Конфликтуют два скрипта. Как решить проблему?
Есть страница. На этой странице к картинкам “прикручен” fancybox – всё работало, пока не добавил вот такой скрипт в код сайта (в подвал):
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
jQuery(function($) {
$(document).on("scroll",function(){
if($(document).scrollTop()>100){
$("header").removeClass("sticky-header").addClass("sticky-header-small");
} else{
$("header").removeClass("sticky-header-small").addClass("sticky-header");
}
});
})(jQuery);
</script>В результате: fancybox и этот скрипт стали конфликтовать и fancybox теперь не работает. Как исправить? Помогите, пожалуйста.
-
Вопрос заданболее трёх лет назад
-
2279 просмотров
Какие еще конфликты, именные пространства… Ничего там не конфликтует, просто вы два раза подключили jquery. Первый раз в head, второй раз внизу страницы перед вашим скриптом. Уберите строчку
<script src="http://code.jquery.com/jquery-latest.js"></script>и все дела.
Пригласить эксперта
Была такая проблема. не работал scrollTop() а фансибокс работал.
возился долго. в итоге пришлось скроллинг сделать на чистом JS.
с интересом жду грамотного решения.
-
Показать ещё
Загружается…
17 мая 2023, в 20:35
1000 руб./за проект
17 мая 2023, в 20:28
20000 руб./за проект
17 мая 2023, в 19:59
40000 руб./за проект
Минуточку внимания
Убираем return false; из второй функции и пишем e.preventDefault(); все работает.
href=# ссылка-заглушка. При клике на нее произойдет перемещение на самый верх текущей страницы. Но, если использовать preventDefault – то действия браузера по умолчанию будут отменены и переброса вверх не будет.
$(document).ready(function() {
$('.navbar > ul > li.submenu > a').append('<span class="submenu-button"></span>');
$('.toggleMenu').click(function(e) {
//console.log('.toggleMenu');
$('.navbar > ul').slideToggle();
e.preventDefault();
});
$('.submenu > ul > li').click(function(e) {
//console.log('.submenu > ul > li');
e.stopPropagation();
});
$('.submenu').click(function(e) {
//console.log('.submenu');
if ($(this).hasClass('active')) {
$('.navbar > ul > li').removeClass('active');
$('.navbar > ul > li > ul').slideUp();
} else {
$('.navbar > ul > li').removeClass('active');
$('.navbar > ul > li > ul').slideUp();
$(this).addClass('active');
$(this).find('ul').stop().slideToggle();
e.stopPropagation();
}
$('.navbar > ul > li').removeClass('submenu_open');
$(this).addClass('submenu_open');
});
$('body, html').click(function() {
//console.log('body, html');
$('.navbar > ul > li').removeClass('active submenu_open');
$('.navbar > ul > li > ul').slideUp(1);
});
$('a[href^="#"], a[href^="."]').click(function(e) {
var scroll_el = $(this).attr('href');
if ($(scroll_el).length != 0) {
$('html, body').animate({
scrollTop: $(scroll_el).offset().top
}, 500);
}
e.preventDefault(); // вот так
});
});.navbar {
position: relative;
width: 100%;
font-size: 12px;
text-transform: uppercase;
}
.navbar :before,
.navbar :after {
content: "";
display: table;
}
.navbar :after {
clear: both;
}
.navbar>ul {
position: relative;
}
.navbar>ul {
padding: 0;
margin-top: 0px;
}
.navbar>ul:after {
content: "";
clear: both;
display: block;
}
.navbar>ul>li {
float: left;
position: relative;
border-right: 1px solid #eaeaea;
width: 20%;
text-align: center;
}
.navbar>ul>li>ul {
width: 100%;
}
.navbar>ul>li a {
display: block;
padding: 20px;
color: #333;
text-decoration: none;
}
.navbar>ul>li:hover,
.navbar>ul>.submenu.submenu_open {
background: #fff;
cursor: pointer;
}
.navbar>ul>li:hover a,
.navbar>ul>.submenu.submenu_open {
color: #333;
