Я помню вы уже обращались https://qna.habr.com/q/1062692
Что тут скажешь: ПС Гугл совсем не идеальна. Я год назад задавал на форуме вопрос, почему не уходит строка из SC, что на сайте вирус. Хотя на сайте его уже пол года не было и позиции полностью восстановились. Самый лучший ответ – “потому что они слоупоки”. Большая проблема была с отзывами в ГМБ во время Ковида. В вашем случае гугл уперся в какую-то стену и не хочет ставить правильную иконку.
Попробуйте следующее.
1. Уберите все упоминания фавиконок кроме
<link rel="shortcut icon" href="/favicon.ico">
2. Пройдитесь по всем, упоминаемым в справке требованиям:
Чтобы пользователи легко нашли ваш сайт в результатах поиска, убедитесь, что ваш значок визуально представляет ваш бренд.
У вас представлена эта рука на сайте? Я ее не видел. Добавьте ее в логотип сайта в хэдэре и футере.
В результатах поиска не будут показываться неприемлемые значки, в том числе порнографического характера или имеющие отношение к пропаганде насилия (например, свастика). Значок, в котором мы обнаружим подобный контент, будет заменен на вариант по умолчанию.
Может здесь что-то не понравилось? Попробуйте поменять иконку, если вообще ничего не получится. Это на крайний случай.
3. И главное. Просмотрите все варианты. Что могло сгенерировать такой фавикон? CMS? Хостинг? Старый владелец? Обратитесь к хостеру.
Размер: 120 × 120, 32 × 32 или 16 × 16 пикселей.
Формат: SVG (рекомендуемый), ICO, GIF, JPEG, PNG, BMP. Анимация не поддерживается.
Совет. Размер 120 × 120 пикселей или формат SVG позволяют отображать логотип сайта четче и заметнее на сервисах Яндекса.
Как установить фавиконку
Для отображения может использоваться любая фавиконка, если она доступна для робота и отвечает требованиям сервиса, на котором должна быть показана. Так, если на сайте фавиконка разных размеров или форматов, сервисы Яндекса могут использовать любую из них.
Для отображения в результатах поиска и рекламных кампаниях робот может скачать фавиконку в том числе из тега apple-touch-icon. Если во время обхода сайт недоступен для робота, может скачаться фавиконка хостинга со страницы-заглушки сайта. Поэтому в поиске вместо вашей фавиконки отобразится произвольная иконка.
Чтобы фавиконка изменилась в результатах поиска, обновите фавиконку на сайте. Чтобы удалить фавиконку из поиска, удалите файл с сайта. Изменения вступят в силу в течение двух недель после очередного посещения сайта роботом.
Чтобы ваш вопрос быстрее попал к нужному специалисту, уточните тему:
Фавиконка не появляется для моего сайтаУ сайта пропала фавиконкаВ поиске отображается некорректная или старая фавиконкаТеоретический вопрос про индексирование фавиконок
Фавиконка может пропасть из поиска, если в случае последнего обновления, она не попала в базу. Такая ситуация возможна, если в момент обхода специальным роботом фавиконка, сайт или его хостинг были недоступны.
Также, проверьте, правильно ли размещена фавиконка. Если она прописана корректно, дождитесь следующего обновления базы фавиконок, это занимает около двух недель.
Такая ситуация возникает, если:
-
У сайта по разным адресам расположены разные фавиконки. Если сайт доступен по адресам с префиксом www и без него, по протоколам HTTPS и HTTP, проверьте, что фавиконка везде одинаковая или именно та, которая должна индексироваться для каждого из сайтов.
-
Сайт временно недоступен. В таком случае может скачаться фавиконка хостинга со страницы-заглушки сайта.
Если эти причины устранены и выполнены рекомендации по размещению фавиконки, то после обхода роботом изменения появятся в результатах поиска в течение двух недель.
