Когда я только начинал изучать тему разработки сайтов, кракозябры были одной из моих постоянных проблем. Создал HTML-страницу — в браузере кракозябры, установил денвер и попробовал создать сайт на PHP — снова вместо букв кракозябры. Скачал иностранную тему, подключился к базе данных — та же проблема.
На своих сайтах я обычно использую UTF-8 (это такая кодировка текста, она ещё называется юникод), соответственно она будет присутствовать во всех примерах в этой статье.
1. UTF-8 без BOM
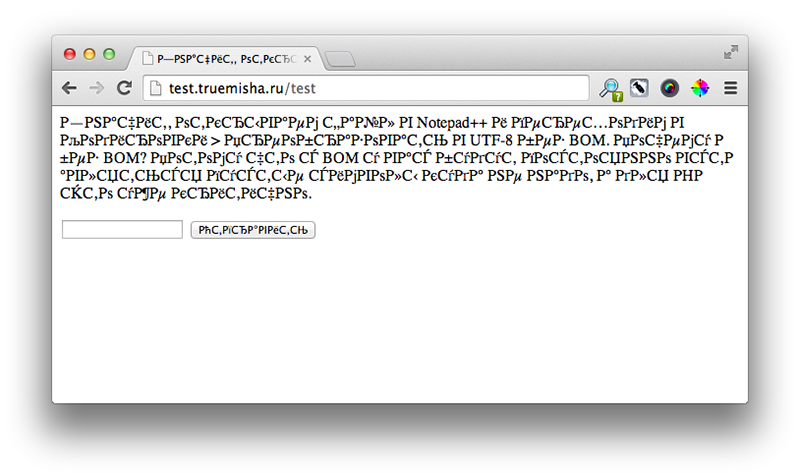
Начнём с самой простой проблемы. Вы создали какой-то HTML-файл, открыли его в браузере и получили:
Проблема актуальна в основном для пользователей Windows, на маке я с таким ни разу не сталкивался.
Решение проблемы зависит в основном от того, каким редактором вы пользуетесь. Для пользователей Windows я рекомендую бесплатный офигительный Notepad++.
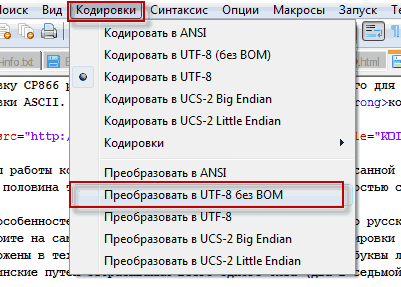
Значит, открываем файл в Notepad++ и переходим в Кодировки > Преобразовать в UTF-8 без BOM. Вопрос — почему без BOM? Потому что с BOM у вас будут постоянно вставляться пустые символы (на самом деле они не пустые, у них тоже есть своя функция, но нам она в данном случае не нужна) куда не надо, а для PHP это уже критично.
2. Мета тег charset
Если вы сделали то, что я описывал в предыдущем шаге и ваша проблема не разрешилась, тогда самое время испробовать второй метод устранения кракозябров.
Всё, что нам требуется, это вставить следующий код между тегами <head> сайта. Прежде всего проверьте, возможно этот метатег у вас уже присутствует. Если да, то посмотрите какое у него стоит значение параметра charset.
В темах WordPress обычно этот тег уже имеется по умолчанию и выглядит следующим образом:
<meta charset="<?php bloginfo('charset'); ?>" />
3. .htaccess
Если русские буквы до сих пор отображаются кракозябрами, тогда открываем ваш .htaccess, который лежит в корне сайта и вставляем туда с новой строки это:
4. Заголовки сервера через header()
Ещё один способ определения кодировки. На этот раз через PHP. На WordPress никогда не приходилось им пользоваться.
header('Content-Type: text/html; charset=utf-8');
Важно! Этот код должен вставляться до того, как будет что-либо выведено на странице сайта, иначе — ошибка.
5. Проблемы с последним символом при обрезке строки
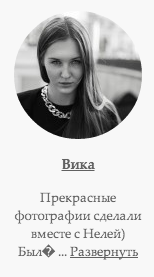
На многих сайтах встречаются блоки с популярными записями, последними комментариями, отзывами и так далее. Обычно в таких обзорных блоках выводится часть записи/комментария/отзыва и кнопка «читать далее». Так вот, для того, чтобы вывести первые несколько предложений или первые несколько слов текста, используется функция PHP substr(). Конечно же в основном я имею ввиду англоязычные темы, которых так много в интернете. Даже если у этих тем есть локализация — то есть вроде бы она на русском — переведена админка, переведён практически весь сайт, но при этом мы встречаем такие вот косяки:
Как решить эту проблему?
Легко — всё что нам нужно, это найти функцию substr() в коде и поменять её на mb_substr().
Если после этого у вас полезут ошибки на сайт, то скорее всего multibyte-функции не поддерживаются вашим хостингом, первое, что вам следует сделать, это написать в супорт и спросить, нельзя ли их подключить на ваш аккаунт. Если нет, меняем хостинг, например на тот, которым пользуюсь я.
6. MySQL
У меня не раз бывало такое, что я подключался к MySQL, вытаскивал какие-нибудь данные, и при их выводе на сайте, текст отображался кракозябрами.
Такое может произойти, если кодировка вашего сайта не совпадает с кодировкой базы данных, к которой вы подключаетесь. В WordPress обычно таких проблем не бывает.
Для того, чтобы исправить это, после подключения к БД, делаем следующее:
mysql_query("SET NAMES 'UTF8'");
Если ни один из вышеперечисленных методов вам не помог, оставляйте комментарий и попробуем вместе разобраться.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Проблемы с кодировкой на сайте

Одной из самых частых проблем, с которой сталкивается начинающий Web-мастер (да и не только начинающие), это проблемы с кодировкой на сайте. Даже у меня постоянно появляется при создании сайтов “абракадабра“. Но, благо, я прекрасно знаю, как эту проблему решить, поэтому всё привожу в порядок в течение нескольких секунд. И в этой статье я постараюсь научить Вас также быстро решать проблемы, связанные с кодировкой на сайте.
Первое, что стоит отметить, это то, что все проблемы с появлением “абракадабры” связаны с несовпадением кодировки документа и кодировки, выставляемой браузером. Допустим, документ в windows-1251, а браузер почему-то выставляет UTF-8. А уже источником такого несовпадения могут быть следующие причины.
