Тег <button> в HTML используется для создания кликабельной кнопки.
Кнопка, созданная с помощью тега button, может быть одного из трех типов: submit – кнопка отправки формы, reset – кнопка сброса данных в полях формы, button – кликабельная кнопка, действие по которой определяется скриптом.
HTML кнопка <button> не является ссылкой. Для создания ссылки в виде кнопки используйте тег <a>, стилизованный с помощью таблиц стилей CSS.
Контентом кнопки <button> может быть как текст, так и другие HTML теги, например, используя тег <img> внутри кнопки, можно сделать кнопку-картинку.
Кнопка <button>, как и тег <input>, может быть использована как кнопка отправки HTML форм. Для этого кнопка должна иметь тип submit, находиться внутри HTML кода формы <form> или быть привязанной к форме с помощью атрибута form.
Тег <button> HTML является элементом формы. Подробно о создании форм описано в статье: Все про формы и поля в HTML. Создание и работа с формами.
Синтаксис
<button>контент кнопки</button>Примеры использования кнопки <button>
Стандартная HTML кнопка
HTML код стандартной кнопки <button>
<button type="button" name="show_more">Показать еще</button>Кнопка button стилизованная с помощью CSS
HTML код стилизованной кнопки <button>
<style type="text/css">
button[name="run_script"] {
border: none;
border-radius: 7px;
padding: 10px 25px;
background: #ff9900;
cursor: pointer;
text-transform: uppercase;
font-weight: bold;
color: white;
}
button[name="run_script"]:hover {
background: #ff6600;
}
</style>
<button type="button" name="run_script">Запустить скрипт</button>
Кнопка – картинка с помощью тега button
В примере показано как будет выглядеть изображение <img>, вставленное внутрь кнопки button без изменения стилей. Вы всегда можете изменить стили с помощью CSS.
HTML код кнопки – картинки
<button type="button" name="turn_off">
<img src="/images/turn_off.png" alt="Выключатель" title="Выключатель" width="40" height="40">
</button>Кнопка <button> в HTML коде страницы
В примере показано использование кнопки <button> в качестве кнопки отправки формы (тип submit).
HTML код примера
<!DOCTYPE html>
<html>
<head>
<title>Кнопка button в коде HTML формы</title>
</head>
<body>
<form name="contacts" method="POST" action="/example.php">
<input type="text" name="name" placeholder="Ваше имя" />
<input type="tel" name="phone" placeholder="Ваш телефон" />
<button type="submit" name="submit_button" value="main_button">Отправить</button>
</form>
</body>
</html>Кнопки button и input в чем отличие?
Как тег <button>, так и тег <input> позволяют создавать кликабельные кнопки типа button, submit и reset.
Разница между кнопкой, созданной с помощью тега <button> и кнопкой, созданной тегом input в механизме наполнения кнопки контентом. Внутри тега кнопки button вы можете размещать HTML теги, тем самым расширяется возможность по созданию визуальной составляющей кнопки. В случае с input, придется ограничиться использованием текста через атрибут value или использовать изображение в input с атрибутом type=”image”. Возможности использовать HTML теги внутри в кнопке input нет.
Браузеры могут по разному устанавливать тип кнопки по умолчанию, поэтому, для обеспечения кроссбраузерности, стоит всегда использовать атрибут type.
Поддержка браузерами
| Тег | |||||
| <button> | Да | Да | Да | Да | Да |
Атрибуты тега button
| Атрибут | Значения | Описание |
|---|---|---|
| autofocus | не указывается / autofocus |
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на кнопку. |
| disabled | не указывается / disabled |
Логический атрибут. Если указан, делает кнопку неактивной (на кнопку нельзя будет нажать). |
| form | id формы |
Указывает на форму, к которой относится кнопка. Используется, если кнопка применяется для отправки или очистки формы и при этом находится вне HTML кода формы. Если кнопка находится внутри тега <form>, то использовать атрибут form не нужно, кнопка по умолчанию привязана к форме, внутри которой находится. |
| formaction | URL |
URL адрес документа – обработчика формы. Используется для кнопок с типом submit. Если указан, форма будет отправлена по URL адресу, указанному в этом атрибуте, игнорируя атрибут action тега <form>. |
| formenctype |
