class selector
Description: Selects all elements with the given class.
-
version added: 1.0jQuery( “.class” )
class: A class to search for. An element can have multiple classes; only one of them must match.
For class selectors, jQuery uses JavaScript’s native getElementsByClassName() function if the browser supports it.
Examples:
Finds the element with the class “myClass”.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
Demo:
Finds the element with both “myclass” and “otherclass” classes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
Demo:
В этой статье рассмотрим одну из наиболее мощных и часто используемых возможностей функции jQuery: выбор элементов DOM посредством селектора.
Введение
Строительство полнофункциональных сайтов и веб-приложений невозможно без манипулирования элементами DOM из которых состоят страницы. Но, прежде чем ими манипулировать, их необходимо сначала получить.
К счастью, библиотека jQuery обеспечивает достаточно мощный способ выбора элементов, основанный на селекторах. Заключается он в том, что для получения набора элементов достаточно просто передать селектор в функцию jQuery:
// selector – это селектор
jQuery('selector');
// или с помощью псевдонима $
$('selector')Селектор – это шаблон для поиска элементов. Синтаксис селекторов в jQuery соответствует синтаксису CSS, который дополнен некоторыми нестандартными методами.
В качестве результата данная функция возвращает набор найденных элементов в формате объекта jQuery.
// $elements – переменная, в которой находится объект jQuery, содержащий все найденные элементы
var $elements = $('selector')Узнать количество выбранных элементов можно с помощью свойства length:
// $anchors - переменная, содержащая все найденные элементы <a> на странице
var $anchors = $('a');
// количество найденных элементов
var length = $anchors.length;Если length возвращает 0, то значит, что объект jQuery «пустой», т.е. он не содержит искомых элементов (они не были найдены).
При этом функция jQuery('selector') и «родные» JavaScript-методы для поиска элементов (querySelector, querySelectorAll и др.) возвращают совсем разные вещи.
«Родные» методы возвращают DOM-элемент или HTML-коллекцию элементов, а функция jQuery – объект jQuery.
Это означает, что вы не можете напрямую применить какие-либо «родные» свойства и методы JavaScript для работы с элементами к объекту jQuery. И наоборот, применить свойства и методы jQuery непосредственно к DOM-элементам.
Например, с помощью jQuery получим элемент <body> и изменим ему цвет фона:
// выберем элемент <body>
var $body = $('body');
// установим цвета фону элемента с помощью jQuery-метода css
$body.css('background-color', '#eee');На чистом JavaScript эти действия записываются так:
// выберем элемента <body>
var bodyElem = document.querySelector('body');
// установим стили элементу, используя нативные свойства JavaScript
bodyElem.style.backgroundColor = '#eee';Но, чтобы применить родные свойства и методы JavaScript к элементу, обёрнутому в объект jQuery, необходимо в этом случае обратиться непосредственно к этому элементу:
var $body = $('body');
// получим сам элемент
var bodyElem = $body[0];
if (bodyElem) {
// установим стили на чистом JavaScript
bodyElem.style.backgroundColor = '#eee';
}Также, если вы хотите использовать свойства и методы jQuery для DOM-элементов их следует обернуть в объект jQuery. Выполняется это следующим образом:
var bodyElem = document.querySelector('body');
// обернём $bodyElem в объект jQuery
var $body = $(bodyElem);
// установим стили с помощью jQuery-метода css
$body.css('background-color', '#eee');Базовые селекторы
Основные CSS селекторы, которые используются для выборки элементов в jQuery:
$('.class')– по классу;$('#id')– по id;$('tag')– по тегу;$('*')– все элементы;$('selector1,selector2,...')– по группе селекторов (выбирает все элементы, соответствующие хотя бы одному из указанных селекторов);$('selector1selector2...')– по комбинации селекторов (выбирает элементы, которые должны соответствовать всем указанным селекторам).
Примеры
1. Найдём все элементы с классом btn:
var elements = $('.btn');2. Выберем элемент с id="carousel":
var element = $('#carousel');3. Выполним поиск всех элементов с тегом <a>:
var elements = $('a');4. Выберем все элементы на странице:
var elements = $('*');5. Выполним поиск элементов с классом nav или menu:
var elements = $('.nav,.menu');6. Найдём элементы с тегом <nav> и классом menu:
// nav - селектор для выбора элементов по тегу <nav>
// .menu - селектор для выбора элементов с классом menu
var navs = $('nav.menu');Селекторы атрибутов
CSS селекторы для идентификации элементов по их атрибутам::
[attr]– по атрибуту независимо от его значения;[attr=value]– по атрибуту со значением, точно равным заданному;[attr^=value]– по атрибуту со значением, начинающимся точно с заданной строки;[attr|=value]– по атрибуту со значением, равным заданной строке или начинающимся с этой строки, за которой следует дефис (-);[attr$=value]– по атрибуту со значением, оканчивающимся точно на заданную строку (при сравнении учитывается регистр);[attr*=value]– по атрибуту со значением, содержащим заданную подстроку;[attr~=value]– по атрибуту со значением, содержащим заданное слово, отделённое пробелами;[attr!=value]– выбирает элементы, которые не содержат указанного атрибута, либо имеют указанный атрибут, но не с заданным значением.
