|
Цитатник веб-разработчиков. Роман Петров: Не все знают, что у стандартных компонентов “1С-Битрикс” есть много других красивых штатных шаблонов, которые практически никогда не используются. Для любопытствующих вопрос: знаете ли вы, что шаблон постраничной навигации имеет аж пять шаблонов: .default, arrows, js, modern, orange? |
Шаблон компонента – программный код, преобразующий данные, подготовленные компонентом, непосредственно в HTML-код.
Шаблоны компонента делятся на системные и пользовательские:
- Системные шаблоны поставляются вместе с компонентом и лежат в подпапке templates папки компонента.
- Пользовательские шаблоны компонента – шаблоны, которые изменены под нужды конкретного сайта. Они должны лежать в папках шаблонов сайтов (т.е. в
/local/templates/шаблон_сайта/). При копировании шаблона компонента средствами системы, они будут расположены по следующему пути:/local/templates/шаблон_сайта/components/namespace/название_компонента/название_шаблона.
Шаблоны компонента определяются по именам. Шаблон по умолчанию имеет имя .default. Если в настройках параметра компонента не указывается имя шаблона, вызывается шаблон по умолчанию. Остальные шаблоны могут называться произвольно.
Шаблоны компонента могут быть папками или файлами. Если шаблону не требуется перевод на другие языки, собственные стили и прочие ресурсы, такой шаблон можно расположить в файле. В противном случае шаблон следует располагать в папке.
Каждый шаблон компонента является неделимым целым. Если требуется изменить системный шаблон компонента под конкретный сайт, то этот шаблон компонента нужно целиком скопировать в папку шаблона сайта.
Например, у компонента bitrix:main.site.selector есть системный шаблон dropdown, который лежит в подпапке templates папки компонента. Если этот шаблон компонента требуется изменить под конкретный сайт, то папку шаблона dropdown следует скопировать в папку /local/templates/шаблон_сайта/components/bitrix/main.site.selector/ и изменить по своему усмотрению.
При включении компонента на страницу сайта администратор настраивает, какой именно шаблон вывода будет использоваться в данном конкретном случае.
Переменные, доступные в шаблоне компонента
В шаблоне используются следующие переменные:
$templateFile– путь к шаблону относительно корня сайта, например/bitrix/components/bitrix/iblock.list/templates/.default/template.php).$arResult– массив результатов работы компонента.$arParams– массив входящих параметров компонента, может использоваться для учета заданных параметров при выводе шаблона (например, отображении детальных изображений или ссылок).$arLangMessages– массив языковых сообщений шаблона (для php шаблонов не устанавливается).$templateFolder– путь к папке с шаблоном от DOCUMENT_ROOT (например/bitrix/components/bitrix/iblock.list/templates/.default).$parentTemplateFolder– путь относительно корня сайта к папке шаблона комплексного компонента, в составе которого подключается данный компонент (если компонент подключается самостоятельно, то эта переменная пуста).$component— ссылка на текущий вызванный компонент (тип CBitrixComponent).$this– ссылка на текущий шаблон (объект, описывающий шаблон, тип CBitrixComponentTemplate)$templateName— имя шаблона компонента (например: .dеfault)$componentPath– путь к папке с компонентом от DOCUMENT_ROOT (напр./bitrix/components/bitrix/iblock.list)$templateData— массив для записи, обратите внимание, таким образом можно передать данные из template.php в файл component_epilog.php, причем эти данные попадают в кеш, т.к. файл component_epilog.php исполняется на каждом хите.
Кроме того внутри PHP шаблона объявлены глобальными переменные $APPLICATION, $USER, $DB.
Шаблон простого компонента
Папка шаблона простого компонента может содержать следующие подпапки и файлы:
- подпапку
/lang, в которой расположены файлы языковых сообщений (переводов) шаблона компонента; - файл result_modifier.php, который подключается непосредственно перед подключением шаблона компонента. Этот файл получает на вход массив результатов работы компонента
$arResultи массив параметров вызова компонента$arParams. Таким образом, можно, например, изменить массив результатов работы компонента под конкретный шаблон. - файл component_epilog.php, который подключается после исполнения шаблона.
- файл style.css, который определяет стили, необходимые данному шаблону.
- файл script.js, который определяет и подключает яваскрипты, необходимые данному шаблону. Этот файл может отсутствовать.
- файл .description.php, который содержит название и описание шаблона для визуального редактора.
Пример файла .description.php
- файл .parameters.php, который содержит описание дополнительных входных параметров шаблона для визуального редактора.
Пример файла .parameters.php
- файл template.ext, который и является собственно шаблоном. Расширение ext зависит от того, какой движок шаблонизации нужно подключать. По умолчанию расширение равно php. Этот файл должен обязательно присутствовать.
- любые другие папки и файлы с ресурсами, необходимыми шаблону компонента. Например, папка image, содержащая изображения, необходимые шаблону.
Шаблон комплексного компонента
Шаблон комплексного компонента содержит все те же папки, что и шаблон простого компонента, и дополнительно:
- шаблоны простых компонентов, которые входят в состав комплексного. Эти шаблоны располагаются в папках вида
/пространство_имен/название_простого_компонента/относительно папки шаблона комплексного компонента. - простые компоненты, входящие в состав комплексного, подключаются на шаблонах страниц комплексного компонента.
Как система ищет шаблон
Применяется следующий алгоритм поиска подходящего шаблона для компонента:
- Если используется шаблон сайта из папки
local
Папкаlocal– папка для разработки в рамках ядра D7 Подробнее…
, то система сначала ищет шаблон компонента в папке/local/templates/текущий_шаблон_сайта/components/.
Если там шаблон не найден, то берётся папка/local/templates/.default/components/. Если шаблон найден, то поиск прекращается. - Если используется шаблон сайта из папки
/bitrix/templates/, то берется папка/bitrix/templates/текущий_шаблон_сайта/components/. В этой папке в пути/пространство_имен_компонента/название_компонента/проверяется последовательно наличие файла или папки с именем шаблона. Если таковых нет, то проверяется наличие файла имя_шаблона.ext, где в качестве ext берутся последовательно все доступные расширения всех установленых на сайте движков шаблонизации. Если шаблон найден, то алгоритм завершается. - Если на шаге 1 шаблон не найден, то берется папка
/bitrix/templates/.default/components/. И применяется алгоритм, описанный в шаге 1. Если шаблон найден, то алгоритм завершается. - Если на шаге 2 шаблон не найден, то производится поиск среди системных (т.е. поставляемых с компонентом) шаблонов.
Особенности поиска:
- Если имя шаблона не задано, то ищется шаблон с именем .default.
- Если шаблон задан именем папки, то в случае простого компонента в этой папке ищется файл template.ext, а в случае комплексного – название_страницы.ext. Расширение ext сначала принимается равным php, а затем расширениям других доступных на сайте движков шаблонизации.
Например, требуется показать компонент bitrix:catalog.list с помощью шаблона table. Пусть на сайте, кроме стандартного движка шаблонизации (файлы с расширением php), доступен так же движок Smarty (файлы с расширением tpl). Система проверит сначала папку /local/templates/текущий_шаблон_сайта/components/bitrix/catalog.list/ на наличие файла или папки с именем table. Если таковых нет, система проверит эту же папку на наличие файлов table.php и table.tpl. Если ничего не найдено, система изучит папки /bitrix/templates/.default/components/bitrix/catalog.list/ и /bitrix/components/bitrix/catalog.list/templates/.
Если папка компонента найдена, в этой папке сначала ищется файл template.php, и если этот файл не найден, то ищется template.tpl. Если шаблон задан в виде table/template.php, то сразу берется указанный файл.
