В статье рассказывается:
- Основные ошибки в работе сайта
- Ошибки в работе сайта со стороны клиента
- Ошибки в работе сайта со стороны сервера
- Поиск и исправление некоторых ошибок в работе сайта
- 6 критических ошибок в коде сайта
- Инструменты разработчиков для поиска ошибок в работе сайта
Ошибки в работе сайта могут возникать по разным причинам. Иногда они вызваны неточностями в коде, ненастроенной адаптивностью, плохой оптимизацией загрузки страницы и т. д. Все ошибки так или иначе влияют на посещаемость и продвижение сайта, что негативно сказывается на объеме продаж и монетизации.
Для поиска и устранения сбоев чаще всего используют автоматизированные средства. Это могут быть встроенные инструменты Google и Яндекс, а также ПО сторонних производителей. О том, какие ошибки в работе сайта наиболее распространены, как их найти и устранить, вы узнаете из нашего материала.
Основные ошибки в работе сайта

Случаи, когда при переходе по ссылке вместо ожидаемой страницы сайта появляется сообщение о проблеме и трехзначный цифровой код, может припомнить каждый пользователь. Для собственника ресурса это крайне неприятная ситуация, ведь он теряет посетителей. На какие ошибки в работе сайта указывают эти цифры и что предпринять, чтобы они не появлялись впредь?
В первую очередь разберемся, что скрывается за трехзначными кодами. При попытке перейти на страницу на сервер отправляется HTTP-запрос, каждому из которых присваивается код состояния. Он состоит из трех цифр, причем первая означает принадлежность к одному из пяти классов:
-
1**: информационные;
-
2**: успешные;
-
3**: перенаправления;
-
4**: ошибки на стороне клиента;
-
5**: ошибки на стороне сервера.
С четверки начинаются коды, свидетельствующие о проблемах на стороне пользователя – неполадки браузера или опечатки в ссылках. Однако не исключено, что источник ошибки – сам сайт. Если первая цифра кода 5, это говорит о невозможности сервера обработать запрос пользователя.
Большое количество отказов посетителям сайта следует воспринимать как повод разобраться в причинах такой ситуации и принять меры к избавлению от проблемы.
Ошибки в работе сайта со стороны клиента

400: Bad Request
Когда сервер не может распознать пользовательский запрос, он присваивает ему код 400. Чаще всего это происходит из-за неправильных настроек браузера.
Исправляется ошибка несколькими способами:
-
Если она вызвана повреждением файлов cookie, поможет очищение кэша и cookies.
-
Когда причина – во внутренней ошибке браузера, его достаточно переустановить или просто обновить.
-
При банальной опечатке (например в консольных командах wget или curl) проблема решается верным вводом запроса.
401: Unauthorized
Появляется при попытке войти на сайт или его отдельные страницы без действительного идентификатора и пароля. Речь идет о ресурсах, доступ к которым открывается после авторизации. Пользователь может допустить опечатки в логине или указать неверный пароль. Сервер отвечает отказом, пока учетные данные не будут написаны правильно.
В редких случаях сообщение об этой ошибке в работе сайта сохраняется даже при верных логине и пароле. Это значит, что администратору стоит проверить целостность файла .htpasswd, где хранятся данные пользователей для успешного входа на веб-сайт.
403: Forbidden
Пользователю отказано в посещении ресурса, отдельной страницы или файла из-за отсутствия доступа.
Причин может быть несколько:
-
Права на открытие файла не предоставлены. Проверить, что это не ошибка, можно при помощи команды chmod.
-
Ограничение доступа конкретным адресам в файле .htaccess.
-
В запрашиваемой директории отсутствует индексный файл. Для исправления надо включить в конфигурации сервера листинг директорий.
404: Not Found
Появляется, когда сервер не обнаруживает ресурс, соответствующий запросу. Искомая страница может быть удалена, но иногда ошибка с кодом 404 возникает, когда ресурс на самом деле существует.
В этом случае стоит поискать опечатки в ссылке. Кроме того, у пользователя может не быть доступа к директории с искомым файлом. Для исправления ошибки добавляется разрешение на чтение и выполнение для каталога.
Ошибки в работе сайта со стороны сервера
Рассмотрим распространенные ошибки на сайте со стороны сервера.
500: Internal Server Error
Если сбой не относится к другим кодам, начинающимся с пятерки, ему присваивается комбинация 500. Такой набор цифр указывает на проблему, связанную с настройками сервера.

