В этой статье рассмотрим одну из наиболее мощных и часто используемых возможностей функции jQuery: выбор элементов DOM посредством селектора.
Введение
Строительство полнофункциональных сайтов и веб-приложений невозможно без манипулирования элементами DOM из которых состоят страницы. Но, прежде чем ими манипулировать, их необходимо сначала получить.
К счастью, библиотека jQuery обеспечивает достаточно мощный способ выбора элементов, основанный на селекторах. Заключается он в том, что для получения набора элементов достаточно просто передать селектор в функцию jQuery:
// selector – это селектор
jQuery('selector');
// или с помощью псевдонима $
$('selector')Селектор – это шаблон для поиска элементов. Синтаксис селекторов в jQuery соответствует синтаксису CSS, который дополнен некоторыми нестандартными методами.
В качестве результата данная функция возвращает набор найденных элементов в формате объекта jQuery.
// $elements – переменная, в которой находится объект jQuery, содержащий все найденные элементы
var $elements = $('selector')Узнать количество выбранных элементов можно с помощью свойства length:
// $anchors - переменная, содержащая все найденные элементы <a> на странице
var $anchors = $('a');
// количество найденных элементов
var length = $anchors.length;Если length возвращает 0, то значит, что объект jQuery «пустой», т.е. он не содержит искомых элементов (они не были найдены).
При этом функция jQuery('selector') и «родные» JavaScript-методы для поиска элементов (querySelector, querySelectorAll и др.) возвращают совсем разные вещи.
«Родные» методы возвращают DOM-элемент или HTML-коллекцию элементов, а функция jQuery – объект jQuery.
Это означает, что вы не можете напрямую применить какие-либо «родные» свойства и методы JavaScript для работы с элементами к объекту jQuery. И наоборот, применить свойства и методы jQuery непосредственно к DOM-элементам.
Например, с помощью jQuery получим элемент <body> и изменим ему цвет фона:
// выберем элемент <body>
var $body = $('body');
// установим цвета фону элемента с помощью jQuery-метода css
$body.css('background-color', '#eee');На чистом JavaScript эти действия записываются так:
// выберем элемента <body>
var bodyElem = document.querySelector('body');
// установим стили элементу, используя нативные свойства JavaScript
bodyElem.style.backgroundColor = '#eee';Но, чтобы применить родные свойства и методы JavaScript к элементу, обёрнутому в объект jQuery, необходимо в этом случае обратиться непосредственно к этому элементу:
var $body = $('body');
// получим сам элемент
var bodyElem = $body[0];
if (bodyElem) {
// установим стили на чистом JavaScript
bodyElem.style.backgroundColor = '#eee';
}Также, если вы хотите использовать свойства и методы jQuery для DOM-элементов их следует обернуть в объект jQuery. Выполняется это следующим образом:
var bodyElem = document.querySelector('body');
// обернём $bodyElem в объект jQuery
var $body = $(bodyElem);
// установим стили с помощью jQuery-метода css
$body.css('background-color', '#eee');Базовые селекторы
Основные CSS селекторы, которые используются для выборки элементов в jQuery:
$('.class')– по классу;$('#id')– по id;$('tag')– по тегу;$('*')– все элементы;$('selector1,selector2,...')– по группе селекторов (выбирает все элементы, соответствующие хотя бы одному из указанных селекторов);$('selector1selector2...')– по комбинации селекторов (выбирает элементы, которые должны соответствовать всем указанным селекторам).
