Скрипты: что это, виды и как пользоваться
Занимаясь повседневными задачами по сайту, многие часто сталкиваются с понятием “скрипт”, при этом не всегда до конца понимая, что оно на самом деле означает.
В этой статье разбираем подробно, что такое скрипты, для чего они нужны и какие они бывают.
Что такое скрипт и как он работает
Простыми словами, скрипт – это набор команд, прописанных в коде, которые необходимы для выполнения задачи. Именно скрипты делают так, что действия на сайте работают по заданному сценарию. К примеру, если пользователь на вашем сайте нажмет кнопку “Заказать”, а скриптов нет, то ничего не произойдет.
Скрипты могут быть как небольшими, выполняя простые задачи, так и объемными, которые анализируют данные и представляют готовый результат на сайте. Сам скрипт обычно размещается в текстовом файле, поэтому его легко редактировать.
Сам скрипт выглядит как строки кода:
Условно принцип работы скрипта выглядит следующим образом:
- Посетитель сайта совершает действие
- Информация поступает на сервер
- На сервере происходит запуск файла скрипта и обработка
- Выбирается нужный ответ по сценарию
- Информация с сервера возвращается на устройства пользователя, совершается ответное действие
Скрипты используют для продвижения и улучшения качества сайта (его внешнего вида, юзабилити и т.д). Дальше рассмотрим более подробно, для чего нужен скрипт и какие задачи помогает решить.
Как появились скрипты: немного истории
Скрипты появились в 1960-хх годах – тогда их впервые начали применять на базе операционных систем Unix, чтобы управлять заданиями. JCL – наиболее популярный язык тогда.
Первый язык – LiveScript – для обработки скриптов в браузере появился в 1995 году. Он был разработан компанией Netscape, чтобы обрабатывать формы на сайтах. Этот язык помогал сделать так, чтобы пользователь не мог отправить форму, если заполнил ее неправильно или оставил пустые поля.
Зачем нужны скрипты
Для SEO-продвижения. Скрипты помогают автоматизировать многие действия для успешного продвижения, что существенно снижает нагрузку на живого специалиста.
Для сбора статистики. С помощью скриптов можно узнать количество посетивших ваш сайт и их действия на нем.
Для добавления информации без перезагрузки страницы. Например, когда вы нажимаете кнопку “Показать больше”, то данные автоматически подтягиваются, без необходимости обновлять страницу.
Для увеличения функционала сайта и добавления элементов дизайна. Можно добавить анимацию на сайт и другие составляющие.
Какие бывают языки скриптов
Прежде, чем начать писать сценарий задания – важно понять, как пользоваться скриптами и определиться с языком программирования. Все языки имеют свои особенности и предназначены для разных задач. Обычно выделяют три основных вида языков:
- Общие. С их помощью можно создать любое программное обеспечение. Примеры: Java, Python, Bash.
- Универсальные. Используются для программирования сайтов. Примеры: JavaScript, PHP, Python.
- Узкоспециализированные. Используются для узких задач. Примеры: NQC, Autocad
Как использовать скрипты на сайте
Скрипты на сайте помогают во многих задачах: обновить контент, дополнить его определенными элементами. При этом работать со скриптами может не каждый. Есть следующие варианты:
- Использовать готовый код. Такие коды найти несложно: есть специальные библиотеки, где можно найти подходящий под свои задачи и взять его для себя, например, чтобы добавить интерактивности сайту.
- Написать код самостоятельно. Если вы никогда не занимались программированием, то это будет сложно. Чтобы создать код, необходимы знания языков программирования, а также принципов разработки кода и его управления. Если ваша задача нестандарта и требует индивидуального подхода, то лучше обратиться за помощью к профессиональным программистам.
Преимущества скриптов
- Универсальность. Интерпретаторы скриптовых языков есть у большинства популярных браузеров, которые мы используем, поэтому их можно использовать между разными площадками.
- Не зависят от основного кода. К примеру, если вы обнаружили ошибку в коде скрипта, на основной код она никак не повлияет, и вам не придется его менять.
- Экономия времени. В объемном коде часто сложно быстро найти проблему и устранить ее, при этом небольшой скрипт поможет заменить его.
- Работа через инсталляторы. Почти у всех скриптов есть инсталлятор для создания файлов конфигурации. Благодаря этому, специалист может не тратить время на исходный код, достаточно только ввести данные и сразу перейти к настройкам.
