Это руководство поможет вам устранить неполадки, возникающие при использовании функции “Войти с аккаунтом Google” для входа в сторонние приложения и сервисы. Сторонними считаются сервисы и приложения, созданные не компанией Google, а третьими лицами – другими разработчиками и организациями.
Некоторые сообщения об ошибках связаны с неполадками, устранение которых не входит в обязанности Google. Например, приложение или сервис, которым вы хотите воспользоваться, не соответствует требованиям безопасности Google. Код ошибки поможет определить, почему не получается войти в аккаунт. Затем вы сможете устранить проблему самостоятельно или обратиться напрямую к разработчику для ее решения.
Примечание. Благодаря функции “Войти с аккаунтом Google” пользователям доступно множество преимуществ, например усиленная защита аккаунта. Подробнее о том, как функция “Войти с аккаунтом Google” может улучшить работу в интернете…
Как войти в аккаунт Google
- Чтобы использовать функцию “Войти с аккаунтом Google”, необходимо войти в аккаунт Google.
- Если с этим возникла проблема, следуйте инструкциям в статье Не удается войти в аккаунт Google.
Что делать, если не получается войти в аккаунт
Важно. Функция “Войти с аккаунтом Google” позволяет входить в сторонние сервисы или приложения, но не объединяет ваши аккаунты в них с аккаунтом Google.
Если вы столкнулись с неполадкой при использовании функции “Войти с аккаунтом Google”, сначала определите, с каким аккаунтом связана эта проблема.
Аккаунт заблокирован или отключен
При использовании функции “Войти с аккаунтом Google” вы можете увидеть сообщение о том, что ваш аккаунт отключен или заблокирован. Сначала выясните, отключен ли ваш аккаунт Google. Если нет, это может означать, что третье лицо отключило ваш аккаунт на своем сайте.
- Чтобы узнать, отключен ли ваш аккаунт Google:
- Попробуйте войти в свой аккаунт Google. Если он отключен, при попытке входа вы увидите сообщение “Аккаунт отключен”.
- Проверьте доступ к другим сервисам Google. Например, если вы можете войти в Gmail, используя аккаунт Google, значит он не отключен.
- Если вы указали в этом аккаунте Google дополнительный адрес электронной почты, проверьте, не пришло ли на этот адрес уведомление об отключении.
- Если ваш аккаунт Google отключен:
- Войдите в приложение или сервис другим способом.
- Уточните у третьего лица, можно ли войти в аккаунт другим способом, например с помощью адреса электронной почты и пароля.
- Узнайте, как восстановить доступ к аккаунту.
- Войдите в приложение или сервис другим способом.
- Если ваш аккаунт заблокирован третьим лицом, свяжитесь с разработчиком напрямую.
Аккаунт удален
Что происходит, когда удаляется аккаунт Google:
- Удаляются и данные, необходимые для использования функции “Войти с аккаунтом Google”. Это значит, что вы больше не сможете использовать кнопку “Войти с помощью Google” для входа через удаленный аккаунт.
- Удаление аккаунта Google не обязательно означает, что вы потеряете доступ к стороннему аккаунту. Попробуйте войти в приложение или сервис другим способом (например, указав имя пользователя и пароль) или свяжитесь с разработчиком напрямую.
Что происходит, когда удаляется сторонний аккаунт:
- Третьи лица не оповещают Google об удалении аккаунта, даже если вы создали его с помощью функции “Войти с аккаунтом Google”. Возможно, вы всё ещё будете видеть в вашем аккаунте Google информацию о том, что приложение или сервис связаны с вашим аккаунтом.
- Чтобы узнать, как третье лицо обрабатывает ваши данные, ознакомьтесь с его условиями использования услуг.
- Некоторые третьи стороны просто отключают аккаунты.
- Другие полностью удаляют ваши данные из своего сервиса.
- Если данные были удалены, вам нужно создать новый аккаунт в приложении или сервисе. Вы по-прежнему сможете использовать функцию “Войти с аккаунтом Google”, но для этого может потребоваться другой аккаунт Google.
Не удается использовать функцию “Войти с аккаунтом Google” с существующим сторонним аккаунтом
Возможно, при попытке использовать функцию “Войти с аккаунтом Google” для входа в ранее созданный аккаунт приложения или сервиса вы увидите сообщение об ошибке.
Сторонние сервисы используют функцию “Войти с аккаунтом Google” по-разному. Некоторые из них не поддерживают несколько способов входа в один и тот же аккаунт. Если вы столкнулись с этой проблемой, свяжитесь с разработчиком напрямую.
