пользователем. Например, первая точка — человек попал на ваш сайт. Последняя точка — через 2 недели после первого посещения сайта пользователь сделал покупку.
-
Установите промежуточные взаимодействия аудитории с сайтом. В процессе принятия решения пользователи могут посещать сайт несколько раз, регистрироваться, писать в чат поддержки, консультироваться по телефону, класть товар в корзину и бросать ее, и т. д.
-
Определите инструменты и каналы. Как пользователь попал на сайт: ввел запрос и перешел по объявлению на поиске, перешел из соцсетей, через почтовую рассылку, из органической выдачи. Также важно, какие службы/инструменты были задействованы для привлечения покупателя. Например, пользователь зашел в каталог, перешел на страницу товара, ознакомился с информацией о товаре и позвонил по телефону. Или человек перешел по ссылке с акционным предложением и написал в чат поддержки.
-
Барьеры покупателя. Пользователь не смог дозвониться к консультанту, не понимает, как оформить или найти нужный товар, испытывает сложности с регистрацией на сайте и т. д.
Вот пример карты пути клиента:
Инструменты для построения CJM
Составление CJM требует временных затрат. Не упустить все точки соприкосновения клиента с компанией и все этапы принятия решений помогут специальные инструменты.
Вот популярные сервисы для построения CJM:
-
UXPRESSIA. Один проект бесплатно, далее 24 $ в месяц.
-
Miro. 3 проекта бесплатно, дальше — от 8 $ в месяц.
-
Gliffy. Бесплатных решений нет. От 4,99 $ в месяц.
Покажем, как с помощью сервиса Uxpressia составить путь клиента интернет-магазина велосипедов.
Регистрируемся в сервисе и добавляем проект:
Выберем подходящий шаблон карты. Доступны такие шаблоны:
-
Общая карта пути клиентов. Шаблон подходит для большинства услуг. Содержит набор этапов, от осознания до ухода.
-
Карта пути мобильного пользователя. Шаблон подробно визуализирует все этапы, через которые проходит пользователь мобильного приложения, от осведомленности до удаления приложения. В нем описаны действия и цели пользователей, их опыт на каждом этапе, процессы и каналы, возможные проблемы и пути их решения.
-
Карта пути сотрудника. Охватывает весь жизненный цикл трудоустройства от поиска работы до ухода из компании. Учитывает цели и ожидания сотрудников, процессы и каналы, опыт, проблемы и идеи о том, как их решать.
-
Путь клиента к e-commerce. Иллюстрирует все ключевые шаги, которые предпринимает пользователь при взаимодействии с интернет-бизнесом. Рассказывает всю историю взаимодействия с клиентом до, во время и после взаимодействия с интернет-магазином.
-
План обслуживания. Шаблон используется для создания подробной визуализации взаимосвязей между всеми компонентами вашей существующей или планируемой услуги.
Рассмотрим, как взаимодействует человек с интернет-бизнесом. Выберем шаблон «Путь клиента к e-commerce». Он представляет собой таблицу, состоящую из разделов (горизонтальные строки с данными) и этапов взаимодействия пользователя с компанией (столбцы). Набор разделов и шагов клиента можно выбирать на свое усмотрение.
Заполним горизонтальные поля:
-
Цели покупателя.
-
Что они делают.
-
Процесс и каналы.
-
Ожидания покупателей.
-
Опыт.
-
Точки пересечения.
-
Страхи.
-
Идеи.
Об ожиданиях, опыте, страхах и идеях пользователей маркетолог узнает на этапе сбора данных для построения CJM. Для этого изучаются результаты опросов в соцсетях, отзывы клиентов на тематических форумах и геосервисах, прослушиваются звонки в колл-центр, учитываются оценки, которые клиенты ставят компании за покупку, скорость и качество обслуживания.
При заполнении горизонтальный полей учитываем стадии, на которых находится покупатель:
-
переход по объявлению;
-
осознание;
-
желание;
-
исследование;
-
покупка;
-
доставка;
-
использование товара;
-
сервисное обслуживание;
-
следующая покупка.
В итоге получаем визуализацию пути пользователя:
UXPRESSIA и другие инструменты построения CJM ускоряют процесс построения пути пользователя и помогают не упустить из виду важные точки пересечения клиента с компанией.
Подведем итоги
-
Карта пути пользователя подробно показывает, как люди взаимодействуют с компанией с момента посещения сайта до момента покупки товара, его обслуживания и дальнейших обращений.
-
CJM учитывает не только линейный путь покупателя, но и его страхи, ожидания, цели, мотивы на каждом этапе принятия решения.
-
При построении CJM используются данные сервисов аналитики, а также информация, собранная менеджерами, маркетологами и работниками колл-центров во время общения с клиентами.
-
Ускорить процесс построения CJM можно с помощью специальных онлайн-инструментов. Они позволяют максимально детализировать путь клиента с момента осознания потребности до покупки товара.
