Of course the !important trick is decisive here, but targeting more specifically may help not only to have your override actually applied (weight criteria can rule over !important) but also to avoid overriding unintended elements.
With the developer tools of your browser, identify the exact value of the offending style attribute; e.g.:
"font-family: arial, helvetica, sans-serif;"
or
"display: block;"
Then, decide which branch of selectors you will override; you can broaden or narrow your choice to fit your needs, e.g.:
p span
or
section.article-into.clearfix p span
Finally, in your custom.css, use the [attribute^=value] selector and the !important declaration:
p span[style^="font-family: arial"] {
font-family: "Times New Roman", Times, serif !important;
}
Note you don’t have to quote the whole style attribute value, just enough to unambigously match the string.
You can simply add another CSS definition.
.dhx_view{
height:374px;
}
This will override the previous CSS definition as long as it is loaded after the first in the HTML page. It will also keep the other rules in that style and just override the height.
Also, if you’re going to assign a CSS class to an element, put all of the CSS in there. I wouldn’t mix inline styles with stylesheets. It’s just easier to maintain that way.
Edit:
I originally thought that the element.style was CSS that you had defined [which repeats the inline styles] but I think it may for reference and not code. In that case, you can’t just add another CSS class to override the original definition because – as a few people pointed out – the inline styles can’t be overwritten by CSS, without using the !important declaration.
So your options are to use CSS without inline styles, or use inline styles with the !important flag.
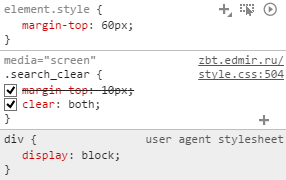
Что делать, он перекрывает страницу со стилями. Element.Style
Как его заблокировать, мне нужно что бы было активно .search_clear
-
Вопрос заданболее трёх лет назад
-
3191 просмотр
Вот поэтому любителям рулить CSS с помощью атрибута style или чем-то типа css() надо руки рихтовать.
Пригласить эксперта
Используйте !important (перекрывает любые другие стили).
Или найдите, где этот стиль добавляется в код, и уберите его.
Мне почему то кажется, что вы для быстроты изменений прописали стиль непосредственно в сам тег.
Перенесите значение стиля в необходимый селектор в css файл
Element.style означает, что стиль прописан в html. Посмотрите в дереве элементов слева от панели на скриншоте.
-
Показать ещё
Загружается…
20 мая 2023, в 12:56
1500 руб./за проект
19 мая 2023, в 12:27
100000 руб./за проект
20 мая 2023, в 12:39
10000 руб./за проект
Минуточку внимания
Здравствуйте
Столкнулся с проблемой – при просмотре страницы Firebag он показывает что часть свойств элементам на странице задается через element.style , но что это за чудо такое и где лежит, к сожалению не до конца понятно, интернет тоже молчит.
Единственное чем удается перекрывать данные свойства – это выставлением нужных свойств в CSS файлах с обязательным прописыванием Important!
Понимаю, что это не рещение проблемы а лишь заплатка поэтому прошу помощи.
- Drupal6
- Есть вопрос
- Блог
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
Комментарии
Айдар
6 апреля 2012 в 21:57
Улыбнуло! 
element.style означает какбо “стиль элемента”, а элементом в данном случае выступает html-тег, т.е., к примеру, в случае такой конструкции в исходном html-коде: <span style="color: black;">...</span> элементом выступает тег span, а его стилем атрибут style.
С одной стороны все верно прописывать в стилях с импортантом, но с другой, нужно смотреть, не используется ли там аякс, который динамически меняет этот стиль (например, как в views slideshow и т.п.).
Доходчиво?
imarat
6 апреля 2012 в 22:36
тоже порой гемор с этим. А как выявить, в каком конкретно файле (файле шаблона, модуля или еще каком) задается установка этого стиля?
Antoniy
6 апреля 2012 в 23:09
Опять же можно выявить по html и css, который виден в firebug
Antoniy
6 апреля 2012 в 23:09
Смотря какой модуль. Помню юзал модуль rotator, там как раз была такая проблема. Думал хакнуть, а отказался от него и стал использовать view_rotator, а там сделал темизацию, вырезав все лишнее. В общем копайте модуль, если не хотите перекрывать, а потом еще и еще раз перекрывать стили.
volkodav87
6 апреля 2012 в 23:30
Спасибо, стал догонять потихоньку.
