Как избавиться от ступенчатого градиента в фотошопе
 Практически любому, кто работает с изображениями в фотошопе наверняка приходилось сталкиваться с «лесенкой» при переходе цвета от темного цвета к светлому (или наоборот). Чтобы избавиться от этой проблемы, каждый пользуется теми способами, какие знает, тут в ход идет и размытие, и шум, которые, не дают желаемого результата. Но существует еще один способ, максимально простой, который помогает практически всегда — это перевод формата файла из 8-битного в 16-битный.
Практически любому, кто работает с изображениями в фотошопе наверняка приходилось сталкиваться с «лесенкой» при переходе цвета от темного цвета к светлому (или наоборот). Чтобы избавиться от этой проблемы, каждый пользуется теми способами, какие знает, тут в ход идет и размытие, и шум, которые, не дают желаемого результата. Но существует еще один способ, максимально простой, который помогает практически всегда — это перевод формата файла из 8-битного в 16-битный.
Начну по порядку.
1. Открываю документ, в котором есть «лесенка».
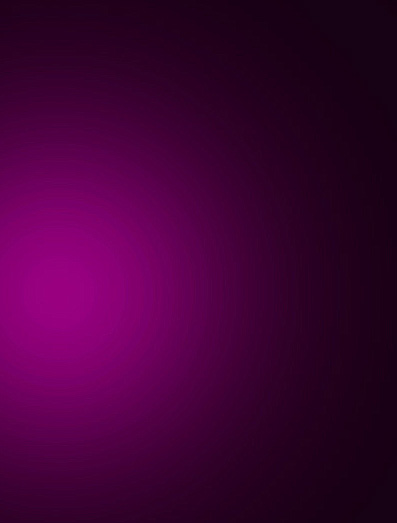
У меня это залитый темным фоном (#130010) со светлым пятном.
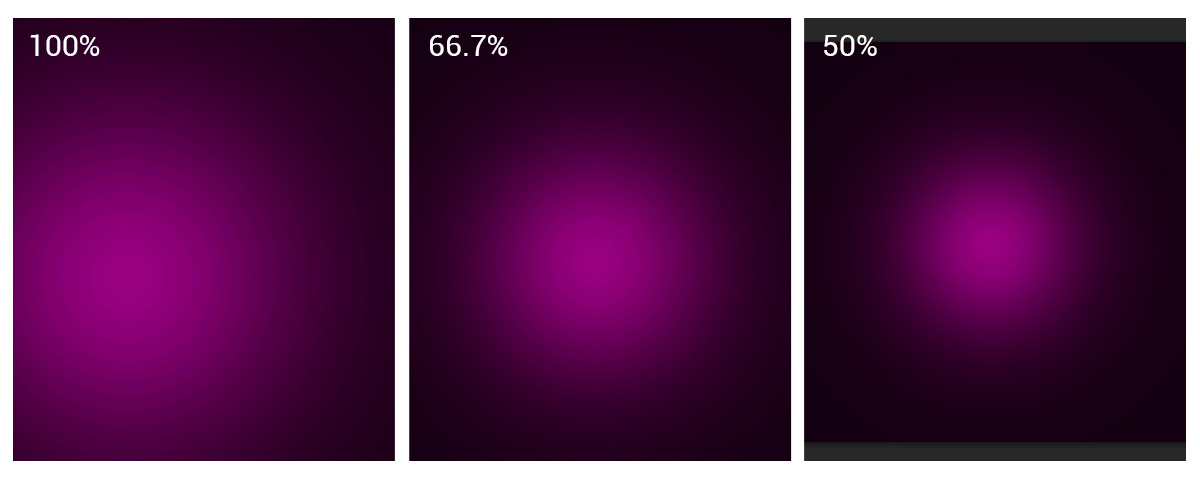
Ступенчатые переходы видно не только в оригинальном размере, но и при уменьшении.

2. Перевожу рабочий документ в 16-битный формат
Изображение — Режим — 16бит/канал (Image — Mode — 16 bit/channel).
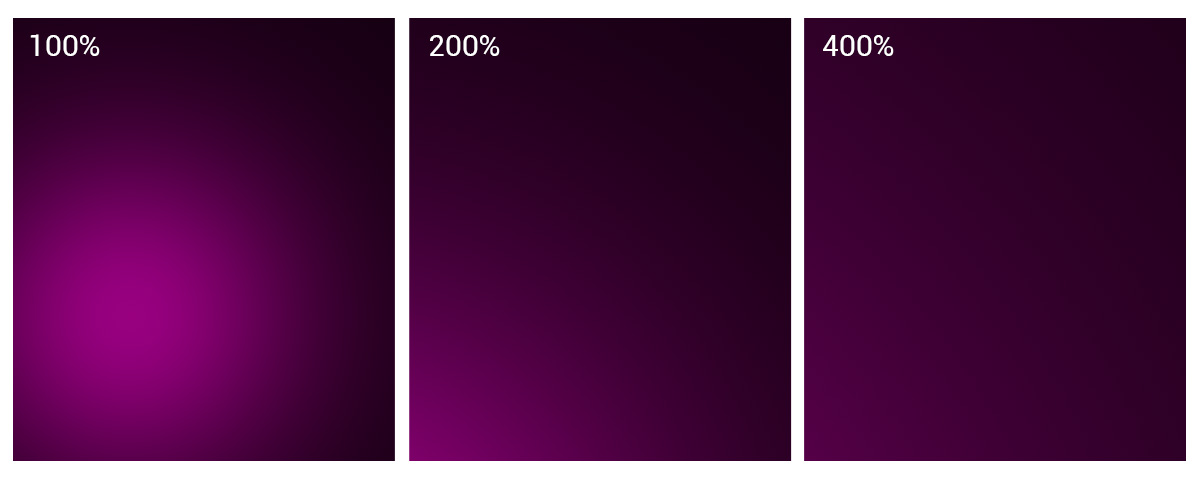
Изображение приобрело нормальный вид, а «лесенки» практически не видно даже при многократном увеличении.

