Разбираем на примере трех проектов на Тильде
Внутренняя оптимизация помогает сайту с хорошим контентом занимать высокие позиции в поисковой выдаче. Но когда проект развивается и обрастает новыми страницами, можно допустить ошибки, которые негативно повлияют на рост позиций сайта. Как вовремя найти и исправить эти ошибки, расскажем в статье.
Зачем проверять настройки сайта для SEO
Чем выше позиции сайта в поисковой выдаче, тем людям проще его найти и тем больше посетителей может на него перейти. На позиции влияют разные факторы: контент, история сайта, количество упоминаний в других источниках и техническая оптимизация. Последняя играет большую роль в общем успехе продвижения в поисковых системах.
Технические настройки включают в себя настройку названий и описаний страниц (метатегов), заголовков, атрибутов у изображений, переадресаций, создание страницы для 404 ошибки и многое другое.
В Тильде все настройки можно сделать в интерфейсе. В справочном центре мы подготовили чек-лист по оптимизации сайта, который поможет проделать основную работу, связанную с SEO.
Когда вы только запускаете сайт, вы можете несколько раз проверить, чтобы все настройки были сделаны идеально. Когда проект развивается, постоянно создаются новые страницы, редактируются и удаляются старые, можно допустить ошибки, которые повлияют на продвижение. Чтобы этого не произошло, нужно периодически проводить проверку.
Руководитель турагентства открыл новое направление — фитнес-туры в Испанию. За полгода контент-менеджер Иван написал 10 статей для блога, которые нравятся читателям. Но он поставил у всех страниц со статьями одинаковые названия (метатег Title) и описания (метатег Description), а также не добавил заголовкам статьи теги H1 и H2. Статьи плохо ранжировались и не попали на первые страницы поисковой выдачи.
Иван посоветовался с SEO-специалистом и сделал все настройки. Несколько материалов поднялось на первую страницу поисковой выдачи по важным запросам: «как выбрать фитнес-тур», «фитнес-туры на море». За месяц их прочитала 1000 новых посетителей, а 10 из них заказали тур.
Краткий словарь SEO терминов
Чтобы было проще разобраться, что это за настройки и зачем они нужны, мы подготовили краткий словарь SEO терминов
Метатеги Title и Description — заголовок и описание страницы, которые отображаются в поисковой выдаче. На самой странице они не видны, но название отображается на вкладке браузера. Помимо этого, указанные вами Title и Description часто используются поисковыми системами для показа в результатах поиска.
Индексация — передача страниц и другого содержимого сайта (изображений, видео, ссылок и т. д.) роботом-пауком в индекс поисковой системы. Индекс представляет собой своеобразный список страниц, к которым поисковая система обращается во время поиска страниц, соответствующих запросам пользователей.
Код ответа сервера — трехзначное число, которым обозначается определённый статус запрашиваемой страницы. Даёт понять браузеру и поисковому роботу, как сайт отреагировал на запрос к определённой странице.
H1-H6 — шесть тегов, которые используются при создании HTML-страниц для структурирования и деления информации на блоки. Заголовок, обозначенный тегом H1, имеет наибольшую значимость для поисковых систем.
Альтернативный текст для изображений (тег ALT) — показывается на месте изображения, если само изображение не видно (например, в момент загрузки при медленном соединении). Кроме этого, поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации.
Глубина страницы — количество кликов, отделяющих страницу от главной.
Rel=canonical — атрибут, указывающий каноническую, приоритетную для индексации страницу. С его помощью все характеристики (ссылочный вес, поведенческий фактор и т. д.) передаются нужной версии документа, а копии отмечаются поисковым роботом как малозначительные и не попадают в индекс.
Внутренний PageRank — относительный показатель распределения ссылочного веса веса между страницами в пределах одного сайта. Вес передаётся при помощи ссылок с одной страницы на другую, а также атрибута rel=canonical и редиректов.
Какими бывают ошибки оптимизации и как их найти
В SEO существуют ошибки разной степени критичности, включая как очень важные, так и незначительные. Например, критическая ошибка — это дубли страниц. Если вы не указали в настройках при помощи атрибута Canonical, какая страница основная, а какую не нужно индексировать, поисковые системы могут понизить позиции обеих страниц.
Критические
- Важная страница закрыта от индексации
- Дубли страниц
- Бесконечный редирект
- Максимальная длина URL
- Нет адаптивной версии
- Наличие битых ссылок или битых изображений на сайте
- У страницы нет названия и/или описания (метатеги Tiltle и Description)
- Ссылка на логотипе в верхней части страницы ведет на другой сайт
- Купленный домен находится в черном списке
Важные
- Цепочка переадресаций (редиректов)
- На странице отсутствует тег заголовка H1 Нет страницы 404 ошибки
- Большой размер изображений
- Системный URL вместо понятных слов
- Не прописан альтернативный текст у изображений
- Низкая скорость ответа сервера и загрузки страницы
Незначительные
- Короткий Title и/или Description
- Слишком длинный заголовок H1
- На сайте не настроено безопасное соединение по про протоколу HTTPS
Лучше устранять все виды ошибок, но к критическим нужно относиться особенно внимательно. Допустив их, вы можете упустить шанс оказаться в зоне видимости пользователя или серьёзно понизить уже имеющиеся позиции в выдаче. Вернуть всё назад будет сложно.
Чеклист для проверки сайта на ошибки
Поиск дубликатов страниц. Проверка настроек переадресации, канонического атрибута страницы
На сайте не должно присутствовать страниц с одинаковым контентом. Если нужно оставить страницы с частично или полностью повторяющимся контентом, у второстепенных страниц должен присутствовать атрибут rel=canonical.
Проверка доступности страниц для индексации. Проверка кодов ответа сервера
Страницы с важным контентом должны быть открыты для индексации и отдавать код ответа сервера 200 OK.
Проверка времени загрузки страниц сайта и скорости ответа сервера
Скорость ответа сервера должна быть меньше 500 мс.
Проверка метатегов Title и Description, тега заголовка H1
У каждой страницы должен быть уникальный Title и Description. Длина Title должна быть от 10 до 70 символов, Description — от 60 до 260 символов в среднем.
На каждой странице должен быть назначен тег H1 главному заголовку. Не рекомендуется делать его длиннее 65 символов.
Проверка структуры URL-адресов и глубины страниц
URL должны состоять из понятных слов. Глубина страниц — количества кликов, отделяющих страницу от главной. Рекомендуется, чтобы она не превышала 4.
Проверка оптимизации изображений
Оптимальный размер изображений — 100 кб. У изображений должен присутствовать альтернативный текст. Он должен соответствовать содержимому изображения и содержать от 70 до 250 символов.
Анализ внутреннего PageRank
PageRank — внутренний показатель распределения ссылочного веса между страницами в пределах одного сайта. На сайте не должно быть недостижимых страниц и страниц без исходящих ссылок.
Внутри Тильды есть встроенный инструмент для быстрой проверки следующих критических ошибок: наличие Title, Description, тега H1, читаемого URL, неопубликованных или закрытых от индексации страниц.
Чтобы запустить проверку, откройте Настройки сайта > SEO > SEO-рекомендации.

Проверка сайта на наличие технических ошибок
Чтобы наглядно показать, как искать ошибки, мы попросили Александру Метизу провести проверку трех разных проектов, сделанных на Тильде:
Сервис для клиентской поддержки Юздеск
Александра Метиза
Для проверки использовали Netpeak Spider — инструмент для комплексного внутреннего SEO-аудита сайта. Фактически программа «обходит» выбранные для сканирования страницы или весь сайт целиком, переходя по внутренним ссылкам.
В процессе Spider анализирует свойства страницы, проверяя метаданные, атрибуты, редиректы, инструкции для поисковых роботов, а также множество других данных, важных для поисковой оптимизации.
Выбор анализируемых параметров зависит от целей сканирования: можно выбрать их вручную, или воспользоваться одним из шаблонов.
1. Мастер-классы грузинской кухни Another Georgia
Сайт: another-georgia.com
Тип компании: малый бизнес
География: Москва
Краткое описание: практические мастер-классы по грузинской кухне

Контент и основные метаданные
Всего в сайте 16 страниц, ни одна из которых не дублируется. Важные проблемы были обнаружены всего на двух страницах: на них отсутствуют заголовки первого порядка H1, а длина Description — меньше рекомендованной.
Как исправить
Добавить тег H1 к заголовкам на страницах.
Инструкция →
Составить более развёрнутый Description (Описание) и указать его в настройках страницы.
Инструкция →
Настройки переадресации и атрибут Canonical
На сайте используются серверные редиректы, которые перенаправляют на зеркала без слеша в конце. Но отсутствует переадресация на единую версию с префиксом www. или без него. Есть вероятность, что это повлечёт за собой появление дублей, которые крайне негативно воспринимаются поисковыми системами. Поисковые роботы воспринимают атрибут rel=”canonical” не как строгую директиву, а как рекомендацию, то есть указанный URL может быть проигнорирован.
Нет переадресации и на HTTP-версию сайта при попытке ввести адрес сайта с https://, хотя имеется ведущий на неё атрибут Canonical.

Как исправить
В настройках сайта настроить переадресацию: Настройки > SEO > Редиректы страниц.
Инструкция →
Проверка кодов ответа сервера. Открытость к индексации
Ни одна из стратегически важных страниц не была закрыта от поисковых роботов: все отдают код ответа 200 OK, а значит, могут быть проиндексированы поисковыми роботами. Исключение составляют несколько служебных страниц.

Время загрузки страниц сайта и скорость ответа сервера
Время ответа сервера в пределах сайта варьируется от 93 до 234 мс, скорость загрузки контента — от 1 до 108 мс. Показатели близки к идеалу.

Структура URL и глубина страниц
Все URL составлены грамотно: их вид отвечает структуре сайта и смыслу каждой отдельно взятой страницы. Нет проблем ни с кодировкой, ни с излишней глубиной: до любой страницы сайта можно добраться в 2 клика.
Распределение внутреннего PageRank
Внутренний PageRank распределяется между страницами равномерно. Перелинковка сделана грамотно, тупиковых страниц нет. Нет таких проблем, как «Висячий узел», «Отсутствуют связи», «Отсутствуют исходящие ссылки».
Висячий узел. Так определяются страницы, на которые ведут ссылки, но на них самих отсутствуют исходящие ссылки, из-за чего нарушается естественное распределение ссылочного веса по сайту.
Отсутствуют связи. Это страницы, на которые не было найдено ни одной входящей ссылки.
