.find( selector )Returns: jQuery
Description: Get the descendants of each element in the current set of matched elements, filtered by a selector, jQuery object, or element.
-
version added: 1.0.find( selector )
-
selector
A string containing a selector expression to match elements against.
-
-
version added: 1.6.find( element )
-
element
An element or a jQuery object to match elements against.
-
Given a jQuery object that represents a set of DOM elements, the .find() method allows us to search through the descendants of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .find() and .children() methods are similar, except that the latter only travels a single level down the DOM tree.
The first signature for the .find()method accepts a selector expression of the same type that we can pass to the $() function. The elements will be filtered by testing whether they match this selector; all parts of the selector must lie inside of an element on which .find() is called. The expressions allowed include selectors like > p which will find all the paragraphs that are children of the elements in the jQuery object.
Consider a page with a basic nested list on it:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
If we begin at item II, we can find list items within it:
|
1 |
|
The result of this call is a red background on items A, B, 1, 2, 3, and C. Even though item II matches the selector expression, it is not included in the results; only descendants are considered candidates for the match.
Unlike most of the tree traversal methods, the selector expression is required in a call to .find(). If we need to retrieve all of the descendant elements, we can pass in the universal selector '*' to accomplish this.
Selector context is implemented with the .find() method; therefore, $( "li.item-ii" ).find( "li" ) is equivalent to $( "li", "li.item-ii" ).
As of jQuery 1.6, we can also filter the selection with a given jQuery collection or element. With the same nested list as above, if we start with:
|
1 |
|
And then pass this jQuery object to find:
|
1 |
|
This will return a jQuery collection which contains only the list elements that are descendants of item II.
Similarly, an element may also be passed to find:
|
1 2 |
|
The result of this call would be a red background on item 1.
Examples:
Starts with all paragraphs and searches for descendant span elements, same as $( "p span" )
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
Demo:
A selection using a jQuery collection of all span tags. Only spans within p tags are changed to red while others are left blue.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Demo:
Add spans around each word then add a hover and italicize words with the letter t.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
|
Demo:
let’s say I have a markup like this:
<div id="foo">
...
<span id="moo">
...
</span>
...
</div>
and I want to select #moo.
why $('#foo').find('span') works, but $('span', $('#foo')); doesn’t ?
![]()
Pranay Rana
174k35 gold badges237 silver badges263 bronze badges
asked Apr 27, 2011 at 18:13
3
You can use any one these [starting from the fastest]
$("#moo") > $("#foo #moo") > $("div#foo span#moo") > $("#foo span") > $("#foo > #moo")
Take a look
answered Apr 27, 2011 at 18:50
Jishnu A PJishnu A P
14.2k8 gold badges40 silver badges50 bronze badges
0
Actually, $(‘#id’, this); would select #id at any descendant level, not just the immediate child. Try this instead:
$(this).children('#id');
or
$("#foo > #moo")
or
$("#foo > span")
answered Apr 27, 2011 at 18:15
![]()
Pranay RanaPranay Rana
174k35 gold badges237 silver badges263 bronze badges
2
You can use find option to select an element inside another. For example, to find an element with id txtName in a particular div, you can use like
var name = $('#div1').find('#txtName').val();
answered Dec 4, 2017 at 13:13
![]()
Why not just use:
$("#foo span")
or
$("#foo > span")
$('span', $('#foo')); works fine on my machine 😉
answered Apr 27, 2011 at 18:19
![]()
hunterhunter
62.1k19 gold badges113 silver badges113 bronze badges
1
Have a look here — to query a sub-element of an element:
$(document.getElementById('parentid')).find('div#' + divID + ' span.child');
![]()
answered Jul 7, 2014 at 16:46
CodyCody
9,6954 gold badges60 silver badges46 bronze badges
….but $(‘span’, $(‘#foo’)); doesn’t work?
This method is called as providing selector context.
In this you provide a second argument to the jQuery selector. It can be any css object string just like you would pass for direct selecting or a jQuery element.
eg.
$("span",".cont1").css("background", '#F00');
The above line will select all spans within the container having the class named cont1.
