Подключение и выполнение javascript
- Подключение в любом месте
-
Вынос скриптов в заголовок
HEAD - Внешние скрипты
В этом разделе мы понемногу рассмотрим все основные элементы javascript. Это позволит тут же писать и тестировать простейшие скрипты.
Javascript подключается напрямую в HTML-файл. Самый простой способ – это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Подключение в любом месте
Когда браузер читает HTML-страничку, и видит <script> – он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
<html>
<body>
<h1>Считаем кроликов</h1>
*!*
<script type="text/javascript">
for(var i=1; i<=3; i++) {
alert("Из шляпы достали "+i+" кролика!")
}
</script>
*/!*
<h1>...Посчитали</h1>
</body>
</html>
В этом примере использовались следующие элементы.
- <script type=”text/javascript”> … </script>
- Тег
<script>сообщает браузеру о том, что внутри находится исполняемый скрипт. Атрибутtypeговорит о том, что это javascript. Вообще говоря, атрибут может отсутствовать – разницы нет, но с точки зрения стандарта его следует указать. - Конструкция for
- Обычный цикл, по синтаксису аналогичный другим языкам программирования.
- Объявление var i
- Объявление переменной внутри цикла:
i– локальная переменная. - Функция alert
- Выводит сообщение на экран и ждет, пока посетитель не нажмет ОК
Вынос скриптов в заголовок HEAD
Обычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега HEAD, а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию count_rabbits, а ее вызов осуществляется по нажатию на кнопку input.
<html>
<head>
*!*
<script type="text/javascript">
function count_rabbits() {
for(var i=1; i<=3; i++) {
// оператор + соединяет строки
alert("Из шляпы достали "+i+" кролика!")
}
}
</script>
*/!*
</head>
<body>
*!*<input type="button" onclick="count_rabbits()" value="Считать кролей!"/>*/!*
</body>
</html>
Для указания запускаемой по клику функции в input был использован атрибут onclick. Это лишь вершина мощного айсберга javascript-событий.
Внешние скрипты
Обычно javascript-код вообще не пишут в HTML, а подключают отдельный файл со скриптом, вот так:
<script src="/my/script.js"></script>
При этом файл /my/script.js содержит javascript-код, который иначе мог бы находиться внутри тега <script>.
Это очень удобно, потому что один и тот же файл со скриптами можно подключать на разных страницах. При правильных настройках сервера браузер закеширует его и не будет скачивать каждый раз заново.
Чтобы подключить несколько скриптов – используйте несколько таких тегов:
<script src="/js/script1.js"></script> <script src="/js/script2.js"></script> ...
При указании атрибута
srcсодержимое тега игнорируется.
То есть одновременно подключить внешний файл и написать что-то внутри тега нельзя. Придется делать два разных тега <script>: первый с src, второй – с командами, которые будут выполнены после выполнения внешнего файла.
Современное оформление тэга <script>.
На плохое оформление сейчас ругается только валидатор. Поэтому эту заметку можно не читать.
Однако, знать это полезно хотя бы для того, чтобы сразу отличать современный и профессиональный скрипт от написанного эдак лет 5-6 назад.
- Атрибут
<script type=...> - По стандарту этот атрибут нужен для указания языка скрипта, но по умолчанию принят javascript, поэтому даже атрибута
typeнет – все работает ок. Но валидатор будет ругаться, т.к стандарт требует этот атрибут.Иногда используют
<script type="text/html">как оригинальный способ добавить неотображаемые данные на страницу. Браузер не исполняет и не показывает<script>с неизвестным типом. В этом плане он ничем не отличается от обычного <div> с вечнымstyle="display:none". - Атрибут
<script language=...> - В старых скриптах нередко можно увидеть атрибут
language. Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript. - Комментарии до и после скрипта
- В старых руководствах по javascript встречается указание “прятать” javascript-код от старых браузеров, заключая его в HTML-комментарии <!– … –>.
Браузер, от которого прятали код (старый Netscape), давно умер. Современные браузеры комментарии просто игнорируют. Не ставьте их.
