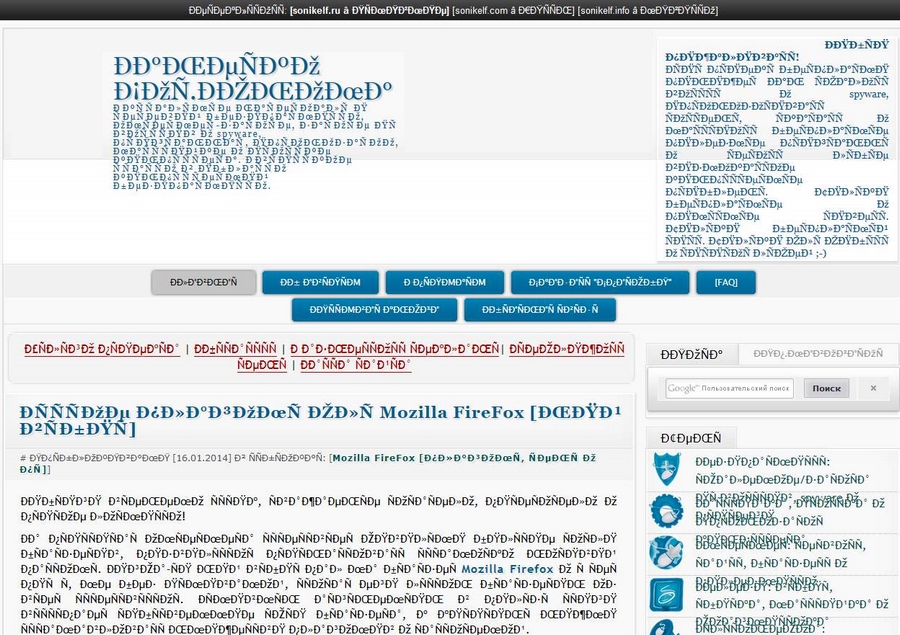
ыЙТПЛБС ØàÞÚÐï ╒┌тр╪ф╪┌ПрЎ.ТруНЬ_аЭШЩ ФРбв ЬЮ!…
Нет, мы не сошли с ума. Просто сегодня будем разбираться, как устранить ошибки кодировки и вернуть на сайт читаемый текст. Узнаем, как кодировка влияет на SEO-оптимизацию, и познакомимся с полезными сервисами, которые позволят вовремя идентифицировать ошибки.
Что такое кодировка, и когда возникают ошибки с отображением текста
Если вместо нормального текста на вашем сайте отображается странный набор символов, значит, есть проблемы с кодировкой. Впрочем, иногда кодировка на сайте является стандартизированной и выбрана корректно, но вместо текста все равно отображаются иероглифы.
Кодировка – это набор символов и система их передачи для последующего вывода на экран. Кроме алфавита при помощи кодировки передаются также специальные символы и цифры.
Сегодня массово используются 2 вида кодировки: Windows-1251 и UTF-8. Чаще всего «кракозябра» появляется, когда на одном сайте используется сразу несколько видов кодировки (да, такое бывает чаще, чем может показаться на первый взгляд).
Можно выделить и другие причины неполадок:
- Используется устаревший браузер.
- В браузере / программе установлена одна кодировка, на сайте – другая. В таком случае нужно поменять кодировку в программе.
- В БД и других файлах сайта указаны несовпадающие кодировки. В этом случае нужно выбрать одну кодировку для всего сайта.

Как поменять кодировку в браузере
Проблему с кодировкой на стороне браузера исправить легко.
Internet Explorer
- Открываем проблемную веб-страницу.
- Вызываем контекстное меню, кликнув правой кнопкой мыши по любому месту на странице.
- Выбираем «Кодировка».
- Кликаем Unicode (UTF-8).
Chrome
Chrome современный и модный браузер, но вот кодировку стандартными средствами поменять в нем нельзя (сюрприз!). Будем делать это через расширение.
- Открываем магазин Chrome.
- Кликаем «Расширения» в левой части экрана.
- Указываем слово «кодировка».
- Устанавливаем любое подходящее расширение.
Safari
- Выбираем пункт «Вид».
- Кликаем по разделу «Кодировка текста».
- Выбраем вариант Unicode (UTF-8).
Firefox
- Выбираем пункт «Вид».
- Кликаем по раздел «Кодировка текста».
- Нужно выбрать вариант Unicode (UTF-8).
Как выбрать кодировку
Если в качестве CMS вы используете WordPress, Joomla, Drupal, OpenCart или TYPO3, то дополнительно настраивать ничего не нужно. Эти движки по умолчанию работает именно с UTF-8. Все должно работать из коробки. Просто убедитесь, что везде прописана UTF-8.
В самых сложных случаях придется отдельно скачивать шаблоны под конкретную кодировку, предварительно создав MySQL. Последнее актуально, например, для DLE. Если же ваш cайт полностью самописный, просто проследите за тем, чтобы везде была установлена идентичная кодировка, желательно – UTF-8.
Какую кодировку выбрать
Сегодня большинство экспертов солидарны в том, что наиболее удобной кодировкой является UTF-8. Этот стандарт поддерживает большинство браузеров, баз данных, серверов и языков. Еще одно преимущество – она изначально была кроссплатформенной.
UTF-8 может закодировать любой unicode-символ. Пожалуй, именно это достоинство позволило кодировке стать одной из самых популярных в мире.
Windows-1251 известна в меньшей степени, но Windows-1251 и не отличается такой универсальностью и распространенностью как UTF-8. Проблемы с кодировкой могут встречаться на всех сайтах, даже на отлаженных площадках, которые работают в течение многих лет. Чтобы предотвратить проблемы с «кракозябрами» на своем сайте в будущем, необходимо с самого начала выбирать единую кодировку. Как вы уже догадались, лучший кандидат на эту роль – UTF-8.
Как узнать, какая кодировка используется на моем сайте
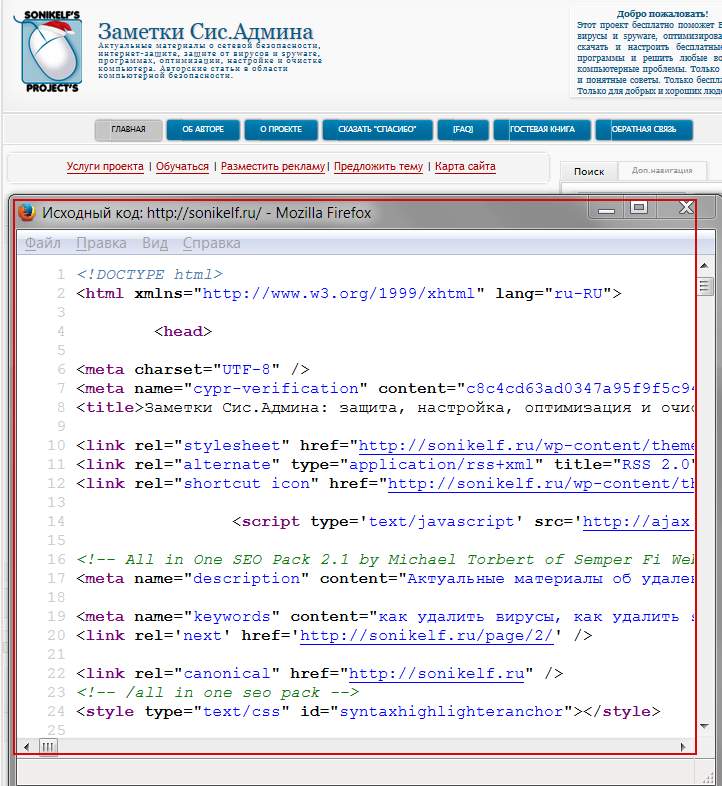
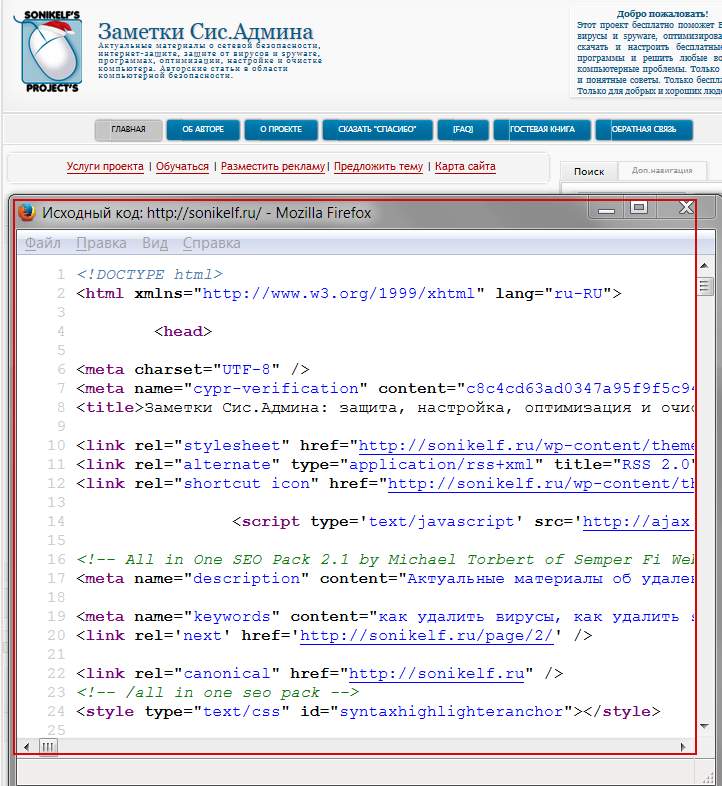
Узнать, какая кодировка используется на всем сайте или на конкретной странице, можно за несколько секунд. Для этого нужно просмотреть исходник HTML-страницы. Чтобы увидеть его, используем одновременное нажатие горячих клавиш Сtrl + U (на «Маке» активируем шорткатом Option/Alt + Command + U). Появится такое окно:

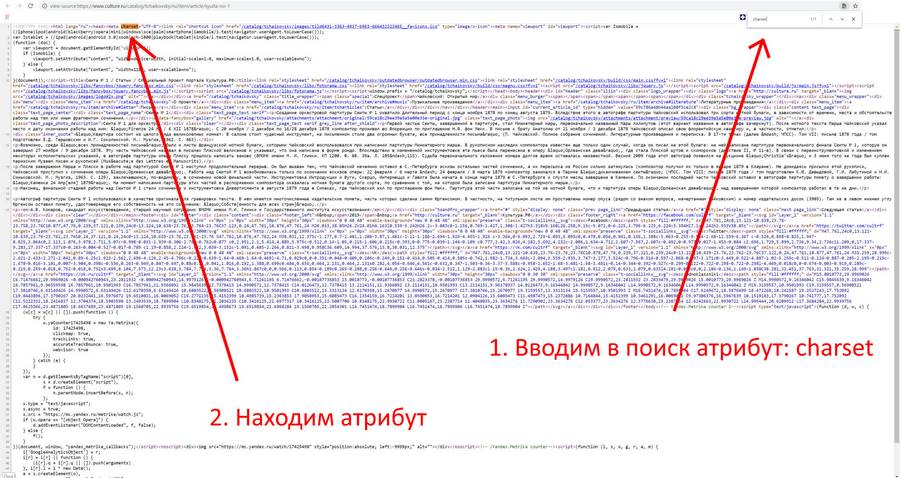
Теперь используем сочетание горячих клавиш Ctrl + F (Command + F) – откроется окно поиска. Вводим в поисковую строку атрибут charset (он же character set, кодировка документа). После этого атрибута мы увидим знак равенства. За ним и будет указана кодировка страницы.