DEMO
answered Aug 24, 2018 at 23:29
![]()
Mohd Abdul MujibMohd Abdul Mujib
12.9k8 gold badges62 silver badges88 bronze badges
1
Последнее обновление Сен 22, 2021

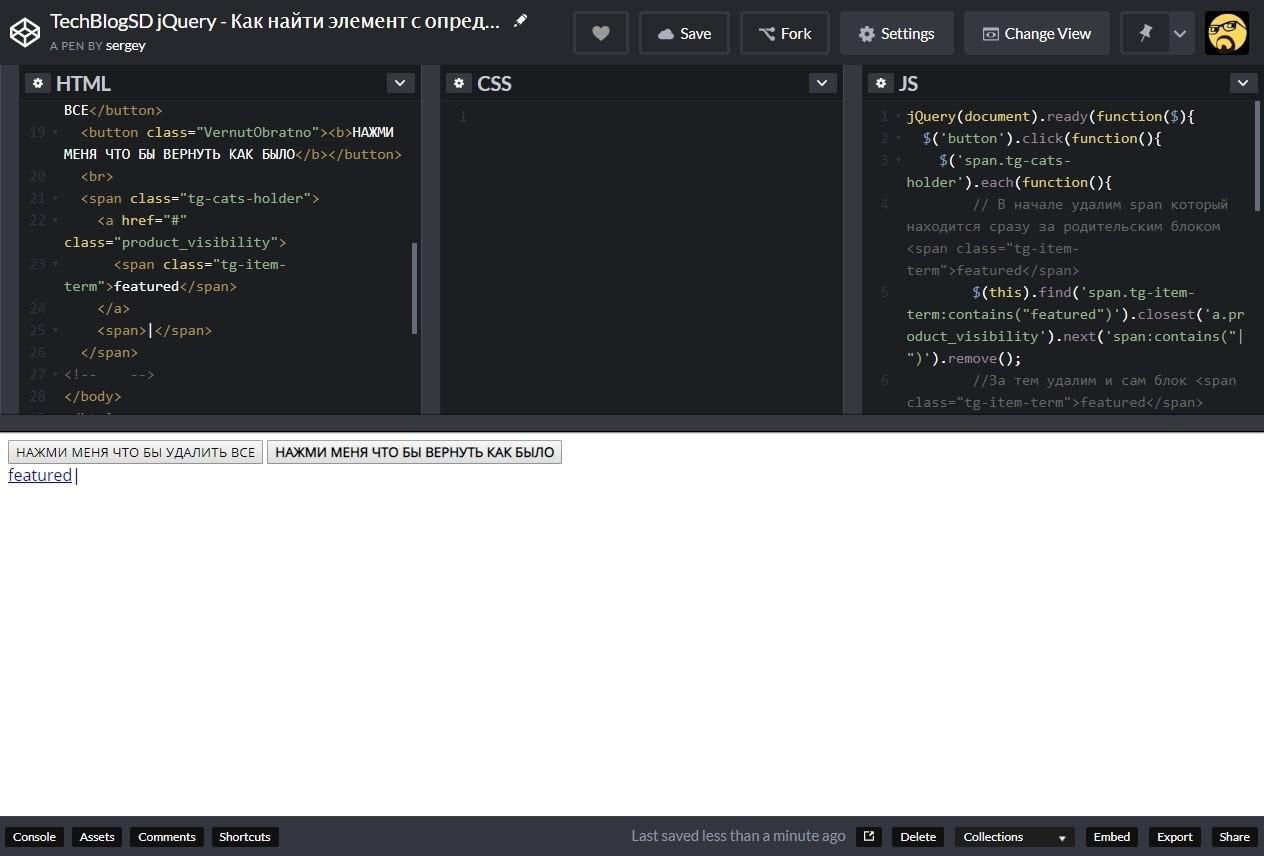
При создании сайтов а именно при написании скриптов веб разработчики часто сталкиваются с необходимостью найти определенный текст, а если быть точнее то найти блок с определенным текстом. В данном примере мы разберем как именно можно найти блок с текстом и произвести с ним определенные манипуляции.
Задача
Необходимо найти блок с текстом “featured”и удалить span блок который следует за родительским элементом нашего блока (с текстом). Затем удалить сам блок с текстом.
