Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.

Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.

Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
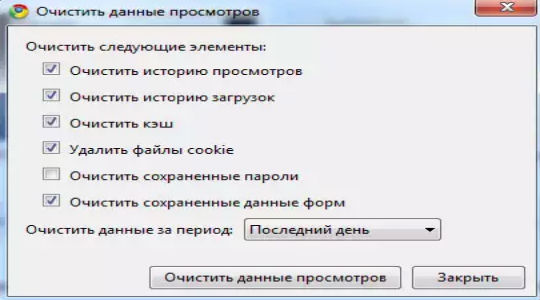
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
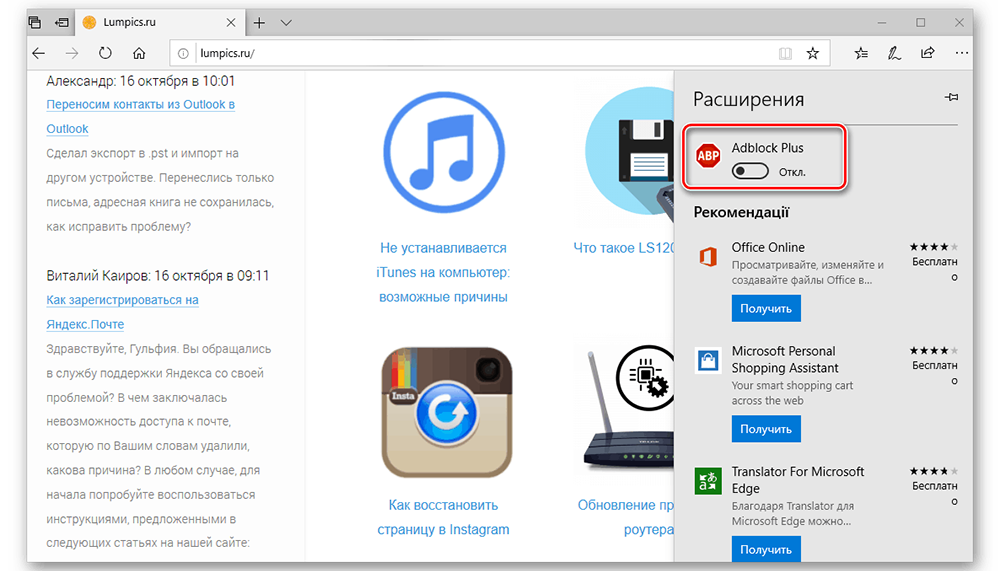
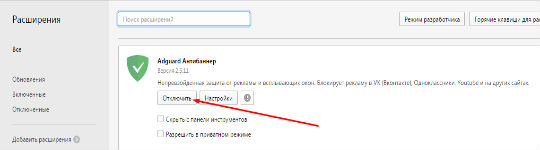
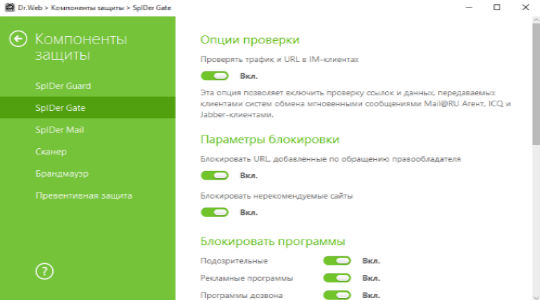
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.

Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Содержание
- Что значит ошибка HTML5 и как ее исправить?
- Что значит ошибка HTML5?
- Ошибка HTML5 в видеоплеере, как исправить?
- Дополнительные способы устранения ошибки HTML5
- Ошибка HTML5 как исправить?
- Особенности HTML5
- Причины ошибки
- Как исправить ошибку HyperText Markup Language, version 5
- Заключение
- HTML 5
- A vocabulary and associated APIs for HTML and XHTML
- 3.12.7 The element
- 3.12.8 The element
- 3.12.9 The element
- 3.12.10 Media elements
Что значит ошибка HTML5 и как ее исправить?
Сегодня пользователь может все чаще увидеть, что видео остановилось и появилась ошибка HTML5. Так сбой на сайте требует перезагрузку страницы и повторную загрузку контента, если он все же заработает. Такое положение дел неприемлемо особенно для тех, у кого интернет лимитирован. Необходимо разобрать и устранить неисправность, обычно это делается просто.

Что значит ошибка HTML5?
На просторах интернета все чаще наблюдаются вопросы, ошибка HTML5 как исправить и эта проблема вызвала множество догадок. Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
HTML5 – это современный стандарт, точнее язык цифровой структуры. Он позволяет отображать программный код в визуальном интерфейсе, понятном для пользователя и преобразовывать функции скрипта в машинный код. HTML5 выступает удобной платформой для множества сайтов и позволяет правильно обрабатывать код и структуру сайта. В частности наибольший упор сделан на медиа контент.

Внедрение версии HTML5 спровоцировало то, что отсутствовала нормальная обработка медиа контента в сети. Так, ранее, для видео применяли сторонние проигрыватели, самый известный Adobe Flash Player. Дополнительный плагин никогда не считался хорошим решением, лишь временным, так как всё должно быть в рамках единого браузера. Google пошел по простому пути и интегрировал его себе в обозреватель.
Начиная с 2013 года началась разработка приложений под HTML5, но процесс несколько затянулся. Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.

Ошибка воспроизведения видео HTML5 возникает по разным причинам, наиболее частыми являются:
- Сбой в браузере, чаще всего одноразовый;
- Обозреватель устарел;
- Неполадки на сервере;
- Конфликт приложений или расширений.
Ошибка HTML5 в видеоплеере, как исправить?
Ошибка HTML5 при просмотре видео не является ситуацией, с которой просто придется смириться. Предприняв указанные далее действия удается устранить большую часть ошибок, хотя от их периодичных появлений никто не застрахован.
Самый простой способ устранить ошибку – это просто обновить вкладку. Помогает при одноразовых сбоях, когда причина была временной и всё снова заработает. Изначально необходимо прибегнуть именно к этому способу, нажав F5.
Иногда видеодрайвер или другой элемент провоцирует проблемы на определенном сайте с некоторым разрешением. Следует в настройках проигрывателя изменить разрешение на более низкое или высокое. Необходимо, чтобы компьютер уверенно тянул формат, поэтому 4k устанавливать можно не всем.
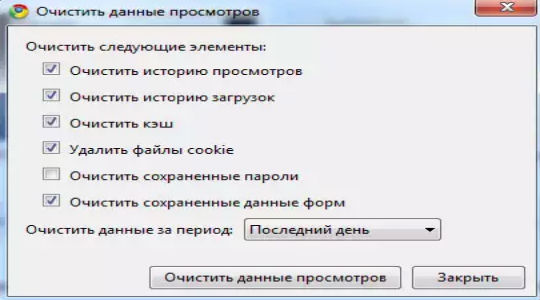
Вероятно, что из-за засорения браузера мусором он не способен правильно обрабатывать видео. Следует очистить куки и кэш, лучше за всё время, историю при этом можно не трогать. Для этого следует нажать сочетание Ctrl + Shift + Del. Выберите период, за который следует очистить (лучше сначала) и запустите процедуру.

Старая версия браузера провоцирует самые разные проблемы в обработке видео контента. Все более или менее новые обозреватели способны правильно обрабатывать HTML5, поэтому стоит просто поддерживать актуальную версию. Для обновления можно перейти в соответствующую вкладку настроек или зайти в «Сведения» и проверить свежесть версии.
Проверить, что проблема именно в целевом браузере можно, если перейти на ресурс с другого обозревателя и ошибка там не появляется. Тогда учше отказаться от браузера в целом, перейдя на другой, или переустановить его с нуля.
Дополнительные способы устранения ошибки HTML5
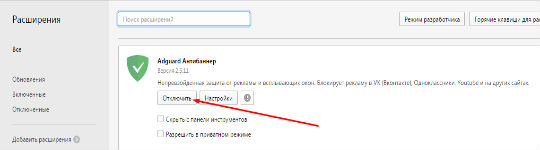
Конфликты в расширениях и браузере нередко провоцируют сбои. Нагромождение или даже использование одного аддона не всегда безопасно. Часто пользователь даже не знает о наличии этих плагинов, следует очистить или временно отключить все расширения. Для этого клик по «Меню» и перейти в пункт «Расширения» и нажать рядом с каждым элементом «Остановить».

