Кроссбраузерность — это одинаковое отображение и работа сайта в различных браузерах. Если не задуматься над этим вопросом на этапе верстки, то, создав сайт, вы увидите, что в разных браузерах он отображается по-разному и не везде корректно.
Откуда возникла такая проблема? Дело в том, что браузеры используют разные движки. Браузерный движок занимается загрузкой, обработкой, отображением и расчетами данных. И хоть сегодня существует большое количество различных браузеров, если мы их разложим по используемым движкам, то увидим, что этих движков не так и много, так как создание своего движка является очень трудоемкой задачей.
Основные движки:
- Blink — принадлежит компании Google, имеет открытый исходный код, входит в состав проекта Chromium. Используют браузеры: Chrome, Opera, Яндекс.Браузер, Vivaldi и др. Над развитием этого движка работают многие крупные компании: Opera, Intel, IBM, Yandex, Vivaldi и другие.
- WebKit — принадлежит компании Apple, имеет открытый исходный код, используется в браузере Safari. Именно этот движок c 2008 г. по 2013 г. использовала компания Google в своем браузере Chrome.
- Gecko — принадлежит компании Mozilla, имеет открытый исходный код, используется в браузерах Firefox и Tor Browser.
- EdgeHTML — принадлежит компании Microsoft, имеет закрытый исходный код, используется в браузере Edge. Пришел на смену движку Trident (использовался в Internet Explorer), с запуском Windows 10, и работает только на этой операционной системе. 15 января 2020 года Microsoft выпустило обновление для
браузера Edge (Microsoft Edge 79 stable), в котором перешла на Chromium с браузерным движком Blink.
Примечание.
Последующие сравнения с браузером Edge справедливы для версий ниже 79.
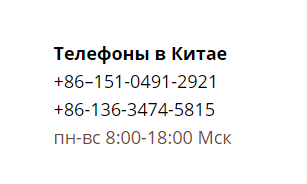
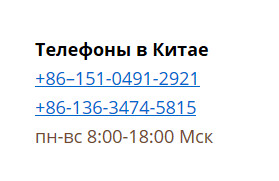
Проблема различного отображения верстки заключена в том, что разные движки по-разному воспринимают и обрабатывают некоторые html-теги и css-стили, а также содержимое самих тегов. Например, браузер Edge подсвечивает все номера телефонов добавляет свои стили.
Chrome

Edge

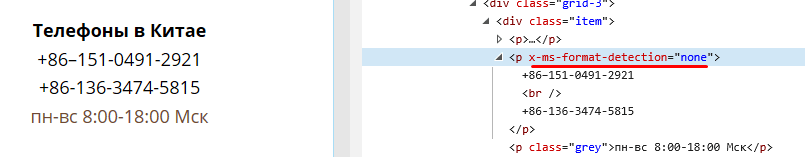
На самом сайте эти номера телефонов прописаны как обычный текст без ссылок, но браузер Edge отображает их в виде ссылок. Исправить это можно, добавив свои стили для номера телефона, либо добавив в тег, содержащий номер телефона, атрибут x-ms-format-detection=”none”.
В результате получаем номер телефона без добавления стилей:

Подробнее о html и css расскажем ниже.
Как добиться одинакового отображения сайта в разных браузерах?
Разобравшись с понятием кроссбраузерной верстки, возникает вопрос: а как добиться корректного отображения верстки во всех этих браузерах? Откроем несколько секретов html-верстальщиков. =)
1. Использование префиксов
Префиксы — приставки к названиям CSS-свойств, используемые для конкретных браузеров.
Производители браузеров называют несколько причин использования префиксов:
- свойство написано для конкретного браузера, и оно не содержится в стандартном списке свойств;
- свойство экспериментальное, еще находится в разработке;
- свойство реализует частичный функционал.
Примеры префиксов:
- -moz- используется в Firefox;
- -ms- используется в Edge и Internet Explorer;
- -webkit- используется в Safari, Chrome и браузерах на основе движков WebKit и Blink;
- -o- — используется в старых версиях браузера Opera, работающего на движке Presto. С 2013 г. Opera перешла на движок Blink.
Пример кода:
-webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap;
- -webkit-flex-wrap — свойство для Chrome с 4 по 28 версии, Safari с 3.1 по 8 версии;
- -ms-flex-wrap — свойство для Internet Explorer 10.
2. CSS-хаки
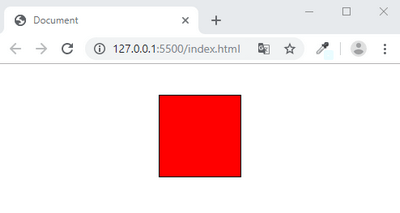
Это использование специальных свойств, понимаемых только определенными браузерами. Разберем пример css-хака, работающего только в Firefox. Создадим квадрат и закрасим его в красный цвет:
<style>
.hackBlock {
width: 100px;
height: 100px;
border: 1px solid #000;
background: red
}
</style>
<div class="hackBlock"></div>
Chrome:

Firefox:

А теперь добавим свойство, которое будет работать только в Firefox:
@-moz-document url-prefix() {
.hackBlock {
background: blue;
}
}
Chrome:

Firefox:

3. Разделение стилей для браузеров
Метод заключается в том, чтобы определить вид браузера и подключить определенный файл стилей. В Internet Explorer используются условные комментарии, которые понимаются только этим браузером, остальные браузеры видят такой код как обычный комментарий.
Пример для Internet Explorer 9:
<!—[if IE 9]>
<link rel="stylesheet" href="style-for-ie9.css">
<![endif]—>
Файл style-for-ie9.css подключится только в браузере Internet Explorer 9.
Подытожим:
- В основном для кроссбраузерной верстки используют префиксы, это увеличивает объем кода, но он остается быть валидным и понятным.
- CSS-хаки являются нежелательным способом исправления ошибок. Использование их приводит к плохой читабельности кода, невалидности, некачественной поддержке в будущем.
- Разделение стилей с помощью условных операторов используется для поддержки браузеров Internet Explorer.
Рассмотрим возникающие проблемы кроссбраузерности на небольшом примере.
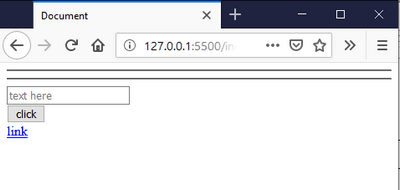
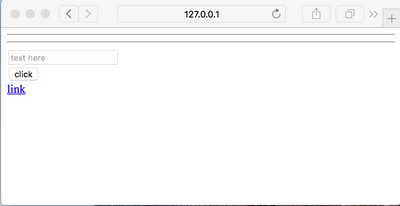
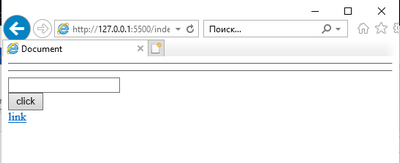
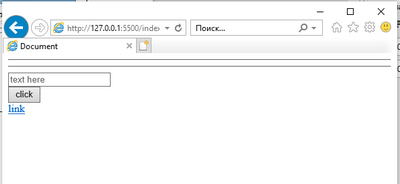
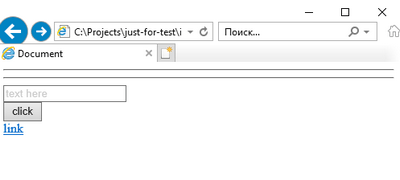
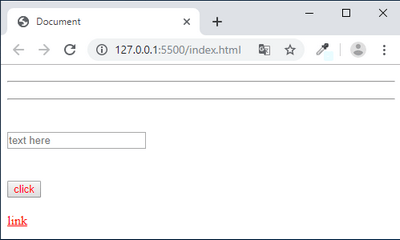
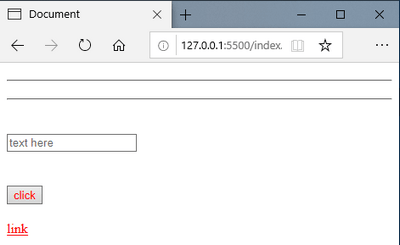
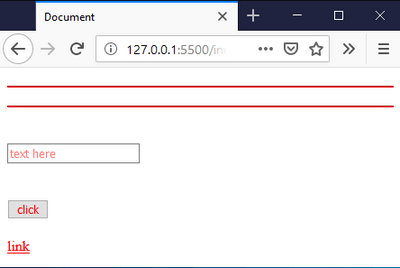
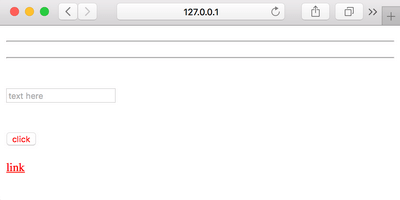
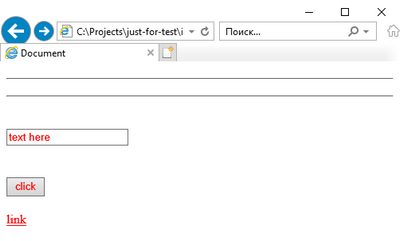
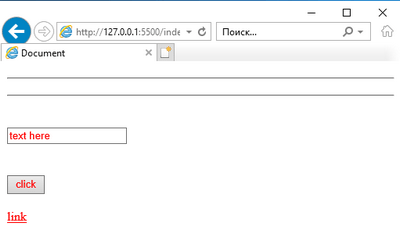
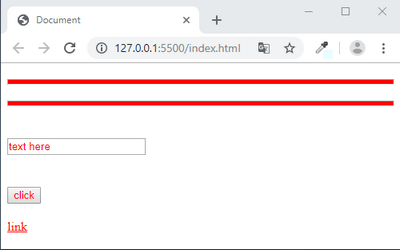
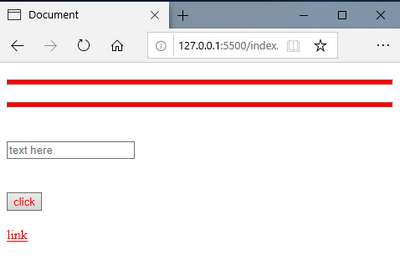
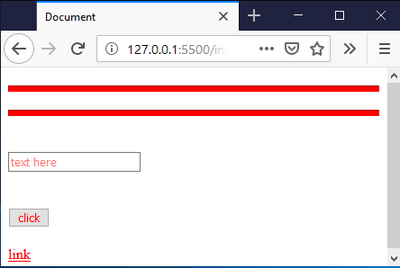
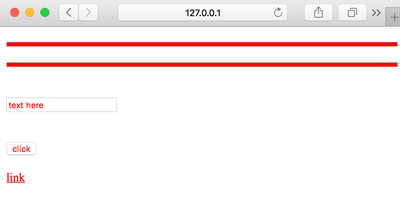
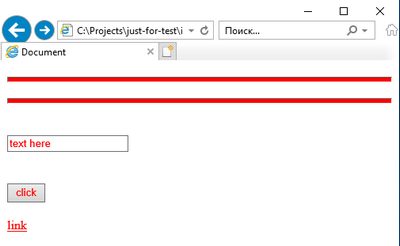
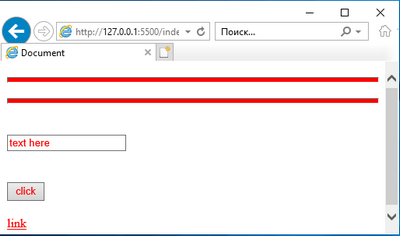
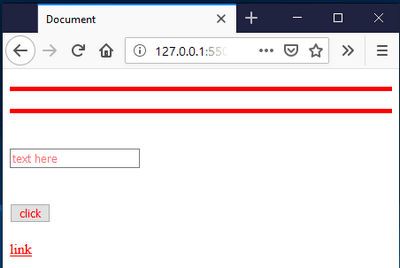
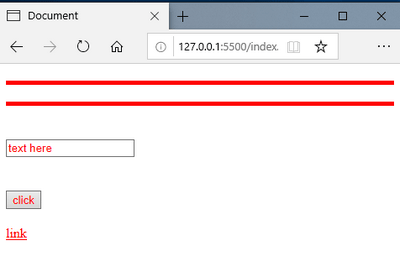
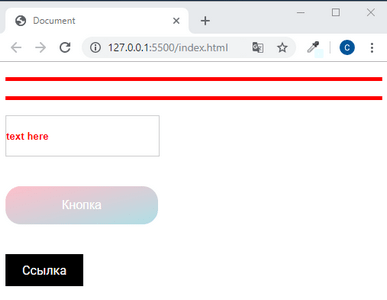
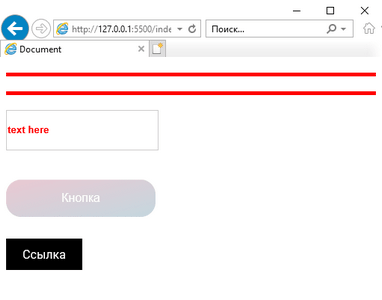
Создадим html-документ и посмотрим отображение элементов и стилей в браузерах: Chrome, Firefox, Edge, Safari, Internet Explorer 9/11. В документе создадим две горизонтальные линии, поле для ввода текста, кнопку и ссылку.
<hr> <hr> <input type="text" placeholder="text here"><br> <button>click</button><br> <ahref="#">link </a>
Посмотрим в браузерах:
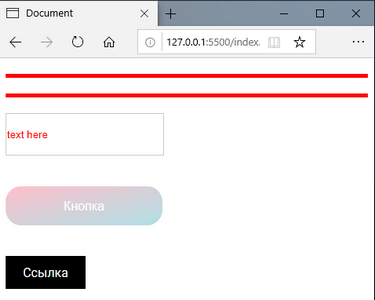
Chrome:

