Viewport — это область, которую видит пользователь на экране, когда заходит на страницу сайта с любого устройства.
Раньше все было просто: разрешение экранов более или менее одинаковое, делай себе одну ширину макета, и никто не будет жаловаться. Сейчас стало труднее: пользователи заходят на страницы с разных устройств, разрешение экрана сильно различается.
Чтобы пользоваться сайтами было удобно, нужно правильно масштабировать страницы. Для этого используется метатег viewport. Он не делает верстку адаптивной. Его предназначение — контроль масштаба отображения страницы.
Используем силу скриншотов, чтобы понять значение метатега viewport.
Я создал HTML-документ с двумя предложениями:
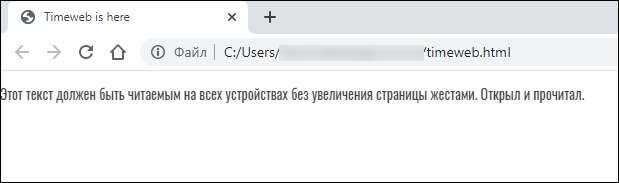
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Timeweb is here</title> <link href="css/style.css" rel="stylesheet"> </head> <body> <p>Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.</p> </body> </html>
Так он выглядит на десктопе.

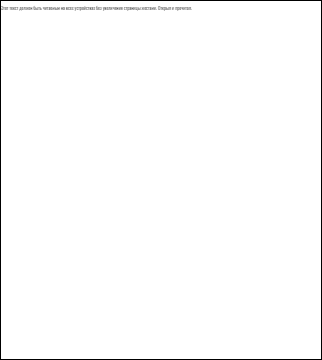
Не идеально, но прочитать можно. А теперь воспользуемся инструментами разработчика и посмотрим, как эта же страница выглядит на экране смартфона.

Почему так плохо? Потому что браузер думает, что страница предназначена для десктопа, и старается впихнуть ее в размеры экрана. Вы наверняка еще встречаете сайты, которые приходится масштабировать пальцами. Это позапрошлый век.
Теперь давайте добавим в наш код одну строчку: <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>.
Получится так:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--Строчка, которая делает магию--> <title>Timeweb is here</title> <link href="css/style.css" rel="stylesheet"> </head> <body> <p>Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.</p> </body> </html>
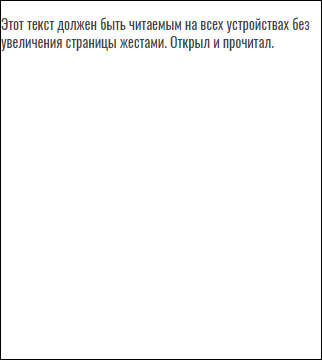
Обновим страницу и посмотрим, как она теперь выглядит на экране смартфона.

С этим уже можно работать — по крайней мере, текст читается без масштабирования. Конечно, это еще не адаптивная верстка. Но мы сделали первый шаг — сказали браузеру, что страницу нужно оптимизировать под небольшой экран.
Чтобы это не выглядело магией, давайте разбираться, как работает метатег viewport.
Два разрешения экрана: физическое и CSS
Появление экранов с высокой плотностью пикселей поставило перед разработчиками новую проблему — при одинаковых физических размерах у смартфонов может быть разное разрешение. Из-за этого текст, который на одном экране отображается нормально, на другом выглядит заметно меньше.
Метатег viewport решает эту проблему адаптивного дизайна с помощью двух параметров: width и initial-scale.
Параметр width=device-width приравнивает ширину вьюпорта к CSS-ширине устройства. CSS — это не физический размер, а некая величина, предназначенная для того, чтобы адаптивный дизайн отображался на экранах одинаково.
CSS-разрешение зависит от плотности пикселей.
- Если плотность пикселей меньше 200ppi, то коэффициент будет 1. То есть у экрана с физическим разрешением 320×480 пикселей будет CSS-разрешение 320×480 пикселей.
- Плотность пикселей 200-300ppi — коэффициент 1,5.
- Плотность пикселей больше 300ppi — коэффициент рассчитывается по формуле плотность/150, а полученное значение округляется (2, 2.5, 3 и так далее).
Размер области просмотра конкретного устройства можно узнать на этом сайте — тогда не придется высчитывать его самостоятельно. Но под все экраны подстроиться все равно не получится — их слишком много. Поэтому при верстке обычно пользуются универсальными значениями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Правильное использование метатега viewport
Для области просмотра можно определить следующие параметры:
- width — ширина области viewport. Принимает значение device-width или фактическое число пикселей в виде целого неотрицательного числа — например, 320px.
- height — высота области viewport. Принимает значение device-height или фактическое число пикселей.