Отсутствуют исходящие ссылки. Показывает URL, у которых не были найдены исходящие ссылки.
На сайте не было обнаружено проблем с оптимизацией изображений. Но у 15 из них не прописан атрибут ALT, который мог бы поспособствовать продвижению сайта в поиске по картинках.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
2. Интернет-магазин пряностей Kitchen Ceremony

Контент и основные метаданные
Первая проблема, которая бросается в глаза по итогу сканирования сайта, — несколько битых ссылок, отдающих 404 код ответа.
Кликнув по одной из обнаруженных ссылок, мы неизменно попадаем на страницу «Пряности», однако битый URL не меняется на http://www.kitchenceremony.com/spices/.
В действительности абсолютно нормальная страница имеет код ответа сервера 404 Not Found, что подтверждает даже консоль разработчика в Chrome. Возможно, всё дело в том, что владельцы сайта не создали выделенную страницу для 404 ошибки и назначили на её роль страницу «Пряности».

Как исправить
Создать отдельную страницу 404 ошибки и указать её в настройках сайта: Настройки > Еще > Страница 404.
Инструкция →
Следующая проблема — обилие дубликатов. Netpeak Spider обнаружил несколько одинаковых Title, Description и заголовков первого порядка, использованных для страниц с несколькими разными рецептами и товарами.
Также, просматривая ссылки с дублями, мы обнаружили, что страницы /decor/05 и /decor/06 фактически дублируют друг друга: программа не определила их как полные дубли только потому, что в тексте есть несущественное различие, которое можно обнаружить лишь целенаправленно.
Как исправить
Создать для всех страниц уникальный Title и Description.
Инструкция →
Удалить дубликаты страниц.
Также на некоторых страницах были обнаружены слишком короткие или слишком длинные H1, Description и Title. Эти проблемы имеют низкий уровень критичности, но лучше не оставлять их без внимания.
Как исправить
Привести H1, Title и Description к нужной длине:
- Title — от 10 до 70 символов,
- Description — от 60 до 260 символов в среднем,
- H1 — не более 65 символов.
Настройки переадресации и атрибут Canonical
Не настроены серверные редиректы на одну основную версию сайта, так что внутри сайта смешиваются страницы с префиксом www. и без него.
Страница «Пряности» отдаёт разный код ответа в зависимости от наличия слеша и префикса в адресе. На этом, кстати, проблемы страницы не завершаются: её каноническая версия (http://www.kitchenceremony.com/spices/) закрыта при помощи запрещающей директивы Disallow в robots.txt. Это происходит из-за того, что страница «Пряности» установлена в качестве страницы 404 ошибки.
Как исправить
Настроить редирект с версии сайта без www. на версию с www., или наоборот.
Инструкция →
Создать отдельную страницу 404 ошибки и указать её в настройках сайта: Настройки > Еще > Страница 404.
Инструкция →
Проверка кодов ответа сервера. Открытость к индексации
Согласно результатам сканирования, 77,3% процента обнаруженных на сайте страниц могут быть проиндексированы. Это те страницы, которые открыты для индексации, отдают код ответа 200 OK и не перенаправляют поисковых роботов на канонические URL-адреса. Большинство стратегически важных страниц попадают в их число, но всё же результат мог бы быть значительно лучше.

Скорость ответа сервера и загрузки контента
Минимальное время ответа сервера составляет 49 мс, максимальное — 578 мс, что незначительно превышает допустимую норму. Время загрузки контента также колеблется в рекомендуемых пределах — от 0 до 540 мс.
Структура URL и глубина страниц
Как и в случае с Another Georgia, URL на сайте формируются согласно иерархии страниц. В большинстве случаев адреса страниц включают в себя краткие версии русскоязычных заголовков, прописанных латиницей. Почти на всех из них можно попасть в 2 клика. Но есть и исключения, которые портят идеальную картину.
Как исправить
Проставить ссылки на страницы с глубоким уровнем вложенности таким образом, чтобы «сократить» к ним путь от главной.
Распределение внутреннего PageRank
На сайте есть некоторые проблемы с распределением внутреннего PageRank:
Внутри сайта есть недостижимые страницы
Это касается товарных страниц с описаниями кориандра, хмели-сунели и жёлтого цветка. Клик по миниатюрам этих товаров из каталога специй не перенаправляет пользователя на страницу — он просто добавляет артикул в корзину.
Как исправить
Добавить ссылки на недостижимые страницы. Например, можно добавить ссылки на описание специй в статьи с рецептами.
Страницы, отдающие 404 код ответа, создают так называемые «висячие узлы»
«Висячие узлы», на которых не только теряется ссылочный вес, но и «тормозятся» поисковые роботы. И наличие подобных страниц может негативно сказаться на пользовательском опыте.
Как исправить
Добавить на тупиковые страницы исходящие ссылки, например, на главную или на другие связанные страницы.
Размер имеющихся на сайте изображений не превышает рекомендуемой нормы. Но в то же время у большинства картинок отсутствует атрибут ALT, необходимый для ранжирования в поиске.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
Сайт: usedesk.ru
Тип компании: онлайн-сервис
География: международный рынок
Краткое описание: сервис для общения с клиентами во всех цифровых каналах (чат на сайте, электронная почта, мессенджеры, соцсети).

Контент и основные метаданные
На сайте есть несколько битых ссылок. Некоторые размещены на важных лидогенерирующих страницах. Нужно заменить их корректными рабочими ссылками без потери смысловой связи.
Как исправить
Заменить битые ссылки на соответствующие рабочие.
На сайте существует сразу несколько вариантов ссылок с разными GET-параметрами на страницы авторизации и регистрации, которые открыты для индексации. Они могут определяться поисковыми роботами как дубли из-за того, что страницах не настроен атрибут Canonical. К тому же, на этих же страницах отсутствуют метатеги Description.
Как исправить
Настроить атрибут Canonical, указав в качестве канонических страницы авторизации и регистрации без GET-параметров и дополнительных атрибутов в адресе.
Инструкция →
Прописать Description.
Инструкция →
Примерно у десятка страниц Description короче, чем рекомендуется.
Редиректы и атрибут Canonical
На сайте исправно работают редиректы на основное зеркало сайта (с HTTPS, без слеша и префикса www.).
Директивы по индексации. Индексируемость страниц
В robots. txt от индексации закрыто всего несколько страниц, хотя по большому счёту, нет особенного смысла скрывать их от поисковых роботов.
Все ссылки на страницах, связанных с клиентами компании, и ещё нескольких лендингах закрыты при помощи rel=nofollow, хотя в данный момент в этом нет необходимости. Атрибут nofollow больше не помогает «сохранить» ссылочный вес от передачи другим сайтам.
Скорость ответа сервера и загрузки контента
Время ответа сервера для абсолютного большинства страниц варьируется в рекомендуемых пределах от 47 до 496 мс. Всего 2 страницы составили исключение и превысили планку в 600 мс.
Структура URL и глубина страниц
URL в большинстве случаев отвечают принципу ЧПУ (человеко-понятные URL), а их строение соответствует общей структуре сайта. Средняя глубина страниц составляет от 1 до 4, что не превышает допустимой нормы.
Распределение внутреннего PageRank
Использование вышеупомянутого атрибута rel=nofollow на нескольких десятках страниц привело к неравномерному распределению внутреннего PageRank. Как следствие, 8 страниц сайта были определены краулером как «Висячие узлы», то есть, как страницы без открытых исходящих ссылок.
Как исправить
Убрать атрибут rel=nofollow и добавить на тупиковые страницы исходящие ссылки, например, на главную или на другие связанные страницы.
Все изображения на сайте имеют размер не более 100 кбайт, но при этом ни у одного из них нет сопутствующего атрибута ALT.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
Мы провели базовый аудит трёх работающих сайтов. У двух из них выявили критические ошибки, которые влияют на потенциальную индексацию и ранжирование в поисковой выдаче. Но исправить их можно довольно быстро.
Чтобы избежать проблем с ранжированием сайта, для каждой новой страницы не забывайте делать необходимые настройки по чек-листу и проверяйте весь сайт на критические ошибки не реже раза в месяц.
Текст: Александра Метиза, Роман Яковенко
Верстка, дизайн и иллюстрации: Юля Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
*Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Что такое битая ссылка, как влияет, как убрать
Битыми называются ссылки, при переходе по котором пользователь переадресуется на страницу, которая не существует. Битыми могут быть не только внутренние, но и внешние ссылки.
Основными причинами появления битых ссылок являются:
- сайт или страница, на которые переводит ссылка, были удалены;
- после изменения адреса страницы ссылка, ведущая на неё, не была скорректирована;
- ссылка сохранена некорректно (например, пропущен символ);
- произошёл сбой в системе при автообновлении.
Вред, приносимый битыми ссылками на сайте
Многие пользователи, надеясь увидеть что-то интересное, но натыкаясь вместо этого на пустую страницу, которая выдаёт код ошибки, покидают не только её, но и сам сайт, что само по себе неприятно.
Некоторые весьма обидчивые и разборчивые юзеры в будущем предпочтут обходить ресурс стороной.
Наличием на сайте битых ссылок можно объяснить потерю позиций в поисковой выдаче из-за того, что при ранжировании сайтов поисковыми системами ваш ресурс не будет выглядеть привлекательно.
При этом страницы, имеющие код ответа сервера 410 (говорит об окончательно удалённой странице), 404 (означает, что страница не существует в момент её открытия),
а также пустые страницы с кодом 200 (OK) воруют и без того ограниченный краулинговый бюджет. Всё это может привести к ситуации, когда посетители вообще перестанут попадать на ваш сайт.
Чтобы обезопасить себя от всех этих неприятностей, необходимо найти и выполнить удаление битых ссылок.
Борьба с битыми ссылками: как найти и удалить врага
Анализ битых ссылок
Обнаружить битые ссылки на ресурсах, имеющих не более пары десятков страниц, можно вручную, самостоятельно перейдя по каждой из них. Но чтобы произвести проверку на сайте, который насчитывает несколько сот страниц, разделов и подразделов, потребуется воспользоваться онлайн сервисом.
Анализ в Яндексе
Чтобы проверить ресурс на наличие битых ссылок онлайн, воспользуйтесь сервисомЯндекс. Вебмастер. Здесь вам потребуется инструмент «Исключение страницы» из раздела «Индексирование сайта». С его помощью Вебмастер информирует о количестве и адресах битых ссылок.
Анализ в Google
Найти битые ссылки в режиме онлайн поможет ещё один бесплатный инструмент, входящий в сервисGoogle Search Console. Для этого войдите в систему, откройте вкладку «Сканирование» и выберите функцию «Ошибки сканирования».
