Содержание
- Как быстро исправить ошибку HTML5
- Что значит ошибка HTML5
- Как исправить ошибку HTML5 в видеоплеере
- Дополнительные способы устранения ошибки HTML5
- Media element error format error как исправить
- Видеоплеер ломается в флаттера 2.0 (нулевая безопасность)
- Media error: Format(s) not supported or source(s) not found SSL / iOS / Safari about mediaelement OPEN
- Related Issues (20)
- Recommend Projects
- React
- Vue.js
- Typescript
- TensorFlow
- Django
- Laravel
- Recommend Topics
- javascript
- server
- Machine learning
- Visualization
- Recommend Org
- Как быстро исправить ошибку HTML5
- Что значит ошибка HTML5
- Как исправить ошибку HTML5 в видеоплеере
- Дополнительные способы устранения ошибки HTML5
Как быстро исправить ошибку HTML5
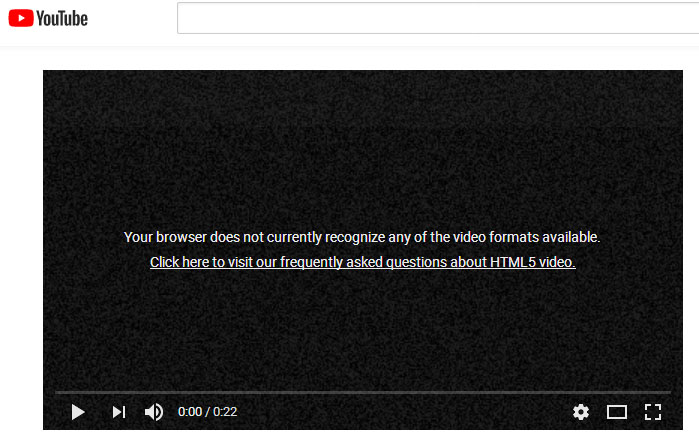
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
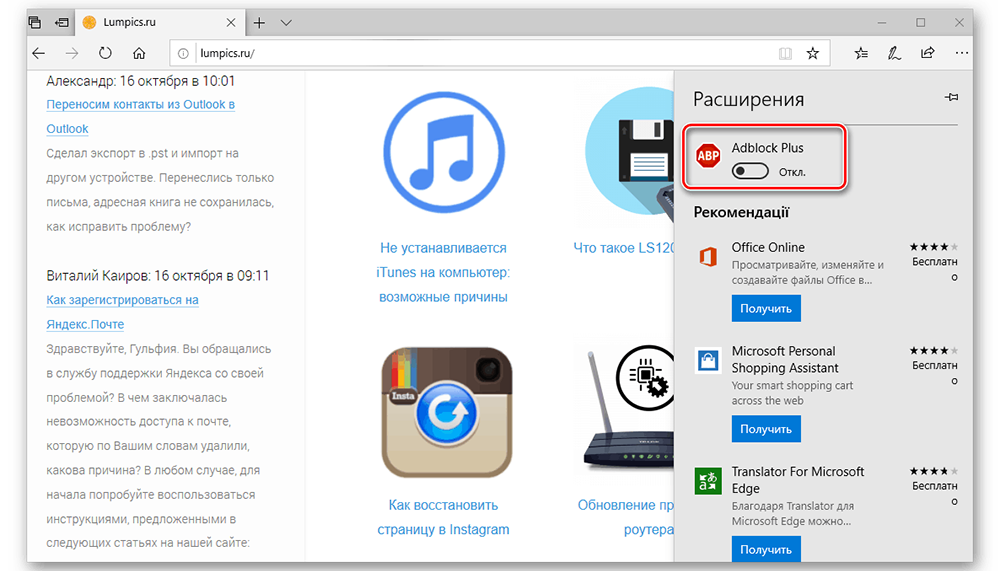
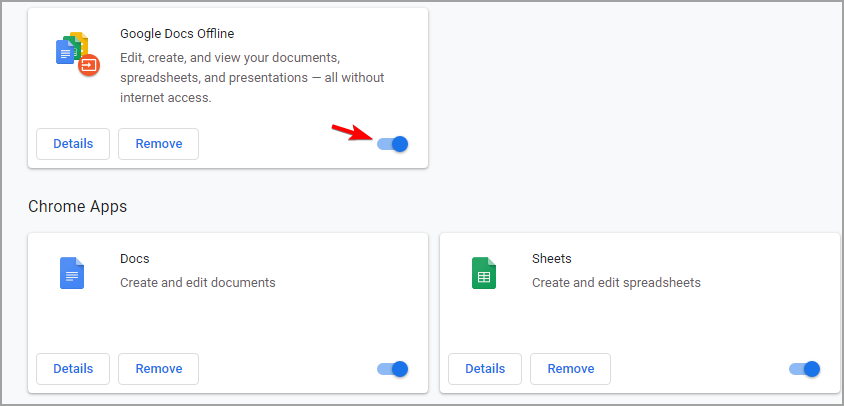
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Источник
Видеоплеер ломается в флаттера 2.0 (нулевая безопасность)
Я хочу показать видео в моем приложении Thurter и, как всегда, я использую плагин Video_Player. Но по какой-то причине, теперь, когда я мигрировал в нулевую безопасность, видеоплеер дает мне эту ошибку
Я бегаю свой код на палубу, и использую точную копию пасты примерного кода, только что мигрировал в нулевую безопасность. Это мой код
Я делаю это неправильно? Или есть проблема с плагином. Есть ли замена, которую я могу использовать для тем временем? Любая помощь была бы очень оценена. IAM с использованием версии ^2.1.1
We are using the media element player 4.2.16 in our project. We noticed issues like «Media error: Format(s) not supported or source(s) not found SSL / iOS / Safari» when videos played using SSL. whereas for NonSSL, we don’t see any issue.
Any pointers/help will be appreciated.
