При создании цели указывается ее идентификатор. При достижении цели вызывается метод reachGoal, в который передается указанный идентификатор.
Примечание. Идентификаторы цели для условий совпадает и содержит не должны содержать следующие символы: / & # ? = “. Если вы хотите добавить в идентификатор символ +, вместо него укажите %2B.
-
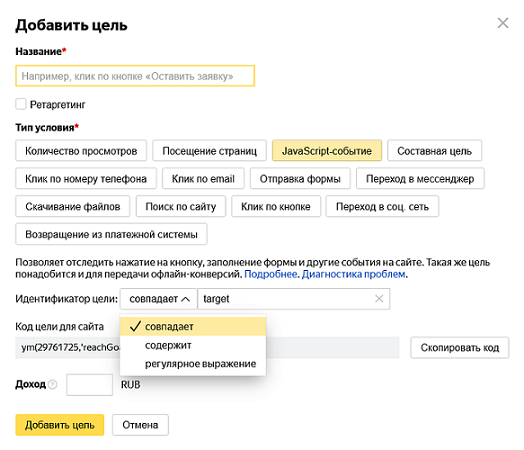
В Метрике перейдите на страницу Цели в левом меню и нажмите кнопку Добавить цель.
-
В поле Название укажите имя создаваемой цели.
-
Выберите тип цели JavaScript-событие.
-
Укажите нужное условие и идентификатор цели. Под полем с идентификатором появится строка Код цели для сайта. Скопируйте код. Он понадобится для настройки метода reachGoal на вашем сайте.
-
Нажмите кнопку Добавить цель. Созданная цель отобразится в списке целей. Метрика начнет сбор статистики по ней в течение нескольких минут.
-
На страницах сайта используйте метод reachGoal.
Примеры:
... <form action=""> ... <input type="button" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;" value="Заказать" /> </form> ...... <form action="" method="get" onsubmit="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;"> ... </form> ...где
ym(XXXXXX, 'reachGoal', 'TARGET_NAME')— код цели для сайта из настроек цели. -
Проверьте, правильно ли работает цель.
При создании цели доступно несколько типов условий. Условия объединяются логическим оператором ИЛИ, то есть цель считается достигнутой, если выполнено хотя бы одно из заданных условий.
| Условие | Описание |
|---|---|
| совпадает | Указывается полный идентификатор цели. |
| содержит |
Указывается часть идентификатора. Используйте этот вариант, если целей несколько, и их можно объединить одним условием. Указывайте как можно большую часть идентификатора, чтобы были достигнуты только нужные цели. Пример Если задано условие button, то цель будет достигнута для идентификаторов goal-button, button-goal, goal-buy-button. |
| регулярное выражение |
Используется для отслеживания идентификаторов целей, соответствующих произвольным шаблонам. При настройке условия регулярное выражение должно содержать только значение идентификатора (без домена и протокола сайта). Пример Чтобы отследить нажатие кнопки с идентификатором, который содержит button или buy, в качестве условия можно указать |
-
Для каждого счетчика можно задать до 200 целей.
-
Сервис фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду.
-
Во время одного визита посетителя сервис может фиксировать до 400 достижений всех целей, созданных для счетчика.
-
При редактировании счетчика или цели накопленная ранее информация не изменяется.
-
Если вы удалите цель, собранная по ней информация не будет доступна в отчетах.
Написать в чат
Выберите вопрос, чтобы найти решение.
Цели в Яндекс Метрике работают одинаково для всех источников. Возможно, ни один посетитель из интересующего вас источника еще не достиг цель.
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Это может происходить по следующим причинам:
-
В Яндекс Метрике условие цели не охватывает все возможные варианты. Например, цель настроена на посещение страницы с подтверждением заказа, а на сайте еще есть возможность оформить быстрый заказ.
-
У посетителя сайта в браузере установлен плагин, блокирующий работу счетчика.
-
У посетителя подключен антивирус с жесткими настройками приватности.
-
У посетителя низкоскоростное интернет-подключение, из-за которого на целевой странице не загрузился счетчик.
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Идентификатор цели Яндекс Метрики. Что это и где найти.
При настройке целей в системе Яндекс Метрика обязательно нужно знать так называемый идентификатор цели.
Что это такое и где это найти? Давайте сейчас в этом разберемся.
Идентификатор – это какое-то уникальное значение, которое отличает одну сущность (цель) от другой.
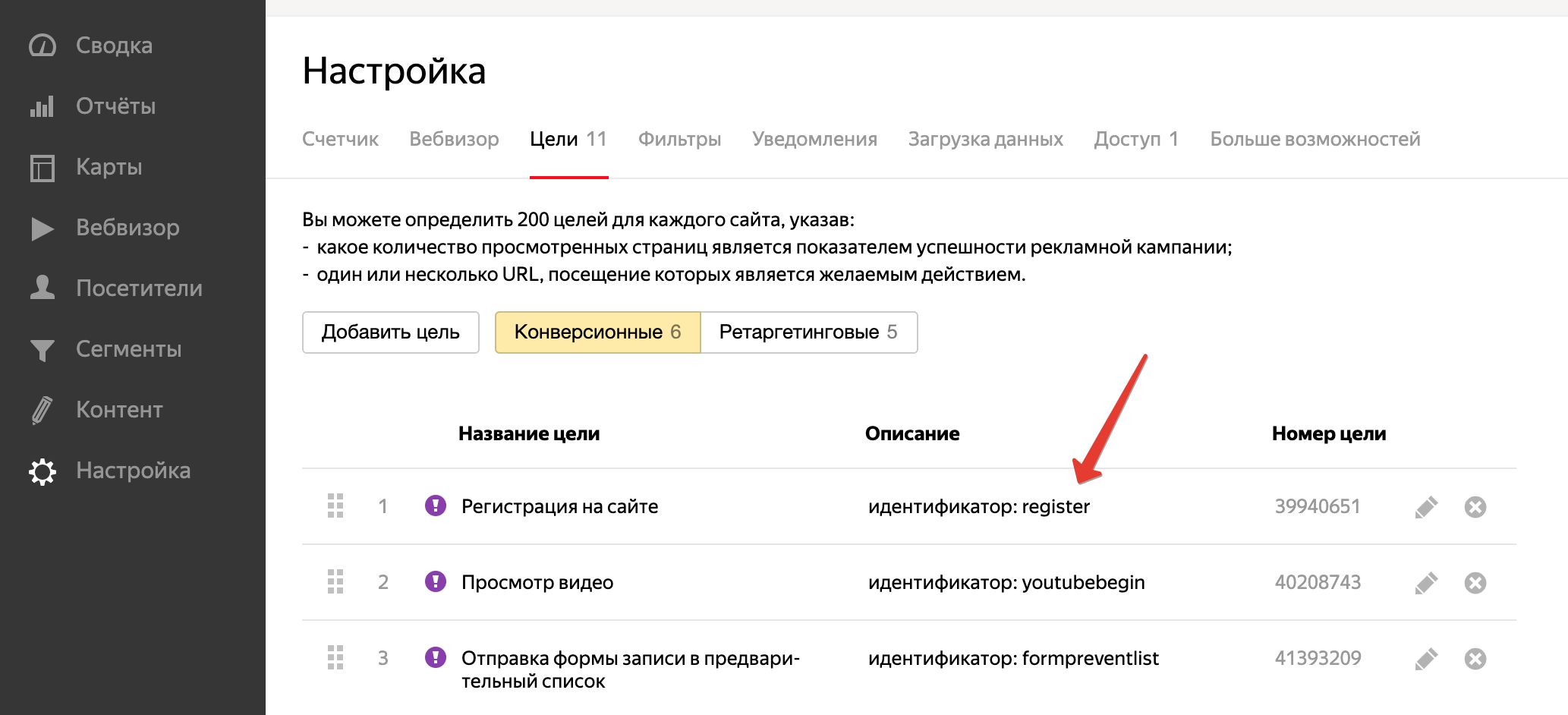
В Яндекс Метрике для каждой цели есть свое уникальное текстовое значение, которое отличает одну цель от другой. Это можно увидеть в разделе Настройка – Цели и в колонке Описание отображается тот самый идентификатор.
Зная это значение вы можете использовать это значение для того, чтобы обратиться к той или иной целе, например с помощью языка программирования Javascript.
Просто копируем это значение и вставляем в тот код, который нужно выполнить, чтобы передать данные о выполнении той или иной цели. Например,
ym('XXXXX', 'reachGoal', 'register');
Это команда отправит информацию в Яндекс Метрику о том, что цель с идентификатором register была выполнена для счетчика с номером XXXXX.
Кроме того, идентификатор может понадобиться для того, чтобы построить тот или иной отчет в Яндекс Метрике и.т.д.
Надеюсь, что стало понятнее что это такое и зачем это нужно. Если остались вопросы, пишите в комментариях.
- Комментарии
Сегодня в статье мы рассмотрим, что такое цели Яндекс.Метрики, какие они бывают, и разберём варианты настройки целей.
1. Цели в Я.Метрике
2. Цель – количество просмотров
3. Цель – посещение страницы
- Условие «url: содержит»
- Условие «url: совпадает»
- Условие «url: начинается с»
- Условие «url: регулярные выражения»
4. Цель – JavaScript-событие
- Вариант установки цели на форму
- Вариант установки цели на кнопку
- Настройка цели на 404 страницу
5. Составная цель
6. Заключение
Цели в Я.Метрике
Уверен, что многие уже знают, что такое цели, но всё-таки вкратце разберём, что это такое и для чего они нужны.
Определение из Яндекс.Помощи:
Цель — это действие посетителя, в котором заинтересован владелец сайта: просмотр определённого количества страниц, посещение конкретной страницы, нажатие кнопки, переход по ссылке, оплата заказа и т. д.
То есть цели помогают нам лучше понимать действия посетителя на нашем сайте: на какие кнопки он нажимает, какие действия на странице производит и т. д. И как следствие мы понимаем, как улучшить страницы сайта, чтобы он лучше отвечал на запрос посетителя.
Существует 4 способа настройки целей:
- Количество просмотров — сколько страниц обошёл посетитель в рамках одного посещения.
- Посещение страниц — посещение посетителем интересующих нас страниц.
- JavaScript-событие — с помощью кода JS понимаем, как посетитель взаимодействует с сайтом, например, как часто нажимает на кнопку «Купить».
- Составная цель — содержит несколько событий, объединённых в цепочку, может содержать вышеперечисленные события.
Всего для одного проекта может быть настроено 200 целей.
Теперь разберём перечисленные цели подробно с примерами.
Цель – количество просмотров
Цель легко настроить, но с её помощью будет понятно, насколько интересно посетителю переходить на другие страницы сайта, хорошо ли реализована перелинковка.
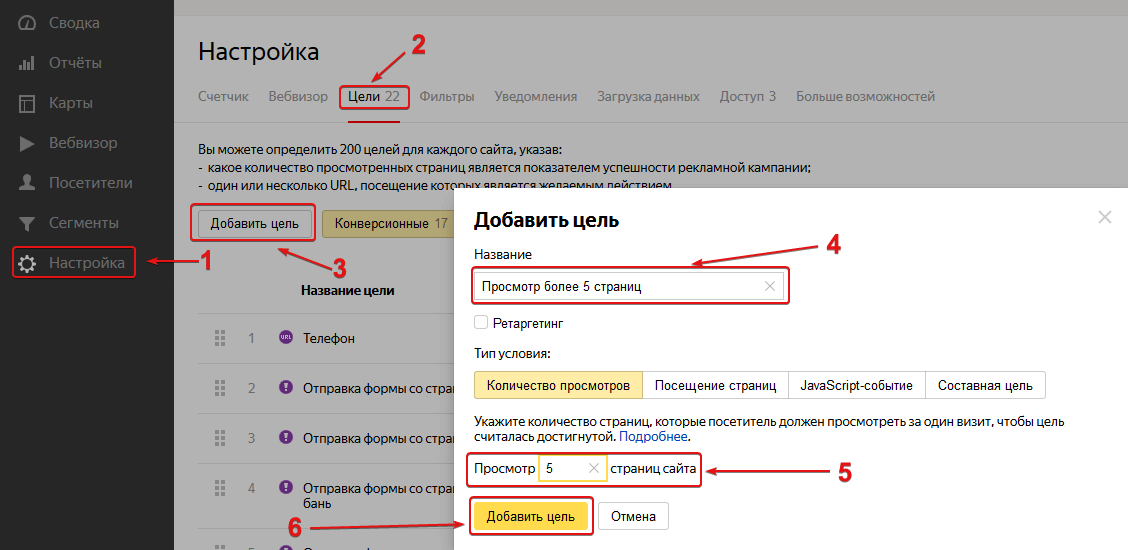
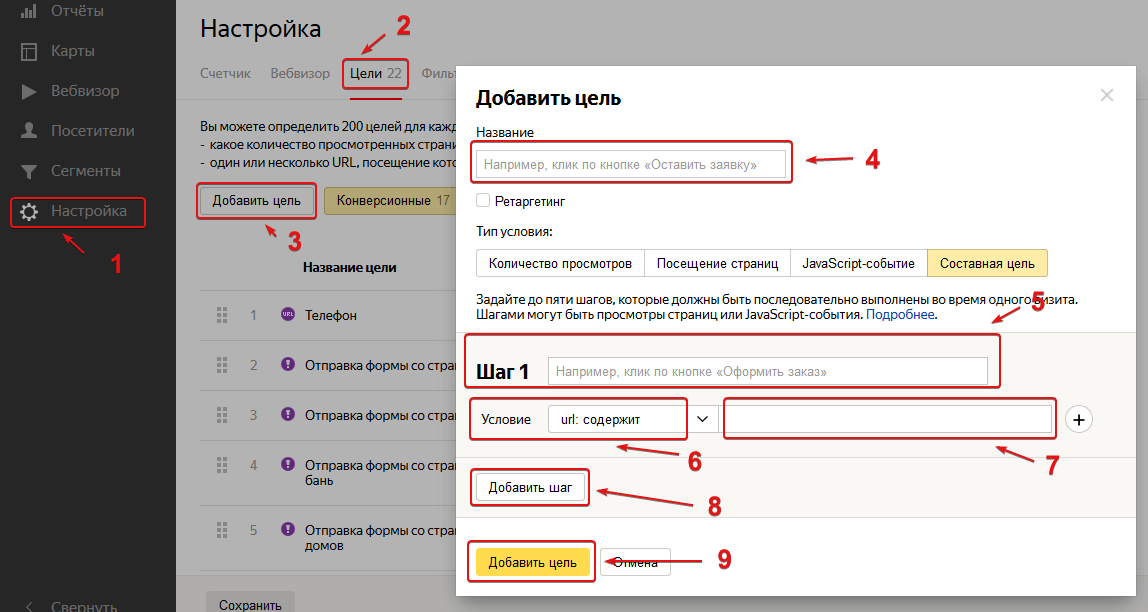
Настраивается следующим образом, в Яндекс.Метрике открываем:
- Настройка.
- Цели.
- Добавить цель.
- Пишем название цели, например, «Просмотр более 5 страниц», чтобы было по названию понятно, что это за цель.
- Указываем нужное нам количество просмотров страниц, вводя в поле «Просмотры» целое число больше 1-го.
- Жмём кнопку «Добавить цель».
После того как вы добавите цель, она появится в списке целей, после чего нужно будет нажать кнопку «Сохранить» внизу.
Важный момент! Яндекс.Метрика начнёт сбор статистики по заданной цели спустя несколько минут. Проверить корректность работы настройки цели вы можете самостоятельно, выполнив спустя пару минут условия этой цели на сайте. Например, в нашем случае это открыть сайт через поиск и просмотреть 5 страниц.
Также в настройках вы можете увидеть поле «Ретаргетинг», в случае если цель настраивается для Яндекс.Директ, то в этом поле ставим галочку. Цели, которые не используются в Яндекс.Директе, считаются конверсионными и галочку напротив «Ретаргетинг» ставить не нужно.
Цель – посещение страницы
Настраивается похожим образом, но в этот раз заполняем поле «посещение страниц»:
- Настройка.
- Цели.
- Добавить цель.
- Пишем название цели, например, «Просмотр страницы контактов», чтобы было по названию понятно, что это за цель.
- Выбираем условие, подробно с примерами рассмотрим ниже.
- Указываем значение, часть URL или полный адрес страницы, примеры будут ниже.
- Жмём кнопку «Добавить цель».
Разберём примеры условий и какие значения в них использовать.
Условие «url: содержит»
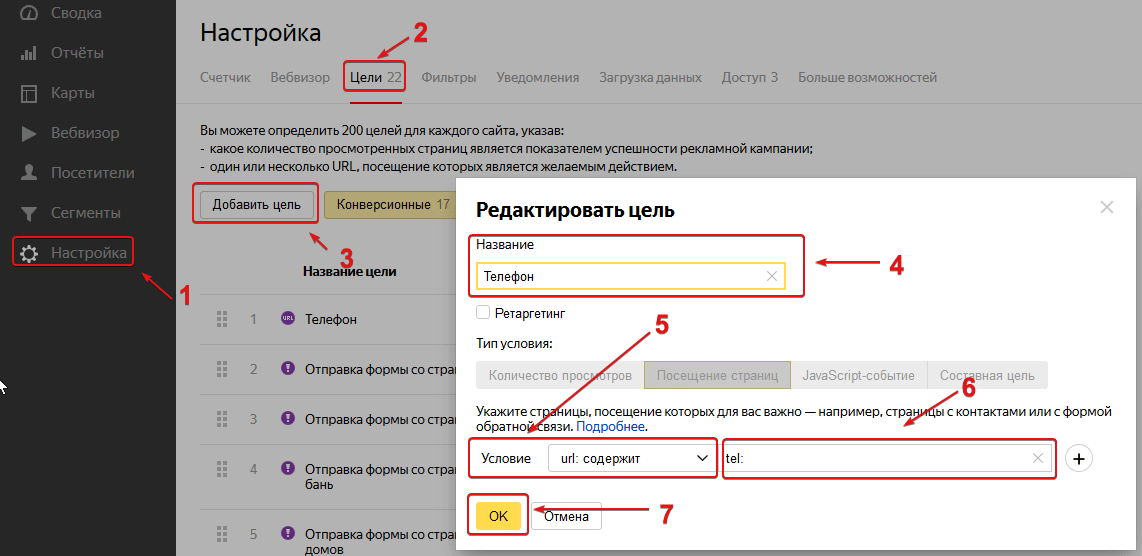
В этом случае значением будет часть URL. Используется, если целевых страниц несколько, но у них есть общее условие. Например, у меня на сайте есть страницы с номерами телефона:
- tel: +3123456789;
- tel: +3987654321.