Коды ошибок и устранение неполадок
Если вы вошли в аккаунт Google, но у вас все равно не получается воспользоваться функцией “Войти с аккаунтом Google”, возможно, вы увидите сообщение с кодом ошибки. Вы можете использовать его, чтобы определить причину неполадки и найти решение проблемы.
| Код ошибки | Сообщение об ошибке |
|---|---|
| 400 invalid_request | Доступ заблокирован: приложение отправило недопустимый запрос. |
| 401 invalid_client | Источник не зарегистрирован. |
| 401 deleted_client | Клиент OAuth был удален. |
| 403 invalid_account | Сообщения об ошибке могут быть разными. |
| 403 access_denied | Сообщения об ошибке могут быть разными. |
|
403 disallowed_useragent |
Невозможно выполнить вход, поскольку это приложение не отвечает правилам Google в отношении встроенных компонентов WebView. Если у приложения есть сайт, попробуйте войти в аккаунт в браузере. |
|
403 org_internal |
Это приложение доступно только пользователям из владеющей им организации. |
|
403 restricted_client |
Это приложение пока не может выполнять запросы OAuth. Чтобы исправить это, настройте окно запроса доступа OAuth в Google Cloud Console. |
| 400 admin_policy_enforced | |
|
400 policy_enforced |
Попытку входа в аккаунт Google заблокировала Дополнительная защита. Эта функция безопасности закрывает доступ к вашим данным большинству сторонних приложений и сервисов, чтобы обеспечить защиту аккаунта. |
|
400 origin_mismatch 400 redirect_uri_mismatch |
Невозможно выполнить вход в приложение, поскольку оно не отвечает правилам OAuth 2.0 Google. |
400 invalid_request
Если вы видите ошибку 400 invalid_request или сообщение “Доступ заблокирован: приложение отправило недопустимый запрос”, значит в приложении используется запрещенный Google способ авторизации.
С Google вы можете безопасно входить на сторонние сайты и в приложения, а также предоставлять им доступ к своим данным. Для дополнительной защиты Google блокирует приложения, которые могут подвергнуть ваш аккаунт опасности.
Совет. Узнайте, как функция “Войти с аккаунтом Google” помогает безопасно делиться данными.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
Ошибки 401
Ошибка с кодом 401 обычно означает, что разработчик неправильно зарегистрировал приложение в Google.
Чтобы обезопасить ваш аккаунт, Google разрешает разработчикам добавлять функцию “Войти с аккаунтом Google” только в приложения, прошедшие регистрацию. Ваши данные не передаются разработчикам незарегистрированных приложений. Вот как могут выглядеть сообщения об ошибке:
- 401 invalid_client. Приложение не соответствует описанию в форме регистрации, или разработчик приложения предоставил Google неполную информацию.
- 401 deleted_client. Регистрация приложения или сервиса недействительна.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
403 invalid_account
Если при попытке входа вы видите ошибку 403 invalid_account, возможно, ваш аккаунт Google отключен.
Что делать, если появилась эта ошибка
Проверьте, отключен ли ваш аккаунт Google.
Если да, узнайте, как восстановить доступ к аккаунту.
403 access_denied
Ошибка 403 access_denied означает, что ваш аккаунт Google не может использовать либо приложение или сервис, либо функцию “Войти с аккаунтом Google”. На это может быть несколько причин:
- Приложение находится в тестовом режиме, и разработчик не дал вам права на вход в качестве тестового пользователя.
- Вы не можете пользоваться функцией “Войти с аккаунтом Google” из-за типа аккаунта Google, в который вы вошли.
- Например, в аккаунте ребенка нельзя использовать функцию “Войти с аккаунтом Google” без разрешения родителя или законного представителя.
Что делать, если появилась эта ошибка
- Войдите в приложение с аккаунта другого типа.
- Если вы считаете, что у вашего аккаунта должен быть доступ, свяжитесь с разработчиком напрямую.
403 disallowed_useragent
Ошибка 403 disallowed_useragent означает, что приложение использует встроенные компоненты WebView. Некоторые разработчики используют WebView, чтобы показывать веб-контент в приложении. Встроенные компоненты WebView представляют угрозу вашей безопасности, поскольку с их помощью третьи лица могут отслеживать и изменять ваши взаимодействия с Google.
Чтобы защитить ваш аккаунт, с 30 сентября 2021 года Google больше не разрешает использовать встроенные компоненты WebView.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
Если у приложения есть сайт, попробуйте войти в аккаунт в браузере.
403 org_internal
Если вы видите ошибку 403 org_internal, значит приложение доступно только пользователям из владеющей им организации. Например, организация может открыть доступ к приложению или сервису только аккаунтам с адресами электронной почты, заканчивающимися на @example.com.
Что делать, если появилась эта ошибка
Если вы состоите в организации, войдите с рабочего аккаунта.