- Not rendering, no style
- How to use Mediaelement with Amazon S3 presigned URLs? HOT 1
- Use of strict mode in language files may lead to javascript error when used in a JS packer HOT 1
- New SVG template — why? HOT 3
- Control buttons submit parent forms HOT 3
- Missing SVG controls HOT 12
- MP3 not working in https://www.mediaelementjs.com/ HOT 1
- Volume slider disappearing with individual settings HOT 1
- SVG distortion using iconSprite HOT 1
- Consistent usage of space and return keys in all browsers HOT 1
- YouTube Videos not working since 5.0.3 HOT 2
- HLS mode not playing
- Website mediaelement.js is not using latest 5.x
- Demo files are incorrectly bundled in 5.x build
- how to avoid scroll to top of the page when load HOT 1
- Opus support?
- Play Multiple Music at a same Time
- Exitfullscreen method calculate container problem
- player has many shortcomings
Recommend Projects
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
Vue.js
Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
TensorFlow
An Open Source Machine Learning Framework for Everyone
Django
The Web framework for perfectionists with deadlines.
Laravel
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML.
Recommend Topics
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
server
A server is a program made to process requests and deliver data to clients.
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Visualization
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
Recommend Org
We are working to build community through open source technology. NB: members must have two-factor auth.
Как быстро исправить ошибку HTML5
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Источник
- Windows applications such as Movies and TV and Windows Media Player only play certain types of video.
- If you see a message that a video codec is not supported by your PC, it means that your computer does not have the software needed to decode and play a particular file.
- You can install a codec for a video file that doesn’t work in your video player.
- It makes sense to use another media player to run the video file.
Updated May 2023This tool will stop these errors and fix common problems: Get it at this link
- Download and install the software.
- It will scan your computer to find problems.
- The tool will then correct the issues that were discovered.
Not Supported Video Codec
Usually, when you receive an audio codec not supported error when you play a video, the format of the video is not supported by the media player that is being used. As a result, you cannot play an audio codec supported by your computer or laptop every time you try to open this not supported file.
When I try to play a video on my Windows 10 computer, I receive an error message: “Cannot playback the file. The format is not supported (Error=80040265).”
A third-party video player or codec may be required if you have problems playing unsupported video formats with Movies and TV and Windows Media Player.
How To Make An Unsupported File Supported
It is only through the conversion of the file type into a supported one that you are able to open files that are not supported by the software you are using. Using a conversion website you can ensure that the file will remain intact and open with your preferred program. Most of these sites are free.
Unsupported Videos
Codecs are the main reason why video formats aren’t supported. They contain necessary information for the decoding and encoding of data. A file’s main drive is its codecs, which are what make it playable. If your file doesn’t have the proper codecs, then it will not work. Also, here’s how to fix the missing codec error when playing AVI files, 0xc00d5212.
Here you’ll find solutions to how to play unsupported video files on Windows 10. We’ll also suggest ways for you to get rid of the problem.
The first step is to see if Windows Media Player or Movies and TV will open your video file format. If you receive the “Format not supported” error message, you can try one of the methods below.
File Is Unplayable Color Space Is Not Supported
Version 4.79.4 of the Plex Media Server on Ubuntu 20.04 is a mix of movies and TV shows that support 4K UHD Dolby Vision.
It is also available as Movies and TV in other markets. If you do not see the Movies and TV app, search for Movies and TV instead.
What is the reason for not being able to play an unsupported video format on Windows 10?
It is first important to understand that a codec encoding software (or encoding standard) is one that compresses and decompresses video files. The algorithms that define codecs allow for the reduction of the size of video files, and they also allow for the decomposition of video files when required. Essentially, codecs are used to convert video files from uncompressed formats to compressed formats.
Format Is Not Supported Or Source Is Unavailable Iphone
If the video is not playing on your iPhone, open VideoProc Converter, select Video, and click + Video.
Designed by Microsoft, WMV videos are widely used on Windows media players. As a result of its small file size and greater compression than MP4, WMV is ideal for streaming video online. Users can download Windows Media Player for iPhones and Macs, even though it is not compatible with Apple devices.
A codec can be classified into different types or forms. Basically, it can be used to reduce and encode video files by using different technologies depending on the situation. When you see a message that says that your computer does not support a video codec, that means that it does not possess the necessary codec for the file to be decoded and played. If you haven’t already figured it out, the answer to “What does it mean when a video isn’t supported?” is the same.
How can I play an unsupported video format on my computer?
Updated: May 2023
We highly recommend that you use this tool for your error. Furthermore, this tool detects and removes common computer errors, protects you from loss of files, malware, and hardware failures, and optimizes your device for maximum performance. This software will help you fix your PC problems and prevent others from happening again:
- Step 1 : Install PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista).
- Step 2 : Click Start Scan to find out what issues are causing PC problems.
- Step 3 : Click on Repair All to correct all issues.
Video Format Is Not Supported
It is more likely than not that you are running an outdated browser when you receive the Video format not supported in Chrome error.
Install the right codec for an unsupported video file
Codecs can encode and decode video files. When your video player does not recognize a video file, you can install a codec.
In Windows Media Player, you can install a codec
Here are the steps to follow:
- The Options menu can be found under Tools in Windows Media Player.
- The Player tab now has a checkbox to Automatically load codecs. Select that and click OK.
- The codec will now be installed when you play a video. Click Install.
VLC Player needs to be installed with the codec
File Type Not Supported
The File Commander app can be downloaded from the playstore. You need to open it and set it up. Then, open the unsupported file. You will see options for opening it in different formats. Try them all. You might be able to fix unsupported file extension errors if you find the exact file type.
With this fully private browser, you won’t need to worry about video format errors.
It is a good idea to update your VLC Player to the latest version. VLC Player includes this codec in its configuration. You do not need to install an additional codec file. Follow the steps below:
- To access VLC Media Player, select Start – All Programs – VideoLAN.
- You can check for updates by clicking Help – Check for Updates.
- Updates will be downloaded to the location you specify when you click Yes.