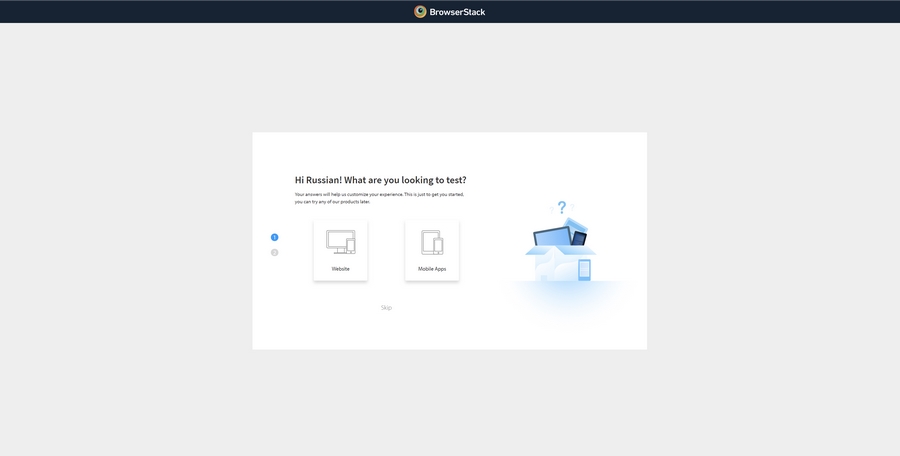
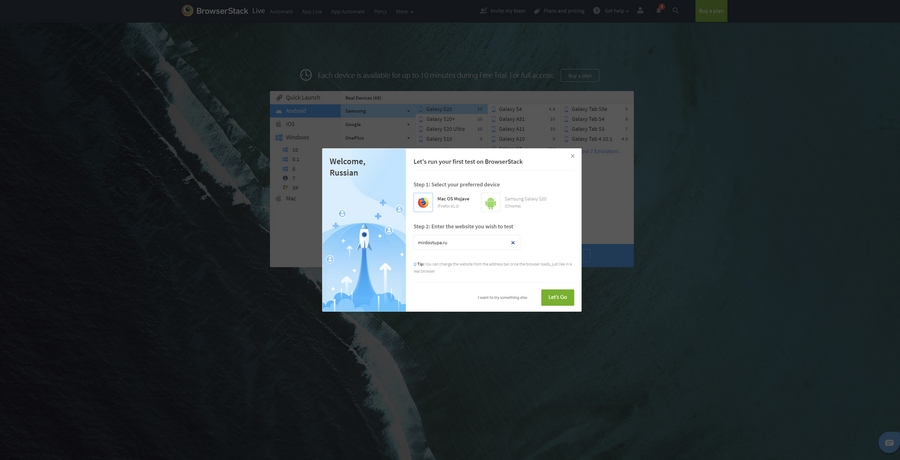
Если атрибут charset не задан, его придется задать. Предварительно нужно проверить сайт при помощи сторонних сервисов. Один из них – Browserstack. Платформа платная, но, чтобы проверить кодировку, платить необязательно. Достаточно открыть сайт и выбрать пункт Get started free, создать аккаунт (можно просто залогиниться при помощи «Google-аккаунта»). После авторизации появится такое окно:

Выбираем интересующую нас операционную систему / устройство и вводим сайт, который нужно протестировать:

Если с кодировкой на сайте что-то не так, все ошибки будут представлены в результатах теста.
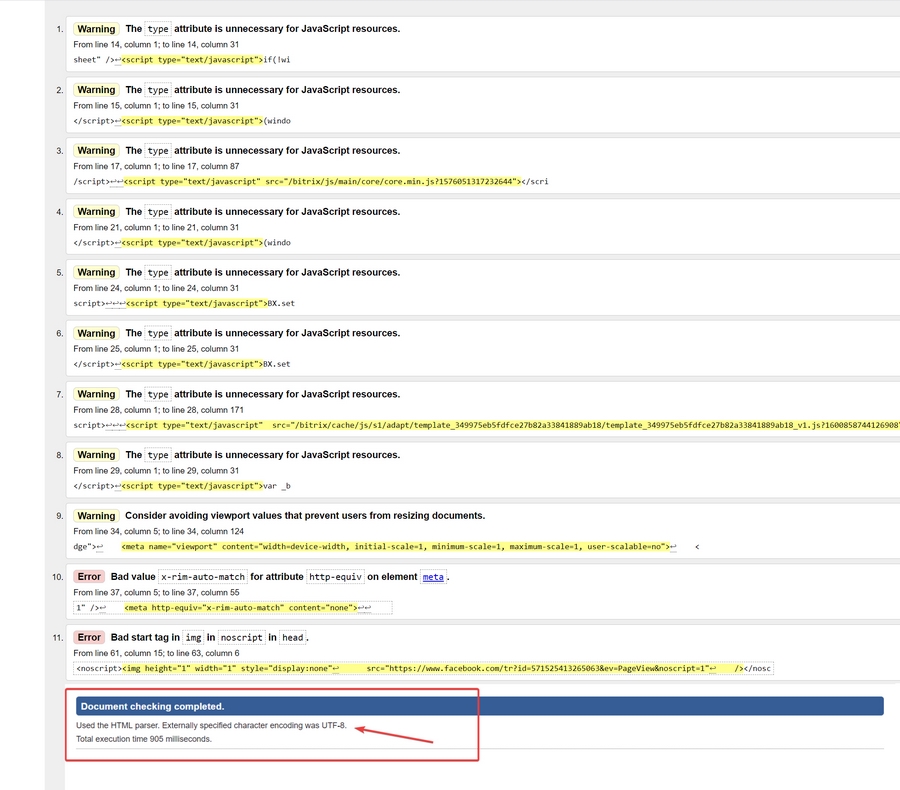
Для проверки и определения ошибок кодировки можно использовать не только Browserstack. Альтернатива – бесплатный сервис Validator. Он позволит идентифицировать кодировку сразу по нескольким данным, включая заголовки. Пример ошибки кодировки в результатах анализа Validator:

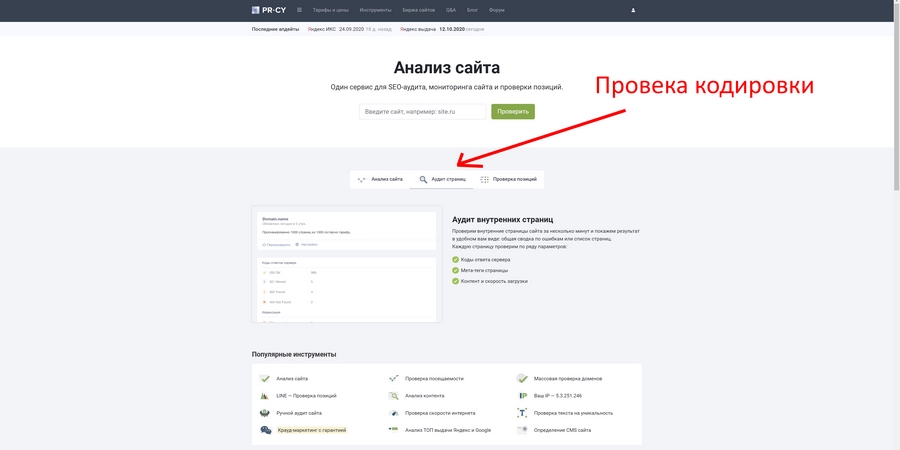
Также неплохие возможности для проверки технических ошибок сайта дает pr-cy.ru. Не забудьте выбрать пункт «Аудит страниц»:

Хорошие инструменты для проверки кодировки предоставляют сервисы NetPeak и SeoFrog. Последний удобен еще тем, что позволяет проверить кодировку сразу по всем страницам сайта, а не только по одной.
Кодировка и оптимизация
Даже если кодировка на сайте не совсем обычная или отличается на разных страницах, Google и «Яндекс» все равно проиндексируют такой сайт, но при условии, что контент уникален и не переспамлен ключами. Одна из самых неприятных ошибок здесь – несовместимость кодировки веб-ресурса с той, которая используется на сервере. Даже в таком случае Google, например, способен корректно идентифицировать ошибку. Сайт будет в выдаче, если соответствующие условия были соблюдены.
Ошибки кодировки сами по себе не влияют на оптимизацию сайта прямым образом. Они сказываются на отказах и времени, проведенном на сайте, а также на иных поведенческих показателях аудитории.
Если на вашем сайте возникают ошибки кодировки, и контент отображается некорректно, то посетитель ни при каких обстоятельствах не будет тратить свое время, пытаясь настроить правильную кодировку и, тем более, пытаться ее преобразовать в читаемую. Большинство посетителей просто не знают, как это сделать, но даже если знают, не будут тратить время и точно уйдут к конкурентам на тот сайт, где содержимое изначально отображается корректно.
Устранить проблемы кодировки сложно: мало поменять ее на одной или нескольких страницах. Обычно приходится исправлять ее также в мете (одноименных тегах), БД MySQL, файле htaccess и других системных файлах сайта.
Как исправить ошибки кодировки на своем сайте
Инструкция предназначена только для опытных пользователей и не является призывом к действию. Код и настройки я привожу исключительно в качестве примера. Если вы решитесь вносить изменения в БД и системные файлы, особенно в root, обязательно сделайте резервную копию всех данных сайта!
Документы / HTML-файлы
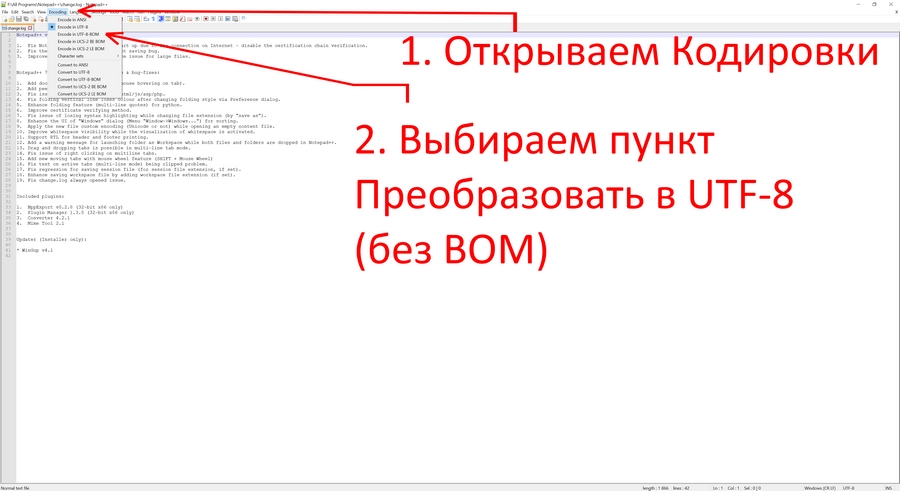
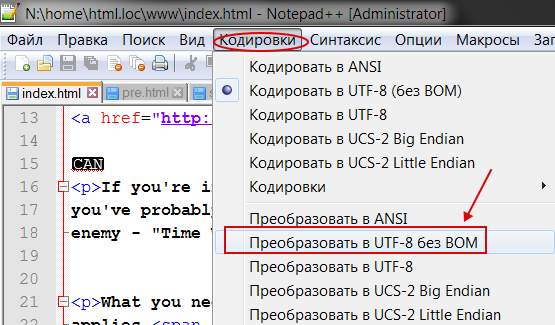
Если возникают проблемы с документами, необходимо удостовериться в том, что они имеют одинаковую кодировку, и в том, что она вообще задана. Для этого открываем HTML-файл при помощи любого редактора, который позволяет работать с кодом. Например, через Notepad++. Открываем проблемный документ и выполняем следующую последовательность действий:

Htaccess
«Кракозябра» может появляться даже в тех случаях, когда ошибки в документах уже исправлены. В таком случае нужно проверить файл htaccess. Открываем его при помощи редактора кода, затем, используя одновременное сочетание горячих клавиш Ctrl + F, открываем окно «Поиск по странице» и вводим уже знакомый нам атрибут Charset. Если атрибут найден, его необходимо исправить на тот, который является стандартным для вашего сайта. Если его нет вообще, добавляем атрибут AddDefaultCharset UTF-8 в любом месте в самом начале документа.
Теги типа meta
Именно мета-тег используется для установки требуемой кодировки. Кроме этого, в нем прописываются и другие мета-теги, которые задействованы для хранения информации, используемой браузерами. Прописываются теги типа meta в head-разделе. Выглядит следующим образом:
<!DOCTYPE HTML>
<html>
<head>
<title>Тег META</title>
<meta charset="utf-8">
</head>
<body>
<p>...</p>
</body>
</html>
Этот код приводится в качестве примера. Не исключено появление ошибок.
Базы данных
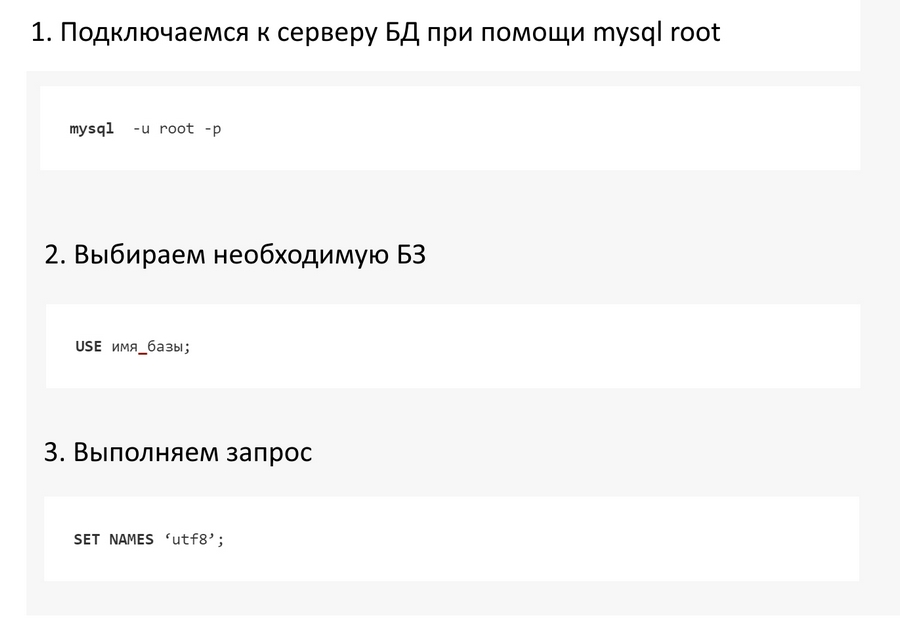
Если «кракозябры» при открытии страниц так и не исчезают, придется проверять MySQL. Нас интересуют значения, прописанные в таблицах баз данных. Чтобы устранить эту проблему, необходимо подключиться к серверу через mysql root. Для этого выполняем следующие шаги:

Так мы приведем кодировку БД к единому стандарту UTF-8.
Онлайн-декодеры
Онлайн-декодеры и другие инструменты с аналогичным функционалом позволяют преобразовать «кракозябру» в читаемый текст. Foxtools – приятный и удобный декодер, который работает в автоматическом режиме. У Foxtools вообще много полезных инструментов:

2cyr – еще более функциональный инструмент, который не только преобразует «кракозябры» в читаемый текст, но и выводит множество возможных вариантов. Бывает и такое, что все варианты «расшифровки» являются некорректными:

Итоги
Чтобы вовремя идентифицировать проблемы с кодировкой на своем сайте, используйте перечисленные выше инструменты. Не забывайте и об онлайн-декодерах: они эффективно расшифровывают нечитаемый текст в случаях, когда необходимо быстро преобразовать «кракозябру». Помните, что иероглифы на сайте недопустимы, и устранять такие ошибки нужно как можно скорее. В противном случае ухудшатся поведенческие факторы, и сайт может навсегда выпасть из поисковой выдачи.
Проблемы с кодировкой на сайте

Одной из самых частых проблем, с которой сталкивается начинающий Web-мастер (да и не только начинающие), это проблемы с кодировкой на сайте. Даже у меня постоянно появляется при создании сайтов “абракадабра“. Но, благо, я прекрасно знаю, как эту проблему решить, поэтому всё привожу в порядок в течение нескольких секунд. И в этой статье я постараюсь научить Вас также быстро решать проблемы, связанные с кодировкой на сайте.
Первое, что стоит отметить, это то, что все проблемы с появлением “абракадабры” связаны с несовпадением кодировки документа и кодировки, выставляемой браузером. Допустим, документ в windows-1251, а браузер почему-то выставляет UTF-8. А уже источником такого несовпадения могут быть следующие причины.
Первая причина
Неправильно прописан мета-тег content-type. Будьте внимательны, в нём всегда должна находиться та кодировка, в котором написан Ваш документ.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Вторая причина
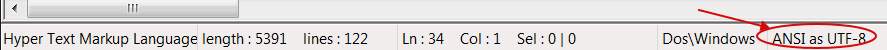
Вроде бы, мета-тег прописан так, как Вы хотите, и браузер выставляет именно то, что Вы хотите, но почему-то всё равно с кодировкой проблемы. Здесь, почти наверняка, виновато то, что сам документ имеет отличную кодировку. Если Вы работаете в Notepad++, то внизу справа есть название кодировки текущего документа (например, ANSI). Если Вы ставите в мета-теге UTF-8, а сам документ написан в ANSI, то сделайте преобразование в UTF-8 (через меню “Кодировки” и пункт “Преобразовать в UTF-8 без BOM“).
Третья причина
Мета-тег написан правильно, кодировка документа верная, но браузер почему-то настойчиво выбирает другую кодировку. Это уже связано с настройками сервера. Способ решения данной проблемы можно прочитать здесь: как задать кодировку в htaccess.
Четвёртая причина
И, наконец, последняя популярная причина – это проблема с кодировкой в базе данных. Во-первых, убедитесь, что все Ваши таблицы и поля написаны в одной кодировке, которая совпадает с кодировкой остального сайта. Если это не помогло, то сразу после подключения в скрипте выполните следующий запрос:
SET NAMES 'utf8'
Вместо “utf8” может стоять другая кодировка. После этого все данные из базы должны выходить в правильной кодировке.
В данной статье я, надеюсь, разобрал, как минимум, 90% проблем, связанных с появлением “абракадабры” на сайте. Теперь Вы должны расправляться с такой популярной и простой проблемой, как неправильная кодировка, в два счёта.
-

Создано 21.05.2012 13:43:04
-

Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:

-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Здравствуйте, уважаемые читатели, почитатели и прочие хорошие люди!
Случалось ли Вам получать и читать письма на “фиг каком пойми языке” или заходить на какой-нибудь интернет-ресурс и вместо привычных букв видеть сплошные кракозябры? Если да, тогда эта заметка для Вас, ибо в ней мы поговорим о кодировке страниц, её форматах, почему оная возникает и как впредь избежать непонятных иероглифов.

Итак, сегодня нас ждет не легкая софтовая статья, а суровая техническая, так что приготовьтесь: будем немного ударяться в суровые реалии.
Поехали.
-
Что такое кодировка текста и с чем ее едят?
-
Виды кодировок текста
-
Решаем проблемы с кодировкой или как убрать кракозябры?
-
Послесловие
Что такое кодировка текста и с чем ее едят?
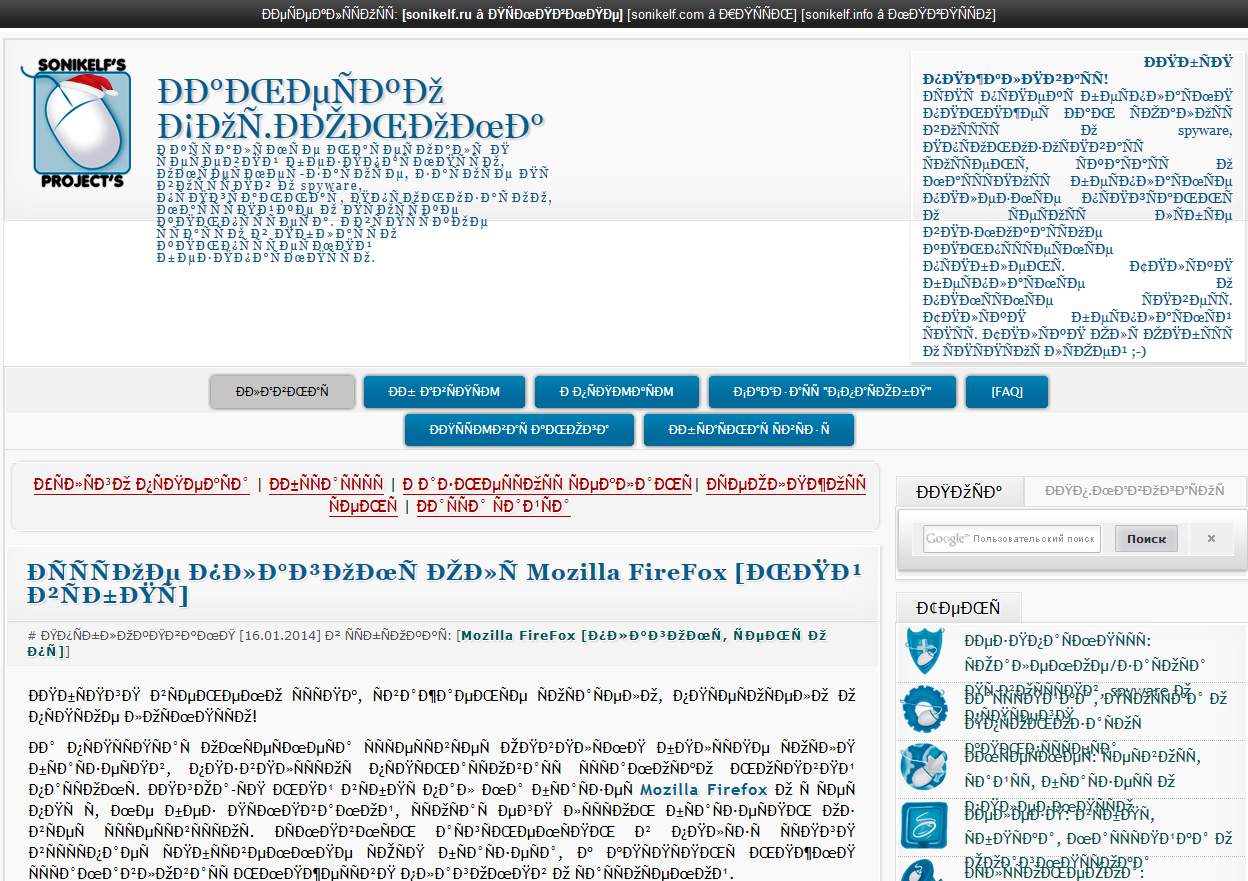
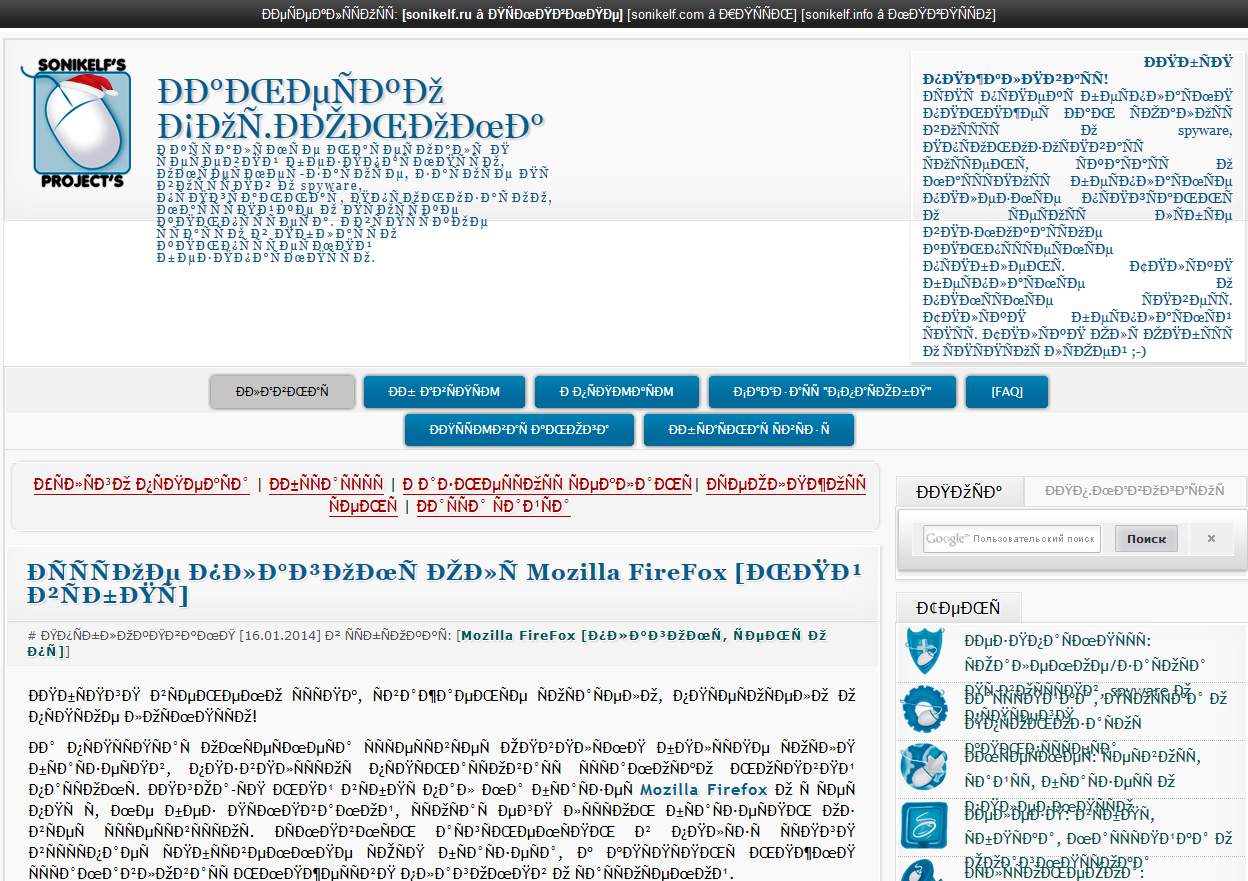
Начать хотелось бы с того, что этой статьи могло бы и не быть, т.к. компьютерно-юзательная жизнь автора этих строк протекала вполне себе спокойно и достойно. Но вот в один прекрасный день, шляясь по просторам сети Интернет не со своего ПК, я столкнулся с непонятными явлениями на некоторых сайтах. Заходя на интернет-ресурсы, я видел не привычный нам русский алфавит и красивый понятный текст, а какую-то ересь в виде непонятной последовательности символов. Выглядела она примерно вот так (см. изображение).