У них в URL есть общее значение «tel:», указав его, я пойму, сколько человек нажало на страницы с номером телефона. Выглядит это так:
Условие «url: совпадает»
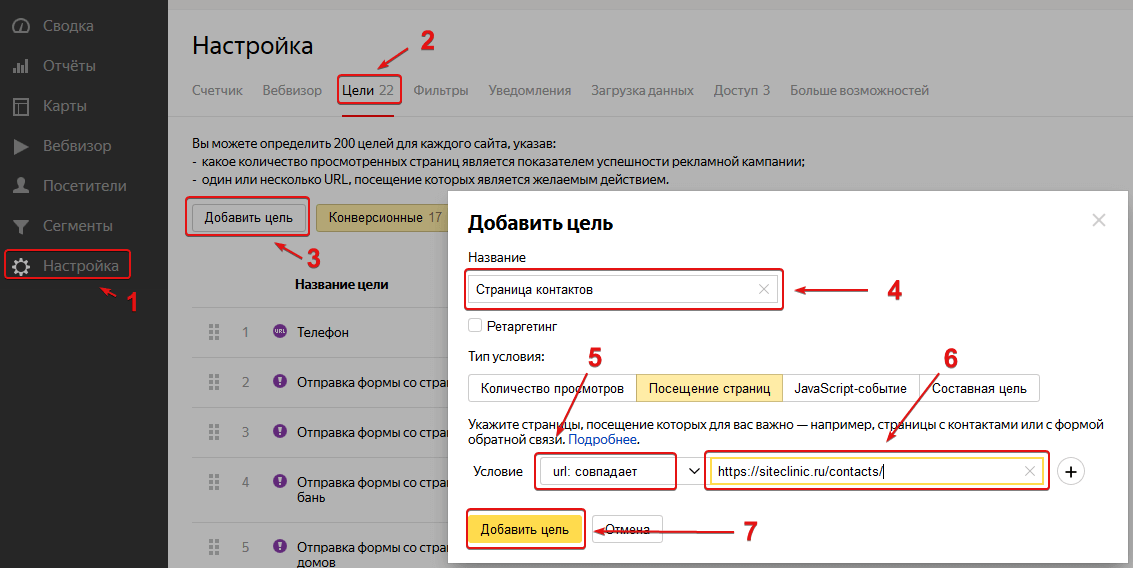
В этом случае значением будет полный URL, важно вставлять адрес страницы вместе с протоколом http/https. Используется для отслеживания конкретной информации, например, чтобы понять, сколько человек нажало на страницу контактов. Пример:
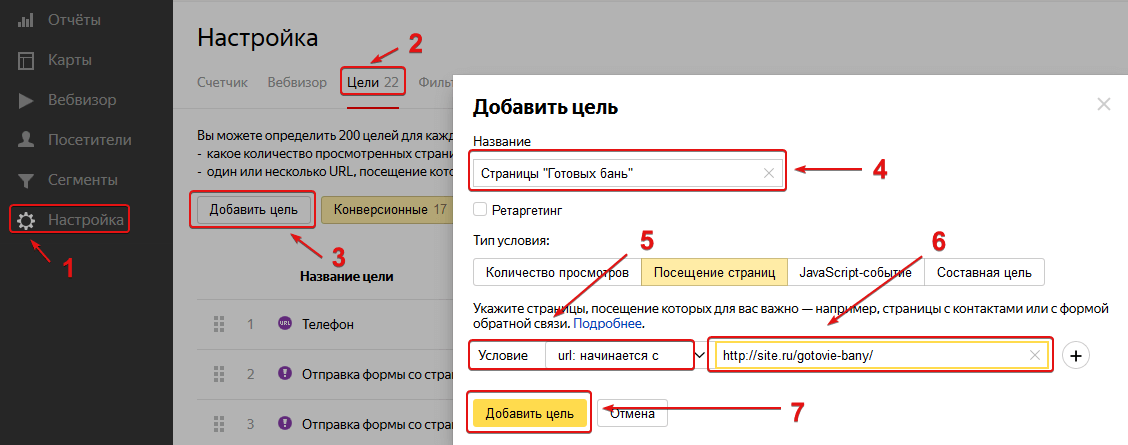
Условие «url: начинается с»
Значением URL будет одинаковое начало адреса. Используется для отслеживания страниц с одинаковым началом адреса. Например, для карточек товара, которые находятся в подразделе интернет-магазина:
Условие «url: регулярные выражения»
Используется для отслеживания URL, соответствующих произвольным шаблонам, значения тут могут быть различными, всё зависит от того, что нужно от «цели». Подробно о значениях регулярных выражений написано в Яндекс.Помощи.
Если эта цель вызывает у вас интерес, но есть сложности с её настройкой, напишите нам в комментариях. Если будет спрос, мы напишем об этом отдельную статью.
Цель – JavaScript-событие
Это самая интересная, на мой взгляд, цель. Позволяет отслеживать на сайте события: нажатие кнопок, заполнение форм, активность пользователя на странице. Как несложно догадаться, информация о событии передаётся в метрику через JavaScript, что позволяет отслеживать практически любое событие.
Настраивается похожим образом с прошлыми целями:
- Настройка.
- Цели.
- Добавить цель.
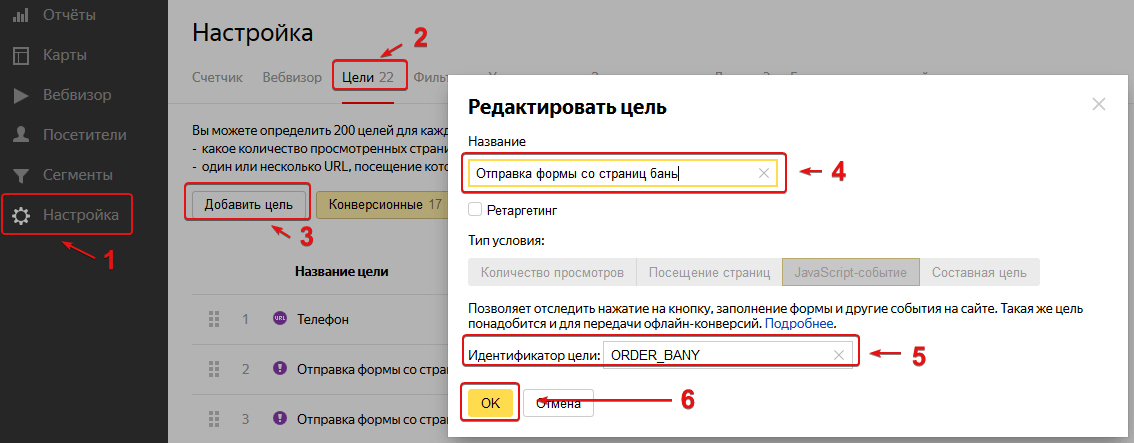
- Пишем название цели, например «Отправка форм со страниц бань», чтобы было по названию понятно, что это за цель.
- Придумываем идентификатор события, так чтобы было понятно, что это за идентификатор. Важно, идентификатор цели не должен совпадать с реально существующими URL сайта ни частично, ни полностью! Иначе будет собираться некорректная статистика, учитывающая посещения страниц, содержащих в адресе значение, выбранное при создании цели. Также при задании идентификатора цели не используйте следующие символы: /, &, #, ?, =.
- Жмём кнопку «Добавить цель».
Это была самая простая часть, далее нам нужно внедрить это событие в html-код страницы с помощью метода Reachgoal. Этот метод отвечает за отправку данных о достижении цели в Яндекс.Метрику.
Для установки цели в html-код страницы потребуются знания html, в некоторых случаях хватает базовых знаний, иногда приходится подключать специалистов.
Разберём несколько простых вариантов установки цели.
Вариант установки цели на форму:
... <form action="" method="get" onsubmit="ym(код счётчика Метрики, 'reachGoal', 'Идентификатор цели'); return true;"> ... </form>
Вариант установки цели на кнопку:
... <form action=""> ... <input type="button" onclick="ym(код счётчика Метрики, 'reachGoal', 'Идентификатор цели'); return true;" value="Заказать" /> </form> ...
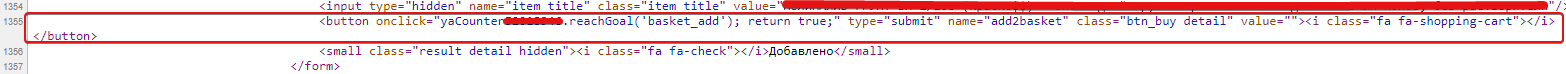
Пример реализации в коде:
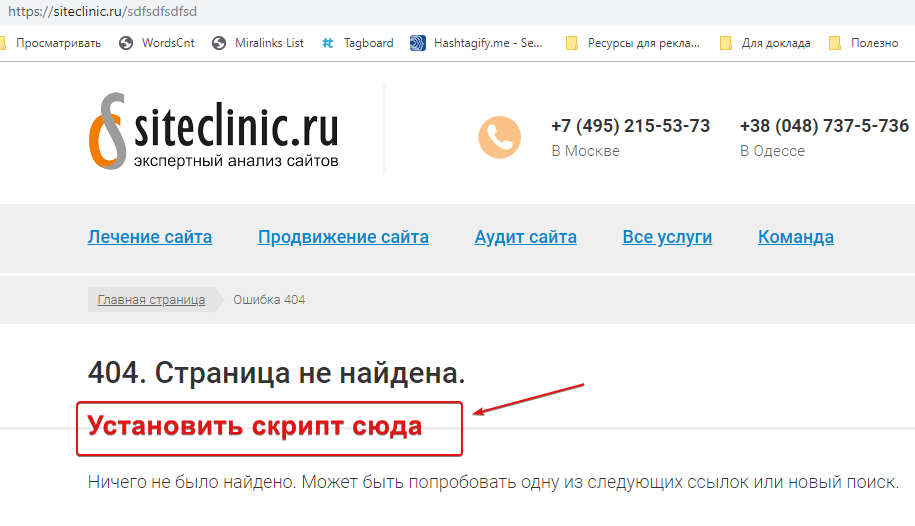
Настройка цели на 404 страницу
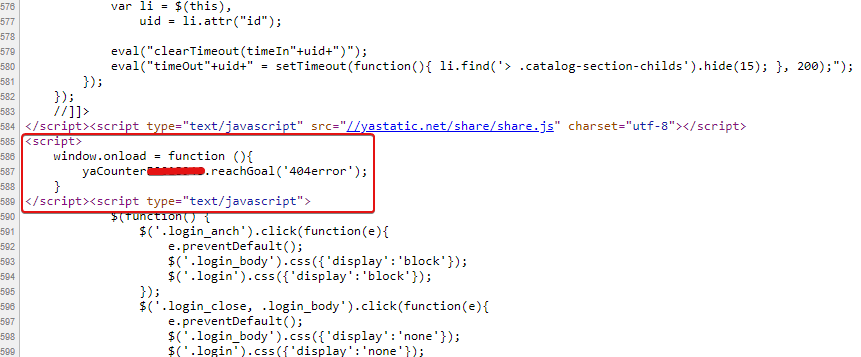
Чтобы отслеживать, как часто посетитель попадает на 404 страницы, я использую следующий скрипт:
<script>
window.onload = function (){
yaCounterКодСчётчикаМетрики.reachGoal('Идентификатор цели');
}
</script>
Установить скрипт нужно в контент 404 страницы, например:

Вариантов скриптов для отслеживания целей много, и в интернете можно найти установку практически на любую ситуацию.
Составная цель
Данная цель будет полезна, когда нужно отследить конверсии, выстраивая цепочку событий, которые должен совершить посетитель. Такая цепочка может состоять из 5 шагов, каждый шаг может содержать различное количество действий.
Добавляется цель следующим образом:
- Настройка.
- Цели.
- Добавить цель.
- Пишем название цели, например, «Отправка форм со страниц бань», чтобы было по названию понятно, что это за цель.
- Указываем название Шага.
- Выбираем условие. Содержит условия из цели посещения страниц и цели JavaScript-событие. Условий может быть несколько.
- Указываем значение цели в зависимости от выбранного условия.
- Добавляем следующий шаг и заполняем по принципу пунктов 5–7.
- Жмём кнопку «Добавить цель».
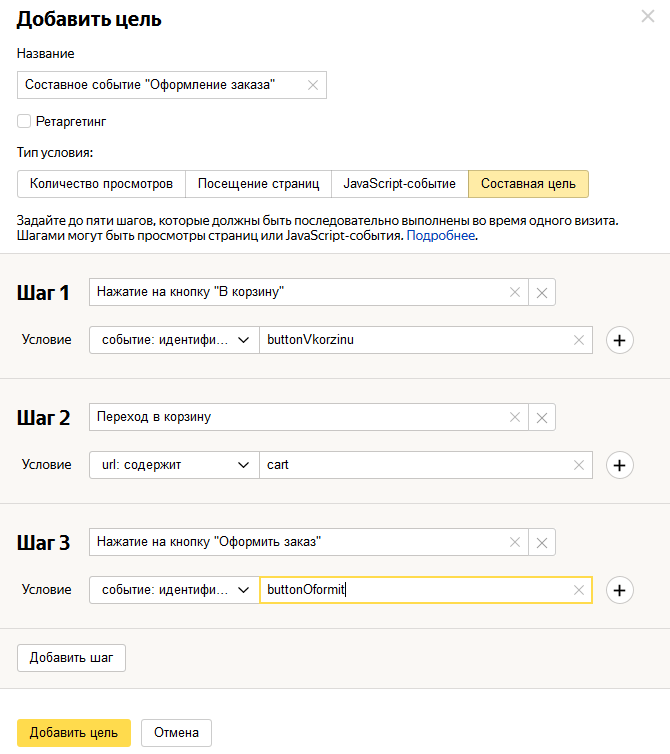
Разберём пример цепочки для интернет-магазина:
- Добавить товар в корзину. Это событие настраиваем через JavaScript.
- Переход в корзину. Тут будет событие, которое можно настроить через посещение страницы.
- Нажатие на кнопку оформить заказ. Ещё одно событие настраиваем через JavaScript.
Так эта цепочка будет выглядеть в настройках:
Такие цепочки событий полезны, когда нужно проанализировать эффективность работы сайта.
Заключение
Цели в Яндекс.Метрике можно и нужно настраивать. С их помощью вы лучше сможете понимать поведение своего посетителя, а также поймёте, что можно улучшить на сайте, чтобы пользователь не уходил с него.
Самые простые в настройках цели это:
- Цель – количество просмотров.
- Цель – посещение страницы.
Несмотря на простоту настроек целей, данные, полученные через них, очень полезны.
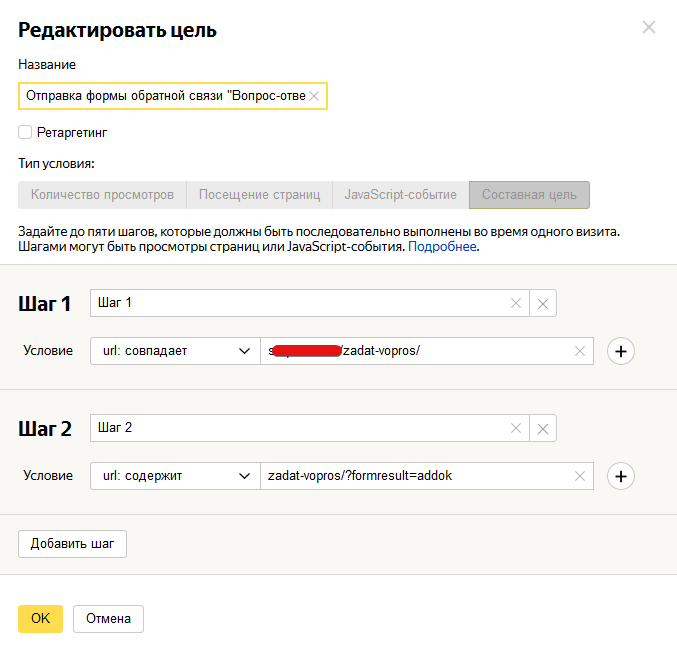
Если овладеете настройкой целей по посещению страниц, то можно будет делать несложные составные цели, что также будет очень полезно. Например:
Данная составная цель не содержит скриптов, но с её помощью мы понимаем, заполняет ли посетитель форму «Вопрос-ответ» на странице.
Таким образом, мы можем выяснить, нужна ли эта форма, что останавливает посетителя от её заполнения, что можно улучшить.
Ну, и более сложные настройки целей это:
- Цель – JavaScript-событие.
- Составная цель.
С помощью этих целей вы сможете ещё лучше понять своего посетителя, но от вас потребуются хотя бы базовые знания HTML или наличие вебмастера, который сможет реализовать внедрение условий цели в html-код страницы.
Если возникнут сложности в настройке целей, пишите в комментарии, мы постараемся вам помочь.
Еще по теме:
- Накрутка поведенческих факторов
- Как провести анализ сайтов конкурентов? 7 видов анализа
- Большая инструкция по настройке и использованию Google Search Console
- Резкое падение позиций – изменение алгоритмов или ошибки оптимизации?
- Как проанализировать просадку трафика в Google с помощью Search Analytics for Sheets
Немного истории Как сейчас работает накрутка? Боты Процесс накрутки Что крутят? Оборудование Прокси Себестоимость Вопросы по накрутке Выводы Скользкая тема для статьи, которую не принято…
Анализировать конкурентов всегда полезно, но чаще всего в сравнительном анализе я вижу базовый отчёт о возрасте сайта, его тИЦ, количестве страниц в индексе и т….
Чтобы избавить вас от изучения подробных и объемных рекомендаций Google, мы в одной статье собрали инструкции по установке, настройке и использованию Google Search Console. Вы…
Резко упали позиции. В чем причина – в изменениях алгоритма или у вашего сайта действительно есть проблемы? Рассказываем, как можно узнать причину резких скачков позиций. …
UPD: весь описанный ниже процесс теперь полностью автоматизирован в этом инструменте. Определяем диапазон дат для анализа просадки Выгружаем полученные данные в таблицу Сравниваем показатели Создаём…
SEO-аналитик
Всегда знал, что моя работа будет связана с интернетом и компьютером. Начал самостоятельно учить HTML и пробовать себя в верстке. HTML давался легко, но верстать сайты было скучно. Тогда я и узнал о SEO.
С отличием завершил мастер-класс по обучению и управлению персоналом. Сдал письменный тест по английскому языку в Лондонской школе на 98%. Написал более десятка развивающих статей по SEО.
Работаю SEO-специалистом в компании SiteClinic, пишу статьи для блога. В свободное время хожу в походы.
Девиз: Just Do It
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
JavaScript-события помогают отслеживать на страницах сайта целевые действия, при которых не происходит перехода пользователя на какой-то другой адрес. С их помощью вы можете делать аналитику точнее и даже экономить деньги. Рассказываем и показываем, как.
Представьте ситуацию. Рекламодатель настраивает в Директе оплату за конверсии и в качестве одной из целей указывает переход пользователя на страницу благодарности. Это страница, на которую пользователь перенаправляется, когда он совершил полезное действие, например, зарегистрировался, купил что-то или отправил заявку.
Пользователь совершает полезное действие, попадает на страницу благодарности, после чего оставляет ее открытой. И далее в течение нескольких дней обновляет ее, допустим, три раза. Система засчитывает три конверсии вместо одной, рекламодатель оплачивает все. Почему так происходит?
Система считает одним визитом все взаимодействия пользователя с сайтом в течение 30 минут. То есть, если он закроет вкладку со страницей благодарности и обновит ее или откроет из закладок через 29 минут, рекламодатель заплатит за одну конверсию. А если через 31 минуту — будет учтено уже два визита. И при оплате за конверсии будет оплачено две конверсии.
Яндекс не делает возвратов за такие списания, ведь с точки зрения работы Метрики система работает корректно: она регистрирует каждое посещение страницы благодарности.
Как избежать подобных казусов? Настроить JavaScript-события!
Дарим кампании в Директе для старта
Всем, кто впервые запускает рекламу в Директе через eLama, бесплатно настроим рекламную кампанию для поиска или сетей
Получить кампании
Настройка цели «JavaScript-событие» позволяет отслеживать события, которые происходят без изменения URL сайта — например, нажатие на кнопку, заполнение формы, переходе на определенную страницу сайта, просмотр видео или скачивание файла.
С ее помощью можно исключить ошибочные списания, потому что цель будет считаться достигнутой только тогда, когда событие, совершенное пользователем, обратится к определенному фрагменту кода на сайте. Этот код не получится воспроизвести обновлением страницы, то есть каждая конверсия будет уникальной.
Чтобы настроить цель в Метрике, предварительно нужно создать и настроить счетчик. Как это сделать, мы рассказывали в инструкции.
