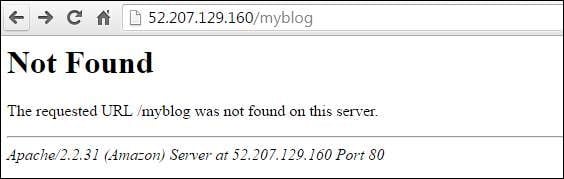
При попытке перехода на страницу какого-либо сайта пользователь может столкнуться с сообщением «The requested URL was not found on this server». Обычно это сигнализирует о наличии проблем с доступом к запрашиваемому пользователю ресурсу, требуя вмешательства администрации сайта для решения возникшей проблемы. Ниже я разберу суть и причины возникшей дисфункции, а также поясню, как её исправить на вашем ПК.
Содержание
- Суть возникшей проблемы
- Как устранить ошибку The requested URL was not found on this server
- Ошибка Requested URL was not found для веб-мастеров
- Заключение
Суть возникшей проблемы
Как я упоминал выше, данная ошибка обычно возникает при попытке пользователя (или веб-мастера) загрузить страницу какого-либо ресурса (в случае веб-мастера это будет его собственный сайт). После набора ссылки на нужный ресурс (или его страницу) в адресной строке браузера пользователь получает вышеприведённое сообщение, в переводе звучащее как «Затребованный URL не найден”.
Сообщение об отсутствии затребованного URL обладает различной вариативностью, к примеру, оно может выглядеть как «The requested URL .html was not found on this server». Также в тексте сообщения может упоминаться довольно «популярная» в сети ошибка 404.
Причины ошибки могут быть следующими:
- Пользователь неверно ввёл адрес сайта в адресной строке веб-навигатора;
- Запрашиваемая страница удалена или перемещена на другой интернет-адрес, или сам ресурс не работает по различным причинам;
- Веб-мастер неверно настроил файл конфигурации своего ресурса;
- Имеются проблемы в работе ДНС-серверов;
- Брандмауэр, а также вирусные или антивирусные программы блокируют доступ к нужному ресурсу;
- В функционал браузера установлены различные сетевые расширения или дополнения, препятствующие доступу к нужной интернет-странице.
Как устранить ошибку The requested URL was not found on this server
Чтобы избавиться от ошибки рекомендую сделать следующее:
- Проверьте корректность набранной вами ссылки. Даже один не верно набранный символ может вызывать появление данной ошибки. Внимательно проверьте правильность набранного вами линка, и если всё хорошо, тогда идём дальше;
- Перегрузите проблемную страницу (поможет стандартное нажатие на клавишу F5);
- Очистите историю, куки, кэш вашего веб-навигатора. Например, в Хром для этого необходимо нажать на кнопку настроек браузера (три точки вверху слева), в открывшемся окне выбрать «Настройки», и в них найти опцию «Очистить историю»;
- Подождите некоторое время. Вполне возможно, что на сайте проводятся различные технические работы, и через некоторое время запрашиваемая страница станет доступна в полном объёме, что поможет решить ошибку requested URL not found;
- Поищите нужную страницу через популярные поисковые системы (Гугл, Яндекс, Бинг и другие). Если вы помните какие-то словосочетания из контента необходимой вам страницы, тогда стоит поискать её через поисковики по указанным словосочетаниям;
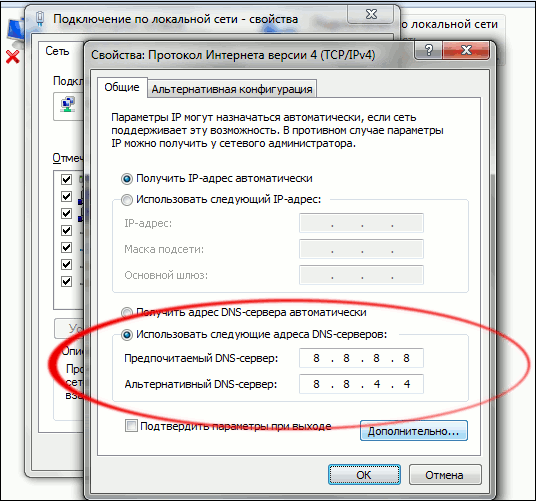
- Используйте альтернативные публичные ДНС-сервера, доступные в сети. К примеру, чтобы настроить ПК на использование подобных серверов от Гугл, необходимо нажать на Win+R, и там набрать ncpa.cpl. В открывшемся перечне сетевых подключений найти ваше интернет-подключения, навести на него курсор, щёлкнуть ПКМ, и выбрать «Свойства». В списке имеющихся сетевых компонентов найти «IP версии 4», дважды кликнуть на нём, и внизу ввести ДНС адреса так, как указано на картинке.
