Когда я только начинал изучать тему разработки сайтов, кракозябры были одной из моих постоянных проблем. Создал HTML-страницу — в браузере кракозябры, установил денвер и попробовал создать сайт на PHP — снова вместо букв кракозябры. Скачал иностранную тему, подключился к базе данных — та же проблема.
На своих сайтах я обычно использую UTF-8 (это такая кодировка текста, она ещё называется юникод), соответственно она будет присутствовать во всех примерах в этой статье.
1. UTF-8 без BOM
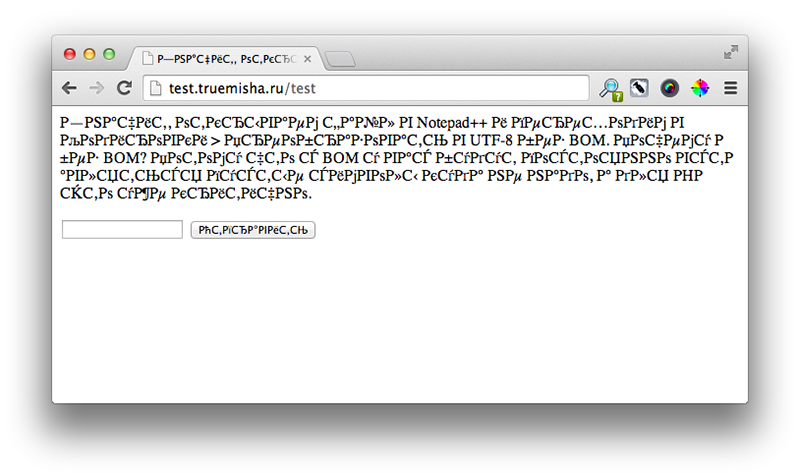
Начнём с самой простой проблемы. Вы создали какой-то HTML-файл, открыли его в браузере и получили:

Проблема актуальна в основном для пользователей Windows, на маке я с таким ни разу не сталкивался.
Решение проблемы зависит в основном от того, каким редактором вы пользуетесь. Для пользователей Windows я рекомендую бесплатный офигительный Notepad++.
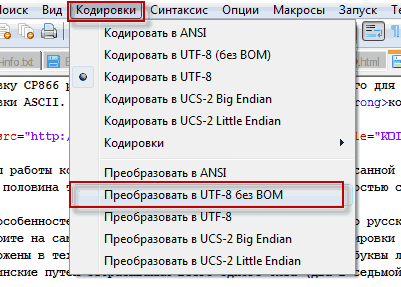
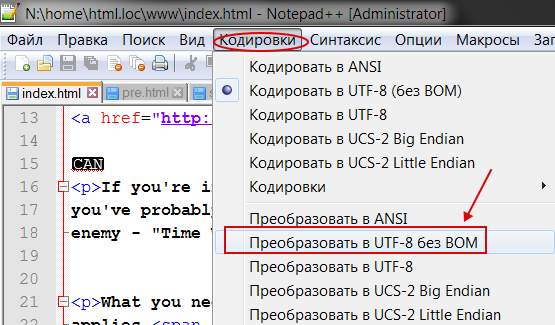
Значит, открываем файл в Notepad++ и переходим в Кодировки > Преобразовать в UTF-8 без BOM. Вопрос — почему без BOM? Потому что с BOM у вас будут постоянно вставляться пустые символы (на самом деле они не пустые, у них тоже есть своя функция, но нам она в данном случае не нужна) куда не надо, а для PHP это уже критично.

2. Мета тег charset
Если вы сделали то, что я описывал в предыдущем шаге и ваша проблема не разрешилась, тогда самое время испробовать второй метод устранения кракозябров.
Всё, что нам требуется, это вставить следующий код между тегами <head> сайта. Прежде всего проверьте, возможно этот метатег у вас уже присутствует. Если да, то посмотрите какое у него стоит значение параметра charset.
В темах WordPress обычно этот тег уже имеется по умолчанию и выглядит следующим образом:
<meta charset="<?php bloginfo('charset'); ?>" />
3. .htaccess
Если русские буквы до сих пор отображаются кракозябрами, тогда открываем ваш .htaccess, который лежит в корне сайта и вставляем туда с новой строки это:
4. Заголовки сервера через header()
Ещё один способ определения кодировки. На этот раз через PHP. На WordPress никогда не приходилось им пользоваться.
header('Content-Type: text/html; charset=utf-8');
Важно! Этот код должен вставляться до того, как будет что-либо выведено на странице сайта, иначе — ошибка.
5. Проблемы с последним символом при обрезке строки
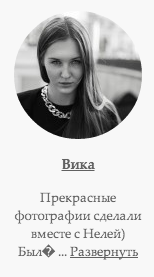
На многих сайтах встречаются блоки с популярными записями, последними комментариями, отзывами и так далее. Обычно в таких обзорных блоках выводится часть записи/комментария/отзыва и кнопка «читать далее». Так вот, для того, чтобы вывести первые несколько предложений или первые несколько слов текста, используется функция PHP substr(). Конечно же в основном я имею ввиду англоязычные темы, которых так много в интернете. Даже если у этих тем есть локализация — то есть вроде бы она на русском — переведена админка, переведён практически весь сайт, но при этом мы встречаем такие вот косяки:

Как решить эту проблему?