}
.navbar .submenu-button {
float: right;
position: relative;
padding-left: 5px;
}
.navbar .submenu-button::before,
.navbar .submenu-button::after {
content: '';
display: block;
position: absolute;
background: #333;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-ms-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.navbar .submenu-button::before {
top: 5px;
width: 9px;
height: 1px;
}
.navbar .submenu-button::after {
left: 9px;
top: 1px;
width: 1px;
height: 9px;
}
.navbar>ul>li:hover .submenu-button::before,
.navbar>ul>li:hover .submenu-button::after,
.navbar .active .submenu-button::before,
.navbar .active .submenu-button::after {
background: #333;
}
.submenu.submenu_open a {
color: #333;
}
.submenu_open .submenu-button::after,
.submenu_open .submenu-button::before {
-webkit-transform: rotate(135deg);
-moz-transform: rotate(135deg);
-ms-transform: rotate(135deg);
-o-transform: rotate(135deg);
transform: rotate(135deg);
}
.toggleMenu {
display: none;
position: relative;
font-size: 12px;
text-align: center;
text-transform: uppercase;
padding: 20px;
background-color: #f1f1f1;
color: #333;
cursor: pointer;
}
.toggleMenu::after,
.toggleMenu::before {
content: '';
display: block;
position: absolute;
left: 20px;
width: 15px;
}
.toggleMenu::after {
top: 20px;
height: 2px;
background: #000000;
}
.toggleMenu::before {
top: 25px;
height: 3px;
border-top: 2px solid #000000;
border-bottom: 2px solid #000000;
}
.submenu>ul {
display: none;
position: absolute;
padding: 0;
top: 100%;
background: #fff;
}
.submenu>ul>li {
float: none;
border-top: 1px solid #fff;
border-bottom: 1px solid #e5e5e5;
position: relative;
}
.submenu>ul>li a {
padding: 15px 20px;
color: #fff;
}
.submenu>ul>li a:hover {
background: #f1f1f1;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="navbar">
<div class="toggleMenu">Меню</div>
<ul>
<li class="submenu"><a href="#">Меню1</a>
<ul>
<li><a href="#">Меню11</a></li>
<li><a href="#">Меню11</a></li>
<li><a href="#">Меню11</a></li>
</ul>
</li>
<li class="submenu"><a href="#">Меню2</a>
<ul>
<li><a href="#">Меню22</a></li>
<li><a href="#">Меню22</a></li>
<li><a href="#">Меню22</a></li>
</ul>
</li>
</ul>
</div>Кстати, стоит отметить, что функция, определенная в пределах одного $(document).ready блока не может быть вызвана из другого $(document).ready блока. Никто не запрещает использовать несколько $(document).ready блоков, но это ухудшает читаемость кода, на мой взгляд. И еще одно – блоки будут выполнены по очереди, сверху вниз по коду.
На сегодняшний день, множество веб-разработчиков Joomla использует JavaScript для создания своих веб-сайтов и веб-приложений. Опираясь на удивительные концепции Ajax и Web 2.0, JavaScript стал отличным инструментом для стимуляции новых проектов веб-разработки. Предоставляя основы для объектно-ориентированного программирования (OOP), функции Ajax позволяют работать с различными графическими эффектам, такими как анимации.
Несмотря на все очевидные преимущества JavaScript, важно понимать тот факт, что его многочисленные библиотеки не всегда могут работать вместе. Даже один конфликт между несколькими библиотеками может значительно снизить общую производительность веб-сайта Joomla. А установка большого количества различных расширений, это прямой путь к возникновению таких конфликтов.
Но это не означает, что вы должны перестать использовать модули, плагины и отдельные скрипты для создания своих веб-сайтов и веб-приложений на Joomla. Проблему с совместимостью библиотек можно и нужно решить, о чем и пойдет речь в данной статье.
