Привет, Мир!
Ребята, у меня возникла такая проблема, мне необходимо поменять html код в Joomla, т.к. блоки были помещены в теги <tr> и <td>, что является не лучшим вариантом для адаптивной верстки, теперь я скачал архив через файловый менеджер и через поиск в Notepad++ поискал во всех файлах и папках, но ничего не нашел.
Теперь возникает вопрос как его найти через админ.панель? Однако, я искал и заходил в шаблон, но безуспешно.
Пожалуйста помогите, может быть есть быстрый способ? Или установка отдельного модуля и плагина?
задан 25 апр 2017 в 5:51
3
Или установка отдельного модуля и плагина?
Joomla framework – это не движок WordPress, Joomla! более серьёзна в плане работы с кодом.
Для того чтобы редактировать код в шаблоне, вам надо зайти в roottemplatesvash_shablonindex.php
основная часть сайта (вёрстки) находится в нём. Однако многое зависит от того что вы хотите изменить, т.к Joomla является MVC фреймворком, то некоторые ‘куски кода’ могут подключаться из view какого-то компонента или модуля. Вы можете для начала посмотреть в index.php, если не найдёте нужное строение HTML, напишите в комментах что вы хотите поменять (для какой страницы).
ответ дан 25 апр 2017 в 9:05
![]()
ArsenArsen
5,5132 золотых знака11 серебряных знаков24 бронзовых знака
0 Пользователей и 1 Гость просматривают эту тему.
- 3 Ответов
- 5874 Просмотров