Легко — всё что нам нужно, это найти функцию substr() в коде и поменять её на mb_substr().
Если после этого у вас полезут ошибки на сайт, то скорее всего multibyte-функции не поддерживаются вашим хостингом, первое, что вам следует сделать, это написать в супорт и спросить, нельзя ли их подключить на ваш аккаунт. Если нет, меняем хостинг, например на тот, которым пользуюсь я.
6. MySQL
У меня не раз бывало такое, что я подключался к MySQL, вытаскивал какие-нибудь данные, и при их выводе на сайте, текст отображался кракозябрами.
Такое может произойти, если кодировка вашего сайта не совпадает с кодировкой базы данных, к которой вы подключаетесь. В WordPress обычно таких проблем не бывает.
Для того, чтобы исправить это, после подключения к БД, делаем следующее:
mysql_query("SET NAMES 'UTF8'");
Если ни один из вышеперечисленных методов вам не помог, оставляйте комментарий и попробуем вместе разобраться.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
|
2 / 2 / 0 Регистрация: 28.01.2012 Сообщений: 19 |
|
|
1 |
|
Иероглифы вместо текста28.01.2012, 23:17. Показов 116145. Ответов 28
Всем привет. Помогите пожалуйста.
0 |
|
2 / 2 / 0 Регистрация: 28.01.2012 Сообщений: 19 |
|
|
28.01.2012, 23:27 [ТС] |
2 |
|
простите за беспокойство, полазил в настройках notepad++ и попробовал методом чутья переставить кодировку на UTF-8. по умолчанию стояла UTF-8 (без BOM).
0 |
|
Олегыч 1 / 1 / 0 Регистрация: 21.10.2009 Сообщений: 10 |
||||
|
28.01.2012, 23:29 |
3 |
|||
попробуй строку с meta вставить
1 |
|
2 / 2 / 0 Регистрация: 28.01.2012 Сообщений: 19 |
|
|
28.01.2012, 23:43 [ТС] |
4 |
|
Привет. Спасибо.
1 |
|
1 / 1 / 0 Регистрация: 21.10.2009 Сообщений: 10 |
|
|
28.01.2012, 23:55 |
5 |
|
этот тег указывает на то,на какой кодировке написан сайт
0 |
|
2 / 2 / 0 Регистрация: 28.01.2012 Сообщений: 19 |
|
|
29.01.2012, 00:47 [ТС] |
6 |
|
а чем отличается кодировка UTF-8 (без BOM) от UTF-8?
1 |
|
O tempora, o mores! 238 / 172 / 13 Регистрация: 15.01.2012 Сообщений: 681 |
|
|
30.01.2012, 00:42 |
7 |
|
из вики: Многие программы Windows (включая Блокнот) добавляют байты 0xEF, 0xBB, 0xBF в начале любого документа, сохраняемого как UTF-8. Это метка порядка байтов Юникода (англ. Byte Order Mark, BOM), также её часто называют сигнатурой (соответственно, UTF-8 и UTF-8 with Signature). По наличию сигнатуры программы могут автоматически определить, является ли файл закодированным в UTF-8, однако файлы с такой сигнатурой могут некорректно обрабатываться старыми программами, в частности xml-анализаторами. Такие редакторы, как Notepad++, Notepad2 и Kate, позволяют явно указывать, следует ли добавлять сигнатуру при сохранении UTF-файлов. на самом деле полное извращение – не используют сейчас обратную кодировку, и поэтому смысла в этой подписи нет, кодируйте все в utf-8 без BOM
1 |
|
2 / 2 / 0 Регистрация: 28.01.2012 Сообщений: 19 |
|
|
30.01.2012, 12:11 [ТС] |
8 |
|
так если кодирую в utf-8 без BOM, то браузер не отображает кириллицу. а если в utf-8, то отображает.
0 |
|
O tempora, o mores! 238 / 172 / 13 Регистрация: 15.01.2012 Сообщений: 681 |
|
|
30.01.2012, 14:27 |
9 |
|
всегда прописывать в head что-то типа: это как 10 заветов библии нужно знать и выполнять
2 |
|
2 / 2 / 0 Регистрация: 28.01.2012 Сообщений: 19 |
|
|
30.01.2012, 15:09 [ТС] |
10 |
|
Спасибо за наставление) а не проще просто сразу выставить кодировку utf-8?
0 |
|
conformist O tempora, o mores! 238 / 172 / 13 Регистрация: 15.01.2012 Сообщений: 681 |
||||
|
30.01.2012, 15:34 |
11 |
|||
примерно такая должна быть каждая страница, как шаблон. это обязательно Добавлено через 44 секунды
1 |
|
2 / 2 / 0 Регистрация: 28.01.2012 Сообщений: 19 |
|
|
30.01.2012, 16:04 [ТС] |
12 |
|
Большое Спасибо. и еще что насчет других кодировок, типа: ANSI, UCS-2 Big Eddition и USC-2 Little Edition? нужно ли они вообще на практике?
