Как искать места поблизости
В Google Картах можно искать интересные места, разнообразные развлечения и достопримечательности, а также бары, клубы и любые другие интересные места поблизости. Кроме того, в Картах можно посмотреть оценки и описания этих мест.
Обратите внимание!
- Представленный в Google Картах контент поступает из различных источников, например общедоступных интернет-ресурсов. Также его могут предоставлять партнеры Google и пользователи. Мы можем удалить контент, если он нарушает законодательство или наши правила.
- Выбор мест для показа в результатах поиска, помимо соответствия запросу, зависит от популярности мест, местоположения пользователя, а также его собственных предпочтений. Сочетание этих факторов позволяет нам отбирать наиболее полезную для пользователя информацию. Например, поисковый алгоритм может определить, что отдаленная компания более точно соответствует потребностям пользователя, чем расположенная поблизости.
- Купить более высокие позиции в результатах поиска нельзя. Платный контент на Google Картах всегда помечается.
Как искать места в определенной области карты
Чтобы найти места на определенном участке карты, выполните следующие действия:
- Откройте Google Карты на компьютере.
- Найдите место по названию или адресу.
- Нажмите на значок “Искать поблизости”
.
- Добавьте тип места, которое хотите найти, например
отельилиаэропорт.- Результаты поиска будут отмечены на карте красными точками, а самые релевантные варианты – красными мини-маркерами. Фиолетовые точки связаны с рекламой в результатах поиска. Подробнее о мини-маркерах…
- Чтобы вернуться к исходным результатам поиска, нажмите на значок “Отменить поиск поблизости”
.
Совет. Во время поиска используйте слово “рядом”. Например, чтобы найти кафе возле парка, введите запрос кафе рядом с Воронцовским парком.
Как подать запрос на проверку места
Если у вас есть подозрение, что на странице места или компании публикуется ложная, недостоверная информация или спам, сообщите нам об этом.
Совет. Чтобы сообщить о проблеме юридического плана, например о нарушении авторского права или права на товарный знак, заполните эту форму.
Чтобы инициировать проверку места, выполните следующие действия:
- Откройте Google Карты на компьютере.
- Выберите место, о котором вы хотите сообщить.
- Нажмите Предложить исправление
Удалить это место.
- Выберите причину.
- Нажмите Отправить.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Обзор
API: веб, , iOS
Платформа Google Карт совместима как с веб-приложениями (JS, TS), так и с приложениями для Android и iOS. Кроме того, она предоставляет API веб-сервисов для получения сведений о местах, маршрутах и расстояниях. В этом руководстве содержатся примеры для одной платформы, а для остальных приводятся ссылки на документацию по внедрению.
Когда пользователи просматривают ваши каталоги в интернете, им важно не только найти нужный товар, но и выбрать самый удобный способ, чтобы заказать и получить его. В этом руководстве мы собрали рекомендации по реализации функций поиска товаров с помощью комбинации API платформы Google Карт.
С их помощью ваши потенциальные клиенты смогут получать детальную информацию для поиска товаров, выбирать магазины, где их можно купить, и прокладывать туда маршруты для разных видов транспорта.
Включение API
Чтобы реализовать поиск товаров, необходимо включить в Google Cloud Console указанные ниже API. Следующие ссылки позволяют перейти на страницы Google Cloud Console, где можно включить эти API для выбранного проекта:
- Maps JavaScript API
- Places API
- Geocoding API
- Distance Matrix API
- Directions API
Подробная информация приведена в статье Начало работы с платформой Google Карт.
Разделы руководства по внедрению
Ниже перечислены рекомендации, которые мы рассмотрим в этой статье.
-
Флажком отмечены основные рекомендации.
-
Звездочкой отмечены полезные, но необязательные рекомендации.
| Связывание адресов магазинов с информацией о местах из платформы Google Карт | Находите в платформе Google Карт информацию о местах, соответствующих вашим филиалам. | |
| Определение местоположения пользователя | Добавьте функцию автозаполнения, чтобы людям было удобнее пользоваться картой на любых устройствах и чтобы адрес был указан точно при минимальном количестве нажатий на клавиатуре или экране. | |
| Поиск ближайших магазинов | Рассчитывайте время в пути и расстояния для нескольких пунктов отправления и назначения. Выбирайте способ передвижения: пешком, на автомобиле, на велосипеде или общественном транспорте. | |
| Показ информации о магазине | Показывайте подробные данные о своих магазинах, чтобы пользователям было проще их находить. | |
| Построение маршрутов | Создавайте для покупателей маршруты с учетом способа передвижения: пешком, на автомобиле, на велосипеде или на общественном транспорте. | |
| Отправка маршрута на мобильное устройство | Вы можете не только отображать маршруты, но и отправлять их на мобильный телефон пользователя для навигации через приложение “Google Карты”. | |
| Показ мест на интерактивной карте | Вы можете использовать для филиалов собственные маркеры, а также цвета своего бренда. Также можно отобразить или скрыть отдельные объекты инфраструктуры (POI), чтобы пользователям было проще ориентироваться, и выбрать плотность таких объектов, чтобы избежать их нагромождения. | |
| Добавление собственных сведений о местах | Дополняя описание места собственными сведениями, вы помогаете пользователям принять решение. |
Получение идентификаторов мест
Допустим, у вас есть база данных с основными сведениями о ваших торговых точках: названиями, адресами, номерами телефонов и т. п. Вам нужно связывать эту информацию с местами на платформе Google Карт, чтобы пользователи могли прокладывать маршруты до ваших магазинов и забирать товары. Чтобы получить сведения о торговой точке из платформы Google Карт, потребуется связанный с ней идентификатор места.
Получить его можно, отправив через Place Search Places API бесплатный запрос к конечной точке Find Place , запросив только поле place_id.
Ниже приведен пример такого запроса для офиса Google в Лондоне.
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Вы можете сохранить идентификатор места в своей базе данных с остальными сведениями о филиале и использовать его в дальнейшем для получения информации о месте. Ниже рассказывается, как с помощью идентификатора места выполнять геокодирование, получать информацию о месте и запрашивать маршруты.
Геокодирование адресов
Если в вашей базе данных есть почтовый адрес магазина, но нет его географических координат, используйте Geocoding API, чтобы получить широту и долготу. Зная координаты каждого магазина, вы сможете найти ближайший из них к клиенту. Геокодирование выполняется на стороне сервера. Сохраните полученные широту и долготу в своей базе данных и обновляйте их по крайней мере один раз в 30 дней.
Ниже приведен пример использования Geocoding API для получения широты и долготы по идентификатору места для офиса Google в Лондоне.
