Общий поиск
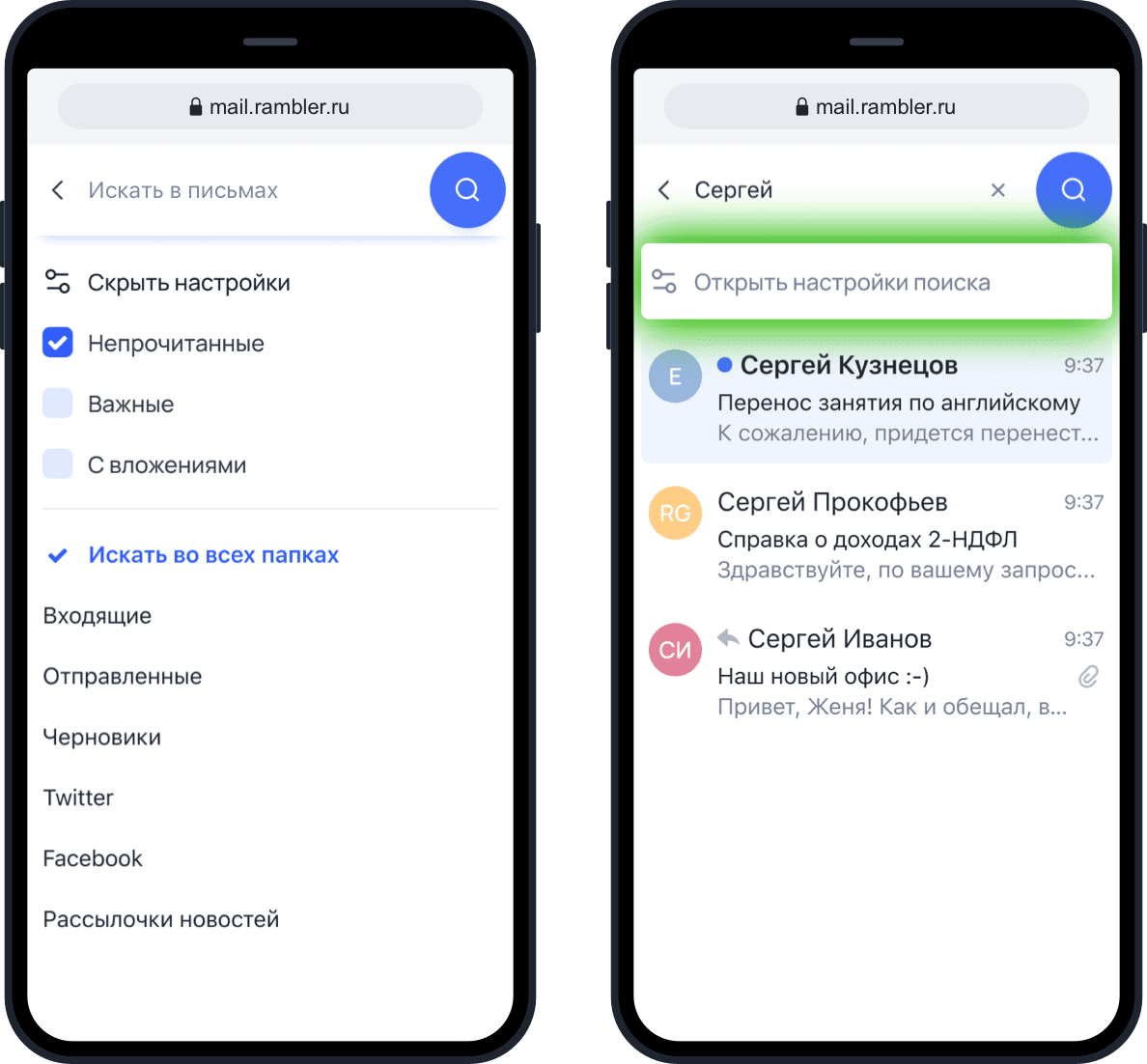
Поиск писем с пометками Важные и Непрочитанные
Быстрый поиск по отправителю
Общий поиск
Если у вас так много писем, что найти нужное вручную не получается, используйте поиск. Искать письма можно либо по всему ящику, либо в конкретной папке (если в ней вообще есть письма).
Поиску не важен регистр вашего запроса — маленькие и большие буквы для него одинаковы.
Вы можете искать письма по следующим критериям:
- Адрес отправителя/получателя;
- Логин или домен адреса получателя/отправителя;
- Имя получателя/отправителя;
- Любое слово из темы письма;
- Любое слово из текста письма.
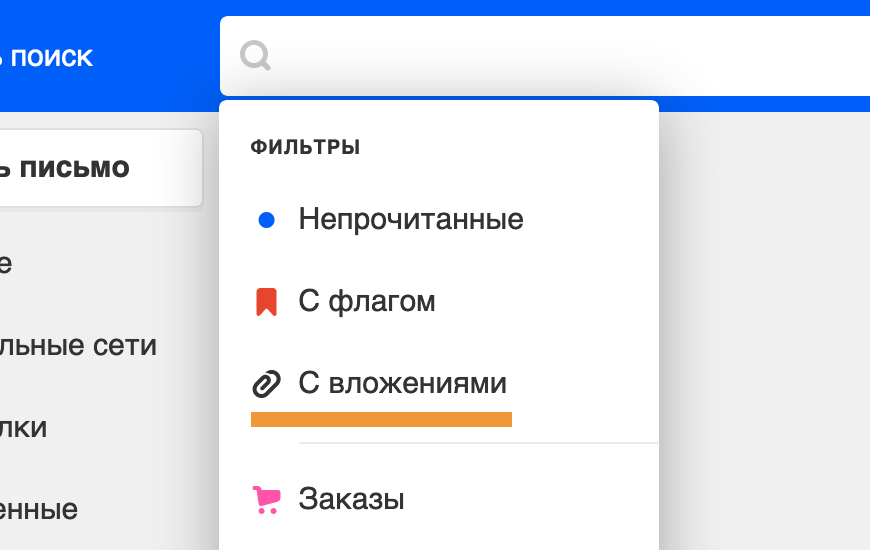
- Письма с вложениями (для этого выберите в настройках поиска пункт С вложениями)
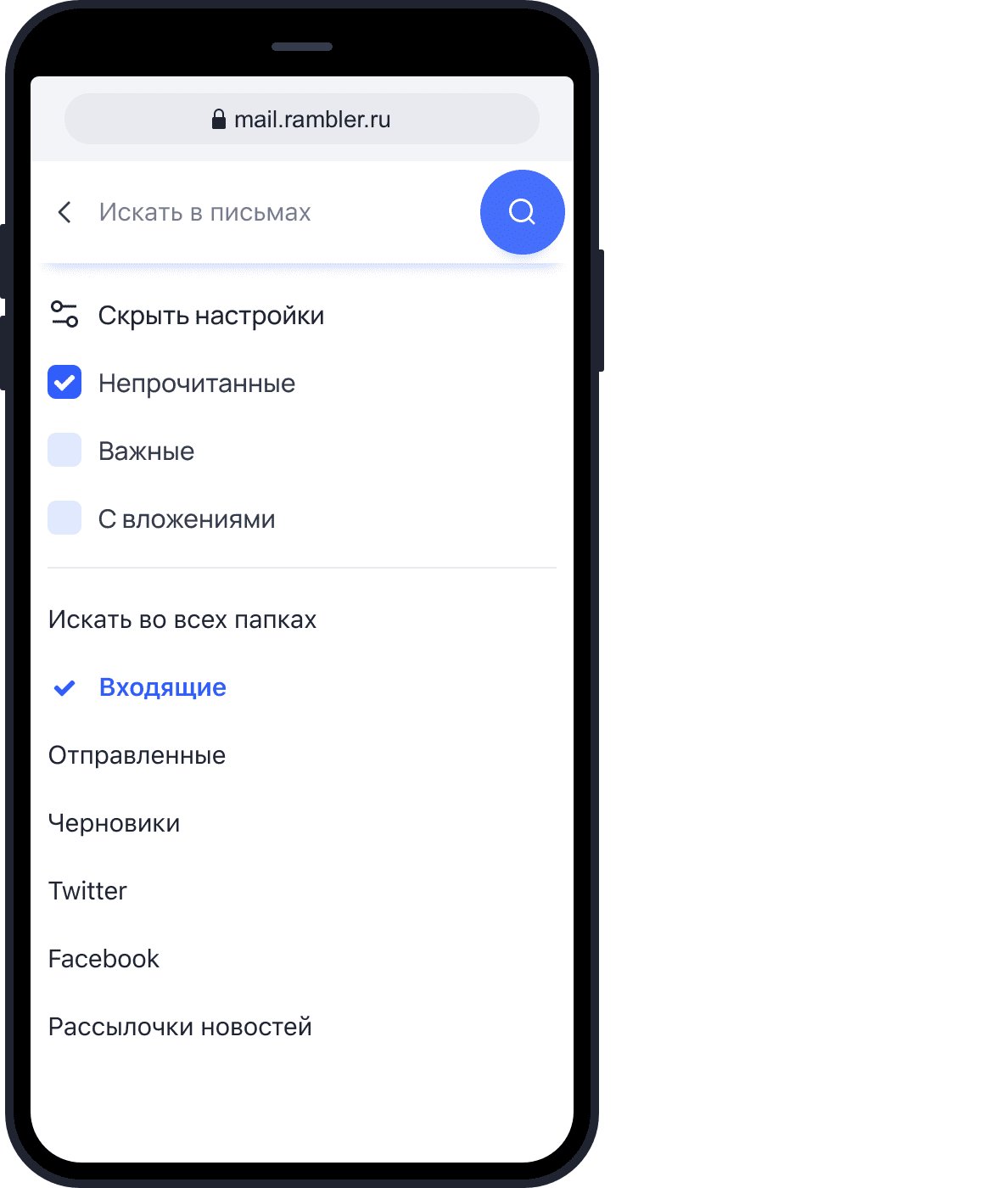
Если вы не нашли нужное письмо, попробуйте искать по другим критериям. Для этого перейдите в настройки поиска под поисковой строкой.