Недостатки скриптов
Пожалуй, основным недостатком скриптов, который действительно имеет значение, можно назвать замедленную скорость исполнения. Это значит, что практически все интерпретируемые сценарии нуждаются в большем количестве времени и компьютерных ресурсов. В остальном же существенных недостатков скрипты не имеют. Даже если пытаться их найти, то в любом случае количества плюсов точно будет больше.
Как использовать скрипты на сайте
Самый простой пример, который можно встретить практически на любом сайте – формы для обратной связи, обращения в службу поддержки, специализированные калькуляторы – например, которые помогают рассчитать стоимость доставки груза из одной точки в другую.
Например, на сайте RU-CENTER установлен виджет, где посетитель может оставить свои контакты и получить консультацию по услугам.
Заключение
В этой статье мы разобрали что такое скрипты в программировании и чем они полезны для сайта. Несмотря на то, что скрипты существенно упрощают работу администраторов сайта, а сам ресурс делают удобнее, функциональнее и красивее, важно помнить, что, например, всплывающие элементы и другие элементы, могут негативно отразиться на продвижении сайта и его позициях в поисковых системах, поэтому мы рекомендуем использовать сценарии в небольшом количестве и отслеживать их влияние на статистику сайта.
В программирование существует такое понятие как «скрипт». Рассмотрим этот термин более тщательно.
На практике наличие скриптов облегчает задачу пользователю и программному обеспечению (браузеру) при обработке информации. В данной статье будет рассказано о скриптах, истории их развития, а также о сферах применения. Рассмотрим также ключевые моменты создания подобных элементов.
Определение
Script (скрипт) – это понятие, которое в программировании указывает на последовательность команд (алгоритм), необходимый для выполнения тех или иных задач. Представлен небольшим программным кодом на выбранном языке программирования.
Scripts – это готовые сценарии. Писать их необходимо вручную. Для этого предстоит выбрать специализированный язык программирования. Их много, но среди ключевых – это Lua и JavaScript. С его помощью удается писать функциональные и красивые сайты.
Работать со скриптами очень легко, особенно если заранее выучить выбранный скриптовый язык. У сценариев несколько сфер применения и назначений.
Немного истории
История развития scripting началась давно. Классической «начальной точкой» является зарождение и развитие JavaScript. Это – основной скриптовый язык, который пользуется огромным спросом по сей день. На нем пишут не только сайты, но и полноценные веб-программы.
JS появился в 1999 году. Тогда он назывался иначе – LiveScript. Предшественники у языка были, но они не пользовались спросом из-за низкого уровня функциональности, а также небольшого финансирования. LiveScript был создан компанией Netscape. Чуть позже за этот язык взялась корпорация Microsoft.
А за счет трудов W3C JS получил единые рекомендации к написанным кодам, а также собственные стандарты. При помощи соответствующего языка сегодня составляются разнообразные веб-технологии, клиент-серверные модели и даже небольшие игры и веб программы.
Назначение
Пишутся скрипты для конкретных целей. У соответствующих сценариев есть определенное назначение:
- Обращение и манипулирование базами данных. Хранилища информации связываются друг с другом, а также с интерфейсом сайта. Это происходит на постоянно основе. Для соответствующей задачи обычно используется язык PHP.
- Создание гостевых книг и комментариев.
- Сбор статистики. Использовать скрипты можно для создания счетчиков и аналитических систем.
- Загрузка информации на сайте без обновления динамическим способом.
- Динамическое отображение компонентов веб-странички.
Еще одной сферой использования сценариев является продвижение. Соответствующие операции помогают автоматизировать рекламу и SEO-оптимизацию. Обычно программист использует для соответствующих задач скрипты для CMS. Такие компоненты носят название шаблонов.
Особенности
Что такое скрипт (и его значение) понятно. Нужно использовать такой компонент, когда разработчик планирует писать «для интернета». Пример – браузерные приложения или клиент-серверные модели.
У scripts есть свои преимущества и недостатки. Если не знать о них, то результат разработки может привести к серьезной ошибке обработки информации.
Сильные стороны
К плюсам скриптов на выбранном языке относят:
- Простоту внесения корректировок. Особенно это относится к ситуациям, когда разработчик создает единое приложение, а не множество сценариев. Небольшая ошибка способна привести к полному краху системы. Скрипты позволяют обнаружить неполадки в приложении и исправить их оперативно, без существенных последний. Для этого не потребуется менять сложные структуры – лишь записать необходимые «нововведения» в один скрипт или его часть.
- Увеличение скорости решения поставленных изначально задач. Даже небольшие скрипты по своей функциональности не уступают крупным сложным программам. А обрабатываются они намного быстрее. Они выполняют сложные операции в виде простых команд.
