Смена кода элемента на телефоне — что это такое, при помощи каких способов поменять содержание странички сайта, какие браузеры помогут отобразить код.
Что такое код элемента
Большинство пользователей хотя бы раз в жизни встречались с таким понятием, как «код элемента». Также многие не понимают, что это такое, к чему это относится и для каких целей придумана. На самом деле, в этом понятии нет ничего трудного.
Код элемента – это исходный код, при помощи которого можно в дальнейшем распознать программное обеспечение сайта.
Любой сайт состоит из блоков и определенной структуры. В дальнейшем эта структура разделяется на многочисленные подблоки, в которых стоят ссылки, заголовки, картинки и так далее. Все это – определённые элементы, которые обозначаются на сайте отличным друг от друга способом.
Если пользователь откроет любую картинку или же другой элемент на сайте, то, когда он кликнет правой кнопкой мышки или же зажмет пальцем ссылки, то он может посмотреть код. Код – очень важная часть системы. Без него пользователь не сможет создать нормальный сайт, внести пару-тройку блоков или же элементов в дальнейшем. Таким образом код остается чуть не ли одной из составляющих и отличительных особенностей сайта. Для каждого элемента он уникален. Нельзя найти одинаковые коды.
Как правило, над созданием специального кода для элемента трудится профессионал своего дела – программист. Если пользователь не подготовлен к работе со многими данными, то для него код покажется сложным, а его составление вовсе не возможным.
Код выглядит как непонятный набор символов, но за ним скрывается важная часть системы. Стоит напомнить, что без кода сложно что-либо качественно открыть на сайте. Каждый элемент кода отвечает за свое:
- Цвет;
- Размер;
- Направление;
- Расположение;
- И так далее.
Существует порядка 15 тегов для кода, поэтому неподготовленному пользователю будет трудно разобраться в той механике, которая представлена в коде. Его можно сравнить с набором команд, который командир дает отряду, только командир – это браузер, а команды – это специальные коды.
Изучение кода поможет пользователю решить определённые задачки, а также посмотреть наличие или же отсутствие каких-то элементов на сайте.
Как посмотреть код страницы на телефоне
Посмотреть код, как и изменить его в дальнейшем, можно двумя способами:
- При помощи самого браузера;
- При помощи специальной утилиты.
Если рассматривать первый вариант, то на телефоне его провести намного легче. Для начала необходимо открыть обычный браузер, через который также проводится работа на компьютере или который пользователь привык использовать для своей рутинной работы:
- Открываем любой сайт, код которого пользователю хотелось бы посмотреть;
- Кликаем на адресную строчку и ставим ползунок написания в самое начало;
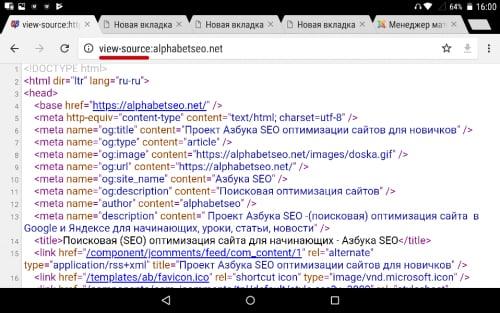
- Далее необходимо в самом начале адресной строчки перед самим url вбить специальное обозначение «view-source:»;
- Кликаем на «Поиск» или же «перейти»;
- После этого пользователь может наблюдать изначальный код, при помощи которого кодировался определённый элемент сайта или же весь сайт.
Это исходный способ, который работает практически для всех сайтов. При помощи его можно посмотреть, из каких элементов состоит тот или иной браузер, страничка, какие обозначения использовал разработчик при программировании и создании утилиты. Все данные раскрываются в обозначении кода.
Какие браузеры отображают код страницы
Все браузеры на телефоне способны отображать код страницы. Это стандартная возможность, которую поддерживают все сайты, а также странички. Если пользователь не смог посмотреть код по вышеперечисленному алгоритму, то, скорее всего, проблема не в том, что браузер не может отобразить его, а в том, что на данной страничке и в этом браузере доступен совсем другой, отличный способ для просмотра кода странички.
Если пользователь для поиска использует Гугл или же Яндекс, то он точно сможет посмотреть необходимый код. Также все другие браузеры их отображают. Если браузер не может отобразить код, то его просто не существует, так как они базируются на кодах. Без них невозможно открыть страничку или же целый браузер, поэтому не стоит переживать, что по каким-то причинам код не будет отображаться.
Если задача пользователя – получить полную информацию по тому или иному сайту, то ему необходимо прежде всего воспользоваться дополнительными браузерами – утилитами. Целью данных браузеров является создание полной базы для веб-разработчиков, в том числе тех, кто вовсе не разбирается в программировании.
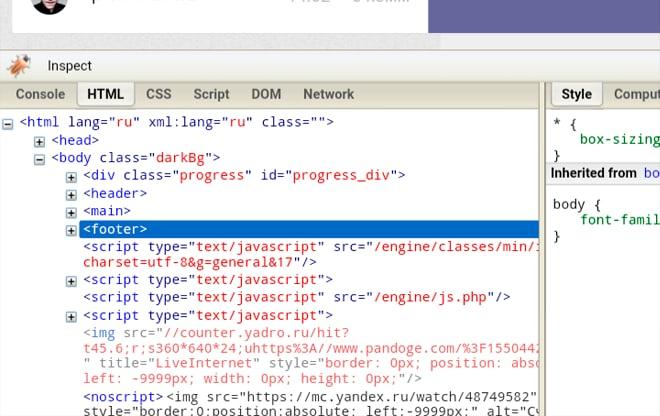
Например, такой сайт, как HTML/CSS Website Inspector. Очень популярный и мощный браузер, при помощи которого можно:
- Искать и редактировать элементы системы;
- Просматривать исходные коды сайта;
- Исследовать элементы, показывать коды;
- Использовать веб-консоль.
Многофункциональность браузера заключается в том, что в обычном браузере это сделать нельзя. В нем можно и редактировать, и использовать все те инструменты, которые даны. Более подробный обзор на данный вид браузера стоит посмотреть в этом видео
Как изменить код элемента на телефоне в браузере
Изменить код элемента невозможно в обычном браузере. Пользователь может только посмотреть изначальный код, с помощью которого шифровалась страничка, но полного набора данных узнать у него не получится.
Чтобы изменить код с телефона, пользователю необходимо скачать определенный браузер, более подробно о которых говорилось ранее. На примере Droid Web Inspector стоит рассмотреть возможности подобных утилит.
Для начала пользователь должен скачать её прямо через официальный источник – Плей Маркет. После этого его стоит активировать, а далее выполнять все те манипуляции, которые необходимы, а именно:
- Очищать кэш;
- Использовать данную программку в качестве веб-консоли;
- Также можно просматривать исходные коды элемента;
- Отобразить дерево DOM;
- Отслеживать и отображать необходимые ресурсы, а также редактировать элементы.
Пользователю достаточно скинуть ссылку в программе на тот сайт, на котором ему хотелось бы провести работы, а дальше просто начать редакцию элемента. Если разобраться, то это простой процесс. Все, что требуется от пользователя – скачать определенный браузер, а после через него начать редактирование необходимой ему странички.
Как изменить код элемента с помощью приложения
Изменить информацию о сайте проще всего при помощи специальных программ, работа которых направлена именно на эту цель – изменение составляющих элементов сайта, в том числе и свет, и размер, и направление текста.
В интернете, на официальных источниках огромное количество приложений подобного плана. Об одной утилите стоит поговорить подробнее – это Edit Webpage. С помощью него можно не только изменить информацию на сайте, но и разыграть друзей, а также использовать в своих целях.
Обратите внимание! Такие программы часто используются мошенниками. Стоит быть осторожнее с подобными программами.
Работать с ним просто. Для этого необходимо:
- Скачать утилиты через официальный источник – магазин Плей Маркет.
- После этого необходимо открыть утилиту. Откроется строка привычного всем браузера от компании Гугл;
- Теперь пользователю необходимо вбить название нужного ему сайта, который в дальнейшем ему хотелось бы поменять;
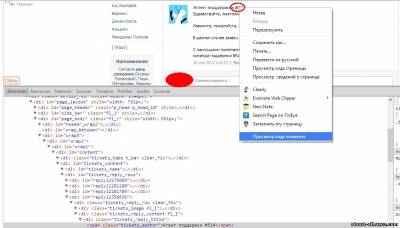
- После стоит посмотреть в правый верхний угол и найти пункт в виде карандашика. Кликаем на него;
- Теперь у пользователя появилась возможность редактирования текста и некоторых элементов сайта. Стоит изменить то, что ему не нравится;
- Если пользователь все сделал, то он в правом верхнем углу должен кликнуть на галочку – это подтверждает сохранение объекта.
Таким образом можно поменять текст и некоторые элементы на сайте. Это удобно, так как пользователь может изменить содержание практически любого элемента сайта. Главное – использовать данную возможность правильно, максимум – разыграть друзей.
Возможные проблемы
Больших проблем с тем, чтобы изменить код элемента, возникнуть не должно. Единственное – пользователь должен заранее понимать, что у него не получится изменить код в привычном браузере. Для этого необходимо скачивать дополнительные утилиты, при помощи которых будут проходить модификации кода.
Также пользователь должен заранее установить эту программку, а также тщательно в ней разобраться. Не стоит скачивать утилиты через неофициальные источники, потому что они могут плохо сказаться на состоянии устройства.
Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Что будет, если скачивать утилиты не через официальные источники?
Можно на телефон получит огромное количество вирусов, после которых придется отнести телефон прямиком в ремонт.
Почему в привычном браузере нельзя редактировать код?
Если бы была такая функция, то разработчики были не нужны. Это действительно так. Данная функция прежде всего необходима только в руках разработчиков, чтобы другие пользователи не смогли внести тотальные изменения в систему браузера.
Зачем редактировать коды?
Чтобы пользователь смог изменить тот или иной структурный элемент браузера.
Любая интернет-страница представляет собой HTML-код. В нем содержится немало полезной информации, которую довольно часто используют в SEO. Например, в исходном коде можно увидеть, как прописаны теги description и title. На некоторых страницах установлены счетчики аналитики, которые тоже можно посмотреть при помощи исходного HTML-кода. Стоит отметить, что открывать его можно не только с компьютера, но и с мобильника. Однако перед этим придется заранее разобраться, как открыть код элемента на телефоне и что для этого нужно делать.
Исходный код: что это и для чего его смотреть
Кодом страницы называют структуру тегов. В ней содержатся зашифрованные элементы страницы, среди которых можно выделить скрипты, текстовую информацию и даже изображения. При необходимости каждый желающий может его просмотреть и изменить. Однако прежде чем пытаться это сделать, необходимо разобраться, для чего это может понадобиться.
Одна из основных причин просмотра — выявления багов, из-за которых сайт может неправильно отображаться на экране. Возможно, в коде были допущены ошибки, которые привели к появлению таких проблем.
Еще одна причина, почему это делается — исследовать теги конкурентов. Дело в том, что в исходниках страниц прописываются основные теги, которые оказывают влияние на продвижение сайта.
Если просмотр проводится для поиска ошибок, лучше делать это при помощи персонального компьютера.
Что «дает» возможность открыть код
Многие люди, которые плохо разбираются в разработке сайтов и в том, как они устроены, не знают, каким образом можно просмотреть исходник страниц.
Некоторые считают, что для этого придется использовать специальное программное обеспечение. На самом деле открываться HTML-код может и без сторонних программ. Дело в том, что для этого можно использовать обычные браузеры. При этом подойдут веб-обозреватели как для компьютеров, так и для мобильных телефонов.
Стоит отметить, что браузер дает возможность только открыть HTML. Чтобы его изменить, придется использовать сторонние программы и мобильные приложения.
«Просмотреть код» и «Просмотр кода страницы»: различия
Большинство браузеров предлагают два способа отображения структуры сайтов. При этом каждый из них имеет определенные особенности, с которыми рекомендуется ознакомиться заранее:
- Просмотр кода. Если воспользоваться данным методом, HTML откроется в отдельной вкладке. В данном случае его можно будет только просмотреть, изменять его не получится.
- Просмотреть код. Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части. Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
При использовании последнего способа просмотра сохранять внесенные изменения в код нельзя.
Как посмотреть код страницы на телефоне
Не секрет, что просматривать HTML можно и на смартфоне. Стоит отметить, что особенности просмотра во многом зависят от используемой в телефоне операционной системе.
Android
Большинство людей пользуются мобильниками, которые работают на ОС Андроид. Данная операционка позволяет просматривать структуру сайта при помощи любого браузера. Чтобы сделать это, придется воспользоваться командной open source или view source.
Чтобы посмотреть структуру страницы на смартфоне Андроид, необходимо сделать следующее:
- Открыть браузер на мобильном телефоне. Для этого подойдет любой веб-обозреватель.
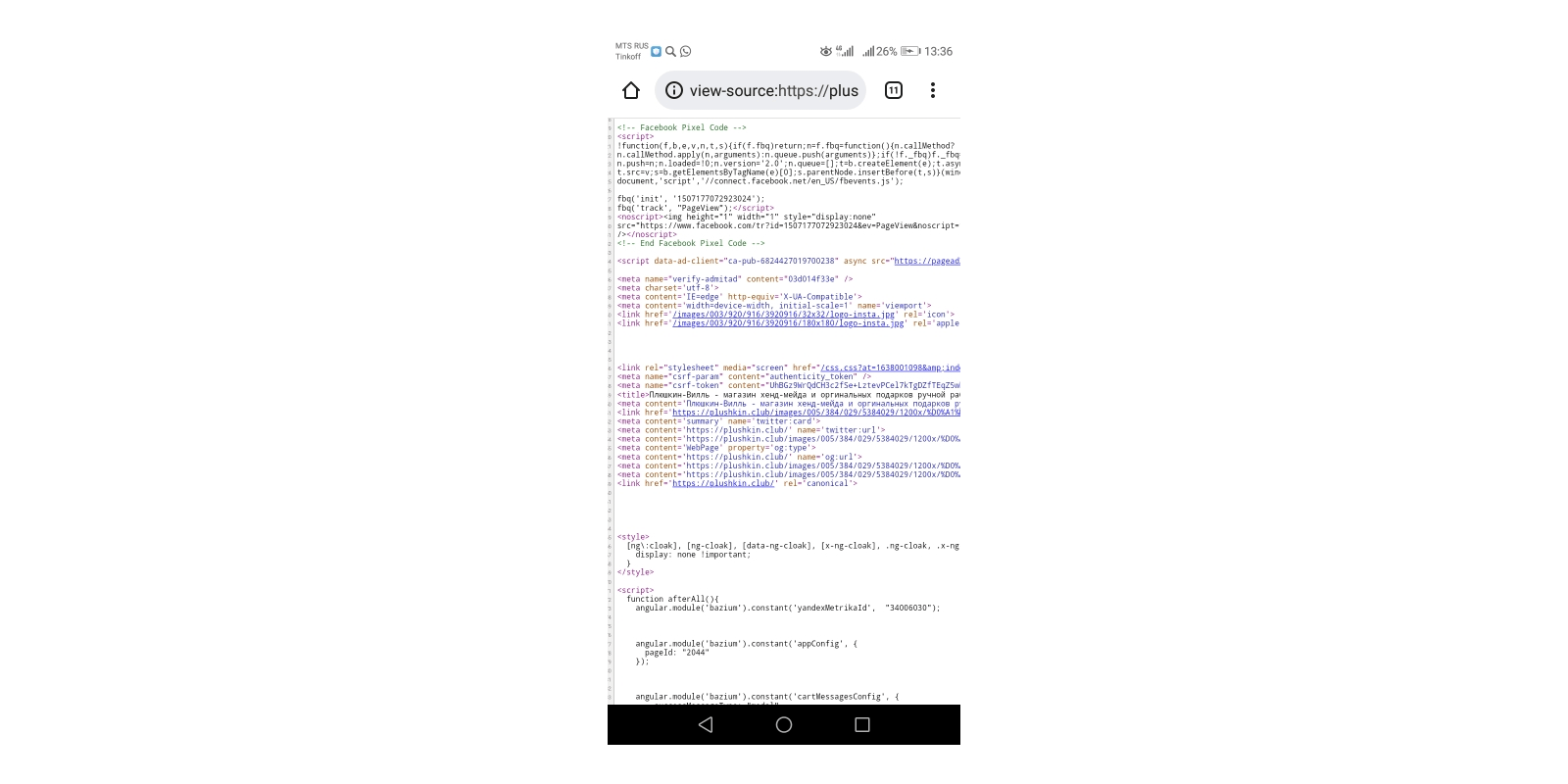
- Ввести в адресную строку URL-сайта. При этом непосредственно перед адресом надо вписать «view-source».
- Открыть URL. На экране должен отобразиться код.
При необходимости можно воспользоваться сторонним софтом. Например, установить на смартфон VT View Source.
iOS
Владельцы телефонов с предустановленной операционной системой iOS могут столкнуться с определенными трудностями при просмотре HTML. Дело в том, что в этих телефонах отсутствует возможность просмотреть детали кода при помощи браузера. В данном случае единственным выходом будет установка сторонних программ.
Для iOS разработано немало приложений, позволяющих пользователям ознакомиться с исходниками страниц. Особой популярностью пользуются такие приложения как iSource Browser или HTML Viewer. Их функциональные возможности позволяют ознакомиться с исходником любой интернет-странички.
Какие браузеры можно использовать
Перед тем как открыть код страницы на телефоне, необходимо ознакомиться с перечнем браузеров, которые можно для этого использовать. Среди наиболее распространенных веб-обозревателей можно выделить следующие:
- Google Chrome. В этом обозревателе есть встроенные функции для детального изучения сайтов. Чтобы ими воспользоваться, надо войти в меню браузера.
