Мы уже разобрались с теорией и терминологией, поговорили о типах карт нормалей и их различиях. Сегодня ты узнаешь, как подготовить модель к запеканию normal map, избегая типичных ошибок.
Хард-софт эджи
Hard Edge — жесткая грань между двумя плоскостями. В 3ds Max используется подход Smoothing Groups. Для создания жесткого эджа достаточно назначить на плоскости разные группы сглаживания.
Soft edge — гладкая грань. Чтобы создать ее в 3ds Max, на плоскости нужно назначить одинаковые группы сглаживания.
Чтобы грани запеклись как надо, пользуйся правилом «Hard edge — UV seam»: для каждой жесткой грани лоуполи модели нужно создавать шов на UV. Иначе детали и грани запекутся некорректно.
Важно! Это не значит, что UV швы нельзя делать и в других местах. Технически, их можно расположить где угодно, лишь бы на финальном ассете они не были заметны.
Градиенты
Градиенты на normal map возникают, потому что карта нормалей пытается выровнять градиент на шейдинге объекта. Простыми словами, если на Low Poly во вьюпорте видно градиенты, а на High Poly их нет — они появятся на карте нормалей.
Карта нормалей таким образом пытается привести вид Low poly объекта к виду High poly.
Это может вызвать сложности, если для модели нужно создавать лоды (LODs — Level of details, несколько вариаций одной и той же модели с постепенным уменьшением детализации и снижением количества треугольников). В таком случае, после удаления некоторых граней, градиент может появиться на LOD01 и создать визуальные артефакты.
Потяжки
Потяжки можно отнести к градиентам, но разберемся с ними отдельно.
При некорректно построенной сетке, на шейдинге изогнутых элементов могут появляться артефакты. Так бывает, если на изогнутой плоскости оставить длинные треугольные полигоны, предназначенные для оптимизации модели.
В таких случаях лучше пренебречь оптимизацией и сделать сетку чуть тяжелее, но избежать появления артефактов.
Совпадение High Poly и Low Poly моделей
При запекании карты нормалей, вся информация о деталях на поверхности и сглаженности граней полностью переносится с High poly модели. Если угол High poly в пространстве расположен не в том же месте, где и у Low poly, — на карте нормалей появится пробел.
Если что-то подобное появилось на твоем объекте — в первую очередь проверяй соответствие хайполи и лоуполи. Иногда хайполи перед сглаживанием нужно немного сдвинуть / увеличить относительно лоуполи, чтобы после сабдивайда / турбосмуза они оказались в одинаковых координатах. Это костыль, но в некоторых ситуациях он может помочь.
Сечения на цилиндрах
Проблема с выбором количества сечений на цилиндрах косвенно относится к теме сопоставления хайполи и лоуполи моделей. Если у Low poly слишком мало сечений, то после запекания появятся пробелы на верхней и нижней плоскости. Причина та же — несоответствие Low и High poly версий объекта.
Летающая геометрия
Летающая геометрия (Float geometry) — это техника создания «парящих» над поверхностью элементов хайполи.
Она нужна для быстрого добавления вшитых деталей в объекты. Это намного проще, чем вшивать каждый элемент по-настоящему, а результат на карте нормалей выглядит так же.
Average normal
В настройках запекания всегда можно найти функцию уравнивания нормалей. Она усредняет нормали для запекания — так можно сделать углы более плавными.
Но есть у этой настройки и обратная сторона: из-за выравнивания нормалей на углах, детали на ровных поверхностях могут начать «плыть». И чем ближе деталь к углу — тем сильнее.
В разных программах с этим эффектом можно бороться по разному. Мы поговорим подробнее на эту тему в следующей статье цикла.
Ложная перспектива
Ложная перспектива, или Fake perspective, используется художниками при создании дополнительных элементов на high poly — деталей, которые не поддерживаются сеткой Low poly объекта. Например, любая летающая геометрия.
Суть ложной перспективы в том, чтобы немного сужать вершины элементов по отношению к их основе. Основа — место, в котором элемент «вшивается» в тело объекта.
Это нужно, чтобы элемент было видно на карте нормалей после запекания. Если не следовать этому правилу, геометрия может полностью или частично скрываться на normal map.
Размер элементов и разрешение текстуры
При работе с хайполи геометрий нужно учитывать, в каком разрешении будет запекаться финальная карта нормалей. Таким образом ты сможешь заранее продумать толщину фасок на High poly и тебе не придется создавать лишние детали.
Если на твоем проекте используется низкий тексель, старайся делать фаски толще, а запекаемые элементы — больше. Таким образом, они не будут теряться после запекания.
(Texel density — количество пикселей на единицу площади объекта. Texel density 1024px/m означает, что на один квадратный метр объекта должно выделяться 1024 пикселя)
Отверстия в High Poly
Если в финальной версии объекта планируется запечь отверстия, но нет возможности промоделировать их геометрией — обязательно зашивай все эти дыры на High poly. Иначе на карте нормалей появятся странные артефакты.
В такой ситуации для создания отверстий лучше промоделить экструды, зашить их, а потом — закрасить черным цветом в карте Albedo.
Плотность High Poly
«Чем плотнее сетка — тем лучше результат на карте нормалей» — хороший аргумент, но до определенного момента.
Если взять текстуру с разрешением 2048х2048 и развертку, которая занимает 100% UV пространства — максимальное количество доступных нам пикселей равняется 4 194 304. И это фантастическая ситуация. В реальной жизни развертка может быть заполнена на 70% плюс оверлапы и паддинг. В результате эта цифра уменьшается на 30-40% процентов.
Так как в один пиксель можно запечь информацию об одной плоскости — нет никакого смысла создавать хайполи модели на 20-30 млн треугольников.
Можно возразить: «Но ведь ничего плохого в большом количестве полигонов нет. Лучше перестраховаться и сделать чуть больше нужного». Отчасти это верно, но такой подход создаст две проблемы.
Во-первых, работая с перегруженным трискаунтом, художник создает детали, которые в итоге не попадут на финальную текстуру. Лишние действия забирают много времени, особенно, если речь идет о скульптинге.
Во-вторых, тяжелая геометрия тормозит работу программ и экспорт/импорт геометрии из софта в софт.
Вывод: хайполи должна выглядеть красиво и сглажено, но не стоит перегружать геометрию лишними треугольниками.
Пользуясь этими правилами, ты сможешь сэкономить десятки часов, которые художники тратят на решение каждой отдельной проблемы.
В следующей статье подойдем к вопросу запекания normal map с практической стороны и поговорим о кнопках в разных программах. Stay tuned!
Затем проверяем, совпадают ли фаски. Для этого назначаем на low poly бликующий материал и делаем его прозрачным.
Что делать перед тем, как начать запечку
Мы уже подготовили low poly, high poly и развертку к запечке. Но прежде чем нажимать волшебную кнопку, нужно выполнить еще три простых действия, которые помогут в дальнейшем.
Нейминг
Правильный нейминг сэкономит гору времени во время работы с группами запечки — лишний мусор не будет мешать при работе. Проверяем, совпадает ли нейминг внутри группы low poly с неймингом внутри high poly.
Например:
lowpoly -> barrel
sculpt -> zbrush_barrel
highpoly -> high_barrel
Удаляем мусор
В Maya есть полезная функция File → Optimize Scene Size, которая удаляет из сцены мусор, который нигде не используется. Лишние слои, материалы и пустые группы.
Backup
Backup похож на резервное копирование, он поможет не потерять проделанную работу. Во время запечки иногда приходится править часть геометрии. Где-то добавятся фаски, где-то поддержки, и так далее. Поэтому может начаться настоящий хаос, если не сохранить исходник модели.
Перед запечкой создаем отдельную папку «Bake» и сохраняем туда бэкап исходного файла до начала запечки — на всякий случай.
Подготовка сцены в Marmoset
Ставим более высокое разрешение
Прежде чем делать запечку, указываем какого размера будут карты. Ставим разрешение карт в 2 раза выше, чем будет у финальной модели. Так часто делают в продакшене, так как текстура в 2к уменьшенная до 1к и выглядит лучше, чем текстура, сделанная сразу в 1к.
Мы уже касались темы нормалей в статье Hard и Soft edges. Группы сглаживания в которой разобрались, как vertex normal (нормаль вертекса) влияет на внешний вид вашей модели. Теперь давайте немного углубимся и разберемся с тем, как именно работают нормали в целом. Коснемся таких тем как baking (запекание) и normal map (карта нормалей). Мы не будем чрезмерно углубляться в эти понятия, на эту тему будут отдельные статьи, но на их основе сможем лучше понять что такое нормали и как они работают. В результате, мы разберемся как взаимодействовать с нормалями при запекании, рассмотрим понятие Average normal. Для наглядности будем использовать программу Marmoset Toolbag, так как она проста, удобна в применении, имеет ряд современных и простых в управлении функций и решает подавляющее большинство задач, связанных с запеканием. По факту, вся базовая теория одинакова для любой программы, отличаются только методы и некоторые способы работы с ними.