Первая причина
Неправильно прописан мета-тег content-type. Будьте внимательны, в нём всегда должна находиться та кодировка, в котором написан Ваш документ.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Вторая причина
Вроде бы, мета-тег прописан так, как Вы хотите, и браузер выставляет именно то, что Вы хотите, но почему-то всё равно с кодировкой проблемы. Здесь, почти наверняка, виновато то, что сам документ имеет отличную кодировку. Если Вы работаете в Notepad++, то внизу справа есть название кодировки текущего документа (например, ANSI). Если Вы ставите в мета-теге UTF-8, а сам документ написан в ANSI, то сделайте преобразование в UTF-8 (через меню “Кодировки” и пункт “Преобразовать в UTF-8 без BOM“).
Третья причина
Мета-тег написан правильно, кодировка документа верная, но браузер почему-то настойчиво выбирает другую кодировку. Это уже связано с настройками сервера. Способ решения данной проблемы можно прочитать здесь: как задать кодировку в htaccess.
Четвёртая причина
И, наконец, последняя популярная причина – это проблема с кодировкой в базе данных. Во-первых, убедитесь, что все Ваши таблицы и поля написаны в одной кодировке, которая совпадает с кодировкой остального сайта. Если это не помогло, то сразу после подключения в скрипте выполните следующий запрос:
SET NAMES 'utf8'
Вместо “utf8” может стоять другая кодировка. После этого все данные из базы должны выходить в правильной кодировке.
В данной статье я, надеюсь, разобрал, как минимум, 90% проблем, связанных с появлением “абракадабры” на сайте. Теперь Вы должны расправляться с такой популярной и простой проблемой, как неправильная кодировка, в два счёта.
-
Создано 21.05.2012 13:43:04
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Когда я только начинал изучать тему разработки сайтов, кракозябры были одной из моих постоянных проблем. Создал HTML-страницу — в браузере кракозябры, установил денвер и попробовал создать сайт на PHP — снова вместо букв кракозябры. Скачал иностранную тему, подключился к базе данных — та же проблема.
На своих сайтах я обычно использую UTF-8 (это такая кодировка текста, она ещё называется юникод), соответственно она будет присутствовать во всех примерах в этой статье.
1. UTF-8 без BOM
Начнём с самой простой проблемы. Вы создали какой-то HTML-файл, открыли его в браузере и получили:
Проблема актуальна в основном для пользователей Windows, на маке я с таким ни разу не сталкивался.
Решение проблемы зависит в основном от того, каким редактором вы пользуетесь. Для пользователей Windows я рекомендую бесплатный офигительный Notepad++.
Значит, открываем файл в Notepad++ и переходим в Кодировки > Преобразовать в UTF-8 без BOM. Вопрос — почему без BOM? Потому что с BOM у вас будут постоянно вставляться пустые символы (на самом деле они не пустые, у них тоже есть своя функция, но нам она в данном случае не нужна) куда не надо, а для PHP это уже критично.
2. Мета тег charset
Если вы сделали то, что я описывал в предыдущем шаге и ваша проблема не разрешилась, тогда самое время испробовать второй метод устранения кракозябров.
Всё, что нам требуется, это вставить следующий код между тегами <head> сайта. Прежде всего проверьте, возможно этот метатег у вас уже присутствует. Если да, то посмотрите какое у него стоит значение параметра charset.
В темах WordPress обычно этот тег уже имеется по умолчанию и выглядит следующим образом:
<meta charset="<?php bloginfo('charset'); ?>" />
3. .htaccess
Если русские буквы до сих пор отображаются кракозябрами, тогда открываем ваш .htaccess, который лежит в корне сайта и вставляем туда с новой строки это:
4. Заголовки сервера через header()
Ещё один способ определения кодировки. На этот раз через PHP. На WordPress никогда не приходилось им пользоваться.
header('Content-Type: text/html; charset=utf-8');
Важно! Этот код должен вставляться до того, как будет что-либо выведено на странице сайта, иначе — ошибка.
5. Проблемы с последним символом при обрезке строки
На многих сайтах встречаются блоки с популярными записями, последними комментариями, отзывами и так далее. Обычно в таких обзорных блоках выводится часть записи/комментария/отзыва и кнопка «читать далее». Так вот, для того, чтобы вывести первые несколько предложений или первые несколько слов текста, используется функция PHP substr(). Конечно же в основном я имею ввиду англоязычные темы, которых так много в интернете. Даже если у этих тем есть локализация — то есть вроде бы она на русском — переведена админка, переведён практически весь сайт, но при этом мы встречаем такие вот косяки:
Как решить эту проблему?
Легко — всё что нам нужно, это найти функцию substr() в коде и поменять её на mb_substr().
Если после этого у вас полезут ошибки на сайт, то скорее всего multibyte-функции не поддерживаются вашим хостингом, первое, что вам следует сделать, это написать в супорт и спросить, нельзя ли их подключить на ваш аккаунт. Если нет, меняем хостинг, например на тот, которым пользуюсь я.
6. MySQL
У меня не раз бывало такое, что я подключался к MySQL, вытаскивал какие-нибудь данные, и при их выводе на сайте, текст отображался кракозябрами.
Такое может произойти, если кодировка вашего сайта не совпадает с кодировкой базы данных, к которой вы подключаетесь. В WordPress обычно таких проблем не бывает.
Для того, чтобы исправить это, после подключения к БД, делаем следующее:
mysql_query("SET NAMES 'UTF8'");
Если ни один из вышеперечисленных методов вам не помог, оставляйте комментарий и попробуем вместе разобраться.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
ыЙТПЛБС ØàÞÚÐï ╒┌тр╪ф╪┌ПрЎ.ТруНЬ_аЭШЩ ФРбв ЬЮ!…
Нет, мы не сошли с ума. Просто сегодня будем разбираться, как устранить ошибки кодировки и вернуть на сайт читаемый текст. Узнаем, как кодировка влияет на SEO-оптимизацию, и познакомимся с полезными сервисами, которые позволят вовремя идентифицировать ошибки.
