Сообщения об ошибках в WordPress, как правило, сбивают с толку и их сложно решить, но, к счастью, ошибка «файл Sitemap является страницей HTML» (или «Your Sitemap Appears to Be An HTML Page» на английском) не входит в их число.

Если вы столкнулись с этой проблемой, то будет полезно знать, что означает эта ошибка, что не так с вашей картой сайта в формате HTML и как именно вы можете исправить эту проблему. А что, если ваша карта сайта уже имеет правильный формат, но вы все еще видите эту ошибку?
В этой статье вы узнаете, как работает карта сайта, в каком формате она должна быть, и о нескольких различных способах решения этой проблемы.
Что такое карта сайта?
Вы знаете, как поисковые системы находят ваш вебсайт? С помощью небольшого удобного бота, называемого веб-сканером – автоматизированного инструмента, рассылаемого поисковыми системами для индексации страниц вашего сайта.
С миллионами страниц в сети сбор информации о каждом сайте был бы невозможен. Поэтому в Интернете работают поисковые роботы, кэшируя информацию на каждой странице и на всех носителях.
Это кажется достаточно простым, но Google не знает, когда вы добавляете новую страницу на свой вебсайт, например, когда вы публикуете пост в блоге или выпускаете новый продукт в своем магазине. Они периодически отправляют поискового робота посетить ваш сайт и посмотреть, не изменилось ли что-нибудь, но этот процесс не происходит мгновенно.
Когда у вас огромный веб-сайт, поисковому роботу легко пропустить ключевые страницы даже после нескольких посещений. В первую очередь вызывает беспокойство то, что на такие страницы нечасто ссылаются.
Вот где на помощь сканерам приходят карты сайта. Эти XML-файлы отличаются от обычных страниц; они обычно не читаются людьми и не предназначены для просмотра посетителями. Но поисковые роботы могут использовать их, чтобы все проиндексировать.
Они работают, просто перечисляя все страницы вашего сайта вместе с их иерархией ссылок, а также другие файлы на вашем сайте, такие как изображения и видео. Это гарантирует, что Google видит все на вашем проекте и соответственно улучшит SEO.
Если вы использовали такой инструмент, как Google Analytics или Google Search Console, возможно, видели возможность ссылки на свою карту сайта. Google будет ссылаться на это в первую очередь, когда отправит поисковые роботы на вебсайт.
Различия между файлами Sitemap в формате HTML и XML
Итак, ваша карта сайта – это HTML-страница, но в чем именно проблема? Почему Google хочет, чтобы вы его изменили?
Файлы Sitemap должны быть написаны в определенном формате, чтобы поисковые роботы поняли их. В большинстве случаев это должен быть файл XML. Они также могут читать RSS, Atom, KML или текстовый файл, но XML – наиболее распространенный выбор.
XML означает «расширяемый язык разметки». Это веб-язык, очень похожий на HTML. Разница заключается в его использовании: хотя он удобочитаем, его основная функция – помогать машинам кодировать документы и читать данные.
В этом случае это помогает поисковому роботу понять, где находятся страницы и другие носители на вашем сайте и как они взаимодействуют друг с другом.
Но вы, возможно, видели термин «карта сайта», который раньше использовался в совершенно другом контексте. Карты сайта в формате HTML существуют, но разница в том, что они созданы для людей, а не для поисковых роботов.
Если вы когда-либо щелкали ссылку на навигацию сайта и находили удобочитаемый и приятно оформленный список страниц на сайте, это карта сайта. Она может быть полезна вашим посетителям, но это не то, что ищет Google.
Карта сайта XML для большинства пользователей будет выглядеть как беспорядок из нечитаемого кода или огромная стена ссылок. Поэтому, если вы хотите добавить полезную страницу навигации на свой сайт, то можете создавать карту сайта HTML, но вы должны создать XML карту сайта также.
Другие типы файлов Sitemap
Когда вы думаете о карте сайта, на ум приходит простой список страниц вашего сайта. Но Google использует несколько различных типов карт сайта для каталогизации различной информации:
- Видео: видео на вашем сайте можно специально проиндексировать, чтобы они появлялись в результатах Google Video.