Как Google, так и Яндекс работают исключительно с тем набором ссылок, которые имеются в базах соответствующей поисковой системы. Поэтому, чтобы не упустить ни одной вредоносной строчки, рекомендую запускать проверку сразу в двух системах.
Проверка через многофункциональные сервисы
Самый простой, быстрый и надёжный метод.
В отличие от двух предыдущих он позволяет обнаружить все ссылки на сайте вне зависимости от того, в какой поисковой система они зафиксированы.
Воспользуйтесь любым платным сервисом, обладающим подобной функцией, например, Netpeak Spider или Serpstat. Если вы уже пользуетесь платным анализатором сайтов, проверьте, скорее всего в нём имеется нужный инструмент проверки.
Исправление битых ссылок
- Задайте код ответа сервера 503
Этот вариант подходит в тех случаях, если вы планируете доработать страницу, и в ближайшее время она будет обновлена. Рекомендую использовать позитивный текст о том, что совсем скоро здесь появится важная и интересная для пользователя информации
- Редирект 301 на другую страницу
Такое решение будет эффективным, если страница была удалена окончательно, но ссылки ещё остались.
- Удалите страницу и все ссылки на неё. Это наиболее простой и быстрый способ решения проблемы.
Найди сайт 1 WlN, вбей промокод APRIL23 и получи +500% к депам, кэшбек и кучу других бонусов!
Поиск и проверка битых ссылок на сайте | Как найти и убрать с сайта на Тильде битые ссылки
408
2
8
01.09.2022
Кирилл Сатулин | Тильда & SEO
53412
720
67
26.02.2013
RU
СКАЧАТЬ ВИДЕО
Описание видео:
Тильда выпустила свой сервис по поиску битых ссылок. В этом видео, я с помощью этого сервиса нахожу и исправляю их. Подходит для сайтов не только на Tilda, вообще любых
Кадры из видео
Тэги из видео
Комментарии пользователей:
Содержание
- SEO — оптимизация страницы для поисковиков
- Современное SEO продвижение
- Кому нужно продвижение
- SEO оптимизация сайта Тильда. Общие рекомендации
- Зачем нужна SEO оптимизация сайта
- Meta-title и Meta-description
- Ключевые слова
- Заголовки H1-H6
- Индексация Google и Яндекс на Тильде
- SEO-рекомендации от Тильды
- Подключение аналитики к Tilda
- Как повысить скорость загрузки сайта на Тильде?
- Подключение SSL-сертификата https
- Добавление микроразметки в Тильду
- Битые ссылки и уникальные URL
- Выводы и рекомендации
- Гид по SEO: продвижение сайта
SEO — оптимизация страницы для поисковиков
Современное SEO продвижение
Поведенческие факторы — тема, сильно связанная как раз с качеством текстов.
Очевидно, что любой элемент на странице влияет на поведенческие, и текст среди них — один из важных. Текст может увеличить глубину просмотра сайта — если сделать правильную перелинковку, по смыслу, а не для передачи веса странице. Текст, который интересно читать, увеличивает время пребывания на странице. Хорошо написанный лонгрид даст высокий процент прокрутки страницы. Насыщенный раздел статей формируют лояльную аудиторию, а это повторные визиты.
И все это зависит от качества текста. Причем не столько от литературного, сколько от прикладного. Сухое и лаконичное техническое описание нередко дает лучший эффект, чем эмоциональный всплеск чувств, — если соответствует типу читателя и продукта.
Кому нужно продвижение
У SEO-продвижения одностраничных сайтов есть ограничения:
- Количество запросов, на которые можно ориентироваться, должно быть небольшим и строго принадлежать к одной группе (например, стулья для офиса и стулья для дома — разные группы запросов).
- Можно продвинуть не очень конкурентные и редкие (не частотные) запросы. Иногда по частотным услугам в топе оказываются лендинги, но это редкое исключение из правила.
- Спрогнозировать результат крайне сложно.
Мы рекомендуем продвигать лендинги с помощью:
- Качественного контента, хорошо и полно раскрывающего тему. Постройте контентные блоки лендинга так, чтобы охватить разные потребности пользователя. Если это товар, добавьте отзывы, комментарии, видео, фото, характеристики, частые вопросы и ответы и пр.
- Интересной задумки. Делайте одностраничный сайт в креативном ключе. Это может быть интересное дизайнерское решение, необычный вариант написания контента, интерактив или оригинальный функционал.
- Целевого трафика из других источников. Используйте на первых этапах таргет или контекст. Это даст хороший целевой трафик. Если лендинг решает проблему пользователя, то позиции сайта продвинутся.
Источник
SEO оптимизация сайта Тильда. Общие рекомендации
Зачем нужна SEO оптимизация сайта
Meta-title и Meta-description — это HTML-теги, которые используются для описания содержимого страницы веб-сайта.
Meta-title является заголовком страницы и отображается в виде заголовка в выдаче поисковых систем. Этот тег должен быть коротким и отражать суть содержимого страницы, так как он будет использоваться как заголовок в поисковой выдаче.
Meta-description является кратким описанием содержимого страницы и отображается в виде описания в выдаче поисковых систем. Этот тег должен содержать ключевые слова, которые отражают содержимое страницы и помогают пользователям понять, что они могут ожидать найти на странице, когда они нажмут на ссылку в выдаче поисковых систем.
Для Tilda, оба тега можно настроить в конструкторе сайта или в настройках страницы.
Ключевые слова
Сбор ключевых слов для Тильда может быть выполнен с помощью следующих методов:
- Исследование слов и фраз конкурентов: используйте инструменты, такие как SEMrush, Ahrefs или Google Search Console, чтобы исследовать слова и фразы, используемые конкурентами в заголовках, мета-описаниях и тексте на их сайтах.
- Использование инструментов для поиска ключевых слов: используйте инструменты, такие как Google Keyword Planner, SEMrush или Ahrefs, чтобы найти ключевые слова, связанные с вашей темой или продуктом.
- Использование формулировок вопросов: подумайте о том, какие вопросы могут задавать ваши клиенты или потенциальные клиенты и используйте эти формулировки в качестве ключевых слов.
- Использование онлайн-опросов и интервью: проведите онлайн-опрос среди ваших клиентов.
Используйте не более 5 ключевых слов на вашей странице. Подходите с умом к выбору и сортировке слов, не нужно копировать чужие тексты или писать много воды. Напишите просто, от себя, и добавьте ключевые слова на вашу страницу.
Заголовки H1-H6
Заголовки H1-H6 в Tilda являются различными уровнями заголовков, которые можно использовать для структурирования контента на веб-сайте.
H1 является главным заголовком страницы и обычно используется для описания основной темы страницы. На странице должен быть только один H1.
H2-H6 используются для описания подтем или разделов на странице и могут быть использованы неограниченное количество раз. Они используются для структурирования и организации контента, чтобы сделать его более легко читаемым и понятным для посетителей сайта.
В Tilda заголовки H1-H6 можно настраивать в конструкторе сайта или в настройках страницы.
Индексация Google и Яндекс на Тильде
Индексация — это процесс, когда поисковые системы, такие как Google и Yandex, сканируют и добавляют веб-страницы в свою базу данных, чтобы они могли быть найдены и отображены в выдаче поисковых результатов.
На Tilda индексация сайта осуществляется автоматически, когда ваш сайт опубликован и доступен для поисковых систем. Вам не нужно делать ничего, чтобы индексировать сайт, но вы можете использовать инструменты для проверки индексации вашего сайта, такие как Google Search Console или Yandex Webmaster, чтобы убедиться, что ваш сайт индексируется корректно.
Что вам необходимо сделать:
- Перейдите в «Настройки сайта»
- Выберите раздел «SEO»
- Google Search Console — «Редактировать» и свяжите его с вашим сайтом.
- Yandex Webmaster — «Редактировать» и также свяжите его сайтом.
Это нужно сделать прямо сейчас, подтвердите домен в поисковых системах и разместите в код вашего сайта необходимый код
SEO-рекомендации от Тильды
Тильда предоставляет отчет с персональным анализом страниц вашего сайта со списком ошибок SEO-оптимизации и рекомендациями, как их устранить.
Найти этот раздел можно в «Настройки сайта» — «СЕО» — «СЕО Рекомендации»
Очень полезная вещь, можно найти и исправить все проблемные страницы, выровнять разметку сайта и сделать его более качественным для оптимизации в поисковых системах.
Не игнорируйте все рекомендации платформы Тильда, своими силами можно дать сайту второе дыхание, а остальные настройки доверить профессионалам.
Более подробную информацию как это сделать и какие выгоды вы получите от сотрудничества с нашей студией можно почитать здесь
Подключение аналитики к Tilda
Чтобы подключить аналитику к сайту на Tilda, можно использовать следующие шаги:
- Регистрируйтесь или войдите в свой аккаунт Google Analytics.
- Создайте новое представление для вашего сайта.
- Получите код отслеживания, который дается вам при создании нового представления.
- Войдите в свой аккаунт Tilda, нажмите на кнопку «Настройки сайта» и выберите «Коды и скрипты».
- Вставьте код отслеживания GA в поле «Код для вставки в шапку сайта» и сохраните изменения.
- После того, как код отслеживания будет добавлен, проверьте настройки и дождитесь несколько часов для начала приходить данных из GA.
Если вы используете другую платформу аналитики, вы можете следовать аналогичным процессам. Аналитика поможет вам следить за поведением людей на вашем сайте и более грамотно оценивать конверсию, повышать ее.
Как повысить скорость загрузки сайта на Тильде?
Скорость загрузки сайта имеет важное значение для SEO и повышения конверсии, здесь некоторые рекомендации по повышению скорости загрузки сайта на Tilda:
- Оптимизировать изображения: Используйте специальные инструменты для сжатия изображений, чтобы уменьшить их размер без потери качества.
- Использовать кэширование: Включите кэширование для статических файлов, таких как CSS и JavaScript, чтобы уменьшить количество запросов к серверу.
- Удалите ненужные скрипты и блоки: Удалите неиспользуемые скрипты и блоки из проекта, чтобы уменьшить количество кода, которое должно загружаться при каждом запросе.
- Использовать Content Delivery Network (CDN): Используйте CDN
- Выключите пошаговую анимацию в мобильной версии
- Перенесите весь код в подвал сайта
- Не используйте много сторонних решений и тяжелых кодов.