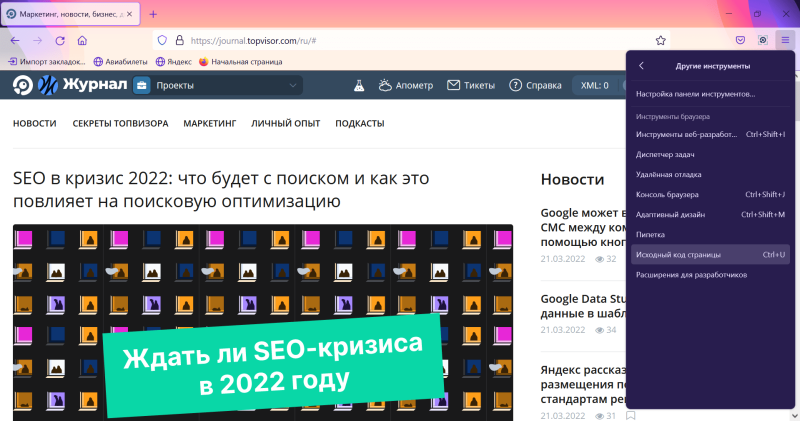
- Я.Браузер. Его функционал практически ничем не отличается от Хрома. Чтобы изучить ХТМЛ, нужно зайти в «Дополнительные инструменты».
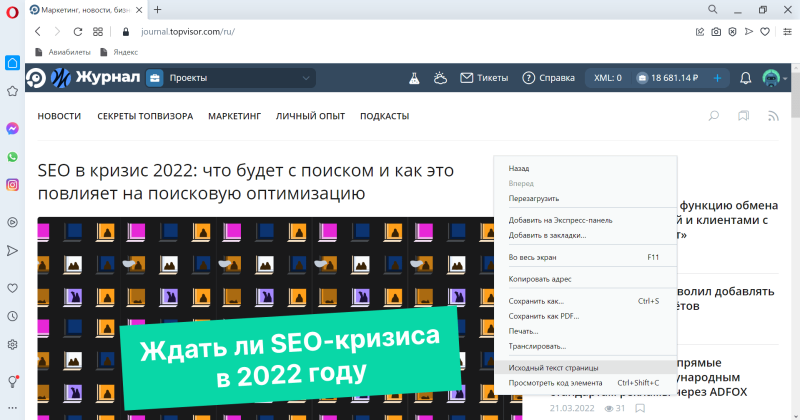
- Опера. В браузере есть встроенные инструменты для изучения исходников сайтов.
На ПК или лэптопе также можно использовать Firefox и MS Edge.
Поиск элементов страницы
Найти нужный элемент при просмотре ХТМЛ на телефоне достаточно легко. Для этого необходимо выполнить следующую последовательность действий:
- Через браузер открыть исходник сайта.
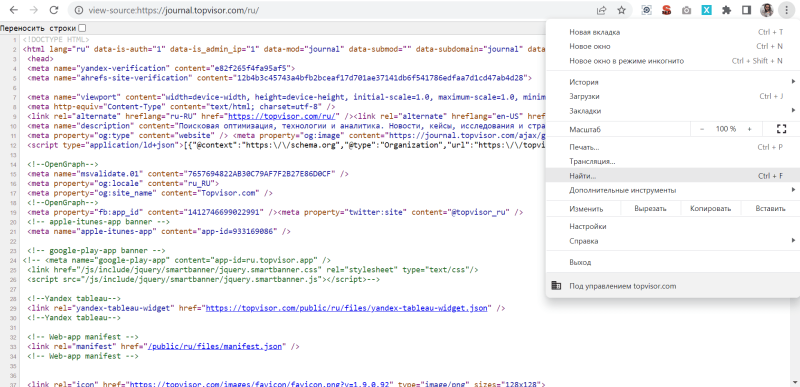
- Перейти в меню. Для этого надо нажать на значок в виде троеточия. Расположен он вверху справа.
- В открывшемся меню выбрать «Найти».
- В появившемся окне вписать название элемента.
Если нужно выполнить поиск на компьютере, нужно нажать сочетание клавиш Ctrl+F. После этого на экране появится строка для поиска.
Как поменять код в браузере
Стоит отметить, что в обычном веб-обозревателе можно только узнать, что написано в коде. При этом изменить его точно не получится.
Однако пользователи смартфонов на Андроиде могут воспользоваться специальным браузером Droid Web Inspector. Его функциональные возможности позволяют не только узнавать, что написано в ХТМЛ, но и редактировать содержимое. Данный софт абсолютно бесплатный и поэтому каждый желающий сможет загрузить его через Плэй Маркет.
Если через Droid Web Inspector код не изменяется, нужно попробовать переустановить программу и повторно отредактировать файл.
Редактирование ХТМЛ через сторонний софт
Если хочется отредактировать измененный файл ХТМЛ, для этого лучше использовать сторонние программы, которые создавались специально для этого.
Есть немало различных приложений, однако особой популярностью пользуется Edit Webpage. Чтобы воспользоваться этой программой, необходимо скачать ее с Маркета и установить на смартфон. Затем следует запустить приложение и открыть с его помощью нужный сайт для дальнейшего редактирования.
Возможные проблемы
Зачастую у пользователей нет проблем при работе с кодом сайтов. Сложности могут появиться только при попытке его отредактировать. Нужно понимать, что сделать это удастся только при помощи сторонних программ. Через обычный браузер для мобильного телефона сделать это точно не получится.
Измененный хтмл-код можно сохранить только у себя, для личного использования. Загрузить его на просматриваемую страницу не получится, так как для этого нужно иметь доступ к серверу сайта.
Некоторых людей интересует, как просмотреть код элемента при помощи смартфона. Пользователи, которые хотят детальнее ознакомиться со структурой того или иного сайта, должны заранее разобраться с тем, как сделать это правильно и какие программы для этого могут понадобиться.
Смена кода элемента на телефоне — что это такое, при помощи каких способов поменять содержание странички сайта, какие браузеры помогут отобразить код.
Содержание
- Что такое код элемента
- Как посмотреть код страницы на телефоне
- Какие браузеры отображают код страницы
- Как изменить код элемента на телефоне в браузере
- Как изменить код элемента с помощью приложения
- Возможные проблемы
Что такое код элемента
Большинство пользователей хотя бы раз в жизни встречались с таким понятием, как «код элемента». Также многие не понимают, что это такое, к чему это относится и для каких целей придумана. На самом деле, в этом понятии нет ничего трудного.
Код элемента – это исходный код, при помощи которого можно в дальнейшем распознать программное обеспечение сайта.
Любой сайт состоит из блоков и определенной структуры. В дальнейшем эта структура разделяется на многочисленные подблоки, в которых стоят ссылки, заголовки, картинки и так далее. Все это – определённые элементы, которые обозначаются на сайте отличным друг от друга способом.
Если пользователь откроет любую картинку или же другой элемент на сайте, то, когда он кликнет правой кнопкой мышки или же зажмет пальцем ссылки, то он может посмотреть код. Код – очень важная часть системы. Без него пользователь не сможет создать нормальный сайт, внести пару-тройку блоков или же элементов в дальнейшем. Таким образом код остается чуть не ли одной из составляющих и отличительных особенностей сайта. Для каждого элемента он уникален. Нельзя найти одинаковые коды.
Как правило, над созданием специального кода для элемента трудится профессионал своего дела – программист. Если пользователь не подготовлен к работе со многими данными, то для него код покажется сложным, а его составление вовсе не возможным.
Код выглядит как непонятный набор символов, но за ним скрывается важная часть системы. Стоит напомнить, что без кода сложно что-либо качественно открыть на сайте. Каждый элемент кода отвечает за свое:
- Цвет;
- Размер;
- Направление;
- Расположение;
- И так далее.
Существует порядка 15 тегов для кода, поэтому неподготовленному пользователю будет трудно разобраться в той механике, которая представлена в коде. Его можно сравнить с набором команд, который командир дает отряду, только командир – это браузер, а команды – это специальные коды.
Изучение кода поможет пользователю решить определённые задачки, а также посмотреть наличие или же отсутствие каких-то элементов на сайте.
Как посмотреть код страницы на телефоне
Посмотреть код, как и изменить его в дальнейшем, можно двумя способами:
- При помощи самого браузера;
- При помощи специальной утилиты.
Если рассматривать первый вариант, то на телефоне его провести намного легче. Для начала необходимо открыть обычный браузер, через который также проводится работа на компьютере или который пользователь привык использовать для своей рутинной работы:
- Открываем любой сайт, код которого пользователю хотелось бы посмотреть;
- Кликаем на адресную строчку и ставим ползунок написания в самое начало;
- Далее необходимо в самом начале адресной строчки перед самим url вбить специальное обозначение «view-source:»;
- Кликаем на «Поиск» или же «перейти»;
- После этого пользователь может наблюдать изначальный код, при помощи которого кодировался определённый элемент сайта или же весь сайт.
Это исходный способ, который работает практически для всех сайтов. При помощи его можно посмотреть, из каких элементов состоит тот или иной браузер, страничка, какие обозначения использовал разработчик при программировании и создании утилиты. Все данные раскрываются в обозначении кода.
Какие браузеры отображают код страницы
Все браузеры на телефоне способны отображать код страницы. Это стандартная возможность, которую поддерживают все сайты, а также странички. Если пользователь не смог посмотреть код по вышеперечисленному алгоритму, то, скорее всего, проблема не в том, что браузер не может отобразить его, а в том, что на данной страничке и в этом браузере доступен совсем другой, отличный способ для просмотра кода странички.
Если пользователь для поиска использует Гугл или же Яндекс, то он точно сможет посмотреть необходимый код. Также все другие браузеры их отображают. Если браузер не может отобразить код, то его просто не существует, так как они базируются на кодах. Без них невозможно открыть страничку или же целый браузер, поэтому не стоит переживать, что по каким-то причинам код не будет отображаться.
Если задача пользователя – получить полную информацию по тому или иному сайту, то ему необходимо прежде всего воспользоваться дополнительными браузерами – утилитами. Целью данных браузеров является создание полной базы для веб-разработчиков, в том числе тех, кто вовсе не разбирается в программировании.
Например, такой сайт, как HTML/CSS Website Inspector. Очень популярный и мощный браузер, при помощи которого можно:
- Искать и редактировать элементы системы;
- Просматривать исходные коды сайта;
- Исследовать элементы, показывать коды;
- Использовать веб-консоль.
Многофункциональность браузера заключается в том, что в обычном браузере это сделать нельзя. В нем можно и редактировать, и использовать все те инструменты, которые даны. Более подробный обзор на данный вид браузера стоит посмотреть в этом видео
Как изменить код элемента на телефоне в браузере
Изменить код элемента невозможно в обычном браузере. Пользователь может только посмотреть изначальный код, с помощью которого шифровалась страничка, но полного набора данных узнать у него не получится.
Чтобы изменить код с телефона, пользователю необходимо скачать определенный браузер, более подробно о которых говорилось ранее. На примере Droid Web Inspector стоит рассмотреть возможности подобных утилит.
Для начала пользователь должен скачать её прямо через официальный источник – Плей Маркет. После этого его стоит активировать, а далее выполнять все те манипуляции, которые необходимы, а именно:
- Очищать кэш;
- Использовать данную программку в качестве веб-консоли;
- Также можно просматривать исходные коды элемента;
- Отобразить дерево DOM;
- Отслеживать и отображать необходимые ресурсы, а также редактировать элементы.
Пользователю достаточно скинуть ссылку в программе на тот сайт, на котором ему хотелось бы провести работы, а дальше просто начать редакцию элемента. Если разобраться, то это простой процесс. Все, что требуется от пользователя – скачать определенный браузер, а после через него начать редактирование необходимой ему странички.
Как изменить код элемента с помощью приложения
Изменить информацию о сайте проще всего при помощи специальных программ, работа которых направлена именно на эту цель – изменение составляющих элементов сайта, в том числе и свет, и размер, и направление текста.
В интернете, на официальных источниках огромное количество приложений подобного плана. Об одной утилите стоит поговорить подробнее – это Edit Webpage. С помощью него можно не только изменить информацию на сайте, но и разыграть друзей, а также использовать в своих целях.
Обратите внимание! Такие программы часто используются мошенниками. Стоит быть осторожнее с подобными программами.
Работать с ним просто. Для этого необходимо:
- Скачать утилиты через официальный источник – магазин Плей Маркет.
- После этого необходимо открыть утилиту. Откроется строка привычного всем браузера от компании Гугл;
- Теперь пользователю необходимо вбить название нужного ему сайта, который в дальнейшем ему хотелось бы поменять;
- После стоит посмотреть в правый верхний угол и найти пункт в виде карандашика. Кликаем на него;
- Теперь у пользователя появилась возможность редактирования текста и некоторых элементов сайта. Стоит изменить то, что ему не нравится;
- Если пользователь все сделал, то он в правом верхнем углу должен кликнуть на галочку – это подтверждает сохранение объекта.
Таким образом можно поменять текст и некоторые элементы на сайте. Это удобно, так как пользователь может изменить содержание практически любого элемента сайта. Главное – использовать данную возможность правильно, максимум – разыграть друзей.
Возможные проблемы
Больших проблем с тем, чтобы изменить код элемента, возникнуть не должно. Единственное – пользователь должен заранее понимать, что у него не получится изменить код в привычном браузере. Для этого необходимо скачивать дополнительные утилиты, при помощи которых будут проходить модификации кода.
Также пользователь должен заранее установить эту программку, а также тщательно в ней разобраться. Не стоит скачивать утилиты через неофициальные источники, потому что они могут плохо сказаться на состоянии устройства.
Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Что будет, если скачивать утилиты не через официальные источники?
Можно на телефон получит огромное количество вирусов, после которых придется отнести телефон прямиком в ремонт.
Почему в привычном браузере нельзя редактировать код?
Если бы была такая функция, то разработчики были не нужны. Это действительно так. Данная функция прежде всего необходима только в руках разработчиков, чтобы другие пользователи не смогли внести тотальные изменения в систему браузера.
Зачем редактировать коды?
Чтобы пользователь смог изменить тот или иной структурный элемент браузера.
Как можно отредактировать исходный код страницы в приложении apk (android)?
Возможно ли редактировать исходный код в приложении на андроид как это делается в бразузере в html странице? Какие для этого нужны программы?
Если вы имеете в виду редактор html и прочих тектовых файлов на андроид-устройствах, то для этого есть несколько приложений, тут уже выбираете то, которое вам нужнее и удобнее.
Я например пользуюсь программой Total Commander, а вот для того, чтобы выгрузить готовую страницу назад, необходимо еще приложение для работы с ФТП-сервером, впрочем и для Тотал Коммандера такой плагин есть, но мне удобнее все-таки программа AndFTP.
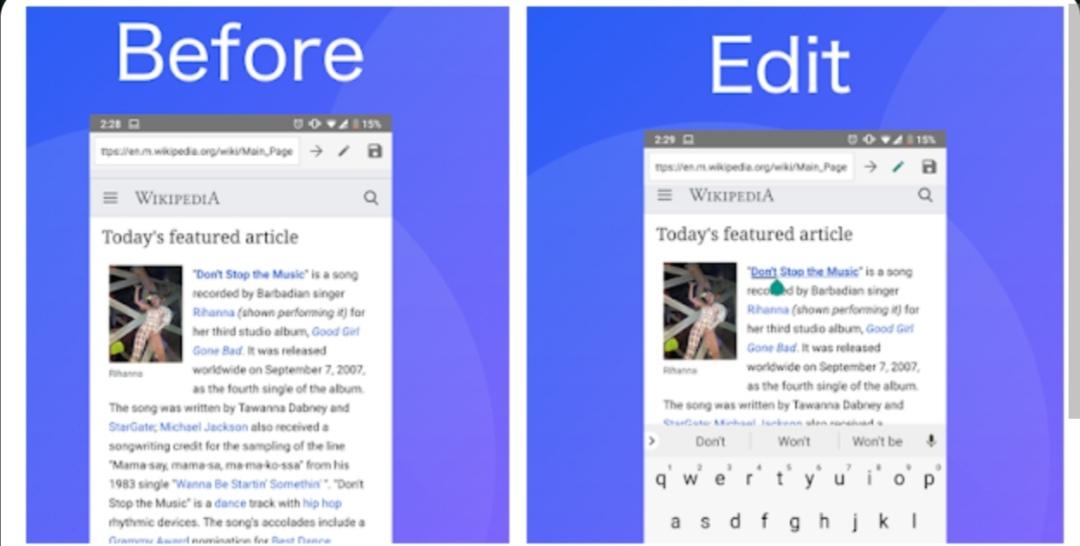
Как быстро изменить информацию на любом сайте с телефона
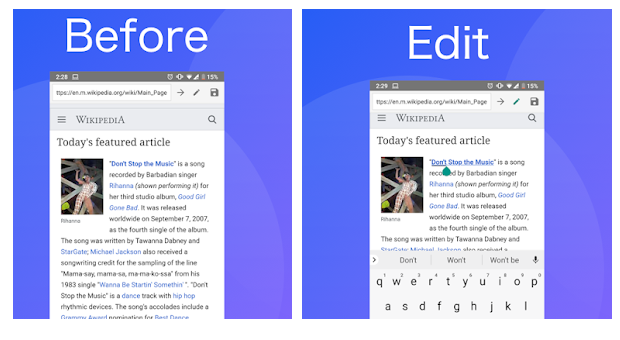
Мы расскажем, как изменить любой текст или удалить фото на любом веб-сайте с помощью приложения для Андроид устройств, быстро и качественно.
С помощью приложения Edit Webpage App вы сможете изменить информацию на новостных сайтах, в социальных сетях, сайтах по продаже товаров и т.д.
Подобные приложения часто используются мошенниками, чтобы запутать пользователей, но мы ни в коем случае не рекомендуем вам этого делать.