- Изображения: То же самое и с изображениями. Некоторые изображения, например, встроенные в код Javascript, могут не индексироваться обычным образом. Карта сайта с изображениями может помочь обеспечить отображение вашего сайта в Картинках Google.
- Новости: Пишете колонку? Google имеет специальный раздел новостей Google в своем поиске, и карта сайта новостей может гарантировать, что вы правильно появляетесь там и получаете больше трафика.
- Код: Google индексирует фрагменты кода, чтобы помочь программистам искать код и файлы.
- Географические данные. Вы можете использовать специальную карту сайта KML, чтобы предоставить Google более точные данные о том, где находится ваша компания.
Обычно часть этой информации содержится в вашей основной карте сайта. Для других – должна быть специальная карта сайта. И, в конце концов, все они должны соответствующим образом быть отформатированы в XML или в другом поддерживаемом формате, а не в HTML.
Смотрите также:
Плагин Rank Math SEO – поисковая оптимизация для WordPress, аналог Yoast SEO
Как создать XML-карту сайта
Если вы намеренно отправили ссылку на карту сайта в формате HTML, вам необходимо заменить ее XML-файлом. Если вы не знаете, как его создать, есть несколько разных способов создать его с помощью плагинов и генераторов WordPress.
Даже если у вас есть карта сайта XML, которая просто не работает, восстановление или отправка другой карты сайта сможет решить проблему.
Есть два простых способа получить карту сайта: использовать плагин или создать его с помощью карты сайта.
Создайте карту сайта с помощью плагина
С WordPress самый простой способ получить динамически обновляемую карту сайта на вашем сайте – это загрузить плагин. Таким образом, не нужно загружать файлы на сервер вручную.
Есть довольно много плагинов, которые генерируют карту сайта:
- Yoast SEO: самый популярный плагин для SEO в репозитории, который также поддерживает создание карты сайта. Вы можете найти настройки в разделе SEO > Общие > Функции и XML-файлы Sitemap.
- RankMath: помимо обычной карты сайта, этот плагин SEO может создавать карту сайта WooCommerce и карту сайта геоданных KML. Перейдите в RankMath > Настройки карты сайта.
- XML-файлы Sitemap: как следует из названия, плагин создает карту сайта. Он бесплатный и с открытым исходным кодом, поэтому скрытых комиссий нет.
- XML Sitemap и Google News: этот плагин генерирует XML-карту сайта и карту сайта Google News. Его легко установить и настроить.
- Companion Sitemap Generator – HTML & XML: если вы хотите сгенерировать карту сайта в формате HTML вместе с картой сайта в формате XML, этот плагин для вас. Оба обновляются автоматически, поэтому вам не нужно выполнять какую-либо ручную работу.
Сайты-генераторы файлов Sitemap
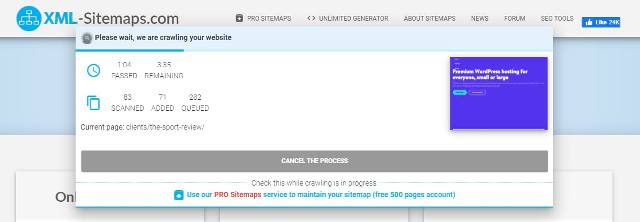
Вместо плагина можно использовать генератор карты сайта, такой как XML-Sitemaps или XML Sitemap Generator. Затем вы можете загрузить его на свой сайт.
Шаг 1. Создайте карту сайта, используя один из указанных выше сайтов или любой генератор по вашему выбору. Загрузите XML-документ.
Шаг 2: Загрузите FileZilla или используйте свой веб-хостинг для подключения к вашему сайту через FTP.
Шаг 3: Поместите XML-файл в корневую папку вашего сайта. Корневой каталог – это самый верхний каталог вашего сайта – тот же каталог, с которого вы начинаете при первом подключении.
В отличие от карт сайта на основе плагинов, карты сайта, созданные с помощью веб-сайта, не являются динамическими. Статические карты сайта не будут обновляться по мере публикации новых записей и страниц на сайте. Вам нужно каждый раз создавать новый файл. Так что для блогов и других сайтов, которые часто обновляются, это не идеально.