Сначала я подумал, что моя любимая Мозилка (браузер Firefox) перегрелась и ей пора вызывать неотложку, но потом начал понимать, что проблема, скорее всего, на стороне ресурса сети и кроется она в неправильно настроенной кодировке. Это действительно оказалось так, и пошаманив немного с бубном, проблемка была оперативно решена. Результатом же всех моих любовных похождений и стал сегодняшний материал. Собственно, поехали разбираться в деталях.
Всю информацию, представленную в цифровом виде и находящуюся в глобальной паутине, нужно рассматривать с двух сторон: первая – со стороны пользователя (красивый и ухоженный текст на экране монитора) и вторая – со стороны поисковой машины (некий программный код, состоящий из различных тегов/метатегов, таблицы символов и прочее).
Если Вы хоть немного знакомы с языком разметки гипертекста (HTML), то должны быть в курсе, что сайт глазами поисковых машин (Google, Яндекс) видится не как обычный текст, а как структурированный документ, состоящий из последовательностей различного рода тегов. Чтобы было понятней, о чем я говорю, давайте взглянем на всеми нами любимый сайт Заметки Сис.Админа” проекта [Sonikelf’s Project’s], но не глазами обычного пользователя, а “глазами” поисковика. Для этого нажимаем сочетание клавиш Сtrl+U (для браузеров Firefox и Chrome) и видим следующую картину (см. изображение):

Перед нами машинный вариант sonikelf.ru, вот в таком вот непрезентабельном виде он подается поисковым системам и именно в таком виде они его и кушают. Если бы мы просто взяли и “засандалили” варианты статей из блокнота или Word обычным текстом, машины бы им не то что подавились, они бы даже и есть его не стали. Итак, перед нами главная страница проекта в HTML-виде. Обратите внимание на строку с надписью UTF-8, это не что иное, как пресловутая кодировка текста страницы, именно она и отвечает за формат вывода информации в презентабельном виде, в результате чего через браузер мы видим нормальный текст.
Теперь давайте разберемся, почему же происходит так, что порой на экране монитора мы видим кракозябры. Все очень просто, проблема кроется в открытии файла в неверной кодировке. Если перевести на бытовой язык, то допустим Вас послали в магазин за молоком, а Вы притарабанили хлеб, вроде бы тоже съестное, но совсем другой формат продукта.
Итак, теперь давайте разбираться с теорией и для этого введем некоторые определения.
- Кодировка (или “Charset”) – соответствие набора символов набору числовых значений. Нужна для “сливания” информации в интернет, т.е. текстовая информация преобразуется в биты данных;
- Кодовая страница (“Codepage”) – 1 байтовая (8 бит) кодировка;
- Количество значений, принимаемое 1 байтом – 256 (два в восьмой).
Соответствие “символ-изображение” задается с помощью специальных кодовых таблиц, где каждому символу уже присвоен свой конкретный числовой код. Таких таблиц существует достаточно много, и в разных таблицах один и тот же символ может идентифицироваться по-разному (ему могут соответствовать разные числовые коды).
Все кодировки различаются количеством байт и набором специальных знаков, в которые преобразуется каждый символ исходного текста.
Примечание:
Декодирование – операция, в результате которой происходит преобразование кода символа в изображение. В результате этой операции информация выводится на экран монитора пользователя.
В общем.. С определениями разобрались, а теперь давайте узнаем, какие же (кодировки) бывают.
к содержанию ↑
Виды кодировок текста
А их, в общем-то, хватает.
- ASCII
Одной из самых “древних” считается американская кодировочная таблица (ASCII, читается как “аски”), принятая национальным институтом стандартов. Для кодировки она использовала 7 битов, в первых 128 значениях размещался английский алфавит (в нижнем и верхнем регистрах), а также знаки, цифры и символы. Она больше подходила для англоязычных пользователей и не была универсальной.
- Кириллица
Отечественный вариант кодировки, для которого стали использовать вторую часть кодовой таблицы – символы с 129 по 256. Заточена под русскоязычную аудиторию.
- Кодировки семейства MS Windows: Windows 1250-1258.
8-битные кодировки, появились как следствие разработки самой популярной операционной системы, Windows. Номера с 1250 по 1258 указывают на язык, под который они заточены, например, 1250 – для языков центральной Европы; 1251 – кириллический алфавит.
- Код обмена информацией 8 бит – КОИ8
KOI8-R, KOI8-U, KOI-7 – стандарт для русской кириллицы в юникс-подобных операционных системах.
- Юникод (Unicode)
Универсальный стандарт кодирования символов, позволяющий описать знаки практически всех письменных языков. Обозначение “U+xxxx” (хххх – 16-ричные цифры). Самые распространенные семейства кодировок UTF (Unicode Transformation Format): UTF-8, 16, 32.
В настоящее время, как говорится, “рулит” UTF-8 – именно она обеспечивают наилучшую совместимость со старыми ОС, которые использовали 8-битные символы. В UTF-8 кодировке находятся большинство сайтов в сети Интернет и именно этот стандарт является универсальным (поддержка кириллицы и латиницы).
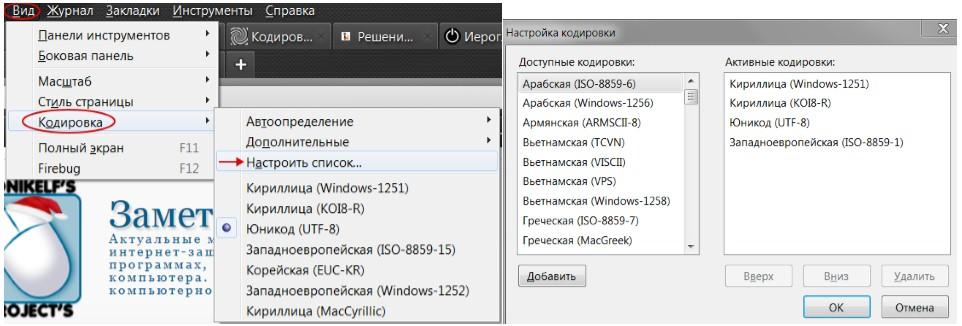
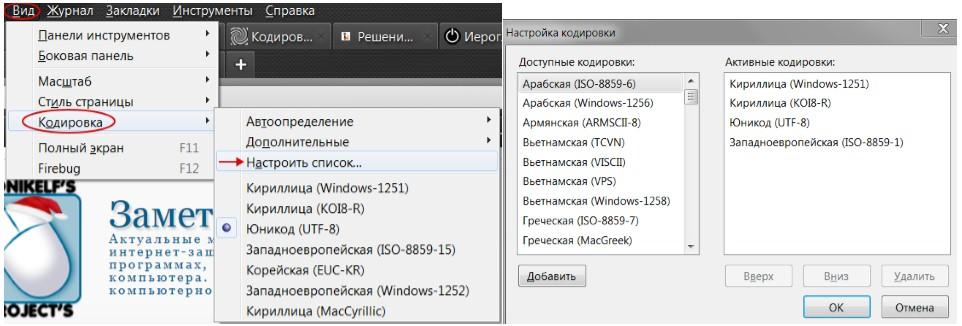
Разумеется, я привел не все виды кодировок, а только наиболее ходовые. Если же Вы хотите для общего развития знать их все, то полный список можно отыскать в самом браузере. Для этого достаточно пройти в нем на вкладку “Вид-Кодировка-Выбрать список” и ознакомиться со всевозможными их вариантами (см. изображение).

Думаю возник резонный вопрос: “Какого лешего столько кодировок?”. Их изобилие и причины возникновения можно сравнить с таким явлением, как кроссбраузерность/кроссплатформенность. Это когда один и тот же сайт сайт отображается по-разному в различных интернет-обозревателях и на различных гаджет-устройствах. Кстати у сайта “Заметки Сис.Админа” с этим, как Вы заметили всё в порядке :).
Все эти кодировки – рабочие варианты, созданные разработчиками “под себя” и решение своих задач. Когда же их количество перевалило за все разумные пределы, а в поисковиках стали плодиться запросы типа: “Как убрать кракозябры в браузере?” – разработчики стали ломать голову над приведением всей этой каши к единому стандарту, чтобы, так сказать, всем было хорошо. И кодировка Unicode, в общем-то, это “хорошо” и сделала. Теперь если такие проблемы и возникают, то они носят локальный характер, и не знают как их исправить только совсем непросвещенные пользователи (впрочем, часто беда с кодировкой и отображением сайтов появляется из-за того, что веб-мастер указал на стороне сервера некорректный формат, и приходится переключать кодировку в браузере).
Ну вот, собственно, пока вся “базово необходимая” теория, которая позволит Вам “не плавать” в кодировочных вопросах, теперь переходим к практической части статьи.
к содержанию ↑
Решаем проблемы с кодировкой или как убрать кракозябры?
Итак, наша статья была бы неполной, если бы мы не затронули пользовательско-бытовые вопросы. Давайте их и рассмотрим и начнем с того, как (с помощью чего) можно посмотреть кодировку?
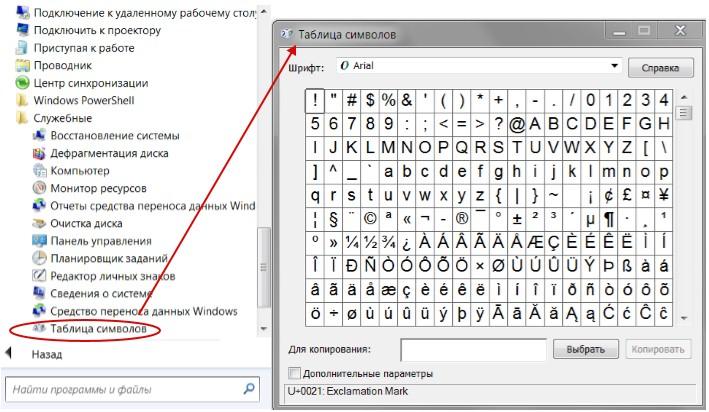
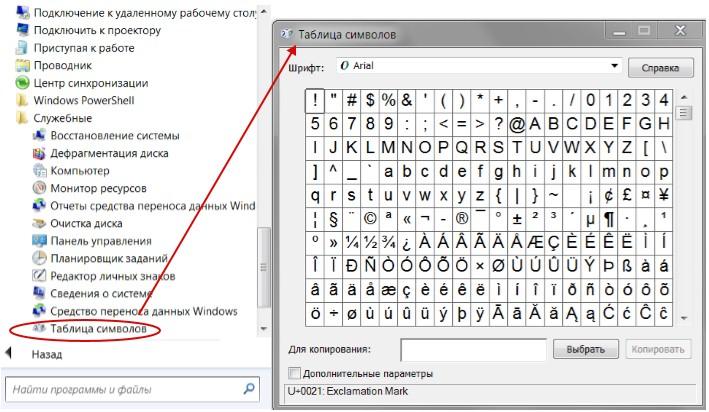
В любой операционной системе имеется таблица символов, ее не нужно докачивать, устанавливать – это данность свыше, которая располагается по адресу: “Пуск-программы-стандартные-служебные-таблица символов”. Это таблица векторных форм всех установленных в Вашей операционной системе шрифтов.

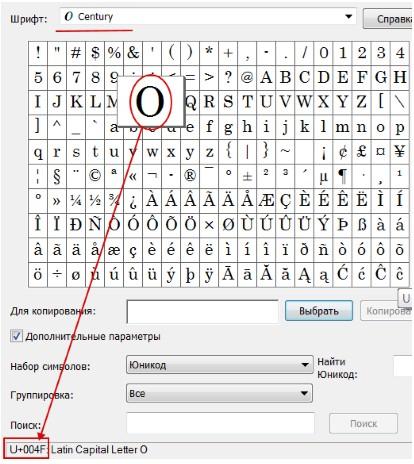
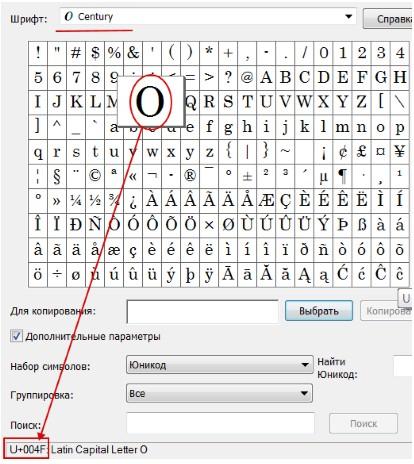
Выбрав “дополнительные параметры” (набор Unicode) и соответствующий тип начертания шрифта, Вы увидите полный набор символов, в него входящих. Кликнув по любому символу, Вы увидите его код в формате UTF-16, состоящий из 4-х шестнадцатеричных цифр (см. изображение).

Теперь пара слов о том, как убрать кракозябры. Они могут возникать в двух случаях:
- Со стороны пользователя – при чтении информации в интернет (например, при заходе на сайт);
- Или, как говорилось чуть выше, со стороны веб-мастера (например, при создании/редактировании текстовых файлов с поддержкой синтаксиса языков программирования в программе Notepad++ или из-за указания неправильной кодировки в коде сайта).
Рассмотрим оба варианта.
№1. Иероглифы со стороны пользователя.
Допустим, Вы запустили ОС и в каком-то из приложений у Вас отображаются пресловутые каракули. Чтобы это исправить, идем по адресу: “Пуск – Панель управления – Язык и региональные стандарты – Изменение языка” и выбираем из списка, “Россия“.