application/x-www-form-urlencoded multipart/form-data text/plain |
Способ кодирования информации. Используется для кнопок с типом submit. Указывает как именно нужно кодировать информацию при отправке на сервер, вызванной нажатием кнопки, содержащей этот атрибут.
Атрибут используется только в случае отправки формы методом POST. Этот атрибут переопределяет значение, указанное в атрибуте enctype тега <form>. |
| formmethod |
GET |
HTTP метод передачи данных формы.
Подробнее про методы GET и POST. Используется только для кнопок с типом submit. Этот атрибут переопределяет значение, указанное в атрибуте method тега <form>. |
| formnovalidate | не указывается / formnovalidate |
Логический атрибут. Браузер не будет выполнять проверку правильности заполнения формы перед отправкой, вызванной нажатием кнопки, содержащей этот атрибут. По умолчанию браузер проверяет наличие значения в обязательных полях (required), соответствие значений стандарту (например, для поля с типом email) и т.п. Этот атрибут переопределяет значение, указанное в атрибуте novalidate тега <form>. |
| formtarget | _blank _paren _self _top имя фрейма |
Используется для кнопок с типом submit. Определяет где будет открыт результат обработки формы (ответ сервера), при отправке по нажатию кнопки с этим атрибутом:
Этот атрибут переопределяет значение, указанное в атрибуте target тега <form>. |
| name | текст |
Имя кнопки. Используется при передаче данных формы на сервер. Значение (value) кнопки будет передано в переменной, имеющей имя, указанное в этом атрибуте. |
| type |
button |
Тип кнопки.
Значение этого атрибута по умолчанию может отличаться в разных браузерах. Для кроссбраузерности вашего кода всегда указывайте этот атрибут. |
| value | текст |
Значение кнопки, которое будет отправлено на сервер. На сервер отправляется переменная, имеющая название, указанное в атрибуте name кнопки и значение, указанное в этом атрибуте. К форме может быть привязано несколько кнопок отправки. На сервер отправляются данные только той кнопки, которая вызвала событие отправки формы. |
Тег <button> также поддерживает глобальные HTML атрибуты.
Для создания кнопок используется тег <button>. Внутри него размещается текст или изображение, которые будут отображаться на кнопке. Например:
<button type="button">Я кнопка</button>
Чтобы задать кнопке имя, тип или состояние, нужно добавить атрибуты: name, disabled и type.
Атрибут name задаёт имя кнопки. Может использоваться для идентификации элемента в скриптах.
<button type="button" name="popup-button">Я кнопка</button>
Атрибут disabled блокирует доступ к кнопке.
<button type="button" disabled>Я заблокированная кнопка</button>
Атрибут type определяет тип кнопки. Ему задают одно из трёх значений:
button — значение по умолчанию. Означает, что элемент — обычная кнопка. Она может добавлять товары в корзину или избранное, переключать слайдеры или закрывать всплывающие окна.
submit задаётся кнопкам для отправки формы. Когда пользователь нажимает на кнопку с таким типом, браузер отправляет данные формы на сервер.
reset добавляется кнопкам сброса формы. Когда пользователь нажимает на такую кнопку, браузер возвращает значения всех полей формы к изначальным.
Полный список атрибутов
Иногда на сайте встречаются элементы вроде кнопок «Перейти в каталог», «Читать далее» или кнопок соцсетей. На самом деле это ссылки. Их создают с помощью <a href="">Какой-то текст</a> и затем стилизуют так, чтобы они стали похожими на кнопки.
А как же input?
Создать кнопку можно и с помощью тега <input>, если указать ему тип button:
<input tupe="button" value="Я тоже кнопка">
Это рабочий способ. О нём надо знать, ведь вы можете встретить его в проектах. Но самим так делать не стоит. У кнопок, созданных на инпуте, есть ограничения: сложно управлять размерами и положением изображений, а также нет псевдоэлементов. Поэтому оставьте <input> для создания элементов формы, таких как текстовые поля, радиокнопки или чекбоксы. А кнопки верстайте с помощью <button>.
Как сделать кнопку с иконкой
Посмотрим три способа создания кнопки с иконкой.
С помощью тега
Способ подойдёт для контентных изображений.
<button type="button">
<img src="icon.svg" alt="Иконка" width="20" height="20">
</button>