- Добавьте плавную загрузку на сайт или прелоадер
- Сократите кол-во форм на сайте или добавьте 1 мульти-форму
Подключение SSL-сертификата https
Подключение SSL-сертификата для протокола https на Tilda может быть выполнено следующим образом:
- Приобретите SSL-сертификат у доверенного центра сертификации (CA). Есть много компаний которые предоставляют бесплатный сертификат Let’s Encrypt.
- Подключите SSL-сертификат к вашему сайту на Tilda. Процесс подключения зависит от выбранного поставщика хостинга и может включать в себя загрузку сертификата и ключей на сервер, настройку конфигурации веб-сервера и другие шаги.
- Убедитесь, что все ссылки на страницы и ресурсы сайта используют протокол https.
- Перейдите в «Настройки сайта» — «СЕО» — «Настройки HTTPS» и активируйте его.
Важно: редиректы должны быть с http на https у всех страниц, не игнорируйте это.
Добавление микроразметки в Тильду
Микроразметка — это способ указать поисковых систем на контент страницы и использовать его в поисковой выдаче. Чтобы добавить микроразметку на Тильде, можно использовать сервис webcode.tools
Добавление микроразметки в сайт на Tilda может быть выполнено следующим образом:
- Выберите тип микроразметки, который вы хотите использовать. Например, разметка типа «Страница бизнеса» или «Рецепт».
- Создайте блок с микроразметкой. Это может быть как статический блок, так и блок с динамическими данными, которые заполняются из данных сайта.
- Добавьте микроразметку в соответствующие места на странице сайта. Это может быть как в шапке, так и в футере сайта
Битые ссылки и уникальные URL
Мы часто добавляем, изменяем и редактируем ссылки на страницах нашего сайта. Иногда, за всем не уследить, и на сайте появляется ссылка, которая отвечает запросом 404.
Чтобы решить эту проблему, у Тильда есть отличный встроенный сервис для поиска битых ссылок:
https://tilda.cc/broken-links. Перейдите на него, вставьте ссылку на ваш сайт и исправьте все битые ссылки на вашем сайте.
Также мы рекомендуем тщательно подходить к поиску и выбору url вашего сайта. Он должен быть уникальным и включать в себя ключевые слова, желательно, чтобы это были релевантные ключевые слова, которые ищут ваши клиенты и находятся в топ поисковой выдачи. Для того чтобы верно сформировать грамотный url для вашего сайта, воспользуйтесь данным сервисом.
Выводы и рекомендации
SEO оптимизация Тильда достаточно длинный и сложный процесс. Тильда дружит с СЕО, это факт, все наши клиенты это знают и реугулярно обращаются к нам, чтобы продвинуть тот или иной товар, услугу в поисковых сетях. Вы можете заполнить бриф и мы поможем оценить стоимость и сроки продвижения.
Источник
Гид по SEO: продвижение сайта
Нажмите «Подключить». Проследуйте инструкции на экране. После этого ваш сайт будет зарегистрирован в подключенной системе.
Подробнее о подтверждении владения доменного имени вы можете узнать в нашем справочном материале.
В Настройках сайта → SEO можно добавить сайт в поисковые системы Яндекс и Google, увидеть ошибки, влияющие на индексацию сайта, а также протестировать сайт на соответствие основным рекомендациям от поисковых систем, настроить редиректы страниц, загрузить иконки для браузера (фавикон), настроить https.
Настройки сайта → SEO
Укажите на странице тег H1 для самого важного заголовка.
Заголовок, обозначенный тегом H1, имеет наибольшую значимость для поисковых систем. Его рекомендуется размещать в верхней части страницы. Задать тег можно в настройках любого блока, где есть заголовок.
Альтернативный текст (тег alt) показывается на месте изображения, если само изображение не видно (например, в момент загрузки при медленном соединении).
Кроме этого, поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации. Напишите текст таким образом, чтобы он был релевантен содержанию сайта в целом и отражал содержание картинки.
Чтобы задать понятный адрес страницы, откройте настройки страницы и укажите адрес.
Человекопонятный URL — URL-путь, состоящий из понятных слов, вместо системного адреса. Например, вместо /page4652188.html нужно указать /about. Такие адреса удобны для пользователей и помогают предположить содержание страницы.
В итоге ваш адрес страницы с ЧПУ будет выглядеть так: http://mysite.com/about
Фавикон — значок веб-сайта или страницы. Отображается в браузере перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Чтобы поменять иконку, которая отображается на вкладке браузера, перейдите в Настройки сайта → SEO → Favicon.
Фавикон можно загрузить только в формате .ico.
Если одно и то же содержание расположено на страницах с разными адресами, одна из страниц должна быть канонической, то есть содержать тег rеl=»canonical». Для поисковых систем это будет сигналом, что эту страницу нужно учитывать в поиске, а дублирующую страницу не нужно.
У любого сайта, сделанного на Тильде, есть служебный адрес вида http://project12345255.tilda.ws. Когда вы подключаете собственный домен (http://mysite.ru) и публикуете все страницы, то адрес с вашим доменом автоматически становится основным (ему присваивается атрибут rеl=»canonical»). Страница со служебным адресом по-прежнему открывается в браузере, но поисковые системы ее игнорируют, так как канонической является страница с подключенным доменом.
Дополнительно ничего делать не нужно.
Информация только для SEO специалистов: отредактировать канонический адрес страницы можно в Настройках страницы → SEO → Отображение в поисковой выдаче → Задать специальные мета-данные → Каноническая ссылка на страницу.
Если ваша страница открывается по адресу https://mysite.com и http://mysite.com, для поисковых систем это две разные страницы с одинаковым содержанием. Это может снижать рейтинг страницы в выдаче.
Если вы настроили https, сделайте переадресацию со страницы c префиксом http на страницу с https. Настройки сайта → SEO → Редиректы для www и https.
Если страница открывается по адресу http://mysite.com и http://www.mysite.com, для поисковых систем это две разные страницы с одинаковым содержанием. Это может снижать рейтинг страницы в выдаче.
Если вы добавили субдомен www, сделайте переадресацию со страницы без www на страницу с www. Настройки сайта → SEO → Редиректы для www и https.
Источник
Приемы создания страницы и лучшие примеры от сайтов на Тильде и в вебе
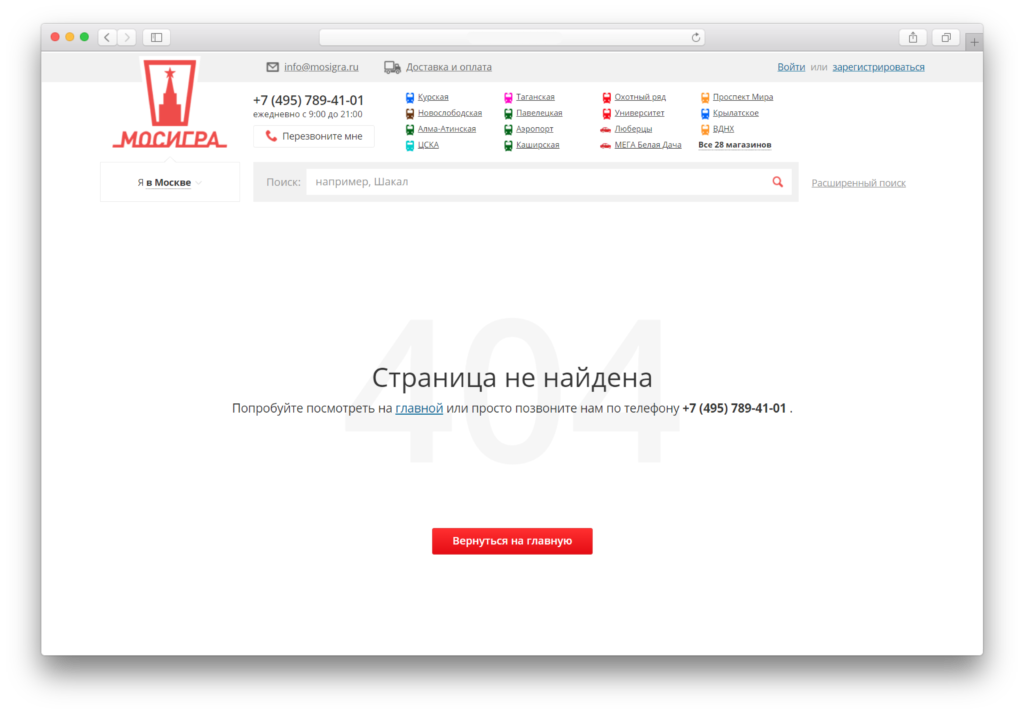
Когда человек попадает на страницу ошибки, он чувствует себя подавленным и раздраженным. Страница 404 сообщает нам, что мы потерпели неудачу. Но все можно исправить и вернуть пользователя на сайт невредимым. Рассказываем, как это сделать, с примерами.
Страница 404 — это неудачная попытка открыть что-то в вебе. Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась, и человек перешел).
Страница 404 может возникнуть на любом сайте, потому что ее невозможно проконтролировать полностью.
Зачем нужна страница 404
Кажется, что можно и обойтись без собственного дизайна страницы ошибки — что в этом такого?
На самом деле страница 404 нужна всем, и вот почему:
Вы не можете предотвратить все случайные ошибки — пользователь может ошибиться и ввести другой адрес, не найти того, что искал и уйти. Так вы потеряете потенциального клиента.
Когда у сайта уже очень много страниц, сложно отследить все адреса: где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалили, а он по-прежнему индексируется в поиске.
Когда у вас много неоформленных страниц 404, с которых пользователи не могут перейти на главную или другие разделы, у вашего сайта снижаются позиции в органическом поиске. Так что продумать дизайн страницы 404 — полезно для SEO.
www.cosowinerestaurant.com
Создать дизайн страницы 404 — способ по-человечески поговорить с вашим пользователем и вернуть его на сайт.
Приемы создания страницы 404: о чем стоит помнить
Объяснить посетителю, что происходит.
Вы можете уменьшить беспокойство человека, попавшего на страницу 404, если расскажете, как это могло произойти. Можно перечислить причины (например, ссылка устарела и ее убрали с сайта, или допущена ошибка в адресной строке), а также сделать ссылку на главную сайта или возможность выйти в меню.