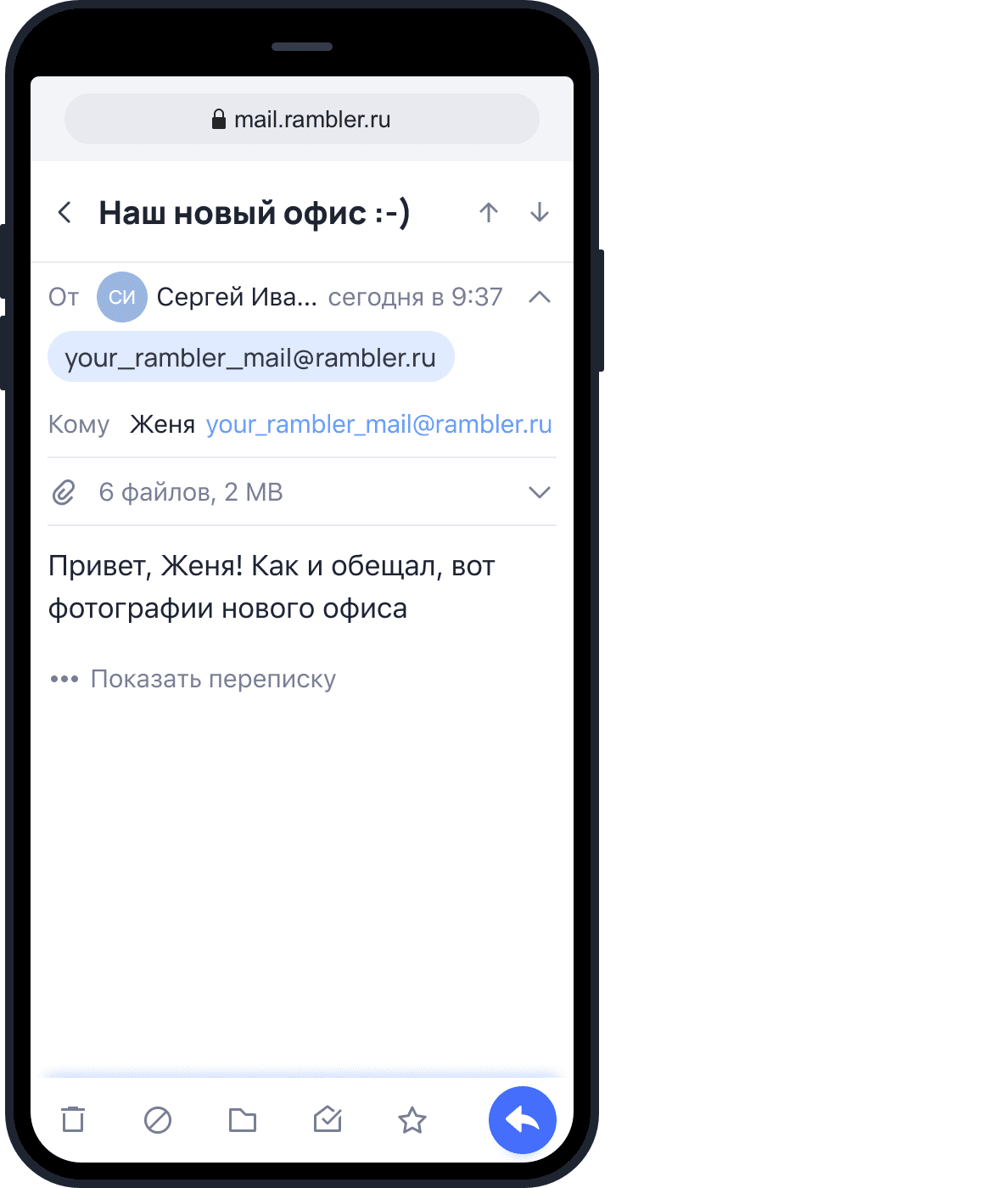
Например, у вас уже накопилась 1000 входящих писем, но вам нужно найти определенное письмо с адреса your_rambler_mail@rambler.ru.

Найти это письмо можно было:
- По слову «офис» из темы письма;
- По любому слову из письма, например, «фотографии»;
- По имени отправителя — «Сергей»;
По адресу отправителя, логину или домену.
Поиск писем с пометкой Важные и Непрочитанные
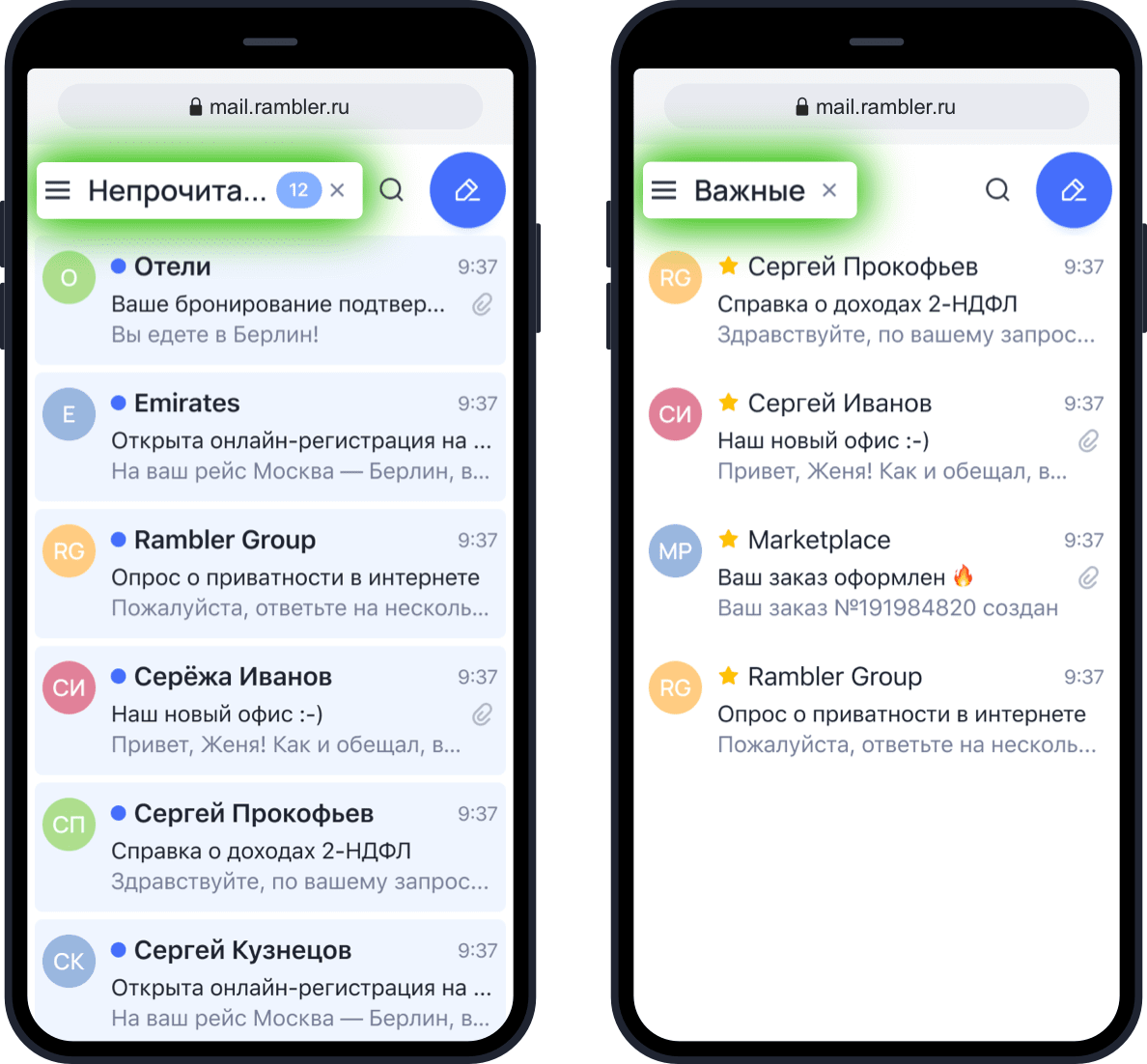
Первый способ: Нажмите справа вверху на значок поиска и выберите Непрочитанные или Важные. Так можно посмотреть как письма во всём ящике, так и в отдельных папках. Также вы найти конкретное важное или непрочитанное письмо, написав в поисковую строку слово из текста или темы этого письма.

Второй способ: Перейдите в папку, где хотите искать письма. Нажмите на название папки вверху и в выпадающем меню выберите пункт Непрочитанные. Таким же образом можно найти и все непрочитанные письма — в выпадающем меню выберите пункт Важные.

Третий способ: Если вы хотите просмотреть Важные или Непрочитанные письма во всех папках своего почтового ящика, нажмите слева вверху на кнопку меню, пролистайте его до пунктов Непрочитанные и Важные и нажмите на одну из них.

Быстрый поиск по отправителю
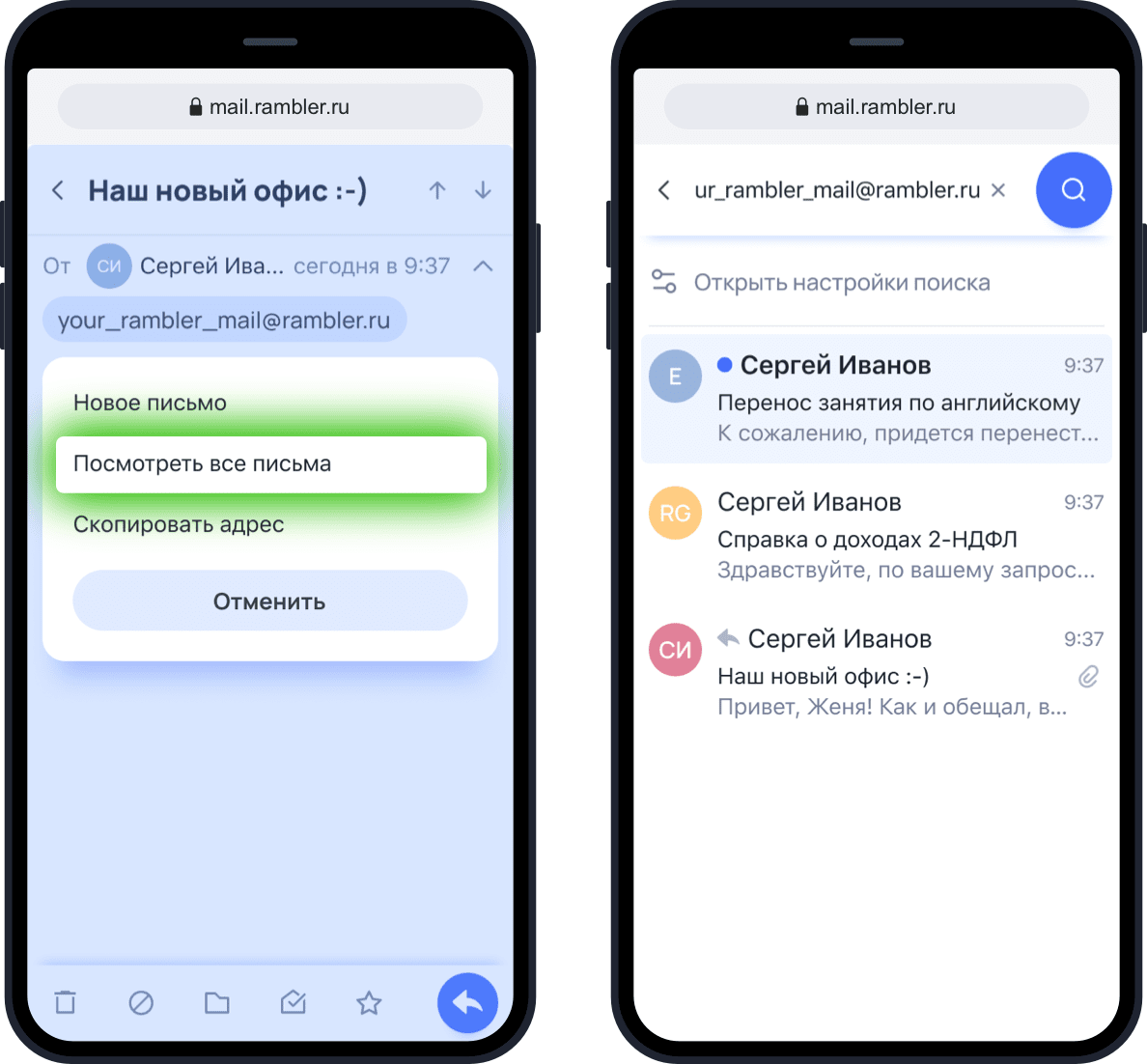
При чтении письма вы можете быстро найти все письма от этого же отправителя. Нажмите на верхнее поле с отправителем и датой письма, затем нажмите на адрес отправителя и в выпадающем меню выберите пункт Посмотреть все письма.