0 |
|
O tempora, o mores! 238 / 172 / 13 Регистрация: 15.01.2012 Сообщений: 681 |
|
|
30.01.2012, 16:58 |
13 |
|
utf-8 поддерживает практически все символы которые можно только придумать, остальные использовать – ну нет смысла. а кодировать можете как вам угодно, на практике разницы вы не почувствуете вообще
1 |
|
2 / 2 / 0 Регистрация: 28.01.2012 Сообщений: 19 |
|
|
30.01.2012, 19:39 [ТС] |
14 |
|
Так а всегда в notepad++ ставить utf-8 без BOM и прописывать meta или можно utf-8 и нужно ли в этом случае прописывать meta?
0 |
|
conformist O tempora, o mores! 238 / 172 / 13 Регистрация: 15.01.2012 Сообщений: 681 |
||||
|
30.01.2012, 19:43 |
15 |
|||
я ж написал, что так должно быть всегда, с какой бы вы кодировкой не работали, вы обязаны указать ее в служебном тэге <meta>!
1 |
|
conformist |
|
30.01.2012, 19:48
|
|
Не по теме: просто делайте как показал и все
0 |
|
2 / 2 / 0 Регистрация: 28.01.2012 Сообщений: 19 |
|
|
30.01.2012, 20:53 [ТС] |
17 |
|
Большое пребольшое спасибо за руководство по кодировкам)
0 |
|
O tempora, o mores! 238 / 172 / 13 Регистрация: 15.01.2012 Сообщений: 681 |
|
|
30.01.2012, 21:37 |
18 |
|
рад был помочь, обращайся )
0 |
|
2 / 2 / 0 Регистрация: 28.01.2012 Сообщений: 19 |
|
|
30.01.2012, 21:45 [ТС] |
19 |
|
ок. Спасибо)
0 |
|
html + css = камасутра 75 / 57 / 5 Регистрация: 31.01.2012 Сообщений: 536 Записей в блоге: 6 |
|
|
31.01.2012, 01:03 |
20 |
|
А ты для начала проверь, в твоем браузере какая кодировка стоит?
0 |
Код выводит иероглифы. Почему это происходит и как исправить?
Кодировка: UTF-8 без ВОМ
Вот код:
<?php
class User{
public $name;
public $login;
public $password;
function __construct($name, $login, $password){
$this -> name = $name;
$this -> login = $login;
$this -> password = $password;
}
function __destruct(){
echo '<br>Пользователь '.$this -> name.' удалён';
}
public function showInfo(){
echo '<p>Name: '.$this -> name;
echo '<br>Login: '.$this -> login;
echo '<br>Password: '.$this -> password;
}
}
$user1 = new User('John Smith', 'john', '1234');
$user1 -> showInfo();
$user2 = new User('Mike Dow', 'mike', '5678');
$user2 -> showInfo();
$user3 = new User('Ivan Petrov', 'ivan', '9012');
$user3 -> showInfo();
?>
Что выводит:
Name: John Smith
Login: john
Password: 1234
Name: Mike Dow
Login: mike
Password: 5678
Name: Ivan Petrov
Login: ivan
Password: 9012
Пользователь Ivan Petrov удалён
Пользователь Mike Dow удалён
Пользователь John Smith удалён
Здравствуйте, уважаемые читатели, почитатели и прочие хорошие люди!
Случалось ли Вам получать и читать письма на “фиг каком пойми языке” или заходить на какой-нибудь интернет-ресурс и вместо привычных букв видеть сплошные кракозябры? Если да, тогда эта заметка для Вас, ибо в ней мы поговорим о кодировке страниц, её форматах, почему оная возникает и как впредь избежать непонятных иероглифов.

Итак, сегодня нас ждет не легкая софтовая статья, а суровая техническая, так что приготовьтесь: будем немного ударяться в суровые реалии.
Поехали.
-
Что такое кодировка текста и с чем ее едят?
-
Виды кодировок текста
-
Решаем проблемы с кодировкой или как убрать кракозябры?
-
Послесловие
Что такое кодировка текста и с чем ее едят?
Начать хотелось бы с того, что этой статьи могло бы и не быть, т.к. компьютерно-юзательная жизнь автора этих строк протекала вполне себе спокойно и достойно. Но вот в один прекрасный день, шляясь по просторам сети Интернет не со своего ПК, я столкнулся с непонятными явлениями на некоторых сайтах. Заходя на интернет-ресурсы, я видел не привычный нам русский алфавит и красивый понятный текст, а какую-то ересь в виде непонятной последовательности символов. Выглядела она примерно вот так (см. изображение).