403 restricted_client
Ошибка 403 restricted_client означает, что функция “Войти с аккаунтом Google” недоступна в стороннем приложении, поскольку оно не соблюдает определенные требования Google по безопасности, необходимые для защиты вашего аккаунта.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
400 admin_policy_enforced
Ошибка 400 admin_policy_enforced означает, что использовать функцию “Войти с аккаунтом Google” запретил администратор. Эта ошибка может появиться, если вы пытаетесь войти с рабочего аккаунта или аккаунта другой организации. Иногда администратор блокирует только определенные приложения.
Что делать, если появилась эта ошибка
Если вы считаете, что у вас должен быть доступ к приложению, свяжитесь с администратором Google Workspace в своей организации.
400 policy_enforced
Вы можете увидеть ошибку 400 policy_enforced, если ваш аккаунт Google участвует в программе Дополнительной защиты. В целях безопасности эта функция блокирует доступ большинства сторонних приложений или сервисов к данным вашего аккаунта Google.
Что делать, если появилась эта ошибка
Для исправления этой ошибки вам необходимо отключить Дополнительную защиту, а значит, вы потеряете доступ к преимуществам этой программы.
400 origin_mismatch или 400 redirect_uri_mismatch
Ошибки 400 origin_mismatch и 400 redirect_uri_mismatch могут означать следующее:
- Разработчик неправильно настроил приложение или сервис.
- Способ, которым приложение пыталось получить доступ к вашим данным, нарушает наши правила.
В целях безопасности разработчик может добавить функцию “Войти с аккаунтом Google” в свое приложение только после того, как зарегистрирует его. Приложение также должно соответствовать нашим правилам и стандартам безопасности. В противном случае функция “Войти с аккаунтом Google” будет недоступна, пока разработчик не устранит проблему.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
Как устранить прочие неполадки в стороннем приложении или сервисе
Иногда приложения и сервисы недоступны несмотря на то, что на их сайт можно войти с аккаунтом Google. Большинство причин, по которым это происходит, не зависят от нас, так как Google не оказывает услуги, предлагаемые третьими сторонами. Мы только помогаем подтверждать вашу личность на сайте или в приложении.
Вот некоторые из проблем, с которыми вы можете столкнуться в приложении или сервисе:
- Вы купили фильм в стороннем сервисе, но не можете его посмотреть.
- Вам не удается купить товар на стороннем сайте.
- Вы не можете продлить подписку на стороннем сайте.
Если у вас возникли подобные проблемы, свяжитесь с разработчиком напрямую.
Как связаться с разработчиком стороннего приложения или сервиса
Чтобы найти контактную информацию стороннего разработчика:
- Откройте приложение или сервис.
- Нажмите Войти с аккаунтом Google.
- Возможно, чтобы перейти на экран входа с аккаунтом Google, вам придется выйти из приложения или сервиса.
- Чтобы узнать адрес электронной почты разработчика, в верхней части следующего экрана нажмите на название приложения или сайта. В некоторых случаях адрес электронной почты разработчика может быть недоступен.
Как защитить взломанный аккаунт
- Если вы считаете, что кто-то взломал ваш аккаунт Google, следуйте инструкциям в статье Как защитить взломанный аккаунт Google.
- Злоумышленники могут использовать взломанный аккаунт Google для входа в сторонние приложения или сервисы. Чтобы усилить защиту аккаунта, включите двухэтапную аутентификацию.
- Воспользуйтесь программой защиты связанных аккаунтов. Она обнаруживает подозрительные события и отправляет оповещения о безопасности совместимым сторонним приложениям и сервисам, связанным с вашим аккаунтом Google.
- Если вы считаете, что кто-то взломал ваш сторонний аккаунт, свяжитесь с разработчиком напрямую.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Недавно Google внес изменение, требующее наличия совместимого браузера для добавления учетной записи. Перейдите в Магазин Google Play, скачайте Chrome (это должен быть именно Chrome), установите его как браузер по умолчанию и снова попробуйте добавить учетную запись. Это позволит вам продолжить без всяких проблем.
Если у вас возникнут вопросы, обращайтесь к нам за помощью, выбрав Параметры > Справка и отзывы > Обращение в службу поддержки.
Нужна дополнительная помощь?
Нужны дополнительные параметры?
Изучите преимущества подписки, просмотрите учебные курсы, узнайте, как защитить свое устройство и т. д.
В сообществах можно задавать вопросы и отвечать на них, отправлять отзывы и консультироваться с экспертами разных профилей.
I am trying to authorise a user for Google calendar API inside an IOS app.