Затем нажмите на «Ок», и перезагрузите ваш PC, это может помочь избавиться от ошибки requested URL not found.
- Временно отключите ваш антивирус и файервол, дабы убедиться, что они не блокируют вам доступ к нужному ресурсу;
- Проверьте ваш PC на наличие зловредов (к примеру, с помощью известного «ДокторВеб Кюрейт»);
- Деактивируйте (удалите) с вашего навигатора лишние проблемные расширения и дополнения;
- Уведомьте администрацию сайта об имеющейся проблеме. Возможно, последняя просто не в курсе возникающих у пользователей проблем с функционалом ресурса. Напишите ей письмо, приведите ссылку на проблемную страницу, после чего ожидайте вероятного исправления возникшей проблемы.
Ошибка Requested URL was not found для веб-мастеров
В данном случае давать универсальные советы довольно сложно, так как каждая такая ошибка на ресурсе веб-мастера имеет индивидуальный характер, и решается за счёт таких же индивидуальных рецептов. К примеру, попробуйте выполнить следующее:
- При работе с APACH попробуйте добавить «8080» в строку ServerName localhost, содержащуюся в файле apacha/conf/httpd.conf. Таким образом, данная строка будет выглядеть как:
ServerName localhost:8080
Перезагрузите ПК и попробуйте выполнить вход на нужную вам страницу;
- Проверьте корректность настроек в файле .htaccess. Сохраните данный файл заново, это может помочь избавиться от проблемы the requested URL was not found;
- При работе с PHP проверьте наличие файла index.php и права доступа к нему на вашем сайт (к примеру, разрешения к такому файлу могли быть выставлены на “000”, что неверно). При необходимости, установите корректные права для данного файла.
Заключение
Появление ошибки «The requested URL was not found on this server» обычно вызвано проблемами доступа к нужной странице на запрашиваемом пользователем сервере. Для решения проблемы рекомендуется в первую очередь проверить корректность ввода набранного вами линка. Если в этом случае ошибок не выявлено, используйте другие советы из перечисленного выше перечня, которые позволят решить проблему с проблемной ссылкой на запрашиваемом вами ресурсе.
Опубликовано 28 марта 2018 Обновлено 16 мая 2021
Добрый день.
Поставил вот по этой инструкции себе на VPS проект на django.
В инструкции описывается способ голой установки, я же добавил в окружение версию питона 3.4.3 и скопировал весь проект через FTP.
Что я имею:
1) База данных рабочая:
– makemigrations, migrate, collectstatic, runsever – все работает.
STATIC_URL = '/static/' #Сама папка лежит в корне, и стили работают на кастомной 404 странице. т.е. все вроде верно.
MEDIA_URL = '/media/'
STATIC_ROOT = os.path.join(BASE_DIR, "static")
MEDIA_ROOT = os.path.join(BASE_DIR, "media")
STATICFILES_DIRS = (
)2) При попытке зайти на любую страницу получаю ошибку “Not Found. The requested URL / was not found on this server”, либо я кидаю в корневую папку кастомную страницу 404, я получаю её.
DEBUG = False
ALLOWED_HOSTS = ['*',]3) Админка джанги работает корректно. Добавляются записи без картинок, если я пытаюсь добавить картинку, получаю ошибку 500.
Pillow и его пакеты установлены верно. Если бы их не было, то я бы не смогу сделать миграцию базы.
4) Лог Nginx молчит и ничего не показывает на данный счет.
У меня такое ощущение, что я как-то не зарегистрировал мои приложения в Django для данной машины (файлик settings.py конечно их имеет), поэтому она отказывается их видеть. Если запустить проект на локалке через PyCharm, то все url верны и работают верно.