- Кроссплатформенность. Сценарии легко переносятся с одной платформы на другую.
Работать с рассматриваемыми компонентами достаточно легко. Процесс написания сценария отнимает минимум времени и сил даже у новичков.
Слабые стороны
В веб-разработке рассматриваемый компонент не имеет аналогов. Несмотря на то, что работать со сценариями на выбранном языке программирования легко, они имеют недостатки:
- Медленная работа. Особенно если сравнивать с компилируемыми языками программирования. Это необходимо учитывать при разработке того или иного проекта. Большие «готовые шаблоны» обрабатываются дольше.
- Отсутствие для некоторых scripts интегрированной среды разработки. Соответствующий минус в веб-разработке не столь принципиален, но его все равно необходимо учитывать.
- Небольшое количество настоящих профессионалов в сфере написания сценариев.
Последний недостаток связан с тем, что скриптовые языки обычно легко учатся. Это порождает больше новичков в выбранном направлении, которые не всегда готовы совершенствоваться и развиваться.
Типы скриптовых языков
Значение скриптинга и сценариев понятны. Теперь нужно выяснить, какие виды соответствующих языков встречаются. Каждый вариант используется для отдельных случаев:
- Командно-сценарные. Их нужно использовать для выполнения различных действий в пределах операционных систем. Сюда можно отнести работу с консолью.
- Встроенные. Носят название прикладных. Нужны для того, чтобы обрабатывать конкретные задачи. Обычно выступают внутренними языками системы. Пример – AutoLISP, который широко распространен в AutoCad.
- Общего назначения. Языки, используемые для выполнения разнообразных задач. Именно таким является JavaScript.
Последний вариант чаще всего встречается на практике. Он подойдет для веб-разработки и создания клиент-серверных моделей.
Примеры скриптовых языков
В качестве примеров языков сценариев можно привести не только популярный JS. Спросом пользуются такие варианты как Python, Jscript, а также PHP.
В 2000-х годах появился некий Perl. Он тоже известен, но на практике применяется реже. Менее распространен AngelScript, нацеленный на работу с приложениями.
Все языки сценариев – это высокоуровневые варианты. Преимущественно являются интерпретируемыми. Большинство – мультипарадигменные. Они поддерживают одновременно несколько моделей написания кодов, делая их более удобными, функциональными, совершенными.
Скрипты и продвижение
Значение сценариев понятно. Такие шаблоны играют особую роль в продвижении:
- Повышение юзабилити сайтов. При грамотном применении шаблонов можно улучшить поведенческие факторы. Динамически подгружаемое содержимое и слайдеры – скрипты, которые максимально удобны пользователям.
- Авторизация основной массы рутинной работы. Пример – публикация новых постов или генерация метатегов. Заскриптованные алгоритмы намного быстрее справляются с поставленными задачами, чем специалисты. Это экономит один из самых важных ресурсов – время.
- Имитация пользовательского поведения. Для продвижения соответствующий момент крайне важен. Запрограммировать удается практически любое поведение потенциального клиента.
Для организации рутинной работы и рекламы тоже можно использовать всевозможные сценарии. Это способствует оптимизации и автоматизации. Благоприятно сказывается на деятельности всей компании.
Как создать
Создание первых скриптов – не слишком сложное занятие. Для этого разработчику потребуется:
- Выучить тот или иной язык программирования.
- Определиться с тем, что будет выполнять шаблон. А именно – поставить какую-то цель.
- Написать программный код. Можно – в специализированной среде, а можно – непосредственно в блокноте или текстовом редакторе.
Звучит легко. И это на самом деле так. Некоторые программисты используют готовые сценарии – они просто переписывают их. Остальные предпочитают создавать все «с нуля». Здесь пригодятся такие знания как:
- переменные и их использование;
- работа со строками;
- циклы.
У JavaScript есть библиотека с готовыми шаблонами. Она помогает быстрее подстраивать сайт или приложение под собственные нужды. Вот эта библиотека.
Пример
Писать скрипты – это значит создавать при помощи специализированных языков специальные алгоритмы. Они считываются системой (браузером) и реализуются.
В качестве примера можно взять форму отправки. Это – обратная связь с пользователем на выбранном сайте. Для функционирования такой функционал использует скрипты. В форме обратной связи клиент должен указать:
- свои личные данные;
- контакты для связи;
- непосредственный текст сообщения.