Настраиваем цель в Яндекс Метрике
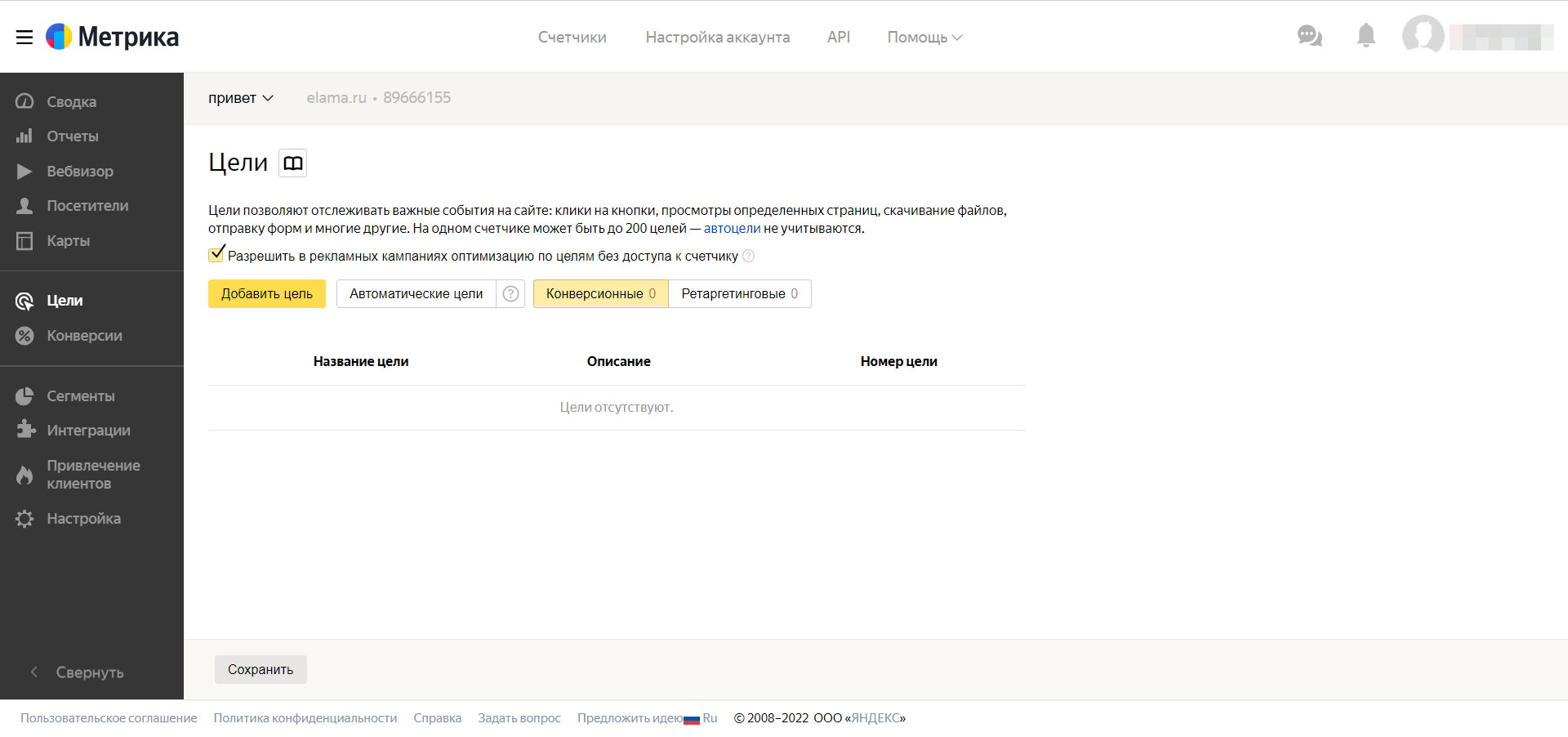
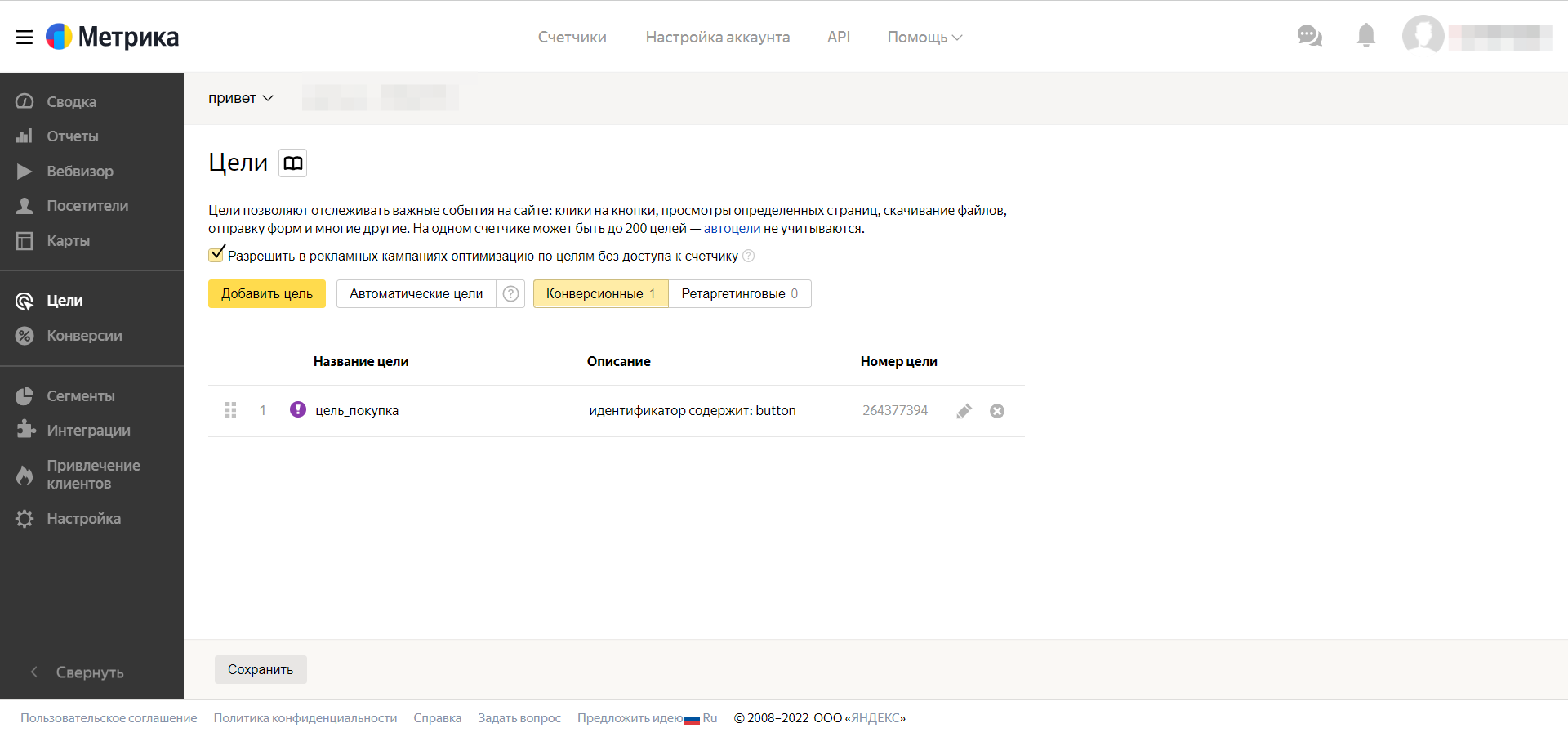
Чтобы настроить цель, в левом меню аккаунта Метрики перейдите в раздел «Цели» и нажмите «Добавить цель».
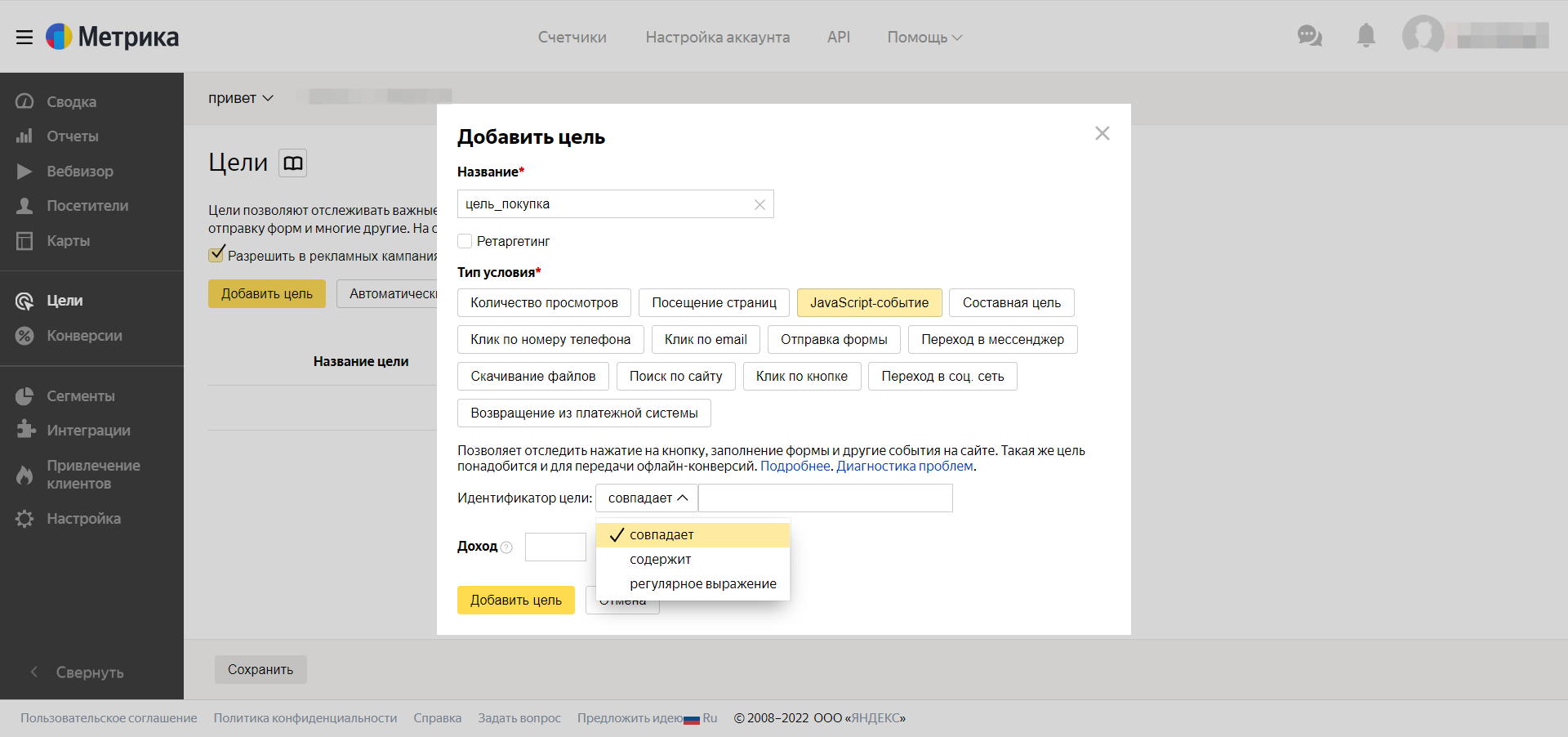
Во всплывающем окне укажите название цели и отметьте тип условия: «JavaScript-событие».
Далее выберите условие отслеживания цели и придумайте идентификатор цели — из латинских букв и цифр с нижними подчеркиваниями вместо пробелов.
Условий отслеживания цели — три на выбор.
- Совпадает: достижение цели засчитывается, если в коде события указан полный идентификатор. Подходит, если вы настраиваете на сайте только одну цель «JavaScript-событие».
- Содержит: в этом случае в поле «Идентификатор цели» вы указываете часть идентификатора, который будете использовать в коде сайта. Подходит, если вы настраиваете несколько целей на сайте, и у них всех есть общие символы в названии.
Идентификаторы цели для этих двух условий не должны содержать символы / & # ? = “. Знак + замените символами: %2B.
- Регулярное выражение. Подходит, если достижением цели должно считаться срабатывание кода, который повторяется в событиях на сайте. Для этого условия можно указать несколько идентификаторов с оператором ИЛИ, а также задать еще более тонкие условия срабатывания цели. Подробнее об этом условии можно почитать в справке Яндекса.
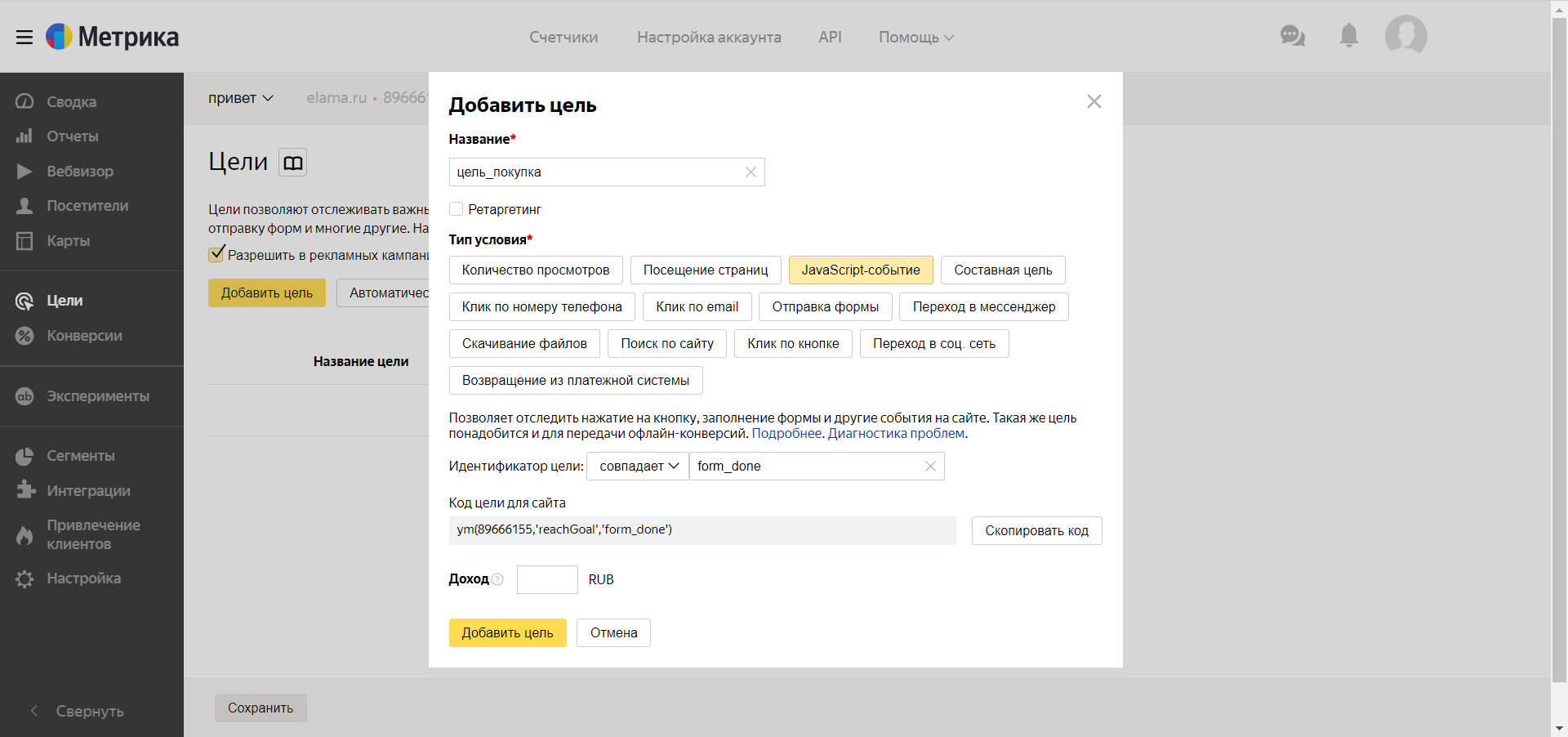
Как только вы придумаете и введете идентификатор цели, система отобразит в отдельном поле код цели для сайта. Скопируйте его, он понадобится при настройке цели на сайте.
Здесь же вы можете указать доход, который приносит вам выполнение цели — чтобы в статистике правильно подсчитывались ROMI и ROI. Это опциональная настройка, которая будет перезаписана, если при достижении цели придет другое значение.
Когда всё готово, жмите на «Добавить цель». Когда на сайте цель будет настроена, Метрика начнет сбор статистики по ней.
Настраиваем цель на сайте
Чтобы цель, которую вы только что создали, начала работать, нужно добавить на сайт код, который будет сообщать в Яндекс Метрику о том, что настроенная цель выполнена.
После установки на сайт счетчика Метрики вы получаете доступ к методам — с их помощью в Метрику можно передавать определенные данные с сайта. Метод, который отвечает за передачу информации о выполнении JavaScript-цели, называется reachGoal — его название можно видеть в коде цели для сайта. Подробнее о нем читайте в справке.
Чтобы при клике по кнопке, заполнении формы или переходе на определенную страницу сайта вызывался метод reachGoal, можно воспользоваться одним из трех способов.
- HTML-атрибуты — здесь вам понадобится доступ к исходному коду сайта.
Инструкции по установке цели в исходный код сайта — в справке Яндекса. Если вы настраиваете событие на отправку формы, код цели нужно будет установить так, чтобы событие совершалось именно в момент отправки формы (подробнее об этом в Гиде по Метрике). Для установки цели понадобится тот самый код цели для сайта, который вы скопировали в Метрике.
- Библиотека jQuery для языка JavaScript — требует умения работать с фреймворками.
- Диспетчер тегов Google Tag Manager.
Остановимся подробнее на последнем варианте. Чтобы использовать этот способ, нужно зарегистрироваться в Google Tag Manager и установить счетчик метрики через него. О том, как это делается, вы узнаете из записи вебинара от евангелиста eLama Никиты Кравченко.
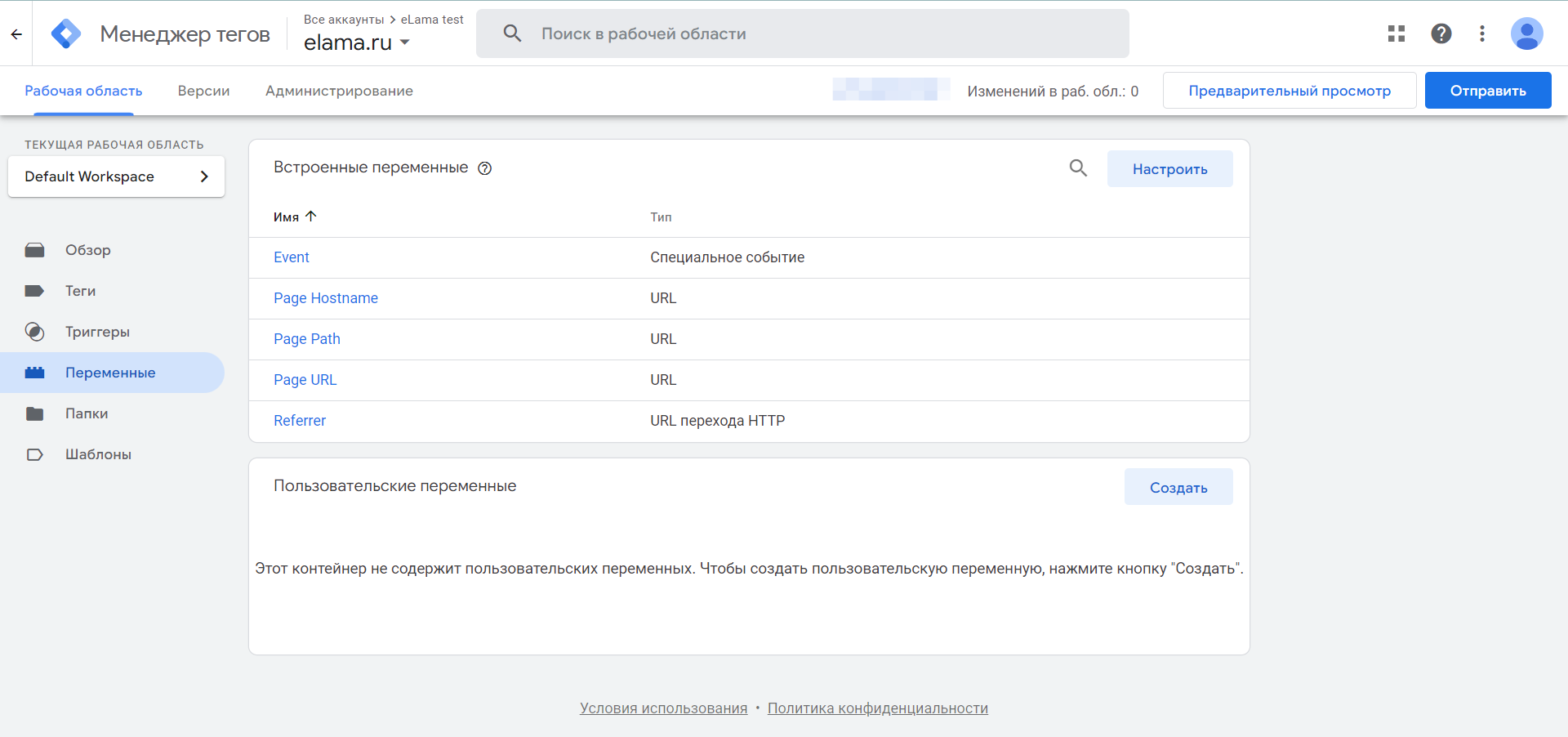
Далее в Google Tag Manager перейдите в раздел «Переменные» во вкладке «Рабочая область».
