Содержание
- Распределение частоты
- Сколько классов нужно учитывать?
- Как это получается?
- пример
- Для чего это?
- пример
- Ссылки
В отметка класса, также известное как средняя точка, – это значение в центре класса, представляющее все значения в этой категории. По сути, отметка класса используется для расчета определенных параметров, таких как среднее арифметическое или стандартное отклонение.
Таким образом, отметка класса – это середина любого интервала. Это значение также очень полезно для определения дисперсии набора данных, уже сгруппированных по классам, что, в свою очередь, позволяет нам понять, как далеко от центра расположены эти определенные данные.

Распределение частоты
Чтобы понять, что такое классный знак, необходима концепция частотного распределения. Учитывая набор данных, частотное распределение представляет собой таблицу, которая делит данные на ряд категорий, называемых классами.
В этой таблице показано количество элементов, принадлежащих каждому классу; последний известен как частота.
В этой таблице приносится в жертву часть информации, которую мы получаем из данных, поскольку вместо того, чтобы иметь индивидуальное значение каждого элемента, мы знаем только, что он принадлежит к этому классу.
С другой стороны, мы получаем лучшее понимание набора данных, поскольку таким образом легче оценить установленные закономерности, что облегчает манипулирование указанными данными.
Сколько классов нужно учитывать?
Чтобы составить частотное распределение, мы должны сначала определить количество классов, которые мы хотим выбрать, и выбрать их пределы классов.
Выбор количества классов должен быть удобным, учитывая, что небольшое количество классов может скрывать информацию о данных, которые мы хотим изучить, а очень большое может генерировать слишком много деталей, которые не обязательно будут полезны.
Факторов, которые мы должны принять во внимание при выборе количества классов, несколько, но среди них выделяются два: первый – принять во внимание, сколько данных мы должны рассмотреть; второй – знать, насколько велик диапазон распределения (то есть разница между наибольшим и наименьшим наблюдением).
После того, как классы уже определены, мы приступаем к подсчету, сколько данных существует в каждом классе. Это число называется частотой класса и обозначается fi.
Как мы уже говорили ранее, мы имеем, что частотное распределение теряет информацию, которая поступает индивидуально из каждых данных или наблюдения. По этой причине ищется значение, представляющее весь класс, к которому оно принадлежит; это значение – знак класса.
Как это получается?
Знак класса – это основная ценность, которую представляет класс. Он получается сложением границ интервала и делением этого значения на два. Математически это можно выразить следующим образом:
Икся= (Нижний предел + Верхний предел) / 2.
В этом выражении xя обозначает знак i-го класса.
пример
Учитывая следующий набор данных, дайте репрезентативное частотное распределение и получите соответствующую оценку класса.

Поскольку данные с наибольшим числовым значением – 391, а наименьшим – 221, мы получаем, что диапазон составляет 391-221 = 170.
Мы выберем 5 классов одинакового размера. Один из способов выбора классов следующий:

Обратите внимание, что все данные находятся в классе, они не пересекаются и имеют одинаковое значение. Другой способ выбора классов – рассматривать данные как часть непрерывной переменной, которая может принимать любое реальное значение. В этом случае мы можем рассматривать классы вида:
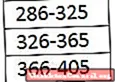
205-245, 245-285, 285-325, 325-365, 365-405
Однако такой способ группировки данных может вызвать некоторую неоднозначность с границами. Например, в случае 245 возникает вопрос: к какому классу он принадлежит, первому или второму?
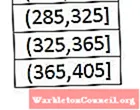
Чтобы избежать этой путаницы, сделано соглашение о конечных точках. Таким образом, первый класс будет интервалом (205 245), вторым (245 285) и т. Д.

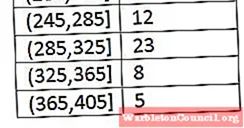
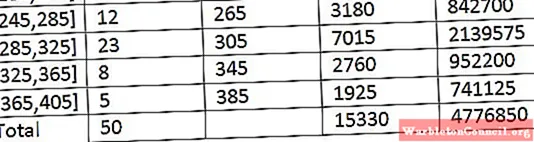
После того, как классы определены, мы приступаем к вычислению частоты, и у нас есть следующая таблица:

После получения частотного распределения данных переходим к поиску отметок классов каждого интервала. По сути, мы должны:
Икс1=(205+ 245)/2=225
Икс2=(245+ 285)/2=265
Икс3=(285+ 325)/2=305
Икс4=(325+ 365)/2=345
Икс5=(365+ 405)/2=385
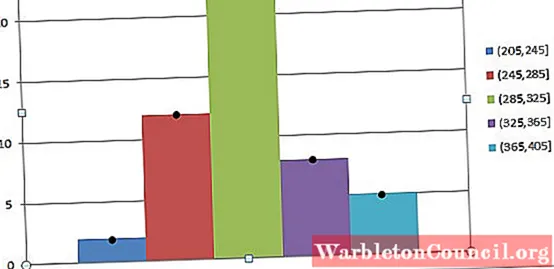
Мы можем представить это следующим графиком:

Для чего это?
Как упоминалось ранее, метка класса очень функциональна, чтобы найти среднее арифметическое и дисперсию группы данных, которые уже были сгруппированы в разные классы.
Мы можем определить среднее арифметическое как сумму наблюдений, полученных в разных размерах выборки. С физической точки зрения его интерпретация подобна точке равновесия набора данных.
Идентификация всего набора данных по одному номеру может быть рискованным, поэтому следует также учитывать разницу между этой точкой безубыточности и фактическими данными. Эти значения известны как отклонение от среднего арифметического, и с их помощью мы стремимся определить, насколько изменяется среднее арифметическое данных.
Наиболее распространенный способ найти это значение – по дисперсии, которая представляет собой среднее значение квадратов отклонений от среднего арифметического.
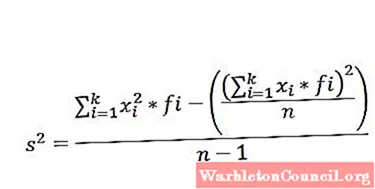
Для вычисления среднего арифметического и дисперсии набора данных, сгруппированных в класс, мы используем следующие формулы соответственно:

В этих выражениях xя оценка i-го класса, fя представляет соответствующую частоту, а k – количество классов, в которые были сгруппированы данные.
пример
Используя данные, приведенные в предыдущем примере, мы можем немного расширить данные таблицы частотного распределения. Вы получите следующее:

Затем, подставляя данные в формулу, мы получаем среднее арифметическое значение:

Его дисперсия и стандартное отклонение:

Из этого можно сделать вывод, что исходные данные имеют среднее арифметическое 306,6 и стандартное отклонение 39,56.
Ссылки
- Фернандес Ф. Сантьяго, Кордова Л. Алехандро, Кордеро С. Хосе М. Описательная статистика. Редакция Esic.
- Джонсон Ричард А. Миллер и Фройнд Вероятность и государственные деятели для инженеров. Pearson Education.
- Миллер И. и Фройнд Дж. Вероятность и государственные деятели для инженеров. ОБРАТИТЬСЯ.
- Сарабия А. Хосе Мария, Паскуаль Марта. Базовый курс статистики для компаний
- Ллинас С. Умберто, Рохас А. Карлос Описательная статистика и распределения вероятностей, Universidad del Norte От редакции
В этом материале собрана вся информация про знак «Плюс» (+). Если вы не нашли, что искали, обязательно оставьте заявку в комментариях! Мы будем обновлять эту страницу по запросам пользователей.
+
Символьный код в таблице Юникод
44.24%
Готовую картинку в формате .jpg или .png
10.07%
Как найти на клавиатуре телефона?
12.23%
Как найти на клавиатуре компьютера?
30.58%
Другое. Напишу в комментариях, что мне нужно
2.88%
Проголосовало: 278
Это очень важная информация! Поделись ею с близкими людьми 😉
Содержание
- Юникод и другие форматы
- Картинки и иконки
- Как поставить плюс на клавиатуре компьютера или ноутбука
- 1 способ
- 2 способ
- 3 способ
- 4 способ
- Как найти «+» на телефоне
- Интересные факты
- Для детей (увлекательный видео-урок)
Юникод и другие форматы
В таблице Юникод символ имеет значение: U+002B. Далее представлена таблица других популярных форматов.
| Unicode | U+002B |
| HTML-код | + |
| CSS-код | 02B |
| Мнемоника | + |
| Alt-код | Alt 43 |
| Вконтакте | ➕ |
Картинки и иконки
Представляем вам файлы в формате .png. Это самый удобный формат для использования. Фон прозрачный: это позволит вам вставить картинку в любой дизайн. Чтобы увидеть полную версию и скачать, нажмите на изображение, которое вам понравилось.
Нужны еще иконки или картинки?
Как поставить плюс на клавиатуре компьютера или ноутбука
Плюс — это самый популярный знак (кроме букв), который используется при наборе текста. Не всегда очевидно, где его найти на клавиатуре ПК или смартфона.
1 способ
Самый очевидный и простой. Нужно найти клавишу с изображением знаков «=» и «+». Обычно она находится в правом верхнем углу рядом с клавишей Backspace (стереть последний символ).