Если у вас возникли вопросы по мобильной версии, пожалуйста, задайте их нам через форму обратной связи, нажав на кнопку Служба поддержки в меню мобильной версии почтового ящика.
- Один получатель
- Несколько получателей
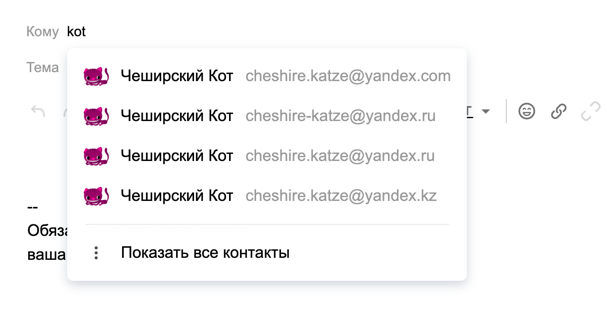
В поле Кому введите адрес получателя или выберите контакт из адресной книги. Когда вы начнете вводить первые буквы имени, фамилии или адреса электронной почты, выпадет список подсказок с подходящими контактами.

Для поиска по имени и фамилии можно использовать кириллические символы вместо латинских и наоборот. Например, для поиска контакта «Чеширский Кот» можно ввести как латинскую «k», так и кириллическую «к». Первыми в списке подсказок окажутся те адресаты, с которыми вы переписывались недавно.
Вы можете отправить письмо сразу нескольким адресатам. Для этого в поле Кому введите несколько адресов через запятую и пробел, например igor.markov@example.ru, irina.maslova@example.ru, marina.makarova.ru .
Примечание. Одно письмо можно отправить не более чем 50 адресатам в веб-интерфейсе Почты и не более 35 — в почтовой программе. Подробнее см. в статье Отправить много писем .
Если у вашего письма есть главный получатель, а остальным письмо посылается для ознакомления, введите главный адрес в поле Кому, а остальные — в поле Копия.
Все адреса, указанные в поле Кому и в поле Копия, будут видны получателям письма. Если вы хотите, чтобы какие-то из этих адресов не были видны другим, переместите их в поле Скрытая копия.
Внимание. Адресат, указанный в скрытой копии, может не получить письмо: некоторые спам-фильтры удаляют подобные письма.
Чтобы переместить адрес из поля Кому в другое поле (например, в поле Копия), перетащите нужный адрес, удерживая левую кнопку мыши.
Вы можете вести переписку, используя разные адреса отправки — ваш основной почтовый адрес на Яндексе, один из почтовых алиасов или ваш адрес на другом сервисе (например, Gmail или Mail.Ru).
- Для всех писем
-
Вы можете выбрать, с какого адреса отправлять письма, в разделе настроек Личные данные. Этот адрес будет использоваться по умолчанию для всех писем. Также он будет отображаться в правом верхнем углу страниц Яндекс Почты при нажатии на имя и портрет пользователя.
- Для конкретного письма
-
Можно выбрать адрес отправки на странице создания письма. Выбранный адрес будет использоваться только для этого конкретного письма.
-
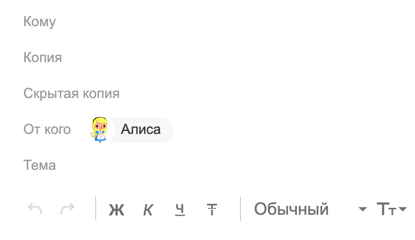
Нажмите кнопку Копии, От кого ˅ в правом верхнем углу.
-
Нажмите на имя в поле От кого.
-
С помощью инструментов панели оформления вы можете выделить часть текста полужирным или курсивом, изменить цвет и размер шрифта, задать маркированный или нумерованный список, вставить картинку в письмо, добавить ссылку и т. д.
Если вы хотите отключить оформление, выделите часть текста и нажмите кнопку
.
Прикрепить файлы к письму можно:
-
Под полем ввода письма нажмите
.
-
Выберите нужные файлы на компьютере и нажмите кнопку Открыть.
Внимание. Если не получается прикрепить несколько файлов одновременно, обновите страницу, нажав комбинацию клавиш Ctrl + F5, и попробуйте снова прикрепить вложение. Подробнее см. в разделе Не могу прикрепить вложение.
Если вы добавили файл по ошибке, нажмите 
Многие почтовые сервисы не принимают вложения объемом более 10 МБ. Если вы не уверены, что такое вложение будет принято, отправьте его частями (в нескольких письмах) или добавьте нужные файлы к письму через Яндекс Диск.
Если размер вложений превышает 25 МБ, файлы автоматически загрузятся на ваш Яндекс Диск в папку Почтовые вложения. Подробнее см. в Справке Яндекс Диска.
Максимальный размер одного вложения — 1 ГБ. Файлы большего размера можно добавлять к письмам только при наличии Яндекс 360 Премиум.
-
Под полем ввода письма нажмите
.
-
Выберите нужный файл или папку и нажмите кнопку Прикрепить.
Адресат получит в письме ссылки, по которым можно скачать вложения. Ссылки на загруженные файлы будут доступны только участникам переписки.
Примечание. Максимальный размер файла, загружаемого с Диска, — 10 ГБ. Число таких вложений в письме не ограничено.
Если у вас не получилось прикрепить файл с Диска, возможно, место на вашем Диске закончилось. Подробнее см. в Справке Диска.
Вы можете прикрепить файл из списка всех файлов, которые вы когда-либо отправляли или получали.
-
Под полем ввода письма нажмите
.
-
Выберите папку, где лежит письмо с нужным вложением.
-
Выберите файл и нажмите кнопку Прикрепить.
Вставить изображение в тело письма — не как вложение — можно несколькими способами:
- С помощью буфера обмена
-
-
Скопируйте изображение в буфер обмена: например, если вам нужна картинка с другого сайта, нажмите на ней правой кнопкой мыши, выберите Копировать изображение ( Копировать картинку в Google Chrome).
-
Откройте страницу создания письма, нажмите правой кнопкой мыши там, куда хотите вставить картинку, и выберите в меню Вставить.
-
- Перетащить с компьютера
- Перетащите картинку на страницу создания письма.
Примечание. Если перетаскивать в поле ввода текста, то картинка вставится в тело письма. Если перетаскивать ниже поля, то картинка прикрепится как вложение.
- С помощью панели оформления
-
-
На панели оформления над полем ввода текста письма нажмите .
-
Выберите изображение и нажмите кнопку Открыть.
-
Если необходимо, измените размер изображения. Для этого выделите его и потяните за один из углов.
-
Если вы хотите отметить для себя письмо как важное или поставить другую метку, под полем ввода нажмите (или другая метка).
В списке отправленных письмо будет выделено красным цветом, если вы отметили его для себя как важное, или иметь метку, если вы ее добавляли. У адресата ваши метки показываться не будут.
Если у вас несколько подписей, выбирайте нужную при создании письма или настройте автоматический выбор подписи.
-
Наведите курсор на текущую подпись.
-
Нажмите кнопку
— она появится в правом верхнем углу блока подписи.
-
Выберите подпись.
- В зависимости от адреса
-
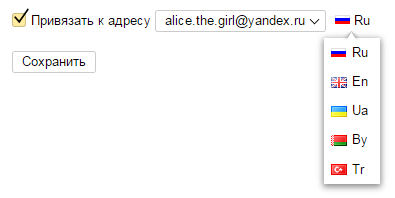
Чтобы использовать подпись при отправке писем с определенного почтового алиаса, включите опцию привязать к адресу и выберите нужный электронный адрес.
- В зависимости от языка письма
-
Система определяет язык добавленных подписей: при ответе на письма, например на английском языке, автоматически будет подставлена подпись на этом языке. Чтобы подставить эту подпись в ответы на письма и на другом языке, в разделе Ваши подписи привяжите ее к нужному языку:
-
Наведите курсор на правый верхний угол подписи.
-
Нажмите появившийся значок
.
-
Выберите нужный язык из списка:
.
-
Нажмите кнопку Сохранить.
-
Когда вы пишете письмо, все изменения каждые 10 секунд автоматически сохраняются в виде черновика. Вы можете в любой момент отвлечься от письма и позже вернуться к его редактированию. Чтобы свернуть окно редактирования, нажмите значок 
Если вы часто отправляете письма с одинаковым или похожим содержанием (например, приглашения или резюме), вы можете сохранить их в виде шаблонов. В отличие от черновиков, они не пропадают после отправки писем. Вы можете использовать один шаблон несколько раз, создавая на его основе письма партнерам, коллегам или друзьям.
Чтобы создать шаблон:
-
Напишите письмо, укажите тему. Если нужно, добавьте вложение.
-
Когда всё будет готово, нажмите :
Все созданные вами шаблоны сохраняются в отдельной папке и содержат только тему, вложения и текст письма без указания получателей.
Перед отправкой вы можете настроить дополнительные опции — уведомления или отложенную отправку.
Когда письмо будет готово, нажмите кнопку Отправить.
После того, как письмо будет отправлено, отменить отправку уже будет нельзя.
Если вы хотите получить отчет о доставке письма, перед отправкой нажмите (под полем ввода письма).
Как только письмо будет доставлено адресату, отчет придет в ваш почтовый ящик.
Внимание. Отчет говорит о том, что письмо было доставлено, но не о том, что оно было прочитано.
Если вы отправляете важное письмо, на которое ждете ответа, вы можете установить напоминание о том, что не получили ответ в нужный срок.
Для этого перед отправкой:
-
Нажмите (под полем ввода письма).
-
Выберите, сколько вы готовы ждать ответа.
Если адресат не ответит в течение указанного срока, вы получите сообщение с напоминанием отправить письмо еще раз.
Чтобы увидеть все письма, на которые вы ждете ответа, нажмите под списком с папками кнопку
. Если вы решите больше не ждать ответа на письмо, откройте его и нажмите кнопку Больше не ждать.
Если вы хотите, чтобы письмо было отправлено в указанную дату и время:
-
Нажмите кнопку
(под полем ввода письма).
-
Укажите, когда нужно отправить письмо — выберите один из предложенных вариантов или установите дату и время вручную.
Примечание. Отправку письма можно отложить не более чем на один год с текущей даты.

