
Сложность урока:
2 уровень – несложные понятия и действия, но не расслабляйтесь.
2 из 5
Дата изменения:
01.05.2023
Просмотров:
57489
Недоступно в лицензиях:
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Ограничений нет
Если страницы не существует |
При запросе пользователем страницы, отсутствующей на сервере, последний автоматически генерирует страницу с надписью, подобной этой:

Причин появления такой страницы может быть несколько:
- некорректная ссылка на сайте;
- неправильно введенный пользователем адрес;
- документ, на который ведет ссылка, был удален.
Можно сделать так, чтобы в таких случаях пользователь видел не техническую страницу, а заранее вами заготовленную. Для этого в корневом разделе сайта (Контент > Структура сайта > Файлы и папки) найдите файл
404.php
В файле не рекомендуется размещать слишком тяжелый код. К тому же, заменять его на 404.html нельзя, потому что данный файл участвует в работе ЧПУ.
. В меню действий файла выберите Редактировать как php.
Внесите необходимые изменения в его содержимое и сохраните их. После этого при возникновении ошибки 404 отобразится созданная вами страница (в примере ниже удалён компонент Карта сайта, добавлен текст и настроен размер и цвет шрифта):

Примечание: При
многосайтовости
Технически многосайтовая версия продукта может быть реализована в двух
конфигурационных режимах:
Многосайтовость на одном домене. (Старое название: Многосайтовость по первому
способу.) Продукт и все сайты работают под управлением одной копии веб-сервера Apache.
Многосайтовость на разных доменах. (Старое название: Многосайтовость по второму
способу.) Каждый сайт работает под управлением отдельной копии веб-сервера Apache или
отдельного виртуального веб-сервера.
Подробнее…
для каждого из сайтов можно создать свою страницу ошибки 404. Для этого в папке второго сайта (например, /site2) необходимо:
- Создать файл
.htaccess
.htaccess (от англ. hypertext access) – файл дополнительной конфигурации веб-сервера Apache. Позволяет задавать большое количество дополнительных параметров и разрешений для работы веб-сервера в отдельном каталоге без изменения главного конфигурационного файла httpd.conf.Подробнее…
(если он ещё не создан). В этом файле прописать код:ErrorDocument 404 /site2/404.php <IfModule mod_rewrite.c> RewriteEngine Off </IfModule>
- Создать и разместить файл 404.php (пример файла рассмотрен ранее).
-
1С-Битрикс
-
Агентство Romapad
-
8 января 2015

В битриксе 404 ошибка отрабатывается весьма специфически: неправильный адрес со статических страниц и разделов корректно перебрасывает на страницу 404.php, при этом, сохраняя неправильный URL в адресной строке браузера. То есть, все по SEO.
А вот если неправильный адрес начинается с раздела инфоблока или каталога, то сервер отдаст браузеру 404 статус страницы (и то, при определенных настройках инфоблока, о которых ниже), но 404 страницу не покажет, а покажет корневую страницу инфоблока, причем, иногда совсем другого инфоблока. Но, все-таки, сохранит неправильный URL в адресной строке.
В интернете данный вопрос поднимался не раз. Когда-то популярным решением была настройка в битрикс принудительного редиректа на 404 страницу.))) Перечитав изрядно статей, выполнив несколько найденных инструкций, желаемого результата добиться не удалось(((. Пришлось, вооружившись командой print backtrace, отловить негодяйскую 404 ошибку и заставить ее работать, как положено.
Ставим задачу:
- Нужно, чтобы инфоблоки и каталоги в случае неправильной ссылки отдавали 404 статус.
- Нужно, чтобы этот статус правильно обрабатывался и приводил к вызову страницы 404.php.
На что стоит обратить внимание?
- Файл 404.php лежит в корне сайта. Должен выглядеть вот так (тут все стандартно):
<? if ($_SERVER['DOCUMENT_URI'] == "/404.php") { $_SERVER['REQUEST_URI'] = $_SERVER['DOCUMENT_URI']; } include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php'); CHTTP::SetStatus('404 Not Found'); @define('ERROR_404', 'Y'); require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php"); $APPLICATION->SetTitle("Страница не найдена"); ?> ТУТ ТЕКСТ ВСЯКИЙ <? require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"); ?> - В .htaccess должна быть вот такая строчка:
ErrorDocument 404 /404.php
Если у вас сервер на nginx, то нужно прописать в конфиге, в секции location, следующее:
error_page 404 = /404.php;
Тех. отступление:
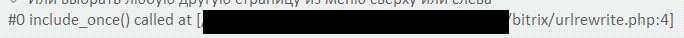
Попробуем симулировать 404 ошибку с какой-нибудь статической страницы и отловить результат через команду debug_print_backtrace();