Приложение Edit Webpage App отлично подходит для розыгрышей друзей. Например, вы сможете изменить информацию на новостном сайте или в соц сети и отправить скриншот другу.
Подобных приложений несколько в Google Play, но именно Edit Webpage App не содержит раздражающей рекламы и работает корректно. Конечно, можно любой скриншот страницы веб-сайта обработать в Фотошопе, но для изменения информации непосредственно с вашего смартфона лучше подходит приложение Edit Webpage App.
Как работать с приложением Edit Webpage App
Все очень просто, устанавливаем приложение из магазина Google Play (ссылку на скачивание я оставлю в конце статьи).
Открываем приложение, перед нами откроется стартовая страница с поиском Google.
В поисковике вводим название любого нужного нам сайта, заходим на страницу, на которой хотите изменить информацию.
Далее, в правом верхнем углу выбираем карандашик, после этого у нас появится возможность редактирования текста на веб-странице. Чтобы удалить фото или картинку на странице сайта, зажмите и удерживайте ее, далее кнопкой очистки текста на клавиатуре удалите изображение.
По завершению, выбираем в том же верхнем правом углу крайнюю кнопку сохранить и делаем скриншот отредактированной веб-страницы или делимся с друзьями в социальных сетях.
Чтобы скачать приложение для Андроид устройства из Google Play, перейдите по ссылке.
Спасибо за внимание! Надеемся, что эта статья была вам полезна. Присоединяйтесь к нам в Одноклассниках и Вконтакте, а так же подписывайтесь на канал в Яндекс.Дзен.
Рекомендуем статьи из категории mobile :
Список телефонов Realme, ожидаемых получения Android 11 на основе Realme UI 2.0
Как изменить исходный код страницы в Яндекс браузере
Просмотр html кода странице в браузере позволяет изменить содержимое сайта. Вы можете изменить расположение текста, сделать его жирнее, разукрасить по-своему или же добавить необходимый фон. Также, если вы уже опытный пользователь, то будет полезным посмотреть некоторые страницы с исходным кодом. Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.
- Затем открываем вкладку «Дополнительные инструменты», после чего выдвигается новое меню.
- Затем выбираем «Консоль JavaScript» или «Инструменты разработчика». Также, как вы могли заметить, вы можете открыть html код страницы быстрее, при помощи сочетания клавиш «Ctrl+Shift+J».
- Далее перед нами открывается консоль с различными функциями. Нам требуется выбрать вкладку «Elements». Именно в этом меню находится редактор, в котором вы можете изменить код страницы по своему усмотрению.
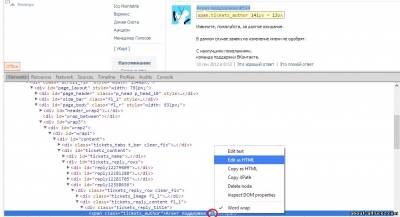
- Найдите тег внутри который нужно изменить код и кликните по нему правой кнопкой мыши. В меню выберите Edit as HTML.
- Теперь вы можете редактировать код страницы.
Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
На телефоне
Официально изменить код элемента в яндекс браузере на телефоне невозможно, единственное, что вы можете сделать, так это посмотреть код страницы. Его можно открыть при помощи ввода функции «view-source: ссылка сайта» в строку запроса.
Теперь вы знаете как поменять html код страницы в яндекс браузере. Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.
Любая интернет-страница представляет собой HTML-код. В нем содержится немало полезной информации, которую довольно часто используют в SEO. Например, в исходном коде можно увидеть, как прописаны теги description и title. На некоторых страницах установлены счетчики аналитики, которые тоже можно посмотреть при помощи исходного HTML-кода. Стоит отметить, что открывать его можно не только с компьютера, но и с мобильника. Однако перед этим придется заранее разобраться, как открыть код элемента на телефоне и что для этого нужно делать.
Исходный код: что это и для чего его смотреть
Кодом страницы называют структуру тегов. В ней содержатся зашифрованные элементы страницы, среди которых можно выделить скрипты, текстовую информацию и даже изображения. При необходимости каждый желающий может его просмотреть и изменить. Однако прежде чем пытаться это сделать, необходимо разобраться, для чего это может понадобиться.
Одна из основных причин просмотра — выявления багов, из-за которых сайт может неправильно отображаться на экране. Возможно, в коде были допущены ошибки, которые привели к появлению таких проблем.
Еще одна причина, почему это делается — исследовать теги конкурентов. Дело в том, что в исходниках страниц прописываются основные теги, которые оказывают влияние на продвижение сайта.
Если просмотр проводится для поиска ошибок, лучше делать это при помощи персонального компьютера.
Что «дает» возможность открыть код
Многие люди, которые плохо разбираются в разработке сайтов и в том, как они устроены, не знают, каким образом можно просмотреть исходник страниц.
Некоторые считают, что для этого придется использовать специальное программное обеспечение. На самом деле открываться HTML-код может и без сторонних программ. Дело в том, что для этого можно использовать обычные браузеры. При этом подойдут веб-обозреватели как для компьютеров, так и для мобильных телефонов.
Стоит отметить, что браузер дает возможность только открыть HTML. Чтобы его изменить, придется использовать сторонние программы и мобильные приложения.
«Просмотреть код» и «Просмотр кода страницы»: различия
Большинство браузеров предлагают два способа отображения структуры сайтов. При этом каждый из них имеет определенные особенности, с которыми рекомендуется ознакомиться заранее:
- Просмотр кода. Если воспользоваться данным методом, HTML откроется в отдельной вкладке. В данном случае его можно будет только просмотреть, изменять его не получится.
- Просмотреть код. Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части. Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
При использовании последнего способа просмотра сохранять внесенные изменения в код нельзя.
Как посмотреть код страницы на телефоне
Не секрет, что просматривать HTML можно и на смартфоне. Стоит отметить, что особенности просмотра во многом зависят от используемой в телефоне операционной системе.
Android
Большинство людей пользуются мобильниками, которые работают на ОС Андроид. Данная операционка позволяет просматривать структуру сайта при помощи любого браузера. Чтобы сделать это, придется воспользоваться командной open source или view source.
Чтобы посмотреть структуру страницы на смартфоне Андроид, необходимо сделать следующее:
- Открыть браузер на мобильном телефоне. Для этого подойдет любой веб-обозреватель.
- Ввести в адресную строку URL-сайта. При этом непосредственно перед адресом надо вписать «view-source».
- Открыть URL. На экране должен отобразиться код.
При необходимости можно воспользоваться сторонним софтом. Например, установить на смартфон VT View Source.
iOS
Владельцы телефонов с предустановленной операционной системой iOS могут столкнуться с определенными трудностями при просмотре HTML. Дело в том, что в этих телефонах отсутствует возможность просмотреть детали кода при помощи браузера. В данном случае единственным выходом будет установка сторонних программ.
Для iOS разработано немало приложений, позволяющих пользователям ознакомиться с исходниками страниц. Особой популярностью пользуются такие приложения как iSource Browser или HTML Viewer. Их функциональные возможности позволяют ознакомиться с исходником любой интернет-странички.
Какие браузеры можно использовать
Перед тем как открыть код страницы на телефоне, необходимо ознакомиться с перечнем браузеров, которые можно для этого использовать. Среди наиболее распространенных веб-обозревателей можно выделить следующие:
- Google Chrome. В этом обозревателе есть встроенные функции для детального изучения сайтов. Чтобы ими воспользоваться, надо войти в меню браузера.
- Я.Браузер. Его функционал практически ничем не отличается от Хрома. Чтобы изучить ХТМЛ, нужно зайти в «Дополнительные инструменты».
- Опера. В браузере есть встроенные инструменты для изучения исходников сайтов.
На ПК или лэптопе также можно использовать Firefox и MS Edge.
Поиск элементов страницы
Найти нужный элемент при просмотре ХТМЛ на телефоне достаточно легко. Для этого необходимо выполнить следующую последовательность действий:
- Через браузер открыть исходник сайта.
- Перейти в меню. Для этого надо нажать на значок в виде троеточия. Расположен он вверху справа.
- В открывшемся меню выбрать «Найти».
- В появившемся окне вписать название элемента.
Если нужно выполнить поиск на компьютере, нужно нажать сочетание клавиш Ctrl+F. После этого на экране появится строка для поиска.
Как поменять код в браузере
Стоит отметить, что в обычном веб-обозревателе можно только узнать, что написано в коде. При этом изменить его точно не получится.
Однако пользователи смартфонов на Андроиде могут воспользоваться специальным браузером Droid Web Inspector. Его функциональные возможности позволяют не только узнавать, что написано в ХТМЛ, но и редактировать содержимое. Данный софт абсолютно бесплатный и поэтому каждый желающий сможет загрузить его через Плэй Маркет.
Если через Droid Web Inspector код не изменяется, нужно попробовать переустановить программу и повторно отредактировать файл.
Редактирование ХТМЛ через сторонний софт
Если хочется отредактировать измененный файл ХТМЛ, для этого лучше использовать сторонние программы, которые создавались специально для этого.
Есть немало различных приложений, однако особой популярностью пользуется Edit Webpage. Чтобы воспользоваться этой программой, необходимо скачать ее с Маркета и установить на смартфон. Затем следует запустить приложение и открыть с его помощью нужный сайт для дальнейшего редактирования.
Возможные проблемы
Зачастую у пользователей нет проблем при работе с кодом сайтов. Сложности могут появиться только при попытке его отредактировать. Нужно понимать, что сделать это удастся только при помощи сторонних программ. Через обычный браузер для мобильного телефона сделать это точно не получится.
Измененный хтмл-код можно сохранить только у себя, для личного использования. Загрузить его на просматриваемую страницу не получится, так как для этого нужно иметь доступ к серверу сайта.
Некоторых людей интересует, как просмотреть код элемента при помощи смартфона. Пользователи, которые хотят детальнее ознакомиться со структурой того или иного сайта, должны заранее разобраться с тем, как сделать это правильно и какие программы для этого могут понадобиться.
Последнее обновление — 17 сентября 2022 в 20:42
Как посмотреть исходный код интернет-страницы (HTML) на iPhone или iPad
Если вы так или иначе имеете отношение к веб-разработке (по учебе, работе или просто из личного интереса), вам рано или поздно потребуется посмотреть исходный код сайта на вашем смартфоне или планшете Apple. Но как это сделать?
Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
Для начала нам потребуется соответствующее приложение. В App Store таких программ достаточно много, и большинство из них предлагают удобные инструменты вроде подсветки синтаксиса.
Хороши вариант для работы с HTML – приложение HTML Viewer Q. Программа распространяется бесплатно и предлагает весь необходимый функционал. Скачать приложение можно из App Store.
После того, как программа будет загружена и установлена на ваш iPhone или iPad, сделайте следующее:
1. Откройте приложение HTML Viewer Q на вашем устройстве.
2. Нажмите на кнопку Link в правом верхнем углу.
3. Введите полный URL-адрес страницы, для которой вы хотите посмотреть код, и нажмите кнопку Go.
4. После того, как страница загрузится, нажмите на кнопку Код в верхнем левом углу экрана.
Готово – перед вами только что открылся HTML-код указанной страницы.
Несколько слов о полезных возможностях программы:
- Если текст кода кажется вам слишком мелким, в HTML Viewer Q есть возможность увеличить его до комфортного размера. Доступные варианты – 9, 12, 16 и т.д.
- Встроенный поиск позволяет находить информацию. Всё, что нужно сделать – указать в поисковой строке ключевое слово или синтаксис.
- HTML Viewer Q также позволяет скопировать HTML-код со страницы для вставки в любую другую программу.
Источник
Как посмотреть исходный код страницы на iPhone и iPad
Посмотреть исходный код страницы на iPhone и iPad очень просто и для этого есть целых два действенных способа. Оценить оба способа и выбрать наиболее подходящий для себя вы можете в этой инструкции.
Как посмотреть исходный код страницы на iPhone и iPad при помощи Safari?
Шаг 1. Загрузите приложение View Source из App Store
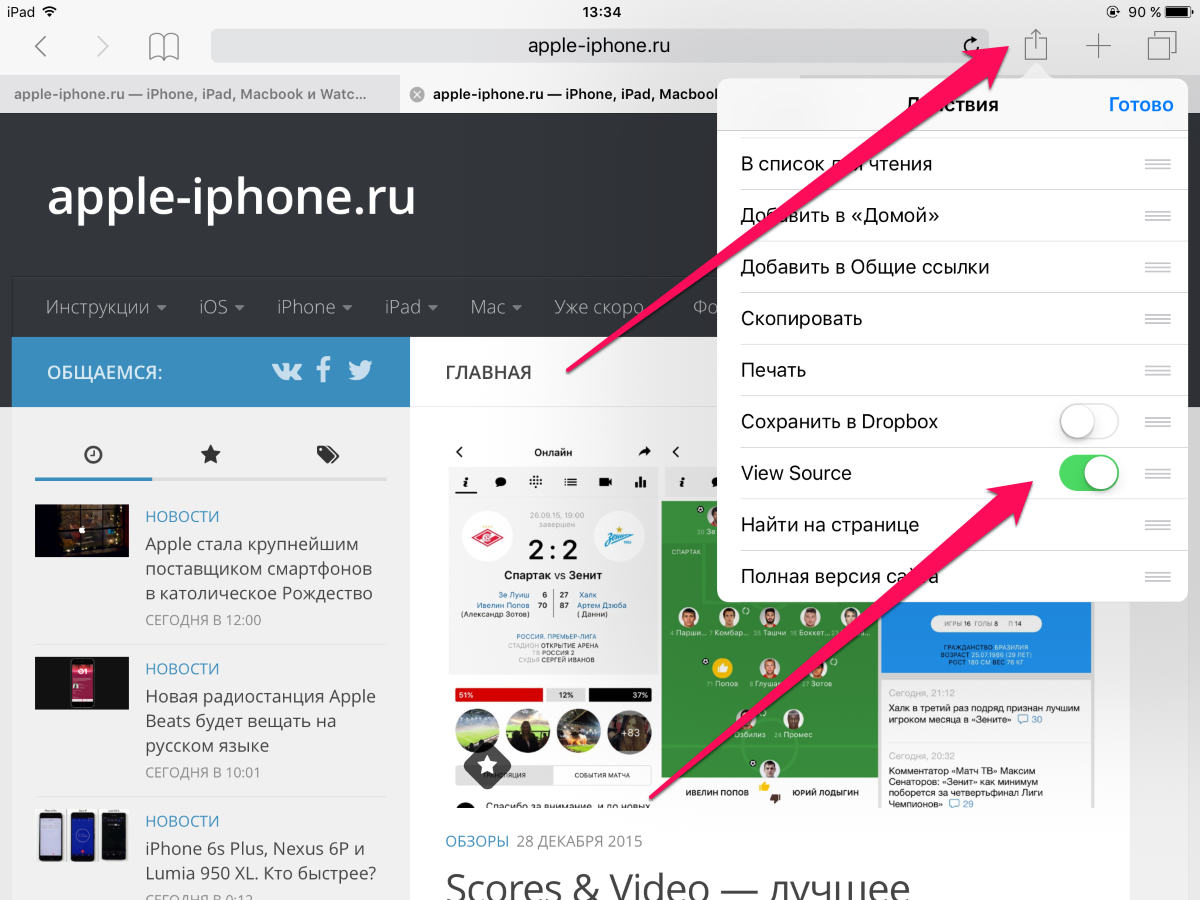
Шаг 2. Запустите Safari и перейдите в меню «Поделиться»
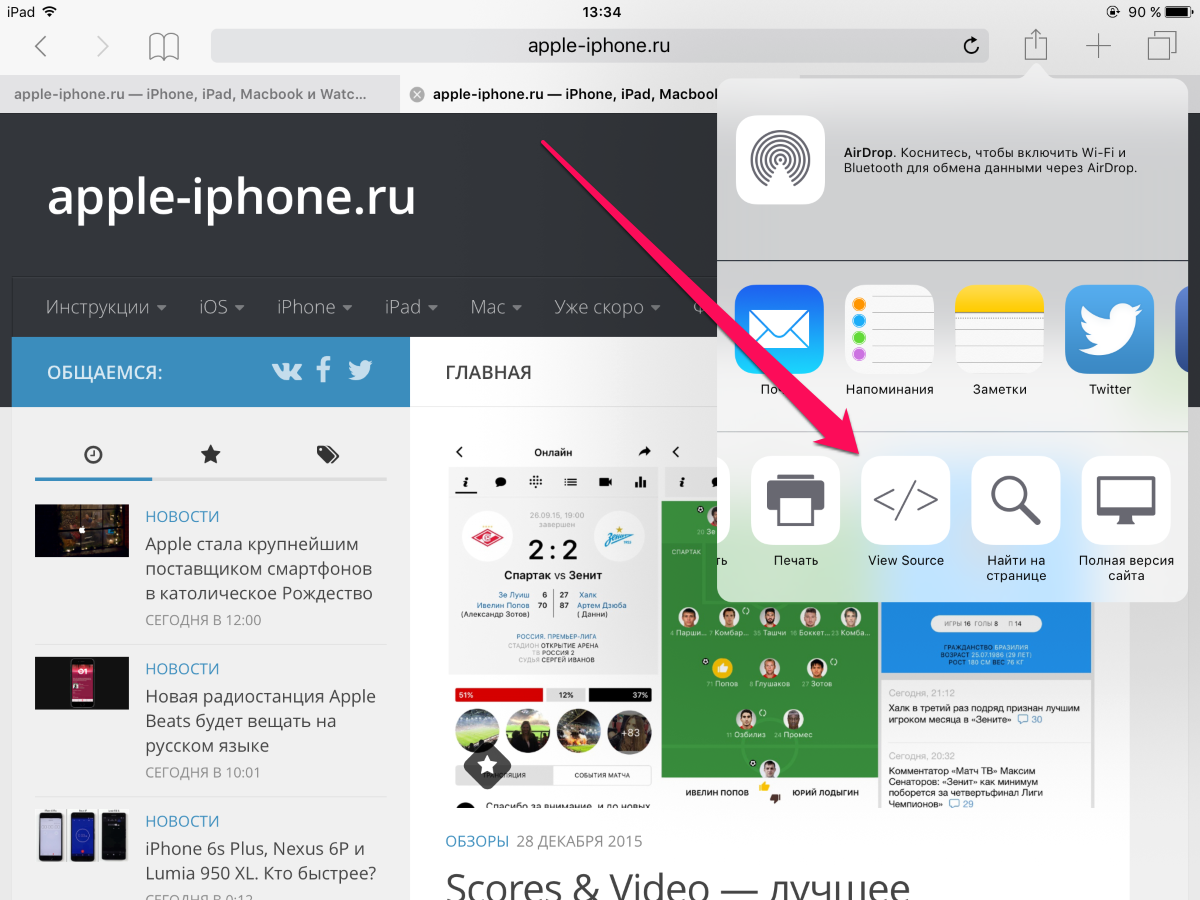
Шаг 3. Нажмите на кнопку «Еще» и переведите переключатель View Source в активное положение


Как посмотреть исходный код страницы на iPhone и iPad при помощи стороннего браузера?