Что такое кодировка, и когда возникают ошибки с отображением текста
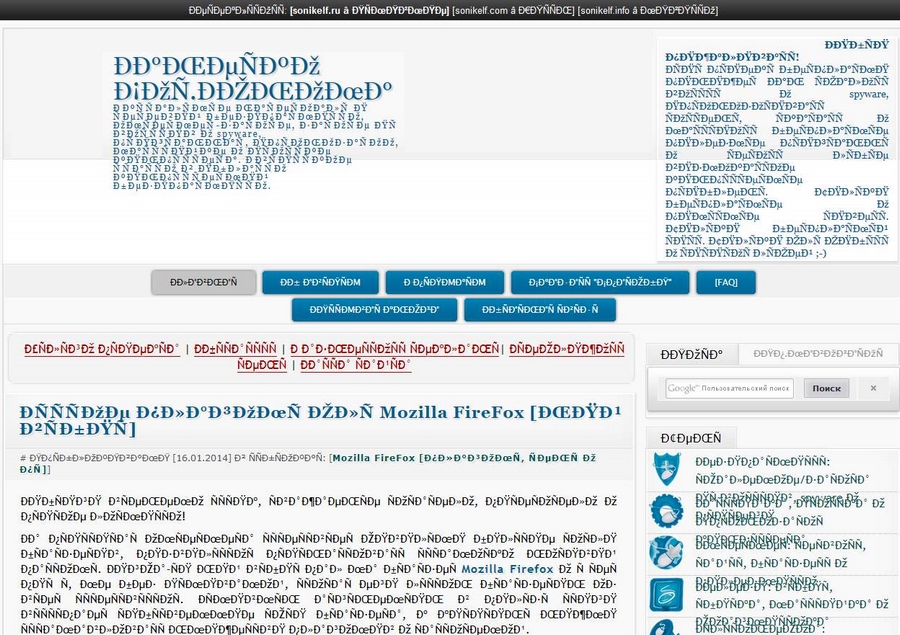
Если вместо нормального текста на вашем сайте отображается странный набор символов, значит, есть проблемы с кодировкой. Впрочем, иногда кодировка на сайте является стандартизированной и выбрана корректно, но вместо текста все равно отображаются иероглифы.
Кодировка – это набор символов и система их передачи для последующего вывода на экран. Кроме алфавита при помощи кодировки передаются также специальные символы и цифры.
Сегодня массово используются 2 вида кодировки: Windows-1251 и UTF-8. Чаще всего «кракозябра» появляется, когда на одном сайте используется сразу несколько видов кодировки (да, такое бывает чаще, чем может показаться на первый взгляд).
Можно выделить и другие причины неполадок:
- Используется устаревший браузер.
- В браузере / программе установлена одна кодировка, на сайте – другая. В таком случае нужно поменять кодировку в программе.
- В БД и других файлах сайта указаны несовпадающие кодировки. В этом случае нужно выбрать одну кодировку для всего сайта.
Как поменять кодировку в браузере
Проблему с кодировкой на стороне браузера исправить легко.
Internet Explorer
- Открываем проблемную веб-страницу.
- Вызываем контекстное меню, кликнув правой кнопкой мыши по любому месту на странице.
- Выбираем «Кодировка».
- Кликаем Unicode (UTF-8).
Chrome
Chrome современный и модный браузер, но вот кодировку стандартными средствами поменять в нем нельзя (сюрприз!). Будем делать это через расширение.
- Открываем магазин Chrome.
- Кликаем «Расширения» в левой части экрана.
- Указываем слово «кодировка».
- Устанавливаем любое подходящее расширение.
Safari
- Выбираем пункт «Вид».
- Кликаем по разделу «Кодировка текста».
- Выбраем вариант Unicode (UTF-8).
Firefox
- Выбираем пункт «Вид».
- Кликаем по раздел «Кодировка текста».
- Нужно выбрать вариант Unicode (UTF-8).
Как выбрать кодировку
Если в качестве CMS вы используете WordPress, Joomla, Drupal, OpenCart или TYPO3, то дополнительно настраивать ничего не нужно. Эти движки по умолчанию работает именно с UTF-8. Все должно работать из коробки. Просто убедитесь, что везде прописана UTF-8.
В самых сложных случаях придется отдельно скачивать шаблоны под конкретную кодировку, предварительно создав MySQL. Последнее актуально, например, для DLE. Если же ваш cайт полностью самописный, просто проследите за тем, чтобы везде была установлена идентичная кодировка, желательно – UTF-8.
Какую кодировку выбрать
Сегодня большинство экспертов солидарны в том, что наиболее удобной кодировкой является UTF-8. Этот стандарт поддерживает большинство браузеров, баз данных, серверов и языков. Еще одно преимущество – она изначально была кроссплатформенной.
UTF-8 может закодировать любой unicode-символ. Пожалуй, именно это достоинство позволило кодировке стать одной из самых популярных в мире.
Windows-1251 известна в меньшей степени, но Windows-1251 и не отличается такой универсальностью и распространенностью как UTF-8. Проблемы с кодировкой могут встречаться на всех сайтах, даже на отлаженных площадках, которые работают в течение многих лет. Чтобы предотвратить проблемы с «кракозябрами» на своем сайте в будущем, необходимо с самого начала выбирать единую кодировку. Как вы уже догадались, лучший кандидат на эту роль – UTF-8.
Как узнать, какая кодировка используется на моем сайте
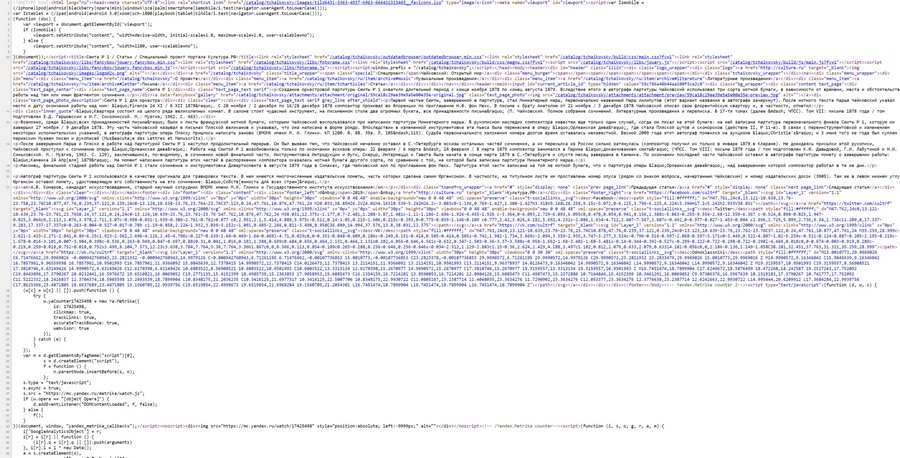
Узнать, какая кодировка используется на всем сайте или на конкретной странице, можно за несколько секунд. Для этого нужно просмотреть исходник HTML-страницы. Чтобы увидеть его, используем одновременное нажатие горячих клавиш Сtrl + U (на «Маке» активируем шорткатом Option/Alt + Command + U). Появится такое окно:
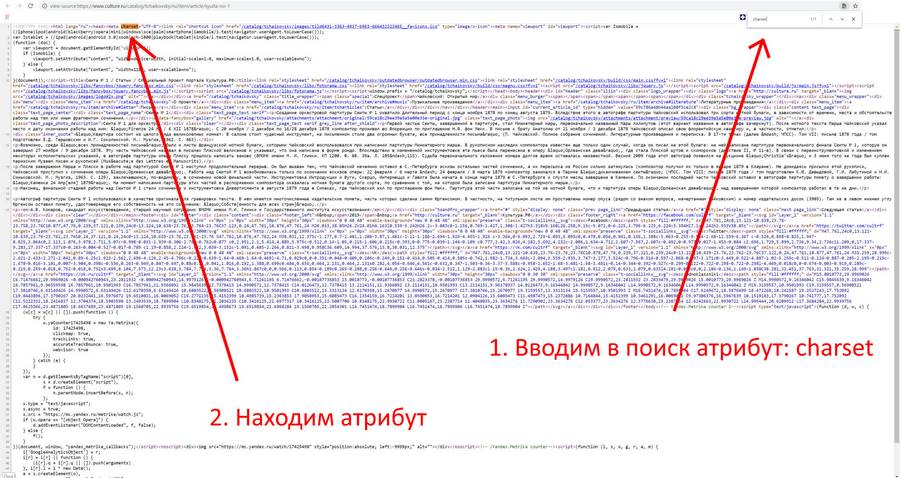
Теперь используем сочетание горячих клавиш Ctrl + F (Command + F) – откроется окно поиска. Вводим в поисковую строку атрибут charset (он же character set, кодировка документа). После этого атрибута мы увидим знак равенства. За ним и будет указана кодировка страницы.