Если простой компонент вызывается в составе комплексного, то шаблон простого компонента сначала ищется в составе шаблона комплексного компонента, а потом (если не найден) в собственных шаблонах. Чтобы это правило работало, при вызове простых компонентов в составе комплексного не забывайте указывать четвертым параметром переменную $component, указывающую на родительский компонент. Т.е. код вызова простого компонента должен иметь вид:
$APPLICATION->IncludeComponent("custom:catalog.element", "", array(...), $component);
Примечание:
В одной папке (например, /bitrix/templates/текущий_шаблон_сайта/components/) есть шаблоны двух компонентов, комплексного и простого:
- catalog (комплексный, в котором есть еще простой catalog.section)
- catalog.section (простой)
По условиям работы сайта необходимо чтобы для двух вхождений catalog.section использовался один единственный шаблон. В этом случае нужно, чтобы этот шаблон имел имя, отличное от .default, иначе он не будет подхвачен.
Подключение шаблона
В коде подключения указывается только <namespace>, имя компонента, имя шаблона (и параметры самого компонента). При обработке кода ядро сначала проверяет наличие шаблона компонента в шаблоне текущего сайта: /local/templates/<имя шаблона сайта>/components/<namespace>/<имя компонента>/<имя шаблона>/template.php.
Если – bitrix (/bitrix/components/bitrix), то это папка для шаблонов стандартных компонентов. Если – выбранное вами <имя> (/local/components/<имя>), то это папка для шаблонов ваших компонентов.
Если файла шаблона нет, проверяется шаблон сайта по умолчанию: /bitrix/templates/.default/components/<namespace>/<имя компонента>/<имя шаблона>/template.php.
И только после этого происходит подключение шаблона компонента из папки компонента.
Шаблон подключается командой:
$this->IncludeComponentTemplate($templatePage = "");
Где $templatePage – для комплексного компонента имя текущей страницы, для обычного компонента пустая строка.
Примеры подключения шаблона компонента:
- Подключим шаблон текущего комплексного компонента для страницы section:
$this->IncludeComponentTemplate("section"); - Подключим шаблон текущего простого компонента:
$this->IncludeComponentTemplate();
Редактирование шаблона
Редактирование шаблона – один из способов получения нужного результата работы компонента под требования сайта. Редактировать системный шаблон не рекомендуется в силу того, что при первом же обновлении системный шаблон восстановит свое прежнее состояние. Редактировать и применять можно только пользовательский шаблон.
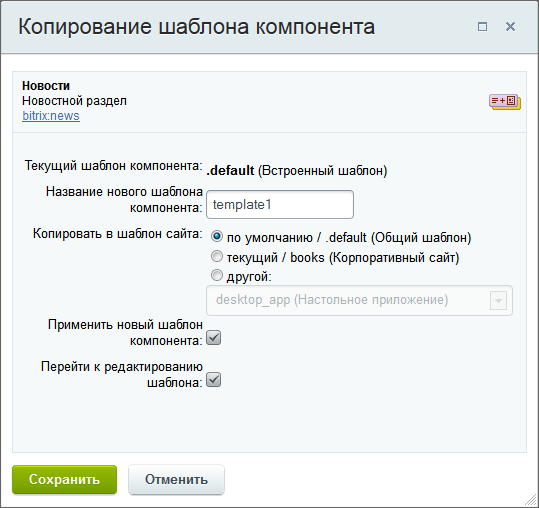
Копирование шаблона выполняется по команде Копировать шаблон компонента при включенном режиме Правка:
При копировании шаблона можно сразу задать его применение к компоненту и открыть форму для редактирования шаблона:
При отмеченной опции Перейти к редактированию шаблона сразу будет осуществлен переход на страницу редактирования шаблона компонента.
Редактирование шаблона допускает добавление в него логики действий, но такую модификацию лучше выносить в файлы result_modifier.php и component_epilog.php (которые должны быть расположены в папке шаблона) для более сложного изменения результата работы.
Особенности работы с ajax
Использование режима ajax имеет свои особенности. Чтобы строка навигации в открываемой по ajax странице имела в цепочке навигации своё название, необходимо, чтобы в шаблоне компонента обязательно присутствовал элемент с id="navigation". Это необязательно должен быть div, это может быть span, h1, p и так далее.
Аналогично, для заголовка обязательно наличие элемента с id="pagetitle".
Пример шаблона
| Шаблон компонента Меню | |
| Проверка включения | <?if (!defined(“B_PROLOG_INCLUDED”) || B_PROLOG_INCLUDED!==true)die();?> |
| Старт скрипта | <?if (!empty($arResult)):?> |
| Открытие тега <ul> — ненумерованный список | <ul class=”…”> |
| Старт цикла поиска | <?foreach ($arResult as $arItem):?> |
| Ссылка активная | <?if($arItem[“SELECTED”]):?> |
| Вывод ссылки | <li><a href=”<?=$arItem[“LINK”]?>” class= “selected”><?=$arItem[“TEXT”]?></a></li> |
| Проверка на продолжение цикла | <?else:?> |
| Ссылка неактивная | <li><a href=”<?=$arItem[“LINK”]?>”> <?=$arItem[“TEXT”]?></a></li> |
| Завершение вывода ссылки | <?endif;?> |
| Завершение цикла поиска | <?endforeach;?> |
| Закрытие тега <ul> — ненумерованный список | </ul> |
| Завершение скрипта | <?endif;?> |
Список ссылок по теме:
- Пользовательские движки шаблонизации
Как найти шаблон страницы битрикс?
Разместили на сайте спамный скрипт с редиректом на спамный сайт, не могу найти файлик куда могли засунуть.
в директории /bitrix/header не нашел, все index.php перешерстил, где были убрал, но все равно от куда то подгружается, какие могут быть варианты?
-
Вопрос заданболее двух лет назад
-
1257 просмотров
Пригласить эксперта
Шаблоны Битрикса – /bitrix/templates
Собственно, можно просто в админке посмотреть “Шаблоны сайта” – там редактор тех же самых файлов.
Типовой шаблон шапки битрикса. Посмотрите сами сколько тут мест куда можно засунуть .
<head>
<?IncludeTemplateLangFile(__FILE__);?> - //подключение lang (языковых) файлов
<?$APPLICATION->ShowHead();?> - //Подключает стили и скрипты из основного шаблона
<title><?$APPLICATION->ShowTitle()?></title> - //вывод тайтла в основном шаблоне сайта
<?$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH.'/css/my-css.css');?> - //подключение CSS
//из шаблона
<?$APPLICATION->SetAdditionalCSS("/bitrix/templates/.default/css/my-css.css")?> - //подключение css
//по прямому пути
<?$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH.'/js/my-js.js');?> - //подключение JS из шаблона
<?$APPLICATION->AddHeadScript('/bitrix/templates/.default/js/my-js.js')?> - //подключение JS
//по прямому пути
<link rel="shortcut icon" type="image/x-icon" href="<?=SITE_TEMPLATE_PATH?>/favicon.ico" /> -
//подключение favicon
</head>и инклуды и вызовы методов движка, которые можно модифицировать
-
Показать ещё
Загружается…
23 мая 2023, в 05:35
1500 руб./за проект
23 мая 2023, в 02:39
15000 руб./за проект
23 мая 2023, в 02:01
2000 руб./за проект
Минуточку внимания
Я так часто объясняю, где лежат шаблоны к компонентам битрикс и переписываю объяснение в виде инструкций под каждого просящего, что решила обобщить и написать пост сюда, дабы в последующее время давать ссылку на свой блог и высвободить рабочее время. Попытки найти нечто подобное на просторах сети успехом большим не увенчались, если есть у кого такая же статья с подробным разбором – не обессудьте, значит я плохо искала.
