- Как разместить код виджета
- Как настроить ширину и отступы виджетов
- Как добавить несколько виджетов на одну страницу
- Как задать поисковый запрос в коде контейнера
- Какую область выделить под виджет

Можно не читать, а смотреть
Открыть на YouTube

Код состоит из трех частей, которые можно расположить разными способами:
| Код | Где расположить | ||
|---|---|---|---|
| Способ 1 | Способ 2 | Способ 3 | |
|
1. Скрипт для подключения к API виджетов: |
В элементе head |
В элементе head |
В элементе body |
|
2. Код с параметрами : |
В элементе head |
В элементе body |
В элементе body |
|
3. Контейнер |
В элементе body |
В элементе body |
В элементе body |
- Какой способ выбрать
-
-
Скрипт для подключения к API и код с параметрами — в элементе
head.Рекомендуемый способ — так виджеты загружаются быстрее, повышается CTR виджета и увеличивается количество кликов.
Этот способ подходит, если вы вставляете на сайт один виджет или несколько виджетов с одинаковым кодом (например, настроен поиск по запросу из HTML‑элемента, в качестве которого используется заголовок статьи).
-
Скрипт для подключения к API — в элементе
head, а код с параметрами — в элементеbody.Используйте этот способ, если вы:
-
ищете товары для виджета по параметрам, которые нельзя поместить в элемент
head; -
используете несколько виджетов с различным кодом.
Рекомендуем размещать код с параметрами как можно выше в элементе
body.Если использовать этот способ, виджеты будут загружаться не сразу, а по мере загрузки страницы. То есть, медленнее, чем в первом варианте.
Совет. Если вы вставляете скрипт для подключения к API в элемент
head(способы 1 и 2), разместите его перед всеми скриптами, которые загружаются синхронно (скрипты без атрибутаasync). Это ускорит загрузку виджета на странице. -
-
Скрипт и код с параметрами — в элементе
body.Не рекомендуем использовать этот способ, он приводит к медленной загрузке виджетов. Используйте его только в том случае, если у вас нет доступа к элементу
head.Если размещаете скрипт и код в элементе
body, советуем расположить их как можно выше.
-
Примечание. Вы можете загружать виджеты синхронно. Однако в этом случае сайт будет загружаться медленнее.
Пример
Код в элементе head:
<script src="https://aflt.market.yandex.ru/widget/script/api" type="text/javascript"></script>
<script type="text/javascript">
window.YaMarketAffiliate.createWidget({
containerId: "marketWidget",
... // Параметры виджета
});
</script>Код в элементе body:
<div id="marketWidget"></div>Вы можете настроить ширину и отступы для виджетов с помощью CSS-стилей.
| Атрибут | Описание | Значение |
|---|---|---|
width |
Задает ширину виджета. Можно использовать любые значения, допустимые в CSS. |
"970px" |
padding |
Задает отступ между виджетом и тем элементом, в который он вставлен. Можно использовать любые значения, допустимые в CSS. Если вы указали:
|
|
Чтобы настроить ширину и отступы:
- Для конкретных виджетов
-
Добавьте к контейнеру
divнужного виджета атрибутstyleс правилами для настройки стиля. Например:<div id="..." style="width: 970px; padding: 0px 4px;" ...></div> - Для всех виджетов на странице
-
-
Настройте CSS-стиль для всех элементов одного класса. Например, в элемент
headдобавьте стиль с селектором.marketWidgetи правилами для ширины и отступа:<style> /* Селектор .marketWidget применяет правила * ко всем элементам с атрибутом class="marketWidget" */ .marketWidget { width: 970px; padding: 0px 4px; } </style> -
Добавьте атрибут
class="marketWidget"ко всем контейнерам виджетов, чтобы к ним применялись правила из стиля. Например:<div class="marketWidget" id="widgetIntro"></div> ... <div class="marketWidget" id="widgetComparison"></div>
-
Вы также можете изменить внешний вид виджетов с помощью различных параметров. Подробнее см. в разделе Вопросы по внешнему виду виджетов.
Чтобы разместить несколько виджетов на одной странице:
-
Создайте в скрипте массив объектов с настройками виджетов и для каждого из них вызовите метод
YaMarketAffiliate.createWidget.Пример для двух виджетов:
<script async src="https://aflt.market.yandex.ru/widget/script/api" type="text/javascript"> </script> <script type="text/javascript"> (function (w) { function start() { w.removeEventListener("YaMarketAffiliateLoad", start); w.YaMarketAffiliate.createWidget({ containerId: "marketWidget1", type: "offers", params: { clid: 2310490, searchText: "apple ipad air", themeId: 2 } }); w.YaMarketAffiliate.createWidget({ containerId: "marketWidget2", type: "offers", params: { clid: 2310490, searchText: "samsung galaxy tab", themeId: 2 } }); } w.YaMarketAffiliate ? start() : w.addEventListener("YaMarketAffiliateLoad", start); })(window); </script> -
Разместите в коде страницы контейнеры
divдля виджетов.Пример для двух виджетов:
<div id="marketWidget1"></div> <div id="marketWidget2"></div>
В качестве элемента для поиска можно использовать контейнер виджета, добавив к нему атрибут с названием товара. Для этого нужно указать селектор контейнера в параметре searchSelector, а название атрибута — в параметре searchSelectorAttr. Это удобно, если требуется вставлять одинаковый скрипт виджета на разные страницы, меняя только код контейнера.
Внимание. Если поисковый запрос задан в коде контейнера, виджет отобразится позже, чем при поиске по текстовому запросу, — только после загрузки полного HTML-кода страницы. Пользователи могут не увидеть виджет до его загрузки (например, если пролистают его или уйдут со страницы) и не совершить оплачиваемые клики.
Пример
В элементе head:
<script async src="https://aflt.market.yandex.ru/widget/script/api"
type="text/javascript">
</script>
<script type="text/javascript">
...
w.YaMarketAffiliate.createWidget({
containerId: "marketWidget",
type: "offers",
params: {
clid: 2310490,
searchSelector: "div#marketWidget",
searchSelectorAttr: "data-search-text",
themeId: 2
}
});
...
</script>В элементе body:
<div id="marketWidget" data-search-text="Яндекс Телефон"></div>Все размеры указаны в пикселях.
- Виджеты Маркета «Один товар»
- Виджеты Маркета «Подборка товаров» и рекомендательные виджеты Маркета
-
Виджет Ширина Высота Витрина Минимум 120 Минимум 200 Для каждой строки (начиная со второй): минимум — 185, максимум — 235
Список товаров Минимум 280 Минимум 110 Компактный список товаров Минимум 280 Минимум 420 Для каждой строки (начиная с седьмой): минимум — 50
Карусель Минимум 280 Минимум 250 - Виджеты Маркета с информацией о товарах
-
Виджет Ширина Высота Характеристики Минимум 280
Максимум 1200
Произвольная
Отзывы Минимум 280
Максимум 1200
Произвольная
Найти код виджета регистрации
По нашей статистике, установка виджета регистрации на той странице, где вы рассказываете о своем событии, увеличивает конверсию в покупку билета более чем в два раза.
Как установить виджет:
1. Зайдите на страницу управления событием, для которого вы хотите взять виджет регистрации. В боковой колонке вы найдете код регистрации. Нажмите кнопку «Получить код».

Страница управления событием
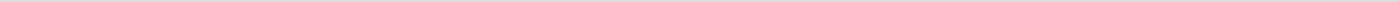
2. По умолчанию здесь выбран пункт «Форма регистрации на вашем сайте»:

Выбор типа кода вставки
Еще можно выбрать код вставки для кнопки, открывающей форму регистрации поверх вашего сайта, а также код для приложений ВКонтакте и Фейсбука.
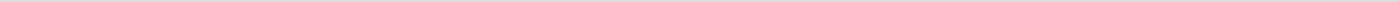
3. Убедившись, что выбрали нужный вариант кода вставки, нажмите на кнопку «Получить код виджета»:

Кнопка получения кода
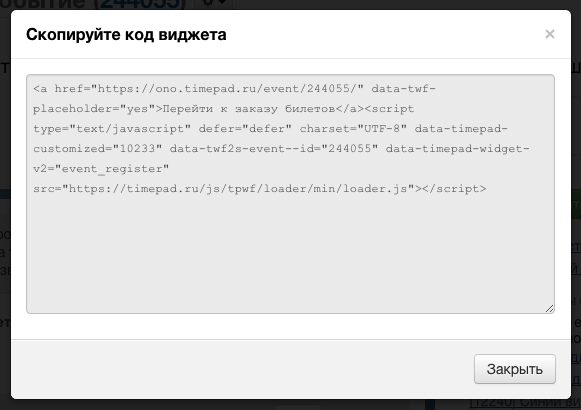
4. Скопируйте код вставки из открывшегося диалога:

А вот и сам код вставки. Наконец-то!
5. Вставьте код, сохраните и проверьте, что все отображается, как задумано. Протестируйте ваш виджет: зарегистрируйтесь на событие, убедитесь, что письма проходят, а ваша регистрация отображается в вашем личном кабинете в списке участников.
Если что-то отображается или работает не так, возможно, вы неправильно вставили код или ваш сайт не поддерживает технологии, на которых работает наш виджет. Напишите нам об этом на support@timepad.ru.
Более подробные инструкции о том, как вставить виджет в наиболее популярные системы управления сайтами — ниже в этом руководстве.
Начало работы с виджетами
Итак, вы решили начать экономить время и автоматизировать рутинные процессы, перепоручив это умному виджету. В этом разделе мы расскажем, что сделать, чтобы быстро запустить виджет в работу и уже начать конвертировать пользователей в лидов. Поможем настроить внешний вид виджета, научим его приветствовать посетителей нужным сообщением в подходящее время.
Формула простая: привлечь -> вовлечь -> подписать -> конвертировать. С помощью связки онлайн-чата и Facebook Messenger вы сможете продолжить диалог в любое время и заключить сделку даже после того, как посетитель покинул сайт. Информация, полученная на каждом этапе коммуникации с клиентом, хранится в единой системе.
Создайте проект, чтобы начать работу с виджетом. Проект — это один сайт с различными сценариями событий и сообщений.

Введите название проекта и нажмите «Продолжить».

По умолчанию в проект будут добавлены поп-апы и виджет онлайн-чата. С помощью ползунков вы можете изменить настройки: отключить отображение онлайн-чата и/или добавить кнопку для подписки на чат-бота в Facebook Messenger, а также плавающую панель с кнопками мессенджеров.

Как создать проект только с поп-апами
Если вы хотите создать только поп-апы без виджета онлайн-чата, чат-бота Facebook и кнопок мессенджеров, оставьте все ползунки кроме «Добавить поп-апы» неактивным и нажмите «Продолжить».

Следующий шаг — установка кода на сайт.
Как создать проект с поп-апами и виджетом онлайн-чата и/или кнопками мессенджеров в плавающей панели
Если вы хотите добавить в проект виджет онлайн-чата, активируйте ползунок «Добавить и постоянно отображать на сайте виджет онлайн-чата» и нажмите «Продолжить».
Чтобы добавить плавающий блок с кнопками мессенджеров, активируйте ползунок «Добавить плавающую панель с кнопками мессенджеров».

Доступно добавление до 10 мессенджеров одновременно:
- Telegram;
- WhatsApp;
- Viber;
- Facebook Messenger;
- Instagram;
- YouTube;
- VK;
- Twitter;
- Snapchat;
- custom link (пользовательская ссылка).
Очередность кнопок можно менять с помощью перетаскивания (drag&drop).
Плавающая панель отображается на десктопах и мобильных с удобной анимацией превью на стороне клиента. После того, как ссылки на необходимые корпоративные мессенджеры будут добавлены, нажмите кнопку «Продолжить».
Следующий шаг — настройка приветственного сообщения и дизайна виджета.
В процессе настройки справа отображается предварительный просмотр виджета. Чтобы увидеть виджет в свернутом и развернутом виде, кликните на кнопку, выделенную на скриншоте ниже.

Настройте поведение по умолчанию
Выберите поведение виджета по умолчанию — то, как он будет отображаться посетителям.
Возможны три варианта:
- показать свернутый виджет;
- показать свернутый виджет с постоянным предпросмотром сообщения;
- показать развёрнутый виджет.
Позже вы сможете протестировать и проанализировать, какое поведение виджета приносит больше показов, взаимодействий и подписчиков, сравнить показатели и выбрать самый эффективный вариант.

Выберите, через сколько дней после закрытия виджета вручную система снова покажет его посетителю. На этапе настройки пользовательских сценариев вы сможете добавить условия отображения — виджет будет запускаться только после определенного целевого действия пользователя. Например, если потенциальный клиент провел на сайте 30 секунд.

Настройте стандартное приветственное сообщение
Выберите поведение виджета по умолчанию и приветственное сообщение, которое будет появляться каждый раз, пока вы не создадите триггеры.
Введите заголовок, который посетители сайта будут видеть в режиме расширенного виджета. Заголовок будет отображаться во всех сообщениях на сайте.
В поле «Сообщение по умолчанию» введите цепляющий текст, который вовлечёт пользователя в диалог — например, предложите помощь или консультацию. Потенциальные клиенты будут видеть это сообщение каждый раз, пока вы не настроите пользовательские сценарии (поп-апы).

Настройте отображение статуса операторов
Чтобы повысить вовлеченность и мотивировать посетителей сайта к коммуникации, уведомляйте пользвателей о том, доступны ли на данный момент операторы чата. Для активации опции в настройках проекта на вкладке «Настройки по умолчанию» выберите пункт «Показывать статус оператора онлайн».