Так вы можете добавлять кнопки с эмодзи, лайками, дизлайками или чем-то ещё. Иконке нужно обязательно задавать размеры, чтобы кнопка зарезервировала место и не прыгала, когда загрузится иконка.
Добавить инлайн SVG в разметку
Способ подойдёт, если изображение меняет состояния, как здесь:

Код простой: пишем тег <button> и добавляем в него код SVG-изображения.
<button type="button">
<svg width="30" height="30">
<path d="..."/>
</svg>
Просто кнопка
</button>
Вставить фоном в CSS
Способ подойдёт, если иконка играет декоративную роль и не меняется при наведении или клике на кнопку. Например, в таких случаях:

Как добавить иконку в кнопку:
<button type="button">
<span class="icon-button"></span>
Текст кнопки
</button>
.icon-button {
background-image: url("../images/icon.svg");
background-size: 90px 97px;
}
Какой способ выбрать — зависит от ваших задач и особенностей проекта. Вы также можете использовать разные методы в рамках одного проекта. Например, часть кнопок сделать со встроенным в разметку SVG, а часть — с фоновым изображением.
Материалы по теме
- Что такое ссылки и как их ставить
- Как сделать картинку ссылкой
- Шаблон HTML-формы
- Как использовать ссылки mailto: и tel:
- Как сделать всплывающую подсказку
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Из этого материала вы узнаете:
- 3 способа добавить HTML-кнопку на сайт
- Добавление HTML-кнопки на сайт с помощью тега <button>
- HTML-кнопка на сайт с помощью других тегов
- Добавление HTML-кнопки на сайт, которая действует как ссылка
- Готовый виджет кнопки для сайта
Так как добавить HTML-кнопку на сайт можно разными способами, у многих с этим возникают трудности. Допустимо использовать специальные теги, такие как <button>, <input>, <a>. Можно к кнопкам прикручивать ссылки, чтобы они вели на нужные вам страницы.
А можно поступить еще проще — воспользоваться готовыми виджетами. Мультикнопка будет уместна практически в любых целях — от отправки заявок до покупки билетов и перехода на заданные страницы. Какой способ добавления кнопки на сайт выберите вы?
3 способа добавить HTML-кнопку на сайт
Кнопки на страницах сайтов — это наиболее понятный элемент взаимодействия для пользователей. В зависимости от того, как они оформлены, посетителю сразу становится понятно, что на них следует нажимать для получения нужной информации. Такие элементы, благодаря их интуитивности, часто устанавливают в разных формах (обычно для того, чтобы их отправить или очистить).

Рассмотрим, как добавить HTML-кнопку на сайт разными способами:
- используя тег& ;<input>;
- используя тег& ;<button>;
- устанавливая ссылку (тег& ;<a>) и с помощью CSS-свойств.
Добавление HTML-кнопки на сайт с помощью тега <button>
Различают две разновидности кнопок, для создания которых используется тег& ;button. Это элемент интерфейса для очистки полей форм — reset, а также кнопка, функционал которой определяет соответствующий скрипт.
HTML-кнопку& ;<button>& ;нельзя считать ссылкой. Чтобы установить переход с этого элемента на нужную страницу, применяется тег& ;<a> (кнопке можно придать определенный стиль, используя таблицы стилей CSS).