3. Перевожу документ снова в 8-битный формат,
предварительно объединив слои (с зажатым Shift выделяю слои, которые надо свести и жму Ctrl+E).
Картинка не изменилась, с подготовленным фоном можно работать дальше.
Вот такой простой способ избавления от «лесенки».
Я вообще рекомендовала бы, если вам позволяет производительность вашей машины и вы не собираетесь увлекаться фильтрами и стилями, работать в 16-битном режиме, и лишь перед окончательным сохранением переводить документ в 8-битный формат.
Недостатком такого способов избавления от ступенчатых градиентов является то, что он работает лишь в том случае, если у фон и световые пятна разложены послойно, если же «лесенка» на одном слое, придется прибегать ко всем привычному блюру и шуму.
Понравилась статья? Поделись с друзьями:
Читайте также



Как вырезать сложный объект из фона с помощью каналов
Очень часто бывает необходимо вставить в сцену сложный объект, находящийся на цветном фоне: вырезать дерево, поменять фон котятам, или переместить человека с пышной шевелюрой. В этих ситуациях непросто вырезать объект из-за большого количества мелких элементов…
Все чаще стал замечать, что при работе в фотошоп с инструментом “заплатка”, либо при нанесении различных градиентов – на фотографии появляются ступеньки градиента.
В сети я нашел много бестолковых советов, как убрать ступенчатый градиент, которые мне не помогли… И уже опустив руки, в очередной раз пытаясь побороть появление ступенчатого градиента, я все таки нашел рабочий способ, которым хочу с вами поделиться!
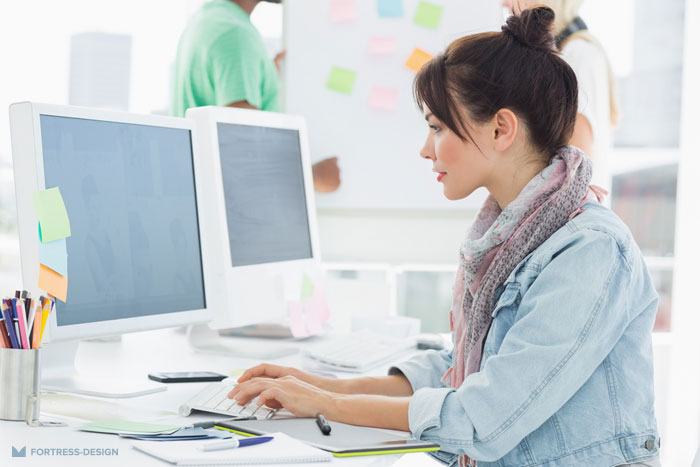
Вот исходное изображение, на котором появился ступенчатый градиент. Если присмотреться, то фон за девушкой не однородный, и имеет ступенчатые переходы
для наглядности, специально усилил этот эффект, осветлив фон за моделью
Как устранить ступенчатый градиент:
1. До нанесения градиента перевести изображение в 16 бит
2. Выполнить сведение слоев
3. Применить градиент (важно! на этом этапе у меня в фотошопе ступени градиента исчезли, но после сохранения изображения они вновь проявились)
4. Перевести изображение обратно в 8 бит
5. Любым удобным способом наносим любое (минимальное) количество шума на фотографию (я это сделал через фильтр камера рав, применив в расширенных настройках параметры шума 1%).
Все, после добавления шума ступенчатый градиент пропал! )))
Итог и вывод
Чтобы не не появлялся ступенчатый градиент нужно работать на сведенном слое, в 16-ти битном режиме.
Если при проявке РАВ использовать подавление шумов, то вероятность появления рваного градиента увеличивается.
Спасибо за внимание!
Ваша подписка+комментарий лучшая благодарность!
#Как устранить ступенчатый градиент
#фотошоп рваный градиент
#плавный градиент фотошоп
#как убрать эффект постеризации фотошоп
#ступенчатый градиент фотошоп
#градиент ступеньками
Как в фотошопе заменить градиентный цвет на другой
Александр Вольберг
Ученик
(143),
закрыт
6 лет назад
Во вложении лого, там присутствует красный цвет, причем в разных оттенках.
Как сделать его синим (тоже с оттенками). Коррекция>>замена цвета не работает, т. к. оттенков много с большим допуском получается не то.
Big Bang in my head
Высший разум
(105502)
6 лет назад
Той же твоей заменой цвета можно сделать. В два приема если не хватит на первый раз. Только диапазон надо расширить почти на максимум. Наложение цвета, тонирование в инструменте цветовойтон/насыщенность. Инструментов для этого в фотошопе более, чем достаточно. Разработчики об этом позаботились. Ну и, конечно же, надо уметь пользоваться выделением.
Николай Шмаков 三十
Искусственный Интеллект
(107422)
6 лет назад
Непрофессионально делать или РЕДАКТИРОВАТЬ логотипы, и товарные знаки в ФОТОШОПЕ.
Любой векторный редактор. За полчаса отрисовать и залить как душе угодно можно.
Где Лесин бродит?!! Это его тема!))
Ярослав СтебловМудрец (14456)
6 лет назад
Если чел не знает, как поменять цвет, вряд ли он его рисовал) Поменять цвет на РАСТРОВОМ лого это именно фотошоп.
Николай Шмаков 三十
Искусственный Интеллект
(107422)
Кто-бы спорил…
Только, куда он с ним дальше?! ))
Такого-то размера!
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Научитесь создавать градиенты различных видов в Photoshop
Использование градиентов является одним из основных рабочих процессов, составляющих основы цифровой обработки изображений. Градиент предоставляет информацию об изменении интенсивности цвета на изображении в заданном направлении.
Применение градиентной заливки
Инструмент
«Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена
возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
-
Чтобы
выполнить заливку части изображения, выберите требуемую область. В противном случае
градиентная заливка применяется ко всему активному слою. -
Выберите инструмент «Градиент»
 . (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка».)
. (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка».) -
На панели параметров в поле с образцом градиента выберите
заливку:-
Нажмите на треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
-
Щелкните мышью внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
-
-
Выберите значение параметра,
определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и
конечной точки (в которой кнопка мыши была отпущена).
Линейный градиент
Выполняет затенение от начальной до конечной точки по прямой линии.
Радиальный градиент
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Выполняет затенение от середины к внешним углам ромба.
-
На панели выбора параметров выполните следующие действия.
- Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
- Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
- Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
- Чтобы выбрать способ градиентной заливки, выберите один из вариантов: «Перцепционный», «Линейный» или «Классический». (См. раздел «Градиентная интерполяция в Photoshop».)
-
Поместите курсор в то место изображения, где необходимо установить
начальную точку градиента, и перетащите курсор, чтобы определить конечную
точку. Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу
«Shift» во время перетаскивания курсора.
Интерактивные градиенты
Бета-функция, доступная в приложении Photoshop (бета-версия)
Попробуйте функции бета-версии Photoshop уже сегодня!
Бета-версии функций теперь доступны для разработки, тестирования и обратной связи в приложении Photoshop (бета-версия) для настольного ПК.
Чтобы установить Photoshop (бета-версия), перейдите на вкладку «Бета-версии приложений» в своем приложении Creative Cloud для настольных ПК и нажмите «Установить» рядом с надписью Photoshop (бета-версия).
За дополнительной поддержкой обращайтесь в сообщество, посвященное обсуждению бета-версий Adobe Photoshop.
С помощью интерактивных градиентов можно создавать контрольные точки цвета и редактировать градиенты прямо на холсте. Кроме того, с помощью этой функции можно управлять цветом, плотностью, непрозрачностью и режимом наложения градиента, видеть среднюю точку и размах на холсте, добавлять несколько контрольных точек цвета и изменять цвет контрольных точек цвета для редактирования градиента.
Инструмент «Градиент» определяет, какой режим («Градиент» или «Классический градиент») подходит в зависимости от слоя, выбранного в файле. При использовании инструмента «Градиент» в режиме «Градиент» он включает интерактивные градиенты.
При выделении пиксельного слоя можно выбрать способ работы: обратимый (режим «Градиент») или необратимый (режим «Классический градиент»). При работе со слоем градиентной заливки этот инструмент переключается в правильный режим в зависимости от выделенного слоя, градиентной заливки или маски.
Чтобы воспользоваться новой функцией «Интерактивные градиенты», выполните следующие действия.
-
Выделите нужную область для применения градиентной заливки, а затем выберите инструмент «Градиент» на панели инструментов.
-
На панели «Параметры» выберите режим «Градиент» из раскрывающегося меню для получения доступа к новой функции «Интерактивные градиенты».
Чтобы использовать старую версию инструмента «Градиент», выберите режим «Классический градиент» из того же раскрывающегося меню.
-
Используйте виджет градиента, чтобы настроить градиент и увидеть его воздействие в режиме реального времени. Добавляйте контрольные точки цвета и непрозрачности и перемещайте их, чтобы настроить цвет, плотность, непрозрачность и режим наложения градиентов.
Контрольная точка цвета добавляется простым касанием в любом месте контура. Добавленный цвет будет активным цветом для свойств заливки.
Выбор градиента на панели «Градиенты»
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Возврат к наборам настроек градиентов по умолчанию
Чтобы добавить градиенты по умолчанию в список наборов «Градиенты», выберите «Добавить градиенты по умолчанию» в меню панели «Градиенты».