Чтобы обнаружить причину неполадки, проверяют:
-
Нет ли ошибок в файле .htaccess. Для этого его переименовывают и убеждаются в работоспособности сайта.
-
Все ли необходимые пакеты в наличии и насколько верно выбрана версия PHP. При необходимости ее меняют и добавляют отсутствующие модули.
-
Код сайта. Возможно, ошибка кроется в нем, и восстановление сайта из резервной копии исправит ситуацию.
502: Bad Gateway
Регулярное появление этого кода – повод для обращения в службу поддержки хостинг-провайдера. Чтобы специалистам было проще понять, в чем причина неполадок, подробно опишите, в результате каких действий появляется сообщение об ошибке, а также в какое время это происходит.
503: Service Unavailable («Сервис недоступен»)
Такая ошибка в работе сайта связана с превышением лимита на HTTP-запросы. Убедиться в этом позволит тщательное изучение технических характеристик хостинга. Излишнее количество обращений часто вызвано тем, что код, формируя страницу, запрашивает очень много изображений, стилей и другие файлы.
Чтобы исправить ошибку, можно внести коррективы в код и тем самым снизить количество запросов или сменить тариф хостинга, выбрав более производительный.
504: Gateway Timeout
Код свидетельствует об истечении времени ожидания сайтом ответа от сервера. Как правило, на это отводится 300 секунд.
Причина чаще всего заключается в том, что выполнение скриптов сайта занимает очень много времени, например, при выгрузке баз данных. Преодолеть это препятствие помогает обращение к сайту напрямую, через порт 8081 (если ресурс работает на панели управления ISPmanager) или 8080 (для cPanel и Plesk). Интервалы ожидания можно настроить вручную на VPS.
Поиск и исправление некоторых ошибок в работе сайта
В первую очередь при словах «ошибки сайта» представляются неполадки с визуальным образом страниц: верстка и расположение изображений не соответствует задумке веб-мастера, в мобильном приложении ресурс выглядит непривычно из-за отсутствия адаптации, а в некоторых браузерах отражаются не все элементы оформления. Но этим проблемы не исчерпываются.
1. Визуальные проблемы сайта

У подавляющего большинства пользователей установлен Chrome, включая работающий на его движке браузер Opera. Следовательно, прежде всего необходимо убедиться, что сайт правильно отображается именно в Chrome. Исключить визуальные проблемы в других браузерах поможет Browser Shots.
Популярность мобильных устройств постоянно растет, все чаще для просмотра ресурсов применяются смартфоны, поэтому наличие любых недочетов приведет к потере значительной части аудитории. Проверить, насколько удачно сайт адаптирован к мобильным устройствам, можно с помощью WebPageTest и Cross Browser Testing.
Эти инструменты по итогам проверки представляют скриншоты страниц, где сразу заметны отклонения от задуманного веб-мастером оформления («поехала» верстка, сдвинулось изображение и т. д.).
Есть еще один подход к приведению сайта в надлежащий вид – добиться соответствия страниц стандартам, которые отвечают за визуальную составляющую, – HTML, CSS, WCAG.
Правда, если используется кроссбраузерная верстка, привести ресурс в соответствие с CSS не получится. Но даже отсутствие расхождений с протоколами HTML и WCAG гарантирует беспроблемную работу сайта, как с технической стороны, так и с точки зрения удобства для пользователей.
Чтобы проверить ресурс на соответствие стандарту HTML, задействуются возможности сервиса validator.w3.org, а убедиться, что сайт не противоречит WCAG, можно с помощью сервиса AChecker. По итогам проверки вы получите перечень технических ошибок, исправление которых избавит от визуальных проблем.
2. Ненайденные ресурсы

Под этим названием скрывается целых блок технических ошибок в работе сайта, негативно сказывающихся на таких показателях, как поисковое продвижение, юзабилити и конверсия. К ненайденным ресурсам относятся: «битые» ссылки, обнаруженные поисковиками или посетителями сайта; ошибки разработки, когда ресурсы, необходимые для просмотра страниц, отсутствуют полностью; структурные ошибки, которые могут проявиться не сразу, а спустя некоторое время. Примеры таких проблем – внутренние редиректы или «битая» ссылка в динамическом меню.
Выявить «битые» ссылки лучше до того, как это сделает поисковый робот и примет соответствующие меры, плохо влияющие на продвижение ресурса. Обнаружить такую проблему позволят отчеты Google Webmasters или Яндекс.Вебмастер. Ошибки разработки можно найти, проанализировав логи посещаемости (access.log). Доступ к логам сайта получают в панели хостинг-провайдера или облачном сервисе, а затем подключают возможности AWStats или аналогичной программы.
Отыскать структурные ошибки возможно только в ходе проверки ресурса вручную или с помощью сервисов для сканирования сайта типа Xenu. Кстати, это позволит выявить и отдельные недочеты из первых двух групп.
Исправление ошибок этого блока осуществляется по-разному и зависит от особенностей сайта, но в целом действия направлены на устранение общих причин, по которым не обнаруживаются некоторые ресурсы:
-
Определенная доля ошибок разработки вызвана отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и т. д.). Еще одной причиной возникновения проблем являются промахи разработчика при сборке сайта. Веб-мастер может не предусмотреть фоновые изображения для элементов управления, JavaScript-библиотеки или файлы стилей, используемых сторонними модулями. Исправляются «битые» ссылки либо перемещением ресурса в нужное место на хостинге, либо удалением вызова из требуемого файла. Кроме того, ошибки этого типа могут появиться в результате неправильного автоматического наименования изображений или ресурсных файлов.
-
После устранения недочетов, относящихся к «битым» ресурсам, необходимо решить проблему «битых» ссылок внутри сайта. Они могут быть обнаружены пользователями (ошибка 404 из панели Google и Яндекса), поисковыми роботами или по итогам проверки по логам. Для исправления придется просмотреть каждый случай и поставить нужные страницы. В результате пользователи при переходе по ссылке будут видеть именно тот раздел сайта, который изначально предусматривался веб-мастером, а поисковики смогут учитывать вес «битой» страницы. Затем формируются правила редиректов для всего перечня неправильных и правильных страниц через .htaccess, конфигурацию nginx или инструментами системы управления сайтом.
-
К структурным относятся не столь распространенные ошибки, связанные с пагинацией или разделами меню. Чтобы устранить их, дорабатывают шаблон сайта, вносят коррективы в настройки или внутренние модули. Встречаются и проблемы, обусловленные перемещением разделов сайта, когда ссылка ведет на прежнее место его размещения. Кроме того, ошибки могут быть вызваны несоответствием протоколу, когда осуществляется вызов ресурса по http:// с редиректом на https:// .
Исправление недочетов этой группы при всех прочих плюсах позволит снизить нагрузку на хостинг. Как правило, эти страницы не кэшируются, а при попытках системы управления сайтом подобрать идентичную страницу ресурсы хостинга расходуются чрезмерно.
3. Проблемы скорости сайта
Долгое ожидание отклика негативно сказывается на репутации ресурса, пользователь может покинуть его, чтобы перейти на веб-страницы, работающие быстрее. Проверить показатель скорости на этапе запуска поможет сервис Google PageSpeed Insights.
Возможно, что сайт тормозит из-за проблем с сервером. Исправив ошибки такого типа, вы значительно ускорите открытие страниц и избавите посетителей от томительного ожидания.
При необходимости можно прибегнуть к глубокой диагностике скорости, задействовав возможности сервисов Айри.рф или WebPageTest.
6 критических ошибок в коде сайта