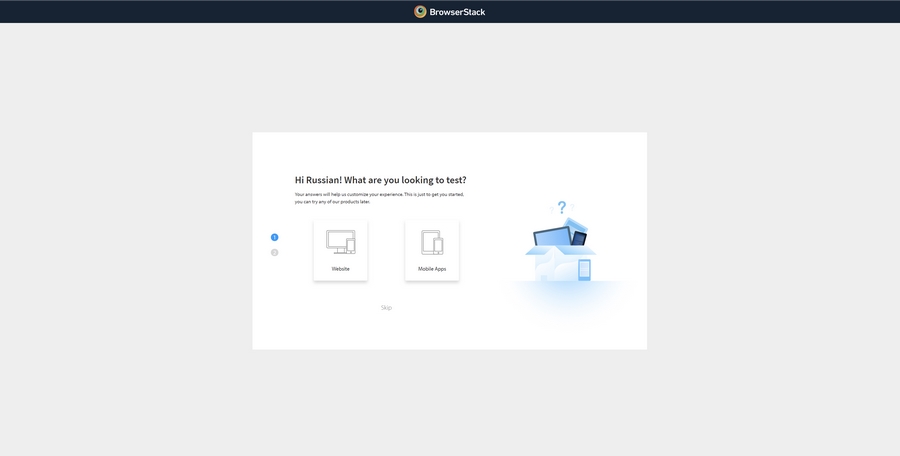
Если атрибут charset не задан, его придется задать. Предварительно нужно проверить сайт при помощи сторонних сервисов. Один из них – Browserstack. Платформа платная, но, чтобы проверить кодировку, платить необязательно. Достаточно открыть сайт и выбрать пункт Get started free, создать аккаунт (можно просто залогиниться при помощи «Google-аккаунта»). После авторизации появится такое окно:
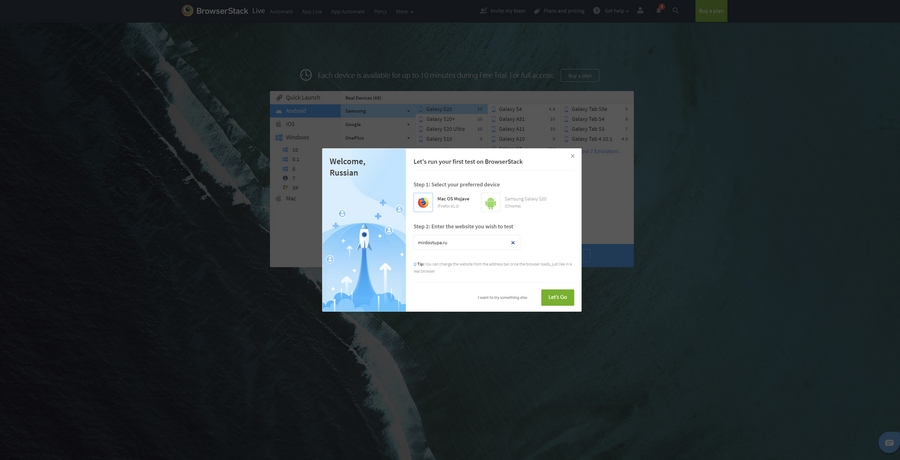
Выбираем интересующую нас операционную систему / устройство и вводим сайт, который нужно протестировать:
Если с кодировкой на сайте что-то не так, все ошибки будут представлены в результатах теста.