I am using the OAuth2 feature of Google to authenticate users. Authorisation page opens with a 403 error with the description:
This user-agent is not permitted to make OAuth authorisation request to Google as it is classified as an embedded user-agent (also known as a web-view). Per our policy, only browsers are permitted to make authorisation requests to Google. We offer several libraries and samples for native apps to perform authorisation request in browser.
I followed the same procedure which is mentioned in this link: https://developers.google.com/google-apps/calendar/quickstart/ios
Rather than seeing my code, it’s better to look at this link: https://developers.google.com/google-apps/calendar/quickstart/ios
because I copy-pasted the same thing in my application.
below are my clientId and keyChainItemName:
static NSString *const kKeychainItemName = @"Google Calendar API";
static NSString *const kClientID = @"954370342601-sgl8k0jrbqdeagea9v6vfu3tspte96ci.apps.googleusercontent.com";
![]()
TylerH
20.7k64 gold badges72 silver badges97 bronze badges
asked Nov 14, 2016 at 14:29
5
In my case I was using native web view to login with Google, I find out the way that you should provide user agent to webview it was worked for me. Try below code I am sure it will worked.
Add the code in application didFinishLaunchingWithOptions
Objective C
NSDictionary *dictionary = [NSDictionary dictionaryWithObjectsAndKeys:@"Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2228.0 Safari/537.36", @"UserAgent", nil];
[[NSUserDefaults standardUserDefaults] registerDefaults:dictionary];
Swift
UserDefaults.standard.register(defaults: ["UserAgent": "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2228.0 Safari/537.36"])
![]()
Tulleb
8,8298 gold badges26 silver badges54 bronze badges
answered Apr 7, 2017 at 5:59
3
<preference name="OverrideUserAgent" value="Mozilla/5.0 Google" />
I also face this issue on my cordova project. You can try this:
Just add this to your config.xml, worked for me.
Brian White
8,2732 gold badges43 silver badges66 bronze badges
answered Apr 21, 2017 at 11:00
![]()
5
The short answer is that Google has updated its security restrictions for OAuth flow. They are not going to allow native web-views to initiate OAuth flows, but rather are encouraging people to use the OS browsers to do so. In your case, you’ll probably have to wait for the Google calendar SDK to update their code to obey the newly recommended flow. More information is available in the Google blog
EDIT : I have tried to create a cross platform plugin which wraps around the native Google sign-in SDKs for using in a Xamarin forms app. More information can be found here
answered Nov 15, 2016 at 8:35
RhishikeshjRhishikeshj
3022 silver badges9 bronze badges
4
Got same issue. Resolved by setting following property to the webview object:
webview.getSettings().setUserAgentString("Chrome/56.0.0.0 Mobile");
Hope this will help.
answered Dec 12, 2017 at 5:32
As mentioned in previous answers, SFSafariViewController is a way to go, but for those who still uses WKWebView for OAuth authorization there is a simple workaround.
Just change customUserAgent to either one from list or set it to some arbitrary value. After that disallowed_useragent error will disappear:
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init];
WKWebView *webView = [[WKWebView alloc] initWithFrame:CGRectZero configuration:configuration];
// Check for selector availability, as it is available only on iOS 9+
if ([webView respondsToSelector:@selector(setCustomUserAgent:)]) {
webView.customUserAgent = @"MyCustomUserAgent";
}
For changing User-Agent in UIWebView you can check this answer.
But be careful, as some backend code can depend on User-Agent header value.
answered Feb 22, 2017 at 8:57
Maxim PavlovMaxim Pavlov
2,9621 gold badge23 silver badges33 bronze badges
1
By default, if you don’t have any google app, the google SDK opens the login inside a UIWebView when we initiate the login by using the following method.
[[GIDSignIn sharedInstance] signIn];
I just added one line before this, which is as follows.
[[GIDSignIn sharedInstance] setAllowsSignInWithWebView:NO];
Now the google doesn’t authorise using the UIWebView popup. Instead, it opens in the Safari browser. And now everything just works as the way it was.
answered Jan 11, 2017 at 17:12
![]()
Ramaraj TRamaraj T
5,1844 gold badges35 silver badges67 bronze badges
2
Google decided to not longer allow embedded browsers to handle the oAuth authentication. The best way is to use SFSafariViewController on iOS. Here is how it can be solved using the CloudRail SDK:
In Objective-C:
@implementation AppDelegate
// This method will receive the redirect URI after the authentication process was
// successfull
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
// Here we pass the response to the SDK which will automatically
// complete the authentication process.
[[NSNotificationCenter defaultCenter] postNotificationName:@"kCloseSafariViewControllerNotification" object:url];
return YES;
}
@end
and Swift:
// This method will receive the redirect URI after the authentication process was
// successfull
func application(application: UIApplication, openURL url: NSURL, sourceApplication: String?, annotation: AnyObject) -> Bool {
if (sourceApplication == "com.apple.SafariViewService") {
// Here we pass the response to the SDK which will automatically
// complete the authentication process.