JS готовый скрипт
jQuery(document).ready(function($){
$('span.tg-cats-holder').each(function(){
$(this).find('span.tg-item-term:contains("featured")').closest('a.product_visibility').next('span:contains(",")').remove();
$(this).find('span.tg-item-term:contains("featured")').closest('a.product_visibility').remove();
});
});Описание логики скрипта
Для решения данной задачи перебираем каждый (ну в данном примере я так решил) родительский блок в котором находятся все наши блоки с которыми необходимо произвести все манипуляции – в моем примере это блок “span.tg-cats-holder”. Перебор мы производим при помощи .each.
$('span.tg-cats-holder').each(function(){Далее в функции ищем наш блок с текстом, за содержащийся в блоке текст отвечает:
После того как блок с текстом был найден переходим к родительскому блоку при помощи .closest:
.closest('a.product_visibility')После перехода, находим находящийся рядом с родительским блоком span содержащий “|” и удаляем его:
.next('span:contains("|")').remove();Далее, при помощи .remove() происходит удаление и самого блока.
Пример на CodePen.io
Источник записи:
В этой статье рассмотрим одну из наиболее мощных и часто используемых возможностей функции jQuery: выбор элементов DOM посредством селектора.
Введение
Строительство полнофункциональных сайтов и веб-приложений невозможно без манипулирования элементами DOM из которых состоят страницы. Но, прежде чем ими манипулировать, их необходимо сначала получить.
К счастью, библиотека jQuery обеспечивает достаточно мощный способ выбора элементов, основанный на селекторах. Заключается он в том, что для получения набора элементов достаточно просто передать селектор в функцию jQuery:
// selector – это селектор
jQuery('selector');
// или с помощью псевдонима $
$('selector')Селектор – это шаблон для поиска элементов. Синтаксис селекторов в jQuery соответствует синтаксису CSS, который дополнен некоторыми нестандартными методами.
В качестве результата данная функция возвращает набор найденных элементов в формате объекта jQuery.
// $elements – переменная, в которой находится объект jQuery, содержащий все найденные элементы
var $elements = $('selector')Узнать количество выбранных элементов можно с помощью свойства length:
// $anchors - переменная, содержащая все найденные элементы <a> на странице
var $anchors = $('a');
// количество найденных элементов
var length = $anchors.length;Если length возвращает 0, то значит, что объект jQuery «пустой», т.е. он не содержит искомых элементов (они не были найдены).
При этом функция jQuery('selector') и «родные» JavaScript-методы для поиска элементов (querySelector, querySelectorAll и др.) возвращают совсем разные вещи.
«Родные» методы возвращают DOM-элемент или HTML-коллекцию элементов, а функция jQuery – объект jQuery.
Это означает, что вы не можете напрямую применить какие-либо «родные» свойства и методы JavaScript для работы с элементами к объекту jQuery. И наоборот, применить свойства и методы jQuery непосредственно к DOM-элементам.
Например, с помощью jQuery получим элемент <body> и изменим ему цвет фона:
// выберем элемент <body>
var $body = $('body');
// установим цвета фону элемента с помощью jQuery-метода css
$body.css('background-color', '#eee');На чистом JavaScript эти действия записываются так:
// выберем элемента <body>
var bodyElem = document.querySelector('body');
// установим стили элементу, используя нативные свойства JavaScript
bodyElem.style.backgroundColor = '#eee';Но, чтобы применить родные свойства и методы JavaScript к элементу, обёрнутому в объект jQuery, необходимо в этом случае обратиться непосредственно к этому элементу:
var $body = $('body');
// получим сам элемент
var bodyElem = $body[0];
if (bodyElem) {
// установим стили на чистом JavaScript
bodyElem.style.backgroundColor = '#eee';
}Также, если вы хотите использовать свойства и методы jQuery для DOM-элементов их следует обернуть в объект jQuery. Выполняется это следующим образом:
var bodyElem = document.querySelector('body');
// обернём $bodyElem в объект jQuery
var $body = $(bodyElem);
// установим стили с помощью jQuery-метода css
$body.css('background-color', '#eee');Базовые селекторы
Основные CSS селекторы, которые используются для выборки элементов в jQuery:
$('.class')– по классу;$('#id')– по id;$('tag')– по тегу;$('*')– все элементы;$('selector1,selector2,...')– по группе селекторов (выбирает все элементы, соответствующие хотя бы одному из указанных селекторов);$('selector1selector2...')– по комбинации селекторов (выбирает элементы, которые должны соответствовать всем указанным селекторам).