Vertex Normal и Face Normal
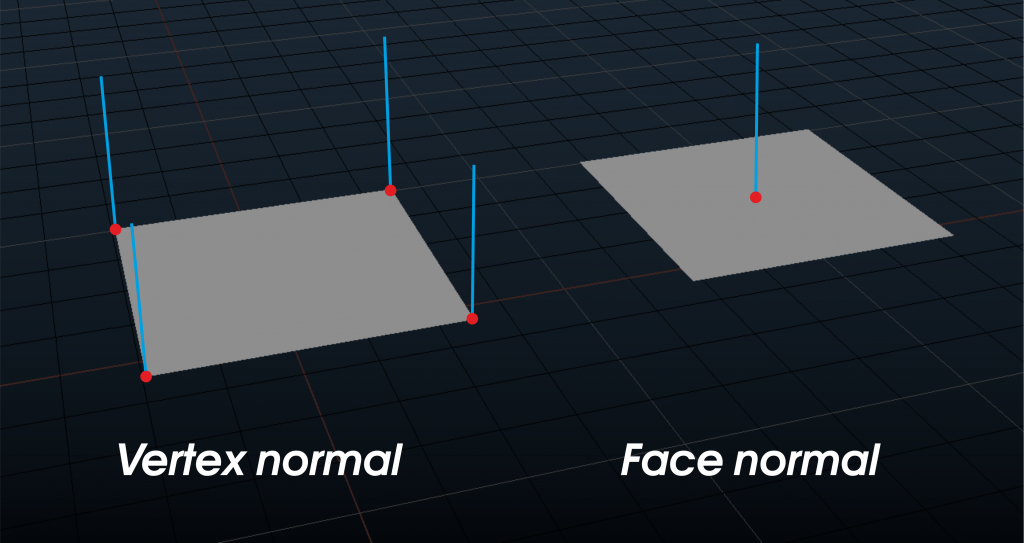
Зайдем издалека и вспомним, что такое нормаль – это вектор перпендикулярный к точке, из которой он выходит. Нормаль применяется для расчёта света на меше. Face normal указывает общее направление полигона, а vertex normal – направление вертексов.
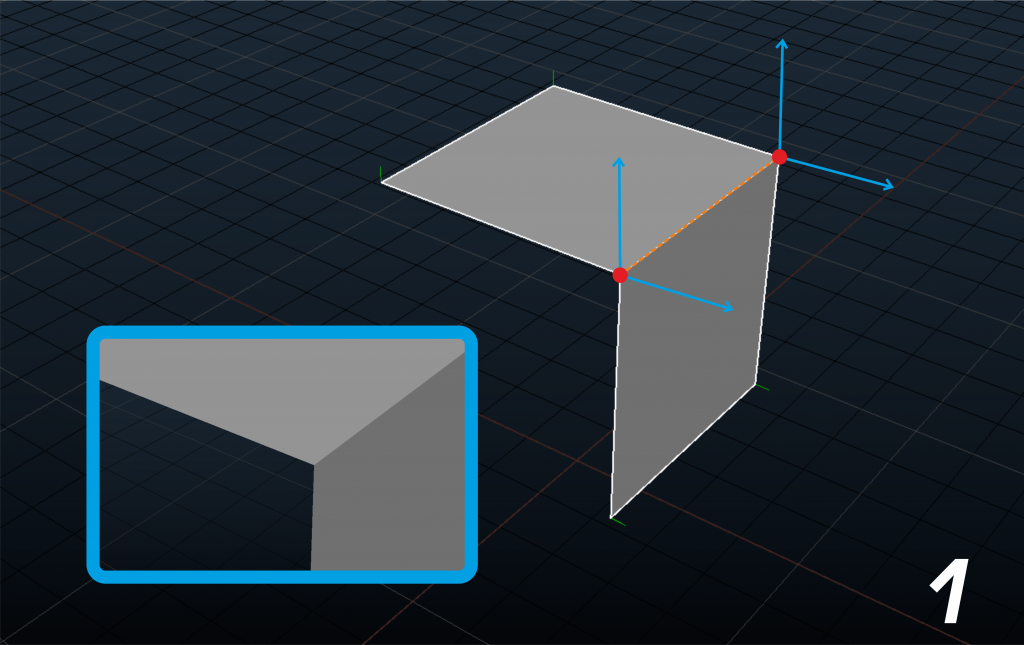
Теперь вспомним такие понятия как Hard edge и Soft edge. Hard edge – это ребро, которое имеет четыре нормали, по две на смежный полигон. Также, вам может встретится понятие “split normal” – разделенные нормали. Это позволяет отобразить полигоны как две отдельные плоскости. Соответственно, при просчете света на таком участке будет “скачок” – разрыв плоскостей, запомним этот момент, мы еще вернемся к нему в дальнейшем.
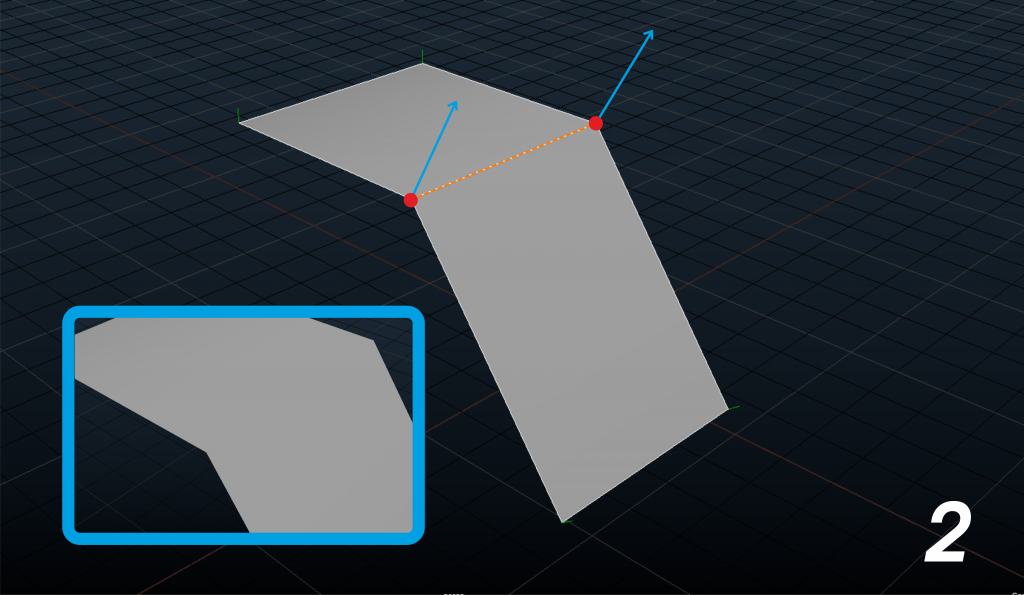
Soft edge – это ребро, которое имеет усредненные нормали и отображается как плавный переход между полигонами.
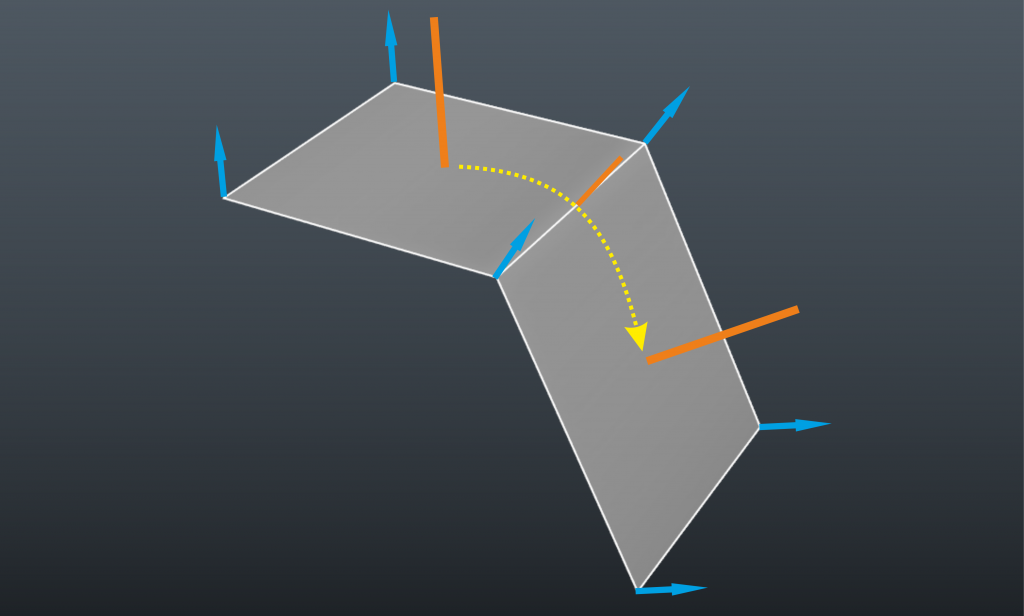
Собственно, это и есть Averaged normals (усредненные нормали), если смотреть на понятие базово, в разрезе моделирования. По сути, нормали интерполируются (растягиваются) от центра одного полигона, к центру соседнего, а нормали вертексов принимают их среднее значение направления. Направление стягивания зависит от приоритетов, обычно приоритетным является больший по размеру полигон, либо тот, который вы зададите.