Edge:

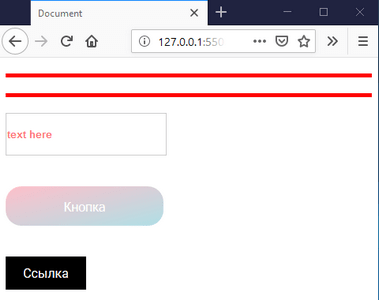
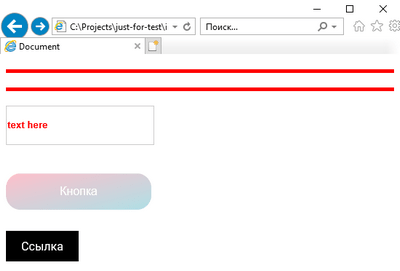
Firefox:

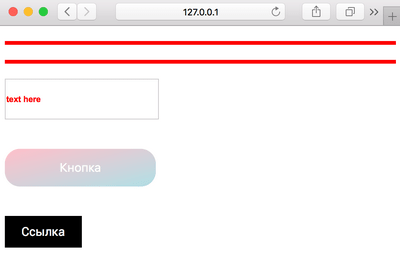
Safari:

Internet Explorer 9:

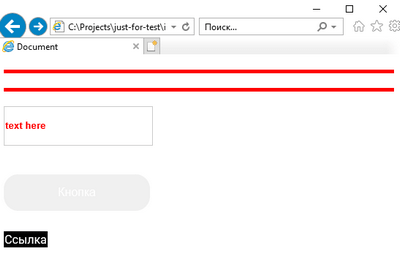
Internet Explorer 11:

Как видите, есть отличия в отображениях горизонтальных линий (<hr>), кнопок, и в Internet Explorer 9 нет текста placeholder. Атрибут placeholder у тегов input и textarea появился в стандарте html5, поддержка которого стала доступной в Internet Explorer с 10 версии.
Чтобы в Internet Explorer 9 появился placeholder, придется использовать JavaScript. Можно написать свое решение, либо воспользоваться готовым плагином Placeholders.js. Для использования данного скрипта нужно подключить к странице jQuery и сам плагин:
<script src="https://code.jquery.com/jquery-3.4.1.min.js"integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="crossorigin="anonymous"></script> <script src="placeholders.min.js"></script>
Больше никаких действий производить не нужно, плагин все сделает самостоятельно. Данный плагин поддерживает большое количество браузеров, включая Internet Explorer 6.

Добавим всем элементам отступы, цвет красный (color: red) и посмотрим, что изменилось:
Chrome:

Edge:

Firefox:

Safari:

Internet Explorer 9:

Internet Explorer 11:

В Firefox горизонтальные линии окрасились в красный цвет, а в Chrome, Edge и Safari placeholder остался черным. Добавим цвет placeholder в оставшихся браузерах, увеличим высоту горизонтальной линии и зальем ее красным цветом:
input[type="text"]::placeholder {
color: red;
}
Chrome:

Edge:

Firefox:

Safari:

Internet Explorer 9:

Internet Explorer 11:

Все горизонтальные линии стали красными, но в Firefox толщина отличается от других. Связано это с тем, что в браузере Firefox стиль color: red окрашивает рамку вокруг элемента, в то время как в остальных браузерах этот стиль не действует на рамку, и она остается прозрачной. Уберем рамку и свойство color: red. Для исправления цвета placeholder’а у текстового поля в Edge необходимо воспользоваться префиксами: -ms-input-placeholder и -ms-input-placeholder:
hr {
background-color: red;
margin: 20px 0;
height: 5px;
border: none;
}
input[type="text"]:-ms-input-placeholder {
color: red;
}
input[type="text"]::-ms-input-placeholder {
color: red;
}
Edge:

Firefox:

Добавим остальные стили:
Chrome

Edge:

Firefox:

Safari:

Internet Explorer 9:

Internet Explorer 11:

Внешний вид отличается только у браузеров Internet Explorer.
Начнем с 11-ой версии. Мы сделали ссылку в виде черной кнопки и текст расположили по центру. Для этого использовали свойство display: flex, но специально добавили свойство min-height: 40px. Поддержка flex у Internet Explorer с 10-ой версии, но с некоторыми ошибками, одну из которых мы продемонстрировали. Если у элемента задана минимальная высота, то в IE 11 не работает вертикальное выравнивание. Исправим это с помощью css-хака, добавим свойства, которые будут работать только в IE 11:
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
a {
display: table-cell;
min-height: 40px;
vertical-align: middle;
text-align: center;
margin: 10px auto;
margin-left: 100px;
}
}
Получаем правильное отображение:

Как писали выше, поддержка flex в Internet Explorer стала доступной только с 10-ой версии, из-за этого ссылка в 9-ой версии отображается как строковый элемент display: inline.
Исправим это с помощью добавления условного комментария в html-документ, в котором подключим новый файл стилей.
<!—[if IE 9]>
<link rel="stylesheet" href="style-for-ie9.css">
<![endif]—>
И пропишем в новом файле стили для ссылки:
a {
display: table-cell;
height: 42px;
vertical-align: middle;
text-align: center;
box-sizing: border-box;
}
Помимо неправильного отображения ссылки, у кнопки нет фона градиента. Это также связано с тем, что поддержка линейных градиентов появилась в Internet Explorer c 10-ой версии. Создадим файл gradient.svg с графикой линейного градиента и в стилях для IE9 зададим фон изображением созданного градиента background: url(gradient.svg).
Получаем следующие стили для IE9:
a {
display: table-cell;
height: 42px;
vertical-align: middle;
text-align: center;
box-sizing: border-box;
}
button {
background: url(gradient.svg);
}
В итоге получится такой же внешний вид всех элементов, что и в других браузерах:

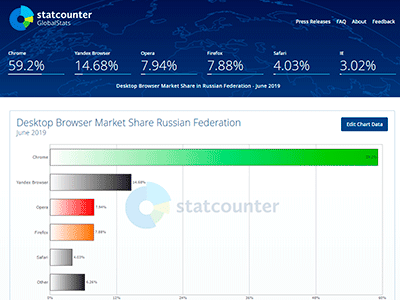
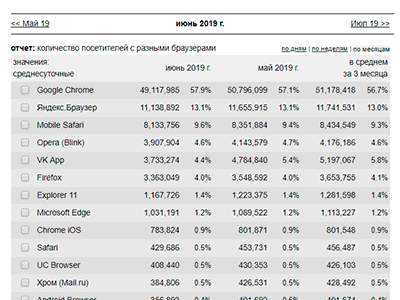
Из приведенного примера мы видим, что основные проблемы с кроссбраузерностью возникают при разработке под Internet Explorer. Целесообразно ли поддерживать старые браузеры? Ответ на этот вопрос зависит от посещаемости вашего сайта. Необходимо проанализировать статистику посещения браузерами вашего сайта. Статистика statcounter.com показывает, что в России доля Internet Explorer составляет всего 3%, а статистика liveinternet.ru — 1.5% (на июнь 2019 года).