Примеры
1. Найдём все элементы с классом btn:
var elements = $('.btn');2. Выберем элемент с id="carousel":
var element = $('#carousel');3. Выполним поиск всех элементов с тегом <a>:
var elements = $('a');4. Выберем все элементы на странице:
var elements = $('*');5. Выполним поиск элементов с классом nav или menu:
var elements = $('.nav,.menu');6. Найдём элементы с тегом <nav> и классом menu:
// nav - селектор для выбора элементов по тегу <nav>
// .menu - селектор для выбора элементов с классом menu
var navs = $('nav.menu');Селекторы атрибутов
CSS селекторы для идентификации элементов по их атрибутам::
[attr]– по атрибуту независимо от его значения;[attr=value]– по атрибуту со значением, точно равным заданному;[attr^=value]– по атрибуту со значением, начинающимся точно с заданной строки;[attr|=value]– по атрибуту со значением, равным заданной строке или начинающимся с этой строки, за которой следует дефис (-);[attr$=value]– по атрибуту со значением, оканчивающимся точно на заданную строку (при сравнении учитывается регистр);[attr*=value]– по атрибуту со значением, содержащим заданную подстроку;[attr~=value]– по атрибуту со значением, содержащим заданное слово, отделённое пробелами;[attr!=value]– выбирает элементы, которые не содержат указанного атрибута, либо имеют указанный атрибут, но не с заданным значением.
Значение атрибута в выражении селектора должно быть заключено в кавычки. Осуществляется это одним из следующих способов:
$('a[rel="nofollow"]')– двойные кавычки внутри одинарных кавычек;$("[rel='nofollow']")– одинарные кавычки внутри двойных кавычек;$('a[rel='nofollow']')– экранированные одинарные кавычки внутри одинарных кавычек;$("a[rel="nofollow"]")– экранированные двойные кавычки внутри двойных кавычек;
Селектор [attr!="value"] не является стандартным CSS селектором. Это расширение jQuery. При его использовании снижается производительность, поэтому в выборке не рекомендуется его использовать. Вместо него предпочтительнее использовать следующую конструкцию:
$('selector').not('[attr="value"]')Примеры
1. Выберем изображения <img> с атрибутом alt:
<img src="photo-1.jpg" alt="">
<img src="photo-2.jpg" alt="Фото">
<img src="photo-3.jpg">
<script>
// используем селектор [attr]
var $elements = $('img[alt]');
</script>2. Найдём элементы с атрибутом type="button":
<input type="button" value="Рассчитать стоимость заказа">
<button type="button">Информация о заказе</button>
<input type="submit" value="Отправить заказ">
<script>
// используем селектор [attr=value]
var elements = $('[type="button"]');
</script>3. Выполним поиск <а> с классом btn и атрибутом href начинающимся со строки «http:».
<a class="btn btn-default" href="http://itchief.ru">...</a>
<a href="http://jquery.com/">...</a>
<a class="btn" href="my1.html">...</a>
<script>
// используем селектор [attr^=value]
var elements = $('a.btn[href^="http:"]');
</script>4. Выполним поиск всех <div> с атрибутом data-name, имеющим значение, равное alert или начинающимся с alert, за которым следует дефис:
<div data-name="alert">...</div>
<p data-name="alert">...</p>
<div data-name="alert-warning">...</div>
<div data-name="warning">...</div>
<script>
// используем селектор [attr|=value]
var elements = $('div[data-name|="alert"]');
</script>5. Найдём все элементы с атрибутом href, имеющие значения точно оканчивающиеся на строку «.zip»:
<a href="downloads/archive.zip">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr$=value]
var elements = $('[href$=".zip"]');
</script>6. Найдём все элементы с атрибутом href, содержащим подстроку «youtube»:
<a href="http://www.youtube.com/">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr*=value]
var elements = $('[href*="youtube"]');
</script>7. Выполним поиск <а> с атрибутом data-target, значение которого содержит «btn», отделённое от других пробелами:
<a href="#" data-target="btn btn-default">...</a><!-- да -->
<a href="#" data-target="btn" >...</a> <!-- да -->
<button type="submit" data-target="btn btn-default">Отправить</button> <!-- нет -->
<a href="#">...</a> <!-- нет -->
<a href="#" class="btn-default">...</a> <!-- нет -->
<script>
// используем селектор [attr~=value]
var elements = $('a[data-target~="btn"]');
</script>8. Выберем <a>, которые не содержат атрибут rel, либо имеют его, но не с значением nofollow:
<a href="#" rel="nofollow">...</a>
<a href="#" rel="nofollow next">...</a>
<a href="#">...</a>
<a href="#" rel="next">...</a>
<p>...</p>
<script>
// используем селектор [attr!=value]
var elements = $('a[rel!="nofollow"]');
// но лучше так
// $('a').not('[rel!="nofollow"]')
</script>9. Выберем <a>, имеющий следующие атрибуты: id, href, начинающий со строки «http:» и class, содержащим слово btn, отделённое пробелами:
<a id="intro" class="btn btn-default" href="http://getbootstrap.com/">...</a>
<a class="btn btn-success" href="http://itchief.ru/">...</a>
<a href="index.html">...</a>
<script>
// используем комбинацию селекторов $('selector1selector2...')