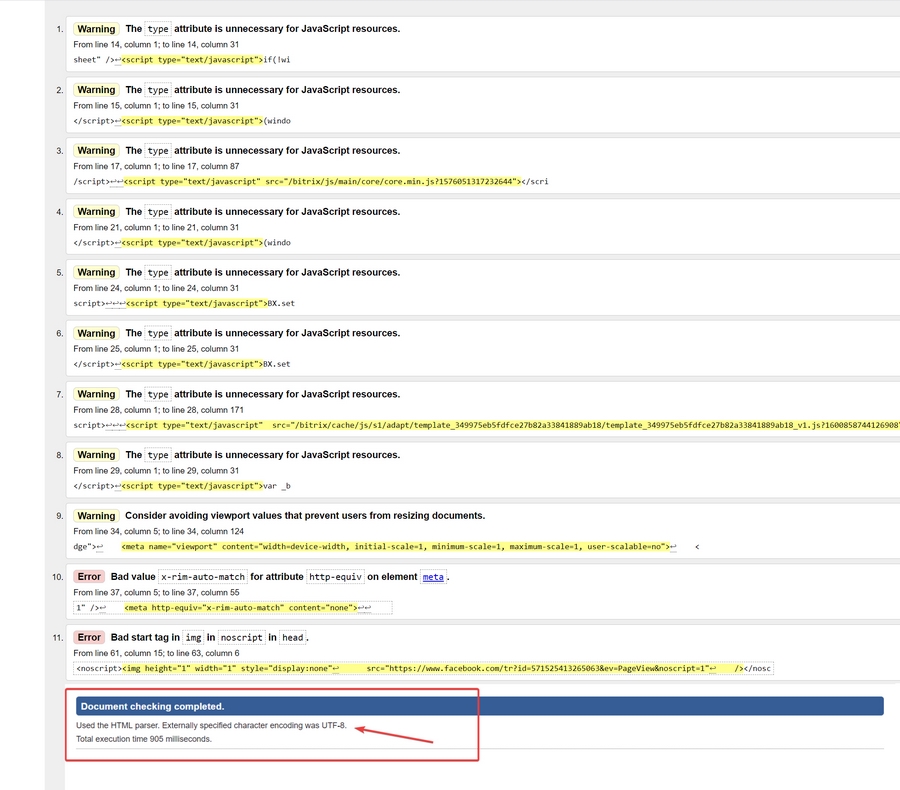
Для проверки и определения ошибок кодировки можно использовать не только Browserstack. Альтернатива – бесплатный сервис Validator. Он позволит идентифицировать кодировку сразу по нескольким данным, включая заголовки. Пример ошибки кодировки в результатах анализа Validator:
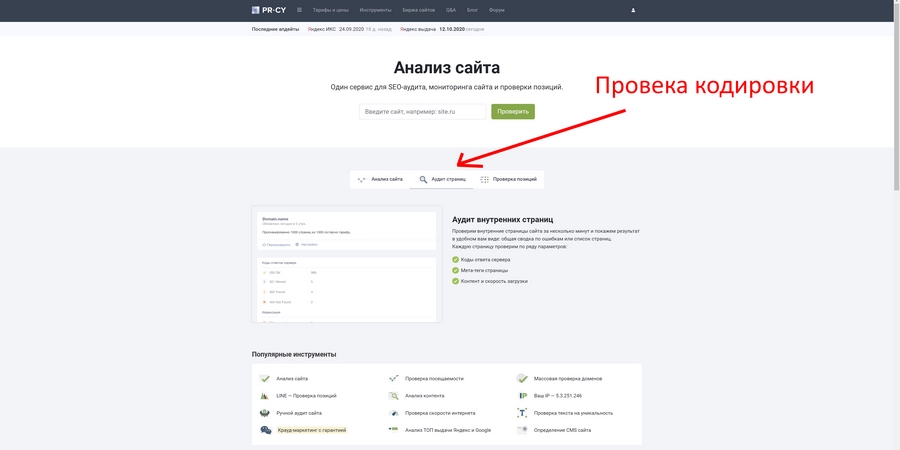
Также неплохие возможности для проверки технических ошибок сайта дает pr-cy.ru. Не забудьте выбрать пункт «Аудит страниц»:
Хорошие инструменты для проверки кодировки предоставляют сервисы NetPeak и SeoFrog. Последний удобен еще тем, что позволяет проверить кодировку сразу по всем страницам сайта, а не только по одной.
Кодировка и оптимизация
Даже если кодировка на сайте не совсем обычная или отличается на разных страницах, Google и «Яндекс» все равно проиндексируют такой сайт, но при условии, что контент уникален и не переспамлен ключами. Одна из самых неприятных ошибок здесь – несовместимость кодировки веб-ресурса с той, которая используется на сервере. Даже в таком случае Google, например, способен корректно идентифицировать ошибку. Сайт будет в выдаче, если соответствующие условия были соблюдены.
Ошибки кодировки сами по себе не влияют на оптимизацию сайта прямым образом. Они сказываются на отказах и времени, проведенном на сайте, а также на иных поведенческих показателях аудитории.
Если на вашем сайте возникают ошибки кодировки, и контент отображается некорректно, то посетитель ни при каких обстоятельствах не будет тратить свое время, пытаясь настроить правильную кодировку и, тем более, пытаться ее преобразовать в читаемую. Большинство посетителей просто не знают, как это сделать, но даже если знают, не будут тратить время и точно уйдут к конкурентам на тот сайт, где содержимое изначально отображается корректно.
Устранить проблемы кодировки сложно: мало поменять ее на одной или нескольких страницах. Обычно приходится исправлять ее также в мете (одноименных тегах), БД MySQL, файле htaccess и других системных файлах сайта.
Как исправить ошибки кодировки на своем сайте
Инструкция предназначена только для опытных пользователей и не является призывом к действию. Код и настройки я привожу исключительно в качестве примера. Если вы решитесь вносить изменения в БД и системные файлы, особенно в root, обязательно сделайте резервную копию всех данных сайта!
Документы / HTML-файлы
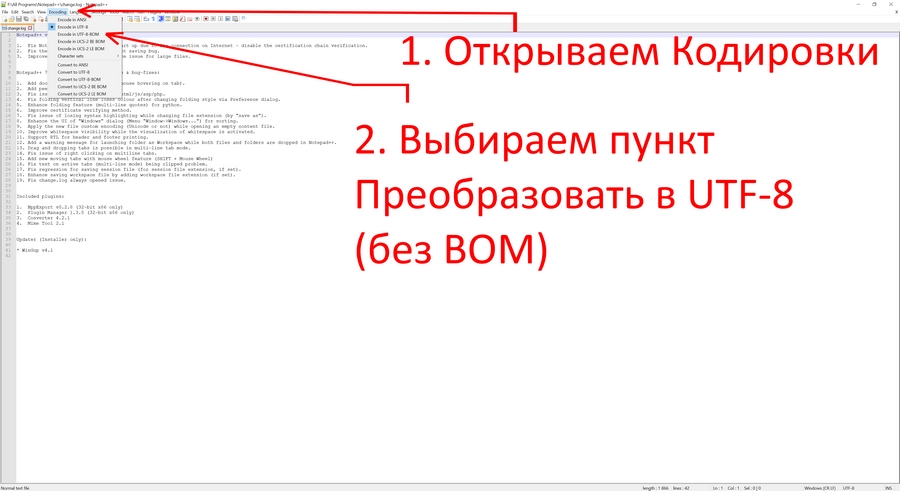
Если возникают проблемы с документами, необходимо удостовериться в том, что они имеют одинаковую кодировку, и в том, что она вообще задана. Для этого открываем HTML-файл при помощи любого редактора, который позволяет работать с кодом. Например, через Notepad++. Открываем проблемный документ и выполняем следующую последовательность действий:
Htaccess
«Кракозябра» может появляться даже в тех случаях, когда ошибки в документах уже исправлены. В таком случае нужно проверить файл htaccess. Открываем его при помощи редактора кода, затем, используя одновременное сочетание горячих клавиш Ctrl + F, открываем окно «Поиск по странице» и вводим уже знакомый нам атрибут Charset. Если атрибут найден, его необходимо исправить на тот, который является стандартным для вашего сайта. Если его нет вообще, добавляем атрибут AddDefaultCharset UTF-8 в любом месте в самом начале документа.