После активации в развернутом виджете будет доступна информация об операторах: количество сотрудников, их аватары и текст уведомления.
Вы можете использовать шаблонный либо добавить уникальный текст уведомления для ситуаций, когда хотя-бы один оператор онлайн и когда все офлайн. Редактировать настройки и тексты могут все участники команды.

Когда пользователь начнет взаимодействовать с виджетом, к чату автоматически подключиться первый доступный оператор, а в виджет придет оповещение о том, что «Оператор N подключился к чату». Из панели можно вручную назначать ответственного за диалог либо автоматически прикреплять чат к тому сотруднику, который пишет сообщение из панели.
Выберите внешний вид и цвета виджета
Сделайте виджет уникальным и настройте его дизайн в соответствии с цветами вашей компании.
Выберите цветовую схему и расположение онлайн-чата в выделенном на скриншоте разделе.

Как добавить кнопку Facebook Messenger в свой проект
Сохраните связь с потенциальными клиентами, подписав их на чат-бота. Таким образом, посетители сайта будут сохранены в аудитории с собранной информацией. Вы сможете отправлять им рассылки и добавлять в сценарии чат-ботов.
Требования, которые важно учесть перед началом интеграции
Перед тем, как подключить бизнес-страницу:
Войдите в Facebook под личной учётной записью с правами администратора.

Важно: один проект в панели 13Chats можно подключить только один аккаунт Facebook.
На вкладке «Активные» в разделе «Бизнес-интеграции» Facebook (Настройки и конфиденциальность > Настройки > Бизнес-интеграции) не должно быть интеграций с другими сервисами мессенджер-маркетинга, например, SendPulse, ManyChat, Jivo. Это важно, чтобы избежать конфликтов.
Если вы ранее подключали интеграцию со сторонним сервисом, зайдите в аккаунт в этом сервисе (например, ManyChat) и удалите интеграцию со своей публичной страницей сначала внутри сервиса, а затем — из активных бизнес-интеграций в своем Facebook аккаунте.

Рекомендуем на время подключения бизнес-страницы Facebook к проекту 13Chats отключить VPN и блокирующие расширения в браузере.
Когда все требования выполнены, начинайте интеграцию.
Настройка интеграции бизнес-страницы Facebook с проектом 13Chats
Чтобы добавить кнопку Facebook Messenger, переместите ползунок.

Нажмите «Продолжить через Facebook» или «Обновите права доступа».

Важно: чтобы подключить бизнес-страницу, вам нужно войти под личной учётной записью с правами администратора. Эти нужно для правильной работы — чтобы все сообщения подтягивались в интерфейс 13Chats, и вы могли сразу из нашей админпанели управлять доступами модераторов. По умолчанию выбраны все разрешения, не меняйте их.

Выберите бизнес-страницы, которые хотите добавить в 13Chats.

Предоставьте необходимые разрешения. Эти нужно для правильной работы — чтобы все сообщения подтягивались в интерфейс 13Chats, и вы могли сразу из админпанели управлять доступами модераторов. По умолчанию выбраны все разрешения, не меняйте их.

Нажмите «Готово».

Выберите бизнес-страницу, которую хотите подключить к виджету.
Если вы выполнили все требования и поочередно прошли все пункты интеграции, но бизнес-страница Facebook не подключилась, обратитесь в техническую поддержку, чтобы мы проверили статус вашего подключения.
Как получить код для установки виджета на сайт
Нажмите «Получить код» и выберите подходящий тариф. Частые вопросы о тарифах и оплате собраны в этой статье.
Перейдите на вкладку «Установить код» и подпишитесь на своего чат-бота Facebook, если на предыдущих шагах вы решили добавить кнопку Facebook Messenger в свой проект. Если вы создаете проект без связки с Facebook, переходите к этому шагу.

Выберите личную страницу для подписки.

Скопируйте фрагмент кода из поля ниже.

Как установить код виджета на сайт
Вы можете вставить скрипт:
- на все страницы своего сайта, где необходим онлайн-чат, перед закрывающим тегом ;
- на все страницы своего сайта с помощью Google Tag Manager (GTM);
- в файл, подключаемый ко всем страницам (например, footer.php).
Если у вас нет доступа к админке или вы не знаете, как это сделать, отправьте код администратору сайта или программисту.
Также у нас есть подробная инструкция по установке кода виджета 13Chats на популярные CMS и конструкторы сайтов.
Добавление кода виджета с помощью GTM
В аккаунте Google Tag Manager откройте контейнер, соответствующий вашему сайту, и выберите «Добавить новый тег».

Кликните на раздел «Конфигурация тега» и во всплывающем меню выберите тип тега «Пользовательский HTML».

В поле «HTML» добавьте следующий скрипт:
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='https://widget.13Chats.com/assets/loader.js';
script.setAttribute('data-chats-widget-id','значение ID');
body.appendChild(script);
</script>где 'значение ID' — это значение, которое вы получили на вкладке «Установить код» в настройках проекта в аккаунте 13Chats.

Проверьте правильность скрипта и проскрольте вниз для настройки триггеров, которые будут активировать тег.

Кликните на раздел «Триггеры» и выберите «All Pages».

Дайте название тегу и нажмите «Сохранить».

Отправьте изменения в рабочей области Google Tag Manager, нажав на кнопку «Отправить».

Чтобы отрегулировать положение виджета онлайн-чата и плавающей панели с кнопками мессенджеров на каждой странице сайта, а также изменить цвет иконки и саму иконку в свернутом виджете чата и цвет хедера в развернутом виджете онлайн-чата, настройте дополнительную пользовательскую конфигурацию виджета.
Добавьте ниже основного скрипта перед закрывающим тегом асинхронный скрипт:
<script async>
document.addEventListener('chats13loaded', function() {
window.chats13.config({
primaryColor: 'HEX-код цвета',
chatPosition: {
bottom: 'значение в px',
right / left: 'значение в px'
}
custom_img_button: {
url: 'https://site.com/image.png',
hover_url: 'https://site.com/image.gif',
}
});
});
</script>где ‘primaryColor’ — это HEX-код цвета, который вы хотите задать для иконки в свернутом виджете, а также для фона заголовка виджета онлайн-чата.
![]()
‘chatPosition’ — это отступы снизу (bottom) и справа (right) или слева (left) от края страницы до виджета или плавающей панели с кнопками мессенджеров.
‘custom_img_button’ — это ссылки на пользовательское изображение в PNG, JPG или GIF, которое будет использовано вместо иконки виджета по умолчанию в свернутом виджете чата.
‘url’ — ссылка на пользовательское изображение в PNG, JPG или GIF по умолчанию.
‘hover_url’ — ссылка на пользовательское изображение в PNG, JPG или GIF при наведении.
Изменения этих опций отображаются в режиме реального времени: вы можете менять цвет и позицию виджета через JavaScript на своем сайте — и сразу видеть изменения без очистки кэша или cookies.
Как проверить правильность установки кода виджета на сайт
После того, как вставили код на сайт — проверьте, корректно ли он работает. Мы всё предусмотрели, 13Chats сделает это автоматически. Просто нажмите «Проверить установку», введите URL страницы в формате https://site.com/index.html и нажмите «Проверка».

Если вы получили статус «Установка прошла успешно», поздравляем — вы установили первый виджет.
Если система отдала статус «Доступ закрыт», не волнуйтесь: возможно, на вашем сайте стоит блокирующий JavaScript, который не дает провести проверку, но никак не влияет на отображение виджета онлайн-чата или поп-апов на вашем сайте.
Если инструменты 13Chats не отображаются, обратитесь к администратору сайта или напишите в техническую поддержку. Возможно, у вас стоит запрет на выполнение сторонних скриптов или настроена Content Security Policy (CSP).
Вы можете отключить виджет на сайте в любое время. Для этого перейдите на панель сообщений сайта и переместите ползунок.

Как настроить запрос email или номера телефона, если оператор не отвечает
Вы можете настроить запрос email или телефона пользователя в диалоге при отсутствии ответа оператора дольше определенного времени — от 0 сек до 3 минут. Используйте стандартный текст запроса или отредактируйте в соответствии с тональностью бренда (tone of voice).

Также вы можете добавить ссылку на условия использования и правила обработки персональных данных с индивидуальной подписью.

Следующий шаг — создание поп-апов, чтобы обращаться к пользователям в нужное время с наиболее подходящим сообщением.
Обновлено: 17.02.2022
![]() Loading…
Loading…
Средняя оценка: 5/5
Всего голосов: 3
Из этого материала вы узнаете:
- Что такое виджеты и как они работают
- Виды виджетов для сайта
- Как добавить виджет на сайт
- Как добавить виджет на сайт WordPress
- 4 способа добавить виджет на сайт Joomla
- Как добавить виджет на сайт Битрикс 24
- Как добавить виджет на сайт Ucoz
- Как добавить виджет на сайт Wix
- Как добавить виджет Facebook на сайт
- Как создать и добавить виджет группы ВК на сайт
- Как добавить виджет Инстаграм на сайт
Как добавить виджет на сайт – вопрос, который задают многие интернет-предприниматели, стремящиеся сделать свой бизнес более эффективным. Среди многочисленных способов увеличения конверсии сайта виджеты демонстрируют самые лучшие результаты.
Эти элементы интерфейса используются для реализации определенных задач на страницах интернет-площадок. Большинство из них написаны на языке программирования Java Script и могут быть легко внедрены в страницу ресурса. Для установки виджета нужно только вписать определенные параметры в HTML странице сайта.

Что такое виджеты, и как они работают
Виджет – это контент-модуль, предназначенный для непосредственного взаимодействия с посетителями сайта. Такой элемент может получать нужные данные от пользователя, нагляднее демонстрировать определенную информацию на странице или упрощать взаимодействие клиентов с интернет-ресурсом.
Почему стоит добавить виджет на сайт? К примеру, посетитель портала юридической компании хочет уточнить стоимость услуг, но сотрудник фирмы занят и не может принять звонок. Спасти ситуацию поможет виджет чат-бота. Этот модуль может ответить на наиболее часто задаваемые вопросы клиентов.
При возможности давать ответы в онлайн-чате может и сотрудник фирмы, а посетитель сайта получит возможность заказать услуги, не вступая в непосредственное общение.
Какие задачи решают виджеты:
- Способствуют привлечению внимания посетителей сайта, что можно отнести к наиболее важным функциям таких модулей. Коммерческие интернет-ресурсы создаются, чтобы обеспечивать продажи услуг и товаров. А чтобы собрать данные потенциальных покупателей и мотивировать их на покупку, необходимо привлечь внимание посетителей к специальным формам.
- Обеспечивают сбор данных о посетителях сайта. В формах виджетов клиенты могут оформить заявку на обратный звонок, подписку на рассылку и др.
- Делают интернет-ресурсы интерактивными. Дизайнеры сайтов могут добавить виджеты с визуальным контентом, который направлен на взаимодействие с посетителями. К таким элементам относят графики, таблицы, диаграммы и т. д. Виджеты обеспечивают наглядность представления данных, поэтому контент лучше воспринимается пользователями.
- Адаптируют контент под потребности посетителя. Виджеты можно представить в виде специальных модулей, подстраивающих информацию на странице сайта под интересы пользователя. Такую функцию выполняют рекомендательные формы, блоки после текста «Подробнее» и др.
Читайте другие статьи по теме виджеты для сайта
Виды виджетов для сайта
Одной из важнейших целей сайта является привлечение внимания посетителя, а затем превращение его в будущего клиента. Уже в самом начале, создавая интернет-ресурс, маркетологи и дизайнеры стремятся оформить его таким образом, чтобы он выглядел привлекательно, а главное, увеличивал поток заказов.