Задача моя была следующая – выводил ноду через Iframe Lightbox2 и пытался определить как изменить размеры окна. И именно в element.style выводились размеры окна.
Единственный вариант изменения размеров окна в ССК файле к стилям значения !Important.
И еще вопрос почему если я в CCK файле для Lightbox2 ставлю скрыть Шапку (#header) у меня она и на сайте исчезает?
volkodav87
7 апреля 2012 в 12:25
Описался не ССK а СSS
Спасибо, стал догонять потихоньку.
Задача моя была следующая – выводил ноду через Iframe Lightbox2 и пытался определить как изменить размеры окна. И именно в element.style выводились размеры окна.
Единственный вариант изменения размеров окна в CSS файле, применение к стилям значения !Important.
И еще вопрос почему если я в CSS файле для Lightbox2 ставлю скрыть Шапку (#header) у меня она и на сайте исчезает?
Antoniy
7 апреля 2012 в 12:52
volkodav87 wrote:
И еще вопрос почему если я в CSS файле для Lightbox2 ставлю скрыть Шапку (#header) у меня она и на сайте исчезает?
Потому-что #header, т. е. div id=”header” прописан в файле page.tpl.php темы оформления.
volkodav87
7 апреля 2012 в 13:10
Kremenetskiy
Я имел вв иду, почему CSS файлы которые должны имзменять вид только для Lightbox, т.е. только при его выводе, воздействуют и на остальные страницы сайта. Я хотел чтобы Header не выводился только для окна lightbox. Для меня правка темы в tpl файлах пока сложновата,так что пытаюсь выкручиваться через CSS.
Antoniy
7 апреля 2012 в 13:41
Потому что там, возможно, присваивается оному div не один класс, а несколько. Если перекрывать стили используя только первый класс из присвоенных div’у, то он может затрагивать и другие слои с одноименными классами.
А откуда в окне Lightbox div с id header? Вот сейчас как раз в очередной раз кручу этот модуль и не вижу в его html-коде ничего подобного.
Antoniy
7 апреля 2012 в 17:29
volkodav87
7 апреля 2012 в 13:56
[URL=http://s1.ipicture.ru/Gallery/Viewfull/9789505.html][IMG]http://s1.ipict…
Я его сам прописал, В lightbox2/css/lightbox_alt.css .
Я полагал что данное правило не показывать Header будет подключаться только для страницы выводимой через Lightbox iframe.
Задача стояла ледующас скрыть лишние элементы страницы которые туда выводятся. Я понимаю, что правильней просто создать отдельный шаблон (туму) для конкретной страницы (типа материала). но как я писал ранее, я пока не силен в этом, поэтому ищу обходные пути.
Antoniy
7 апреля 2012 в 14:02
Попробуйте так:
body.lightbox-processed #header {
display: none;
}
volkodav87
7 апреля 2012 в 14:16
Antoniy
7 апреля 2012 в 14:24
Если body.lightbox-processed подгружается на всех страницах, то ищи перед тем #header тот div, который вылезает только тогда, когда активизируется lightbox и ставь этот div class перед #header
Antoniy
7 апреля 2012 в 14:27
А еще можно получить уникальный css-путь для этого #header. В firebug (во вкладке HTML) кликни на этом div’е правой кнопкой мыши и в контекстном меню нажми скопировать CSS-путь.
volkodav87
7 апреля 2012 в 14:25
Ок. Буду пробовать как получиться отпишусь.
volkodav87
7 апреля 2012 в 15:12
Вот путь
html.js body.lightbox-processed div#wrapper div#container.clear-block div#header
Antoniy
7 апреля 2012 в 15:18
Только надо короче:
body.lightbox-processed div#wrapper div#container.clear-block div#header
(а то бывает, что некоторые браузеры не видят длинные пути, например Google Chrome)
Не думаю, что #header подгружается на всех страницах темы оформления с таким body
volkodav87
7 апреля 2012 в 16:08
Все решил проблему, надо было файл page-node-lightbox2.tpl.php http://www.drupal.ru/node/71513#comment-464650 скопировать в папку с темой и там удалить строку 30 на которую заругался браузер (<?php phptemplate_comment_wrapper(NULL, $node->type); ?>)
Теперь, при загрузке lightbox подхватывается нужный файл page-node-lightbox2.tpl.php
Через cSS данная проблема оказалась неразрешима, пришлось прибегнуть к темизации.