var elements = $('a[id][href^="http:"][class~="btn"]');
</script>Селекторы отношений
В документы каждый элемент связан определёнными отношениями с другими элементами.
В CSS имеется 4 селектора отношений (A и B – это селекторы):
A>B– выбирает элементыB, расположенные непосредственно вA;A B– выбирает элементыB, расположенные вA;A+B– выбирает элементыB, каждый из которых расположен сразу же послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности);A~B– выбирает все элементыB, каждые из которых расположены послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности).
Примеры
1. Найдём все <p>, расположенные в <article>:
<section>
<p>...</p>
<article>
<h1>...</h1>
<p>...</p> <!-- + -->
<div>
<p>...</p> <!-- + -->
</div>
</article>
<aside>
<p>...</p>
</aside>
</section>
<script>
var $elements = $('article p');
</script>2. Выберем все <li>, расположенные непосредственно в #nav:
<ul id="nav">
<li>...</li> <!-- + -->
<li> <!-- + -->
<ul>
<li>...</li>
<li>...</li>
</ul>
</li>
<li>...</li> <!-- + -->
</ul>
<script>
var $elements = $('#nav>li');
</script>3. Найдём все элементы .warning, расположенные сразу же после элементов .danger:
<section>
<div class="warning">...</div>
<div class="danger">...</div>
<div class="warning">...</div> <!-- + -->
<div class="danger">
<div class="warning">...</div>
</div>
<div class="warning">...</div> <!-- + -->
</section>
<script>
var $elements = $('.danger+.warning');
</script>4. Выберем все <input>, которые находятся сразу же за <label>. При этом <input> и <label> должны располагаться на одном уровне вложенности, т.е. иметь одного родителя:
var $elements = $('label + input');5. Найти все <div>, расположенные после .prev внутри одного родителя:
var $elements = $('.prev~div');Управление контекстом
По умолчанию поиск элементов осуществляется во всём документе. Но при необходимости вы можете его ограничить, определив контекст поиска.
Контекст представляет собой элемент, в рамках которого следует производить выборку элементов.
Контекст передаётся во второй аргумент функции jQuery. Задавать его можно с помощью селектора, DOM-элемента или набора jQuery.
Например, найдём элементы с классом active в контексте элемента с id="#list":
// #list – контекст
var active = $('.active', '#list');Задачи
1. Задача:
...
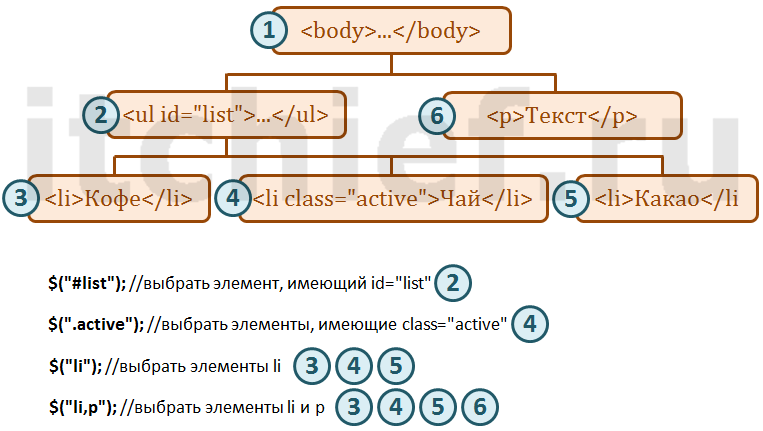
<body>
<ul id="list"> <!-- 1 -->
<li>Кофе</li> <!-- 2 -->
<li class="active">Чай</li> <!-- 3 -->
<li>Какао</li> <!-- 4 -->
</ul>
<p>Текст</p> <!-- 5 -->
</body>
</html>$('#list')– 1;$('.active')– 3;$('li')– 2, 3, 4;$('ul,li,p')– 1, 2, 3, 4, 5;

Selects elements that have the specified attribute with a value either equal to a given string or starting with that string followed by a hyphen (-).