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
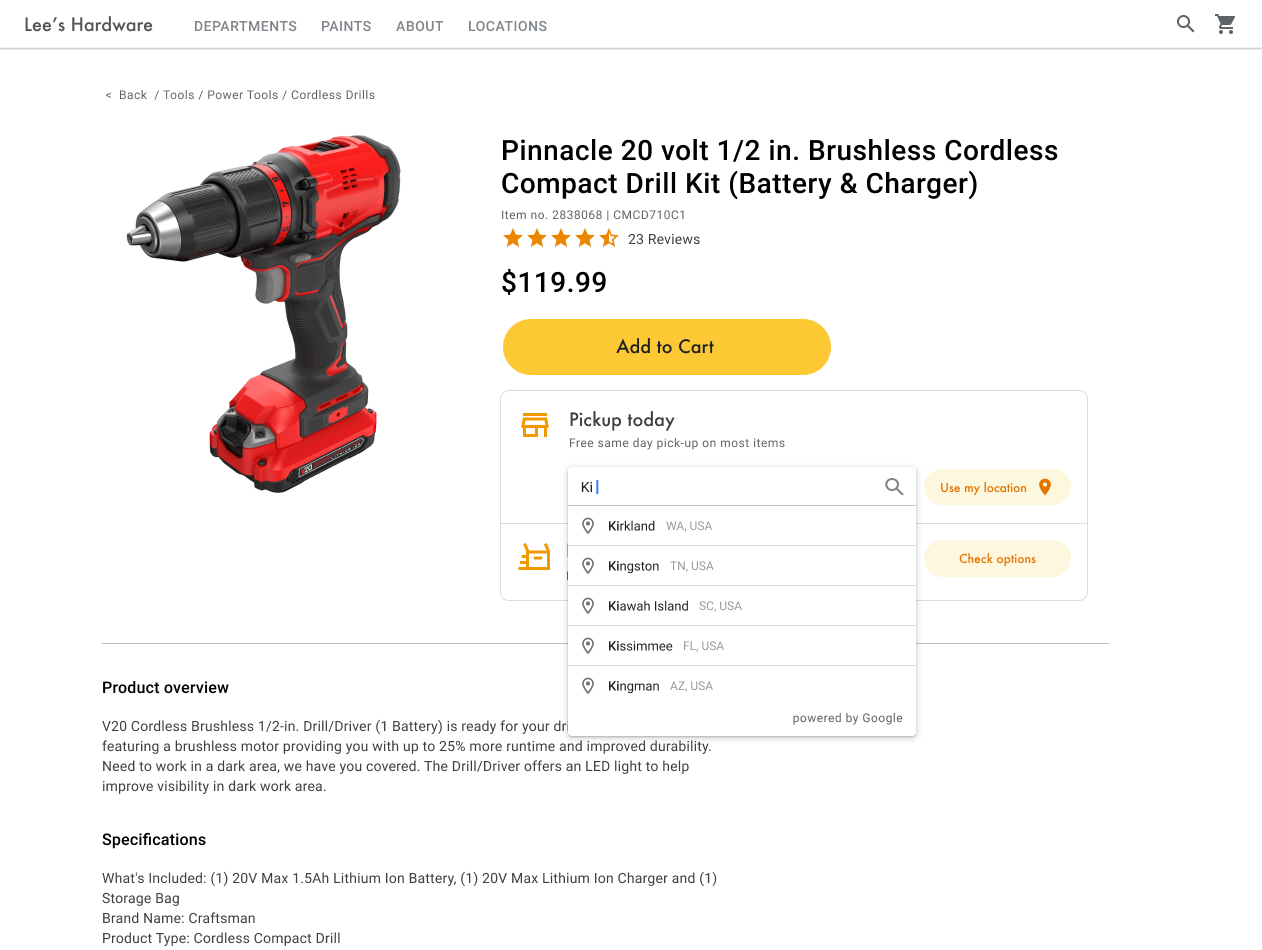
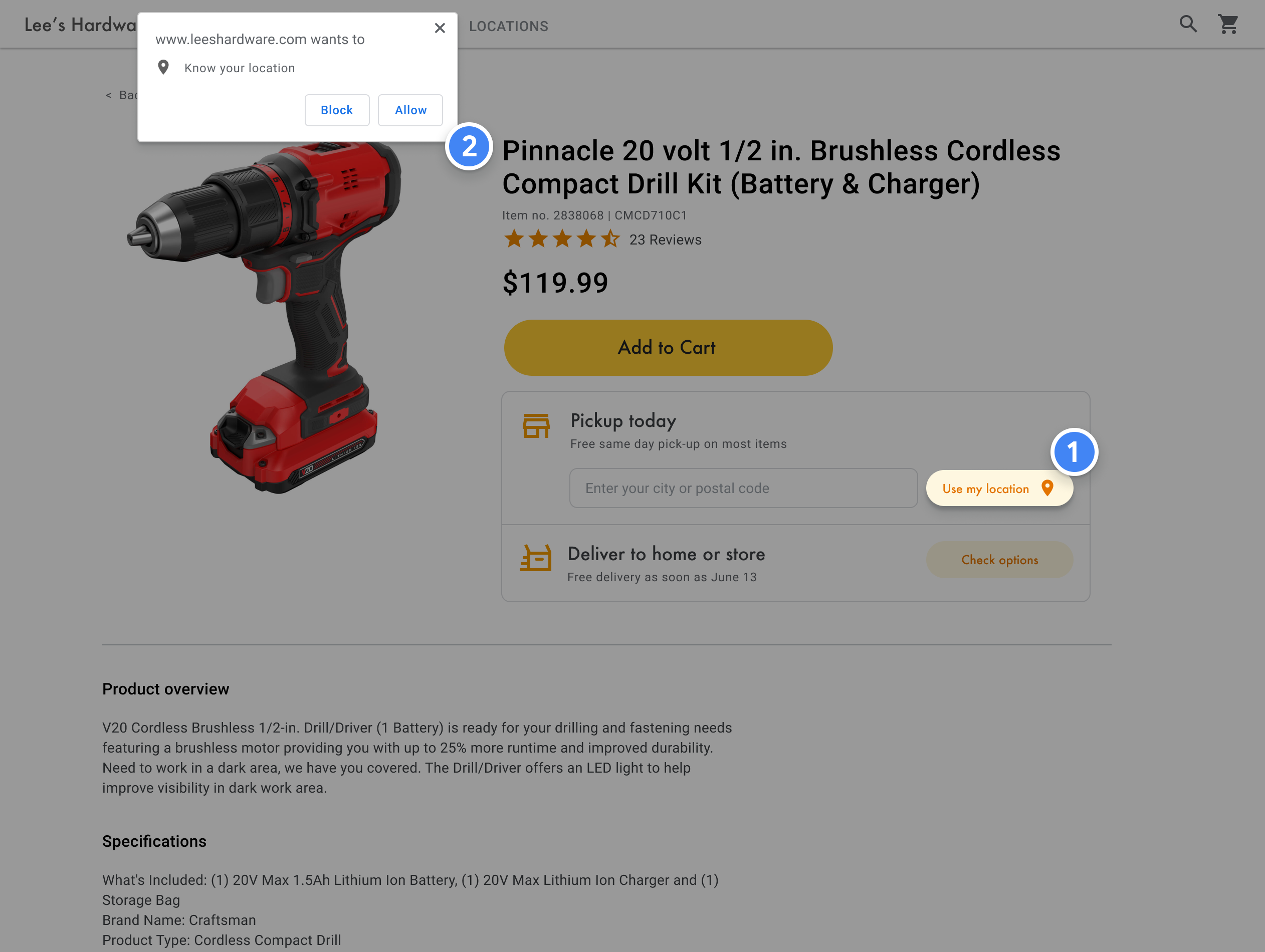
Определение местоположения пользователя
Важный компонент функции поиска товаров – определение местоположения пользователя. Вы можете предложить пользователю на выбор два способа, чтобы указать исходное местоположение: ввести его в поле поиска или предоставить разрешение на геолокацию в браузере компьютера или операционной системе мобильного устройства.
Обработка значений, введенных вручную, с помощью функции автозаполнения
Люди привыкли к функции автозаполнения в потребительской версии Google Карт. С помощью библиотек Places платформы Google Карт эту функцию можно интегрировать в любое мобильное или веб-приложение. Когда пользователь начнет вводить адрес, недостающий текст автоматически подставится через виджет. Вы также можете настроить собственную функцию автозаполнения, обращаясь к библиотекам Places напрямую.

Пример. Чтобы включить на своем сайте использование библиотеки Place Autocomplete, вам нужно добавить параметр libraries=places в URL скрипта Maps JavaScript API.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Затем добавьте на свою страницу текстовое поле для ввода:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>И наконец, инициализируйте сервис Autocomplete и свяжите его с текстовым полем, которому присвоено название. Если вы установите ограничение для подсказок Place Autocomplete, указав для параметра types значение “geocode”, то в поле ввода будут поддерживаться почтовые адреса, районы, города и почтовые индексы. Таким образом, пользователь сможет указать исходное местоположение с нужной степенью точности. Обязательно укажите в запросе поле geometry, чтобы ответ содержал широту и долготу исходного местоположения. Вы сможете соотнести эти координаты с местоположениями своих филиалов.