Для современных сайтов стоит отказаться от поддержки Internet Explorer, т.к. без использования всех современных возможностей CSS придется выполнять практически вторую верстку сайта под браузер с долей 1,5-3%. Но, как говорилось выше, все зависит от пользователей, посещающих ваш сайт.
Проверка кроссбраузерности: наши рекомендации
Увы, установить все версии браузеров на компьютер нельзя, можно воспользоваться сервисами, предоставляющими возможность проверить сайт во всевозможных браузерах. Посмотрим на некоторые из них:
-
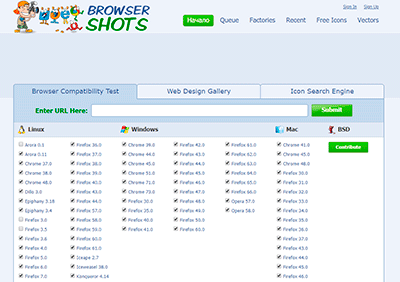
browsershots.org


-
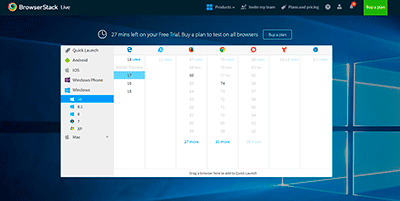
browserstack.com


Сервис позволяет выбрать операционную систему, браузер и его версию, после чего происходит эмуляция выбранного браузера на сервере. Сервис платный, но есть бесплатный период: в нем предоставляется 30 минут и несколько видов последних версий браузеров.
Вывод
Современные браузеры отображают сайты согласно принятым стандартам, и зачастую проблемы же возникают со старыми версиями сайтов и новыми, экспериментальными свойствами css. Чтобы сайт выглядел одинаково во всех браузерах и их версиях, необходимо использовать префиксы, продумать верстку и стараться избегать использования CSS-хаков. В больших проектах необходимо думать и о пользователях Internet Explorer.
Хотите, чтобы проверили кроссбраузерность вашего сайта и поправили ошибки? Просто сообщите о своем желании – проверим кроссбраузерность, подскажем, что поправить.
Кроссбраузерность — одна из важнейших характеристик любого сайта, подразумевающая одинаково корректное отображение и работу ресурса в разных браузерах, а также их версиях. Для того, чтобы сайт правильно функционировал в Google Chrome, Яндекс.Браузере, Safari, Opera, Firefox, Android Browser и т.д. как на стационарных, так и на мобильных устройствах, необходимо решить вопрос кроссбраузерности еще на этапе верстки. О том, как протестировать сайт на кроссбраузерность и добиться этого свойства, мы рассказываем в данной статье.
Почему сайты могут по-разному отображаться и работать в разных браузерах
Причина этой проблемы — отличия в исходном коде. Особенно это касается старых версий браузеров.
Нередко определенные HTML-коды и CSS-стили по-разному воспринимаются и обрабатываются на разных движках, поэтому один и тот же элемент может в одном браузере отображаться и функционировать корректно, а в другом — нет.
В чем выражается кроссбраузерность сайта и почему она так важна
Если сайт некорректно отображается, неправильно работает в одном или нескольких популярных браузерах, то он неудобен для использования. Посетители будут уходить с него, не просмотрев и одной страницы. Таким образом, увеличится показатель отказов, а, как известно, этот поведенческий фактор ранжирования сайтов имеет весомое значение. Поисковые роботы посчитают такой сайт неинтересным и понизят его позиции в органической выдаче. О конверсиях, разумеется, не может быть и речи, поскольку пользователю не удалось ознакомиться с предлагаемой продукцией или услугой.
Нет времени разбираться?
SEO-продвижение под ключ
Проанализируем конкурентов, подберем запросы с низкой конкуренцией, проведем поисковую оптимизацию сайта, организуем внешнюю ссылочную массу, проработаем карточки компании на онлайн картах, проведем базовую UX-аналитику сайта. Над каждым проектом работает от 6 до 10 специалистов. Собственные разработчики для доработки сайта при необходимости. От вас – сайт, от нас – позиции в Яндекс/Google и трафик.
Ваш сайт:
При этом сайт не должен абсолютно одинаково выглядеть во всех браузерах. Вам достаточно:
- сохранить структуру;
- не допустить развала верстки;
- избежать наложения текста на текст, изображения;
- сохранить читабельность информации.
Главное, чтобы клиенту было удобно читать, просматривать изображения и совершать действия на сайте с того браузера, которым он привык пользоваться.
Как протестировать сайт на кроссбраузерность
Сделать это можно одним из двух способов:
- Ручное тестирование кроссбраузерности сайта. Для этого нужно установить на ПК разные браузеры и посмотреть, как сайт отображается в каждом из них. Способ верный, но неудобный: придется скачивать разные браузеры и их версии, а некоторые из них, к слову, можно установить только на macOS.
- Использование специальных онлайн-сервисов. Этот способ прост и надежен. Таких сервисов достаточно много: есть и бесплатные, но с определенными ограничениями, и платные, но более функциональные и быстрые.
Один из самых популярных бесплатных ресурсов для проверки кроссбраузерности сайтов — Browsershots.org.

Онлайн-сервис Browsershots.org для проверки кроссбраузерности сайтов
Здесь можно бесплатно проверить сайт на корректность отображения информации в различных браузерах (около 65) и операционных системах. В зависимости от степени загруженности сервера запросами проверка занимает от пяти минут до двух часов. Если вы хотите ускорить процесс, рекомендуем приобрести доступ к так называемой «приоритетной обработке».
Результаты тестирования предоставляются пользователю в виде скриншотов. На них видно, все ли в порядке с кроссбраузерностью сайта или над ней нужно еще поработать.
Из бесплатных сервисов также можно использовать CrossBrowserTesting, Browserling и т.д. Каждый из них отличается определенными функциональными особенностями и возможностями. Некоторые сервисы требуют пройти регистрацию, на других можно проверить сайт и без нее.
Привлекли 35.000.000 людей на 185 сайтов
Мы точно знаем, как увеличить онлайн–продажи
Применяем лучшие практики digital–продвижения как из вашей тематики, так и из смежных областей бизнеса. Именно это сделает вас на голову выше конкурентов и принесёт лиды и продажи.
Ваш сайт:
Если вы планируете использовать платный сервис, попробуйте BrowserStack. Этот мощный инструмент в режиме реального времени проверяет сайты на кроссбраузерность в более чем 2000 браузеров и устройств. А еще здесь есть бесплатный пробный период.
Кроме онлайн-сервисов, существуют и специальные приложения. К примеру, Multi-Browser Viewer. Этот инструмент позволяет проверить не только корректность отображения данных в разных браузерах, но и то, насколько правильно сайт функционирует.
Как добиться кроссбраузерности сайта
Предлагаем вам несколько самых действенных способов решения этой задачи:
1. Вендорные префиксы. Они представляют собой приставки к названиям уникальных свойств, которые используются вендорами (в данном случае это производители браузеров). Такие префиксы применяются в конкретных случаях, а именно, когда CSS-свойство:
- нестандартно и прописано для определенного браузера;
- это эксперимент, который еще дорабатывается;
- реализует частичный функционал.
Например:
- -moz- применяется в Firefox;
- -ms- применяется в IE и Edge;
- -webkit- применяется в Safari, Google и прочих браузерах на базе WebKit и Blink;
- -o- применяется в старых версиях Opera (на платформе Presto).
Код может выглядеть следующим образом:
- -webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap;
- – webkit-flex-wrap — это свойство для версий Chrome с 4 по 28 и версий Safari с 3.1 по 8;
- -ms-flex-wrap — свойство для IE 10.
CSS-свойство flex-wrap определяет, будет ли flex-контейнер расположен в одной строке или в нескольких. Wrap указывает на то, что flex-элементы внутри контейнера в случае переполнения располагаются в несколько горизонтальных рядов. Программист, создающий сайт, разумеется, хочет, чтоб так было во всех браузерах, поэтому использует вендорные префиксы.
2. CSS-hacks. Хаки — это части кода, которые может понять только какой-то конкретный браузер. То есть, если, к примеру, ваш сайт правильно отображается в четырех браузерах, а в остальных есть проблемы с корректностью интерпретации данных, то эту проблему можно решить, отдельно прописав соответствующие хаки для каждого браузера, в котором страницы отображаются неверно.
3. Разделение стилей. Используется для поддержки Internet Explorer. Этот способ предполагает определение браузера и подключение конкретного файла стилей. В IE применяются условные комментарии, которые понимает только Internet Explorer. Другие браузеры воспринимают этот код как простой комментарий.
4. Универсальные элементы. Они одинаково качественно функционируют практически во всех популярных браузерах. Благодаря им исходный код ресурса не выглядит громоздким, а главное, соответствует требованиям браузеров.
На бесплатном онлайн-сервисе caniuse.com вы узнаете, какие теги поддерживаются той или иной версией браузера.
Самые популярные браузеры среди пользователей Рунета
По данным Яндекс.Радара за июнь 2020 года, в большей степени пользователи Рунета предпочитают Google Chrome, Яндекс.Браузер и Safari.