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
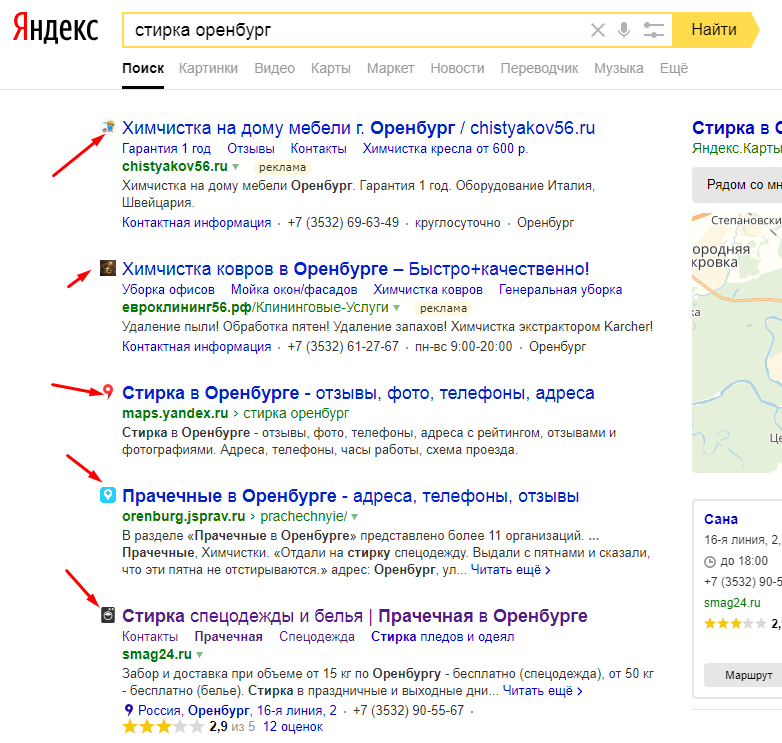
Фавикон — это небольшой значок, который отображается в поисковой выдаче. Он привлекает внимание пользователя, побуждая его кликнуть на ссылку и открыть сайт.
Если человек добавляет понравившийся веб-ресурс в «Избранное», то фавикон также остается перед ссылкой.
Фавикон — это графический файл, путь к которому указывается в метатегах. Он создается в любом графическом редакторе или при помощи онлайн-сервисов.
-
Как правильно размещать фавиконку
-
Как «Яндекс» работает с иконками
-
Как «Яндекс» работает с иконками
- Как проверить, что фавикон корректно отображается в «Яндексе»
- Что делать, если «Яндекс» не видит favicon
-
Как определить, что сайт под фильтром
- Проблема с Яндекс.Директ
Как правильно размещать фавиконку
- Создайте файл формата ico. Допускаются также еще 4 формата: png, а также gif, bmp и jpeg. Размер файла в пикселях должен быть 16 пикс., 32 или 120 (квадратный).
- В head главной странице добавьте код:
- Для указания адреса на кириллице применяйте Punycode.
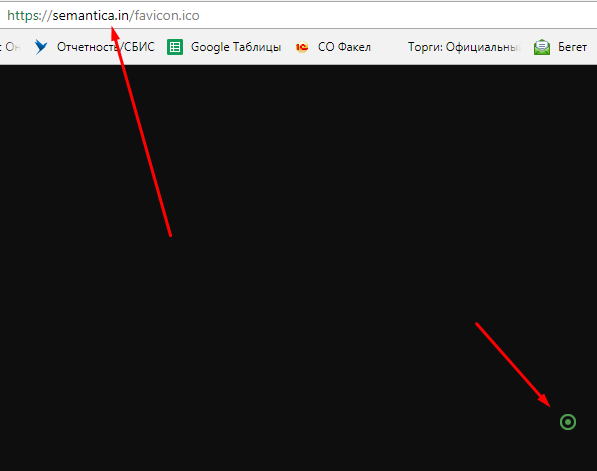
- Проверьте отображение иконки в браузере:
Если вы действовали по правилам, и ваш веб-ресурс проиндексирован «Яндексом», то через 2 недели после захода робота на сайт появится ваша иконка.