Selects elements that have the specified attribute with a value containing a given substring.
Selects elements that have the specified attribute with a value containing a given word, delimited by spaces.
Selects elements that have the specified attribute with a value ending exactly with a given string. The comparison is case sensitive.
Selects elements that have the specified attribute with a value exactly equal to a certain value.
Select elements that either don’t have the specified attribute, or do have the specified attribute but not with a certain value.
Selects elements that have the specified attribute with a value beginning exactly with a given string.
Selects elements that have the specified attribute, with any value.
Matches elements that match all of the specified attribute filters.
I’ve got the following scenario:
var el = 'li';
and there are 5 <li>‘s on the page each with a data-slide=number attribute (number being 1,2,3,4,5 respectively).
I now need to find the currently active slide number which is mapped to var current = $('ul').data(current); and is updated on each slide change.
So far my tries have been unsuccessful, trying to construct the selector that would match the current slide:
$('ul').find(el+[data-slide=+current+]);
does not match/return anything…
The reason I can’t hardcode the li part is that this is a user accessible variable that can be changed to a different element if required, so it may not always be an li.
Any ideas on what I’m missing?
asked Nov 16, 2010 at 5:11
2
You have to inject the value of current into an Attribute Equals selector:
$("ul").find(`[data-slide='${current}']`)
For older JavaScript environments (ES5 and earlier):
$("ul").find("[data-slide='" + current + "']");
answered Nov 16, 2010 at 6:30
Frédéric HamidiFrédéric Hamidi
257k41 gold badges484 silver badges478 bronze badges
3
When searching with [data-x=…], watch out, it doesn’t work with jQuery.data(..) setter:
$('<b data-x="1">' ).is('[data-x=1]') // this works
> true
$('<b>').data('x', 1).is('[data-x=1]') // this doesn't
> false
$('<b>').attr('data-x', 1).is('[data-x=1]') // this is the workaround
> true
You can use this instead:
$.fn.filterByData = function(prop, val) {
return this.filter(
function() { return $(this).data(prop)==val; }
);
}
$('<b>').data('x', 1).filterByData('x', 1).length
> 1
answered Mar 27, 2013 at 3:59
psycho brmpsycho brm
7,4441 gold badge43 silver badges42 bronze badges
1
Without JQuery, ES6
document.querySelectorAll(`[data-slide='${CSS.escape(current)}']`);
I know the question is about JQuery, but readers may want a pure JS method.
![]()
answered Jun 4, 2018 at 20:50
![]()
rap-2-hrap-2-h
29.5k34 gold badges167 silver badges255 bronze badges
I improved upon psycho brm’s filterByData extension to jQuery.
Where the former extension searched on a key-value pair, with this extension you can additionally search for the presence of a data attribute, irrespective of its value.
(function ($) {
$.fn.filterByData = function (prop, val) {
var $self = this;
if (typeof val === 'undefined') {
return $self.filter(
function () { return typeof $(this).data(prop) !== 'undefined'; }
);
}
return $self.filter(
function () { return $(this).data(prop) == val; }
);
};
})(window.jQuery);
Usage:
$('<b>').data('x', 1).filterByData('x', 1).length // output: 1
$('<b>').data('x', 1).filterByData('x').length // output: 1
Or the fiddle: http://jsfiddle.net/PTqmE/46/
answered Mar 5, 2014 at 21:21
bPratikbPratik
6,8744 gold badges36 silver badges67 bronze badges
1
I have faced the same issue while fetching elements using jQuery and data-* attribute.
so for your reference the shortest code is here:
This is my HTML Code:
<section data-js="carousel"></section>
<section></section>
<section></section>
<section data-js="carousel"></section>
This is my jQuery selector:
$('section[data-js="carousel"]');
// this will return array of the section elements which has data-js="carousel" attribute.