Итак, где же спрятались у битрикса шаблоны компонентов, и как в них не сломать себе ногу и голову?
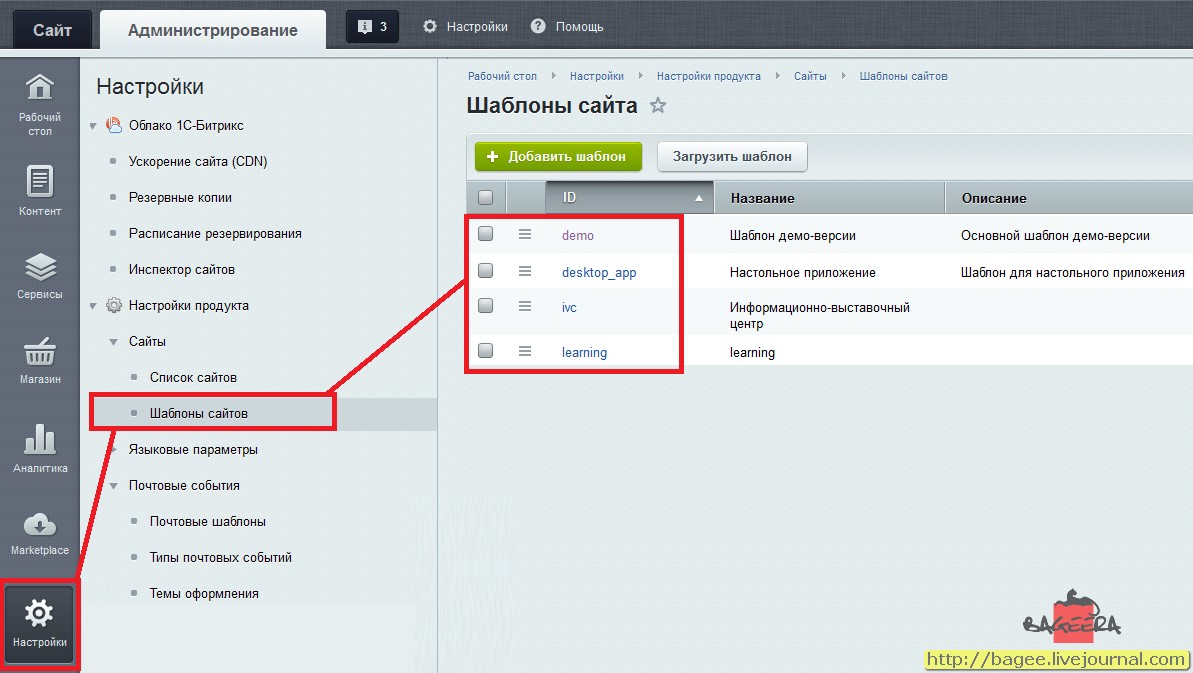
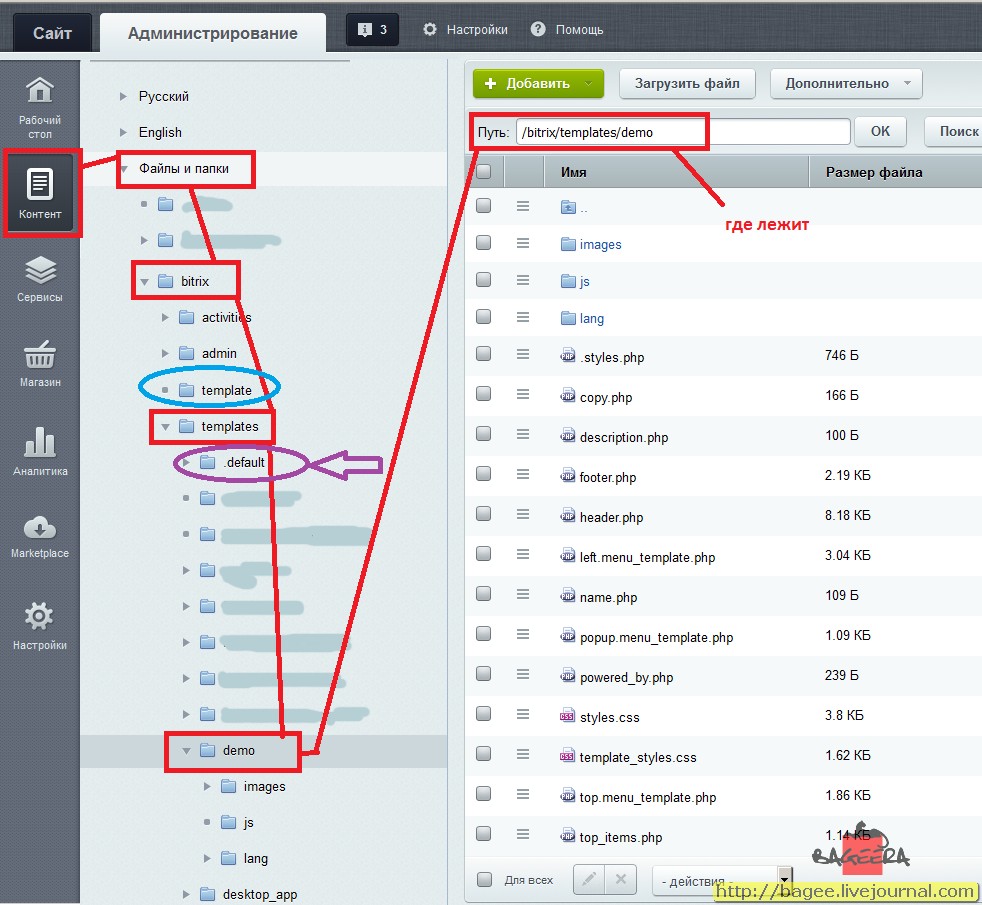
Рассмотрим сначала шаблоны – это визуальная “красота” ваших сайтов, лежат по пути Настройки – Настройки продукта – Шаблоны сайтов – имя_шаблона_сайта:
В данном примере у меня 4 отдельных шаблона сайта, шаблоны с именами demo, desktop_app, ivc, learning.
