Получить HTML код и вставить его на livebmx.ru очень просто! На многих сайтах он обозначается как EMBED код. Разберём несколько самых популярных сайтов и онлайн видеоплееров. В случае, когда Вы нашли интересное видео на каком-либо сайте с онлайн проигрывателем, для начала наведите курсор мышки на окно с видео, нажмите правую кнопку мыши и откроется дополнительное меню. Выбираете пункт «Watch on …». В зависимости от сайта появится «Watch on vimeo»(отмечено красным цветом на рисунке 1) или «Watch on youtube»(отмечено красным на рисунке 4). Эту же команду в большинстве случаев можно вызвать нажатием левой кнопки мыши на логотип в правом нижнем углу (на рисунке 1 и 4 обведён синим цветом ). Откроется сайт хостера.
Рисунок 1
Vimeo.com
Далее в случае Vimeo в правом верхнем углу проигрывателя нажимаете иконку «Embed» (отмечена розовым цветом на рисунке 1). Открывается меню (нижняя часть рисунка 2). Вам необходимо проставить правильный размер видео плеера, для этого в меню нажмите «Customize embed options» (отмечен оранжевым цветом на рисунке 2), открывается дополнительное меню. В первом параметре «Size» в окошке левее (ширина) пишем цифру 480 (отмечено фиолетовым цветом на рисунке 3), второе число ставится само автоматически, новый размер вставляется в код тоже автоматически. Потом убираете все галочки ниже (если они проставлены). Затем наводите курсор мыши на окно с «Get the embed code» (отмечено зелёным цветом на рисунке 3) и копируете (правая кнопка мыши->Копировать) содержимое. Код получен.
Рисунок 2
Рисунок 3
Youtube.com
В случае s Youtube нажимаем кнопку «Встроить» (находится чуть ниже окна с плеером и отмечена розовым цветом на рисунке 5). Открывается меню. Проставляете правильный размер в окне «Пользователский» (отмечено зелёным цветом на рисунке 5). В параметр «Ширина» вписываем 480, второй размер проставляется сам автоматически и обновляется код. Далее немного выше убираете галочки (если проставлены) и наводите курсор мышки на окно с кодом (выделено розовым цветом на рисунке 5), копируете (правая кнопка мыши->Копировать) содержимое. Код получен.
Рисунок 4
Рисунок 5
Rutube.ru
2 способа:
1)Если Вы находитесь на стороннем ресурсе с встроенным проигрывателем Rutube, то наведите курсор мышки на левый верхний угол окна с проигрывателем и появится иконка «Ссылка и код» (отмечена красным цветом на рисунке 6). Нажимаете на неё левой кнопкой мыши и открывается меню с кодом плеера (отмечено синим цветом на рисунке 6). Копируете содержимое окна, код получен. Вставляете на livebmx.ru в соответствующее окно.Для перехода со стороннего сайта на сайт Рутубе – нажмите логотип в правом нижнем углу видеоплеера, как в случае с vimeo или youtube.
2)Если у Вас открыта непосредственно сама страница Rutube.ru c видеоплеером, то нажимаете вкладку «Ссылка и код» (отмечена жёлтым цветом на рисунке 7), которая находится чуть ниже видеоплеера. Открывается меню. Копируете содержимое пункта «Код плеера» (отмечен салатовым цветом на рисунке 7). Код получен, вставляете на livebmx.ru в соответствующее окно.
Рисунок 6
Рисунок 7
Видеоплеер на сайте Vkontakte.ru
2 способа:
1) Вне зависимости от сайта, на котором находится встроенный плеер Вконтакте. Наведите курсор мышки на окно с проигрывателем. Нажмите правую кнопку мыши, откроется вспомогательное меню. Выберите «Копировать код видео» (отмечен красным цветом на рисунке 8), далее вставьте полученный код на livebmx.ru в соответствующее окно. Поменяйте параметр «width» на 480 , код готов.
2) Если Вы находитесь на сайте Вконтакте, нажмите кнопку «Получить код видео» (отмечено синим цветом на рисунке 8), появляется окошко с кодом, копируте и вставляете на livebmx.ru в соответствующее окно. Поменяйте параметр «width» на 480 , код готов.