Многие видят эту клавишу. Но при нажатии на нее на экране отображается символ «равно». Так и должно быть. Чтобы получить «плюс», нужно нажать клавишу Shift, удерживать ее и одновременно нажать на «=».

2 способ
Если на вашей клавиатуре есть цифровой блок (обычно располагается справа), то здесь плюсик нажимается еще проще. Не нужно никаких сочетаний клавиш. Просто находите нужную и жмете на нее.

3 способ
Не понятно, для чего это может пригодиться. Но видимо иногда приходится действовать именно так. Например, нужная клавиша перестала работать. А набрать документ нужно срочно. В таких случаях выручают Alt-коды. В таблице выше мы уже писали, что альт-код знака «Плюс» — Alt 43. Как воспользоваться этим кодом?
Убедитесь, что цифровая клавиатура включена. Сделать это можно с помощью клавиши Num Lock.

Теперь нажмите клавишу Alt, удерживайте ее в нажатом состоянии и наберите цифрами число 43. Затем отпустите клавишу Alt.

4 способ
Нажмите сочетание клавиш Win+R.

Откроется окно «Выполнить«. В поле ввода команд наберите charmap.exe. И нажмите на кнопку «ОК».

Так вы запустите системную таблицу символов. Найдите в ней нужный знак, выделите его курсором мыши. Затем нажмите на кнопки Выбрать — Копировать. Так символ «+» будет скопирован в буфер обмена. После чего вы сможете вернуться в исходный документ и вставить его туда с помощью сочетания клавиш Ctrl+V.

Как найти «+» на телефоне
Хоть это и просто, но не всегда очевидно на первый взгляд. Поэтому приводим простую инструкцию для наглядности.
В каком бы приложении вы ни пытались набрать текст, клавиатура на телефона обычно одна и та же. Найдите клавишу в левом нижнем углу с тимолами «?123» и нажмите на нее.

Теперь вы легко сможете найти нужную кнопку.

Этот метод работает одинаково хорошо как для телефонов, так и для планшетов с операционными системами Android и iOS.
Интересные факты
Что означает знак плюс?
В переводе с латинского слово “plus” означает “больше” и указывает на сравнительную степень. Но сегодня знак чаще всего используют для обозначения операции сложения или для указания что число является положительным.
Когда впервые он был использован?
В 1489 году нашей эры. Применил его Иоганн Видман в своем коммерческом трактате. Он применил символ для обозначения признака увеличения.
Для обозначения сложения его использовали в 16 веке Генрих Грамматеус и его ученик Кристоф Рудольф.
Почему евреи стараются не использовать этот символ и заменяют его на другой?
Они считают, что плюс очень похож на христианский крест. Чтобы избежать этих ассоциаций, в большинстве иудейских школ используется альтернативный символ ﬩, в котором убрана вертикальная черта под горизонтальной линией.
Еще древние египтяне использовали знаки для обозначения сложения и вычитания. Правда выглядели они немного «по египетски» ))). Сложение обозначалось двумя ногами, которые смотрят вправо. А вычитание обозначалось двумя ногами, смотрящими влево.
![]() или
или![]()
Николай Орем — один из первых математиков, которые использовали в своих работах этот символ. Он жил в 14 веке нашей эры. Но на протяжении еще долгого времени математики предпочитали использовать буквы P и M для обозначения простейших арифметических операций.
Сегодня активно используется не только для этого. Вот другие варианты использования знака:
- в качестве унарного оператора, который сохраняет свой операнд без изменения (например: +x);
- для обозначения положительного числа в противоположность отрицательному (например: +1 и -1);я для коммутативных операций (например: и);
- для обозначения исключающего ИЛИ (обычно пишется как ⊕);
- для обозначения логического сложения (обычно пишется как ∨).
Для детей (увлекательный видео-урок)
Понравилось?
Изображения по запросу Знак класс