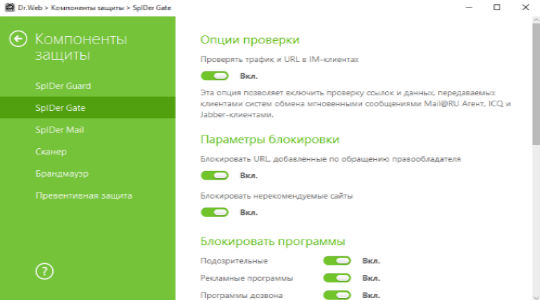
Иногда причиной проблемы становится антивирус, особенно с активной защитой в сети. Он блокирует, как ему кажется, нежелательный трафик, и поэтому посреди загрузки может полностью отключиться ресурс. К примеру, при возникновении рекламы внутри видео, антивирус это чувствует и блокирует подключение. Также и фаерволы могут блокировать получение трафика. Proxy или VPN могут вызывать сбои в работе видео контента. Следует отключить все программы, которые фильтруют или перенаправляют трафик.

Часто встречается, что проблема не со стороны клиента (вас), а со стороны ресурса. Вероятно обрушилась DDOS атака, ведутся технические работы или проблемы с хостингом. В любом случае единственным, что можно предпринять, это сообщить о проблеме администраторам ресурса. Иногда вследствие гео блокировки, некорректной работы блокировщика рекламы или отключения трафика со страны, провайдера при DDOS атаке возникают проблемы подключения. Сообщив о проблеме остается только ожидать, что её оперативно устранят.
Если сайт обладает возможностью изменения проигрывателя, воспользуйтесь ей и перейдите на Adobe Flash, как временное решение. Так тот же YouTube, при отсутствии поддержки HTML5, браузером автоматически перебросит на старую форму работы.
Комплекс советов и мер выхода из ситуации помогут комфортно смотреть видео и не терять время на ошибки, тратящие время и нервы. Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
Если у Вас остались вопросы по теме «Что значит ошибка HTML5 и как ее исправить?», то можете задать их в комментариях
Рейтинг статьи 5 / 5. Голосов: 1
Пока нет голосов! Будьте первым, кто оценит этот пост.
Источник
Ошибка HTML5 как исправить?
При просмотре различных видеороликов в сети пользователь может столкнуться с ошибкой HTML5, при появлении которой просмотр нужного видео становится невозможен. Как избавиться от данной проблемы пользователь не знает, часто обращаясь к поисковым системам за помощью в данном вопросе. В данном материале я постараюсь помочь таким пользователям и расскажу, что это за ошибка, когда она возникает, и как устранить ошибку HTML5 на ваших ПК.

Особенности HTML5
HTML5 являет собой современный цифровой язык для структурирования и демонстрации информации в всемирной паутине (World Wide Web). Как следует из его названия, он являет собой пятую версию HTML, которая активно используется в работе браузеров ещё с 2013 года.
Цель разработки ХТМЛ5 – улучшение работы с мультимедийным контентом. В частности, благодаря ей можно вставлять видео на страницах различных сайтов, и проигрывать данное видео в браузерах без привлечения сторонних плагинов и расширений (Flash Player, Silverlight, Quicktime).
Данная технология поддерживает множество видеоформатов, отличается довольно стабильной работой и качеством воспроизведения, потому некоторые разработчики (например, компания Google) практически отказались от Adobe Flash в пользу ХТМЛ5. Узнать об отличиях HTML5 от HTML4 можно здесь.

Причины ошибки
Но, как известно, ничто не бывает идеальным, потому некоторые из пользователей при попытке воспроизвести какое-либо видео в сети могут встретиться с ошибкой языка разметки гипертекста. Обычно она возникает при сбое в функционале ХТПЛ5 и может быть вызвана следующими причинами:
- Некорректная работа браузера (случайный сбой в его работе);
- Устаревшая версия браузера (браузер своевременно не обновляется);
- Неполадки на требуемом сетевом ресурсе (сбой работы ресурса, технические работы на нём и так далее);
- Влияние сторонних расширений браузера, блокирующих нормальную работу последнего с ХТМЛ5 (к примеру, Adblock).
После того, как мы разобрались, что значит ошибка с html5 и каковы её причины, перейдём к вопросу о том, что делать с ней делать.

Как исправить ошибку HyperText Markup Language, version 5
Чтобы избавиться от ошибки в пятой версии HTML рекомендую выполнить следующее:
- Для начала попробуйте просто обновить страницу браузера (нажав, к примеру, на F5). Сбой в просмотре видео может иметь случайную природу, и обновление страницы может помочь исправить ошибку;
- Попробуйте уменьшить разрешение видео в его настройках, иногда это может оказаться эффективным;
- Очистите кэш и куки вашего браузера. К примеру, в браузере Мозилла это делается переходом в настройки браузера, затем во вкладку «Приватность» и нажатием на «Удалить вашу недавнюю историю» (в определении временного периода нужно выбрать «всё»);