Сначала я подумал, что моя любимая Мозилка (браузер Firefox) перегрелась и ей пора вызывать неотложку, но потом начал понимать, что проблема, скорее всего, на стороне ресурса сети и кроется она в неправильно настроенной кодировке. Это действительно оказалось так, и пошаманив немного с бубном, проблемка была оперативно решена. Результатом же всех моих любовных похождений и стал сегодняшний материал. Собственно, поехали разбираться в деталях.
Всю информацию, представленную в цифровом виде и находящуюся в глобальной паутине, нужно рассматривать с двух сторон: первая – со стороны пользователя (красивый и ухоженный текст на экране монитора) и вторая – со стороны поисковой машины (некий программный код, состоящий из различных тегов/метатегов, таблицы символов и прочее).
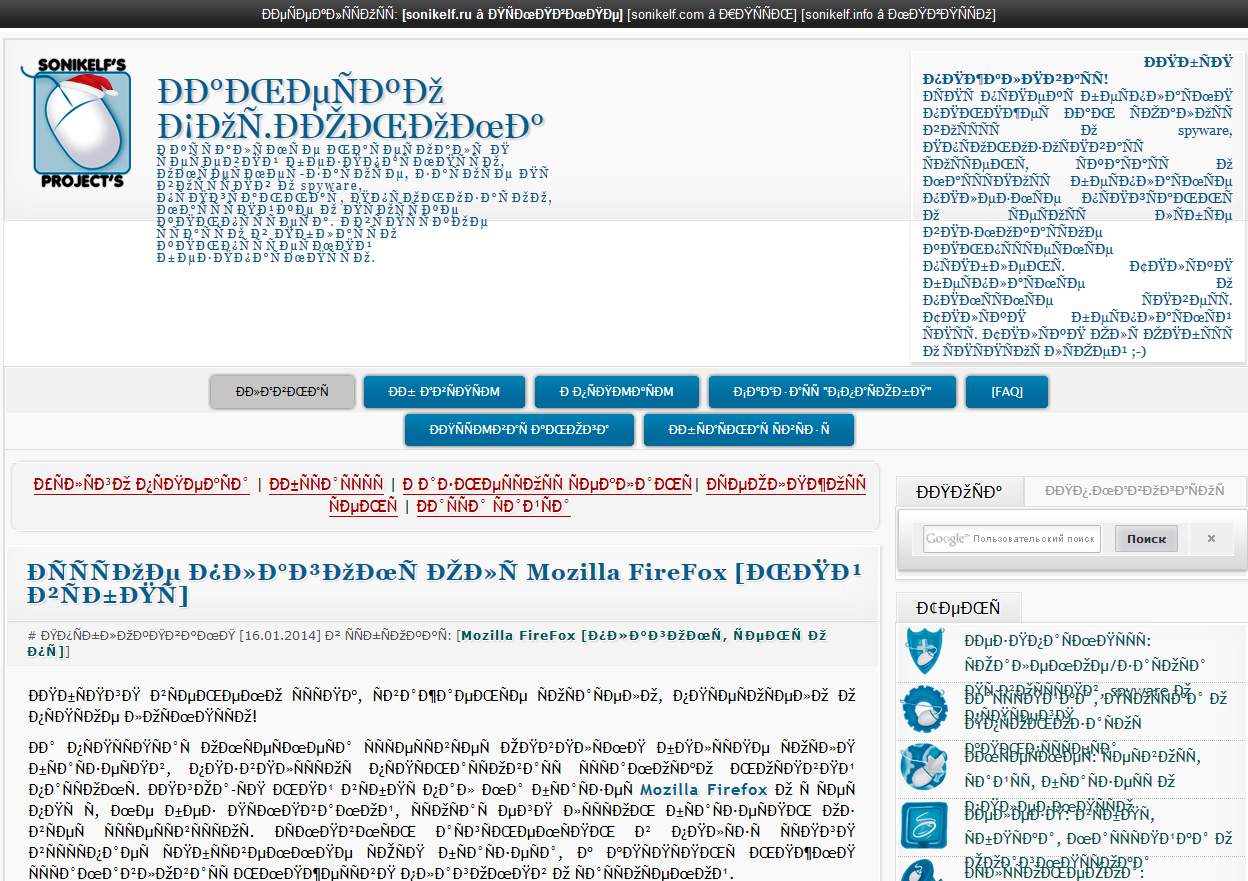
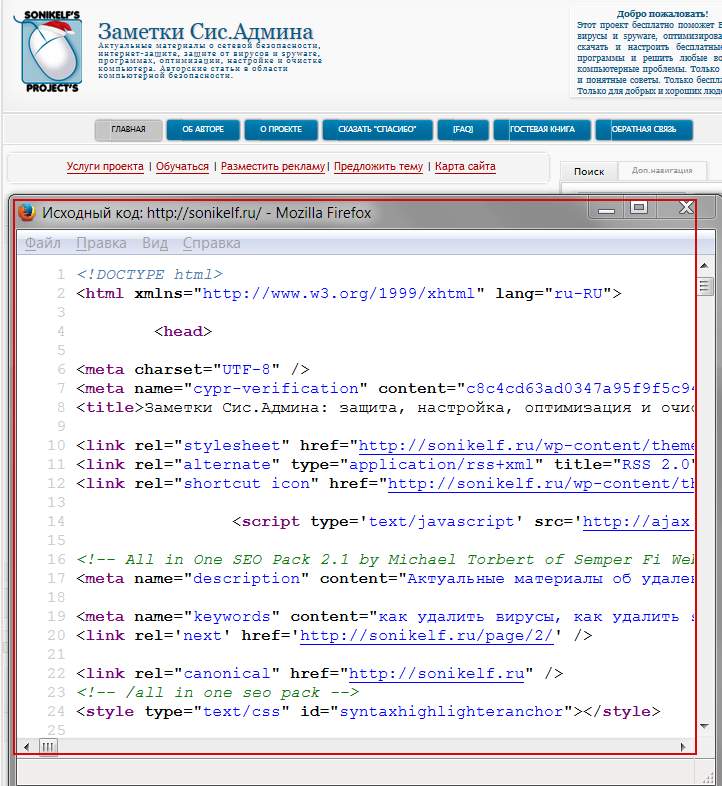
Если Вы хоть немного знакомы с языком разметки гипертекста (HTML), то должны быть в курсе, что сайт глазами поисковых машин (Google, Яндекс) видится не как обычный текст, а как структурированный документ, состоящий из последовательностей различного рода тегов. Чтобы было понятней, о чем я говорю, давайте взглянем на всеми нами любимый сайт Заметки Сис.Админа” проекта [Sonikelf’s Project’s], но не глазами обычного пользователя, а “глазами” поисковика. Для этого нажимаем сочетание клавиш Сtrl+U (для браузеров Firefox и Chrome) и видим следующую картину (см. изображение):

Перед нами машинный вариант sonikelf.ru, вот в таком вот непрезентабельном виде он подается поисковым системам и именно в таком виде они его и кушают. Если бы мы просто взяли и “засандалили” варианты статей из блокнота или Word обычным текстом, машины бы им не то что подавились, они бы даже и есть его не стали. Итак, перед нами главная страница проекта в HTML-виде. Обратите внимание на строку с надписью UTF-8, это не что иное, как пресловутая кодировка текста страницы, именно она и отвечает за формат вывода информации в презентабельном виде, в результате чего через браузер мы видим нормальный текст.
Теперь давайте разберемся, почему же происходит так, что порой на экране монитора мы видим кракозябры. Все очень просто, проблема кроется в открытии файла в неверной кодировке. Если перевести на бытовой язык, то допустим Вас послали в магазин за молоком, а Вы притарабанили хлеб, вроде бы тоже съестное, но совсем другой формат продукта.