Также проверьте во всех вкладках, чтобы локализация была “Россия/русский” – это так называемая системная локаль.
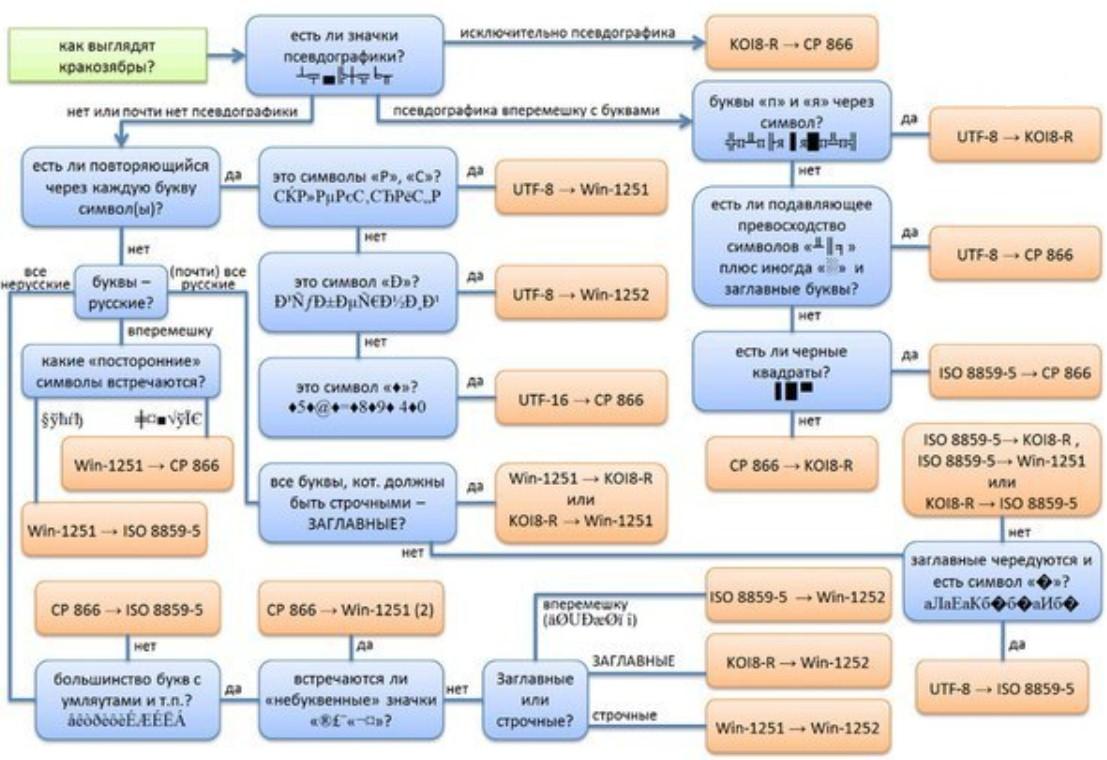
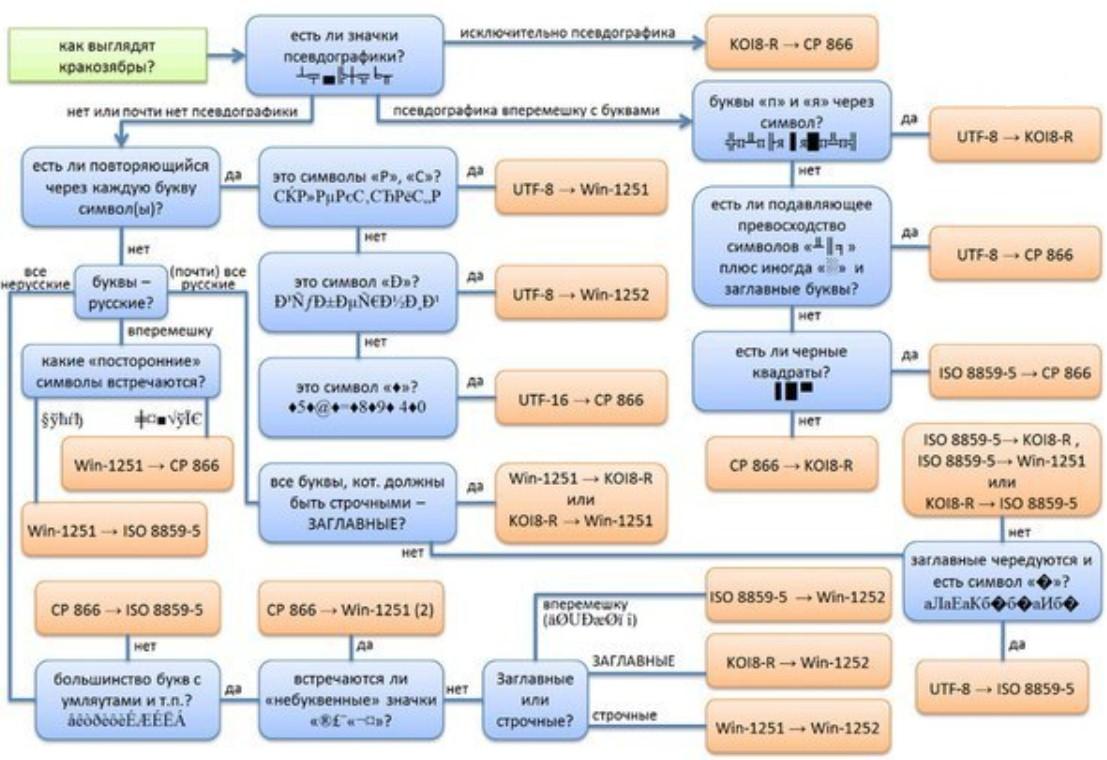
Если Вы открыли сайт и вдруг поняли, что почитать информацию Вам не дают иероглифы, тогда стоит поменять кодировку средствами браузера (“Вид – Кодировка”). На какую? Тут все зависит от вида этих кракозябр. Ориентируйтесь на следующую шпаргалку (см. изображение).

№2. Иероглифы со стороны веб-мастера.
Очень часто начинающие разработчики сайтов не придают большого значения кодировке создаваемого документа, в результате чего потом и сталкиваются с вышеозначенной проблемой. Вот несколько простых базовых советов для веб-мастеров, чтобы исправить беду.
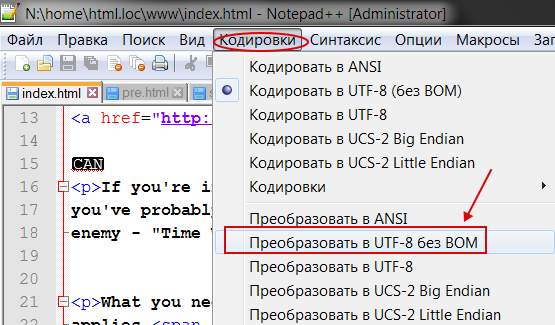
Чтобы такого не происходило, заходим в редактор Notepad++ и выбираем в меню пункт “Кодировки”. Именно он поможет преобразовать имеющийся документ. Спрашивается, какой? Чаще всего (если сайт на WordPress или Joomla), то “Преобразовать в UTF-8 без BOM” (см. изображение).

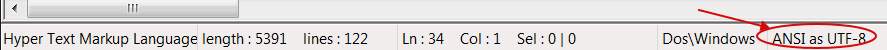
Сделав такое преобразование, Вы увидите изменения в строке статуса программы.

Также во избежание кракозябр необходимо принудительно прописать информацию о кодировке в шапке сайта. Тем самым Вы укажите браузеру на то, что сайт стоит считывать именно в прописанной кодировке. Начинающему веб-мастеру необходимо понимать, что чехарда с кодировкой чаще всего возникает из-за несоответствия настроек сервера настройкам сайта, т.е. на сервере в базе данных прописана одна кодировка, а сайт отдает страницы в браузер в совершенной другой.
Для этого необходимо прописать “внаглую” (в шапку сайта, т.е, как частенько, в файл header.php) между тегами <head> </head> следующую строчку:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
Прописав такую строчку, Вы заставите браузер правильно интерпретировать кодировку, и иероглифы пропадут.
Также может потребоваться корректировка вывода данных из БД (MySQL). Делается сие так:
mysql_query(‘SET NAMES utf8’ );
myqsl_query(‘SET CHARACTER SET utf8’ );
mysql_query(‘SET COLLATION_CONNECTION=”utf8_general_ci'” ‘);
Как вариант, можно еще сделать ход конём и прописать в файл .htaccess такие вот строчки:
# BEGIN UTF8
AddDefaultCharset utf-8
AddCharset utf-8 *
<IfModule mod_charset.c>
CharsetSourceEnc utf-8
CharsetDefault utf-8
</IfModule>
# END UTF8
Все вышеприведенные методы (или некоторые из них), скорее всего, помогут Вам и Вашим будущим посетителям избавиться от ненавистных иероглифов и проблем с кодировкой. К сожалению, более подробно мы здесь инструкцию по веб-мастерским штукам рассматривать не будем, думаю, что они обязательно разберутся в подробностях при желании (как-никак у нас несколько другая тематика сайта).
Ну, вот и практическая часть статьи закончена, осталось подвести небольшие итоги.
к содержанию ↑
Послесловие
Сегодня мы познакомились с таким понятием, как кодировка текста. Уверен, теперь при возникновении каракулей на мониторе компьютера Вы не спасуете, а вспомните все приведенные здесь методы и решите вопрос в свою пользу!
На сим все, спасибо за внимание и до новых встреч.
P.S. Комментарии, как и всегда, ждут Ваших горячих дискуссий и вопросов, так что отписываем.
P.P.S: За существование данной статьи спасибо члену команды 25 КАДР
Кракозябры вместо русских букв на сайте — 6 проблем и их решения
Когда я только начинал изучать тему разработки сайтов, кракозябры были одной из моих постоянных проблем. Создал HTML-страницу — в браузере кракозябры, установил денвер и попробовал создать сайт на PHP — снова вместо букв кракозябры. Скачал иностранную тему, подключился к базе данных — та же проблема.
На своих сайтах я обычно использую UTF-8 (это такая кодировка текста, она ещё называется юникод), соответственно она будет присутствовать во всех примерах в этой статье.
1. UTF-8 без BOM
Начнём с самой простой проблемы. Вы создали какой-то HTML-файл, открыли его в браузере и получили:
Проблема актуальна в основном для пользователей Windows, на маке я с таким ни разу не сталкивался.
Решение проблемы зависит в основном от того, каким редактором вы пользуетесь. Для пользователей Windows я рекомендую бесплатный офигительный Notepad++.
Значит, открываем файл в Notepad++ и переходим в Кодировки > Преобразовать в UTF-8 без BOM. Вопрос — почему без BOM? Потому что с BOM у вас будут постоянно вставляться пустые символы (на самом деле они не пустые, у них тоже есть своя функция, но нам она в данном случае не нужна) куда не надо, а для PHP это уже критично.

2. Мета тег charset
Если вы сделали то, что я описывал в предыдущем шаге и ваша проблема не разрешилась, тогда самое время испробовать второй метод устранения кракозябров.
Всё, что нам требуется, это вставить следующий код между тегами сайта. Прежде всего проверьте, возможно этот метатег у вас уже присутствует. Если да, то посмотрите какое у него стоит значение параметра charset.
В темах WordPress обычно этот тег уже имеется по умолчанию и выглядит следующим образом:
3. .htaccess
Если русские буквы до сих пор отображаются кракозябрами, тогда открываем ваш .htaccess , который лежит в корне сайта и вставляем туда с новой строки это:
4. Заголовки сервера через header()
Ещё один способ определения кодировки. На этот раз через PHP. На WordPress никогда не приходилось им пользоваться.
Важно! Этот код должен вставляться до того, как будет что-либо выведено на странице сайта, иначе — ошибка.
5. Проблемы с последним символом при обрезке строки
На многих сайтах встречаются блоки с популярными записями, последними комментариями, отзывами и так далее. Обычно в таких обзорных блоках выводится часть записи/комментария/отзыва и кнопка «читать далее». Так вот, для того, чтобы вывести первые несколько предложений или первые несколько слов текста, используется функция PHP substr() . Конечно же в основном я имею ввиду англоязычные темы, которых так много в интернете. Даже если у этих тем есть локализация — то есть вроде бы она на русском — переведена админка, переведён практически весь сайт, но при этом мы встречаем такие вот косяки:

Как решить эту проблему?
Легко — всё что нам нужно, это найти функцию substr() в коде и поменять её на mb_substr() .
Если после этого у вас полезут ошибки на сайт, то скорее всего multibyte-функции не поддерживаются вашим хостингом, первое, что вам следует сделать, это написать в супорт и спросить, нельзя ли их подключить на ваш аккаунт. Если нет, меняем хостинг, например на тот, которым пользуюсь я.
6. MySQL
У меня не раз бывало такое, что я подключался к MySQL, вытаскивал какие-нибудь данные, и при их выводе на сайте, текст отображался кракозябрами.
Такое может произойти, если кодировка вашего сайта не совпадает с кодировкой базы данных, к которой вы подключаетесь. В WordPress обычно таких проблем не бывает.
Для того, чтобы исправить это, после подключения к БД, делаем следующее:
Если ни один из вышеперечисленных методов вам не помог, оставляйте комментарий и попробуем вместе разобраться.
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Непонятные символы вместо текста в браузере
Здравствуйте, уважаемые читатели, почитатели и прочие хорошие люди!
Случалось ли Вам получать и читать письма на “фиг каком пойми языке” или заходить на какой-нибудь интернет-ресурс и вместо привычных букв видеть сплошные кракозябры? Если да, тогда эта заметка для Вас, ибо в ней мы поговорим о кодировке страниц, её форматах, почему оная возникает и как впредь избежать непонятных иероглифов.