- initial-scale — коэффициент масштабирования начального размера viewport. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- user-scalable — указывает, может ли пользователь масштабировать страницу жестами. Принимает значение yes или no.
- minimum-scale — минимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- maximum-scale — максимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
Универсальное использование метатега viewport выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
В этом правиле мы указываем, что ширина видимой области равна ширине устройства, а изначального масштабирования нет. Чаще всего это оптимальный сценарий работы страницы.
Мы также можем поиграть со значениями — например, задать конкретную ширину в пикселях:
<meta name="viewport" content="width=980px, initial-scale=1.0">
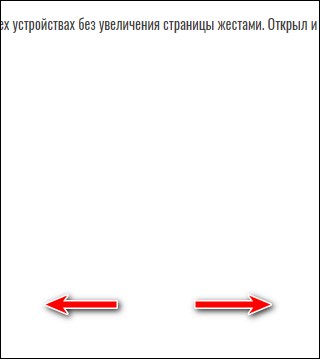
Посмотрим, что стало со страницей.

Появился горизонтальный скролл. Это очень неудобно, особенно когда на странице много текста. Все из-за того, что браузер отображает страницу шириной 980px.
Добавление ширины страницы в пикселях может быть полезным, если у шаблона неадаптивный дизайн. Например, если ширина макета 1024 пикселя, нужно указать ее в атрибуте width. Тогда браузеры не будут обрезать стороны. Главное, не запрещать пользователям масштабирование, чтобы они могли приблизить страницу, и не добавлять атрибут initial-scale:
<meta name="viewport" content="width=1024">
Можно поиграть со значением изначального масштабирования. Например, сделать его не 1.0, а 5.0. Тогда страница при открытии в браузере будет увеличена в 5 раз. Можно также указать минимальное и максимальное значения масштабирования, которое доступно пользователям.
Очень аккуратным нужно быть с атрибутом user-scalable. По умолчанию его значение yes — то есть пользователи могут увеличить страницу жестами. Спецификация HTML настоятельно не рекомендует запрещать масштабирование страницы.
<!--ТАК ДЕЛАТЬ НЕ НУЖНО--> <meta name="viewport" content="user-scalable=no"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
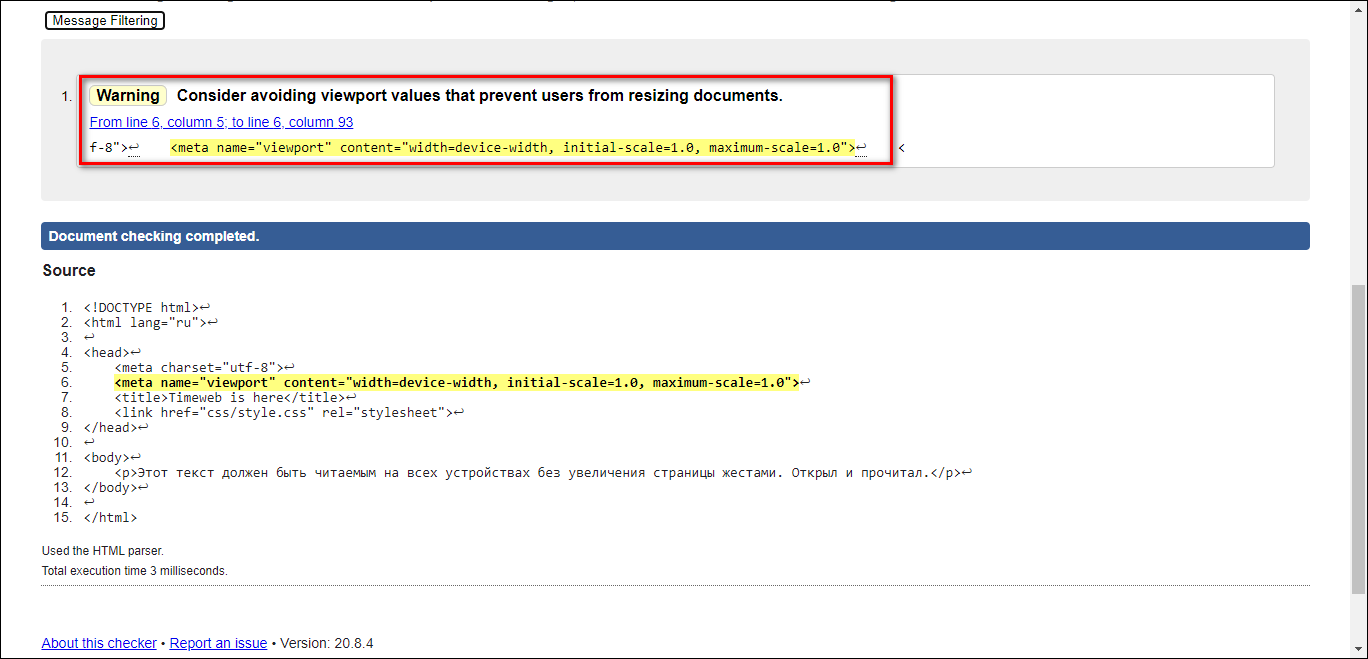
Валидаторы ругаются на такое использование атрибутов и предлагают хорошо подумать, прежде чем запрещать пользователям менять размер документа.