Значение атрибута в выражении селектора должно быть заключено в кавычки. Осуществляется это одним из следующих способов:
$('a[rel="nofollow"]')– двойные кавычки внутри одинарных кавычек;$("[rel='nofollow']")– одинарные кавычки внутри двойных кавычек;$('a[rel='nofollow']')– экранированные одинарные кавычки внутри одинарных кавычек;$("a[rel="nofollow"]")– экранированные двойные кавычки внутри двойных кавычек;
Селектор [attr!="value"] не является стандартным CSS селектором. Это расширение jQuery. При его использовании снижается производительность, поэтому в выборке не рекомендуется его использовать. Вместо него предпочтительнее использовать следующую конструкцию:
$('selector').not('[attr="value"]')Примеры
1. Выберем изображения <img> с атрибутом alt:
<img src="photo-1.jpg" alt="">
<img src="photo-2.jpg" alt="Фото">
<img src="photo-3.jpg">
<script>
// используем селектор [attr]
var $elements = $('img[alt]');
</script>2. Найдём элементы с атрибутом type="button":
<input type="button" value="Рассчитать стоимость заказа">
<button type="button">Информация о заказе</button>
<input type="submit" value="Отправить заказ">
<script>
// используем селектор [attr=value]
var elements = $('[type="button"]');
</script>3. Выполним поиск <а> с классом btn и атрибутом href начинающимся со строки «http:».
<a class="btn btn-default" href="http://itchief.ru">...</a>
<a href="http://jquery.com/">...</a>
<a class="btn" href="my1.html">...</a>
<script>
// используем селектор [attr^=value]
var elements = $('a.btn[href^="http:"]');
</script>4. Выполним поиск всех <div> с атрибутом data-name, имеющим значение, равное alert или начинающимся с alert, за которым следует дефис:
<div data-name="alert">...</div>
<p data-name="alert">...</p>
<div data-name="alert-warning">...</div>
<div data-name="warning">...</div>
<script>
// используем селектор [attr|=value]
var elements = $('div[data-name|="alert"]');
</script>5. Найдём все элементы с атрибутом href, имеющие значения точно оканчивающиеся на строку «.zip»:
<a href="downloads/archive.zip">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr$=value]
var elements = $('[href$=".zip"]');
</script>6. Найдём все элементы с атрибутом href, содержащим подстроку «youtube»:
<a href="http://www.youtube.com/">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr*=value]
var elements = $('[href*="youtube"]');
</script>7. Выполним поиск <а> с атрибутом data-target, значение которого содержит «btn», отделённое от других пробелами:
<a href="#" data-target="btn btn-default">...</a><!-- да -->
<a href="#" data-target="btn" >...</a> <!-- да -->
<button type="submit" data-target="btn btn-default">Отправить</button> <!-- нет -->
<a href="#">...</a> <!-- нет -->
<a href="#" class="btn-default">...</a> <!-- нет -->
<script>
// используем селектор [attr~=value]
var elements = $('a[data-target~="btn"]');
</script>8. Выберем <a>, которые не содержат атрибут rel, либо имеют его, но не с значением nofollow:
<a href="#" rel="nofollow">...</a>
<a href="#" rel="nofollow next">...</a>
<a href="#">...</a>
<a href="#" rel="next">...</a>
<p>...</p>
<script>
// используем селектор [attr!=value]
var elements = $('a[rel!="nofollow"]');
// но лучше так
// $('a').not('[rel!="nofollow"]')
</script>9. Выберем <a>, имеющий следующие атрибуты: id, href, начинающий со строки «http:» и class, содержащим слово btn, отделённое пробелами:
<a id="intro" class="btn btn-default" href="http://getbootstrap.com/">...</a>
<a class="btn btn-success" href="http://itchief.ru/">...</a>
<a href="index.html">...</a>
<script>
// используем комбинацию селекторов $('selector1selector2...')
var elements = $('a[id][href^="http:"][class~="btn"]');
</script>Селекторы отношений
В документы каждый элемент связан определёнными отношениями с другими элементами.