Рисунок 8
Видеоплеер на сайте Vitalbmx.com
Наводим курсор мышки на кнопку «Menu» в правом нижнем углу. Выбираем пункт «Embed» (отмечен салатовым цветом на рисунке 9), открывается окно с кодом (отмечено жёлтым цветом на рисунке 9) и размером (отмечено розовым на рисунке 9). Проставляем правильную ширину 480 в мини окошко «Width» и нажимаете кнопку «Copy to clipboard» (это означает «Копировать»). Код получен, вставляете в соответствующее окно.
Рисунок 9
Если Вы хотите загрузить видео со своего компьютера, сначала загрузите его на один из 5 первых на этой странице видеохостеров. Поначалу может показаться непривычным, но с опытом все эти действия выполняются не дольше чем, за 10 секунд!
Автор статьи: Андреев Максим
Все права защищены, копирование материала разрешается только с размещением активной ссылки на livebmx.ru.
Добавить видео на главную Как выбрать тег
This article will help you locate where the YouTube embed code is. Better still we will show you how to make it mobile-friendly.
Since writing this article. It has proven to be a very popular page. So I’ve now made a video to show you how I embed YouTube video into WordPress and also make it responsive. The CSS code is at the bottom of this article, so feel free to cut and past it and use it on your web site.
Video on How To Embed YouTube video into WordPress
Please note there are two stages to the process if you want the YouTube video to look great on all devices.
Stage 1. How you can embed a YouTube video.
Stage 2. How to make it fully responsive so that it works on mobile devices and fills the screen. Please note for some reason YouTube (who are owned by Google doesn’t provide you with responsive code)
So let’s take the first issue at hand, where is the embed code for your YouTube video found? Once we have found it we will then make it responsive for mobiles.
Firstly find a YouTube video you want to embed. So in our screenshot below you can see I have found this video. Under the video click the share button – highlighted below

Now rather than share the YouTube video, you want to get the embed code. So click the embed button – highlighted below

That’s it, you have found the embed code for YouTube videos. Now you just need to press copy and paste it into your HTML or WordPress page.

But you will now find another issue which I will now address. Making the YouTube code responsive.
YouTube embed code responsive issue
You may have discovered the responsive video issue using Vimeo or YouTube video. You will find that when you embed the provided code in your HTML or WordPress website that the video isn’t fully responsive. You will know the importance of making your website mobile-friendly (if you don’t, you need to read my insightful Is your website mobile friendly article). So you understand the importance of using code that is responsive. Responsive code means it changes or responds according to the browser width and device.

Making YouTube responsive
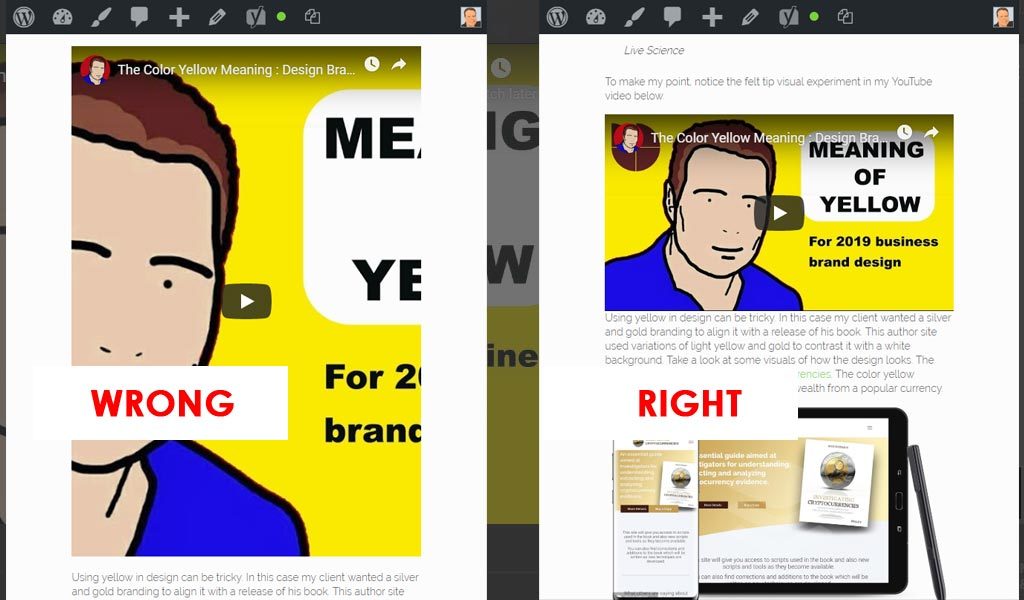
This section of the article explains how to take the embed code from above; add it to WordPress with a CSS trick to make the YouTube thumbnail and video mobile-friendly code. If you are using WordPress just go to Custom HTML we are now going to paste the embed code between our own div tags – see below

<div class="responsive-youtube">
<iframe YOUR YOUTUBE CODE></iframe>
</div>
Notice I’ve added my own opening and closing div tags and used a class called “responsive-youtube”
Finally go to your style sheet and add this css
.responsive-youtube
{overflow:hidden; padding-bottom:56.25%; position:relative; height:0;}
.responsive-youtube iframe
{left:0; top:0; height:100%; width:100%; position:absolute;}
That’s it. You now know where to find your embed code and you have the extra CSS to make it a truly responsive and ready for your mobile-friendly website.