Содержание кнопки& ;<button>& ;может определять текстовый файл или другие HTML-теги (к примеру, с помощью тега& ;<img>,& ;расположенного внутри кнопки, можно установить кнопку «изображение»).
С помощью элемента интерфейса& ;<button> или тега& ;<input> можно осуществлять отправку форм HTML. В этом случае нужна кнопка типа& ;submit, которая включена в тег HTML-кода формы& ;<form>& ;или привязана к форме с использованием атрибута& ;form.
Синтаксис тега& ;<button>:
![]()
Для метки-идентификатора <button>& ;нет обязательных атрибутов, но если их не прописать, то кнопка не будет функциональной. Рассмотрим некоторые описания принадлежности, используемые для данного тега.
Атрибуты тега кнопки button:
|
Атрибут |
Значения |
Описание |
|
autofocus |
не& ;прописывается& ;/ autofocus |
Логическое указание принадлежности. Если прописан такой атрибут, то в ходе открытия документа фокус будет перемещен на кнопку. |
|
disabled |
не прописывается / disabled |
Логическое указание принадлежности. Если прописан такой атрибут, то кнопка становится некликабельной (пользователь не может нажать на нее). |
|
form |
id формы |
Обеспечивает указание на форму, на которую приводит нажатие кнопки. Такой атрибут применяют для кнопок, с помощью которых можно отправить или очистить формы (в этом случае кнопка расположена вне HTML-кода формы). При размещении кнопки внутри тега <form> нет необходимости в применении атрибута form, так как она безусловно привязывается к той форме, где находится кнопка. |
|
formaction |
унифицированный указатель ресурса |
Унифицированный адрес документа, обрабатывающего форму. Такой атрибут применяют для кнопок типа submit. При его прописывании форме отправляется URL, который внесен в атрибут (происходит игнорирование атрибута action тега <form>). |
|
formenctype |
application/x-www-form-urlencoded multipart/form-data text/plain |
Этот вариант кодирования данных применяют для кнопок, имеющих тип submit. Атрибут показывает, как следует кодировать данные, вызванные нажатием кнопки с таким атрибутом, при отправке их на сервер. application/x-www-form-urlencoded& ;— указывает на кодирование всех символов перед отправкой на сервер в шестнадцатеричные значения (HEX) ASCII, вместо пробелов устанавливается символ «+». Значение по умолчанию; multipart/form-data& ;— отсутствует кодировка символов. Такой атрибут обязательно используется в формах с полем& ;input type=»file»& ;(если в форме присутствуют файлы); text/plain& ;— отсутствует кодировка символов, вместо пробелов прописывается символ «+». Атрибут применяют только при отправке формы методом POST. Этот атрибут переопределяет значение, указанное в атрибуте& ;enctype& ;тега <form>. |
|
formmethod |
GET |
HTTP-метод передачи данных формы. GET& ;— передача данных в URL с помощью пар имя-значение (name-value). Значение по умолчанию. POST& ;— передача данных в теле HTTP-запроса. Подробнее про методы GET и POST. Используется только для кнопок с типом& ;submit. Этот атрибут переопределяет значение, указанное в атрибуте& ;method& ;тега <form>. |
|
formnovalidate |
не& ;указывается& ;/ formnovalidate |
Логический атрибут. Браузер не будет выполнять проверку правильности заполнения формы перед отправкой, вызванной нажатием кнопки, содержащей этот атрибут. По умолчанию браузер проверяет наличие значения в обязательных полях (required), соответствие значений стандарту (например, для поля с типом email) и т. п. Данное определение указывает на значение, прописанное в атрибуте& ;novalidate& ;тега <form>. |
|
formtarget |
_blank |
Прописывается в HTML-код кнопок типа submit. Используется для указания на место открытия результата обработки формы (ответ сервера) после отправки в случае активации кнопки с этим атрибутом: _blank& ;— открывается в новой вкладке (или в новом окне); _parent& ;— в родительском окне; _self& ;— в используемом окне (такое правило действует по умолчанию); _top& ;— открытие в полном экране. Данный атрибут переопределяет роль, указанную в атрибуте& ;target& ;тега <form>. |
|
name |
текст |
Название кнопки. Применяется в момент отправки информации из формы на сервер. Функция (value) кнопки передается в переменной, имя которой прописано в данном атрибуте. |
|
type |
button |
Тип кнопки. button& ;— атрибут обычной кликабельной кнопки (функция, активирующаяся нажатием, описывается скриптом); reset& ;— кнопка, с помощью которой можно очистить форму. При ее нажатии удаляются данные, внесенные пользователем в поля формы, которая связана с кнопкой; submit& ;— кнопка, с помощью которой пользователь может отправить заполненную форму на сервер. Роль данного атрибута по умолчанию в различных браузерах может меняться. Указывая атрибут type, можно обеспечить кроссбраузерность HTML-кода. |
|
value |
текст |
Роль кнопки, значение которой отправляется на сервер. В этом случае происходит отправка переменной, название которой прописано в атрибуте& ;name& ;кода кнопки, и значения, описанного данным атрибутом. С одной формой может использоваться несколько кнопок отправки. На сервер будут отправлены данные одной кнопки, с помощью которой активируется отправка формы. |
Тег& ;<button>, кроме того, обеспечивает поддержку& ;глобальных атрибутов.
Для отправки информации из полей формы на сервер с использованием тега& ;<button> необходимо в обязательном порядке указывать данный атрибут внутри тегов& ;<form>:

Пример 1. Применение тега <button>:


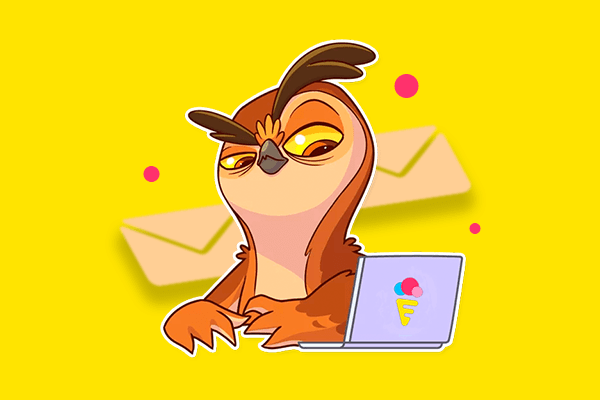
Пример 2. Меняется кнопка при наведении курсора:

HTML-кнопка на сайт с помощью других тегов
-
<input>
Синтаксис тега& ;<input>:

В поле& ;type& ;следует указать атрибут& ;button& ;или& ;submit:

Какие отличия в разных вариантах указания атрибута& ;кнопки type?
submit& ;— указывается, чтобы реализовать отправку значений из формы (управление передается URL, который прописан в action-атрибуте формы).
reset& ;— используется для очистки всех полей формы.
button& ;— применяется, если нужно обеспечить обработку определенных действий при нажатии кнопки (не путайте с атрибутом submit!).
В данном случае нет необходимости приводить пример, поскольку кнопка будет выглядеть так же, как и в приведенном ранее случае. Отличаются данные варианты только возможностями. При использовании тега <button> появляются более широкие возможности, чем в случае с <input> (но при этом вариант с <input> встречается чаще).
-
<button> и <input>
Аналогично с тегом& ;<button> и <input>& ;дает возможность устанавливать кликабельные кнопки button,& ;submit& ;и& ;reset.
Отличия кнопки с тегом <button>& ;от элементов с тегом& ;<input>& ;заключаются в методах наполнения кнопок информацией. В HTML-коде кнопки button& ;можно прописать теги, расширяющие варианты визуального представления кнопки на странице. Тег& ;<input> ограничивает возможности. В этом случае доступна установка атрибута value& ;или картинки в& ;<input>& ;с атрибутом& ;type=»image». В теге <input> нельзя использовать HTML-коды.
Различные браузеры по умолчанию по-разному определяют тип кнопки, поэтому нужно обязательно прописывать атрибут type, чтобы обеспечить кроссбраузерность кнопки.
-
<a>
Кнопка с таким тегом имеет наиболее ограниченный функционал. Так можно установить только стандартную ссылку. Чаще всего этот вид кнопок встречается на сайтах интернет-магазинов («Добавить в корзину», «Купить»).
Синтаксис следующий:

На примере мы видим обычное изображение (тег& ;<img>), код которого обрамлен тегом& ;<a>. С помощью такой кнопки невозможно обеспечить передачу информации из полей форм.
Добавление HTML-кнопки на сайт, которая действует как ссылка
Существуют разные варианты создания HTML-кодов кнопок, действующих как стандартная ссылка (при нажатии пользователь перенаправляется на страницу, адрес которой добавлен в тег).