Самые популярные браузеры среди пользователей Рунета
Что касается браузеров на мобильных устройствах, то здесь Яндекс.Браузер и Safari меняются местами.

Самые популярные браузеры на мобильных устройствах
Подводя итоги, стоит сказать, что добиться абсолютно идентичного отображения сайта во всех браузерах практически невозможно. Поэтому главной целью должен быть не единый дизайн, а читабельность текста, привлекательность изображений, доступность всех важных элементов и корректная работа функционала.
Блог RU-CENTER
Полезный контент и красивый дизайн еще не гарантируют успех сайту. Несмотря на эти преимущества, у ресурса может быть мало посетителей, низкая конверсия и плохие позиции в выдаче. Возможная причина таких проблем — отсутствие кроссбраузерности.
В этой статье подробно расскажем про кроссбраузерность и объясним, как ее настроить на сайте.
Что такое кроссбраузерность
Термин «кроссбраузерность» появился 30 лет назад в самый разгар соперничества браузеров. Разработчики Microsoft Internet Explorer и Netscape Navigator внедряли функции, которые работали только в их браузерах. Из-за этого HTML-, JS- и CSS-коды сайтов стали обрабатываться по-разному в этих программах.
Это оказалось проблемой для владельцев веб-ресурсов. Чтобы ее решить, пришлось делать специальные настройки в коде сайтов. В результате удавалось добиться правильного отображения страниц в популярных обозревателях. Такую особенность и назвали кроссбраузерностью. Ее основные критерии:
Правильное расположение элементов. Компоненты сайта не должны наслаиваться друг на друга и смещаться за пределы экрана — частично или полностью.
Хорошая читаемость текста. Текстовые материалы должны выглядеть понятно и легко восприниматься.
Работоспособность статичных компонентов. Не должно быть проблем с фоном сайта и другими неподвижными элементами.
Работоспособность активных компонентов. Элементы на странице, которые подвязаны на JS- или CSS-анимации, должны выполняться без ошибок.
Чтобы настроить кроссбраузерность, необходимо знать популярные программы для работы с сайтами. Это поможет понять, на что ориентироваться в первую очередь. Вот топ-10 браузеров в России по версии Яндекс.Радара (за 2021 год):
- Google Chrome — 40,87%.
- Яндекс.Браузер — 25,07%
- Safari — 12,99%.
- Opera — 4,34%.
- Android Browser — 3,32%.
- Mozilla Firefox — 2,60%.
- Samsung Internet — 2,24%.
- Edge — 1,93%.
- MIUI Browser — 1,72%.
- Internet Explorer — 0,32%.
Зачем нужна кроссбраузерность
Кроссбраузерность помогает:
- Сделать работу с сайтом более удобной. Так аудитории будет легче взаимодействовать с контентом и совершать конверсии.
- Улучшить важный поведенческий фактор — показатель отказов. Он показывает процент людей, которые перешли на веб-ресурс, но посмотрели не более одной страницы. Когда такой показатель высок, поисковики считают сайт непопулярным и снижают его позиции в выдаче.
- Создать положительный имидж ресурса и бренда. Если элементы сайта везде отображаются корректно, это показывает ответственный подход к делу и вызывает лояльность пользователей.
- Увеличить целевую аудиторию за счет тех, кто пользуется редкими браузерами.
Необходимость в кроссбраузерности зависит от многих факторов.
Бывает так, что сайт нужен небольшому коллективу сотрудников. Они сами договариваются, с какого браузера хотят в него заходить, или советуются с разработчиками. В этом случае кроссбраузерность не потребуется.
Бывает немного иначе. Сайт делают для пользователей. Аналитики клиента уже подсчитали, что 99% аудитории пользуется браузером Safari, поэтому руководство компании решило не покупать услугу настройки кроссбраузерности.
А бывает и так, что у клиента нет аналитиков и поэтому он не знает, какой процент аудитории использует тот или иной браузер. Здесь кроссбраузерность будет уместна.
Разные случаи — разные решения. Но лучше заранее выяснить, нужна ли поддержка нескольких браузеров. Так вы не потратите впустую свое время и деньги клиента.
Сервисы для определения кроссбраузерности
Browsershots
Онлайн-сервис, который проверяет сайты более чем в 200 браузерах. Результаты тестирования сохраняет в скриншотах.
Можно выбрать бесплатную или платную версию. В первом случае ваш запрос отправляют в очередь, и скриншоты можно ждать несколько часов. Во втором — веб-ресурс тестируют в приоритетном порядке, а результаты бывают готовы за пять минут.
Адрес: browsershots.org
MultiBrowser
Платный сервис. Работает с большинством популярных браузеров. Программа может скачивать нужные обозреватели или подключаться к тем, которые уже есть на ПК. Умеет проверять веб-ресурсы в офлайн-режиме. В течение двух недель можно использовать бесплатную демоверсию.
Адрес: multibrowser.com
Browserling
Ключевое преимущество сервиса — максимально наглядный и простой интерфейс. Browserling поддерживает самые популярные версии Windows и несколько браузеров: Chrome, Opera, Firefox, Safari, Internet Explorer.
Бесплатная версия позволяет сделать пятиминутный тест на кроссбраузерность.
Адрес: browserling.com
CrossBrowserTesting
Сервис находит недочеты сайта на базе любых операционных систем и браузеров. Поддерживаются даже платформы Android и iOS. CrossBrowserTesting автоматически анализирует общедоступные и локальные сайты сразу в нескольких браузерах. Также можно создать скриншоты и видео выполненных тестов.
Есть бесплатный пробный период.
Адрес: crossbrowsertesting.com
Как сделать сайт кроссбраузерным
Есть несколько методов, которые помогут оптимизировать ваш ресурс.
CSS-хаки
CSS-хаки — это элементы кода сайта, которые понимает только один браузер. Они помогают настроить отображение элементов ресурса под каждую программу.
Чтобы лучше понять этот метод, рассмотрим хак для Mozilla Firefox. Для этого создадим квадрат красного цвета:
<style>
.hackBlock {
width: 100px;
height: 100px;
border: 1px solid #000;
background: red
}
</style>
<div class=”hackBlock”></div>
Теперь пропишем свойство, которое будет работать только в Mozilla Firefox:
@-moz-document url-prefix() {
.hackBlock {
background: blue;
}
}
Благодаря этому в Mozilla Firefox квадрат будет синим, а в других браузерах — красным.
Хаки помогают добиться кроссбраузерности, но считаются довольно примитивным способом. Они усложняют код и делают его громоздким.
Вендорные префиксы
Вендорный префикс — это приставка перед сущностями в CSS. Благодаря префиксу можно добиться корректного отображения свойств CSS для разных браузеров.
У каждого обозревателя своя уникальная приставка:
-webkit-: браузеры Google Chrome, Safari;
-o-: браузер Opera;
-moz-: браузер Mozilla Firefox;
-ms-: браузер Internet Explorer.
Так же как и с CSS-хаками, каждый браузер поймет только те свойства, которые написаны под него.
Пример добавления вендорных префиксов для свойства transition:
А вот пример обычного CSS-кода:
.example {
display: grid;
transition: all .5s;
user-select: none;
background: linear-gradient(to bottom, white, black);
}
Теперь этот же код, только с префиксами:
.example {
display: -ms-grid;
display: grid;
-webkit-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background: -webkit-gradient(linear, left top, left bottom, from(white), to(black));
background: -o-linear-gradient(top, white, black);
background: linear-gradient(to bottom, white, black);
}
Чтобы облегчить работу, используйте онлайн-сервис для расстановки вендорных префиксов «Автопрефиксер».
Универсальные элементы
Это один из лучших способов добиться кроссбраузерности. Универсальные элементы успешно работают в большинстве браузеров и делают код вашего сайта коротким и красивым.
Проверить, какие элементы поддерживают разные браузеры, можно в сервисе caniuse.com. Это ресурс, который содержит все последние спецификации HTML, CSS и JavaScript.
Как и где искать информацию для настройки кроссбраузерности
Веб-сообщество Stack Overflow
Это сайт с техническими вопросами и ответами. Ресурс помогает решать проблемы, с которыми сталкиваются программисты и системные администраторы. Пользователи описывают свои трудности или задачи и ждут, когда им дадут советы.
Все вопросы делятся по конкретным технологиям и приложениям, поэтому отыскать нужный раздел очень просто. Плюс есть рейтинговая система и всегда видно, где даны по-настоящему полезные ответы.
Адрес: ru.stackoverflow.com
Телеграм-каналы
Frontender’s notes
Основные темы — HTML, CSS, JavaScript, NodeJS, Soft skills. Участники регулярно выкладывают ссылки на статьи по фронтенд-разработке, а также обучающие видео.
Адрес: t.me/frontendnoteschannel
FrontEnd Book
Здесь вы найдете ссылки на книги по фронтенд-разработке. Их можно скачать в ознакомительных целях.
Адрес: t.me/frontendbook
FrontEndDev
Новости фронтенда, переводы актуальных англоязычных статей, уроки по программированию и мануалы по использованию инструментов.
Адрес: t.me/front_end_dev
JavaScript Noobs
Сообщество новичков в JavaScript. Участники помогают друг другу разбираться в популярном языке программирования.
Адрес: t.me/js_noobs_ru
Веб-стандарты
Первое русскоязычное объединение фронтенд-разработчиков. Появилось в 2006 году. На канале есть лента новостей и событий, подкасты, анонсы конференций по фронтенду и многое другое.
Адрес: t.me/webstandarts_ru
Советы: как часто проверять сайт на кроссбраузерность
Улучшенные версии браузеров выходят очень часто. Разработчики совершенствуют их работу и добавляют новые функции. Если сайт не подстраивается под эти изменения, он наверняка будет отображаться некорректно. Чтобы не допустить подобных проблем, нужен регулярный контроль. Его следует делать:
- в момент запуска сайта;
- когда снижаются показатели продаж;
- когда увеличивается процент отказов;
- не менее одного раза в 1–3 года (зависит от сложности дизайна).
В идеале стоит совмещать два способа контроля:
- лично оценивать вид сайта в последних версиях пяти популярных браузеров;
- доверять сервисам проверку в остальных обозревателях.
Подписывайтесь на наш блог на сайте nic.ru
При открытии web-страничек появляются ошибки без каких либо на то причин? Или браузер выдает сообщение, что нельзя установить безопасное соединение? Пытаетесь открыть zakupki.gov.ru и lkul.nalog.ru, а появляется ошибка «Клиент и сервер поддерживают разные версии протокола ssl или набора шифров»? Пора разобраться, чем это вызвано и как выйти из сложившейся ситуации.
Вышеуказанные проблемы проявляются при открытии HTTPS платформ и ресурсов, у которых есть опция входа с цифровой подписью. Прежде, чем приступить к устранению ошибок, нужно убедиться, что проблема связана не с вашим ПО и компьютером. Попробуйте открыть необходимый интернет-ресурс на другом устройстве или подключившись к другой интернет-сети. Посмотрите, как обстоят дела со входом через прочие браузеры.