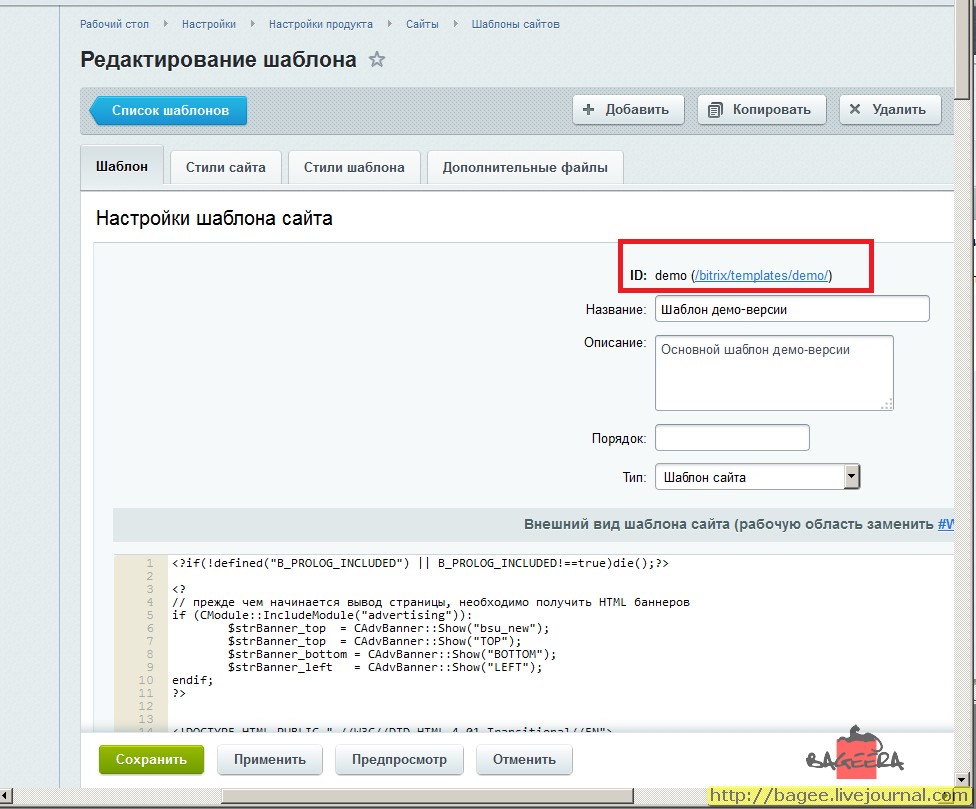
Если открыть на редактирование один из шаблонов, увидим путь, где лежит:
По этому пути как по ссылке, можно перейти и увидеть все папки и файлы конкретного шаблона, в данном случае шаблона demo.
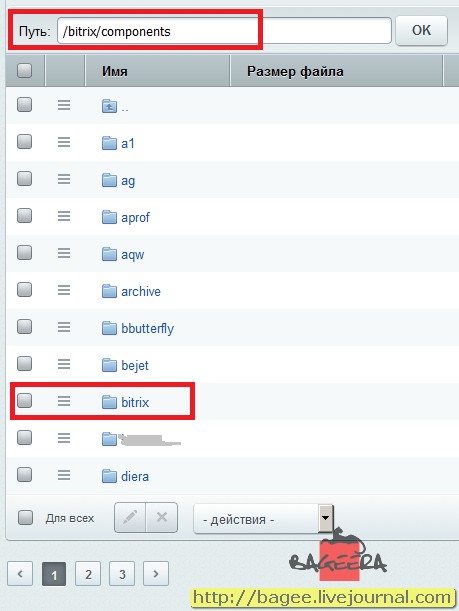
Второй способ, как попасть в папку шаблона сайта: Контент – Файлы и папки – bitrix – templates – имя_шаблона_сайта.
На картинке это представлено визуально красным цветом. Обратите внимание, что тут ещё выделено 2 папки голубым и фиолетовым овалами – о них будет сказано дальше:
Я специально выделила template, которая лежит рядом с templates. Разница в одной букве, но это важно. Потому что за все годы работы нам папка template не пригодилась ни разу. Все шаблоны сайта лежат в templates.
Теперь о странной папке .default, которую я тоже выделила (лежит по пути: /birtix/templates/.default/ ). Это тоже шаблон, в нашем случае это был шаблон, который поставлялся “из коробки”, его не переименовали и не удалили. Рядом, из коробки, так же лежал шаблон demo, полупустой, а многие запчасти ссылались в шаблон .default из шаблона demo.
Да, уже голова пухнет… И это только шаблоны сайтов…
С шаблонами сайтов разобрались. Идём дальше.
О шаблонах компонентов bitrix
Если можно так выразиться, то шаблон компонента – это маленький “кусочек” визуальной разметки какого-то “участка” в вашем сайте.
Компонент один, а шаблонов у него может быть много.
Мы уже рассмотрели пути к шаблонам сайтов. Теперь рассмотрим, где лежат в шаблоне сайта компоненты.
Думаю, читатели уже знакомы с тем, как размещать компоненты на странице.
Например, задача: сделать список новостей (компонент) и применить к этой ленте оформление (шаблон компонента).
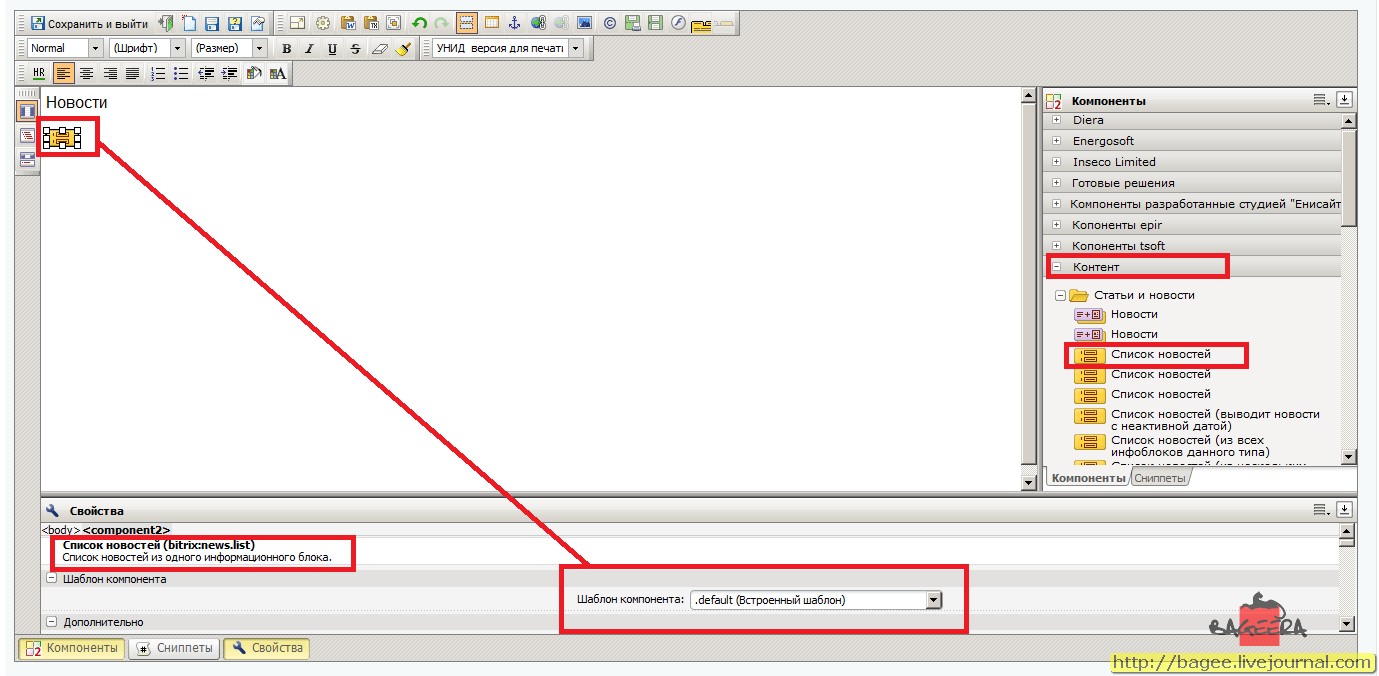
Создайте php-страницу любым удобным способом. Я создаю её и переключаюсь в визуальный редактор для размещения “кубика” компонента.
p.s.: на нашем сайте визуальный редактор очень глючный, поэтому мы им стараемся пользоваться в очень крайнем случае и предварительно делаем себе резервную копию редактируемой страницы в режиме правки php-кода. Иначе бывает труба, пропадают “птички” из настроек компонентов и прочие самописные штуки.