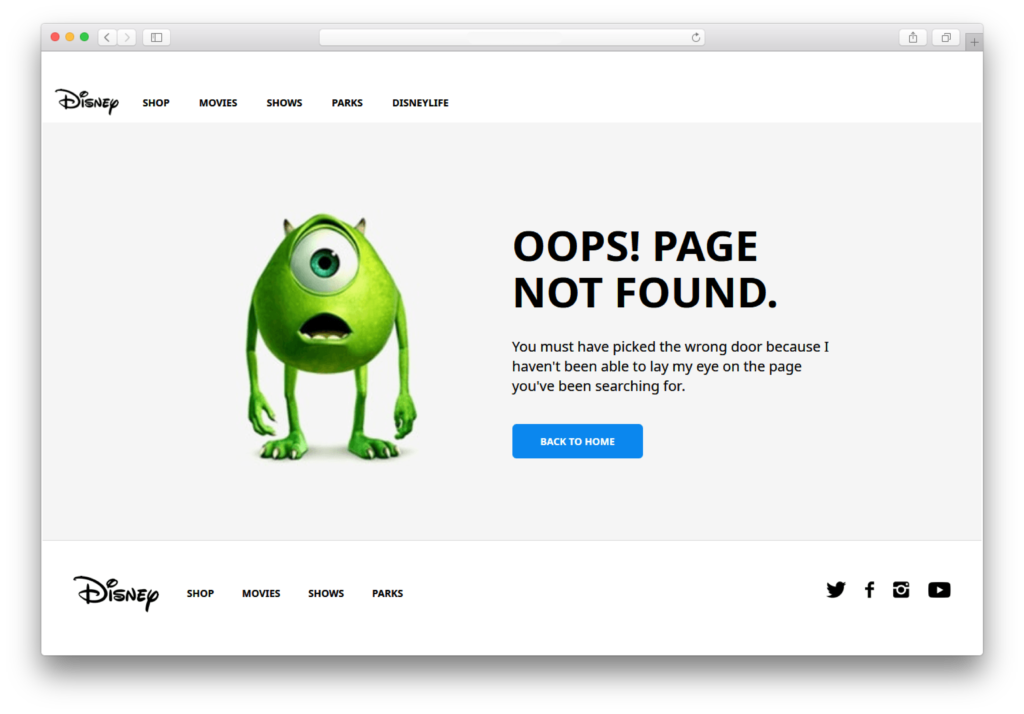
Цель дизайна страницы 404 — сделать меньше фрустрацию вашей аудитории, постараться отвлечь людей от ощущения потери. С этим очень хорошо справляются изображения, видео, анимации, особенно смешные.
Тональность сообщения на странице ошибки зависит от позиционирования вашего бренда, но немного юмора никогда не помешает.
Вернуть пользователя на сайт.
Юмор и красивые картинки — это прекрасно. Но не стоит забывать, что вам нужно поскорее вернуть посетителя страницы 404 на сайт. Дайте ему возможность для этого, поставьте контакты, меню и ссылку на главную или блог.
Страница 404 — часть вашего сайта, поэтому она должна быть оформлена в стиле вашего бренда. Это касается цветов, типографики и всего контента.
Лучший способ сделать так, чтобы пользователь не попал на страницу 404 — постоянно проверять «битые ссылки» на сайте. Если раз в месяц проверять потерянные статьи, видео, картинки и так далее, ваши пользователи будут все меньше попадать на страницу 404.
У Google и Яндекс есть бесплатные сервисы для веб-мастеров, которые помогают найти неработающие ссылки.
Как правильно сделать страницу ошибки 404 на Тильде
Создайте новую страницу сайта на Тильде.

Сделайте оформление: добавьте сообщение об ошибке и желаемый контент — например, ссылку на главную или забавную иллюстрацию.


Перейдите в «Настройки сайта > Еще > 404 страница». Выберите из списка страницу, которую вы создали и сохраните.

Важно:
- Не задавайте адрес /404 — будет появляться стандартная ошибка Тильды
- Чтобы 404 заработала, вам нужно переопубликовать все страницы сайта
Какую информацию разместить на странице 404?
Вы можете рассказать посетителям, как они оказались на странице 404 ошибки и почему. Возможно, вы захотите дать ссылку на главную, чтобы посетитель вернулся и продолжил взаимодействовать с вашей компанией. Можно разместить меню или поиск, чтобы человек сам выбрал и нашел, куда ему пойти дальше.
Какие блоки я могу использовать для создания страницы 404?
Выбор блоков зависит от задач вашей страницы ошибки. Это может быть блок с картинкой и заголовком или просто картинкой, может быть видео или нулевой блок, если вы хотите дать волю дизайнерской фантазии.
Нарисуйте прототип страницы 404 — вдохновитесь примерами, напишите текст, подберите изображение. И дальше под свои задачи подбирайте нужные блоки из библиотеки Тильды. Можно использовать шаблоны одноэкранных сайтов, например, подойдут шаблоны Тильды для контактов. Если на сайте используется шапка с меню, то ссылка на главную и выход на другие разделы сайта у вас уже есть.
Как должна выглядеть моя страница 404?
Предела совершенству нет. Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
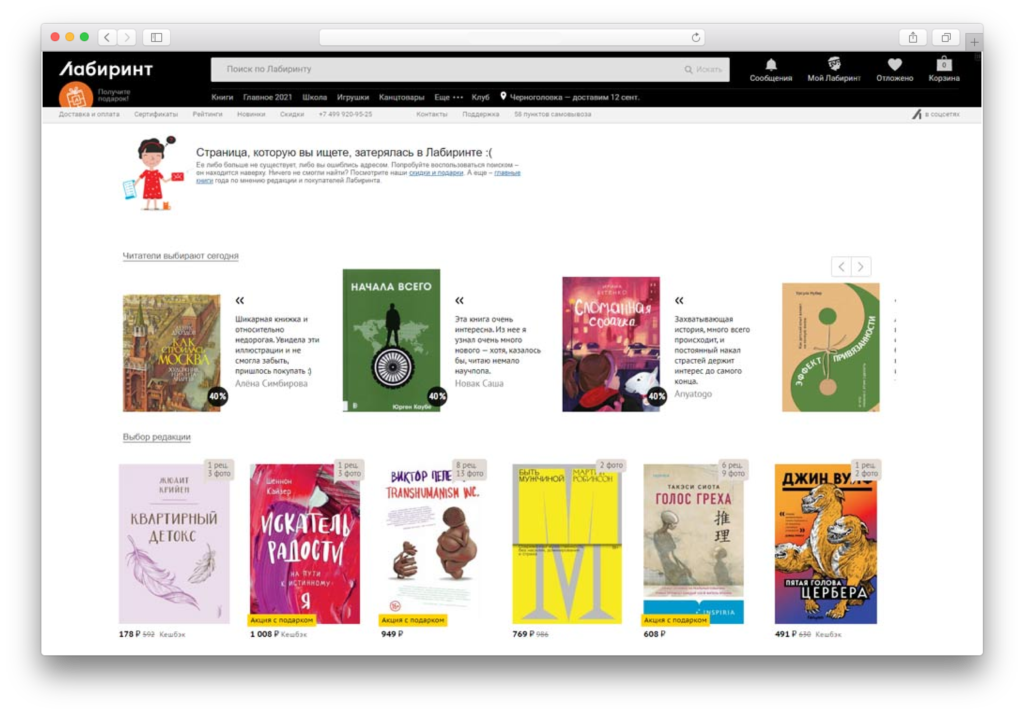
Примеры классных страниц 404 на Тильде
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Интернет-маркетинг » Создание сайтов » Как в Тильде сделать страницу 404
Страница 404 — страница ошибки, которая автоматически открывается при неправильном введении URL адреса web-страницы, если вносились изменения в сам адрес ссылки, если такой страницы пока еще не существует, она была перемещена или удалена.
Содержание
- Что такое ошибка 404
- Для чего нужна страница 404
- Полезные функции для создания страницы 404
- Объяснительная функция
- Расслабляющая функция
- Продающая функция
- Этапы создания страницы ошибки на Тильде
- Какие блоки лучше использовать
- Как найти битую ссылку на сайте
- Примеры страниц 404 на Тильде
Код 404 означает, что была допущена ошибка со стороны пользователя в ссылке веб-страницы, а если подробнее:
- 4 — первая цифра указывает на объект, который совершил ошибку. В данном случае — пользователь.
- 0 — вторая означает неточность, ошибку в написании URL адреса.
- 4 — третья сообщает об отсутствии указанной ссылки на сайте.
Если вы не уделили внимания странице ошибки, то в основном она выглядит как белый экран с надписью «Error 404. Page cannot be found» без всякой информации о дальнейших действиях. Это непременно может отпугнуть потенциального клиента. Чтобы избежать неприятной ситуации, в данной статье мы рассмотрим, как правильно создать страницу 404.
📢 Внимание! Если вам нужно создать лендинг на Тильде, то вы можете заказать его у меня. Стоимость от 30 000 рублей, сроки от 7 рабочих дней 📢
Для чего нужна страница 404
Если вам кажется, что эта страница не так уж и важна, то вы ошибаетесь. Страница 404 — полноценная страница, которая не просто поможет расположить к вам клиента и вернуть его на сайт, но и сможет положительно повлиять на продажу услуг или товаров.
Рассмотрим, для чего нужна страница ошибки:
- Ваш сайт оперирует множеством страниц: меняется адрес страницы, часто создаются новые разделы, скрываются страницы по причине их не актуальности или удаляются старые. Порой за такими процессами не всегда удается уследить, поэтому страница 404 — обязательный элемент и помощник в ваших взаимоотношениях с клиентом.
- Для улучшения SEO. Чтобы усилить позиции сайта в органическом поиске нужно обязательно разместить ссылку перехода на главную или другие актуальные страницы сайта.
- Каждый имеет право на ошибку. Пользователь может поторопиться и некорректно скопировать ссылку или просто ввести неправильный адрес. Эта ситуация вряд ли вызовет позитивные эмоции у клиента.
Полезные функции для создания страницы 404
Каждая страница должна быть понятна и удобна в использовании, чтобы пользователь мог легко достичь своей цели, не чувствуя себя потерянным на сайте. И страница 404 — не исключение.
Объяснительная функция
Проявите заботу о вашем потенциальном клиенте, объясните ему причины возникновения ошибки: «Кажется что-то пошло не так. Страница не найдена», «Страница была удалена или вы ввели неверный адрес», а так же направьте его на главную или каталог. Укажите контакты и разместите меню для быстрого возврата пользователя к интересующей его странице. Чем проще и понятнее окажется процесс возвращения на сайт, тем больше шансов, что посетитель превратится в покупателя.