Чистим кэш и куки в браузере

Заключение
Решить ошибку в HTML5, вам поможет комплекс советов, перечисленных мной выше. Стоит обратить наиболее пристальное внимание на установку самой свежей версии вашего браузера, а также временную деактивацию сторонних браузерных расширений что позволит устранить ошибку на ваших ПК.
Источник
HTML 5
A vocabulary and associated APIs for HTML and XHTML
3.12.7 The element
A video element represents a video or movie.
Content may be provided inside the video element. User agents should not show this content to the user; it is intended for older Web browsers which do not support video , so that legacy video plugins can be tried, or to show text to the users of these older browser informing them of how to access the video contents.
In particular, this content is not fallback content intended to address accessibility concerns. To make video content accessible to the blind, deaf, and those with other physical or cognitive disabilities, authors are expected to provide alternative media streams and/or to embed accessibility aids (such as caption or subtitle tracks) into their media streams.
The video element is a media element whose media data is ostensibly video data, possibly with associated audio data.
The attribute gives the address of an image file that the user agent can show while no video data is available. The attribute, if present, must contain a URI (or IRI).
The DOM attribute must reflect the poster content attribute.
The DOM attribute must return the native width of the video in CSS pixels. The DOM attribute must return the native height of the video in CSS pixels. In the absence of resolution information defining the mapping of pixels in the video to physical dimensions, user agents may assume that one pixel in the video corresponds to one CSS pixel. If no video data is available, then the attributes must return 0.
When no video data is available (the element’s networkState attribute is either EMPTY , LOADING , or LOADED_METADATA ), video elements represent either the image given by the poster attribute, or nothing.
When a video element is actively playing, it represents the frame of video at the continuously increasing «current» position. When the current playback position changes such that the last frame rendered is no longer the frame corresponding to the current playback position in the video, the new frame must be rendered. Similarly, any audio associated with the video must, if played, be played synchronized with the current playback position, at the specified volume with the specified mute state.
When a video element is paused and the current playback position is the first frame of video, the element represents either the frame of video corresponding to the current playback position or the image given by the poster attribute, at the discretion of the user agent.
When a video element is paused at any other position, the element represents the frame of video corresponding to the current playback position, or, if that is not yet available (e.g. because the video is seeking or buffering), the last frame of the video to have been rendered.
When a video element is neither actively playing nor paused (e.g. when seeking or stalled), the element represents the last frame of the video to have been rendered.
Which frame in a video stream corresponds to a particular playback position is defined by the video stream’s format.
Video content should be rendered inside the element’s playback area such that the video content is shown centered in the playback area at the largest possible size that fits completely within it, with the video content’s adjusted aspect ratio being preserved. Thus, if the aspect ratio of the playback area does not match the adjusted aspect ratio of the video, the video will be shown letterboxed. Areas of the element’s playback area that do not contain the video represent nothing.
The of a video is the ratio of its adjusted width to its intrinsic height. The of a video is its intrinsic width multiplied by its pixel ratio.
In addition to the above, the user agent may provide messages to the user (such as «buffering», «no video loaded», «error», or more detailed information) by overlaying text or icons on the video or other areas of the element’s playback area, or in another appropriate manner.
User agents that cannot render the video may instead make the element represent a link to an external video playback utility or to the video data itself.
User agents should provide controls to enable or disable the display of closed captions associated with the video stream, though such features should, again, not interfere with the page’s normal rendering.
User agents may allow users to view the video content in manners more suitable to the user (e.g. full-screen or in an independent resizable window). As for the other user interface features, controls to enable this should not interfere with the page’s normal rendering unless the user agent is exposing a user interface. In such an independent context, however, user agents may make full user interfaces visible, with, e.g., play, pause, seeking, and volume controls, even if the controls attribute is absent.
User agents may allow video playback to affect system features that could interfere with the user’s experience; for example, user agents could disable screensavers while video playback is in progress.
User agents should not provide a public API to cause videos to be shown full-screen. A script, combined with a carefully crafted video file, could trick the user into thinking a system-modal dialog had been shown, and prompt the user for a password. There is also the danger of «mere» annoyance, with pages launching full-screen videos when links are clicked or pages navigated. Instead, user-agent specific interface features may be provided to easily allow the user to obtain a full-screen playback mode.
The spec does not currently define the interaction of the «controls» attribute with the «height» and «width» attributes. This will likely be defined in the rendering section based on implementation experience. So far, browsers seem to be making the controls overlay-only, thus somewhat sidestepping the issue.
3.12.7.1. Video and audio codecs for video elements
User agents may support any video and audio codecs and container formats.
It would be helpful for interoperability if all browsers could support the same codecs. However, there are no known codecs that satisfy all the current players: we need a codec that is known to not require per-unit or per-distributor licensing, that is compatible with the open source development model, that is of sufficient quality as to be usable, and that is not an additional submarine patent risk for large companies. This is an ongoing issue and this section will be updated once more information is available.
Certain user agents might support no codecs at all, e.g. text browsers running over SSH connections.
3.12.8 The element
An audio element represents a sound or audio stream.
Content may be provided inside the audio element. User agents should not show this content to the user; it is intended for older Web browsers which do not support audio , so that legacy audio plugins can be tried, or to show text to the users of these older browser informing them of how to access the audio contents.
In particular, this content is not fallback content intended to address accessibility concerns. To make audio content accessible to the deaf or to those with other physical or cognitive disabilities, authors are expected to provide alternative media streams and/or to embed accessibility aids (such as transcriptions) into their media streams.
The audio element is a media element whose media data is ostensibly audio data.
When an audio element is actively playing, it must have its audio data played synchronized with the current playback position, at the specified volume with the specified mute state.
When an audio element is not actively playing, audio must not play for the element.
3.12.8.1. Audio codecs for audio elements
User agents may support any audio codecs and container formats.
User agents must support the WAVE container format with audio encoded using the PCM format.
3.12.9 The element
The source element allows authors to specify multiple media resources for media elements.
The attribute gives the address of the media resource. The value must be a URI (or IRI). This attribute must be present.
The attribute gives the type of the media resource, to help the user agent determine if it can play this media resource before downloading it. Its value must be a MIME type. The codecs parameter may be specified and might be necessary to specify exactly how the resource is encoded. [RFC2046] [RFC4281]
The following list shows some examples of how to use the codecs= MIME parameter in the type attribute.
H.264 Simple baseline profile video (main and extended video compatible) level 3 and Low-Complexity AAC audio in MP4 container H.264 Extended profile video (baseline-compatible) level 3 and Low-Complexity AAC audio in MP4 container H.264 Main profile video level 3 and Low-Complexity AAC audio in MP4 container H.264 «High» profile video (incompatible with main, baseline, or extended profiles) level 3 and Low-Complexity AAC audio in MP4 container MPEG-4 Visual Simple Profile Level 0 video and Low-Complexity AAC audio in MP4 container MPEG-4 Advanced Simple Profile Level 0 video and Low-Complexity AAC audio in MP4 container MPEG-4 Visual Simple Profile Level 0 video and AMR audio in 3GPP container Theora video and Vorbis audio in Ogg container Theora video and Speex audio in Ogg container Vorbis audio alone in Ogg container Speex audio alone in Ogg container FLAC audio alone in Ogg container Dirac video and Vorbis audio in Ogg container Theora video and Vorbis audio in Matroska container Dirac video and Vorbis audio in Matroska container —> WMV9 video and WMA 2 audio in ASF container WMV8 video and WMA 2 audio in ASF container VC-1 video and WMA 10 Pro audio in ASF container XviD video and MP3 audio in AVI container Motion-JPEG video and uncompressed PCM audio in AVI container —> Real Video 10 video and High-Efficiency AAC audio in Real Media container —> MPEG-1 video and MPEG-1 Audio Layer II audio in MPEG-1 program stream —>
The attribute gives the intended media type of the media resource, to help the user agent determine if this media resource is useful to the user before downloading it. Its value must be a valid media query. [MQ]
Either the type attribute, the media attribute or both, must be specified, unless this is the last source element child of the parent element.
The attribute allows the author to specify the pixel ratio of anamorphic media resources that do not self-describe their pixel ratio. The attribute value, if specified, must be a valid floating point number giving the ratio of the correct rendered width of each pixel to the actual width of each pixel in the image (i.e., the multiple by which the video’s intrinsic width is to be multiplied to obtain the rendered width that gives the correct aspect ratio). The default value, if the attribute is omitted or cannot be parsed, is 1.0.
If a source element is inserted into a media element that is already in a document and whose networkState is in the EMPTY state, the user agent must implicitly invoke the load() method on the media element as soon as all other scripts have finished executing. Any exceptions raised must be ignored.
The DOM attributes , , and must reflect the respective content attributes of the same name.
The DOM attribute must reflect the pixelratio content attribute.
3.12.10 Media elements
implement the following interface:
The , src , autoplay , start , loopstart , loopend , end , playcount , and controls , apply to all media elements. They are defined in this section.
HTMLImageElement or string — onmetadatachanged (no context info) * external captions support (request from John Foliot) * video: applying CSS filters * infinite looping —>
Media elements are used to present audio data, or video and audio data, to the user. This is referred to as in this section, since this section applies equally to media elements for audio or for video. The term is used to refer to the complete set of media data, e.g. the complete video file, or complete audio file.
3.12.10.1. Error codes
All media elements have an associated error status, which records the last error the element encountered since the load() method was last invoked. The attribute, on getting, must return the MediaError object created for this last error, or null if there has not been an error.
The attribute of a MediaError object must return the code for the error, which must be one of the following: (numeric value 1) The download of the media resource was aborted by the user agent at the user’s request. (numeric value 2) A network error of some description caused the user agent to stop downloading the media resource. (numeric value 3) An error of some description occurred while decoding the media resource.
3.12.10.2. Location of the media resource
The content attribute on media elements gives the address of the media resource (video, audio) to show. The attribute, if present, must contain a URI (or IRI).
If the src attribute of a media element that is already in a document and whose networkState is in the EMPTY state is added, changed, or removed, the user agent must implicitly invoke the load() method on the media element as soon as all other scripts have finished executing. Any exceptions raised must be ignored.
If a src attribute is specified, the resource it specifies is the media resource that will be used. Otherwise, the resource specified by the first suitable source element child of the media element is the one used.