Напомню, что мы создаём список новостей (о компонентах и коды вызова читайте в справке битрикса или пройдите курс обучения):
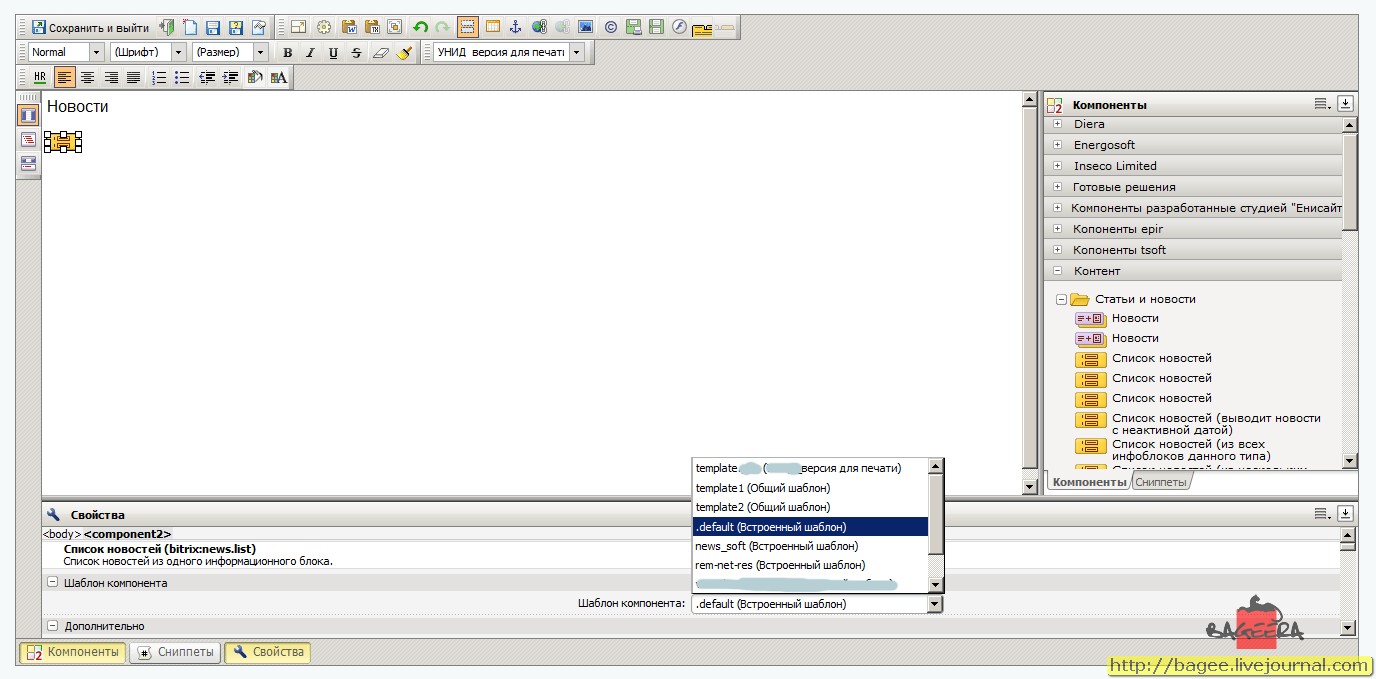
В моём случае для компонента bitrix:news.list доступно в списке несколько шаблонов компонента:
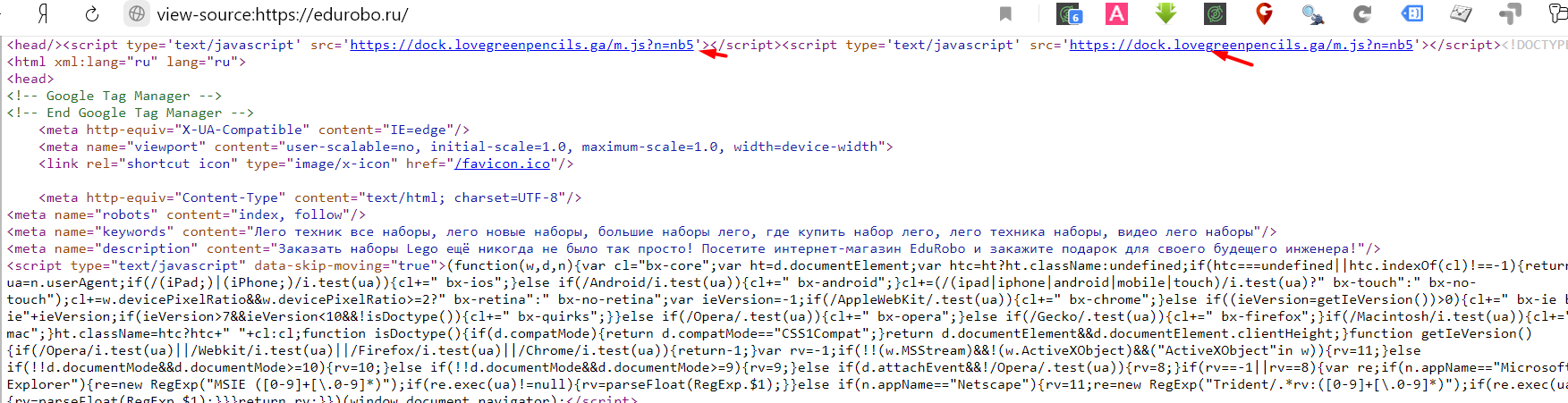
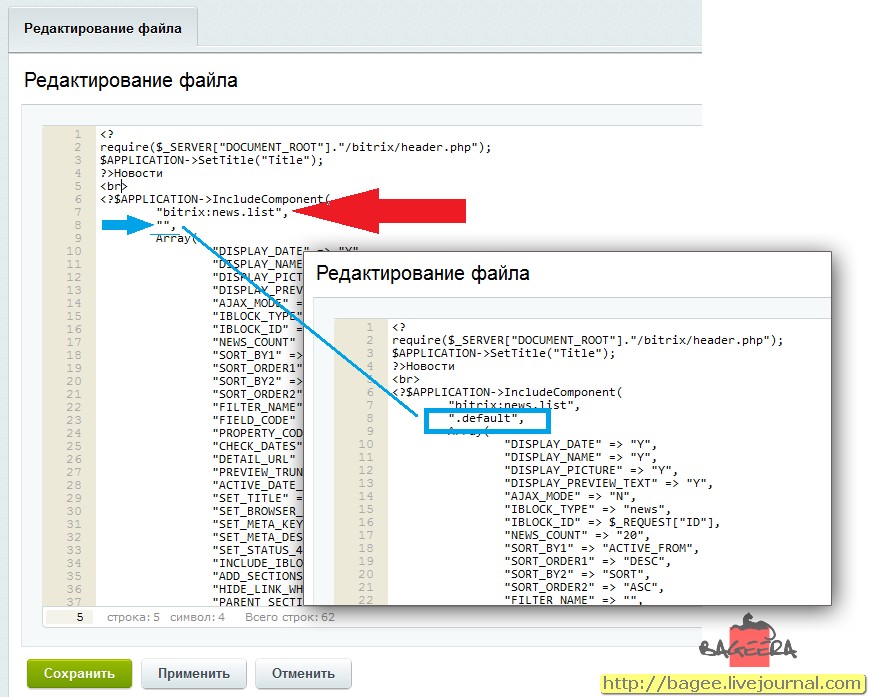
Если посмотрите сохранённую страницу как php (её код), то увидите – красная стрелка на bitrix:news.list, а голубым цветом я выделила две кавычки “”, и рядом ещё один пример, как в них иногда можно видеть название шаблона “.default”. Оба варианта написания означают, что используется дефолтный шаблон компонента: История работы с Битрикс Компоненты битрикс Пути в битрикс Шаблоны битрикс
А теперь вся соль вопроса – какая разница между записями Встроенный шаблон, Общий шаблон и _версия для печати (в примере)?