Примеры
1. Найдём все элементы с классом btn:
var elements = $('.btn');2. Выберем элемент с id="carousel":
var element = $('#carousel');3. Выполним поиск всех элементов с тегом <a>:
var elements = $('a');4. Выберем все элементы на странице:
var elements = $('*');5. Выполним поиск элементов с классом nav или menu:
var elements = $('.nav,.menu');6. Найдём элементы с тегом <nav> и классом menu:
// nav - селектор для выбора элементов по тегу <nav>
// .menu - селектор для выбора элементов с классом menu
var navs = $('nav.menu');Селекторы атрибутов
CSS селекторы для идентификации элементов по их атрибутам::
[attr]– по атрибуту независимо от его значения;[attr=value]– по атрибуту со значением, точно равным заданному;[attr^=value]– по атрибуту со значением, начинающимся точно с заданной строки;[attr|=value]– по атрибуту со значением, равным заданной строке или начинающимся с этой строки, за которой следует дефис (-);[attr$=value]– по атрибуту со значением, оканчивающимся точно на заданную строку (при сравнении учитывается регистр);[attr*=value]– по атрибуту со значением, содержащим заданную подстроку;[attr~=value]– по атрибуту со значением, содержащим заданное слово, отделённое пробелами;[attr!=value]– выбирает элементы, которые не содержат указанного атрибута, либо имеют указанный атрибут, но не с заданным значением.
Значение атрибута в выражении селектора должно быть заключено в кавычки. Осуществляется это одним из следующих способов:
$('a[rel="nofollow"]')– двойные кавычки внутри одинарных кавычек;$("[rel='nofollow']")– одинарные кавычки внутри двойных кавычек;$('a[rel='nofollow']')– экранированные одинарные кавычки внутри одинарных кавычек;$("a[rel="nofollow"]")– экранированные двойные кавычки внутри двойных кавычек;
Селектор [attr!="value"] не является стандартным CSS селектором. Это расширение jQuery. При его использовании снижается производительность, поэтому в выборке не рекомендуется его использовать. Вместо него предпочтительнее использовать следующую конструкцию:
$('selector').not('[attr="value"]')Примеры
1. Выберем изображения <img> с атрибутом alt:
<img src="photo-1.jpg" alt="">
<img src="photo-2.jpg" alt="Фото">
<img src="photo-3.jpg">
<script>
// используем селектор [attr]
var $elements = $('img[alt]');
</script>2. Найдём элементы с атрибутом type="button":
<input type="button" value="Рассчитать стоимость заказа">
<button type="button">Информация о заказе</button>
<input type="submit" value="Отправить заказ">
<script>
// используем селектор [attr=value]
var elements = $('[type="button"]');
</script>3. Выполним поиск <а> с классом btn и атрибутом href начинающимся со строки «http:».