Изменение способа отображения подготовленных градиентов
В меню панели задайте значение режима отображения.
Только имена
Отображает градиенты в виде списка.
«Маленькие миниатюры» или «Большие миниатюры»
Отображает градиенты в виде миниатюр.
«Маленькие миниатюры и имена» или «Большие миниатюры и имена»
Отображает градиенты в виде списка с миниатюрами.
Переименование подготовленного градиента
- Если панель настроена на отображение
градиентов в виде миниатюр, дважды щелкните градиент, введите новое имя и
нажмите кнопку ОК. - Если панель настроена на отображение градиентов в виде списка или
только текста, дважды щелкните градиент, непосредственно введите новое имя и
нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Обзор диалогового окна «Редактор градиентов»
Чтобы
открыть диалоговое окно «Редактор градиентов», щелкните текущий
образец градиента на панели параметров. (При наведении курсора на образец градиента появляется
всплывающая подсказка «Щелкните для редактирования градиента».)
Диалоговое окно «Редактор градиентов» позволяет определить новый градиент,
модифицируя копию существующего градиента. Можно также добавить в градиент промежуточные
цвета, создавая наложение, в котором применяется больше двух цветов.
A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка
Сохранение набора подготовленных градиентов в виде библиотеки
-
Нажмите кнопку
«Сохранить» в диалоговом окне «Редактор градиентов» или выберите пункт «Сохранить градиенты» в
меню селектора «Градиенты» на панели параметров. -
Выберите местоположение для библиотеки градиентов, введите имя
файла и нажмите кнопку «Сохранить».Библиотеку можно сохранить в любом месте. Но если файл
библиотеки будет помещен в папку Presets/Gradients папки наборов,
используемой по умолчанию, то имя библиотеки появится в нижней части
меню панели после перезапуска Photoshop.
Загрузка библиотеки подготовленных градиентов
Выполните
одно из следующих действий в диалоговом окне «Редактор градиентов».
-
Нажмите кнопку «Загрузить», чтобы добавить библиотеку к текущему
списку. Выберите файл библиотеки и нажмите кнопку «Загрузить». -
Выберите пункт «Заменить градиенты» в меню панели, чтобы
заменить текущий список другой библиотекой. Выберите необходимый
файл библиотеки и нажмите кнопку «Загрузить». -
Выберите файл библиотеки в нижней части
меню панели. Нажмите кнопку ОК, чтобы заменить текущий список, или кнопку «Добавить»,
чтобы дополнить текущий список.
Можно также выбрать команду «Загрузить градиенты», «Заменить
градиенты» или выбрать библиотеку градиентов в
меню селектора «Градиенты» на панели параметров.
Создание гладкого градиента
-
Выберите
инструмент «Градиент» .
.
-
Щелкните внутри образца градиента на панели параметров, чтобы
отобразить диалоговое окно «Редактор градиентов». -
Чтобы взять за основу нового градиента существующий градиент, выберите
градиент в разделе «Наборы» диалогового окна. -
Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».
-
Чтобы определить начальный цвет градиента, щелкните
левую контрольную точку цвета под панелью
под панелью
выбора градиента. Цвет треугольника над контрольной точкой становится черным , указывая,
, указывая,
что происходит редактирование начального цвета. -
Чтобы выбрать цвет, выполните одно из следующих действий.
-
Дважды щелкните контрольную точку цвета или щелкните
образец цвета в разделе «Контрольные точки» диалогового окна. Выберите цвет и
нажмите кнопку ОК. -
Выберите параметр во всплывающем меню «Цвет» в разделе
«Контрольные точки» диалогового окна. -
Переместите курсор на панель выбора градиента (курсор
превращается в пипетку) и щелкните, чтобы произвести выборку цвета,
или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
-
-
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета
под панелью выбора градиента. После этого выберите цвет. -
Чтобы откорректировать местоположение начальной или конечной
точки, выполните одно из следующих действий.-
Перетащите соответствующую контрольную точку цвета влево
или вправо в нужное местоположение. -
Щелкните соответствующую контрольную точку цвета и задайте
значение для параметра «Позиция» в разделе «Контрольные точки» диалогового окна. При значении
0% точка помещается в крайний левый конец панели выбора градиента,
а при значении 100% — в крайний правый конец.
-
-
Чтобы откорректировать местоположение средней точки (в которой градиент
отображает равную смесь начального и конечного цветов), перетащите
ромб под
под
панелью выбора градиента влево или вправо или щелкните ромб и
задайте значение для параметра «Позиция». -
Чтобы добавить промежуточные цвета к градиенту, щелкните под
панелью выбора градиента для определения еще одной контрольной точки цвета. Укажите цвет и
откорректируйте местоположение и среднюю точку как для промежуточной точки,
так и для начальной или конечной точки. -
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить»
или перетаскивайте контрольную точку вниз, пока она не исчезнет. -
Для управления переходом между цветными полосами в градиенте задайте значение в текстовом поле «Гладкость»или перетащите всплывающий ползунок «Гладкость».
Параметр «Гладкость» определяет, как мы выбираем цвет в том или ином диапазоне, когда мы переходим от контрольной точки цвета к средней точке и вновь к контрольной точке по всему градиенту. При использовании простого градиента с 2 контрольными точками и средней точкой по умолчанию теоретически параметр «Гладкость» не создает никакого эффекта. Значения контрольной точки уже находятся на одной линии.При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой. -
В случае необходимости установите значения прозрачности для градиента.
-
Введите имя для нового градиента.
-
Чтобы
сохранить градиент в качестве подготовленного, нажмите кнопку «Создать» после завершения
создания градиента.Новые подготовленные градиенты сохраняются в
файле настроек. Если этот файл удален или поврежден или выполняется переустановка подготовленных градиентов для использования
заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение
новых подготовленных градиентов, сохраните их в библиотеке.
Укажите прозрачность градиента
Каждая градиентная заливка содержит значения параметра, которые
управляют непрозрачностью заполнения в других местоположениях на градиенте.
Например, можно установить для начального цвета непрозрачность 100% и
предусмотреть, чтобы во время заливки постепенно осуществлялось смешивание для достижения конечного цвета с непрозрачностью 50%. Узор в виде
шахматной доски указывает величину прозрачности в
окне просмотра градиента.
-
Чтобы
откорректировать начальную непрозрачность, щелкните левую контрольную точку непрозрачности над
панелью выбора градиента. Цвет треугольника под контрольной точкой становится черным, указывая,
что происходит редактирование прозрачности начального цвета. -
В разделе «Контрольные точки» диалогового окна задайте значение
в текстовом поле «Непрозрачность» или перетащите всплывающий ползунок «Непрозрачность». -
Чтобы откорректировать непрозрачность конечной точки, щелкните правую контрольную точку
прозрачности над панелью выбора градиента. Затем установите непрозрачность в разделе
«Контрольные точки». -
Чтобы откорректировать местоположение начальной или конечной контрольной точки непрозрачности,
выполните одно из следующих действий.-
Перетащите соответствующую контрольную точку непрозрачности
влево или вправо. -
Выберите соответствующую контрольную точку непрозрачности и
задайте значение для параметра «Позиция».
-
-
Чтобы откорректировать местоположение непрозрачности в средней точке (точке
на полпути между начальной и конечной контрольными точками непрозрачности), выполните одно из
следующих действий.-
Перетащите ромб над панелью выбора градиента
влево или вправо. -
Выберите ромб и задайте значение для параметра «Позиция».
-
-
Чтобы удалить редактируемую контрольную точку непрозрачности, нажмите кнопку «Удалить».
-
Чтобы добавить к маске промежуточное значение непрозрачности, щелкните над
панелью выбора градиента для определения новой контрольной точки непрозрачности. После этого можно откорректировать
и переместить эту контрольную точку непрозрачности так же, как начальную или конечную контрольную точку непрозрачности.
Чтобы удалить промежуточную непрозрачность, перетащите ее контрольную точку прозрачности вверх и
за пределы панели выбора градиента. -
Для создания предварительно заданного градиента введите имя в
текстовом поле «Имя» и нажмите «Создать». В результате создается новая установка градиента с заданным
значением прозрачности.
Создание градиента шума
Градиент шума представляет собой градиент, который содержит случайно распределенные
цвета, относящиеся к указанному диапазону цветов.
A. Неровность 10 % B. Неровность 50 % C. Неровность 90 %
-
Выберите инструмент «Градиент»
 .
.
-
Щелкните внутри образца градиента на панели параметров, чтобы отобразить
диалоговое окно «Редактор градиентов». -
Чтобы взять за основу нового градиента существующий градиент, выберите
градиент в разделе «Наборы» диалогового окна. -
Выберите «Шум» в раскрывающемся меню «Тип градиента» и
задайте следующие параметры.
Плавность
Управляет плавностью перехода между
полосами цвета в градиенте.
Цветовая модель
изменяет доступные для настройки компоненты цвета. Перетаскивайте ползунки
для каждого компонента, чтобы определить диапазон допустимых значений. Например,
если выбрана модель HSB, то можно ограничить градиент, задавая сине-зеленые
цветовые тона, высокую насыщенность и среднюю яркость.
Ограничить цвета
Предотвращает появление чрезмерно насыщенных цветов.
Включить прозрачность
Включает прозрачность для случайных цветов.
Рандомизировать
создает
произвольный градиент в соответствии с заданными выше настройками. Нажимайте на
кнопку, пока не получите нужную настройку. -
Для создания градиента с указанными
параметрами введите имя в текстовом поле «Имя» и нажмите «Создать».
Инструкции по использованию наборов градиентов
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Джулианна Кост (Julieanne Kost)
Содержание
- Как избавиться от ступенчатого градиента в фотошопе
- 1. Открываю документ, в котором есть «лесенка».
- 2. Перевожу рабочий документ в 16-битный формат
- 3. Перевожу документ снова в 8-битный формат,
- Как убрать полосы в растровом градиенте Фотошоп
- Убираем полосы в градиенте
- Градиент без полос Фотошоп
- Как в фотошопе убрать градиент серого
- Как убрать полосы в растровом градиенте Фотошоп
- Убираем полосы в градиенте
- Как уменьшить резкие переходы в градиентах используя Photoshop
- Как убрать полосы в растровом градиенте Фотошоп
- Убираем полосы в градиенте
- Резкие переходы на градиентах/Severe banding effect on gradients
Как избавиться от ступенчатого градиента в фотошопе
 Практически любому, кто работает с изображениями в фотошопе наверняка приходилось сталкиваться с «лесенкой» при переходе цвета от темного цвета к светлому (или наоборот). Чтобы избавиться от этой проблемы, каждый пользуется теми способами, какие знает, тут в ход идет и размытие, и шум, которые, не дают желаемого результата. Но существует еще один способ, максимально простой, который помогает практически всегда — это перевод формата файла из 8-битного в 16-битный.
Практически любому, кто работает с изображениями в фотошопе наверняка приходилось сталкиваться с «лесенкой» при переходе цвета от темного цвета к светлому (или наоборот). Чтобы избавиться от этой проблемы, каждый пользуется теми способами, какие знает, тут в ход идет и размытие, и шум, которые, не дают желаемого результата. Но существует еще один способ, максимально простой, который помогает практически всегда — это перевод формата файла из 8-битного в 16-битный.
Начну по порядку.
1. Открываю документ, в котором есть «лесенка».
У меня это залитый темным фоном (#130010) со светлым пятном.
Ступенчатые переходы видно не только в оригинальном размере, но и при уменьшении.