The DOM attribute on media elements must reflect the content attribute of the same name.
To for a media element, a user agent must use the following steps:
Let the chosen resource’s pixel ratio be 1.0.
If the media element has a src , then the address given in that attribute is the address of the media resource; jump to the last step.
Otherwise, let candidate be the first source element child in the media element, or null if there is no such child.
Loop: this is the start of the loop that looks at the source elements.
If candidate is not null and it has a pixelratio attribute, then let the chosen resource’s pixel ratio be result of applying the rules for parsing floating point number values to the value of that attribute, or 1.0 if those rules return an error.
- candidate is null, or
- the candidate element has no src attribute, or
- the candidate element has a type attribute and that attribute’s value, when parsed as a MIME type, does not represent a type that the user agent can render (including any codecs described by the codec parameter), or [RFC2046][RFC4281]
- the candidate element has a media attribute and that attribute’s value, when processed according to the rules for media queries, does not match the current environment, [MQ]
. then the candidate is not suitable; go to the next step.
Otherwise, the address given in that candidate element’s src attribute is the address of the media resource; jump to the last step.
Let candidate be the next source element child in the media element, or null if there are no more such children.
If candidate is not null, return to the step labeled loop.
There is no media resource. Abort these steps.
Let the address of the be the one that was found before jumping to this step, and let its be the value of the chosen resource’s pixel ratio .
The DOM attribute must return the empty string if the media element’s networkState has the value EMPTY, and the absolute URL of the chosen media resource otherwise.
3.12.10.3. Network states
As media elements interact with the network, they go through several states. The attribute, on getting, must return the current network state of the element, which must be one of the following values: (numeric value 0) The element has not yet been initialized. All attributes are in their initial states. (numeric value 1) The element has picked a media resource (the chosen media resource is available from the currentSrc attribute), but none of the metadata has yet been obtained and therefore all the other attributes are still in their initial states. (numeric value 2) Enough of the resource has been obtained that the metadata attributes are initialized (e.g. the length is known). The API will no longer raise exceptions when used. (numeric value 3) Actual media data has been obtained. In the case of video, this specifically means that a frame of video is available and can be shown. (numeric value 4) The entire media resource has been obtained and is available to the user agent locally. Network connectivity could be lost without affecting the media playback.
The algorithm for the load() method defined below describes exactly when the networkState attribute changes value.
3.12.10.4. Loading the media resource
All media elements have a , which must begin in the false state, a , which must begin in the false state, and an , which must begin in the true state.
When the method on a media element is invoked, the user agent must run the following steps. Note that this algorithm might get aborted, e.g. if the load() method itself is invoked again.
Any already-running instance of this algorithm for this element must be aborted. If those method calls have not yet returned, they must finish the step they are on, and then immediately return.
If the element’s begun flag is true, then the begun flag must be set to false, the error attribute must be set to a new MediaError object whose code attribute is set to MEDIA_ERR_ABORTED , and the user agent must synchronously fire a progress event called abort at the media element.
The error attribute must be set to null, the loaded-first-frame flag must be set to false, and the autoplaying flag must be set to true.
The playbackRate attribute must be set to the value of the defaultPlaybackRate attribute.
If the media element’s networkState is not set to EMPTY, then the following substeps must be followed:
- events be a list of event names, initially empty. —>
- The networkState attribute must be set to EMPTY emptied to the events list—>.
- If readyState is not set to DATA_UNAVAILABLE , it must be set to that state dataunavailable to the events list—>.
- If the paused attribute is false, it must be set to true pause to the events list—>.
- If seeking is true, it must be set to false.
- The current playback position must be set to 0.
- The currentLoop DOM attribute must be set to 0. fire a simple event at the media element for each event name in events , in the same order that they were added to that list. —>
- The user agent must synchronously fire a simple event called emptied at the media element.
The user agent must pick a media resource for the media element. If that fails, the method must raise an INVALID_STATE_ERR exception, and abort these steps.
The networkState attribute must be set to LOADING.
The currentSrc attribute starts returning the new value.
The user agent must then set the begun flag to true and fire a progress event called loadstart at the media element.
The method must return, but these steps must continue.
Playback of any previously playing media resource for this element stops.
If a download is in progress for the media element, the user agent should stop the download.
The user agent must then begin to download the chosen media resource. The rate of the download may be throttled, however, in response to user preferences (including throttling it to zero until the user indicates that the download can start), or to balance the download with other connections sharing the same bandwidth.
While the download is progressing, the user agent must fire a progress event called progress at the element every 350ms (±200ms) or for every byte received, whichever is least frequent.
If at any point the user agent has received no data for more than about three seconds, the user agent must fire a progress event called stalled at the element.
User agents may allow users to selectively block or slow media data downloads. When a media element’s download has been blocked, the user agent must act as if it was stalled (as opposed to acting as if the connection was closed).
The user agent may use whatever means necessary to download the resource (within the constraints put forward by this and other specifications); for example, reconnecting to the server in the face of network errors, using HTTP partial range requests, or switching to a streaming protocol. The user agent must consider a resource erroneous only if it has given up trying to download it.
If the media data cannot be downloaded at all, due to network errors, causing the user agent to give up trying to download the resource
DNS errors and HTTP 4xx and 5xx errors (and equivalents in other protocols) must cause the user agent to execute the following steps. User agents may also follow these steps in response to other network errors of similar severity.
- The user agent should cancel the download.
- The error attribute must be set to a new MediaError object whose code attribute is set to MEDIA_ERR_NETWORK .
- The begun flag must be set to false and the user agent must fire a progress event called error at the media element.
- The element’s networkState attribute must be switched to the EMPTY value and the user agent must fire a simple event called emptied at the element.
- These steps must be aborted.
If the media data can be downloaded but is in an unsupported format, or can otherwise not be rendered at all
The server returning a file of the wrong kind (e.g. one that that turns out to not be pure audio when the media element is an audio element), or the file using unsupported codecs for all the data, must cause the user agent to execute the following steps. User agents may also execute these steps in response to other codec-related fatal errors, such as the file requiring more resources to process than the user agent can provide in real time.
- The user agent should cancel the download.
- The error attribute must be set to a new MediaError object whose code attribute is set to MEDIA_ERR_DECODE .
- The begun flag must be set to false and the user agent must fire a progress event called error at the media element.
- The element’s networkState attribute must be switched to the EMPTY value and the user agent must fire a simple event called emptied at the element.
- These steps must be aborted.
If the media data download is aborted by the user
The download is aborted by the user, e.g. because the user navigated the browsing context to another page, the user agent must execute the following steps. These steps are not followed if the load() method itself is reinvoked, as the steps above handle that particular kind of abort.
- The user agent should cancel the download.
- The error attribute must be set to a new MediaError object whose code attribute is set to MEDIA_ERR_ABORT .
- The begun flag must be set to false and the user agent must fire a progress event called abort at the media element.
- If the media element’s networkState attribute has the value LOADING , the element’s networkState attribute must be switched to the EMPTY value and the user agent must fire a simple event called emptied at the element. (If the networkState attribute has a value greater than LOADING , then this doesn’t happen; the available data, if any, will be playable.)
- These steps must be aborted.
If the media data can be downloaded but has non-fatal errors or uses, in part, codecs that are unsupported, preventing the user agent from rendering the content completely correctly but not preventing playback altogether
The server returning data that is partially usable but cannot be optimally rendered must cause the user agent to execute the following steps.
- Should we fire a ‘warning’ event? Set the ‘error’ flag to ‘MEDIA_ERR_SUBOPTIMAL’ or something?
Once enough of the media data has been downloaded to determine the duration of the media resource, its dimensions, and other metadata
The user agent must follow these substeps:
The networkState attribute must be set to LOADED_METADATA .
A number of attributes, including duration , buffered , and played , become available.
The user agent will fire a simple event called durationchange at the element at this point.
The user agent must fire a simple event called loadedmetadata at the element.
Once enough of the media data has been downloaded to enable the user agent to display the frame at the effective start of the media resource
The user agent must follow these substeps:
The loaded-first-frame flag must be set to true.
The user agent must fire a simple event called loadedfirstframe at the element.
The user agent must fire a simple event called canshowcurrentframe at the element.
When the user agent has completed the download of the entire media resource, it must move on to the next step.
If the download completes without errors, the begun flag must be set to false, the networkState attribute must be set to LOADED , and the user agent must fire a progress event called load at the element.
If a media element whose networkState has the value EMPTY is inserted into a document, user agents must implicitly invoke the load() method on the media element as soon as all other scripts have finished executing . Any exceptions raised must be ignored.
The attribute must return the average number of bits received per second for the current download over the past few seconds. If there is no download in progress, the attribute must return 0.
The attribute must return true if the user agent is intentionally throttling the bandwidth used by the download (including when throttling to zero to pause the download altogether), and false otherwise.
The attribute must return a static normalized TimeRanges object that represents the ranges of the media resource, if any, that the user agent has downloaded, at the time the attribute is evaluated.
Typically this will be a single range anchored at the zero point, but if, e.g. the user agent uses HTTP range requests in response to seeking, then there could be multiple ranges.
The attribute must return a static normalized ByteRanges object that represents the ranges of the media resource, if any, that the user agent has downloaded, at the time the attribute is evaluated.
The attribute must return the length of the media resource, in bytes, if it is known and finite. If it is not known, is infinite (e.g. streaming radio), or if no media data is available, the attribute must return 0.
3.12.10.5. Offsets into the media resource
The attribute must return the length of the media resource, in seconds. If no media data is available, then the attributes must return 0. If media data is available but the length is not known, the attribute must return the Not-a-Number (NaN) value. If the media resource is known to be unbounded (e.g. a streaming radio), then the attribute must return the positive Infinity value.
When the length of the media resource changes (e.g. from being unknown to known, or from indeterminate to known, or from a previously established length to a new length) the user agent must, once any running scripts have finished, fire a simple event called durationchange at the media element.