Как исправить ошибку Sitemap
Ошибка карты сайта часто вызвана случайной отправкой HTML-страницы, а не правильно отформатированного XML-файла. Но если ваша XML-карта сайта по-прежнему претендует на роль HTML-страницы, у вас может быть более серьезная проблема.
Проблема обычно заключается в легко решаемом конфликте в ваших плагинах WordPress. Вот несколько советов, как заставить вашу карту сайта снова работать правильно.
Проверить на ошибки и перенаправления
Намного проще диагностировать проблему, если у вас есть явный код ошибки для поиска. Первое, что вам нужно сделать, это посетить страницу карты сайта и посмотреть, нет ли там каких-либо странных кодов ошибок.
Если вы заметили ошибку при посещении карты сайта, это заставит Google подумать, что он видит HTML-страницу.
Что делать, если вы периодически замечаете ошибку карты сайта – иногда она есть, а иногда нет? Это может произойти, если вы динамически создаете карту сайта.
Незначительные сообщения и тайм-ауты сервера будут считываться в Google, как если бы ваша карта сайта внезапно стала HTML-страницей, поскольку она показывает сообщение об ошибке, а не XML-файл. Если ошибка возникает редко и не является постоянной или частой, это не повод для беспокойства.
Еще одна вещь, на которую следует обратить внимание, – это перенаправления. Если вы посетите свою страницу карты сайта и внезапно окажетесь на главной странице или в бесконечном цикле перенаправления, это также приведет к ошибке.
Если вы обнаружите какие-либо ошибки или перенаправления, которые не исчезают, проблема обычно заключается в конфликте плагинов. Плагины, которые генерируют карты сайта, такие как Yoast, могут вызывать конфликт, или источником проблемы может стать плагин кеширования.
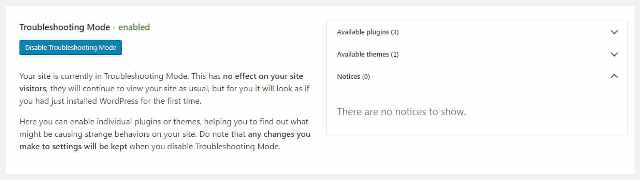
Но иногда даже кажущиеся случайными плагины могут вызывать конфликты. Используйте плагин проверки работоспособности и устранения неполадок (Health Check & Troubleshooting) чтобы идентифицировать их.
Установите плагин, если его еще нет, затем перейдите в Инструменты > Работоспособность сайта > Режим устранения неполадок. Он временно отключит все плагины, не затронув ваших посетителей.
Посмотрите, исчезла ли ошибка или перенаправление на вашем сайте. Если это так, повторно активируйте плагины один за другим, пока сайт снова не сломается. Ищите конфликты между несколькими плагинами.
Теперь вы можете связаться с авторами плагинов, чтобы сообщить об ошибке и попросить о помощи.
Отключить кеширование
Одна из основных причин конфликтов – это плагины кеширования. Когда карта сайта кэшируется, это может иногда вызывать проблемы с тем, что Google читает ее как HTML-страницу, так как вам не следует кэшировать XML-файлы таким образом. Из-за этого большинство плагинов кэширования избегают кеширования страницы карты сайта, но они все равно могут делать это ошибочно, особенно если вы используете уникальный URL-адрес для своей карты сайта.
К счастью, вам не нужно отключать весь плагин кеширования. Вы можете добавить исключение, и проблема должна исчезнуть автоматически.
Это должно быть описано в документации вашего плагина. Пример, как это можно сделать в WP Super Cache и W3 Total Cache, читайте ниже.
Для WP Super Cache перейдите в Настройки > WP Super Cache. На вкладке «Дополнительно» прокрутите до пункта «Добавить сюда строки (не имя файла)», что заставляет страницу не кэшироваться.
В этом разделе введите частичный URL-адрес вашей карты сайта. Например, если ваша карта сайта находится по адресу «example-site.com/sitemap.xml», введите «/sitemap.xml».