Смотрим файл, видим там строку с инклюдом 404 страницы. Она вызывается, очевидно, в том случае, если страница не найдена в структуре файлов и папок, а также в файле urlrewrite.php в корне сайта, где как раз описаны все наши инфоблоки и каталоги (для правильной работы ЧПУ).
Первая поставленная нами задача выполняется настройкой инфоблоков и компонентов.
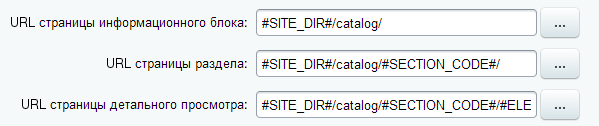
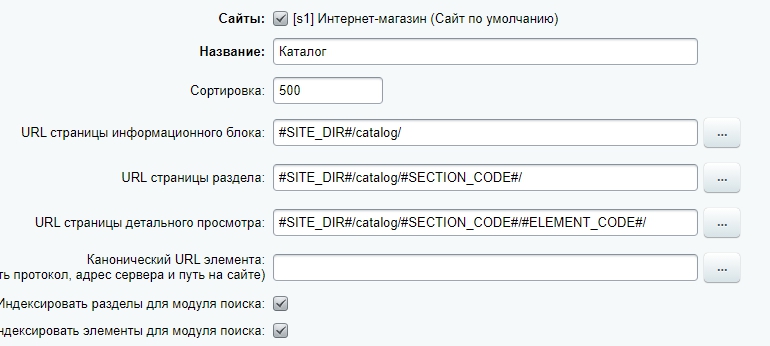
- Проверим настройки самих каталогов:

URL страницы ИБ — должен указывать на папку, из которой будет осуществляться вызов инфоблока.
URL страницы раздела — если структура инфоблока будет иметь подразделы, то ссылка должна строиться на основе символьного кода раздела.
URL страницы детального просмотра — если элемент находится в подразделе, то к ссылке будет прибавляться символьный код раздела перед символьным кодом элемента. Иначе — только символьный код элемента.
- И инфоблоков:

То есть, как мы видим, для инфоблоков подразделы можно не описывать.
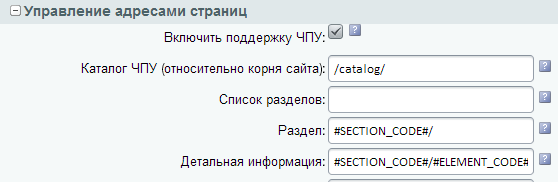
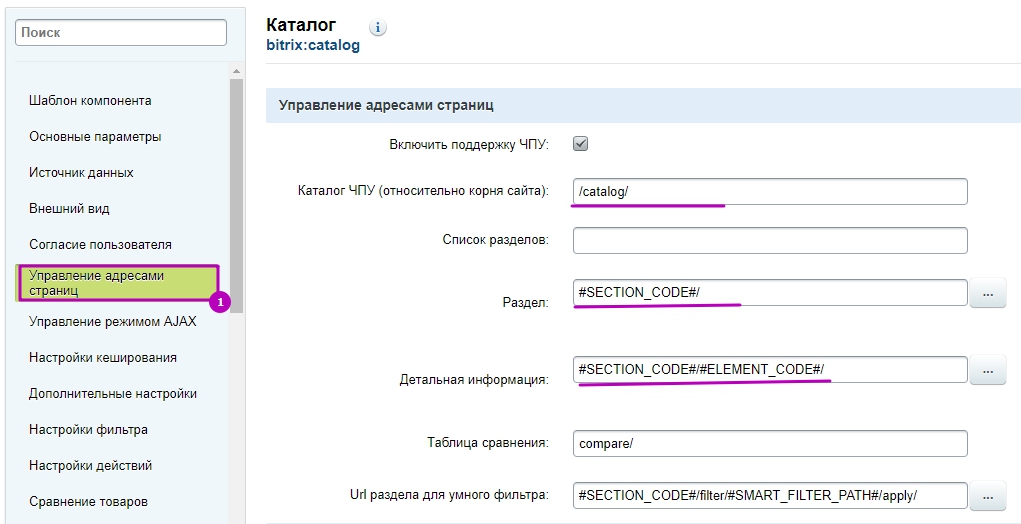
- Проверяем настройки вызова инфоблоков:

Обязательно проверяем, что отмечена галка «Включить поддержку ЧПУ»!
Каталог ЧПУ — корневая папка инфоблока.
Раздел — #SECTION_CODE#/ — повторяем из настроек инфоблока, но не ставим слеш в начале, иначе компонент будет работать неверно.
Детальная информация — #SECTION_CODE#/#ELEMENT_CODE#/ — ссылка формируется на основе символьного кода раздела (если есть) и кода элемента. Опять же, слеш в начале не ставим!
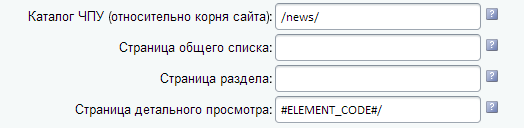
Если предполагается, что все элементы будут располагаться в корне инфоблока, без подразделов, то можно использовать следующие настройки:

То есть, поле для страницы раздела вообще можем пропустить, для страницы элемента: #ELEMENT_CODE#/ . Не забываем пропустить слеш в начале!
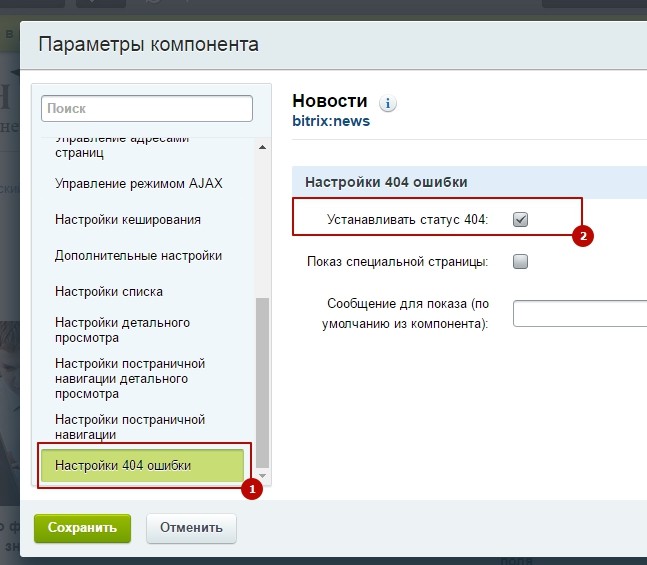
- Отмечаем галочку там же в настройках: «Устанавливать статус 404, если не найдены элемент или раздел:».
Тех. отступление:
После сохранения всех настроек, если мы набираем в разделе инфоблока неправильный адрес, то по-прежнему вместо 404 страницы увидим корневую страницу раздела инфоблока, но страница будет иметь в заголовке 404 статус. Посмотреть его можно через браузерную панель разработчика:

Этим мы и воспользуемся, а чтобы данный статус правильно обрабатывался
- Добавим следующий код в файл /bitrix/php_interface/init.php:
<? AddEventHandler('main', 'OnEpilog', '_Check404Error', 1); function _Check404Error(){ if (defined('ERROR_404') && ERROR_404 == 'Y') { global $APPLICATION; $APPLICATION->RestartBuffer(); include $_SERVER['DOCUMENT_ROOT'] . SITE_TEMPLATE_PATH . '/header.php'; include $_SERVER['DOCUMENT_ROOT'] . '/404.php'; include $_SERVER['DOCUMENT_ROOT'] . SITE_TEMPLATE_PATH . '/footer.php'; } } ?>
С этого момента страница ошибок будет работать! (наверное))) Если нет, опишите вашу ситуацию в комментариях.
UPD от 29.08.15: чуть обновил код файла 404.php и сниппет для init.php.
UPD от 15.01.18: настраивал сегодня на одном проекте отладку 404-й ошибки по данной инструкции. Все работает отлично)) Версия битрикса — последняя на указанную дату.
-
1с битрикс
Работаем с 2009 года. Реализовано более 400 проектов. Слаженная команда профессионалов. Создание и администрирование сайтов. Техническая поддержка. Помощь новичкам.
Подпишитесь на рассылку новостей
21.10.2019
Комментариев нет
13.10.2018
Комментариев нет
12.02.2018
Комментариев нет
21.01.2018
Комментариев нет
Комментарии к публикациям
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo”
John DoeAccountant, Colibri
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo”
Max PowellCEO, Falcon
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo”
Alex PaloOwner, Eagle
04.09.2012
Комментариев нет
Этим постом начинаю цикл, посвященный раскрутке сайтов. И сегодня мы поговорим о том, как
Продолжить чтение
19.09.2012
60 комментариев
Если вы любите Wordpress и вам нужно создать интернет-магазин, то, наверняка, вы в первую очередь
Продолжить чтение
26.09.2012
Комментариев нет
Гаджеты на блоггере — это небольшие готовые модули, которые позволяют быстро подключить к вашему
Продолжить чтение
Создаем файл /404.php, проверяем директивы .htaccess, выполняем настройку главного модуля и компонентов.
Введение
Страница 404-й ошибки должна загружаться в том случае, если
человек попытался открыть несуществующую страницу. Увидев сообщение «Страница
не найдена» пользователь поймет, что ошибся при вводе адреса, либо перешел по
нерабочей ссылке.
Но по нерабочей ссылке может перейти не только человек, но и
робот поисковой системы. Поэтому, кроме текстового сообщения об ошибке, страница
должна отдавать HTTP-код
404 – так поисковики понимают, что они попытались попасть на несуществующую
страницу. Разберемся, как создать страницу 404-й ошибки на сайте, который
работает на системе управления
1С-Битрикс.
Создаем страницу /404.php
Для начала создаем в корне сайта файл 404.php со следующим кодом:
<?php
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetPageProperty("not_show_nav_chain", "Y");
$APPLICATION->SetTitle("Ошибка 404");
?>
<p>Страница не найдена. Она либо была удалена, либо вообще никогда не существовала. Возможно Вы ошиблись при вводе адреса, воспользуйтесь главным меню.</p>
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>Если в корне сайта этот файл уже существует, проверяем, чтобы в самом начале были эти три строчки, они важны, если их нет – добавляем:
<?php include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");?>Если интересно разобраться — отдельно рассмотрим каждую строчку нашего файла:
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');— подключаем систему обработки адресов Битрикса, чтобы корректно обрабатывать адреса динамических разделов (статей, новостей, каталогов).
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");— устанавливаем HTTP-статус 404, благодаря этим строчкам поисковики поймут, что запрашиваемой страницы не существует.
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");— подключаем шапку сайта.
$APPLICATION->SetPageProperty("not_show_nav_chain", "Y");— отключаем отображение цепочки навигации (хлебных крошек) на этой странице.
$APPLICATION->SetTitle("Ошибка 404");— устанавливаем h1 и title страницы.
<p>Страница не найдена. Она либо была удалена, либо вообще никогда не существовала. Возможно Вы ошиблись при вводе адреса, воспользуйтесь главным меню.</p>— контент страницы, его можете отредактировать на своё усмотрение.
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>— подключаем подвал сайта.
Окей, страничку создали, идем дальше.
Проверяем наличие директивы в .htaccess
Открываем файл .htaccess в корне сайта, проверяем, что там есть такая строчка:
ErrorDocument 404 /404.phpЭта строчка есть в .htaccess сайтов на Битриксе по-умолчанию, но всё-равно лучше проверить. Если ее нет – добавляем. Этим мы указываем, что созданный нами файл /404.php должен загружаться при попытке открыть несуществующую страницу.
Проверяем настройки главного модуля
В админке идем в настройки Главного модуля (Настройки => Настройки продукта => Настройки модулей => Главный модуль) и проверяем, чтобы опция Посылать в заголовке статус 200 на 404 ошибку была отключена:

По названию опции понятно: если галочка стоит – страница с 404-й ошибкой будет возвращать статус 200, а это нам ни к чему. Поэтому если галочка стоит – убираем её.
Настраиваем компоненты
В настройках всех компонентов, которые отвечают за страницы
детального просмотра, нужно настроить режим обработки 404-й ошибки. Например,
это могут быть компоненты «Новости», «Каталог», «Новость детально», «Элемент
каталога детально» — одним словом все компоненты, которые генерируют страницы
детального просмотра.
Тут без конкретного примера не обойтись, поэтому рассмотрим следующую
ситуацию: на сайте есть раздел «Новости», страница детального просмотра
новостей генерируется компонентом «Новость детально». Урлы новостей выглядят
следующим образом /news/simvolnyj-kod-novosti/
Если мы перейдем в настройки данного компонента — в самом
низу увидим блок Настройки 404 ошибки.
По-умолчанию он выглядит вот так:

Т.е. обработка 404-й ошибки не настроена. Если мы попытаемся открыть страницу с несуществующей новостью, например /news/asdfgffj4/ — получим вот такое стандартное сообщение:

Сама страничка отдает HTTP-код 200. Так быть не должно, срочно исправляем! В настройках компонента отмечаем галочки Устанавливать статус 404 и Показ специальной страницы, поле Страница для показа не заполняем, т.к. по умолчанию это страница /404.php – т.е. то, что нам нужно. Блок настроек компонента теперь выглядит следующим образом:

Теперь при попытке открыть несуществующую новость получаем нашу страницу 404:

Проверяем результат работы
Мы всё настроили, остается проверить, отдает ли наш сайт код
404 для несуществующих страниц. Для таких целей можно использовать сервис
яндекса https://webmaster.yandex.ru/tools/server-response/
Указываем ему любую несуществующую страницу нашего сайта и
получаем ответ:

Если Код статуса HTTP равен 404 Not Found — поздравляю, вы всё сделали правильно.
Теперь вы знаете, как настроить страницу-обработчик 404-й ошибки в Битриксе 🙂
Используя даже такой простой функции для сайта, как отображать 404 страницу возникает множество сложностей. В интернете все советует решать эту проблему добавлением событий в файл init.php, прописывать в nginx:
error_page 404 /404.php;
Но все эти пути решения неверные, чтобы все правильно работало не нужно что-то специально добавлять. Давайте попробуем с этим разобраться основательно.
404 страница при отсутствующей странице
Для начала необходимо понять отображается ли 404 страница при запросе на несуществующую страницу или раздел. Набираем несуществующую страницу и видим 404 ошибку, если нет, то проблема в следующем:
1. В корне сайта нет файла 404.php, добавляем:
<?
include_once($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404", "Y");
require($_SERVER["DOCUMENT_ROOT"] . "/bitrix/header.php");
$APPLICATION->SetTitle("Страница не найдена");
$APPLICATION->SetPageProperty("keywords", "Страница не найдена");
$APPLICATION->SetPageProperty("description", "Страница не найдена");
?>
<div class="container-error-page">
<div class="error-page-big-text">
404
</div>
<div class="col col-12 ta-center">
<?$APPLICATION->IncludeComponent(
"bitrix:search.form",
"bottom",
array(
"COMPONENT_TEMPLATE" => "bottom",
"PAGE" => SITE_DIR."search/index.php"
),
false
);?>
</div>
<p>
<a href="/">Главная страница</a>
</p>
<p>
<a href="search/map.php">Карта сайта</a>
</p>
</div>
<? require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"); ?>
Конечно ваша верстка может отличаться, как и содержимое этой страницы, важно чтобы в этом файл присутствовали следующие строчки:
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404", "Y");
Смотрим какая страница отображается вместо 404 страницы, этот вариант почему-то все упускают и начинают городить функции с событиями или редактировать конфиг веб-сервера. Если отображается например страница со списком новостей, то значит в вашем файле urlrewrite.php есть неверная CONDITION**, например она будет выглядеть вот так:
array (
'CONDITION' => '#^/#',
'RULE' => '',
'ID' => 'bitrix:news',
'PATH' => '/news/index.php',
'SORT' => 100,
),
Такое просиходит потому, что при настройке компонента bitrix:news на странице /news/index.php было указано вот так:
"SEF_MODE" => "Y",
"SEF_FOLDER" => "/",
Меняем на верное:
"SEF_MODE" => "Y",
"SEF_FOLDER" => "/news/",
Делаем пересоздание правил обработки адресов на странице _/bitrix/admin/urlrewritereindex.php и страница с ошибкой заработает.
Других ситуаций в принципе возникнуть не может, в nginx если вы используете BitrixVM, ничего менять не надо. Если сами писали конфиг для nginx, то за появление ошибки отвечают опции:
error_page 404 405 412 502 504 = @bitrix;
или
try_files $uri $uri/ @bitrix;
для apache это строки файла .htaccess:
ErrorDocument 404 /404.php
для windows server правило для 404 ошибки находится в строчках файла web.config:
<httpErrors>
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" path="/404.php" responseMode="ExecuteURL" />
</httpErrors>
404 страница при отсутствующем элементе инфоблока
Тут все еще проще. У компонентов есть опции:
"SET_STATUS_404" => "Y", // Устанавливать статус 404
"SHOW_404" => "Y", // Показ специальной страницы
Они и должны быть включены, то есть иметь значение Y или стоять галка, если вы настраиваете в редакторе компонента.
Код ответа сервера 200
В этом случае открываем настройку главного модуля и убираем галку с опции Посылать в заголовке статус 200 на 404 ошибку.
Просмотров: 13288
- 2.98
- 1
- 2
- 3
- 4
- 5
Голосов: 709
Оглавление
- Проверка сайта и настройка 404-й страницы
- Ошибка элемент/раздел не найден
- Оформляем 404-ю страницу
Не пропусти свежие посты, подпишись:

Вы наверняка сталкивались с проблемой когда при обращении к несуществующему адресу в каталоге товаров или в разделе новости, вместо 404-й страницы получали ответ «не найден раздел или элемент» при этом серверу в заголовка отдавался статутс 200 ok а не 404 not found. Это не правильно, т.к. поисковик может проиндексировать пустые страницы которые впоследствии повысят количество отказов при заходе реальных посетителей на сайт. И так почему так происходит и как этого избежать.
В первую очередь нам нужно проверить наличие некоторых фалов и настроек на сайте.
Во-первых проверим наличие файла 404.php который должен лежать в корне вашего сайта. Если его нет, можете его создать с таким содержимым:
<?
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetTitle("404 Not Found");
$APPLICATION->IncludeComponent("bitrix:main.map", ".default", Array(
"LEVEL" => "3",
"COL_NUM" => "2",
"SHOW_DESCRIPTION" => "Y",
"SET_TITLE" => "Y",
"CACHE_TIME" => "3600"
)
);
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>
Ключевыми в этом файле являются строки:
<?
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404", "Y");
Возможно у вас есть сам файл, но отсутствуют эти строки, что и приводит к ошибке в работе 404-й.
Во-вторых, проверьте файл .htaccess (если он поддерживается вашим сервером), в нём должна присутствовать такая директива:
ErrorDocument 404 /404.php
Теперь перейдите к настройкам вашего компонента (обычно это bitrix.catalog или bitrix.news), блоке «настройки 404 ошибки» отметьте галочку «Устанавливать статус 404» (название галочки может отличаться в компонентах, в некоторых она называется «Устанавливать статус 404, если не найдены элемент или раздел:»).