Правда, в той же спецификации есть пояснение, что запрет можно установить в исключительных случаях. В качестве примера приводятся картографические приложения, где масштабирование выполняется скриптами. Но общая рекомендация такова — не запрещайте пользователям управлять размером страницы.
Ошибка: значение метатега viewport не задано
Сообщение о том, что значение метатега viewport не задано, обычно говорит о том, что инструменту проверки не удалось найти в HTML-коде нужное правило.
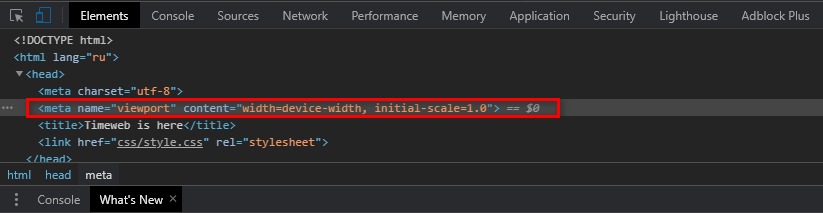
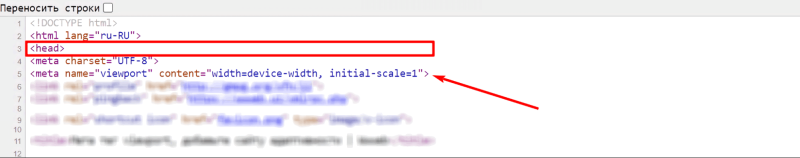
Чтобы исправить эту ошибку, убедитесь, что метатег viewport размещен внутри блока <head></head>. Рекомендуется использовать для проверки не оригинальный код страницы, а панель разработчика в браузере. В оригинальном коде может быть ошибка, которая сдвигает правило в блок <body></body>. Через панель разработчика в браузере вы это сразу увидите.

Если метатег стоит в правильном месте, с подходящими атрибутами и значениями, то, возможно, ошибся инструмент проверки. Такое бывает: вебмастера жалуются, что Яндекс и Google периодически сообщают им о такой проблеме, хотя на самом деле ее нет.
Содержание
В статье рассказываем, что такое метатег viewport и зачем он нужен, а в конце — ссылки на ресурсы, где можно проверить, правильно ли указан метатег и нет ли ошибок в отображении контента.
Что такое метатег viewport и зачем он нужен
Viewport (с англ. «окно просмотра») — это видимая пользователю область веб-страницы, которую он может просмотреть без прокрутки.
Область просмотра пользователя на десктопе
Одноимённый метатег viewport нужен для того, чтобы сообщить браузеру, как изменять масштаб страницы в зависимости от размера устройства пользователя.
❗️Метатег viewport не адаптирует страницу сам. Он только сообщает, что сайт нужно отобразить по определённым правилам. Чтобы браузер правильно понял команду, у страницы должна существовать мобильная версия дизайна.
Благодаря метатегу viewport пользователь видит экран не так:
Контент вылезает за размеры экрана
А так:
Контент адаптирован под размер экрана
Атрибуты метатега viewport
У метатега есть свои атрибуты — специальные команды, которые сообщают определённые параметры метатега.
Как «читать» исходный код страницы: теги и атрибуты, важные для SEO
Эти команды передаются с помощью атрибута content. Все указанные внизу значения meta viewport будут вписаны в атрибут content через запятую, например, так:
<meta name="viewport" content="width=device‑width, height=device‑height, initial‑scale=1.0, maximum‑scale=1.0, minimum‑scale=1.0, user‑scalable=no">
Width
Определяет, какая ширина будет у области просмотра:
-
если значение атрибута device‑width, то ширина страницы подстроится под ширину экрана;
-
если значение в пикселях, например 400, атрибут укажет браузеру всегда отображать страницу шириной 400 пикселей. Атрибут может принимать значение от 200 до 10 000 пикселей;
-
если значение атрибута не указано, будет по умолчанию приниматься такое значение: в Safari с мобильного — 980 px, Opera — 850 px, Android WebKit — 800 px, IE — 974 px.