Embed позволяет встраивать мультимедийные элементы из различных веб-сервисов в ваш сайт или блог. В зависимости от особенностей контента веб-сервис может предложить вам либо код Iframe, либо embed.
Современные мультимедийные СМИ все активнее пользуются возможностями, которые предоставляют интернет-сервисы для работы с контентом. Ведь далеко не всегда проще и быстрее создавать материалы в популярных и эффектных форматах только на основе «движка» вашего сайта.
Поэтому порой страницы информационных ресурсов оказываются собраны из множества встроенных в них элементов веб-сервисов. Возможным существование такого «конструктора» делают функции embed и iframe, которые можно назвать основой современного мультимедийного сторителлинга.
Что такое Embed
Это способ заимствовать и задействововать возможности другого веб-ресурса на вашей странице. Благодаря embed, вы встраиваете в свой сайт нужный контент и итоге получаете совершенно полнофункциональный элемент, с которым можно взаимодействовать ровно так же, как и на сайте, откуда он был взят.
Embed — основа популярности любого современного веб-сервиса, поэтому такая возможность есть по умолчанию всегда — примерно рядом с кнопкой «share» или «поделиться». В редких случаях она может скрываться только в платной, премиальной подписке.
Благодаря embed, вы можете разместить у себя на странице:
- видео с видеохостингов: наиболее очевидный плюс такого подхода — отсутствие необходимости хранить объемные файлы на своем сервере. Кроме того, сама площадка видеосервиса становится дополнительным каналом распространения вашего контента;
- интерактивные карты, аннотированные иллюстрации: крайне редкие CMS и самостоятельные «движки» сайтов позволяют создавать сегодня их без обращения к сторонним сервисам;
- тесты и инфографику: всё, что касается взаимодействия с пользователем;
- и многое другое.
Что такое Iframe
Если не вдаваться в технические подробности, для пользователя разницы между Iframe и embed нет. Она исключительно формальная: при помощи Iframe размещается html-конент (например, содержание другой веб-страницы), а embed встраивает внешнее веб-приложение. Поэтому в зависимости от особенностей контента для размещения веб-сервис может предложить вам код либо Iframe, либо embed. Слово embed стало нарицательным для любого встраиваемого контента — неважно, идет ли речь об embed, iframe, либо о других способах.
Как вставить Embed или Iframe в веб-страницу?
Подавляющее большинство систем управления контентом или «движков» сайтов имеют два режима редактора создания постов (страниц) — визуальный и html (иногда называемый «источником» или Source). Первый из них, как вы знаете, предназначен для работы с текстом, код же для вставки нужно размещать, переключившись на второй. Для этого достаточно его просто скопировать из соответствующего поля веб-сервиса и вставить в нужное место страницы.
Многие ресурсы также предлагают дополнительные настройки внешнего вида встраиваемого контента — как правило, в них можно задать его размеры и оформление. Впрочем, иногда это можно сделать и просто поменяв соответствующие цифры в строчке кода — например, в полях width и height.