Разница – в путях, где это хранится и в доступности шаблонов при многосайтовости.
Теперь постараюсь объяснить на пальцах.
Начнём с малого – с шаблона сайта. Допустим, вы заказываете эксклюзивный дизайн и в ТЗ прописываете, что вам для первого запуска сайта надо: новости, опросник, слайдер и календарь. Вам дизайнер или студия делает эксклюзивный дизайн вашего сайта, загоняет это в шаблон (шаблон ложит кладёт в /bitrix/templates/ваш_шаблон_сайта), а уже в этом ваш_шаблон_сайта размещает шаблоны компонентов новостей, опросника, слайдера и календаря. И эти 4 заказанные шаблоны компонентов лежат вот по таким путям:
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/компонент_новостей/шаблон_компонента_новостей/template.php
Если новости выводятся компонентом news.list и специальный раскрашенный шаблон для них называется my_company_news, то тогда путь будет таким:
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/news.list/my_company_news/template.php
Стало понятнее? Надеюсь да, поэтому движемся дальше.
Вспоминаем, что мы заказывали эксклюзивный дизайн сайта и 4 компонента. Но вот случилось так, что функционал сайта надо расширить, добавив, например, форум.
А отдельного дизайна мы не заказывали для форума. Не беда, потому что он и не нужен. Можно обойтись “стандартным” шаблоном компонента форум из “коробки” – главное, чтобы у вас был установлен сам модуль форума.
Вы разместили компонент форума bitrix:forum на странице.
Теперь в публичной части, т.е. при заходе посетителя на ваш сайт, битрикс ищет в вашем эксклюзивном дизайне шаблон компонента форума, не находит и… ищет теперь его “в коробке” – то, что у нас в списке именовалось “Встроенный шаблон”. Путь тогда к шаблону компонента будет выглядеть:
/bitrix/components/bitrix/forum/templates/.default/template.php
иногда в папке /bitrix/components/bitrix/forum/templates/ лежат несколько шаблонов, но это крайне редко – в основном там только один, “умолчальный”, .default
Аналогично и для новостей – помимо вашего уникального дизайнерского шаблона компонента в шаблоне сайта
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/news.list/my_company_news/template.php
будет лежать и “умолчальный” шаблон компонента новостей:
/bitrix/components/bitrix/news.list/templates/.default/template.php
и при установке обновлений системы битрикс эти “умолчальные” шаблоны обычно перезаписываются. Поэтому крайне не рекомендуется в них что-то менять – перезатрётся при обновлении.
Почему так организовано всё – спросите у битрикса, а зачем – сейчас я объясню.
Удобство первого случая в том, что при создании эксклюзивного дизайна нужные компоненты раскрашиваются под ваш стиль и хранятся в вашем шаблоне сайта, т.е. при переносе этого шаблона он полностью “мобилен”. Например, вы заказали для официального сайта дизайн, а потом хотите в таком же стиле на других внутренних серверах всё раскрасить. В этом случае скачиваете шаблон сайта (или переносите по ftp) – все раскрашенные 4 компонента на месте, никакие запчасти от них вы не потеряли. Аналогично и с покупкой дизайна – распаковали купленное и получили раскрашенные компоненты. Чем больше компонентов учтено в эксклюзивном дизайне, тем больше работы затрачено, а значит и тем дороже шаблон. Кажется так. Про css, наследование не буду тут холливары разводить – суть, думаю, понятна.
Однако, если вы захотите использовать другой шаблон сайта, то все раскрашенные ранее компоненты уже будут недоступны.
В начале статьи я приводила пример с моими шаблонами demo, desktop_app, ivc, learning.
Иногда на громадных сайтищах используются разные шаблоны на страницу или раздел, а отобразить контент надо “вот как там на той странице”. И начинаешь таскать “кишки” одного шаблона в другой компонент, потом где-то интерфейс обновили, а в том другом шаблоне компонента забыли…
Был у меня такой СЮЖЕТ в проф.практике, когда понадобилось более полутора лет, чтобы вычистить все эти, пардон, тянущиеся кишки. И то, может, не везде и не всё дочистила.
По этой причине, рекомендую – если у вас на 1 движке битрикса построена многосайтовость, то в случае, если внешний вид надо повторить 2 и более раза – переносите смело шаблон в разряд “Встроенные” (там же, где лежат “умолчальные” .default):
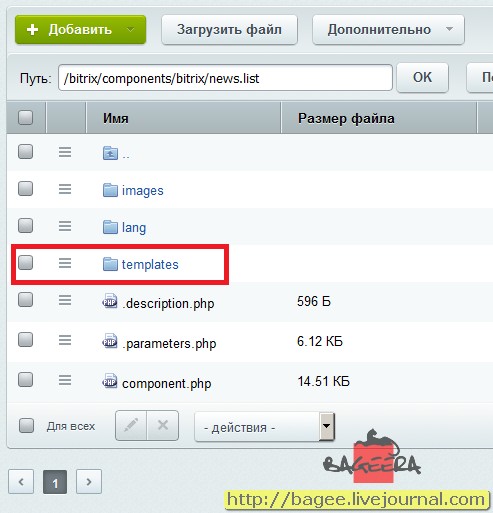
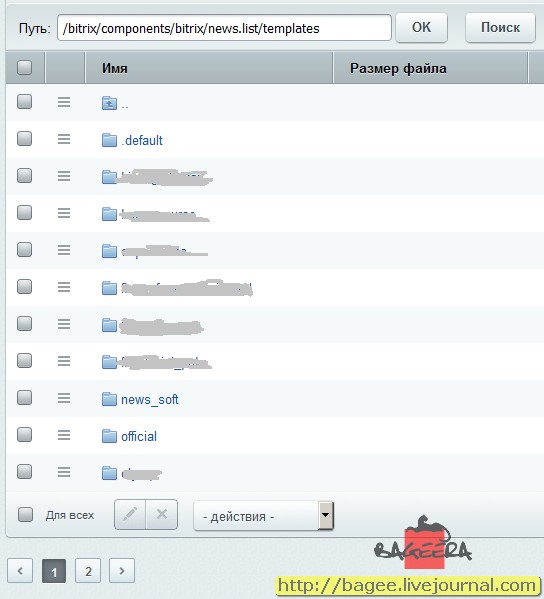
/bitrix/components/bitrix/news.list/templates/имя_вашего_шаблона_компонента/template.php :
папка с шаблонами компонента:
шаблонов у нас много, замазаны громкоговорящие названия; дефолтный тоже тут лежит:
При таком размещении шаблон компонента будет доступен из выпадающего списка под записью: имя_вашего_шаблона_компонента (Встроенный шаблон).
Доступен будет при многосайтовости – с любого сайта, с любым шаблоном сайта.