Прошу помощи. Не могу понять, где найти HTML страницы сайта.
Например где вносить изменения во внешнем виде шаблона прописано и понятно где это находится.
А где находятся файлы каждой страницы сайты, типо страниц регистрации и прочего.
Также не понятно, как подключать и куда прописывать скрипты для сайта. То есть не понятно, где находятся файлы в которых все прописывается.
Хотел поставить капчу, но не могу найти где прописать код после <form>. Где искать этот файл.
Помогите, кто шарит. Заранее спасибо.
Каждый вывод выводится своим шаблонизатором расширений, основной шаблон в папке templates, а HTML сатаниц вообще не существует.
Форму ищите в файлах того расширения на котором она выполнена, можете поиском по тексту всех файлов по (id name action и др.) если не понимаете где искать.
Шаблон (общий вид страниц) находится в папке templates/имя_выбранного_шаблона. Там же и меняется его вид. Правда, “код после <form>” ты там не напишешь. Для этого надо править стандартную форму регистрации или ставить соответствующий плагин. Причем установка или написание плагина – пожалуй, единственный верный вариант, потому что после обновления движка придется править форму каждый раз. По поводу плагинов – добро пожаловать в Google и JED
Просто мне говорили, что проще пользоваться скриптами, чем плагинами, типо так проще. Но как скрипты вставлять в Joomla я так и не нашел и забил на это дело.
![]()
На сайте с 13.05.2009
Offline
263
26 октября 2010, 22:40
20268
где joomla в находятся html файлы?
хотел добавить на несколько страниц пару html-form для отправки данных, где сами шаблоны находятся?
![]()
На сайте с 25.06.2010
Offline
226
27 октября 2010, 03:15
#1
rtyug:
где joomla в находятся html файлы?
хотел добавить на несколько страниц пару html-form для отправки данных, где сами шаблоны находятся?
судя по гуглу, шаблоны в Джумле в папке templates
//TODO: перестать откладывать на потом
OY
На сайте с 18.10.2010
Offline
1
27 октября 2010, 04:28
#2
А так по FTP пробежаться никак ? =)
AH
На сайте с 02.10.2008
Offline
96
27 октября 2010, 04:49
#3
Вопрос изначально поставлен неправильно.
В Joomla как бы нет html файлов, вся информация хранится в базе данных SQL. Потому часто искать по фтп бесполезно.
Что касается организации форм на НЕКОТОРЫХ страницах, то сделать это можно тремя способами:
1. Установить компонент форм, и сделать их вывод на нужных страницах. Способ не требует никаких особых знаний, и работает в админке сайта.
2. Сделать внешние формы, например тут, потом вставить с помощью плагина эти формы на нужных страницах.
3. Прямо в index.php шаблона вставить код нужной формы, а с помощью условий if сделать их видимыми только на нужных страницах.
Делаю все на Joomla! и для Joomla!
![]()
На сайте с 01.07.2009
Offline
114
27 октября 2010, 05:38
#4
4. Создать нужную Вам страницу, отключить визуальный редактор и вставить форму.
Вроде бы самый очевидный
Создание сайтов: визитки, порталы, магазины, блоги (/ru/forum/622551)
![]()
На сайте с 21.11.2005
Offline
136
27 октября 2010, 06:31
#5
Поставить модуль формы и вывести его в нужной позиции
Или с помощью load modules вставить в саму статью
![]()
На сайте с 13.05.2009
Offline
263
27 октября 2010, 17:08
#6
есть форма довольно сложная, которую можно сделать на Jquery, потоммучто там много разной динамики на js списки и всякие элементы…
т.е. у меня есть форма, я ее не могу вставить в joomla на одну страницу в HTML? (например, “Обратная связь”)
что-то не пойму…
нужно поставить какой-то модуль для работы с формами и туда поставить мою форму??
как модуль этот называется?
или это не реализуемо…?
rtyug добавил 27.10.2010 в 21:12
Zero-xack:
4. Создать нужную Вам страницу, отключить визуальный редактор и вставить форму.
Вроде бы самый очевидный
и самое главное: как найти эту страницу “Обратная связь” ? index.php там очень много
у меня нету доступа к админке
т.е. нужно зайти на эту страницу “Обратная связь”, там отключить “визуальный редактор” и там будет html тэги и туда вставить эту форму??
![]()
На сайте с 24.05.2007
Offline
74
27 октября 2010, 21:12
#7
Без доступа к админке ничего не получится.
А если и будет – лучше заказать у специалиста.
Ничто не пугает нас страшнее всего,как одинокая маленькая девочка в белом платьице холодной осенней ночью на аллее рядом с кладбищем…
От автора
Продолжаем изучать модули Joomla. Вспоминаем, что модули это расширения системы для размещения дополнительной информации на сайте вокруг основного материала сайта.
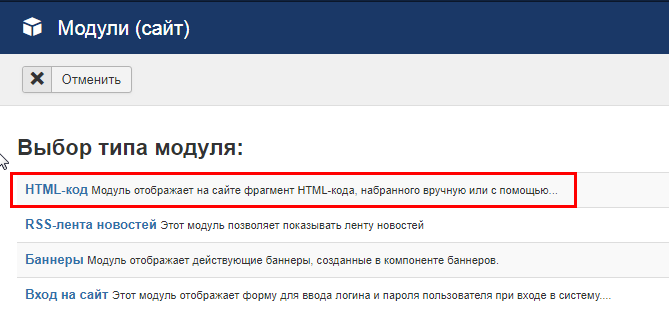
Модуль HTML-код Joomla сайта позволяет пользователю разместить на сайте любую информацию, которую можно вставить в виде HTML-кода.

Это не значит, что информацию нужно вводить только в виде HTML-кода. Если на сайте включен и используется визуальный редактор, то информацию можно внести через HTML-редактор (WYSIWYG).
Напомню, что выбор редактора сайта осуществляется на вкладке Общие настройки>>>Сайт. По умолчанию, на Joomla возможны три выбора редактора: Без редактора, Core Mirror, TinyMCE. Подробно в уроке: Общие настройки
Каталог модуля
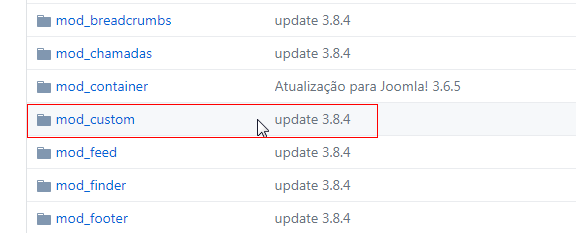
Каталог модуля: /modules/mod_custom/