Прежде чем перейти к методам обнаружения конфликтов JavaScript, давайте разберемся с причинами их появления.
Как правило, к подобным проблемам с совместимостью приводит установка модулей и плагинов, использующих разные версии библиотек JQuery или Mootools. Это могут быть различные слайдеры изображений, модули галереи, таймеры, и другие подобные расширения, в которых присутствует анимация.
Но это еще не все, даже в тех ситуациях, когда расширения используют одинаковые версии jQuery или Mootools, эти библиотеки могут конфликтовать между собой. Это же касается и пользовательских скриптов, которые вы вручную добавляете на страницы сайта. Они могут быть несовместимы как со встроенными библиотеками Joomla, так и с отдельными модулями.
Методы обнаружения конфликтов JavaScript
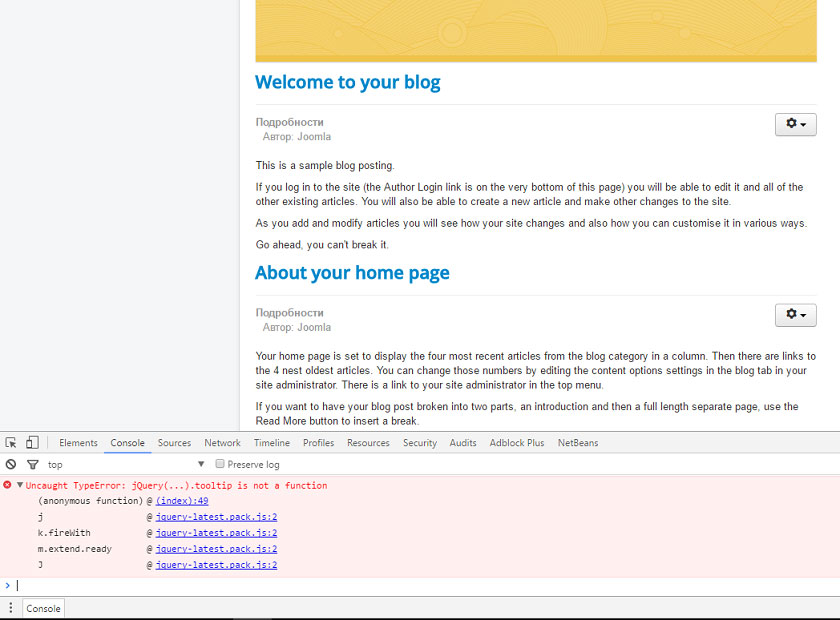
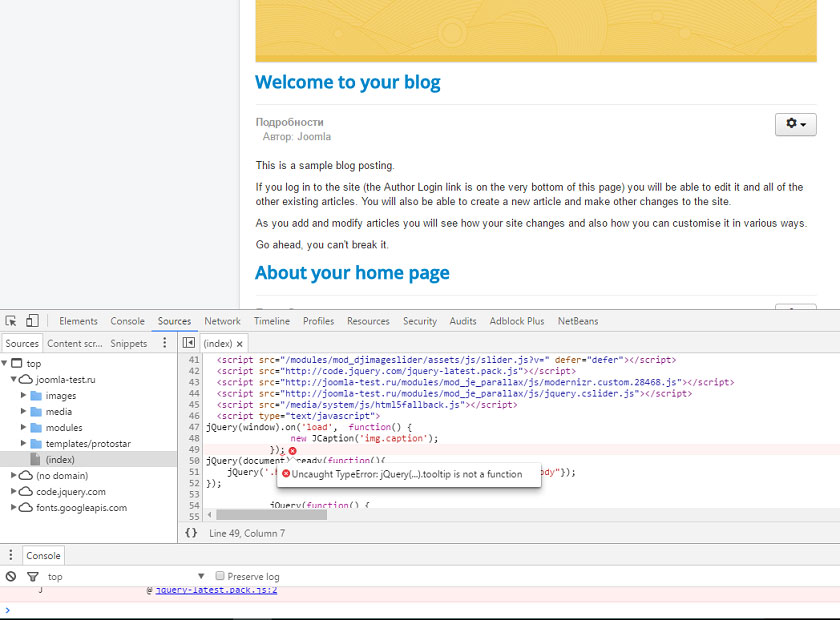
Обнаружить наличие конфликтующих скриптов на сайте Joomla достаточно просто. Все зависит от используемого браузера. Например, если это Google Chrome, то вам нужно открыть панель инструментов разработчика, нажав на клавиатуре F12, и перейти во вкладку «Консоль».