Media elements have a , which must initially be zero. The current position is a time.
The attribute must, on getting, return the current playback position, expressed in seconds. On setting, the user agent must seek to the new value (which might raise an exception).
The content attribute gives the offset into the media resource at which playback is to begin. The default value is the default start position of the media resource, or 0 if not enough media data has been obtained yet to determine the default start position or if the resource doesn’t specify a default start position.
The is the smaller of the start DOM attribute and the end of the media resource.
The content attribute gives the offset into the media resource at which playback is to begin when looping a clip. The default value of the loopstart content attribute is the value of the start DOM attribute.
The is the smaller of the loopStart DOM attribute and the end of the media resource.
The content attribute gives an offset into the media resource at which playback is to jump back to the loopstart , when looping the clip. The default value of the loopend content attribute is the value of the end DOM attribute.
The is the greater of the start , loopStart , and loopEnd DOM attributes, except if that is greater than the end of the media resource, in which case that’s its value.
The content attribute gives an offset into the media resource at which playback is to end. The default value is infinity.
The is the greater of the start , loopStart , and end DOM attributes, except if that is greater than the end of the media resource, in which case that’s its value.
The start , loopstart , loopend , and end attributes must, if specified, contain value time offsets . To get the time values they represent, user agents must use the rules for parsing time offsets.
The , , , and DOM attributes must reflect the start , loopstart , loopend , and end content attributes on the media element respectively.
The content attribute gives the number of times to play the clip. The default value is 1.
The DOM attribute must reflect the playcount content attribute on the media element. The value must be limited to only positive non-zero numbers.
The attribute must initially have the value 0. It gives the index of the current loop. It is changed during playback as described below.
When any of the start , loopStart , loopEnd , end , and playCount DOM attributes change value (either through content attribute mutations reflecting into the DOM attribute, or direct mutations of the DOM attribute), the user agent must apply the following steps:
If the playCount DOM attribute’s value is less than or equal to the currentLoop DOM attribute’s value, then the currentLoop DOM attribute’s value must be set to playCount -1 (which will make the current loop the last loop).
If the media element’s networkState is in the EMPTY state or the LOADING state, then the user agent must at this point abort these steps.
If the currentLoop is zero, and the current playback position is before the effective start , the user agent must seek to the effective start .
If the currentLoop is greater than zero, and the current playback position is before the effective loop start , the user agent must seek to the effective loop start .
If the currentLoop is less than playCount -1 , and the current playback position is after the effective loop end , the user agent must seek to the effective loop start , and increase currentLoop by 1.
If the currentLoop is equal to playCount -1 , and the current playback position is after the effective end , the user agent must seek to the effective end and then the looping will end.
3.12.10.6. The ready states
Media elements have a ready state, which describes to what degree they are ready to be rendered at the current playback position. The possible values are as follows; the ready state of a media element at any particular time is the greatest value describing the state of the element: (numeric value 0) No data for the current playback position is available. Media elements whose networkState attribute is less than LOADED_FIRST_FRAME are always in the DATA_UNAVAILABLE state. (numeric value 1) Data for the immediate current playback position is available, but not enough data is available that the user agent could successfully advance the current playback position at all without immediately reverting to the DATA_UNAVAILABLE state. In video, this corresponds to the user agent having data from the current frame, but not the next frame. In audio, this corresponds to the user agent only having audio up to the current playback position, but no further. (numeric value 2) Data for the immediate current playback position is available, as well as enough data for the user agent to advance the current playback position at least a little without immediately reverting to the DATA_UNAVAILABLE state. In video, this corresponds to the user agent having data for the current frame and the next frame. In audio, this corresponds to the user agent having data beyond the current playback position. (numeric value 3) Data for the immediate current playback position is available, as well as enough data for the user agent to advance the current playback position at least a little without immediately reverting to the DATA_UNAVAILABLE state, and, in addition, the user agent estimates that data is being downloaded at a rate where the current playback position, if it were to advance at the rate given by the defaultPlaybackRate attribute, would not overtake the available data before playback reaches the effective end of the media resource on the last loop.
When the ready state of a media element whose networkState is not EMPTY changes, the user agent must follow the steps given below: If the new ready state is DATA_UNAVAILABLE
The user agent must fire a simple event called dataunavailable at the element. If the new ready state is CAN_SHOW_CURRENT_FRAME
If the element’s loaded-first-frame flag is true, the user agent must fire a simple event called canshowcurrentframe event.
The first time the networkState attribute switches to this value, the loaded-first-frame flag is false, and the event is fired by the algorithm described above for the load() method, in conjunction with other steps.
If the new ready state is CAN_PLAY
The user agent must fire a simple event called canplay . If the new ready state is CAN_PLAY_THROUGH
The user agent must fire a simple event called canplaythrough event. If the autoplaying flag is true, and the paused attribute is true, and the media element has an autoplay attribute specified, then the user agent must also set the paused attribute to false and fire a simple event called play .
It is possible for the ready state of a media element to jump between these states discontinuously. For example, the state of a media element whose leaded-first-frame flag is false can jump straight from DATA_UNAVAILABLE to CAN_PLAY_THROUGH without passing through the CAN_SHOW_CURRENT_FRAME and CAN_PLAY states, and thus without firing the canshowcurrentframe and canplay events. The only state that is guaranteed to be reached is the CAN_SHOW_CURRENT_FRAME state, which is reached as part of the load() method’s processing.
The DOM attribute must, on getting, return the value described above that describes the current ready state of the media element.
The attribute is a boolean attribute. When present, the algorithm described herein will cause the user agent to automatically begin playback of the media resource as soon as it can do so without stopping.
The DOM attribute must reflect the content attribute of the same name.
3.12.10.7. Playing the media resource
The attribute represents whether the media element is paused or not. The attribute must initially be true.
A media element is said to be when its paused attribute is false, the readyState attribute is either CAN_PLAY or CAN_PLAY_THROUGH , the element has not ended playback, playback has not stopped due to errors, and the element has not paused for user interaction.
A media element is said to have when the element’s networkState attribute is LOADED_METADATA or greater, the current playback position is equal to the effective end of the media resource, and the currentLoop attribute is equal to playCount -1 .
A media element is said to have when the element’s networkState attribute is LOADED_METADATA or greater, and the user agent encounters a non-fatal error during the processing of the media data, and due to that error, is not able to play the content at the current playback position.
A media element is said to have when its paused attribute is false, the readyState attribute is either CAN_PLAY or CAN_PLAY_THROUGH and the user agent has reached a point in the media resource where the user has to make a selection for the resource to continue.
It is possible for a media element to have both ended playback and paused for user interaction at the same time.
When a media element is actively playing and its owner Document is an active document, its current playback position must increase monotonically at playbackRate units of media time per unit time of wall clock time. If this value is not 1, the user agent may apply pitch adjustments to any audio component of the media resource.
Media resources might be internally scripted or interactive. Thus, a media element could play in a non-linear fashion. If this happens, the user agent must act as if the algorithm for seeking was used whenever the current playback position changes in a discontinuous fashion (so that the relevant events fire).
When a media element that is actively playing stops playing because its readyState attribute changes to a value lower than CAN_PLAY , without the element having ended playback, or playback having stopped due to errors, or playback having paused for user interaction, or the seeking algorithm being invoked, the user agent must fire a simple event called timeupdate at the element, and then must fire a simple event called waiting at the element.
When a media element that is actively playing stops playing because it has paused for user interaction, the user agent must fire a simple event called timeupdate at the element.
When currentLoop is less than playCount -1 and the current playback position reaches the effective loop end , then the user agent must seek to the effective loop start , increase currentLoop by 1, and fire a simple event called timeupdate .
When currentLoop is equal to the playCount -1 and the current playback position reaches the effective end , then the user agent must follow these steps:
The user agent must stop playback.
The ended attribute becomes true.
The user agent must fire a simple event called timeupdate at the element.
The user agent must fire a simple event called ended at the element.
The attribute gives the desired speed at which the media resource is to play, as a multiple of its intrinsic speed. The attribute is mutable, but on setting, if the new value is 0.0, a NOT_SUPPORTED_ERR exception must be raised instead of the value being changed. It must initially have the value 1.0.
The attribute gives the speed at which the media resource plays, as a multiple of its intrinsic speed. If it is not equal to the defaultPlaybackRate , then the implication is that the user is using a feature such as fast forward or slow motion playback. The attribute is mutable, but on setting, if the new value is 0.0, a NOT_SUPPORTED_ERR exception must be raised instead of the value being changed. Otherwise, the playback must change speed (if the element is actively playing). It must initially have the value 1.0.
When the defaultPlaybackRate or playbackRate attributes change value (either by being set by script or by being changed directly by the user agent, e.g. in response to user control) the user agent must, once any running scripts have finished, fire a simple event called ratechange at the media element.
When the method on a media element is invoked, the user agent must run the following steps.
If the media element’s networkState attribute has the value EMPTY, then the user agent must invoke the load() method and wait for it to return. If that raises an exception, that exception must be reraised by the play() method.
If the playback has ended, then the user agent must set currentLoop to zero and seek to the effective start .
If this involved a seek, the user agent will fire a simple event called timeupdate at the media element.
The playbackRate attribute must be set to the value of the defaultPlaybackRate attribute.
If this caused the playbackRate attribute to change value, the user agent will fire a simple event called ratechange at the media element.
If the media element’s paused attribute is true, it must be set to false.
The method must then return.
If the fourth step above changed the value of paused , the user agent must, after any running scripts have finished executing, and after any other events triggered by this algorithm (specifically timeupdate and ratechange ) have fired, fire a simple event called play at the element.
When the method is invoked, the user agent must run the following steps:
If the media element’s networkState attribute has the value EMPTY, then the user agent must invoke the load() method and wait for it to return. If that raises an exception, that exception must be reraised by the pause() method.
If the media element’s paused attribute is false, it must be set to true.
The method must then return.
If the second step above changed the value of paused , then, after any running scripts have finished executing, the user agent must first fire a simple event called timeupdate at the element, and then fire a simple event called pause at the element.