NSNotificationCenter.defaultCenter().postNotificationName("kCloseSafariViewControllerNotification", object: url)
return true
}
return true
}
The complete blog post covering this issue can be found here: Solving ‘disallowed_useragent’ for Google services
answered Jan 27, 2017 at 10:54
1
Take a look at this issue. Use GTMAppAuth instead.
answered Dec 28, 2016 at 2:52
SallySally
2963 silver badges4 bronze badges
1
There is a workaround for this issue after the recent change in Google OAuth policies.
After integrating the Google Sign and enabling Google Calendar API, I was able to work with Google Calendar API to fetch and add Calendar Events. We just have to set the authorizer for GTLServiceCalendar which is obtained after Google sign-in.
service.authorizer = user.authentication.fetcherAuthorizer()
Here is the code snippets of Google GIDSignIn, followed by fetching calendar events.
import GoogleAPIClient
import GTMOAuth2
import UIKit
import GoogleSignIn
class ViewController: UIViewController, GIDSignInUIDelegate, GIDSignInDelegate {
private let kApiKey = "AIzaXXXXXXXXXXXXXXXXXXXXXXX"
// If modifying these scopes, delete your previously saved credentials by
// resetting the iOS simulator or uninstall the app.
private let scopes = [kGTLAuthScopeCalendar]
private let service = GTLServiceCalendar()
override func viewDidLoad() {
super.viewDidLoad()
service.apiKey = kApiKey
GIDSignIn.sharedInstance().uiDelegate = self
GIDSignIn.sharedInstance().scopes = scopes
GIDSignIn.sharedInstance().signIn()
GIDSignIn.sharedInstance().delegate = self
}
func sign(_ signIn: GIDSignIn!, didSignInFor user: GIDGoogleUser!, withError error: Error!) {
if user != nil {
print("(user)")
service.authorizer = user.authentication.fetcherAuthorizer()
fetchEvents()
}
}
// Construct a query and get a list of upcoming events from the user calendar
func fetchEvents() {
let query = GTLQueryCalendar.queryForEventsList(withCalendarId: "primary")
query?.maxResults = 20
query?.singleEvents = true
query?.orderBy = kGTLCalendarOrderByStartTime
service.executeQuery(query!, delegate: self, didFinish: #selector(ViewController.displayResultWithTicket(ticket:finishedWithObject:error:)))
}
// Display the start dates and event summaries in the UITextView
func displayResultWithTicket(
ticket: GTLServiceTicket,
finishedWithObject response : GTLCalendarEvents,
error : NSError?) {
if let error = error {
showAlert(title: "Error", message: error.localizedDescription)
return
}
var eventString = ""
if let events = response.items(), !events.isEmpty {
for event in events as! [GTLCalendarEvent] {
print(event)
}
} else
print("No upcoming events found.")
}
}
}
This is how my credentials section appear in Google Dev Console.

answered Feb 4, 2017 at 20:45
![]()
Jen JoseJen Jose
3,9952 gold badges19 silver badges36 bronze badges
9
After the google sign-in finishes the login, use the currentUser to get the fetcherAuthorizer, this can be used like an authorizer for the Google Drive Service.
After that you can use the Google Drive Service normally:
GIDGoogleUser *googleUser = [GIDSignIn sharedInstance].currentUser;
if(googleUser != nil){
self.service.authorizer = googleUser.authentication.fetcherAuthorizer;
[self listFiles];
}
![]()
AP.
7,9042 gold badges24 silver badges33 bronze badges
answered Mar 15, 2017 at 18:11
![]()
This is working for me
mWebView.getSettings().setUserAgentString("Mozilla/5.0 (Linux; Android 4.1.1; Galaxy Nexus Build/JRO03C) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
answered Aug 14, 2019 at 5:37
Error 403: disallowed_useragent
Few days ago facing same issue, thought to post here. I was trying to
login with Google.

Browser is not compatible with the device.
When you open web-view need to add few lines for code in order to work.
Steps
- In Web-view declare string variable called userAgent and While loading request use this customUserAgent property assign userAgent to it.
let userAgent = "Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/34.0.1847.116 Safari/537.36 Mozilla/5.0(iPad; U;CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10(KHTML, like Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21.10"
if let url = URL(string: mandateUrl){
let request = URLRequest(url: url)
webView.customUserAgent = userAgent
webView.load(request)
}
answered Aug 30, 2022 at 7:22
![]()
Sanjay MaliSanjay Mali
4866 silver badges13 bronze badges
Error 403: disallowed_useragent
You can’t sign in from this screen because this app doesn’t comply with Google’s secure browsers policy. If this app has a website, you can open a web browser and try signing in from there.