Расслабляющая функция
Чтобы снять напряжение от создавшейся ситуации, используйте один из лучших способов — юмор. Все вы знаете, что при смехе вырабатывается гормон счастья и человек расслабляется, становится менее тревожным и более расположен к оппоненту. Разместите забавную картинку, например спящего котенка (все любят котиков), конечно, если стиль вашего бренда позволяет это сделать, или интересного персонажа, веселую анимацию. Будьте оригинальными в написании текста, постарайтесь вызвать улыбку у посетителя. Здесь вы можете проявить всю свою фантазию, но помните, что пользователь — будущий клиент, который зашел не просто посмотреть на ваш сайт).
Продающая функция
Одна из важных функций, которая поможет вам усилить свои шансы на продажу услуг или товаров. Разместите на странице отдельный блок со списком продвигаемых позиций. Это могут быть хиты продаж, пакеты услуг, акционные или сезонные товары, новые актуальные статьи или новости, ссылки на соцсети. Отличным решением будет предложить воспользоваться посетителю поиском по сайту. Чем больше внимания вы уделите покупательскому поведению, тем плодотворнее будет взаимодействие и, следовательно, повысится эффективность сайта.
Этапы создания страницы ошибки на Тильде
Создание страницы 404 на конструкторе Тильда довольно простое. Здесь предоставляются множество готовых блоков, в которые можно легко внести информацию, вставить картинку и все готово. Для продвинутых дизайнеров есть нулевой блок, где они могут проявить свой профессионализм и креативность. Итак, рассмотрим по порядку этапы создания страницы ошибки.
Этап 1
Если вы задумались о разработке страницы 404 на Тильде, то думаю, вы уже зарегистрированы на данной площадке. Если еще нет, то вам сначала нужно пройти процесс регистрации. Далее создайте новую страницу и выберите для себя шаблон, который вам больше всего понравился.
Этап 2
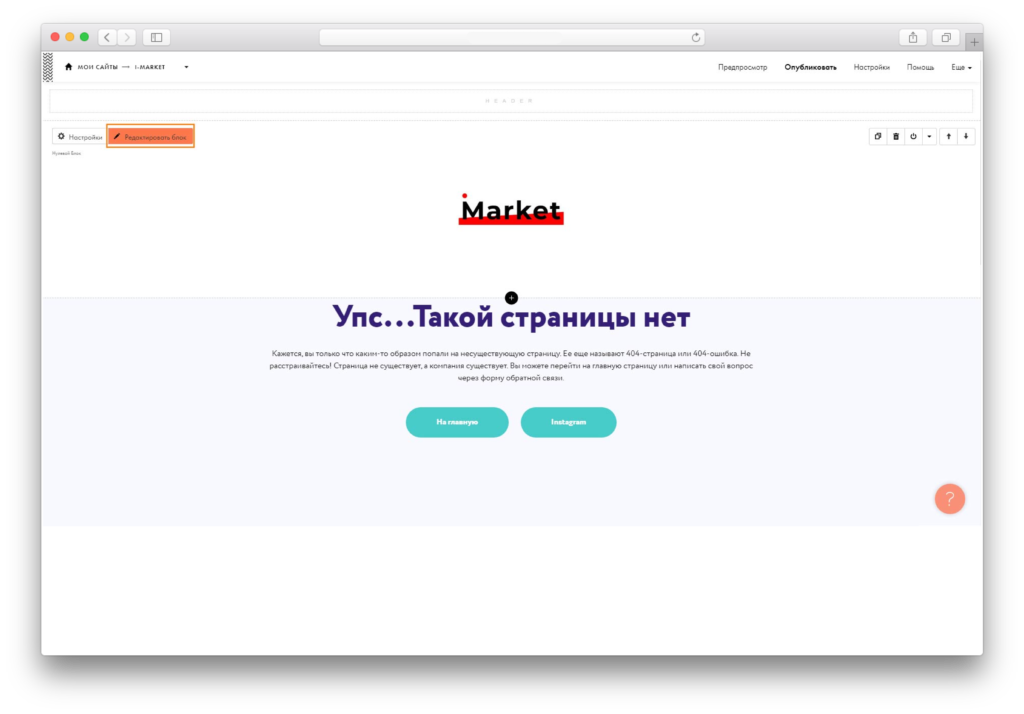
Нажмите на кнопку «Редактировать блок», в случае использования Zero block, или «Контент». Заполните шаблон: текст, изображения, видео, кнопки. Добавьте блок с меню (если его еще нет). Воспользуйтесь подсказками выше и не забудьте про ссылки на активные страницы, каталог или главную.
Этап 3
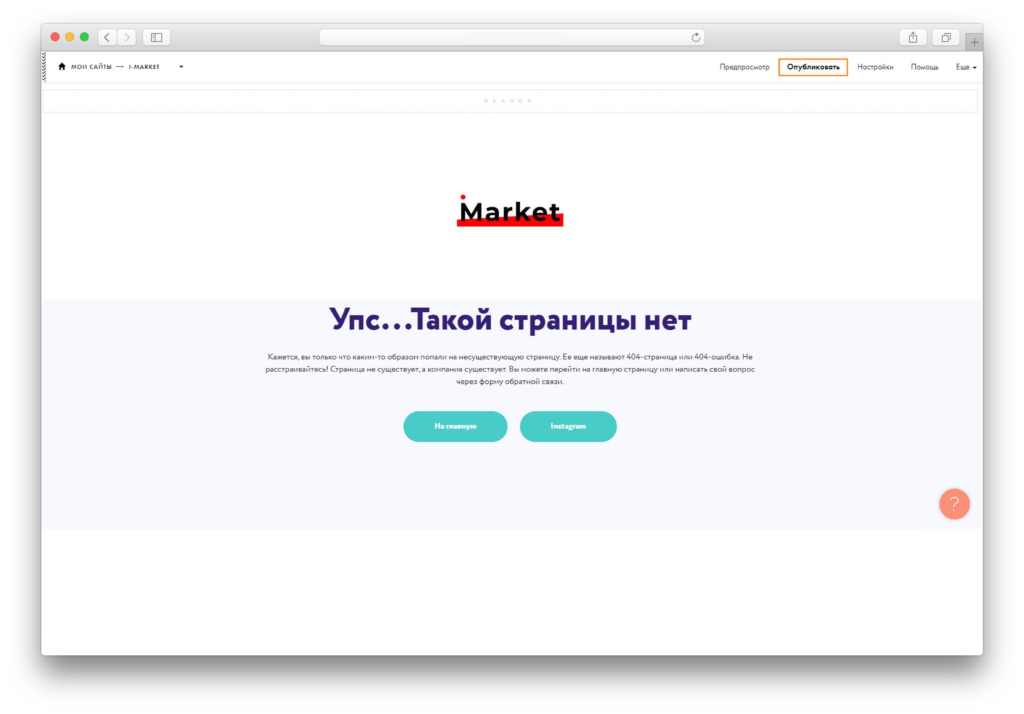
Ничего сложного, просто опубликуйте) Нажмите на кнопку «Опубликовать» в правом верхнем углу. Здесь вы можете задать адрес новой страницы.
ОЧЕНЬ ВАЖНО: не указывайте в названии адреса /404 — так как вместо вашей новой страницы будет появляться стандартная страница ошибки Тильды.
Этап 4
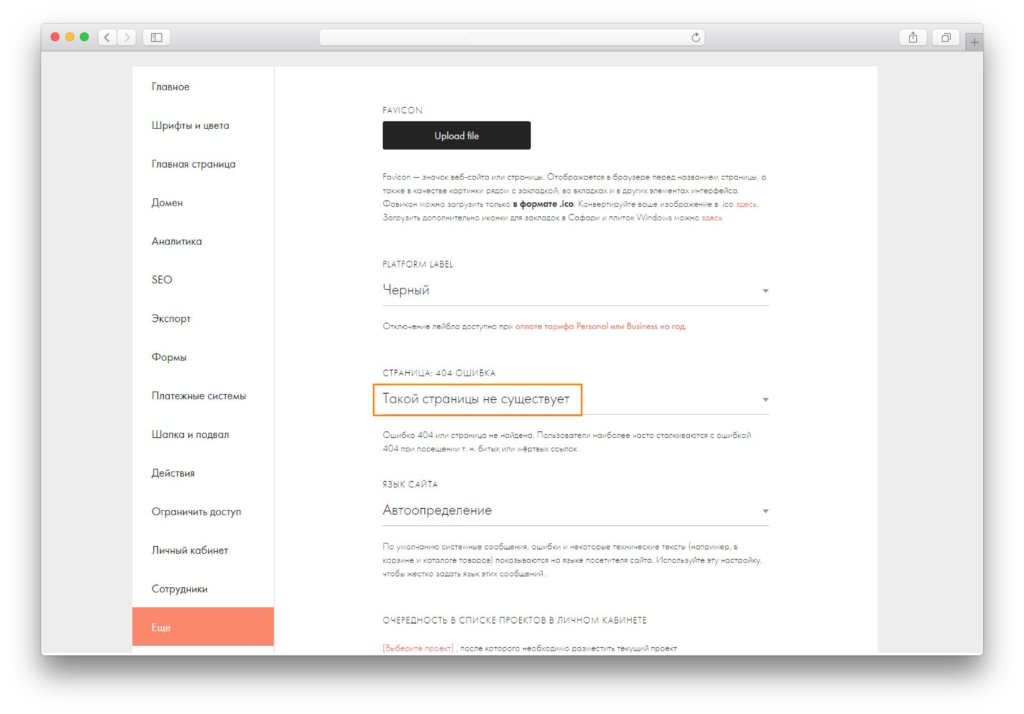
Теперь нам нужно вернуться в самое начало конструктора Тильда, а именно в «Мои сайты». Переходим в «Настройки сайта > Еще > Страница: 404 ошибка». Найдите и выберите в списке созданную вами новую страницу, в моем случае она названа «Такой страницы не существует», и нажмите на кнопку «Сохранить изменения» в правом верхнем углу.
Какие блоки лучше использовать?
Тильда предоставляет множество разделов с адаптивными готовыми блоками, которые наилучшим образом подойдут для создания страницы ошибки. Вы можете использовать такие варианты:
- Обложка. Если вы уделяете особое внимание визуальному контенту, то почти все блоки в данном разделе могут гармонично вписаться в дизайн вашего сайта. Например, в блоках CRO9, CR12, CR15, CR16, CR17, CR22A, CR23 вы сможете вставить изображение или видео на весь экран, разместить информацию об ошибке и использовать несколько кнопок для возврата на главную страницу или каталог. В шаблонах CR26, CR26AN и CR32N присутствует форма для обратной связи, а CR30N содержит фоновую галерею изображений.