Using a different media player
To play the video file, you should use another media player. While some players are built specifically for specific video formats, you must install codecs to play them. There are, however, video players that can handle most video formats, including the VLC player. The error-displaying video file might be run by it.
Convert video file format
A video change is one of the best ways to fix the error. The video format you choose may also decrease the video’s resolution, as well as reduce its audio or video quality when you change it. It is important to note that converting the video format may have some adverse effects on its audio or video quality.
Recover a corrupted video file
Despite making all these fixes, the video player still shows the error message. You need to fix the corruption in the video file. Using a third-party video repair tool is usually more reliable than manual video repair methods, and it usually degrades video quality.
This reliable third-party recovery software will help you to repair any video damage and restore the videos to their original format. It gives you an opportunity to preview the videos as well as record them anywhere.
RECOMMENATION: Click here for help with Windows errors.
Frequently Asked Questions
- In Windows Media Player, go to Tools, click Options.
- Select the Player tab, select the Automatically load codecs checkbox, and then click OK.
- You will now see a pop-up message telling you to install the codec when you play the video. Click Install.
In most cases, the reason you get an error message when trying to play a video file on your Android device is that the codec for the media file is not supported by your media player. Another possible reason is that the audio codec is not supported.
- Reboot your Android phone.
- Convert the image file format in Android.
- Reduce the image size on Android.
- Use photo repair software.
- Check your network connection.
Windows 10 does not have built-in support for all MP4 files, so it relies on video codecs. If you don’t want to install video codecs, you can always install a third-party media player. If you’re looking for a good third-party media player, we recommend downloading CyberLink Power DVD.
Post Views: 139

Mark Ginter
Mark Ginter is a tech blogger with a passion for all things gadgets and gizmos. A self-proclaimed “geek”, Mark has been blogging about technology for over 15 years. His blog, techquack.com, covers a wide range of topics including new product releases, industry news, and tips and tricks for getting the most out of your devices. If you’re looking for someone who can keep you up-to-date with all the latest tech news and developments, then be sure to follow him over at Microsoft.
Video codecs are likely to cause this error
by Ivan Jenic
Passionate about all elements related to Windows and combined with his innate curiosity, Ivan has delved deep into understanding this operating system, with a specialization in drivers and… read more
Updated on February 14, 2023
Fact checked by
Alex Serban
After moving away from the corporate work-style, Alex has found rewards in a lifestyle of constant analysis, team coordination and pestering his colleagues. Holding an MCSA Windows Server… read more
- Adding a video to a webpage implies using certain video codecs, which can trigger format is not supported errors.
- If your browser is not compatible with a specific file format, you’ll see the media could not be loaded message.
- Since this error is usually associated with Chrome, you might want to update it or consider a different browser.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than Chrome does
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Download Opera
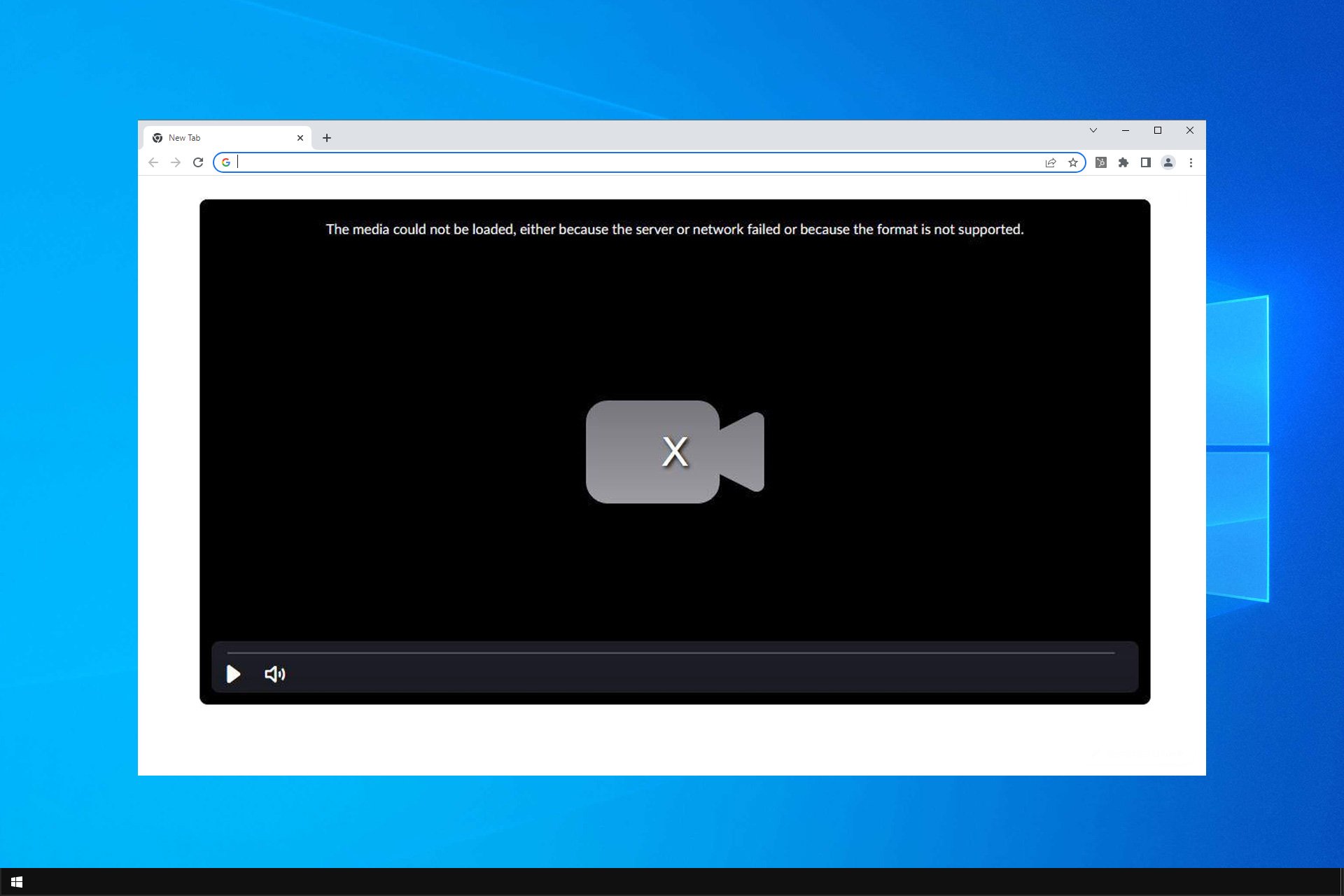
Have you, at any point, encountered the media could not be loaded error while trying to watch a video on the Internet?