____
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
SECRET_KEY = 'xxx'
DEBUG = False
ALLOWED_HOSTS = [
'*',
]
EMAIL_USE_TLS = True
EMAIL_HOST = 'smtp.yandex.ru'
EMAIL_PORT = 25
EMAIL_HOST_USER = 'xxx'
EMAIL_HOST_PASSWORD = 'xxx'
DEFAULT_FROM_EMAIL = 'xxx'
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
# Application definition
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'bakot',
'loginsys',
)
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.auth.middleware.SessionAuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.middleware.security.SecurityMiddleware',
)
ROOT_URLCONF = 'apifolder.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.media'
],
},
},
]
WSGI_APPLICATION = 'apifolder.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.8/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'xxx',
'USER': 'xxx',
'PASSWORD': 'xxx',
'HOST': 'localhost',
'PORT': '',
}
}
LANGUAGE_CODE = 'ru-ru'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
STATIC_URL = '/static/'
MEDIA_URL = '/media/'
STATIC_ROOT = os.path.join(BASE_DIR, "static")
MEDIA_ROOT = os.path.join(BASE_DIR, "media")
STATICFILES_DIRS = (
)What’s a simple way to fix the “Requested URL Was Not Found On This Server” 404 error?
To help you provide the best fix for a 404 error on a webpage, we asked webmasters and content marketing experts this question for their best solutions. There are several fixes to the 404 error that normally displays the message “the requested URL was not found on this server,” when a web page fails to upload.
Here are seven ways to fix “requested URL was not found on this server”:
- Check Incoming Links that Trigger a 404 Error
- Redirect With Htaccess
- Try Using a 301 Redirect
- Plan for Misspellings
- Identify the URL Returning the Error and Proceed to Redirect It
- Clear Your Browser’s Cache
- Redirect to the Most Relevant Page After Verifying the Validity of the Error Page
Check Incoming Links that Trigger a 404 Error
If people click on a link, either on your own site or on somebody else’s, and they get a 404 ‘Page not found’ error, that’s a bad experience for them and bad for your business. So it’s really important to track down those links and correct them if you can and redirect them if you can’t. Tools like Ahrefs can show you a list of ‘broken backlinks’ and you can work through that list, contacting site owners and asking them to correct the links and adding 301 redirects so that the broken link points to a live page. For internal links, you can just update them on your site.
Matthew Stibbe, Articulate Marketing
Redirect With Htaccess
One simple way to fix a 404 error is to redirect the visitor to the homepage of the website. This can be done using a .htaccess file on an Apache web server. If you do not have access to the server, you can also add a meta refresh tag to the HTML code of the page.
The tag will look something like this: <meta http-equiv=”refresh” content=”0; url=https://www.example.com/”>
However, it is important to note that this method is not foolproof, as some browsers do not support meta refresh tags. As such, it is generally best to redirect visitors to the home page using the .htaccess file on the server.
Jim Campbell, Wizve
Try Using a 301 Redirect
A 301 redirect is the preferred method for fixing 404 errors because it tells search engines that your site has moved and gives them the new URL. A 302 redirect tells search engines that your site has temporarily moved and gives them both URLs but can cause confusion when it comes to ranking.
One simple way to fix a 404 error is to make sure there’s a “404” page on your site. A 404 page indicates that the visitor has tried to access a page that doesn’t exist and should tell them why it’s not there and what they can do instead—like go back to the homepage, or search for something else. It’s important because it lets your visitors know that you’re aware they’re trying to access something they shouldn’t be able to see. It also gives them some guidance on how they can get where they really need to go!
Chad Rubin, Profasee
Plan for Misspellings
Figure out what the most common typos for your web page might be, and plan for them! If your URL contains a word in which letters can be easily transposed, for instance, you can create redirects that take users from the misspelled version of the URL to the correctly-spelled version. In addition, you can keep an eye on your log files to determine which redirects are utilized and which aren’t, then remove any not being used.