В CSS имеется 4 селектора отношений (A и B – это селекторы):
A>B– выбирает элементыB, расположенные непосредственно вA;A B– выбирает элементыB, расположенные вA;A+B– выбирает элементыB, каждый из которых расположен сразу же послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности);A~B– выбирает все элементыB, каждые из которых расположены послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности).
Примеры
1. Найдём все <p>, расположенные в <article>:
<section>
<p>...</p>
<article>
<h1>...</h1>
<p>...</p> <!-- + -->
<div>
<p>...</p> <!-- + -->
</div>
</article>
<aside>
<p>...</p>
</aside>
</section>
<script>
var $elements = $('article p');
</script>2. Выберем все <li>, расположенные непосредственно в #nav:
<ul id="nav">
<li>...</li> <!-- + -->
<li> <!-- + -->
<ul>
<li>...</li>
<li>...</li>
</ul>
</li>
<li>...</li> <!-- + -->
</ul>
<script>
var $elements = $('#nav>li');
</script>3. Найдём все элементы .warning, расположенные сразу же после элементов .danger:
<section>
<div class="warning">...</div>
<div class="danger">...</div>
<div class="warning">...</div> <!-- + -->
<div class="danger">
<div class="warning">...</div>
</div>
<div class="warning">...</div> <!-- + -->
</section>
<script>
var $elements = $('.danger+.warning');
</script>4. Выберем все <input>, которые находятся сразу же за <label>. При этом <input> и <label> должны располагаться на одном уровне вложенности, т.е. иметь одного родителя:
var $elements = $('label + input');5. Найти все <div>, расположенные после .prev внутри одного родителя:
var $elements = $('.prev~div');Управление контекстом
По умолчанию поиск элементов осуществляется во всём документе. Но при необходимости вы можете его ограничить, определив контекст поиска.
Контекст представляет собой элемент, в рамках которого следует производить выборку элементов.
Контекст передаётся во второй аргумент функции jQuery. Задавать его можно с помощью селектора, DOM-элемента или набора jQuery.
Например, найдём элементы с классом active в контексте элемента с id="#list":
// #list – контекст
var active = $('.active', '#list');Задачи
1. Задача:
...
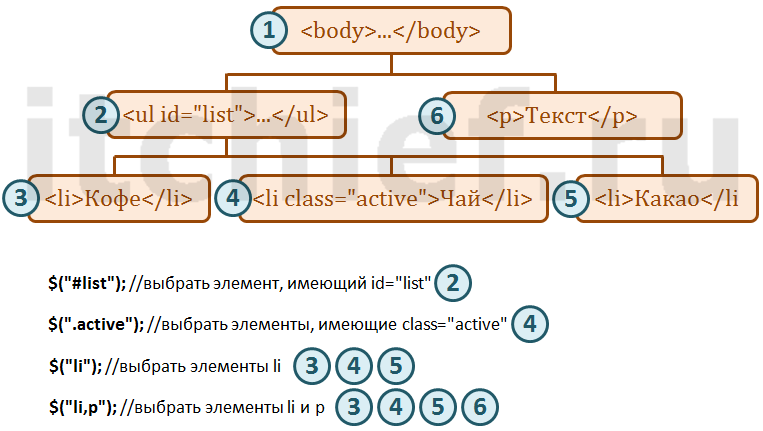
<body>
<ul id="list"> <!-- 1 -->
<li>Кофе</li> <!-- 2 -->
<li class="active">Чай</li> <!-- 3 -->
<li>Какао</li> <!-- 4 -->
</ul>
<p>Текст</p> <!-- 5 -->
</body>
</html>$('#list')– 1;$('.active')– 3;$('li')– 2, 3, 4;$('ul,li,p')– 1, 2, 3, 4, 5;

I am trying to figure out the most efficient way to find my element. Following i smy structure:
<div class="a" customattrib="2">
in order to find this element can I do something like :
$("div.a [customattrib='2']")
This does not seem to work, is there another way to do this?
Without the class I am able to get the value but I do not think this is efficient enough for my structure:
$("div [customattrib='2']")
asked Jan 27, 2010 at 16:24
Murtaza MandviMurtaza Mandvi
10.7k23 gold badges72 silver badges108 bronze badges
Remove the space:
$("div.a[customattrib='2']")
By putting in the space, you’re making it into a descendant selector which finds all elements that match [customattrib='2'] and are inside an element that matches div.a.
answered Jan 27, 2010 at 16:26
0
I am trying to get the value of an input text field.
the HTML is:
<div id="start">
<p>
<input type="text" class="myClass" value="my value" name="mytext"/>
</p>
</div>
The jquery is:
var myVar = $("#start").find('myClass').val();
The problem is that myVar is coming up undefined. Does anyone know why?