Как «Яндекс» работает с иконками
- Яндекс.Бот Yandex/1.02.000, собирающий фавиконки, по расписанию посещает главную страницу каждого сайта в индексе, где HTML ищет путь к favicon.ico.
- Если путь не прописан, бот идет в корень.
- Иконка преобразовывается в png размером 16*16, затем загружается на сервер фавиконок.
- Бот периодически проверяет иконку заново — частота его захода зависит от частоты обновления вашего веб-ресурса.
Иногда после создания favicon не отображается в «Яндексе». Давайте разбираться, почему так происходит.
Как проверить, что фавикон корректно отображается в «Яндексе»
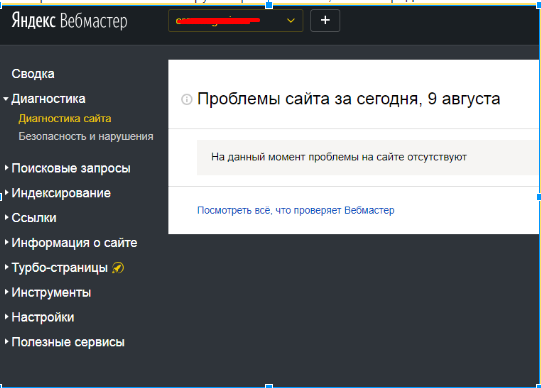
- Способ первый — Яндекс.Вебмастер.
Если в разделе левого меню «Диагностика» нет уведомления о том, что робот-поисковик не загрузил файл, значит, все в порядке.Если сообщение об ошибке появилось, значит, фавикон не отображается в поиске «Яндекса».
- Способ второй: по прямой ссылке на базу фавиконок. Введите адрес: favicon.yandex.net/favicon/ваш домен.
Если изображение появляется, значит, все в порядке.
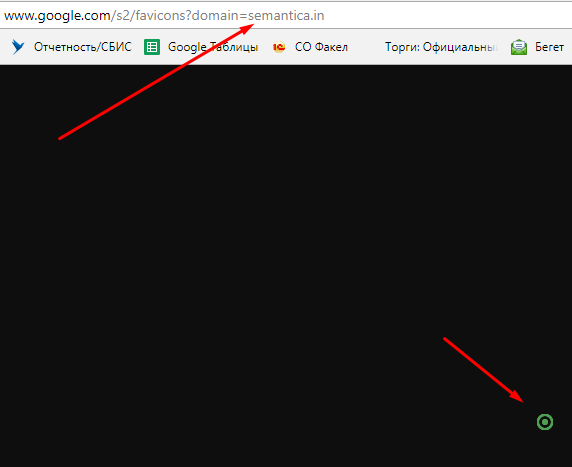
- Вариант третий: проверяем фавиконку в базе Google. Если там она отображается, а в «Яндексе» ее нет — попробуйте подождать еще 2 недели. Возможно, фавиконка скоро попадет и в Yandex: www.google.com/s2/favicons?domain=ваш домен
- Вариант четвертый: проверка через специальные сервисы. Воспользоваться Favicon Validator можно бесплатно и без регистрации. В специальное поле вводится адрес — сервис выдаст результат и предложит варианты решения возможной проблемы. Самые популярные сервисы: ifavicon, html-kit.
Что делать, если «Яндекс» не видит favicon
- Попробуйте открыть фавиконку в браузере по прямой ее ссылке. Если этот файл открывается, значит, все в порядке (сервер отдает 200 ОК).
- Если не открывается, проанализируйте, не запрещен ли вышеуказанный файл к индексации в robots.txt, или, может быть, есть ошибка в его названии или в метатегах.
- Проверьте логин на посещение веб-ресурса роботом-поисковиком, найдите запись:
Если такая запись есть, значит, робот проиндексировал файл.
- Если у вас подключен SSL сертификат, вы могли не указать главное зеркало в Яндекс.Вебмастере. Укажите зеркало в HTTPS.