Клиент и сервер поддерживают разные версии протокола SSL в Закупках
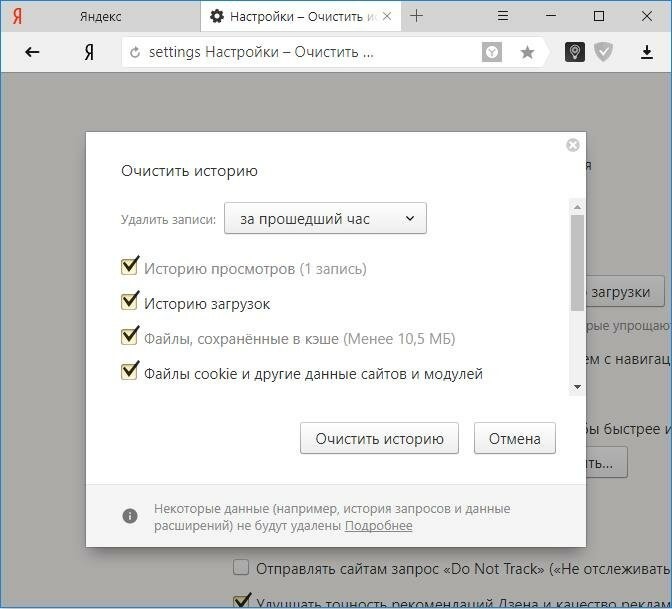
Начинайте с очистки кэша и куки
Первое, что нужно сделать для решения проблемы с SSL — это почистить браузер от мусора, включая куки и кэш. В Хроме, Яндексе и Опере в меню очистки можно попасть через комбинацию «CTRL+H». В Мозилле скопируйте вот этот адрес: about:preferences#privacy и найдите пункт «Куки и данные сайтов». Делая очистку, следует указать в строке выбора временного промежутка «Все время». В меню очистки выберите все пункты и подтвердите действие.

Очистка кэша и куки в Firefox
Отключите лишние расширения
Доступ может блокироваться из-за различных установленных расширений и дополнений в рабочих браузерах. В первую очередь это касается плагинов, вмешивающихся в трафик и сетевые экраны, например ВПН, антивирусы, прокси. После открытия раздела с расширениями нужно удалить все подозрительные. Если нужный сайт по прежнему не открывается, попробуйте отключить все установленные расширения.
Попасть в меню управления плагинами достаточно просто. Можете просто скопировать этот путь в своем браузере:
- Chrome: chrome://extensions/
- Яндекс Браузер: browser://tune/
- Opera: opera://extensions
- Firefox: about:addons.
Файрвол и антивирус
Блокировать открытые ресурсы могут антивирусники и межсетевой экран. Попробуйте ненадолго их отключить, чтобы проверить, не они ли блокируют доступ к необходимому HTTPS сайту.
Последние версии антивирусных программ содержат в себе опцию проверки SST/TLS сертификатов. Опция эта работает в автоматическом режиме. Если антивирусник заметит, что интернет-платформа применяет самоподписанный или плохо защищенный сертификат (бесплатные SSL) — он может ограничить к ней доступ. Это также касается неактуальной версии SSL-протокола.
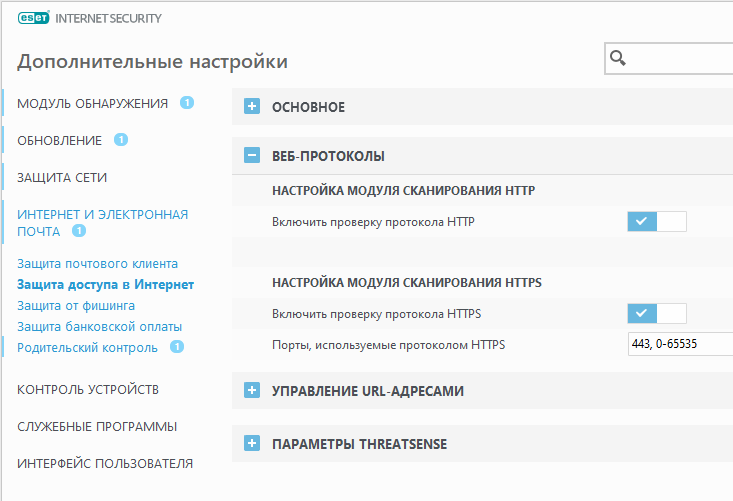
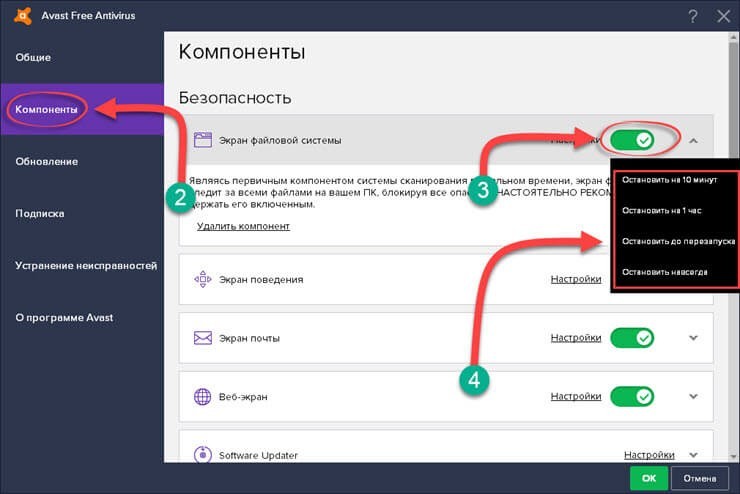
Для выхода из сложившейся ситуации необходимо открыть параметры антивирусной программы, найти раздел со сканированием и отключить режим проверки SSL сертификатов и HTTP/HTTPS трафика. Единого решения для всех антивирусников нет, так как каждый из них блокирует свои разделы. Так, например, в Dr.Web может не пускать на страницу опция «SpIDer Gate», а ESET NOD 32 — в фильтр веб-протоколов.