![]()
![]()
kreativkolors

![]()
juicy_fish
![]()
![]()
freepik
![]()
![]()
brgfx
![]()
![]()
starline

![]()
photoroyalty

![]()
rawpixel.com

![]()
freepik

![]()
sofind

![]()
warmworld
![]()
![]()
upklyak

![]()
kreativkolors

![]()
freepik

![]()
kreativkolors

![]()
upklyak
![]()
![]()
user9023173

![]()
freepik

![]()
kreativkolors
![]()
![]()
smxplus

![]()
juicy_fish

![]()
juicy_fish
![]()
![]()
whyt

![]()
vector_artist

![]()
freepik
![]()
![]()
1timothy416
![]()
![]()
ValentynaPopulova

![]()
starline

![]()
juicy_fish

![]()
KarLop
![]()
![]()
mypreciouswatermelon

![]()
juicy_fish
![]()
![]()
brgfx

![]()
upklyak
![]()
![]()
Angela_ksen

![]()
starline
![]()
![]()
upklyak
![]()
![]()
brgfx
![]()
![]()
xvector
![]()
![]()
pch.vector

![]()
freepik
![]()
![]()
alvaro_cabrera

![]()
juicy_fish
![]()
![]()
rawpixel.com

![]()
brgfx

![]()
mamewmy

![]()
freepik

![]()
rawpixel.com

![]()
freepik

![]()
juicy_fish
В этой подборке мы представим вам 100 лучших гербов и эмблем, которые подойдут для любого класса. Здесь вы найдете много вдохновляющих идей, которые помогут вам создать идеальный символ вашего класса.
Рисунки гербов класса