![]()
Matthew R.
4,3221 gold badge24 silver badges39 bronze badges
answered Oct 22, 2013 at 12:39
user1378423user1378423
5675 silver badges3 bronze badges
0
This selector $("ul [data-slide='" + current +"']"); will work for following structure:
<ul><li data-slide="item"></li></ul>
While this $("ul[data-slide='" + current +"']"); will work for:
<ul data-slide="item"><li></li></ul>
answered Sep 30, 2016 at 15:08
$("ul").find("li[data-slide='" + CSS.escape(current) + "']");
I hope this may work better
thanks
![]()
answered Jul 12, 2016 at 6:26
Going back to his original question, about how to make this work without knowing the element type in advance, the following does this:
$(ContainerNode).find(el.nodeName + "[data-slide='" + current + "']");
![]()
Emil
7,20117 gold badges76 silver badges134 bronze badges
answered Nov 9, 2012 at 23:32
Соответствует всем элементам с атрибутом attribute равным value. Если value состоит из нескольких слов, между которыми есть пробелы, то нужно заключать value в кавычки. Если value не содержит пробелов — кавычки не обязательны.
Соответствует всем элементам, у которых значение атрибута attribute заканчивается на value. Если value состоит из нескольких слов, между которыми есть пробелы, то нужно заключать value в кавычки. Если value не содержит пробелов — кавычки не обязательны.
Соответствует всем элементам, которые имеют атрибут attributeName. При этом, не важно, какие им заданы значения.
Соответствует всем элементам, у которых значение атрибута attribute начинается с value. Если value состоит из нескольких слов, между которыми есть пробелы, то нужно заключать value в кавычки. Если value не содержит пробелов — кавычки не обязательны.
Соответствует элементам, удовлетворяющим всем заданным условиям на атрибуты (first, second, …).
Соответствует всем элементам, у которых значение атрибута attribute не равно value. Если value состоит из нескольких слов, между которыми есть пробелы, то нужно заключать value в кавычки. Если value не содержит пробелов — кавычки не обязательны.
Соответствует всем элементам, у которых значение атрибута attribute содержит value. Если value состоит из нескольких слов, между которыми есть пробелы, то нужно заключать value в кавычки. Если value не содержит пробелов — кавычки не обязательны.
Соответствует всем элементам, с атрибутом attribute содержащим префикс value, т.е. либо полностью совпадает с value, либо начинается со строки value- (наличие знака переноса существенно). Если value состоит из нескольких слов, между которыми есть пробелы, то нужно заключать value в кавычки. Если value не содержит пробелов — кавычки не обязательны.
Соответствует всем элементам с атрибутом attribute, содержащим слово value (именно слово, а не просто подстроку. То есть вхождение value должно содержать с обоих сторон разделители: пробелы или начало/конец строки). Если value состоит из нескольких слов, между которыми есть пробелы, то нужно заключать value в кавычки. Если value не содержит пробелов — кавычки не обязательны.
I understand that I can always iterate down the DOM tree and check every element for a data field and if the value is correct but I would like a cleaner solution. For example
<div id="theDiv">
<div>
<span data-num="3" ></span>
OTHER HTML
</div>
<div>
<div><span data-num="23"></span><div>
OTHER HTML
</div>
<div>
<span data-num="3"></span>
OTHER HTML
</div>
</div>
Is there a jQuery one liner to find all spans with data-num=3? I know I can find all spans by
$("#theDiv").find(span).each(function(e) { ... });
but I would like something like
$("#theDiv").find(span > data-num=3).each(function(e) { ... });
![]()
asked Jul 31, 2012 at 19:39
1
only for example ( filter)
$('#theDiv span').filter(function(){ return $(this).data("num") == 3});
answered Jul 31, 2012 at 19:54
![]()
voodoo417voodoo417
11.8k3 gold badges36 silver badges40 bronze badges
1