<a class="btn btn-default" href="http://itchief.ru">...</a>
<a href="http://jquery.com/">...</a>
<a class="btn" href="my1.html">...</a>
<script>
// используем селектор [attr^=value]
var elements = $('a.btn[href^="http:"]');
</script>4. Выполним поиск всех <div> с атрибутом data-name, имеющим значение, равное alert или начинающимся с alert, за которым следует дефис:
<div data-name="alert">...</div>
<p data-name="alert">...</p>
<div data-name="alert-warning">...</div>
<div data-name="warning">...</div>
<script>
// используем селектор [attr|=value]
var elements = $('div[data-name|="alert"]');
</script>5. Найдём все элементы с атрибутом href, имеющие значения точно оканчивающиеся на строку «.zip»:
<a href="downloads/archive.zip">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr$=value]
var elements = $('[href$=".zip"]');
</script>6. Найдём все элементы с атрибутом href, содержащим подстроку «youtube»:
<a href="http://www.youtube.com/">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr*=value]
var elements = $('[href*="youtube"]');
</script>7. Выполним поиск <а> с атрибутом data-target, значение которого содержит «btn», отделённое от других пробелами:
<a href="#" data-target="btn btn-default">...</a><!-- да -->
<a href="#" data-target="btn" >...</a> <!-- да -->
<button type="submit" data-target="btn btn-default">Отправить</button> <!-- нет -->
<a href="#">...</a> <!-- нет -->
<a href="#" class="btn-default">...</a> <!-- нет -->
<script>
// используем селектор [attr~=value]
var elements = $('a[data-target~="btn"]');
</script>8. Выберем <a>, которые не содержат атрибут rel, либо имеют его, но не с значением nofollow:
<a href="#" rel="nofollow">...</a>
<a href="#" rel="nofollow next">...</a>
<a href="#">...</a>
<a href="#" rel="next">...</a>
<p>...</p>
<script>
// используем селектор [attr!=value]
var elements = $('a[rel!="nofollow"]');
// но лучше так
// $('a').not('[rel!="nofollow"]')
</script>9. Выберем <a>, имеющий следующие атрибуты: id, href, начинающий со строки «http:» и class, содержащим слово btn, отделённое пробелами:
<a id="intro" class="btn btn-default" href="http://getbootstrap.com/">...</a>
<a class="btn btn-success" href="http://itchief.ru/">...</a>
<a href="index.html">...</a>
<script>
// используем комбинацию селекторов $('selector1selector2...')
var elements = $('a[id][href^="http:"][class~="btn"]');
</script>Селекторы отношений
В документы каждый элемент связан определёнными отношениями с другими элементами.
В CSS имеется 4 селектора отношений (A и B – это селекторы):
A>B– выбирает элементыB, расположенные непосредственно вA;A B– выбирает элементыB, расположенные вA;A+B– выбирает элементыB, каждый из которых расположен сразу же послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности);A~B– выбирает все элементыB, каждые из которых расположены послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности).
Примеры
1. Найдём все <p>, расположенные в <article>:
<section>
<p>...</p>
<article>
<h1>...</h1>
<p>...</p> <!-- + -->
<div>
<p>...</p> <!-- + -->
</div>
</article>
<aside>
<p>...</p>
</aside>
</section>
<script>
var $elements = $('article p');
</script>2. Выберем все <li>, расположенные непосредственно в #nav:
<ul id="nav">
<li>...</li> <!-- + -->
<li> <!-- + -->
<ul>
<li>...</li>
<li>...</li>
</ul>
</li>
<li>...</li> <!-- + -->
</ul>
<script>
var $elements = $('#nav>li');
</script>3. Найдём все элементы .warning, расположенные сразу же после элементов .danger:
<section>
<div class="warning">...</div>
<div class="danger">...</div>
<div class="warning">...</div> <!-- + -->
<div class="danger">
<div class="warning">...</div>
</div>
<div class="warning">...</div> <!-- + -->
</section>
<script>
var $elements = $('.danger+.warning');
</script>4. Выберем все <input>, которые находятся сразу же за <label>. При этом <input> и <label> должны располагаться на одном уровне вложенности, т.е. иметь одного родителя:
var $elements = $('label + input');5. Найти все <div>, расположенные после .prev внутри одного родителя:
var $elements = $('.prev~div');Управление контекстом
По умолчанию поиск элементов осуществляется во всём документе. Но при необходимости вы можете его ограничить, определив контекст поиска.
Контекст представляет собой элемент, в рамках которого следует производить выборку элементов.
Контекст передаётся во второй аргумент функции jQuery. Задавать его можно с помощью селектора, DOM-элемента или набора jQuery.