Если у сайта есть адаптивный дизайн, рекомендуется использовать значение width=device‑width
Height
Определяет, какая высота будет у области просмотра. Указывать его не обязательно, если уже указан атрибут width, так как браузер сохранит соотношение сторон.
Если выставить значение атрибута device‑height, то высота сайта подстраивается под высоту экрана. Но атрибуту можно присвоить и точное значение от 233 до 10 000 пикселей, например 800 пикселей. Тогда высота страницы будет постоянной.
Initial‑scale
Передаёт начальный масштаб страницы. Указывает, во сколько раз область просмотра станет больше или меньше по сравнению с её исходным значением.
Значение атрибута может быть от 0,1 до 10. Если указать 1,0, область просмотра масштабируется под размер экрана 1:1.
User‑scalable
Разрешает или запрещает пользователям приближать и отдалять страницу.
Если user‑scalable имеет значение «yes», масштабировать можно, если «no» — нельзя. По умолчанию значение user‑scalable всегда «yes», поэтому его можно не указывать.
Minimum‑scale и maximum‑scale
С их помощью можно задать минимальный и максимальный масштаб: minimum‑scale и maximum‑scale от 0,1 до 1,0. Значение 1,0 говорит браузеру «не масштабировать».
Минимальный и максимальный масштаб используют, чтобы изменить настройки браузеров. Например, масштаб браузера Safari по умолчанию 0,25. Его можно изменить, если задать minimum‑scale или maximum‑scale.
Как настроить масштаб страницы через метатег viewport
Метатег указывают в HTML‑коде каждой страницы в разделе <head></head> в таком виде:
<meta name="viewport" content="...">
Внутри атрибута content описываются все необходимые значения через запятую. Например:

Как подобрать масштаб
Экраны гаджетов имеют два типа разрешений:
- физическое — можно измерить;
- CSS — величина, которая зависит от плотности пикселей.
Плотность пикселей — это количество пикселей, которое приходится на один дюйм экрана. Измеряется в PPI.
У разных смартфонов может быть одинаковое физическое разрешение, но CSS‑разрешения будут различаться. Тогда одна и та же страница на одном устройстве отображается нормально, а на втором — с маленьким нечитаемым текстом.
Чтобы такого не допустить, используют атрибуты width и initial‑scale:
-
первый атрибут подгонит область просмотра под CSS‑ширину любого девайса. Записывают атрибут со значением device‑width так: width=device‑width;
-
второй атрибут увеличит масштаб в несколько раз через коэффициент, и текст не будет мелким:
-
если у экрана 200 ppi, то коэффициент 1;
-
если у экрана 200‑300 ppi — коэффициент 1,5;
-
если у экрана больше 300 ppi, коэффициент считают так: плотность пикселей делят на 150, а результат округляют.
-
Увидеть, как width=device‑width влияет на то, как выглядит страница, можно на примере ниже с iPhone 6. Слева страница подстроилась под размер экрана, но шрифт мелкий. Справа та же страница, но с width=device‑width и с initial‑scale=1. Текст крупнее, читать стало удобнее:

Как настроить отображение в зависимости от ориентации экрана
Если пользователь открывает страницу на смартфоне, он может менять её ориентацию, когда переворачивает смартфон в горизонтальное положение. В этот момент некоторые гаджеты увеличивают масштаб по умолчанию. Чтобы масштаб не «прыгал», используют атрибут initial‑scale и задают ему значение 1.
Другой способ запретить устройству менять масштаб — использовать атрибут maximum‑scale. Если задать ему значение 1,0, то при переключении ориентации масштаб не будет меняться.
Как проверить адаптивность страницы
Через Google
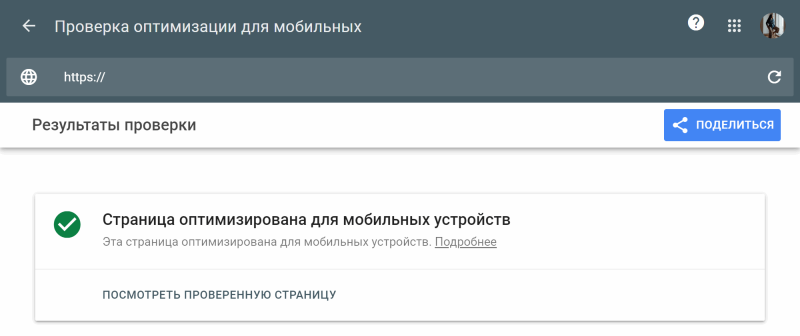
После настройки meta viewport можно проверить, как отображается страница на мобильных экранах, не появляется ли полоса прокрутки. Это можно сделать через инструмент «Проверка оптимизации для мобильных» от Google.