Если на вашем сайте будет конфликт одной из библиотек JavaScript, то в консоли отобразится соответствующее сообщение об ошибке. Это сообщение будет содержать некоторую информацию о функции, вызывающей ошибку, а также указание о ее местонахождении в файлах сайта.
Если данный код вам ни о чем не говорит, то вы можете выяснить опытным путем, какое из расширений является причиной возникновения ошибок совместимости. Для этого, вам нужно сделать следующее:
- Переключиться в Joomla на шаблон по умолчанию;
- Отключить все установленные расширения;
- Обновить страницу сайта в браузере, чтобы проверить, пропала ли ошибка;
- Если ошибка пропала, то включать расширения по одному и обновлять сайт, пока она снова не появится;
- Повторяйте процесс, пока не обнаружите расширение, вызывающее ошибку.
Возможные способы устранения конфликтов JavaScript
Несмотря на то, что универсальной методики устранения ошибок совместимости скриптов не существует, есть один действенный способ, который можно попробовать для решения этой проблемы.
Запуск jQuery в режиме «no-conflict»
Возникновение любых конфликтов JavaScript можно предотвратить, если перед их загрузкой включить режим «no-conflict». Чтобы это сделать, нужно поместить функцию jQuery.noConflict() перед загрузкой проблемного скрипта. На примере пользовательского скрипта это выглядит так:
jQuery код:
<!-- Простой скрипт jQuery в режиме no-conflict. -->
<script src="jquery.js"></script>
<script>
jQuery.noConflict();
jQuery (function($) {
// Содержимое скрипта…
});
</script>
С пользовательским скриптом все более-менее просто, но как быть со сторонним расширением Joomla, имеющим проблемы с совместимостью? Чтобы исправить его, вам нужно будет вызвать функцию jQuery.noConflict() перед загрузкой конфликтующего расширения.
Если это модуль, то вам нужно найти файл, в котором формируется его вывод на страницах сайта. Как правило, этот файл находится в каталоге вашего сайта, по пути «modules/mod_название модуля/tmpl/». В этом файле, после подключения библиотеки jQuery, вам нужно вставить следующую строку:
jQuery код:
<script type="text/javascript">
jQuery.noConflict();
</script>
Кроме того, в файле самого скрипта, который находится в папке «js», вам нужно будет найти такую строку:
$(function(){
И заменить ее на это:
jQuery (function($){
В большинстве случаев, это поможет избавиться от конфликта JavaScript, но нужно понимать, что разные разработчики расширений пишут код по-своему. Поэтому, в некоторых случаях, папки «tmpl» может просто не быть, а в других, искомая строка будет выглядеть иначе. Тогда вам придется либо искать все это в других папках и файлах, либо обратиться к специалистам.
Установка плагина для устранения конфликтов
Если вы не можете исправить проблему совместимости скриптов в Joomla самостоятельно, то вы можете попробовать воспользоваться специальным плагином, таки как jQuery Easy. Этот плагин автоматически расставляет правильную очередность загрузки библиотек jQuery, а также добавляет функцию noConflict() перед их вызовом. В некоторых случаях он действительно может помочь, но это происходит далеко не всегда.