If so, you know just how frustrating it can be. The full message states that the media could not be loaded, either because the server or network failed or because the format is not supported.
Unsurprisingly, it’s usually associated with the Chrome browser. If you’re looking for a quick fix for the format is not supported error, this tutorial has you covered!
This isn’t the only error, and many reported that their browser does not support playback of this Twitch video, but we covered that in a separate guide.
This is a browser error and it occurs when you try to play multimedia files, such as videos. The error can be caused by server-side issues, but it can also be caused by your browser.
An outdated browser or certain extensions can prevent multimedia files from playing, thus resulting in this error. The error comes in several variations, and here are the most common ones:
- The media could not be loaded Zoom: Even large web apps that use videos are affected by this. Switching to a different browser might help.
- The media could not be loaded Videos: This is a custom video player, and if you encounter issues, adjust your code.
- The media could not be loaded Opera, Safari, Chrome, Firefox: All browsers are affected by this issue. Usually, the problem is related to extensions.
- The media could not be loaded Reddit: Videos on Reddit are also affected. Restarting the browser can help with this.
- The media could not be loaded Mac, iPhone: The issue affects all platforms, so be sure to keep your software up to date.
1. Switch to a different browser
If you’re getting Format is not supported or source is unavailable, you might want to consider a different browser. If you don’t know what browser to download on your computer, we recommend Opera.
This browsing solution is also based on the Chromium architecture. It has native support for WebM – a modern, high-quality, and open video format. It also has built-in support for the Ogg Theora video codec.
There’s another format out there the H.264 codec which is supported only by certain browsers. For all web developers out there, it means that you should offer the same video in two different formats. Doing so will ensure 100% compatibility.
You won’t experience any video buffering issues since this browser automatically blocks trackers, ads, and other elements that may cause slow browsing problems. As a bonus, it also has a Video pop-out: a floating video window that is adjustable
It also has a bunch of neat features to increase your productivity such as sidebar integration with Messenger, Instagram, or WhatsApp, Workspaces to group tabs together, and even a free VPN.

Opera
Watch online videos without any loading issues with Opera!
2. Update your web browser
1. Open the Chrome browser on your PC.
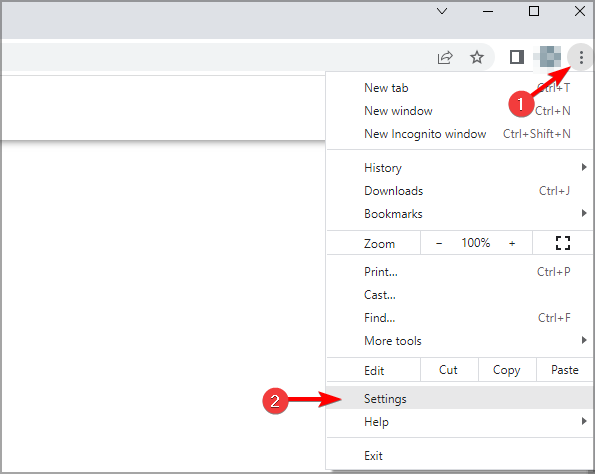
2. Click the Menu icon and choose Settings.
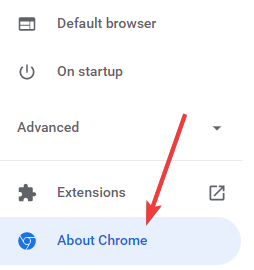
3. Select About Google Chrome from the menu.
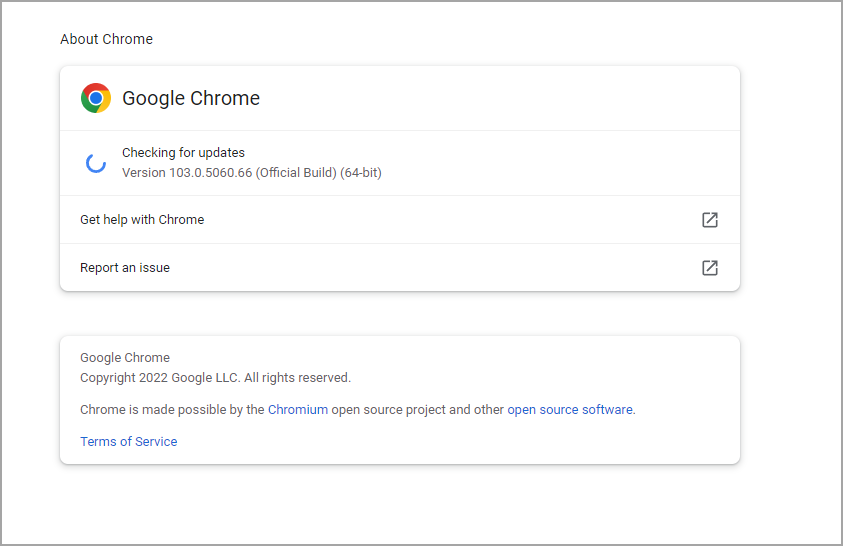
4. From here, the browser will automatically check for available updates and install them directly.
5. Once this is done, go back and try to load the affected video again. If you are able to load/play it, then you are all set.
More often than not, when you get Video format not supported in Chrome error, the actual cause could be that you are running an outdated browser.