Вы можете добавить такие кнопки описанными ниже методами.
-
Добавьте строчный& ;onclick& ;event
Вариант 1: к HTML-тегу <button>& ;внутри элемента HTML& ;<form>
К примеру:

Обратите внимание, что кнопка в этом случае может не работать, если она расположена внутри тега <form>.
Вариант 2: к& ;тегу <input>& ;внутри элемента HTML& ;<form>
К примеру:

Обратите внимание, что ссылка не будет работать, если не используется JavaScript, так как поисковик может ее игнорировать.
-
Используйте атрибут& ;action& ;или& ;formaction& ;внутри элемента <form>
Вариант 1: атрибут& ;action
К примеру:

Чтобы ссылка открывалась в отдельной вкладке, нужно добавить в код атрибут& ;target=»_blank».
К примеру:

В данном примере отсутствуют формы и их данные, поэтому с точки зрения семантики он не имеет смысла, но подобная разметка допускается.
Вариант 2: атрибут HTML5& ;formaction.
К примеру:

Атрибут& ;formaction& ;следует устанавливать только для HTML-кода кнопок с type=” submit”. Обратите внимание, что такая разметка будет слабо поддерживаться старыми браузерами, поскольку атрибут formaction является HTML5-specific.
-
Добавьте ссылку в стиле HTML-кнопки (используя CSS)
К примеру:

Из-за сложного стилевого оформления такой вариант не будет работать в ряде браузеров.
Готовый виджет кнопки для сайта
Существуют мультикнопки, с помощью которых пользователь может совершить несколько действий. К примеру, одна кнопка дает возможность скачать код цифрового товара, выбрать вариант связи или сделать переход на страницу с акцией.

Какие преимущества можно получить, если добавить код мультикнопки на сайт?
- В 2,4 раза повысится численность обращений с сайта.
- Увеличится объем продаж за счет предоставления посетителям информации об акционных предложениях.
- Появится возможность быстро продать некоторые виды товаров или услуг.
- Посетители будут более лояльными под влиянием возможности выбора способов связи.
- Появится возможность для формирования базы клиентов после продвижения подписки на канал Telegram или страничку в социальных сетях.
Особенности работы мультикнопки:
-
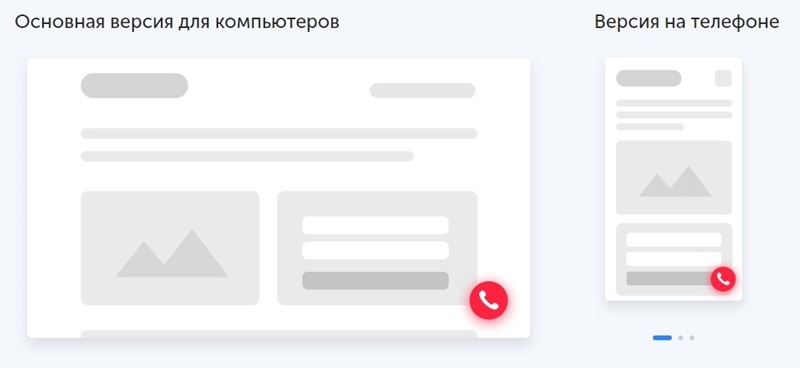
Устанавливаете код на сайт
Добавить такую HTML-кнопку на сайт самостоятельно можно за пару минут, если следовать инструкциям (можно также обратиться к нашим специалистам).
-
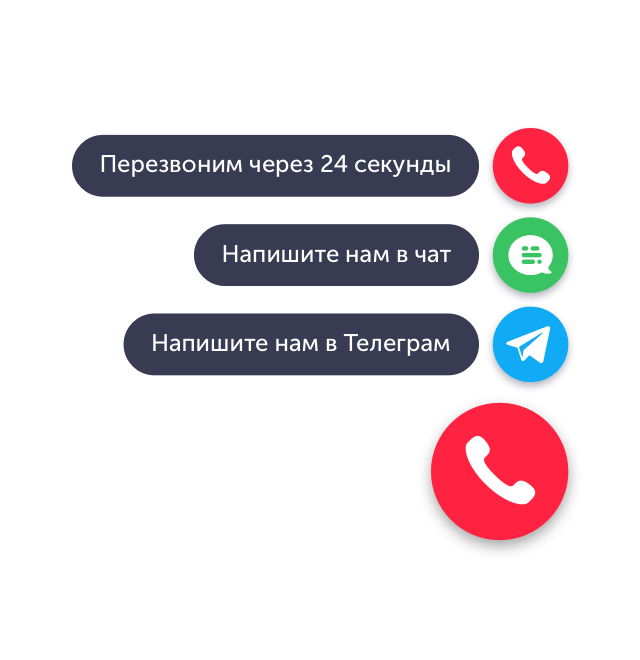
Появляется красивая кнопка
Пользователь при нажатии на кнопку сможет выбрать оптимальный вариант связи или будет перенаправлен на страницу акции.