Затем в файл /bitrix/php_interface/init.php (или /local/php_interface/init.php) добавьте следующий код:
<?
AddEventHandler("main", "OnEpilog", "error_page");
function error_page()
{
$page_404 = "/404.php";
GLOBAL $APPLICATION;
if(strpos($APPLICATION->GetCurPage(), $page_404) === false && defined("ERROR_404") && ERROR_404 == "Y")
{
$APPLICATION->RestartBuffer();
CHTTP::SetStatus("404 Not Found");
include($_SERVER["DOCUMENT_ROOT"].SITE_TEMPLATE_PATH."/header.php");
include($_SERVER["DOCUMENT_ROOT"].$page_404);
include($_SERVER["DOCUMENT_ROOT"].SITE_TEMPLATE_PATH."/footer.php");
die();
}
}
Этим кодом, мы добавляем в OnEpilog свой обработчик события, который считывает установленный компонентом параметр ERROR_404 и запускает перегрузку буфера подключая файл 404-й страницы. Обычно это 404.php лежащий в корне сайта. Хотя при соответствующем оформлении 404-й страницы, можно (даже будет лучше) не подключать файлы header.php и footer.php.
Если после всех манипуляций 404-я страница не отображается по несуществующему URL, следует проверить файл urlrewrite.php отвечающий за обработку ЧПУ адресов. Иногда, например при размещении компонента умного фильтhа (catalog.smart.filter) на главной странице, в urlrewrite.php прописывается условие, что-то вроде этого:
<?
array(
"CONDITION" => "#^/([a-zA-Z]+)/([0-9]+)/#",
"RULE" => "",
"ID" => "bitrix:catalog.section",
"PATH" => "/index.php",
),
Обычно в CONDITION — создаётся некорректное регулярное выражение, которое срабатывает на все страницы, в том числе и на не существующие и вместо 404-й страницы, сайт выдаёт что-то ещё, обычно страницу или компонент указанный в PATH этого правила. Если такое правило есть, его необходимо скорректировать или удалить из urlrewrite.php.
Ошибка элемент/раздел не найден
Такая ошибка возникает когда шаблоны ЧПУ в инфоблоке и в настройках компонента не совпадают. Или же пользователь ввёл некорректный URL близкий к шаблону. Проверьте настройки инфоблока:

И настройки ЧПУ в компоненте (обычно комплексном):