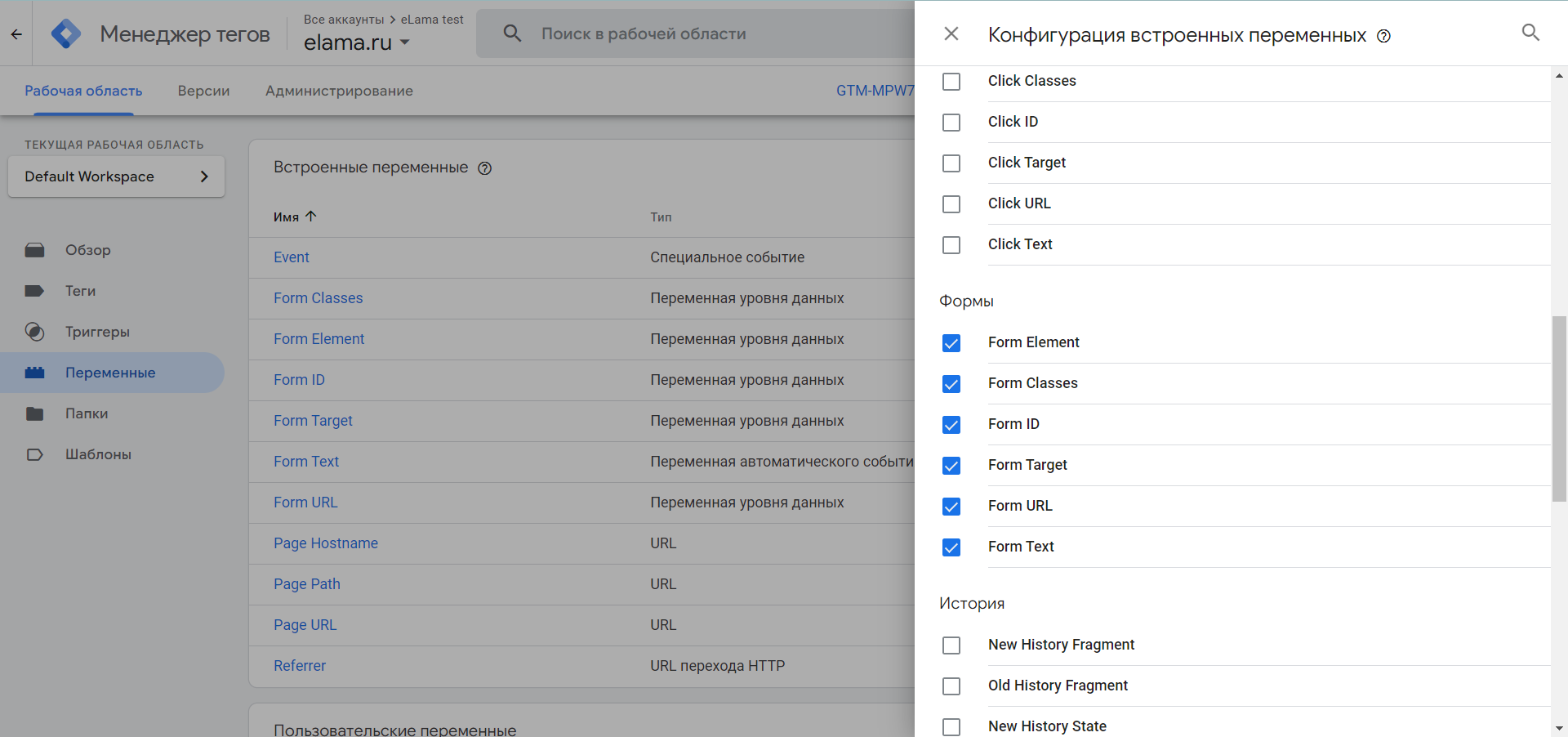
В правом верхнем углу карточки «Встроенные переменные» нажмите на «Настроить». Это необходимо, чтобы включить параметры, связанные с нужными вам действиями пользователя на сайте, например, с отправкой формы.
В открывшемся меню вы увидите список переменных, доступных по умолчанию. Пролистайте его и отметьте переменные, связанные с формами.
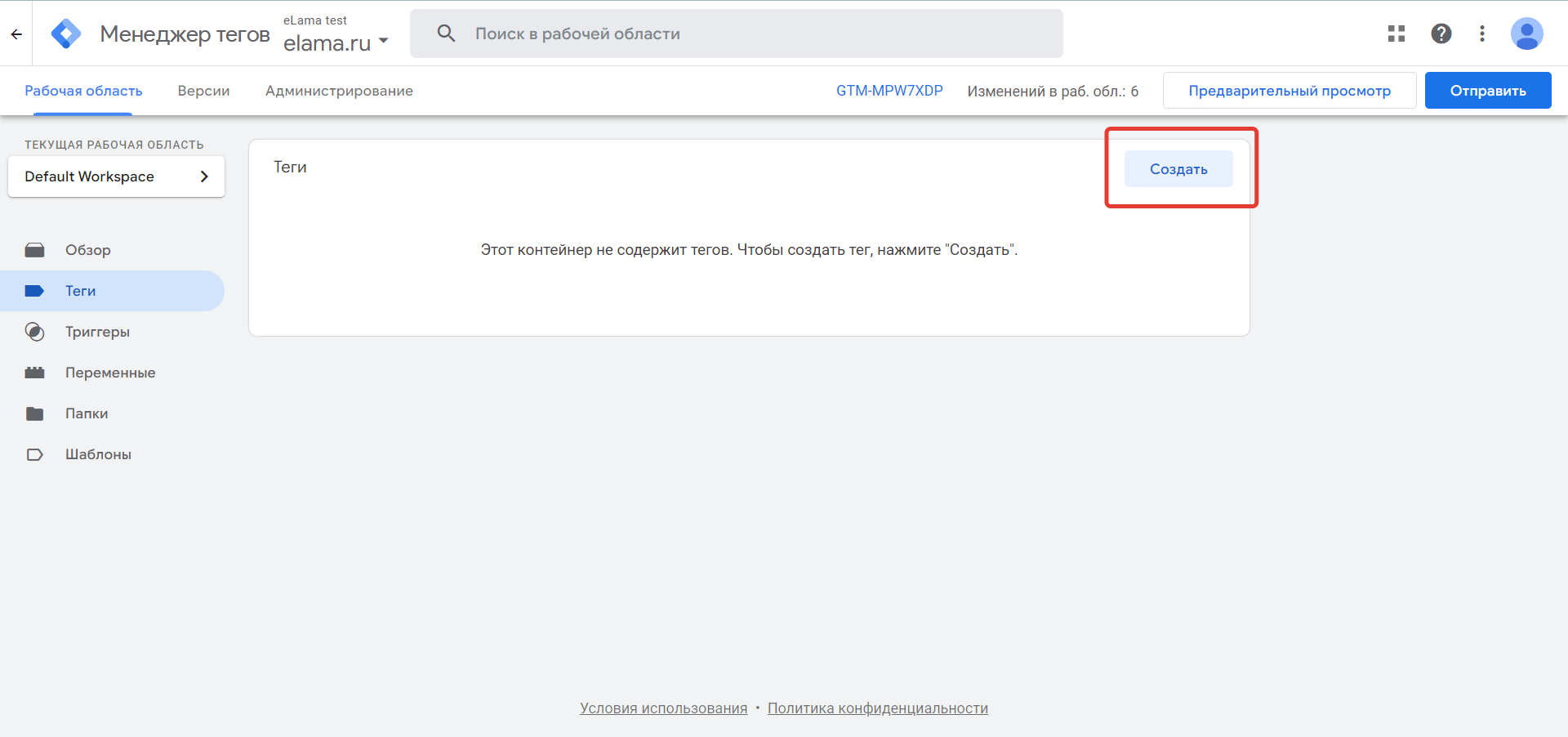
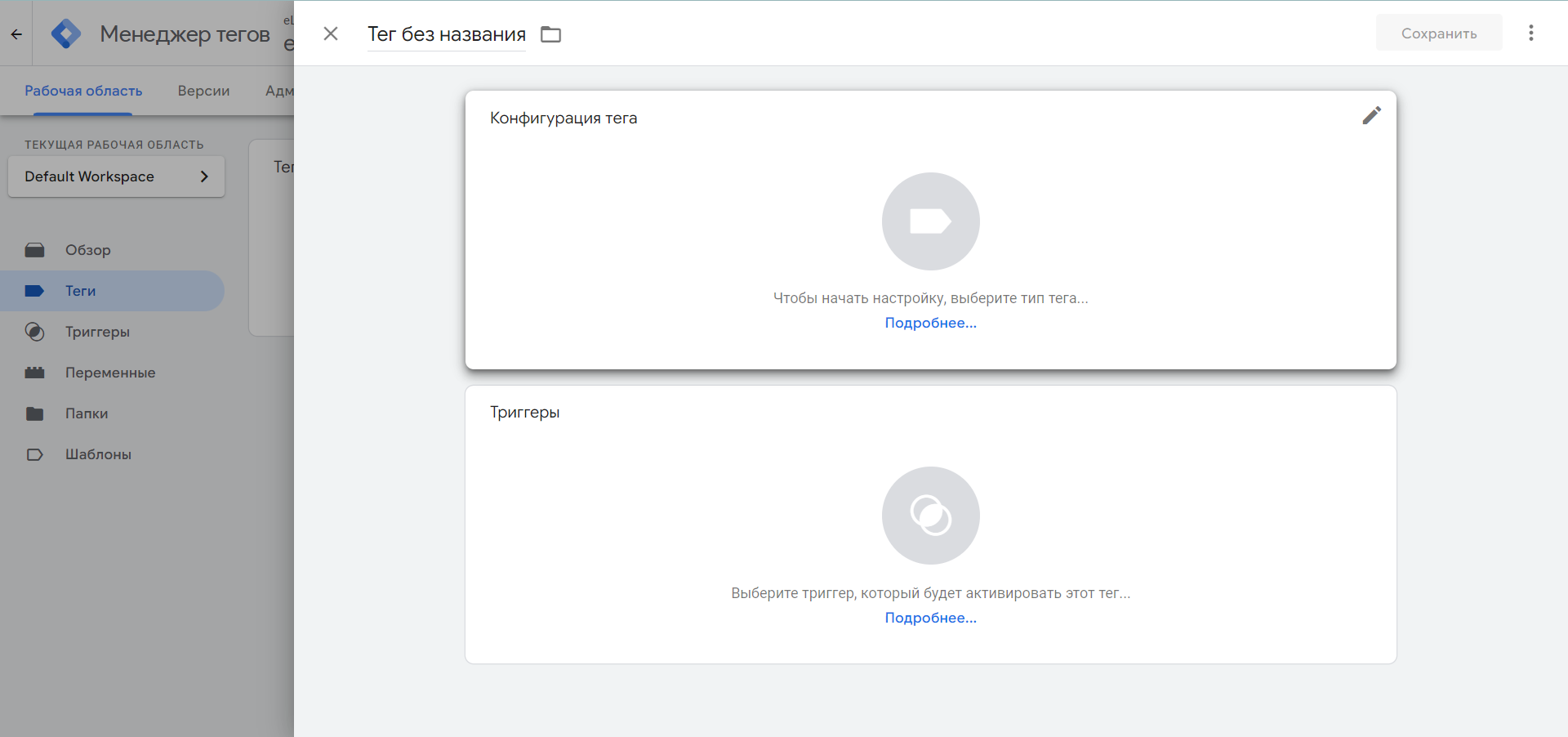
Далее перейдите в раздел «Теги» и нажмите «Создать» в правом верхнем углу.
Во всплывающем окне, которое появится, кликните на поле «Конфигурация тега».
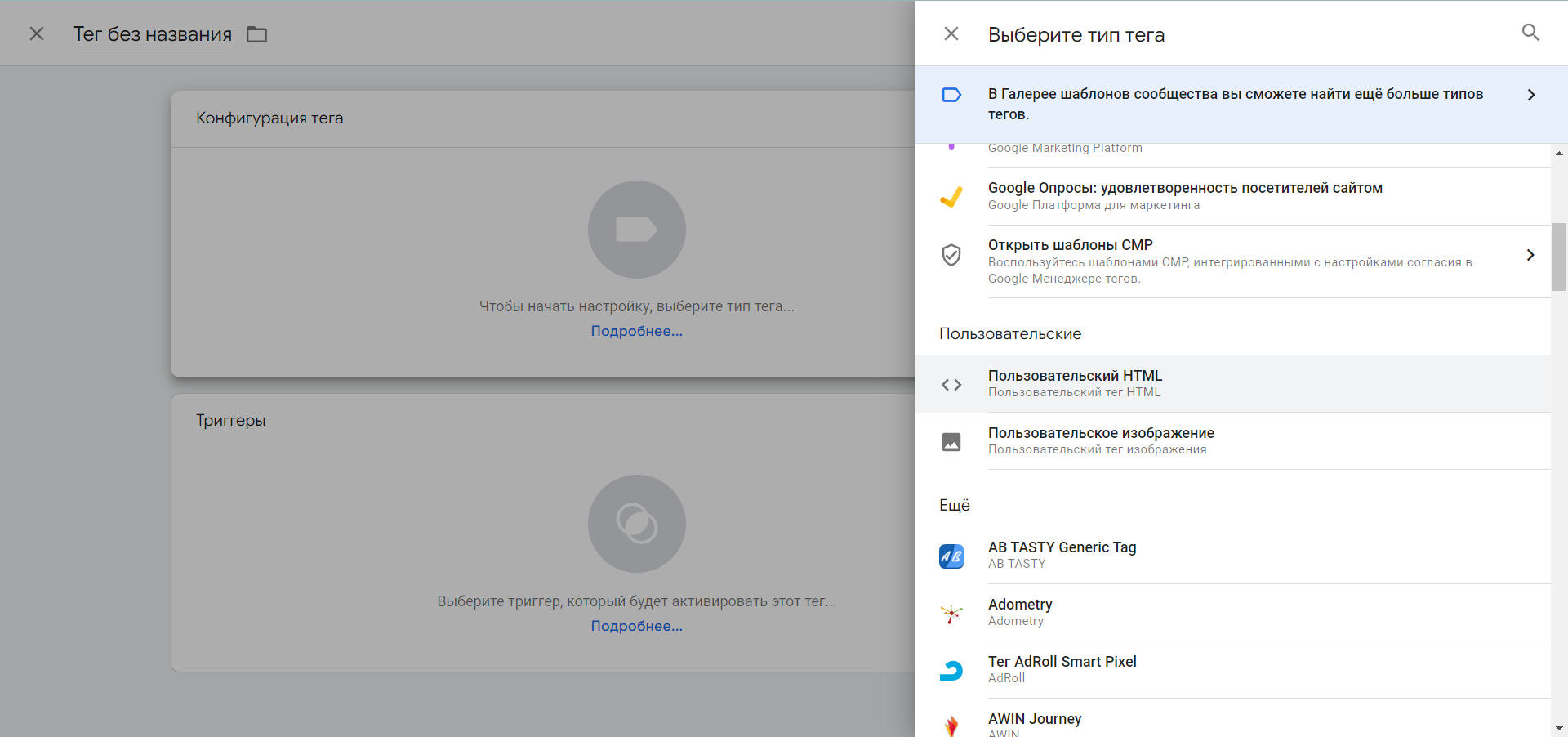
Пролистайте список и выберите в нем вариант тега «Пользовательский HTML».
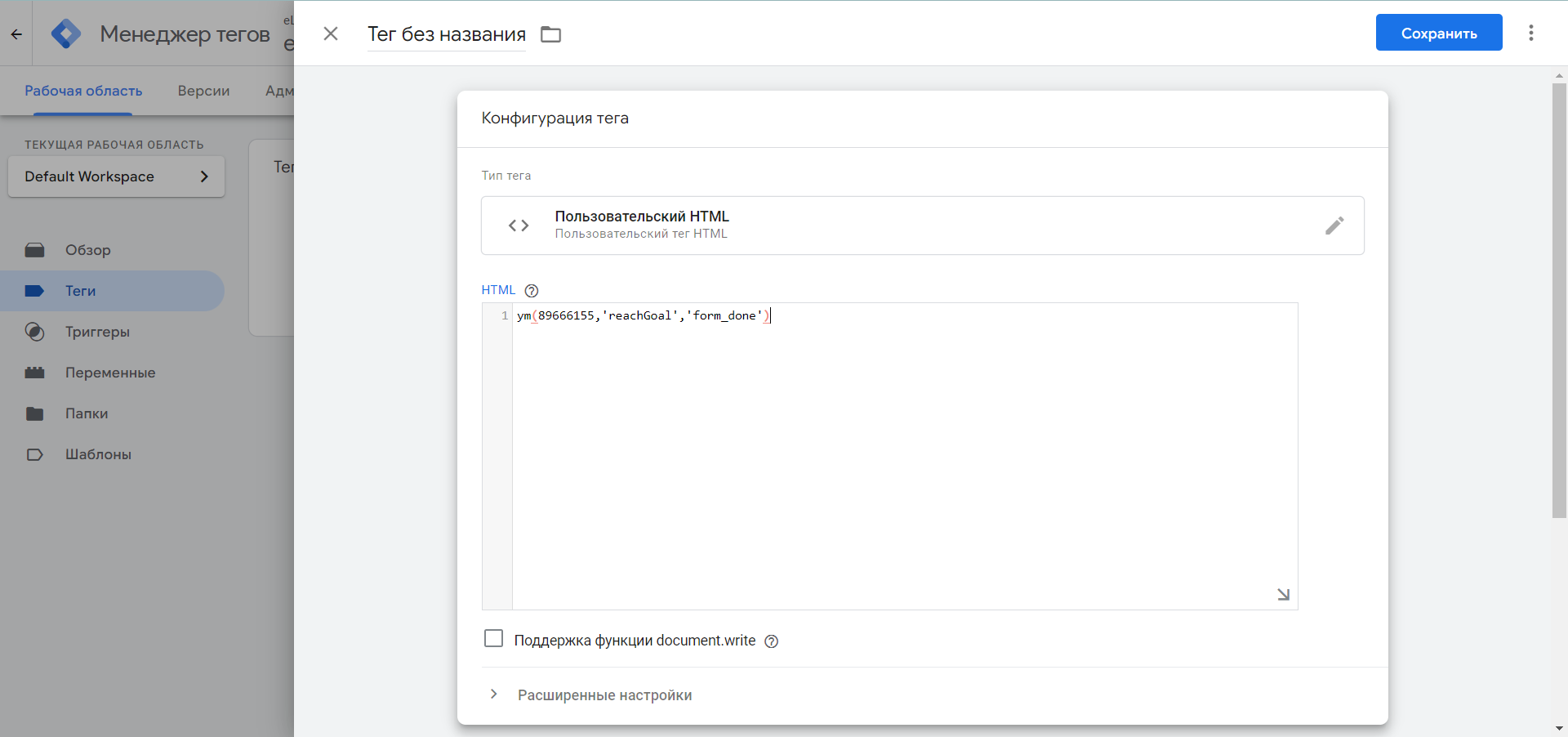
Затем в поле HTML введите код цели для сайта, ранее скопированный из Яндекс Метрики.