You can let the app developer know that this app doesn’t comply with Google’s secure browsers policy.
Learn more
Request Details
HelpPrivacyTerms
answered Oct 16, 2022 at 14:41
I solved the issue it took 1 year 🙂 just kidding.
just add the below line in preference in config.xml
<preference name="OverrideUserAgent" value="Mozilla/5.0 Google" />
Please note i solved this google login issue with Inapp browser.
Thanks
answered Feb 27, 2019 at 12:48
![]()
0
I was getting error: “403 Error – Thats an error. Error: disallowed_useragent” on Google Signin InAppBrowser and for my situation the fix was adding userAgent property like this in Webview:
<WebView
// other props here
userAgent={"Chrome/56.0.0.0 Mobile"}
/>
answered Jan 28, 2021 at 11:28
Some Android and iOS users are reportedly seeing the Error: disallowed_useragent whenever they try to open, log in o or sign in to certain apps that they’ve legitimately downloaded from the App Store or Play Store. This error typically appears when the end-user tries to uses some kind of Google authentication.

Why is the Error: disallowed_useragent occurring?
This error will come up if you are trying to use an application that fails to make a valid login request to Google.
In the vast majority of cases, the Error: disallowed_useragent will occur because the Android or iOS app makes a login request that Google rejects. The most common reason for this rejection is an unauthorized browser agent (the app is using a deprecated browser agent that Google no longer accepts).
How to Fix the diasllowed_useragent error?
Unfortunately for those hoping for a cure-all fix, this is very likely to be a problem beyond your control. Most likely, this is a problem that the app developer will need to address.
Fortunately, there are some mitigation steps that you should try if you’re stuck with the disallowed_useragent error:
- Update the app to the latest version available – Keep in mind that the developer might have already updated the app to meet Google’s requirements. If that’s the case, updating your Android or iOS app to the latest version should fix the disallowed_useragent since Google would no longer have a reason to reject the connection due to a deprecated browser agent.
- Inform the App developer about this issue – If the app in question is already on the latest version available, the only option available in your case is to get in contact with the app developer and let them know of the issue at hand.
Now that you are aware of the mitigation strategies available to you if you find yourself in this particular scenario, let’s go over each of them in detail.
1. Update the app to the latest version available
Before giving up and concluding that the issue is beyond your control, start by assuming that the developer already adapted the app to meet the latest Google guidelines.
So before contacting the developer, start this troubleshooting guide by ensuring that the app that triggers the Error: disallowed_useragent is updated to the latest version available.
Of course, the instructions on doing this will be different depending on if you’re using Android or iOS, but we’ll guide you through both scenarios.
Just jump to the sub guide (below) that’s applicable to your mobile operating system:
1.1. Update the problematic app on Android
Android will auto-update your apps, but the timeline on which these actions will be deployed depends on either you’re on mobile data or Wi-Fi or if you have the habit of keeping your phone in battery-saving mode or not.
If there’s an update pending for the problematic app that’s showing the disallowed_useragent error, you can manually install the update by visiting the Manage Apps & device menu.
For step by step instructions on how to do this, use the guide below:
Note: The instructions below will be identical regardless if you’re using a smartphone or tablet Android device.
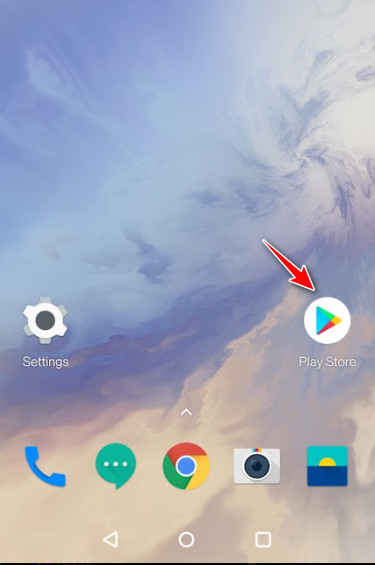
- From the home screen of your Android screen, open up the Google Play Store app.

Opening up the Google Play Store - Once you’re inside the Play Store app, tap on your profile icon (top-right corner).
- From the context menu that just appeared, tap on Manage Apps & Device.