![]()
isherwood
57.4k16 gold badges113 silver badges154 bronze badges
asked Mar 13, 2011 at 5:40
Class selectors are prefixed with a dot. Your .find() is missing that so jQuery thinks you’re looking for <myClass> elements.
var myVar = $("#start").find('.myClass').val();
answered Mar 13, 2011 at 5:42
BoltClockBoltClock
695k159 gold badges1384 silver badges1352 bronze badges
6
var myVar = $("#start").find('.myClass').first().val();
![]()
p.s.w.g
145k30 gold badges289 silver badges327 bronze badges
answered Dec 10, 2013 at 20:57
var myVar = $("#start").find('myClass').val();
needs to be
var myVar = $("#start").find('.myClass').val();
Remember the CSS selector rules require “.” if selecting by class name. The absence of “.” is interpreted to mean searching for <myclass></myclass>.
answered Mar 13, 2011 at 5:43
DuckMaestroDuckMaestro
15.1k11 gold badges67 silver badges85 bronze badges
0
You can also get the value by the following way
$(document).ready(function(){
$("#start").click(function(){
alert($(this).find("input[class='myClass']").val());
});
});
answered Aug 17, 2019 at 16:30
Soura GhoshSoura Ghosh
8631 gold badge8 silver badges16 bronze badges
You can get value of id,name or value in this way.
class name my_class
var id_value = $('.my_class').$(this).attr('id'); //get id value
var name_value = $('.my_class').$(this).attr('name'); //get name value
var value = $('.my_class').$(this).attr('value'); //get value any input or tag
answered Aug 29, 2016 at 4:44
![]()
Селекторы jQuery – это одна из важнейших частей библиотеки jQuery.
Селекторы jQuery позволяют делать выборки и манипулировать элементами HTML.
Селекторы jQuery используются, чтобы “найти” (или выбрать) элементы HTML, основываясь на их имени, идентификаторе, классах, типах, атрибутах, значениях атрибутов и т.д. В их основе лежат существующие селекторы CSS, плюс некоторые собственные селекторы библиотеки.
Все селекторы в jQuery начинаются с символа доллара и круглых скобок: $().
Селектор элемента
jQuery селектор элемента выбирает элемент по его имени.
Вы можете выбрать все элементы <p> на странице следующем образом:
$("p")
В следующем примере, когда пользователь нажмет на кнопку, все элементы <p> будут скрыты:
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
Селектор по идентификатору
jQuery селектор по идентификатору использует идентификатор (атрибут id) тега HTML, чтобы найти заданный элемент.
Идентификатор должен быть уникальным на странице, поэтому селектор по идентификатору обычно используется тогда, когда необходимо найти один уникальный элемент.
Чтобы найти элемент с определенным идентификатором, напишите символ решетки (#), за которым следует имя идентификатора HTML элемента:
$("#test")
В следующем примере, когда пользователь нажимает на кнопку, элемент с атрибутом id=”test” скрывается:
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
Селектор по классу
jQuery селектор по классу ищет элементы с заданным классом (атрибут class).
Чтобы найти элементы с определенным классом, напишите точку (.), за которой следует имя класса:
$(".test")
В следующем примере, когда пользователь нажимает на кнопку, элементы с атрибутом class=”test” скрываются:
$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});
Еще примеры jQuery селекторов
| Синтаксис | Описание |
|---|---|
| $(“*”) | Выбирает все элементы |
| $(this) | Выбирает текущий HTML элемент |
| $(“p.intro”) | Выбирает все элементы <p> с атрибутом class=”intro” |
| $(“p:first”) | Выбирает первый элемент <p> |
| $(“ul li:first”) | Выбирает первый элемент <li> первого элемента <ul> |
| $(“ul li:first-child”) | Выбирает первый элемент <li> каждого элемента <ul> |
| $(“[href]”) | Выбирает все элементы с атрибутом href |
| $(“a[target=’_blank’]”) | Выбирает все элементы <a>, значение атрибута target которых равно “_blank” |
| $(“a[target!=’_blank’]”) | Выбирает все элементы <a>, значение атрибута target которых не равно “_blank” |
| $(“:button”) | Выбирает все элементы <button>, а также элементы <input> с атрибутом type=”button” |
| $(“tr:even”) | Выбирает все четные элементы <tr> |
| $(“tr:odd”) | Выбирает все нечетные элементы <tr> |
Функции в отдельном файле
Если на вашем сайте много страниц, использующих одни и те же функции jQuery, то для простоты их обслуживания можно разместить их в отдельном .js файле.
В нашем учебнике для демонстрации jQuery код добавляется непосредственно в тег <head>. Тем не менее, иногда предпочтительнее размещать их в отдельном файле (для этого используйте атрибут src тега <script>).
Пример:
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="//msiter.ru/my_jquery_functions.js"></script>
</head>