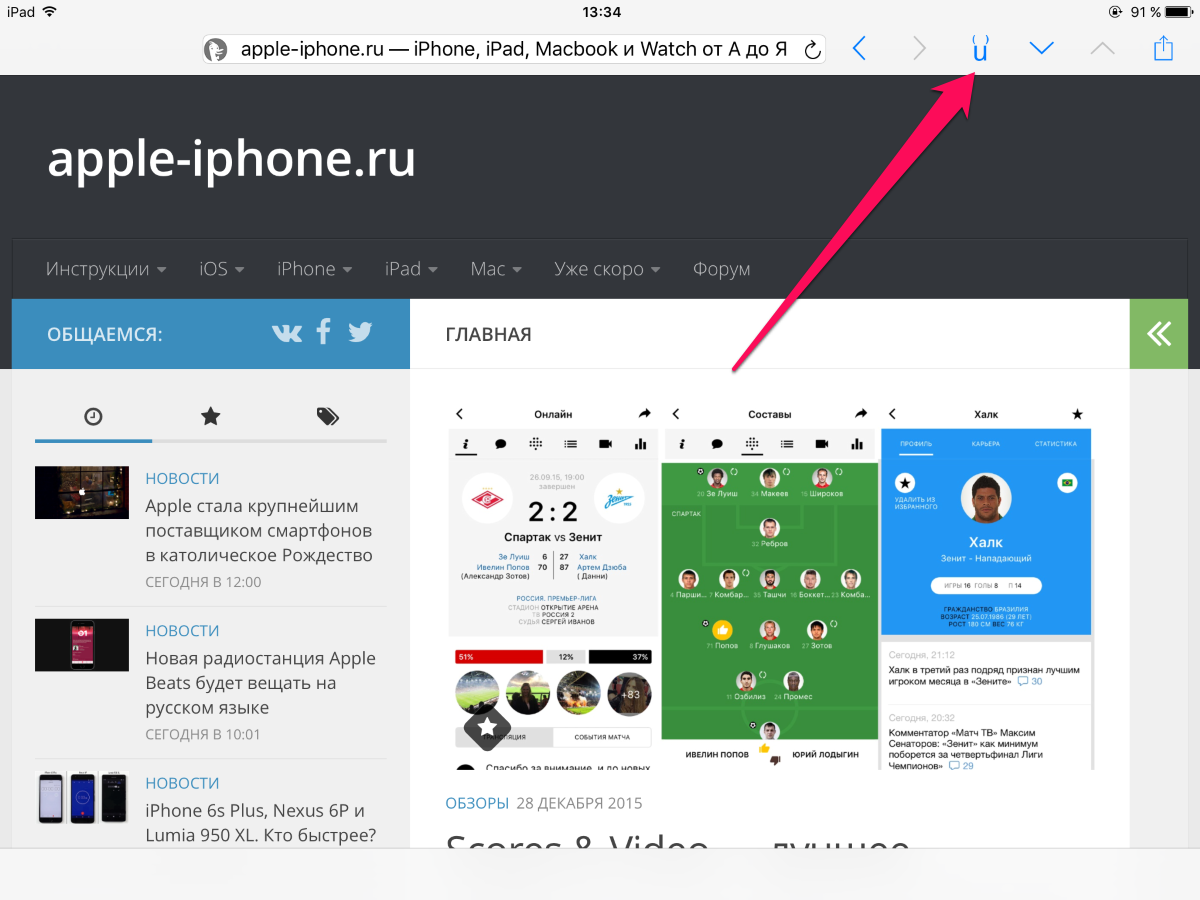
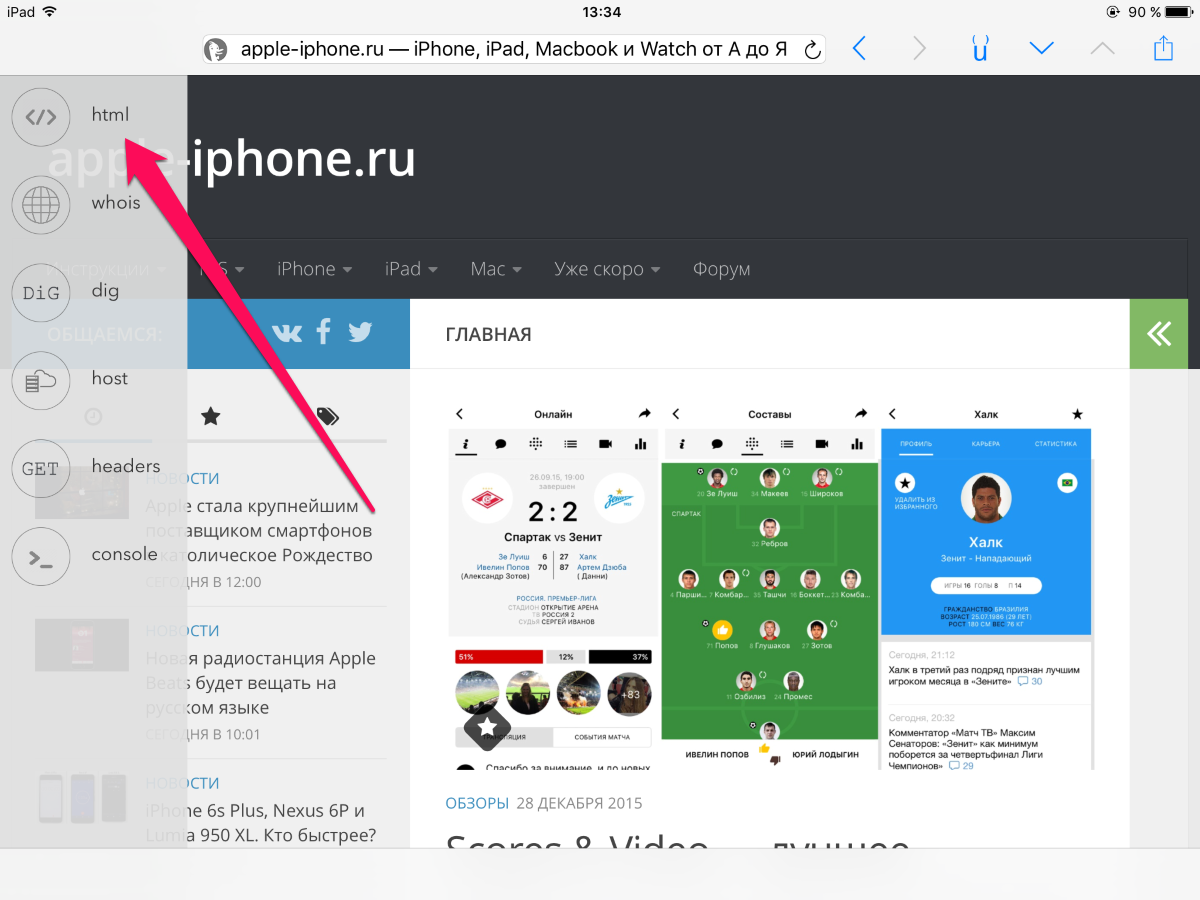
Куда более широкий набор функций по работе с исходным кодом веб-страниц предоставляют сторонние приложения. Одно из них называется iSource
Шаг 1. Загрузить и установите приложение iSource. Как альтернативу этому приложению можно использовать еще более мощное, но платное средство Srcfari



Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram , ВКонтакте , Instagram , Facebook , Twitter , Viber , Дзен , YouTube .
Источник
Как просматривать исходный код веб-страницы с iPhone или iPad
Предвзятое отношение профессионалов к iOS как операционной системе, абсолютно непригодной для работы, тянется из глубины времен и живет скорее по наитию, чем по причине сколь-нибудь веских оснований. Вся прелесть мобильной ОС от Apple кроется в приложениях, большинство из которых способны выполнять вполне десктопные задачи, позволяя не только сочинять музыку и монтировать видео, но даже просматривать HTML-код.
- Для того чтобы иметь возможность просматривать HTML-код веб-сайтов прямо с iPhone или iPad, загрузите из App Store бесплатное приложение HTML Viewer Q.
- Дождитесь установки ПО, после чего запустите его и откройте поисковую строку нажатием на соответствующую пиктограмму в правом верхнем углу экрана.
- Теперь введите полный адрес искомой веб-страницы, используя протокол «http» так, как показано на скриншоте, и нажмите Go.
- После загрузки интересующей вас веб-страницы, нажмите на пиктограмму кода в левом верхнем углу экрана. Перед вами откроется исходный HTML-код.
Название: HTML Viewer Q
Издатель/разработчик: Spica
Цена: Бесплатно
Встроенные покупки: Нет
Совместимость: Универсальное приложение
Ссылка: Установить
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Лонгриды для вас
Каждый день мы мониторим App Store и десятки сайтов со скидками, чтобы выбрать лучшие приложения и опубликовать и здесь. Сегодня можно скачать одну необычную игру и две очень полезные утилиты для управления Mac с любого iOS-устройства и поиска текста на скриншотах. Если хотите посмотреть все бесплатные игры и приложения со скидкой, в конце статьи найдете […]
Яблочная корпорация всегда была впереди планеты всей в плане технологических новинок. И в мир беспроводной музыки ввела нас именно она, отказавшись навсегда от 3,5 мм джека в своих флагманах и представив взамен великолепную альтернативу. Выйдя на улицу, в городской парк, находясь на станции метрополитена, замечаешь массу людей, в ушах которых находятся те самые культовые беспроводные […]
Случилось то, чего пользователи Telegram ждали с середины прошлого года — в App Store появилась новая версия приложения с поддержкой папок (вкладок). До этого функциональность была доступна только пользователям бета-версии Telegram, однако версия 6.0 теперь доступна для загрузки абсолютно всем. Разберемся, как включить вкладки в Telegram, и в каком случае они могут оказаться действительно полезными.
Источник
Как посмотреть исходный код сайта на iPad или iPhone
При тестировании мобильной версии сайта мне нужно было иногда смотреть исходный код HTML-страницы. Я задумался как это сделать? Не буду долго рассказывать зачем это нужно. Думаю, тому кому нужно, тот и так в курсе зачем эта инструкция. Все остальные могут или прочитать и сделать пометку на будущее или пройти мимо.
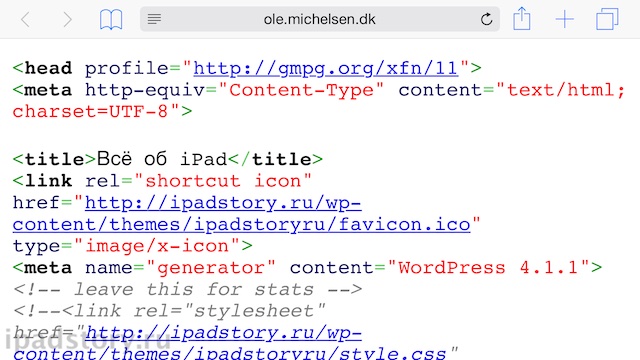
Я нашёл два способа просмотра исходного кода сайта. Первый подходит для Safari.
Способ 1. От программиста Ole Michelsen.
1. Копируем нижеследующий код в буфер обмена.
2. Теперь добавляем эту или любую страницу в закладки. Название закладки можно сразу поменять на “Просмотр кода”.
3. Редактируем закладку. Вместо адреса сайта вставляем код из буфера обмена. Сохраняем.
Теперь, находясь на нужной странице, открываем закладку “Просмотр кода”. Открывается исходный код страницы.
Способ 2. Приложение из App Store
Скачиваем приложение из App Store. Например, Srcfari — the view html source code browser.
Заходим в него. Открываем нужный сайт. Кликаем по кнопке в правом верхнем углу и открывается исходный код страницы.
Также программа может вычислять список скриптов на странице и открывать их в отдельном окне по желанию пользователя. К сожалению, в приложении нет вкладок.
Сейчас программа стоит 119 рублей.
В App Store существуют и аналоги. Например, программа View-Source тоже умеет открывать исходный код, только в тёмной цветовой гамме.
View-Source менее продвинута, чем Srcfari, но бесплатна.
Вот такая получилась мини-инструкция! Всем удачи. 🙂
Источник
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
HTML-код сайта выглядит так:
Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
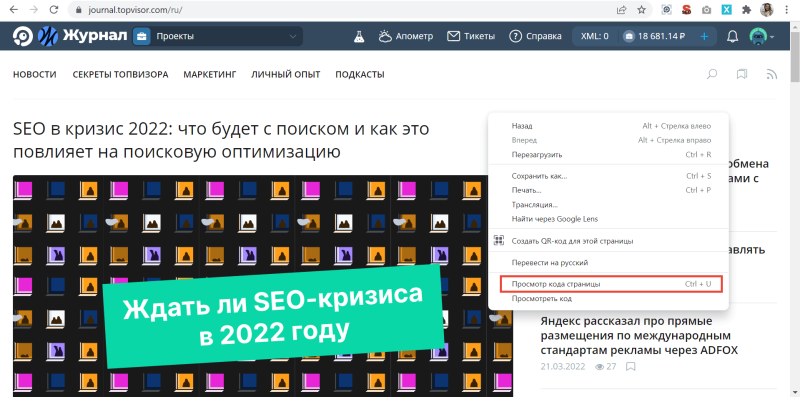
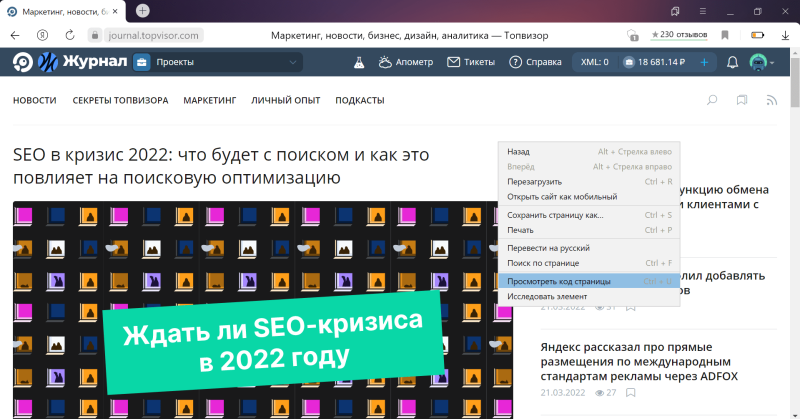
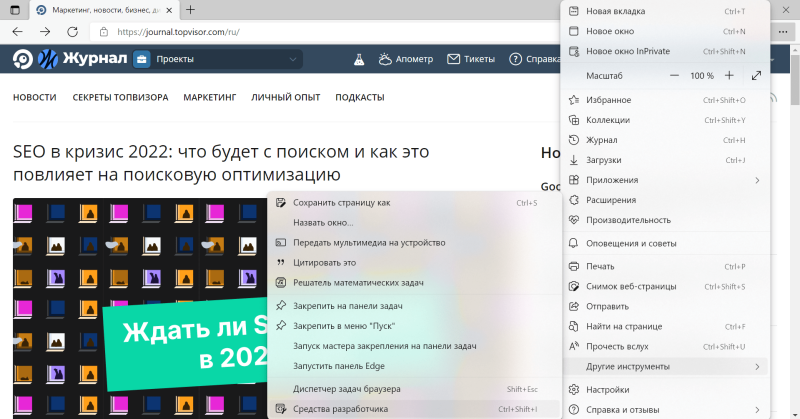
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Откроется новая вкладка с кодом.