Например, сайт разместил новое предложение для клиентов, но покупатели не спешат воспользоваться им. Маркетологи и администраторы сайта отслеживают и анализируют поведение пользователей, чтобы выяснить причину такой ситуации. Бывает, что гости не видят акции и предложения, поскольку они размещены в самом низу в футере, в то время как пользователь лишь посмотрел шапку сайта и не опустился вниз. Тогда логично будет переставить акции повыше или использовать виджеты.
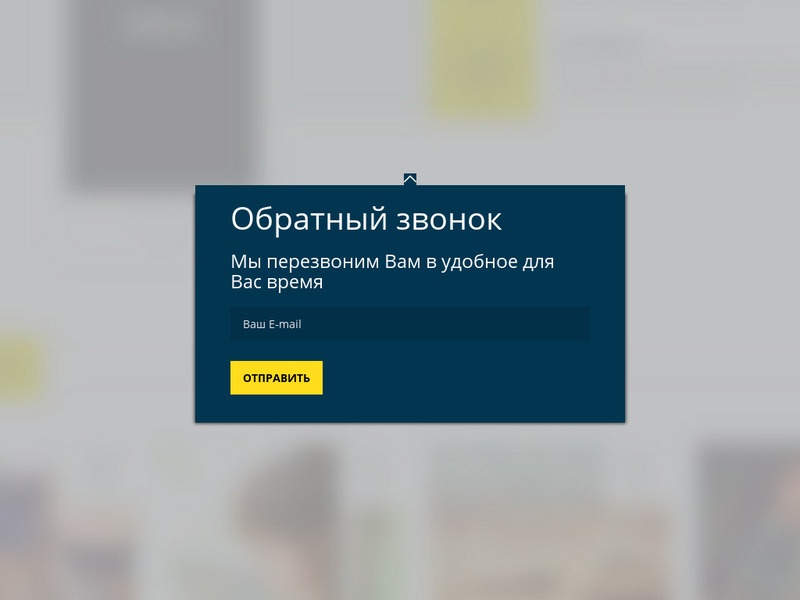
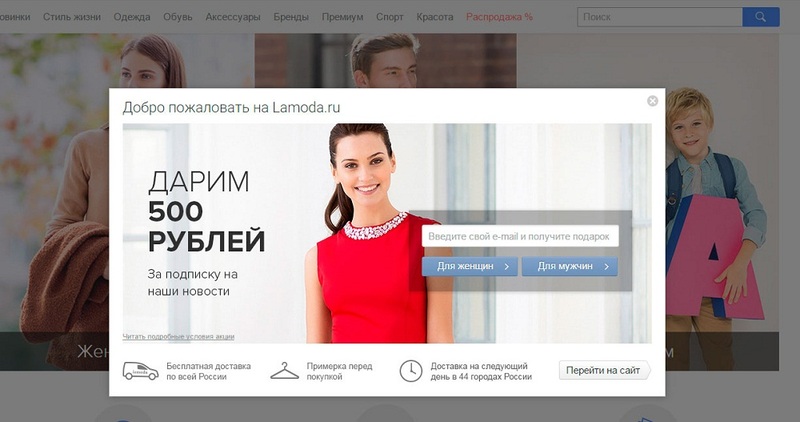
1. Поп-апы
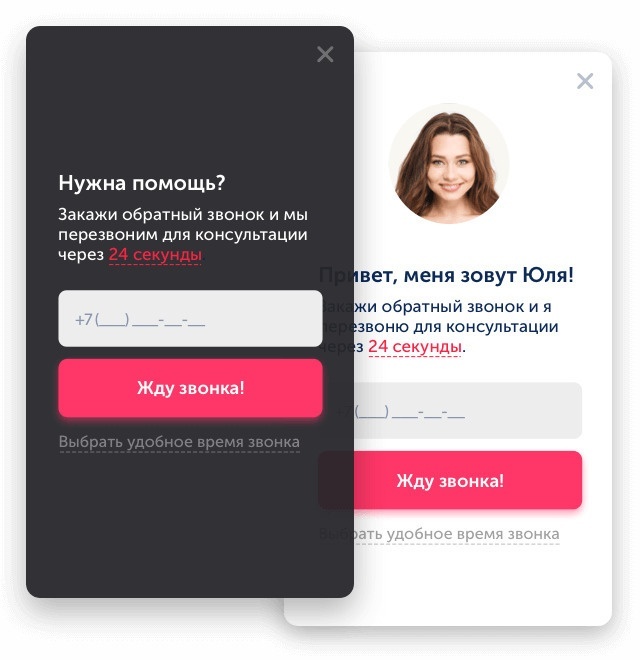
Pop-up (поп-ап) представляет собой всплывающее окошко с информацией, содержащей горячее предложение. Данный виджет обычно отображается в первые секунды появления на сайте или через некоторое время. Пример поп-апа представлен на картинке.

Такой виджет помогает обратить внимание посетителя на имеющиеся акции и предложения. Возможно, гость оставит свои данные, если взамен вы предложите скидку и т. п. С помощью поп-апа вы пополните базу данных: скидка на первый заказ поможет получить лояльность клиента и сделать его постоянным.
К сожалению, как показывает практика, посетители сайтов не всегда любят такие виджеты. Раньше всплывающие формы использовались чересчур часто и скорее раздражали посетителей, потому что они рекламировали ненужные сайты и мешали. Теперь виджеты используют более грамотно, однако юзеры все равно помнят это и относятся к ним настороженно.
При создании поп-апа важно продумать каждую деталь. Информация внутри окна должна заинтересовать, броситься в глаза, а дизайн быть нескучным.
Вот несколько способов, как привлечь внимание посетителей:
- яркие и насыщенные цвета;
- приятные лица людей;
- шрифты крупные и понятные;
- изображения высокого качества;
- интерактивные формы.
Рекомендация: добавьте кнопку быстрого закрытия поп-апа, чтобы посетители не раздражались и имели право выбора.
Иногда виджет появляется в тот момент, когда пользователь сайта уже собрался уйти с ресурса. Курсор его мышки направляется к закрытию вкладки, но тут появляется поп-ап, задача которого – привлечь внимание клиента.
Если виджет установлен грамотно и продуманно, он повысит конверсию на сайте. Следует учесть время, когда наблюдается наибольший приток посетителей на сайт, сделать привлекательным само предложение, проработать его дизайн.
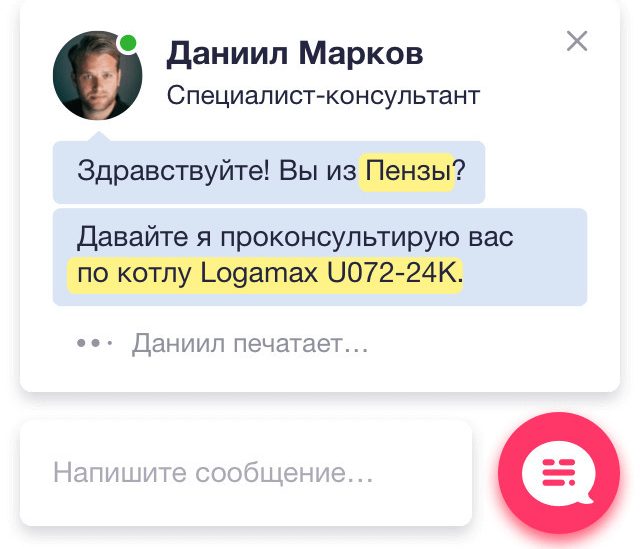
2. Чат-боты

Другим эффективным виджетом, позволяющим заинтересовать посетителей, являются онлайн-чаты с консультантом. Обычно чат-бот располагают в углу экрана. Онлайн-консультанты имеют множество преимуществ: пополнение базы данных, общение с потенциальными клиентами в режиме реального времени, подталкивание посетителя к совершению действия (позвонить, сделать заказ). Виджет может сопровождаться звуком.
Текущая ситуация в стране и мире с каждым днем набирает все больше и больше оборотов.
Сегодня каждый предприниматель задается вопросом: “А что же сейчас будет с моим бизнесом?”
Если вы поддадитесь всеобщей панике и “заморозите” деятельность компании, то ни к чему хорошему это не приведет. Если вы видите, что кризис неизбежен и доход компании уже начинает сокращаться — не приостанавливайте свою деятельность. Ни в коем случае не сокращайте расходы на рекламу и не прекращайте продвижение (если вас, конечно, не закрыли из-за Постановления правительства).
Направляйте максимум усилий и внимания на продвижение своей компании и увеличение потока новых клиентов.
Для того, чтобы у вас было понимание, как следует себя вести во время кризиса — поделюсь с вами полезными инструментами, которые помогли нам не только преодолеть кризис, но и выйти из него победителями.
Ниже вы можете скачать чек-лист из простых и доступных для любой компании инструментов привлечения стабильного потока новых клиентов или возвращения существующих. А также в качестве бонуса получить бесплатное использование наших сервисов для увеличения заявок с сайта в течение 7 дней и 30% скидку на их подключение. Желаем вам удачи, новых клиентов и больших продаж!
Ниже представлены рекомендации по дизайнерскому оформлению чат-ботов:
- Рекомендуется представлять переписку, как будто общение идет от живого человека, который помогает с консультацией. Чтобы добиться подобного эффекта, используют значки и иконки, различные формы для переписки.
- Чтобы добиться большего эффекта «живого» консультанта, бота изображают с реальной фотографией и именем. Нежелательно использовать типичные фотографии, на которых улыбаются люди. Загрузите аватар, который будет максимально похож на реального сотрудника вашей компании.
- Чат-бот должен быть частью сайта, то есть цветовая гамма и дизайн максимально приближены к общему оформлению ресурса. Неплохо воспользоваться анимационными эффектами вместо яркого оформления, которое будет портить общую концепцию сайта.

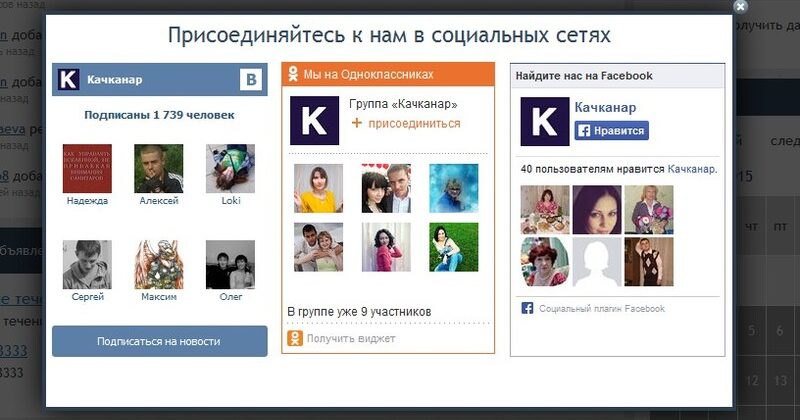
3. Социальные сети
На сегодняшний день один из самых признаваемых модулей среди пользователей, который показывает реальное доверие клиентов. Предлагаемый сервис/товар/продукт имеет живых подписчиков в интернете, доказывает его популярность и качество.

Виджеты в данном случае могут выглядеть по-разному. Чаще всего это просто кликабельные логотипы социальных сетей.
Использование такого виджета, как социальные сети, не только вызывает доверие у пользователей, но и дает возможность компаниям рассказывать о последних акциях и выгодных предложениях, повышая тем самым продажи.
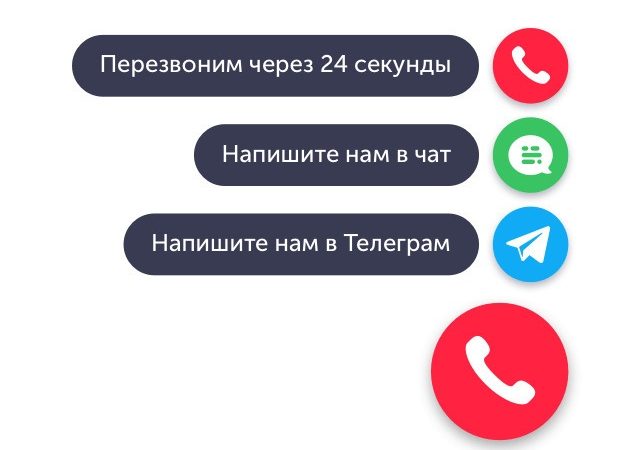
4. Многофункциональная кнопка (мультикнопка)
Виджет соединяет в себе несколько видов коммуникаций с предполагаемым клиентом. У посетителя сайта есть вариант позвонить по телефону, написать сообщение в мессенджеры или социальные сети, отправить письмо на почту. Такое разнообразие дает гостю сайта выбор действий. Мультикнопка занимает больше места на сайте, чем прочие виджеты.

Размещать кнопку нужно так же, как и прочие виджеты – в нижнем углу экрана. Смотрите, чтобы она не перекрывала другие блоки на сайте и могла быть закрыта. В противном случае гость вашего ресурса будет раздражен.
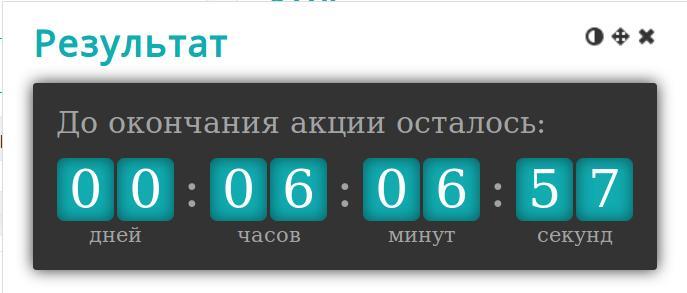
5. Таймер обратного отсчета