- Если в течение 2-х недель после посещения роботом favicon не появился, возможно, «Яндекс» не смог ее распознать.
Варианты решения проблемы
- Конвертируйте фавиконку в другой формат (один из разрешенных).
- Проверьте ее размер.
- Используйте четкие уникальные картинки. Иконки плохого качества могут удаляться из выдачи.
- Обновите файл на сайте и дождитесь посещения робота.
Если иконка так и не появилась, возможно, ваш веб-ресурс находится под фильтром.
Как определить, что сайт под фильтром
- Соответствующие уведомления в Яндекс.Вебмастере, фатальные ошибки, обнаруженные вирусы.
- Резко уменьшилось число проиндексированных страниц.
- Упала посещаемость.
- ТИЦ не определен. (Пройдите yandex.ru/yaca/cy/ch/ваш домен, если он от 0 или выше, то все в порядке).
- Онлайн-сервисы показывают проблемы с сайтом (Xtool, Pr-cy).
Следует устранить все нарушения и проблемы на сайте для того, чтобы выйти из-под фильтров. После этого иконка появится в поиске Yandex.
Проблема с Яндекс.Директ
В отдельных случаях фавикон не отображается для рекламной кампании. Подобные проблемы могут возникнуть у сайтов, реализованных на конструкторах, новых проектов, лендингов, веб-ресурсов на поддоменах. К сожалению, российский поисковик не дает гарантию отображения фавиконки в своих рекламных объявлениях.
Еще один вариант — иконка может быть не видна, если сайт в выдаче находится очень далеко (за 10 страницей). Работайте над улучшением качества вашего веб-ресурса, используйте белые методы продвижения, и иконка со временем обязательно появится.
Favicon — это небольшой значок, который отображается в строке заголовка браузера. Браузеры используют этот значок для отображения вкладки при закреплении веб-страницы. Некоторые поисковые системы также показывают значок в результатах поиска, что делает его фирменным значком для веб-сайтов. Google является хорошим примером того, что большинство из нас может найти простой значок G, обозначающий веб-сайт Google Search. Однако есть много причин, по которым ваш значок WordPress может не отображаться в таких браузерах, как Google Chrome. Если вы изо всех сил пытаетесь решить проблему, вот несколько вариантов, которые вы можете попробовать.
Ниже показано, как значок будет отображаться в браузере настольного компьютера Google Chrome.
Когда вы закрепите вкладку, Chrome будет использовать значок для этой вкладки, как показано ниже.
Chrome также показывает значок из кеша в адресной строке, когда вы пытаетесь открыть сайт. Точно так же вы можете увидеть значок или значок сайта в мобильном приложении Chrome, просмотрев все открытые вкладки.
Почти все браузеры как на настольных компьютерах, так и на мобильных устройствах также используют значок в качестве ярлыка на странице новой вкладки. Обратите внимание, что ранее поисковая система Google показывала значок сайта на странице результатов. Однако Google удалил фавикон из последнего дизайна результатов поиска.
Исправить фавикон WordPress, который не отображается в Google Chrome
Если вы не видите значок своего сайта в Google Chrome или в любом другом браузере, следуйте приведенным ниже решениям, чтобы устранить проблему.
1. Проверьте настройки WordPress Favicon.
WordPress позволяет добавить значок на ваш сайт. После входа в панель администратора перейдите в раздел «Внешний вид> Настройка> Идентификация сайта» и загрузите изображение своего значка. В отличие от стандартных размеров изображений значков, значок сайта WordPress должен быть размером 512 x 512 пикселей.
Вы можете загрузить изображение .PNG для значка вашего сайта, и после загрузки изображения проверьте, правильно ли оно отображается в браузере, когда вы находитесь в панели администратора. Если все работает правильно, откройте опубликованный сайт и посмотрите, отображается ли изображение в строке заголовка.
2. Удалите фавикон вашей темы.