In this case, the ultimate solution would be to update your web browser to the latest version, after which you should be able to load and watch the affected media/video.
- Your Browser Does not Support HTML5 Video: 4 Quick Fixes
- FIX: Your browser does not support video playback
- SSL_Error_Handshake_Failure_Alert: How to Fix
- ERR_ADDRESS_UNREACHABLE: How to Fix It in 5 Steps
3. Disable Adblock on your browser
- Open Chrome and go to the website that gives you this error message.
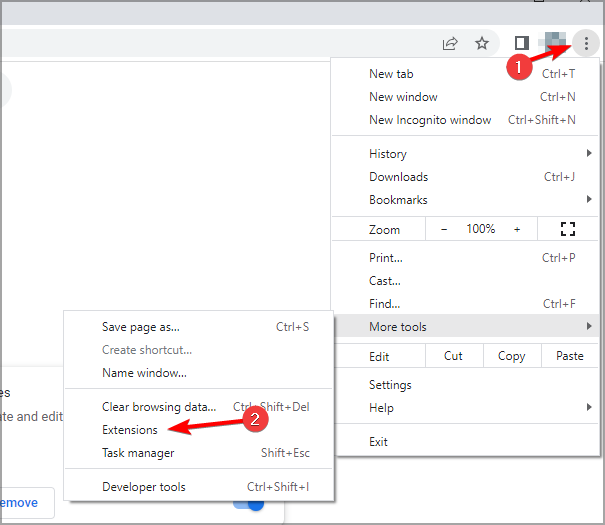
- Go to the Menu icon, then More tools. Lastly, select Extensions.
- Disable AdBlock by clicking the switch icon.
- Refresh the page.
Check if the video can now load. If the error persists, the problem is probably network-related (and not from your end), in which case there is little or nothing you can do about it, except to keep trying.
However, if you are running a web server that does not support certain video formats (like MP4, OGG, WebM, and such) you might have to reconfigure your server, to offer support for those video formats.
At times, some sites use this error as a smokescreen to trick you into disabling any ad-blocking feature on your browser. Most times, the video you are trying to watch contains some ads, and your browser (with an ad blocker) would not be able to play this video.
This will result in The media could not be loaded, either because the server or network failed or because the format is not supported error.
There are various ways of enabling/disabling AdBlock, depending on the browser. And for convenience, we’ll be showing you how to disable it on Google Chrome. You can simply disable AdBlock on the affected video’s host site, in order to gain access to the video.
If you’re having issues with playback quality, be sure to read our guide on how to fix bad video quality in Chrome.
The error message is usually associated with an unsupported format, and in most cases, you should be able to fix this problem using one of our solutions.
We hope you found this article useful. Leave any questions you might have in the comments section below.
Still having issues? Fix them with this tool:
SPONSORED
If the advices above haven’t solved your issue, your PC may experience deeper Windows problems. We recommend downloading this PC Repair tool (rated Great on TrustPilot.com) to easily address them. After installation, simply click the Start Scan button and then press on Repair All.
Newsletter
Содержание
- Получаю ошибку Media error: Format(s) not supported or source(s) not found
- Как исправить: MEDIA_ERR_SRC_NOT_SUPPORTED в Opera?
- Отключить Opera VPN
- Включить трекеры
- Очистить кеш и данные
- Отключить флаги мультимедиа
- Переключиться на другой браузер
- Твики для старых сборок Opera
- Итог: исправление ошибки Opera Media
- Проблема с видео на сайте? Ответы тут
- Media error: Format(s) not supported or source(s) not found on the demo page #2747
- Comments
- ahmad-rzk commented Mar 9, 2020
- karawitan commented Mar 9, 2020
- ahmad-rzk commented Mar 9, 2020
- digiface commented Mar 9, 2020
- jaapmarcus commented Mar 9, 2020
- ahmad-rzk commented Mar 10, 2020
- jaapmarcus commented Mar 10, 2020
- ahmad-rzk commented Mar 10, 2020
- jaapmarcus commented Mar 12, 2020
- ahmad-rzk commented Mar 15, 2020 •
- jaapmarcus commented Mar 16, 2020
- ahmad-rzk commented Mar 19, 2020
- WordPress: Media error: Format(s) not supported or source(s) not found
- 6 Answers 6
подскажите как исправить? загружаю видео с ПК на wp, после загрузки иду в папку куда загрузился файл и вижу веб.avi, названия видео было на русском, как то можно исправить?
ещё я получаю такую ошибку Media error: Format(s) not supported or source(s) not found
Помощь в написании контрольных, курсовых и дипломных работ здесь.
GLUT Fatal Error: pixel format with necessary capabilities not found
Всем привет, я только начал осваивать OpenGL и первая программа выдает ошибку(subj). Код не мой.
Текстовой документ: The given path’s format is not supported
File.WriteAllText(«\D:»+ s + «.txt»,textBox1.Text); Пишет The given path’s format is not.
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Decoding str is not supported методе format
Доброго времени суток, дорогие форумчане возникла необходимость перевести число в строку и питон.

Добрый день! Я делаю программу для переноса данных с Excel в базу данных SQL Server. У меня.

File.Create(«С:\Users\Vlad\Desktop\new_file.txt»); Когда программа уже откампилировалась и.
Источник
Браузер Opera поддерживает воспроизведение мультимедиа, однако не все форматы мультимедиа поддерживаются браузером, и иногда исходный сайт не позволяет воспроизведение. Когда мы пытаемся воспроизвести эти ограниченные форматы файлов или источники в Opera, выдается ошибка «MEDIA_ERR_SRC_NOT_SUPPORTED». Мы можем попробовать несколько настроек, чтобы исправить эту ошибку браузера.
Среди старейших браузеров Opera создала для себя огромный сегмент преданных фанатов. И причина того же вряд ли является секретом. Благодаря множеству встроенных функций, плавному пользовательскому интерфейсу и тому факту, что он основан на исходном коде Chromium, все, похоже, творило чудеса для этого.