2. Перевожу рабочий документ в 16-битный формат
Изображение — Режим — 16бит/канал (Image — Mode — 16 bit/channel).
Изображение приобрело нормальный вид, а «лесенки» практически не видно даже при многократном увеличении.

3. Перевожу документ снова в 8-битный формат,
предварительно объединив слои (с зажатым Shift выделяю слои, которые надо свести и жму Ctrl+E).
Картинка не изменилась, с подготовленным фоном можно работать дальше.
Вот такой простой способ избавления от «лесенки».
Я вообще рекомендовала бы, если вам позволяет производительность вашей машины и вы не собираетесь увлекаться фильтрами и стилями, работать в 16-битном режиме, и лишь перед окончательным сохранением переводить документ в 8-битный формат.
Недостатком такого способов избавления от ступенчатых градиентов является то, что он работает лишь в том случае, если у фон и световые пятна разложены послойно, если же «лесенка» на одном слое, придется прибегать ко всем привычному блюру и шуму.
Этот метод избавления от ступенчатого градиента применялся для подготовки фона в уроке Рисуем ледяной светящийся кристалл.
Если кому-то нужен, выкладываю экшен для избавления от ступенчатого градиента (1Кб, архив, для русского фотошопа).
Источник
Как убрать полосы в растровом градиенте Фотошоп

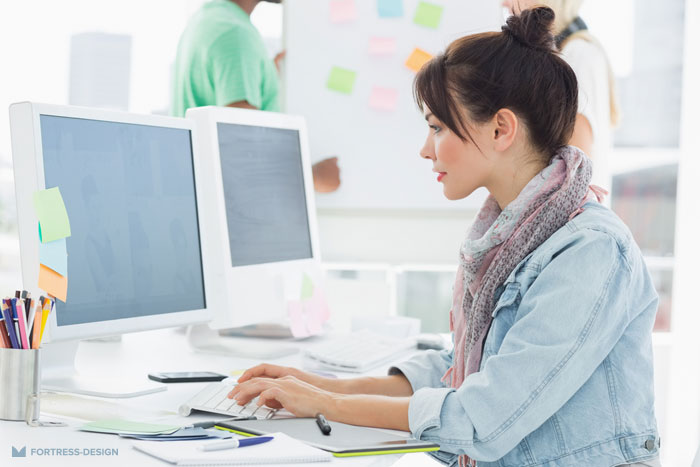
Многим дизайнерам приходится сталкиваться с проблемой возникновения резких переходов на градиентах. Я раньше с таким не сталкивался, но сегодня, отправляя макеты на верстку сайта, обнаружилось, что фоновые заливки, выполненные в виде градиента почему-то полосатые.
Причем такая проблема возникает независимо от разрешения файла, будь-то 72 или 300 dpi и от метода выполнения градиента (с помощью инструмента градиент или эффектом слоя Gradient Overlay). 8-и и 16-битная глубина цвета тоже никак на это не влияет.
Хочу поделиться методом, который помог мне избавиться от нежелательных полос в градиентах, выполненных в программе Photoshop.
 wavebreakmedia / Shutterstock.com
wavebreakmedia / Shutterstock.com
Убираем полосы в градиенте
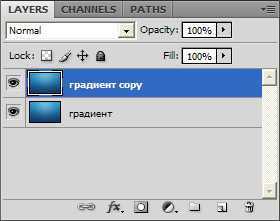
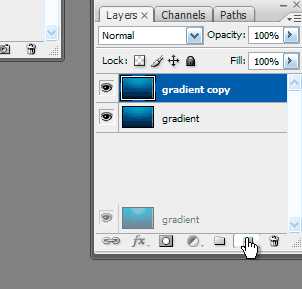
- Дублируем слой с градиентом (Ctrl-J).
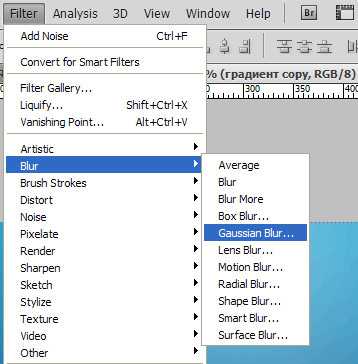
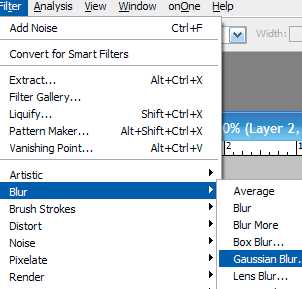
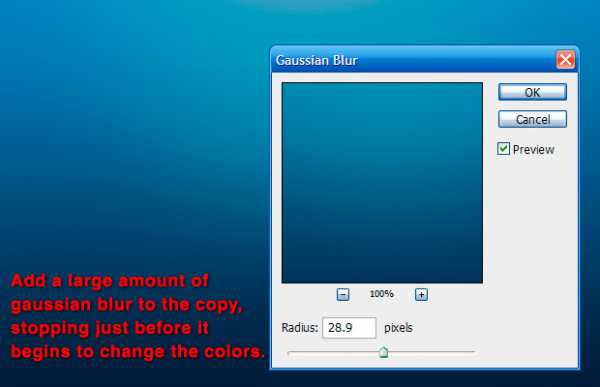
- Несильно размываем его с помощью фильтра Filter → Blur → Gaussian Blur. Полосы все еще будут заметны, но не так сильно.
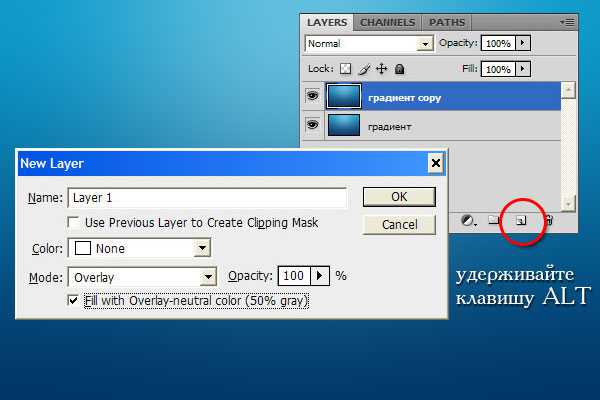
- Нажимаем на иконку создания нового слоя, удерживая клавишу Alt.
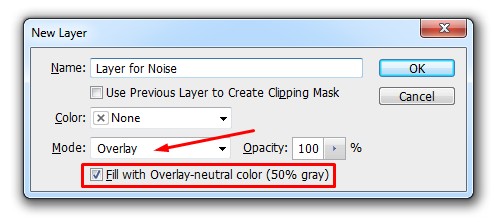
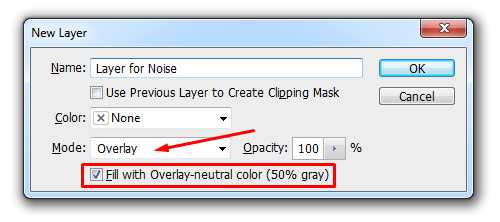
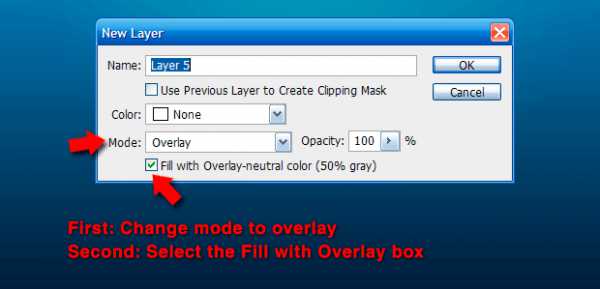
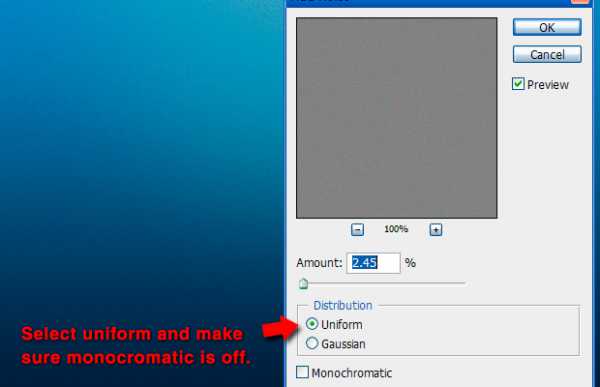
- В появившемся диалоговом окне устанавливаем режим наложения Overlay. Ставим флажок на опции Fill with Overlay-neutral color (50% gray).