Советы
Создаём и отправляем письмо по электронной почте без знания HTML
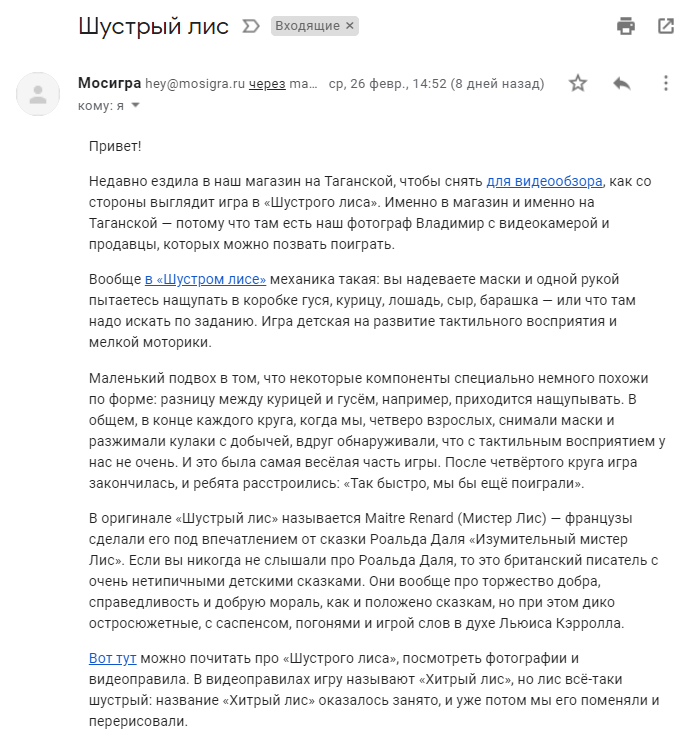
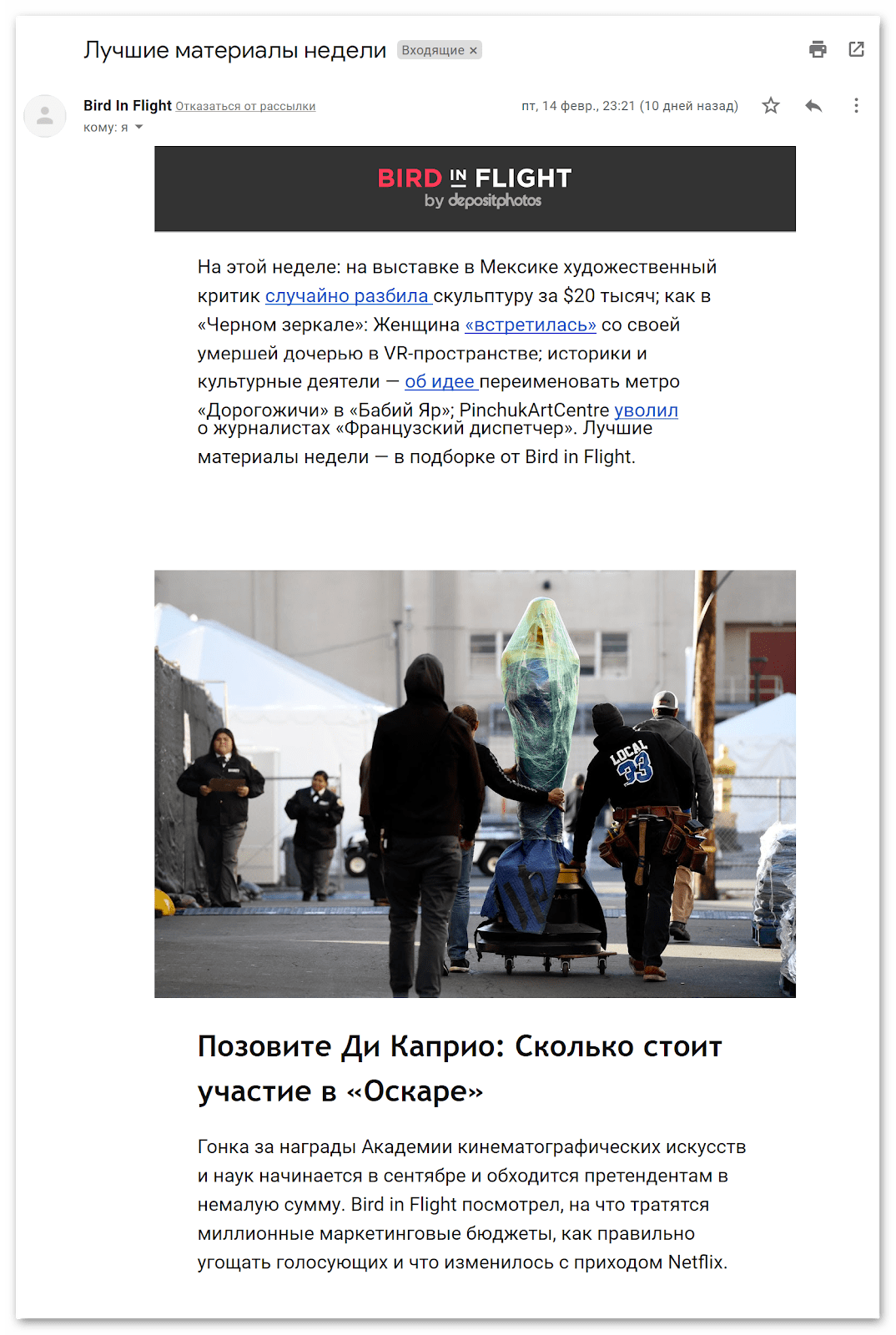
Все email-письма можно разделить на два вида: Plain Text и HTML. Первые вы видели и писали много раз — это обычное текстовое сообщение, в котором можно выбрать шрифт или вставить гиперссылки. HTML-письма часто отправляют бренды: в них много картинок, есть кнопки, макет часто разделён на несколько колонок.
Plain text письмо
HTML-письмо
Кажется, что для создания HTML-писем нужно быть верстальщиком 80-го уровня. Но это не так: создать красивое письмо можно совсем без знаний в дизайне и верстке.
Я расскажу, как отправить HTML-письмо по электронной почте: подготовить шаблон и разослать его адресатам через сервис рассылок или личный ящик.
Как создать HTML-письмо
Задизайнить и сверстать письмо можно четырьмя способами.
В блочном редакторе
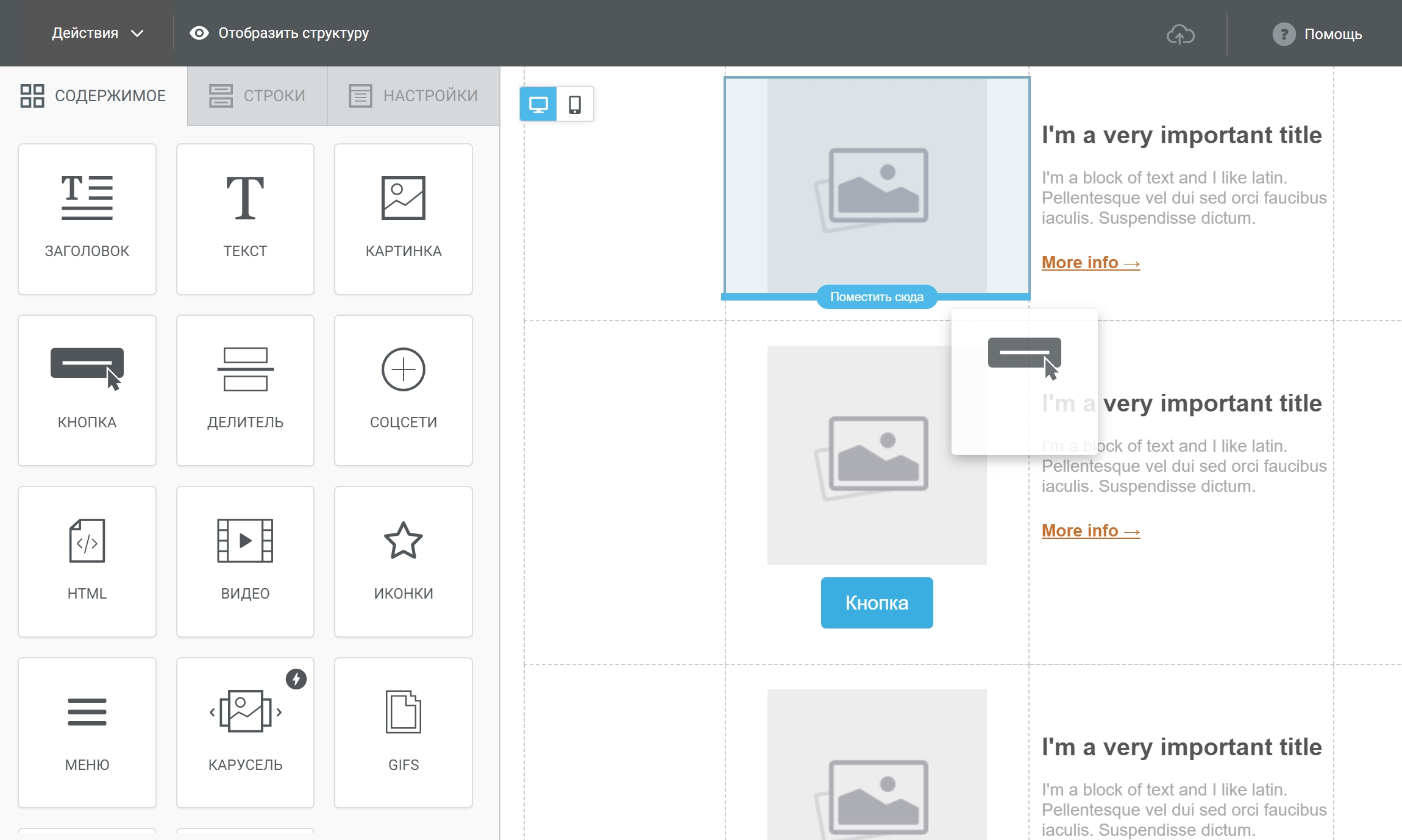
Блочный редактор помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон страницы письма настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
| Плюсы HTML-вёрстки в блочном редакторе | Минусы HTML-вёрстки в блочном редакторе |
| + не требует знаний HTML и CSS
+ большой выбор редакторов + в каждом редакторе доступна база готовых шаблонов, на основе которых можно сверстать своё письмо |
— в некоторых блочных редакторах ограничена настройка адаптивности писем
— при создании писем вы ограничены элементами и структурой, которые доступны в редакторе |
Как создать HTML-письмо в блочном редакторе. Создавать письмо удобнее сразу в сервисе рассылки, которым вы пользуетесь: сверстали письмо, отправили его — и потом анализируете статистику. К тому же, не придётся подгонять шаблон под требования сервиса.
Предлагаю создать HTML-письмо на основе готового шаблона в редакторе Unisender:
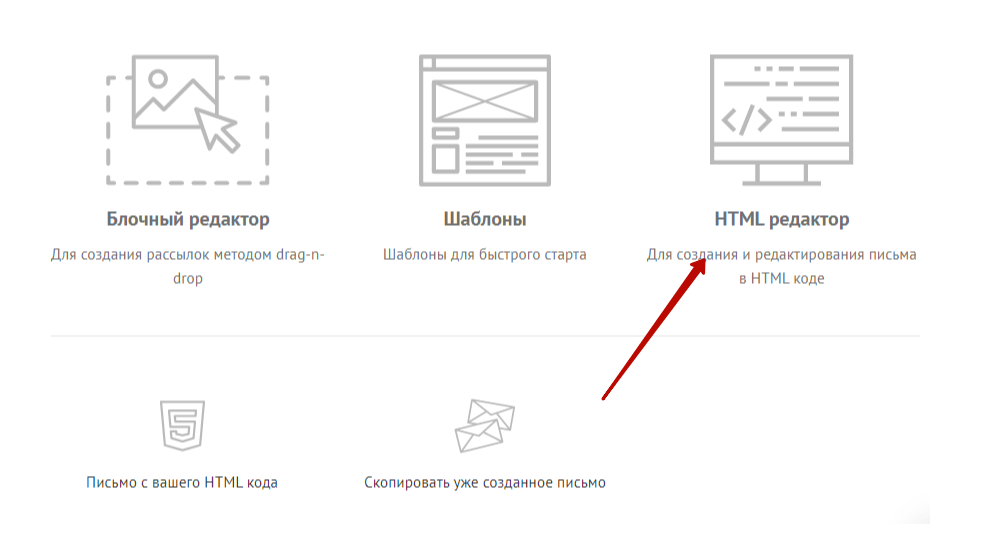
3. Начните создавать email-рассылку в сервисе: пропишите адрес, с которого будете отправлять письмо, имя отправителя и тему письма. Чтобы создать письмо, заходите на страницу «Создать письмо» → «Email».