Однако, когда дело доходит до обработки и воспроизведения встроенных видео с веб-сайта, это, похоже, доставляет пользователям неудобства. Было много жалобы от пользователей относительно их неспособности воспроизвести видео.
Когда они пытаются это сделать, вместо этого их приветствует сообщение, в котором говорится: «Это видео либо недоступно, либо не поддерживается в этом браузере. Наряду с этим браузер Opera также выдает код ошибки: MEDIA_ERR_SRC_NOT_SUPPORTED.
Связанный: Как очистить историю, файлы cookie и кеш в браузере Opera?
Что ж, если вы тоже сталкиваетесь с этой проблемой, не волнуйтесь. В этом руководстве мы поделились несколькими изящными обходными путями, которые помогут вам исправить эту ошибку. Итак, без лишних слов, давайте проверим их.
Отключить Opera VPN
Opera поставляется со встроенным VPN, который позволяет направлять сетевой трафик через чужой сервер и анонимно просматривать веб-страницы. Однако в некоторых случаях веб-сайт может не отправлять данные исходному клиенту, если он работает в виртуальной частной сети.
Поэтому, если вы включили встроенный в браузер VPN-сервис, лучше отключить его сейчас.
Вот шаги, чтобы отключить VPN-соединение в браузере Opera:
Теперь попробуйте воспроизвести видео по вашему выбору и проверьте, была ли устранена основная проблема.
В то время как VPN поставляется с множеством плюсов, включая тот факт, что вы можете получить доступ к контенту с географическим ограничением, некоторые веб-сайты могут не работать правильно, если у вас включен VPN. Так что лучше держать эту виртуальную сеть выключенной, пока вы взаимодействуете с такими сайтами.
Включить трекеры
Трекеры следят за вашими ежедневными действиями в браузере, чтобы они могли отправлять вам персонализированный контент. Однако многие пользователи видят в этом угрозу конфиденциальности и предпочитают отключать их.
Но это может, хотя и редко, привести к взлому некоторых сайтов. Поэтому вы можете рассмотреть возможность включения этих трекеров, чтобы они могли выполнять свои функции по умолчанию.
Вот шаги, чтобы включить функционал трекера в браузере Opera:
Это отключит блокировку трекера в опере. Теперь обновите сайт, который не может воспроизвести видео, и проверьте, исправляет ли он ошибку Media_err_src_not_supported в Opera.
Включение трекеров может означать менее безопасную среду просмотра, поэтому вам придется принять этот компромисс соответственно.
Очистить кеш и данные
Всегда полезно сохранить как минимум временные данные. Они могут не только замедлить работу всего браузера, но также могут иметь негативные последствия для правильной загрузки некоторых сайтов. Поэтому было бы лучше, если бы вы рассматривали возможность удаления кеша и данных браузера через регулярные промежутки времени.
Вот шаги, чтобы очистить кеш и данные cookie в браузере Opera:
Попробуйте воспроизвести соответствующее видео и проверьте, решена ли проблема.
Очистка этих данных может вывести вас из различных сайтов, но это всего лишь одноразовый сценарий. Как только вы войдете на сайты, данные cookie будут снова заполнены.
В Opera есть отдельный раздел «Флаги», который используется для тестирования экспериментальных функций. Многие технические энтузиасты обычно пытаются опробовать новейшие передовые функции раньше всех.
Однако, будучи экспериментальной, флаги, вероятно, могут нарушить нормальную работу браузера. Поэтому, если вы включили любой такой флаг, принадлежащий домену Media, подумайте о том, чтобы вернуть его в состояние по умолчанию.
Вот шаги, чтобы настроить флаги браузера Opera:
Как только это будет сделано, перезапустите браузер, чтобы изменения вступили в силу. Затем попробуйте получить доступ к медиафайлу и проверьте, исправляет ли он ошибку media_err_src_not_supported в вашем браузере Opera.
Эти флаги, несомненно, дают вам возможность протестировать новые и интригующие функции, которые могут или не могут попасть в стабильную сборку. С другой стороны, он также имеет несколько предостережений, поэтому для повседневного использования лучше не взаимодействовать с этими флагами.
Переключиться на другой браузер
Браузер печально известен тем, что не поддерживает определенные кодеки. Кроме того, согласно Модератор форума Opera, есть некоторые коды, которые Opera не может воспроизвести, в первую очередь из-за проблем с лицензированием. В результате он полагается на ОС для воспроизведения этого мультимедиа.
Поэтому, если ваша ОС не может воспроизводить эти кодеки, браузер тоже не сможет этого сделать. В таких случаях выход только один; подумайте о переходе на другой браузер. В связи с этим существует довольно много браузеров Chromium и не-Chromium, которые вы можете попробовать.
Твики для старых сборок Opera
Если по какой-то причине вы все еще используете старую версию Opera, мы рекомендуем вам сразу же обновить Opera до последней сборки. Однако, если вы еще не планируете этого делать, есть несколько советов, которые вам нужно иметь в виду.
Все эти три функции уже удалены из последней сборки браузера. Поэтому, если вы используете последнюю версию, вам больше не нужно искать эти функции, поскольку они уже были обработаны.
На этом мы завершаем руководство о том, как исправить ошибку media_err_src_not_supported в браузере Opera. Из пяти исправлений, упомянутых в этом руководстве, комбинация первого и третьего показала мне успех.
Проблема с медиакодеком была устранена путем отключения встроенного приложения VPN и очистки временных данных браузера. Я смог воспроизвести видео без каких-либо проблем.
Связанный: Как использовать бесплатный VPN-сервис Opera на компьютере?
С учетом сказанного, дайте нам знать, какой метод сработал в вашем случае для исправления ошибки MEDIA_ERR_SRC_NOT_SUPPORTED в Opera. Кроме того, если вы пробовали что-то еще, что устранило проблему.