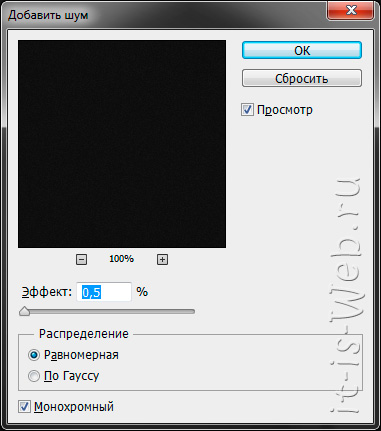
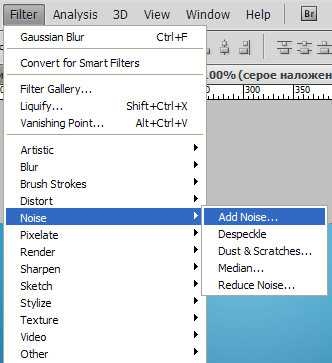
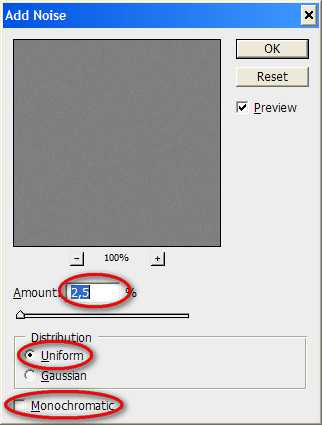
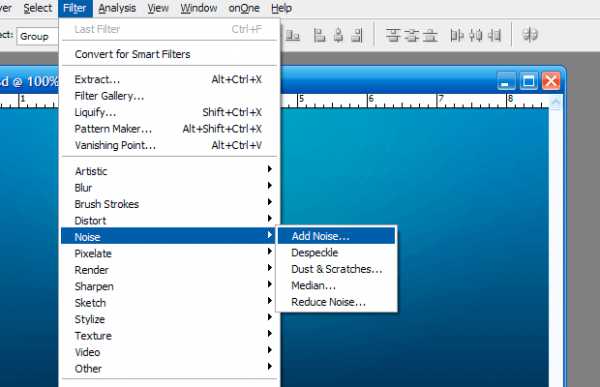
- Добавляем немного шума Filter → Noise → Add Noise.
После этих действий полосы должны исчезнуть.
Источник
Градиент без полос Фотошоп