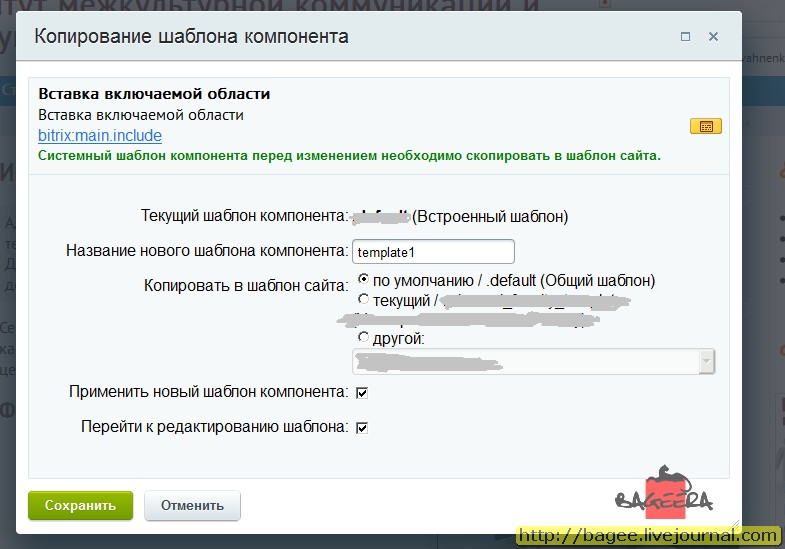
Единственным незначительным неудобством при правках внутри шаблона будет то, что вам битрикс будет предварительно предлагать шаблон скопировать куда-то в другое место:
И теперь начал фигурировать неизвестный доселе .default (Общий шаблон)…
И здесь важно понять – это шаблон для САЙТА, который был упомянут в начале статьи. Он лежит рядом с шаблонами demo, desktop_app, ivc, learning (шаблоны сайта), а запчасти в него тянутся из demo и некоторых других. Дело в том, что битриксом пользуемся крайне давно (лет 10), устанавливалась (до моей работы здесь) на пробу демо-версия с 2 шаблонами, потом эти шаблоны плодились и размножались, дублировались и всячески лопатились, а наш отдел ещё понятия не имел ни о СЕО, ни о будущих косяках, с коими столкнёмся…
Поэтому если вдруг увидите окно как у меня выше, с предложением скопировать в Общий шаблон, или горе-коллега ваш уже туда чего-то накопировал… Ищите внутренности компонентов с их шаблонами по пути:
/bitrix/templates/.default
Это шаблон сайта, лежащий в одной иерархии по путям:
/bitrix/templates/demo/
/bitrix/templates/desktop_app/
/bitrix/templates/ivc/
/bitrix/templates/learning/ , где demo, desktop_app, ivc, learning – шаблоны сайта, упоминавшиеся в самом начале этой статьи.
Из собственного опыта скажу, что очень часто бывает, что шаблоны компонентов из Общего шаблона не всегда доступны при многосайтовости.
Считаю этот шаблон убогим, ненужным, нерентабельным. Возможно, это наша/моя кривизна рук, и я этот шаблон просто не умею готовить.
Был недавно в практике случай, когда перестал работать опрос из-за того, что в 2 местах лежал шаблон компонента с одинаковым названием.
Честно говоря, я сама пока ещё “плаваю” в иерархии исполнения шаблонов, поправьте меня, если не права, я заменю:
1 – сначала ищется в шаблоне сайта (/bitrix/templates/ваш_шаблон_сайта/)
2 – потом ищется в общем шаблоне (/bitrix/templates/.default/)
3 – потом ищется во встроенных (/bitrix/components/bitrix/имя_компонента/templates/имя_вашего_шаблона_компонента/template.php
4 – если не находится нигде, то выдаёт сообщение об ошибке, что не найден шаблон.
Настоятельно рекомендую давать понятные и говорящие имена шаблонам: mycompany-list-news, othercompany-list-news, mycompany-list-events, othercompany-list-documents и подобное, чтобы вы в обилии шаблонов не запутались сами, особенно если глобальным поиском по строке искать сотню template1, template2 от разных компонентов…
Делайте свои шаблоны уникальными и информативными не только в коде, но и в названии.
Кастомизированные компоненты или компоненты сторонних разработчиков
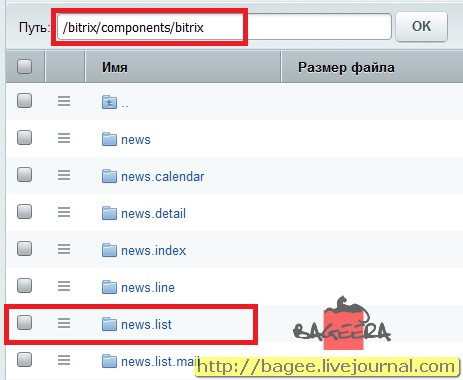
Я всю статью упоминала о компонентах bitrix, а именно что лежат они в одноимённом каталоге, и вызываются начальным словом перед двоеточием bitrix:news.list, bitrix:forum…
Но иногда или ваш програмист может менять (кастомизировать) компонент, может написать свой, можете купить у стороннего разработчика или скачать бесплатный из Маркетплейс…
Тогда хранилище /bitrix/components/ пополнится и другими каталогами:
Показанные в примере папки – это компоненты сторонних разработчиков. Принципы и пути для них аналогичны, как, например, для bitrix:news.list (при условии, что разработчик вам написал именно новостной компонент) :
a1:news.list
ag:news.list
aprof:news.list
aqw:news.list
archive:news.list и т.п.
Почему и на это важно обратить внимание?
Компоненты bitrix гарантированно обновляются. Техподдержка оказывает консультации в случае, если в компоненте косяк.
Сторонние же компоненты, особенно бесплатные или “самописные” не обновляются, глючат, перестают выполнять функции php – короче, поддерживаются иногда / плохо / никак.
Техподдержка битрикс не несёт ответственности и не оказывает консультации по компонентам сторонних разработчиков.
Частые глюки бывают после обновления ядра битрикс, после обновления версии php и… как сложатся звёзды. Учитывайте это в работе, будьте аккуратны, чтобы не нахватать дыр, реклам, левых урлов и загрузки/падения сервера.
Очень надеюсь, что эта статья поможет страждущим. Успехов в работе!
Шаблоны компонента делятся на системные и пользовательские:
- Системные шаблоны поставляются вместе с компонентом и лежат в подпапке
templatesпапки компонента. - Пользовательские шаблоны компонента — шаблоны, которые изменены под нужды конкретного сайта. Они должны лежать в папках шаблонов сайтов (т.е. в
/local/templates/шаблон-сайта/).
При копировании шаблона компонента средствами системы, они будут расположены по следующему пути:
/local/templates/имя-шаблона-сайта/components/namespace/имя-компонента/имя-шаблона-компонента
Шаблоны компонента определяются по именам. Шаблон по умолчанию имеет имя .default. Если в настройках параметра компонента не указывается имя шаблона, вызывается шаблон по умолчанию.
Шаблоны компонента могут быть папками или файлами. Если шаблону не требуется перевод на другие языки, собственные стили и прочие ресурсы, такой шаблон можно расположить в файле. В противном случае шаблон следует располагать в директории.
Шаблон простого компонента
Директория шаблона простого компонента может содержать следующие директории и файлы:
- Файл
template.php, который и является собственно шаблоном; этот файл должен обязательно присутствовать. - Файл
result_modifier.php, который подключается непосредственно перед подключением шаблона компонента. Этот файл получает на вход массив результатов работы компонента$arResultи массив параметров вызова компонента$arParams. Таким образом, можно, например, изменить массив результатов работы компонента под конкретный шаблон. - Файл
component_epilog.php, который подключается после исполнения шаблона. - Файл
style.css, который определяет стили, необходимые данному шаблону. - Файл
script.js, который определяет и подключает javascript, необходимые данному шаблону. - Файл
.description.php, который содержит название и описание шаблона для визуального редактора. - Файл
.parameters.php, который содержит описание дополнительных входных параметров шаблона для визуального редактора. - Директорию
lang, в которой расположены файлы языковых сообщений (переводов) шаблона компонента. - Любые другие директории и файлы с ресурсами, необходимыми шаблону компонента. Например, директорию
image, содержащая изображения, необходимые шаблону.