Для W3 Total Cache перейдите в «Производительность» > «Кэш страниц», затем найдите «Дополнительно»> «Никогда не кэшировать следующие страницы». Как и в случае с WP Super Cache, введите URL-адрес карты сайта.
Проверьте URL вашего файла Sitemap
Хотя это небольшое предположение, всегда стоит перепроверить: вы отправили правильную ссылку? Это элементарная ошибка, и даже один неверный символ укажет не на то место.
Проверьте ссылку, которую вы отправили, как через Google, так и в любых плагинах SEO или Sitemap.
Некоторые плагины могут добавлять косую черту в конце страницы карты сайта («example-site.com/sitemap/» вместо «example-site.com/sitemap»). Этот единственный символ может привести к серьезным проблемам, особенно если он вызывает цикл перенаправления.
Снова включите режим устранения неполадок в плагине проверки работоспособности и попытайтесь найти, какой плагин вызывает эту проблему.
Удалить лишние файлы Sitemap
Хотя обычно это не вызывает проблем, пока вы ссылаетесь на правильную страницу, наличие дополнительных активных карт сайта может иногда вызывать проблемы или путаницу для вас. Кроме того, ваш сервер тратит дополнительные ресурсы на обновление нескольких ненужных карт сайта.
Плагины могут добавлять разные карты сайта, и вы даже не догадываетесь, что WordPress создает для вас свои собственные. Поэтому нужно проверить и удалить все, кроме того, который хотите использовать. Вот несколько URL-адресов, которые можете проверить на своем сайте:
- /sitemap.xml – стандартный выбор для сгенерированных карт сайта в большинстве плагинов для карт сайта.
- /wp-sitemap.xml – это карта сайта по умолчанию, созданная WordPress начиная с версии 5.5.
- /sitemap_index.xml – URL-адрес карты сайта, созданной Yoast.
А если вы загрузили другие плагины для SEO или карты сайта, они могут использовать совершенно другие URL. Проверьте документацию и убедитесь, что вы отключили все функции карты сайта, которые не нужны.
Вам действительно нужен файл Sitemap?
Иногда карты сайта могут необъяснимо быть источником постоянного потока проблем. И простого исправления может быть недостаточно, чтобы они исчезли. Если вы постоянно сталкиваетесь с трудно решаемыми проблемами, то начнете сомневаться в том, важна ли для вас карта сайта.
Обычно рекомендуется создавать карту сайта, но Google заявляет, что никогда не будет наказывать ваше SEO за отсутствие карты сайта. Карта сайта может только помочь улучшить ваше SEO и ускорить индексацию вашего сайта.
Но не обязательно, чтобы он был у вас в определенных ситуациях, и сам Google предлагает не использовать их на некоторых сайтах.
Предположим, на вашем сайте меньше 500 страниц, и вряд ли когда-либо будет больше. В этом случае, если сайт имеет внутренние ссылки (что вам все равно следует делать) и не имеет большого количества мультимедийных файлов, которые вы хотите отображать в Google Images и Google Video, вам может вообще не понадобиться карта сайта.
С другой стороны, наличие карты сайта действительно поможет вашему оптимизатору поисковых систем, и в ее наличии нет ничего плохого, поэтому продвижение и устранение проблемы не принесет ничего, кроме пользы. Ваш сайт сейчас может быть небольшим, но, вероятно, так будет не всегда.
Ошибка «Карта сайта выглядит как HTML-страница» может раздражать, но обычно это просто результат неправильно отформатированной страницы или легко решаемого конфликта кеширования. После того, как вы выяснили проблему, ее решение – это всего лишь несколько дополнительных шагов.
Источник: kinsta.com
Смотрите также:


Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Cправка – Search Console
Войти
Справка Google
- Справочный центр
- Сообщество
- Search Console
- Политика конфиденциальности
- Условия предоставления услуг
- Отправить отзыв
Тема отзыва
Информация в текущем разделе Справочного центра
Общие впечатления о Справочном центре Google
- Справочный центр
- Сообщество
Search Console
Загрузка…
Error messages in WordPress tend to be confusing and challenging to solve, but the “Your sitemap appears to be an HTML page” error, thankfully, isn’t one of them.