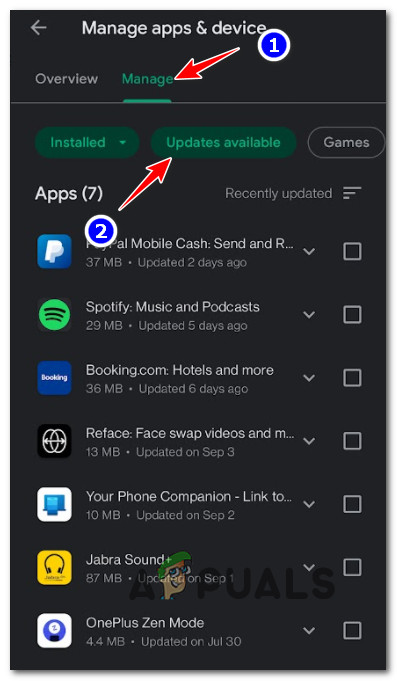
Accessing the Manage apps & Device menu - Once you’re inside the dedicated Manage apps & device menu, tap on the Manage tab, then select the Updates available filter and find the app that is giving you issues.

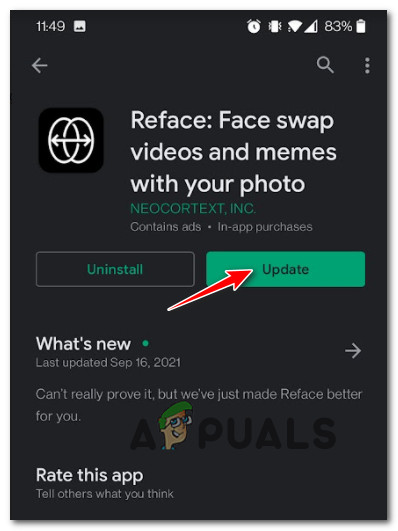
Find the Problematic app - If the problematic app has a pending update waiting to be installed, hit the Update button and wait for the operation to complete.

Update the problematic app - Once the installation of the update is complete, open the application again and see if the issue is now fixed.
1.2. Update the problematic app on iOS
Apple is a lot more strict than Android when it comes to ‘encouraging’ you to update your apps with the latest available updates. But ultimately it’s up to you if you want to have auto-updating enabled or not.
If app auto-updating is disabled on your iOS device and the problematic app that’s triggering the disallowed_useragent error has a pending update, follow the instructions below to install it:
Note: The instructions below are identical and will work for the iPhone, the iPad, and the iPod.
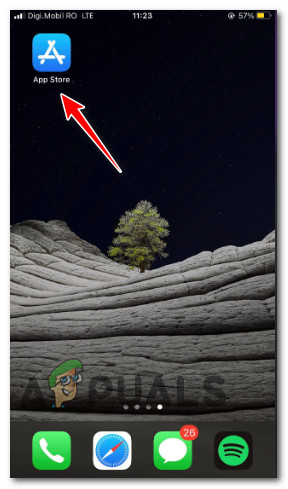
- From the home screen of your iOS device, tap on the App Store icon.

Opening up the App Store - Next, tap on your Apple profile icon at the top of the screen to bring up the App Store settings menu.
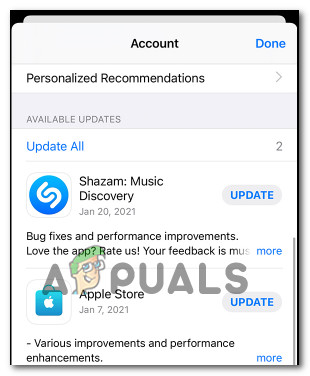
- Inside the context menu that just opened, go ahead and scroll down to the Available Updates section.
- Once you’re there, click on the Update button associated with the app that’ triggering the error.

Installing the available updates on iOS - After the update is successfully installed, open the application again and see if the problem is now fixed.
2. Contact the App Developer
If updating the application did not help in your case, it’s very likely that you’re stuck with the Error: disallowed_useragent prompt due to the fact that the OAuth authorization request to Google is classified as an embedded user-agent that’s currently deprecated.
Since it’s clear that the application you are trying to use makes a login request that is no longer accepted by Google, the solution is clear – the app needs to be updated as per Google’s requirements or move the app to an alternative authentication method (such as GTMAppAUth).
However, none of these resolutions will be at your fingertips if you’re a regular user. All you can do is let the app developer known of this issue utilizing the official channels.
If you’re encountering this error with an app developed by a small indie team, it’s likely that your only option of contacting them is via the official developer email available inside the store listing.
Follow one of the sub guides below (depending on the mobile platform you’re facing the issue on) for instructions on discovering the contact info of the app developer:
2.1 Contact the developer on Android
If you’re experiencing the Error: disallowed_useragent issue on the Android ecosystem (phone, tablet or smart TV), you can easily find the contact information for the app developer inside the store listing. Just keep in mind that some of these devs are very slow in responding to user concerns, so don’t hold your breath.
Follow the instructions below to get in contact with the Android app developer:
Note: You can follow the instructions below on smartphones, tablets, or Android TVs. The instructions are almost identical – the differences are outlined in the NOTE paragraph.