Итак, теперь давайте разбираться с теорией и для этого введем некоторые определения.
- Кодировка (или “Charset”) – соответствие набора символов набору числовых значений. Нужна для “сливания” информации в интернет, т.е. текстовая информация преобразуется в биты данных;
- Кодовая страница (“Codepage”) – 1 байтовая (8 бит) кодировка;
- Количество значений, принимаемое 1 байтом – 256 (два в восьмой).
Соответствие “символ-изображение” задается с помощью специальных кодовых таблиц, где каждому символу уже присвоен свой конкретный числовой код. Таких таблиц существует достаточно много, и в разных таблицах один и тот же символ может идентифицироваться по-разному (ему могут соответствовать разные числовые коды).
Все кодировки различаются количеством байт и набором специальных знаков, в которые преобразуется каждый символ исходного текста.
Примечание:
Декодирование – операция, в результате которой происходит преобразование кода символа в изображение. В результате этой операции информация выводится на экран монитора пользователя.
В общем.. С определениями разобрались, а теперь давайте узнаем, какие же (кодировки) бывают.
к содержанию ↑
Виды кодировок текста
А их, в общем-то, хватает.
- ASCII
Одной из самых “древних” считается американская кодировочная таблица (ASCII, читается как “аски”), принятая национальным институтом стандартов. Для кодировки она использовала 7 битов, в первых 128 значениях размещался английский алфавит (в нижнем и верхнем регистрах), а также знаки, цифры и символы. Она больше подходила для англоязычных пользователей и не была универсальной.
- Кириллица
Отечественный вариант кодировки, для которого стали использовать вторую часть кодовой таблицы – символы с 129 по 256. Заточена под русскоязычную аудиторию.
- Кодировки семейства MS Windows: Windows 1250-1258.
8-битные кодировки, появились как следствие разработки самой популярной операционной системы, Windows. Номера с 1250 по 1258 указывают на язык, под который они заточены, например, 1250 – для языков центральной Европы; 1251 – кириллический алфавит.
- Код обмена информацией 8 бит – КОИ8
KOI8-R, KOI8-U, KOI-7 – стандарт для русской кириллицы в юникс-подобных операционных системах.
- Юникод (Unicode)
Универсальный стандарт кодирования символов, позволяющий описать знаки практически всех письменных языков. Обозначение “U+xxxx” (хххх – 16-ричные цифры). Самые распространенные семейства кодировок UTF (Unicode Transformation Format): UTF-8, 16, 32.