Итак, мы вспомнили что такое нормали и теперь можем идти дальше. Для чего все это затевалось – нормали важны в процессе запекания, так как именно они влияют на качество карт нормалей, а следовательно – на финальный вид вашей модели. Чем лучше вы будете понимать как они работают, тем лучше будете понимать от чего зависит результат, полученный после запекания.
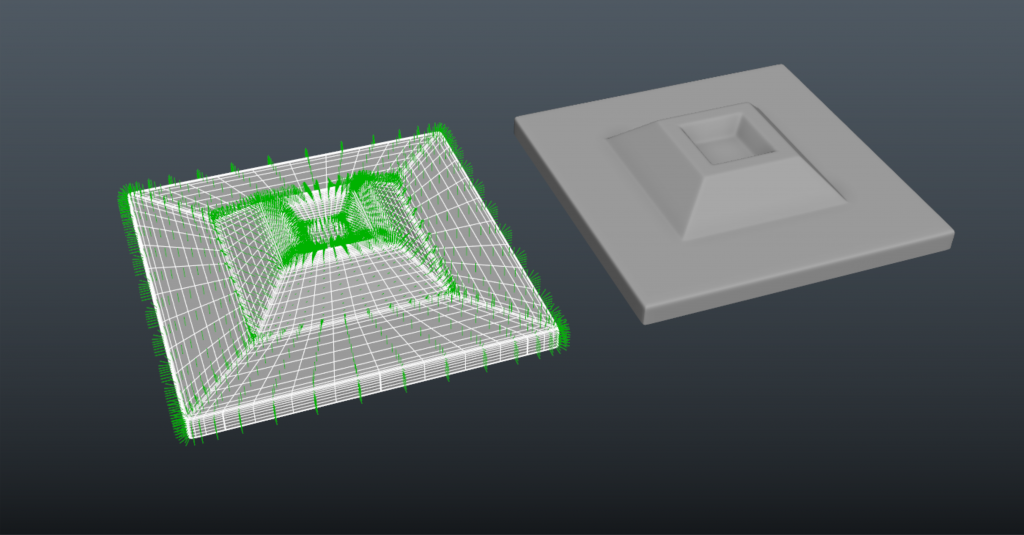
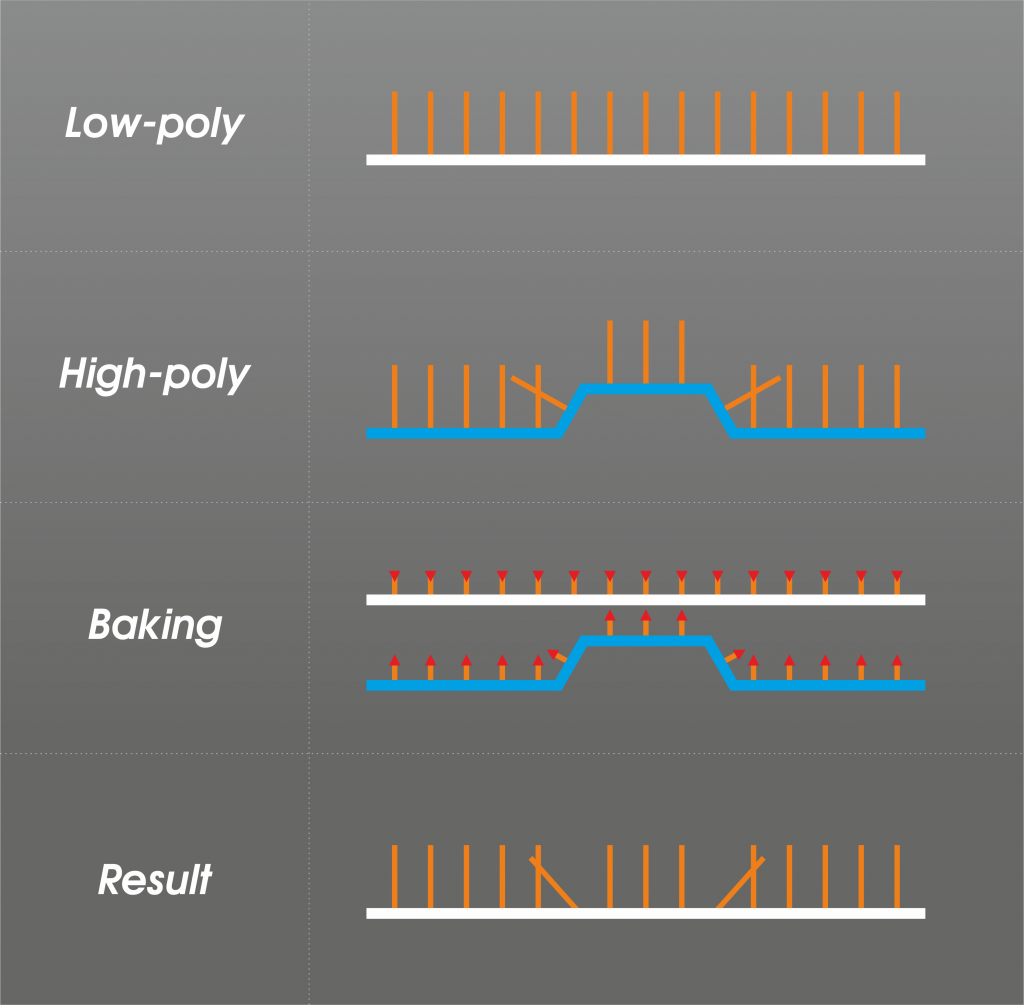
Возьмем простую high-poly модель и запечем ее на плоскость. По сути, мы возьмем информацию о нормалях high-poly и с ее помощью воздействуем на нормали low-poly – передадим информацию о направлении падения света на разных участках. Да, звучит несколько сложно, но сейчас мы во всем разберемся.
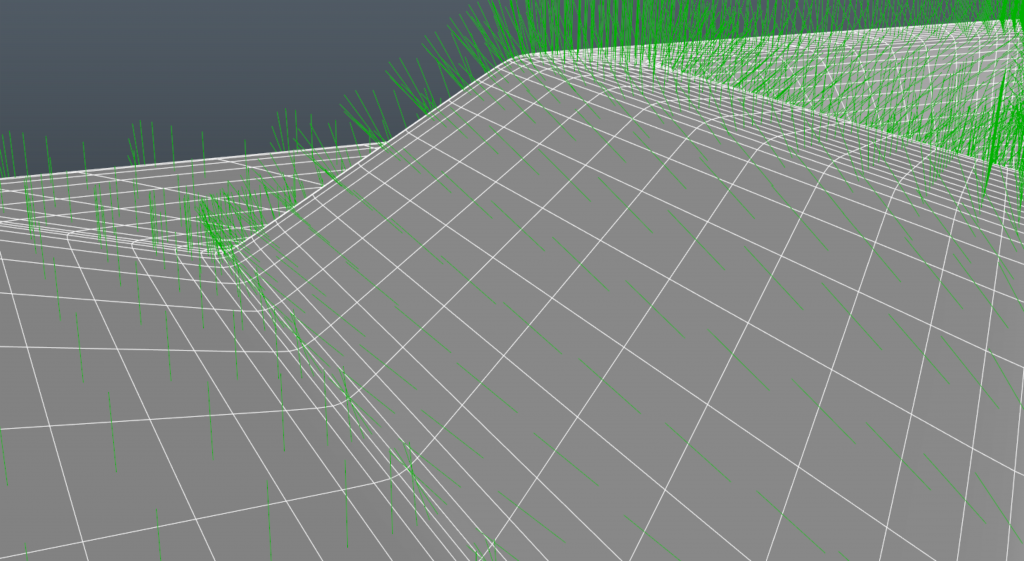
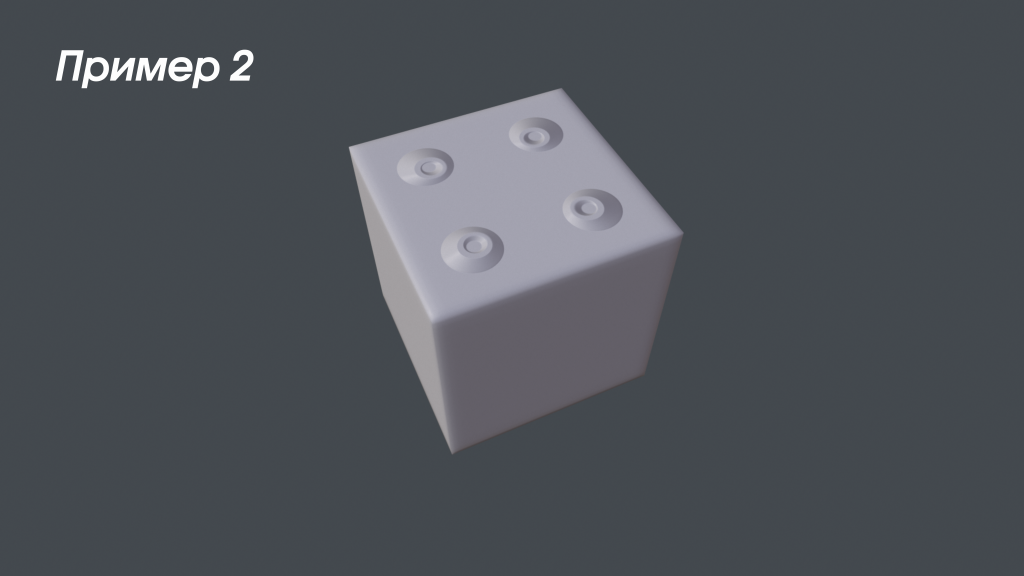
На первых двух примерах вы можете наблюдать High-Poly модель с включенным отображением нормалей полигонов. Они показывают движкам, под каким углом на них должен падать свет.