Загрузка…
testomat.io управление авто тестами
- Python
- Реклама
- Работа
- Консультации
- Обучение
В этой статье разберем, что такое JavaScript и для чего он нужен. После этого рассмотрим различные варианты подключения кода JavaScript к странице.
Что такое JavaScript?
JavaScript (сокращённо JS) – это язык программирования, который изначально был придуман для браузера, чтобы придать страницам интерактивность и динамичность.
Программы написанные на JavaScript называются сценариями или скриптами. Добавление их на страницу выполняется через тег <script>. При этом их можно как непосредственно вставлять на веб-страницу, так и размещать в отдельном файле. Каждый браузер имеет интерпретатор JavaScript, с помощью которого он выполняет этот код.
Потребность в создании языка программирования для веб-браузера возникла в 90-е годы. В это время на веб-страницах хотелось делать уже намного больше, чем просто выводить статичный контент.
Данный язык изначально был создан Бренданом Айком в 1995 году для браузера Netscape и назывался он Mocha. Но после ряда переименований он обрёл окончательное имя – JavaScript. В начале он имел очень маленькую функциональность и в основном использовался для добавления на страницу интерактивности. Но со временем язык стал развиваться и позволять делать всё больше и больше.
В 1996 году язык JavaScript был стандартизован компанией Ecma, которая занимается стандартизацией информационных и коммуникационных технологий. Сама спецификация была названа ECMAScript или сокращённо ES. По сути, JavaScript является реализацией спецификации ECMAScript. Новые версии ECMAScript выходят ежегодно и добавляют в язык новые возможности.
Версии:
- ECMAScript 1 – июнь 1997;
- ECMAScript 2 – июнь 1998;
- ECMAScript 3 – декабрь 1999;
- ECMAScript 5 – декабрь 2009;
- ECMAScript 5.1 – июнь 2011;
- ECMAScript 2015 (ES2015, ECMAScript 6, ES6) – июнь 2015;
- ECMAScript 2016 (ES2016, ECMAScript 7, ES7) – июнь 2016;
- ECMAScript 2017 (ES2017, ECMAScript 8, ES8) – июнь 2017;
- ECMAScript 2018 (ES2018, ECMAScript 9, ES9) – июнь 2018;
- ECMAScript 2019 (ES2019, ECMAScript 10, ES10) – июнь 2019;
- ECMAScript 2020 (ES2020, ECMAScript 11, ES11) – июнь 2020;
- ECMAScript 2021 (ES2021, ECMAScript 12, ES12) – июнь 2021.
ECMAScript – это стандарт JavaScript, который описывает полностью все функции JavaScript. Браузеры, Node.js применяют это стандарт и реализуют его поддержку.
Начиная с версии ES6 язык значительно преобразился, в нём появился новый синтаксис для написания сложных приложений (классы, модули, итераторы, циклы, генераторы в стиле Python, стрелочные функции, ключевые слова let, const и многое другое). С выходом версии ES6 весь код JavaScript принято делить на modern (современный) и классический (до ES6).
В настоящее время JavaScript применяется не только в веб-браузере. С помощью него можно писать десктопные и мобильные приложения, использовать его на сервере (Node.js).
Язык JavaScript, как и другие языки программирования, имеет некоторые свои особенности. Среди основных – слабая типизация и динамическое приведение типов.
JavaScript – это не Java, хоть он и унаследовал некоторые синтаксические конструкции этого языка. Такое название данный язык получил в силу некоторых исторических причин. Одной из них являлось то, что изначально в качестве языка, который должен был быть доступным в браузере, хотели сделать Java. Но впоследствии компания Netscape отказалась от этой мысли, из-за того, что Java был слишком большим и сложным.
Виды браузеров и браузерных движков
В настоящее время существует большое количество браузеров. Любой современный браузер основывается на движке. Движок – это часть браузера, которая преобразует HTML, CSS, JavaScript, изображения и другую информацию в интерактивную картинку.
Основные современные движки и браузеры, которые их используют:
- Blink (Google Chrome, Opera, Яндекс.Браузер и др.);
- Gecko (Mozilla Firefox, Waterfox и др);
- WebKit (Safari, Maxthon, Vivaldi и др.);
- EdgeHTML (Microsoft Edge).