Настройка фильтрации веб-протоколов в ESET
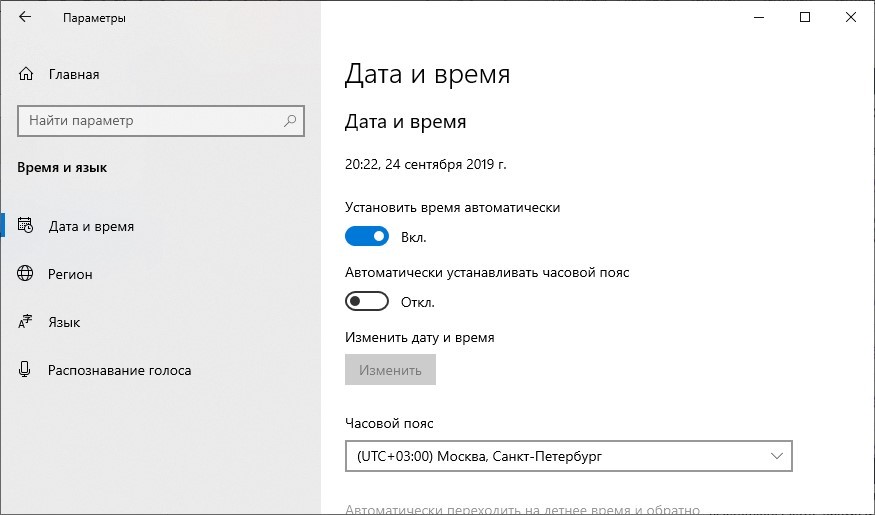
Часовой пояс
Даже такие незначительные детали, как часовой пояс или не отвечающая действительности дата, могут послужить причиной отказа в доступе к HTTPS площадке. Связана такая закономерность с выполнением сетевой аутентификации. Система осуществляет проверку даты создания и истечения сертификатов, из-за чего и появляются «несостыковки». Во избежание подобных сложностей в настройках лучше всегда правильно указывать часовой пояс.
Правильно узнать свой часовой пояс можно через сервис 2ip.ru, который укажет город регистрации вашего провайдера. Именно по этому городу выставляйте свой часовой пояс. В случае с правильным временем нужно установить автоматическое определение.
Сертификаты ОС
Одна из вероятных причин блокировки доступа к определенным платформам может заключаться в корневых сертификатах вашей операционки. Если вы долгий период не обновляли Windows, то на ПК с большой долей вероятности отсутствует «TrustedRootCA» — корневые сертификаты (доверенные). Этот нюанс решается простым и очевидным решением — обновлением операционной системы. Следует запустить установку актуальных апдейтов через Центр обновлений. Если же на ПК установлена Windows 7, то необходимо заняться обязательной инсталляцией SP1 (KB976932), а также обновлением KB2998527.
Поддержка протоколов
Чтобы дальше спокойно заходить на открытые ресурсы без каких либо сложностей, можно обратиться к чуть более сложному способу, чем указанные выше — следует включить поддержку TLS и SSL.
Устаревшие версии указанных протоколов отключены потому, что сейчас злоумышленники могут создавать слишком много угроз для перехвата данных в трафике HTTPS типа. Включение старых протоколов может поставить под угрозу безопасность пользователя во время использования Интернета. Используйте способ только в том случае, если предыдущие не помогли.
На сегодняшний день браузеры не используют ненадежные старые протоколы и уже давно перешли на актуальные. Чтобы активировать устаревшие протоколы SSL/TLS необходимо:
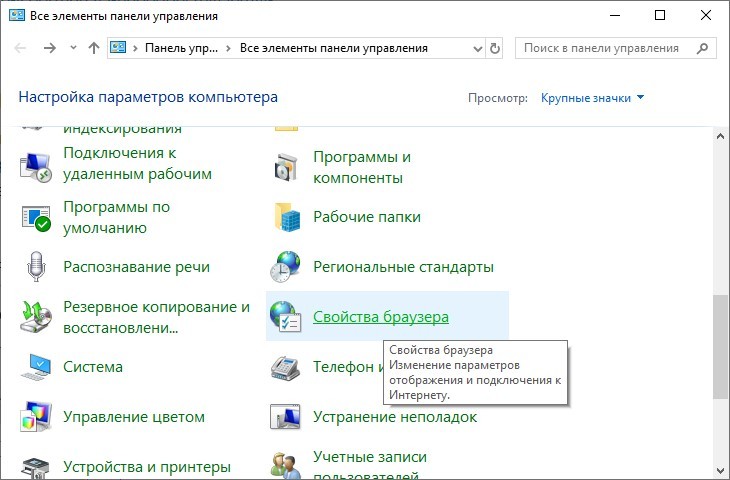
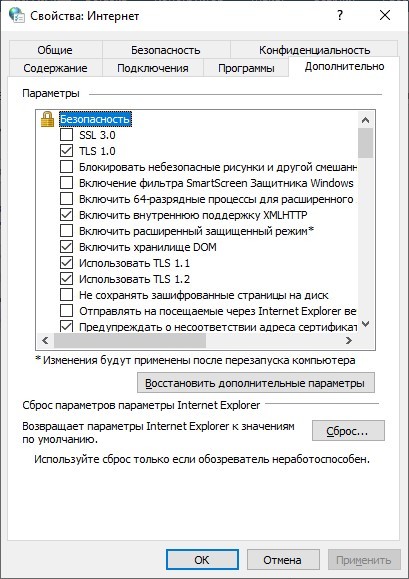
- В «Панели управления» нужно найти «Свойства браузера»;
- Выбираем раздел с дополнительными настройками;
- Ставим галочки возле строчек TLS 1.0, TLS 1.1, TLS 1.2, SSL 3.0, 2.0;
- Закрываем и открываем браузер.

Активация TSL протоколов в браузере
Если и этот способ не помог, то можно попробовать такой вариант:
- В папке system32 находим документ hosts и проверяем его на наличие статических записей;
- Открываем настройки сетевого подключения, выбираем раздел с предпочитаемым DNS сервером и набираем адрес 8.8.8.8;
- Снова заходим в панель управления в раздел «свойства браузера», выбираем уровень безопасности для Интернета средний или выше среднего. Обязательно нужно изменить этот параметр, если он обозначен как высокий, в противном случае ничего не получится.

Повышение уровня безопасности для сайтов
Клиент и сервер поддерживают разные версии протокола SSL при входе в zakupki.gov.ru
Если аналогичные ошибки возникают при входе на сайт zakupki.gov.ru или прочие государственные порталы — следует проверить следующие моменты:
- Проверить совместимость IE 11 версии с 10. Входить в закупки нужно только через обновленный Internet Explorer
- Добавить площадку в перечень доверенных узлов;
- Настроить параметры безопасности;
- Настроить окна (всплывающие);
- Переопределить обработку куки в автоматическом режиме;
- Установить параметры обозревателя;
- Удалить временные файлы, истории просмотров и куки;
- Добавить «zakupki.gov.ru» для просмотра в режиме совместимости;
- Установить и настроить КриптоПро CSP;
- Установить и настроить «КриптоПро ЭЦП Browser plug-in»;
- Перерегистрировать сертификат, если он устарел.
Полную инструкцию с детальным описанием каждого пункта можно найти на сайте zakupki.gov.ru/epz, скачав «Инструкцию по настройке рабочего стола».
Заключение
Как показывает практика — на обновленных Windows такие ошибки на сайтах не выскакивают, а клиент и сервер поддерживают совместимые версии ssl-протоколов и наборы шифров соответствуют всем требованиям. В случае с закупками советуем обновить Internet Exprolel и провести настройку доступов, строго придерживаясь указанной в ссылке инструкции.
Что делать, если сайт использует неподдерживаемый протокол?
Уведомление, что на конкретном сайте используется неподдерживаемый протокол, указывает на возникшую проблему, но не дает информации по поводу путей для диагностики и ее быстрого устранения. Устранить неисправность нужно самостоятельно, используя приведенный в статье алгоритм действий. Главное понимать, что страница, на которую вы собираетесь перейти, действительно не содержит для вас и ваших данных никакой потенциальной опасности.
Особенности ошибки
В браузерах Chrome, Opera, Яндекс.Браузер и Mozilla данная ошибка может писаться с неким отличием, но это не меняет суть проблемы. Дополнительной информацией может служить:
- Текст ошибки – этот сайт не может обеспечить безопасное соединение.
- Код ошибки – ERR_SSL_VERSION_OR_CIPHER_MISMATCH.
- Подробности – клиент и сервер работают с разным набором шрифтов и их SSL-протоколы отличаются.
При этом неисправность может распространятся на страницы с безопасным протоколом соединения https, так и на обычные http страницы. Еще важно понимать, на чьей стороне ошибка.

Если не открывается:
- Один новый или малопосещаемый сайт – вероятно, проблема на стороне сайта и соединение не устанавливается из-за слетевшего SSL-сертификата.
- Один сайт с внушительной аудиторией – проблема может быть как на стороне сайта (которая устраняется довольно быстро), так и на вашей стороне.
- Множество страниц по различным доменным именам выдают эту ошибку – скорей всего, проблема на вашей стороне или стороне провайдера.
Во втором, и особенно в третьем случае, нужно понимать, что на уровне браузера, операционной системы или протоколов сети случился сбой. Чтобы выявить и устранить проблему, придерживайтесь дальнейшей инструкции.
Видео по теме статьи смотрите тут:
Причины
Есть распространенные причины появления ошибки «Неподдерживаемый протокол»:
- Неправильная или незавершенная загрузка страницы с последующим сохранением ее в кэше.
- Сбились настройки SSL-сертификатов в браузере после использования расширений и различных скриптов.
- Активировалось или было ранее активно вредоносное программное обеспечение на компьютере.
- Сбой используемых DNS и предоставление ими неверной информации о доменном имени.
О маловероятных причинах будет указано ниже, если инструкция устранения неисправности не принесла должных результатов.
Устранение неисправности
Что делать, если сайт использует неподдерживаемый протокол:
- Находясь на странице с такой информацией, нажмите Ctrl + 5 . Комбинация обновляет страницу с полным удалением кэша и загрузкой всех ее элементов заново. Или же можете очистить кэш и куки вашего браузера.

- Перезапустите браузер. Закройте его, проверьте, чтобы в системном трее (области уведомлений) и в диспетчере задач не было никакой активности от него.
- Вместе с браузером можете перезагрузить маршрутизатор. Это действие может помочь, если провайдер предоставляет динамические IP-адреса (что скорее всего).
- Проверьте работу этой же страницы в другом браузере, скопировав ссылку в адресную строку. Если вы работали в Яндекс.Браузере (или другом браузере на движке Chromium), проверьте работоспособность страницы в Mozilla Firefox.
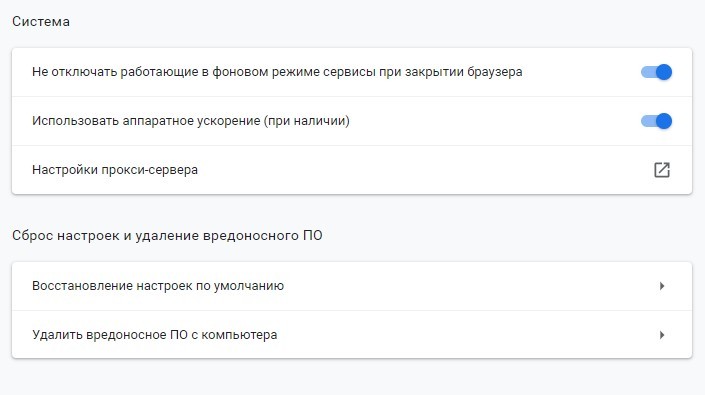
- При выявлении проблемы в новом браузере, перейдите к следующему пункту. При нормальном взаимодействии с сайтом/сайтами в Firefox, верните настройки используемого ранее браузера по умолчанию, отключите все расширения или переустановите браузер.