Итак, сегодня нас ждет не легкая софтовая статья, а суровая техническая, так что приготовьтесь: будем немного ударяться в суровые реалии.
Поехали.
Что такое кодировка текста и с чем ее едят?
Начать хотелось бы с того, что этой статьи могло бы и не быть, т.к. компьютерно-юзательная жизнь автора этих строк протекала вполне себе спокойно и достойно. Но вот в один прекрасный день, шляясь по просторам сети Интернет не со своего ПК, я столкнулся с непонятными явлениями на некоторых сайтах. Заходя на интернет-ресурсы, я видел не привычный нам русский алфавит и красивый понятный текст, а какую-то ересь в виде непонятной последовательности символов. Выглядела она примерно вот так (см. изображение).

Сначала я подумал, что моя любимая Мозилка (браузер Firefox) перегрелась и ей пора вызывать неотложку, но потом начал понимать, что проблема, скорее всего, на стороне ресурса сети и кроется она в неправильно настроенной кодировке. Это действительно оказалось так, и пошаманив немного с бубном, проблемка была оперативно решена. Результатом же всех моих любовных похождений и стал сегодняшний материал. Собственно, поехали разбираться в деталях.
Всю информацию, представленную в цифровом виде и находящуюся в глобальной паутине, нужно рассматривать с двух сторон: первая — со стороны пользователя (красивый и ухоженный текст на экране монитора) и вторая – со стороны поисковой машины (некий программный код, состоящий из различных тегов/метатегов, таблицы символов и прочее).
Если Вы хоть немного знакомы с языком разметки гипертекста ( HTML ), то должны быть в курсе, что сайт глазами поисковых машин (Google, Яндекс ) видится не как обычный текст, а как структурированный документ, состоящий из последовательностей различного рода тегов. Чтобы было понятней, о чем я говорю, давайте взглянем на всеми нами любимый сайт Заметки Сис.Админа ” проекта [ Sonikelf’s Project’s ], но не глазами обычного пользователя, а «глазами» поисковика. Для этого нажимаем сочетание клавиш Сtrl+U (для браузеров Firefox и Chrome ) и видим следующую картину (см. изображение):

Перед нами машинный вариант sonikelf.ru , вот в таком вот непрезентабельном виде он подается поисковым системам и именно в таком виде они его и кушают. Если бы мы просто взяли и “засандалили” варианты статей из блокнота или Word обычным текстом, машины бы им не то что подавились, они бы даже и есть его не стали. Итак, перед нами главная страница проекта в HTML -виде. Обратите внимание на строку с надписью UTF-8 , это не что иное, как пресловутая кодировка текста страницы, именно она и отвечает за формат вывода информации в презентабельном виде, в результате чего через браузер мы видим нормальный текст.
Теперь давайте разберемся, почему же происходит так, что порой на экране монитора мы видим кракозябры. Все очень просто, проблема кроется в открытии файла в неверной кодировке. Если перевести на бытовой язык, то допустим Вас послали в магазин за молоком, а Вы притарабанили хлеб, вроде бы тоже съестное, но совсем другой формат продукта.
Итак, теперь давайте разбираться с теорией и для этого введем некоторые определения.
- Кодировка (или “ Charset ”) – соответствие набора символов набору числовых значений. Нужна для “сливания” информации в интернет, т.е. текстовая информация преобразуется в биты данных;
- Кодовая страница (“ Codepage ”) – 1 байтовая ( 8 бит) кодировка;
- Количество значений, принимаемое 1 байтом – 256 (два в восьмой).
Соответствие “символ-изображение” задается с помощью специальных кодовых таблиц, где каждому символу уже присвоен свой конкретный числовой код. Таких таблиц существует достаточно много, и в разных таблицах один и тот же символ может идентифицироваться по-разному (ему могут соответствовать разные числовые коды).
Все кодировки различаются количеством байт и набором специальных знаков, в которые преобразуется каждый символ исходного текста.
Примечание:
Декодирование – операция, в результате которой происходит преобразование кода символа в изображение. В результате этой операции информация выводится на экран монитора пользователя.
В общем.. С определениями разобрались, а теперь давайте узнаем, какие же (кодировки) бывают.
Виды кодировок текста
А их, в общем-то, хватает.
Одной из самых “древних” считается американская кодировочная таблица ( ASCII , читается как “аски”), принятая национальным институтом стандартов. Для кодировки она использовала 7 битов, в первых 128 значениях размещался английский алфавит (в нижнем и верхнем регистрах), а также знаки, цифры и символы. Она больше подходила для англоязычных пользователей и не была универсальной.
Отечественный вариант кодировки, для которого стали использовать вторую часть кодовой таблицы – символы с 129 по 256 . Заточена под русскоязычную аудиторию.
- Кодировки семейства MS Windows : Windows 1250-1258 .
8-битные кодировки, появились как следствие разработки самой популярной операционной системы, Windows . Номера с 1250 по 1258 указывают на язык, под который они заточены, например, 1250 – для языков центральной Европы; 1251 – кириллический алфавит.
- Код обмена информацией 8 бит – КОИ8
KOI8-R, KOI8-U, KOI-7 – стандарт для русской кириллицы в юникс-подобных операционных системах.
Универсальный стандарт кодирования символов, позволяющий описать знаки практически всех письменных языков. Обозначение “ U+xxxx ” (хххх – 16-ричные цифры). Самые распространенные семейства кодировок UTF (Unicode Transformation Format) : UTF-8, 16, 32 .
В настоящее время, как говорится, “рулит” UTF-8 – именно она обеспечивают наилучшую совместимость со старыми ОС , которые использовали 8 -битные символы. В UTF-8 кодировке находятся большинство сайтов в сети Интернет и именно этот стандарт является универсальным (поддержка кириллицы и латиницы).
Разумеется, я привел не все виды кодировок, а только наиболее ходовые. Если же Вы хотите для общего развития знать их все, то полный список можно отыскать в самом браузере. Для этого достаточно пройти в нем на вкладку “ Вид-Кодировка-Выбрать список ” и ознакомиться со всевозможными их вариантами (см. изображение).

Думаю возник резонный вопрос: “ Какого лешего столько кодировок? ”. Их изобилие и причины возникновения можно сравнить с таким явлением, как кроссбраузерность/кроссплатформенность. Это когда один и тот же сайт сайт отображается по-разному в различных интернет-обозревателях и на различных гаджет-устройствах. Кстати у сайта » Заметки Сис.Админа » с этим, как Вы заметили всё в порядке :).
Все эти кодировки – рабочие варианты, созданные разработчиками “под себя” и решение своих задач. Когда же их количество перевалило за все разумные пределы, а в поисковиках стали плодиться запросы типа: “ Как убрать кракозябры в браузере? ” — разработчики стали ломать голову над приведением всей этой каши к единому стандарту, чтобы, так сказать, всем было хорошо. И кодировка Unicode , в общем-то, это “хорошо” и сделала. Теперь если такие проблемы и возникают, то они носят локальный характер, и не знают как их исправить только совсем непросвещенные пользователи (впрочем, часто беда с кодировкой и отображением сайтов появляется из-за того, что веб-мастер указал на стороне сервера некорректный формат, и приходится переключать кодировку в браузере).
Ну вот, собственно, пока вся «базово необходимая» теория, которая позволит Вам “не плавать” в кодировочных вопросах, теперь переходим к практической части статьи.
Решаем проблемы с кодировкой или как убрать кракозябры?
Итак, наша статья была бы неполной, если бы мы не затронули пользовательско-бытовые вопросы. Давайте их и рассмотрим и начнем с того, как (с помощью чего) можно посмотреть кодировку?
В любой операционной системе имеется таблица символов, ее не нужно докачивать, устанавливать – это данность свыше, которая располагается по адресу: “Пуск-программы-стандартные-служебные-таблица символов”. Это таблица векторных форм всех установленных в Вашей операционной системе шрифтов.

Выбрав “дополнительные параметры” (набор Unicode ) и соответствующий тип начертания шрифта, Вы увидите полный набор символов, в него входящих. Кликнув по любому символу, Вы увидите его код в формате UTF-16 , состоящий из 4 -х шестнадцатеричных цифр (см. изображение).

Теперь пара слов о том, как убрать кракозябры. Они могут возникать в двух случаях:
- Со стороны пользователя — при чтении информации в интернет (например, при заходе на сайт);
- Или, как говорилось чуть выше, со стороны веб-мастера (например, при создании/редактировании текстовых файлов с поддержкой синтаксиса языков программирования в программе Notepad ++ или из-за указания неправильной кодировки в коде сайта).
Рассмотрим оба варианта.
№1. Иероглифы со стороны пользователя.
Допустим, Вы запустили ОС и в каком-то из приложений у Вас отображаются пресловутые каракули. Чтобы это исправить, идем по адресу: “ Пуск — Панель управления — Язык и региональные стандарты — Изменение языка ” и выбираем из списка, » Россия «.

Также проверьте во всех вкладках, чтобы локализация была “ Россия/русский ” – это так называемая системная локаль.
Если Вы открыли сайт и вдруг поняли, что почитать информацию Вам не дают иероглифы, тогда стоит поменять кодировку средствами браузера (“ Вид — Кодировка ”). На какую? Тут все зависит от вида этих кракозябр. Ориентируйтесь на следующую шпаргалку (см. изображение).

№2. Иероглифы со стороны веб-мастера.
Очень часто начинающие разработчики сайтов не придают большого значения кодировке создаваемого документа, в результате чего потом и сталкиваются с вышеозначенной проблемой. Вот несколько простых базовых советов для веб-мастеров, чтобы исправить беду.
Чтобы такого не происходило, заходим в редактор Notepad++ и выбираем в меню пункт “ Кодировки ”. Именно он поможет преобразовать имеющийся документ. Спрашивается, какой? Чаще всего (если сайт на WordPress или Joomla ), то “ Преобразовать в UTF-8 без BOM ” (см. изображение).

Сделав такое преобразование, Вы увидите изменения в строке статуса программы.