Так же следует проверить соответствие шаблона и свойств элемента. Например в примере в шаблон URL детальной страницы входит символьный код элемента #ELEMENT_CODE#, если у элемента нет символьного кода, вы получите ошибку. Но правильнее конечно, не показывать такие сообщения (элемент не найден, раздел не найден), компонент должен установить статус 404 и должен сработать скрипт показывающий пользователю /404.php с соответствующим ответом в заголовке. В противном случае, могут быть проблемы с SEO сайта.
Оформляем 404-ю страницу
По умолчанию 404.php в 1С Битрикс содержит компонент карты сайта и выводит список ссылок взятый из файлов формирования меню. При этом на странице так же остаётся полноценная шапка и подвал сайта (отрабатывают header.php и footer.php шаблона), что на мой взгляд не правильно. Кстати сеошники из компании Кокос, с которыми мне приходилось сталкиваться, так же не рекомендовали выводить шапку и подвал с полноценной навигацией по сайту на 404-й странице.
На мой взгляд 404-я должна говорить пользователю что он всё ещё на том же сайте где и был секунду назад, отвечать на вопрос почему он здесь и что делать дальше и отдавать соответствующие заголовки поисковому роботу.
И так давайте выведем 404-ю страницу битрикс без шапки и подвала, но при этом подтянем ядро системы, чтобы мы могли подключить стили шаблона по средствам константы SITE_TEMPLATE_PATH. Убираем всё лишнее, подключаем ядро, получаем такой файл:
<?
//Подключаем ядро битрикса без шапки
require_once($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php");
//Устанавливаем необходимые заголовки
CHTTP::SetStatus("404 Not Found"); @define("ERROR_404","Y");
Чтобы посетитель не подумал что он покинул ваш сайт, стили оформления 404-й страницы должны быть такими же как и на всём сайте (заголовки, шрифты, цвета, иконки, картинки). Обязательно (минимально) на этой странице должен быть логотип.
Я люблю когда сообщения об ошибках читаются сразу, поэтому пишу их большими шрифтами, например Open Sans Condensed, не мельчите и объясняйте пользователю куда он попал и что ему дальше делать (вернуться на главную страницу, сделать запрос в форме поиска, в конце концов позвонить или написать вам). У меня получилась такая страничка:
<? require_once($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php"); //Подключаем ядро битрикса без шапки CHTTP::SetStatus("404 Not Found"); //Устанавливаем необходимые заголовки @define("ERROR_404","Y"); ?>
<link href='https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,300italic,700|Arimo:400,400italic,700,700italic|Noto+Sans:400,400italic,700,700italic&subset=latin,cyrillic-ext' rel='stylesheet' type='text/css'>
<div class="container404">
<img src="<?=SITE_TEMPLATE_PATH;?>/images/logo.jpg" alt="Название сайта">
<span class="title404">404</span>
<span class="subtitle404">Страница не найдена</span>
<span class="description404">Возможно запрашиваемая вами страница была удалена или перемещена. Вернуться <a rel="nofollow" href="/">на главную</a>?</span>
<span class="contacts404">позвоните нам: <span class="phone404"> +7 (999) 000 - 00 - 00</span> или напишите на e-mail: <a target="_blank" href="mailto:example@mail.ru">example@mail.ru</a></span>
</div>
Добавим немного CSS стилей для полноты картины:
.container404 { text-align: center; width: 1200px; margin: 0 auto; margin-top: 100px;}
.container404 img { display: block; margin: 0 auto; margin-bottom: 50px; }
.container404 a { color: #F0A229; }
.container404 a:hover { text-decoration: none; }
.title404 { font-family: 'Open Sans Condensed', sans-serif; font-size: 60px; line-height: 80px; display: block; }
.subtitle404 { font-family: 'Open Sans Condensed', sans-serif; font-size: 40px; line-height: 60px; display: block; }
.description404 { font-family: 'Open Sans Condensed', sans-serif; font-size: 30px; line-height: 40px; display: block;}
.contacts404 { margin:0 auto; width: 800px; padding: 10px 0px 100px 0px; font-family: 'Open Sans Condensed', sans-serif; font-size: 30px; line-height: 40px; }
.phone404 { font-weight: bold; }
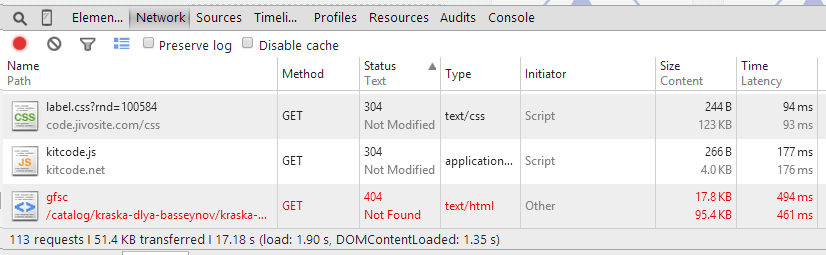
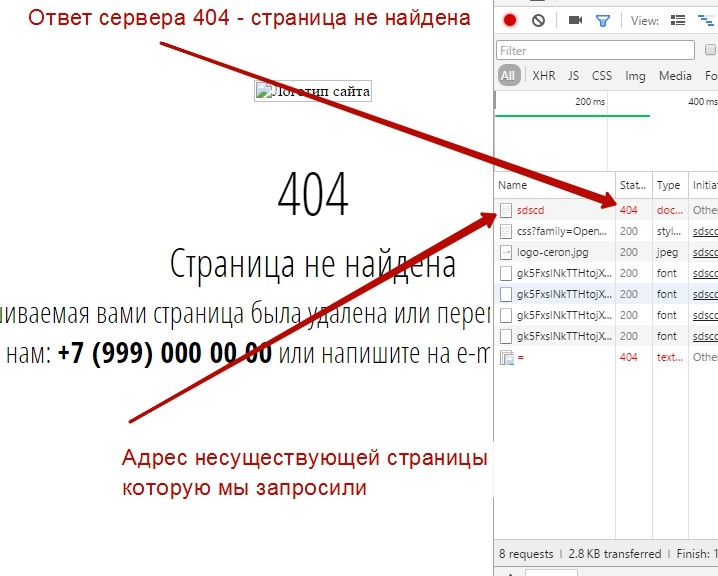
Вроде бы всё. Ах да чуть не забыл! Нужно проверить всё ли правильно отдаётся поисковому роботу. Для этого перейдите на сайт, вызовете консоль разработчика (обычно клавиша F12 или пункт в меню инструментов браузера «инструменты разработчика» или что-то подобное), перейдите на вкладку Сеть/Network введите адрес несуществующей страницы и посмотрите какой ответ вернёт сервер (вкладка Status):

Как видите всё в порядке, сервер вернул 404-й заголовок, что означает — страница не существует, а следовательно поисковик не проиндексирует ненужные адреса и в поиск попадут только реально существующие документы вашего сайта. Теперь точно всё. Желаю удачи!