When a media element is removed from a Document , if the media element’s networkState attribute has a value other than EMPTY then the user agent must act as if the pause() method had been invoked.
Media elements that are actively playing while not in a Document must not play any video, but should play any audio component. Media elements must not stop playing just because all references to them have been removed; only once a media element to which no references exist has reached a point where no further audio remains to be played for that element (e.g. because the element is paused or because the end of the clip has been reached) may the element be garbage collected .
If the media element’s ownerDocument stops being an active document, then the playback will stop until the document is active again.
The attribute must return true if the media element has ended playback, and false otherwise.
The attribute must return a static normalized TimeRanges object that represents the ranges of the media resource, if any, that the user agent has so far rendered, at the time the attribute is evaluated.
3.12.10.8. Seeking
The attribute must initially have the value false.
When the user agent is required to to a particular new playback position in the media resource, it means that the user agent must run the following steps:
If the media element’s networkState is less than LOADED_METADATA , then the user agent must raise an INVALID_STATE_ERR exception (if the seek was in response to a DOM method call or setting of a DOM attribute), and abort these steps.
If currentLoop is 0, let min be the effective start . Otherwise, let it be the effective loop start .
If currentLoop is equal to playCount -1 , let max be the effective end . Otherwise, let it be the effective loop end .
If the new playback position is more than max , let it be max .
If the new playback position is less than min , let it be min .
If the (possibly now changed) new playback position is not in one of the ranges given in the seekable attribute, then the user agent must raise an INDEX_SIZE_ERR exception (if the seek was in response to a DOM method call or setting of a DOM attribute), and abort these steps.
The current playback position must be set to the given new playback position .
The seeking DOM attribute must be set to true.
If the seek was in response to a DOM method call or setting of a DOM attribute, then continue the script. The remainder of these steps must be run asynchronously.
Once any running scripts have finished executing, the user agent must fire a simple event called timeupdate at the element.
If the media element was actively playing immediately before it started seeking, but seeking caused its readyState attribute to change to a value lower than CAN_PLAY , the user agent must fire a simple event called waiting at the element.
If, when it reaches this step, the user agent has still not established whether or not the media data for the new playback position is available, and, if it is, decoded enough data to play back that position, the user agent must fire a simple event called seeking at the element.
The user agent must wait until it has established whether or not the media data for the new playback position is available, and, if it is, until it has decoded enough data to play back that position.
The seeking DOM attribute must be set to false.
Once any running scripts have finished executing, the user agent must fire a simple event called seeked at the element.
The attribute must return a static normalized TimeRanges object that represents the ranges of the media resource, if any, that the user agent is able to seek to, at the time the attribute is evaluated, notwithstanding the looping attributes (i.e. the effective start and effective end , etc, don’t affect the seekable attribute).
If the user agent can seek to anywhere in the media resource, e.g. because it a simple movie file and the user agent and the server support HTTP Range requests, then the attribute would return an object with one range, whose start is the time of the first frame (typically zero), and whose end is the same as the time of the first frame plus the duration attribute’s value (which would equal the time of the last frame).
3.12.10.9. Cue ranges
Media elements have a set of . Each cue range is made up of the following information: A class name A group of related ranges can be given the same class name so that they can all be removed at the same time. A start time An end time The actual time range, using the same timeline as the media resource itself. A «pause» boolean A flag indicating whether to pause playback on exit. An «enter» callback A callback that is called when the current playback position enters the range. An «exit» callback A callback that is called when the current playback position exits the range. An «active» boolean A flag indicating whether the range is active or not.
The method must, when called, add a cue range to the media element, that cue range having the class name className , the start time start (in seconds), the end time end (in seconds), the «pause» boolean with the same value as pauseOnExit , the «enter» callback enterCallback , the «exit» callback exitCallback , and an «active» boolean that is true if the current playback position is equal to or greater than the start time and less than the end time, and false otherwise.
The method must, when called, remove all the cue ranges of the media element which have the class name className .
When the current playback position of a media element changes (e.g. due to playback or seeking), the user agent must run the following steps. If the current playback position changes while the steps are running, then the user agent must wait for the steps to complete, and then must immediately rerun the steps. (These steps are thus run as often as possible or needed — if one iteration takes a long time, this can cause certain ranges to be skipped over as the user agent rushes ahead to «catch up».)
Let current ranges be an ordered list of cue ranges, initialized to contain all the cue ranges of the media element whose start times are less than or equal to the current playback position and whose end times are greater than the current playback position, in the order they were added to the element.
Let other ranges be an ordered list of cue ranges, initialized to contain all the cue ranges of the media element that are not present in current ranges , in the order they were added to the element.
If none of the cue ranges in current ranges have their «active» boolean set to «false» (inactive) and none of the cue ranges in other ranges have their «active» boolean set to «true» (active), then abort these steps.
If the time was reached through the usual monotonic increase of the current playback position during normal playback, the user agent must then fire a simple event called timeupdate at the element. (In the other cases, such as explicit seeks, relevant events get fired as part of the overall process of changing the current playback position.)
If the time was reached through the usual monotonic increase of the current playback position during normal playback, and there are cue ranges in other ranges that have both their «active» boolean and their «pause» boolean set to «true», then immediately act as if the element’s pause() method had been invoked. (In the other cases, such as explicit seeks, playback is not paused by exiting a cue range, even if that cue range has its «pause» boolean set to «true».)
Invoke all the non-null «exit» callbacks for all of the cue ranges in other ranges that have their «active» boolean set to «true» (active), in list order.
Invoke all the non-null «enter» callbacks for all of the cue ranges in current ranges that have their «active» boolean set to «false» (inactive), in list order.
Set the «active» boolean of all the cue ranges in the current ranges list to «true» (active), and the «active» boolean of all the cue ranges in the other ranges list to «false» (inactive).
Invoking a callback (an object implementing the VoidCallback interface) means calling its handleEvent() method.
The method of objects implementing the VoidCallback interface is the entry point for the callback represented by the object.
3.12.10.10. User interface
The attribute is a boolean attribute. If the attribute is present, or if the media element is without script, then the user agent should . This user interface should include features to begin playback, pause playback, seek to an arbitrary position in the content (if the content supports arbitrary seeking), change the volume, and show the media content in manners more suitable to the user (e.g. full-screen video or in an independent resizable window). Other controls may also be made available.
If the attribute is absent, then the user agent should avoid making a user interface available that could conflict with an author-provided user interface. User agents may make the following features available, however, even when the attribute is absent:
User agents may provide controls to affect playback of the media resource (e.g. play, pause, seeking, and volume controls), but such features should not interfere with the page’s normal rendering. For example, such features could be exposed in the media element’s context menu.
Where possible (specifically, for starting, stopping, pausing, and unpausing playback, for muting or changing the volume of the audio, and for seeking), user interface features exposed by the user agent must be implemented in terms of the DOM API described above, so that, e.g., all the same events fire.
The DOM attribute must reflect the content attribute of the same name.
The attribute must return the playback volume of any audio portions of the media element, in the range 0.0 (silent) to 1.0 (loudest). Initially, the volume must be 0.5, but user agents may remember the last set value across sessions, on a per-site basis or otherwise, so the volume may start at other values. On setting, if the new value is in the range 0.0 to 1.0 inclusive, the attribute must be set to the new value and the playback volume must be correspondingly adjusted as soon as possible after setting the attribute, with 0.0 being silent, and 1.0 being the loudest setting, values in between increasing in loudness. The range need not be linear. The loudest setting may be lower than the system’s loudest possible setting; for example the user could have set a maximum volume. If the new value is outside the range 0.0 to 1.0 inclusive, then, on setting, an INDEX_SIZE_ERR exception must be raised instead.
The attribute must return true if the audio channels are muted and false otherwise. On setting, the attribute must be set to the new value; if the new value is true, audio playback for this media resource must then be muted, and if false, audio playback must then be enabled.
Whenever either the muted or volume attributes are changed, after any running scripts have finished executing, the user agent must fire a simple event called volumechange at the media element.
3.12.10.11. Time ranges
Objects implementing the TimeRanges interface represent a list of ranges (periods) of time.
The DOM attribute must return the number of ranges represented by the object.
The method must return the position of the start of the index th range represented by the object, in seconds measured from the start of the timeline that the object covers.
The method must return the position of the end of the index th range represented by the object, in seconds measured from the start of the timeline that the object covers.
These methods must raise INDEX_SIZE_ERR exceptions if called with an index argument greater than or equal to the number of ranges represented by the object.
When a TimeRanges object is said to be a , the ranges it represents must obey the following criteria:
- The start of a range must be greater than the end of all earlier ranges.
- The start of a range must be less than the end of that same range.
In other words, the ranges in such an object are ordered, don’t overlap, aren’t empty, and don’t touch (adjacent ranges are folded into one bigger range).
The timelines used by the objects returned by the buffered , seekable and played DOM attributes of media elements must be the same as that element’s media resource’s timeline.
3.12.10.12. Byte ranges
Objects implementing the ByteRanges interface represent a list of ranges of bytes.
The DOM attribute must return the number of ranges represented by the object.
The method must return the position of the first byte of the index th range represented by the object.
The method must return the position of the byte immediately after the last byte of the index th range represented by the object. (The byte position returned by this method is not in the range itself. If the first byte of the range is the byte at position 0, and the entire stream of bytes is in the range, then the value of the position of the byte returned by this method for that range will be the same as the number of bytes in the stream.)
These methods must raise INDEX_SIZE_ERR exceptions if called with an index argument greater than or equal to the number of ranges represented by the object.
When a ByteRanges object is said to be a , the ranges it represents must obey the following criteria:
- The start of a range must be greater than the end of all earlier ranges.
- The start of a range must be less than the end of that same range.
In other words, the ranges in such an object are ordered, don’t overlap, aren’t empty, and don’t touch (adjacent ranges are folded into one bigger range).
Источник