Виджет представляет собой интерактивный счетчик времени. Обычно он отсчитывает срок окончания акций или каких-то предложений. Работает таймер в обратном порядке (могут устанавливаться дни, часы, минуты и даже секунды). Виджет влияет на психологию человека, показывая, что решение о покупке товара нужно принять незамедлительно, иначе спецпредложение закончится. Несколько советов при использовании счетчика:
- Не обманывайте своих покупателей! Будьте честными. Если вы установили таймер, значит, акция реально существует. Не нужно использовать виджет лишь для привлечения пользователей и разового увеличения продаж. Человек поймет, что был обманут. А получить доверие покупателей обратно – дело не самое легкое. Если юзер зайдет на сайт на следующий день и увидит, что таймер снова отсчитывает то же самое время, вы надолго подорвете свою репутацию и потеряете лояльность клиентов.
- Кнопка закрытия таймера. Как вы заметили, возможность убрать или скрыть виджет – одно из условий работы с ним. Не раздражайте посетителей таймером на полэкрана, который нельзя скрыть или убрать. Скорее всего пользователь совсем уйдет с сайта и не захочет возвращаться, даже если у вас действительно выгодное предложение.
- Другая ситуация: клиент зашел на сайт, увидел таймер на акцию, но не заинтересовался этим. При этом человек остался на сайте, изучая другую информацию. Через некоторое время таймер снова появляется. Посетитель снова его скрывает. Но таймер появляется снова. Дайте возможность гостю сайта скрыть таймер на постоянной основе.
6. Интерактивные элементы
Не все виджеты имеют цель собрать контакты с посетителей. Существуют такие элементы, которые просто помогают гостям, улучшают и украшают сайт, помогают задержать посетителя подольше. Ниже представлены несколько часто используемых интерактивных виджетов.
- Онлайн-калькуляторы
Если вы предлагаете товар или услугу с различными пакетами и широким перечнем функций, данный виджет поможет потенциальному покупателю самостоятельно и легко рассчитать стоимость товара или услуги.
- До/после
Наглядный элемент, позволяющий гостю сайта увидеть результаты работы компании.
Например, стоматологическая клиника. Благодаря интерактивным виджетам можно увидеть результаты реальных клиентов до и после процедур. При большой конкуренции такое показательное изображение повысит доверие клиентов. Данный прием также увеличит интерес посетителей сайта к вашей компании.
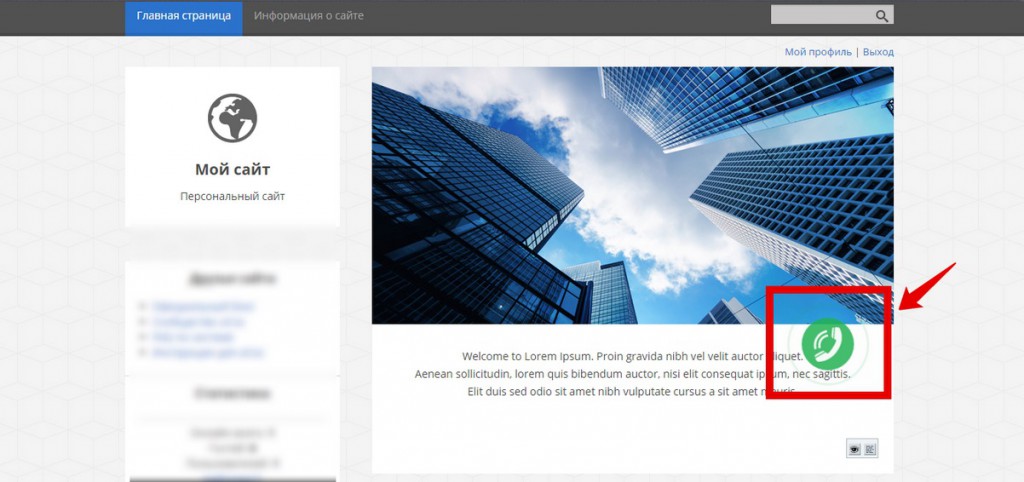
- Звонок

Форма для быстрого получения звонка находится в поле зрения посетителя в течение всего нахождения на сайте. При этом виджет не должен закрывать остальную информацию, давить внешним видом или мешать. Удобство в том, что пользователь сможет в любой момент заполнить форму и получить звонок.

Как добавить виджет на сайт
- Как добавить виджет на сайт? Вначале нужно найти подходящий модуль и скачать его. Сделать это можно на специальных интернет-ресурсах для веб-мастеров. Можно использовать внешнюю программу, код которой интегрируется на страницу сайта, или особый файл с расширением .js. Файл JS необходимо сохранить на компьютерном устройстве в одном каталоге или в отдельной папке относительно HTML-файла определенной страницы вашего сайта.
- На следующем этапе нужно с помощью текстового редактора открыть страничку, на которую планируется установка виджета. Для этого может использоваться утилита «Блокнот», представленная по умолчанию в Windows. На странице нужно нажать правой клавишей мыши и выбрать опцию «Открыть с помощью», после чего в выпадающем перечне выбрать «Блокнот».
- Затем необходимо перейти в тот фрагмент кода, куда вы хотите добавить виджет. В этом месте устанавливается код типа:
<script type = “text/javascript” src = “http://адрес_сайта/путь до виджета.js”></script>
- В поле type следует указать тип подключаемого модуля (Java Script), а в разделе src прописать адрес выбранного расширения в интернете. При использовании скачанного или созданного файла JS в поле src можно прописать абсолютный или относительный путь до файла с расширением .js. К примеру, если документ widget.js находится в папке widget, расположенной в одной директории с редактируемым файлом HTML, следует добавить:
<script type = “text/javascript” src = “widget/widget.js”></script>
- Изменения в отредактированном файле следует сохранить. Для этого используется опция «Файл» – «Сохранить». В завершении необходимо проверить, как работает виджет на странице сайта. Если все нормально, можно считать установку модуля завершенной.
Как добавить виджет на сайт WordPress
При работе с сайтом на WordPress вам может понадобиться установка виджетов на определенную страницу или группу страниц, то есть модули появляются только на тех страницах, которые вы выбрали. Чаще всего такими являются главная страница, конкретная статья или блог. Данная функция возможна с помощью плагина Display Widgets.

Сначала может показаться, что установка плагина очень трудна и займет много времени. Спешим вас разубедить. Использовать данную функцию легко: просто устанавливаем и активируем. Заходим в настройки внешнего вида («Внешний вид» — «Виджеты») и отдельно устанавливаем необходимые настройки в каждом из виджетов. Виджет может отображаться, а может быть скрыт на любой из страниц на ваш выбор.
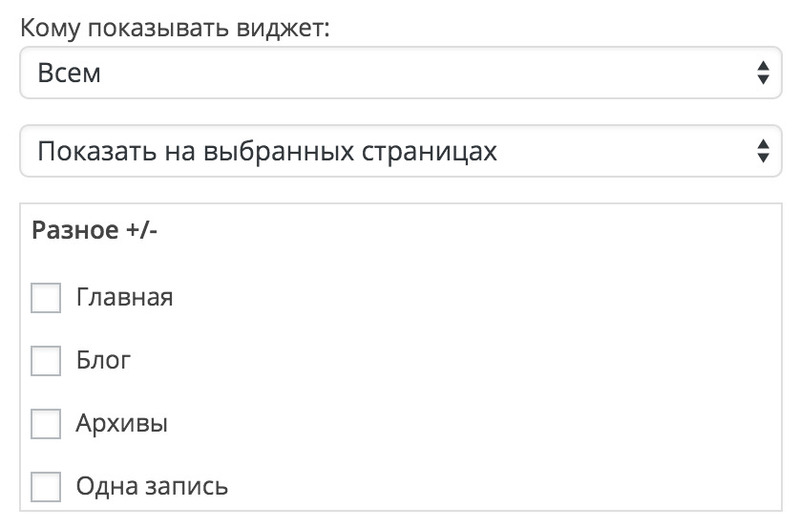
Рисунок ниже отображает настройки для модулей:

Вы имеете право ограничить доступ к виджету разным категориям посетителей благодаря функции «Кому показывать виджет». Пользователи разделяются на группы: авторизированные (прошедшие регистрацию), неавторизированные. Остальные функции помогут контролировать появление виджетов на конкретных страницах.
4 способа добавить виджет на сайт Joomla

- Примените модуля JivoSite
Удобство модуля в том, что он может быть использован для любых версий Joomla. Модуль необходим для последующей установки в нем кода.
Сама установка несложная: в разделе Расширения/Extensions выбираем Установка модуля/Install. Архив и JivoSite загружаем в CMS.
После проведения вышеописанных процедур переходим в Менеджер модулей/Модули, где находим появившийся модуль JivoSite. Возможно, он не появится в разделе, но его всегда можно будет добавить.
В коде чата находим уникальный ID чата. Он понадобится нам в новом модуле. Данный ID находится в разделе “Управление” — Настройки сайта — Установка. После “widget_id =”: в коде чата вы увидите уникальную буквенную и цифровую комбинацию, которая и является необходимым нам ID виджета.
Если на сайте подключена функция Регионы, вы также можете включить код в модуле, чтобы продолжать использовать данную функцию.
Заметьте, что название модуля должно быть указано в настройках самого модуля. Также отключается функция отображения заголовка. Для этого нужно выбрать позицию для модуля согласно рабочему шаблону сайта.
Когда все настройки внесены, на сайте отобразиться форма чата.
- Применение менеджера шаблонов
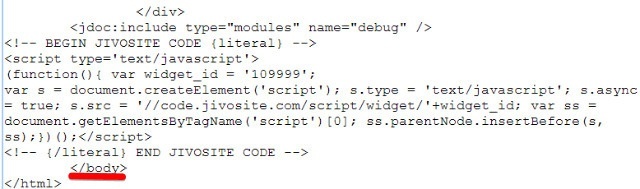
Виджеты могут быть добавлены для версии Joomla 2.5+. В панели управления сайта выбираем “Расширения” — “Менеджер шаблонов”. Перед вами появится таблица, далее в “Шаблоны” выбираем используемый нами шаблон. Его можно определить по звездочке, которая стоит у строки “По умолчанию” и в строке “Область системы” стоит “Сайт”. Далее переходим к “Основные файлы шаблона” — “Изменить шаблон главной страницы”. В шаблон перед тегом </body> вставляем код нужного нам виджета. Сохраняем. Все просто!
Совет: если в процессе регистрации вы забыли сохранить код виджета, не переживайте. Его всегда можно найти в JivoSite: раздел “Управление”, далее переходим в настройки сайта — Установка.
- Установка виджета путем создание нового модуля
Используем CMS Joomla 2.5+. В панели управления сайта находим профиль “Сайт”, далее переходим в “Мой профиль”.
С правой стороны в строках меню переходим к основным настройкам. Во вкладке редактор выбираем “без редактора”. Не забудьте сохранить.
Находим вкладку “Расширения”, затем переходим к “Менеджеру модулей”. Создаем новый модуль типа HTML-Код.
Код нашего виджета вставляем в чистое поле текста. Настраиваем нужные функции, сохраняем. Все получилось! Состояние редактора можно восстановить во вкладке “Мой профиль”.
- Использование FTP
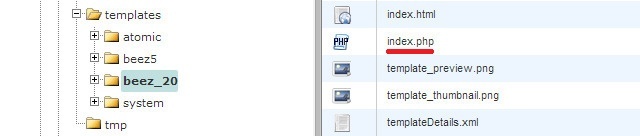
Заходим на хостинг сайта. Или можно использовать FTP-клиент и найти исходные файлы сайта. В файл Index.php вносятся нужные изменения (файл можно найти по алгоритму /templates/название выбранного шаблона/index.php).

Используем код нужного виджета перед тегом </body> и сохраняем. Все получилось!


Как добавить виджет на сайт Битрикс 24
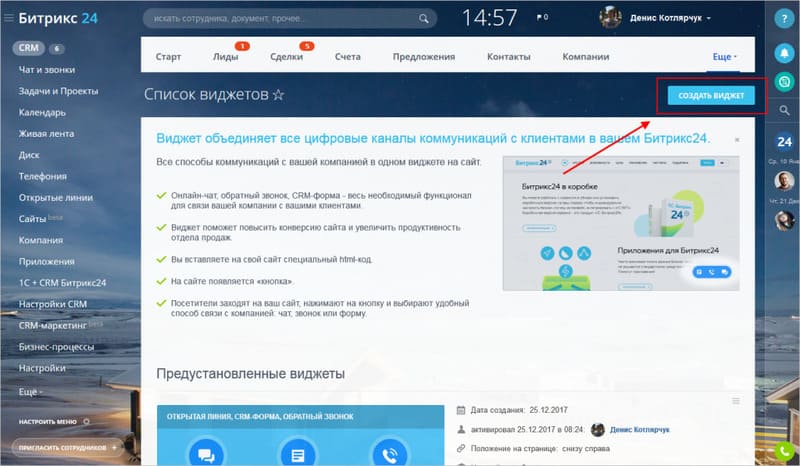
Добавить виджеты можно на странице CRM «Виджет на сайт». Здесь представлен список таких модулей с их описаниями (какие функции входят в виджет, кто и когда его разработал и как он размещается на странице).
Для установки виджета нужно кликнуть кнопку «Код на сайт», скопировать текст и добавить его в код своего сайта перед закрывающим тегом body.
По умолчанию веб-мастеру доступен стандартный модуль, но его можно доработать, наполнив определенными инструментами.
Можно не использовать все три канала связи. Например, включать лишь простую форму для сбора контактных данных.
Чтобы создать новый модуль виджета, следует кликнуть на кнопку «Создать виджет».

В форме создания модулей необходимо выбрать каналы связи, место размещения и внешний вид виджета.
По каждому из выбранных каналов есть возможность настройки времени отображения.
Вы можете сделать онлайн-чат активным в промежутке времени, когда работает отдел продаж, а заказ звонка сделать неактивным в праздники и на выходных.
Кроме того, можно настроить виджет таким образом, чтобы инструменты были доступны только на определенных страницах сайта. По умолчанию они активны на всех страницах.
Как добавить виджет на сайт Ucoz
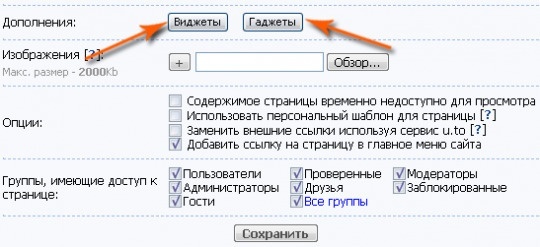
Если на редактируемой странице нажать кнопку «Виджеты», то появляется окно с набором таких модулей.