Также во избежание кракозябр необходимо принудительно прописать информацию о кодировке в шапке сайта. Тем самым Вы укажите браузеру на то, что сайт стоит считывать именно в прописанной кодировке. Начинающему веб-мастеру необходимо понимать, что чехарда с кодировкой чаще всего возникает из-за несоответствия настроек сервера настройкам сайта, т.е. на сервере в базе данных прописана одна кодировка, а сайт отдает страницы в браузер в совершенной другой.
Для этого необходимо прописать “внаглую” (в шапку сайта, т.е, как частенько, в файл header.php ) между тегами head> /head> следующую строчку:
Прописав такую строчку, Вы заставите браузер правильно интерпретировать кодировку, и иероглифы пропадут.
Также может потребоваться корректировка вывода данных из БД (MySQL). Делается сие так:
mysql_query(‘SET NAMES utf8’ );
myqsl_query(‘SET CHARACTER SET utf8’ );
mysql_query(‘SET COLLATION_CONNECTION=»utf8_general_ci’» ‘);
Как вариант, можно еще сделать ход конём и прописать в файл .htaccess такие вот строчки:
# BEGIN UTF8
AddDefaultCharset utf-8
AddCharset utf-8 *CharsetSourceEnc utf-8
CharsetDefault utf-8# END UTF8
Все вышеприведенные методы (или некоторые из них), скорее всего, помогут Вам и Вашим будущим посетителям избавиться от ненавистных иероглифов и проблем с кодировкой. К сожалению, более подробно мы здесь инструкцию по веб-мастерским штукам рассматривать не будем, думаю, что они обязательно разберутся в подробностях при желании (как-никак у нас несколько другая тематика сайта).
Ну, вот и практическая часть статьи закончена, осталось подвести небольшие итоги.
Послесловие
Сегодня мы познакомились с таким понятием, как кодировка текста. Уверен, теперь при возникновении каракулей на мониторе компьютера Вы не спасуете, а вспомните все приведенные здесь методы и решите вопрос в свою пользу!
На сим все, спасибо за внимание и до новых встреч.
Знаки вопроса и иероглифы вместо русских символов в некоторых программах.
Знаю, что таких тем тут десятки, но изучение десяти из них решить проблему не помогло.
Лицензионная Windows 10, предустановленная на свеже-приобретенном ноутбуке этого года. Язык системы Русский. Язык программ не поддерживающих юникод — русский.
При попытке на официально-приобретённые в Steam и Gog игры установить русификаторы от официальных разработчиков (1С и GameVoice) в программах установщиках вместо символов русского языка отображаются в основном знаки вопросов в чёрных ромбиках. Местами другие иероглифы.
В целом по системе пока больше нигде проблема замечена не была. Но и ничего другого через такие стандартные программы установщики пока больше на русском и не устанавливалось.
Судя по всем схожим тема — возможно проблема со шрифтами. Но я не могу понять как её исправить без полной переустановки системы? Существует ли некая программа или сервис, позволяющий исключительно шрифты привести в полное соответствие с нормой?
Заранее буду очень признателен за любую возможную помощь!
Сведения о вопросе
Ответы (11)
* Попробуйте выбрать меньший номер страницы.
* Введите только числа.
* Попробуйте выбрать меньший номер страницы.
* Введите только числа.
Советую вам обновить образ Windows без ущерба для личных файлов.
Обновление Windows 10 – длительный по времени, в то же время самый надежный способ вернуть операционной системе работоспособность. Процесс обновления Windows 10 по времени проходит примерно столько же, сколько и процесс ее переустановки. В рамках проведения этого процесса все поврежденные системные файлы будут перезаписаны, сохранятся данные пользовательского профиля, установленные программы и внесенные системные настройки, а на выходе получим свежайшую, со всеми установленными обновлениями Windows 10 May 2019 Update .
Надеюсь это решит вашу проблему!
__
Если мой ответ вам помог, пожалуйста, отметьте его как ответ.
Disclaimer: В ответе могут быть ссылки на сайты не на сайты Microsoft, Все советы с таких сайтов Вы выполняете на свой страх и риск.
Это помогло устранить вашу проблему?
К сожалению, это не помогло.
Великолепно! Спасибо, что пометили это как ответ.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв, он поможет улучшить наш сайт.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв.
Проделал только что эту процедуру обновления системы. К сожалению эффекта никакого. Проблема всё та же 🙁
Не представляю с чем ещё это может быть связано. И тем более как с этим бороться.
Однако в любом случае очень признателен за эту попытку помочь!
Это помогло устранить вашу проблему?
К сожалению, это не помогло.
Великолепно! Спасибо, что пометили это как ответ.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв, он поможет улучшить наш сайт.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв.
Это помогло устранить вашу проблему?
К сожалению, это не помогло.
Великолепно! Спасибо, что пометили это как ответ.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв, он поможет улучшить наш сайт.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв.
Приветствую! И благодарю за ответ.
Дело в том, что проблема явно не в конкретной игре. Я попытался так же установить некоторые другие программы и русификаторы других игр — но во всех случаях в программе установщике вместо букв знаки вопросов. В частности один из таких русификаторов был благополучно установлен на моём старом ноутбуке. Я скопировал со старого ноутбука все шрифты на новый, но проблему это не решило. Последовательная проверка всех шрифтов и сравнение со всеми такими-же на старом ноуте показала, что все шрифты с буквами и цифрами идентичны, но вот шрифты с символами — такими как всякие там ромбики, стрелочки и ещё куча подобных — на новом почему-то отображаются просто набором прямоугольников.
Понятия не имею — может ли это быть как-то связано с описываемой в данной теме проблемой. Но пока это всё, что мне удалось нарыть.
Я был бы очень признателен, если бы кто-то смог мне помочь разобраться с этой проблемой!
Это помогло устранить вашу проблему?
К сожалению, это не помогло.
Великолепно! Спасибо, что пометили это как ответ.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв, он поможет улучшить наш сайт.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв.
Я вроде знаю в чем проблема. Сейчас проверим. Нажмите Win+R, в поле напечатайте C:Users и нажмите Enter. Покажите картинкой открывееся окно проводника.
Для вставки картинки используйте эту кнопку.
Это помогло устранить вашу проблему?
К сожалению, это не помогло.
Великолепно! Спасибо, что пометили это как ответ.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв, он поможет улучшить наш сайт.
Кракозябры вместо русских букв
Кракозябры — что за слово такое интересное? Этим словом обычно русские пользователи называют неправильное/неверное отображение (кодировку) символов в программах или самой Операционной Системы.
Почему такое случается? Однозначного ответа Вы не найдёте. Это может быть в следствии проделок наших «любимых» вирусов, может из-за сбоя работы ОС Windows (например пропало электричество и выключился компьютер), может программа создала конфликт с другой или ОС и всё «полетело». В общем причин может быть много, а самая интересная — это «Оно само вот так взяло и сломалось».
Читаем статью и узнаём как исправить проблему с кодировкой в программах и ОС Windows, раз уж она случилась.
Кто до сих пор не понял о чём я имею ввиду, вот вам несколько скриншотов:



За отображение кодировки (шрифта) в Windows отвечает несколько «вещей» — это язык, реестр и файлы самой ОС. Теперь будем их проверять по отдельности и по пунктам.
Как убрать и исправить кракозябры вместо русского (русских букв) в программе или Windows.
1. Проверяем установленный язык для программ, не поддерживающих Юникод. Может он у Вас сбился.
Итак, переходим по пути: Панель управления — Язык и региональные стандарты — вкладка Дополнительно
Там смотрим чтобы язык был Русский.


Перезагружаемся или перезапускаем проводник и смотрим не исчезла ли проблема. Нет? Тогда следующий пункт.
2. Может у Вас слетели системные настройки шрифтов? Тогда вот Вам один хороший файл, который содержит стандартные настройки шрифтов для Windows
standartnye_shrifty.zip 1,05 Kb cкачиваний: 32767
На всякий случай вот Вам архиваторы
Внутри настройки реестра для Windows XP, Vista, 7 и 8
Для тех, кто любознателен или не доверяет сайту или мне, показываю содержимое этих файлов.
Windows XP
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindows NTCurrentVersionFontMapper]
«ARIAL»=dword:000000cc
«DEFAULT»=dword:000000cc
[HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindows NTCurrentVersionFontSubstitutes]
«Arial,0″=»Arial,204»
«Arial,204″=»Arial,204»
«Arial Cyr,0″=»Arial,204»
«Arial CYR,204″=»Arial,204»
«Comic Sans MS,0″=»Comic Sans MS,204»
«Courier,0″=»Courier New,204»
«Courier,204″=»Courier New,204»
«Courier New Cyr,0″=»Courier New,204»
«Courier New CYR,204″=»Courier New,204»
«Fixedsys,0″=»Fixedsys,204»
«Helv,0″=»MS Sans Serif,204»
«MS Sans Serif,0″=»MS Sans Serif,204»
«MS Sans Serif,204″=»MS Sans Serif,204»
«MS Serif,0″=»MS Serif,204»
«MS Shell Dlg,0″=»MS Sans Serif,204»
«MS Shell Dlg,204″=»MS Sans Serif,204»
«Small Fonts,0″=»Small Fonts,204»
«System,0″=»Arial,204»
«Tahoma,0″=»Tahoma,204»
«Times New Roman,0″=»Times New Roman,204»
«Times New Roman,204″=»Times New Roman,204»
«Times New Roman Cyr,0″=»Times New Roman,204»
«Times New Roman CYR,204″=»Times New Roman,204»
«Tms Rmn,0″=»MS Serif,204»
«Verdana,0″=»Verdana,204»
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindows NTCurrentVersionFontMapper]
«ARIAL»=dword:00000000
[HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindows NTCurrentVersionFontSubstitutes]
«Arial,0″=»Arial,204»
«Comic Sans MS,0″=»Comic Sans MS,204»
«Courier,0″=»Courier New,204»
«Courier,204″=»Courier New,204»
«MS Sans Serif,0″=»MS Sans Serif,204»
«Tahoma,0″=»Tahoma,204»
«Times New Roman,0″=»Times New Roman,204»
«Verdana,0″=»Verdana,204»
Вы сами можете скопировать этот текст в Блокнот, а затем Сохранить как файл с любым названием, но главное чтобы расширение было reg .
После запуска reg файла, Вы должны согласиться с предупреждением системы о внесении изменений в реестр.
Снова перезагружаемся или перезапускаем проводник. Если проблема не пропала, то переходим к следующему пункту.
3. Меняем в реестре кодировку на стандартную. Здесь всё то же самое что и в пункте 2.
Снова даю Вам файл для разных версий ОС Windows
standartnaya_kodirovka.zip 1,21 Kb cкачиваний: 18559
снова даю текст, содержащийся в этих файлах.
Для Windows XP
Windows Registry Editor Version 5.00
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlNlsCodePage]
«1250»=»c_1251.nls»
«1251»=»c_1251.nls»
«1252»=»c_1251.nls»
«1253»=»c_1251.nls»
«1254»=»c_1251.nls»
«1255»=»c_1251.nls»
[HKEY_CURRENT_USERControl PanelInternational]
«Locale»=»00000419»
«LocaleName»=»ru-RU»
«s1159″=»»
«s2359″=»»
«sCountry»=»Russia»
«sCurrency»=»р.»
«sDate»=».»
«sDecimal»=»,»
«sGrouping»=»3;0»
«sLanguage»=»RUS»
«sList»=»;»
«sLongDate»=»d MMMM yyyy ‘г.’»
«sMonDecimalSep»=»,»
«sMonGrouping»=»3;0»
«sMonThousandSep»=» »
«sNativeDigits»=»0123456789»
«sNegativeSign»=»-»
«sPositiveSign»=»»
«sShortDate»=»dd.MM.yyyy»
«sThousand»=» »
«sTime»=»:»
«sTimeFormat»=»H:mm:ss»
«sShortTime»=»H:mm»
«sYearMonth»=»MMMM yyyy»
«iCalendarType»=»1»
«iCountry»=»7»
«iCurrDigits»=»2»
«iCurrency»=»1»
»
»
«NumShape»=»1»
«iFirstDayOfWeek»=»0»
«iFirstWeekOfYear»=»0»
«iLZero»=»1»
«iMeasure»=»0»
«iNegCurr»=»5»
«iNegNumber»=»1»
«iPaperSize»=»9»
«iTime»=»1»
«iTimePrefix»=»0»
«iTLZero»=»0»
[HKEY_CURRENT_USERControl PanelInternationalGeo]
«Nation»=»203»
Эти действия Вы можете сделать и вручную, если хотите — пишите в комментариях и я напишу в какой ветке что находится и что менять нужно.
И снова нужно перезагрузиться или перезапустить проводник (перезайти в систему).
Кстати, после этого и предыдущего пункта проверяйте на всякий случай то, что написано в первом пункте. Может быт такое, что язык сменится на Английский и нужно будет поставить Русский.
4. Меняем системные файлы. А если точнее, то мы не будем их менять, а лишь переименуем, чтобы до системы дошло наконец что мы хотим.
Первым делом идём по пути C:WindowsSystem32 и листаем вниз в поисках следующих файлов:
C_1250.NLS
C_1252.NLS
C_1253.NLS
C_1254.NLS
C_1255.NLS
Нашли? Отлично. Теперь переименовываем их. Лучше будет просто добавить к названию что-то, например .bak .
Здесь есть небольшая загвоздка, заключающаяся в том, что это системные файлы Windows, и ОС не даст Вам вот так просто переименовать их. Для этого нужно находиться под учетной записью администратора.
Если уж совсем не получается, то кликаем правой кнопкой мыши по файлу и выбираем пункт Свойства. В окне свойств выбираем вкладку Безопасность и жмем кнопку Дополнительно.




Всё. Теперь можете переименовать файл. И так делается со всеми файлами.
4.1 Далее что нам нужно сделать, после того как переименовали файлы, это скопировать файл C_1251.NLS в какую-нибудь папку или место. Это самый нужный файл, который как раз и отвечает за русскую кодировку.
4.2 Теперь этот файл переименовываем как C_1252.NLS , копируем и вставляем в папку System32 .
4.3 В принципе можно на этом уже и закончить, но если начали, то давайте делать до конца. А это значит что нужно вновь переименовать тот файл, который скопировали в папку (первоначально он был C_1251.NLS , а сейчас C_1252.NLS ), на C_1250.NLS и потом его снова вставить в System32 .
Затем всё это повторяем для других файлов, переименовывая и вставляя C_1253.NLS , C_1254.NLS и C_1255.NLS в папку system32.
Не запутались? Может быть.
В итоге в папке C:WindowsSystem32 у Вас должно быть так:

Надеюсь доступно объяснил. Если проще, то мы просто берем файл C_1251.NLS и переименовываем его в другие, перед этим те самые другие переименовав, чтобы не было конфликтов в названии.
Вот как то так.
5. Нашёл в интернете интересную программку, сам её не тестировал, но автор обещает что с её помощью можно исправить кракозябры.