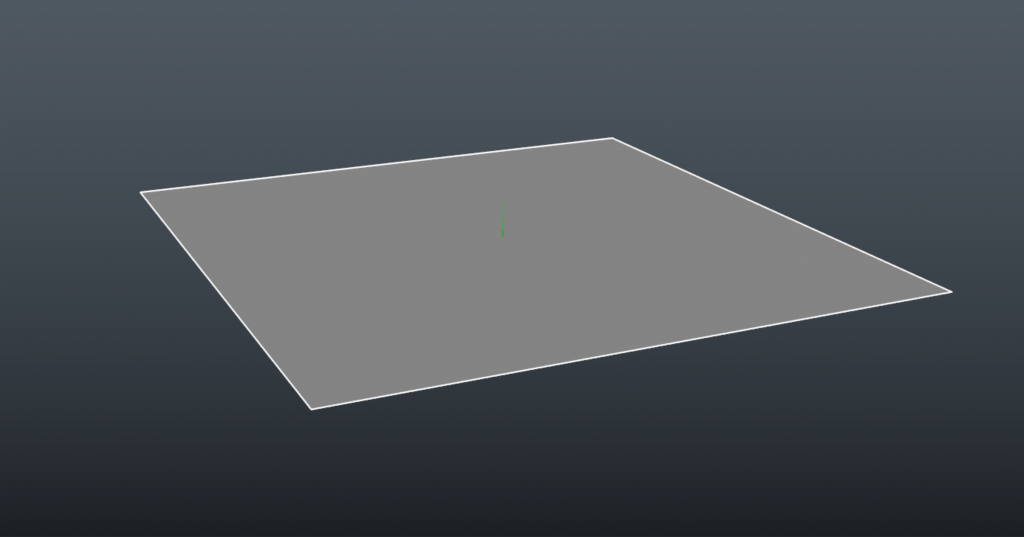
Наша задача – перенести эти значения на low-poly модель. В нашем случае это будет плоскость (Low-Poly). В результате мы получим поверхность, которая будет визуально передавать объем, но при этом не иметь огромного количества полигонов.
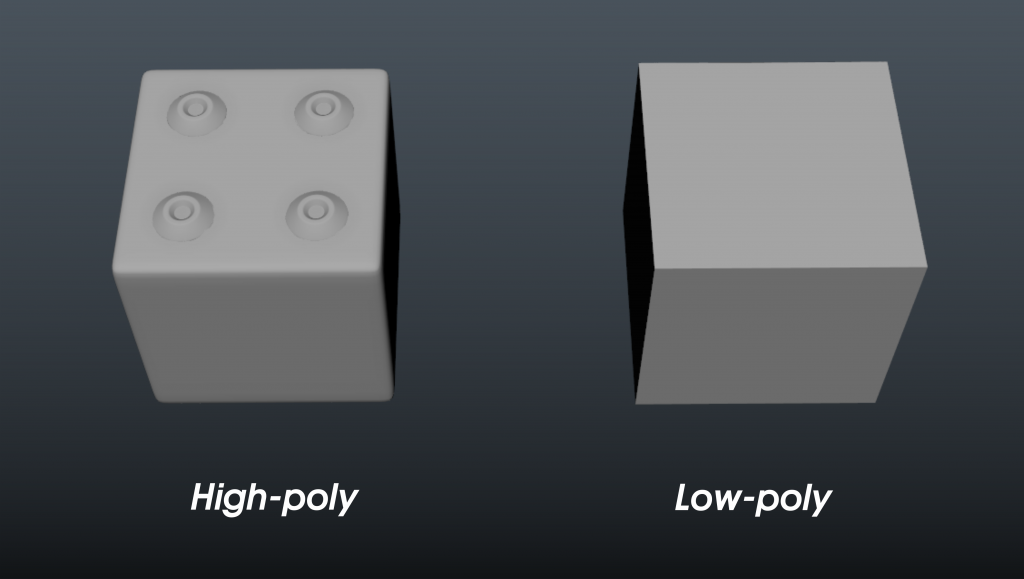
High-Poly модель, с которой мы берём информацию
Каждый из множества полигонов имеет свое направление, которое было присвоено ему в процессе построения топологии
Low-Poly модель, представляющая собой плоскость – один полигон, который примет на себя информацию от High-Poly
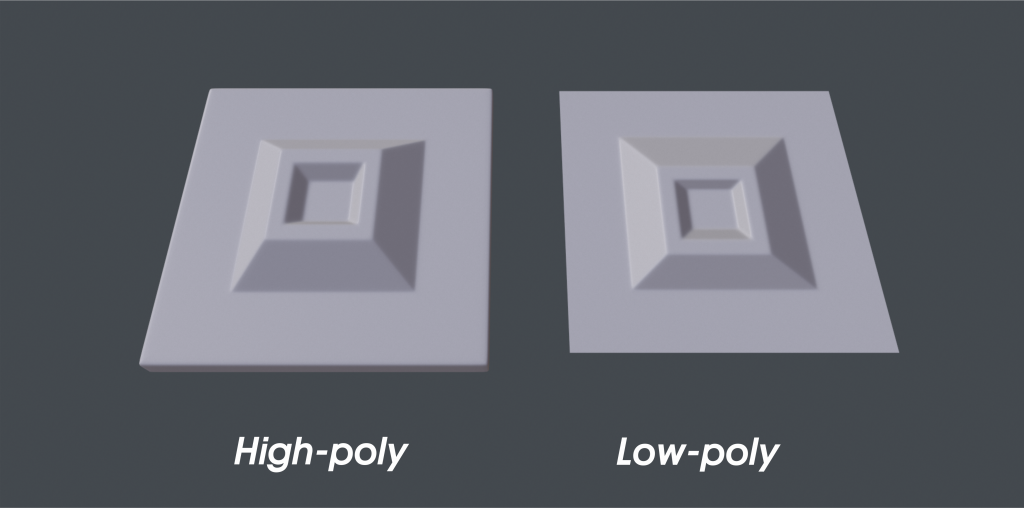
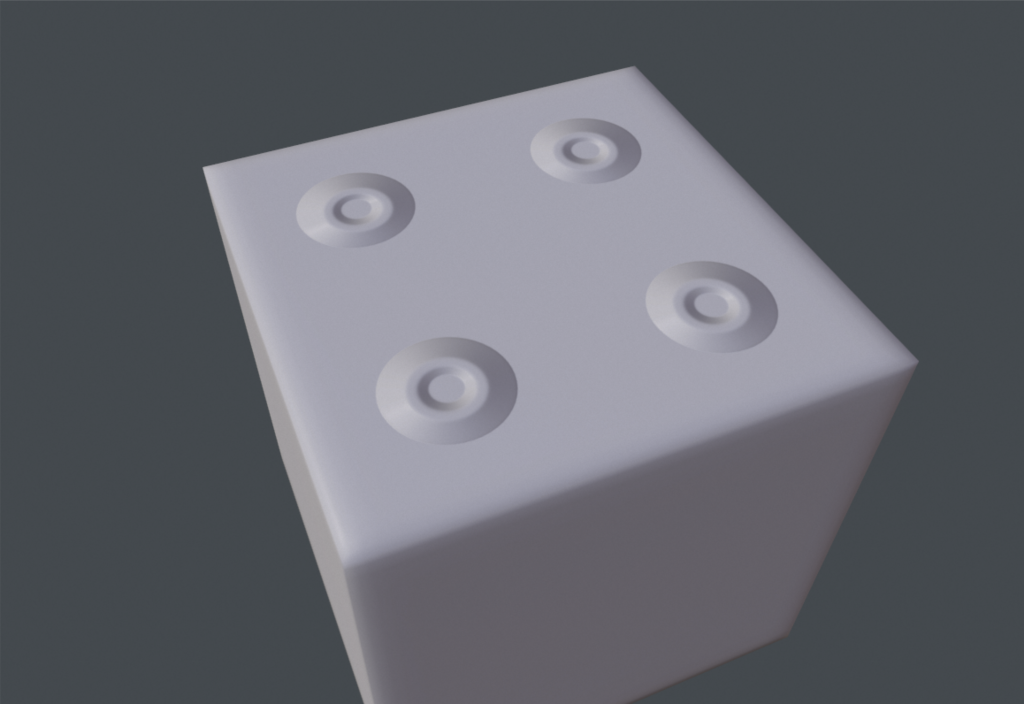
Итак, мы подготовили UV-развертку, и запекли все это дело в Marmoset toolbag. Что вышло в результате.