Правильность отображения страниц ресурса в браузере и степень ее оптимизации зависят от нескольких факторов, но к числу критических можно отнести шесть ошибок. О каждой из них расскажем подробно.
Перечень критических ошибок в работе сайта выглядит так:
-
Доступность страниц ресурса для индексирования
-
<!DOCTYPE>
-
Адаптивность
-
Наличие viewport
-
h1 на странице
-
Подзаголовки страницы
Наличие этих недочетов приводит к тому, что поисковые роботы совсем не могут индексировать страницу или сталкиваются при этом с серьезными затруднениями. Кроме того, такие ошибки отрицательно сказываются на отображении сайта в разных браузерах.
Определить, есть ли такие проблемы на вашем ресурсе, несложно. Код страницы в любом браузере (на приведенном ниже примере это Google Chrome) можно увидеть, нажав F12 или комбинацию кнопок Ctrl+Shift+I.
HTML-код будет виден в открывшемся окне.

Расскажем, как обнаружить в нем критические ошибки.
Открыт ли сайт или страница для индексирования
После открытия файла ВашДомен/robots.txt проверяем, есть ли у поисковиков доступ к странице. User-agent * показывает, для какого робота указанные в robots.txt правила действительны, а Disallow подтверждает запрет на индексирование некоторых разделов или страниц.
Например, посмотрим на ВашДомен/catalog/. Наличие в файле robots.txt конструкции типа Disallow: /catalog/ говорит о том, что поисковым роботам запрещено индексировать страницу. Для исправления ошибки конструкцию убирают. Код Disallow: / также подлежит удалению, поскольку он препятствует индексации всего сайта.
Затем нажимаем F12, получаем доступ к HTML-коду страницы. Комбинацией Ctrl+F вызываем поле для поиска.

В появившейся строке вводим:
-
<meta name=“robots”
и начинаем искать ошибки. Если они обнаружены, строка примет вид:
-
<meta name=“robots” content=“noindex,nofollow”> или <meta name=“robots” content=“noindex”>,
Для исправления недочетов удаляем ее или меняем на
-
<meta name=“robots” content=“index,follow”>
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
<!DOCTYPE>
Этот элемент содержит описание версии HTML-разметки, использованной в текущем документе. Отсутствие <!DOCTYPE> приводит к тому, что код перестает быть валидным. Это приводит к тому, что браузеры самостоятельно трактуют версию HTML-кода, в результате это может стать причиной некорректного отображения страниц вашего ресурса.

Адаптивность
Пользователи просматривают сайт на разных устройствах, и на каждом из них страницы должны выглядеть нормально, все элементы должны быть доступны, текст и изображения – помещаться в текущее окно. Для этого веб-ресурс проверяют на соответствие стандарту адаптивности, благодаря соблюдению которого любой посетитель не испытывает никаких затруднений при знакомстве с сайтом.
Существует несколько способов добиться адаптивности страниц интернет-ресурса:
-
Использование гибкого макета на базе сетки (англ. flexible, grid-based layout);
-
Работа с медиазапросами (англ. media queries);
-
Bootstrap (front-end framework).
Убедиться в том, что ваш сайт адаптирован к различным браузерам, очень просто, не понадобится даже открывать HTML-код. Просто внесите изменения в размеры окна и посмотрите, как отреагируют на это элементы страницы.
Ширина окна 1024 px:

Ширина окна 768px:

Важно, чтобы сайт корректно воспринимался пользователями мобильных устройств. Для проверки этого показателя подходит Google Mobile Friendly (Google Search Console), который находится по адресу https://search.google.com/test/mobile-friendly.
Чтобы убедиться в адаптированности ресурса к экранам разных размеров, вводим полный URL в строку и меньше чем через минуту видим результат проверки.
Наличие viewport
Кроме того, необходимо запустить по коду поиск метатега
-
<meta name=”viewport” content=”width=device-width, initial-scale=1″>,
который выполняет функцию оптимизации сайта для гаджетов.
H1 на странице
Присутствие и содержание тега заголовка имеет решающее значение для занятия сайтом наиболее выгодной позиции в результатах поиска. Заголовок h1 должен отвечать двум требованиям:
-
быть единственным на странице;
-
в него должны быть вписаны ключевые слова.
Недостаточно тщательный подход к формулированию заголовков приводит к серьезным проблемам с индексацией и даже к наложению санкций со стороны поисковых систем. Тег h1 очень важен с точки зрения SEO-продвижения, ведь в нем содержатся сведения о тематике страницы.
Для более полного охвата аудитории в заголовок h1 помещается фокус-ключ, это помогает объяснить и поисковику, и пользователям, какую информацию они найдут на странице.
Подзаголовки страницы
Для разметки подзаголовков в коде применяются специальные теги h2…h6. В этих кодах содержится важная для поискового робота информация о том, что страницу можно включать в результат поиска по ключевому слову. Подзаголовки привлекают дополнительное внимание поисковиков и благотворно сказываются на продвижении страницы.
Чтобы проверить наличие заголовков h2…h6, заходим в код страницы и вводим в поиск <h2. Не обнаружили h2 – не критично, но если на странице вообще отсутствуют заголовки в диапазоне h2–h6, это повод срочно исправить ошибку и добавить ключевое слово.
Самыми распространенными являются следующие недочеты:
-
Присутствие логотипа страницы в теге заголовка. Чаще всего это относится к некоторым шаблонам, включая предлагаемые наиболее популярными сервисами;
-
Служебные элементы страницы («Корзина», «Авторизация», «Форма обратной связи» и т. д.) помечены тегами подзаголовков;
-
В подзаголовках нет ключевых слов;
-
В их оформлении присутствуют стили, которые необходимо вынести в файлы .css.;
-
Пример кода со стилями:<h2 class=”section-header” style=”margin: 2rem 0 10rem; text-align: center;”>Преимущества работы с нами</h2>
-
Пример чистого кода:<h2 class=”section-header”>Преимущества работы с нами</h2>
А еще лучше:<h2>Преимущества работы с нами</h2>
Все перечисленные проблемы в равной степени имеют отношение и к тегу заголовка h1.
Инструменты разработчиков для поиска ошибок в работе сайта

Сложилась определенная последовательность действий, направленных на исправление обнаруженных в ходе тестирования веб-ресурса недочетов. Найденные ошибки в работе сайта, информация от пользователей, запросы на улучшения становятся предметом продолжительных переписок между сторонами или обсуждаются на личных встречах.
Все это серьезно замедляет работу, ведь каждый отчет должен быть изучен, зафиксирован и задокументирован, по каждому необходимо принять решение, обозначить меры по исправлению и поставить задачу перед разработчиком.
С точки зрения повышения эффективности оптимальным способом является моментальное получение обратной связи от клиента и оперативное реагирование прямо в процессе доработки веб-ресурса.
К счастью, сегодня отпала необходимость выполнять массу ненужных действий, чтобы сообщить о найденной ошибки. Не надо вручную делать скриншоты и сохранять данные. Заказчики, тестировщики и пользователи благодаря встроенным интерфейсам могут отправлять автоматически сгенерированные отчеты, высказывать замечания по дизайну и предлагать изменения прямо из браузера. Экономится время, которое раньше тратилось на длительные совещания и согласования каждой правки.
Еще одно преимущество современных инструментов состоит в том, что у всех участников работы над проектом есть одновременный доступ к новому сайту. Это упрощает и ускоряет процесс исправления ошибок, особенно если осуществлена интеграция с сервисами Basecamp, Trello или GitHub.
Поговорим более подробно о самых популярных инструментах.
-
Usersnap

Создатели Usersnap называют свой сервис «отчетом об ошибках для всех работающих над веб-проектами». Приступить к работе над своим ресурсом можно в несколько кликов, достаточно вставить скопированный сниппет на JavaScript или добавить расширение для браузера Chrome или Firefox.
На вашей странице появится кнопка «Feedback», клик по которой открывает доступ к панели с множеством инструментов, предназначенными для оставления комментариев в виде изображений и текстов.
Отдельно стоит упомянуть такой полезный инструмент Usersnap, как Console Recorder. Он позволяет зафиксировать и сохранить ошибки и другие сведения, представляющие ценность для разработчика веб-ресурса.
Сервис интегрируется с Asana, Basecamp, GitHub.
Ежемесячная плата варьируется в зависимости от набора функций от $19 до $99. Чтобы объединить возможности Usersnap с другими сервисами, придется внести еще минимум $49 в месяц.
-
BugHerd