Не так давно я столкнулся с простой, на первый взгляд, проблемой – возникла ошибка HTML5, как исправить? Стоит отметить, что такая ситуация проявляется чаще всего при просмотре видеороликов. Почему так происходит, реально ли устранить недостаток и как это сделать? На все эти вопросы я отвечу в сегодняшней статье.
Зачем нужен HTML5?
Это новый стандарт языка гипертекстовой разметки, о котором больше можете узнать в Википедии. Одним из нововведений стала возможность вставки видео контента на страницы сайта без необходимости использования дополнительных расширений и плагинов в браузере (таких как Flash Player, Quicktime).
Но тут возник один неприятный момент – не все современные браузеры спешат внедрять поддержку обновленного стандарта. Как результат, ошибка HTML5 при просмотре видео возникает очень часто. Вот как это выглядит в реальной жизни:

В скором времени подобные неприятности перестанут беспокоить пользователей ПК. Вы сможете спокойно просматривать любимый сериал или телевизионную трансляцию онлайн. Но пока стоит воспользоваться эффективным решением.
Как убрать ошибку?
В первую очередь, следует попытаться обновить браузер. Если используете устаревшую версию, она может не поддерживать новый стандарт. Не факт, что обновление поможет, но начинать борьбу с проблемой стоит именно с этого места.
Можно скачать инсталлятор с официального сайта или просто зайти в «Справку», отыскать пункт меню «О Google Chrome» (или любой другой подобный) и после проверки нажать на кнопку «Обновить». У меня установлен актуальный выпуск, поэтому никаких действий не требуется:

Я всё же рекомендую загрузить установщик с сайта, поскольку это гарантирует установку самой новой версии. А через настройки иногда отображается неправильная информация.
Не всегда ошибка HTML5 в видеоплеере устраняется указанным способом. Если он не помог, то попробуйте следующие операции:
- Запустите другой обозреватель интернета (браузер) и откройте проблемное видео с его помощью.
- Нажмите F5 . Страница обновится, видео может заработать. Такое бывает, если первый раз сервер не отвечал и отобразилась ошибка на экране. Во второй (или даже третий раз) всё может заработать.
- Неисправность может быть вызвана и техническими работами на сайте, где Вы пытаетесь смотреть клипы. Попробуйте зайти через какое-то время.
- Если в браузере установлен блокировщик рекламы (AdGuard, AdBlock и т.д.), его отключение может положительно сказаться на ситуации.
- Нередко спасает очистка кэша и кукисов. Сделать это проще всего через утилиту CCleaner (вот иснтрукция). Но можно и вручную: в окне браузера нажимаем Ctrl + Shift + Del , затем выбираем период из выпадающего списка, отмечаем галочками ненужные элементы и жмем «Очистить историю»:

Теперь Вы знаете, что значит ошибка HTML5 «видео не найдено» и что делать для её исправления. В большинстве случаев этого будет достаточно. Но если мои методы Вам не помогли, прошу написать в комментариях с указанием ссылки на сайт, где не работает плеер.