- О проекте. В блоке AB102 есть возможность на цветном фоне разместить заголовок, описание ошибки и использовать кнопку для перехода на предыдущую или новую страницу. Отлично будет смотреться в минималистичной концепции сайта.
- Контакты. Может подойти блок CN501N с формой обратной связи и контактными данными. Здесь нет кнопки для возврата, но можно добавить активную ссылку в текст описания.
- Zero Block. По сути, это чистый белый лист, предоставляющий для дизайна страницы все возможности Тильды: изображения, галерея, видео, текст, кнопки, тултип, фигуры, код HTML, форма обратной связи. Используйте все, что вам нравится и наслаждайтесь творческим процессом!
Как найти битую ссылку на сайте
Битая ссылка — ссылка, которая ведет на несуществующую страницу по причине ее удаления или изменения URL адреса. В следствии чего пользователь попадает на страницу 404.
Для поиска некорректной ссылки на сайте существуют не только платные сервисы, но и бесплатные, которые ни чем не хуже справляются с этой задачей. Обратите внимание на:
- Яндекс.Вебмастер
- Google Search Console
- Плагин Check My Links для Google Chrome
Примеры дизайна страниц 404
2022-06-27 17:25
Настройки
Важно всегда использовать страницу 404, даже на одностраничном сайте!
Я бы выделил 2 вида 404 страницы:
- Статичная страница с ошибкой
- Автопереадресация на главную страницу (блок Т223)
Лично я против показа стандартных ошибок с непонятными цифрами (зачастую непонятными даже для разработчика сайтов). Любые ошибки отпугивают посетителей сайта.
На мой взгляд, лучше нестандартно описать ошибку несуществующей страницы, не спугнуть посетителей, а заинтересовать их и предложить дальнейшие действия: переход на главную страницу или каталог, показ популярных товаров, а ещё лучше, извиниться и дать небольшую скидку на свои товары или услуги.
В некоторых тематиках будет уместно использовать немного юмора:
На каком варианте сайта вы останетесь, если увидите ошибку 404?
Первый вариант:
Ошибка 404. Страница не найдена!
Второй вариант:
Страница не найдена.
Извиняемся, возможно мы перенесли страницу в другой раздел.
Возьмите в подарок промокод «ABC123» на 10% скидку на весь ассортимент нашего каталога: (Перейти в каталог).
Или посмотрите наши популярные товары за 2022 год:
(Товар), (Товар),(Товар),(Товар).
Какие общие выводы можно сделать:
— Общайтесь с вашими клиентами на их языке, чтобы посещение сайта проходило просто, легко и понятно
— Не используйте отпугивающие слова и фразы, такие как «Ошибка», «Что-то пошло не так» и непонятные цифры
— Используйте страницу ошибки как повод сделать дополнительные продажи с помощью промокода или показа популярные товаров/услуг
Содержание
- Как в Тильде сделать страницу 404
- Что такое ошибка 404
- Для чего нужна страница 404
- Полезные функции для создания страницы 404
- Объяснительная функция
- Расслабляющая функция
- Продающая функция
- Этапы создания страницы ошибки на Тильде
- Этап 1
- Этап 2
- Этап 3
- Этап 4
- Какие блоки лучше использовать?
- Как найти битую ссылку на сайте
- Примеры дизайна страниц 404
- Александр Айвазов
- SEO для сайтов на Tilda. 13 приемов. Получаем бесплатный трафик и клиентов.
- В чем сила брат?
- 13 SEO пунктов.
- №1. Легкие картинки и минимум стороннего кода.
- №2. HTTPS:// WWW, основное зеркало и редиректы.
- №3. 404 страница и редиректы.
- №4. Тэги.
- №5. Уникальные статьи для людей.
- №6. ЧПУ ссылки.
- №7. Категории и подкатегории.
- №8. Ссылки на других сайтах.
- №9. Трафик из соц. сетей + поведенческий фактор.
- №10. Хэдэр и футэр.
- №11. Вебмастер / Консоль / Метрика / Аналитикс.
- №12. Адаптивный Zero Block.
- №13. Поведенческий.
Как в Тильде сделать страницу 404
Страница 404 — страница ошибки, которая автоматически открывается при неправильном введении URL адреса web-страницы, если вносились изменения в сам адрес ссылки, если такой страницы пока еще не существует, она была перемещена или удалена.
Содержание
Что такое ошибка 404
Код 404 означает, что была допущена ошибка со стороны пользователя в ссылке веб-страницы, а если подробнее:
- 4 — первая цифра указывает на объект, который совершил ошибку. В данном случае — пользователь.
- 0 — вторая означает неточность, ошибку в написании URL адреса.
- 4 — третья сообщает об отсутствии указанной ссылки на сайте.
Если вы не уделили внимания странице ошибки, то в основном она выглядит как белый экран с надписью «Error 404. Page cannot be found» без всякой информации о дальнейших действиях. Это непременно может отпугнуть потенциального клиента. Чтобы избежать неприятной ситуации, в данной статье мы рассмотрим, как правильно создать страницу 404.
📢 Внимание! Если вам нужно создать лендинг на Тильде, то вы можете заказать его у меня. Стоимость от 30 000 рублей, сроки от 7 рабочих дней 📢
Для чего нужна страница 404
Если вам кажется, что эта страница не так уж и важна, то вы ошибаетесь. Страница 404 — полноценная страница, которая не просто поможет расположить к вам клиента и вернуть его на сайт, но и сможет положительно повлиять на продажу услуг или товаров.
Рассмотрим, для чего нужна страница ошибки:
- Ваш сайт оперирует множеством страниц: меняется адрес страницы, часто создаются новые разделы, скрываются страницы по причине их не актуальности или удаляются старые. Порой за такими процессами не всегда удается уследить, поэтому страница 404 — обязательный элемент и помощник в ваших взаимоотношениях с клиентом.
- Для улучшения SEO. Чтобы усилить позиции сайта в органическом поиске нужно обязательно разместить ссылку перехода на главную или другие актуальные страницы сайта.
- Каждый имеет право на ошибку. Пользователь может поторопиться и некорректно скопировать ссылку или просто ввести неправильный адрес. Эта ситуация вряд ли вызовет позитивные эмоции у клиента.
Полезные функции для создания страницы 404
Каждая страница должна быть понятна и удобна в использовании, чтобы пользователь мог легко достичь своей цели, не чувствуя себя потерянным на сайте. И страница 404 — не исключение.
Объяснительная функция
Проявите заботу о вашем потенциальном клиенте, объясните ему причины возникновения ошибки: «Кажется что-то пошло не так. Страница не найдена», «Страница была удалена или вы ввели неверный адрес», а так же направьте его на главную или каталог. Укажите контакты и разместите меню для быстрого возврата пользователя к интересующей его странице. Чем проще и понятнее окажется процесс возвращения на сайт, тем больше шансов, что посетитель превратится в покупателя.
Расслабляющая функция
Чтобы снять напряжение от создавшейся ситуации, используйте один из лучших способов — юмор. Все вы знаете, что при смехе вырабатывается гормон счастья и человек расслабляется, становится менее тревожным и более расположен к оппоненту. Разместите забавную картинку, например спящего котенка (все любят котиков), конечно, если стиль вашего бренда позволяет это сделать, или интересного персонажа, веселую анимацию. Будьте оригинальными в написании текста, постарайтесь вызвать улыбку у посетителя. Здесь вы можете проявить всю свою фантазию, но помните, что пользователь — будущий клиент, который зашел не просто посмотреть на ваш сайт).
Продающая функция
Одна из важных функций, которая поможет вам усилить свои шансы на продажу услуг или товаров. Разместите на странице отдельный блок со списком продвигаемых позиций. Это могут быть хиты продаж, пакеты услуг, акционные или сезонные товары, новые актуальные статьи или новости, ссылки на соцсети. Отличным решением будет предложить воспользоваться посетителю поиском по сайту. Чем больше внимания вы уделите покупательскому поведению, тем плодотворнее будет взаимодействие и, следовательно, повысится эффективность сайта.
Этапы создания страницы ошибки на Тильде
Создание страницы 404 на конструкторе Тильда довольно простое. Здесь предоставляются множество готовых блоков, в которые можно легко внести информацию, вставить картинку и все готово. Для продвинутых дизайнеров есть нулевой блок, где они могут проявить свой профессионализм и креативность. Итак, рассмотрим по порядку этапы создания страницы ошибки.
Этап 1
Если вы задумались о разработке страницы 404 на Тильде, то думаю, вы уже зарегистрированы на данной площадке. Если еще нет, то вам сначала нужно пройти процесс регистрации. Далее создайте новую страницу и выберите для себя шаблон, который вам больше всего понравился.
Этап 2
Нажмите на кнопку «Редактировать блок», в случае использования Zero block, или «Контент». Заполните шаблон: текст, изображения, видео, кнопки. Добавьте блок с меню (если его еще нет). Воспользуйтесь подсказками выше и не забудьте про ссылки на активные страницы, каталог или главную.
Этап 3
Ничего сложного, просто опубликуйте) Нажмите на кнопку «Опубликовать» в правом верхнем углу. Здесь вы можете задать адрес новой страницы.
ОЧЕНЬ ВАЖНО: не указывайте в названии адреса /404 — так как вместо вашей новой страницы будет появляться стандартная страница ошибки Тильды.
Этап 4
Теперь нам нужно вернуться в самое начало конструктора Тильда, а именно в «Мои сайты». Переходим в «Настройки сайта > Еще > Страница: 404 ошибка». Найдите и выберите в списке созданную вами новую страницу, в моем случае она названа «Такой страницы не существует», и нажмите на кнопку «Сохранить изменения» в правом верхнем углу.
Какие блоки лучше использовать?
Тильда предоставляет множество разделов с адаптивными готовыми блоками, которые наилучшим образом подойдут для создания страницы ошибки. Вы можете использовать такие варианты:
- Обложка. Если вы уделяете особое внимание визуальному контенту, то почти все блоки в данном разделе могут гармонично вписаться в дизайн вашего сайта. Например, в блоках CRO9, CR12, CR15, CR16, CR17, CR22A, CR23 вы сможете вставить изображение или видео на весь экран, разместить информацию об ошибке и использовать несколько кнопок для возврата на главную страницу или каталог. В шаблонах CR26, CR26AN и CR32N присутствует форма для обратной связи, а CR30N содержит фоновую галерею изображений.