-
Клиент связывается с вами
Консультанты компании отвечают на обращения клиентов по телефону, в социальных сетях или в личном кабинете.

-
Клиент покупает
Покупатель удовлетворен, так как нашел то, что ему нужно, а вы получаете продажу и рост клиентской базы!

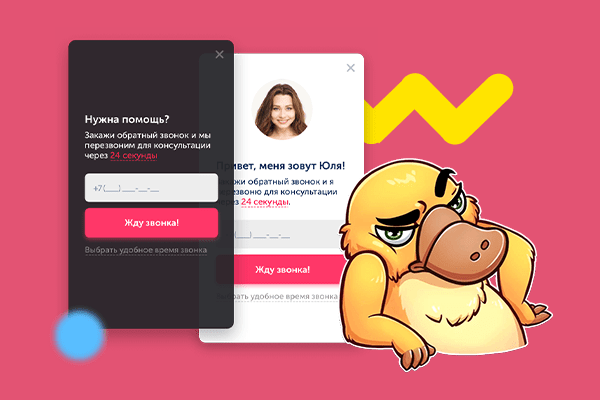
Внешний вид мультикнопки:

По желанию можно добавить цвет кнопки, подобрать иконку или установить свое изображение.
Как могут использоваться кнопки?
-
Вызвать обратный звонок или чат

-
Скачать приложение

-
Открыть страницу

-
Подписка на канал Telegram и другие соцсети

-
Купить билет, получить промокод и скачать книгу

-
Еще больше возможностей
Опытный программист поможет добавить нужные скрипты при нажатии кнопки. Это могут быть всплывающие окна, разные виджеты и другие объекты, прописанные в JavaScript.
Как было отмечено ранее, кнопки относят к наиболее понятным элементам веб-страниц для пользователей. Их форма и внешний вид сразу подсказывают посетителю сайта, что кнопку можно нажать. Такие элементы интерфейса часто устанавливают для отправки и очистки различных форм. Добавить HTML-код кнопки можно различными способами, но, чтобы обеспечить эффективность такого элемента, следует выбрать оптимальный вариант установки кода.