- Проверьте операционную систему на вирусы. Для этого подойдут бесплатные десктопные DrWeb CureIt! и Malwarebytes. Сканируйте несколькими антивирусами вашу систему и удалите найденные зловреды.

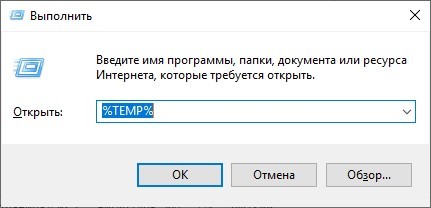
- Очистите папку с временными файлами системы. Нажмите + R и выполните команду %TEMP%. Это поможет освободить немного памяти и удалить временные файлы, что с помощью каких-либо процессов активности делали подмену DNS.

- После сканируйте систему с помощью программы CCleaner или ее аналога, на предмет мусора, временных файлов и ошибок реестра. Очищайте, исправляйте и проверяйте работу страниц в браузере.
- Если используете более тяжелые антивирусы, с пусканием корней в операционную систему, отключите на время их защиту и проверьте загрузку страниц. Если этот способ помог, вероятно, что сайт или протоколы, что он использует, обозначены антивирусом как «небезопасные».

- Маловероятно в последних версиях Windows 10, но все же проверьте, правильно ли выставлены дата, время и часовой пояс. Из-за некорректной информации может считываться верная дата окончания SSL-сертификата и сравниваться с неверной датой в операционной системе.

Если комплекс процедур не помог устранить проблему, и она час от часу пробивается с различных браузеров на разных сайтах и страницах, есть последний вариант – сброс протоколов SSL на компьютере. Последняя же, крайняя мера, – откат или полноценная переустановка операционной системы.
Сброс SSL-Сертификатов
Прежде, чем переходить на радикальные меры, залезьте в настройки SSL-сертификатов:
- Нажмите + R и выполните команду control.
- Найдите и откройте «Свойства браузера».

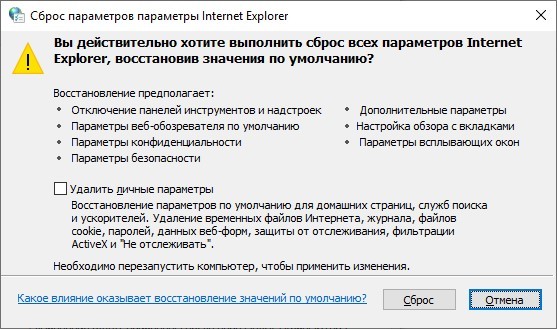
- Перейдите в раздел «Дополнительно» и нажмите «Восстановить дополнительные параметры». Если страницы не заработают, жмите «Сброс…».

- Подтвердите команду.

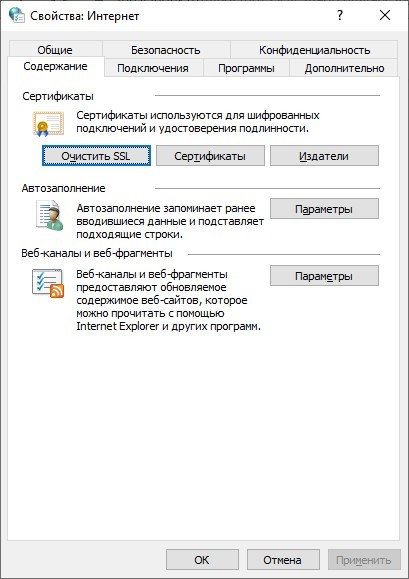
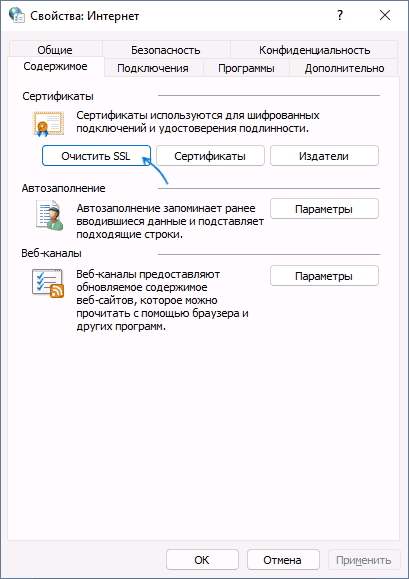
- Далее перейдите в раздел «Содержание» и нажмите «Очистить SSL».

- После очистки кэша перезагрузите компьютер.
- Проверяйте поддержку SSL-сертификатов, вновь загрузив нужную страницу.
Заключение
После всех проделанных манипуляций нужные страницы должны заработать. В противном случае можно сделать логический вывод, что операционную систему сильно потрепали вирусы, и она нуждается в восстановлении (переустановке). Или проблема остается на стороне провайдера, или же сайта (если только он один не работал).
ERR SSL VERSION OR CIPHER MISMATCH в браузере — как исправить?

Среди наиболее распространенных ошибок в браузере Google Chrome, Microsoft Edge, Opera, Яндекс Браузер при открытии сайтов или определенных разделов в них — сообщение «Этот сайт не может обеспечить безопасное соединение. На сайте используется неподдерживаемый протокол» с кодом ошибки ERR_SSL_VERSION_OR_CIPHER_MISMATCH, а в подробностях — «Клиент и сервер поддерживают разные версии протокола SSL и набора шифров».
В этой инструкции подробно о том, как исправить ошибку ERR_SSL_VERSION_OR_CIPHER_MISMATCH для различных ситуаций и браузеров: как для «обычных» сайтов, так и для различных государственных сайтов, где проблема может иметь иной характер.
Решение проблемы «Неподдерживаемый протокол» ERR_SSL_VERSION_OR_CIPHER_MISMATCH

В общем случае ошибка возникает при установке зашифрованного соединения с сайтом на этапе TLS Handshake. Если на сайте используется протокол шифрования или длина ключа, не поддерживаемые вашим браузером, результат — ошибка ERR_SSL_VERSION_OR_CIPHER_MISMATCH.
В случае, если ошибка появляется при доступе к обычному сайту в Интернете: не являющемуся сайтом госструктуры, банка, сервиса закупок, вы можете использовать следующие методы для исправления проблемы (способы описаны для Windows 10, Windows 11 и предыдущих версий):
- Нажмите клавиши Win+R на клавиатуре (Win — клавиша с эмблемой Windows), введите inetcpl.cpl и нажмите Enter. На вкладке «Дополнительно» включите TLS 1.0, 1.1, 1.2 и 1.3, если они не активны. Также попробуйте включить SSL 3.0.

- Для браузера Google Chrome: откройте страницу chrome://flags (введите этот адрес в адресную строку и нажмите Enter), выполните поиск (поле вверху страницы) по слову TLS и отключите параметр «Enforce deprecation of legacy TLS versions» (установите в Disabled), выполните то же самое для параметра «Experimental QUIC protocol». После этого нажмите по появившейся кнопке перезапуска браузера.

- Очистите SSL: также как на первом шаге откройте окно свойств Интернета (Win+R — inetcpl.cpl) и нажмите «Очистить SSL» на вкладке «Содержание».

- Если на компьютере используется VPN или прокси, отключите их. Причем для системных параметров прокси отключите опцию «Автоматическое определение параметров» — в том же окне, что и на предыдущем шаге перейдите на вкладку «Подключения», нажмите «Настройка сети» и снимите отметку, если она установлена.

- Функции защиты сети в сторонних антивирусах тоже могут оказаться причиной проблемы — попробуйте временно отключить их при наличии.
- Попробуйте очистить кэш и куки браузера. В Google Chrome это можно сделать, нажав клавиши Ctrl+Shift+Delete и подтвердив удаление данных. Либо в разделе «Конфиденциальность и безопасность в настройках браузера.