В системе uCoz представлен широкий выбор виджетов, которые можно добавить на сайт. В раскрывающемся списке, который находится в верхнем левом углу окна, представлены разные типы модулей — игры и развлечения, бизнес и финансы и др.
Вебмастер может добавить на Ucoz сайт любой необходимый виджет, воспользовавшись следующей инструкцией:
- В раскрывающемся окне выберите требуемую категорию модулей. К примеру, «Игры и развлечения». В этом случае вы увидите окно с символами доступных игр.
- Выберите определенную игру (к примеру, «Снежок»), и вам будет доступны настройки игры.
- В поля под значком игры нужно добавить размеры окна, в котором будет отображаться виджет на странице сайта (к примеру, 320 х 240).
- При нажатии на кнопку «Получить код» открывается окно с кодом модуля.
- Код виджета необходимо копировать в буфер обмена, а затем закройте окно с кодом.
- Скопированный код следует добавить в поле редактора страниц в нужное вам место.
- После нажатия кнопки «Сохранить» вы увидите окно с сообщением об успешном сохранении. Теперь перейдите по ссылке «Перейти на страницу». Выша страница с установленным виджетом «Снежок» появится в окне браузера.
После добавления модуля посетителя сайта смогут поиграть в игру «Снежок» на страницах вашего ресурса. Такой модуль значительно повысит привлекательность развлекательного портала.
Как добавить виджет на сайт Wix

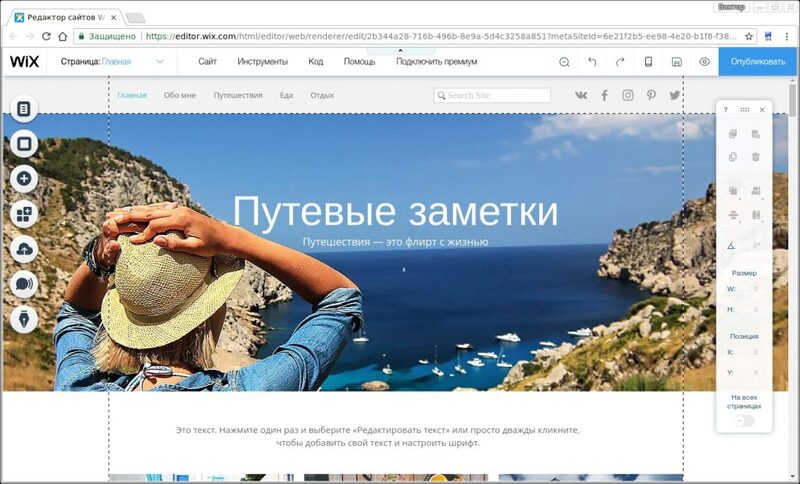
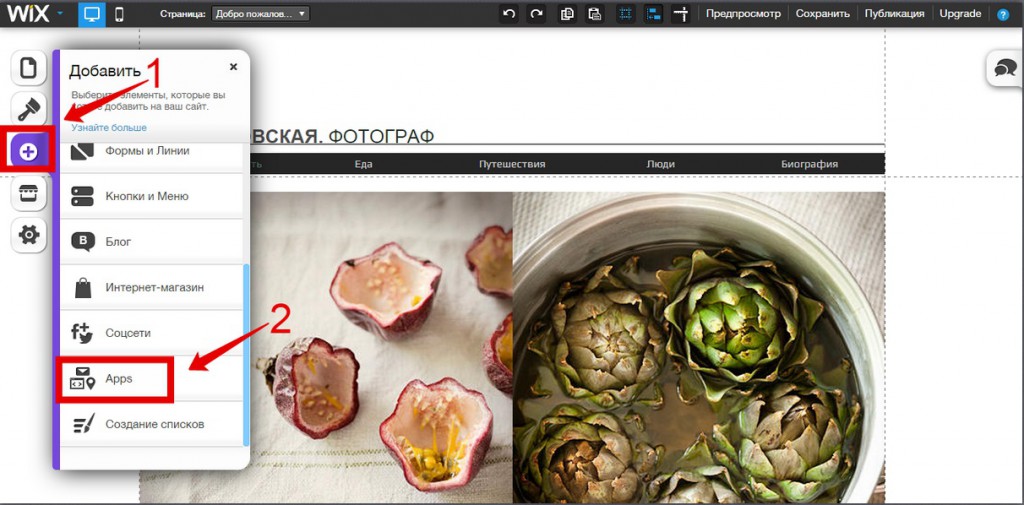
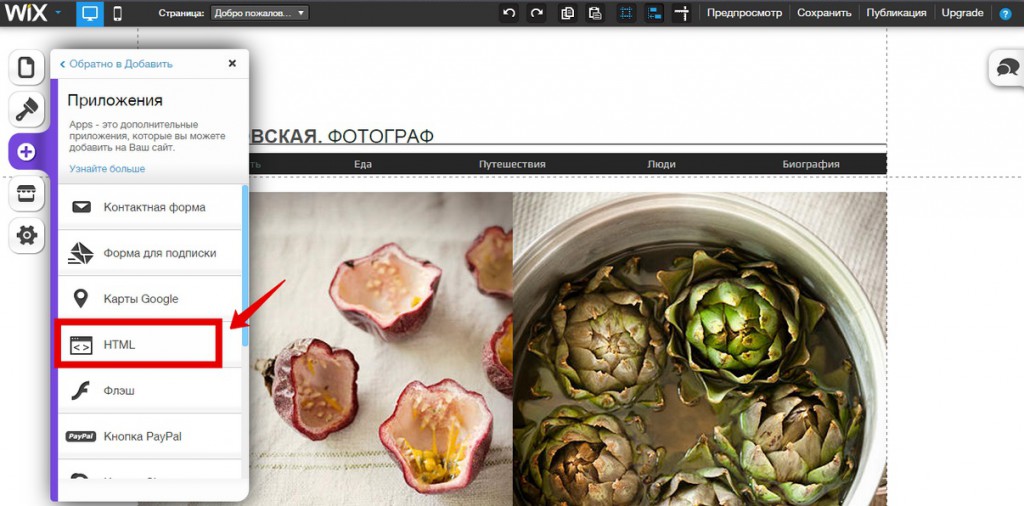
- В редакторе вашего ресурса следует выбрать (+ Добавить) → Apps (Приложения) → HTML
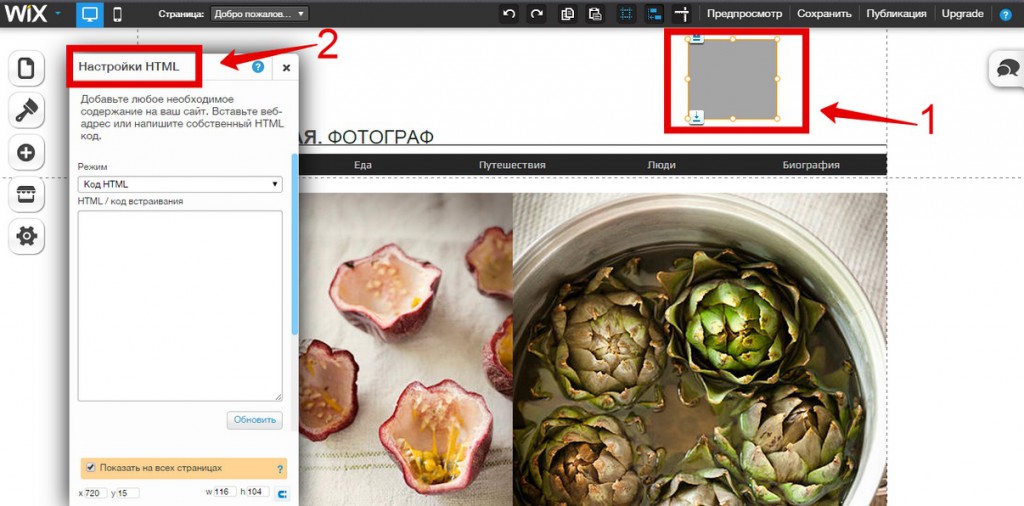
- Разместите модуль удобнее для вас и откройте его настройки.
- Выберите режим «Код HTML».
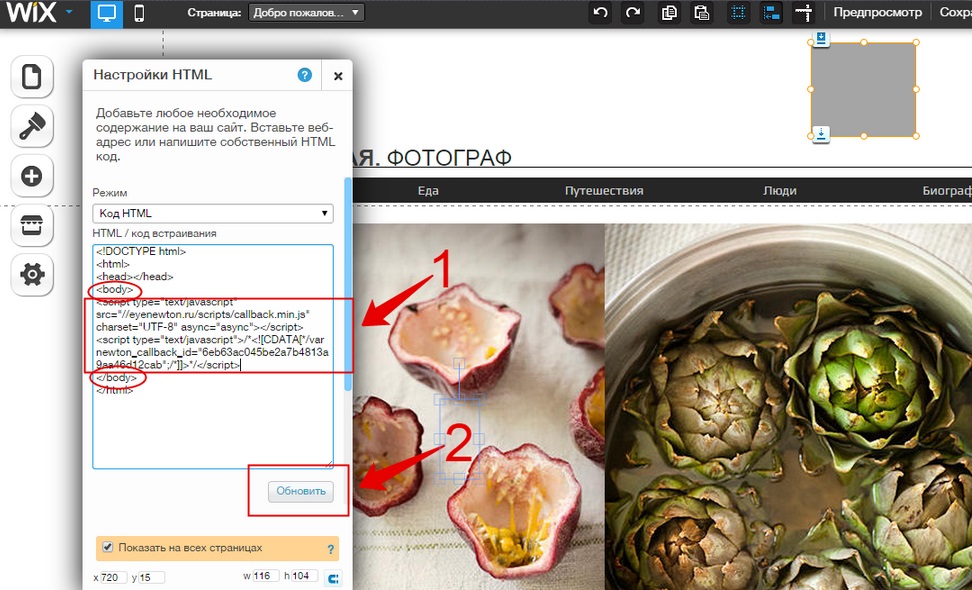
- В окошко для кода вначале нужно добавить такой код:
<!DOCTYPE html>
<html>
<head></head>
<body>
</body>
</html> - После этого добавьте код виджета между<body>и </body>. Найти код для добавления можно на странице управления модулем путем нажатия кнопки «Получить код» в блоке «Регистрация на вашем сайте»:
Пример такого кода:
<!DOCTYPE html>
<html>
<head></head>
<body>
<script defer="defer" data-timepad-widget-v2="event_register" data-twf2s-event--id="АЙДИ_ВАШЕГО_СОБЫТИЯ" data-timepad-customized="АЙДИ_ВАШЕЙ_КАСТОМИЗАЦИИ" src="//timepad.ru/js/tpwf/loader/min/loader.js">
. . .
</script>
</body>
</html> - Обновите настройки в редакторе виджета, и он будет добавлен на сайт.

Как добавить виджет Facebook на сайт

Соцсети занимают важное место в жизни многих современников. В нашей стране самыми популярными ресурсами из этой категории выступают «ВК» и «Одноклассники». Но тем не менее лучшей социальной сетью с точки зрения продвижения коммерческих интернет-ресурсов является Facebook.
Данная ситуация обусловлена тем, что именно в этой сети предусмотрены эффективные инструменты, позволяющие проводить мероприятия по вирусному продвижению страниц сайта.
Известно, что настоящие профи в разных сферах пользуются именно Фейсбуком, поэтому, в этой соцсети можно развить аккаунт с лояльными, думающими подписчиками.

Команде разработчиков этой соцсети хорошо известна заинтересованность со стороны собственников информационных ресурсов в развитии своих страничек на Facebook, поэтому они постоянно работают над тем, чтобы было совсем несложно разработать и добавить виджеты.
Далее действуем по следующей инструкции:
- Заходим от имени владельца аккаунта на Фейсбук (нужно авторизоваться с использованием имеющегося логина и пароля) и нажимаем «Редактировать профиль». Такую кнопку можно найти на главной странице профиля.
- В конце странички открываем раздел «Разработчикам».
- В открывшемся поле находим кнопку Sharing, рядом с которой есть значок Like, и нажимаем ее.
- Выбираем пункт «Социальные плагины».
- Находим раздел Like Box.
- В открывшемся поле настроек виджета устанавливаем размеры модуля, его цветовую схему, контент и визуальные эффекты.
- Когда настройки сделаны, остается нажать кнопку Get Code для получения кода (нужно выбрать язык разметки, который совместим с движком вашего сайта.
Как создать и добавить виджет группы ВК на сайт

Перед тем как добавить виджет ВКонтакте на сайт, нужно зайти на свою страничку в этой соцсети. Затем следует переместиться в левый нижний угол экрана. Здесь под таргетированными объявлениями расположена кнопка «Разработчикам». Нередко у неопытных админов сайтов возникают сложности с поиском этой кнопки.
Если у вас не получилось найти данный пункт, вернитесь в самый верх вашей странички ВК и нажмите на треугольный символ рядом с вашим именем. Здесь необходимо найти пункт «Помощь».
После нажатия на эту кнопку будет открыта страничка, снизу которой есть пункт «Разработчикам».
После перехода на страницу разработки приложений нажмите на пункт «Подключение сайтов и виджеты».
В этом разделе следует найти «Виджеты для сайтов» и нажать на кнопку «Сообщества».
Теперь вы попадете в раздел «Виджет для сообществ», где можно сделать все нужные настройки, чтобы добавить виджет ВКонтакте. Все необходимые поля будут заполнены автоматически.
Вам будут доступны пять полей:
- В разделе «Ссылка на страницу» добавьте адрес своей группы.
- В разделе «Вид» нужно выбрать одну из следующих опций:
• Участники (на таком виджете будут отображены аватарки членов вашего сообщества).
• Новости (здесь можно найти последние новости сообщества).
• Только название (виджет будет содержать только название вашей группы.
- Раздел с настройками ширины и высоты виджета.
- В четвертом поле можно добавить цвет фона, текста и кнопок.
- Последнее поле, которое представлено в красном квадрате, содержит код виджета для установки на сайт.
Поэкспериментируйте с настройками вашего виджета. Привлекательно, что можно самостоятельно наблюдать изменения.