If you’ve encountered this problem, you’re likely wondering what this error means, what’s wrong with your sitemap being HTML, and how exactly you can fix this issue. And what if your sitemap is already in the proper format and you still see this error?
We’ll walk you through everything: how a sitemap works, the format it’s meant to be in, and a few different ways to solve this problem.
Check out our video guide to fixing the “Your Sitemap Appears to Be An HTML Page” Error:
What Is a Sitemap?
Do you know how search engines find your website? The answer is with a handy little bot called a web crawler — an automated tool sent out by search engines to index the pages of your site.
With literally millions of pages on the web, gathering information about each site would be impossible with humans. Web crawlers go through the internet, caching the info on every page and piece of media.
That seems simple enough, but Google doesn’t automatically know when you add a new page to your site, such as when you publish a blog post or release a new product in your store. They periodically send the web crawler to visit your site and see if anything has changed, but the process isn’t instantaneous.
When you have a huge website, it’s easy for the crawler to miss key pages even after multiple visits. It’s primarily a concern when such pages aren’t linked to often.
That’s where sitemaps come in to help the crawlers. These XML files are different from a regular page on your site; they’re generally unreadable by humans and not meant to be seen by visitors. But web crawlers can use them to ensure everything gets indexed.
The way they work is by simply listing out all the pages on your site along with their link hierarchy, plus other files on your site such as images and videos. It ensures that Google sees everything on your site and improves SEO accordingly.
If you’ve used a tool like Google Analytics or Google Search Console, then you may have seen an option to link to your sitemap. Google will reference this first when they send web crawlers to your site.
Encountering this common WordPress error? 🤯 The solution is just a click away 😌Click to Tweet
Differences Between HTML and XML Sitemaps
So your sitemap is an HTML page, but what exactly is the problem with that? Why does Google want you to change it?
Sitemaps must be written in a particular format for web crawlers to understand them. A majority of the time, it needs to be an XML file. They may also read an RSS, Atom, KML, or text file, but XML is the most common choice.
XML stands for “Extensible Markup Language.” It’s a web language very similar to HTML. The difference is its use: while it’s human-readable, its primary function is to help machines encode documents and read data.
In this case, it’s helping a web crawler understand where the pages and other media on your site are and how they interact with each other.
But you may have seen the term “sitemap” used before in a very different context. HTML sitemaps do exist, but the big difference is that they’re made for humans, not for web crawlers.
If you’ve ever clicked a link to a site’s navigation and found a human-readable and pleasantly designed list of pages on the site, this is technically known as a sitemap. But while it can be helpful to your visitors, it’s not what Google is looking for.
An XML sitemap will look like a mess of unreadable code or a massive wall of links to most users, so if you want to add a helpful navigation page to your site, feel free to create an HTML sitemap alongside it… but you must create an XML sitemap as well.
Other Types of Sitemaps
When you think of a sitemap, what comes to mind may be a simple list of the pages on your site. But Google uses several different types of sitemaps to catalog various information. These include:
- Video: Videos on your site can be specially indexed to appear in Google Video results.
- Images: The same goes for images. Some images, such as those embedded in Javascript code, may not be customarily indexed. An image sitemap can help ensure your site appears in Google Images.
- News: Writing a column? Google has a specially dedicated Google News section in its search, and a News Sitemap can ensure you’re appearing properly there and getting more traffic.
- Code: Google indexes code snippets to help programmers search for code and files.
- Geographic data: You can use a special KML sitemap to give Google better data on where your business is.
Typically, some of this information is in your main sitemap. Others must have their special dedicated sitemap. And in the end, they all need to be appropriately formatted in XML or another supported format, not HTML.
How to Generate an XML Sitemap
If you’ve intentionally submitted a link to an HTML sitemap, you’ll need to replace it with an XML file instead. If you don’t know how to make one, there are several different ways to create it with WordPress plugins and generators you can find online.
Even if you have an XML sitemap that just isn’t working, regenerating or submitting a different sitemap may fix the issue.
There are two easy ways to get a sitemap: either use a plugin or generate one with a sitemap.
Generate a Sitemap with a Plugin
With WordPress, the easiest way to get a dynamically updating sitemap on your website is to download a plugin. This way, you don’t have to upload any files to your server manually.