Пользователи, испытавшие возможности этого сервиса, по достоинству оценили старания разработчиков, которые довели процесс направления сообщений об ошибках в работе сайта до совершенства. BugHerd тоже можно инсталлировать в качестве сниппета на JavaScript или подключить расширение для браузера.
Мастер установки сделает процесс простым и понятным, никаких проблем у новых пользователей не возникает.
Интерфейс сервиса располагается в боковой панели браузера. Чаще других используется кнопка «+». С ее помощью можно оставить комментарий к любому элементу HTML на странице.
Чтобы облегчить визуализацию статуса задачи, в арсенале сервиса предусмотрены цветные маркеры.
Прямо в процессе изучения проекта веб-ресурса можно определить, кто отвечает за исправление ошибок. Отправка отчета об ошибке автоматически инициирует создание новой карточки, доступной из интерфейса администратора сервиса.
Создателями BugHerd предусмотрена возможность его интеграции с Basecamp, GitHub, Campfire и еще некоторыми инструментами для управления проектами, за исключением Trello.
Чтобы оценить преимущества использования BugHerd в процессе работы над веб-сайтом, потребуется внести ежемесячную плату в размере $29, если число пользователей не превышает пяти. Максимальная сумма $180 разрешает одновременное участие в проекте 50 членов команды.
-
Redline
Возможности этого сервиса представлены двумя полезными инструментами – комментирование и оставление меток.
Схема работы проста: обнаружив ошибку в работе сайта, заказчик или тестировщик отправляет сообщение. Вторая сторона общения (исполнитель, разработчик) получает уведомление, в котором содержится ссылка на страницу со скриншотом и описанием выявленных недочетов.
Существенным минусом Redline можно считать доступ к сообщениям, открытый для всех желающих.
Можно объединить возможности сервиса с функционалом Basecamp, Trello, Jira, GitHub.
Использование Redline обойдется минимум в $19 ежемесячно, причем даже самый недорогой тариф включает поддержку по SSL и неограниченное число проектов. Подписчики плана Enterprise могут применять такие функции, как API, настройки безопасности и подсветка элементов.
Скачайте полезный документ по теме:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Современные инструменты для обратной связи значительно упростили процедуру направления сообщений о найденных ошибках. Теперь не приходится делать подробное описание багов и пожеланий по их устранению. Обнаруженный недочет помечается маркером на странице и сопровождается кратким комментарием.
Каждый из описанных сервисов имеет свои преимущества.
У Usersnap максимально понятный интерфейс, предусмотрена возможность интеграции с двумя десятками сторонних сервисов. Кроме того, есть функция предоставления дополнительной информации о сессии работы.
В BugHerd реализован собственный аккуратный стиль организации сообщений об ошибках, «Канбан». Кроме того, отдельной похвалы заслуживает сервис управления сообщениями об ошибках.
Redline удобен для фрилансеров, поскольку больше нацелен на однопользовательскую работу с проектом. Командную деятельность на базе этого сервиса организовать можно путем интеграции с другим инструментом управления.
От появления ошибок в работе сайта не застрахован даже опытный веб-мастер. Главное, уметь своевременно обнаруживать допущенные промахи и оперативно принимать меры по их устранению.
Современные сервисы серьезно облегчают процесс выявления недочетов и позволяют наладить взаимодействие в ходе создания и совершенствования веб-ресурса. Отсутствие ошибок в его работе – признак заботы о пользователях, а для поисковых роботов – повод лучше ранжировать сайт, продвигая его в топ выдачи.