В настоящее время, как говорится, “рулит” UTF-8 – именно она обеспечивают наилучшую совместимость со старыми ОС, которые использовали 8-битные символы. В UTF-8 кодировке находятся большинство сайтов в сети Интернет и именно этот стандарт является универсальным (поддержка кириллицы и латиницы).
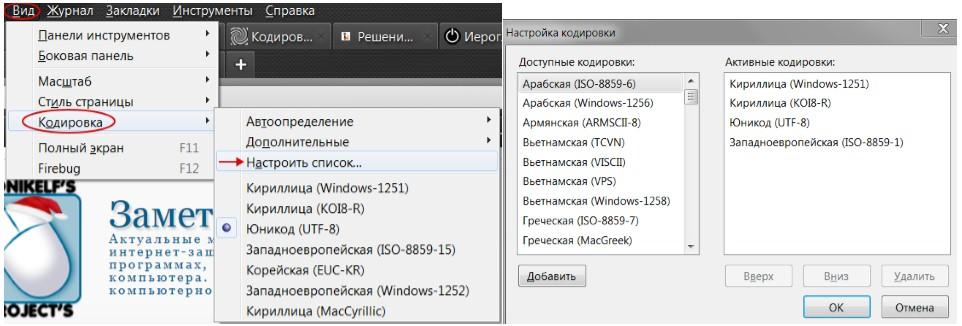
Разумеется, я привел не все виды кодировок, а только наиболее ходовые. Если же Вы хотите для общего развития знать их все, то полный список можно отыскать в самом браузере. Для этого достаточно пройти в нем на вкладку “Вид-Кодировка-Выбрать список” и ознакомиться со всевозможными их вариантами (см. изображение).

Думаю возник резонный вопрос: “Какого лешего столько кодировок?”. Их изобилие и причины возникновения можно сравнить с таким явлением, как кроссбраузерность/кроссплатформенность. Это когда один и тот же сайт сайт отображается по-разному в различных интернет-обозревателях и на различных гаджет-устройствах. Кстати у сайта “Заметки Сис.Админа” с этим, как Вы заметили всё в порядке :).
Все эти кодировки – рабочие варианты, созданные разработчиками “под себя” и решение своих задач. Когда же их количество перевалило за все разумные пределы, а в поисковиках стали плодиться запросы типа: “Как убрать кракозябры в браузере?” – разработчики стали ломать голову над приведением всей этой каши к единому стандарту, чтобы, так сказать, всем было хорошо. И кодировка Unicode, в общем-то, это “хорошо” и сделала. Теперь если такие проблемы и возникают, то они носят локальный характер, и не знают как их исправить только совсем непросвещенные пользователи (впрочем, часто беда с кодировкой и отображением сайтов появляется из-за того, что веб-мастер указал на стороне сервера некорректный формат, и приходится переключать кодировку в браузере).
Ну вот, собственно, пока вся “базово необходимая” теория, которая позволит Вам “не плавать” в кодировочных вопросах, теперь переходим к практической части статьи.
к содержанию ↑
Решаем проблемы с кодировкой или как убрать кракозябры?
Итак, наша статья была бы неполной, если бы мы не затронули пользовательско-бытовые вопросы. Давайте их и рассмотрим и начнем с того, как (с помощью чего) можно посмотреть кодировку?
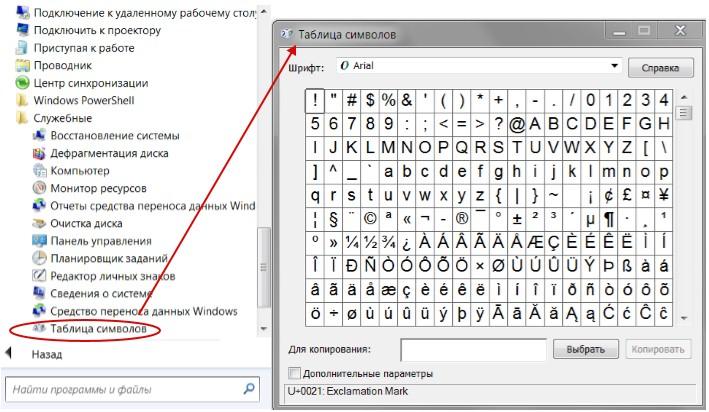
В любой операционной системе имеется таблица символов, ее не нужно докачивать, устанавливать – это данность свыше, которая располагается по адресу: “Пуск-программы-стандартные-служебные-таблица символов”. Это таблица векторных форм всех установленных в Вашей операционной системе шрифтов.