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", searchFromOrigin);
}
В приведенном ниже примере после того, как пользователь выбрал адрес, запускается функция searchFromOrigin(). Она определяет местоположение пользователя на карте, затем находит ближайшие магазины, как показано в этом разделе.

Чтобы посмотреть видеоруководства по добавлению Place Autocomplete в приложение, разверните нужный раздел:
Сайт
Приложение для Android
Приложение для iOS
Использование функций геолокации браузера
О том, как запрашивать и обрабатывать геолокацию в браузерах с использованием HTML5, рассказывается в этой статье.

Поиск ближайших магазинов
Определив местоположение пользователя, вы можете сопоставить его с адресами своих магазинов. Сервис Distance Matrix и Maps JavaScript API позволяют определить время в пути и расстояния. Это поможет пользователю выбрать тот филиал, до которого удобнее добираться.
Стандартный способ упорядочивания списка филиалов – по расстоянию. Обычно оно определяется как длина отрезка, соединяющего местоположения пользователя и филиала, но при этом не учитываются препятствия, такие как участок реки без моста или пробка. В таком случае добраться до более отдаленного филиала может быть удобнее. Этот нюанс важен, если у вас есть филиалы на расстоянии нескольких километров друг от друга.
Сервис Distance Matrix в Maps JavaScript API в качестве входных данных принимает список исходных и целевых местоположений, а возвращает не только расстояния между ними, но и время пути. Начальная точка соответствует местоположению пользователя или выбранному им пункту отправления, а конечные точки соответствуют вашим адресам. Начальные и конечные точки можно указывать как адреса или пары координат. При вызове сервиса сопоставляются адреса точек. Вы можете использовать в запросах к Distance Matrix дополнительные параметры и показывать результаты с учетом текущего или будущего времени в пути.
В приведенном ниже примере задается исходное местоположение пользователя и 25 магазинов.
function getDistances(place) {
let distanceMatrixService = new google.maps.DistanceMatrixService();
const origins = [place];
return new Promise((resolve, reject) => {
const callback = (response, status) => {
if (status === google.maps.DistanceMatrixStatus.OK && response) {
resolve(response);
} else {
reject(status);
}
};
distanceMatrixService.getDistanceMatrix(
{
origins,
destinations: stores.slice(0, 25).map((store) => store.location),
travelMode: google.maps.TravelMode.DRIVING,
unitSystem: google.maps.UnitSystem.IMPERIAL,
},
callback
);
});
}
function update(location) {
if (!location) {
return;
}
// ...
// sort by spherical distance
stores.sort((a, b) => {
return (
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(a.location),
location
) -
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(b.location),
location
)
);
});
// display travel distance and time
getDistances(location)
.then((response) => {
for (let i = 0; i < response.rows[0].elements.length; i++) {
stores[i].address = response.destinationAddresses[i];
stores[i].travelDistance = response.rows[0].elements[i].distance.value;
stores[i].travelDistanceText =
response.rows[0].elements[i].distance.text;
stores[i].travelDuration = response.rows[0].elements[i].duration.value;
stores[i].travelDurationText =
response.rows[0].elements[i].duration.text;
}
})
.finally(() => {
renderCards(stores);
autocompleteInput.disabled = false;
isUpdateInProgress = false;
});
}
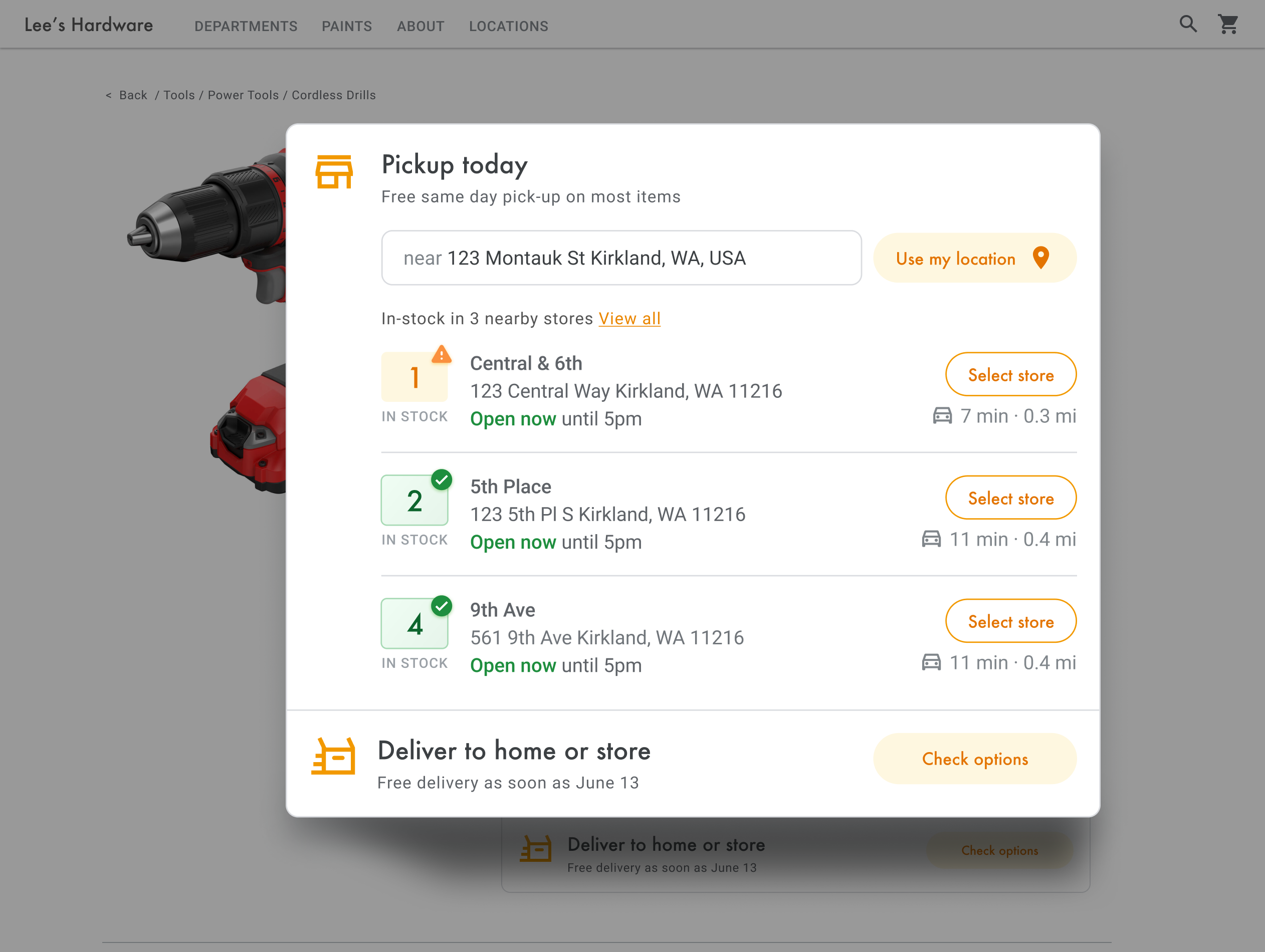
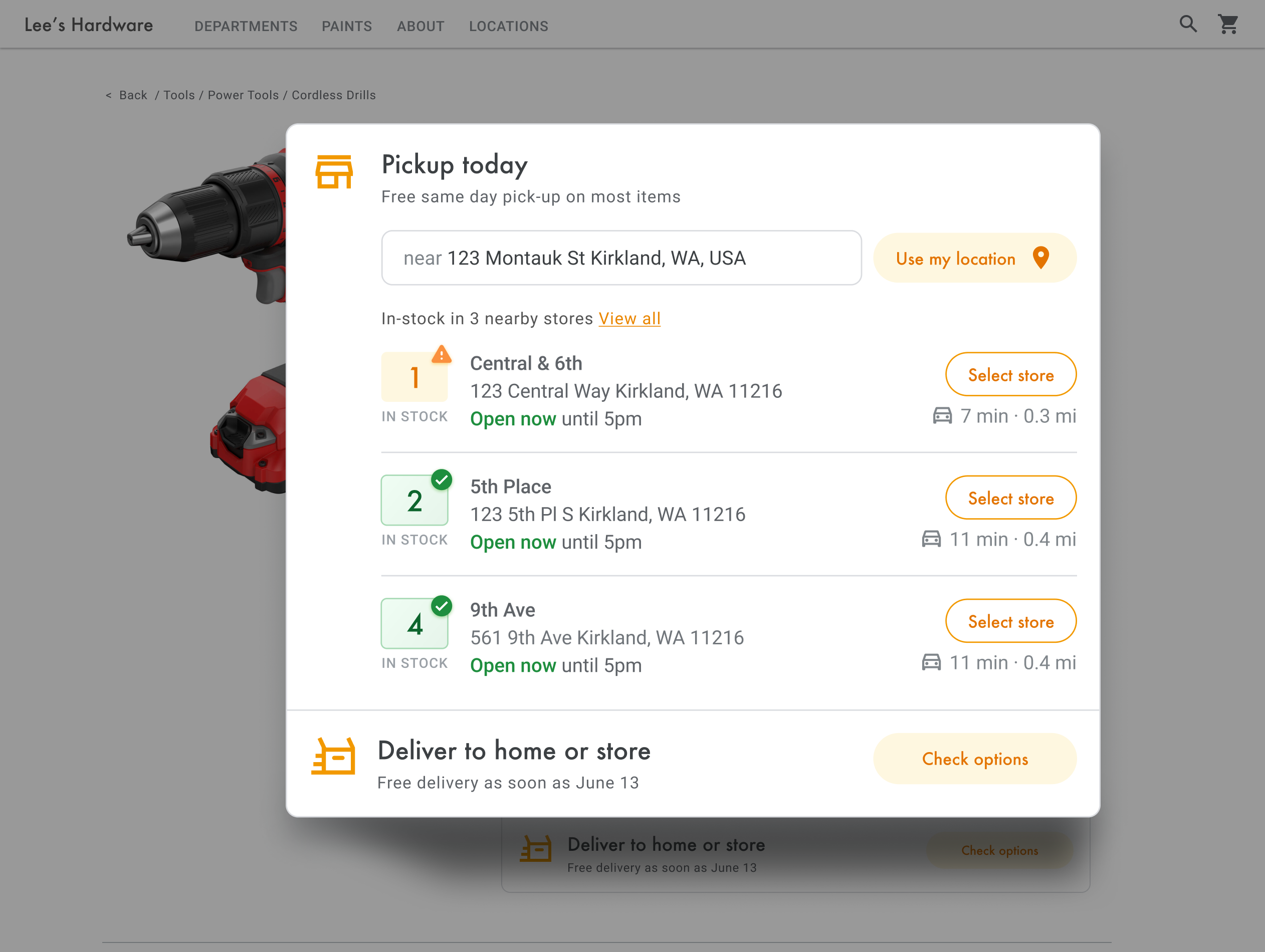
Для каждого из ближайших филиалов можно показать сведения о наличии товара, полученные из вашей базы данных.
Показ информации о магазине
Вы можете показывать такие сведения о месте, как контактные данные, часы работы и текущий статус (открыто или закрыто), чтобы покупателям было проще выбрать магазин при оформлении заказа.
Выполнив вызов Maps JavaScript API для получения информации о месте, вы можете отфильтровать результаты и отобразить их в удобном виде.

Чтобы запросить информацию о своих адресах, вы должны указать их идентификаторы.