Например, найдём элементы с классом active в контексте элемента с id="#list":
// #list – контекст
var active = $('.active', '#list');Задачи
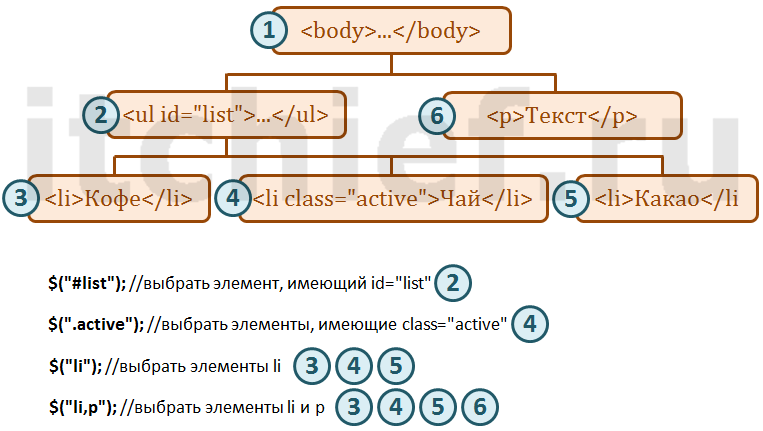
1. Задача:
...
<body>
<ul id="list"> <!-- 1 -->
<li>Кофе</li> <!-- 2 -->
<li class="active">Чай</li> <!-- 3 -->
<li>Какао</li> <!-- 4 -->
</ul>
<p>Текст</p> <!-- 5 -->
</body>
</html>$('#list')– 1;$('.active')– 3;$('li')– 2, 3, 4;$('ul,li,p')– 1, 2, 3, 4, 5;

Осуществляет поиск элементов внутри уже выбранных элементов.
Метод имеет варианты использования и соответствующий синтаксис:
– ищет элементы, соответствующие заданному селектору, внутри выбранных элементов.
– осуществляет поиск элемента
1 |
element |
внутри выбранных элементов. Параметр
1 |
element |
задается в виде DOM-элемента.
– осуществляет поиск элементов внутри выбранных элементов, оставляя те, которые содержатся в заданном объекте jQuery.
Примеры использования.
- вернет все элементы
1
span
$('div').find('span')- вернет все элементы с классом
1
.bigBlock
$('div').find('.bigBlock')Вышеуказанные примеры хороши лишь в качестве демонстрации возможностей метода
.
Например, искать span-элементы, лежащие внутри div’ов правильнее будет так:
$('div span')Метод
же удобно использовать, когда некоторые элементы уже найдены и необходимо осуществить поиск других элементов внутри уже найденных элементов:
// найдем все ul-элементы на странице
var $ulElements = $('ul');
// найдем li-элементы с классом .userBox внутри $ulElements
$ulElements.find('li.userBox');
// сокращенный вариант записи
var $ulElements = $('ul').find('li.userBox');Так же
удобен для использования в цепочках методов:
$('ul') // найдем все ul-элементы на странице
.addClass('listElements') // добавим ul'ам класс .listElements
.find('li.userBox') // найдем li-элементы с классом .userBox внутри ul'ов
.remove(); // и удалим их
// сокращенный вариант записи
$('ul').addClass('listElements').find('li.userBox').remove();Работа метода
схожа с методом
1 |
.children() |
, который осуществляет поиск подходящих дочерних элементов.
Отличие заключается в том, что
проводит поиск не только среди дочерних элементов, но и внутри них тоже (другими словами – поиск проходит на всех уровнях иерархии DOM, в то время как
1 |
.children() |
ищет только на одном уровне).
Внутри каждого ul-элемента найдем первый li-элемент и последний p-элемент:
// найдем и сохраним все ul-элементы
var $matched = $('ul');
// выделим их
$matched.addClass('matched');
// найдем внутри уже выбранных элементов все требуемые и выделим их, добавив класс .result
$matched.find('li:first, p:last').addClass('result');
// сокращенный вариант записи
var $matched = $('ul').addClass('matched').find('li:first, p:last').addClass('result');Фильтрация элементов помощью .find()
Кроме поиска, .find() может осуществлять своеобразную фильтрацию.
var $span = $('span'); // создать переменную $span и поместить в нее результат выборки по элементам span
$('p').find($span).css('color','blue'); // найти все элементы p, среди этих найденных элементов найти все элементы span и расскрасить ихМатериал статьи полностью основан на http://jquery.page2page.ru и не претендует на оригинальность.