Подключение JavaScript к странице
Добавление JavaScript на страницу выполняется с помощью тега <script>.
Первый способ – это вставка кода непосредственно на страницу. Выполняется это между открывающим и закрывающим тегом <script>.
<script>
alert('Привет, мир!');
</script>Второй способ заключается в использовании отдельного файла с расширением js. В данный файл необходимо поместить код JavaScript, а затем подключить его к странице с помощью <script>. Путь к файлу задаётся с помощью атрибута src.
<script src="main.js"></script>С помощью этого способа можно подключить JavaScript к большому количеству HTML страниц. Это позволяет при изменении кода не править его на каждой странице.
<script> можно поместить внутрь любого элемента, но рекомендуется непосредственно в <head> или <body>:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Знакомство с JavaScript. Подключение к странице</title>
<!-- Скрипт в <head> -->
<script src="main-head.js"></script>
</head>
<body>
...
<!-- Скрипт перед закрывающим тегом <body> -->
<script src="main.js"></script>
</body>
</html>Если подключить скрипт с помощью атрибута src и дополнительно ещё указать некоторый код между открывающим и закрывающим тегом script, то код, который вы указали непосредственно, будет проигнорирован, т.е. он не выполнится.
<!-- Будет выполнен только скрипт common.js -->
<script src="common.js">
alert('Это предупреждение никогда не отобразится!');
</script>Как выполняются скрипты на странице?
Когда браузер читает страницу и встречает на ней script, он останавливает дальнейшую загрузку страницы и выполняет, подключенный с помощью этого элемента JavaScript. После чего приступает к дальнейшей загрузке страницы:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Знакомство с JavaScript. Подключение к странице</title>
<!-- Скрипт в <head> -->
<script>
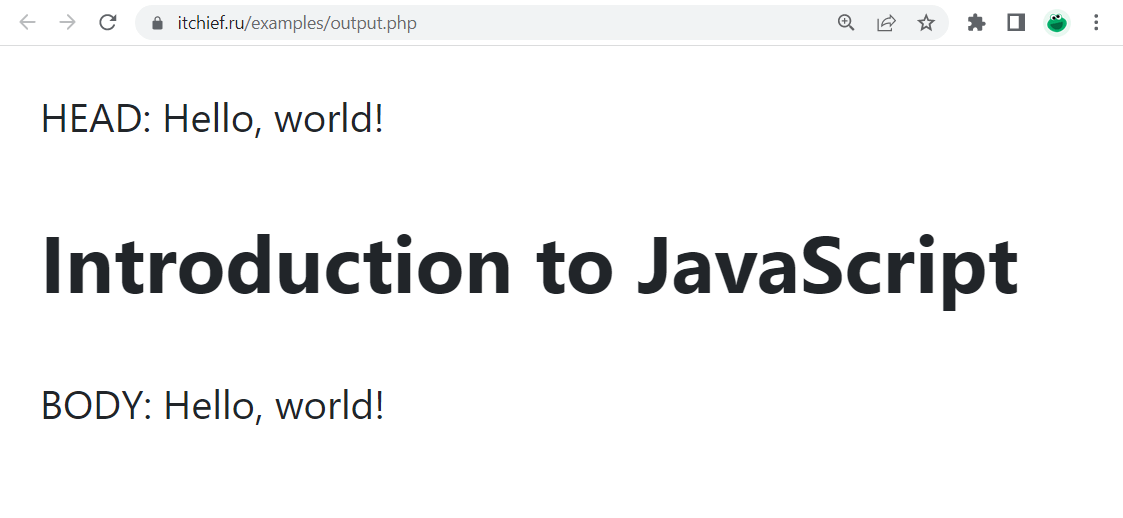
document.write('HEAD: Hello, world!');
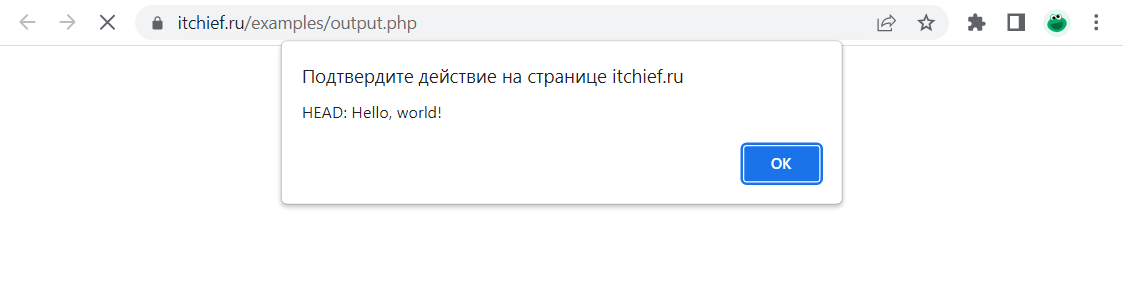
alert('HEAD: Hello, world!');
</script>
</head>
<body>
<h1>Introduction to JavaScript</h1>
<script>
document.write('BODY: Hello, world!');
</script>
</body>
</html>В этом примере используются 2 метода:
alert()– для вывода на экран предупреждения с кнопкой «ОК»; данное предупреждение приостанавливает дальнейшую загрузку страницу;document.write()– для вывода текста в текущее место HTML, если страница ещё не загрузилась.
При загрузке этого документа, когда браузер встретит alert(), он выведет на экран предупреждение «HEAD: Hello, world!». Кроме этого, он приостановит дальнейшую загрузку страницы, пока пользователь не нажмёт на кнопку «ОК».
На этом этапе загрузки страницы:

После нажатия на кнопку «ОК» браузер продолжит загрузку страницы. Он выполнит метод document.write(), который выведет значение, указанное в скобках сразу после открывающего тега <body>. Затем тег <h1> и в завершении выполнит метод document.write(), который выведет текст «BODY: Hello, world!».

async и defer
До появления этих атрибутов у нас не было возможности загружать JavaScript в фоне. Поэтому многие сайты, в которых JavaScript не использовался для формирования первоначальной структуры страницы, подключали его в самом конце, т.е. перед закрывающим тегом <body>. В основном это использовалось для того, чтобы пользователь мог как можно быстрее увидеть страницу и начать с ней взаимодействовать. А так как такой код взаимодействует с уже загруженной страницей, его в принципе и вставлять выше не имеет смысла.
async – атрибут для <script>, который используется для того, чтобы указать браузеру на то, что этот скрипт необходимо загрузить асинхронно, т.е. не останавливая основной поток чтения страницы. После загрузка скрипта, браузер сразу же его выполнит.
<script src="/path/to/app.js" async></script>defer – это ещё один атрибут для <script>, похожий на async. Он также указывает, что скрипт необходимо загрузить в фоне. Но в отличие от async, он будет выполнен после загрузки страницы, а точнее DOM. Кроме этого, стоит отметить, что скрипты, заданные с атрибутом async, выполняются перед вызовом события DOMContentLoaded.
<script src="/path/to/app.js" defer></script>Ещё одно отличие defer от async в том, что defer сохраняет очередность их выполнения:
<script src="/path/to/script-1.js" defer></script>
<script src="/path/to/script-2.js" defer></script>Т.е. вне зависимости от того какой скрипт загрузится быстрее, они всё равно будут выполнены браузером в том порядке, в котором они расположены в коде. В данном примере, сначала выполнится «script-1.js», а затем «script-2.js» даже если второй загрузится быстрее, чем первый.
Если для <script> одновременно указать два атрибута, т.е. сразу async и defer, то будет работать только async.
<script src="path_to/script.js" async defer></script>Атрибуты async и defer можно использовать только для скриптов, подключаемых на страницу с использованием src.
Следующая тема: «Переменные и типы данных в JavaScript».
Основным способом создания динамических эффектов на web-страницах является применение клиентских скриптов. Они представляют собой фрагменты кода, интерпретируемые ядром исполнения сценариев приложения, отображающего документ. Популярным языком программирования, используемым для создания скриптов, является JavaScript. Для того чтобы скрипт смог исполняться, его надо каким-либо образом вставить в документ.