Alex Carroll, Caliber Games
Identify the URL Returning the Error and Proceed to Redirect It
First, identify the URL that is returning the 404 error. If your website is WordPress, find a 301 Redirect Plugin and map the old URL to the new URL. Then you can use an SEO tool like Ahrefs, SEMrush or Screaming Frog to check for any internal links pointing to the 404’d page. Be sure to update these links as well, and any backlinks that were pointing to that 404’d page.
Scott Bauer, Quoter
Clear Your Browser’s Cache
If the URL is accessible on your phone but not on other devices, emptying the cache on the other device’s browser can fix a 404 error. Meanwhile, if clearing the cache didn’t work, you may try removing your browser’s cookies, or at least the ones associated with the page in issue to maximize this strategy.
Double-check if you have entered the correct URL. Remember: just one misspell can cause a 404 error, implying that the site is nonexistent or has already changed the URL.
In addition, clearing cache helps protect personal information and smoothes the flow of running on your applications, which prevents 404 errors.
Alvaro Moreira, Moreira Team
Redirect to the Most Relevant Page After Verifying the Validity of the Error Page
The simplest way to fix a 404 error is to first ensure that the page actually should exist, and then redirect it to the most relevant page. Sometimes 404s happen because a mistake was made, such as a URL being changed accidentally, and the page actually needs to be brought back. But if the page is supposed to be gone, the best way to fix it is to redirect it. This can be done in WordPress via the Redirection plugin, or most website hosts will have the ability to do redirects on the server level. Wherever you choose, keep all of your redirects in that one place so that in the future you can troubleshoot redirection errors when they occur.
John Doherty, Credo
Submit Your Answer
Would you like to submit an alternative answer to the question, “How do you fix the “Requested URL Was Not Found On This Server” 404 error?” Submit your answer here.
Содержание
- The requested URL was not found on this server — как исправить?
- Суть возникшей проблемы
- Как устранить ошибку The requested URL was not found on this server
- Ошибка Requested URL was not found для веб-мастеров
- Заключение
- Ошибка 404
- Что означает ответ 404
- Причины ошибки
- Возможные последствия для сайта
- Как выявить ошибку
- Search Console Google
- Яндекс Вебмастер
- Screaming Frog
- SiteAnalyzer
- Как исправить ошибку Not Found
- Как сделать страницу 404 полезной
- Примеры оформления страниц 404
- Designzillas
- Domenart Studio
- Дом со всем
- Kualo
The requested URL was not found on this server — как исправить?
При попытке перехода на страницу какого-либо сайта пользователь может столкнуться с сообщением «The requested URL was not found on this server». Обычно это сигнализирует о наличии проблем с доступом к запрашиваемому пользователю ресурсу, требуя вмешательства администрации сайта для решения возникшей проблемы. Ниже я разберу суть и причины возникшей дисфункции, а также поясню, как её исправить на вашем ПК.
Суть возникшей проблемы
Как я упоминал выше, данная ошибка обычно возникает при попытке пользователя (или веб-мастера) загрузить страницу какого-либо ресурса (в случае веб-мастера это будет его собственный сайт). После набора ссылки на нужный ресурс (или его страницу) в адресной строке браузера пользователь получает вышеприведённое сообщение, в переводе звучащее как «Затребованный URL не найден”.
Сообщение об отсутствии затребованного URL обладает различной вариативностью, к примеру, оно может выглядеть как «The requested URL .html was not found on this server». Также в тексте сообщения может упоминаться довольно «популярная» в сети ошибка 404.
Причины ошибки могут быть следующими:
- Пользователь неверно ввёл адрес сайта в адресной строке веб-навигатора;
- Запрашиваемая страница удалена или перемещена на другой интернет-адрес, или сам ресурс не работает по различным причинам;
- Веб-мастер неверно настроил файл конфигурации своего ресурса;
- Имеются проблемы в работе ДНС-серверов;
- Брандмауэр, а также вирусные или антивирусные программы блокируют доступ к нужному ресурсу;
- В функционал браузера установлены различные сетевые расширения или дополнения, препятствующие доступу к нужной интернет-странице.