Статья опубликована: 13.10.2021
Облако тегов
Понравилась статья? Поделитесь:
Визуальные проблемы сайта
Сейчас Chrome-браузеры безусловно доминируют у пользователей (включая даже браузер Opera, который использует движок Chrome), поэтому проверка работы сайта в Chrome — это первое, что нужно сделать. Для проверки отображения сайта (или страниц сайта) в других браузерах можно воспользоваться Browser Shots — и задать самые последние версии популярных (пока еще) браузеров — Mozilla Firefox, Internet Explorer или Safari.
Для проверки отображения сайта на мобильных устройствах можно воспользоваться либо проверкой WebPageTest — нужно выбрать мобильный браузер для проверки скорости, будет снят скриншот сайта по итогам проверки. Для более детальной проверки можно воспользоваться Cross Browser Testing.
По скриншотам сайта практически всегда видно, есть ли какие-то проблемы с отображением или версткой. И что нужно поправить (где что «разъехалось»).
Другим подходом по исправлению ошибок сайта является приведение страниц сайта к стандартам. Основных стандартов, отвечающих за визуальную составляющую сайтов, три — HTML, CSS, WCAG (последний отвечает за удобство использования сайта). К сожалению, кроссбраузерная верстка на текущий момент, практически, исключает соответствие стандарту CSS. Но соответствие стандартам HTML и WCAG полезно как для текущей работы сайта (исправляет ряд пользовательских и технических проблем).
Стандарт HTML проверяется известным образом: через сервис validator.w3.org. Стандарт WCAG — через менее известные сервисы (например, AChecker). Все эти сервисы выдают конкретный набор технических ошибок сайта, которые нужно исправлять.
Проблемы скорости сайта
Медленная работа сайта напрямую к техническим ошибкам не относится, но для качественного и эффективного сайта его быстрая работа — неотъемлемая часть. Для получения конкретного списка ошибок и их исправления (на начальном этапе) отлично подойдет сервис Google PageSpeed Insights(исправление ошибок до оценки 90, после этого ошибки перестают быть релевантными реальным проблемам скорости).
Если «тормоза» сайта связаны с сервером, то при исправлении ошибок серверной части (о них дальше) вы автоматически решите значительную часть проблем скорости на стороне сервера.
Более глубокая диагностика скорости сайта может быть выполнена с помощью сервиса Айри.рф или WebPageTest.
Ненайденные ресурсы
Это значительный блок технических ошибок сайта, влияющий на все показатели: удобство использования, поисковое продвижение, конверсия. Ненайденные ресурсы сайта разделяются на три большие группы: «битые» ссылки (которые находятся поисковыми роботами или пользователями), ошибки разработки (когда отсутствуют какие-либо необходимые для просмотра сайта ресурсы) и структурные ошибки (которые могут быть не найдены поисковиками и пользователями, но рано или поздно «всплывут» на сайте, потому что заложены в структуру — например, «битая» ссылка в динамическом меню или внутренние редиректы).
Для сбора проблем первой группы — «битых» ссылок — отлично подойдут отчеты Google Webmasters или Яндекс.Вебмастер. Конечно, желательно устранить все ошибки сайта до того, как их нашли поисковые роботы (чтобы не терять в эффективности продвижения), но если проблемы нашли, то их нужно срочно устранять. Вторая группа получается из анализа логов посещаемости сайта (access.log), для этого нужно получить логи сайта в хостинга и воспользоваться любым анализатором (например, AWStats), либо доступна из панели хостинг-провайдера или облачного сервиса. Третья группа достоверно может быть получена только ручной проверкой сайта, но также хорошо подходят программы или сервисы для сканирования сайта (например, Xenu): в этом случае будут обнаружены и некоторые проблемы из первой и второй групп.
Работа с ненайденными ресурсами для каждого сайта индивидуальна, но ее тоже можно разбить на несколько больших групп:
- Работа с ошибками разработки. Часть таких ошибок может быть связано с отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и др), для их исправления есть подробное руководство (нужно подготовить все необходимые файлы для сайта и залить на хостинг). Другая часть ошибок — с реальными «косяками» при сборке сайта (отсутствие фоновых изображений для элементов управления, отсутствие JavaScript-библиотек или файлов стилей, которые используются сторонними модулями).Нужно тщательно посмотреть, откуда вызывается «битый» ресурс — и либо положить его на хостинг в нужное место, либо удалить его вызов из требуемого файла. Также возможны ошибки с неверным автоматическим наименованием изображений или ресурсных файлов. Естественно, это все технические ошибки сайта, и все их нужно устранять.
- Работа с «битыми» ссылками. Если устранить ошибки, связанные с «битыми» ресурсами, то останутся ошибки, относящиеся к страницам сайта. Самые очевидные из них — проблемы, найденные поисковыми роботами или реальными пользователями при посещении сайта. Все такие «битые» ссылки (404 ошибки из панели Google, Яндекс или обнаруженные при проверке сайта или по логам) нужно просмотреть, а затем поставить каждой «битой» ссылке в соответствие правильную страницу. Для поисковиков это позволит учесть вес «битой» страницы, а для пользователей — получить правильную страницу вместо ненайденной.Далее нужно взять весь список страниц «неправильная — правильная» и сформировать правила редиректов (через .htaccess, конфигурацию nginx или инструментами системы управления сайтом).Полное руководство, как настроить редиректы, можно найти здесь.
- Структурные ошибки. Более редкие проблемы, — например, ошибки пагинации или разделов меню — исправляются уже за счет доработок шаблонов сайта, внутренних модулей или настроек. Сюда же можно отнести проблемы с внутренними редиректами (раздел сайта «переехал», но остались в структуре сайта ссылки на старый раздел, и используются они вместо новых ссылок) и протоколами (ресурсы вызываются по
http://, но идет редирект наhttps://— правильнее вызывать сразу по https).
Уменьшение количества 404 ошибок на сайте положительно и скажется на нагрузке на хостинг: такие страницы обычно не кэшируются, и иногда система управления сайтом пытается найти подходящую страницу взамен ненайденной, чем существенно использует вычислительные ресурсы.