Серёжа СыроежкинКопирайтер
Кнопку в HTML можно сделать тремя различными способами:
- С помощью тега input;
- С помощью тега button;
- С помощью ссылки (тег a) и CSS-свойств.
Тег input
Тег input может использоваться для создания различных элементов ввода на странице (текстовое поле ввода, кнопка и других) и принимать значения следующих атрибутов:
- type – указывает на тип элемента (в нашем случае это button);
- name – позволяет задать имя элемента (это необходимо, например, для идентефикации кнопки обработчиком формы);
- value – задает значение для элемента (например, для передачи данных формы) и это значение выполняет роль надписи на кнопке.
Таким образом, записанная с помощью тега input кнопка будет выглядеть так:
<input type="button" name="nubex" value="Nubex" />Результат:
Тег button
Кнопки для сайта могут быть определены и с помощью тега button HTML. Преимущество этого тега перед input заключается в том, что здесь можно добавить на кнопку и другие элементы, к примеру, изображение:
<button name="nubex" value="Nubex">
<img style="vertical-align: middle; width: 24px;" src="http://nubex.ru/files/siroezhkin/icon.png" alt="" />
Конструктор сайтов "Нубекс"
</button>Результат:
Атрибуты тега button такие же, как и у input, отличие лишь в том, что значение value теперь не является надписью на кнопке, а служит только для передачи значения на сервер.
Кнопка-ссылка
Третий вариант создания кнопки на странице – использование тега a, т. е. обычной ссылки. Вид кнопки ссылка приобретает при применении к ней нужных CSS-стилей. Рассмотрим вариант создания кнопки с помощью ссылки:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка ссылка</title>
<style>
a.nubex {
color: #fff;
user-select: none; /* Убираем текстовое выделение */
text-decoration: none; /* Убираем подчеркивание */
outline: none; /* Убираем контур вокруг ссылки */
background-color: #fa8e47; /* Цвет фона */
padding: 1em 2em; /* Отступ от текста до рамки */
}
a.nubex:active {
background-color: #ee6206; /* Цвет кнопки при нажатии */
}
a.nubex:hover {
background-color: #f97f2e; /* Цвет кнопки при наведении курсора */
}
</style>
</head>
<body>
<a href="#" class="nubex">Кнопка-ссылка</a>
</body>
</html>Данный способ предоставляет большое преимущество и свободу в оформлении кнопки.
В конструкторе сайтов “Нубекс” кнопки-ссылки можно вставлять через визуальный редактор. О добавлении кнопок вы можете узнать больше в статье: Просто добавьте кнопку!
Смотрите также:
The <button> tag is used to create clickable buttons on the web page. The difference between these elements and buttons created with the <input> tag is that you can place the content (images or text) inside the <button>.
Use the <input> element to define a button within HTML form, as browsers display the content of the <button> tag differently.
The <button> tag comes in pairs. The content is written between the opening (<button>) and closing (</button>) tags.
Example of the HTML <button> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<h1>Here will be our button</h1>
<button type="button">Click</button>
</body>
</html>You can apply CSS styles to the <button> tag to change the appearance of the button, its size, color, text font, and so on.
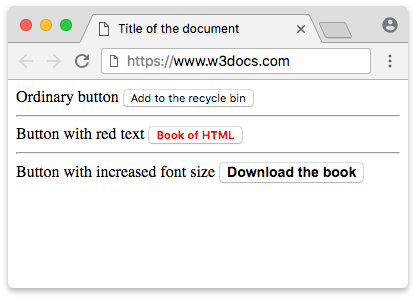
Example of the <button> tag with CSS styles:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
Ordinary button
<button type="button">Add to the recycle bin</button>
<hr />
Button with red text
<button type="button" style="color: red;"><b>HTML Book </b></button>
<hr />
Button with increased font size
<button type="button" style="font: bold 14px Arial;">Download the book </button><br />
</body>
</html>Result

The <button> tag doesn’t have required attributes; however, we recommend always use the type=”button” attribute, if the tag used as an ordinary button.
The <button> tag also supports the Global Attributes and the Event Attributes.
How to style <button> tag?
Common properties to alter the visual weight/emphasis/size of text in <button> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <button> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <button> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <button> tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
How to add alt text to a button with an image?
To add alt text to a button with an image, you can use the alt attribute. Here is an example:
<button type="button">
<img src="button-image.png" alt="Button Label">
</button>In this example, the alt attribute has been added to the img element inside the button element. The value of the alt attribute should be a short description of the image, which will be read by screen readers in place of the image itself.
How to add a link to a button?
To add a link to a button, you can wrap the button element in an a element with the href attribute set to the URL you want to link to. Here is an example:
<a href="https://example.com">
<button type="button">
Button Label
</button>
</a>In this example, the a element has been added around the button element, and the href attribute has been set to the URL you want to link to. When the user clicks on the button, they will be taken to the linked URL.