Если страница в порядке, появится такой результат:

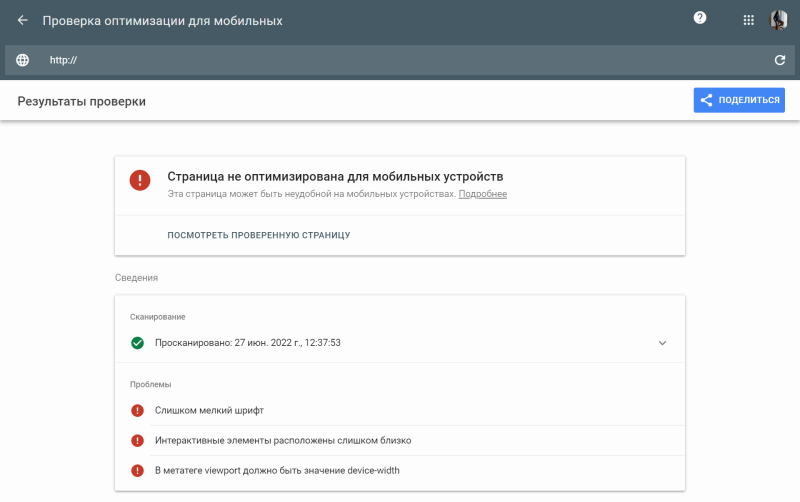
Если нет, сервис перечислит ошибки, которые нужно исправить:

Через Яндекс.Вебмастер
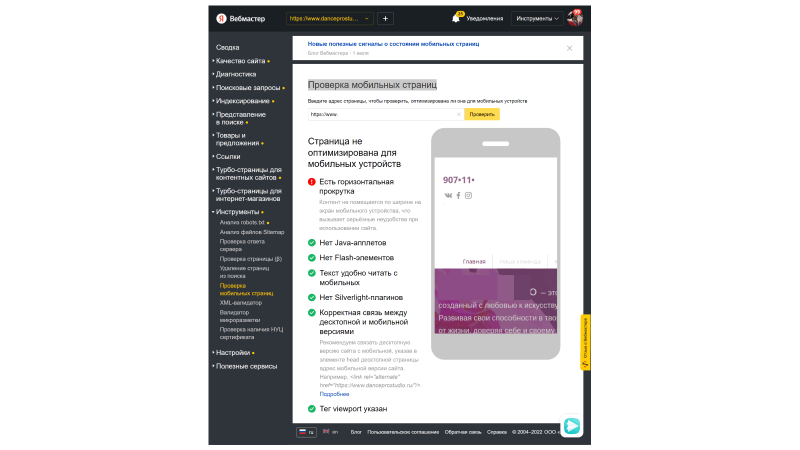
Заходите в Вебмастер → Инструменты → Проверка мобильных страниц, указываете ссылку на сайт и нажимаете «Проверить». Загружается отчёт.
Отчет проверки мобильных страниц в Яндекс.Вебмастере
Если в вёрстке есть ошибки, они попадут в отчёт. Иногда бывает так, что метатег viewport указан, а внизу все равно горизонтальная прокрутка. Значит, какой‑то контент не поместился в область просмотра. Надо проверить вёрстку сайта и то, правильно ли записан метатег.
Вкратце
-
Viewport используют, чтобы область просмотра страницы совпала с размером экрана пользователя. В этом случае страница выглядит нормально на любом экране: не расползается, не сужается, не убегает под скролл.
- Метатег прописывают на каждой странице в разделе <head></head> со специальными значениями атрибутов — командами, которые управляют метатегом. Среди них:
- width — даёт браузеру указания, как подстроить страницу под разрешение экрана.
- height — определяет, какая высота будет у области просмотра.
- initial-scale — указывает, во сколько раз увеличить масштаб по сравнению с начальным вариантом.
- user-scalable — разрешает или запрещает пользователям приближать или отдалять страницу.
- minimum-scale и maximum-scale — меняют настройки браузеров.
- Проверить работу viewport можно в Google Search Console или в Яндекс.Вебмастере.
Писать на форуме DIAFAN.CMS могут только зарегистрированные пользователи. Войдите или зарегистрируйтесь.
-
-
Рустам
(pilot233) -
1
-
-
30 марта 2020 г.
-
Привет!
Гугл вебмастер начал выдавать “Значение метатега viewport не задан”, где это исправить? Хотя никогда такого не было. Шаблон адаптивный куплен в магазине.
-
-
-
Виталий
(DIAFAN.CMS) -
854
-
-
31 марта 2020 г.
-
Какой шаблон и на какой сайт?