В текстовом редакторе код скрипта будет выглядеть так:
Это – пример на HTML. После того, как клиент нажмет на кнопку «Отправить», произойдет передача управления формой PHP-script. Он получит данные, сохранит их в имеющуюся базу, а затем выведет на экран сообщение об успешной отправке формы.
Выучить любой «язык сценариев» можно самостоятельно. Но быстрее справиться с этой задачей помогут специализированные компьютерные онлайн курсы. Программы рассчитаны на широкую аудиторию, есть возможность выбора занятий в зависимости от имеющегося опыта. При успешном завершении обучения клиенту будет выдан электронный сертификат, подтверждающий навыки в соответствующей области.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!
В этой статье разберем, что такое JavaScript и для чего он нужен. После этого рассмотрим различные варианты подключения кода JavaScript к странице.
JavaScript (сокращённо JS) – это язык программирования, который изначально был придуман для браузера, чтобы придать страницам интерактивность и динамичность.
Программы написанные на JavaScript называются сценариями или скриптами. Добавление их на страницу выполняется через тег <script>. При этом их можно как непосредственно вставлять на веб-страницу, так и размещать в отдельном файле. Каждый браузер имеет интерпретатор JavaScript, с помощью которого он выполняет этот код.
Потребность в создании языка программирования для веб-браузера возникла в 90-е годы. В это время на веб-страницах хотелось делать уже намного больше, чем просто выводить статичный контент.
Данный язык изначально был создан Бренданом Айком в 1995 году для браузера Netscape и назывался он Mocha. Но после ряда переименований он обрёл окончательное имя – JavaScript. В начале он имел очень маленькую функциональность и в основном использовался для добавления на страницу интерактивности. Но со временем язык стал развиваться и позволять делать всё больше и больше.
В 1996 году язык JavaScript был стандартизован компанией Ecma, которая занимается стандартизацией информационных и коммуникационных технологий. Сама спецификация была названа ECMAScript или сокращённо ES. По сути, JavaScript является реализацией спецификации ECMAScript. Новые версии ECMAScript выходят ежегодно и добавляют в язык новые возможности.
Версии:
- ECMAScript 1 – июнь 1997;
- ECMAScript 2 – июнь 1998;
- ECMAScript 3 – декабрь 1999;
- ECMAScript 5 – декабрь 2009;
- ECMAScript 5.1 – июнь 2011;
- ECMAScript 2015 (ES2015, ECMAScript 6, ES6) – июнь 2015;
- ECMAScript 2016 (ES2016, ECMAScript 7, ES7) – июнь 2016;
- ECMAScript 2017 (ES2017, ECMAScript 8, ES8) – июнь 2017;
- ECMAScript 2018 (ES2018, ECMAScript 9, ES9) – июнь 2018;
- ECMAScript 2019 (ES2019, ECMAScript 10, ES10) – июнь 2019;
- ECMAScript 2020 (ES2020, ECMAScript 11, ES11) – июнь 2020;
- ECMAScript 2021 (ES2021, ECMAScript 12, ES12) – июнь 2021.
ECMAScript – это стандарт JavaScript, который описывает полностью все функции JavaScript. Браузеры, Node.js применяют это стандарт и реализуют его поддержку.
Начиная с версии ES6 язык значительно преобразился, в нём появился новый синтаксис для написания сложных приложений (классы, модули, итераторы, циклы, генераторы в стиле Python, стрелочные функции, ключевые слова let, const и многое другое). С выходом версии ES6 весь код JavaScript принято делить на modern (современный) и классический (до ES6).
В настоящее время JavaScript применяется не только в веб-браузере. С помощью него можно писать десктопные и мобильные приложения, использовать его на сервере (Node.js).
Язык JavaScript, как и другие языки программирования, имеет некоторые свои особенности. Среди основных – слабая типизация и динамическое приведение типов.
JavaScript – это не Java, хоть он и унаследовал некоторые синтаксические конструкции этого языка. Такое название данный язык получил в силу некоторых исторических причин. Одной из них являлось то, что изначально в качестве языка, который должен был быть доступным в браузере, хотели сделать Java. Но впоследствии компания Netscape отказалась от этой мысли, из-за того, что Java был слишком большим и сложным.
Виды браузеров и браузерных движков
В настоящее время существует большое количество браузеров. Любой современный браузер основывается на движке. Движок – это часть браузера, которая преобразует HTML, CSS, JavaScript, изображения и другую информацию в интерактивную картинку.