Подробнее о том, как получить идентификаторы мест…
Следующий запрос возвращает адрес, координаты, URL сайта, номер телефона, оценку и часы работы офиса Google в Лондоне:
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
Улучшения поиска товаров
При необходимости вы можете расширить возможности функции поиска товаров.
Навигация и маршруты
Показывайте маршруты к магазинам прямо на своем сайте или в приложении. Благодаря этому пользователям не нужно будет переходить на другой ресурс, где они могут увидеть на карте адреса ваших конкурентов. Вы также можете показывать информацию о выбросах углекислого газа для различных маршрутов и способов передвижения.
В сервисе Directions есть функции, позволяющие обработать результаты и показать их на карте.
Ниже приведен пример отображения панели с маршрутами. Подробную информацию можно найти в статье Отображение текстовых указаний.
Отправка маршрута на мобильное устройство
Чтобы повысить удобство для пользователей, можно отправлять им ссылку на маршрут через SMS или по электронной почте. При нажатии на такую ссылку откроется приложение “Google Карты” (если оно установлено) или сайт maps.google.com в веб-браузере. И там и там пользователь сможет запустить пошаговую навигацию, в том числе с голосовыми подсказками.
Чтобы создать URL маршрута, используйте URL Карт, как показано ниже. При этом закодированное название места укажите с помощью параметра destination, а идентификатор места – с помощью параметра destination_place_id. URL Карт предоставляются бесплатно, поэтому указывать в URL ключ API не нужно.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Вы также можете задать параметр запроса origin (в том же формате, что и параметр destination). Если вы не сделаете этого, то маршрут будет проложен от текущего местоположения пользователя, а оно не всегда совпадает с местом, в котором выполнялся поиск товаров. Также в URL Карт предусмотрены другие необязательные параметры запроса. Например, travelmode и dir_action=navigate позволяют запустить маршрут с включенной навигацией.
Эта ссылка – расширенная версия приведенного выше URL, в которой с помощью параметра origin указан пункт отправления (футбольный стадион в Лондоне), а с помощью параметра travelmode=transit – способ передвижения (на общественном транспорте).
Для отправки URL маршрута через SMS или по электронной почте в настоящее время рекомендуется использовать стороннее приложение, например twilio.
Если вы работаете с App Engine, то можете отправлять SMS и электронные письма через сторонние компании. Подробнее…
Показ адресов на интерактивной карте
Использование динамических карт
Инструмент поиска адресов очень удобен для пользователей. Тем не менее на некоторых ресурсах нет даже простой карты, и людям приходится покидать сайт или приложение, чтобы найти ближайший филиал. Это производит негативное впечатление. Поэтому мы рекомендуем добавить на сайт или в приложение карту и настроить ее так, чтобы люди могли легко находить ваши адреса и получать всю необходимую информацию о них.
Используйте динамические карты – их можно передвигать и масштабировать и на них можно просматривать сведения о разных местах и объектах инфраструктуры. Вам потребуется добавить лишь несколько строк кода.
Сначала нужно настроить использование Maps JavaScript API на вашей странице.
Для этого добавьте в ее HTML-код следующий скрипт:
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>URL ссылается на функцию JavaScript initMap, которая выполняется при загрузке страницы. В этом URL можно также указать для карты язык или регион, чтобы она правильно отображалась при показе пользователям из целевой страны. Кроме того, если вы выберете регион, это обеспечит правильное поведение приложений при их использовании за пределами США. Полный список поддерживаемых языков и регионов приведен в статье Доступность сервисов платформы Google Карт. Ознакомьтесь также с подробной информацией об использовании параметра region.
Затем необходимо разместить карту на странице с помощью HTML-тега div.