- Использование старой операционной системы (например, Windows XP) без возможности новых версий браузеров и без встроенной поддержки новых протоколов шифрования может приводить к указанной ошибке. Можно попробовать получить доступ к сайту по протоколу http, для этого в адресе сайта вручную измените https:// на http://
Если описываемые методы не помогли, то в теории причиной проблемы может оказаться очень старая версия браузера (особенно если вы используете portable-версию), или проблемы с самим сайтом, в частности с используемым им SSL-сертификатом и шифрованием. Но в этом случае могут помочь способы, описанные в следующем разделе для сайтов с шифрованием по ГОСТ.
Внимание: если проблема возникла с единственным сайтом и ранее она не наблюдалась, проблема может быть временной, например, при смене IP-адреса сайта, замене сертификата безопасности и других действиях со стороны администратора. В такой ситуации проблема обычно исчезает через некоторое время.
Ошибка ERR SSL VERSION OR CIPHER MISMATCH для государственных сайтов с шифрованием по ГОСТ
Среди сайтов, при доступе к которым браузер может выдавать указанную ошибку — различные сайты госструктур, иногда — банков, в рекомендациях по доступу к которым обычно указан браузер Internet Explorer (кстати, его использование действительно может решить проблему, но это не всегда возможно). Если вы также столкнулись с ошибкой при открытии такого сайта, возможные варианты действий:
- Использовать Яндекс.Браузер (он поддерживает шифрование по российским ГОСТам) или Chromium Gost — https://www.cryptopro.ru/products/chromium-gost
- Внимательно изучить информацию на проблемном сайте: в частности, в справке может быть указано на необходимость установке сертификатов на компьютере с инструкцией о том, как именно это выполнить.
Видео инструкция
Если в вашей ситуации работоспособным оказался какой-то иной способ, буду благодарен комментарию с его описанием: возможно, он сможет помочь кому-то из читателей.
Полезный контент и красивый дизайн еще не гарантируют успех сайту. Несмотря на эти преимущества, у ресурса может быть мало посетителей, низкая конверсия и плохие позиции в выдаче. Возможная причина таких проблем — отсутствие кроссбраузерности.
В этой статье подробно расскажем про кроссбраузерность и объясним, как ее настроить на сайте.
Что такое кроссбраузерность
Термин «кроссбраузерность» появился 30 лет назад в самый разгар соперничества браузеров. Разработчики Microsoft Internet Explorer и Netscape Navigator внедряли функции, которые работали только в их браузерах. Из-за этого HTML-, JS- и CSS-коды сайтов стали обрабатываться по-разному в этих программах.
Это оказалось проблемой для владельцев веб-ресурсов. Чтобы ее решить, пришлось делать специальные настройки в коде сайтов. В результате удавалось добиться правильного отображения страниц в популярных обозревателях. Такую особенность и назвали кроссбраузерностью. Ее основные критерии:
Правильное расположение элементов. Компоненты сайта не должны наслаиваться друг на друга и смещаться за пределы экрана — частично или полностью.
Хорошая читаемость текста. Текстовые материалы должны выглядеть понятно и легко восприниматься.
Работоспособность статичных компонентов. Не должно быть проблем с фоном сайта и другими неподвижными элементами.
Работоспособность активных компонентов. Элементы на странице, которые подвязаны на JS- или CSS-анимации, должны выполняться без ошибок.
Чтобы настроить кроссбраузерность, необходимо знать популярные программы для работы с сайтами. Это поможет понять, на что ориентироваться в первую очередь. Вот топ-10 браузеров в России по версии Яндекс.Радара (за 2021 год):
- Google Chrome — 40,87%.
- Яндекс.Браузер — 25,07%
- Safari — 12,99%.
- Opera — 4,34%.
- Android Browser — 3,32%.
- Mozilla Firefox — 2,60%.
- Samsung Internet — 2,24%.
- Edge — 1,93%.
- MIUI Browser — 1,72%.
- Internet Explorer — 0,32%.
Зачем нужна кроссбраузерность
Кроссбраузерность помогает:
- Сделать работу с сайтом более удобной. Так аудитории будет легче взаимодействовать с контентом и совершать конверсии.
- Улучшить важный поведенческий фактор — показатель отказов. Он показывает процент людей, которые перешли на веб-ресурс, но посмотрели не более одной страницы. Когда такой показатель высок, поисковики считают сайт непопулярным и снижают его позиции в выдаче.
- Создать положительный имидж ресурса и бренда. Если элементы сайта везде отображаются корректно, это показывает ответственный подход к делу и вызывает лояльность пользователей.
- Увеличить целевую аудиторию за счет тех, кто пользуется редкими браузерами.
Необходимость в кроссбраузерности зависит от многих факторов.
Бывает так, что сайт нужен небольшому коллективу сотрудников. Они сами договариваются, с какого браузера хотят в него заходить, или советуются с разработчиками. В этом случае кроссбраузерность не потребуется.
Бывает немного иначе. Сайт делают для пользователей. Аналитики клиента уже подсчитали, что 99% аудитории пользуется браузером Safari, поэтому руководство компании решило не покупать услугу настройки кроссбраузерности.
А бывает и так, что у клиента нет аналитиков и поэтому он не знает, какой процент аудитории использует тот или иной браузер. Здесь кроссбраузерность будет уместна.
Разные случаи — разные решения. Но лучше заранее выяснить, нужна ли поддержка нескольких браузеров. Так вы не потратите впустую свое время и деньги клиента.
Сервисы для определения кроссбраузерности
Browsershots
Онлайн-сервис, который проверяет сайты более чем в 200 браузерах. Результаты тестирования сохраняет в скриншотах.
Можно выбрать бесплатную или платную версию. В первом случае ваш запрос отправляют в очередь, и скриншоты можно ждать несколько часов. Во втором — веб-ресурс тестируют в приоритетном порядке, а результаты бывают готовы за пять минут.
Адрес: browsershots.org
MultiBrowser
Платный сервис. Работает с большинством популярных браузеров. Программа может скачивать нужные обозреватели или подключаться к тем, которые уже есть на ПК. Умеет проверять веб-ресурсы в офлайн-режиме. В течение двух недель можно использовать бесплатную демоверсию.
Адрес: multibrowser.com
Browserling
Ключевое преимущество сервиса — максимально наглядный и простой интерфейс. Browserling поддерживает самые популярные версии Windows и несколько браузеров: Chrome, Opera, Firefox, Safari, Internet Explorer.
Бесплатная версия позволяет сделать пятиминутный тест на кроссбраузерность.
Адрес: browserling.com
CrossBrowserTesting
Сервис находит недочеты сайта на базе любых операционных систем и браузеров. Поддерживаются даже платформы Android и iOS. CrossBrowserTesting автоматически анализирует общедоступные и локальные сайты сразу в нескольких браузерах. Также можно создать скриншоты и видео выполненных тестов.
Есть бесплатный пробный период.
Адрес: crossbrowsertesting.com
Как сделать сайт кроссбраузерным
Есть несколько методов, которые помогут оптимизировать ваш ресурс.
CSS-хаки
CSS-хаки — это элементы кода сайта, которые понимает только один браузер. Они помогают настроить отображение элементов ресурса под каждую программу.
Чтобы лучше понять этот метод, рассмотрим хак для Mozilla Firefox. Для этого создадим квадрат красного цвета:
<style>
.hackBlock {
width: 100px;
height: 100px;
border: 1px solid #000;
background: red
}
</style>
<div class=”hackBlock”></div>
Теперь пропишем свойство, которое будет работать только в Mozilla Firefox:
@-moz-document url-prefix() {
.hackBlock {
background: blue;
}
}
Благодаря этому в Mozilla Firefox квадрат будет синим, а в других браузерах — красным.
Хаки помогают добиться кроссбраузерности, но считаются довольно примитивным способом. Они усложняют код и делают его громоздким.
Вендорные префиксы
Вендорный префикс — это приставка перед сущностями в CSS. Благодаря префиксу можно добиться корректного отображения свойств CSS для разных браузеров.
У каждого обозревателя своя уникальная приставка:
-webkit-: браузеры Google Chrome, Safari;
-o-: браузер Opera;
-moz-: браузер Mozilla Firefox;
-ms-: браузер Internet Explorer.
Так же как и с CSS-хаками, каждый браузер поймет только те свойства, которые написаны под него.
Пример добавления вендорных префиксов для свойства transition:
А вот пример обычного CSS-кода:
.example {
display: grid;
transition: all .5s;
user-select: none;
background: linear-gradient(to bottom, white, black);
}
Теперь этот же код, только с префиксами:
.example {
display: -ms-grid;
display: grid;
-webkit-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background: -webkit-gradient(linear, left top, left bottom, from(white), to(black));
background: -o-linear-gradient(top, white, black);
background: linear-gradient(to bottom, white, black);
}
Чтобы облегчить работу, используйте онлайн-сервис для расстановки вендорных префиксов «Автопрефиксер».
Универсальные элементы
Это один из лучших способов добиться кроссбраузерности. Универсальные элементы успешно работают в большинстве браузеров и делают код вашего сайта коротким и красивым.
Проверить, какие элементы поддерживают разные браузеры, можно в сервисе caniuse.com. Это ресурс, который содержит все последние спецификации HTML, CSS и JavaScript.
Как и где искать информацию для настройки кроссбраузерности
Веб-сообщество Stack Overflow
Это сайт с техническими вопросами и ответами. Ресурс помогает решать проблемы, с которыми сталкиваются программисты и системные администраторы. Пользователи описывают свои трудности или задачи и ждут, когда им дадут советы.
Все вопросы делятся по конкретным технологиям и приложениям, поэтому отыскать нужный раздел очень просто. Плюс есть рейтинговая система и всегда видно, где даны по-настоящему полезные ответы.
Адрес: ru.stackoverflow.com
Телеграм-каналы
Frontender’s notes
Основные темы — HTML, CSS, JavaScript, NodeJS, Soft skills. Участники регулярно выкладывают ссылки на статьи по фронтенд-разработке, а также обучающие видео.
Адрес: t.me/frontendnoteschannel
FrontEnd Book
Здесь вы найдете ссылки на книги по фронтенд-разработке. Их можно скачать в ознакомительных целях.
Адрес: t.me/frontendbook
FrontEndDev
Новости фронтенда, переводы актуальных англоязычных статей, уроки по программированию и мануалы по использованию инструментов.
Адрес: t.me/front_end_dev
JavaScript Noobs
Сообщество новичков в JavaScript. Участники помогают друг другу разбираться в популярном языке программирования.
Адрес: t.me/js_noobs_ru
Веб-стандарты
Первое русскоязычное объединение фронтенд-разработчиков. Появилось в 2006 году. На канале есть лента новостей и событий, подкасты, анонсы конференций по фронтенду и многое другое.
Адрес: t.me/webstandarts_ru
Советы: как часто проверять сайт на кроссбраузерность
Улучшенные версии браузеров выходят очень часто. Разработчики совершенствуют их работу и добавляют новые функции. Если сайт не подстраивается под эти изменения, он наверняка будет отображаться некорректно. Чтобы не допустить подобных проблем, нужен регулярный контроль. Его следует делать:
- в момент запуска сайта;
- когда снижаются показатели продаж;
- когда увеличивается процент отказов;
- не менее одного раза в 1–3 года (зависит от сложности дизайна).
В идеале стоит совмещать два способа контроля:
- лично оценивать вид сайта в последних версиях пяти популярных браузеров;
- доверять сервисам проверку в остальных обозревателях.