Теги типа meta
Именно мета-тег используется для установки требуемой кодировки. Кроме этого, в нем прописываются и другие мета-теги, которые задействованы для хранения информации, используемой браузерами. Прописываются теги типа meta в head-разделе. Выглядит следующим образом:
<!DOCTYPE HTML>
<html>
<head>
<title>Тег META</title>
<meta charset="utf-8">
</head>
<body>
<p>...</p>
</body>
</html>
Этот код приводится в качестве примера. Не исключено появление ошибок.
Базы данных
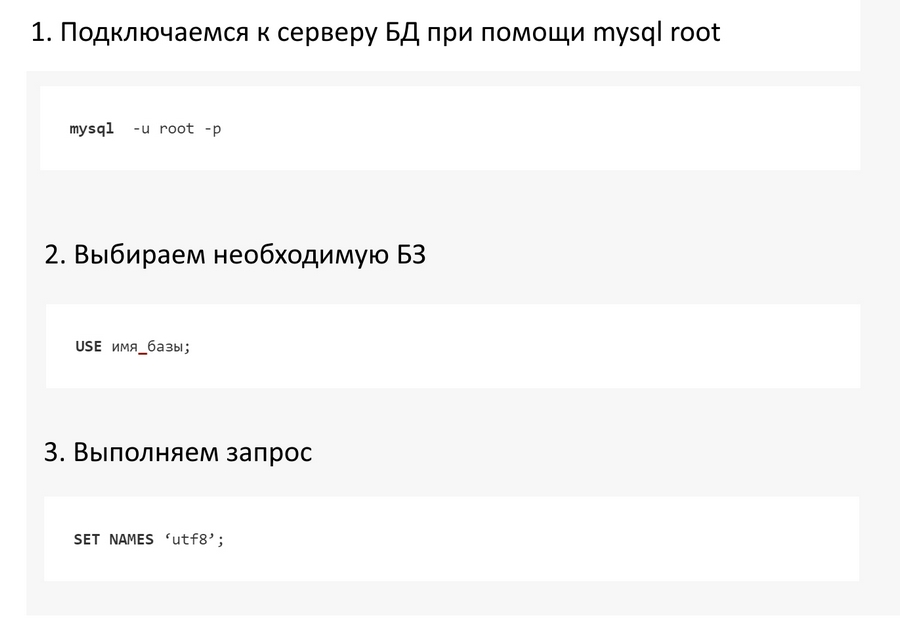
Если «кракозябры» при открытии страниц так и не исчезают, придется проверять MySQL. Нас интересуют значения, прописанные в таблицах баз данных. Чтобы устранить эту проблему, необходимо подключиться к серверу через mysql root. Для этого выполняем следующие шаги:
Так мы приведем кодировку БД к единому стандарту UTF-8.
Онлайн-декодеры
Онлайн-декодеры и другие инструменты с аналогичным функционалом позволяют преобразовать «кракозябру» в читаемый текст. Foxtools – приятный и удобный декодер, который работает в автоматическом режиме. У Foxtools вообще много полезных инструментов:
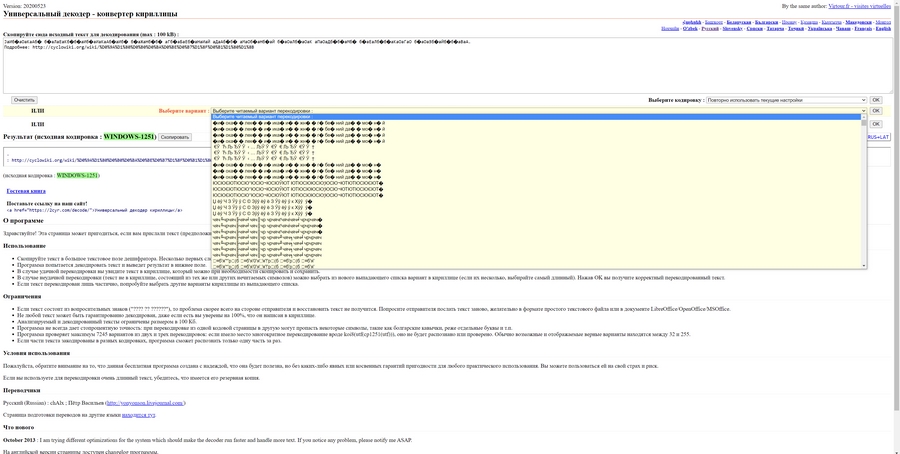
2cyr – еще более функциональный инструмент, который не только преобразует «кракозябры» в читаемый текст, но и выводит множество возможных вариантов. Бывает и такое, что все варианты «расшифровки» являются некорректными:
Итоги
Чтобы вовремя идентифицировать проблемы с кодировкой на своем сайте, используйте перечисленные выше инструменты. Не забывайте и об онлайн-декодерах: они эффективно расшифровывают нечитаемый текст в случаях, когда необходимо быстро преобразовать «кракозябру». Помните, что иероглифы на сайте недопустимы, и устранять такие ошибки нужно как можно скорее. В противном случае ухудшатся поведенческие факторы, и сайт может навсегда выпасть из поисковой выдачи.
Проблемы с кодировкой на сайте

Одной из самых частых проблем, с которой сталкивается начинающий Web-мастер (да и не только начинающие), это проблемы с кодировкой на сайте. Даже у меня постоянно появляется при создании сайтов «абракадабра«. Но, благо, я прекрасно знаю, как эту проблему решить, поэтому всё привожу в порядок в течение нескольких секунд. И в этой статье я постараюсь научить Вас также быстро решать проблемы, связанные с кодировкой на сайте.
Первое, что стоит отметить, это то, что все проблемы с появлением «абракадабры» связаны с несовпадением кодировки документа и кодировки, выставляемой браузером. Допустим, документ в windows-1251, а браузер почему-то выставляет UTF-8. А уже источником такого несовпадения могут быть следующие причины.
Первая причина
Неправильно прописан мета-тег content-type. Будьте внимательны, в нём всегда должна находиться та кодировка, в котором написан Ваш документ.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Вторая причина
Вроде бы, мета-тег прописан так, как Вы хотите, и браузер выставляет именно то, что Вы хотите, но почему-то всё равно с кодировкой проблемы. Здесь, почти наверняка, виновато то, что сам документ имеет отличную кодировку. Если Вы работаете в Notepad++, то внизу справа есть название кодировки текущего документа (например, ANSI). Если Вы ставите в мета-теге UTF-8, а сам документ написан в ANSI, то сделайте преобразование в UTF-8 (через меню «Кодировки» и пункт «Преобразовать в UTF-8 без BOM«).