Вам помогло? Поделитесь с друзьями – помогите и нам!
Сегодня пользователь может все чаще увидеть, что видео остановилось и появилась ошибка HTML5. Так сбой на сайте требует перезагрузку страницы и повторную загрузку контента, если он все же заработает. Такое положение дел неприемлемо особенно для тех, у кого интернет лимитирован. Необходимо разобрать и устранить неисправность, обычно это делается просто.

Что значит ошибка HTML5?
На просторах интернета все чаще наблюдаются вопросы, ошибка HTML5 как исправить и эта проблема вызвала множество догадок. Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
HTML5 – это современный стандарт, точнее язык цифровой структуры. Он позволяет отображать программный код в визуальном интерфейсе, понятном для пользователя и преобразовывать функции скрипта в машинный код. HTML5 выступает удобной платформой для множества сайтов и позволяет правильно обрабатывать код и структуру сайта. В частности наибольший упор сделан на медиа контент.

Внедрение версии HTML5 спровоцировало то, что отсутствовала нормальная обработка медиа контента в сети. Так, ранее, для видео применяли сторонние проигрыватели, самый известный Adobe Flash Player. Дополнительный плагин никогда не считался хорошим решением, лишь временным, так как всё должно быть в рамках единого браузера. Google пошел по простому пути и интегрировал его себе в обозреватель.
[tip]Читайте также: Установка и обновление Adobe Flash Player[/tip]
Начиная с 2013 года началась разработка приложений под HTML5, но процесс несколько затянулся. Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.

Ошибка воспроизведения видео HTML5 возникает по разным причинам, наиболее частыми являются:
- Сбой в браузере, чаще всего одноразовый;
- Обозреватель устарел;
- Неполадки на сервере;
- Конфликт приложений или расширений.
Ошибка HTML5 в видеоплеере, как исправить?
Ошибка HTML5 при просмотре видео не является ситуацией, с которой просто придется смириться. Предприняв указанные далее действия удается устранить большую часть ошибок, хотя от их периодичных появлений никто не застрахован.
Самый простой способ устранить ошибку – это просто обновить вкладку. Помогает при одноразовых сбоях, когда причина была временной и всё снова заработает. Изначально необходимо прибегнуть именно к этому способу, нажав F5.
Иногда видеодрайвер или другой элемент провоцирует проблемы на определенном сайте с некоторым разрешением. Следует в настройках проигрывателя изменить разрешение на более низкое или высокое. Необходимо, чтобы компьютер уверенно тянул формат, поэтому 4k устанавливать можно не всем.
[tip]Читайте также: Видеодрайвер перестал отвечать и был восстановлен, как решить проблему?[/tip]
Вероятно, что из-за засорения браузера мусором он не способен правильно обрабатывать видео. Следует очистить куки и кэш, лучше за всё время, историю при этом можно не трогать. Для этого следует нажать сочетание Ctrl + Shift + Del. Выберите период, за который следует очистить (лучше сначала) и запустите процедуру.

Старая версия браузера провоцирует самые разные проблемы в обработке видео контента. Все более или менее новые обозреватели способны правильно обрабатывать HTML5, поэтому стоит просто поддерживать актуальную версию. Для обновления можно перейти в соответствующую вкладку настроек или зайти в «Сведения» и проверить свежесть версии.
Проверить, что проблема именно в целевом браузере можно, если перейти на ресурс с другого обозревателя и ошибка там не появляется. Тогда учше отказаться от браузера в целом, перейдя на другой, или переустановить его с нуля.
Дополнительные способы устранения ошибки HTML5
Конфликты в расширениях и браузере нередко провоцируют сбои. Нагромождение или даже использование одного аддона не всегда безопасно. Часто пользователь даже не знает о наличии этих плагинов, следует очистить или временно отключить все расширения. Для этого клик по «Меню» и перейти в пункт «Расширения» и нажать рядом с каждым элементом «Остановить».

Иногда причиной проблемы становится антивирус, особенно с активной защитой в сети. Он блокирует, как ему кажется, нежелательный трафик, и поэтому посреди загрузки может полностью отключиться ресурс. К примеру, при возникновении рекламы внутри видео, антивирус это чувствует и блокирует подключение. Также и фаерволы могут блокировать получение трафика. Proxy или VPN могут вызывать сбои в работе видео контента. Следует отключить все программы, которые фильтруют или перенаправляют трафик.

Часто встречается, что проблема не со стороны клиента (вас), а со стороны ресурса. Вероятно обрушилась DDOS атака, ведутся технические работы или проблемы с хостингом. В любом случае единственным, что можно предпринять, это сообщить о проблеме администраторам ресурса. Иногда вследствие гео блокировки, некорректной работы блокировщика рекламы или отключения трафика со страны, провайдера при DDOS атаке возникают проблемы подключения. Сообщив о проблеме остается только ожидать, что её оперативно устранят.
Если сайт обладает возможностью изменения проигрывателя, воспользуйтесь ей и перейдите на Adobe Flash, как временное решение. Так тот же YouTube, при отсутствии поддержки HTML5, браузером автоматически перебросит на старую форму работы.
[tip]Читайте также: Как скачать видео с YouTube на компьютер?[/tip]
Комплекс советов и мер выхода из ситуации помогут комфортно смотреть видео и не терять время на ошибки, тратящие время и нервы. Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
Если у Вас остались вопросы по теме “Что значит ошибка HTML5 и как ее исправить?”, то можете задать их в комментариях
Basic summary of what I’m trying to do:
- Take files from user (using “dropzone” drag and drop bootstrap module to recieve files)
- Modify and do some “work” on the files
- Zip files together for single file for download
- Send download back to user for download (either automatically or in a link, detailed below)
The bold line above is the one that isn’t working and I’m trying to get figured out. Here is the relevant HTML and javascript for that piece:
<button type="button" class="btn btn-primary" id="transform">
<span class="glyphicon glyphicon-wrench"></span>
Transform Uploaded Files
</button>
<a id="test_dl" href="" download="user_download.zip">
Download File
</a>
$('#transform').click(function (e) {
$.getJSON('/transform', {}, function (final_zip){
var zipfile = "file://" + final_zip.zip_filename
$('a#test_dl').attr("href", zipfile)
});
});
The user clicks the “Transform Uploaded Files” button, which then updates the href to the resulting zipfile location and then is able to download the resulting package by clicking on the “Download File” HTML.
I’ve tested this in Chrome so far and using the developer console I’m able to see that the href is being updated properly prior to clicking on the download button, but it always gives a “Failed – Network Error” dialog. What’s odd is that when I click on “Show All Downloads” and then click on the failed download, it completes successfully.
Questions I hope to get answered
- What appears to be going wrong here?
- Is this even the right way to do this? All I’m trying to do is send a file back to the user when the process is done with it. I’m worried that “file://” is not correct anyways and will fail me when the server is actually remote from the user using it (currently it’s local, as I’m developing it)
Edit: I should add that the backend for this is currently running on Python’s Flask