Как добавить виджет Инстаграм на сайт
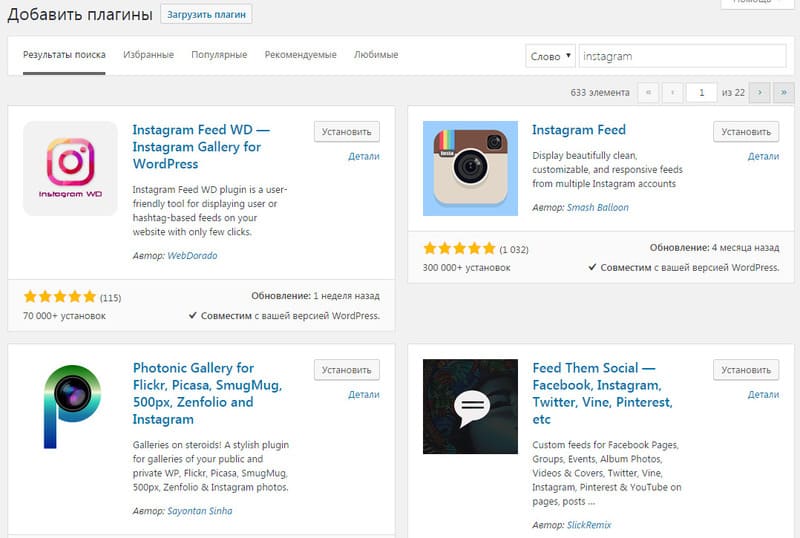
В Инстаграм, к сожалению, пока нет своего виджета, а сторонние модули не всегда работают правильно. Тем не менее, установить даже такой плагин будет полезно. Проще всего добавить виджет «Instagram» для «WordPress». Сделать это можно следующим образом:
- Проходим процедуру регистрации в Инстаграм.
- Заходим в свою учетную запись в браузере.
- Проходим авторизацию в панели WordPress своего сайта, как администратор.
- В списке виджетов WordPress находим плагин Инстаграм (он идет первым). Модуль называется – Instagram Feed WD — Instagram Gallery for WordPress.

- Добавляем и активируем выбранный виджет.
- После этого в админке справа внизу появится пункт WD Instagram feed.
- Переходим к пункту фиды.
- Нажмите на кнопку «Sign in With Instagram»и действуйте по инструкции. После завершения нужно сохранить изменения.
- Теперь вернитесь к меню фиды и подберите внешний вид виджета.
- Вам откроются поля, в которых нужно выбрать понравившиеся опции.
- Когда настойки сделаны, копируем шорткод, который следует добавить в нужное место на сайте или в сайдбар.
Если этот модуль вам не понравился, можно установить другой (настройки везде будут одинаковыми).
Следует отметить, что все представленные в этом материале виджеты имеют тестовый период, на протяжении которого можно сделать оценку эффективности выбранного модуля для своего бизнеса. Не спешите с выводами по тестированию виджетов. Если на вашем сайте раньше не было таких плагинов, что скорее всего любой из них будет способствовать увеличению конверсии и поднимет уровень продаж. Надеемся наши подробные инструкции помогут без проблем установить виджеты на свой интернет-ресурс.
Мы подготовили небольшую инструкцию, о том как установить код виджета на сайт, в зависимости от вашей
CMS
. Предлагаем рассмотреть варианты установки обратного звонка на самые популярные СMS системы.
UMI.CMS
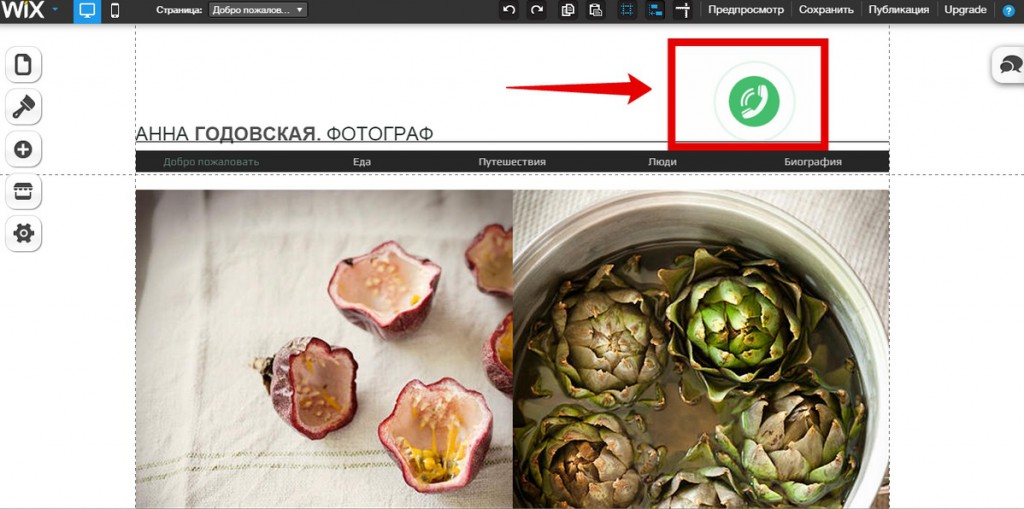
Wix
NetCat
uCoz
WordPress
Joomla!
1С-Битрикс
Redham
Tilda
UMI.CMS
Для того, чтобы виджет правильно отображался на сайте под управлением UMI, нужно вставить код виджета через панель административного доступа в режиме редактирования html:
- Перейдите на страницу, которую хотите отредактировать, и нажмите кнопку “Редактировать” в верхнем меню на панели администратора.

- Выберите место на странице, где хотите расположить кнопку виджета и нажмите “редактировать html”.

- Вставьте код виджета в появившемся окне.

- Сохраните страницу и обновите её. После нескольких секунд загрузки виджет появится на экране.

Wix
- В редакторе сайта выберите (+ Добавить) → Apps (Приложения) → HTML.

- Откройте настройки виджета.

- Выберите режим “Код HTML”.

- В поле для кода сначала вставьте код:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
- Затем, между тегами <body> и </body> вставьте код виджета.

- Нажмите “обновить” в редакторе элемента, и виджет появится на вашем сайте.

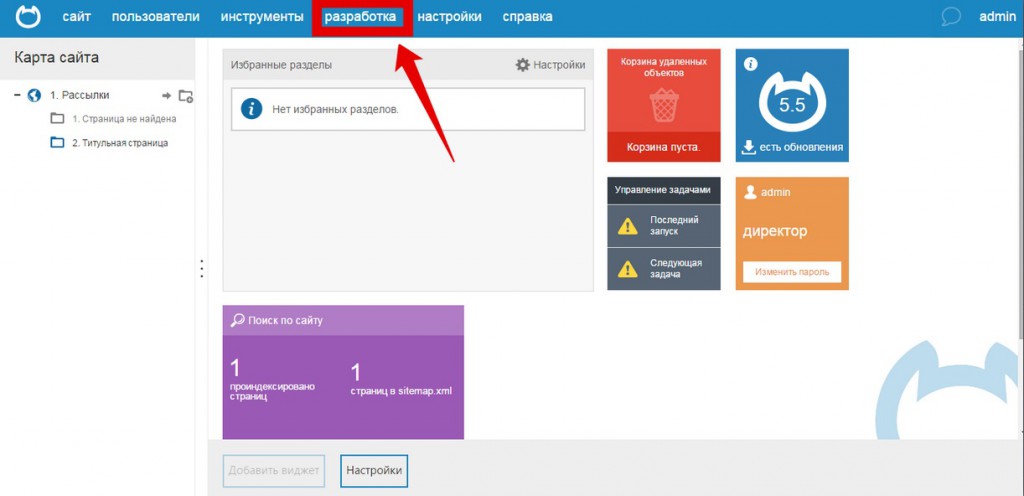
NetCat
Существует несколько способов установки кода виджета обратного звонка на сайт, сделанный на конструкторе NetCat. Рассмотрим самый простой и быстрый способ.
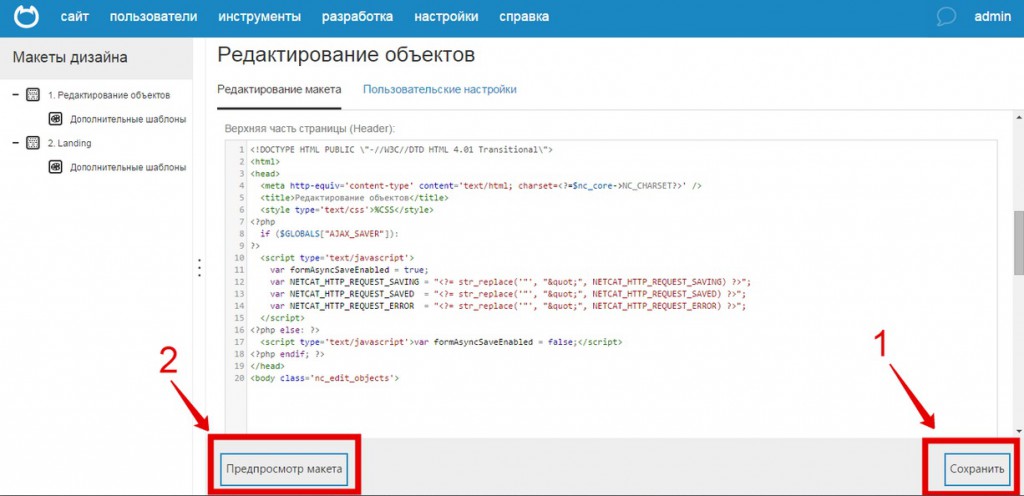
- В панели администратора нажмите кнопку «разработка» в верхнем меню редактора сайта и из списка выберете «макеты дизайна».

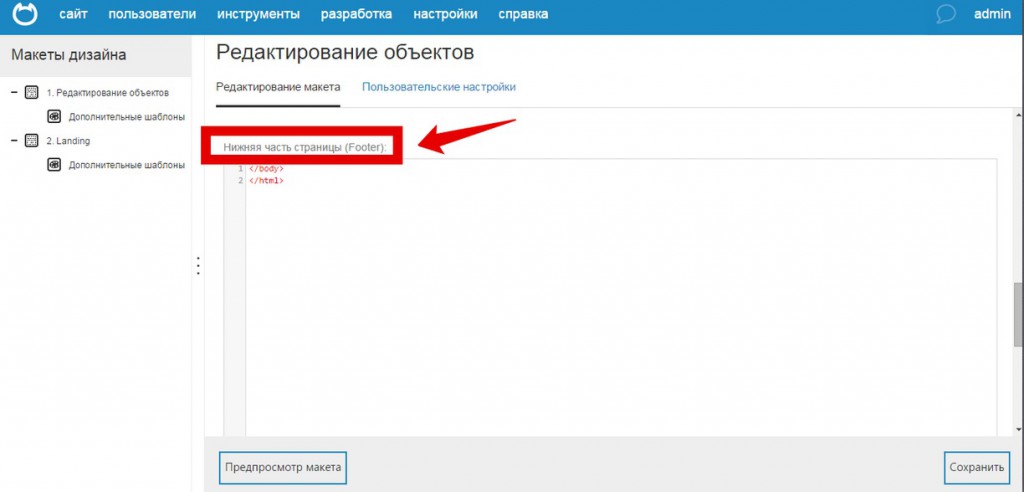
- Выберете из списка объект, на который планируется установка виджета. Далее откроется страница редактора, необходимо пролистать страницу вниз и найти поле Footer или Нижняя часть страницы.

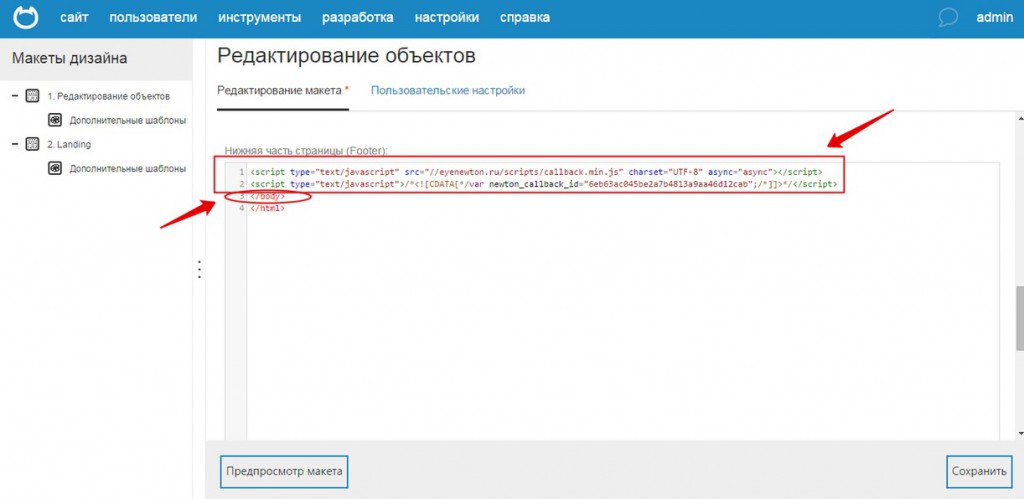
- Перед тегом </body> вставьте код виджета обратного звонка.