- Open the Google Play Store on the affected Android device from the home screen shortcut.

Opening up the Google Play Store - Next, use the search function inside the Google Play Store to find the app that you’re having issues with.
- Once you manage to find the appropriate store listing, tap on it.
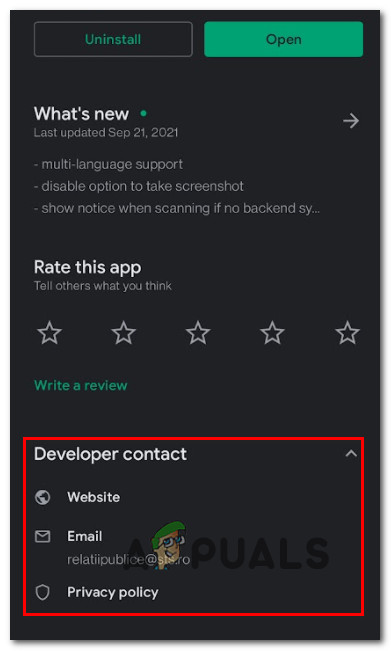
- Inside the dedicated store listing, scroll down to the Developer contact section and expand the associated drop-down menu.

Accessing the Developer contact menu Note: If you do these steps from an Android TV, you’ll find the Developer contact information under Full Description.
- Inside the Developer Contact menu, you should see all the available options for contacting the developer.
- The final step would be to explain the issue in detail to make the developer aware of the issue so they can fix it.
2.2 Contact the developer on iOS
If you’re experiencing the issue on an Apple device running on iOS or watch OS, you can get in touch with the developer via the App Support button inside the app product page.
The good news is, iOS developers, need to comply with Apple’s strict guidelines, so expect to get a response fairly quickly.
Here’s how to get in contact with an iOS developer and ask them to fix the disallowed_useragent error:
Note: The instructions below can be followed on the iPhone, the iPad, and the iPod touch. You won’t be able to view the developer contact info on watchOS. In case you’re experiencing the issue on WatchOS, you will need to follow the instructions below from the iPhone that’s paired with the Apple Watch.
- Start by opening the App Store on your iPhone, iPad, or iPod Touch. The easiest way to do this is from the home screen.

Opening up the App Store - Once you’re inside the app store, use the search function at the top to find the app that’s giving you issues, then tap on it from the list of results.
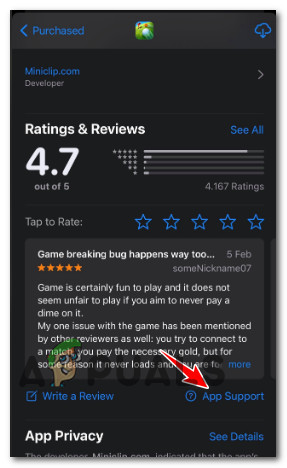
Note: If, for any reason, you can’t find the listing, tap on your account button or your photo (top of the screen), then tap on Purchased, then tap on the app. - When you see the app’s product page, scroll down to the Ratings & Reviews section, then tap on App Support.

Accessing the App Support menu Note: If you don’t see the App Support section, it’s because you aren’t signed in with the correct Apple ID.
- Inside the App Support section, you should see a list of all the available contact options.
- Pick one contact option and explain the issue as thoroughly as possible so the developer will know when is the problem encountered by the end-user and how to fix it.
Here is the unfortunate answer: Yes, you are using the example from Google’s iOS Quickstart, the “native SDK” as you call it. That’s outdated, however, as it uses exactly the embedded web view that Google doesn’t want you to use anymore.
If it did work before, but has stopped doing so all of a sudden (like I experienced myself), it may have to do with you changing something related to the client ID. For client IDs that exist for some time, there seems to be a longer grace period until Google hard-blocks the web view use (there should still be just some warning for now, I understand). A new client ID I created recently for unrelated reasons, seems to have caused just that, getting me stuck in having to replace Google Drive authentication code for a new release at short notice.
As to the options (that the so far only other respondent to your question lists from the Google blog post), after a bit of research GTMAppAuth seems to be the most viable option to me, as I am not interested in complete user sign-in and -out. But I may be wrong there.
GTMAppAuth has sample code for iOS, yet just in Objective-C. I have yet to make it through that. In general, your code logic will change like so: Your current solution does authentication purely within your app. It’s asynchronous, but doesn’t leave your app. The new solution requires you to initiate authentication within your app while preparing and remembering your callback functionality. The authentication initiation then opens a browser outside, which, once done causes a URL callback in your app delegate. In your app delegate, you then check for your prepared callback and, depending on the result status of the outside call, notify the user about success or failure of the outside authentication.