There are quite a few plugins that will generate a sitemap:
- Yoast SEO: The most popular SEO plugin on the repository also comes with generating a sitemap. You can find the settings under SEO > General > Features and XML Sitemaps.
- RankMath: Besides a normal sitemap, this SEO plugin can also generate a WooCommerce sitemap and a KML geodata sitemap. Go to RankMath > Sitemap Settings.
- XML Sitemaps: As the name implies, XML Sitemaps will generate a sitemap. The plugin is 100% free and open source, so there are no hidden fees.
- XML Sitemap & Google News: This plugin generates an XML sitemap and a Google News sitemap. It’s also effortless to install and set up.
- Companion Sitemap Generator – HTML & XML: If you want to generate an HTML sitemap alongside an XML sitemap, this is the plugin for you. Both are automatically updated, so you don’t need to do any manual work.
Sitemap Generator Sites
Instead of a plugin, you can use a sitemap generator such as XML-Sitemaps or XML Sitemap Generator. You can then upload it to your site.
Step 1: Generate a sitemap using one of the sites above or any generator of your choice. Download the XML document.
Step 2: Download FileZilla or (if supported) use your web host to connect to your site via FTP.
Step 3: Place the XML file into the root folder of your site. The root is the top-most directory of your site — the same directory you start in when you first connect.
How to Fix the Sitemap Error
The sitemap error is often caused by accidentally submitting an HTML page rather than a properly formatted XML file. But if your XML sitemap is still claiming to be an HTML page, you may have a deeper problem.
No worries: the issue usually lies with an easy-to-fix conflict in your WordPress plugins. Here are a few suggestions to get your sitemap working correctly again.
Check for Errors and Redirects
It’s much easier to diagnose the problem if you have an explicit error code to search for. The first thing you should do is visit your sitemap page and see if there are any strange error codes.
If you notice an error when you visit your sitemap, this will cause Google to think it sees an HTML page. Use this error to help you in your search to fix the problem. Our list of HTTP status codes may help.
What if you notice the sitemap error intermittently — sometimes there and sometimes not? It may happen if you’re dynamically generating a sitemap.
Minor server blips and timeouts will read to Google like your sitemap is suddenly an HTML page as it shows an error message rather than an XML file. As long as the error is rare and is not ongoing or frequent, it’s usually not a cause for concern.
Another thing to look out for is redirects. If you visit your sitemap page and suddenly end up on the homepage or in an infinite redirect loop, this will also cause things to break.
If you find any errors or redirects that won’t go away, the problem usually lies with a plugin conflict. Plugins that generate sitemaps such as Yoast may cause a conflict, or a caching plugin could be the source of the issue.
But sometimes, even seemingly random plugins can cause conflicts. Use the Health Check & Troubleshooting plugin to identify them.
Install it if it isn’t present already, then go to Tools > Site Health > Troubleshooting Mode. It’ll turn off all plugins temporarily without affecting your visitors.
See if the error or redirect is now gone on your site. If it is, re-enable plugins one by one until the site breaks again. Look for conflicts between multiple plugins.
You can now contact the plugin author(s) to report the bug and ask for assistance.
Disable Caching
One of the biggest causes of conflicts is with caching plugins. When a sitemap gets cached, it can occasionally cause issues with Google reading it as an HTML page, as you shouldn’t cache XML files this way.
Most caching plugins will avoid caching a sitemap page because of this, but they may erroneously do so anyway, especially if you’re using a unique URL for your sitemap.
Thankfully, you do not need to disable the entire caching plugin. You can add an exception, and the issue should clear up automatically.
Your plugin’s documentation should cover this, but here’s how to do it in WP Super Cache and W3 Total Cache.
For WP Super Cache, go to Settings > WP Super Cache. Under the Advanced tab, scroll to Add here strings (not a filename) that forces a page not to be cached.
In this section, enter the partial URL of your sitemap. For example, if your sitemap is located at “example-site.com/sitemap.xml,” enter “/sitemap.xml.”
For W3 Total Cache, navigate to Performance > Page Cache, then find Advanced > Never cache the following pages. Just like with WP Super Cache, enter the sitemap URL.