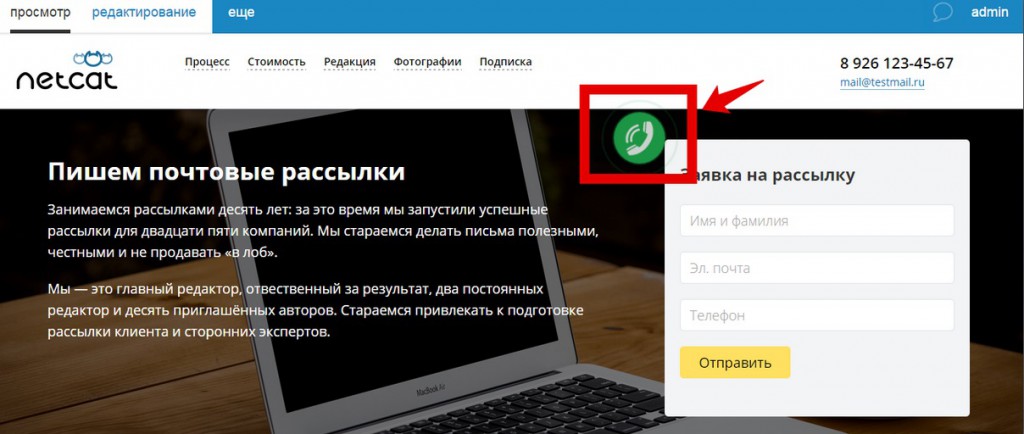
- Нажмите “Сохранить” и “Предпросмотр макета”.

- Или просмотр сайта.

Так же для ознакомления предлагаю видео с еще одним способом установки виджета, через раздел «виджет-компоненты».
uCoz
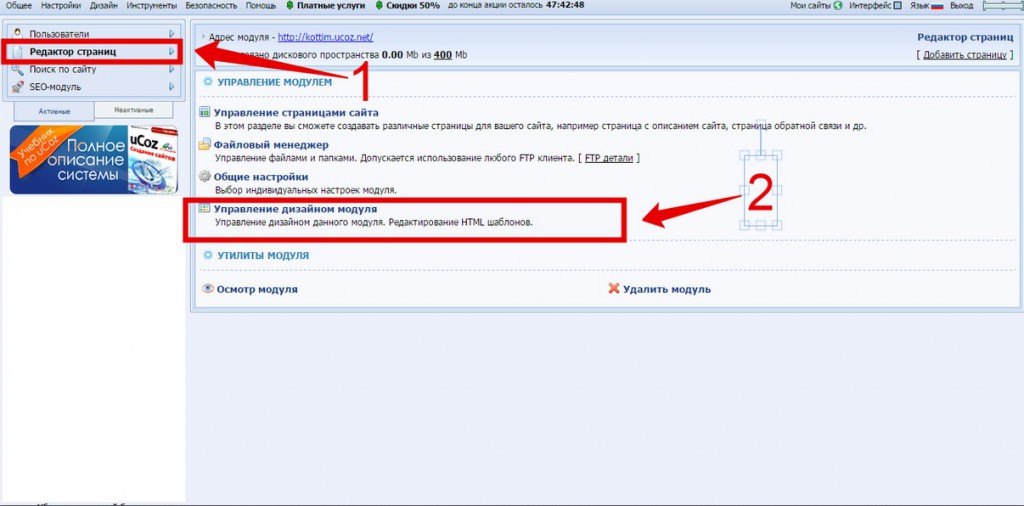
- Для установки кода виджета обратного звонка необходим перейти в «редактор страниц» и выбрать «управление дизайном модуля».

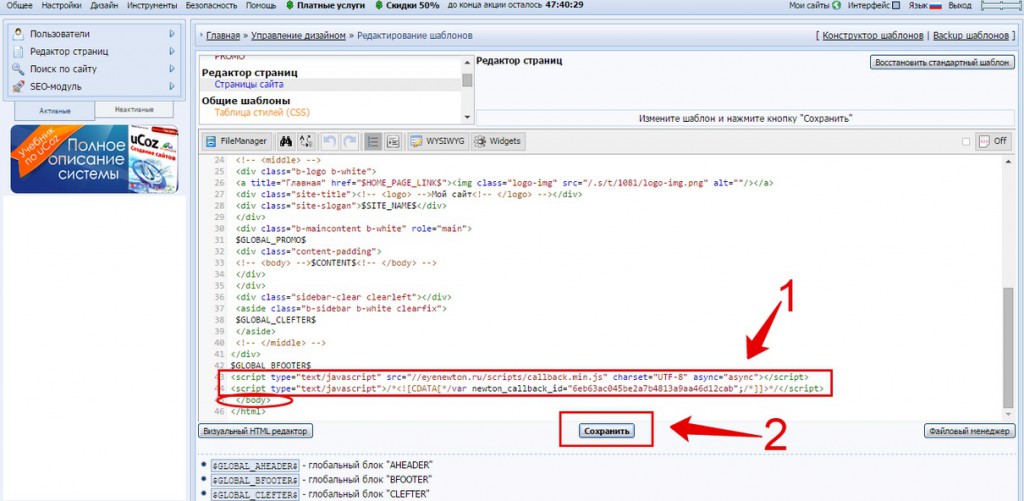
- В открывшемся html-редакторе перед тегом </body> вставить код виджета обратного звонка и нажать «сохранить».

- После сохранения данных виджет появляется на сайте.

WordPress
Процесс установки кода для обратного звонка Ньютон для WordPress:
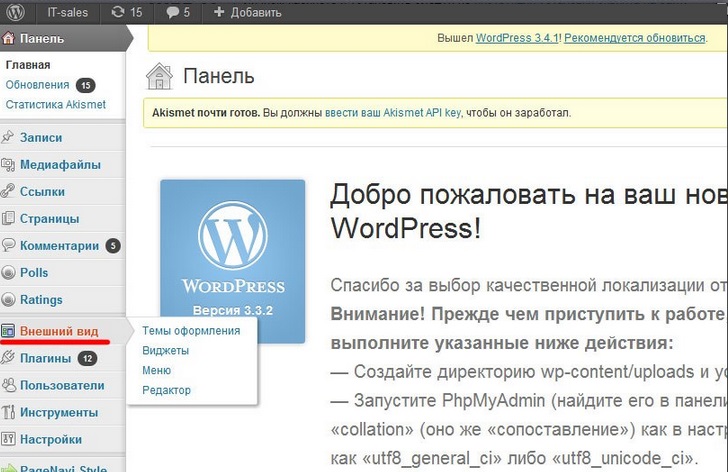
- В панели управления WordPress необходимо найти вкладку “Внешний вид” и перейти по ней.

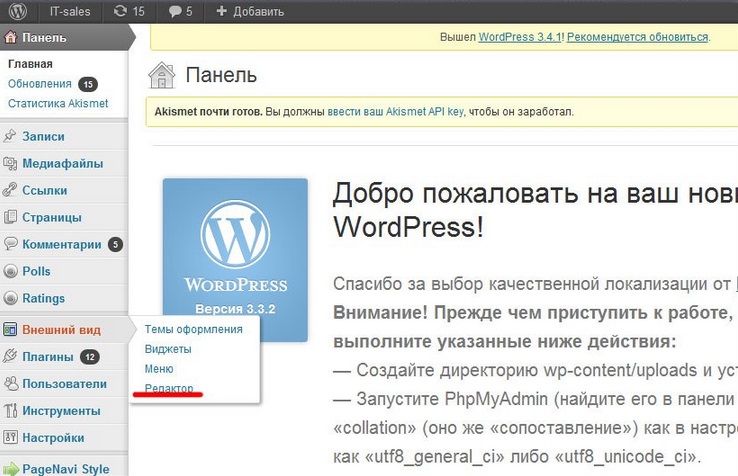
- В открывшемся подменю выберите “Редактор”, чтобы редактировать файлы шаблона.

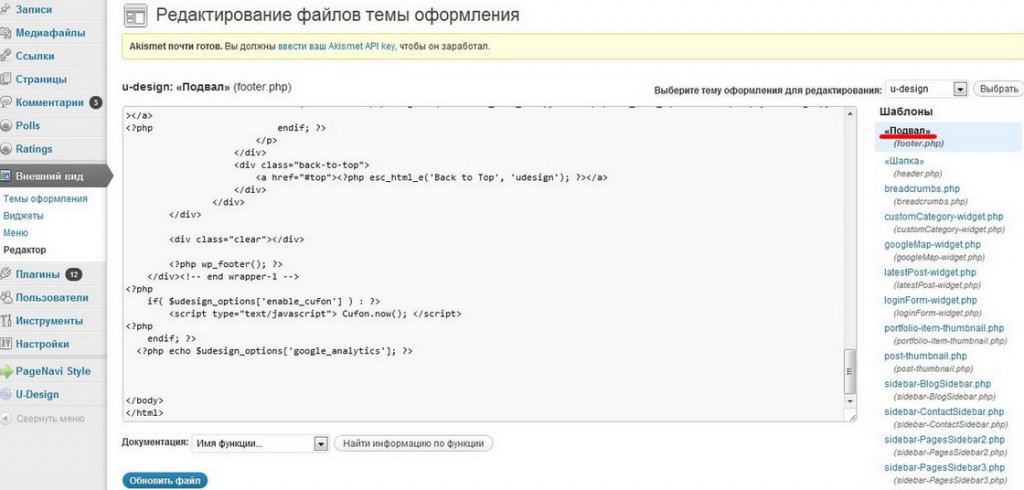
- Выберите используемый шаблон и в списке файлов выберите “Подвал” (footer.php). Находим закрывающий тег < /body > и перед ним вставляем ранее скопированный код обратного звонка, сохраняем файл.

- Все готово, кнопка обратного звонка установлен на WordPress сайт.
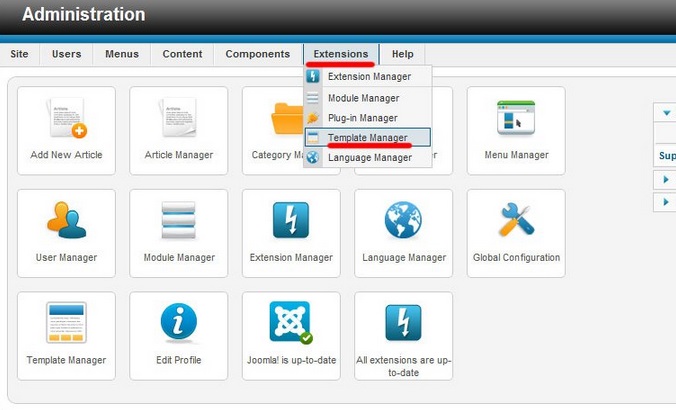
Joomla!
Предлагаем Вам вариант установки обратного звонка Ньютон на Joomla:
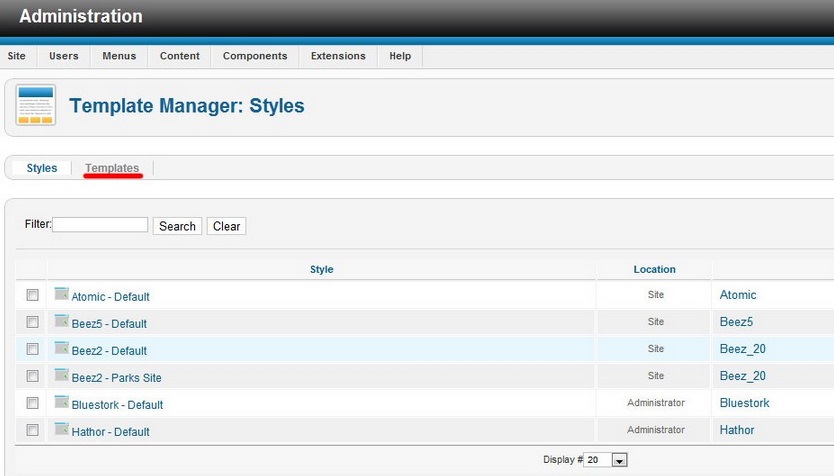
- Через панель администратора Joomlы перейти на вкладку «Расширения — Менеджер шаблонов».

- Откройте вкладку “Templates (Шаблоны)” и выберите шаблон, которую Вы используете в данное время.