Многие коммерческие темы предлагают настраиваемую панель тем для загрузки логотипа и значка. Если вы уже используете функцию значка сайта по умолчанию WordPress, обязательно отключите настройки вашей темы для значка. Это поможет избежать дублирования использования одной и той же функции в разных местах, что потенциально может сбить с толку браузер, не отображающий значок.
3. Используйте плагин Favicon.
Рекомендуемый размер значка для отображения в строке заголовка браузера — 16 x 16, 32 x 32 или 48 x 48 пикселей. Однако WordPress предлагает использовать 512 x 512 пикселей, поскольку WordPress использует тот же значок, что и значок мобильного приложения. К сожалению, этот больший размер изображения может вызвать проблемы с его правильным отображением. Поскольку вам нужны изображения разных размеров для разных устройств, вы можете попробовать такие плагины favicon, как RealFaviconGenerator.
- Сначала установите и активируйте плагин на своем сайте.
- Перейдите в меню «Настройки> Favicon» и включите «Отображать уведомления об обновлениях», чтобы получать информацию при наличии обновления плагина.
- Перейдите в раздел «Внешний вид> Фавикон» и выберите свой фавикон в Медиатеке. Если у вас нет значка, оставьте поле «URL основного изображения» пустым и нажмите кнопку «Создать значок».

- Это приведет вас на сайт разработчика, где вы можете создать значок, используя другой параметр. Мы рекомендуем создать значок с помощью бесплатного инструмента для создания значков и загрузить его в качестве основного изображения.

- Прокрутите вниз и нажмите кнопку «Создать свой значок и HTML-код».
- Вы автоматически вернетесь в панель администратора и увидите предварительный просмотр ваших изображений на разных платформах. Вы также можете мгновенно проверить свой значок, чтобы увидеть, как он выглядит в браузере.
Когда вы посмотрите на исходный код своего сайта, плагин добавит множество метатегов ссылок для поддержки различных устройств.

Вы можете попробовать этот плагин, чтобы добавить файл favicon.ico размером 48 x 48 пикселей, если значок сайта WordPress по умолчанию не работает на вашем сайте. Кроме того, плагин поможет вам создавать значки для разных устройств, таких как iOS и macOS Safari. Единственное, вам нужно поддерживать плагин активным, чтобы постоянно использовать значок на вашем сайте.
Примечание: В отличие от всех других запросов изображения, которые вы можете увидеть в консоли разработчика браузера, вы не увидите запрос изображения значка. Следовательно, вы должны увидеть источник страницы и найти ссылку на изображение значка в метатеге заголовка.
4. Загрузка значка вручную
Если параметр значка WordPress по умолчанию не работает, и вы также не хотите использовать плагин по каким-либо причинам, вы можете попробовать вручную загрузить свой собственный значок.
- Подготовьте изображение своего значка с помощью бесплатного инструмента для создания значка. Убедитесь, что изображение имеет формат .ico, .gif или .png и имеет размер 16 x 16 пикселей.
- Войдите на свой веб-сервер с помощью FTP или используйте приложение File Manager на панели хостинга и загрузите изображение значка в корневой каталог вашей установки WordPress. Если вы хотите загрузить изображение из библиотеки мультимедиа в панели администратора, убедитесь, что указан правильный путь к файлу.
- Если у вас есть сомнения, откройте файл изображения в браузере. У вас должна быть возможность получить доступ к изображению, как и к любым другим изображениям на вашем сайте.
- Теперь перейдите в «Внешний вид> Редактор тем» и найдите файл header.php вашей темы.
- Вставьте приведенный ниже код в файл header.php вместе с другими метатегами.
<link rel="icon" type="image/png" href="https://www.webnots.com/favicon.png">- Он должен выглядеть, как показано ниже, и не забудьте использовать правильный URL-адрес для изображения вашего значка.

- Нажмите кнопку «Обновить файл», чтобы сохранить изменения.
- Если вы не хотите редактировать файл темы для этой цели, вы можете использовать плагины, такие как Insert Headers and Footers, и вставить приведенный выше код в область раздела заголовка.