Вам понадобится
- – код скрипта;
- – исходный документ;
- – текстовый редактор.
Инструкция
Определите наилучший способ вставки скрипта. Если предполагается, что один и тот же скрипт будет использоваться в различных документах, то имеет смысл вынести его во внешний файл и подключить оттуда. В противном случае стоит внедрить текст сценария в тело страницы. Если объем скрипта велик, стоит поместить его в документ отдельным блоком. Если же программный код мал по объему и реализует реакцию на какое-либо событие, допустимо поместить его в атрибут, определяющий встроенный обработчик события элемента или атрибут href ссылки.
Вставьте скрипт из внешнего источника. Добавьте в тело документа или его раздел HEAD элемент SCRIPT с заданными атрибутами src и type. Например, это можно сделать так:<script type=”text/javascript” src=”script_file.js” charset=”UTF-8″></script>Значением атрибута src должен являться URI, указывающий на ресурс, из которого будте загружен текст скрипта.Атрибут charset не обязателен. Он указывает кодировку текста сценария. Но если он опущен, за значение кодировки будет принято значение кодировки документа, в который вставляется скрипт.
Вставьте скрипт в текст страницы. Используйте элемент SCRIPT, содержащий внутри текст сценария. Например, это может выглядеть так:<script type=”text/javascript”>
<!–
alert(“Скрипт работает !”);
–>
</script>Комментарии языка HTML, в которые заключен программный код, нужны для совместимости со старыми браузерами. В документах XHTML в них можно использовать XML-комментарии <![CDATA[ и ]]>.
Вставьте javascript-код во встроенные обработчики событий. Найдите в документе элемент, событие которого необходимо обработать. Добавьте атрибут, определяющий соответствующий обработчик. Например, атрибутом, задающим обработчик клика мышью по элементу, является onclick, обработчик сигнала потери фокуса – onblur, а нажатия клавиши – onkeydown.
Впишите код скрипта в качестве текста, задающего значение добавленного атрибута. Например, чтобы вывести сообщение при клике мышью по элементу DIV, можно использовать следующую конструкцию:<div onclick=”alert(‘Сообщение’);”>Текст текст текст</div>Обратите внимание на то, что для определения строковых литералов в коде встроенного обработчика элемента нужно использовать кавычки другого типа, нежели те, которые задают значение HTML-атрибута.
Добавьте скрипт в элемент href ссылки. Значением href должен быть URL, дескриптором протокола которого является “javascript:”, а адресной частью – вычисляемое выражение. Например:<a href=”javascript:alert(‘Сообщение !’);”>Текст ссылки </a>Если необходимо использовать несколько выражений, используйте операторный блок, определяемый скобками { и }.
Видео по теме
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Чтобы код Javascript сработал в браузере пользователя, его необходимо вставить между тегами <script> и </script>.
<html>
<head>
<title>Пример JavaScript</title>
</head>
<body>
<script>
document.getElementById("demo").innerHTML = "Первый сценарий на JavaScript";
</script>
<noscript>
Ваш браузер не поддерживает JavaScript или поддержка отключена в настройках.
</noscript>
<div id="demo"></div>
</body>
</html>
В данном примере, как только HTML страница будет загружена, браузер запустит команду document.getElementById(“demo”).innerHTML = “Первый сценарий на JavaScript”, которая ищет элемент с идентификатором “demo” и, найдя его, помещает в него строку “Первый сценарий на JavaScript”.
В действительности полная запись тега <script> имеет следующий вид: <script type=”text/javascript”>. В атрибуте type указывается используемый язык скриптов. Однако в настоящее время существует не так уж много таких языков, и в HTML язык Javascript установлен как язык скриптов по умолчанию. Поэтому атрибут type использовать не нужно.
Также, обратите внимание на теги <noscript> и </noscript>. Этот тег срабатывает, когда по той или иной причине, например, выполнение сценариев отключено в настройках браузера, невозможно выполнить сценарий Javasсript.
Функции и события JavaScript
Функция JavaScript — это блок кода, который выполняется по “вызову”.
Например, функция может вызываться при возникновении какого-нибудь события, вроде нажатия пользователем на кнопку мыши.