Он позволяет указать, где именно будет отображаться карта.
<div id="map"></div>Затем необходимо настроить основные функции карты. Для этого используется функция initMap в URL скрипта. Как показано в примере ниже, вы можете задать начальное местоположение, тип карты и элементы управления, которые будут доступны пользователю. Обратите внимание, что для getElementById() указано значение “map” идентификатора div из примера выше.
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
Обычно для поиска мест задаются начальное местоположение, центральная точка или границы, а также уровень масштабирования (приближения карты). Остальные настройки, такие как изменение элементов управления, использовать необязательно. Они предназначены для расширения возможностей взаимодействия с картой.
Настройка стиля карты
Вы можете менять внешний вид и параметры карты, в том числе:
- использовать собственные маркеры вместо стандартных;
- менять цвета в соответствии с цветами своего бренда;
- скрывать и отображать объекты инфраструктуры (достопримечательности, рестораны, гостиницы и т. п.), а также выбирать их плотность, чтобы ваши филиалы были самыми заметными на карте, а другие объекты лишь помогали сориентироваться.
Создание собственных маркеров
Вы можете изменить цвет стандартного маркера (в том числе показать с его помощью, открыт ли сейчас филиал) или использовать вместо него собственное изображение, например логотип компании. Также можно показывать дополнительную информацию, такую как часы работы, номер телефона и даже фотографии, в информационном или всплывающем окне. Собственный маркер может быть растровым, векторным, перетаскиваемым и анимированным.
Ниже показан пример использования собственных маркеров на карте. Код можно посмотреть в статье о собственных маркерах в документации по Maps JavaScript API.
Подробная информация приведена в документации по маркерам для JavaScript (сайтов), Android и iOS.
Стилизация карты
Платформа Google Карт позволяет изменить стиль карты так, чтобы пользователям было легче найти ближайший филиал и добраться до него. Это поможет вам привлекать клиентов. Например, измените цвета карты в соответствии с цветами вашего бренда и укажите, какие объекты инфраструктуры будут видны пользователю, а какие – нет. Платформа Google Карт предоставляет базовые шаблоны. Некоторые из них оптимизированы для определенных видов деятельности, таких как туризм, логистика, недвижимость и розничная торговля.
Создать или изменить стиль карты можно на странице Стили карты проекта в Google Cloud Console.
Чтобы посмотреть анимационный ролик о создании и изменении стиля карты в Cloud Console, разверните нужный раздел.
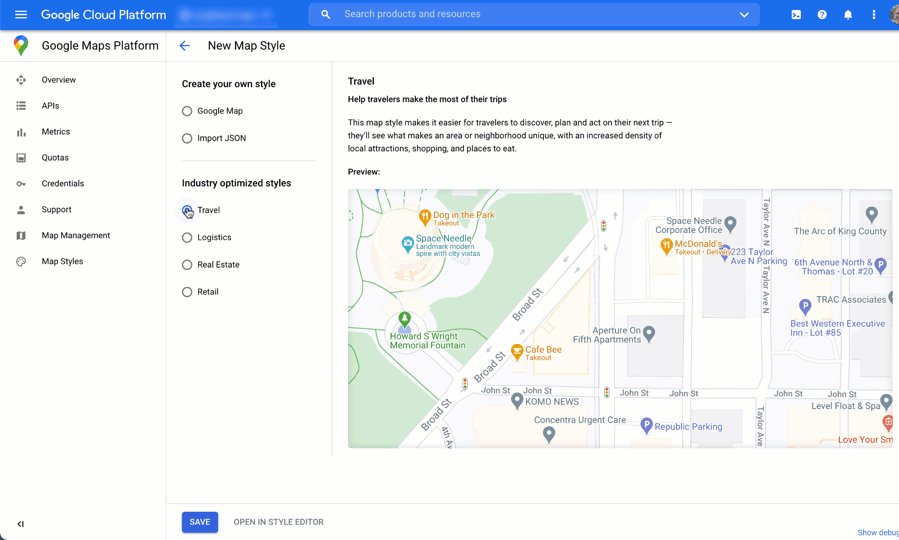
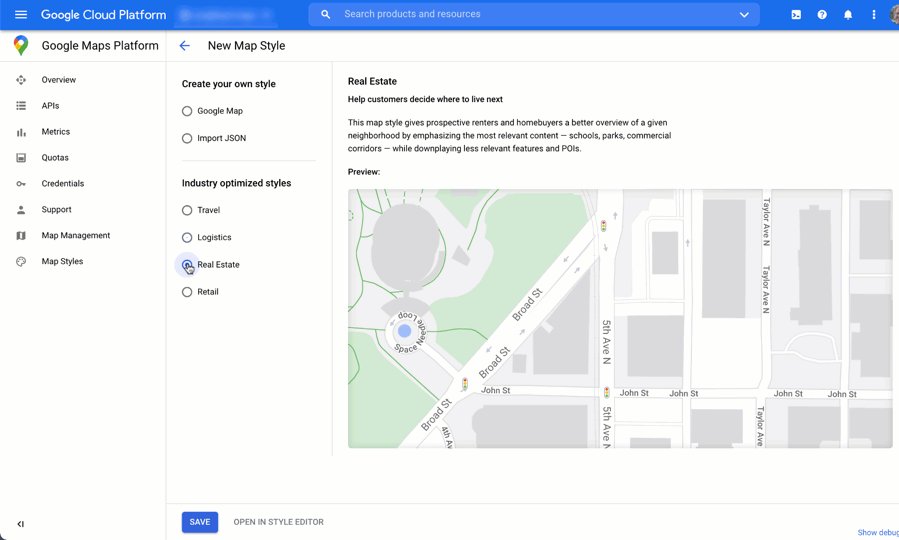
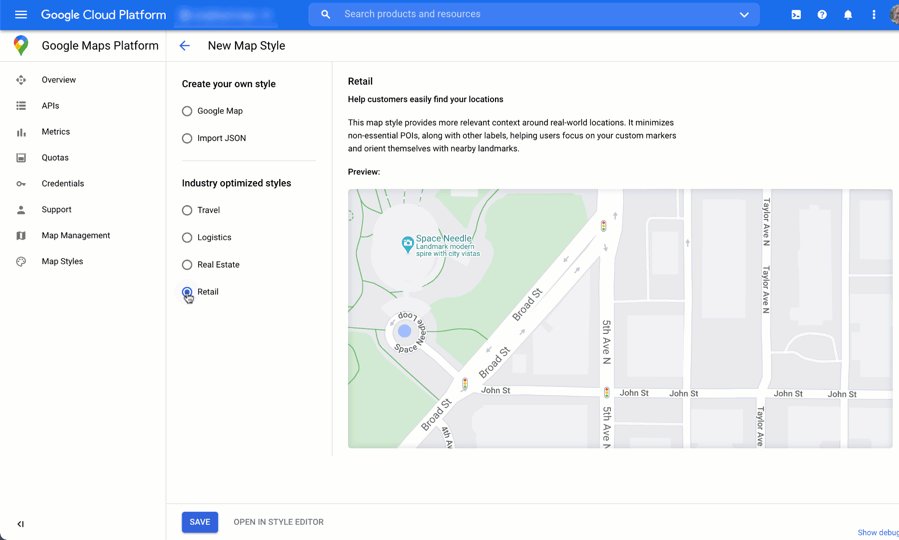
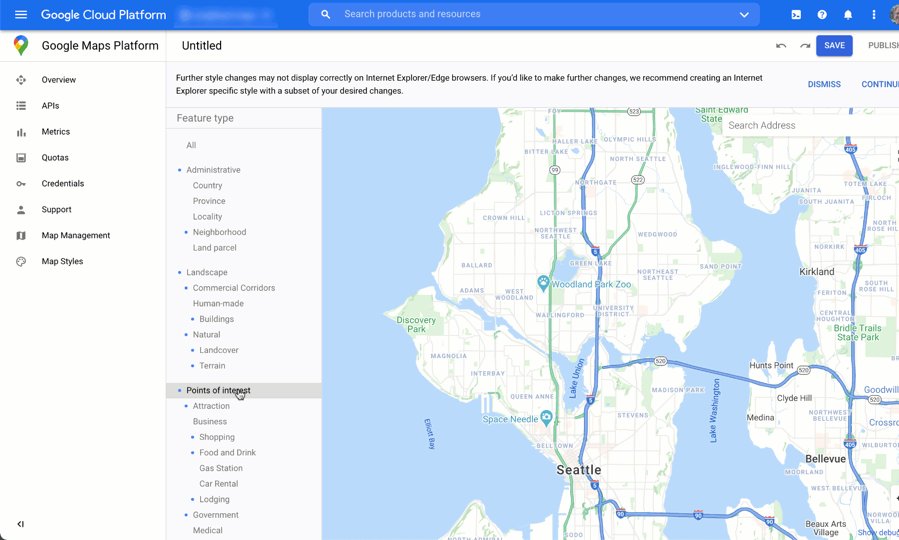
Стили карт для отдельных видов деятельности
В этом анимационном ролике показаны готовые стили карт для отдельных видов деятельности. Вы можете использовать эти стили в качестве основы. Например, на карте для розничной торговли уменьшено количество объектов инфраструктуры – пользователи будут видеть только ваши адреса и ориентиры, которые помогут быстро добраться.