Некоторые современные блоговые площадки вроде Medium уже не имеют html режима создания и редактирования материалов. В этом случае иногда для преобразования контента во встроенный достаточно просто нажать на кнопку с символом кода и вставить в появившееся поле прямую ссылку из адресной строки браузера.
Свои особенности использования embed-контента есть и у самого популярного блогового движка WordPress: на нем работают далеко не все коды. Поэтому целый ряд сервисов для WordPress предлагает их специально оптимизированные варианты. Если же их нет, а типовой код не работает, скорее всего, можно найти специальный плагин, который сделан специально для этой цели сторонними разработчиками.
Наконец, есть сервисы — например, wiki-модули некоторых CMS, которые не предусматривают использование embed в принципе. Понять это можно по отсутствию переключения на html и соответствующих кнопок в панели визуального редактора.
Embed и копирайт
Как правило, пользовательские соглашения популярных социальных сетей и хостингов содержат пункты о том, что они имеют права на использование размещенного контента. Это очень важный момент.
Представим себе, что вы хотите проиллюстрировать свою публикацию о событии фотографиями о нем, которые есть в Twitter, Instagram* или в других социальных сетях. Если вы просто скопируете их и загрузите на страницу своего сайта, тем самым вы возьмёте авторский контент без разрешения.
Если же вы вместо этого воспользуетесь embed-кодом, то это будет просто технической возможностью площадки, которая предусмотрена ею изначально. Кроме того, встроенный в страницу элемент будет обладать всеми ее функциями. Например, через ссылки в сообщении Twitter можно подписаться на автора, сделать ретвит и так далее. То же относится и к другим популярным сервисам.
Таким образом, знание о том, что такое embed, очень важно для любого журналиста или блогера, потому как существенно расширяет его возможности.
Недостатки Embed
При использовании заимствованных объектов на страницах своих сайтов стоит помнить о некоторых связанных с этим ограничениях и неудобствах.
Во-первых, встроенный контент как правило увеличивает время открытия веб-страницы, так как подгружается с внешних ресурсов. Особенно это важно, когда мы имеем дело с «тяжелыми» мультимедийными форматами. Скорость загрузки, в свою очередь, является очень важным показателем для сайта. Если страница открывается очень долго, вы можете просто потерять немалый процент аудитории. Не любят это и поисковые машины, которые в ответ понижают ресурс за неоптимизированное содержимое в результатах поиска.
Во-вторых, embed с некоторых сайтов может быть недоступен для пользователя по причине недоступности для него самого сервиса, где вы разместили информацию. Причин того может быть множество — например, настройки доступа к сайтам, сделанные сетевым администратором корпоративной сети учреждения.
В-третьих, встроенный контент может быть заблокирован и на уровне пользовательского устройства — например, на отображении некоторых элементов сказывается использование в браузере плагинов Ad Block или выключенные Flash Player или Java Script. Не всегда гармонично смотрятся некоторые embed-элементы также на экранах мобильных устройств.
Самый простой вариант
Для наиболее популярных площадок многие сервисы в поле «Поделиться» предлагают отдельные кнопки. По клику по ним (если вы авторизованы в браузере на этих площадках) вы напрямую встроите нужный контент в их страницы без необходимости в дополнительных операциях. И даже, может быть, сможете настроить и внешний вид встраиваемого контента.
Видео с YouTube вовсе не обязательно просматривать только на сайте www.YouTube.com. Наверняка приходилось встречать ролики, расположенные на видео-хостинге YouTube, которые вставлены в посты в социальных сетях или на чьи-нибудь сайтах. В этой статье подробно рассмотрим, где и как взять HTML-код для того, чтобы вставить себе на сайт своё (или понравившееся) видео с YouTube.
Посмотрим на примере обычного видео, расположенного на сайте, как узнать его HTML-код для вставки на свой сайт. Для этого внимательно приглядимся к всплывающей информации на видео при наведении мышки. В правом верхнем углу видео находится хитровывернутая стрелка. Она то нам и нужна! Кликаем по ней!