Основные современные движки и браузеры, которые их используют:
- Blink (Google Chrome, Opera, Яндекс.Браузер и др.);
- Gecko (Mozilla Firefox, Waterfox и др);
- WebKit (Safari, Maxthon, Vivaldi и др.);
- EdgeHTML (Microsoft Edge).
Подключение JavaScript к странице
Добавление JavaScript на страницу выполняется с помощью тега <script>.
Первый способ – это вставка кода непосредственно на страницу. Выполняется это между открывающим и закрывающим тегом <script>.
<script>
alert('Привет, мир!');
</script>Второй способ заключается в использовании отдельного файла с расширением js. В данный файл необходимо поместить код JavaScript, а затем подключить его к странице с помощью <script>. Путь к файлу задаётся с помощью атрибута src.
<script src="main.js"></script>С помощью этого способа можно подключить JavaScript к большому количеству HTML страниц. Это позволяет при изменении кода не править его на каждой странице.
<script> можно поместить внутрь любого элемента, но рекомендуется непосредственно в <head> или <body>:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Знакомство с JavaScript. Подключение к странице</title>
<!-- Скрипт в <head> -->
<script src="main-head.js"></script>
</head>
<body>
...
<!-- Скрипт перед закрывающим тегом <body> -->
<script src="main.js"></script>
</body>
</html>Если подключить скрипт с помощью атрибута src и дополнительно ещё указать некоторый код между открывающим и закрывающим тегом script, то код, который вы указали непосредственно, будет проигнорирован, т.е. он не выполнится.
<!-- Будет выполнен только скрипт common.js -->
<script src="common.js">
alert('Это предупреждение никогда не отобразится!');
</script>Как выполняются скрипты на странице?
Когда браузер читает страницу и встречает на ней script, он останавливает дальнейшую загрузку страницы и выполняет, подключенный с помощью этого элемента JavaScript. После чего приступает к дальнейшей загрузке страницы:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Знакомство с JavaScript. Подключение к странице</title>
<!-- Скрипт в <head> -->
<script>
document.write('HEAD: Hello, world!');
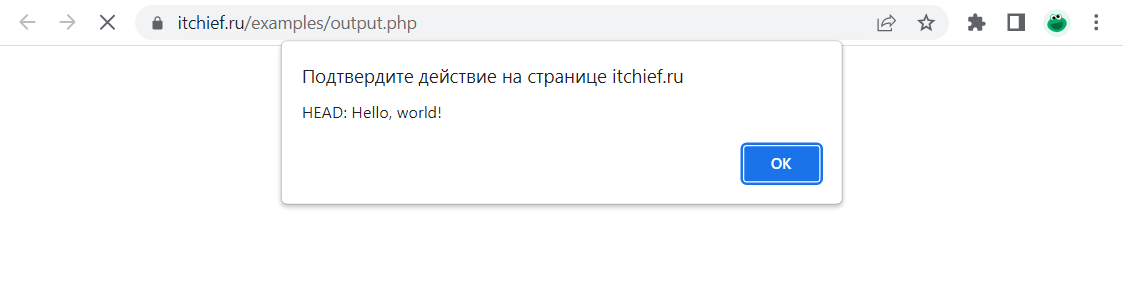
alert('HEAD: Hello, world!');
</script>
</head>
<body>
<h1>Introduction to JavaScript</h1>
<script>
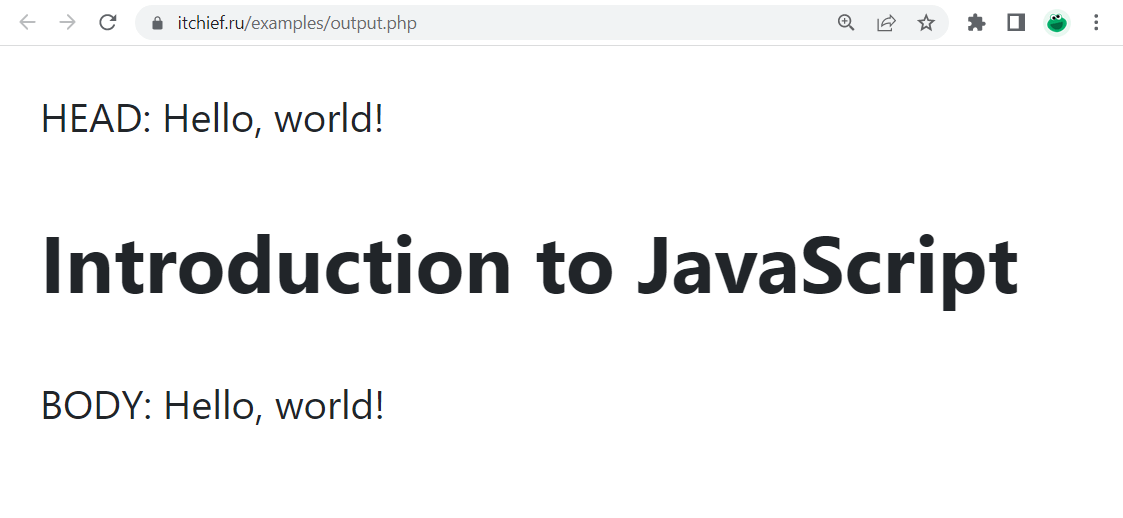
document.write('BODY: Hello, world!');
</script>
</body>
</html>В этом примере используются 2 метода:
alert()– для вывода на экран предупреждения с кнопкой «ОК»; данное предупреждение приостанавливает дальнейшую загрузку страницу;document.write()– для вывода текста в текущее место HTML, если страница ещё не загрузилась.