Выберите, как хотите создавать письмо — из готового шаблона или с нуля
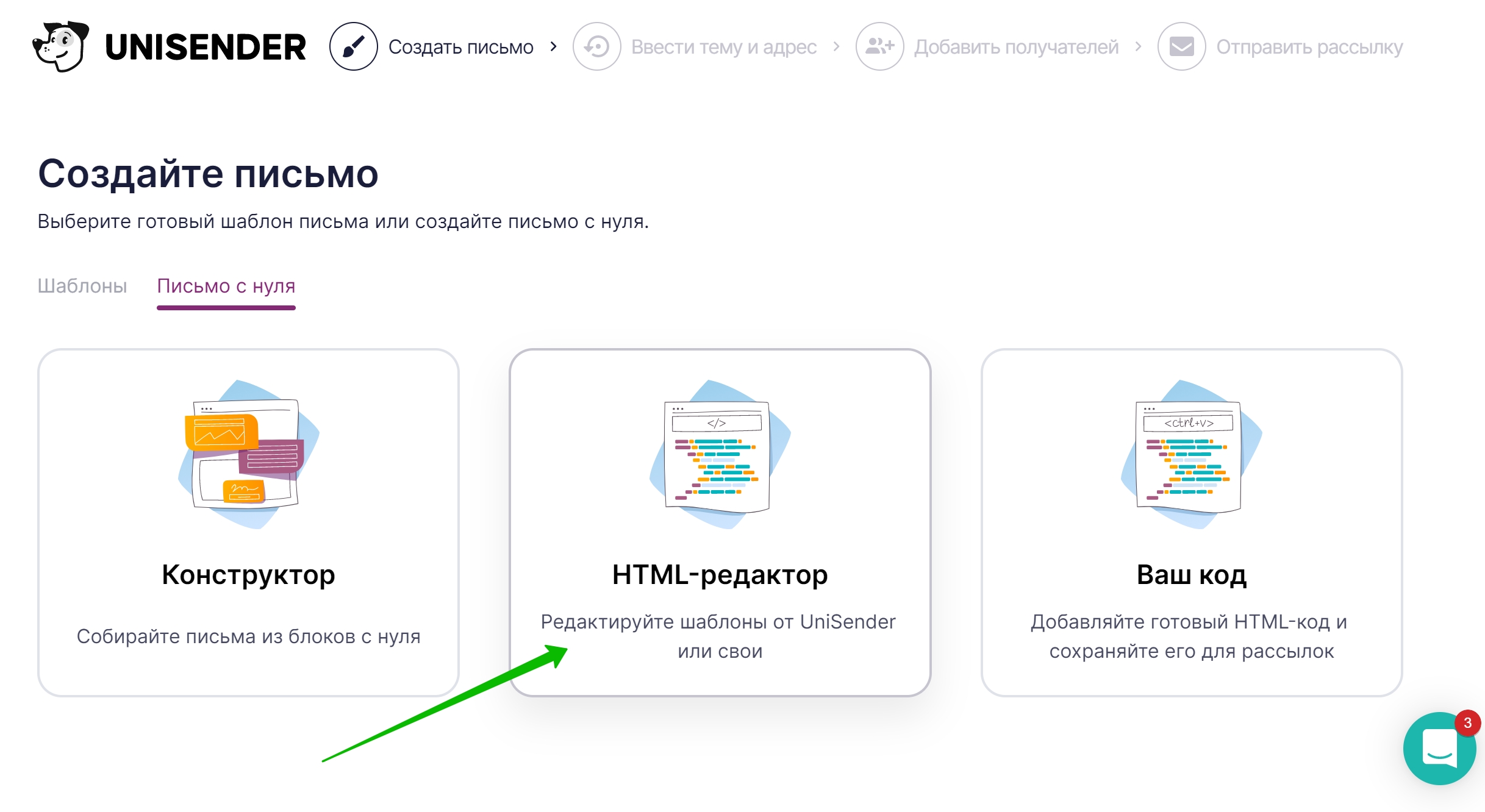
4. Наполните шаблон информацией или создайте письмо с нуля. О том, как работать в блочном редакторе, можно подробно прочитать в нашей Базе знаний.
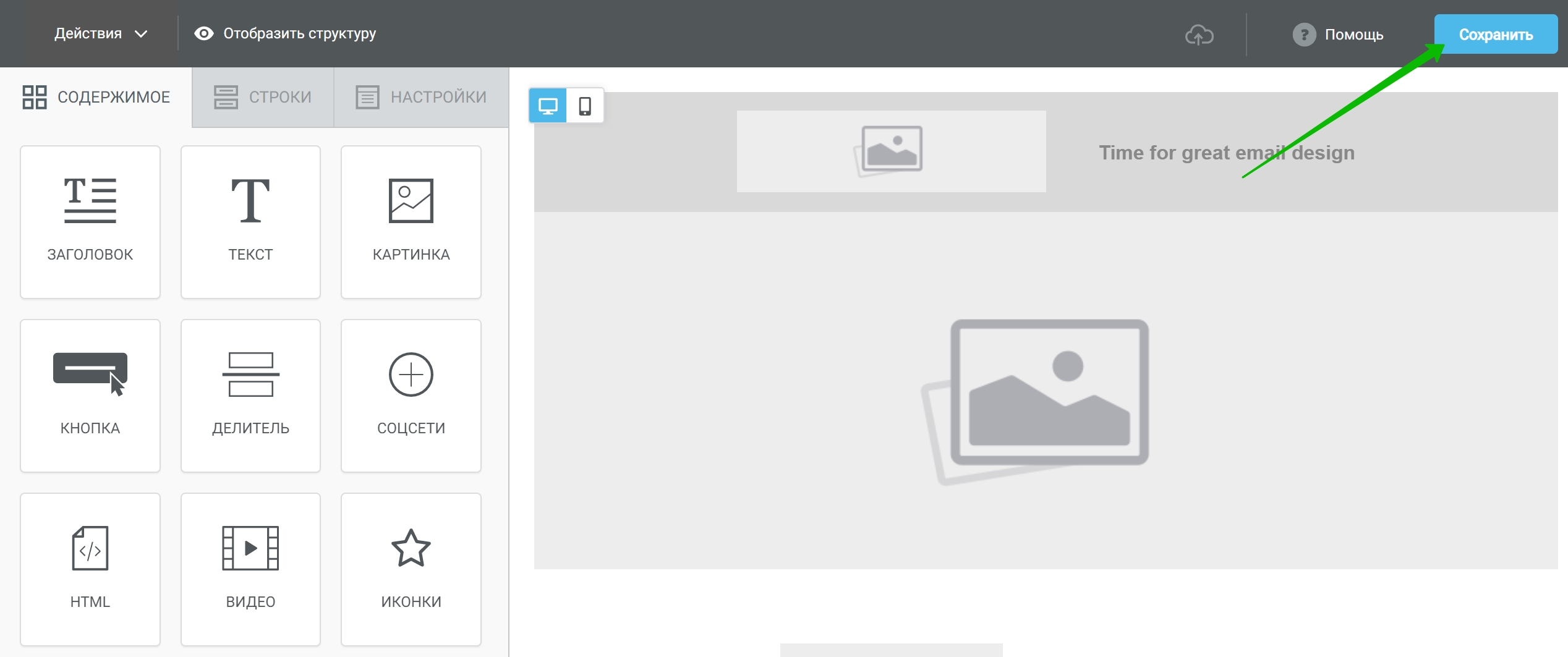
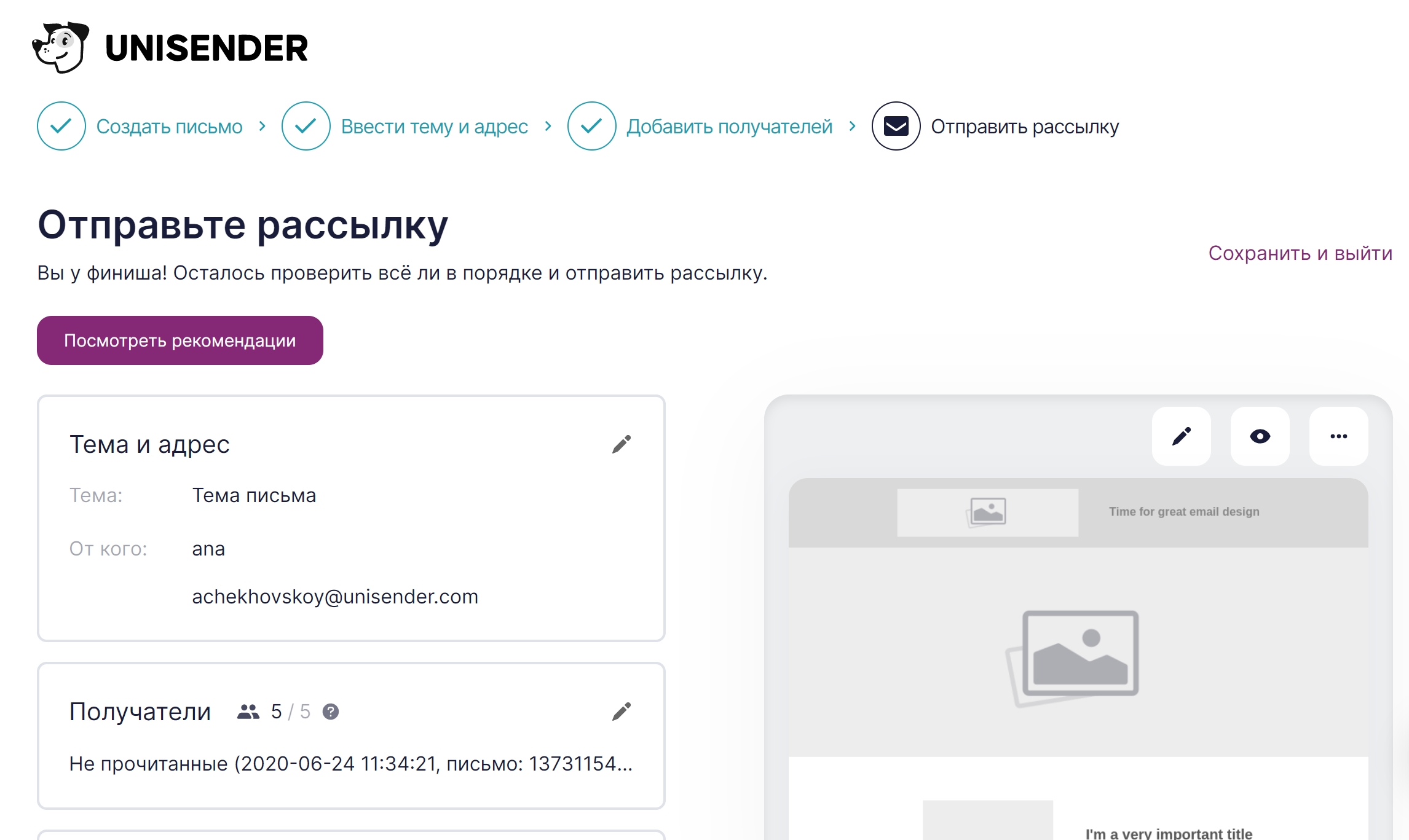
5. Когда шаблон будет готов, нажмите «Сохранить». На следующих этапах нужно будет ввести тему письма и выбрать людей, которым вы хотите отправить рассылку.