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Источник
Проблема с видео на сайте? Ответы тут
Общая информация
На сайте используется плеер JWplayer. Текущая версия плеера 6.8
Плеер работает как во FLASH режиме так и в режиме HTML5
Это значит, что для просмотра видео наличие плагина FLASH необязательно, плеер просто переключится автоматически в нужный режим. По умолчанию включён режим FLASH.
Плеер работает на мобильных системах и во всех современных браузерах.
Если у вас не воспроизводится видео:
Убедитесь, что используете последнюю версию вашего браузера.
Очисите кэш и cookie браузера и перезапустите его. (Как очистить кэш)
Если вы используете Adblock или AdblockPlus попробуйте переустановить его или временно отключите, чтобы убедиться, что проблема не в нём. В Adblock в списке фильтров обязательно включите фильтр Русский и украинский. (как правило включён по-умолчанию, но не всегда, к примеру, если операционная система не на русском языке, фильтр может быть отключен)
ВНИМАНИЕ!
Если у вас используется другой антирекламный модуль (поставляемый с программами Agnitum: Outpost, Kaspersky Internet Security и др.), остановите или выгрузите и его, чтобы исключить возможность конфликта.
Если ничего не помогло:
1) Пройдите по ссылке на тестовую страницу
2) Укажите в каком из представленных вариантов возникает ошибка
3) Укажите текст ошибки, которую отображает плеер. Если он вообще не загружается, напишите об этом. (можно со скриншотом)
4) Перейдите по этой ссылке для определения статуса вашего браузера. На странице определения найдите вверху уникальную ссылку на ваши данные (Share Your Browser Info) и укажите её в вашем сообщении.
5) Укажите, используете ли вы какие-либо программы для блокировки рекламы.
===============================================
16 сентября 2014
Проблема с блокировкой плагина анти-баннерными модулями исправлена.
Просьба в этой ветке сообщать только о проблемах и багах.
Источник
Using chrome latest version, the demo page on android devices is not loading Hls & mp4 videos with the following error.
«Media error: Format(s) not supported or source(s) not found»
while working fine in desktop mode
i have tested it 5+ android devices.
even using chrome dev tools and selecting another device (from the device toolbar) if you reload the page and tried running any of the sources mentioned above the same error message will appear
The text was updated successfully, but these errors were encountered:
We are unable to convert the task to an issue at this time. Please try again.
The issue was successfully created but we are unable to update the comment at this time.
@ahmad-rzk mp4 updated, should be fine now
Hey @berryamin thank you,the mp4 source is working fine now.
I was able to fix the Hls source issue on android by manually specifying the «native_hls» renderer before the «html5» renderer, hope that helps.
MPEG-DASH not working on front page here https://www.mediaelementjs.com/
All ready an issue created for this see my last comment
For HLS the same issue applies as in #2742 Replace
What m3u8 source are you using the same in the example?
This one will not work any more it will return an 404 error not found similar to the error you are providing
Please replace it with
@ahmad-rzk Could you please provide us with a test page. Just checked the home page (Android Chrome) (mediaelementjs.com) and there its working fine.
Hey @jaapmarcus
Have you tried the Hls source on the demo page?
It still has the same issue
i am using
Google Chrome : Version 80.0.3987.132 (Official Build) (64-bit)
Please note that it is also the case from multiple android devices, even on my local machine where i tried a custom Mediaelement sample
As i mentioned as soon as i exit the responsive mode as soon as i refresh the page the link starts to work normally
Also if you started the link and then opened the DevTools in responsive mode the link will be playing fine until you refresh the page (load the entire page in responsive mode)
I spend today a few hours with testen and checking
When I use chrome on the website I have in Developer mode I have the same error. But currently the version used is 4.2.7
When I try to use the latest version https://codepen.io/jaapmarcus/pen/WNvJMLQ it seems to work fine.
Источник
I’m trying to add a MP4 video to my media library. It doesn’t give any error but when I try to play the video it gives this message inside the video player:
Media error: Format(s) not supported or source(s) not found
The video size is 2MB.
6 Answers 6
There seems to be a bug in WordPress Core about this:
An issue is also opened in the mediaelement GH repo:
The actual problem comes from Safari:
IMPORTANT NOTE for Safari users (Jun 8, 2017) Since Sierra version, autoplay policies have changed. You may experience an error if you try to execute play programatically or via autoplay attribute with MediaElement, unless muted attribute is specified.
I’ve also bumped into this issue, but can only reproduce it in Safari, it works on Chrome and Firefox.
In my case, this file looked as follows:
Fix the problem by adding the mp4 to the list of allowed files:
After spending several hours trying to find a solution i finally have!
I managed to fix the issue by just changing the file name of the MP4. I had the file name as «video_300x250.mp4». by changing it o simply «video_01.mp4» it fixed the issue for me.
I literally spent so long trying to re-install wordpress, mess about with SSL and plenty of other stuff. Trying to google it no one has found any answer. It might be the fact that there are numbers with the letter «x» in it, or some other combination of letters which doesn’t work.
I hope this helps for anyone searching for this.
Источник
[Решено] Не удалось загрузить носитель: формат не поддерживается
Сталкивались ли вы в какой-либо момент с ошибкой при просмотре видео в Интернете из-за сбоя сервера или сети или из-за того, что формат не поддерживается ?
Вы ищете быстрое исправление этой ошибки? Это руководство поможет вам!
Что делать, если не удалось загрузить носитель?
- Перейти в Opera
- Обновите свой веб-браузер
- Отключите Adblock в вашем браузере
1. Перейдите в Opera
Если вы не знаете, какой браузер загрузить на свой компьютер, мы рекомендуем Opera . Это решение для просмотра основано на архитектуре Chromium. Он имеет встроенную поддержку webM — современного, высококачественного и открытого формата видео. Он также имеет встроенную поддержку видеокодека Ogg Theora.
Есть еще один формат — кодек H.264, который поддерживается только некоторыми браузерами. Для всех веб-разработчиков это означает, что вы должны предлагать одно и то же видео в двух разных форматах. Это обеспечит 100% совместимость.