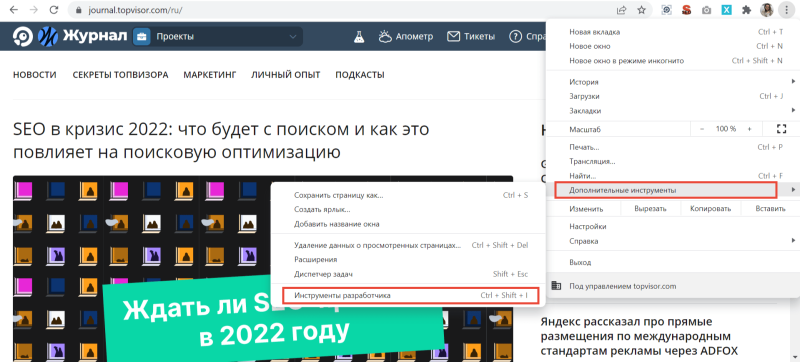
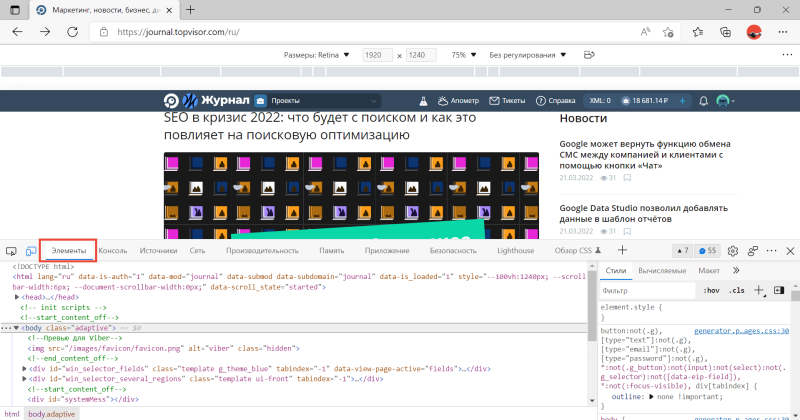
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
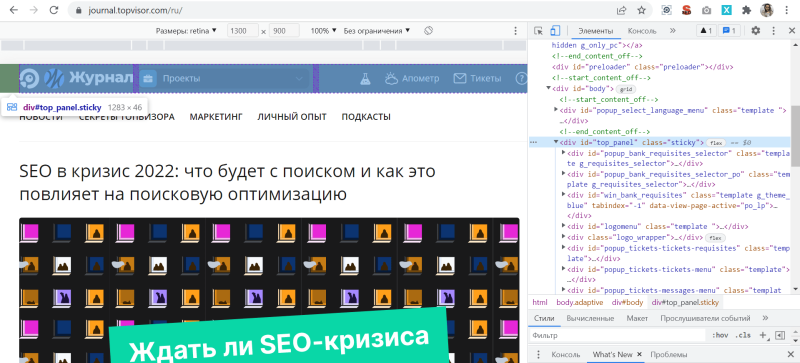
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
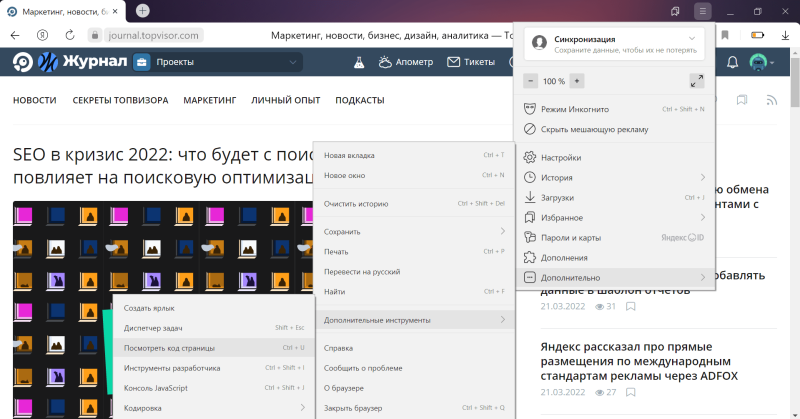
Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
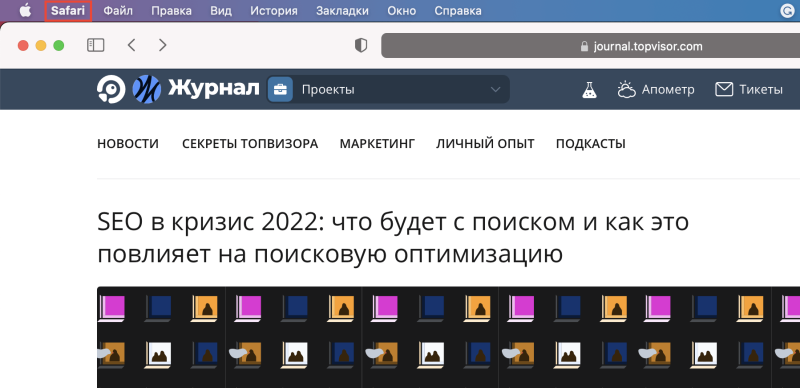
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
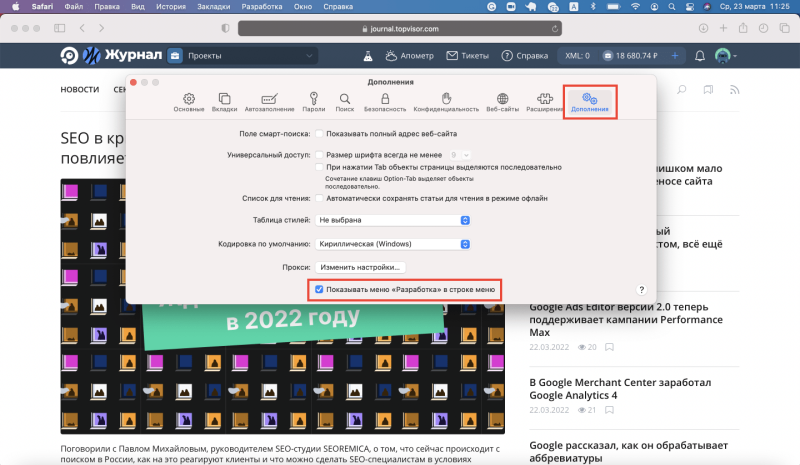
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Код откроется в нижней части страницы:
Microsoft Edge
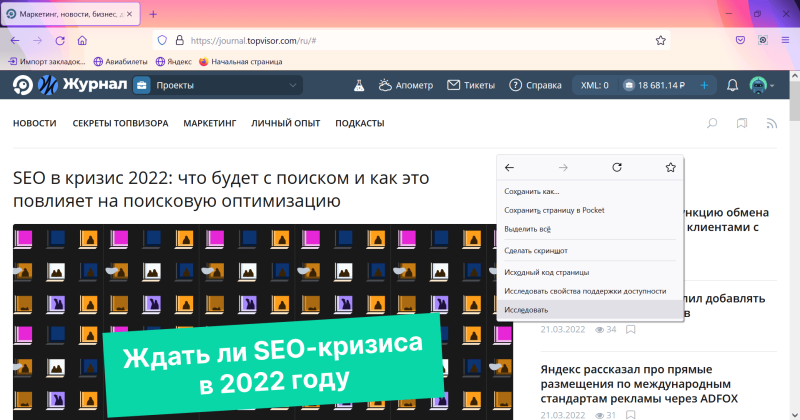
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:
Открыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Как найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
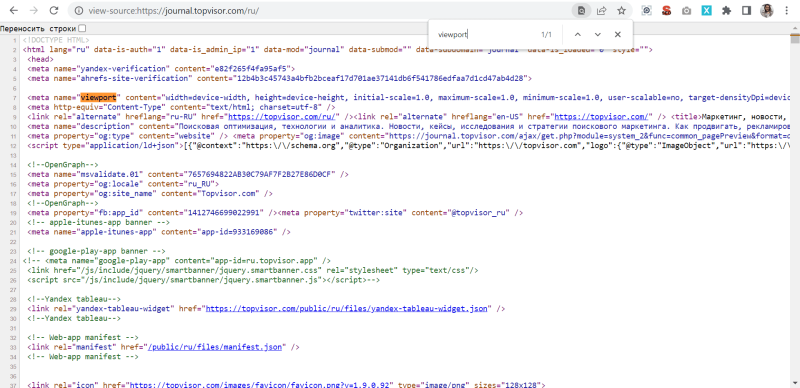
В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Мы уже пишем другие интересные и полезные статьи для вас. Подписывайтесь на наш Телеграм-канал, чтобы читать новые статьи первыми.
Подписаться
Как открыть код элемента на телефоне
Что такое код элемента
Большинство пользователей хотя бы раз в жизни встречались с таким понятием, как «код элемента». Также многие не понимают, что это такое, к чему это относится и для каких целей придумана. На самом деле, в этом понятии нет ничего трудного.
Код элемента – это исходный код, при помощи которого можно в дальнейшем распознать программное обеспечение сайта.
Любой сайт состоит из блоков и определенной структуры. В дальнейшем эта структура разделяется на многочисленные подблоки, в которых стоят ссылки, заголовки, картинки и так далее. Все это – определённые элементы, которые обозначаются на сайте отличным друг от друга способом.
Если пользователь откроет любую картинку или же другой элемент на сайте, то, когда он кликнет правой кнопкой мышки или же зажмет пальцем ссылки, то он может посмотреть код. Код – очень важная часть системы. Без него пользователь не сможет создать нормальный сайт, внести пару-тройку блоков или же элементов в дальнейшем.
Как изменить код элемента на телефоне
Таким образом код остается чуть не ли одной из составляющих и отличительных особенностей сайта. Для каждого элемента он уникален. Нельзя найти одинаковые коды.
Как правило, над созданием специального кода для элемента трудится профессионал своего дела – программист. Если пользователь не подготовлен к работе со многими данными, то для него код покажется сложным, а его составление вовсе не возможным.
Код выглядит как непонятный набор символов, но за ним скрывается важная часть системы. Стоит напомнить, что без кода сложно что-либо качественно открыть на сайте. Каждый элемент кода отвечает за свое:
- Цвет;
- Размер;
- Направление;
- Расположение;
- И так далее.
Существует порядка 15 тегов для кода, поэтому неподготовленному пользователю будет трудно разобраться в той механике, которая представлена в коде. Его можно сравнить с набором команд, который командир дает отряду, только командир – это браузер, а команды – это специальные коды.
Изучение кода поможет пользователю решить определённые задачки, а также посмотреть наличие или же отсутствие каких-то элементов на сайте.
Как посмотреть код страницы на телефоне
Посмотреть код, как и изменить его в дальнейшем, можно двумя способами:
- При помощи самого браузера;
- При помощи специальной утилиты.
Если рассматривать первый вариант, то на телефоне его провести намного легче. Для начала необходимо открыть обычный браузер, через который также проводится работа на компьютере или который пользователь привык использовать для своей рутинной работы:
- Открываем любой сайт, код которого пользователю хотелось бы посмотреть;
- Кликаем на адресную строчку и ставим ползунок написания в самое начало;
- Далее необходимо в самом начале адресной строчки перед самим url вбить специальное обозначение «view-source:»;
- Кликаем на «Поиск» или же «перейти»;
- После этого пользователь может наблюдать изначальный код, при помощи которого кодировался определённый элемент сайта или же весь сайт.
Это исходный способ, который работает практически для всех сайтов. При помощи его можно посмотреть, из каких элементов состоит тот или иной браузер, страничка, какие обозначения использовал разработчик при программировании и создании утилиты. Все данные раскрываются в обозначении кода.
Какие браузеры отображают код страницы
Все браузеры на телефоне способны отображать код страницы. Это стандартная возможность, которую поддерживают все сайты, а также странички. Если пользователь не смог посмотреть код по вышеперечисленному алгоритму, то, скорее всего, проблема не в том, что браузер не может отобразить его, а в том, что на данной страничке и в этом браузере доступен совсем другой, отличный способ для просмотра кода странички.
Если пользователь для поиска использует Гугл или же Яндекс, то он точно сможет посмотреть необходимый код. Также все другие браузеры их отображают. Если браузер не может отобразить код, то его просто не существует, так как они базируются на кодах. Без них невозможно открыть страничку или же целый браузер, поэтому не стоит переживать, что по каким-то причинам код не будет отображаться.
Если задача пользователя – получить полную информацию по тому или иному сайту, то ему необходимо прежде всего воспользоваться дополнительными браузерами – утилитами. Целью данных браузеров является создание полной базы для веб-разработчиков, в том числе тех, кто вовсе не разбирается в программировании.
Например, такой сайт, как HTML/CSS Website Inspector. Очень популярный и мощный браузер, при помощи которого можно:
- Искать и редактировать элементы системы;
- Просматривать исходные коды сайта;
- Исследовать элементы, показывать коды;
- Использовать веб-консоль.
Многофункциональность браузера заключается в том, что в обычном браузере это сделать нельзя. В нем можно и редактировать, и использовать все те инструменты, которые даны. Более подробный обзор на данный вид браузера стоит посмотреть в этом видео
Как изменить код элемента на телефоне в браузере
Изменить код элемента невозможно в обычном браузере. Пользователь может только посмотреть изначальный код, с помощью которого шифровалась страничка, но полного набора данных узнать у него не получится.
Чтобы изменить код с телефона, пользователю необходимо скачать определенный браузер, более подробно о которых говорилось ранее. На примере Droid Web Inspector стоит рассмотреть возможности подобных утилит.
Для начала пользователь должен скачать её прямо через официальный источник – Плей Маркет. После этого его стоит активировать, а далее выполнять все те манипуляции, которые необходимы, а именно:
- Очищать кэш;
- Использовать данную программку в качестве веб-консоли;
- Также можно просматривать исходные коды элемента;
- Отобразить дерево DOM;
- Отслеживать и отображать необходимые ресурсы, а также редактировать элементы.
Пользователю достаточно скинуть ссылку в программе на тот сайт, на котором ему хотелось бы провести работы, а дальше просто начать редакцию элемента. Если разобраться, то это простой процесс. Все, что требуется от пользователя – скачать определенный браузер, а после через него начать редактирование необходимой ему странички.
Как изменить код элемента с помощью приложения
Изменить информацию о сайте проще всего при помощи специальных программ, работа которых направлена именно на эту цель – изменение составляющих элементов сайта, в том числе и свет, и размер, и направление текста.
В интернете, на официальных источниках огромное количество приложений подобного плана. Об одной утилите стоит поговорить подробнее – это Edit Webpage. С помощью него можно не только изменить информацию на сайте, но и разыграть друзей, а также использовать в своих целях.
Обратите внимание! Такие программы часто используются мошенниками. Стоит быть осторожнее с подобными программами.
Работать с ним просто. Для этого необходимо:
- Скачать утилиты через официальный источник – магазин Плей Маркет.
- После этого необходимо открыть утилиту. Откроется строка привычного всем браузера от компании Гугл;
- Теперь пользователю необходимо вбить название нужного ему сайта, который в дальнейшем ему хотелось бы поменять;
- После стоит посмотреть в правый верхний угол и найти пункт в виде карандашика. Кликаем на него;
- Теперь у пользователя появилась возможность редактирования текста и некоторых элементов сайта. Стоит изменить то, что ему не нравится;
- Если пользователь все сделал, то он в правом верхнем углу должен кликнуть на галочку – это подтверждает сохранение объекта.
Возможные проблемы
Больших проблем с тем, чтобы изменить код элемента, возникнуть не должно. Единственное – пользователь должен заранее понимать, что у него не получится изменить код в привычном браузере. Для этого необходимо скачивать дополнительные утилиты, при помощи которых будут проходить модификации кода.
Также пользователь должен заранее установить эту программку, а также тщательно в ней разобраться. Не стоит скачивать утилиты через неофициальные источники, потому что они могут плохо сказаться на состоянии устройства.
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Можно на телефон получит огромное количество вирусов, после которых придется отнести телефон прямиком в ремонт.
Если бы была такая функция, то разработчики были не нужны. Это действительно так. Данная функция прежде всего необходима только в руках разработчиков, чтобы другие пользователи не смогли внести тотальные изменения в систему браузера.
Источник
Как скопировать код сайта html и css
комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы.
Как скопировать веб сайт полностью?
Для того, чтобы скачать web-страницу ресурса нажмите комбинацию клавиш «Ctrl»+«S», либо кликните правой кнопкой мыши на сайт и вызовите контекстное меню, где выберете операцию «Сохранить страницу как». Далее вам нужно будет выбрать каталог для сохранения файлов и указать, как стоит сохранить страницу на ПК.
Как скопировать внешний вид сайта?
Как скопировать дизайн сайта – сделать рип сайта
- Выбрать виззард – генератор проекта
- Create browsable copy of a website on my hard drive – сохранить копию сайта на мой жесткий диск
- Введите адрес сайта, дизайн которого нужно скопировать и глубина сканирования.
- Дальше > Дальше > Выберите место, куда сохранить копию сайта
Как внести изменения в исходный код страницы?
На самом деле все очень просто.
- Откройте в браузере страницу, в которой необходимо изменить код.
- Нажмите клавишу F12.
- Откроется окно с кодом страницы.
- Найдите в левой части окна кусок кода, который нужно изменить.
- Кликните на найденный кусок кода правой кнопкой мыши и в открывшемся меню выберите Edit As HTML.
Как посмотреть JS код сайта?
Панель «Исходный код» («Sources»)
- Работая в Chrome, откройте тестовую страницу.
- Включите инструменты разработчика, нажав F12 (Mac: Cmd+Opt+I ).
- Щёлкните по панели sources («исходный код»).
Где хранится код сайта?
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть.
Как скачать весь сайт для оффлайн просмотра?
В Chrome для Андроида откройте страницу, которую вы хотите сохранить для просмотра в оффлайн и нажмите на кнопку главного меню в верхнем правом углу. Здесь нажмите значок «Загрузка» и страница будет загружена на устройство. Вы можете открыть ее, чтобы посмотреть веб-страницу в вашем стандартном браузере.
Как загрузить все картинки с сайта?
Как сохранить фото с веб-страницы и сделать это быстро
Воспользуйтесь клавиатурной комбинацией Ctrl + S или вызовите команду сохранения веб-страницы через главное меню. В строке «Тип файла» выберите пункт «Веб-страница, полностью» и нажмите кнопку «Сохранить».
Как скопировать чужой Лэндинг?
Чтобы скопировать лендинг, вводим команду «wget -r -k -l0 -p -P c:sites http://landing.com/». «c:sites» здесь — папка для сохранения локальной копии, а «http://landing.com/» — URL лендинга.
Как скопировать HTML код страницы?
Выполните следующие действия:
- Выберите самый верхний элемент, который вы хотите скопировать. ( Чтобы скопировать все, выберите )
- Щелкните правой кнопкой мыши.
- Выберите Изменить как HTML.
- Откроется новое подокно с текстом HTML.
- Это твой шанс. Нажмите CTRL+A/CTRL+C и скопируйте все текстовое поле в другое окно.