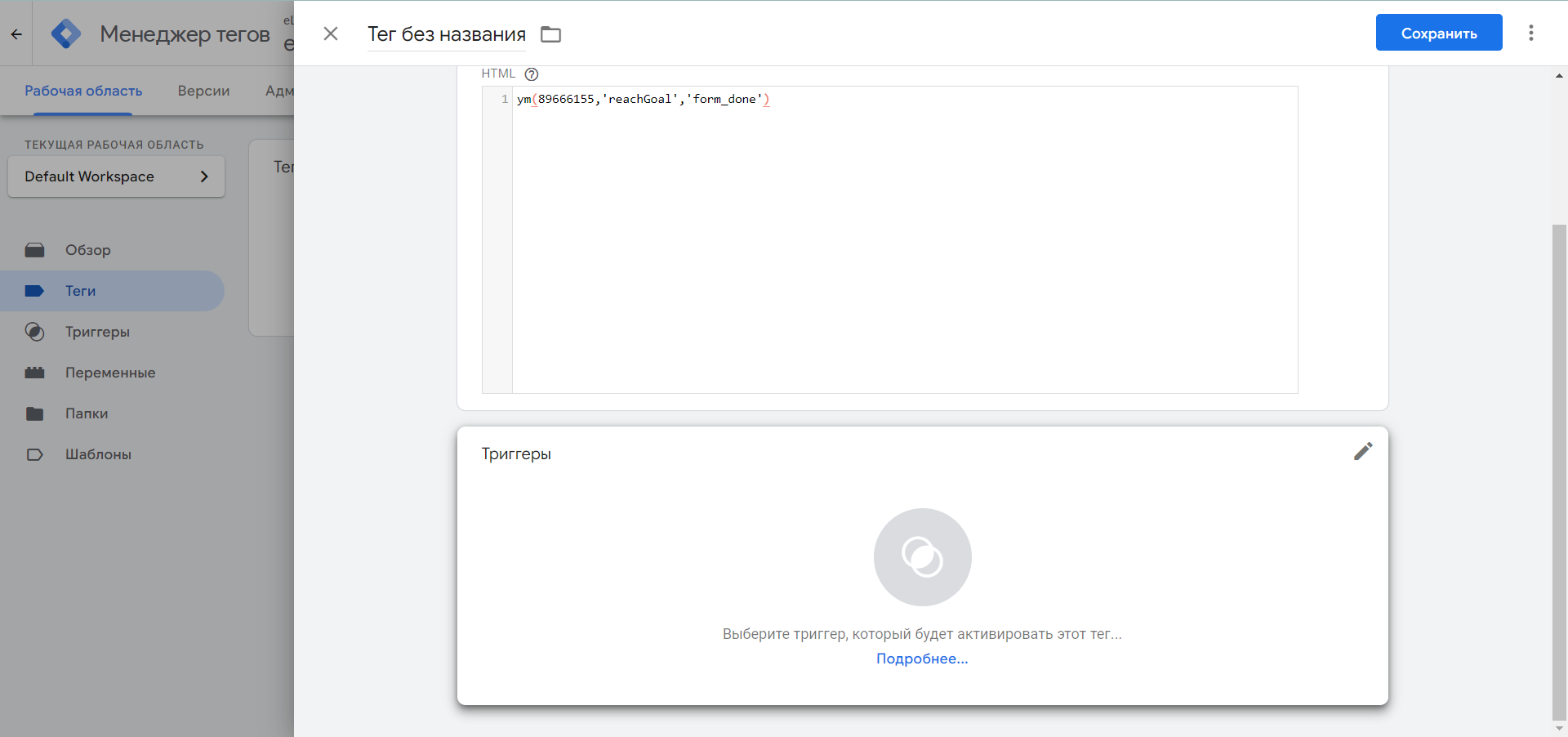
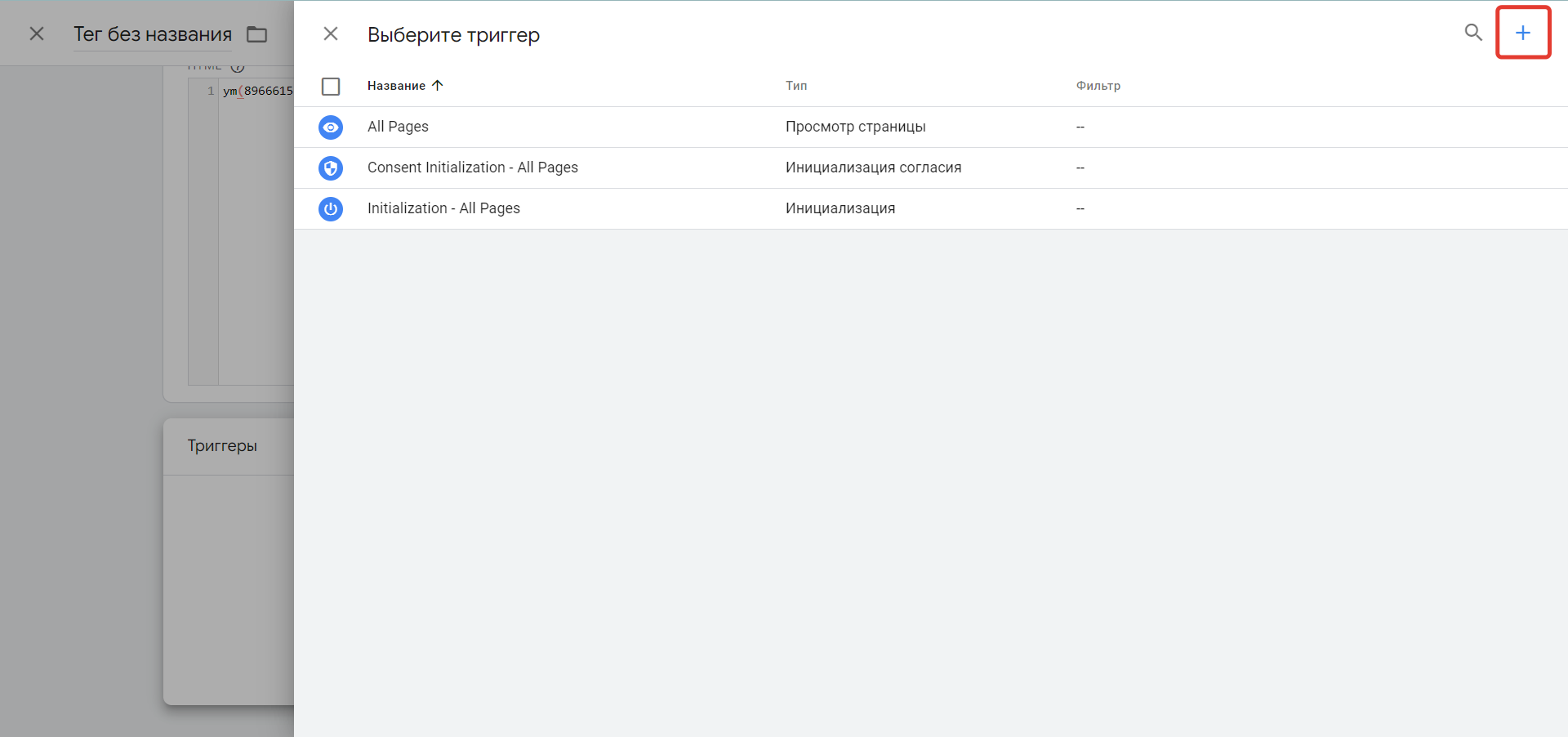
Промотайте страницу вниз и нажмите на «Триггеры».
На экране выбора триггера кликните на + справа вверху, чтобы создать новый.
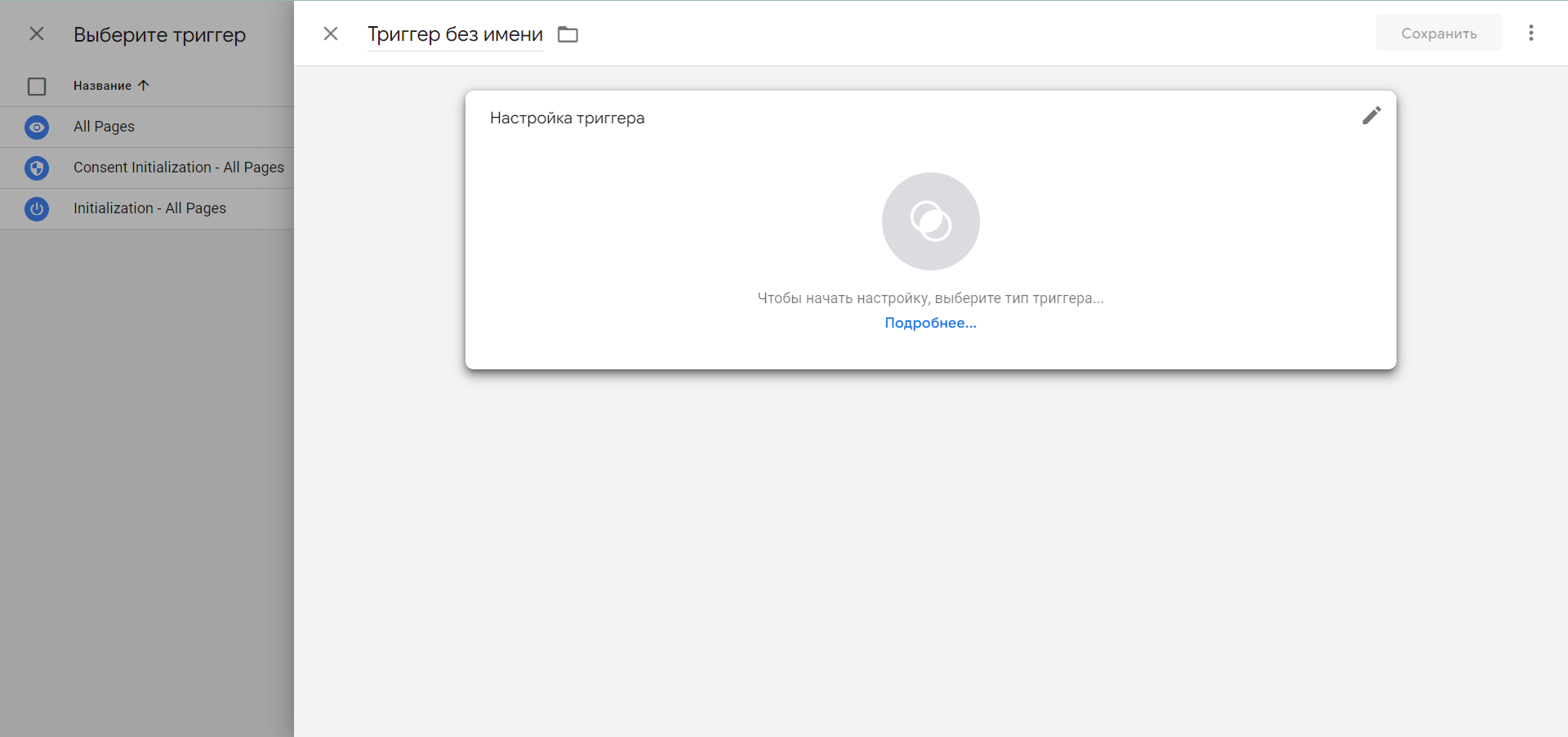
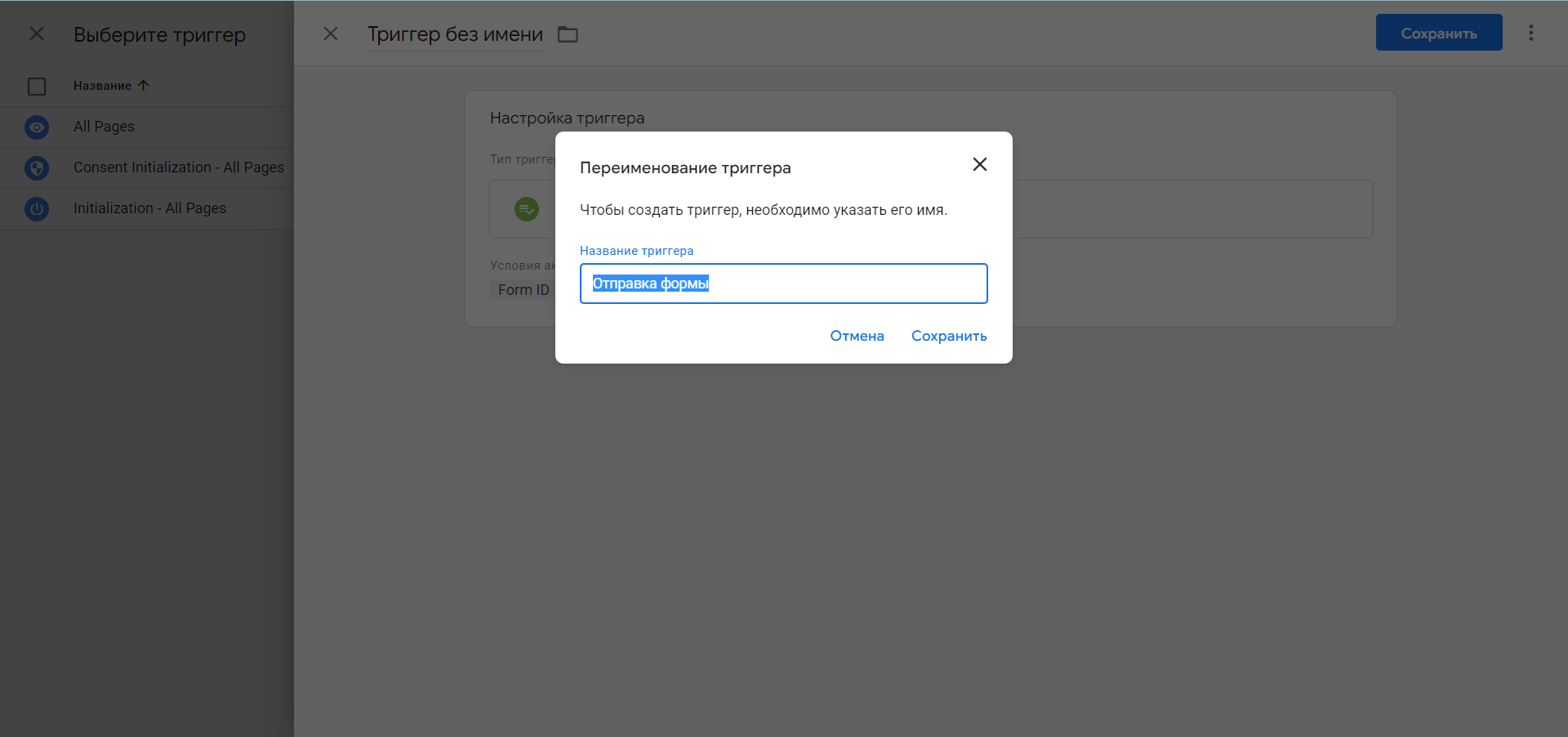
В поле создания триггера нажмите на «Настройка триггера».
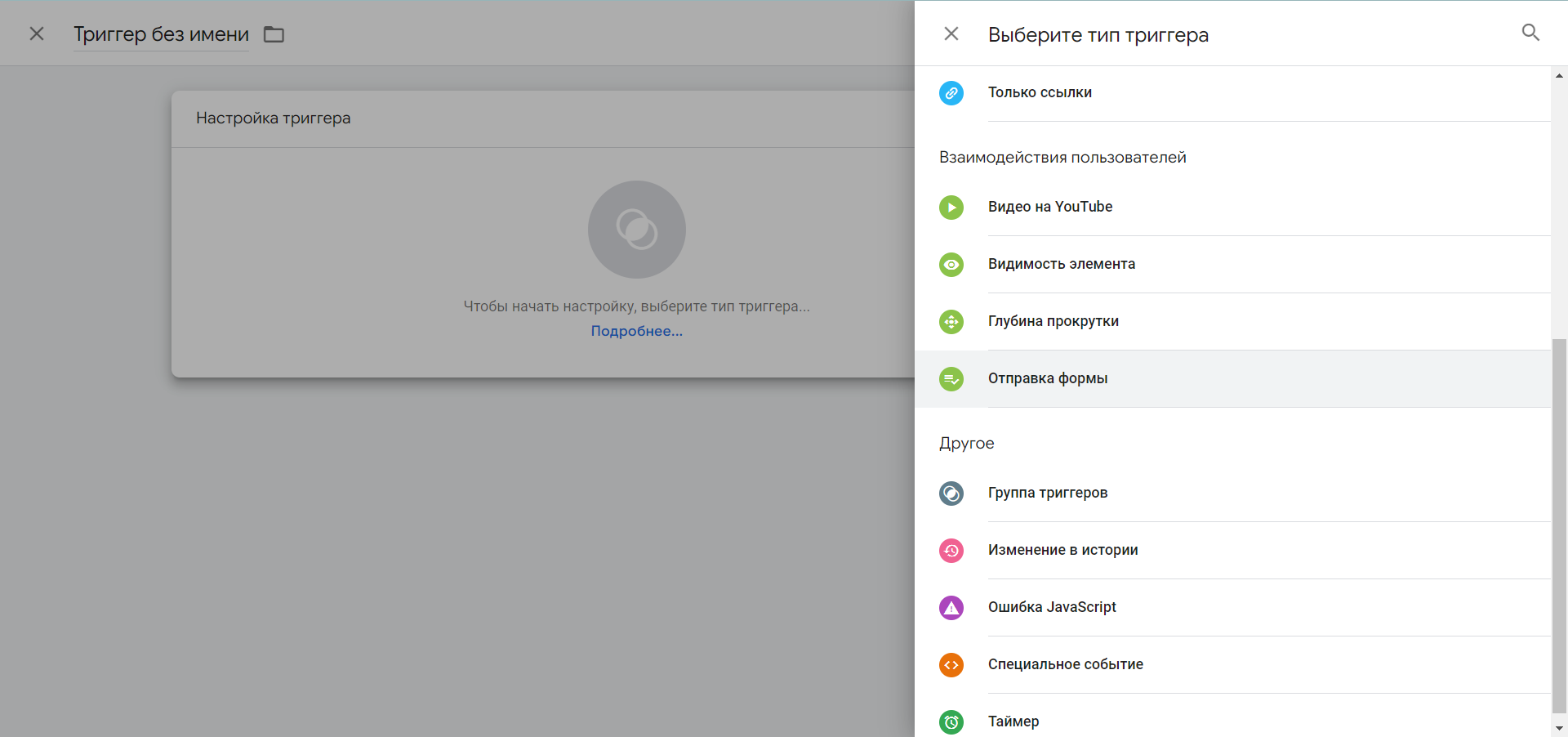
Промотайте открывшееся меню до раздела «Взаимодействия пользователей» и выберите «Отправка формы».
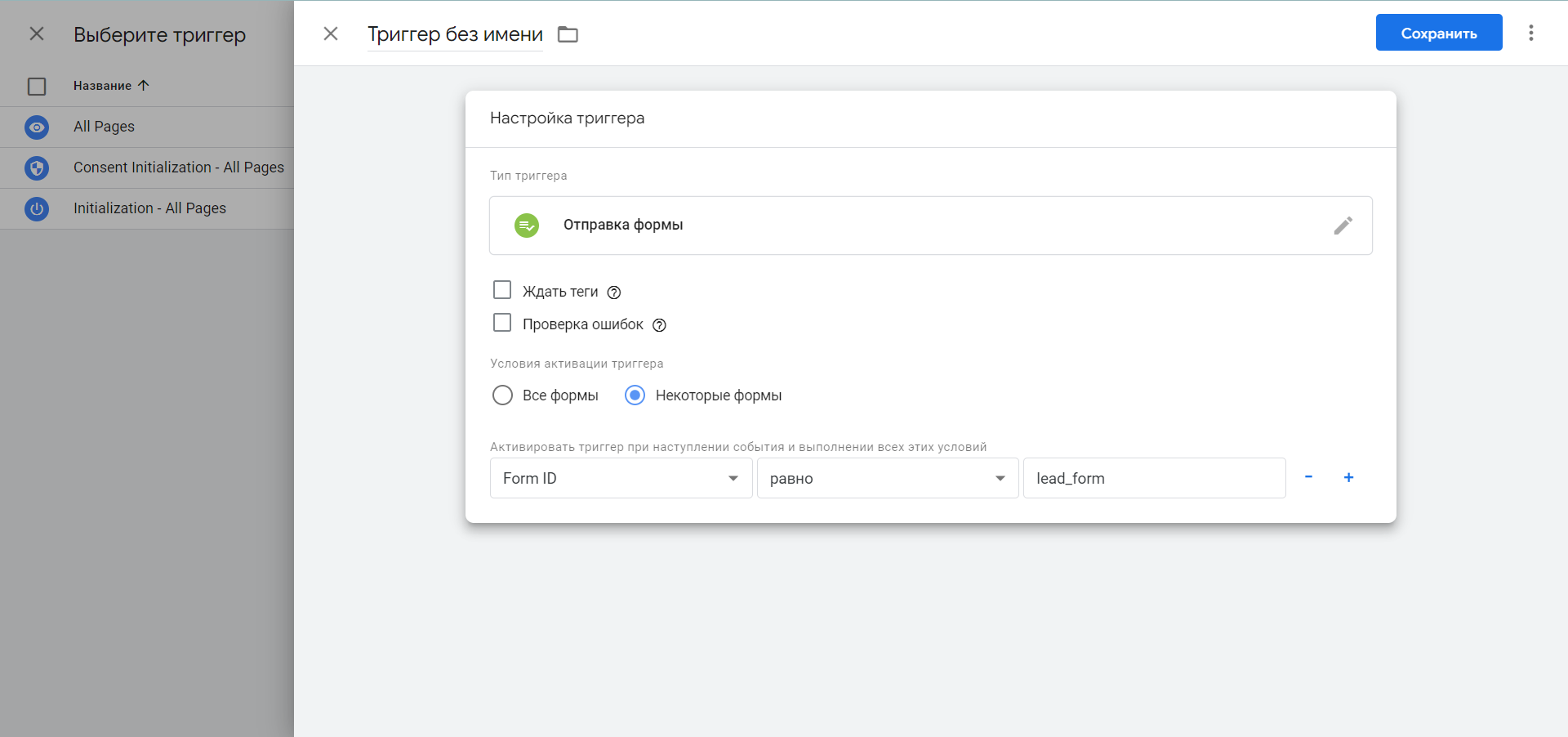
В настройках нового триггера укажите «Некоторые формы». В качестве активатора выберите Form ID — равно — и укажите идентификатор формы на сайте.