Серверные проблемы
Серверные ошибки встречаются на порядок реже 404 ошибок, и исправляются обычно очень оперативно. Но работа по качеству сайта обязательно должна включать анализ и исправление серверных ошибок независимо от их количества. Серверные ошибки также можно разделить на несколько групп, каждая из которых подразумевает свою методику исправления. Сбор серверных ошибок затруднен (обычно поисковые роботы их не видят, а ручная проверка сайта затруднена, или характер ошибок случайный), для этой цели хорошо подойдет только анализ серверных логов (AWStats) или специальные функции хостинга или облака.
Ошибки размещения
Сейчас почти не встречаются, но при некорректной настройке хостинга (или смене настроек) некоторые адреса на сайте (или сайт целиком) могут выдавать ошибки 403 или 500. 403 ошибка — ошибка доступа — возникает при неправильных правах доступа к сайту, и права эти нужно исправить (с деталями может помочь техническая поддержка хостинга). 500 ошибка часто возникает при неверном формате файла .htaccess на хостинге (после его модификации).
Серверные ошибки
Более серьезными являются серверные ошибки (HTTP коды 502, 503, 504, подробнее о HTTP кодах), они напрямую влияют на качество веб-сайта и возможность его исправной работы. Код 502 говорит, чаще всего, об ошибке в веб-приложении (скрипте), 503 — о слишком большой нагрузке на хостинг (он не справляется с входящим потоком запросов), а 504 — о превышении времени обработки скриптов (может быть связана как с ошибкой в скриптах, так и большой нагрузкой на хостинг или недостаточными ресурсами вашего хостинга).
Каждая серверная ошибка — это «потерянный» пользователь. Если 404 ошибки, в большинстве случаев, не ведут к обнулению конверсии, то указанные серверные ошибки ведут. Исправление серверных ошибок находится полностью в зоне ведения вашей команды веб-разработки. Количество серверных ошибок (и детальную информацию по ним) можно узнать только из логов хостинга (error.log), в анализе и исправлении помогут специальные инструменты (и отладочная информация).
Серверные отказы
Достаточно новый тип ошибок (ранее они не фиксировались) появился с широким распространением nginx (который записывает их в логи). Серверный отказ (код ошибки 499) возникает при обрыве соединения на стороне пользователя (браузера) при получении какого-либо ресурса сайта. Существует два источника таких ошибок: большое время ожидания на стороне хостинга (хостинг не отвечает на запросы, и пользователь закрыл страницу) и медленная передача данных пользователю (плохая связность интернет-каналов хостинга или плохая связь у конечного пользователя).
В первом случае необходимо проверить, чтобы запросы на стороне хостинга обрабатывались достаточно быстро (рекомендуемое время обработки запроса не более 500 мс). Во втором случае при большом количестве отказов имеет смысл задуматься о смене хостинга или применении CDN для сайта (чтобы «приблизить» сайт к посетителям).
JavaScript-ошибки
И финальная часть — ошибки клиентских скриптов. Обычно о них вспоминают в последнюю очередь при работе по качеству сайта (считая, что если сайт работает, то никаких критичных на нем нет). К сожалению, достаточно часто JavaScript-ошибки блокируют нормальное поведение сайта для пользователя (а иногда — даже ключевые функции типа оформления заказа). И оперативное устранение таких ошибок, в прямом смысле, спасает конверсию.
Как отследить JavaScript-ошибки? Существует некоторое количество интернет-сервисов по сбору JavaScript-ошибок с сайта (например, Track.js или Айри.рф), а также возможность сбора информации из браузеров прямо на сайт (в базу данных) — JSNLog. Каждый инструмент позволяет получить полный список ошибок и максимальное описание окружения для их воспроизведения. Дальше — дело за малым: передать список разработчикам сайта (или ответственным за клиентскую часть) с обязательным исправлением.
Список перечисленных технических проблем сайта охватывает все основные области — внешний вид, функционал, структура, серверную часть, а сбор и анализ проблем может быть существенно автоматизирован (в отличие от ручного тестирования). Это руководство поможет сделать ваши сайты еще лучше, еще качественнее и еще надежнее.
Автор: Мария Питерская, Айри.рф (Коммерческий директор)
Как устранить ошибки, возникающие при загрузке страницы
Если вы видите сообщение об ошибке (например, “Опаньки…”), значит, у Chrome возникли проблемы при загрузке страницы. Сайт может работать медленно или не открываться совсем.
Если при загрузке страницы произошла ошибка, следуйте инструкциям ниже. Для начала попробуйте обновить страницу.
Обновите страницу
Как правило, достаточно обновить страницу.
Нажмите на значок “Обновить” в левом верхнем углу экрана.
Если проблему не удалось устранить
Шаг 1. Проверьте подключение к интернету
Убедитесь, что компьютер подключен к Wi-Fi или проводной сети.
Обновите вкладку с ошибкой.
Шаг 2. Очистите кеш
Загрузке веб-страниц могут препятствовать данные, хранящиеся в Chrome.
Откройте страницу в режиме инкогнито
- Запустите браузер Chrome на компьютере.
- В правом верхнем углу экрана нажмите на значок с тремя точками
Новое окно в режиме инкогнито.
- В окне инкогнито перейдите на нужную веб-страницу. Если она открывается, очистите кеш и удалите файлы cookie.
Как очистить кеш и удалить файлы cookie
- В правом верхнем углу экрана нажмите на значок с тремя точками
Дополнительные инструменты
Очистить историю.
- В меню “Временной диапазон” выберите Все время.
- Выберите Изображения и другие файлы, сохраненные в кеше и Файлы cookie и другие данные сайтов. Снимите остальные флажки.
- Нажмите Удалить данные.
- Обновите вкладку с ошибкой.
Шаг 3. Закройте другие вкладки, расширения и приложения
Возможно, они заняли много места в памяти компьютера, поэтому загрузить сайт не удается.
- Освободите память:
- Обновите вкладку с ошибкой.
Не удалось устранить проблему?
Шаг 5. Обновите Chrome
Шаг 6. Выполните поиск нежелательного ПО
Коды ошибок, возникающих при загрузке страницы
Следующие коды ошибок означают, что при загрузке веб-страницы возникла проблема:
- “Опаньки…” Chrome не может загрузить веб-страницу.
- ERR_NAME_NOT_RESOLVED. Несуществующий веб-адрес.
- ERR_INTERNET_DISCONNECTED. Устройство не подключено к интернету.