Подробнее о функциях и событиях вы узнаете позже в соответствующих главах.
JavaScript в теге <head> и <body>
В HTML документ можно вставлять любое число скриптов.
На HTML странице скрипты можно размещать внутри секции <body> или <head>, либо в обоих сразу.
В следующем примере функция JavaScript размещена в секции <head>. Эта функция вызывается при нажатии пользователем на кнопку:
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Параграф изменен.";
}
</script>
</head>
<body>
<h1>Веб-страница</h1>
<p id="demo">Параграф</p>
<button type="button" onclick="myFunction()">Изменить</button>
</body>
</html>
В следующем примере функция JavaScript размещена в секции <body>:
<!DOCTYPE html>
<html>
<body>
<h1>Веб-страница</h1>
<p id="demo">Параграф</p>
<button type="button" onclick="myFunction()">Изменить</button>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Параграф изменен.";
}
</script>
</body>
</html>
Размещение скриптов в нижней части элемента <body> увеличивает скорость отображения HTML документа, так как компиляция скриптов замедляет рендеринг веб-страницы.
Внешний JavaScript
Скрипты также можно размещать во внешних файлах:
Внешний файл: myScript.js
function myFunction() {
document.getElementById("demo").innerHTML = "Параграф изменен.";
}
Внешние скрипты оправданы тогда, когда нужно один и тот же сценарий использовать в нескольких HTML документах.
Обычно у файлов JavaScript расширение .js.
Чтобы использовать внешний скрипт, нужно поместить имя файла Javascript в атрибут src тега <script>:
<script src="//msiter.ru/myScript.js"></script>
Подключать внешние скрипты можно внутри тега <head> или <body>.
Скрипт будет вести себя так же, как если бы он был вставлен непосредственно внутри тега <script>.
Внимание! Внешние скрипты не могут содержать теги <script>.
Преимущества внешних JavaScript
У размещения скриптов во внешних файлах есть ряд преимуществ:
- Разделяется HTML и Javascript код
- Становится проще читать и обслуживать HTML и JavaScript
- Благодаря кешированию файлов JavaScript увеличивается скорость загрузки веб-страницы
Чтобы добавить несколько файлов скриптов на HTML страницу, достаточно вставить нужное число тегов <script>:
<script src="//msiter.ru/myScript1.js"></script>
<script src="//msiter.ru/myScript2.js"></script>
Внешние ссылки
В качестве ссылок на внешние скрипты может использоваться либо абсолютный URL, либо относительный путь к текущей веб-странице.
В следующем примере для подключения внешнего скрипта используется полный URL:
<script src="//msiter.ru/js/myScript1.js"></script>
В следующем примере скрипт расположен в подкаталоге текущего веб-сайта:
<script src="//msiter.ru/js/myScript1.js"></script>
В следующем примере скрипт расположен в том же подкаталоге что и текущая страница:
<script src="//msiter.ru/myScript1.js"></script>
Устаревшие и нестандартные браузеры
Для обеспечения совместимости со старыми браузерами, которые не умеют работать со скриптами Javascript, код скрипта размещают внутри тегов комментариев HTML <!– и –>. Если пренебречь этой предосторожностью, то браузер, не знающий Javascript, просто выведет на экран код скрипта в виде обычного текста. К счастью таких нестандартных браузеров в настоящее время практически не осталось. Однако подобный код все еще встречается, и стоит знать для чего он используется.
<html>
<head>
<title>Пример JavaScript</title>
</head>
<body>
<script type="text/javascript">
<!--
document.write("Привет, Мир!")
// -->
</script>
</body>
</html>
В приведенном выше примере сразу же после тега <script type=”text/javascript”> вставлен открывающий тег HTML комментария <!–, а перед тегом </script> вставлен закрывающий тег комментария –>. При этом перед закрывающим тегом HTML комментария поставлен двойной прямой слэш //, который является уже комментарием JavaScript, показывающий, что строка после него является комментарием с точки зрения JavaScript. Назначения этого комментария JavaScript — указать браузерам, умеющим работат с JavaScript, что символы → следует проигнорировать.