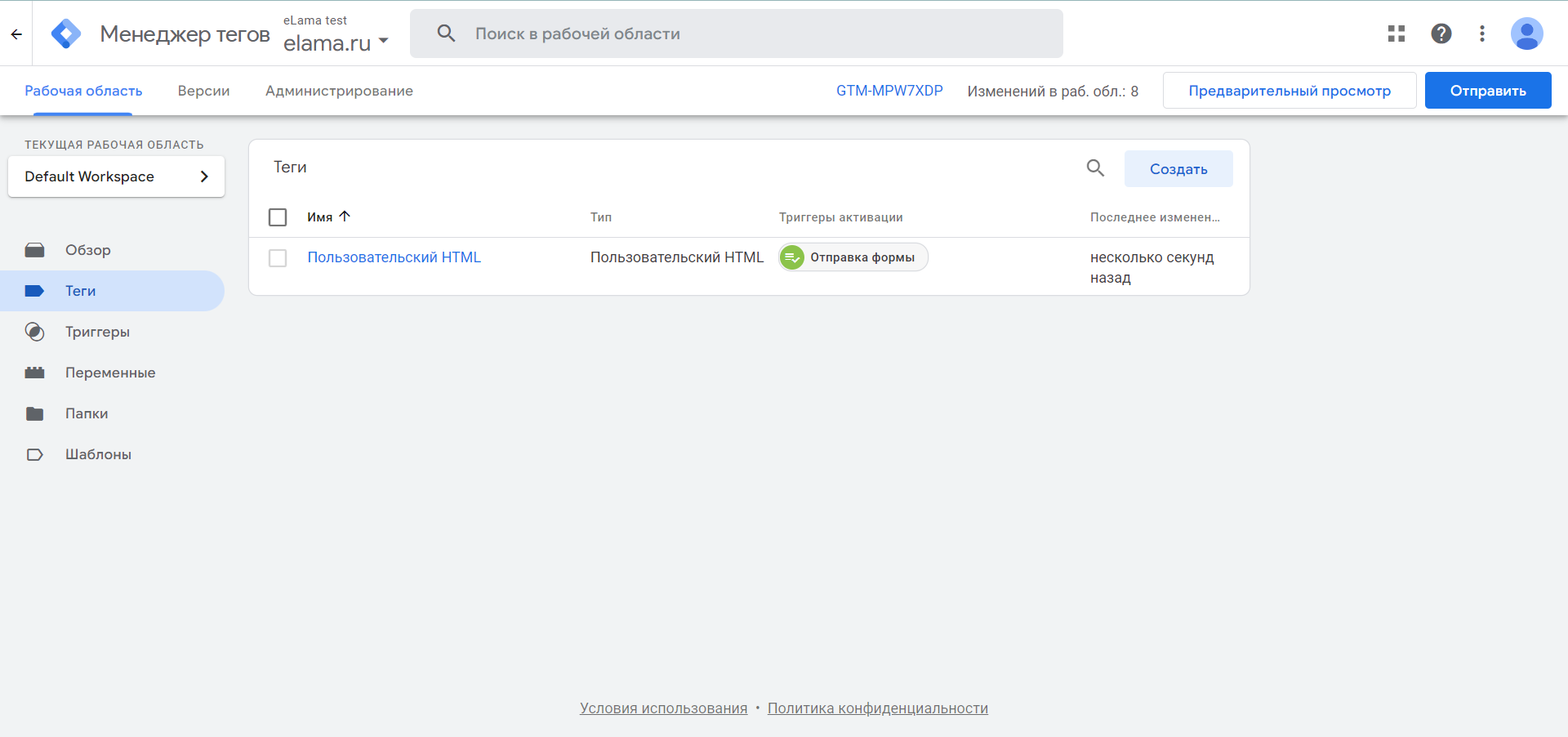
Сохраните триггер кнопкой справа вверху и дайте ему название. Повторите процедуру с тегом.
Новый тег с настроенным триггером отобразится в списке тегов.
Проверяем, работает ли цель
Когда цель создана в Яндекс Метрике и интегрирована на сайт, остается только проверить ее. Для этого, находясь на сайте, нажмите сочетание клавиш Ctrl+Shift+J для Windows или ⌥+⌘+J для Mac OS и в верхней части открывшегося окна выберите Console. После выполнения действия, на которое вы настроили срабатывание цели JavaScript-событие, в консоли разработчика в одной из строк должно отобразиться Reach goal.
Через 15-20 минут после этого перейдите в Яндекс Метрику. В левом меню выберите отчет «Конверсии». Если в нем появились данные о совершенных действиях, значит, всё настроено правильно.
Точной и эффективной вам рекламы!
Исчерпывающее руководство по настройке целей в Яндекс.Метрике для вашего сайта в 2023 году.
В этой статье есть упоминания о Facebook и Instagram, которыми владеет компания Meta (признана экстремистской организацией в России).
Введение
Что же такое цель? Когда вы создаете блог, интернет-магазин, посадочную страницу, информационный портал или любой другой ресурс, то вы, как владелец площадки, изначально понимаете, для чего вам нужен сайт. Перечислю некоторые варианты:
- размещение рекламы;
- продажа товаров;
- оказание услуг;
- лидогенерация (сбор контактных данных потенциальных клиентов);
- платное размещение контента (статей, фото, видео и т.д.);
- повышение имиджа компании или человека за счет дополнительного канала информации;
- другое.
В 80% случаев все эти действия направлены на одну и ту же конечную цель – заработать денег. И это правильно. Бизнес должен генерировать денежный поток ($), иначе зачем всем этим заниматься?
Перемещение людей в магазинах, футболистов на поле, жителей городов в метро, анализ перевозок различных грузов на расстояние, грузопотоки на производстве – такую информацию без специальных устройств и инструментов не собрать. И уж тем более не проанализировать. Но она крайне важна при принятии управленческих решений.
Посещая магазины, торговые центры, рестораны, клубы, задумывались ли вы когда-нибудь, как владельцы данных заведений ведут подсчет своих посетителей? А обращали ли вы когда-нибудь внимание на такие устройства на входе?
Счетчик посетителей магазина
Эти счетчики автоматически рассчитывают статистику посещения магазина (сколько людей зашло, сколько вышло) и показатели конверсии, а также сравнивают данные по нескольким магазинам сети. В результате владелец торговой точки получает детальную аналитику по интересующим его показателям. Технология называется “видеоаналитика”.
Видеоаналитика для магазинов
Но если в оффлайн сегменте есть ряд исторически сформировавшихся способов, специальных устройств, алгоритмов отслеживания и прогнозирования действий потенциальных клиентов на основе имеющихся данных, то как отследить эффективность работы собственной посадочной страницы или интернет-магазина онлайн? То, что для нас невидимо и скрыто по ту сторону экрана человека?
Для упрощения работы и принятия решений в интернет-маркетинге используют счетчики веб-аналитики (Яндекс.Метрику и Google Analytics), а также оперируют таким понятием, как «цель». Цель – это конкретное действие посетителя на вашем сайте. Клик по кнопке, просмотр видео, копирование номера телефона или e-mail адреса, пролистывание страницы до конца, обратный звонок, заявка, заказ – все это цели в веб-аналитике. Вопрос в том, какие являются для вас наиболее значимыми, а какие менее.
Какие бывают цели?
В веб-аналитике существует два типа целей:
- основные (макроцели);
- вспомогательные (микроцели).
Основными являются те, при выполнении которых вы в перспективе можете получить реальные деньги. Звонок в офис, заказ на сайте, заявка на индивидуальный расчет, коммерческое предложение и т.д. – все эти действия позволяют вам установить диалог с потенциальным клиентом, и в будущем, заработать на этом контакте.
Примеры основных целей: звонок, заявка, заказ.
Вспомогательные цели являются промежуточными звеньями на пути к основным. Например, добавление товара в корзину и дальнейшее заполнение способа оплаты в интернет-магазине не является последним шагом и влияет на конечный результат косвенно, поскольку он не означает, что человек достигнет основной цели в виде оформленного заказа. Но информация о том, что человек отвалился на этапе заполнения полей доставки и не завершил покупку – очень ценна для нас. Она позволит нам улучшить эту страницу и повысить конверсию сайта.
Или просто посещение страницы «Контакты» пользователем не гарантирует нам, что он позвонит или напишет на электронную почту. Но информация об этом событии также важна, поскольку мы можем использовать ее при анализе, построении различных сегментов в Метрике и ретаргетинге в Яндекс.Директ.
Примеры вспомогательных целей: все шаги по воронке продаж, кроме последнего, добавление товара в корзину, общение в чате, просмотр видео, загрузка файла, переход по ссылке, посещение страницы «Контакты», посещение определенного количества страниц и т.д.
Рекомендую к прочтению: «Определение целевых действий на сайте и KPI».
Термины и определения
Перед тем, как разбирать цели Яндекс.Метрики по условию их достижения, необходимо познакомиться с несколькими определениями, без которых понимание дальнейшего материала будет затруднено.
Достижение цели – достижение цели пользователем того условия, которое вы задали в настройках конкретной цели в Яндекс.Метрике.
Визит (сеанс, сессия в Google Analytics) – последовательность взаимодействий (любые просмотры страниц, события, переходы по внешним ссылкам, загрузки файлов, транзакции) посетителя сайта за определенный промежуток времени. По умолчанию он составляет 30 мин. (как и в Google Analytics). Изменить его можно в настройках счетчика.
В Метрике новый визит всегда будет начинаться с любой рекламной системы и после перехода по рекламному объявлению из Яндекс.Директа.
Целевой визит – визит, в ходе которого:
- была достигнута цель один раз;
- или было достигнуто несколько целей по одному разу;
- или была достигнута цель N раз;
- или было достигнуто несколько целей N раз;
Посетитель (пользователь) – пользователь, совершивший хотя бы один визит на сайт за отчетный период. Посетители учитываются по анонимным идентификаторам браузеров, которые сохраняются в cookies. Если пользователь удалил cookies, а потом вернулся на сайт, то он будет считаться новым посетителем.
Целевой посетитель – посетитель, который совершил целевой визит. Один посетитель за определенный период времени может совершить несколько целевых визитов.
Конверсия – это отношение количества целевых визитов к общему числу визитов.
Примечание: в интерфейсе Яндекс.Директ в статистике есть блок Яндекс.Метрики (если добавлен № счетчика в параметрах кампании), где отображается количество конверсий и коэффициент конверсии (%):
Блок Метрики в интерфейсе Яндекс.Директ
Поскольку коэффициент конверсии рассчитывается как отношение количества целевых визитов к общему числу визитов, то получим следующую формулу:
Конверсия (%) = Конверсии / Клики * 100% = 75 / 2976 * 100% = 2.52 %
Именно поэтому статистика в Яндекс.Метрике и Яндекс.Директе может отличаться, поскольку одна система учитывает клики, а другая за основу берет визиты. Подробнее о том, почему в Директе и Метрике отличаются данные, читайте в этих материалах:
- Почему в Директе и Метрике отличаются данные?
- Сравнение моделей атрибуции Директа и Метрики с помощью R
Типы целей в Яндекс.Метрике
В Яндекс.Метрике существуют следующие типы целей:
- Автоматические цели
- Количество просмотров
- Посещение страниц
- JavaScript-событие
- Составная цель
- Клик по номеру телефону
- Клик по email
- Отправка формы
- Переход в мессенджер
- Скачивание файлов
- Поиск по сайту
- Клик по кнопке
- Переход в соц. сеть
- Возвращение из платежной системы
И два подтипа: конверсионные цели и ретаргетинговые.
Конверсионные и Ретаргетинговые цели
Данное разделение было сделано разработчиками Яндекса исключительно для удобства. Никаких кардинальных различий в функционале между ними нет. Конверсионные цели, как правило, используются для оценки эффективности ключевых показателей сайта (заявка, звонок, заказ и т.д.), а ретаргетинговые пригодятся для условий подбора аудиторий в ретаргетинговых кампаниях Яндекс.Директа.
При создании или редактировании цели можно легко поменять ее подтип, просто поставив или убрав соответствующую галочку:
Перевод из ретаргетинговой цели в конверсионную (и наоборот)
Выбирать подтип цели можно также в отчетах:
Выбор подтипа цели в отчетах Метрики
Разрешить в рекламных кампаниях оптимизацию по целям без доступа к счетчику
Не так давно в целях Яндекс.Метрики появилась дополнительная настройка, которая позволяет без доступа к счетчику использовать цели для оптимизации рекламных кампаний в Яндекс.Директе и рекламной подписке от Яндекс.Бизнеса.
Разрешить в рекламных кампаниях оптимизацию по целям без доступа к счетчику
Если управлением ваших рекламных кампаний в Директе занимается кто-то кроме вас, например, агентство или специалист по трафику, вы можете дать ему разрешение на использование существующих в Метрике целей. Тогда он сможет использовать их для оптимизации рекламных кампаний без доступа к счетчику Метрики, и при этом иметь доступ не ко всей статистике целей, а лишь к той части, которая необходима для оценки эффективности созданных им рекламных кампаний. Для этого включите настройку Разрешить в рекламных кампаниях оптимизацию по целям без доступа к счетчику. Опция включена по умолчанию для новых счетчиков Яндекс.Метрики.
Перейти в раздел создания целей можно на панели слева:
Создание целей в Яндекс.Метрике
Теперь разберем каждую цель Яндекс.Метрики подробно.
Автоматические цели
В апреле 2021 года Яндекс представил новую функцию Метрики, которая позволяет создавать автоматические цели на основе определенных событий. Например, если пользователь:
- кликнул по кнопке;
- кликнул по номеру телефона;
- кликнул по email;
- отправил форму;
- перешел по ссылке в мессенджер (Viber, WhatsApp, Facebook Messenger, VK Messenger и другие);
- скачал файл;
- перешел в социальные сети (Instagram, ВКонтакте, Facebook, YouTube и другие);
- перешел в корзину (актуально для интернет-магазинов);
- совершил поиск по сайту;
- после оплаты заказа вернулся на сайт из платежной системы;
- совершил покупку;
- совершил действие в каком-нибудь сервисе, который интегрирован с Яндекс.Метрикой (например, JivoSite, Nethouse и т.д.).
Основное предназначений автоцелей:
- подсказать пользователю Яндекс.Метрики с возможными вариантами отслеживания, дать новые идеи;
- помочь начинающим специалистам с отслеживанием первых действий посетителей сайта тогда, когда в их счетчике Яндекс.Метрики нет ни одной созданной цели (новый счетчик);
- расширить отчеты данными о новых событиях в том случае, если интернет-маркетолог что-то не учел или ранее отслеживаемые им цели не были полезны;
В новых счетчиках Яндекс.Метрики настройка включена по умолчанию. Для уже установленных счетчиков Яндекс.Метрики необходимо в настройках включить опцию Автоматические цели. Для отключения автоматических целей измените положение переключателя на Выкл.
Включение/Отключение опции “Автоматические цели”
После активации вам останется подождать некоторое время, пока Яндекс.Метрика зафиксирует первые автоматические события. Когда это произойдет, в разделе Цели вы увидите уведомление и новые созданные цели (с префиксом Автоцель: в названии):
Автоматически созданные цели
После выхода автоматических целей Яндекс добавил кнопку для быстрого фильтра целей данного типа рядом с конверсионными и ретаргетинговыми.
В автоматических целях можно редактировать название (1), доход (3), и принадлежность к типу (2) (Конверсионные или Ретаргетинг). Изменить само условие отслеживания вы не сможете. То есть Автоцель: отправка формы будет отслеживать достижение всех отправленных форм, а не какой-то конкретной. Поэтому если у вас на сайте есть несколько различных форм, с помощью автоцели вы не сможете узнать какое количество целей было достигнуто для каждой из них. В этом случае вам необходимо создать стандартную цель с типом Отправка формы и задать для нее условие конкретной формы на сайте.
Редактирование автоматической цели
Если вы хотите иметь автоматически цели, но некоторые из них вам не подходят, вы можете удалить их, нажав на иконку с крестиком напротив нужной автоцели. После удаления цель восстановить нельзя.
Удаление автоматических целей
Автоматические цели имеют ряд ограничений:
- они не учитываются в общем количестве целей счетчика.
- данный тип цели невозможно использовать в составной цели.
- Метрика фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду;
- во время одного визита посетителя сервис может фиксировать до 400 достижений всех целей, созданных для счетчика;
- при редактировании счетчика или цели накопленная ранее информация не изменяется;
- если вы удалите цель, собранная по ней информация не будет доступна в отчетах.
Количество просмотров
Цель “Количество просмотров”
Если вы хотите зафиксировать цель после просмотра пользователем определенного количества страниц в рамках одного визита, то укажите это число в соответствующем поле.
Данная цель используется для оценки вовлеченности посетителей сайта в ваш контент (глубина просмотра) и позволяет легко оценить тех пользователей, кто посетил N страниц, и отделить их от тех, кто покинул сайт после просмотра 1-2 страниц.
Она подходит как для информационных сайтов (новостной портал, обучающая платформа, блог), так и для коммерческих проектов (интернет-магазин). Исключением может стать сайт-одностраничник, поскольку на нем нет никаких других страниц, и перемещение по навигации на другие страницы невозможно.
Чем выше конверсия по данной цели, тем лучше аудитория вовлечена в контент сайта. Но может быть и обратная ситуация. Например, если пользователь вбивает в поиске «информационный запрос» и попадает к вам на сайт, он может не пойти дальше по страницам, а покинуть его после того, как найдет ответ на свой вопрос. Цель могла быть не достигнута, но из этого вовсе не следует, что вы не помогли человеку, и что он через какое-то время не вернется к вам снова.
Часто при аудитах рекламных кампаний клиента в Яндекс.Директ я сталкиваюсь только с такими настроенными целями. Других в аккаунте нет. Из-за этого в интерфейсе контекстной рекламы отображается весьма обманчивая статистика:
Обманчивая статистика в Яндекс.Директ
Данный тип цели, как правило, является вспомогательным. Он не отражает реальной картины по проекту. Помимо него в Яндекс.Метрике должны быть настроены и другие цели. Однако на основе цели Количество просмотров можно создавать сегменты и потом использовать их в параметрах рекламных кампаний в качестве ключевых целей, делать корректировки ставок для целевой аудитории, и в ретаргетинговых кампаниях Яндекс.Директ.
Сегмент по достижению цели “Количество просмотров”
Доход по цели
Доход по цели
Для каждой цели, которую вы будете создавать в Метрике самостоятельно, возможно задать доход. Доход по цели – это эквивалент конверсиям (штукам), но выраженный в денежном выражении (в валюте вашего счетчика Яндекс.Метрики). Можно считать достижение целей по количеству, а можно учитывать и полученный доход.
Например, клик по кнопке – это просто факт достижения этого события. Но что будет, если назначить такой цели доход в 200 руб.? Если вы знаете, что 10% от тех пользователей, кто кликнул по кнопке, в результате совершает покупку на сумму 2000 руб., тогда в качестве дохода клика по кнопке можно указать 200 рублей (10%*2000). И если таких целей было достигнуто 10, то в отчете Яндекс.Метрики вы будете видеть:
- значение 10 для целевых визитов;
- значение 2000 руб. для дохода по цели (10*200 руб.).
Та же информация, только в плоскости денег. Однако такое представление данных позволяет учитывать коммерческую эффективность и понимать, какой из рекламных источников работает для вас лучше всего.