6. Отправьте письмо через сервис рассылок. На последнем этапе вы можете посмотреть, как письмо будет выглядеть в почтовиках, привязать вашу Google Analytics и настроить отложенную отправку.
В визуальном редакторе
В блочном редакторе вы собираете письмо из отдельных блоков и в отдельном окне или странице можете посмотреть HTML-код всего письма. В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой — сразу показываются изменения в шаблоне.
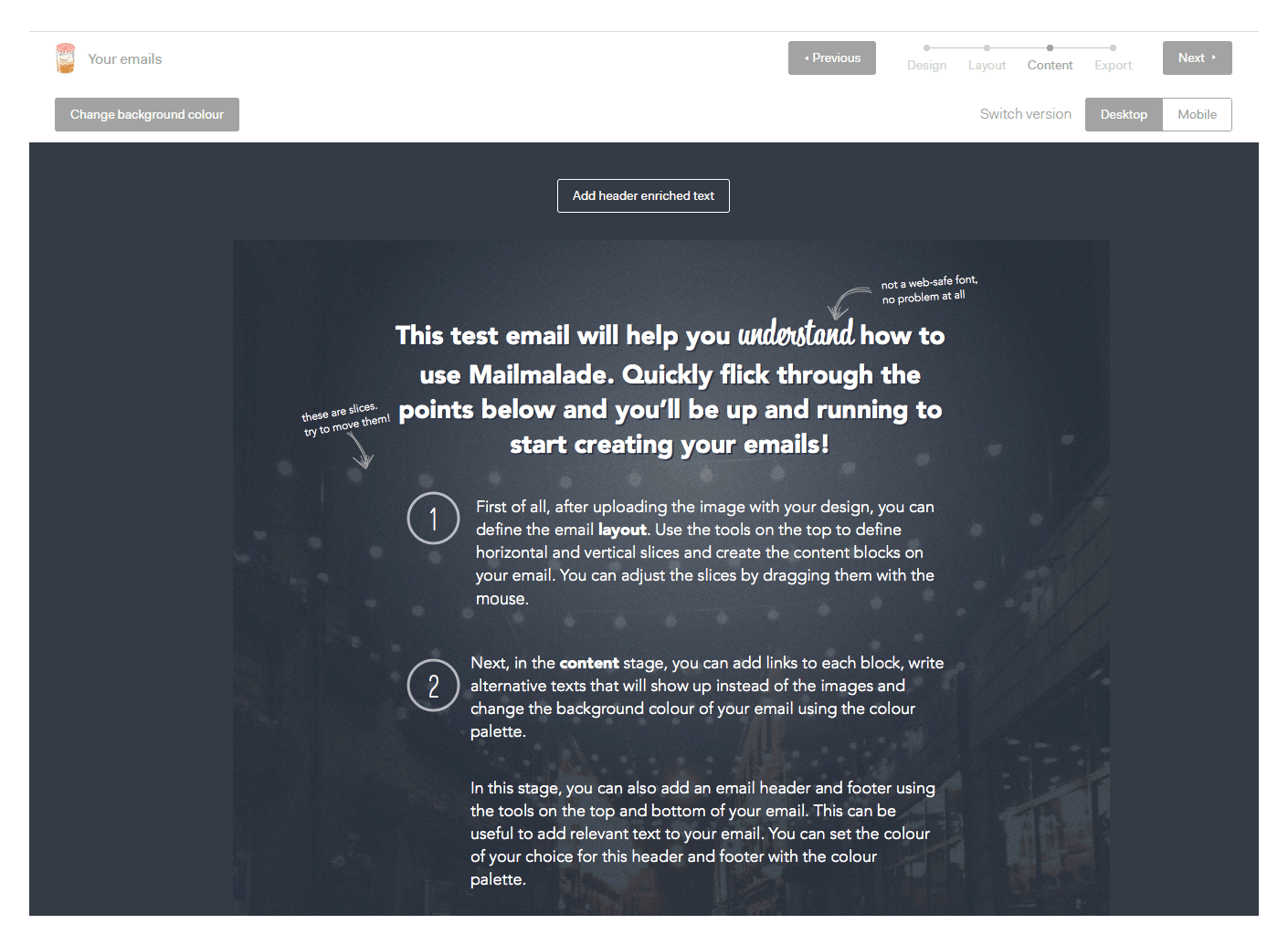
Для работы в визуальном редакторе нужно хорошо знать HTML, поэтому большинство современных сервисов идут в формате «2 в 1»: одновременно блочный и визуальный редактор. Это такие редакторы как BEE Free и Mailmalade.
Визуальный HTML-редактор Mailmalade
| Плюсы HTML-вёрстки в визуальном редакторе | Минусы HTML-вёрстки в визуальном редакторе |
| + если неправильно поставили тег, это сразу будет видно в окне просмотра
+ в большинство блочных редакторов уже встроены визуальные редакторы. Между ними можно переключаться |
— нужно знать HTML и CSS
— малый выбор визуальных редакторов: большинство идут в связке с блочным |
В редакторе первичного кода
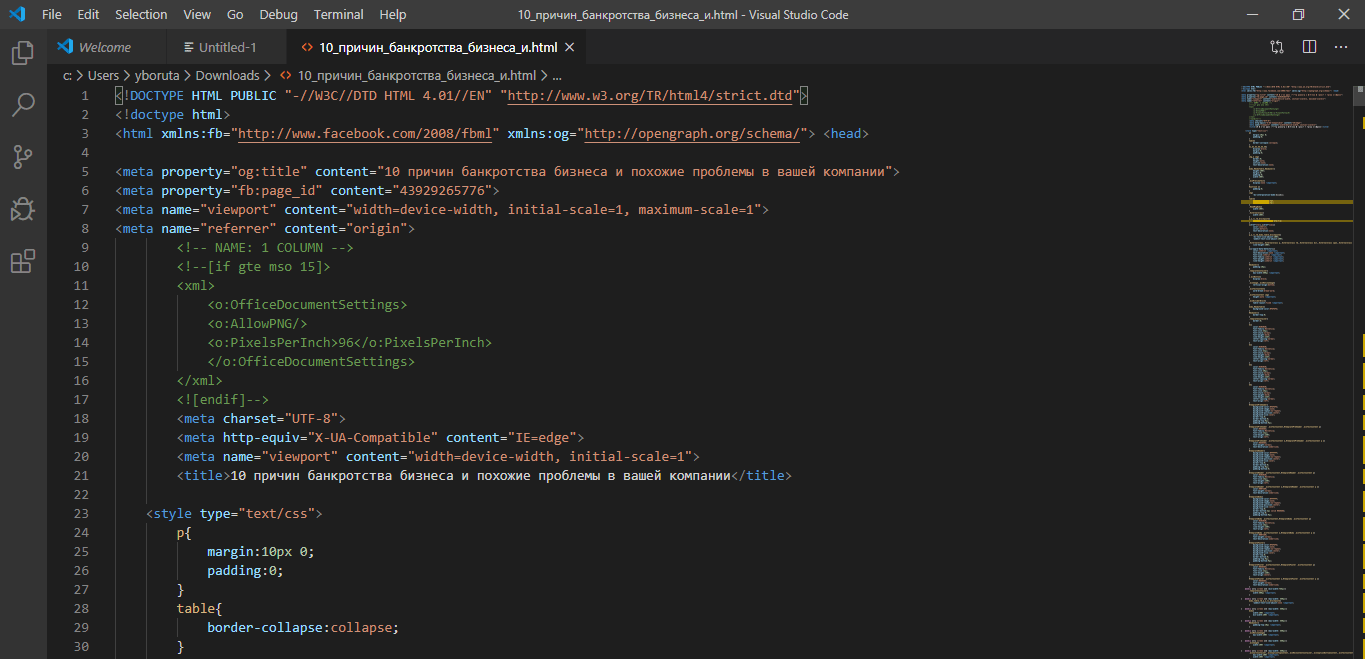
В редакторах типа Sublime Text 3 и Visual Studio Code вы вручную прописываете HTML-код, который потом загружаете в сервис email-рассылок или почтовое приложение. Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
Теперь понимаете, почему я советую Visual Studio Code опытным верстальщикам?
| Плюсы HTML-вёрстки в редакторе первичного кода | Минусы HTML-вёрстки в редакторе первичного кода |
| + нет ограничений по структуре и формату письма
+ доступны встроенные инструменты для упрощения работы над кодом + можно скопировать HTML-код любого письма и создать на его основе собственное |
— подходит только для опытных верстальщиков
— нельзя сразу в редакторе первичного кода посмотреть, как будет выглядеть письмо на мобильных или ПК |
Заказать на аутсорсе
HTML-письмо сверстает фрилансер, сервис email-рассылок или веб-студия. Вы получите адаптивный шаблон, который будет отвечать брендбуку компании. Это может быть универсальное письмо, email под конкретную акцию или welcome-серия.
Заказать вёрстку письма можно:
В сервисе рассылок. Например, в Unisender создадут HTML-шаблона за 4640 ₽.
У веб-студии. Стоимость шаблона HTML-письма в веб-студии или агентстве email-маркетинга начинается со $100.
У фрилансера на надёжной бирже — например, на одной из этих.
| Плюсы вёрстки на аутсорсе | Минусы вёрстки на аутсорсе |
| + не тратите время на вёрстку письма
+ несложно найти исполнителя — в сервисе, через который вы делаете рассылку, будет дополнительная услуга «Разработать HTML-письмо» + получите готовое письмо через 2-4 дня |
— во многом результат вёрстки зависит от того, насколько подробно вы заполните бриф
— нужно платить за каждый отдельный вариант письма — мало веб-студий, которые занимаются HTML-письмами |
Как отправить HTML-письмо
Когда письмо готово, его нужно отправить. Расскажу, как сделать это через сервис рассылки или вручную через почтовики Gmail, Mail.ru, Yandex и Outlook.
Отправляем через сервис рассылки
Сервис email-рассылок — платформа, в которой вы будете управлять рассылкой. В таких сервисах можно верстать письма,отправлять массовые рассылки по 500+ контактам, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял Unisender.
Если верстали во внешнем блочном редакторе
Внешний блочный редактор — это сервис, в котором можно собрать письмо, но нельзя его отправить. Для отправки шаблон нужно переносить в сервис рассылки. Рассказываю, как это сделать за 6 шагов.
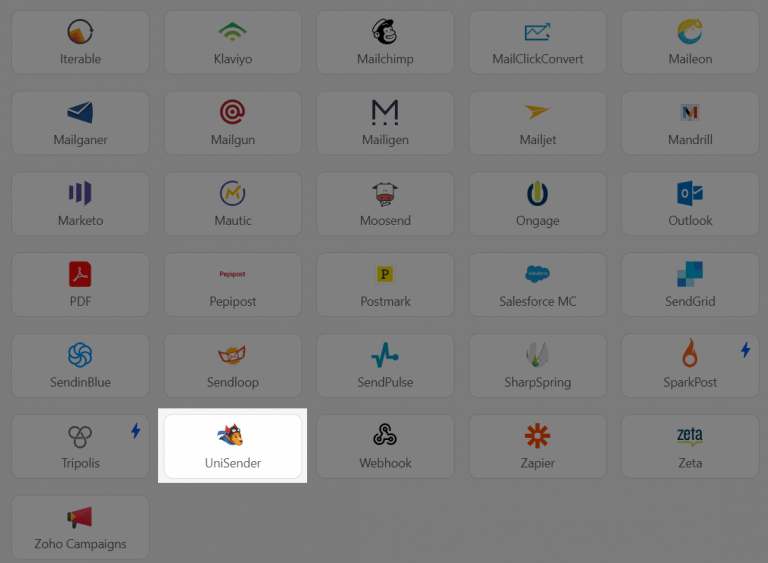
1. Экспортируйте HTML-письмо в Unisender.