Как видите, результат неплох – информация была передана весьма точно и объем передается вполне достоверно. Безусловно видно, что это имитация объема, именно по этой причине всегда надо заранее прикидывать – какие элементы модели будут запечены, а какие переданы геометрией. Но речь сейчас не об этом. Давайте разберемся, как именно работает этот процесс. Для этого в общих чертах коснемся того, как устроена карта нормалей.
Это, собственно, карта нормалей которую мы только что получили. Для ее создания программа для запекания берет low-poly модель и проецирует лучи по направлению ее нормалей. Длина этих лучей ограничена, чтобы не зацепить дальние грани и не исказить результат.
Итак, эти лучи сталкиваются с high-poly моделью и берут информацию уже о направлении ее нормалей. Происходит расчет результатов движения и направления лучей, на их основе создаётся карта нормалей. Давайте посмотрим на обобщенной схеме.
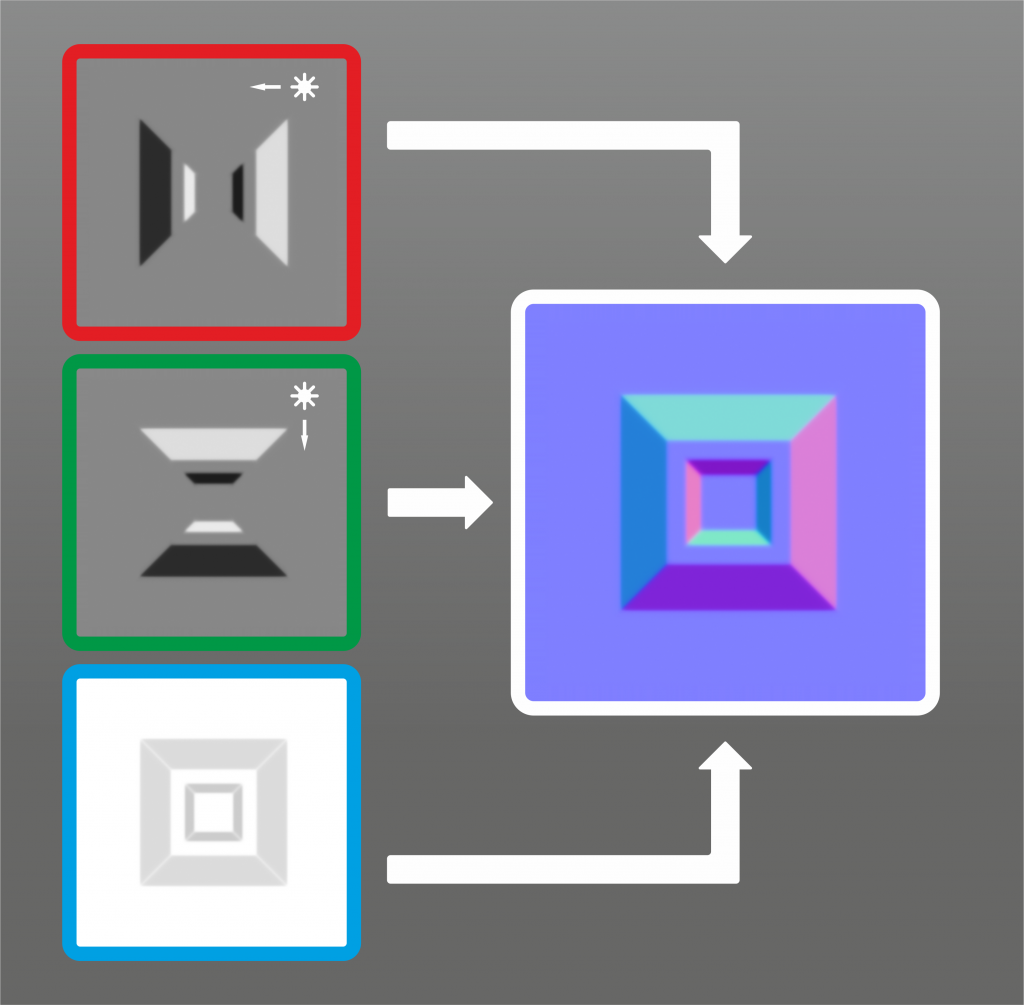
Мы получили некую карту в приятных глазу оттенках (если цвет значительно отличается, значит вы смотрите либо не на карту нормалей, либо это иной тип карты для других задач, либо в работе были допущены ошибки). Почему она таких цветов и как эта карта способна выдать результат, вроде того что на примере выше. Суть в том, что любая карта имеет стандартные цветовые каналы, которые наверняка не раз попадались вам в разных ситуациях – RGB (red, green, blue). Каждый из этих каналов содержит в себе информацию. В случае с картой нормалей это информация о нормалях (внезапно) – а именно о направлении падения света. По сути, это набор из трех текстур в оттенках серого, каждая из них указывает свое направление нормалей. Да, из этого следует то, что каналы RGB могут содержать информацию разных типов.
Три изображения распределяются по каналам RGB, и вместе формируют карту нормалей
Красный канал содержит информацию о падении света справа налево, зеленый – о падении света сверху вниз, синий отвечает за освещение спереди – фронтальное. Для болеё легкого понимания Normal Map можно воспринимать как оси XYZ в трехмерном пространстве. Все вместе они дают движку информацию о том, как модель реагирует на освещение с разных сторон, а их сочетание дает вот такой сиреневый оттенок.
Собственно, изначально полученные при моделировании нормали и их направление позволяют собрать и распределить эту информацию по каналам посредством запекания.
Примечание: существует несколько стандартов вычисления света на модели (DirectX и OpenGL), по этой причине некоторые программы воспринимают зеленый канал по своему – в них свет падает снизу вверх, это решается путем инверсии зелёного канала карты нормалей. В этот раз не будем вдаваться в детали, но этот момент стоит запомнить.
Итак, мы лучше поняли как работают нормали, немного коснулись темы запекания и того, как формируется карта нормалей. Не станем углубляться дальше и перейдем к теме того, как можно взаимодействовать с нормалями в программах для запекания, и решать при помощи этого ряд проблем, с которыми вы рано или поздно столкнетесь (скорее рано).
Нормали как инструмент для запекания
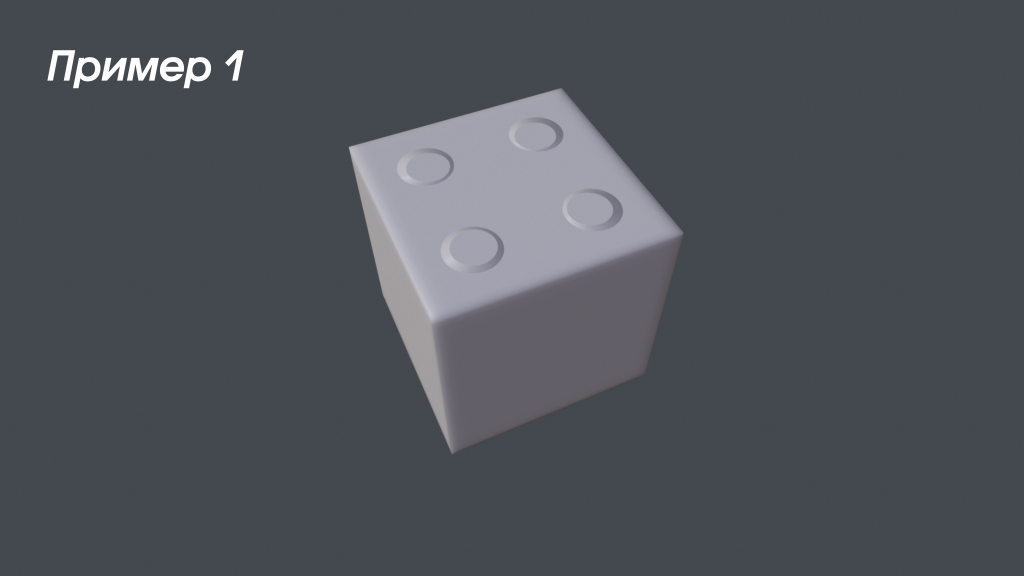
Давайте рассмотрим несколько примеров. В процессе мы используем одну и ту же модель, но при этом рассмотрим несколько функций, которые повлияют на результат.
Как видите, в каждом случае что то пошло не так. Каждый из примеров – результат того, как программа запекания взаимодействовала с нормалями. Давайте рассмотрим их подробнее и разберемся, каким образом это произошло.