- Выбираем главную страницу (Edit main page template) для редактирования, находим закрывающий тег < /body > и перед ним вставляем ранее скопированный код формы обратного звонка, сохраняем страницу.
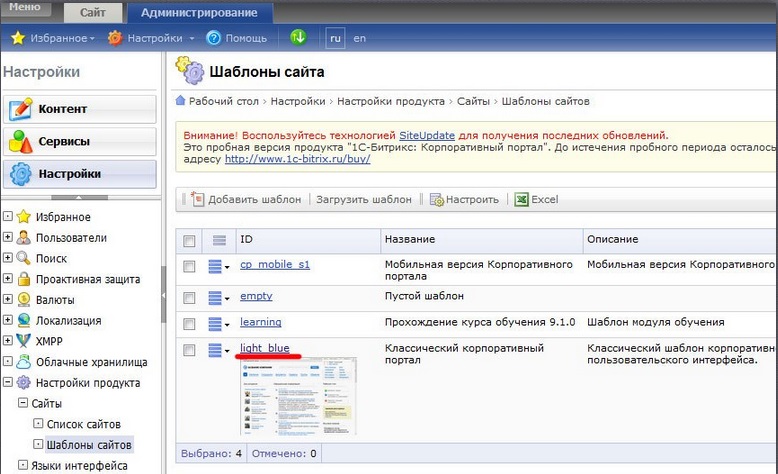
1С-Битрикс
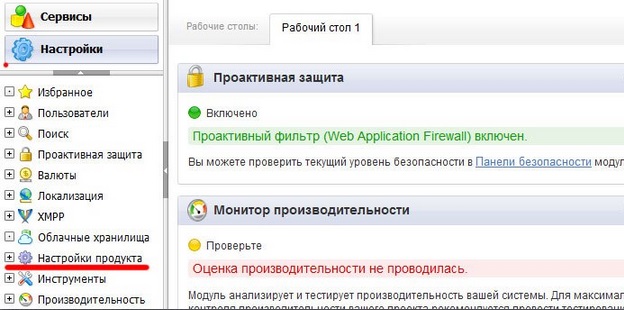
Установка виджета обратного звонка на сайт на Битрикс:
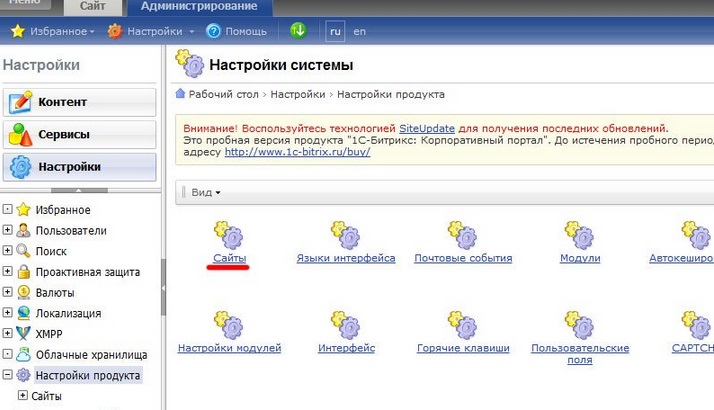
- Войдите в панель администратора Битрикса, перейдите на вкладку «Настройки» и откройте вкладку «Настройки продукта».

- Когда откроется вкладка «Настройки продукта», выберите из списка меню «Сайты».

- Теперь откройте вкладку «Шаблоны сайтов» и выберете шаблон который вы сейчас используете.

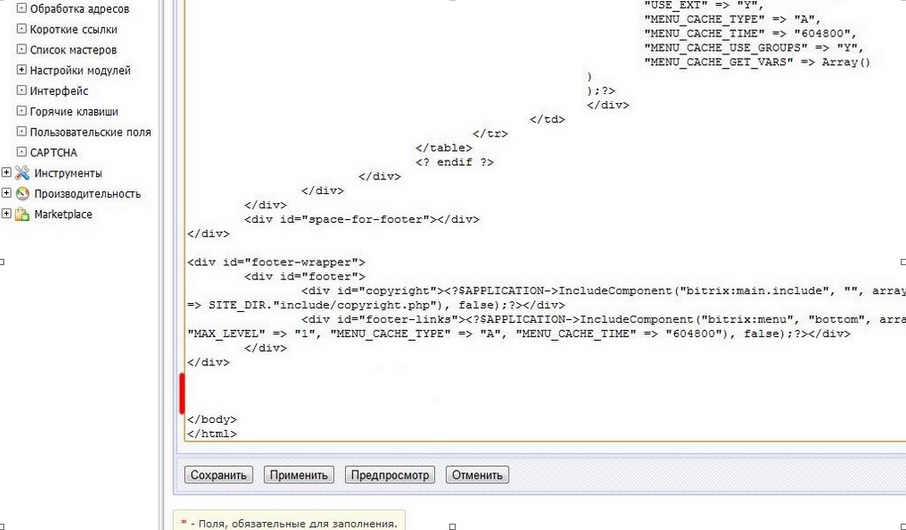
- Вставьте ранее скопированный код виджета перед закрывающимся тегом /body и сохраните страницу.

- Готово! Обратный звонок установлен на Ваш Битрикс сайт.
Redham
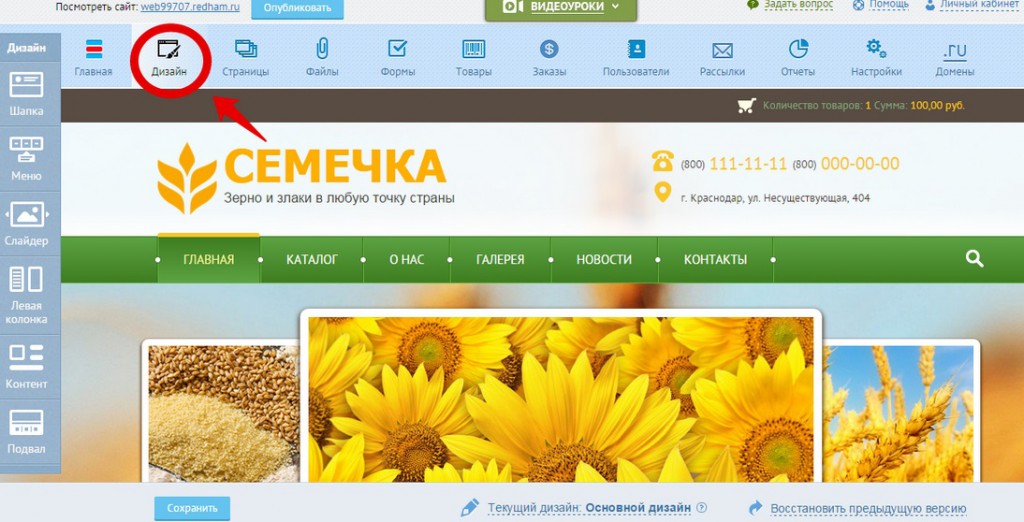
Если ваш сайт сделан при помощи Redham, то установка виджета на сайт не составит труда и займе пару минут:
- В панели администратора находите раздел «Дизайн» и нажимаете на него.

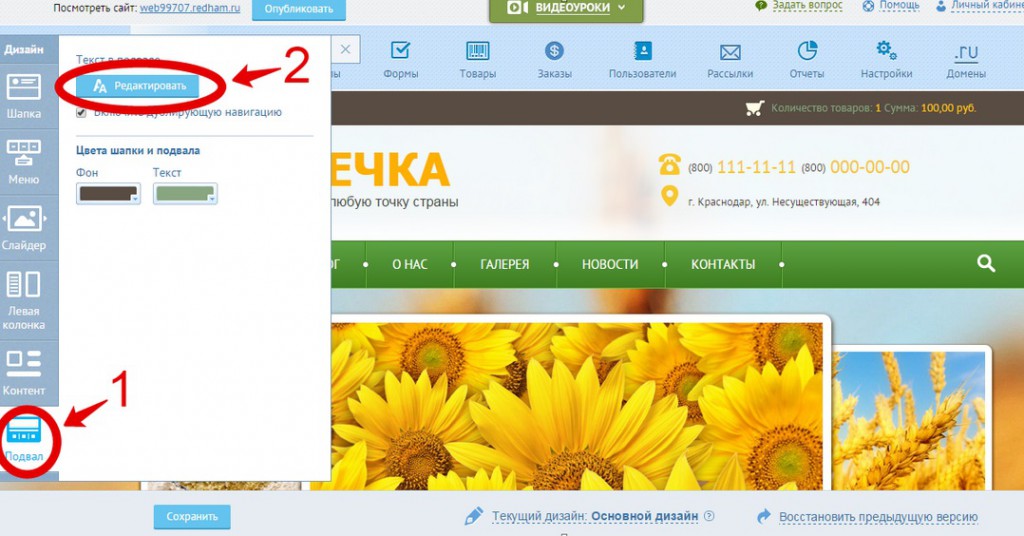
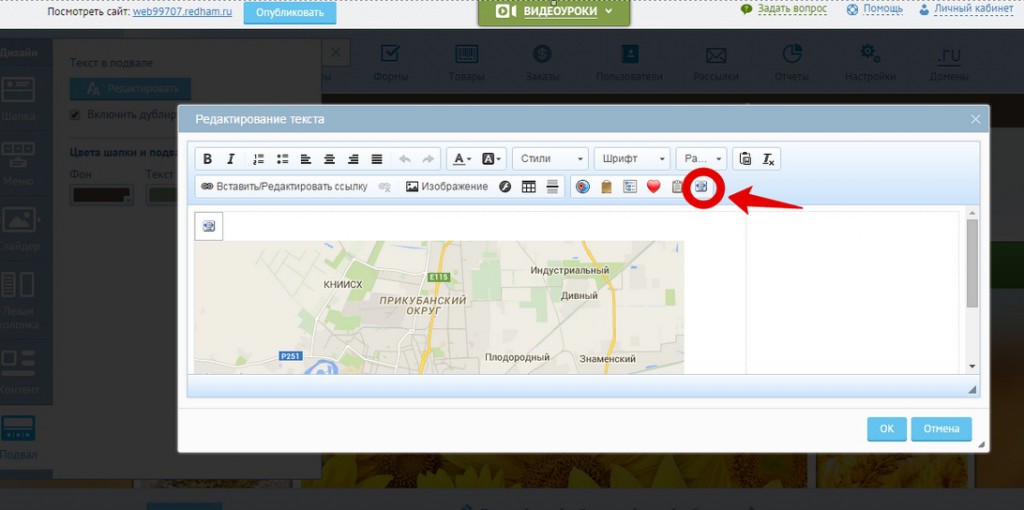
- Слева, на экране, появляется вертикальное меню, активируете самую нижнюю кнопку «Подвал» (он же футер), нажимаете на открывшейся панели «Редактировать».

- В открывшемся окне находите кнопку «Вставить HTML».

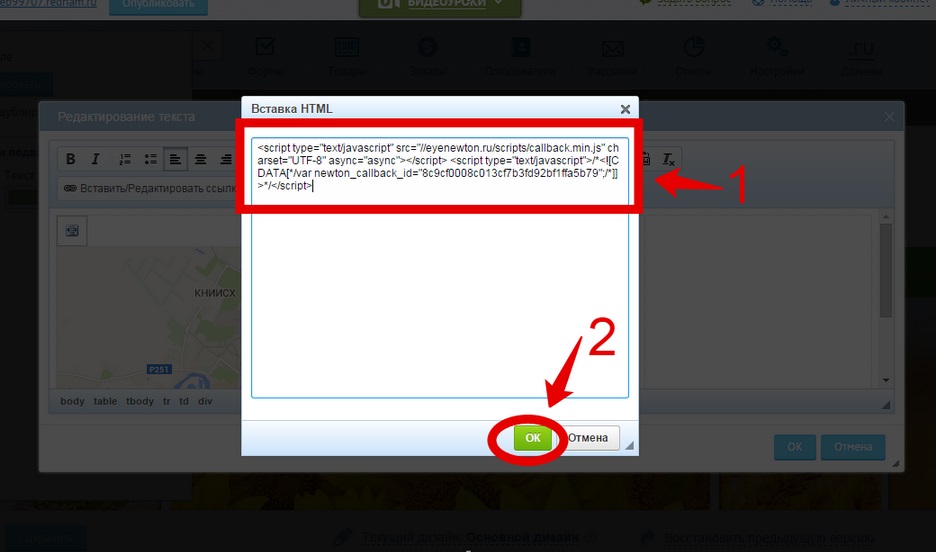
- В появившееся окно вставляете код виджета и нажимаете кнопку «ОК».

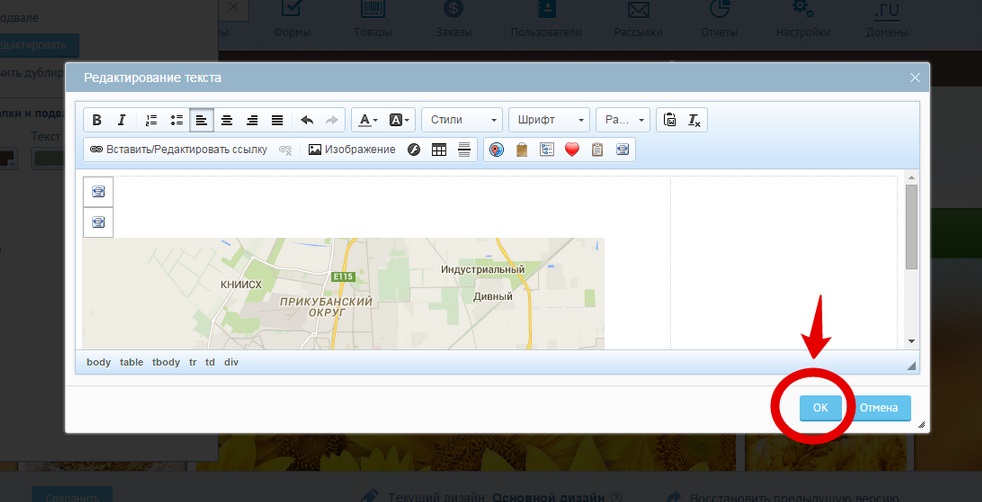
- Далее еще раз нажимаете «ОК», но уже в разделе редактирования футера.

- И наконец, сохраняете все настройке в разделе «Дизайн».

- Открывайте свой сайт и проверяйте, виджет установлен и готов к работе!
Tilda
Для установки кода обратного звонка Ньютон на Tilda вам потребуется:
Если вам понадобится помощь, мы с удовольствием поможем! Вы можете написать нам письмо или заказать обратный звонок.