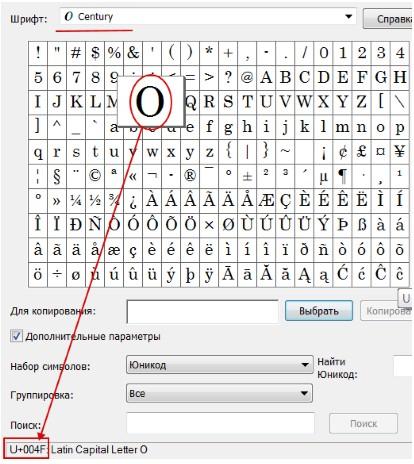
Выбрав “дополнительные параметры” (набор Unicode) и соответствующий тип начертания шрифта, Вы увидите полный набор символов, в него входящих. Кликнув по любому символу, Вы увидите его код в формате UTF-16, состоящий из 4-х шестнадцатеричных цифр (см. изображение).

Теперь пара слов о том, как убрать кракозябры. Они могут возникать в двух случаях:
- Со стороны пользователя – при чтении информации в интернет (например, при заходе на сайт);
- Или, как говорилось чуть выше, со стороны веб-мастера (например, при создании/редактировании текстовых файлов с поддержкой синтаксиса языков программирования в программе Notepad++ или из-за указания неправильной кодировки в коде сайта).
Рассмотрим оба варианта.
№1. Иероглифы со стороны пользователя.
Допустим, Вы запустили ОС и в каком-то из приложений у Вас отображаются пресловутые каракули. Чтобы это исправить, идем по адресу: “Пуск – Панель управления – Язык и региональные стандарты – Изменение языка” и выбираем из списка, “Россия“.

Также проверьте во всех вкладках, чтобы локализация была “Россия/русский” – это так называемая системная локаль.
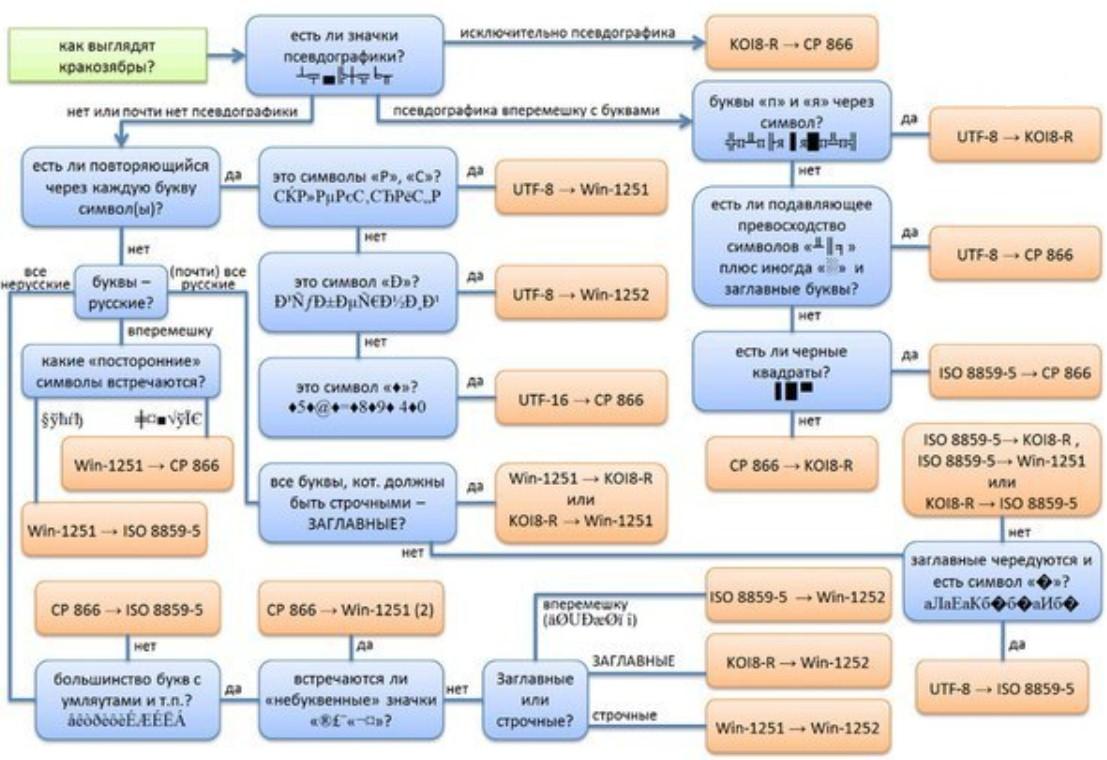
Если Вы открыли сайт и вдруг поняли, что почитать информацию Вам не дают иероглифы, тогда стоит поменять кодировку средствами браузера (“Вид – Кодировка”). На какую? Тут все зависит от вида этих кракозябр. Ориентируйтесь на следующую шпаргалку (см. изображение).

№2. Иероглифы со стороны веб-мастера.
Очень часто начинающие разработчики сайтов не придают большого значения кодировке создаваемого документа, в результате чего потом и сталкиваются с вышеозначенной проблемой. Вот несколько простых базовых советов для веб-мастеров, чтобы исправить беду.
Чтобы такого не происходило, заходим в редактор Notepad++ и выбираем в меню пункт “Кодировки”. Именно он поможет преобразовать имеющийся документ. Спрашивается, какой? Чаще всего (если сайт на WordPress или Joomla), то “Преобразовать в UTF-8 без BOM” (см. изображение).