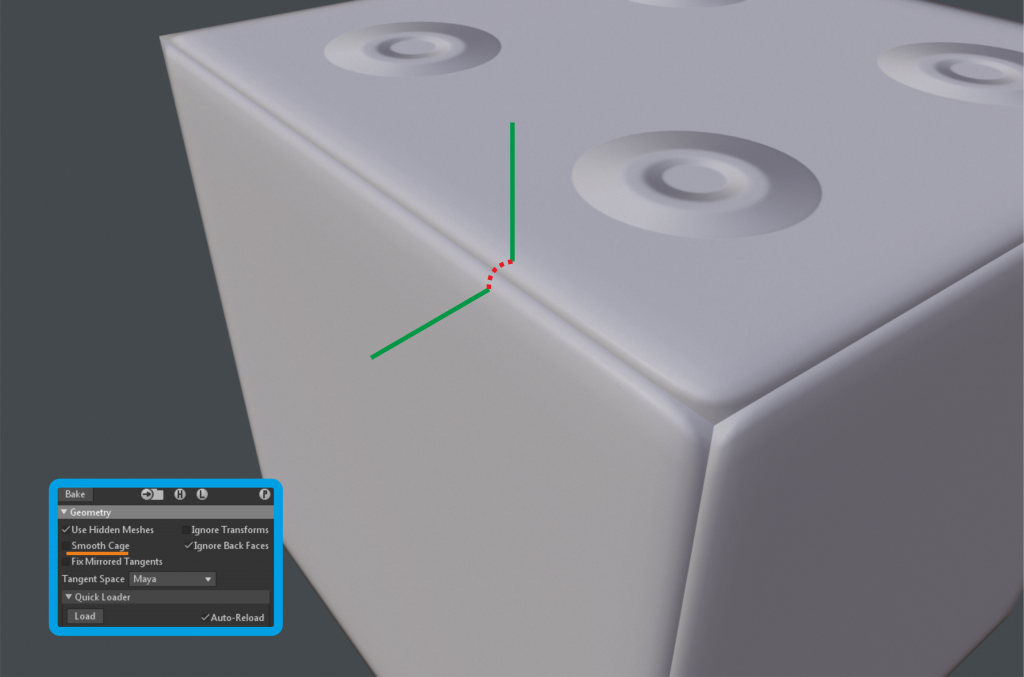
Функция Cage и управление нормалями с ее помощью
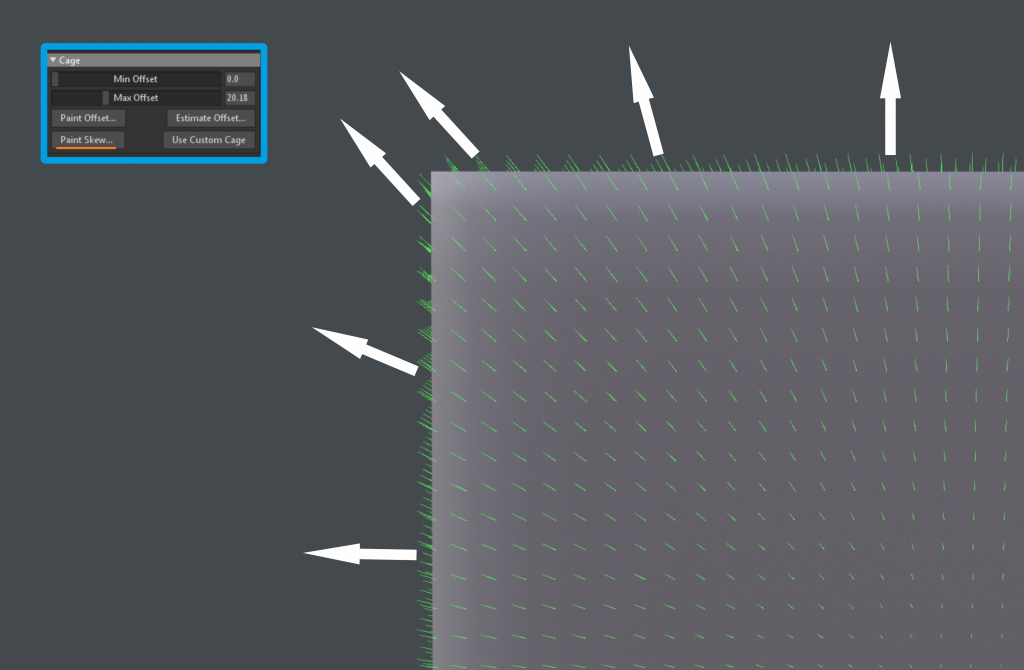
В marmoset toolbag есть такой инструмент как Cage (клетка), он имеет ряд параметров, которые позволяют вручную повлиять на то, как программа будет работать с нормалями вашей модели. В его основе лежит стандартный для всех программ запекания принцип – это клетка, оболочка, которая обволакивает вашу модели и внутри нее происходит то самое запекание при помощи лучей, которые считывают направление нормалей. Размеры и форма этой клетки определяются при помощи нормалей вашей low-poly.
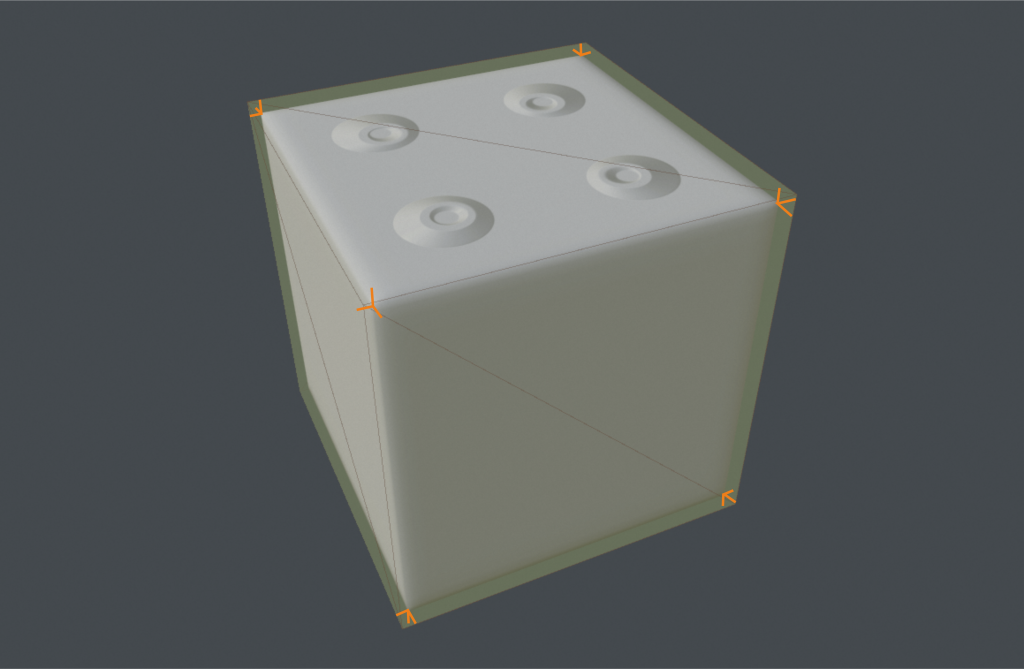
Таким образом cage выглядит в marmoset toolbag на нашем примере
На примере видно, что она построена по вертекс нормалям куба, который используется в качестве Low-Poly модели. Cage имеет некоторый отступ, который определяет длину лучей для запекания. Этот момент подводит нас к примеру 1. От высоты выступающих объектов на high-poly будет зависеть, хватит ли длины лучей (габаритов cage) чтобы спроецировать все эти объекты и перенести на карту нормалей корректно.