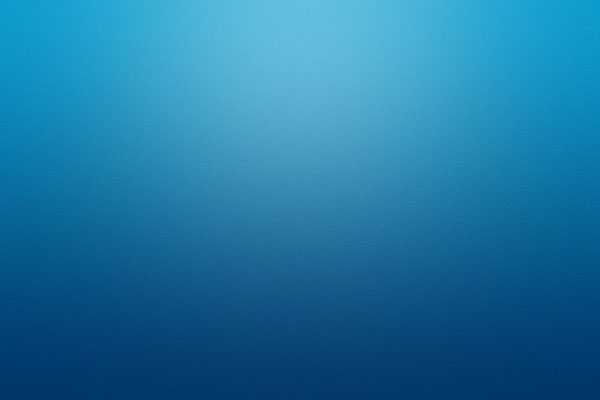
При работе в программе Фотошоп незаменимым графическим инструментом является градиент. Наверное, многие замечали, что при использовании градиента переход между цветами идет не плавный, а прерывистыми полосками , как тут:

Именно от этой проблемы, я и научу, как избавиться.
Во-первых поменяем 8 битный канал изображения на 16 битный: Изображения > Режим > 16 бит/канал. От этого, конечно мало, что изменится, разницу заметишь только при печати, но все таки, я думаю станет лучше.
Во-вторых применим к слою, на который накладываем градиент немного шума: Фильтр > Шум > Добавить шум. Шума необходимо совсем чуть-чуть, добавляем пока не достигнем желаемого эффекта.

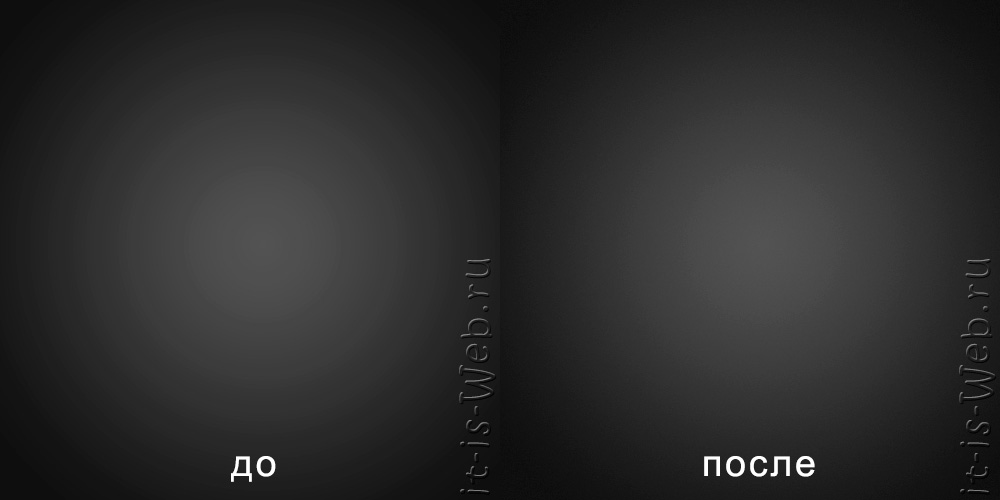
Ну ват в общем то и все. Теперь посмотрим на разницу до и после:

Данное изображение оптимизировано, дабы уменьшить размер, поэтому результат получился хуже, чем должен получиться у Вас.
Для достижения еще более лучшего эффекта можно применить фильтр Размытие по Гаусу и потом еще раз добавить немного шума. Экспериментируйте…
Источник
Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Как в фотошопе убрать градиент серого
Как убрать полосы в растровом градиенте Фотошоп
Многим дизайнерам приходится сталкиваться с проблемой возникновения резких переходов на градиентах. Я раньше с таким не сталкивался, но сегодня, отправляя макеты на верстку сайта, обнаружилось, что фоновые заливки, выполненные в виде градиента почему-то полосатые.
Причем такая проблема возникает независимо от разрешения файла, будь-то 72 или 300 dpi и от метода выполнения градиента (с помощью инструмента градиент или эффектом слоя Gradient Overlay). 8-и и 16-битная глубина цвета тоже никак на это не влияет.
Хочу поделиться методом, который помог мне избавиться от нежелательных полос в градиентах, выполненных в программе Photoshop.
 wavebreakmedia / Shutterstock.com
wavebreakmedia / Shutterstock.com
Убираем полосы в градиенте
- Дублируем слой с градиентом (Ctrl-J).
- Несильно размываем его с помощью фильтра Filter → Blur → Gaussian Blur. Полосы все еще будут заметны, но не так сильно.
- Нажимаем на иконку создания нового слоя, удерживая клавишу Alt.
- В появившемся диалоговом окне устанавливаем режим наложения Overlay. Ставим флажок на опции Fill with Overlay-neutral color (50% gray).

- Добавляем немного шума Filter → Noise → Add Noise.
После этих действий полосы должны исчезнуть.
Как уменьшить резкие переходы в градиентах используя Photoshop
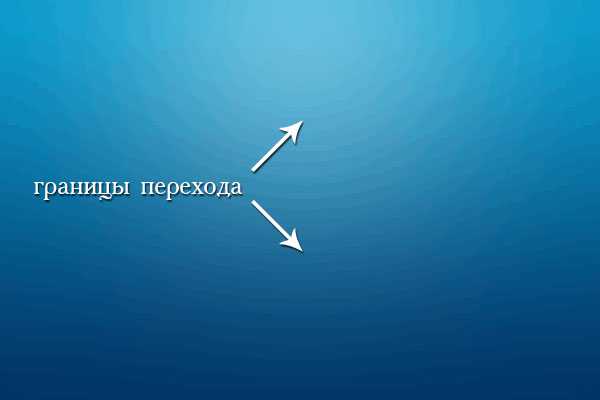
Очень часто дизайнеры применяют в своих работах всевозможные градиенты. Иногда они занимают небольшие поверхности, и тогда градиент выглядит достаточно плавным. Иногда градиенты используются на больших пространствах, например в качестве фона, и тогда может наблюдаться неприятный момент. При сохранении конечного изображения градиент становиться не плавным, а появляются четкие границы переходов. Эти границы становятся очень заметны. Неважно какое разрешение 72 или 300 точек на дюйм вы используете, но эти ужасные переходы продолжают вас преследовать. Что же делать? Как избавиться от границ перехода и сделать ваши градиенты плавными используя Photoshop? Есть очень простой прием, который позволит сократить число переходов и полос и сделать ваши градиенты красивыми и гладким. Прежде чем вы подумаете об изменении цветов в градиенте, попробуйте воспользоваться этим приемом, чтобы сгладить ваши градиенты.
Итак, прежде чем пытаться делать изменения в настройках цветов и контраста между ними, попытаемся это исправить при помощи этого замечательного приема. Я узнал об этой технике около 2 лет назад, после многочисленных попыток применить различные методы. Но все же, ни одна из методик не давала нужного результата. Границы и полосы в градиентах продолжали портить мои работы.
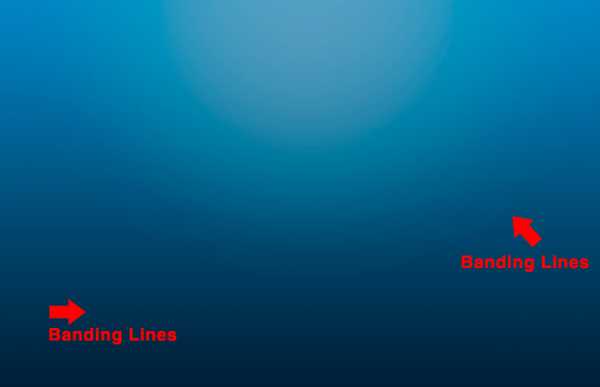
Так выглядят границы переходов при обычном сохранении градиента в файл.