находится она по ЭТОЙ ссылке.
6. Последний пункт, в котором я даю Вам файл, который помог мне всё исправить когда-то и именно поэтому я его оставил на память. Вот архив:
krakozyabrooff.zip 1,85 Kb cкачиваний: 24603
Внутри два файла: кракозбрoff.cmd и кракозбрoff.reg
Принцип у них одинаковый — исправить всеми способами иероглифы, квадратики, вопросы или восклицательные знаки в програмах и ОС Windows (в простонародье кракозябры). Я пользовался первым и мне помогло.
Ну и напоследок пара советов:
1) Если работаете с реестром, то не забывайте делать бэкап (резервную копию) на тот случай, если что-то пойдёт не так.
2) Желательно после каждого пункта проверять 1ый пункт.
На этом всё. Теперь Вы знаете как исправить убрать/исправить Кракозябры (квадратики, иероглифы, восклицательные и вопросительные знаки) в программе или Windows.
Проблема с кодировкой сайта
Вступление
Каждый web-разработчик хотябы раз в своей жизни, а то и стопятсот раз сталкивался с проблемой неправильной кодировки сайта (например, когда вместо русских букв вы видите кракозябры). А если выразиться более корректно, то с проблемой «расхождения» кодировок на сайте. Ибо если везде указана одна и та же кодировка, то проблем с ней возникнуть не может! Итак, давайте попробуем разобраться, в каких местах нам надо настроить (указать) кодировку для сайта:
- Перекодировать сам файл, отвечающий за web-страницу
- Перекодировать все подключаемые к нему файлы
- Указать кодировку в файле httpd.conf
- Указать кодировку в файле .htaccess
- Указать кодировку Базы данных
Самое главное – это соблюсти одно условие: во всех вышеперечисленных местах кодировка должна быть одинаковой. Если это utf-8, то везде, во всех пяти местах, это должна быть именно utf-8. Иначе рано или поздно вы будете сталкиваться с проблемой кодировок и тратить на это по парочке часов драгоценного времени.
1. Как перекодировать файл, отвечающий за web-страницу?
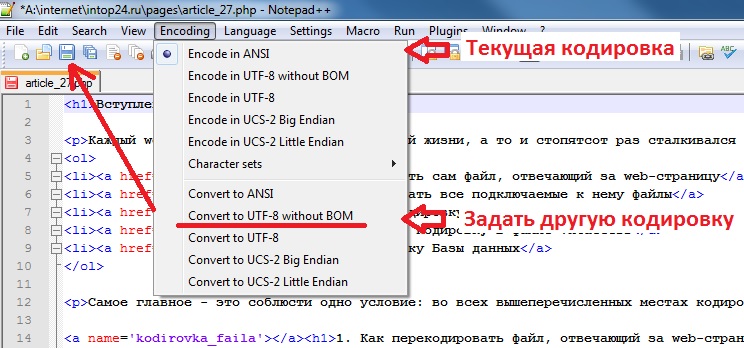
Для того чтобы узнать текущую кодировку файла, вы можете открыть его в Notepad++, зайти в пунк «Encoding» и там будет выбрана текущая кодировка файла. Для того чтобы её сменить, например, на UTF-8, выберите в этом же меню «Convert to UTF-8 without BOOM».

2. Как перекодировать подключаемые файлы?
Иногда бывает так, что в файле с правильной кодировкой подключается файл с совершенно другой кодировкой, из-за чего возникают проблемы. Например, файл может подключаться так:
<?php include "file.php"; ?>Поступите с подключаемыми файлами так, как написано в пункте 1.
3. Как указать кодировку в файле httpd.conf?
Файл httpd.conf содержит глобальные инструкции для сервера. Обычно он расположен по пути «/usr/local/apache/conf/», также вы можете его найти поиском. Если в нем изменить кодировку по умолчанию, то она поменяется для всех сайтов, расположенных на этом сервере. Будьте аккуратны!
Чтобы сменить кодировку, найдите в файле httpd.conf строчку «AddDefaultCharset windows-1251» и замените на «AddDefaultCharset utf-8».
Кстати, если вы пользуетесь виртуальным платным сервером, то скорее всего, у вас не будет доступа к этому файлу. Но следующий пункт вам поможет.
4. Как указать кодировку в файле .htaccess?
В корневой директории вашего сайта скорее всего уже есть, а если нету, то можно создать файл .htaccess. Да-да, это файл без имени, только с расширением. Он отвечает за настройки апача для конкретного сайта. Для того чтобы в нем прописать кодировку сайта, необходимо найти и подправить (или добавить) вот такую строку: «AddDefaultCharset UTF-8».
5. Как указать кодировку Базы данных?
Есть такие люди, которые проблему несоответствия кодировок файлов и БД решают, например, так:
<?php
$link = mysql_connect("localhost", "user", "password");
mysql_set_charset("utf8",$link);
?>Ну и существует еще порядка 10 способов на лету (при извлечении, при записи) перекодировать данные. Но понятно же, что когда-нибудь это не сработает: просто в кодировке windows-1251 не окажется нужного символа.
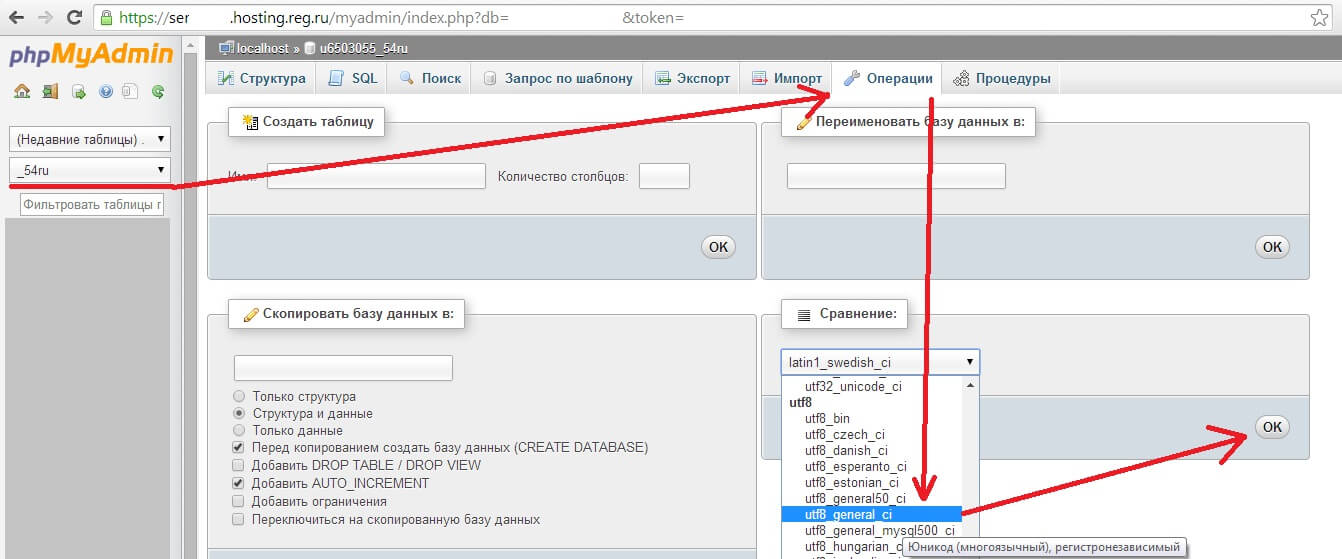
Так что когда создаете БД, то выбирайте сразу же правильную кодировку: «UTF-8 general ci». Либо можно попробовать сменить кодировку в Базе данных:

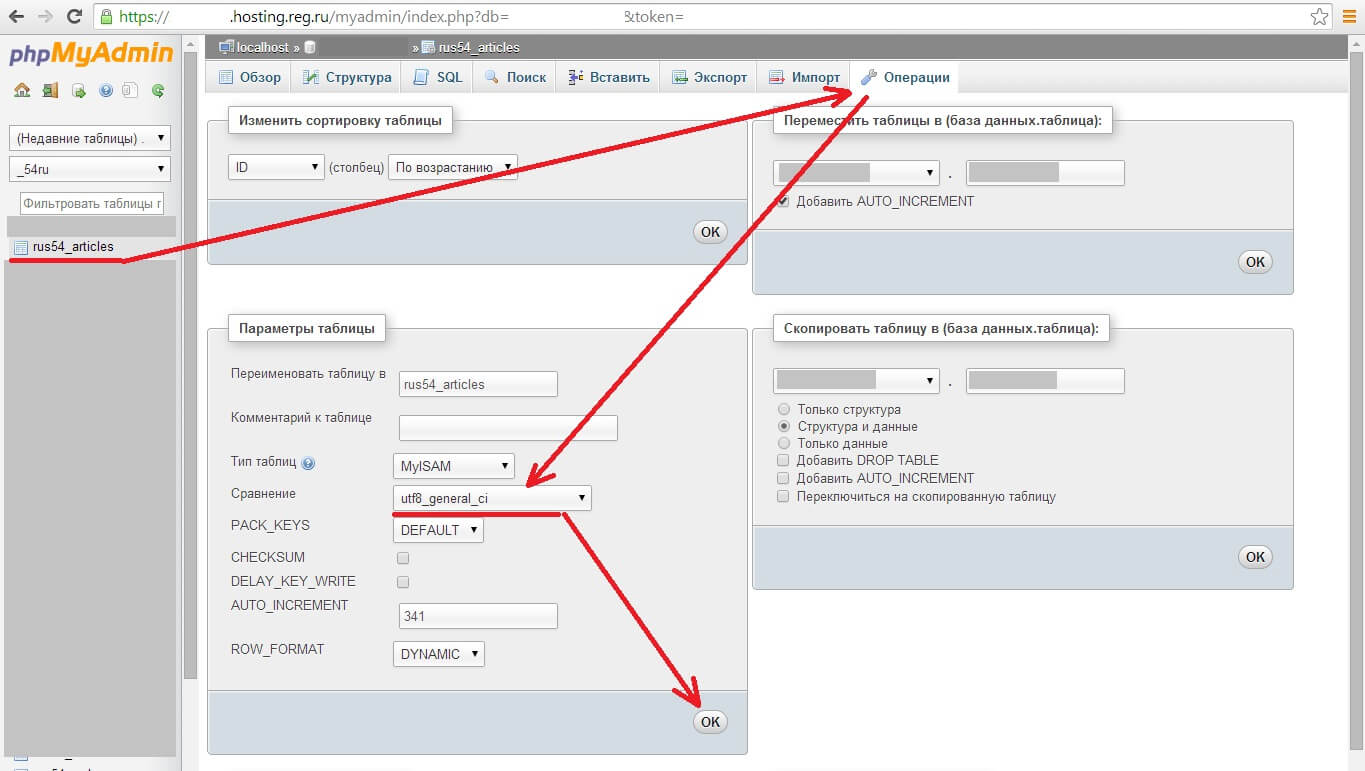
Ах да! Не забудьте, что в базе данных у каждой таблицы есть своя кодировка. И если на момент смены кодировки у самой БД уже были созданы какие-то таблицы, то им также придется вручную сменить кодировку:

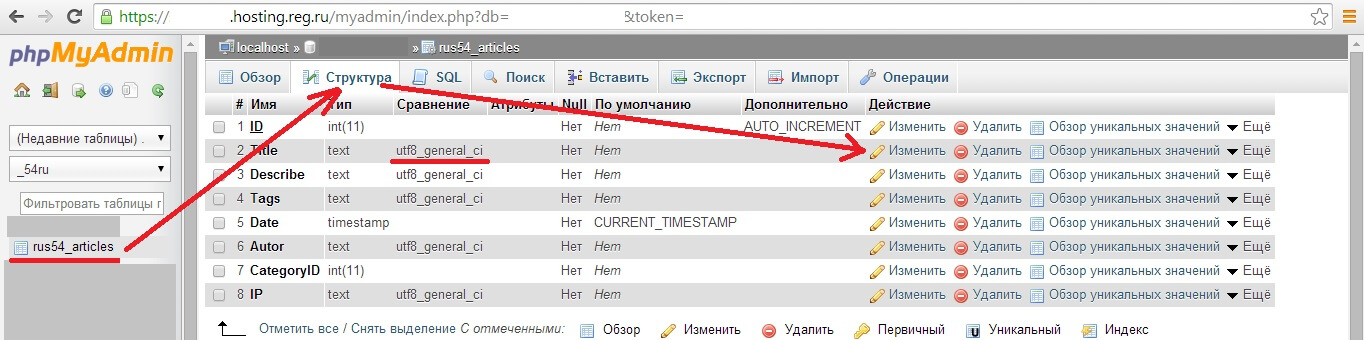
Ну и еще вас немного огорчу. У колонок таблицы тоже есть своя кодировка =) И если таблица на момент перекодирования БД была уже создана, то эту кодировку также придется сменить:

Конец
Ну вот, надеюсь, что после прочтения этой статьи вы поняли, что кодировка может задаваться не только в самом файле, но и еще в куче разных мест. Дерзайте, друзья, и используйте везде кодировку UTF-8, ибо её поддерживают сейчас все разработчики, и она поддерживает все известные и неизвестные вам символы 😉