У вас не возникнет проблем с буферизацией видео, поскольку этот браузер автоматически блокирует трекеры, рекламу и другие элементы, которые могут вызвать проблемы с медленным просмотром.
В качестве бонуса у него также есть всплывающее окно с видео: плавающее видеоокно, которое можно настраивать.
Он также имеет множество полезных функций для повышения вашей производительности, таких как:
- Интеграция боковой панели с Messenger, Instagram, WhatsApp
- Рабочие области — для группировки вкладок и большей организованности
- Искать во вкладках — как недавно закрытых, так и открытых
- бесплатный VPN
Опера
2. Обновите свой веб-браузер.
- Откройте браузер Chrome на вашем ПК.
- В окне меню (домашняя страница) перейдите в верхний правый угол и найдите Параметры (показано 3 точками).
- Щелкните значок меню, а затем щелкните Параметры .
- В левой части страницы настроек щелкните значок гамбургера.
- Выберите в меню О Google Chrome .
- Отсюда браузер автоматически проверит наличие доступных обновлений и установит их напрямую.
Чаще всего, когда вы получаете сообщение «Носитель не может быть загружен, либо из-за сбоя сервера или сети, либо из-за того, что формат не поддерживается» , фактическая причина может заключаться в том, что вы используете устаревший браузер.
В этом случае окончательным решением будет обновление вашего веб-браузера до последней версии, после чего вы сможете загрузить и просмотреть затронутые медиафайлы / видео.
Как только это будет сделано, вернитесь и попробуйте снова загрузить затронутое видео. Если вы можете загрузить / воспроизвести его, то все готово; в противном случае вы можете попробовать следующее исправление.
3. Отключите Adblock в вашем браузере.
- Откройте Chrome и перейдите на сайт, на котором отображается это сообщение об ошибке.
- Щелкните значок Параметры.
- Найдите и щелкните значок ABP (AdBlock) .
- Отключите AdBlock, нажав на значок блокировки рекламы .
- Обновите страницу.
Проверьте, может ли видео теперь загружаться. Если ошибка не устранена, проблема, вероятно, связана с сетью (а не с вашей стороны), и в этом случае вы мало или ничего не можете с этим поделать, кроме как продолжать попытки.
Однако, если вы используете веб-сервер, который не поддерживает определенные форматы видео (например, MP4, OGG, WebM и т. Д.), Вам, возможно, придется перенастроить сервер, чтобы предложить поддержку этих видеоформатов.
Иногда некоторые сайты используют эту ошибку как дымовую завесу, чтобы обманом заставить вас отключить любую функцию блокировки рекламы в вашем браузере. В большинстве случаев видео, которое вы пытаетесь посмотреть, содержит рекламу, и ваш браузер (с блокировщиком рекламы) не сможет воспроизвести это видео. Это приведет к тому, что носитель не может быть загружен либо из-за сбоя сервера или сети, либо из-за того, что формат не поддерживается .
В зависимости от браузера существуют различные способы включения / отключения AdBlock. И для удобства мы покажем вам, как отключить его в Google Chrome.
Вы можете просто отключить AdBlock на сайте хоста затронутого видео, чтобы получить доступ к видео.
Сообщение об ошибке Носитель не может быть загружен либо из-за сбоя сервера или сети, либо из-за того, что формат не поддерживается , обычно связано с неподдерживаемым форматом, и в большинстве случаев вы сможете решить эту проблему с помощью одного из наших решений. .
Примечание редактора: этот пост был первоначально опубликован в мае 2019 года и с тех пор был переработан и обновлен в июле 2020 года для обеспечения свежести, точности и полноты.
Источник
Media element error format error как исправить
Видеоплеер ломается в флаттера 2.0 (нулевая безопасность)
Я хочу показать видео в моем приложении Thurter и, как всегда, я использую плагин Video_Player. Но по какой-то причине, теперь, когда я мигрировал в нулевую безопасность, видеоплеер дает мне эту ошибку
Я бегаю свой код на палубу, и использую точную копию пасты примерного кода, только что мигрировал в нулевую безопасность. Это мой код
Я делаю это неправильно? Или есть проблема с плагином. Есть ли замена, которую я могу использовать для тем временем? Любая помощь была бы очень оценена. IAM с использованием версии ^2.1.1
Media error: Format(s) not supported or source(s) not found SSL / iOS / Safari about mediaelement OPEN
We are using the media element player 4.2.16 in our project. We noticed issues like «Media error: Format(s) not supported or source(s) not found SSL / iOS / Safari» when videos played using SSL. whereas for NonSSL, we don’t see any issue.
Any pointers/help will be appreciated.
Related Issues (20)
- Not rendering, no style
- How to use Mediaelement with Amazon S3 presigned URLs? HOT 1
- Use of strict mode in language files may lead to javascript error when used in a JS packer HOT 1
- New SVG template — why? HOT 3
- Control buttons submit parent forms HOT 3
- Missing SVG controls HOT 12
- MP3 not working in https://www.mediaelementjs.com/ HOT 1
- Volume slider disappearing with individual settings HOT 1
- SVG distortion using iconSprite HOT 1
- Consistent usage of space and return keys in all browsers HOT 1
- YouTube Videos not working since 5.0.3 HOT 2
- HLS mode not playing
- Website mediaelement.js is not using latest 5.x
- Demo files are incorrectly bundled in 5.x build
- how to avoid scroll to top of the page when load HOT 1
- Opus support?
- Play Multiple Music at a same Time
- Exitfullscreen method calculate container problem
- player has many shortcomings
Recommend Projects
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
Vue.js
Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
TensorFlow
An Open Source Machine Learning Framework for Everyone
Django
The Web framework for perfectionists with deadlines.
Laravel
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML.
Recommend Topics
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
server
A server is a program made to process requests and deliver data to clients.
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Visualization
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
Recommend Org
We are working to build community through open source technology. NB: members must have two-factor auth.
Как быстро исправить ошибку HTML5
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Источник