Как скопировать дизайн?
Чтобы скопировать дизайн элемента:
- Кликните правой кнопкой мыши по элементу, дизайн которого вы хотите скопировать.
- Нажмите Копировать дизайн.
- Справа выберите дизайн, который вы хотите заменить . Примечание: к элементам с этим дизайном будет применен новый дизайн слева.
- Нажмите Применить.
Можно ли скопировать дизайн сайта?
Да, на дизайн есть копирайт. Есть его автор, есть заказчик и между ними есть договор.
Как сделать просмотр кода элемента на телефоне?
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
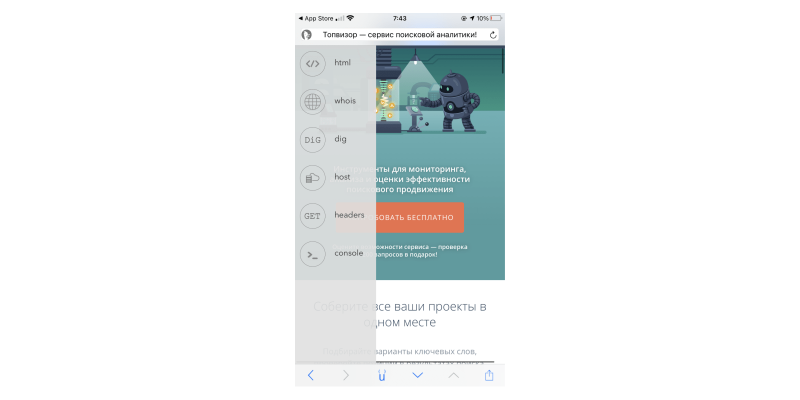
- Откройте требуемую страницу в Google Chrome на телефоне или планшете
- Допишите в начало адреса страницы «view-source:» и нажмите [Enter] (перейти)
- Выберите в меню (три точки справа) пункт «Найти на странице»
- Введите нужный текст для поиска
Как изменить текст сообщения в ВК через код?
В полной версии ВК можно сделать так:
- Убедись, что курсор стоит в поле ввода и мигает (если нет — нажми пробел).
- Нажми стрелку вверх на клавиатуре ().
- Включится редактирование твоего последнего отправленного сообщения.
- Отредактируй сообщение и нажми Ввод (Enter).
Можно ли редактировать HTML страницу?
Откройте создаваемую веб-страницу в Google Chrome. Затем перейдите в «Инструменты разработчика» на вкладку Sources. Здесь можно открывать и редактировать файлы HTML, CSS и JavaScript. Но любые внесенные изменения будут потеряны, когда вы обновите страницу.
Конструктор ссылок – что это и как пользоваться
Как мы уже сказали, короткая ссылка больше подходит для коммерческого использования, так как имеет более привлекательный внешний вид. Если вы пользуетесь Бизнес-версией WhatsApp, то для вас эта функция активна по умолчанию. Чтобы скопировать такую ссылку:
Остается перейти в интересующую нас площадку, и вставить линк на страничку профиля или поделиться с потенциальным клиентом в личных сообщениях.
Если же вы используете обычную версию мессенджера, тогда для создания короткой ссылки вам не обойтись без конструктора.
Это онлайн-сервис, который автоматизирует процесс создания линков.
Для его практического использования:
- В браузере на телефоне или компьютере открываем ссылку https://chat-api.com/ru/whatsapp-link-constructor.html.
- Активируем поисковую строку и вводим соответствующий запрос.
- В открывшемся окне вводим номер телефона, привязанный к учетной записи Ватсапа.
- Заполняем графу «Текст» для сообщения.
- Нажимаем на «Сформировать».
- Скопируйте итоговый вариант.
- Воспользуйтесь сервисом bitly.com, чтобы сократить его.
Остается обновленный линк в буфер обмена, и использовать его по прямому назначению.
Если с работой сторонних приложений разобрались, тогда давайте посмотрим, как размещать ссылки в популярных социальных сетях.
Мой путь к файлу не работает! Почему?
В некоторых случаях создаваемые вами ссылки на файлы могут не работать. Есть несколько возможных причин. Вот что вы можете попробовать:
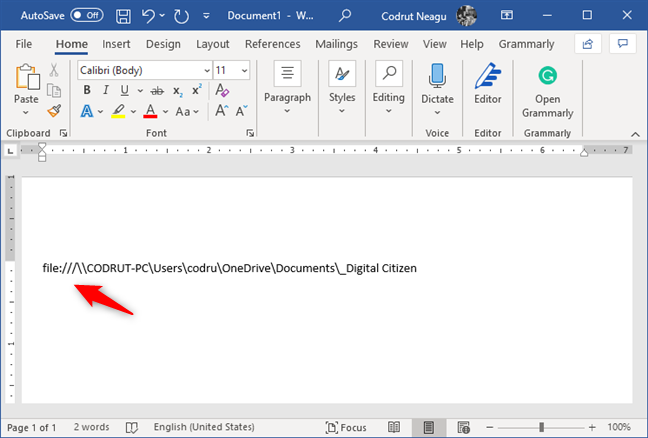
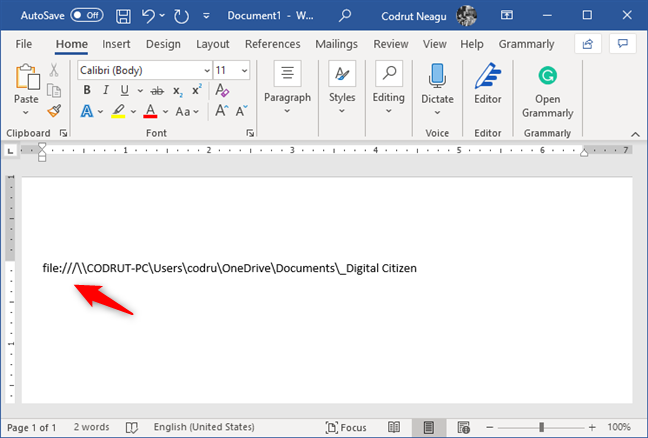
Независимо от того, хотите ли вы создать ссылку на файл, папку или библиотеку, в некоторых приложениях вам может потребоваться ввести «file:///» перед сетевым путем, например так:
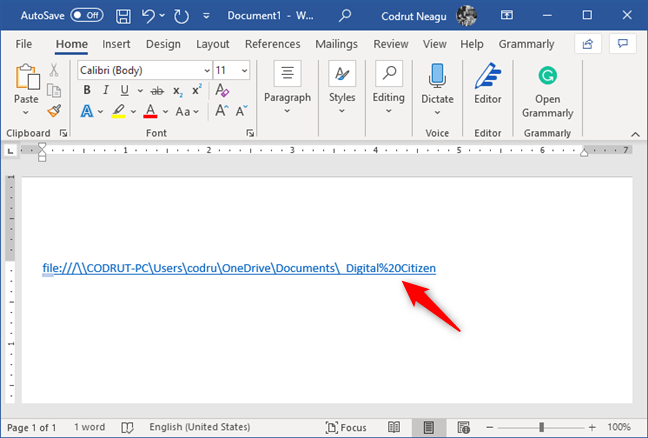
В других случаях, в зависимости от приложений, в которые вы хотите поместить ссылки на файлы, вам также может понадобиться вручную заменить все пустые места в путях ссылок следующим текстом: %20. Вот пример:
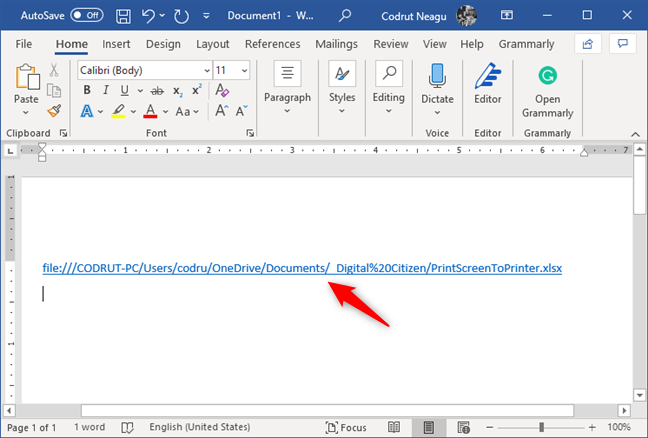
Существует также вероятность того, что в некоторых старых версиях Windows или в других операционных системах обратные слеши сетевых путей не распознаются. В этом случае вы можете попробовать заменить все обратные косые черты () на прямые косые черты (/).
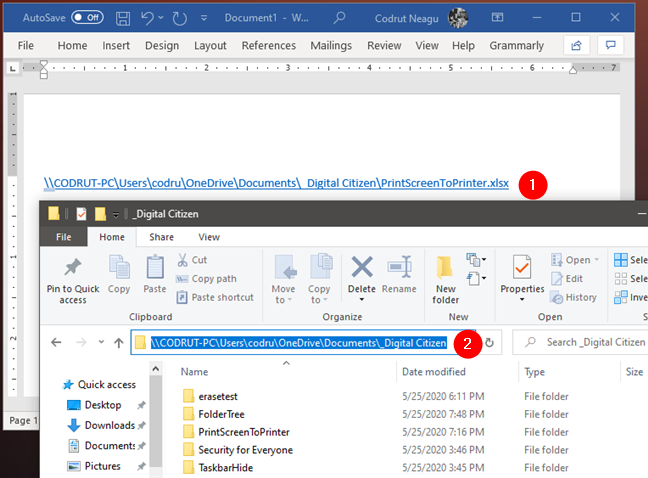
Наконец, обратите внимание, что, что бы вы ни делали, в некоторых приложениях ссылки на файлы просто не работают как обычные ссылки. Так обстоит дело с большинством веб-браузеров и чатов, которые рассматривают эти локальные ссылки как угрозы безопасности. Однако, несмотря на это, пользователь, который получает вашу ссылку на файл, может по-прежнему использовать ссылку для доступа к этому файлу, папке или библиотеке. Все, что ему нужно сделать, это скопировать и вставить ссылку в адресной строке (его или ее) Проводника и нажать Enter.
Способ 3. С помощью шаблона ссылок
Шаблон страницы Instagram: https://www.instagram.com/ИМЯ_ПРОФИЛЯ.
- Просто скопируйте этот URL: https://www.instagram.com/
- Затем добавьте ваше имя пользователя. Теперь у вас есть ссылка на ваш собственный профиль в Instagram.
Ярлык сайта на рабочий стол: как создать? Две простые инструкции
Интернет стал неотъемлемой частью каждого компьютера, а браузеры являются главным инструментом для взаимодействия с всемирной сетью. Каждый активный пользователь интернета имеет свои любимые сайты, которые он посещает по несколько раз за день. Прописывать ежедневно адрес сайта по несколько раз – это процедура, которая отнимает пару секунд, но очень сильно надоедает. Можно добавить интересующую страницу в закладки, но она там рискует затеряться среди десятков подобных сайтов. Есть куда более простой и удобный способ – вынести ярлык сайта на рабочий стол, и мы расскажем, как это сделать.
Создать ярлык сайта на рабочем столе средствами браузера
Современные браузеры имеют десятки функций, о которых пользователи даже не подозревают. В браузере можно рисовать, набирать текст, играть, читать книги и смотреть фильмы. Естественно, разработчики браузеров позаботились, чтобы пользователи могли создать ярлык любимого сайта на рабочий стол, и сделать это максимально просто.
Google Chrome
Самым распространенным браузером является Google Chrome, который прекрасно работает на компьютерах любой мощности. Создать ярлык сайта из Google Chrome очень просто:
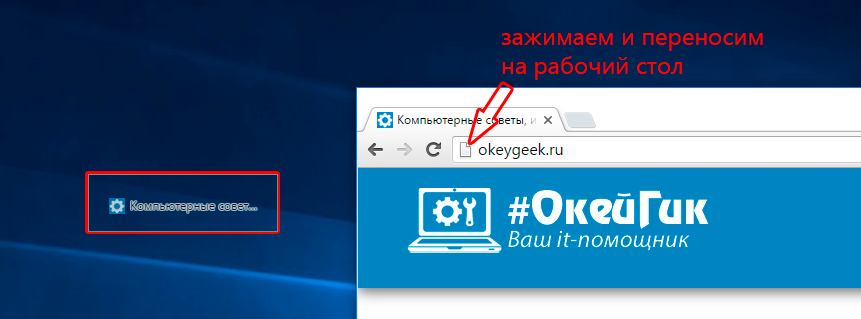
-
Заходим на любой сайт, быстрый доступ к которому вы желаете получить, к примеру, на okeygeek.ru;
Теперь при двойном нажатии на созданном ярлыке, будет открываться браузер со стартовой страницей в виде выбранного сайта.
Opera и Mozilla Firefox
Процесс создания ярлыка для рабочего стола в браузерах Opera и Mozilla Firefox практически ничем не отличается от того, как это делается в Google Chrome. Единственное отличие – это обозначение знака, за который нужно тянуть, чтобы перенести ярлык на рабочий стол. Если в браузере Google Chrome потенциальный ярлык выполнен в виде листа бумаги с загнутым краем, то в Opera и Mozilla он напоминает планету.
Создать ярлык сайта на рабочий стол с помощью стандартных возможностей Windows
Операционная система Windows предполагает возможность создания на рабочем столе ярлыков не только для доступа к программам, которые часто используются, но и для веб-сайтов. Процесс создания ярлыка сайта на рабочем столе очень простой:
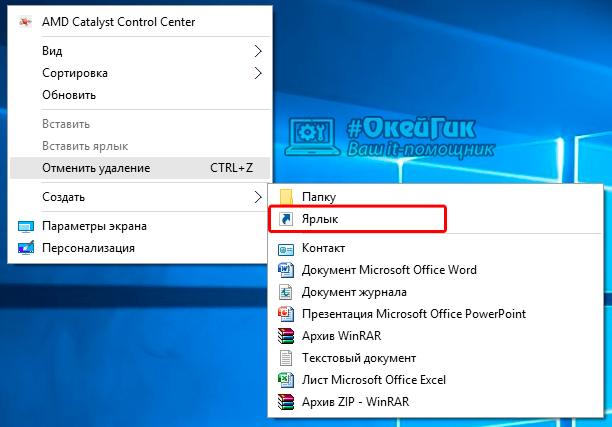
- Нажимаем правой кнопкой мыши в любой свободной от ярлыков области рабочего стола Windows;
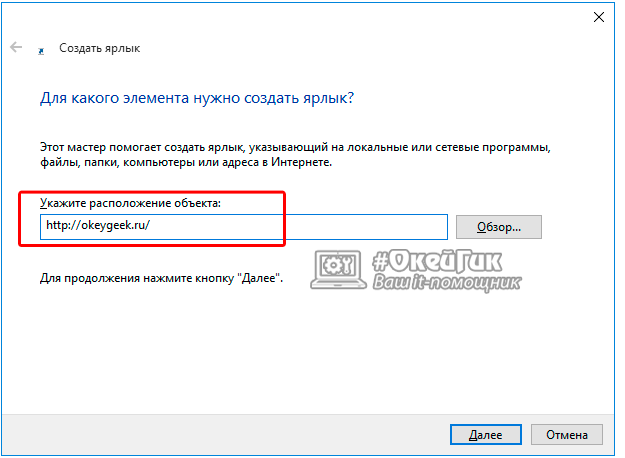
- В появившемся меню выбираем пункты «Создать» — «Ярлык»;
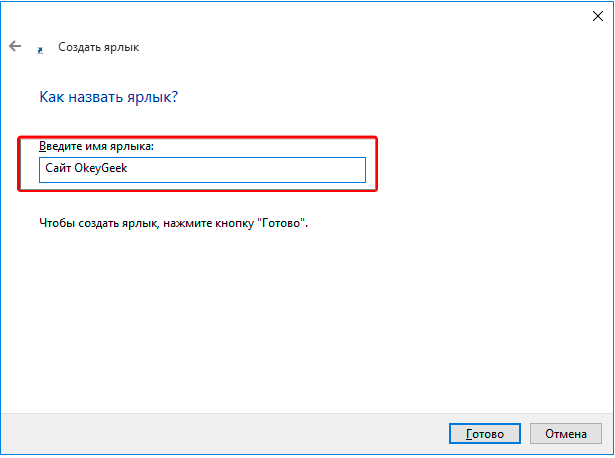
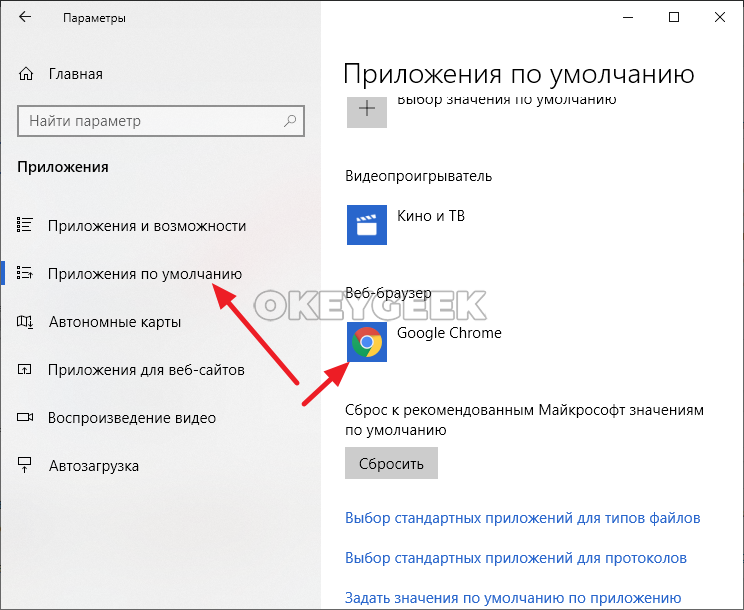
Следует отметить, что от того, какой браузер назначен на компьютере «По умолчанию», будет зависеть программа, в которой откроется созданный ярлык. Если вы считаете, что ярлык сайта открывается не в том браузере, следует поменять веб-браузер, установленный «По умолчанию».