Часто надо просто выбрать нужный сервис в списке интеграций
Так выбор сервиса для экспорта выглядит в конструкторе Tilda
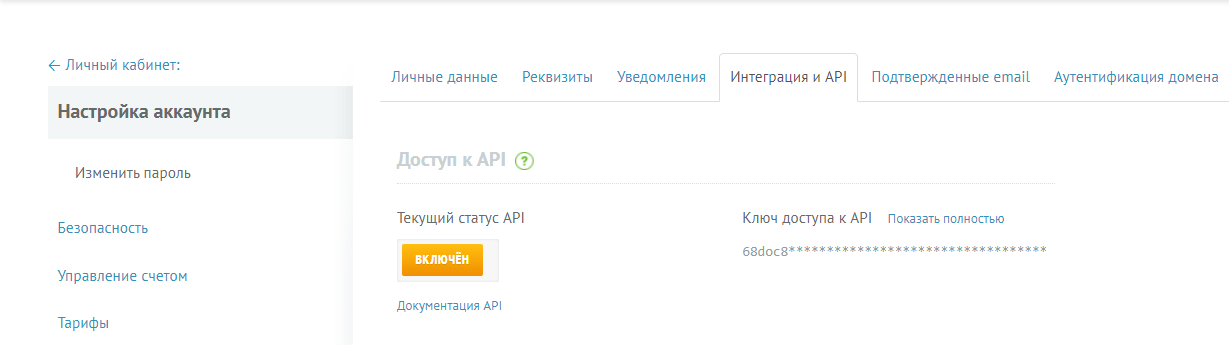
2. Введите имя аккаунта и API key. Ключ API можно найти в профиле Unisender. Он доступен в Личном кабинете по вкладке «Интеграция и API».
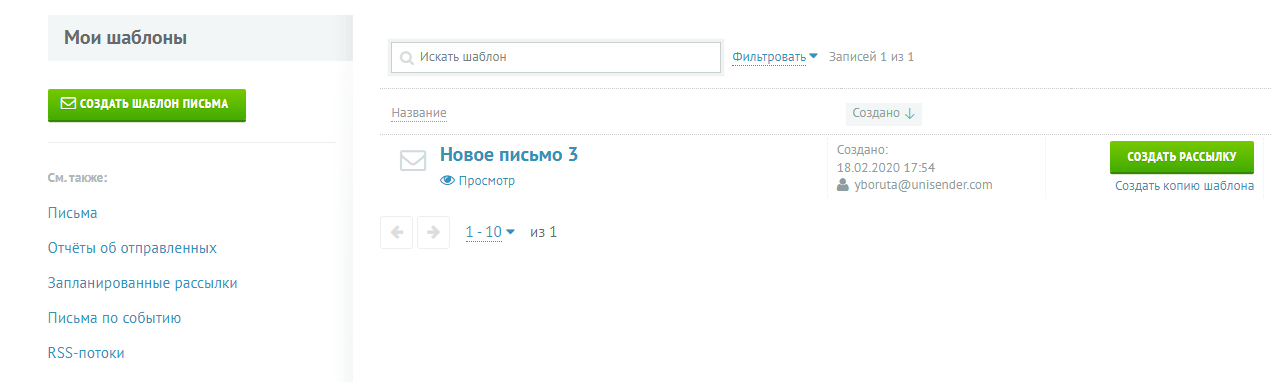
3. Переходим в Unisender. Найдите HTML-письмо в меню «Рассылки»/«Мои шаблоны». Оно появится сразу же после экспорта.
4. Проверьте письмо перед запуском. На этом этапе в HTML-редакторе Unisender можно исправить опечатки, изменить форматирование и добавить картинки. Если результат нравится — сохраните изменения.
5. Создайте рассылку в личном кабинете. Адрес отправки или список контактов, имя отправителя и тему письма можно будет поменять позже, после настройки шаблона.
Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам.
Отправляйте красивые письма через Unisender
Все инструменты для работы с рассылками в одном сервисе. До 1500 писем в месяц — бесплатно.
Попробовать
Если создавали письмо в редакторе первичного кода
Если вы верстали письмо в редакторе первичного кода, его также можно отправить через сервис рассылок. На примере Visual Studio Code расскажу, как вставить HTML в письмо — если у вас уже есть код письма и вы хотите добавить его в сервис рассылки.
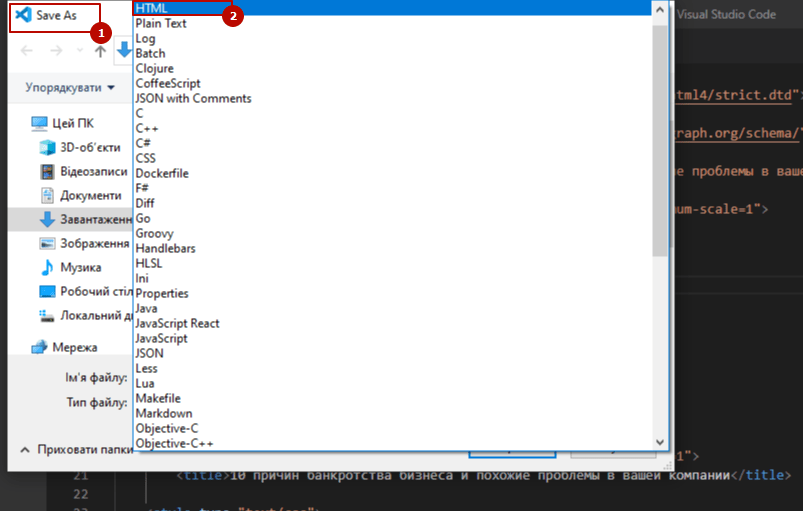
1. Сохраните письмо в формате HTML.
2. В Unisender создайте новую рассылку и выберите пункт «HTML-редактор».
3. На странице редактора нажмите «Загрузка из файла». Выберите HTML-файл, который вы сохранили ранее в Visual Studio Code, и загрузите его.
4. Нажмите «Продолжить» и проверьте данные — имя отправителя, адрес отправки, тему письма. На этом этапе также можно вернуться в шаблон письма и отредактировать его: исправить опечатки, добавить изображения, проверить ссылки.
5. Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам. Если со страницей тестового письма всё ок — отправляйте боевую рассылку.
Отправляем вручную в почтовике
Чтобы отправить письмо в формате HTML, надо иметь его готовый код. Как его получить, мы рассказали в предыдущих пунктах. Если у вас готов HTML-код письма, выберите, через какой почтовый клиент будете его отправлять. Лучше использовать ту почту, которой вы обычно пользуетесь.
Дальше надо просто вставить код письма в почтовик и отправить. Расскажу, как это сделать в разных программах.
В Gmail
Чтобы залить HTML-письмо в Gmail вручную:
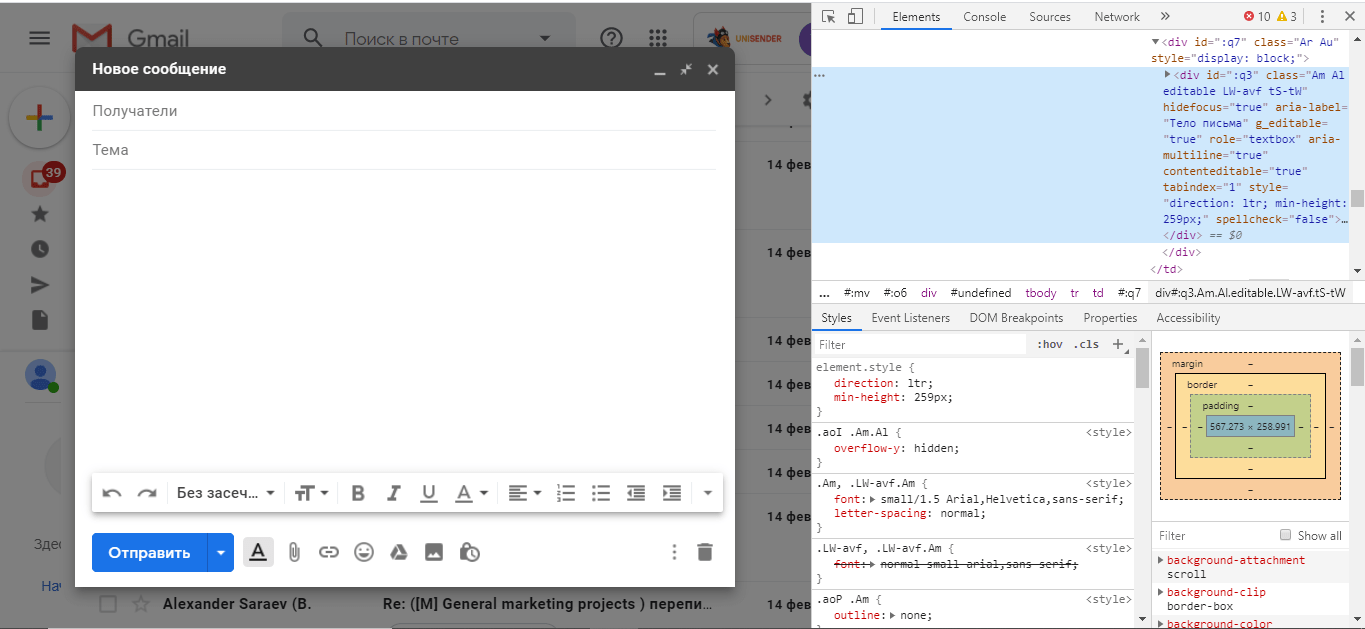
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Gmail.
4. Добавьте контакт получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки. Например, если вы забудете проставить ссылки на изображение в HTML-шаблоне, при просмотре в Gmail в углу картинки появится кнопка «Скачать».
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В Mail.ru
Чтобы залить HTML-письмо в Mail.ru вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Mail.ru.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки.
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В Yandex
Чтобы залить HTML-письмо в Яндекс.Почту вручную:
1. Включите панель оформления на странице создания письма. По умолчанию в интерфейсе Яндекс.Почты эта панель отключена, а значит вы не сможете вставить HTML-код.
2. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
3. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
4. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Yandex.
5. Отредактируйте HTML-шаблон. В нём может слететь форматирование: появятся лишние отступы или пустые строчки.
6. Добавьте контакт получателя и введите тему письма.
7. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В Outlook
Чтобы залить HTML-письмо в Outlook вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
4. Проверьте шаблон: как выглядит страница письма, все ли картинки отображаются, не слетело ли оформление.
5. Добавьте получателя и введите тему письма.
6. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
Итого
Если вы никогда раньше не создавали HTML-письмо, лучше заказать его специалисту. Хочется сверстать самому — начните с изменения готового шаблона в блочном редакторе. Это самый простой способ, с которым можно получить отличный результат.
Удобнее верстать письмо во встроенном редакторе сервиса рассылки или редакторе, у которого интеграция с этим сервисом.
Работа в визуальном редакторе понравится пользователям, которые почитали про HTML-вёрстку и создали с десяток писем в блочном редакторе.
Большинство редакторов, с которыми вы столкнетесь, — комбинация блочного и визуального.