Заключение
Избавиться от проблем с одинаковыми библиотеками JavaScript не так уж сложно, если понимать хотя бы основы веб-программирования. В противном случае, лучше всего будет обратиться к специалистам, иначе есть вероятность сделать только хуже. В интернете можно найти множество профильных форумов, где люди помогают решать подобные проблемы.
Иногда, при добавлении на уже имеющийся сайт каких-либо новых скриптов на jQuery, может возникнуть конфликт с уже имеющимися на сайте скриптами, в результате чего некоторые скрипты могут работать не верно, либо не работать вообще.
Случается это из-за того, что некоторые JavaScript библиотеки, так же как и библиотека jQuery используют знак $ как имя переменной или функции. Однако, в случае jQuery, $ является синонимом (алиасом) идентификатора jQuery. Поэтому, при освобождении имени $ с помощью jQuery.noConflict() мы не теряем функциональности библиотеки jQuery, поскольку можем использовать вместо него синоним jQuery.
Освобождать переменную $, чтобы избежать конфликтов имен следует следующим образом:
Код:
jQuery.noConflict();
(function($){
// здесь $ будет действовать как алиас jQuery
})(jQuery);
// здесь $ будет доступен для других библиотек
Именно так мы и сделали на нашем форуме, когда добавляли кнопки прокрутки странички вверх и вниз.
0 Пользователей и 1 Гость просматривают эту тему.
- 21 Ответов
- 1984 Просмотров
На сайте установил скрипт плавающей подсказки. Возникает конфликт, не хочет работать скрипт плавающих подсказок. А как только убираю <script type=”text/javascript”>jQuery.noConflict();</script> ТО! Подсказки начинают работать а выпадающее меню перестает работать.
Помогите решить этот конфликт!
<script src=”http://code.jquery.com/jquery-latest.js” type=”text/javascript”></script>
<script src=”<?php echo $xtc->templateUrl; ?>js/bootstrap.js” type=”text/javascript”></script>
<script type=”text/javascript”>jQuery.noConflict();</script>
<script src=”<?php echo $xtc->templateUrl; ?>js/jTooltip.jquery.js” type=”text/javascript”></script>
<script type=”text/javascript”>
$(document).ready(function(){
$(“.tooltip”).jTooltip({
type : “mousemove”
});
});
</script>
уже и местами менял в разных вариантах. ничего не идет.
не решайте последствия, устраняйте причину
Нельзя (ну можно, но это многоженство, будут проблемы) использоваться разные библиотеки, в данном случае банально мутулз и квери
Или мутулз или джквери, выберите себе одну жену и будет счастье.
Угодить всем нельзя (можно, но нельзя)
Попробуйте так (обертка):
<script type="text/javascript">
var $j = jQuery.noConflict();
$j(document).ready(function() {
$j(".tooltip").jTooltip({
type : "mousemove"
});
});
</script>Это закомментируйте:
<script type="text/javascript">jQuery.noConflict();</script>Не не получается. Не работает. Я уже и другой плагин по примеру делаю рекация таже самая
<script src=”http://code.jquery.com/jquery-latest.js” type=”text/javascript”></script>
<script src=”<?php echo $xtc->templateUrl; ?>js/bootstrap.js” type=”text/javascript”></script>
<!—<script type=”text/javascript”>jQuery.noConflict();</script>—>
<script src=”<?php echo $xtc->templateUrl; ?>js/mopTip-2.2.js” type=”text/javascript”></script>
<script src=”<?php echo $xtc->templateUrl; ?>js/jquery.pngFix-1.2.js” type=”text/javascript”></script>
<script type=”text/javascript”>
var j = jQuery.noConflict();
$j(document).ready(function(){
$j(“#demo1Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo1″});
$j(“#demo2Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo2″});
$j(“#demo3Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo3″});
$j(“#demo4Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo4″});
$j(“#demo5Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo5″});
});
</script>
<jdoc:include type=”head” />
капец уже и так сделал. все равно не идет.