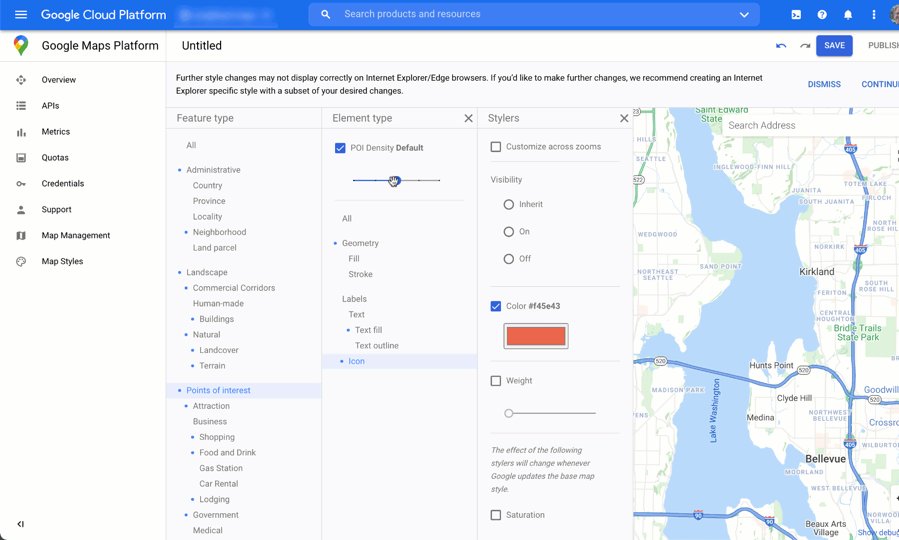
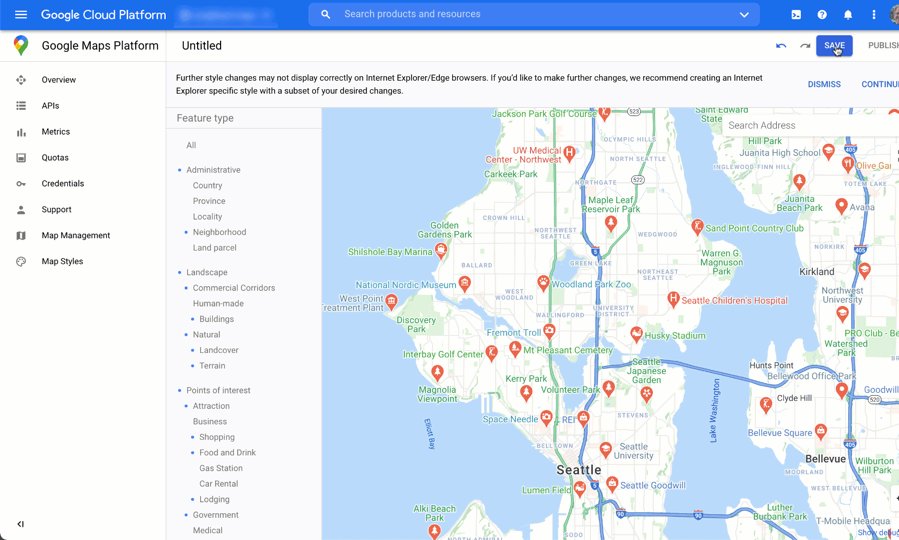
Управление объектами на карте
В этом анимационном ролике показано, как задать цвет маркера для объекта инфраструктуры и увеличить плотность таких объектов на карте. Чем выше плотность, тем больше маркеров POI на карте.

Каждому стилю карты назначается уникальный идентификатор. После публикации стиля в Cloud Console его идентификатор необходимо добавить в код сайта или приложения. Это позволит вам редактировать стиль без необходимости выполнять рефакторинг. Изменения будут применяться автоматически. Ниже показано, как добавить идентификатор карты на веб-страницу с помощью Maps JavaScript API.
Если URL скрипта содержит один или несколько параметров map_ids, то Maps JavaScript API автоматически открывает доступ к указанным стилям. Это позволяет быстрее отрисовывать карту при вызове этих стилей в коде.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>
Ниже приведен пример кода для показа стилизованной карты на веб-странице (HTML-элемент <div id="map"></div>, определяющий положение карты на странице, опущен).
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
Подробнее об использовании облачных стилей для JavaScript (сайтов), Android и iOS…
Добавление собственных сведений об адресах
В предыдущем разделе мы рассказали, как показывать пользователям важные сведения о местах (часы работы, отзывы, фотографии).
Рекомендуем изучить тарифы для различных данных о местах – основных, контактных и об отзывах. Для оптимизации расходов можно объединять имеющиеся у вас сведения о филиалах с новыми данными Google Карт (преимущественно основными и контактными), такими как наличие статуса “Временно закрыто”, часы работы в праздники, оценки, фотографии и отзывы. Если у вас уже есть контактная информация, не указывайте эти поля в запросе Place Details. Вы можете получать только основные данные или данные об отзывах, в зависимости от того, что вы хотите показывать пользователям.
Собственные сведения о филиалах могут отображаться рядом с описанием места или вместо него. Посмотрите практическую работу по комплексной реализации инструмента поиска адресов. В этом примере показано использование GeoJSON с базой данных для хранения и получения собственных сведений об адресах.
При создании справочных ресурсов с использованием карт часто возникает проблема, как показать ближайшие объекты для того или иного пользователя.
В этой заметке я расскажу как это сделать, с использованием API Google Maps v3.
Для примера мы будем искать ближайшие кафе в Нижнем Новгорде.
Пользователь вводит свой адрес в форму над картой и радиус поиска в километрах, ему выдается найденный результат на карте, а слева от карты список кафе отсортированный по растоянию.

Посмотреть пример в действии.
В начале необходимо подготовить исходные данные о кафе.
Они взяты из открытых источников в интернете.
Затем, с помощью скрипта из заметки «Используем HTML-геокодер для Google Maps JavaScript API v3», были получены значения координат для собранных адресов и записаны в базу данных.
Как работает данный пример.
Введенное пользователем значение адреса, мы используя геокодер API Google Maps v3 преобразуем в пару координат — значения широрты и долготы, которые затем в месте с радиусом передаем скрипту phpsqlsearch_genjson.php.