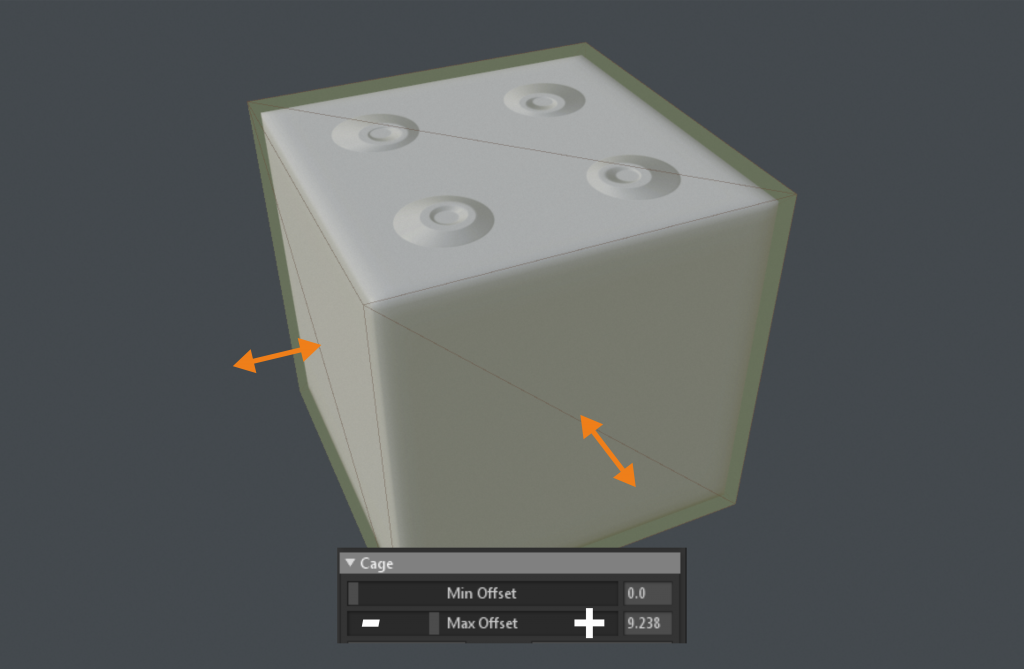
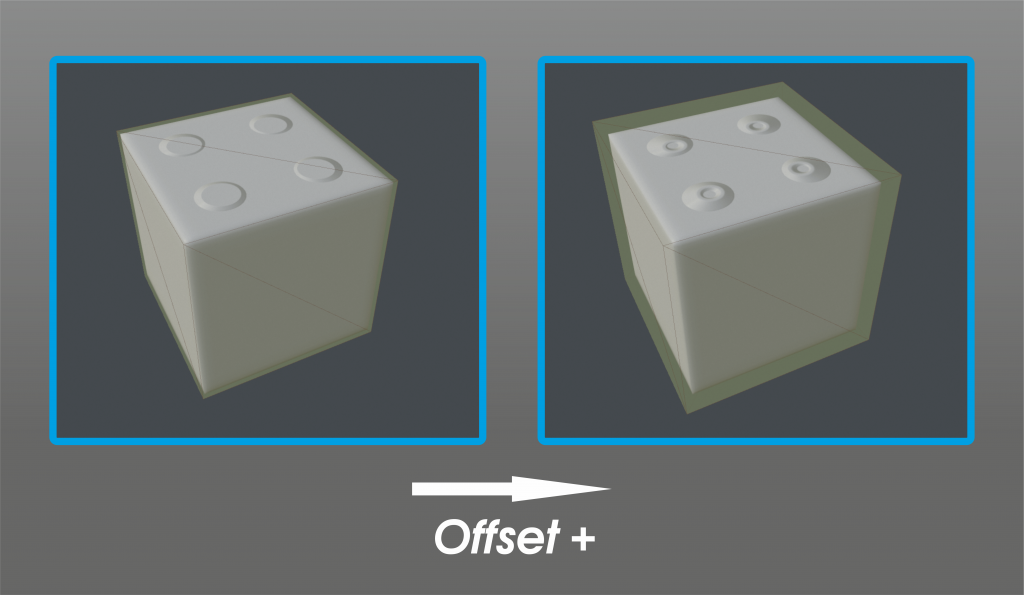
Параметр Offset. Baking distance
В нашем примере круглые элементы на кубе, назовем их заклепки, имеют высоту. По умолчанию дистанции cage не хватает, чтобы считать их полностью. Разумеется, можно увеличить размер Low-Poly, но это повлечет за собой некоторые проблемы при запекании. Можно уменьшить высоту заклепок. Но далеко не всегда это выход, так как размеры элементов это важная часть визуальной составляющей вашей модели, и подобные элементы не стоит делать слишком мелкими и плоскими. В этой ситуации нам поможет увеличение размеров cage.
Увеличивая значение мы, по сути, увеличим длину лучей и они смогут считать всю информацию о нормалях High-Poly.
Как видите, проблема решена. Размер cage стал больше, и он начала включать в себя выступающие элементы целиком. Работая с размерами cage стоит помнить о том, что также он может зацепить соседние элементы, если у вас более сложная модель. Понимание того как работает cage требует некоторой практики, но зная общий принцип ее работы вы поймете как избегать этого.
Итак, мы запекли все элементы, но осталась еще одна проблема – заклепки стягиваются к центру поверхности. Это подводит нас к примеру 2 и на его основе мы разберем еще одну функцию cage – управление нормалями.
Функция Paint skew. Исправление перекосов при запекании Normal Map
Одна из особенностей cage заключается в том, что он может брать направление нормалей Low-Poly модели и корректировать их. Он не воздействует непосредственно на модель а, скажем так, копирует нормали на себя и добавляет их значения к значениям нормалей модели, либо заменяет. Об этом и поговорим.
По умолчанию на cage включена функция Average normal. То есть усреднение нормалей. В marmoset toolbag эта функция называется Smooth cage, но о ней чуть позже.
Если в настройках cage вы нажмете кнопку Paint skew, то включите отображение нормалей cage.
Как уже было сказано выше – он берет их с Low-Poly, но при этом усредняет, стягивает от центра полигона к ребрам. Это позволяет равномерно распределить свет и его переход по поверхностям, и запечь корректные фаски. Но у этого есть обратная сторона – все элементы на плоскости также будут стянуты, так как усредненные нормали определяют финальный вид запеченных элементов. Именно по этой причине заклепки скосило – каждая из них смещена в сторону смещения нормалей. Как это решить?
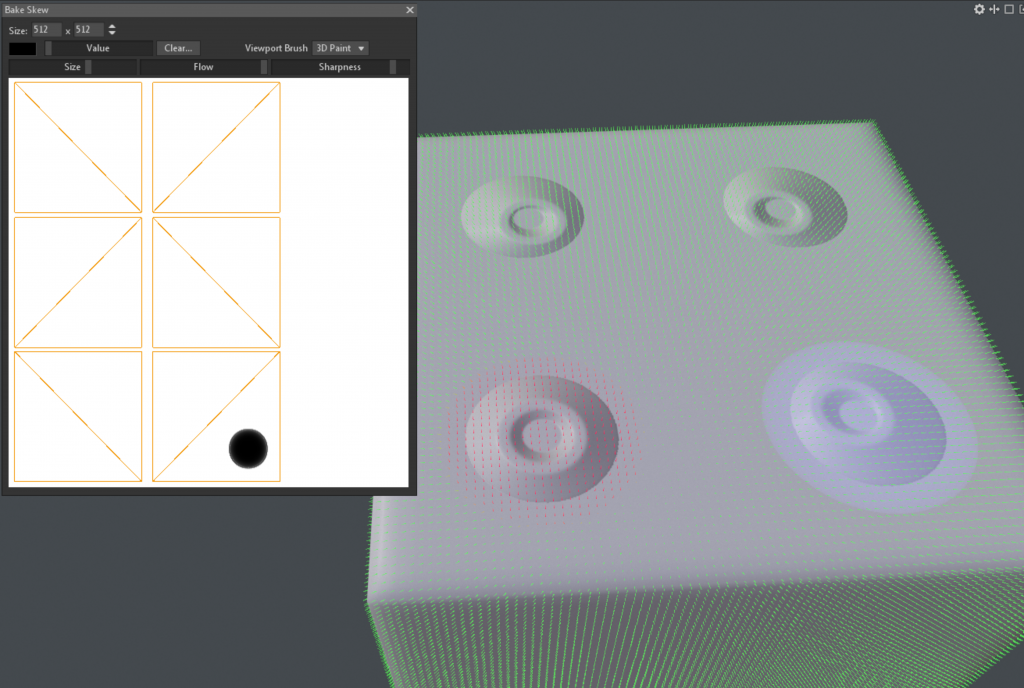
В Marmoset Toolbag инструмент Paint skew призван быстро исправлять подобные участки посредством ручного редактирования нормалей. Вы можете отметить нужные участки, рисуя по ним кистью. В этих местах нормали будут выпрямляться относительно плоскости на которой находятся. Ручное рисование позволяет аккуратно исправить проблемные участки не ломая общей конструкции и не воздействуя на фаски.
Как видно на примере – мы точечно воздействуем кистью на нормали, и те из них что выпрямились окрашиваются в красный цвет. Участки вне кисти остаются незатронутыми и отмечены зеленым.
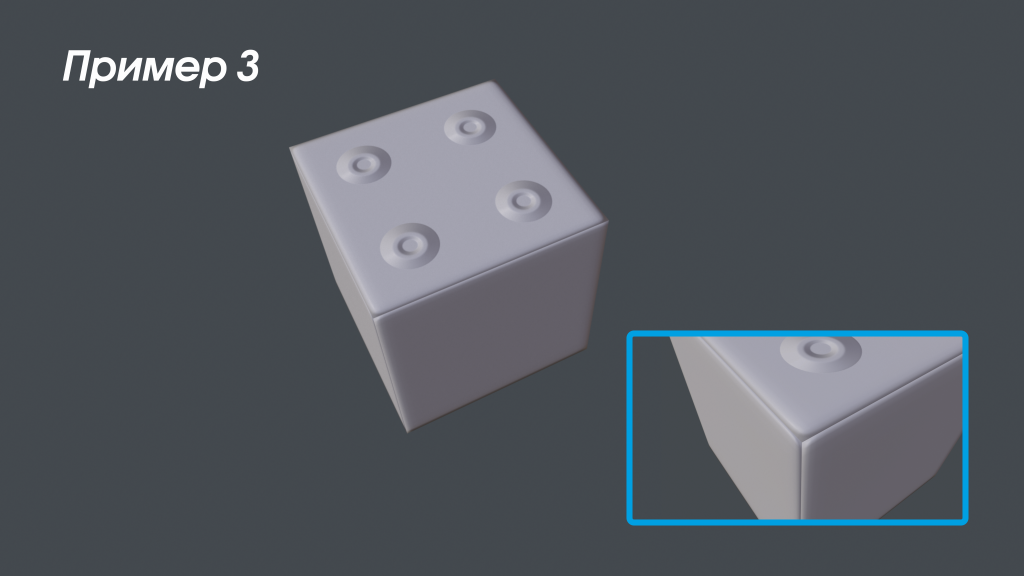
Результат – чистое запекание без искажений. Почему это так работает? Потому что на меш влияет функция Average Normal, в Marmoset Toolbag за это отвечает параметр Smooth cage. И это подводит нас к примеру 3.