Зачем нужен модуль HTML-код
Возможности модуля HTML-код выходят далеко за рамки размещения текстовой информации на сайте. Перечислю, для чего можно использовать этот тип модуля:
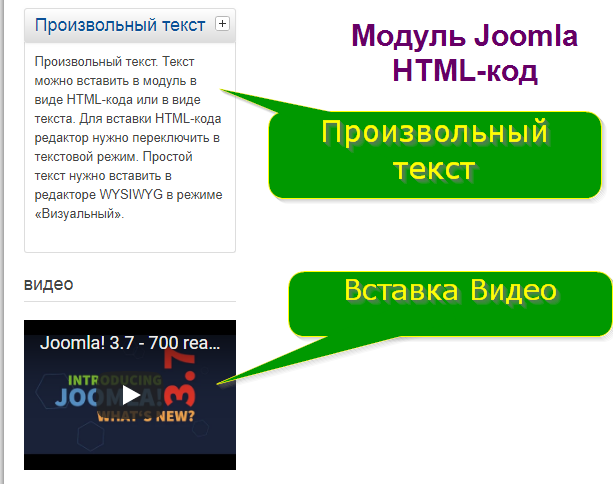
Вставить произвольный текст
Текст можно вставить в модуль в виде HTML-кода или в виде текста. Для вставки HTML-кода редактор нужно переключить в текстовой режим. Простой текст нужно вставить в редакторе WYSIWYG в режиме «Визуальный».
Если вставить простой текст в текстовом режиме, то система сама форматирует текст в стиль по умолчанию.
Вставить картинку
Этот модуль позволяет быстро показать картинку на сайте, картинку с текстом, картинку в виде ссылки. Для вставки картинки используется визуальный редактор со всеми возможностями оформления картинки (ссылка, alt текст, окружающий текст и т.п.).
Вставить рекламный код
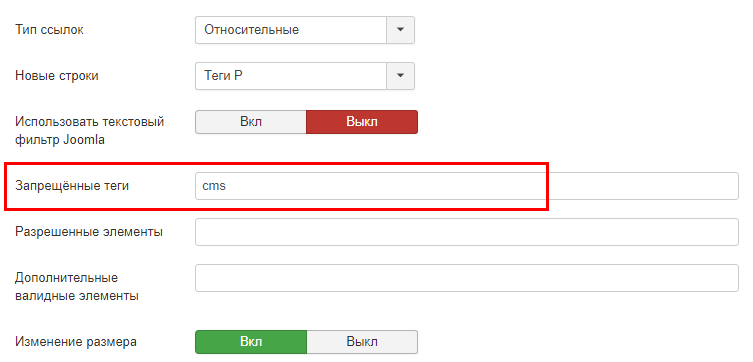
Если вы используете редактор TinyMCE, то по умолчанию, это редактор запрещает теги script, applet и iframe. Чтобы использовать HTML модуль для вставки таких тегов, нудно в настройках плагина TinyMCE в строке «Запрещенные теги» вместо запрета script, applet и iframe написать произвольный запрет, например cms.
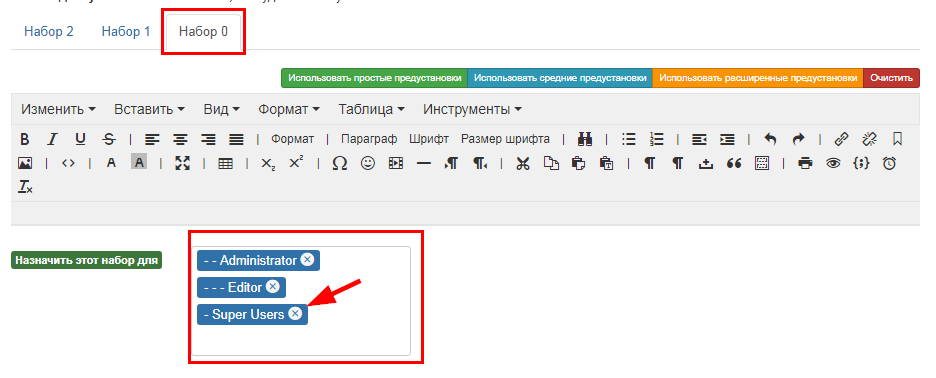
Важно! В настройках плагина TinyMCE разрешайте запрещающие теги script, applet и iframe в наборе кнопок для Super Users (Набор 0).