В данном скрипте производится специальный запрос к таблице в базе данных, в результате мы получаем сведения об организациях попадающих в окружность заданного радиуса и с определенным центром.
Данные сортируются по расстоянию от центра окружности.
Вот код запроса:
$query = sprintf("SELECT address, name, rayon, lat, lng, ( 6371 * acos( cos( radians('%s') ) * cos( radians( lat ) ) * cos( radians( lng ) - radians('%s') ) + sin( radians('%s') ) * sin( radians( lat ) ) ) ) AS distance FROM markers_ussearch HAVING distance < '%s' ORDER BY distance LIMIT 0 , 50",
mysql_real_escape_string($lat),
mysql_real_escape_string($lng),
mysql_real_escape_string($lat),
mysql_real_escape_string($radius));
Из массива полученных данных формируется ответ в формате JSON, который отправляется на страницу с картой.
Полный код файла phpsqlsearch_genjson.php:
<?php
header("Content-type: text/html;charset=UTF-8");
require("config.php");
$lat = $_GET["lat"];
$lng = $_GET["lng"];
$radius = $_GET["radius"];
$query = sprintf("SELECT address, name, rayon, lat, lng, ( 6371 * acos( cos( radians('%s') ) * cos( radians( lat ) ) * cos( radians( lng ) - radians('%s') ) + sin( radians('%s') ) * sin( radians( lat ) ) ) ) AS distance FROM markers_ussearch HAVING distance < '%s' ORDER BY distance LIMIT 0 , 50",
mysql_real_escape_string($lat),
mysql_real_escape_string($lng),
mysql_real_escape_string($lat),
mysql_real_escape_string($radius));
$result = mysql_query($query);
if (!$result) {
die("Invalid query: " . mysql_error());
}
while ($par1 = mysql_fetch_array($result)){
$places[] = array("name"=>$par1['name'],
"address" => $par1['address'],
"rayon" => $par1['rayon'],
"lat" => $par1['lat'],
"lng" => $par1['lng']);
}
$json = json_encode($places);
echo $json;
?>
Файл config.php служит для соединения с базой данных и имеет следующий код:
<?php
$sdb_name = "localhost";
$user_name = "root";
$user_password = "";
$db_name = "gmap_bd";
// соединение с сервером базы данных
if(!$link = mysql_connect($sdb_name, $user_name, $user_password))
{
echo "<br>Не могу соединиться с сервером базы данных<br>";
exit();
}
// выбираем базу данных
if(!mysql_select_db($db_name, $link))
{
echo "<br>Не могу выбрать базу данных<br>";
exit();
}
mysql_query('SET NAMES utf8');
?>
Давайте теперь рассмотрим код основного файла usersearch_gmapv3_radius.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Поиск по своим данным от произвольной точки в пределах окружности заданного радиуса, с выводом на Google Maps</title>
<script src="http://maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
var map, infoWindow, userMarker = [], side_bar_html = "";
var gmarkers = new Array();
var infowindow = new google.maps.InfoWindow(
{
size: new google.maps.Size(150,50)
});
function createMarker(latlng, name, html) {
var contentString = html;
var marker = new google.maps.Marker({
position: latlng,
map: map
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.setContent(contentString);
infowindow.open(map,marker);
});
gmarkers.push(marker);
side_bar_html += '<a href="javascript:myclick(' + (gmarkers.length-1) + ')">' + name + '</a><br>';
}
function initialize() {
map = new google.maps.Map(document.getElementById("map"), {
center: new google.maps.LatLng(56.317213,43.993976),
zoom: 12,
mapTypeId: 'roadmap',
mapTypeControlOptions: {style: google.maps.MapTypeControlStyle.DROPDOWN_MENU}
});
infoWindow = new google.maps.InfoWindow();
}
function searchLocations() {
var address = $('#addressLoc').val();
var radius = $('#radiusSelect').val();
var geocoder = new google.maps.Geocoder();
geocoder.geocode({address: address}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
var locations_lat = results[0].geometry.location.lat();
var locations_lng = results[0].geometry.location.lng();
while(userMarker[0]){
userMarker.pop().setMap(null);
}
var myLatLng = new google.maps.LatLng(locations_lat, locations_lng);
userMarker[0] = new google.maps.Marker({
position: myLatLng,
map: map,
icon: 'home-1.png'
});
var bounds = new google.maps.LatLngBounds();
clearOverlay();
var sidebar = $("#sidebar").html();
$("#sidebar").html(sidebar);
//Загружаем данные в формате JSON из файла phpsqlsearch_genjson.php
$.getJSON("phpsqlsearch_genjson.php", {lat : locations_lat, lng : locations_lng, radius:radius }, function(json){
var marker;
if (json.length == null) {
$("#sidebar").html('Ничего не найдено.');
return;
}
for (i = 0; i < json.length; i++) {
var name = json[i].name;
var address = '<strong>'+name+'</strong><br>'+json[i].address+'<br >Район: '+json[i].rayon;
var point = new google.maps.LatLng(json[i].lat, json[i].lng);
marker = createMarker(point, name, address);
bounds.extend(point);
}
map.fitBounds(bounds);
$("#sidebar").append(side_bar_html);
});
} else {
alert(address + ' not found');
}
});
}
function myclick(i) {
var latLng = gmarkers[i].getPosition();
map.setCenter(latLng);
map.setZoom(17);
google.maps.event.trigger(gmarkers[i], "click");
}
function clearOverlay() {
infoWindow.close();
for (var i = 0; i < gmarkers.length; i++) {
gmarkers[i].setMap(null);
}
gmarkers.length = 0;
side_bar_html = "";
$("#sidebar").html("");
}
</script>
<style type="text/css">
html, body { height: 100%; }
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
</style>
</head>
<body onload="initialize()">
<p>Ваш адрес: <input type="text" id="addressLoc" size="40" value="Нижний Новгород, "/>
Радиус поиска в км: <input type="text" id="radiusSelect" size="5"/>
<input type="button" onclick="searchLocations()" value="Найти"/>
</p>
<div id="mymap_div" style="width:1050px;">
<div id="sidebar" style="float:left; width: 250px; height: 600px; overflow: auto;"></div>
<div id="map" style="margin-left: 250px; width: 800px; height:600px;"></div>
</div>
</body>
</html>
В начале мы после подключения API Google Maps, добавляем к нашему html-файлу javascript-библиотеку Jquery, для выполнения асинхронных запросов.
По клику на кнопке «Найти», вызывается функция searchLocations, в которой мы получаем введенные данные из формы, производим геокодирование адреса и отправляем запрос скрипту phpsqlsearch_genjson.php, а затем принимаем полученный ответ в формате JSON.
Функция createMarker — добавляет метку на карту и ссылку в слайдбар.
Функция myclick обрабатывает клик по ссылке в слайдбаре, происходит центрирование и масштабирование карты на нужной метке.
Функция clearOverlay — служит для удаления предыдущего результата поиска.
Скачать архив с файлами примера
Для написания заметки использовались примеры из следующих статей «Реализация поиска по данным пользователя с использованием API Google Maps v3» на моем блоге и «Creating a Store Locator with PHP, MySQL & Google Maps».
Почти наверняка иногда вам нужно найти небольшой бизнес или торговый центр рядом с вами. быть в районе, который вы не знаете слишком хорошо. Если он находится за пределами вашего дома, найти точку будет не так просто, хотя это легко решить с помощью мобильного устройства и подключения к Интернету.
Если вы хотите найти что-то конкретное, мы можем даже использовать поисковую систему, Google обычно является инструментом, который уточняет поиск по направлению, в котором мы находимся. Технология хороша, особенно в таком случае в котором он нам нужен, чтобы добраться до места, где мы можем купить что-нибудь.