люди подскажите! пожалуйста
<script src=”http://code.jquery.com/jquery-latest.js” type=”text/javascript”></script>
<script src=”<?php echo $xtc->templateUrl; ?>js/bootstrap.js” type=”text/javascript”></script>
<script type=”text/javascript”>jQuery.noConflict();</script>
<script src=”<?php echo $xtc->templateUrl; ?>js/mopTip-2.2.js” type=”text/javascript”></script>
<script src=”<?php echo $xtc->templateUrl; ?>js/jquery.pngFix-1.2.js” type=”text/javascript”></script>
<script type=”text/javascript”>
jQuery(function($){
$(“#demo1Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo1″});
$(“#demo2Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo2″});
$(“#demo3Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo3″});
$(“#demo4Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo4″});
$(“#demo5Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo5″});
});
</script>
<jdoc:include type=”head” />
не решайте последствия, устраняйте причину
Нельзя (ну можно, но это многоженство, будут проблемы) использоваться разные библиотеки, в данном случае банально мутулз и квери
Или мутулз или джквери, выберите себе одну жену и будет счастье.
Угодить всем нельзя (можно, но нельзя)
Так в том то и дело. КАК ВЫБРАТЬ?
Попробуйте так (обертка):
var $j = jQuery.noConflict();
$j(document).ready(function() {
var j = jQuery.noConflict();
$j(document).ready(function(){
А может просто внимательно читать советы?
да я понял. тоже заметил что var $j не поставил $
Я исправлял. Не работает этот вариант
подскажите что сюда вписать чтобы все заработало
<script type=”text/javascript”>
jQuery(function($){
$(“#demo1Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo1″});
$(“#demo2Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo2″});
$(“#demo3Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo3″});
$(“#demo4Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo4″});
$(“#demo5Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo5″});
});
</script>
И этот вариант не прокатил
var j = jQuery.noConflict();
j(document).ready(function()
Может поможете решить вопрос конфликтов скриптов?
Что консоль говорит? Может и подскажет кто. “Не работает” это ни о чем.
так я от консоли далекий
вот делаю сайт. http://539687.fdcorp.web.hosting-test.net/2015-02-04-21-05-33/%D0%BA%D1%80%D0%B0%D0%BD%D1%8B-%D1%88%D0%B0%D1%80%D0%BE%D0%B2%D1%8B%D0%B5-%D0%B4%D0%BB%D1%8F-%D0%B2%D0%BE%D0%B4%D1%8B/item/kran-poliva.html
Вот что сейчас на странице. Как сделать чтобы все заработало
<script src=”http://code.jquery.com/jquery-latest.js” type=”text/javascript”></script>
<script src=”<?php echo $xtc->templateUrl; ?>js/bootstrap.js” type=”text/javascript”></script>
<!—<script type=”text/javascript”>jQuery.noConflict();</script>—>
<script src=”<?php echo $xtc->templateUrl; ?>js/mopTip-2.2.js” type=”text/javascript”></script>
<script src=”<?php echo $xtc->templateUrl; ?>js/jquery.pngFix-1.2.js” type=”text/javascript”></script>
<script type=”text/javascript”>
var $j = jQuery.noConflict();
$j(document).ready(function(){
$j(“#demo1Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo1″});
$j(“#demo2Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo2″});
$j(“#demo3Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo3″});
$j(“#demo4Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo4″});
$j(“#demo5Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo5″});
});
</script>
подскажите как запустить скрипт подсказок.