При загрузке этого документа, когда браузер встретит alert(), он выведет на экран предупреждение «HEAD: Hello, world!». Кроме этого, он приостановит дальнейшую загрузку страницы, пока пользователь не нажмёт на кнопку «ОК».
На этом этапе загрузки страницы:
После нажатия на кнопку «ОК» браузер продолжит загрузку страницы. Он выполнит метод document.write(), который выведет значение, указанное в скобках сразу после открывающего тега <body>. Затем тег <h1> и в завершении выполнит метод document.write(), который выведет текст «BODY: Hello, world!».
async и defer
До появления этих атрибутов у нас не было возможности загружать JavaScript в фоне. Поэтому многие сайты, в которых JavaScript не использовался для формирования первоначальной структуры страницы, подключали его в самом конце, т.е. перед закрывающим тегом <body>. В основном это использовалось для того, чтобы пользователь мог как можно быстрее увидеть страницу и начать с ней взаимодействовать. А так как такой код взаимодействует с уже загруженной страницей, его в принципе и вставлять выше не имеет смысла.
async – атрибут для <script>, который используется для того, чтобы указать браузеру на то, что этот скрипт необходимо загрузить асинхронно, т.е. не останавливая основной поток чтения страницы. После загрузка скрипта, браузер сразу же его выполнит.
<script src="/path/to/app.js" async></script>defer – это ещё один атрибут для <script>, похожий на async. Он также указывает, что скрипт необходимо загрузить в фоне. Но в отличие от async, он будет выполнен после загрузки страницы, а точнее DOM. Кроме этого, стоит отметить, что скрипты, заданные с атрибутом async, выполняются перед вызовом события DOMContentLoaded.
<script src="/path/to/app.js" defer></script>Ещё одно отличие defer от async в том, что defer сохраняет очередность их выполнения:
<script src="/path/to/script-1.js" defer></script>
<script src="/path/to/script-2.js" defer></script>Т.е. вне зависимости от того какой скрипт загрузится быстрее, они всё равно будут выполнены браузером в том порядке, в котором они расположены в коде. В данном примере, сначала выполнится «script-1.js», а затем «script-2.js» даже если второй загрузится быстрее, чем первый.
Если для <script> одновременно указать два атрибута, т.е. сразу async и defer, то будет работать только async.
<script src="path_to/script.js" async defer></script>Атрибуты async и defer можно использовать только для скриптов, подключаемых на страницу с использованием src.
Следующая тема: «Переменные и типы данных в JavaScript».
Привет, мир!
В этой части учебника мы изучаем собственно JavaScript, сам язык.
Но нам нужна рабочая среда для запуска наших скриптов, и, поскольку это онлайн-книга, то браузер будет хорошим выбором. В этой главе мы сократим количество специфичных для браузера команд (например, alert) до минимума, чтобы вы не тратили на них время, если планируете сосредоточиться на другой среде (например, Node.js). А на использовании JavaScript в браузере мы сосредоточимся в следующей части учебника.
Итак, сначала давайте посмотрим, как выполнить скрипт на странице. Для серверных сред (например, Node.js), вы можете выполнить скрипт с помощью команды типа "node my.js". Для браузера всё немного иначе.
Тег “script”
Программы на JavaScript могут быть вставлены в любое место HTML-документа с помощью тега <script>.