Третья причина
Мета-тег написан правильно, кодировка документа верная, но браузер почему-то настойчиво выбирает другую кодировку. Это уже связано с настройками сервера. Способ решения данной проблемы можно прочитать здесь: как задать кодировку в htaccess.
Четвёртая причина
И, наконец, последняя популярная причина — это проблема с кодировкой в базе данных. Во-первых, убедитесь, что все Ваши таблицы и поля написаны в одной кодировке, которая совпадает с кодировкой остального сайта. Если это не помогло, то сразу после подключения в скрипте выполните следующий запрос:
SET NAMES 'utf8'
Вместо «utf8» может стоять другая кодировка. После этого все данные из базы должны выходить в правильной кодировке.
В данной статье я, надеюсь, разобрал, как минимум, 90% проблем, связанных с появлением «абракадабры» на сайте. Теперь Вы должны расправляться с такой популярной и простой проблемой, как неправильная кодировка, в два счёта.
-
Создано 21.05.2012 13:43:04
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так:
- Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Как кодировка влияет на отображение сайта, чем отличается UTF-8 от Windows 1251 и где указать кодировку.
В статье:
-
Зачем нужна кодировка
-
Виды кодировок
-
Как определить кодировку на сайте
-
Если кодировка не отображается
-
Где указать кодировку сайта
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
UTF-8
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
Windows-1251
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
На странице сайта используется кодировка UTF-8:
Узнать вид кодирования можно с помощью «Анализа сайта». Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.
С помощью этого же сервиса можно проверить корректность указанного кодирования. Аудит внутренних страниц «Анализа сайта» проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки Анализ покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
Если валидатор не обнаружит Charset, он покажет ошибку:
Но валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
Где указать кодировку сайта
Если проблема возникла на вашем сайте, способ исправления зависит от вида сайта. Для одностраничника достаточно указать кодировку в мета-теге страницы, а для большого сайта есть разные варианты:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">или так:
<meta charset="utf-8">В HTML5 они эквивалентны.
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Осторожнее: если вы измените в файле кодировку по умолчанию, то она изменится для всех проектов на этом сервере.
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
- Перейдите на сайт и очистите кэш браузера.
Кодировка документа
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
- Кликните на раздел «Операции»:
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Чтобы установить UTF-8 по умолчанию, откройте на сервере my.cnf и добавьте следующее:
В области [client]:
default-character-set=utf8
В области [mysql]:
default-character-set=utf8
В области [mysqld]:
collation-server = utf8_unicode_ci
init-connect='SET NAMES utf8'
character-set-server = utf8Вы когда-нибудь сталкивались с проблемами кодировки на сайте?
Как исправить некорректную кодировку текста
Значения классификации Google в файле с расширением .txt в браузере могут отображаться неверно. Чтобы это исправить, нужно поменять настройки кодировки.
Найдите свой браузер в списке ниже и следуйте указаниям.
Chrome
В браузере Chrome нельзя поменять настройки кодировки, однако можно попробовать установить для этого расширение.
- Откройте Интернет-магазине Chrome.
- Выберите Расширения в меню слева.
- Введите запрос, например «кодировка текста».
- Выберите подходящее расширение.
Подробнее о том, как устанавливать расширения и управлять ими…
Firefox
- Откройте меню «Вид» в верхней части браузера.
- Нажмите «Кодировка текста».
- Выберите Unicode (UTF-8) в раскрывающемся меню.
Safari
- Откройте меню «Вид» в верхней части браузера.
- Нажмите «Кодировка текста».
- Выберите Unicode (UTF-8) в раскрывающемся меню.
Internet Explorer
- Откройте страницу с некорректной кодировкой.
- Нажмите правой кнопкой на экран.
- Наведите указатель мыши на пункт «Кодировка».
- В раскрывшемся меню выберите Unicode (UTF-8).
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Что делать если на сайте проблема с кодировкой и отображаются непонятные символы? Все предельно просто. Кодировка задается всего в трех местах, и чтобы решить проблему вам нужно эти три места проверить и убедиться, что кодировка везде совпадает.
Заголовки ответа сервера
Это практически всегда наиболее значимый для браузеров параметр. Когда вы открываете какую то страницу у себя в браузере, то самое первое что браузер получает в ответ от сервера это «заголовки». Один из этих заголовков может указывать на кодировку, обратите внимание на строку «Content-Type: text/html; charset=utf-8». Чтобы проверить какую кодировку выставляет ваш сервер, нужно воспользоваться средствами разработчика в браузере (ctrl + shift + I в Опере, Хроме). Подробнее на скриншоте:
Кодировка в заголовках ответа сервера Яндекса (кликабельно)
Этот заголовок может отсутствовать. Ничего страшного, проверяйте дальше если не нашли нужный заголовок.
Кодировка в meta-тэге
Второе место которое вам необходимо проверить это кодировка в исходном html-коде страницы. Откройте проблемную страницу в браузере, кликните правой кнопкой мыши в любом месте страницы и выберите пункт «Просмотр исходного кода страницы» или похожий. В исходном коде страницы сделайте поиск по слову «meta». Вы найдете один из этих вариантов:
- Если страница сверстана в html4, xhtml
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> - Если страница сверстана в HTML5
<meta charset="UTF-8">
На скриншоте показан один из этих вариантов:
Кодировка в мета тэге (кликабельно)
Мета-тэг может отсутствовать на странице. В этом опять таки ничего страшного нет. Проверьте заголовки сервера и кодировку текста.
Кодировка самого текста
И последнее место которое вам нужно проверить — это кодировка самого текста. Если проблемный текст хранится в файлах (например как в битриксе, статические страницы), то нужно проверить кодировку тех файлов в которых хранится текст. Для проверки нужно скачать файл и открыть его например в notepad++, там есть отдельный пункт меню «Кодировки», где сразу все видно:
Кодировка файла (кликабельно)
Как правило кодировка у всех файлов сайта совпадает. То есть вообще все файлы сайта практически всегда хранятся в одинаковой кодировке. Можете скачать несколько файлов наугад, например файлы темы и какие то служебные скрипты, а потом сверьте в них кодировку.