Пример файла .description.php:
<?php if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); $arTemplateDescription = array( "NAME" => GetMessage("ADV_BANNER_NAME"), "DESCRIPTION" => GetMessage("ADV_BANNER_DESC"), );
Пример файла .parameters.php:
<? if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); if (!CModule::IncludeModule("advertising")) { return; } $arTypeFields = array("-" => GetMessage("ADV_SELECT_DEFAULT")); $res = CAdvType::GetList($by, $order, array("ACTIVE" => "Y"), $is_filtered, "Y"); while (is_object($res) && $ar = $res->GetNext()) { $arTypeFields[$ar["SID"]] = "[".$ar["SID"]."] ".$ar["NAME"]; }
Шаблон комплексного компонента
Шаблон комплексного компонента содержит все те же папки, что и шаблон простого компонента, и дополнительно:
- Шаблоны простых компонентов, которые входят в состав комплексного. Эти шаблоны располагаются в папках вида
/namespace/component/относительно папки шаблона комплексного компонента. - Простые компоненты, входящие в состав комплексного, подключаются на шаблонах страниц комплексного компонента.
Как система ищет шаблон
- Система сначала ищет шаблон компонента в папке
/local/templates/текущий-шаблон-сайта/components/; - Если там шаблон не найден, то берётся папка
/local/templates/.default/components/; - Если шаблон не найден, то производится поиск среди шаблонов, поставляемых с компонентом
- Если это нативный компонент Битрикс, то поиск идет в папке
/bitrix/components/bitrix/ - Если это самописный компонент, то поиск идет в папках
/local/components/ivanov/и/bitrix/components/ivanov/
- Если это нативный компонент Битрикс, то поиск идет в папке
Особенности поиска:
- Если имя шаблона не задано, то ищется шаблон с именем
.default. - Если шаблон задан именем папки, то в случае простого компонента в этой папке ищется файл
template.php, а в случае комплексного —page-name.php.
Если простой компонент вызывается в составе комплексного, то шаблон простого компонента сначала ищется в составе шаблона комплексного компонента, а потом (если не найден) в собственных шаблонах. Чтобы это правило работало, при вызове простых компонентов в составе комплексного не забывайте указывать четвертым параметром переменную $component, указывающую на родительский компонент:
$APPLICATION->IncludeComponent( "bitrix:catalog.filter", "", array( // .......... ), $component );
Подключение шаблона
1. Ядро сначала проверяет наличие шаблона компонента в шаблоне текущего сайта:
/local/templates/имя-шаблона-сайта/components/namespace/имя-компонента/имя-шаблона-компонента/template.php
2. Если файла шаблона нет, проверяется шаблон сайта по умолчанию:
/local/templates/.default/components/namespace/имя-компонента/имя-шаблона-компонента/template.php
3. И только после этого происходит подключение шаблона компонента из папки компонента.
Если namespace — bitrix (/bitrix/components/bitrix/), то это папка для шаблонов стандартных компонентов. Если namespace — выбранное разработчиком пространство имен (/local/components/ivanov/ или /bitrix/components/ivanov/), то это папка для шаблонов самописных компонентов.
Шаблон в файле компонента component.php подключается командой:
$this->IncludeComponentTemplate($templatePage = "");
где $templatePage:
- для комплексного компонента — имя текущей страницы;
- для обычного компонента — пустая строка.
Вызов компонента
При вызове компонента указываются
- Пространство имен + имя компонента:
namespace:component; - Имя шаблона, если пустая строка — подразумевается
.default; - Параметры самого компонента
- Объект родительского комплексного компонента, если компонент подключается из шаблона комплексного компонента. В шаблоне комплексного компонента определена переменная
$component, которая содержит объект этого комплексного компонента. - Массив, содержащий дополнительные параметры отображения компонента:
"HIDE_ICONS"=>"Y"— не показывать панель настройки компонента в режиме редактирования/разработки;"ACTIVE_COMPONENT"=>"N"— отключить компонент (код компонента не подключается).
mixed IncludeComponent( string componentName, string componentTemplate, array arParams=array(), object parentComponent=null, array arFunctionParams=array() );
Поиск:
.description.php • .parameters.php • CMS • IncludeComponent • Web-разработка • Битрикс • Компонент • Шаблон компонента
Ну видно, что ранее не работали с Битриксом.
Учитывая, что Битрикс работает на компонентах, то вам нужно сначала узнать какой именно компонент используется на той странице, которая вам нужна.
Например в каталоге, это скорее всего будет bitrix:catalog , но так же есть кастомные самописы, узнать какой компонент можно зайдя на индексную страницу нужного раздела. Например вам нужно прописать метатеги у товаров.
Путь у каждого товара допустим вот такой: сайт.ру/catalog/код_товара/
В таком случае в проекте заходим в папку catalog и открываем index.php чтобы посмотреть какие компоненты тама содержатся. Их может быть несколько. В данном примере нам нужен будет bitrix:catalog. Ну а тут как повезёт. Либо разработчики сделали всё по правилам и создали шаблон сайта в папке /local/templates/ либо НЕ по правилам в папке /bitrix/templates/ в любом случае наш template.php будет находится по таким путям (а там сами смотрите как у вас реализовано):
1) Если по правилам кастомный компонент /local/components/название_пространства_к_которому_относится_компонент/название_компонента/templates/название_шаблона/template.php
2) Если по правилам кастомный компонент, но шаблон его в шаблоне сайта
/local/templates/название_шаблона_сайта/components/название_пространства_к_которому_относится_компонент/название_компонента/название_шаблона/template.php
3) если кастомный НО НЕ ПО ПРАВИЛАМ, то тогда 2 верхних случая, только вместо папки local, будет папка bitrix.
4) Если стандартный компонент по правилам /local/templates/название_шаблона_сайта/components/bitrix/название_компонента/название_шаблона_компонента/template.php
5) Если стандартный компонент, НО НЕ по правилам, то тогда 4ый пункт, вместо local будет bitrix
Вот пути где могут хранится ваши template.php
Узнаёте какой шаблон сайта, через админскую панель, на index.php в нужных каталогах, узнаёте какой компонент нужен и какой шаблон.
например
$APPLICATION->IncludeComponent(“samovar:user.profile”,”profile” ..
Это кастомный компонент, samovar – пространство , user.profile – название компонента, profile – шаблон. Стало быть по правилам путь до tempate.php будет такой:
/local/components/samovar/user.profile/templates/profile/template.php
Но вашу проблему это НЕ решит! Вам нужен даже НЕ template.php , а component_epilog.php
Потому что компоненты битрикса кешируют свои шаблоны и просто ваши значения закешируются и для разных товаров, будут одни и те же теги) component_epilog.php НЕ кешируется.
И вообще META теги можно задать в настройке элемента в админке в табе SEO, а для страниц через фронтОфис через панель управления. В компоненте установить чекбокс в параметрах, “устанавливать ключевые слова” “описание страницы” и т.д. по аналогии.
Даже если это делать через код, то явно не при помощи
$APPLICATION->AddHeadString(‘ваш_код’,true)
А через $APPLICATION->SetPageProperty(‘код свойста’,’string’);
title задаётся через $APPLICATION->SetTitle(‘string’);
Ну и при этом это не всё. Битрикс это тёмный лес, в котором можно сделать одно и тоже 100500ю способами.
Если что component_epilog.php должен быть РЯДОМ с template.php. Если его нет, то его нужно создать и первое, что в нём сделать, это добавить пролог Битрикса.