Если привыкли работать в конкретном редакторе — верстайте письмо в нём, сохраняйте отдельным файлом и импортируйте в сервис рассылок.
Отправить HTML-письмо вручную можно в любом почтовике. Удобнее всего это сделать в Gmail, а вот в Яндекс.Почте придётся сначала включить панель оформления. Также в Яндекс.Почте может слететь вёрстка или не загрузиться картинки.
Обновлено 21 июля 2022 г.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
- С помощью сортировки «С вложениями»
- С помощью поиска
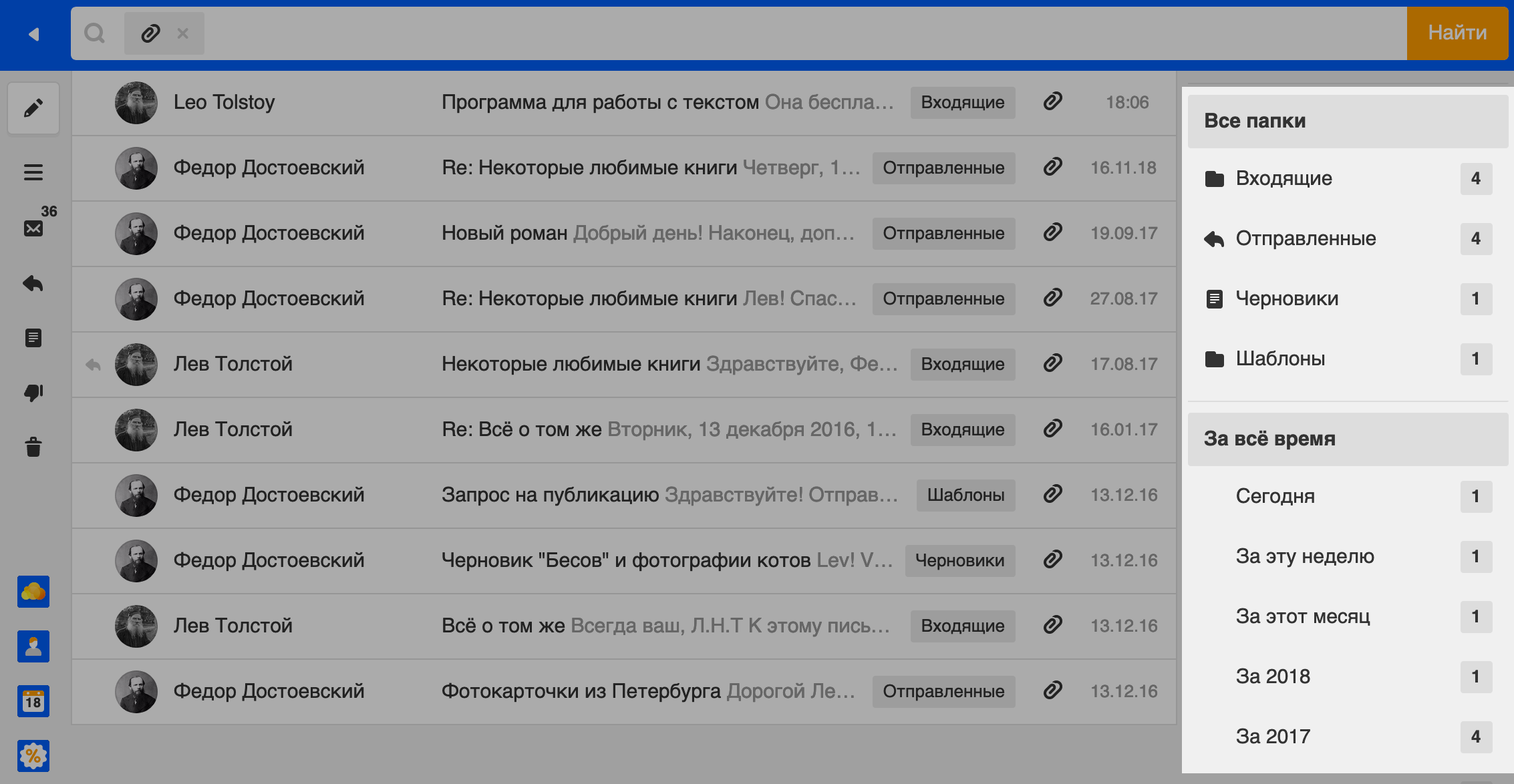
С помощью сортировки «С вложениями»
- Перейдите в папку, в которой может находиться файл.
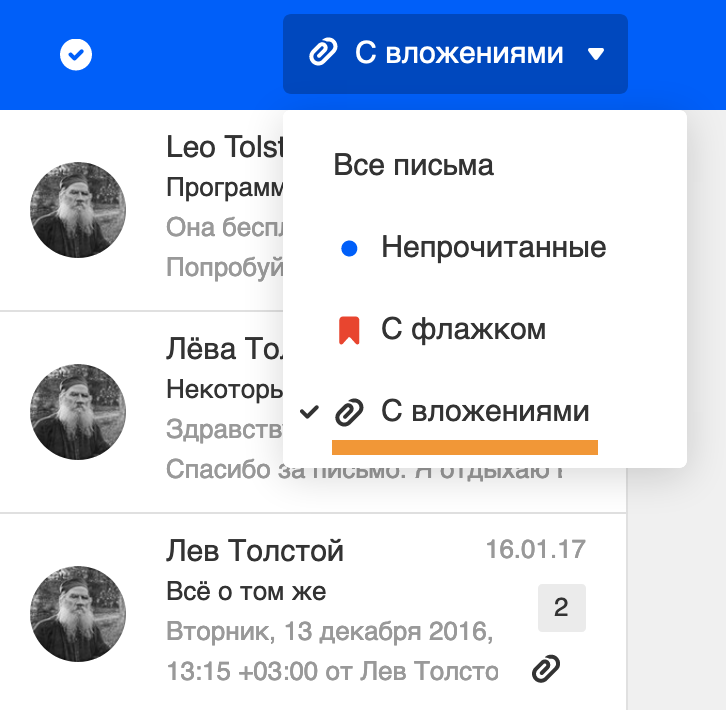
- Нажмите «Все письма» в верхней панели и выберите «С вложениями».
Почта покажет все письма в этой папке, в которых есть вложения.
С помощью поиска
- Установите курсор в строку поиска.
- Нажмите «С вложениями».
Почта найдет все письма из вашей почты, в которых есть вложенные файлы.
Вы можете уточнить условия, чтобы найти подходящее письмо. Например, укажите отправителя или получателя письма и дату. Если помните название файла, впишите в строке поиска. Почта ищет также по сожержанию и названию файлов и покажет все совпадения.
Переключайтесь между фильтрами в панели справа, чтобы попробовать разные условия поиска.
Где посмотреть все файлы из писем
Автор — Никита Аксютин
У вас есть готовый черновик с текстом и изображениями для рассылки подписчикам. Вы хотите сверстать классное html письмо — чтоб оно отображалось на всех устройствах и просто красиво выглядело. Например, как у Reebok:
В этом html письме нет ничего сложного. Многие промо-рассылки строятся на похожем макете. Такие html письма легко сверстать самому без знаний дизайна и верстки.
В этой статье я расскажу как быстро сверстать письмо. А еще — повторю html письмо Reebok с нуля. В конце можно будет сравнить, получилось ли у меня скопировать рассылку известного бренда или нет.
Какие навыки нужны для верстки письма
Раньше сверстать html письмо можно было только одним способом: написать его на специальном языке — html-коде. Этим занимался верстальщик. Он переносил нарисованный дизайнером макет в готовое письмо.
Сейчас услуги верстальщиков тоже распространены. Их можно нанять на аутсорсе или поискать внутри своей компании 😉
Существует альтернатива классической верстке — создание писем в конструкторе (он же — блочный редактор). Это приложение для создания html письма по кирпичикам (блокам). Блоком может быть кнопка, кусок текста, изображение, обложка товара. Цвет, размер и другие параметры блока тоже регулируются.
Сервисы-конструкторы: Stripo, Topol, Mosaico, Tilda, встроенные конструкторы в сервисах рассылок.
Конструктор — посредник между пользователем и html-кодом. Мы оперируем понятными инструментами — блоками, а конструктор переводит это на язык html и правильно отображает в почтовом клиенте.
Инструменты конструкторов позволяют создать практически любое html письмо. Есть некоторые ограничения, но большинство идей реализовать точно получится.
Конструкторы подходят для большинства пользователей, благодаря нескольким фишкам:
- Встроенные шаблоны. Для красивого дизайна во многих блочных редакторах есть шаблоны, которые облегчают создание html письма на раннем этапе.
- Верстка вшита в процесс. Создавая html письмо из блоков мы как бы сразу его верстаем. Созданный в конструкторе макет хорошо выглядит — изображения не съезжают, ссылки работают. Программисты уже постарались за нас — нам не нужно иметь дел с html-кодом.
- Адаптивность. Конструктор сразу делает html письмо адаптивным — оно корректно выглядит и на десктопе, и на смартфонах разной ширины. А еще html письмо из конструктора правильно отобразится во всех почтовых сервисах.
Функционала конструктора точно хватит для создания html письма как у Reebok. Сейчас в этом убедимся.
Практика: создаем письмо, как у Reebok, в конструкторе
Я попробую повторить html письмо Reebok из начала статьи. Делать я его буду в конструкторе почтового сервиса UniSender.
Я начну верстать с бесплатного шаблона. Мне легче работать с предзаполненной страницей, чем с пустым листом:
В html письме Reebok есть два изображения: логотип и иллюстрация с Томом и Джерри. Загрузим их в файл-менеджер:
Поменяем фон и удалим лишние элементы:
Добавим шапку с ссылкой на веб-версию html письма:
Конечная версия шапки выглядит так:
Добавим логотип и иллюстрацию:
Логотипу не хватает отступов. Исправим это:
Добавим разделитель, отредактируем текст в меню, подставим нужный шрифт. Получится так:
Теперь основной контент письма. Тут главное не ошибится с шрифтом и размером. И не забыть про отступы:
Осталось доделать кнопку — поменять цвет и убрать округление углов:
Я сравнил мой заголовок с оригинальным и понял, что забыл сделать текст жирным. Поэтому еще немного отредактировал макет: поигрался со шрифтом и отступами.
Сравнение оригинала и копии из конструктора
Посмотрим что у меня получилось:
Сравните сами веб-версии писем:
Веб-версия оригинала
Веб-версия копии (я сделал верхнюю часть html письма и не прописывал ссылки)
По-моему очень похоже. В некоторых местах не соблюден изначальный масштаб и с выравниванием текста я промахнулся. Что ж, не без косяков. Тем более, эти косяки можно легко исправить.
Чтобы сделать такое письмо, мне понадобилось 20-30 минут. Но я не мастер верстки и с некоторыми функциями знакомился впервые.
Первое html письмо всегда создается дольше, чем следующие. Обычно в них меняется только изображения и текст, а это сильно ускоряет процесс.
И еще — в конструкторе все элементы адаптивны. Поэтому на смартфоне у html письма все в порядке с отображением:
Я не соврал и реально сделал html письмо как у Reebok. Расскажите, а вы верстали когда-нибудь html письма в конструкторе? Если да, поделитесь ссылкой или изображением, будет интересно посмотреть.






 — она появится в правом верхнем углу блока подписи.
— она появится в правом верхнем углу блока подписи. .
. .
.

 (под полем ввода письма).
(под полем ввода письма).