Как устранить ошибку The requested URL was not found on this server
Чтобы избавиться от ошибки рекомендую сделать следующее:
- Проверьте корректность набранной вами ссылки. Даже один не верно набранный символ может вызывать появление данной ошибки. Внимательно проверьте правильность набранного вами линка, и если всё хорошо, тогда идём дальше;
Используйте альтернативные публичные ДНС-сервера, доступные в сети. К примеру, чтобы настроить ПК на использование подобных серверов от Гугл, необходимо нажать на Win+R, и там набрать ncpa.cpl. В открывшемся перечне сетевых подключений найти ваше интернет-подключения, навести на него курсор, щёлкнуть ПКМ, и выбрать «Свойства». В списке имеющихся сетевых компонентов найти «IP версии 4», дважды кликнуть на нём, и внизу ввести ДНС адреса так, как указано на картинке.
Затем нажмите на «Ок», и перезагрузите ваш PC, это может помочь избавиться от ошибки requested URL not found.
- Временно отключите ваш антивирус и файервол, дабы убедиться, что они не блокируют вам доступ к нужному ресурсу;
- Проверьте ваш PC на наличие зловредов (к примеру, с помощью известного «ДокторВеб Кюрейт»);
Ошибка Requested URL was not found для веб-мастеров
В данном случае давать универсальные советы довольно сложно, так как каждая такая ошибка на ресурсе веб-мастера имеет индивидуальный характер, и решается за счёт таких же индивидуальных рецептов. К примеру, попробуйте выполнить следующее:
- При работе с APACH попробуйте добавить «8080» в строку ServerName localhost, содержащуюся в файле apacha/conf/httpd.conf. Таким образом, данная строка будет выглядеть как:
Перезагрузите ПК и попробуйте выполнить вход на нужную вам страницу;
- Проверьте корректность настроек в файле .htaccess. Сохраните данный файл заново, это может помочь избавиться от проблемы the requested URL was not found;
- При работе с PHP проверьте наличие файла index.php и права доступа к нему на вашем сайт (к примеру, разрешения к такому файлу могли быть выставлены на “000”, что неверно). При необходимости, установите корректные права для данного файла.
Заключение
Появление ошибки «The requested URL was not found on this server» обычно вызвано проблемами доступа к нужной странице на запрашиваемом пользователем сервере. Для решения проблемы рекомендуется в первую очередь проверить корректность ввода набранного вами линка. Если в этом случае ошибок не выявлено, используйте другие советы из перечисленного выше перечня, которые позволят решить проблему с проблемной ссылкой на запрашиваемом вами ресурсе.
Источник
Ошибка 404
- 1 — загрузите базу в Unisender.
- 2 — соберите письмо в конструкторе.
- 3 — отправьте рассылку уже через 15 минут.

Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но информации по заданному запросу нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в URL либо ссылка ведёт на несуществующую страницу.
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Источник
I’m having small troubles and was wondering if someone can help me over the hump. I pulled a copy of a website down from Hostgator and I’m trying to set it up on my local machine using WAMP but, I keep getting an error when trying to access the site. Here is what I have tried..I went to Apaches httpd.conf file and uncommented the # from LoadModule rewrite_module modules/mod_rewrite.so. Also I have changed the AllowOverride None to All. With that said, Im not sure what else to look for. Please note within my application my httaccess files do not have a (.) in front of them (.htaccess). I’m not sure if that is worth noting or not. Any ideas as to what I need to do to access my site? When I access the application I do see a cached version (white screen), but when I click the link to log in I see the 404 Not Found.
asked Sep 17, 2013 at 14:49
5
In Ubuntu I did not found httpd.conf, It may not exit longer now.
Edit in apache2.conf file working for me.
cd /etc/apache2
sudo gedit apache2.conf
Here in apache2.conf change
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>
to
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
answered Oct 29, 2018 at 9:56
Bachcha SinghBachcha Singh
3,7903 gold badges24 silver badges38 bronze badges
4
In httpd.conf file you need to remove #
#LoadModule rewrite_module modules/mod_rewrite.so
after removing # line will look like this:
LoadModule rewrite_module modules/mod_rewrite.so
I am sure your issue will be solved…
Nunser
4,5128 gold badges25 silver badges37 bronze badges
answered Dec 17, 2013 at 14:38
Urdesh KumarUrdesh Kumar
1,1201 gold badge17 silver badges23 bronze badges
6
change this
Include conf/extra/httpd-vhosts.conf
to
#Include conf/extra/httpd-vhosts.conf
and restart all services
answered Jan 12, 2014 at 16:03
khankhan
1491 silver badge3 bronze badges
2
i was spend lots of time in this after then i found …solution
first -
sudo a2enmod rewrite
sudo systemctl restart apache2
this line depends on your apache2 version you found on your console copy and past ...