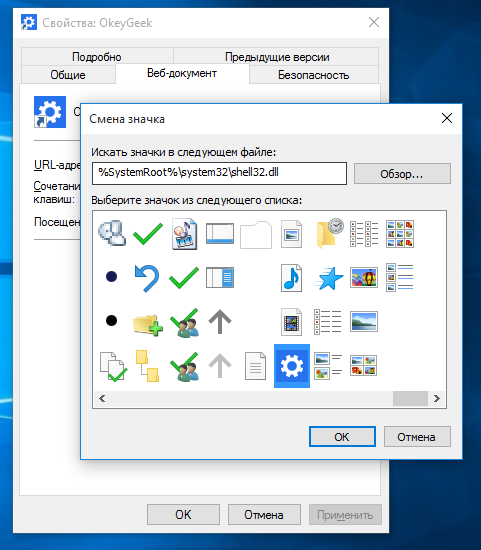
Напоминаем, что значок созданного ярлыка можно просто поменять. Для этого необходимо нажать на ярлык правой кнопкой мыши и выбрать пункт «Свойства». В открывшемся меню будет возможность «Сменить значок». Остается только выбрать понравившийся вариант из предложенных системой ярлыков или задать свой собственный.
Как изменить браузер по умолчанию в Windows 10
Поменять установленный по умолчанию браузер в операционной системе Windows 10 довольно просто, если знать настройки, к которым следует обратиться. Первым делом убедитесь, что браузер, который вы желаете установить в качестве основного, имеется на вашем компьютере. Далее необходимо выполнить простую инструкцию для изменения браузера «По умолчанию» в Windows 10:
-
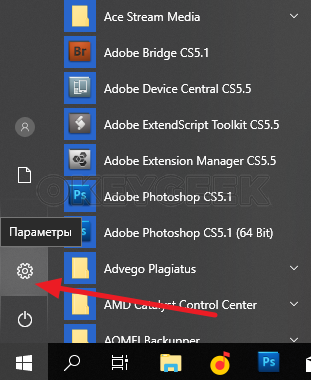
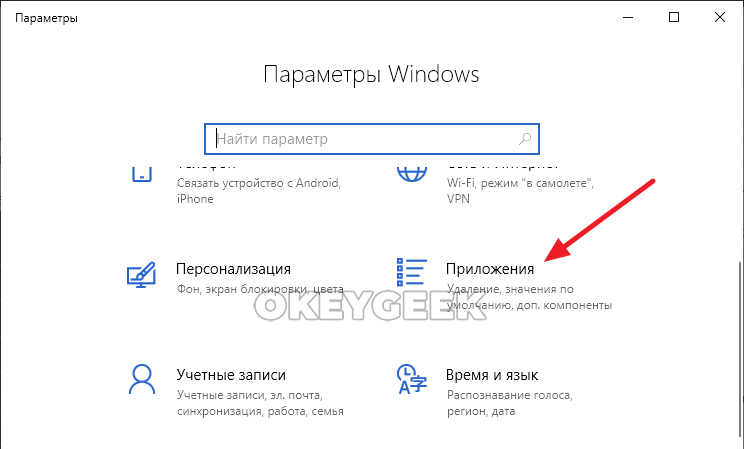
Нажимаем на кнопку «Пуск» и в появившемся меню выбираем значение «Параметры»;
После этого ярлык, который был создан выше, начнет запускаться в выбранном браузере. Кроме того, все ссылки в текстовых документах и других программах станут открываться в установленном по умолчанию браузере.
Источник
Как посмотреть код страницы на смартфоне Андроид и iOS
Любая интернет-страница представляет собой HTML-код. В нем содержится немало полезной информации, которую довольно часто используют в SEO. Например, в исходном коде можно увидеть, как прописаны теги description и title. На некоторых страницах установлены счетчики аналитики, которые тоже можно посмотреть при помощи исходного HTML-кода.
Стоит отметить, что открывать его можно не только с компьютера, но и с мобильника. Однако перед этим придется заранее разобраться, как открыть код элемента на телефоне и что для этого нужно делать.
HTML-код — отвечает за весь контент, который отображается на сайте
Исходный код: что это и для чего его смотреть
Кодом страницы называют структуру тегов. В ней содержатся зашифрованные элементы страницы, среди которых можно выделить скрипты, текстовую информацию и даже изображения. При необходимости каждый желающий может его просмотреть и изменить. Однако прежде чем пытаться это сделать, необходимо разобраться, для чего это может понадобиться.
Одна из основных причин просмотра — выявления багов, из-за которых сайт может неправильно отображаться на экране. Возможно, в коде были допущены ошибки, которые привели к появлению таких проблем.
Еще одна причина, почему это делается — исследовать теги конкурентов. Дело в том, что в исходниках страниц прописываются основные теги, которые оказывают влияние на продвижение сайта.
Ознакомиться с содержимым HTML можно при помощи любого современного смартфона
Что «дает» возможность открыть код
Многие люди, которые плохо разбираются в разработке сайтов и в том, как они устроены, не знают, каким образом можно просмотреть исходник страниц.
Некоторые считают, что для этого придется использовать специальное программное обеспечение. На самом деле открываться HTML-код может и без сторонних программ. Дело в том, что для этого можно использовать обычные браузеры. При этом подойдут веб-обозреватели как для компьютеров, так и для мобильных телефонов.
Стоит отметить, что браузер дает возможность только открыть HTML. Чтобы его изменить, придется использовать сторонние программы и мобильные приложения.
Владельцы смартфонов Андроид смогут просмотреть код сайта при помощи любого браузера
«Просмотреть код» и «Просмотр кода страницы»: различия
Большинство браузеров предлагают два способа отображения структуры сайтов. При этом каждый из них имеет определенные особенности, с которыми рекомендуется ознакомиться заранее:
- Просмотр кода. Если воспользоваться данным методом, HTML откроется в отдельной вкладке. В данном случае его можно будет только просмотреть, изменять его не получится.
- Просмотреть код. Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части. Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
Как посмотреть код страницы на телефоне
Не секрет, что просматривать HTML можно и на смартфоне. Стоит отметить, что особенности просмотра во многом зависят от используемой в телефоне операционной системе.
Android
Большинство людей пользуются мобильниками, которые работают на ОС Андроид. Данная операционка позволяет просматривать структуру сайта при помощи любого браузера. Чтобы сделать это, придется воспользоваться командной open source или view source.
Чтобы посмотреть структуру страницы на смартфоне Андроид, необходимо сделать следующее:
- Открыть браузер на мобильном телефоне. Для этого подойдет любой веб-обозреватель.
- Ввести в адресную строку URL-сайта. При этом непосредственно перед адресом надо вписать «view-source».
- Открыть URL. На экране должен отобразиться код.
При необходимости можно воспользоваться сторонним софтом. Например, установить на смартфон VT View Source.
Владельцы телефонов с предустановленной операционной системой iOS могут столкнуться с определенными трудностями при просмотре HTML. Дело в том, что в этих телефонах отсутствует возможность просмотреть детали кода при помощи браузера. В данном случае единственным выходом будет установка сторонних программ.
HTML Viewer — программа, позволяющая просматривать коды элементов сайта при помощи смартфонов с iOS
Для iOS разработано немало приложений, позволяющих пользователям ознакомиться с исходниками страниц. Особой популярностью пользуются такие приложения как iSource Browser или HTML Viewer. Их функциональные возможности позволяют ознакомиться с исходником любой интернет-странички.
Какие браузеры можно использовать
Перед тем как открыть код страницы на телефоне, необходимо ознакомиться с перечнем браузеров, которые можно для этого использовать. Среди наиболее распространенных веб-обозревателей можно выделить следующие:
- Google Chrome. В этом обозревателе есть встроенные функции для детального изучения сайтов. Чтобы ими воспользоваться, надо войти в меню браузера.
- Я.Браузер. Его функционал практически ничем не отличается от Хрома. Чтобы изучить ХТМЛ, нужно зайти в «Дополнительные инструменты».
- Опера. В браузере есть встроенные инструменты для изучения исходников сайтов.
Поиск элементов страницы
Найти нужный элемент при просмотре ХТМЛ на телефоне достаточно легко. Для этого необходимо выполнить следующую последовательность действий:
- Через браузер открыть исходник сайта.
- Перейти в меню. Для этого надо нажать на значок в виде троеточия. Расположен он вверху справа.
- В открывшемся меню выбрать «Найти».
- В появившемся окне вписать название элемента.
Если нужно выполнить поиск на компьютере, нужно нажать сочетание клавиш Ctrl+F. После этого на экране появится строка для поиска.
Droid Web Inspector — мобильное приложение, которое было разработано специально для редактирования ХТМЛ на смартфонах
Как поменять код в браузере
Стоит отметить, что в обычном веб-обозревателе можно только узнать, что написано в коде. При этом изменить его точно не получится.
Однако пользователи смартфонов на Андроиде могут воспользоваться специальным браузером Droid Web Inspector. Его функциональные возможности позволяют не только узнавать, что написано в ХТМЛ, но и редактировать содержимое. Данный софт абсолютно бесплатный и поэтому каждый желающий сможет загрузить его через Плэй Маркет.
Если через Droid Web Inspector код не изменяется, нужно попробовать переустановить программу и повторно отредактировать файл.
Редактирование ХТМЛ через сторонний софт
Если хочется отредактировать измененный файл ХТМЛ, для этого лучше использовать сторонние программы, которые создавались специально для этого.
Есть немало различных приложений, однако особой популярностью пользуется Edit Webpage. Чтобы воспользоваться этой программой, необходимо скачать ее с Маркета и установить на смартфон. Затем следует запустить приложение и открыть с его помощью нужный сайт для дальнейшего редактирования.
Скачать сторонние приложения для редактирования HTML на Андроиде можно с Play Market
Возможные проблемы
Зачастую у пользователей нет проблем при работе с кодом сайтов. Сложности могут появиться только при попытке его отредактировать. Нужно понимать, что сделать это удастся только при помощи сторонних программ. Через обычный браузер для мобильного телефона сделать это точно не получится.
Измененный хтмл-код можно сохранить только у себя, для личного использования. Загрузить его на просматриваемую страницу не получится, так как для этого нужно иметь доступ к серверу сайта.
Некоторых людей интересует, как просмотреть код элемента при помощи смартфона. Пользователи, которые хотят детальнее ознакомиться со структурой того или иного сайта, должны заранее разобраться с тем, как сделать это правильно и какие программы для этого могут понадобиться.
Источник
Как быстро изменить информацию на любом сайте с телефона
Мы расскажем, как изменить любой текст или удалить фото на любом веб-сайте с помощью приложения для Андроид устройств, быстро и качественно.
С помощью приложения Edit Webpage App вы сможете изменить информацию на новостных сайтах, в социальных сетях, сайтах по продаже товаров и т.д.
Подобные приложения часто используются мошенниками, чтобы запутать пользователей, но мы ни в коем случае не рекомендуем вам этого делать.
Приложение Edit Webpage App отлично подходит для розыгрышей друзей. Например, вы сможете изменить информацию на новостном сайте или в соц сети и отправить скриншот другу.
Подобных приложений несколько в Google Play, но именно Edit Webpage App не содержит раздражающей рекламы и работает корректно. Конечно, можно любой скриншот страницы веб-сайта обработать в Фотошопе, но для изменения информации непосредственно с вашего смартфона лучше подходит приложение Edit Webpage App.
Как работать с приложением Edit Webpage App
Все очень просто, устанавливаем приложение из магазина Google Play (ссылку на скачивание я оставлю в конце статьи).
Открываем приложение, перед нами откроется стартовая страница с поиском Google.
В поисковике вводим название любого нужного нам сайта, заходим на страницу, на которой хотите изменить информацию.
Далее, в правом верхнем углу выбираем карандашик, после этого у нас появится возможность редактирования текста на веб-странице. Чтобы удалить фото или картинку на странице сайта, зажмите и удерживайте ее, далее кнопкой очистки текста на клавиатуре удалите изображение.
По завершению, выбираем в том же верхнем правом углу крайнюю кнопку сохранить и делаем скриншот отредактированной веб-страницы или делимся с друзьями в социальных сетях.
Чтобы скачать приложение для Андроид устройства из Google Play, перейдите по ссылке.
Спасибо за внимание! Надеемся, что эта статья была вам полезна. Присоединяйтесь к нам в Одноклассниках и Вконтакте, а так же подписывайтесь на канал в Яндекс.Дзен.
Рекомендуем статьи из категории mobile :
Список телефонов Realme, ожидаемых получения Android 11 на основе Realme UI 2.0
Источник
Notice: Trying to access array offset on value of type bool in /var/www/unpictures.ru/data/www/telefonom.ru/wp-content/themes/root/inc/admin-ad.php on line 38
Notice: Trying to access array offset on value of type bool in /var/www/unpictures.ru/data/www/telefonom.ru/wp-content/themes/root/inc/admin-ad.php on line 62
Notice: Trying to access array offset on value of type bool in /var/www/unpictures.ru/data/www/telefonom.ru/wp-content/themes/root/inc/admin-ad.php on line 63
Notice: Trying to access array offset on value of type bool in /var/www/unpictures.ru/data/www/telefonom.ru/wp-content/themes/root/inc/admin-ad.php on line 64
Notice: Trying to access array offset on value of type bool in /var/www/unpictures.ru/data/www/telefonom.ru/wp-content/themes/root/inc/admin-ad.php on line 144
Notice: Trying to access array offset on value of type bool in /var/www/unpictures.ru/data/www/telefonom.ru/wp-content/themes/root/inc/admin-ad.php on line 169
Браузеры для Android с функцией исследования элемента
Исследование элемента (оно же веб-инспектор) – это полезная функция, которая существует во всех ПК-браузерах и позволяет отлаживать верстку в режиме «Live» без внесения изменений непосредственно в файлы сайта.
Простыми словами – у вас есть сайт, и вы визуально (на своей стороне) можете изменить цвет, например, кнопки или размер шрифта без изменений самого сайта. Помимо этого, вы можете исследовать тот или иной элемент на странице, просмотреть его верстку и ознакомиться с его стилями.
С ПК в принципе все понятно, ведь именно на них идет основная часть всех разработок. Но есть умельцы, кто программирует или создает сайты на смартфонах/планшетах. Казалось бы неким безумием (сами понимаете удобство и возможности смартфонов), но вполне имеет место быть. Признаюсь, я сам на начальном этапе своего обучения пробовал создавать простенькие игры на телефоне с помощью Basic, но сейчас не об этом.
Поискав информацию в Интернете, я нашел несколько браузеров для Android, которые позволяют в некоторой степени исследовать элементы на том или ином сайте, о которых я вкратце и с удовольствием вам расскажу.
HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
Многофункциональный браузер, содержащий в себе необходимые инструменты для веб-разработчика.
Отличительными особенностями являются:
Помимо этого, хочется отметить, что на момент написания статьи приложение активно развивалось автором и имело более 1 000 000 установок.
Поддержка Android 4.1+. Интерфейс на английском языке.
Web Inspector (Open Source) – браузер с инструментами разработчика для Android
Это приложение, в отличие от первого, немного проще, менее популярнее (всего чуть более 10 000 установок) и обновлялось несколько лет назад.
Несмотря на это, наделено своими интересными функциями, в числе которых:
Поддержка Android 4.0+. Интерфейс на английском языке.
Droid Web Inspector – браузер с полным набором инструментов разработчика для Android
Это приложение должно было быть первым в списке ввиду своего богатого функционала, но тогда бы вы не обратили внимание на другие, ничуть не уступающие ему браузеры.
Браузер с консолью разработчика, в функции которой входит:
В отличие от приложения Web Inspector (Open Source), на момент написания статьи имело всего чуть более 5 000 установок, но, несмотря на это, активно развивалось автором.
Поддержка Android 5.0+. Интерфейс на английском языке.
Источник
Изменение исходного кода страницы
Сразу хочу пояснить зачем может понадобится изменить исходный код страницы. Естественно, лидирующее место занимает выпендреж. Многие любят “помериться пиписьками”. Или просто подделать переписку или что-то подобное, чтобы посмеяться. Многие видели шутки про агентов поддержки вконтакте, так вот, я научу Вас самостоятельно подделывать такие переписки. Наверное не очень понятно к чему я вообще веду, потому лучше покажу на примере и в скриншотах, чтобы более понятно было.
Примеры измененного и оригинального кода
1. Оригинал страницы:
2. Подделка, созданная через исходный код страницы:
Изменение исходного кода
Путем изменения исходного кода можно подделать все, а если имеются даже минимальные знания в CSS и HTML, то для Вас не будет никаких границ. Можно изменять информацию о переведенных средствах в Webmoney, если оплата происходила через сайт. В общем, если есть фантазия, то сами пораскинете мозгами и решите с чем повеселиться.
Я буду показывать создание шутки с агентом поддержки, а именно с агентом 3-х сотым, так как его шутки наиболее актуальны в сети. Многие из них являются фейками, созданные таким образом, как я сейчас опишу.
1. Заходим на страницу, которую будем изменять. У меня это страница технической поддержки вконтакте:
2. Нажимаем кнопку F12 или наводим мышкой на тот элемент, который будем изменять. В моем случае это аватарка тех. поддержки и его имя. Наводим, нажимаем правой кнопкой по элементу и выбираем “просмотр кода элемента”.Находим поле, которое будем менять, нажимаем правой кнопкой, находим пункт Edit as Html и меняем. Далее смотрите скриншоты:
Тут я изменяю аватарку
Можно увидеть, что аватарка изменилась, она стала синей, а была оранжевая (я менял не цвет, а номер аватарки)
С аватаркой мы закончили, теперь приступим к изменению имени.