Если по какой-либо причине вам не удается разрешить запрещающие теги script, applet и iframe действуйте по старой схеме. То есть, вы должны временно изменить свой редактор по умолчанию на «Нет редактора», создать пользовательский HTML-модуль и затем сменить редактор обратно на TinyMCE.
Если вы используете сторонний редактор, например JCE, то можно переключиться в режим HTML, ввести код, сохранить и вернуться к нормальному виду.
HTML-модуль можно использовать для показа рекламы на сайте. Рекламный код script, вставляется в HTML модуль, только в текстовом редакторе. Для этого используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги script.
Модули HTML с рекламным кодом НЕЛЬЗЯ редактировать в визуальном редакторе. Для редакции кода нужно заранее переключиться на текстовой редактор.
Вставить видео
Embed видео в тегах iframe можно вставить в HTML код используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги iframe в наборе кнопок для Super Users.
Также не забудьте поменять параметры размеров видео на width=”100%” height=””. Тогда видео не выйдет за рамки модуля.
Напомню, что в редакторе TinyMCE есть кнопка прямой вставки видео по URL или коду. Её можно использовать и в модуле HTML.

Вставить счетчик посещений сайта Яндекс. Метрика, Google Analytics и др.
Чтобы вставить счетчик посещаемости сайта нужно используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги script в наборе кнопок для Super Users. Позицию для модуля со счетчиком посещаемости нужно выбрать footer.
Вставить форму сторонней подписки
Формы сторонних подписок вставляются аналогично. Если форма подписки на чистом HTML, например, форма подписки FeedBurner, то код подписки вставляется с выключенным редактором. Если ф коде подписки есть script. То нужно заранее разрешить запрещающие теги script в наборе кнопок для Super Users в настройках плагина TinyMCE.
Другие HTML коды. Используя модуль HTML кода можно вставить на сайт другие формы, соблюдая правила изложенные выше.
Настройки модуля HTML-код
Основные настройки

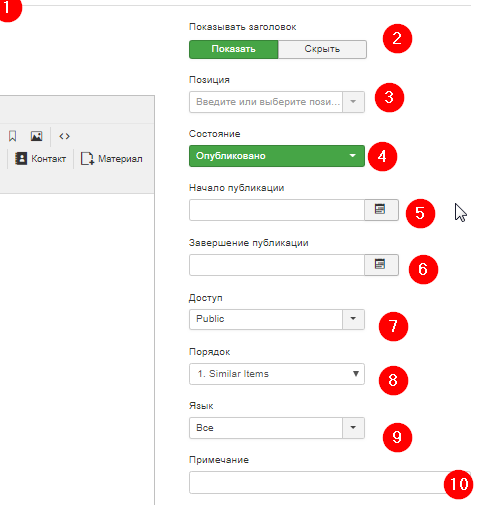
Заголовок (1). Это название модуля, которое будет отображаться на сайте для этого модуля, если включен пункт «Показать заголовок».