sudo nano /etc/apache2/sites-available/000-default.conf
DocumentRoot "/var/www/html"
<Directory "/var/www/html">
Options FollowSymLinks
AllowOverride All
Require all granted
</Directory>
answered Mar 4, 2021 at 17:35
1
In apache version: 2.4.41
First, enable the apache rewrite module:
sudo a2enmod rewrite
you need to change in apache2.conf no need to change in sites-available
sudo gedit /etc/apache2/apache2.conf
Original
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>
To
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride all
Require all granted
</Directory>
And restart apache2
sudo service apache2 restart
answered Apr 14, 2022 at 15:33
Jignesh JoisarJignesh Joisar
13.3k5 gold badges57 silver badges57 bronze badges
In wamp/alias/mySite.conf, be careful to add a slash “/” at the end of the alias’ adress :
Replace :
Alias /mySite/ "D:/Work/Web/mySite/www"
By :
Alias /mySite/ "D:/Work/Web/mySite/www/"
Or the index.php is not read correctly.
answered Aug 5, 2014 at 17:33
RomainRomain
611 silver badge1 bronze badge
If your .htaccess file is ok and the problem persist try to make the AllowOverride directive enabled in your httpd.conf. If the AllowOverride directive is set to None in your Apache httpd.config file, then .htaccess files are completely ignored.
Example of enabled AllowOverride directive in httpd.config:
<Directory />
Options FollowSymLinks
**AllowOverride All**
</Directory>
Therefor restart your server.
answered Jul 2, 2016 at 18:50
Badr BellajBadr Bellaj
11.3k2 gold badges41 silver badges44 bronze badges
4
For saving a file as .htaccess, when using windows, you have to open notepad and then saveas .htaccess as windows does not create files starting with a dot. That should get your .htaccess working and it’ll clear up the issue.
By the way, in order to receive specific error messages set Configure::write('debug', 0); to '2' in app/config/core.php for development purposes.
answered Sep 17, 2013 at 16:32
AnugrahAnugrah
1521 silver badge9 bronze badges
1
Just solved this problem! I know the question is quite old, but I just had this same problem and none of the answers above helped to solve it.
Assuming the actual domain name you want to use is specified in your c:windowsSystem32driversetchosts and your configurations in apacheconfhttpd.conf and apacheconfextrahttpd-vhots.conf are right, your problem might be the same as mine:
In Apache’s htdocs directory I had a shortcut linking to the actual project I wanted to see in the browser. It turns out, Apache doesn’t understand shortcuts. My solution was to create a proper symlink:
In windows, and within the httdocs directory, I ran this command in the terminal:
mklink /d ple <your project directory with index.html>
This created a proper symlink in the httpdocs directory. After restarting the Apache service and then reloading the page, I was able to see my website up 🙂
answered Jun 22, 2017 at 23:08
JenniferJennifer
111 silver badge2 bronze badges
For me, using OS X Catalina:
Changing from AllowOverride None to AllowOverride All is the one that works.
httpd.conf is located on /etc/apache2/httpd.conf.
Env:
PHP7.
MySQL8.
answered Jul 15, 2020 at 9:15
FadilsFadils
1,50815 silver badges21 bronze badges
https://create-react-app.dev/docs/deployment/
If you’re using Apache HTTP Server, you need to create a .htaccess file in the public folder that looks like this:
Options -MultiViews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.html [QSA,L]
It will get copied to the build folder when you run npm run build.
answered Mar 6 at 8:50
In my case (running the server locally on windows) I needed to clean the cache after changing the httpd.conf file.
modulesapachebin> ./htcacheclean.exe -t
answered Jul 22, 2017 at 10:53