Antoniy
7 апреля 2012 в 17:29
volkodav87 wrote:
Для меня правка темы в tpl файлах пока сложновата,так что пытаюсь выкручиваться через CSS.
volkodav87 wrote:
Через cSS данная проблема оказалась неразрешима, пришлось прибегнуть к темизации.
Однако, минуя стадию работы с tpl-файлами темы оформления, ты сразу пришел к темизации. Поздравляю! Теперь самое время копнуть глубже и, сначала полностью поменять какую-нибудь тему оформления под себя, а затем, набравшись опыта, создать свою тему оформления с темизацией views и шаблонов других модулей.
По правилам форума, если задача, обозначенная топике решена, то необходимо перед заголовком топика поставить [Решено]
-
09.03.2012 06:41
Дипломник
- Репутация: 60
- Webmoney BL:
?
Приветствую!
В общем, появилась проблема с меню. Установил как надо, но оно толком не работает. Когда в опере инспектирую элемент, который отвечает за развертывание меню, то выдается перед стилями такая вот надпись:
Код:
element.style { display: inline; }Ну а так же в общем, оно прописано в шаблоне после ссылки стиль display: inline; – хотя он нигде не задан вообще.
Собственно, вопрос, как это дело удалить? Не могу вкурить что-то…
Для наглядности скрин:
Заранее благодарен.
- 0
-
09.03.2012 10:26
Студент
- Репутация: 24
Сообщение от scanread
Ну а так же в общем, оно прописано в шаблоне после ссылки стиль display: inline;
так это и есть задание стиля – самого высокого уровня, непосредственно у элемента и оно перекроет любой из файла CSS, надо убрать – удали в шаблоне.
- 0
-
09.03.2012 13:03
Дипломник
- Репутация: 30
Согласен. element.style это значит стиль задан в самом теге с помощью атрибута style=””. Это нужно убирать в самом файле шаблона, если это там есть, либо смотреть где этот код формируется (может в каких-то плагинах движка).
- 0
-
09.03.2012 14:00
Опытный
- Репутация: 62
Покажите код. Что вам нужно, дисплей:блок? В файле цсс все прекрасно перекроет, если не перекроет допишите! Important———- Сообщение добавлено 11:00 ———- Предыдущее 10:57 ———-Указываете в файле цсс нужный элемент и пишите дисплей какой вам нужен. Все перекроется. В общем надеюсь мысля понятна. Если что пишите , будем разбираться
- 0
-
09.03.2012 14:38
Гуру
- Репутация: 214
Зачастую element.style – это код прописанный в html, а не css. Поэтому он приоритетнее и искать стиль надо именно в коде самой страницы.
- 0
-
09.03.2012 15:16
Дипломник
- Репутация: 60
- Webmoney BL:
?
Сообщение от K-2
так это и есть задание стиля – самого высокого уровня, непосредственно у элемента и оно перекроет любой из файла CSS, надо убрать – удали в шаблоне.
Так в том то и дело, что в шаблоне его нет. Он откуда-то берется, хз откуда.
Сообщение от Faraday
Согласен. element.style это значит стиль задан в самом теге с помощью атрибута style=””. Это нужно убирать в самом файле шаблона, если это там есть, либо смотреть где этот код формируется (может в каких-то плагинах движка).
Код нигде не формируется, это не движок. И не плагин.
Сообщение от yurcheHk0
Покажите код. Что вам нужно, дисплей:блок? В файле цсс все прекрасно перекроет, если не перекроет допишите! Important
дисплей:блок – в цсс прописан. Не работает из-за этого вот что описал в первом посте.
- 0
-
09.03.2012 20:16
Новичок
- Репутация: 1
scanread,
Сообщение от scanread
итата:
Сообщение от Faraday
Согласен. element.style это значит стиль задан в самом теге с помощью атрибута style=””. Это нужно убирать в самом файле шаблона, если это там есть, либо смотреть где этот код формируется (может в каких-то плагинах движка).
Код нигде не формируется, это не движок. И не плагин.Я так понимаю меню на JavaScript? Вот в javascriptах и ищите, где задаются свойства элементов
- 0



 ?
?