- Показать заголовок (2). (Показать/скрыть) Выберите, чтобы показывать или скрыть заголовок модулей в интерфейсе. Будет показано название из пункта «Заголовок».
- Позиция модуля. Выберите позицию модуля, в которой вы хотите, чтобы этот модуль отображался.
- Состояние. (Опубликовано /Не опубликовано / В корзине).
- Начало публикации. Дата и время начала публикации. Используйте это поле, если хотите заранее ввести контент, а затем опубликовать его автоматически в будущем.
- Окончание публикации. Дата и время окончания публикации. Используйте это поле, если вы хотите, чтобы контент автоматически менялся в будущем (например, когда он больше не нужен).
- Доступ. Просмотр уровня доступа для этого элемента.
- Порядок. Это показывает положение каждого модуля на сайте и порядок отображения модулей на вкладке «Модули» административной панели.
- Язык. Язык модуля.
- Примечание (10). Используется администратором сайта, для личных заметок не отображается в передней части сайта.
Другие настройки модуля
Создавая HTML-модуль, не забываем обо всех настройках этого модуля доступных для всех модулей Joomla.
- Привязка к пунктам меню: На этой вкладке есть список пунктов меню. Вы можете выбирать « Все страницы», «Нет страниц», «Только на выбранных страницах» и « На всех страницах», кроме тех, которые выбраны из списка.
- Основные параметры;
- Дополнительные параметры: Можно поменять внешний вид и стиль модуля;
- Права доступа: Работают для многопользовательского сайта. Удалить: (Унаследовано /Разрешено / Отклонено). Разрешить или запретить удаление для пользователей в публичной группе. Удалить — позволяет пользователям группы удалять любой контент в этом расширении.
- Изменить: (Унаследовано / Разрешено /Отклонено). Разрешить или запретить редактирование для пользователей в группе «Публикация». Изменить — позволяет пользователям в группе редактировать любой контент в этом расширении.
- Изменить состояние: (Унаследовано /Разрешено / Отклонено). Разрешить или запретить редактировать состояние для пользователей в группе «Публикация». Состояние редактирования — позволяет пользователям в группе изменять состояние любого содержимого в этом расширении.
©joomla-abc.ru
Статьи по теме
-
Offline
arsenii
Недавно здесь
- Регистрация:
- 08.08.2012
- Сообщения:
- 31
- Симпатии:
- 0
- Пол:
- Мужской
Доброго времени суток!
Помогите найти код главной страницы http://toptrip.com.ua/
необходимо интегрировать код с Гугл аналитикс,
template.css не подходит)) -

Offline
AKopytenko
Russian Joomla! Team
Команда форума- Регистрация:
- 01.09.2011
- Сообщения:
- 1 962
- Симпатии:
- 168
- Пол:
- Мужской
/templates/{название-вашего-шаблона}/index.php
-
Offline
arsenii
Недавно здесь
- Регистрация:
- 08.08.2012
- Сообщения:
- 31
- Симпатии:
- 0
- Пол:
- Мужской
Да, я эго смотрел, но он короткий, там практически нет никакой полезной инфы…
-

Offline
AKopytenko
Russian Joomla! Team
Команда форума- Регистрация:
- 01.09.2011
- Сообщения:
- 1 962
- Симпатии:
- 168
- Пол:
- Мужской
Прикрепите файл index.php, используя “Управление вложениями”.
При интеграции с сервисами статистики скрипт нужно вставлять именно в index.php вашего шаблона, т.к. именно этот файл загружается первым при переходе на адрес вашего сайта.Может быть вы путаете с файлом index.php, лежащим в корне Joomla?
-
Offline
arsenii
Недавно здесь
- Регистрация:
- 08.08.2012
- Сообщения:
- 31
- Симпатии:
- 0
- Пол:
- Мужской
Подскажите пожалуйста, а где мне взять “управление вложениями”?
тот код который я получил на аналитикс (текст) необходимо вставлять именно в index.php, но там условие что необходимо код гугл вставлять перед <head> а в моем файле такого нет… -