оригинальный скрипт
<script type=”text/javascript”>
$(document).ready(function(){
$(“#demo1Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo1″});
$(“#demo2Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo2″});
$(“#demo3Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo3″});
$(“#demo4Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo4″});
$(“#demo5Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo5″});
});
</script>
когда убираю <script type=”text/javascript”>jQuery.noConflict();</script> то подсказки работаю а менюшка нет
<script src=”<?php echo $xtc->templateUrl; ?>js/bootstrap.js” type=”text/javascript”></script>
<!—<script type=”text/javascript”>jQuery.noConflict();</script>—>
<script src=”<?php echo $xtc->templateUrl; ?>js/mopTip-2.2.js” type=”text/javascript”></script>
<script src=”<?php echo $xtc->templateUrl; ?>js/jquery.pngFix-1.2.js” type=”text/javascript”></script>
<script type=”text/javascript”>
Сейчас все привел в исходное состояние.
Вот так выглядит код. Конфликт по прежнему не решен.
<script src=”http://code.jquery.com/jquery-latest.js” type=”text/javascript”></script>
<script src=”<?php echo $xtc->templateUrl; ?>js/bootstrap.js” type=”text/javascript”></script>
<script type=”text/javascript”>jQuery.noConflict();</script>
<script src=”<?php echo $xtc->templateUrl; ?>js/mopTip-2.2.js” type=”text/javascript”></script>
<script src=”<?php echo $xtc->templateUrl; ?>js/jquery.pngFix-1.2.js” type=”text/javascript”></script>
<script type=”text/javascript”>
$(document).ready(function(){
$(“#demo1Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo1″});
$(“#demo2Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo2″});
$(“#demo3Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo3″});
$(“#demo4Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo4″});
$(“#demo5Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo5″});
});
</script>
<jdoc:include type=”head” />
Необходимо сначала определить что и с чем конфиктует, а потом уже устранять
<script type="text/javascript">
var $j = jQuery.noConflict(); ---- почему внутри контейнера?
...
—->>>
пробуем. Добавляем строку
<script>var $j = jQuery.noConflict();</script>и далее делаем замену в скрипте бакса на введенную переменную, например
<script type="text/javascript">
$j("#demo1Btn").mopTip({'w':150,'style':"overOut",'get':"#demo1"});
$j("#demo2Btn").mopTip({'w':150,'style':"overClick",'get':"#demo2"});
...сначала сделал так
<script type=”text/javascript”>
var $j = jQuery.noConflict();{
$j(“#demo1Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo1″});
$j(“#demo2Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo2″});
$j(“#demo3Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo3″});
$j(“#demo4Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo4″});
$j(“#demo5Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo5″});
});
</script>
НЕ СРАБОТАЛО
ПОТОМ ТАК
ТОЖе не помогло
<script>var $j = jQuery.noConflict();</script>
<script type=”text/javascript”>
{
$j(“#demo1Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo1″});
$j(“#demo2Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo2″});
$j(“#demo3Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo3″});
$j(“#demo4Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo4″});
$j(“#demo5Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo5″});
});
</script>
вот именно в данном случае не срабатывают варианты которые находил в интернете.
посмотрите пожалуйста на код.
Сейчас все привел в исходное состояние.
Вот так выглядит код. Конфликт по прежнему не решен.
<script src=”http://code.jquery.com/jquery-latest.js” type=”text/javascript”></script>
<script src=”<?php echo $xtc->templateUrl; ?>js/bootstrap.js” type=”text/javascript”></script>
<script type=”text/javascript”>jQuery.noConflict();</script>
<script src=”<?php echo $xtc->templateUrl; ?>js/mopTip-2.2.js” type=”text/javascript”></script>
<script src=”<?php echo $xtc->templateUrl; ?>js/jquery.pngFix-1.2.js” type=”text/javascript”></script>
<script type=”text/javascript”>
$(document).ready(function(){
$(“#demo1Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo1″});
$(“#demo2Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo2″});
$(“#demo3Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo3″});
$(“#demo4Btn”).mopTip({‘w’:150,’style’:”overClick”,’get’:”#demo4″});
$(“#demo5Btn”).mopTip({‘w’:150,’style’:”overOut”,’get’:”#demo5″});
});
</script>
<jdoc:include type=”head” />
может все таки есть какое решение.