Итак, сейчас я попробую смягчить эти переходы. Для этого я дублирую слой, содержащий первоначальный градиент. Получаю новый слой с копией первоначального градиента.

Выбрав дублированный слой, я применяю к нему фильтр Blur, с параметрами, которые вы можете наблюдать на изображении ниже.

Не следует использовать слишком большое количество размытия, так как это может повлиять уже на сами цвета и изменить их, а значит и сам градиент. При добавлении слишком большого размытия, у вас также могут создаться прозрачные области на краях. Поэтому я рекомендую выбирать не слишком большое значения размытия.

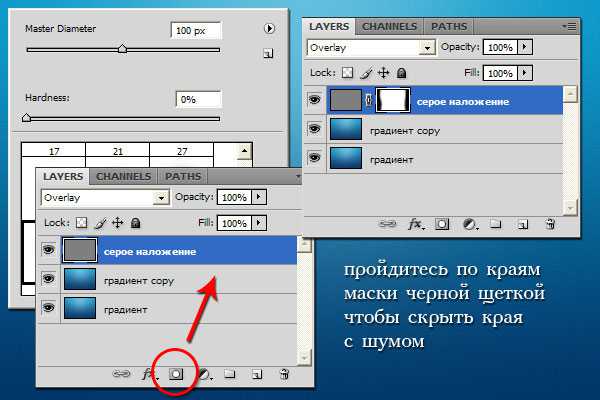
Теперь, я нажимаю на значок нового слоя в нижней части панели слоев, удерживая нажатой клавишу ALT. После нажатия на кнопку новый слой, должно появиться диалоговое окно.

Сначала я изменяю режим наложения, а затем выбираю поле Заполнить с наложением — нейтральный цвет (50% — серый). Переименовываю слой на что нибудь более понятное, например серое наложение, и нажимаю на кнопку ОК.
Теперь, к вновь созданному слою серое наложение, я применяю в меню Фильтрпункт Add Noise.

Здесь, при добавлении шума, количество его будет разное для разных градиентов. Вы не должны добавлять очень много шума, иначе он станет слишком заметен. Вы должны сами определить что лучше, текстура из шума или границы переходов. Здесь вы должны найти золотую середину. Решение должны принимать вы сами, основываясь на собственном восприятии. Однако, вы всегда можете изменить прозрачность слоя с шумом, если вдруг вы добавили его слишком много.

В качестве последнего шага я советую вам сгладить края мягкой щеткой. Если не смягчать темные участки, на некоторых градиентах вы можете получить очень четкие рваные края с шумом.

Теперь наш градиент стал выглядеть намного плавнее.

Градиент готов, вы можете двигаться дальше и творить, не опасаясь, что на участках градиента появятся границы перехода. На этом все. Спасибо за внимание. Как всегда, если у вас есть что добавить, не стесняйтесь сделать это в комментариях.

Как убрать полосы в растровом градиенте Фотошоп
Многим дизайнерам приходится сталкиваться с проблемой возникновения резких переходов на градиентах. Я раньше с таким не сталкивался, но сегодня, отправляя макеты на верстку сайта, обнаружилось, что фоновые заливки, выполненные в виде градиента почему-то полосатые.
Причем такая проблема возникает независимо от разрешения файла, будь-то 72 или 300 dpi и от метода выполнения градиента (с помощью инструмента градиент или эффектом слоя Gradient Overlay). 8-и и 16-битная глубина цвета тоже никак на это не влияет.
Хочу поделиться методом, который помог мне избавиться от нежелательных полос в градиентах, выполненных в программе Photoshop.
Убираем полосы в градиенте
- Дублируем слой с градиентом (Ctrl-J).
- Несильно размываем его с помощью фильтра Filter → Blur → Gaussian Blur. Полосы все еще будут заметны, но не так сильно.
- Нажимаем на иконку создания нового слоя, удерживая клавишу Alt.
- В появившемся диалоговом окне устанавливаем режим наложения Overlay. Ставим флажок на опции Fill with Overlay-neutral color (50% gray).
- Добавляем немного шума Filter → Noise → Add Noise.
После этих действий полосы должны исчезнуть.
Резкие переходы на градиентах/Severe banding effect on gradients

Создали градиент и заметили на нем полосы? Во-первых, дублируйте слой с градиентом, перетащив его на иконку создания нового слоя или Ctrl-J. Убедитесь, что вы работаете на созданной копии слоя. Далее Filter – Blur — Gaussian Blur.


Размойте изображение, но не слишком сильно. Размытие не должно привести к изменению цветов и появлению прозрачных областей на краях!

Нажмите на иконку создания нового слоя, удерживая клавишу ALT. Должно появиться диалоговое окно.

Измените режим наложения на Overlay. Поставьте галочку в поле заполнить 50% серым цветом. Можете изменить название слоя.Не заметили никаких изменений? Просто идем в Filter – Noise – Add Noise.

Количество добавляемого шума для каждого градиента будет разным. Используйте небольшие значения, иначе придадите градиенту заметную текстуру. На данном этапе вы должны, насколько заметны границы перехода на градиенте. Нужно добавить достаточное количество текстуры из шума, чтобы сгладить границы, но не переборщить. Если текстура вам кажется слишком заметной, уменьшите прозрачность слоя.

Создайте маску для слоя с шумом, кликнув по иконке, добавления растровых масок. Проведите по краям маски большой мягкой кистью черного цвета.
Источник