-
-
Laraves
(bright-point) -
3
-
-
01 апреля 2020 г.
, редакция:
01 апреля 2020 г.
-
посмотрите в исходном коде вот же он задан у вас https://prnt.sc/rr3p3w
<meta name="viewport" content="width=device-width, initial-scale=1">
-
-
-
Рустам
(pilot233) -
1
-
-
02 апреля 2020 г.
-
Никогда не было претензий, а тут пришло письмо! Как на него реагировать? Может из-за других пунктов требований, а этот
viewport до кучи.
-
-
-
-
-
Александра
(Alexa0105) -
283
-
-
02 апреля 2020 г.
-
Надо не письмо читать, а вебмастер гугла открыть.
Забиваете туда страницу и смотрите удобство просмотра на мобильном. Там он все четко выдает: это не так, а вот это можете поправить, но не обязательно и т.д.
Т.е. в самом вебмастере расширенная информация, а письмо может быть каким-то стандартным шаблоном. -
-
-
Любимов Павел
(DIAFAN.CMS) -
393
-
-
03 апреля 2020 г.
-
а вебмастер гугла открыть.
Правильно называется Google Search Console.
-
-
-
Александра
(Alexa0105) -
283
-
-
03 апреля 2020 г.
-
Павел, я думала, что это очевидно)))
-
-
-
Любимов Павел
(DIAFAN.CMS) -
393
-
-
04 апреля 2020 г.
-
Очевидно для знающих. Таким советы посмотреть в вебмастере гугла не нужны.
-
-
-
-
-
-
-
-
Рустам
(pilot233) -
1
-
-
01 апреля 2020 г.
-
Я не могу в новом интерфейсе найти переписку с продавцом , шаблон был в вашем каталоге. Сайт nonameno.com
-
-
-
Dmitry
(afonnikov10) -
244
-
-
01 апреля 2020 г.
, редакция:
01 апреля 2020 г.
-
-
-
Рустам
(pilot233) -
1
-
-
02 апреля 2020 г.
-
Практически да, но уже переделанный!
-
-
-
Виталий
(DIAFAN.CMS) -
854
-
-
02 апреля 2020 г.
-
Вы его напрямую покупали у разработчика?
-
-
-
Рустам
(pilot233) -
1
-
-
03 апреля 2020 г.
, редакция:
03 апреля 2020 г.
-
Кажется нет! Уже не помню давно это было. Просто можно подсказать где прописывается этот параметр в файлах движка или только в шаблоне? Хотя если смотреть код страницы то он виден
<meta name="viewport" content="width=device-width, initial-scale=1"> -
-
-
Михаил
(ZzzBep) -
140
-
-
03 апреля 2020 г.
-
если виден значит все ок, зайдите в консоль как советовали выше и посмотрите что конкретно хочет гугл.
-
-
Виталий
(DIAFAN.CMS) -
854
-
-
03 апреля 2020 г.
-
Не покупали шаблон?
У нас в базе покупки нет. Если и у разработчика не покупали, схлопочете претензию 😉 -
-
-
Рустам
(pilot233) -
1
-
-
03 апреля 2020 г.
, редакция:
03 апреля 2020 г.
-
Вот нашел у этого брал https://user.diafan.ru/user/Dimuchio/
имеется переписка.
-
-
-
Любимов Павел
(DIAFAN.CMS) -
393
-
-
03 апреля 2020 г.
-
Просто можно подсказать где прописывается этот параметр в файлах движка или только в шаблоне?
Зависит от шаблона. Посмотрите в папке темы каталог /themes/blocks/. Там могут быть файлы head.php и/или header.php.
-
-
-
Рустам
(pilot233) -
1
-
-
05 апреля 2020 г.
, редакция:
05 апреля 2020 г.
-
Да есть такие в head.phpпрописан
<meta name="viewport" content="width=device-width, initial-scale=1">и он формирует начало страницы, а в header.php не прописан т.е все мета теги и загрузка css прописаны в первом файле. В принципе все есть.
-
-
-
-
-
-
-
-
Рустам
(pilot233) -
1
-
-
27 апреля 2020 г.
, редакция:
27 апреля 2020 г.
-
Гугл так и пишет предупреждения по этому поводу, что делать? Может кто подсказать. А может в header.php прописать
<meta name="viewport" content="width=device-width, initial-scale=1">может гугл не видит в head.php?
Новости
-
13 марта
-
Привет, друзья и партнёры!
Хоть и поздновато, но новая сборка все же подъехала. DIAFAN.CMS 7.0.0.6 – с ней система станет ещё стабильнее и надежнее.
-
02 августа 2022 г.