Теперь откройте свой сайт и убедитесь, что значок отображается в строке заголовка.
5. Удалите значок хостинга по умолчанию.
Еще одна проблема с favicon заключается в том, что многие хостинговые компании, такие как Bluehost и HostGator, используют свои собственные значки на некоторых страницах. Например, когда вы просматриваете изображения или исходный код, вы увидите значки HostGator и Bluehost вместо значка вашего сайта.
Этого не происходит с SiteGround и другими хостинговыми компаниями. Что вы можете сделать, так это проверить установку root, чтобы увидеть, есть ли какой-либо доступный значок, и заменить его своим собственным значком. В противном случае обратитесь в службу поддержки хостинга, чтобы проверить, можно ли вообще решить эту проблему.
Другая проблема может возникнуть из-за расположения значка. На нашем сайте мы используем отдельный поддомен для хранения всех медиафайлов. Это может создать проблему, если вы не укажете правильный путь к изображению в значении href мета-ссылки. Поэтому убедитесь, что указан правильный путь, и убедитесь, что ваше изображение доступно в указанном вами месте, чтобы избежать каких-либо проблем.
6. Фавикон в Mac Safari
Некоторые браузеры, такие как Safari в macOS, работают иначе. Вы можете включить или отключить значок в соответствии с вашими потребностями. Ознакомьтесь с нашей статьей о том, как включить значок в Safari, и убедитесь, что вы включили этот параметр, если ваш браузер предлагает эту функцию.
7. Очистите кеш сайта и браузера.
Если вы меняете значок или используете другое изображение с тем же именем файла, обязательно очистите кеш.
- Очистите кеш на своем сайте, если вы используете плагины кеширования, такие как WP Rocket, W3 Total Cache и т. Д.
- Затем выйдите из панели администратора и нажмите «Control + Shift + Delete» в Windows или «Command + Shift + Delete» в macOS. Откроется всплывающее окно очистки истории просмотров. Выберите параметры «История просмотров» и «Кэшированные изображения и файлы» и удалите их.
- Теперь откройте свой сайт и убедитесь, что в браузере отображается правильный значок.

На мобильных устройствах вам нужно перейти в раздел настроек или истории и очистить данные о просмотре.
Заключительные слова
Раньше фавикон использовался только браузерами. Однако один и тот же тег мета-ссылки используется для разных значков, таких как apple-touch-icon для iOS. Поэтому рекомендуется использовать все необходимые значки на своем сайте и проверить, работают ли они в браузере и на других устройствах. Значок сайта WordPress по умолчанию может быть недостаточным в этом случае, и вам нужно использовать свои собственные метатеги или использовать тему или плагин, которые предлагают эту функцию.
ВК отображает неправильную картинку
Чтобы при нажатии на кнопку поделиться на Вашем сайте, выводилась миниатюра и описание записи, нужно включить метаданные Open Graph.
Для этого установите и активируйте SEO-плагин, например Yoast SEO. Затем нажмите SEO > Социальные сети > Facebook и в поле “Добавить метаданные Open Graph” выберите “Включить”.
Часто ВК берет картинку из иконки сайта, которая задана в Внешний вид > Настроить > Свойства сайта в поле “Иконка сайта”. В таком случае эту иконку лучше удалить и фавикон установить по инструкции.
Если картинка все равно отображается неправильно и у вас установлена иконка по инструкции выше — удалите строчку <link rel="apple-touch-icon", иногда иконка подтягивается оттуда.
Если картинка все равно отображается неправильно — можно сбросить кеш ВК здесь, указав адрес страницы.
Если ничего из этого не помогло — напишите нам, будем искать причину.
Вам помог ответ?






 Если сообщение об ошибке появилось, значит, фавикон не отображается в поиске «Яндекса».
Если сообщение об ошибке появилось, значит, фавикон не отображается в поиске «Яндекса». Если изображение появляется, значит, все в порядке.
Если изображение появляется, значит, все в порядке.