- О проекте. В блоке AB102 есть возможность на цветном фоне разместить заголовок, описание ошибки и использовать кнопку для перехода на предыдущую или новую страницу. Отлично будет смотреться в минималистичной концепции сайта.
- Контакты. Может подойти блок CN501N с формой обратной связи и контактными данными. Здесь нет кнопки для возврата, но можно добавить активную ссылку в текст описания.
- Zero Block. По сути, это чистый белый лист, предоставляющий для дизайна страницы все возможности Тильды: изображения, галерея, видео, текст, кнопки, тултип, фигуры, код HTML, форма обратной связи. Используйте все, что вам нравится и наслаждайтесь творческим процессом!
Как найти битую ссылку на сайте
Битая ссылка — ссылка, которая ведет на несуществующую страницу по причине ее удаления или изменения URL адреса. В следствии чего пользователь попадает на страницу 404.
Для поиска некорректной ссылки на сайте существуют не только платные сервисы, но и бесплатные, которые ни чем не хуже справляются с этой задачей. Обратите внимание на:
- Яндекс.Вебмастер
- Google Search Console
- Плагин Check My Links для Google Chrome
Примеры дизайна страниц 404
Александр Айвазов
Директор РК Ай-Маркет. Помогаю ИП, небольшим и средним компаниям быстро наладить продажи через интернет.
Источник
SEO для сайтов на Tilda. 13 приемов. Получаем бесплатный трафик и клиентов.
Ранее в статье я написал, как увеличил посещаемость сайта на Tilda в 2 раза за несколько месяцев. Там про главный фактор, который на мой взгляд повлиял на увеличение трафика. Здесь более детально.
Важно! Я не специалист в SEO продвижении. Портал ems-start.ru мой проект, на котором я тестирую разные фишки и гипотезы. Для ems-start я выбрал стратегию бесплатного продвижения, поэтому много читаю статей о SEO и внедряю сразу. На правду не претендую.
Итак. Сначала о Tilda. Я думаю, что seo продвижение сайтов или landing page на тильде не сильно отличается от продвижения сайтов на cms. Поэтому для многих сео специалистов я напишу очевидные вещи. Однако советы адаптирую для обычных пользователей или маркетологов, которые работают на тильде.
В чем сила брат?
Я думаю, что в seo продвижении сайта сила не в фишках и тонкостях оптимизации, а в удобности и полезности для клиента. Сайт может не обладать всеми половыми признаками четкой оптимизации под поисковики, но если он интересный, полезный для пользователя и с уникальным авторским контентом – поисковики его поднимут вверх.
13 SEO пунктов.
№1. Легкие картинки и минимум стороннего кода.
Картинки и фото большого веса, а также сторонний код влияют на скорость загрузки сайта. Пользователи не ждут пока прогрузится первый контент, задерживаются на сайте, процент отказов снижается. Поисковики видят это и продвигают сайт охотнее.
Все картинки я сжимаю до нужного размера через сервис iloveimg , там же сжимаю до минимального веса. Можете протестировать скорость загрузки страницы с оптимизированными картинками и без через сервис гугла спидтест . Разница будет заметна сразу. Особенно подойдет тем, кто любит работать с Zero Block.
№2. HTTPS:// WWW, основное зеркало и редиректы.
О том, что такое https:// и зачем на него лучше перейти рассказывать не буду. Все за и против переезда на защищенный протокол можете тут почитать или в других статьях.
Про основное зеркало. Например ваш сайт открывается в разных формах:
http://site.ru
http://www.site.ru
https://site.ru
https://www.site.ru
Если на сайт открывается с www и без поисковики считают, что это 2 разных сайта, контент дублируются и один из двух либо остается либо оба висят где-то на десятой странице в выдаче.
Чтобы сориентировать поисковики какой из сайтов главный нужно назначить основное зеркало, а с других форм настроить редиректы на главное зеркало.
Я обычно ставлю форму https://site.ru. В тильде все это легко сделать, прочитайте статью .
№3. 404 страница и редиректы.
Если вы удалили страницу или изменили урл нужно настроить редирект с удаленной страницы или старого урл на новый. В тильде есть такая функция. Так вы не потеряете трафик. Но если страниц слишком много и вы забыли какие удалили или где изменили урл – используйте 404 страницу. В тильде делаете заглушку а-ля «УПС, страница удалено – перейдите на главную».
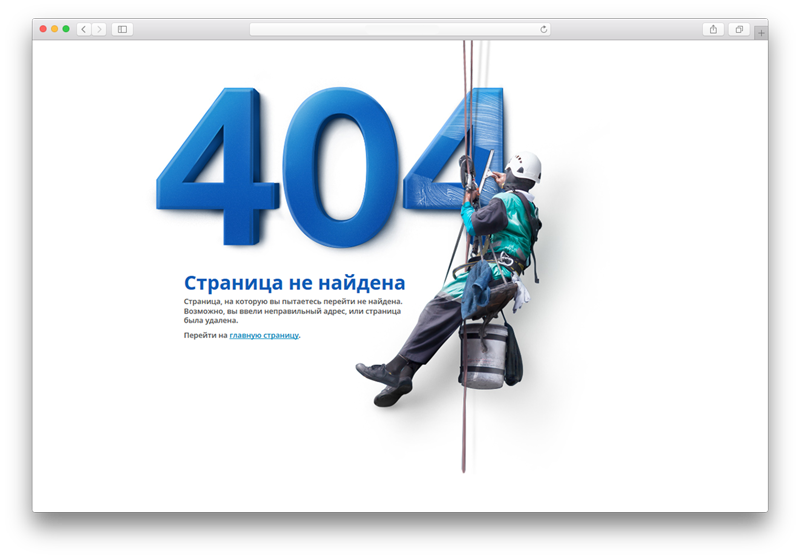
Даже если пользователь зайдет на удаленную страницу увидит красиво оформленную 404 страницу, а не черно белую надпись с ошибкой в левом верхнем углу экрана.
№4. Тэги.
Title, description, H1-H3 (в тильде только до H3 можно), ALT для картинок. Лучше все разметить и заполнить.
№5. Уникальные статьи для людей.
Трафик на ems-start.ru вырос именно после того, как я начал писать статьи для ЦА. Некоторые клиенты приходят и покупают оборудование или услуги по продвижению именно после прочтения статей.
Если контент заканчивается прошу клиентов, с которыми мы работали дать мини интервью, после транскрибирую в текст и выкладываю на сайт.
Сейчас я чуть глубже работаю с семантикой. Парсинг запросов, группировка через сервисы, прогон по конкурентности. Под группы запросов с наименьшей конкуренцией пишу уникальные статьи.
№6. ЧПУ ссылки.
ЧПУ – Человеко Понятные УРЛы. Не /page2, а /ems-trenirovki. Есть генераторы ЧПУ, я использую этот .
№7. Категории и подкатегории.
В тильде можно самостоятельно создавать категории и подкатегории. Раньше я все страницы привязывал к главной. Когда страниц 10 окей, но когда появляются товары, статьи, разделы становится сложнее с навигацией.
При размещении новой странице на тильде можно прописывать урл через слэш для обозначения категорий, подкатегорий, разделов и т.д.
№8. Ссылки на других сайтах.
Клиенты ems-start, которые купили оборудование могут заказать сайт и продвижение. На всех созданных сайтах для клиентов я размещаю ссылку на свой – сделано в ems-start. Один источник бесплатных ссылок.
Пробовал автоматическую закупку через Rookee.ru, ссылки закупаются, но в основном на странных сайтах. Через месяц отключил.
Также для размещения ссылок можно использовать сторонние сервисы яндекса: услуги, карты, район, справочник, диалоги, дзен и т.д. Есть другие площадки типа zoon, 2gis, профильные порталы, размещение на которых бесплатно.
Не знаю насколько сильно влияет количество ссылок на seo продвижение и приоритетный ли это сейчас фактор для поисковых систем, но по словам специалистов это работает.
№9. Трафик из соц. сетей + поведенческий фактор.
В своем инстаграм я иногда делюсь результатами работы и показываю новые фишки на ems-start. Формат сториз: скринкасты с телефона или запись с компа. Обычно это 10-15 шт. В конце обязательно призыв перейти на сайт и посмотреть, что нового сделано и как это выглядит, кому-то могут быть полезны статьи. Иногда я прошу найти ошибки в тексте за бонус или прямо говорю – полазайте по сайту, покликайте, проведите больше 2-х минут.
Ссылку не прикрепляю, а прошу перейти на сайт через поисковики. Люди вбивают ems-start в яндексе или гугле, переходят на сайт и проводят там больше 2-3х минут. В день выхода сториз это +30-50 новых посетителей, которые перешли по брендовому запросу и активно юзали сайт, думаю такую активность поисковики замечают.
Случай из жизни. Товарищ попросил знакомого блоггера миллионника записать сториз с просьбой к подписчикам перейти и посмотреть новый сайт. В день больше 10 000 переходов, через месяц сайт оказался на первой странице в очень конкурентной теме ремонта. Вот вам и « seo продвижение » .
№10. Хэдэр и футэр.
В Tilda есть функция назначения шапки и подвала для всех страниц сайта. Очень удобная функция, которая помогает не дублировать блоки на каждой странице и упрощает управление.
На ems-start сейчас 188 страниц и с каждым днем их становится все больше. Я бы уже давно запутался если бы добавлял новые разделы в меню на каждой странице. Для SEO плюс в том, что контент не дублируется.
№11. Вебмастер / Консоль / Метрика / Аналитикс.
Просто подключите, многие пишут, что это полезно. Инструкции есть на тильде.
№12. Адаптивный Zero Block.
Сайт конечно должен быть адаптирован. Больше тут добавить нечего. Мобайл трафик уже опережает десктоп. ПОэтому если вы используете зеро блок – адаптируйте его. Адаптивность можно проверить через сервисы яндекса и гугла.
№13. Поведенческий.
Я использую видео, сторителлинг, поп-апы. Все эти инструменты помогают удержать пользователя на сайте дольше. Яндекс и гугл видят, что пользователь задержался на сайте, листает, читает, переходим по внутренним ссылкам. Низкий показатель отказа, вовлеченность и время на сайте важные метрики.
Для емс старт и всех сайтов клиентов я использую эти 12 пунктов. Для нового проекта weslim – студии аппаратного массажа в Москве, это сработало, сайт появился на первой странице по горячему запросу «прессотерапия москва» уже через месяц.
Для быстрого эффекта я обычно использую таргет в фб и инсте, дешевый целевой трафик. Поисковики быстро понимают как пользователи веду себя на сайте, что им нравится и как долго они задерживаются на нем.
Источник