С другой стороны, на вашем сайте могут быть размещены продукты, цена на которые еженедельно меняется или отпускается по специальному прайс-листу. В этом случае вы можете задать среднюю сумму покупки для дохода по цели.
Примечание: доход по цели не учитывается при настройке ключевых целей в Яндекс.Директе и его не нужно задавать если у вас настроена электронная коммерция, поскольку доход от покупки и является доходом по цели.
Посещение страниц
Цель “Посещение страниц”
Самая распространенная и универсальная цель в Яндекс.Метрике. С ее помощью можно отслеживать различные действия пользователей абсолютно для любого типа сайта (квиз, лендинг, интернет-магазин и т.д.). Например:
- посещение определенной страницы или нескольких страниц;
- посещение определенного раздела сайта;
- переходы по внешней ссылке;
- нажатие на email;
- нажатие на номер телефона;
- скачивание файла.
При настройке данной цели вы можете выбрать одно из 4 доступных условий, url:
- содержит;
- совпадает;
- начинается с;
- регулярное выражение.
Условия в Яндекс.Метрике
url: содержит
При выборе этого условия задается часть URL (без домена, https и т.д.).
Пример №1
У вас на сайте есть страница «Спасибо» с уникальным URL вида site.ru/thanks.html, на которую пользователь попадает после заполнения формы. В этом случае вы можете настроить цель на посещение этой страницы, выбрав условие url: содержит и добавив часть URL, например thanks. Цель также будет срабатывать, если вы пропишите только th, anks, than. Все эти части URL содержатся в URL той странице, которую мы хотим отслеживать, поэтому цель сработает корректно.
Важно: если у вас на сайте есть еще страницы, которые могут содержать данную комбинацию, то при посещении пользователем этих страниц, будет также достигнута цель. Поэтому перед выбором типа url: содержит убедитесь, что вы вводите уникальное условие, которое отлично от URL других страниц, или же указывайте как можно большую часть URL, чтобы цель была достигнута только на нужных страницах.
Пример №2
У вас на сайте есть фильтр по товарам, в URL которого содержится site.ru/catalog/item/?filter=t&color=black&isbest=t Вы бы хотели отслеживать конверсии только тогда, когда пользователь пользовался фильтром на нашем сайте. А поскольку вы знаете, что все страницы фильтра объединяет конструкция filter, добавить только эту часть URL с условием url: содержит не составит никакого труда.
Пример №3
На вашем сайте https://site.ru корзина располагается на странице https://site.ru/cart/. Чтобы наиболее корректно настроить в качестве цели посещение страницы с корзиной, используйте условие url: содержит и часть URL вида /cart/
Пример №4 (переходы по внешней ссылке)
Переход по внешней ссылке
В отличие от Google Analytics, в Яндекс.Метрике легко отслеживать переходы по внешним ссылкам. Например, у вас есть страница, на которой расположена ссылка на сторонний ресурс вида site.com/vneshnyaya-stranica. Для настройки цели выберите тип условия url: содержит и добавьте в поле настройки URL этой страницы https://site.com/vneshnyaya-stranica
Пример №5 (отслеживание нажатия на e-mail)
Отслеживание нажатия на e-mail
Чтобы отследить нажатие пользователя на e-mail адрес, который указан у вас на сайте, используйте условие url: содержит и собственный e-mail. В моем примере – это mail@wizardquartz.ru
Пример №6 (отслеживание нажатия на телефон)
Отслеживание нажатия на телефон
Чтобы отследить нажатие пользователя на телефон, который указан у вас на сайте, используйте условие url: содержит и конструкцию, которая соответствует вашему номеру. В моем примере – это tel: 8 (800) 551-97-84
Если у вас есть в телефоне присутствует символ +, укажите в шаблоне отслеживания %2B вместо символа +. Пример: tel:%2B7495 111-11-11
Пример №7 (отслеживание скачивания файла)
Отслеживание скачивания файла
С помощью цели Посещение страниц можно отслеживать скачивание различных файлов с вашего сайта. Например, брошюр, электронных книг, каталогов и т.д.
Чтобы отследить скачивание файла используйте условие url: содержит и полный путь до файла. В моем примере – это https://graphanalytics.ru/Google_Analytics_dlya_googlyat_2018.pdf
Примечание: в Яндекс.Метрике существует стандартный отчет «Загрузки файлов», который показывает, сколько раз посетители попытались скачать файлы с вашего сайта: аудио, видео, архивы, изображения и др.
url: совпадает
Условие равнозначно точному соответствию, то есть при настройке цели необходимо указывать полный URL целевой страницы. Например, у вас на сайте есть страница «Спасибо» с уникальным URL вида https://site.ru/thanks.html Выбрав url: совпадает, добавьте полный URL https://site.ru/thanks.html
url: начинается с
Чаще всего используется для отслеживания посещений подкаталогов с одинаковым началом URL-адреса. Например, настроив цель на url: начинается с и задав /category/noutbuki/ , будут учитываться все посещения страниц /category/noutbuki/, а также все то, что входит внутрь этого каталога (вложенные страницы), например, /category/noutbuki/igrovie, /category/noutbuki/apple, /category/noutbuki/rasprodazha и т.д.
url: регулярное выражение
Гибкое условие, которое позволяет отслеживать страницы, которые объединены по произвольным шаблонам.
Например, у вас на сайте есть 50 товаров, URL которых site.ru/item-1, site.ru/item-2 … site.ru/item-50. Вы бы хотели отследить посещение страниц товаров, начиная с 11 и минуя первые 10 шт. (site.ru/item-11, site.ru/item-12, … , site.ru/item-50). В этом случае классические условия, которые были разобраны выше, не подойдут.
На помощь придут регулярные выражения и такая конструкция: url: регулярное выражение item-[0-9]{2}
Подробнее про регулярные выражения в Яндекс.Метрике читайте в официальной справке Яндекса.
JavaScript-событие
Цель типа “JavaScript-событие”
Используется в тех случаях, когда требуется отследить произвольные взаимодействия пользователя с любыми элементами на странице, URL которой не меняется.
Примеров множество:
- клик по конкретной кнопке;
- отправка формы (с элементами AJAX);
- при использовании динамических веб-приложений (SPA, Single Page Application);
- отправка данных о транзакции;
- отслеживание звонков;
- просмотр видео;
- подписка на рассылку;
- скроллинг страницы;
- пролистывание галереи с фотографиями (клики по стрелочкам влево-вправо);
- переключение чек-боксов или любых других элементов;
- клики по иконкам социальных сетей;
- открытие / закрытие всплывающих окон на сайте;
- отслеживание действий в онлайн-консультантах, чатах (JivoSite, Callbackhunter, Venyoo, Talk-Me и т.д.);
- отслеживание событий, которые активируются после определенного времени или действия (например, когда пользователь увел курсор мыши за пределы окна или кто-то пытается скопировать ваш контент на сайте);
- другое;
Примеров отслеживания с помощью JavaScript-события дикое множество, все ограничивается лишь вашей фантазией. В отличие от целей, которые настраиваются прямо в интерфейсе Яндекс.Метрики, события задаются как в интерфейсе, так и в коде вашего сайта. Поэтому если вы не обладаете навыками работы с HTML и JavaScript, обратитесь к разработчику вашего сайта с просьбой настроить нужные события.
При создании цели JavaScript-событие указывается только ее идентификатор, который будет размещен в методе reachGoal на сайте. Поскольку код счетчика Яндекс.Метрики в конце 2018 года изменился (он обновился), конструкция событий тоже стала другой.
Раньше она выглядела так:
|
reachGoal(target[, params[, callback[, ctx]]]); |
Сейчас (июль 2019) она выглядит следующим образом:
|
ym(XXXXXX, ‘reachGoal’, target[, params[, callback[, ctx]]]); |
, где:
- target – идентификатор цели. Он задается на странице редактирования счетчика при создании или изменении цели;
- params – можно передавать собственные параметры визита;
- callback – функция, вызываемая после отправки данных о просмотре;
- ctx – контекст, доступный в callback-функции по ключевому слову this.
Подробнее об этом читайте в официальной справке Яндекса.
Единственный параметр, который является обязательным в этой конструкции – это target (идентификатор цели). Без него события не будут фиксироваться, а данные передаваться в Метрику. В зависимости от счетчика (старый или новый код), который установлен у вас на сайте, выбирайте соответствующий набор методов.
На данный момент самыми распространенными целями типа JavaScript-событие являются цели на отправку формы и клик по кнопке. Разберем оба варианта на примере сайта graphanalytics.ru.
Клик по кнопке
Пример отслеживания клика по кнопке на сайте
Чтобы добавить код на кнопку, раньше (в старом счетчике Метрики) нужно было вызвать функцию:
|
onclick=“yaCounterXXXXXX.reachGoal(‘TARGET_NAME’); return true;” |
А сейчас (июль 2019) она имеет вид:
|
onclick=“ym(XXXXXX, ‘reachGoal’, ‘TARGET_NAME’); return true;” |
где:
- XXXXXX — номер вашего счетчика;
- TARGET_NAME — идентификатор цели.
Полный код старой версии:
|
… <form action=“”> … <input type=“button” onclick=“yaCounterXXXXXX.reachGoal(‘TARGET_NAME’); return true;” value=“Заказать” /> </form> … |
Полный код новой версии:
|
… <form action=“”> … <input type=“button” onclick=“ym(XXXXXX, ‘reachGoal’, ‘TARGET_NAME’); return true;” value=“Заказать” /> </form> … |
Мне необходимо добавить соответствующий код на кнопку. Для этого я открываю консоль разработчика (клавиша F12 в Google Chrome) и ищу этот элемент.
Добавление кода на отслеживаемую кнопку на сайте
С предыдущего обзора на данной кнопке у меня остался код от события Google Analytics библиотеки gtag.js. Мы можем добавить дополнительный фрагмент кода Яндекс.Метрики после gtag, чтобы событие передавалось в два счетчика веб-аналитики.
Создаем цель и запоминаем идентификатор цели. По аналогии с посещениями страниц, в JavaScript-событии вы можете выбрать одно из доступных условий:
- совпадает (точное соответствие заданному идентификатору цели);
- содержит (может быть задана часть идентификатора цели);
- регулярное выражение (специальное условие с использованием синтаксиса RE2).
Пример JavaScript-события (клик по кнопке)
Для установки цели на кнопку необходимо добавить атрибут onclick, который отрабатывает по клику на элемент (в нашем примере он уже был) со следующим значением:
|
onclick=“ym(54442894, ‘reachGoal’, ‘greenButton’); return true;” |
где 54442894 – номер счетчика Яндекс.Метрика, а greenButton – идентификатор созданной цели.
Идентификаторы не должны содержать следующие символы: /, &, #, ?, =. Если вы хотите добавить в идентификатор символ +, вместо него укажите %2B.
Яндекс.Метрика сама создает вам данную конструкцию. Вы можете скопировать код из интерфейса и добавить его на отслеживаемый элемент:
Копирование кода
Для этого нужно изменить саму страницу сайта. Это можно сделать по-разному:
- скачать страницу по FTP с сервера, изменить ее локально, загрузить обратно на сервер и перезаписать данные;
- если вы используете готовый движок или конструктор сайтов, то способ реализации индивидуален в каждом конкретном случае. Рекомендую напрямую обратиться в техподдержку соответствующего сервиса или в сообщество разработчиков;
- можно поручить задачу разработчику.
Я буду использовать 1 вариант. Выгрузив данные, я добавляю код Яндекс.Метрики на зеленую кнопку:
Добавление кода с атрибутом onclick на кнопку
Сохранив изменения, загружаю страницу назад. Затем перейду на сайт и выполню клик по зеленой кнопке. Теперь после каждого клика в Яндекс.Метрику будет отправляться JavaScript-событие и достигаться созданная цель.
Примечание: перед любым внесением изменений в код сайта рекомендую делать backup редактируемых файлов.
Помимо классического отслеживания события методом reachGoal можно передавать дополнительные параметры визитов с нужным событием точно так же, как это реализовано в новом Google Analytics 4. Подробнее об этом читайте в этой статье.
Отправка формы
Разберем еще один пример. Я хочу отслеживать достижение цели после заполнения формы.
Отслеживание отправки формы
Можно было бы поступить проще и создать JavaScript-событие по клику на кнопку. Но это испортит статистику, поскольку пользователь в момент клика мог не заполнить форму до конца, нажав на нее нечаянно или специально. В этом случае зафиксировалось бы событие, но заявку мы не получили.
Поэтому вместо атрибута onclick для отправки формы используют другой атрибут – onsubmit. Он работает аналогичным образом, ьза исключением того, что добавлять код нужно внутрь тега form.
Поиск тега form
Как и в предыдущем примере, у нас уже есть соответствующее событие для Google Analytics. Создадим новую цель в Метрике и добавим дополнительный код:
|
onsubmit=“ym(54442894, ‘reachGoal’, ‘otpravkaFormi’); return true;” |
К слову, код для отправки формы старого счетчика Яндекс.Метрики выглядел так:
|
… <form action=“” method=“get” onsubmit=“yaCounterXXXXXX.reachGoal(‘TARGET_NAME’); return true;”> … </form> … |
Получим результат:
Добавление кода с атрибутом onsubmit в тег формы
Все, что осталось сделать – это протестировать отправку формы и передачу данных в Яндекс.Метрику.
Отправку событий в Метрику можно настроить не только с помощью атрибутов onclick и onsubmit, но и создав отдельный JavaScript файл (скрипт .js) с настройками по отслеживанию. Подробнее про это читайте на специализированных форумах.
Событие можно настроить на ссылку. Для этого найдите атрибут href и вставьте вышеописанную конструкцию с атрибутом onclick.
Например:
|
… <a href=“/price.zip” onclick=“ym(XXXXXX, ‘reachGoal’, ‘TARGET_NAME’); return true;”>Прайс</a> … |
Пример
У вас на сайте есть ссылка «Написать нам», которая содержит e-mail адрес. При клике на нее можно отправить сообщение. Исходя из тех целей, которые мы с вами разобрали ранее, настроить отслеживание перехода по ссылке можно двумя способами:
- как посещение страницы с условием url: содержит company@email.com;
- как JavaScript-событие с условием onclick=«yaCounterXXXXXX.reachGoal(‘TARGET_NAME’); return true;”
Как и в Google Analytics, в Яндекс.Метрике есть возможность назначать ценность (цена) цели. Сделать это можно с помощью параметров визитов. Подробнее будет рассмотрено в следующей статье.
Не менее важно в качестве целей Яндекс.Метрики настроить отслеживание звонков и обращения в чат. Для решения этих задач лучше всего подойдет документация самого сервиса. Например, у JivoSite есть отдельная статья по отслеживанию событий и конверсий в Google Analytics и Яндекс.Метрике, где подробно разбираются их доступные события. А у сервиса Calltouch цель «Звонок» в Метрике создается автоматически после настройки интеграции.
Если вам интересно, как настраиваются события в Google Analytics, рекомендую к прочтению следующие материала:
- События в Universal Analytics. Часть I
- События в Universal Analytics. Часть II
- События в Google Analytics 4
Электронная коммерция
В какой-то степени ее можно отнести к настройке целей в Яндекс.Метрике, поскольку данная опция предоставляет возможность сбора и анализа данных, относящихся к области электронной коммерции – покупки, доход, средний чек, содержимое заказа, популярные товары, категории и т.д. И все это в разрезе источников и каналов!
Электронная коммерция в Яндекс.Метрике
Владельцы любых сайтов могут передавать данные электронной коммерции, но в 99% случаев эту настройку применяют владельцы интернет-магазинов. Если вы спросите меня, какая главная и основная цель для e-commerce в Яндекс.Метрике, я не задумываясь вам отвечу – электронная коммерция! Ни просмотр страницы, ни форма обратного звонка, ни последовательность шагов (хотя это тоже важно), а оформленный заказ.
Правильно настроенная электронная коммерция дает существенное преимущество перед вашими конкурентами и полную картинка происходящего. Из отчетов вы сможете понять, как увеличение бюджета на тот или иной канал привлечения (таргетированная реклама, контекстная реклама, e-mail рассылки, Яндекс.Маркет и т.д.) влияет на ваши продажи, где выше средний чек, где дешевле всего рекламироваться, какие товары пользуются наибольшим спросом и т.д.
Чтобы передавать данные в Метрику с помощью электронной коммерции, необходимо в настройках счетчика включить опцию «Электронная коммерция», выбрать валюту и обновить код счетчика на сайте.
Включение опции “Электронная коммерция” и выбор валюты
В рамках данного материала алгоритм настройки я специально опускаю. Это непростой процесс, требующий ознакомления с документацией Яндекса, знаний программирования и заполнения объекта dataLayer методом push на сайте. Настройке электронной коммерции в Яндекс.Метрике будет посвящена отдельная статья.
Хочу лишь добавить следующее:
- код электронной торговли в начале 2018 года претерпел изменения;
- электронную коммерцию можно настроить напрямую или через Google Tag Manager;
- если вы уже когда-то настраивали расширенную электронную торговлю для Google Analytics (Google Analytics Enhanced Ecommerce), и не меняли там никакие сущности (структуру, объекты, имя контейнера dataLayer), то настройку для Яндекс.Метрики производить не нужно. Метрика начнет собирать данные сразу же после того, как вы включите опцию «Электронная коммерция» (см. выше);
- Метрика поддерживает электронную торговлю Google Analytics 4 и собирает данные без дополнительных настроек, как это было и прежде с Universal Analytics.
Составная цель
Тип цели “Составная цель”
Составная цель сочетает в себе перечисленные выше типы целей (Просмотры страниц с различными условиями или JavaScript-событие). В ней можно задать до 5 шагов последовательности, а в один шаг можно добавить до 10 условий.
5 шагов, 10 условий, объединение через ИЛИ
Условия в шагах объединяются логическим оператором ИЛИ, то есть цель будет достигнута тогда, когда будет выполнено хотя бы одно из условий в шаге.
Чтобы составная цель была достигнута, необходимо, чтобы было выполнен ряд требований:
- шаги должны быть выполнены в рамках одного визита посетителя;
- посетитель должен совершить шаги только в той последовательности, которая указана в настройках цели;
При этом пользователь во время визита может посещать и другие страницы или совершать любые действия на сайте, которые не входят в составную цель. Это никак не повлияет на достижение цели. Самое главное – соблюдать строгую последовательность!
Это легко продемонстрировать на данном примере:
Пример составной цели
Есть составная цель из трех шагов:
- Шаг 1. Корзина (url: содержит /cart/)
- Шаг 2. Доставка (url: содержит /delivery/)
- Шаг 3. Подтверждение заказа (url: содержит /success/)
И было совершено 3 визита:
- 1 визит с последовательностью Шаг 1 – Шаг 2 – Шаг 3 (цель достигнута);
- 1 визит с последовательностью Шаг 1 – Промежуточные действия в виде просмотра других страниц сайта, совершения событий и т.д. – Шаг 2 – Шаг 3 (цель достигнута);
- 1 визит с последовательностью Шаг 2 – Шаг 3 – Шаг 1 (цель не достигнута).
В первом случае цель будет достигнута потому, что пользователь последовательно выполнил все шаги цели. Во втором случае цель также будет достигнута по причине того, что он последовательно выполнил все шаги цели, несмотря на посещение других страниц сайта и выполнениях иных действий. А вот третий визит не достиг цели, поскольку выполнил все шаги цели, но не по порядку.
Таким образом, следует выбирать такую цепочку шагов, при которой каждый следующий шаг был невозможен без выполнения предыдущего.
Примеры составных целей
Для интернет-магазина:
- Добавил товар в корзину;
- Перешел на страницу корзины;
- Перешел на страницу доставки;
- Перешел на страницу оплаты;
- Страница с оформленным заказом (та, на которой для покупателя отображается его заказ и № транзакции).
Для подписной страницы:
- Нажал на кнопку «Подробнее»;
- Начал вводить данные;
- Страница с подпиской (так называемая страница «Спасибо).
Для любых сайтов-одностраничников (Landing Page):
- Посетил сайт;
- Нажал на кнопку, чтобы открыть форму;
- Отправил заявку с контактными данными.