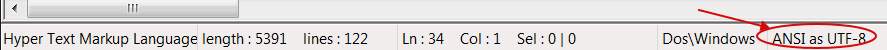
Сделав такое преобразование, Вы увидите изменения в строке статуса программы.

Также во избежание кракозябр необходимо принудительно прописать информацию о кодировке в шапке сайта. Тем самым Вы укажите браузеру на то, что сайт стоит считывать именно в прописанной кодировке. Начинающему веб-мастеру необходимо понимать, что чехарда с кодировкой чаще всего возникает из-за несоответствия настроек сервера настройкам сайта, т.е. на сервере в базе данных прописана одна кодировка, а сайт отдает страницы в браузер в совершенной другой.
Для этого необходимо прописать “внаглую” (в шапку сайта, т.е, как частенько, в файл header.php) между тегами <head> </head> следующую строчку:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
Прописав такую строчку, Вы заставите браузер правильно интерпретировать кодировку, и иероглифы пропадут.
Также может потребоваться корректировка вывода данных из БД (MySQL). Делается сие так:
mysql_query(‘SET NAMES utf8’ );
myqsl_query(‘SET CHARACTER SET utf8’ );
mysql_query(‘SET COLLATION_CONNECTION=”utf8_general_ci'” ‘);
Как вариант, можно еще сделать ход конём и прописать в файл .htaccess такие вот строчки:
# BEGIN UTF8
AddDefaultCharset utf-8
AddCharset utf-8 *
<IfModule mod_charset.c>
CharsetSourceEnc utf-8
CharsetDefault utf-8
</IfModule>
# END UTF8
Все вышеприведенные методы (или некоторые из них), скорее всего, помогут Вам и Вашим будущим посетителям избавиться от ненавистных иероглифов и проблем с кодировкой. К сожалению, более подробно мы здесь инструкцию по веб-мастерским штукам рассматривать не будем, думаю, что они обязательно разберутся в подробностях при желании (как-никак у нас несколько другая тематика сайта).
Ну, вот и практическая часть статьи закончена, осталось подвести небольшие итоги.
к содержанию ↑
Послесловие
Сегодня мы познакомились с таким понятием, как кодировка текста. Уверен, теперь при возникновении каракулей на мониторе компьютера Вы не спасуете, а вспомните все приведенные здесь методы и решите вопрос в свою пользу!
На сим все, спасибо за внимание и до новых встреч.
P.S. Комментарии, как и всегда, ждут Ваших горячих дискуссий и вопросов, так что отписываем.
P.P.S: За существование данной статьи спасибо члену команды 25 КАДР
Иногда в интернете встречаются страницы, на которых некоторые буквы отображаются в виде странных символов или вопросительных знаков. Эта ошибка обычно связана с проблемой кодировки символов. Вот как это обычно выглядит:
 В приведенном выше примере квадратики и вопросительные знаки – это символы, добавленные в исходный код HTML-страницы, которые браузер не может интерпретировать для отображения. Для того чтобы избавиться от этих символов, вам следует найти проблемный код и изменить его на стандартные символы ASCII. Если после редактирования кода, странные символы все еще отображаются, воспользуйтесь одним из приведенных ниже решений.
В приведенном выше примере квадратики и вопросительные знаки – это символы, добавленные в исходный код HTML-страницы, которые браузер не может интерпретировать для отображения. Для того чтобы избавиться от этих символов, вам следует найти проблемный код и изменить его на стандартные символы ASCII. Если после редактирования кода, странные символы все еще отображаются, воспользуйтесь одним из приведенных ниже решений.
Апостроф и кавычки
В копии страницы вы можете использовать левый и правый апостроф и кавычки, однако на HTML-страницах вы должны использовать центрированный апостроф и центрированные кавычки, чтобы избежать проблем с неправильным отображением в браузере.
Исправление отдельных символов
Если странные символы отображается на вашем сайте в небольшом количестве и при этом вы не хотите менять тип документа, как описано ниже, вы можете использовать HEX-код, чтобы исправить их. Вам нужно будет найти код для каждого проблемного символа.
Изменение кодировки HTML-страницы (HTML5)
Если на вашем сайте отображаются странные символы, это связано с неверной кодировкой базы данных и / или страницы. Для решения этой проблемы необходимо изменить кодировку страницы. Ваш сайт также должен иметь метатег UTF-8:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Вы также можете попробовать добавить эту строку в начале страницы index.php:
header('Content-Type: text/html; charset=utf-8');
Использование опции «Сохранить как» с другой кодировкой
Откройте HTML-страницу в текстовом редакторе (к примеру, Блокнот или TextEdit). С помощью опции «Сохранить как» сохраните страницу как HTML-страницу как «UTF-8» вместо «ANSI». Проверьте тег «meta charset» в верхней части HTML-страницы, чтобы увидеть, какой тип кодировки используется на странице, и сохраните этот тип.