В этом уроке вы будете узнать, какой супермаркет находится ближе всего к моему местоположению, не нужно идти в тот, который мы обычно посещаем ежедневно рядом с домом. Нам может быть полезен любой магазин, даже те, в которых обычно хорошие цены, которые, возможно, являются магазинами, открытыми уже много лет.
Индекс
- 1 Всегда посещайте проверенные супермаркеты
- 2 Как узнать, какие супермаркеты находятся рядом со мной
- 3 Узнайте, какие супермаркеты находятся поблизости, с помощью Google Maps
- 4 Найдите супермаркет, который вы ищете
Всегда посещайте проверенные супермаркеты
В вашем районе много супермаркетов, всегда лучше посмотреть, заслуживает ли он доверия, оценку и комментарии людей, которые проходят мимо. Посещение различных обзоров и звезд позволит вам с первого взгляда понять, стоит ли его посетить, или, может быть, нам нужно найти другой.
Лист данных Google обычно информирует нас с первого взгляда, если его хорошо видят все, кто ежедневно проходит через магазин. Комментарии не всегда будут положительными, хотя каждый из них может быть действительным для того, что мы хотим, пойти купить некоторые вещи в нем в любое время суток.
Цены будут варьироваться в зависимости от каждого из них, всегда можно увидеть несколько из них и узнать, одинакова ли стоимость в одном и в другом. Инфляция за последние два года привела к тому, что в течение недели посещают разные магазины, поскольку у них хорошие цены на разные товары, многие из которых, естественно, необходимы для нашей повседневной жизни.
Как узнать, какие супермаркеты находятся рядом со мной
Для этого будет использоваться только одно приложение., хотя вам придется использовать второй, когда вы хотите перейти в определенное место, включая, например, Google Maps. С помощью браузера вы будете знать главное, название, классификацию, время работы и даже адрес центра, будь то небольшой магазин или торговый центр.
Первые начальные шаги необходимы для нахождения точки, для уточнения первым делом нужно поставить «супермаркеты» и название улицы, дав вам те, что есть и поблизости. Правда в том, что появятся те, у кого больше всего очков., а также лучшие комментарии, в данном случае обзоры.
Чтобы узнать, какой супермаркет находится ближе всего к моему местоположению, Сделайте следующее:
- Запустите браузер, установленный на вашем телефоне.
- Если вы введете «Супермаркеты» в Google, он покажет вам некоторые, хотя вы не будете уточнять поиск, введите «Супермаркеты», а затем название вашего района.
- Как только он загрузится, он покажет вам три самых известных, хотя вы можете нажать «Другие сайты». и увидеть много других доступных
- Не нажимая на каждый из них, он покажет вам название, тип магазина, улицу, открыт он или нет, номер телефона, как туда добраться и даже поделится местоположением.
Это быстрый способ найти супермаркеты рядом с вами., хотя оно и не единственное, у вас также есть Google Maps — приложение, полезное для многих вещей. Этот инструмент позволяет вам отправиться в какое-либо место, узнать места рядом с нами и даже отправить точку другому человеку, чтобы встретиться с ней.
Узнайте, какие супермаркеты находятся поблизости, с помощью Google Maps
Приложение, которое поможет нам найти ближайший к нам супермаркет, — это Google Maps, полезный инструмент, который, по крайней мере, необходим для многих других вещей. Любой может сделать это со своего телефона с помощью этого приложения, бесплатно и доступно на всех телефонах с системой Android.
Главное, что вы немного уточняете поиск, так же, как с помощью Google Мы должны поместить описательный текст, чтобы достичь различных мест, которые он нам даст. Убедитесь, что приложение у вас под рукой, обычно оно находится в папке на рабочем столе с названием “Google”, их обычно заказывают почти всегда.
Если вы хотите узнать ближайшие супермаркеты с помощью Google Maps, Сделайте следующее:
- Первый шаг — найти Google Maps и открыть приложение.
- Открыв его, введите слово «Супермаркеты», а затем район, в котором вы живете, даст вам места рядом с вами из них, а также магазины и малые предприятия, которые часто являются хорошей точкой для покупок, помогая им продолжать выживать
- Как и в случае с браузером, выдает название, тип магазина, улица, если она открыта (часы) и часы закрытия
- Нажмите на нее, и вы увидите немного больше информации о каждом из них, загрузка например вкладки Google, со всей информацией, включая телефон, фотографии, отзывы и всю информацию о торговле
Найдите супермаркет, который вы ищете
Если вы предпочитаете искать конкретный супермаркет в этом районе, лучше всего посмотреть, есть ли он в наличии и на какой он улице. К этому добавляются официальные приложения каждого из них, которые обычно стоит найти, указав почтовый индекс, если, например, это 29014, он даст вам тот, который представляет собой соотношение метров или километров.
Это действительно так, если вы ищете «Лидл», например, введите в поисковик «Лидл» и район, в котором вы находитесь в данный момент, найдя ближайший к вам в этот момент. Обычно это отличная отправная точка, плюс у вас есть местоположение добраться до него без проблем, если вы мало знаете об улицах в этом районе.
Чтобы найти супермаркет, который вы ищете, выполните следующие действия:
- Запустите браузер на мобильном устройстве
- Напишите название супермаркета и район, где вы находитесь
- Он предоставит вам подробную информацию, адрес, независимо от того, открыт он или нет, среди других деталей.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
прежде всего используйте карту и попросите пользователя установить его приблизительное местоположение, получить эти значения, с этим кодом получить расстояние до каждого магазина:
google.maps.geometry.spherical.computeDistanceBetween(latLngA, latLngB);
с https://developers.google.com/maps/documentation/javascript/reference?hl=ru-RU.spherical
теперь выберите более короткий и выведите его
но я бы попросил его ввести город и получить расстояние через запрос Wolfram api
$city=customer_city;
$north=store_north; //coordinate_l
$west=store_west; //coordinate_L
$wolfram_query="http://api.wolframalpha.com/v2/query?appid=".$appid."&input=distance%20from%20".$city."%20to%20".$north."N%20".$west."W%20in%20km&format=image,plaintext";
и получить расстояние от ответа xml, оставляя google maps out
другой вариант с использованием zipcodes – это рассчитать сферическое расстояние от двух координат с помощью этой php-функции внутри цикла while, проходящего через все лат и длинные язвы:
function calcDist($lat_A, $long_A, $lat_store[i], $long_store[i]) {
$distance = sin(deg2rad($lat_A))
* sin(deg2rad($lat_B))
+ cos(deg2rad($lat_A))
* cos(deg2rad($lat_B))
* cos(deg2rad($long_A - $long_B));
$distance = (rad2deg(acos($distance))) * 69.09;
return $distance;
}
расстояние в милях, если вы хотите, чтобы расстояние в км использовалось
function miles2kms($miles) {
$ratio = 1.609344;
$kms = $miles * $ratio;
return $kms;
}
и вы можете получить lat и long почтового индекса, используя эту базу данных: http://sourceforge.net/projects/zips/files/#files или этот http://postcodedb.sourceforge.net/dumpCSV.php
для улучшения результата расстояния вы должны использовать расчеты Хаверсина или Винценти… которые немного сложнее..
… но то, что нам нравится в сети, – это то, что кто-то наверняка сделал это раньше, чем мы это сделали, и, конечно, поделился своими усилиями! http://www.phpclasses.org/package/6480-PHP-Calculate-the-distance-between-Earth-two-points.html это класс, который реализует расстояние Хаверсина! это может быть лучше… если вы хотите использовать Vincenty, попробуйте это: Реализуя Формулу Vincenty’s в PHP, попробуйте, какой из них даст вам наилучшие результаты, даже если самый точный всегда будет вольфрам, математики работали над этим, Что ж 😉