Для примера:
<!DOCTYPE HTML> <html> <body> <p>Перед скриптом...</p> *!* <script> alert( 'Привет, мир!' ); </script> */!* <p>...После скрипта.</p> </body> </html>
Вы можете запустить пример, нажав на кнопку "Play" в правом верхнем углу блока с кодом выше.
Тег <script> содержит JavaScript-код, который автоматически выполнится, когда браузер его обработает.
Современная разметка
Тег <script> имеет несколько атрибутов, которые редко используются, но всё ещё могут встретиться в старом коде:
Атрибут type: <script type=...>
: Старый стандарт HTML, HTML4, требовал наличия этого атрибута в теге <script>. Обычно он имел значение type="text/javascript". На текущий момент этого больше не требуется. Более того, в современном стандарте HTML смысл этого атрибута полностью изменился. Теперь он может использоваться для JavaScript-модулей. Но это тема не для начального уровня, и о ней мы поговорим в другой части учебника.
Атрибут language: <script language=...>
: Этот атрибут должен был задавать язык, на котором написан скрипт. Но так как JavaScript является языком по умолчанию, в этом атрибуте уже нет необходимости.
Обёртывание скрипта в HTML-комментарии.
: В очень древних книгах и руководствах вы сможете найти комментарии внутри тега <script>, например, такие:
```html no-beautify
<script type="text/javascript"><!--
...
//--></script>
```
Этот комментарий скрывал код JavaScript в старых браузерах, которые не знали, как обрабатывать тег `<script>`. Поскольку все браузеры, выпущенные за последние 15 лет, не содержат данной проблемы, такие комментарии уже не нужны. Если они есть, то это признак, что перед нами очень древний код.
Внешние скрипты
Если у вас много JavaScript-кода, вы можете поместить его в отдельный файл.
Файл скрипта можно подключить к HTML с помощью атрибута src:
<script src="/path/to/script.js"></script>
Здесь /path/to/script.js – это абсолютный путь до скрипта от корня сайта. Также можно указать относительный путь от текущей страницы. Например, src="script.js" или src="./script.js" будет означать, что файл "script.js" находится в текущей папке.
Можно указать и полный URL-адрес. Например:
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/3.2.0/lodash.js"></script>
Для подключения нескольких скриптов используйте несколько тегов:
<script src="/js/script1.js"></script> <script src="/js/script2.js"></script> …
Как правило, только простейшие скрипты помещаются в HTML. Более сложные выделяются в отдельные файлы.
Польза отдельных файлов в том, что браузер загрузит скрипт отдельно и сможет хранить его в [кеше](https://en.wikipedia.org/wiki/Web_cache).
Другие страницы, которые подключают тот же скрипт, смогут брать его из кеша вместо повторной загрузки из сети. И таким образом файл будет загружаться с сервера только один раз.
Это сокращает расход трафика и ускоряет загрузку страниц.
““warn header=”Если атрибут src установлен, содержимое тега `script` будет игнорироваться.”
В одном теге `<script>` нельзя использовать одновременно атрибут `src` и код внутри.
Нижеприведённый пример не работает:
<script *!*src*/!*="file.js"> alert(1); // содержимое игнорируется, так как есть атрибут src </script>
Нужно выбрать: либо внешний скрипт <script src="…">, либо обычный код внутри тега <script>.
Вышеприведённый пример можно разделить на два скрипта:
<script src="file.js"></script> <script> alert(1); </script>
## Итого
- Для добавления кода JavaScript на страницу используется тег `<script>`
- Атрибуты `type` и `language` необязательны.
- Скрипт во внешнем файле можно вставить с помощью `<script src="path/to/script.js"></script>`.
Нам ещё многое предстоит изучить про браузерные скрипты и их взаимодействие со страницей. Но, как уже было сказано, эта часть учебника посвящена именно языку JavaScript, поэтому здесь мы постараемся не отвлекаться на детали реализации в браузере. Мы воспользуемся браузером для запуска JavaScript, это удобно для онлайн-демонстраций, но это только одна из платформ, на которых работает этот язык.
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
JavaScript в браузере
—
JS: DOM API
В этом уроке мы изучим <script>. Это тег, с помощью которого мы связываем JavaScript с веб-страницами одним из двух способов:
- Инлайн-скриптинг
- Внешний скриптинг
Инлайн-скрипты
Слово inline означает, что мы размещаем JavaScript прямо внутри HTML. Этот метод подходит для базовых сценариев с небольшим количеством кода:
<html>
<head>
</head>
<body>
<!-- JavaScript внутри тега script -->
<script>
const greeting = 'hello, world!';
// Он выводит приветствие на экран в модальном окне браузера
alert(greeting);
</script>
<script>
// На странице может быть любое количество этих тегов
</script>
</body>
</html>
В примере используется функция alert(). Она выводит на экран модальное окно с указанным текстом. В реальном коде alert() почти не используется, но ее иногда используют для обучения. Нажмите , чтобы увидеть результат выполнения этой функции.