Флаг класса





Логотипы школы





Значки для класса





Для начальной школы





Для 4-5-6 классов





Для 7-8-9 классов





По технологии





Для команды



























































Рекомендуем также
220 детских рисунков для срисовки
45 таблиц сложения для 1-2-3 классов
275 шаблонов для оформления классного уголка
190 рисунков на свободную тему по ИЗО
Картинки английский язык (28 фото)
Рисунки для срисовки в скетчбук черной ручкой (23 фото)
Классы и идентификаторы
| Атрибут | Описание |
|---|---|
class |
Указывает класс элемента (не уникальный) |
id |
Указывает идентификатор элемента (уникальный) |
Классы и идентификаторы облегчают обращение к элементам HTML из сценариев и таблиц стилей. Атрибут class может использоваться в одном или нескольких тегах и используется для стилизации. Но идентификаторы предназначены для обозначения одного элемента, т.е. один и тот же идентификатор никогда не должен использоваться дважды. Идентификаторы обычно используются с JavaScript и ссылками внутри документа и не рекомендуется в CSS. В этом разделе содержатся полезные пояснения и примеры относительно правильного использования атрибутов класса и идентификатора в HTML.
Классы указывают признак для элементов. Используйте атрибут class, чтобы назначить класс элементу.
<div class="example-class"></div>Чтобы назначить несколько классов элементу разделите имена классов пробелами.
<div class="class1 class2 class3"></div>Классы могут использоваться для стилизации определенных элементов без изменения всех элементов данного типа. Например, эти два элемента span могут иметь совершенно разные стили:
<span></span>
<span class="special"></span>Множество элементов могут иметь одинаковые классы и все они получат стиль, связанный с этим классом. Это всегда будет верно, если внутри CSS вы не укажете элемент.
Например, у нас есть два элемента: оба с классом highlight:
<div class="highlight">Некоторый текст</div>
<span class="highlight">Некоторый текст</span>Если ваш стиль такой, как показано ниже, то оба элемента будут содержать зеленый текст:
.highlight { color: green; }Однако, если мы хотим только чтобы класс работал только внутри div, мы можем добавить конкретики, как показано ниже:
div.highlight { color: green; }Тем не менее, при стилизации с помощью CSS обычно рекомендуется использовать только классы (например, .highlight), а не элементы с классами (например, div.highlight).
Как и любой другой селектор, классы могут быть вложенными:
.main .highlight { color: red; } /* селектор потомка */
.footer > .highlight { color: blue; } /* дочерний селектор */Вы также можете связать селектор классов только с элементами, имеющими определенную комбинацию из нескольких классов. Например, если это наш HTML:
<div class="special left menu">Этот текст должен быть розовым</div>И мы хотим покрасить текст этого элемента в розовый цвет, то можем написать в CSS следующее:
.special.left.menu { color: pink; }Атрибут элемента id – это идентификатор, который должен быть уникальным во всем документе. Его цель состоит в том, чтобы однозначно идентифицировать элемент при ссылке на него, написании сценариев или стилизации (с помощью CSS).
<div id="example-id"></div>У вас не должно быть двух элементов с одинаковым идентификатором в одном документе, даже если атрибуты привязаны к двум различным типам элементов. Например, следующий код неверен:
<div id="example-id"></div>
<span id="example-id"></span>Браузеры сделают все возможное, чтобы выполнить этот код, но может возникнуть неожиданное поведение при стилизации или добавлении функциональности с помощью JavaScript.
Чтобы ссылаться на элементы по их идентификатору в CSS используйте префикс # перед идентификатором:
#example-id { color: green; }Чтобы перейти к элементу с идентификатором на заданной странице, добавьте # с id элемента в URL-адрес:
http://example.com/about#example-idЭта функция поддерживается в большинстве браузеров и не требует дополнительной работы JavaScript или CSS.
Для HTML5 ограничениями на значение id являются:
- он должен быть уникальным в документе
- он не должен содержать пробелов
- он должен содержать хотя бы один символ
Таким образом, значением могут быть все цифры, только одна цифра, только знаки пунктуации, включая специальные символы, все что угодно. Просто не должно быть пробелов.
Таким образом, нижеследующие объявления являются допустимыми:
<div id="container"> ... </div>
<div id="999"> ... </div>
<div id="#%LV-||"> ... </div>
<div id="____V"> ... </div>
<div id="⌘⌥"> ... </div>
<div id="♥"> ... </div>
<div id="{}"> ... </div>
<div id="©"> ... </div>
<div id="♤₩¤☆€~¥"> ... </div>Недопустимо:
<div id=" "> ... </div>Также неверен нижеследующий код, если включен в один документ:
<div id="results"> ... </div>
<div id="results"> ... </div>Для HTML 4.01 и ниже для значения id всегда должно начинаться с буквы, а остальными символами могут быть:
- латинские буквы (A-Z/a-z)
- цифры (0-9)
- тире (“-“)
- подчеркивания (“_”)
- двоеточия (“:”)
- точки (“.”)
В этом случае в вышеприведённом примере для HTML5, допустим только один вариант:
<div id="container"> ... </div>Другие примеры, допустимые в HTML 4.01 и ниже:
<div id="sampletext"> ... </div>
<div id="sample-text"> ... </div>
<div id="sample_text"> ... </div>
<div id="sample:text"> ... </div>
<div id="sample.text"> ... </div>Правила для названий классов по существу те же, что и для идентификаторов. Разница в том, что значения класса не обязательно должны быть уникальными в документе.
В вышеприведенном примере недопустимо в одном документе:
<div id="results"> ... </div>
<div id="results"> ... </div>А это совершенно нормально:
<div class="results"> ... </div>
<div class="results"> ... </div>Имейте в виду, что приведенные выше правила и примеры применяются в контексте HTML.
Использование чисел, знаков препинания или специальных символов в значении iid и class может вызвать проблемы в других контекстах, таких как CSS, JavaScript и регулярных выражениях.
Например, хотя в HTML5 допустим следующий идентификатор:
<div id="9lions"> ... </div>Он не допустим в CSS.
В CSS различные идентификаторы (включая имена элементов, классы и идентификаторы в селекторах)
могут содержать только символы [a-zA-Z0-9] и символы из ISO 10646 U + 0080 и выше, а также дефис (-)
и подчеркивание (_);
они не могут начинаться с цифры, двух дефисов или дефисов, за которыми следует цифра.
( 4.1.3 Characters and case )
В большинстве случаев лучше избегать символов, у которых есть ограничения или особый смысл.
- The id attribute
- The class attribute
Наличие более одного элемента с одним и тем же идентификатором трудноустранимая проблема. Парсер HTML все равно попытается отобразить страницу и обычно ошибка не возникает. Но она легко может привести к неправильной веб-странице.
В этом примере:<div id="aDiv">a</div> <div id="aDiv">b</divСелекторы CSS будут еще работать
#aDiv { color: red; }Но JavaScript не справляется с обоими элементами:
var html = document.getElementById("aDiv").innerHTML;В этом случае переменная html будет содержать только первое содержимое div («a»).