Offline
CB9T
Преподаватель по J!
Команда форума
⇒ Профи ⇐- Регистрация:
- 21.05.2010
- Сообщения:
- 2 604
- Симпатии:
- 322
- Пол:
- Мужской
Установите и в этот плагин введите Ваш код:
http://extensions.joomla.org/extensions/site-management/analytics/site-analytics-google-based/12241 -
Offline
arsenii
Недавно здесь
- Регистрация:
- 08.08.2012
- Сообщения:
- 31
- Симпатии:
- 0
- Пол:
- Мужской
Тю…. так просто) спасибо большое, все сделал, заработало))
![Одобряющий [!] [!]](https://joomla-support.ru/thread/39191/styles/default/xenforo/smilies.js/thumb.gif)
А вот еще не подскажите, где же все таки найти код главной страницы? я когда просматривал в браузере эго то нашел в нем
Спам ссылки удалены.Не нужно засорять форум. Код можно прикрепить в файл к сообщению.М.Хотелось бы както очистить шаблон от этого мусора…
Последнее редактирование модератором: 18.08.2012
-

Offline
Grossman
Недавно здесь
- Регистрация:
- 18.08.2012
- Сообщения:
- 1
- Симпатии:
- 0
- Пол:
- Мужской
Если честно, то не очень понятно о чём речь. Ребят, Джумла осваевается легче лёгкого. shurikkan, всё верно сказал, там будет исходный php+частичный html код. Полного кода html, который бы редактировался вы не найдёте, т.к. он собирается из нескольких частей (модулей, компонентов и пр.) Если есть желание можете посмотреть об этом на джумловских сайтах, как этот. Если честно до сих пор не пойму, чего вы хотите добиться, если нужна помощь можете написать мне в личку или гляньте на Удалено М.
-

Offline
OlegK
Russian Joomla! Team
Команда форума
⇒ Профи ⇐- Регистрация:
- 17.01.2011
- Сообщения:
- 7 813
- Симпатии:
- 769
- Пол:
- Мужской
arsenii,
Notepad++ поиск по файлам base64_decode -
Offline
kminas
Недавно здесь
- Регистрация:
- 12.02.2012
- Сообщения:
- 2
- Симпатии:
- 0
- Пол:
- Мужской
Я с Джумлой только познакомился (попросили заняться сайтом). Я вообще не могу войти на главную страницу для редактирования ни как пользователь, ни в админке.
-

Offline
OlegM
Russian Joomla! Team
Команда форума- Регистрация:
- 12.04.2007
- Сообщения:
- 4 311
- Симпатии:
- 375
- Пол:
- Мужской
-
Offline
kminas
Недавно здесь
- Регистрация:
- 12.02.2012
- Сообщения:
- 2
- Симпатии:
- 0
- Пол:
- Мужской
Если вхожу как пользователь, на первой странице нет кнопки для редактирования. Догадываюсь, что это связано с настройками в админке, возможно с шаблоном. Но в книге Графа и в сети ничего не нашел. Кроме этого на всех страницах не могу редактировать подвал, нет доступа и ко всем метатегам, кроме keywords и description.
Пока узнал, что в подвал можно вставлять собственные модули, а как найти и отредактировать существующий, пока не знаю.Последнее редактирование: 12.01.2014
-
Offline
pol_mag
Недавно здесь
- Регистрация:
- 01.03.2014
- Сообщения:
- 2
- Симпатии:
- 0
- Пол:
- Мужской
Здравствуйте, господа!
Я новичок! Помогите поменять эту надпись(название) на свой вариант, где это искать, уже перепахал все вдоль и поперек весь шаблон
Заранее благодарен!
-

Offline
OlegK
Russian Joomla! Team
Команда форума
⇒ Профи ⇐- Регистрация:
- 17.01.2011
- Сообщения:
- 7 813
- Симпатии:
- 769
- Пол:
- Мужской
Заголовок страницы в Параметрах пункта меню
-
Offline
pol_mag
Недавно здесь
- Регистрация:
- 01.03.2014
- Сообщения:
- 2
- Симпатии:
- 0
- Пол:
- Мужской
Поделиться этой страницей