You may also want to add it to Minify under Performance > Minify and Never minify the following pages, as this can lead to problems.
Check Your Sitemap URL
While this is a small suggestion, it’s always worth double-checking: did you submit the correct link? It’s an elementary mistake to make, and even one incorrect character will point to the wrong place.
Check the link you’ve submitted, both via Google and in any SEO or sitemap plugins.
Some plugins may be adding a trailing slash to the end of your sitemap page (“example-site.com/sitemap/” instead of “example-site.com/sitemap”). This one character can lead to massive problems, especially if it causes a redirect loop.
Again, turn on troubleshooting mode in the Health Check plugin and attempt to find which plugin is causing this issue. A majority of the time, you can trace it back to one individual plugin.
Remove Extra Sitemaps
While it won’t usually cause problems as long as you link to the proper page, having extra sitemaps active can occasionally cause issues or confusion for yourself. Plus, your server is spending additional resources updating several unnecessary sitemaps.
Plugins may add different sitemaps, and you may not know that WordPress even generates its own for you. You should check for these and remove all but the one you want to use. Here are a few URLs you can try on your site:
- /sitemap.xml — A common choice for generated sitemaps throughout most sitemap plugins.
- /wp-sitemap.xml — This is the default sitemap generated by WordPress since version 5.5.
- /sitemap_index.xml — The URL for the sitemap generated by Yoast.
And if you’ve downloaded other SEO or sitemap plugins, they may be using a different URL entirely. Check the documentation and make sure you disable any sitemap functionality you don’t want.
Do You Really Need a Sitemap?
Sometimes sitemaps can inexplicably be the source of a constant stream of issues. And a simple fix may not be enough to make them go away. If you run into difficult-to-solve problems constantly, you may begin to question whether a sitemap is vital for you.
It’s generally encouraged to create a sitemap, as Google says itself that it will never penalize your SEO for doing so. It can only help improve your SEO and get your site indexed faster.
But it’s not required that you have one in certain situations, and Google itself suggests that some sites not use them.
Suppose your site has fewer than 500 pages and is not likely ever to have more than that. In that case, as long as it’s internally linked well (which you should be doing anyway) and doesn’t have many media files you want to show up in Google Images and Google Video, you may not need to have a sitemap at all.
On the other hand, it really can help your SEO to have a sitemap, and there’s no harm in having one, so pushing through and fixing the problem can do nothing but good. Your site may be small now, but it probably won’t always be.
If you’re stuck, you can always turn to your host’s support to figure out what might be causing the problem.
Wondering what exactly is wrong with your sitemap appearing as an HTML page? 🤔 This post has the answers ⬇️Click to Tweet
Summary
The “sitemap appears to be an HTML page” error can be an annoying one to pin down, but it’s usually just the result of an improperly formatted page or an easily fixed caching conflict. Once you’ve figured out the problem, resolving it is just a matter of a few extra steps.
With one error often comes another, so if you’re still having trouble with your site, try checking out our pillar article of 65+ WordPress errors and how to fix them.
Файл sitemap-shop.xml в консоли Гугл Вебмастер показывает ошибку: Файл Sitemap является страницей HTML. Похоже, что файл Sitemap является страницей HTML. Используйте поддерживаемый формат Sitemap. При этом не отображается кол-во страниц в индексе и в файле вообще.
В самом sitemap-shop.xml вверху такой текст:
XML Sitemap
This sitemap was automatically generated by Webasyst framework according to apps settled on this website.
Learn more about sitemaps at sitemaps.org
| URL |
|---|
….
Как поправить ошибку???
3 ответа
- популярные
- новые
-
1во-первых не смотреть xml в браузере (или смотреть, но исходный текст)
надеюсь, в гугл вебмастер вы отдали основной индексный файл sitemap, а не sitemap-shop?
-
+1sitemap-shop по-идее тоже валиден как самостоятельный файл.
-
+1Возможен вариант, когда сервер отдает неверный Content-type, а гугл ему верит. Но это все-таки экзотика. Без url не разобраться, остается только гадать и более-менее общие предположения высказывать
-
-