-
Хорошая новость: Diafan стал официальным партнером Яндекс Бизнеса – сервиса для автоматического запуска рекламы в интернете. Теперь у вас есть возможность воспользоваться этим сервисом на выгодных условиях.
-
20 апреля 2022 г.
-
На днях вышла очередная сборка: DIAFAN.CMS 7.0.0.5
Блоги
-
3.01.2022
-
Сдавая сайт заказчику, я, как правило, помогаю ему с его наполнением на первых порах. И на данном отрезке развития сайта хорошо видно, как большинство пользователей работают с контентом, т.к. заполняются разделы, пишутся статьи и новости. И наблюдая за типичными ошибками в работе с редактором, я разработал дополнение к визуальному редактору TinyMCE, которое бонусом устанавливал всем своим клиентам. А теперь вот решил описать эти ошибки в данной статье.
Блоги
-
29.12.2021
-
2021-ый год доживает свои последние часы, а значит самое время подвести итоги. Все подводят и мы подведем, раз уж есть такая традиция 🙂
На самом деле, год выдался невероятно тяжелый и напряженный. Ограничения, связанные с пандемией, рост цен поставщиков цифровых услуг, растущая все сильнее и сильнее конкуренция. Но были и события, которыми мы гордимся. По мелочам таких много, но глобальных, масштабных и особенно значимых – всего три. О них и хочется рассказать, подводя итоги года.
Форум
-
-
Георгий
-
-
Сегодня, 06:05
-
-
Дмитрий
-
-
20:05 17.05.2023
-
-
Елена
-
-
20:04 30.04.2023
I have that meta tag in my website www.ssd-vergleichen.de
<meta name="viewport" content="width=device-width; initial-scale=1.0;"/>
To prevent the device from initial zooming into the website.
When watching the website on my chrome mobile browser on Samsung Galaxy S2, the website is beeing zoomed in about 400%.
What did I do wrong? Can anyone help?
Thanks in advance
Edit: With using
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
it works in Android’s standard webbrowser, but still not in Chrome. I wonder if it works in IOS?
Edit2: No, it also doesn’t work with iOS http://iphonetester.com/

asked Jun 21, 2013 at 11:55
![]()
Stefano LStefano L
1,4222 gold badges13 silver badges34 bronze badges
1
Try this :
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=320, height=device-height, target-densitydpi=medium-dpi" />
answered Jun 21, 2013 at 13:51
![]()
Romain BraunRomain Braun
3,5943 gold badges23 silver badges45 bronze badges
Have you tried
<meta name="viewport" width="device-width">
As I understand it width="device-width" constrains the width of the layout to the device width. Surely setting intial-scale=1 is then telling the browser to zoom 100% (i.e. not scaled)?
Update
<meta name="viewport" content="width=device-width, initial-scale=1;"/>
Is intended to be used to scale responsive sites correctly. Considering your site is fixed to a width of 1100px, setting initial-scale=1 will not result in the whole page being visible.
From the W3C Use Meta Viewport Element To Identify Desired Screen Size
answered Jun 21, 2013 at 13:03
![]()
Colin BaconColin Bacon
15.4k7 gold badges51 silver badges72 bronze badges
2
Try:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
with no ;
answered Jun 21, 2013 at 12:00
Ian DevlinIan Devlin
18.4k6 gold badges55 silver badges73 bronze badges
4
I had the same problem today and I was able to fix it by toying with the target-densitydpi attribute and setting it to high while setting the width to device-width
Like so:
<meta name="viewport" content="initial-scale=0.8, zoom=10%, width=device-width, target-densitydpi=high-dpi">
This solved my problem.
answered Jan 7, 2014 at 16:23
Code BunnyCode Bunny
4471 gold badge5 silver badges23 bronze badges
Try this:
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
In CSS put this:
html, body {
max-width: 100%;
overflow-x: hidden;
}
answered Jun 6, 2018 at 16:52
You should write
<meta id="viewport" name="viewport" content="[your_content_params]" />
I tried this and it worked.
answered Jan 21, 2014 at 14:25
T
На сайте с 15.01.2012
Offline
106
14 ноября 2018, 22:21
2359
Здравствуйте, вчера ночью на сайте https://24sports.one в шапке произошло что то странное, она растянулась и пропал логотип. Тоже самое в футере.
Прилагаю скриншот надеюсь понятно о чем речь, при том сам логотип будто есть, но в хроме он невидимым стал. Поинтересовался у друзей, они говорят что у них всё нормально. Вот так должно выглядить в идеале
Всё бы ничего, но самое интересное что в гугл вебмастере мне пришло оповещение о том что “Значение метатега viewport не задано” хотя в исходном коде всё задано и я целый день ломаю голову не могу понять в чем тут дело.