Average normal, smooth cage.
Усреднение нормалей и смягчение переходов между полигонами
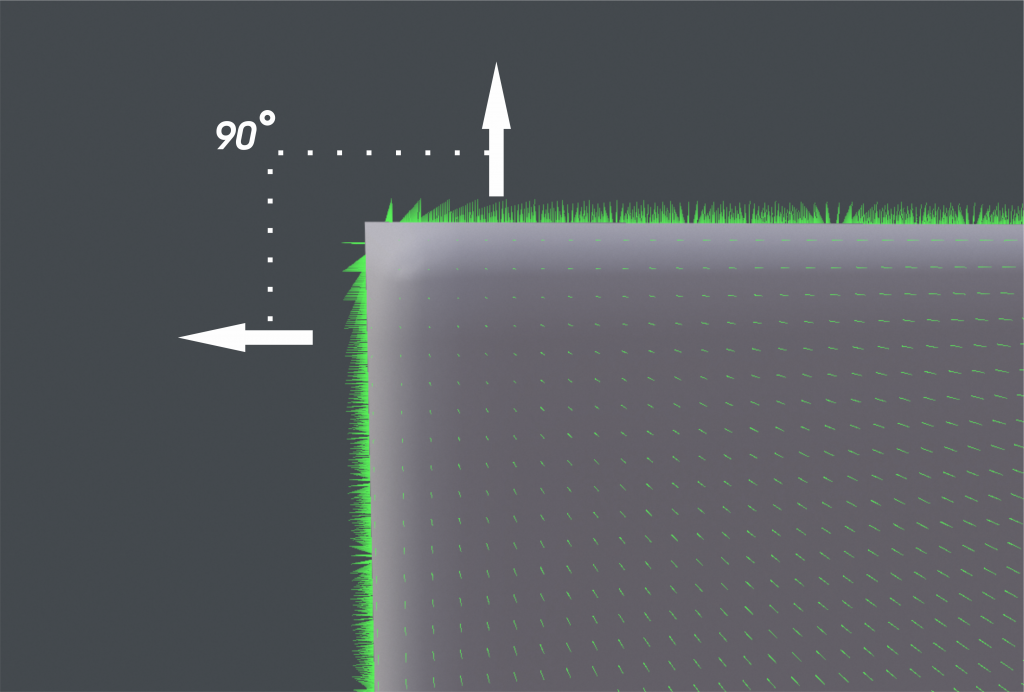
Итак, мы прошли довольно долгий путь и разобрались с тем, как все таки функционируют нормали, и почему стоит понимать как они работают. По сути, нормали это ключ к тому, как движок будет реагировать на ваши поверхности модели, а именно – распределять по ним освещение. Мы уже знаем, что мягкие и жесткие ребра, это результат работы нормалей – их усреднения, либо разделения. Наш пример с кубом наглядно показывает влияние Average normal на то, как будут выглядеть стыки полигонов под 90 градусов и насколько хорошо на них будут запечены фаски.
Как мы помним – если на стыке стоит hard edge, то в этом месте образуется скачок при обработке – переход с одной грани на другую. И этот скачок надо сгладить, иначе он будет запечен на карту нормалей как полоса пикселей, а визуально это будет выглядеть как темная линия. Именно эта задача лежит на функции Average normal.
Принудительно стягивая нормали она помогает движку равномерно интерполировать освещение по поверхностям. Что произойдет, если мы отключим эту функцию?
Будет вот так
Как видите – поверхности запеклись строго по направлению плоскостей low-poly модели, и если вглядеться то видно, что вдоль краев идет фаска запечённая с high-poly, но она разбивается по центру, так как граница перехода между гранями никак не скомпенсирована.
Если включить Paint skew, то мы увидим что нормали cage направлены строго под 90 градусов относительно своих плоскостей, вспомните пример выше – разница очевидна.
В этом случае cage взял параметры нормалей с плоскостей low-poly без компенсации. В чем плюс ситуации? За счет того, что нормали по умолчанию перпендикулярны плоскости – заклепки запеклись без смещений.
Примечание: существует способ как обойти это. Запекаются две карты – одна с Average normal, другая без. Далее они совмещаются в photoshop и получается карта нормалей с правильными фасками и ровными выступающими элементами. И в этом плюс Marmoset Toolbag – он позволяет легко и быстро обойти этот момент за счет возможности вручную редактировать нормали отдельным набором функций. По сути это совмещение двух карт Normal Map, только они сразу применяются на модель и в нужном месте мы просто делаем их совмещение через инструментарий Marmoset Toolbag.
Пожалуй, самое время подытожить:
- Мы лучше поняли что такое нормали и как они работают в целом, в отрыве от темы ребер и групп сглаживания
- Базово разобрались с таким понятием как запекание
- Поняли как и для чего создается карта нормалей
- Разобрались с тем, как работа с нормалями может повлиять на результаты запекания
Разумеется, ситуации бывают разные и надо смотреть на вещи исходя из конкретной задачи и объекта. Впрочем ,как и с любым этапом создания модели. Но суть такова – подавляющее большинство проблем отображения карт нормалей решается топологией вашей модели и управлением нормалями. Есть способы на стадии моделирования обойти такие проблемы – дополнительные фаски, настройка нормалей на модели.
Есть способы смешивания карт в Photoshop, а разные программы для запекания могут иметь совершенно разный функционал и глубину воздействия на финальный результат. Опять же – это очень индивидуально, и на эту тему можно писать отдельную статью с более конкретными примерами. Главное в нашем случае – понимать суть работы с нормалями. Вкупе с практикой и насмотренностью это поможет вам увидеть, понять и решить подавляющее большинство проблем с вашими моделями.

BlenderCycles
5,354 views
13.03.2019
Чтобы инвертировать Bump Map нужно просто вставить Invert Node между Bump Map и Bump Node.
Чтобы инвертировать Normal Map нужно разделить RGB каналы и по отдельности инвертировать красный и зеленый.
BlenderCycles
5
3
votes
Article Rating
Please login to comment
0 Comments
Inline Feedbacks
View all comments
-
-
February 20 2014, 23:42
One of the main problems that occurs when creating normal maps is that there are seams at the edges of UV regions. This problem can be solved in several ways. The best way is to have the program that creates the normal map expand the colors of the map beyond the edges of the UV regions. In some normal map creation software this is called “edge padding” and in others it’s called “expand border texels.” There may be other names for this feature, but that’s the first thing you should try if you’re having trouble with seams.
If that doesn’t work, another method is to paint a small buffer strip of light blue (127, 127, 255) along both of the edges of the seam. This light blue color represents the vector that points straight out of the surface. If both edges of the seam are using this color, they’ll match each other better. You might lose a little of your high res detail, but at least you won’t have an ugly seam. I recommend only using this method if you really need it.
http://www.bencloward.com/tutorials_normal_maps12.shtml
Избежать этого, думаю проще всего заканчивая острые грани слаженными полигонами, но настолько небольшими, что человеческий глаз их не видит. Либо, дорисовывать в фотошопе, как написано выше, но это на крайняк.
Что-то я не видел edge padding в xNormals кстати.
Если все же пришлось дорисовывать карту нормалей в фотошопе, потом ее надо прогнать через фильтр Normalize (есть у нвидии и есть кажется в икснормалс)
Mip Mapping нормалей, и почему карты нормалей лучше сохранять в DDS
Mip-Maps
Real-time textures use mip-maps to reduce texture flickering and sizzling when the texture is smaller on the screen than it is in resolution. Mip-maps are smaller copies of the texture. The smaller the texture appears on screen, the smaller the copy of the texture that gets used. Usually the mip-maps are automatically generated when the texture is used and the artist doesn’t have to worry about them at all. With normal maps, it’s a different story.
Mip-maps are generated by copying the texture and scaling it down. For regular textures, this works fine, but for normal maps, the scaling also de-normalizes all of the normals. That means that as your model moves away from the camera, all of the normals will get de-normalized and the lighting on your model won’t look that good.
The solution to this problem is to make sure that when mip-maps are created for normal maps, the mip-maps get renormalized. This is probably a step that a graphics engine programmer could do pretty easily. If you don’t have a graphics engine programmer handy, you can do it yourself by using DDS as your image file format. 3DS Max will read DDS image format.
DDS stands for Direct Draw Surface. It’s an image file format that is used natively by DirectX. It contains extra information that DirectX can use – like mip-maps. Nvidia makes a plug-in for Photoshop that will read and write DDS format. The plug-in allows you to do a ton of stuff with the image when you save it in DDS format. Most importantly it allows you to normalize all of the mip-maps. If you installed the plug-in that I talked about above in the “Re-normalization” section you already have it. If not, you can get it here. Once you’re done with the installation, follow the step below to “re-normalize” your mip-maps.
http://www.bencloward.com/tutorials_normal_maps12.shtml
(там же, почему для карт нормалей лучше не использовать компрессию)
Хотя, информация времен 7 макса, многое конечно могло устареть.