Чаще всего, таким способом подключаются скрипты внешних сервисов, например, систем аналитик. Выглядит это так:
// Код минифицирован, чтобы занимать как можно меньше места
// Это ускоряет загрузку
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
Если вы откроете исходный код этой страницы, то увидите множество тегов <script> с аналогичными вставками внутри HTML. Большинство этих вставок находится ближе к началу HTML, поскольку для аналитических систем важно загружать их как можно раньше, чтобы отслеживать действия пользователя.
Внешние скрипты
Во фронтенд-приложениях инлайн-скриптинг не используется. Весь код грузится через подключаемые файлы. Загружаются внешние скрипты следующим образом:
<html>
<head>
<script src="/assets/application.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/core.js"></script>
</head>
<body>
</body>
</html>
Когда мы подключаем JavaScript таким образом, он проходит предварительную обработку системами сборки, например Webpack. Они оптимизируют код для браузеров, делают его меньше, удаляют ненужное и разбивают на файлы для ускорения загрузки. Подробнее об этом тут.
Порядок выполнения
По умолчанию тег <script> выполняется в том порядке, в котором он появляется в HTML. Это работает одинаково независимо от того, работаем ли мы с внешним файлом или инлайн-скриптом. Поэтому местоположение имеет большое значение. Чем дальше мы разместим скрипт, тем быстрее пользователь увидит страницу на экране. Оптимально, все скрипты должны находиться непосредственно перед </body>.
Порядок загрузки можно контролировать с помощью атрибутов defer и async. Об этом можно прочитать здесь.
REPL
Есть и третий способ запуска JavaScript-кода на странице, который отлично подходит для отладки и экспериментов.
В браузере существует аналог REPL — Node.js. Чтобы воспользоваться им, найдите DevTools в меню браузера и запустите его. В нижней части экрана появится раздел с вкладкой Console. На этой вкладке вы можете выполнять любой код JavaScript, как и в серверном REPL.
Но это еще не все. Консоль связана со страницей, на которой она находится. Другими словами, отсюда мы можем управлять содержимым экрана. Обязательно обращайтесь к ней время от времени. Она понадобится нам для экспериментов в будущих уроках.
Браузерный и серверный JavaScript — это один и тот же язык. То есть Node.js по сути не относится к отдельным языкам программирования. Но у каждой среды есть свои особенности, о которых необходимо знать.
Модули
Большинство встроенных модулей в Node.js недоступны в браузере. Поэтому их приходится заменять библиотеками. Некоторые модули доступны как глобальные объекты. Например, URL доступен в браузере по умолчанию.
Версии
Версию JavaScript на сервере определяет программист, который ставит конкретную версию Node.js.
При фронтенд-разработке невозможно контролировать версию JavaScript, потому что мы не знаем, через какой браузер люди будут загружать страницу с нашим кодом. Что если это будет браузер, встроенный в телевизор или машину?
Вот поэтому нам не следует использовать новейшие возможности JavaScript в фронтенде. Эти функции могут не поддерживаться браузерами, поэтому некоторые пользователи вместо страницы увидят ошибки. Как решить эту проблему, мы узнаем в следующих уроках.
Браузер и контент
JavaScript в браузере должен уметь взаимодействовать с самим браузером и структурой страницы. Иначе мы не смогли бы делать те вещи, которые делают современные веб-приложения.
Для этого браузер встраивает в JavaScript объекты, которые мы можем использовать для того, чтобы манипулировать происходящим на экране. Большая часть этого курса будет посвящена изучению этих объектов.
Самостоятельная работа
- Откройте консоль в своем браузере
- Попробуйте запустить в ней код на выполнение — например, обычные арифметические операции
Дополнительные материалы
- Гайд “Зачем нужно собирать фронтенд”
- Урок по DevTools
- Курс “Протокол HTTP”
- Как увеличить скорость загрузки страницы со скриптами с помощью defer и async
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Для полного доступа к курсу нужен базовый план
Базовый план откроет полный доступ ко всем курсам, упражнениям и урокам Хекслета, проектам и пожизненный доступ к теории пройденных уроков. Подписку можно отменить в любой момент.
Получить доступ
(1).png)
(2).png)