Ссылки «Поделиться» ролика с YouTube
Клик по хитровывернутой стрелки приведёт к тому, что в окне видео-плеера YouTube поверх самого видео появится слой «Поделиться» с прямой ссылкой на видео. Но нам нужна не ссылка на видео, нам нужен HTML-код для вставки этого видео на сайт. Поэтому двигаемся дальше и кликаем по кнопке ...:
HTML-код для вставки на сайт видео с YouTube
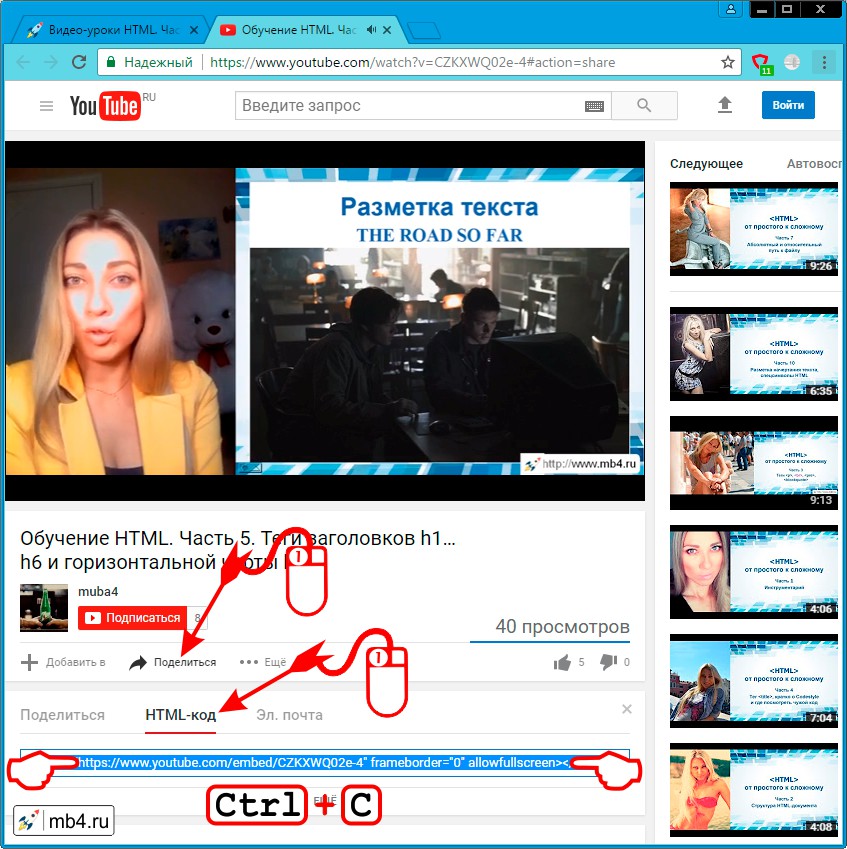
Ура-ура! В новой вкладке откроется собственно страница с видео на сайте YouTube. А это нам и нужно. Смотрим на то, что расположено ниже видео и делаем следующее:
- Находим ссылку «Поделиться» (уже со знакомой нам хитровывернутой стрелкой), кликаем по ней!
- В выпавшем меню, находим ссылку «HTML-код».
В общем-то всё!
Во вкладке «HTML-код», найденной выше будет то, что мы искали:
<iframe width="560" height="315" src="https://www.youtube.com/embed/CZKXWQ02e-4" frameborder="0" allowfullscreen></iframe>Этот код можно скопировать и попытаться вставить к себе на сайт. С этим могут быть проблемы, так как тег <iframe> может быть запрещён, но это тема для другой статьи.
Также есть расширенные настройки во вкладке YouTube «HTML-код», но это тоже отдельная тема.
P.S. обновлённая статья «Ссылка на видео и HTML-код для вставки видео на сайт c YouTube»
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Asked
11 years, 6 months ago
Viewed
62k times
I have permission from American Dental Association to deep link to videos on their site (www.ada.org/50.aspx) to my site, but they don’t provide the embed code. I copied their source code, but all I get is the player without the videos. They use Delve Networks (Limelight) to host their videos. Someone suggested using Burp Suite by first setting up my browser to use a local proxy server on port 8080, and then going to the ADA site, playing the videos, and viewing the results in Burp. Should I be looking for names of swf files? I haven’t found them.
asked Nov 19, 2011 at 7:12