Получается у меня отображается криво, у друзей нормально, но такого ведь быть не может, то есть я и гугл видим одно, а остальные видят другое?
![]()
На сайте с 26.05.2013
Offline
211
T
На сайте с 15.01.2012
Offline
106
Чистил кэш, не помогло. Что это еще может быть?
Z0
На сайте с 03.09.2009
Offline
737
trewes:
Чистил кэш, не помогло. Что это еще может быть?
Может на правах админа когда заходите тэг какой не закрыт? 🙂
Это так, как вариант 🙂 У меня вроде все норм.
T
На сайте с 15.01.2012
Offline
106
ziliboba0213:
Может на правах админа когда заходите тэг какой не закрыт? 🙂
Это так, как вариант 🙂 У меня вроде все норм.
У других админов тоже всё нормально. Самое странное что это только у меня и у гугла))
Z0
На сайте с 03.09.2009
Offline
737
trewes:
У других админов тоже всё нормально. Самое странное что это только у меня и у гугла))
Надстройка в браузере может какая глючит? Что-то блокируется, как вариант баннерорезалкой.
1
![]()
На сайте с 26.05.2013
Offline
211
trewes:
Чистил кэш, не помогло. Что это еще может быть?
Ну, то, что Гугл видит криво – это стили закрыты в robots.txt. Но с мета-тегом это не должно быть связано. Никак.
![]()
На сайте с 03.11.2008
Offline
1561
DiKiJ:
Ну, то, что Гугл видит криво – это стили закрыты в robots.txt. Но с мета-тегом это не должно быть связано. Никак.
Гугл и др сервисы как-то.. странно что ли работают с viewport. Точнее с его отсутствием.
Недавно показывали сайт без моб версии, без viewport. Так вот на реальных девайсах он полностью влезал. а в сервисах был обрезан или появлялся гориз. скролл. Я бегло глянул на это дело, но сильно не разбирался что там да как.
Делаю хорошие сайты хорошим людям. Предпочтение коммерческим направлениям. Связь со мной через http://wp.me/P3YHjQ-3.
![]()
На сайте с 26.05.2013
Offline
211
SeVlad:
Гугл и др сервисы как-то.. странно что ли работают с viewport. Точнее с его отсутствием.
Недавно показывали сайт без моб версии, без viewport. Так вот на реальных девайсах он полностью влезал. а в сервисах был обрезан или появлялся гориз. скролл. Я бегло глянул на это дело, но сильно не разбирался что там да как.
Сервисы – обычно просто фрейм. Сайт не влез, появилась горизонтальная прокрутка (как если просто уменьшить окно браузера).
А мобильный браузер (как и у Гугла) обычно пытается уместить сайт по ширине. Только при отсутствии viewport он ставится сам – на 900 – 1024px примерно (зависит от устройства).
По F12 можно в Хроме посмотреть – как это работает. Но тоже может глючить иногда.
1
![]()
На сайте с 03.11.2008
Offline
1561
DiKiJ:
А мобильный браузер (как и у Гугла) обычно пытается уместить сайт по ширине. Только при отсутствии viewport он ставится сам – на 900 – 1024px примерно (зависит от устройства).
Ну я как бэ в курсе теорий ;), но вот что так и.. не понял, что ли (ну потому что не сильно и вникал) – на реальных девайсах влезал, а у гугла на скрине – обрезанный. Те гугл не так уж и чётко эмулирует девайсы.
Ида. там чётко ширина дивов была задана. 1170 что ли. Ну во всяком случае больше 1100
DiKiJ:
По F12 можно в Хроме посмотреть – как это работает. Но тоже может глючить иногда.
Ксати, да – в хроме влезало, а в ФФ – горизонтальный скорлл.
![]()
На сайте с 26.05.2013
Offline
211
16 ноября 2018, 12:21
#10
SeVlad:
Ну я как бэ в курсе теорий ;), но вот что так и.. не понял, что ли (ну потому что не сильно и вникал) – на реальных девайсах влезал, а у гугла на скрине – обрезанный. Те гугл не так уж и чётко эмулирует девайсы.
У Гугла браузер – как IE 11 или десктопный Сафари (под Винду который – старый). Там сам браузер с кучей заморочек. И довольно строг к ошибкам в коде. Еще и глючит часто 🙂
———- Добавлено 16.11.2018 в 17:40 ———-
SeVlad:
Ксати, да – в хроме влезало, а в ФФ – горизонтальный скорлл.
Надо ловить по старым браузерам – какой элемент вылезает.
Ну или прописать что-то вроде
body * {
border: 1px solid red;
}
и смотреть.
1