Имя изменено, теперь можно изменить и сам текст. Сам процесс изменения не буду показывать, ибо все аналогично, покажу конечный результат.
Особо хитрые люди могут использовать это для своих мошеннических манипуляций. Рассказывать про это не буду, догадаетесь сами, если понадобится
Источник
Как открыть код элемента на телефоне
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
Просмотр кода страницы сайта в браузере
Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
6 min
Как изменить код элемента, отвечающего за его цвет
В коде сайта, в правой колонке отображаются правила, где можно поменять необходимые объекты. Это может быть цвет, размер шрифтов и т. д. Допустим, нужно изменить цвет нашего заголовка.
Это такой идентификатор заголовка. В фигурных скобках задаются параметры, это цвет, толщина шрифта, подчеркивание текста и т. д.
Цвет в данном случае темно-синий, ближе к черному. При помощи изменения правил можно поменять его, например, на красный с кодом цвета — #FF3300, чтобы заголовок выглядел так
Соответственно, код будет таким
Но на сайте, на самом деле, никаких изменений не происходит, потому что панель с кодом действует и применяется только для того, чтобы быстро посмотреть, что можно поменять и как это лучше сделать. Редактировать же нужно уже в самих стилях сайта.
Вверху справа открывается строка поиска, вставляем туда скопированный фрагмент кода и он выделяется в таблице стилей, то есть выделяются те же самые правила для выбранного заголовка.
Переходим обратно на страницу сайта, копируем выбранный нами цвет, идем в редактор и вставляем, вместо прежнего. Обновляем файл. Заходим на сайт, тоже выполняем обновление и наблюдаем, что цвет заголовка действительно изменился.
Аналогично можно поменять жирность текста, подчеркивание ссылки и другие параметры элемента.
Чтобы определить, какие еще правила существуют для того или иного элемента кода, можно прибегнуть к специальному сервису, который располагается по адресу — htmlbook.ru.
Здесь нужно ввести в строку поиска тег HTML или свойство CSS и получаем все возможные правила для него. Любое правило можно скопировать и вставить на свой сайт.
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.
Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:
Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:
Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:
Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:
Стандарты HTML: версии и стандарты
Некоторые свойства CSS
Ниже я приведу некоторые свойства, с помощью которых можно внести определенные изменения и поэкспериментировать со стилями.
— font-size – изменение размера текста.
— text-decoration – в зависимости от команды сюда относится зачеркивание и подчеркивание текста, а также выделение линиями.
— font-family – семейство шрифтов.
— color – цвет текста.
Если у вас после корректировки ничего не изменилось, очистите кэш браузера. Как видите, чтобы изменить внешний вид заголовков и освежить дизайн сайта всего лишь понадобится подправить css код, а ни как не изменить код html.
Спасибо за внимание и до скорого на страницах Stimylrosta
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
Яндекс.Браузер: ПКМ по пустому пространству > «Просмотреть код страницы».
Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».
Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как вставить html-код на сайт WordPress
1. Установка счетчиков и сервисов
Структура любого сайта подразумевает добавление или удаление каких-либо плагинов, html-кодов популярных сервисов, типа счетчиков посетителей, или сервисов, анализирующих интернет-ресурсы, или иных приложений для веб-аналитики (Google Analytics или, к примеру, «Яндекс.Метрика»), метатега подтверждения прав на сайт «Яндекс.Вебмастер», или любого производного кода.
В WordPress вставить html-код на страницу можно несколькими способами:
Иногда приходится вводить html-код вручную в файл темы – способ проблематичный, но в определенных случаях безальтернативный. Обновляя страницу, приготовьтесь, что процедуру придется проводить заново, потому держите под рукой копии файлов, которые пришлось изменить.
Чаще пользователи пользуются удобными и практичными плагинами.
Источник
Как открыть код элемента на телефоне
На телефоне
Официально перейти в код страницы в браузере невозможно. Однако это можно сделать через строку запросов при помощи функции «view-source». Данная функция автоматически приписывается к ссылке сайта в браузере на компьютере при просмотре кода страниц. В телефоне же для этого необходимо ввести в строке состояния комбинацию символов «view-source: ссылка вашего сайта». Выглядит это так:
Затем нажимаем ввод, и вы автоматически попадаете в окно с кодом страницы, которую вы вводили. Как вы видите, здесь отображена информация сайта в программном коде. Для того, чтобы понимать код сайта, следует изучить язык программирования html.
Теперь вы знаете как открыть код страницы в яндекс браузере. Для этого следует перейти в настройки браузера и выбрать «Посмотреть код страницы» или же ввести в телефоне «view-source: ссылка сайта».
Какие браузеры отображают код страницы
Все браузеры на телефоне способны отображать код страницы. Это стандартная возможность, которую поддерживают все сайты, а также странички. Если пользователь не смог посмотреть код по вышеперечисленному алгоритму, то, скорее всего, проблема не в том, что браузер не может отобразить его, а в том, что на данной страничке и в этом браузере доступен совсем другой, отличный способ для просмотра кода странички.
Если задача пользователя – получить полную информацию по тому или иному сайту, то ему необходимо прежде всего воспользоваться дополнительными браузерами – утилитами. Целью данных браузеров является создание полной базы для веб-разработчиков, в том числе тех, кто вовсе не разбирается в программировании.
Например, такой сайт, как HTML/CSS Website Inspector. Очень популярный и мощный браузер, при помощи которого можно:
Многофункциональность браузера заключается в том, что в обычном браузере это сделать нельзя. В нем можно и редактировать, и использовать все те инструменты, которые даны. Более подробный обзор на данный вид браузера стоит посмотреть в этом видео
Как вставить скопированный текст на Андроиде
После перенесения информации в буфер обмена нужно сохранить данные. Для работы используют встроенный блокнот, заметки или текстовый редактор. Алгоритм действий пользователя следующий:
В функционале смартфонов нет специальных символов, а изображения знаков не распознаются. Чтобы вставить обозначение в редактируемый файл, нужно достать элемент из таблицы кодировок. Алгоритм действия пользователя:
Существуют приложения, которые облегчают копирование текста в телефоне. Утилита Textcopy сберегает информацию из браузера или мобильного клиента социальных сетей в одно касание. Софт не только собирает, сохраняет и редактирует данные, но и переводит на русский язык зарубежные статьи.
AnyCopy минимизирует количество движений пользователя при копировании текста. Человек стандартным методом отправляет данные в буфер, а приложение подхватывает информацию на лету. Заметки сортируют, изменяют и удаляют. Программа поддерживает шифрование и позволяет установить четырехзначный пароль для доступа.
Как сохранить ссылки на Андроид
Понравившийся материал из браузера или приложения социальных сетей пользователи хранят в отдельных файлах. Чтобы упростить работу со ссылками, рекомендуем установить специальный софт.
My Clipboard – это удобная утилита, которая сбережет до 500 урлов. После установки ПО висит в фоне, не нервирует человека рекламой. Подхватывает данные из буфера обмена, позволяет сортировать и экспортировать.
Pocket – это сервис послечтения, сохраняющий ссылки понравившихся статей. В браузере появляется кнопка, отправляющая урл в приложение. Утилита синхронизируется со всеми устройствами, в том числе и с ПК.
Рассмотрим основные проблемы, которые могут возникнуть при копировании.
Почему не копируется текст из Фейсбука и Твиттера в браузере?
Разработчики заблокировали действия в любых приложениях, кроме софта собственного производства.
Почему при копировании телефон сохраняет не все данные?
Буфер обмена имеет ограниченный ресурс (20-30 элементов), поэтому сберегает последние действия.
Как очистить буфер смартфона?
Заходят в сообщения (текстовый редактор), вызывают клавиатуру. В нижнем ряду жмут на клавишу в виде гайки, выбирают иконку в форме папки с листом. В открывшемся меню можно удалить вручную ненужные данные.
Как скопировать ссылку на телефоне Андроид
Для работы в Android не нужна мышь и физическая клавиатура, что ограничивает пользователей от привычных действий для ПК. Технология зависит от приложения, в котором надо произвести копирование. Подробно разберем инструкции наиболее популярных сервисов и программ.
В браузере
Просматривая текст в браузере, владелец смартфона не знает, как поделиться статьей с друзьями. Алгоритм действий одинаковый для всех видов приложений:
В Инстаграме
Разработчики делают приложения интуитивно понятными и простыми для освоения пользователей. Интерфейс софта подгоняют под общие стандарты. Алгоритм действий следующий:
В YouTube
С понравившимся роликом в Ютубе можно поделиться с друзьями. Алгоритм действий пользователя не зависит от версии приложения:
Под роликом расположена кнопка в виде изогнутой стрелочки. Прикасаются к изображению пальцем, выбирают адресата или просто копируют.
В «ВКонтакте»
В приложении популярной социальной сети разработчики продумали копирование урлов. Порядок действий пользователя следующий:
Советы по безопасности пароля
Старайтесь устанавливать на каждую социальную сеть (и вообще на каждый интернет-ресурс) разные пароли. Если произойдет утечка пароля, к примеру, с “Одноклассников”, взломать могут и другие сайты. Это большой куш и удача для злоумышленника и ненужные потери, и умноженные проблемы для вас;
Составляйте пароль, как минимум из 10-15 символов. Чем больше символов, тем труднее будет взломать аккаунт;
Не забывайте про разрешенные специальные символы, комбинации букв и цифр. Не стоит устанавливать что-то вроде “olga8983111…” – такой “шифр” действительно очень легко не то чтобы взломать, его легко просто отгадать при большом желании, так как он состоит из личных данных. Лучше составьте его из случайного набора символов, букв и цифр;
При составлении разных сложных паролей для всех интернет-ресурсов тяжело хранить их в памяти. Пользуйтесь надежными облачными сервисами (Яндекс.Диск и другие), где можно хранить любые данные. Можно создать 1 текстовый файл со всеми паролями, поместить его в архив с уникальным ключом (паролем) и загрузить на сервис. Теперь все ваши пароли под безопасностью с 200% вероятностью;
Пользуйтесь сервисами Google или Яндекс. Благодаря этим сервисам можно генерировать случайные и максимально сложные пароли, которые автоматически запомнятся в браузере (а именно, на аккаунте Google или Яндекс). Такие сервисы есть в браузерах Google Chrome и Яндекс.Браузер. Не нужно придумывать сложные ключи для входа самому, да еще и запоминать их. Но у этой опции есть и “обратная сторона медали”: если аккаунт Google или Яндекс будет взломан, то и все пароли, которые хранились в нем, также станут доступны злоумышленнику
Пользуйтесь этим с осторожностью.
Как сделать номер телефона кликабельным в WordPress
Процесс создания работающей ссылки в конструкторе WordPress очень похож на предыдущий. Основная задача заключается в том, чтобы обнаружить необходимый фрагмент кода в административной панели.
Номер телефона в шапке сайта
Указать кликабельный номер в шапке сайта можно следующим образом:
Номер телефона в записи или на странице
Делается это следующим образом:
В открывшемся меню нужно выделить номер и нажать на кнопку под названием «Link». Далее в поле «URL» нужно добавить гиперссылку необходимого номера телефона;
Как вернуть мою страницу, если ей завладели злоумышленники
Если вы не удаляли свою анкету, то процедура восстановления доступа будет куда проще, и она сводится к восстановлению пароля. При регистрации на сайте вы должны были указывать свой номер телефона, на который было отправлено СМС с кодом для верификации вашей страницы. Благодаря этой несложной процедуре, выполненной в самом начале знакомства с сайтом одноклассники, вернуть данные окажется не таким уж сложным занятием. Итак, давайте подробно рассмотрим эту процедуру.
Для того чтобы попасть в форму восстановления, необходимо на главной странице входа на ваш профиль в одноклассниках нажать на кнопку «Забыли пароль?». Нажав на неё, вы перейдете к странице, где нужно будет указать свой номер телефона, после вы увидите два пустых поля.
Заполните оба поля, введя свой номер телефона в верхнее, и комбинацию символов (буквы и цифры) во второе поле, это знаки с картинки рядом с полем, чтобы подтвердить, что вы человек, а не бот-программа для взлома данных. Раньше администрация одноклассников позволяла восстановление данных с помощью почты, но, поскольку и сама почта не защищена от взлома, сейчас осталась возможность восстановить забытые данные только по номеру телефона.
Удостоверьтесь, что код с картинки был введен верно, зачастую его плохо видно и символы нечитабельны, так как это защищает от возможности сканирования текста программами-ботами, которые созданы для получения доступа к чужим страницам. Если вы не можете разобрать символы, попробуйте обновить страницу несколько раз, либо нажмите на кнопку «Показать другую картинку». После верного ввода и нажатия на клавишу «Продолжить», на ваш телефон будет отправлен SMS-код, который необходимо ввести в появившемся окошке.
После ввода полученного в виде SMS на ваш телефон, удостоверьтесь, что он совершен без ошибок и жмите кнопку «Подтвердить». Если по каким-то причинам код не пришел на ваш телефон, нажмите «Запросить код заново». Если спустя некоторое время код опять не пришел, вернитесь к предыдущей странице и проверьте правильность ввода номера телефона. Если по каким-то причинам, вы не сразу ввели код из смс и вернулись к процедуре восстановления позже – он может оказаться недействителен, так как действует ограниченное количество времени, примерно час. Если вы не ввели его в течении часа, то чтобы получить доступ к вашей странице, вам придется пройти процедуру восстановления с самого начала. Наконец, подтвердив SMS-код, присланный на ваш телефон, вы сможете в появившемся окошке ввести новый пароль для входа на сайт.
Если по каким-то причинам указанный вами при регистрации номер телефона вам не доступен, например, давно потеряли симкарту и не помните номера, а значит, нет возможности её восстановить и воспользоваться, или при регистрации использовали чужой телефон и тд, и вы вводите номер, отличающийся от того, с помощью которого вы прошли верификацию при регистрации – вы не сможете восстановить данные по телефону. Потому, если вы по прежнем хотите вернуть старую анкету и не заводить новую, необходимо перейти к следующему предложенному шагу, а именно выполнять восстановление, указав адрес своей электронной почты. Указав свою почту, вы получите письмо с кодом в почтовый ящик.
Код получен. Как восстановить мою страницу дальше?
После того, как вы получили запрашиваемый код на свой телефон или почтовый ящик, введите его в появившемся поле и нажмите кнопку «Подтвердить». После этого вам будет предложено создать новый пароль. Чтобы вновь не стать жертвой чужого злого умысла, настоятельно рекомендуем вам придумать максимально сложный пароль. Так же не рекомендуется использовать в пароле элементы имени и даты вашего рождения, как правило – это первое, что взломщики пробуют при подборе пароля к вашему аккаунту. После создания нового сложного пароля, вы, наконец, вернёте доступ к своей анкете.
Встроенные приложения на Андроид
Некоторые производители смартфонов, занимающиеся разработкой собственных Андроид оболочек, внедряют в них инструменты для считывания QR-кодов. Их не нужно устанавливать через магазин приложений – программы предустановлены в систему и практически не занимают места на телефоне.
Xiaomi
На смартфонах Xiaomi есть приложение “Сканер”, которое по умолчанию располагается в папке “Инструменты” или в дополнительном меню слева от основного экрана.
Всё, что нужно сделать – запустить инструмент и разместить код внутри рамки для сканирования. Если код правильный и камера хорошо сфокусировалась на изображении, то на дисплее должна высветиться вся зашифрованная в картинке информация, которую можно использовать по своему усмотрению.
Особенностью сканера от Xiaomi является возможность сканирования любой фотографии из Галереи на наличие QR-кода.
Huawei
У смартфонов Huawei есть очень удобная функция вывода на заблокированный экран нескольких инструментов для быстрого открытия. Сканер QR-кода – в их числе.
Для того, чтобы открыть сканер с заблокированного устройства, нужно:
Далее наводим камеру на QR-код, ждём, пока инструмент расшифрует изображение и смотрим результат. Однако для получения полной информации нужно разблокировать смартфон.
В разблокированном телефоне найти сканер можно в меню быстрого поиска приложений. Для этого на главном экране делаем свайп от центра экрана вниз и нажимаем на значок сканера, расположившийся в строке поиска.
В оболочке EMUI также присутствует возможность сканирования фото с QR-кодом. Чтобы ею воспользоваться, нужно зайти в Галерею, выбрать фото, на котором есть штрих-код, нажать на кнопку «Ещё» и в высветившемся меню выбрать «Отсканировать QR-код».
Samsung
На устройствах компании Samsung сканер – встроенная в стандартную камеру функция, и для того, чтобы код считался, нужно лишь навести на него объектив. Но если автоматическое распознавание не сработало, нужно активировать специальный режим. Для этого:
Переходим в приложение «Камера».
Таким образом можно получить информацию с QR-кода на всех современных моделях Samsung.
Почему отвязался номер? Вот возможные причины
Теперь ты похож на спамера, и ВК ограничивает твои действия. Но еще хуже то, что ты можешь потерять доступ к странице в любой момент — если, например, забудешь пароль. Подробнее об этой неприятной ситуации здесь:
Что делать, если создал две страницы на один номер ВКонтакте
Поэтому ВК и предлагает привязать номер к странице:
Мы просим всех пользователей привязать к странице свой номер мобильного телефона. Это защитит Вашу страницу от угроз и избавит от необходимости постоянно вводить коды.
Как поменять пароль на телефоне
Через настройки
Для смены через настройки можно воспользоваться бесплатным приложением, которое можно скачать в Google Play и App Store. Но можно сделать то же самое и напрямую через сайт.
Инструкция 1
Рассмотрим первый вариант – смену через приложение.
Инструкция 2
Теперь о том, как поменять пароль без приложения, пользуясь сайтом:
С помощью восстановления страницы
Еще один способ смены пароля, который будет актуален для тех, кто не может зайти на свою страничку. Например, потому что он был утерян.
Источник