Текст который выводится на страницу может хранится в базе данных, а не в файле. В базе данных содержимое страниц хранится у многих CMS, например у wordpress и drupal. Если текст хранится в БД, то вам нужно будет посмотреть содержимое таблиц, это можно сделать с помощью phpmyadmin. Вот так выглядит список таблиц в отдельной базе данных, там есть отдельный столбец с кодировками:
Список таблиц в БД (кликабельно)
Сам текст внутри таблицы должен нормально читаться, как на скриншоте:
Содержимое отдельной таблицы (кликабельно)
Если вы в notepad++ при открытии файла или в БД видите кракозябры, то значит файл был сохранен в неправильной кодировке и возможно даже несколько раз подряд. В этом случае довольно сложно будет разобраться какая была кодировка у текста изначально. Для определения изначальной кодировки текста после череды сохранений воспользуйтесь бесплатным инструментом от студии Артемия Лебедева, декодером. Вот ссылка на декодер:
http://www.artlebedev.ru/tools/decoder/
Туда нужно скопировать сами кракозябры и нажать кнопку «Расшифрвать». Есть неплохой шанс, что вам удастся узнать изначальную кодировку текста.
Кодировка должна совпадать!
Обращаю ваше внимание еще раз. Во всех трех местах кодировка должна быть одинаковая. И в заголовках ответа сервера, и в мета-тэге и сам текст должны храниться в одинаковой кодировке. Кроме того, совсем не обязательно, чтобы кодировка была указана везде. Иногда бывает так, что кодировка в ответах сервера не отдается, ничего страшного нет, проверяйте другие места. Мета-тэг тоже не всегда присутствует на странице. Только у текста всегда есть кодировка. Не бывает текста без кодировки.
В общем то и все. После проверки всех трех мест вы поймете где именно проблема, и можно уже ее решать.
Как кодировка влияет на отображение сайта, чем отличается UTF-8 от Windows 1251 и где указать кодировку.
В статье:
-
Зачем нужна кодировка
-
Виды кодировок
-
Как определить кодировку на сайте
-
Если кодировка не отображается
-
Где указать кодировку сайта
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
UTF-8
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
Windows-1251
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
На странице сайта используется кодировка UTF-8:
Узнать вид кодирования можно с помощью сервиса для анализа сайта. Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.
С помощью этого же сервиса можно проверить корректность указанного кодирования на конкретных страницах. Сервис проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки он покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
Если валидатор не обнаружит Charset, он покажет ошибку:
Но валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=”/корзина” на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу “/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0”.
Где указать кодировку сайта
У всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка. Нужно привести все к единому виду:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">или так:
<meta charset="utf-8">В HTML5 они эквивалентны.
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Осторожнее: если вы измените в файле кодировку по умолчанию, то она изменится для всех проектов на этом сервере.
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
- Перейдите на сайт и очистите кэш браузера.
Кодировка документа
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
- Кликните на раздел «Операции»:
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Чтобы установить UTF-8 по умолчанию, откройте на сервере my.cnf и добавьте следующее:
В области [client]:
default-character-set=utf8
В области [mysql]:
default-character-set=utf8
В области [mysqld]:
collation-server = utf8_unicode_ci
init-connect='SET NAMES utf8'
character-set-server = utf8Вы когда-нибудь сталкивались с проблемами кодировки на сайте?
Компьютеры хранят информацию в виде нулей и единиц. Каждому символу присваивается собственная последовательность из этих цифр с помощью специальных таблиц — кодировок. Самые распространенные — cp1251, utf-8.
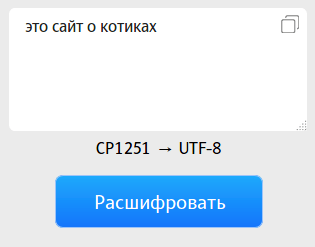
Вы разместили сайт, а вместо статей на нем отображаются такие символы: это сайт Рѕ котиках
Это означает, что браузер не смог правильно распознать кодировку. Определить ее поможет декодер Лебедева.
Скопируйте часть текста и поместите в декодер:
Он расшифрует фразу и выведет название верной кодировки. Здесь это — utf-8.
Если вы видите нечитаемые символы вместо текста на сайте — измените заголовок страниц, кодировку в файлах или базе данных сайта.
Заголовки
Браузер понимает, в какой кодировке отображать текст, с помощью заголовков. Они задаются в файле .htaccess или скриптах сайта.
В первую очередь посмотрите, какие заголовки указаны в файлах:
- HTML-страница
<head> <title>Заголовок</title> <meta http-equiv="Content-Type" content="text/html; charset=charset"> </head> - PHP-скрипт
<?php
header('Content-Type: text/html; charset=charset'); - Python
header('Content-type: text/html; charset=charset') - Perl
print "Content-Type: text/html; charset=charsetnn";
Измените значение параметра «charset», указав кодировку из декодера.
Если в скриптах заголовок не указан, добавьте в файл .htaccess директиву: AddDefaultCharset charset здесь charset — название кодировки из декодера. Например, для utf-8 правило будет выглядеть так: AddDefaultCharset utf-8
Проверьте, верно ли отображаются ваши статьи теперь. Если нет — измените кодировку файлов.
Кодировка файлов
Откройте индексный файл с помощью Файлового менеджера в Панели управления. Если вы видите нечитаемые символы — он изначально сохранен в неверной кодировке. Измените ее в нижней части окна редактора и нажмите «Сохранить». Перед внесением изменений создайте резервную копию. Также поменять кодировку можно в текстовом редакторе на компьютере.
Если текст в файлах отображается верно, с помощью Файлового менеджера выполните поиск фразы «ini_set» по содержимому. Измените значение этой функции, указав кодировку из декодера после «default_charset»: ini_set('default_charset','charset');
Если поиск не дал результатов, добавьте в файл .htaccess правило: php_value default_charset "charset" здесь charset — название кодировки из декодера.
Перейдите на сайт и посмотрите, как теперь отображается текст. Если проблема сохраняется, проверьте базу данных.
Кодировка базы данных
Перейдите в раздел «Базы данных» → «PhpMyAdmin» Панели управления, кликните на имя базы данных и посмотрите, какие символы содержатся в таблицах. Если вы видите нечитаемый текст, при импорте была выбрана неверная кодировка.
Подключитесь к серверу по SSH и создайте новый дамп, указав кодировку из декодера в параметре default-character-set: [username@server ~]$ mysqldump -u username -p dbname --default-character-set=charset > dbname.sql
Откройте дамп в текстовом редакторе, найдите команду SET NAMES и укажите кодировку из декодера: SET NAMES charset После этого загрузите новый дамп в базу данных.
Если текст в базе отображается правильно, нужно найти скрипт для подключения к базе данных. Выполните в Файловом менеджере поиск по фразе: «mysql_conn». После mysql_select_db добавьте функцию: mysql_set_charset("charset") здесь charset — кодировка из декодера.
После внесенных изменений не забудьте очистить кеш браузера и проверить работу сайта. Теперь текст отображается верно.
Если решить проблему не удалось, обратитесь в нашу службу поддержки — мы поможем разобраться.
Была ли эта инструкция полезной?