Клик по номеру телефона
Если на вашем сайте указан номер телефона в видел ссылки (кликабельный) и вы хотите отслеживать, как часто посетители сайта на него нажимают, вы можете настроить данную цель:
Цель “Клик по номеру телефона”
Яндекс автоматически найдет все ваши кликабельные номера телефона на сайте и будет отслеживать клики по ним. Он распознает номер по наличию элемента tel: в ссылках для тега <a>. Например:
|
<a href=“tel:+79169793610”>+7 (916) 979–36–10</a> |
В настройках цели вы можете добавить отслеживание всех ваших кликабельных номеров телефоне на сайте или задать конкретный:
Выбор конкретного номера
Чтобы цель достигалась более точно при просмотре сайта с компьютера, Яндекс рекомендует включать частичное скрытие номера:
Скрывать часть номера, а по наведению показывать полностью
Это поможет определить, сколько посетителей десктопной версии сайта хотели узнать ваш номер телефона. На мобильных устройствах номер не скрывается, потому что посетители нажимают на него, чтобы позвонить. Чтобы проверить, как работает скрытие номера, перейдите по ссылке Как это будет выглядеть на вашем сайте. Вас перенаправит на сайт, где вы сможете посмотреть изменения:
Проверка скрытия номера
Скрытие доступно для номеров, размеченных ссылками без использования тегов внутри номера.
Отслеживание будет работать для:
|
<a href=“tel:+79169793610”>+7 (916) 979–36–10</a> |
И не будет для:
|
<div><a href=“tel:+79169793610”>+7<span> (916)</span> 979–36–10</a></div> |
У данной цели есть следующие ограничения:
- при использовании подмены номера в Яндекс.Директе скрытие номера при создании цели в Метрике недоступно;
- скрытие номера может работать некорректно, если на вашем сайте установлены стили для элемента span;
- данный тип цели невозможно использовать в составной цели;
- Метрика фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду;
- во время одного визита посетителя Метрика может фиксировать до 400 достижений всех целей, созданных для счетчика;
- при редактировании счетчика или цели накопленная ранее информация не изменяется;
- если вы удалите цель, собранная по ней информация не будет доступна в отчетах;
- для фиксирования достижения цели нужно, чтобы в коде инициализации счетчика присутствовал параметр trackLinks:true.
Клик по email
Отслеживание очень похоже на клик по номеру телефона, только здесь Метрика находит кликабельные e-mail адреса на вашем сайте:
Цель “Клик по email”
Яндекс распознает e-mail по наличию элемента mailto: в ссылках для тега <a>. Например:
|
<a href=“mailto:ya.osipenkov@icloud.com”>Связаться</a> |
В настройках цели вы можете добавить отслеживание всех ваших кликабельных e-mail адресов на сайте или задать конкретный:
Выбор конкретного e-mail адреса
Достижение цели будет фиксироваться, когда посетитель нажмет на ссылку.
У данной цели есть следующие ограничения:
- данный тип цели невозможно использовать в составной цели;
- Метрика фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду;
- во время одного визита посетителя сервис может фиксировать до 400 достижений всех целей, созданных для счетчика;
- при редактировании счетчика или цели накопленная ранее информация не изменяется;
- если вы удалите цель, собранная по ней информация не будет доступна в отчетах.
Отправка формы
С помощью этой цели вы можете отслеживать достижение отправки всех форм на вашем сайте или какой-то конкретной.
Цель “Отправка формы”
Важное условие для срабатывания данной цели – форма должна быть создана с помощью тега <form>, а отправка формы выполняться через элемент <button type=”submit”>:
Форма в теге <form> и button type=”submit”
Элемент <button type=”submit”> должен находиться внутри элемента <form>. Если форма на вашем сайте сделана по-другому, например, через теги <div>, а отправка формы реализована через <button type=”button”>, она отслеживаться с помощью данной цели не будет. Тогда я рекомендую использовать JavaScript-событие и обратиться за помощью к разработчику, либо настроить отслеживание отправки формы через Google Tag Manager.
По умолчанию цель считается достигнутой не только при успешной отправке формы, но и при безуспешной попытке ее отправить, например, когда данные из формы не прошли валидацию. Из-за этого цель может фиксировать неверное количество отправок формы, завышать фактическое значение. Чтобы засчитывать только отправка формы, вам необходимо попросить своего разработчика настроить валидацию формы, чтобы она не отправлялась, если пользователь ввел неверные данные (например, телефон или e-mail) или вообще их не ввел и оставил форму пустой.
Если вы хотите настроить отслеживание цели для конкретной формы на сайте, выберите соответствующий вариант в настройках и перейдите на свой сайт:
Выбор формы для отслеживания
Вам откроется страница сайта, на которой необходимо нажать на один из выделенных блоков, чтобы выбрать форму:
Выделенный блок – блок с формой
Метрика подсвечивает выбор формы только на тех страницах, на которых были визиты в течение последних 30 дней. Форма определяется по наличию на сайте элемента <form> и некоторых параметров формы: идентификатора (id), имени (name) или пути к DOM-элементу. Блоки с формой, которые Метрика обнаружила, будут выделены розовым цветом. Нажмите на него, чтобы выбрать форму. После этого она подсветится зеленым цветом и ее можно будет добавить к цели:
Выбор формы и добавление к цели
После этого в настройках цели у вас отобразится путь к этой форме:
Путь к конкретной форме
У данной цели есть следующие ограничения:
- данный тип цели невозможно использовать в составной цели;
- Метрика фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду;
- во время одного визита посетителя Метрика может фиксировать до 400 достижений всех целей, созданных для счетчика;
- при редактировании счетчика или цели накопленная ранее информация не изменяется;
- если вы удалите цель, собранная по ней информация не будет доступна в отчетах;
- цель не будет работать, если в настройках счетчика (Фильтры) заданы операции Вырезать параметры URL и Привести параметры URL к нижнему регистру.
Переход в мессенджер
Цель “Переход в мессенджер”
Принцип работы этой цели заключается в следующем: предположим, на вашем сайте есть ссылка, которая ведет в Telegram. Она может быть вида:
|
<a href=“https://t.me/clicksider”>Канал Якова Осипенкова</a> |
Как только пользователь нажмет на эту ссылку, будет зафиксировано достижение цели. Аналогично и для других типов мессенджеров, которые Яндекс отслеживает по умолчанию. В их числе:
- Яндекс Мессенджер – поддерживает ссылки с https://yandex.ru/chat/
- Facebook – поддерживает ссылки с m.me, messenger.com, www.messenger.com
- Skype – поддерживает ссылки с skype
- Telegram – поддерживает ссылки с t.me, tg://, telegram.me, tlgg.ru, tele.click
- Viber – поддерживает ссылки с viber://, partners.viber.com/
- Whats App – поддерживает ссылки вида wa.me, api.whatsapp.com, web.whatsapp.com, whatsapp://
- ВКонтакте – поддерживает ссылки вида vk.me, vk.com/im, vk://
Метрика будет искать указанный URL-адрес в ссылках. В настройках цели вы можете отслеживать любой мессенджер, либо выбрать конкретный из списка:
Выбор конкретного мессенджера
У данной цели есть следующие ограничения:
- данный тип цели невозможно использовать в составной цели;
- Метрика фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду;
- во время одного визита посетителя Метрика может фиксировать до 400 достижений всех целей, созданных для счетчика;
- при редактировании счетчика или цели накопленная ранее информация не изменяется;
- если вы удалите цель, собранная по ней информация не будет доступна в отчетах;
- для фиксирования достижения цели нужно, чтобы в коде инициализации счетчика присутствовал параметр trackLinks:true.
Скачивание файлов
Цель этого типа позволяет отслеживать скачивание файлов различных типов, размещенных на вашем сайте. Это может быть прайс-лист, каталог продукции, изображение, аудиофайл, видеоматериал и т.д.
Цель “Скачивание файлов”
Яндекс.Метрика поддерживает следующие расширения файлов: 3GP, 7Z, AAC, AVI, APK, CSV, DJVU, DOCX, EXE, FLAC, FLV, GZ, KEY, MIDI, MKA, MKV, MP3, MP4, MPEG, MOV, MSI, OGG, PDF, PKG, PPS, PPT, PPTX, RAR, RTF, TXT, WAV, WMA, WMV, WMF, XLSX, ZIP. Цель будет достигнута при клике на ссылку с файлом.
Если вы желаете отслеживать конкретный файл, выберите этот вариант и укажите название файла с расширением или без в поле вручную. Например, ga4ecommerce.pdf или просто ga4ecommerce.
Отслеживание конкретного файла
Убедитесь, что написание в цели совпадает с написанием файла в ссылке.
У данной цели есть следующие ограничения:
- данный тип цели невозможно использовать в составной цели;
- Метрика фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду;
- во время одного визита посетителя Метрика может фиксировать до 400 достижений всех целей, созданных для счетчика;
- при редактировании счетчика или цели накопленная ранее информация не изменяется;
- если вы удалите цель, собранная по ней информация не будет доступна в отчетах.
Поиск по сайту
С помощью этой цели вы можете узнать, когда посетитель пользовался поиском по вашему сайту и что при этом вводил. Отслеживание полезно для сайтов, у которых есть внутренний поиск. Как правило, это интернет-магазины (поиск по каталогу) и информационные порталы (поиск по материалам, новостям).
Цель “Поиск по сайту”
Данный тип цели очень похож на отслеживание поиска по сайту в Google Analytics:
- Отслеживание поиска по сайту в Universal Analytics
- Поиск по сайту в Google Analytics 4
Отличие заключается лишь в том, что для Universal Analytics настройка производилась вручную на уровне представления, а в Google Analytics 4 данное отслеживание входит в события улучшенной статистики и требует только их активации. В Яндекс.Метрике вы просто создаете цель с таким типом и в дополнительных настройках (если это требуется) задаете параметр, по которому Метрика будет определять запрос. По умолчанию в цели уже добавлены самые распространенные параметры q, text, query и search.
Чтобы проанализировать статистику по фразам, которые посетители используют во время поиска, перейдите в раздел Отчеты – Содержание – По параметрам URL. Выберите параметр URL, который используется для поиска у вас на сайте. Например, s:
Отчет по поисковым запросам на сайте
Как определить параметр запроса?
Для этого перейдите на свой сайт, введите запрос в строку поиска и нажмите Enter или кнопку поиска. После этого вас перенаправит на страницу с результатами поиска. Посмотрите на ссылку в адресной строке браузера. Там должен быть отображен полный URL-адрес с параметром и вашим запросом. Например, для моего блога – это параметр s, а запрос, который я ввел -> google analytics 4:
Параметр запроса s (s = ваш запрос)
В вашем случае это необязательно только s. Например, у поисковой системы Google – это параметр q, у Яндекса – text, у Yahoo – p и т.д. Все зависит от реализации на вашем сайте. Иногда веб-разработчики целенаправленно скрывают все передаваемые переменные и их значения с помощью метода POST. И тогда вместо привычного вида ссылки https://site.ru/index.php?page=4&id_artpage=4 вы будете видеть что-то похожее на https://www.site.ru/search.php. Попросите вашего программиста передавать ключевые параметры запроса в конце URL.
У данной цели есть следующие ограничения:
- данный тип цели невозможно использовать в составной цели;
- Метрика фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду;
- во время одного визита посетителя Метрика может фиксировать до 400 достижений всех целей, созданных для счетчика;
- при редактировании счетчика или цели накопленная ранее информация не изменяется;
- если вы удалите цель, собранная по ней информация не будет доступна в отчетах.
Клик по кнопке
Одна из самых распространенных целей в Яндекс.Метрике. Благодаря ей вы можете отслеживать нажатия на любые кликабельные элементы на вашем сайте.
Цель “Клик по кнопке”
Раньше этого типа цели в Яндекс.Метрике не было, и для того, чтобы настроить любое отслеживание на клик по кнопке, требовалось либо настраивать цель как JavaScript-событие и привлекать разработчика для установки дополнительного кода на сайт, либо использовать диспетчер тегов Google. Теперь достаточно указать ссылку на ваш сайт, перейти на него и выбрать кнопку:
Выбор кнопки для отслеживания
Нажмите на кнопку, которую хотите отслеживать. После этого она подсветится зеленым цветом и ее можно будет добавить к цели:
Добавление кнопки к цели
После этого в настройках цели у вас отобразится путь к этой кнопке:
Путь к конкретной кнопке
У данной цели есть следующие ограничения:
- данный тип цели невозможно использовать в составной цели;
- Метрика фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду;
- во время одного визита посетителя Метрика может фиксировать до 400 достижений всех целей, созданных для счетчика;
- при редактировании счетчика или цели накопленная ранее информация не изменяется;
- если вы удалите цель, собранная по ней информация не будет доступна в отчетах;
- цель не будет работать, если в настройках счетчика (Фильтры) заданы операции Вырезать параметры URL и Привести параметры URL к нижнему регистру.
Переход в соц. сеть
Этот тип цели напоминает другую цель Яндекс.Метрики Переход в мессенджер, только в ней отслеживаются переходы по ссылкам социальных сетей, а не мессенджеров:
Цель “Переход в соц. сеть”
И принцип работы точно такой же: предположим, на вашем сайте есть ссылка, которая ведет на YouTube. Она может быть вида:
|
<a href=“https://youtu.be/7gk-N2HCj24”>Занятие №1. Введение в веб-аналитику</a> |
Как только пользователь нажмет на эту ссылку, будет зафиксировано достижение цели. Аналогично и для других типов социальных сетей, которые Яндекс отслеживает по умолчанию:
- Instagram – поддерживает ссылки с instagram.com, instagram://, l.instagram.com
- ВКонтакте – поддерживает ссылки с vk.me, vk.com, vk://, m.vk.com
- Facebook – поддерживает ссылки с facebook.com, m.facebook.com
- YouTube – поддерживает ссылки с youtube.com, youtu.be
- Twitter – поддерживает ссылки с twitter.com, t.co
- Одноклассники – поддерживает ссылки с ok.ru, connect.ok.ru, mobile.ok.ru, m.ok.ru
- LinkedIn – поддерживает ссылки с linkedin.com, lnkd.in
- Pinterest – поддерживает ссылки с pinterest.ru, pinterest.com, br.pinterest.com
- Мой Мир – поддерживает ссылки с my.mail.ru
- LiveJournal – поддерживает ссылки с livejournal.com, username.livejournal.com
Метрика будет искать указанный URL-адрес в ссылках. В настройках цели вы можете отслеживать любой мессенджер, либо выбрать конкретный из списка:
Выбор конкретной социальной сети
У данной цели есть следующие ограничения:
- данный тип цели невозможно использовать в составной цели;
- Метрика фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду;
- во время одного визита посетителя Метрика может фиксировать до 400 достижений всех целей, созданных для счетчика;
- при редактировании счетчика или цели накопленная ранее информация не изменяется;
- если вы удалите цель, собранная по ней информация не будет доступна в отчетах;
- для фиксирования достижения цели нужно, чтобы в коде инициализации счетчика присутствовал параметр trackLinks:true.
Возвращение из платежной системы
Цель “Возвращение из платежной системы”
Если на вашем сайте есть платежная система, на которую пользователей перенаправляет для совершения оплаты заказа, а потом они возвращаются обратно, вы можете отследить такие переходы.
Принцип работы заключается в следующем: когда посетитель возвращается на сайт из платежной системы, в Метрику передается URL-адрес страницы (реферер), с которой был осуществлен переход на текущую страницу. Если посетитель не вернулся на сайт или в реферер не передался адрес платежной системы, достижение цели засчитано не будет.
Метрика умеет отслеживает переходы из следующих платежных систем:
- Advcash
- Interkassa
- PayAnyWay
- PAYEER
- Paykeeper
- PayMaster
- PayPal
- Perfect Money
- Platron
- QIWI Кошелек
- Robokassa
- securepayments.sberbank.ru
- Unitpay
- ЮMoney
- WebMoney
- Единая Касса (Wallet One)
- Тинькофф Оплата
Метрика не отслеживает данные о действиях на сайте платежной системы (например, оплате). Поэтому возврат из платежной системы на сайт не всегда означает совершение оплаты.
Цель “Возвращение из платежной системы” не имеет дополнительных настроек. Ей можно задать только доход по цели.
У данной цели есть следующие ограничения:
- данный тип цели невозможно использовать в составной цели;
- Метрика фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду;
- во время одного визита посетителя Метрика может фиксировать до 400 достижений всех целей, созданных для счетчика;
- при редактировании счетчика или цели накопленная ранее информация не изменяется;
- если вы удалите цель, собранная по ней информация не будет доступна в отчетах.
Проверка цели
После настройки целей можно проверить корректность передачи данных. Для этого в адресной строке браузера добавьте к адресу параметр _ym_debug со значением 1. Например, http://graphanalytics.ru/?_ym_debug=1
Далее необходимо вызвать консоль разработчика (в браузере Google Chrome кнопка «F12») и перейти на вкладку Console.
Посещение страниц. В этом случае в консоли отображается PageView и сообщается о просмотре или обновлении страницы.
Проверка цели “Посещение страниц”
Java-Script событие. В этом случае отображается Reach goal и сообщается о вызове метода reachGoal, используемом на странице.
Проверка JavaScript-события
В течение нескольких минут информация о достижении цели появится в отчетах Метрики. Иногда задержка может доходить до 30-40 минут.
Причин, по которым Метрика не зафиксировала данные, очень много. Самые распространенные:
- на отслеживаемой странице не установлен счетчик;
- работу счетчика блокируют другие скрипты сайта;
- пользователь покинул сайт до полной загрузки счетчика;
- неправильно указано условие или путь/URL к странице;
- неправильно составлено регулярное выражение;
- забыли добавить дополнительный код на сайт для отслеживания JavaScript-событий;
- идентификатор цели в методе reachGoal и в настройках счетчика не совпадают;
- составная цель не сработала корректно, поскольку пользователь выполнил все шаги цели, но не по порядку;
Про причины несрабатывания целей также читайте в официальной справке Яндекса.
Отчеты по конверсиям
Настроив основные и вспомогательные цели для своего сайта, неплохо было бы понять, где в Яндекс.Метрике смотреть статистику по ним. Информация по целям в интерфейсе Яндекс.Метрики доступна в отчете Конверсии, а также во всех стандартных и пользовательских отчетах, построенных по визитам.
Отчет “Конверсии”
В отчете по конверсиям цели отображаются с тремя метриками – Конверсия, Достижение цели и Целевые визиты. С ними мы познакомились в самом начале статьи.
Конверсии в Яндекс.Метрике
Точки на графике строятся в зависимости от уровня детализации. Доступно три вида: по дням, по неделям и по месяцам. Если выбрана детализация по дням, то каждая точка на графике отображает статистику за определенный день, если детализация по месяцам, то за месяц.
Уровень детализации
В составной цели можно построить визуализацию и посмотреть различные этапы воронки. Для этого необходимо кликнуть на иконку «воронки» рядом с интересующим вас шагом последовательности, или на саму составную цель.
Визуализация последовательности
Откроется новое окно. Само отображение очень напоминает визуализацию последовательности в Google Analytics. Такое представление данных позволяет легко найти страницы, на которых «отваливаются» пользователи. В моем блоге есть кейс на тему составной цели. Благодаря отчету и визуализации удалось найти «узкое место» после редизайна сайта и увеличить конверсию интернет-магазина.
Красивые визуализированные воронки в Яндекс.Метрике строятся и в Аналитике форм на основе данных Вебвизора.
Инструмент “Аналитика форм”
Однако это другой инструмент анализа и отдельная тема для изучения.
В любом стандартном отчете Метрики по визитам можно выбрать цель из списка:
Выбор цели в стандартном отчете Метрики
Цель в отчете можно выбрать как одну, так и несколько. Для этого нажмите на Метрики и отметьте цели, по которым хотите просмотреть данные.
Выбор нескольких целей
Нажмите Применить. В отчете появится информация по каждой интересующей вас цели:
Отчет по нескольким целям
Также вы можете создать сегмент по достижению определенной цели, который впоследствии можно использовать в рекламных кампаниях в качестве целевой аудитории (для корректировки ставок), ключевых целей или ретаргетинга.
Нажмите значок Визиты, в которых + (1). Затем начните вводить Достижение цели или выберите Поведение – Достижение цели (2). После вы можете Включить или Исключить определенные цели из сегмента (3). Проставив галочки напротив нужных целей (4), нажмите Применить (5).
Создание сегмента на основе достигнутых целей
Полученный срез данных можно сохранить в качестве сегмента Яндекс.Метрики.