- ERR_CONNECTION_TIMED_OUT или ERR_TIMED_OUT. Для подключения к веб-странице потребовалось слишком много времени. Возможные причины: либо скорость соединения слишком низкая, либо страницу пытается открыть слишком много пользователей.
- ERR_CONNECTION_RESET. Соединение со страницей было прервано.
- ERR_NETWORK_CHANGED. При загрузке страницы устройство отключилось от сети или подключилось к новой.
- ERR_CONNECTION_REFUSED. Страница не позволила Chrome подключиться к ней.
- ERR_CACHE_MISS. Страница просит повторно отправить ранее введенные данные.
- ERR_EMPTY_RESPONSE. Сайт не отправил данные и, возможно, недоступен.
- ERR_SSL_PROTOCOL_ERROR. Страница отправила данные, непонятные для Chrome.
- ERR_BAD_SSL_CLIENT_AUTH_CERT. Не удается войти на сайт (например, банка или организации) из-за ошибки в сертификате клиента.
Все коды ошибок можно найти на странице chrome://network-errors/.
Могут также возникать следующие проблемы:
- Невозможно найти сайт.
- Сайт не открывается.
- HTTPS-сайт не открывается.
- Фотография не загружается.
- Новая вкладка не загружается.
Обратитесь за помощью
- Если открываются все сайты, кроме одного, скорее всего, ошибка возникла в работе именно этого сайта.
- Обновите страницу. Если она не откроется, напишите нам, нажав Отправить отзыв.
- Включите автоматическую отправку отчетов об ошибках, чтобы помочь нам быстрее справляться со сбоями, или сообщите о проблеме в Chrome.
- Свяжитесь с владельцем сайта и сообщите о проблеме.
- Получите совет от экспертов на справочном форуме Chrome.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Ошибка 502 при открытии сайта может появиться неожиданно. В этой статье мы расскажем, что значит код ошибки 502 и что может сделать пользователь и владелец сайта, чтобы её исправить.
Ошибка 502 Bad Gateway: что значит
Файлы любого сайта находятся на физическом сервере. Чтобы их получить и отобразить веб-ресурс на компьютере, браузер делает запрос на сервер. Если он по какой-либо причине не передал файлы, появляется ошибка 500-511.
Ошибка 502 Bad Gateway возникает при неправильной работе прокси-сервера, DNS-сервера и чаще всего сервера, на котором размещён сайт. Проблема может распространяться как на весь ресурс, так и на отдельные страницы. Это зависит от характера проблемы. Существуют разновидности 502 ошибки: Bad Gateway Nginx, Bad Gateway Apache. Об их отличиях мы расскажем ниже. Также эта ошибка может иметь формулировки:
- Bad Gateway: Registered endpoint failed to handle the request, Temporary Error (502),
- Error 502,
- Bad 502 Gateway,
- 502 Error,
- 502. That’s an error,
- 502 Service Temporarily Overloaded,
- 502 Server Error: The server encountered a temporary error and could not complete your request,
- 502 – Web server received an invalid response while acting as a gateway or proxy server,
- 502 Bad Gateway Nginx,
- 502 Proxy Error,
- HTTP 502,
- HTTP Error 502 Bad Gateway.
Что значит плохой шлюз: ошибка 502
Причины возникновения ошибки 502 Bad Gateway
-
Первая и основная причина ― перегрузка сервера. Перегрузка может быть вызвана несколькими проблемами:
- Большое количество посетителей одновременно. Веб-ресурс может посещать ограниченное количество посетителей. Сколько человек может посетить сайт зависит от возможностей сервера (размера оперативной памяти) и настроек, которые сделал создатель ресурса. Если по какой-либо причине на сайт зайдёт больше пользователей, чем запланировано, сервис может не справиться и страница выдаст код 502. Такое случается при рекламных акциях и распродажах в интернет-магазинах.
- Атака хакеров или DDoS-атака. Эта проблема связана с предыдущей причиной перегрузки. Хакер имитирует большой наплыв пользователей, из-за чего сервер выходит из строя. Такие атаки могут быть использованы для снижения продаж.
- Плохая оптимизация сайта. Настройки ресурса сделаны так, что маленькое количество посетителей генерирует много запросов. В этом случае нужно оптимизировать работу сервера с пользовательскими запросами.
- Второй причиной возникновения кода 502 могут явиться ошибки РНР. Если для расширения функционала сайта в панель управления были добавлены некорректно настроенные плагины, они могут выдавать проблемы в своей работе. Вместе с ними ошибку покажет и сайт целиком. Также если код сайта написан неправильно, запросы могут давать отрицательный результат.
- Ошибка браузера. Проблема может быть на стороне пользователя, если у него установлены расширения, которые нарушают соединение с сервером сайта.
Чем отличается ошибка 502 Bad Gateway Nginx
Между браузером и сервером может стоять веб-сервер. Он используется для снижения нагрузки на сервер, аутентификации пользователей и многого другого. Самые популярные программы для создания веб-сервера ― Nginx и Apache. Так как веб-сервер является посредником между браузером и сервером, то именно он будет оповещать пользователя о проблеме. Поэтому в зависимости от веб-сервера в сообщении вы можете увидеть надпись Bad Gateway Nginx или Bad Gateway Apache. При этом причины возникновения проблемы одинаковы.
Как исправить ошибку 502
Что делать, если вы пользователь
- Перезагрузите страницу, если проблема была вызвана наплывом посетителей. Возможно, через некоторое время посетители уйдут со страницы и вы сможете увидеть контент.
- Попробуйте зайти на другой веб-ресурс. Если вы можете зайти на другой сайт, значит проблема на стороне владельца ресурса и вы ничего не можете сделать. Вернитесь на страницу позже, когда администратор восстановит доступ.
- Проверьте подключение к интернету. Из-за низкой скорости или нестабильности соединения браузер может не получать данные с сервера.
- Запустите браузер в режиме «Инкогнито». В режиме «Инкогнито» браузер работает с базовыми настройками. Если вам удалось зайти на веб-ресурс в этом режиме, значит одно из ваших расширений браузера мешает соединению. Это расширение нужно отключить.
- Почистите файлы cookies. Если при повторном входе на сайт всё равно отображается ошибка 502, очистите кэш браузера. Возможно, доступ уже восстановлен, но ваш браузер обращается к старой версии страницы из кэша.
- Очистите кэш DNS. DNS-кэш — это временная база данных вашего компьютера, которая хранит записи обо всех последних посещениях и попытках посещений веб-сайтов и их IP-адресах. Кэш позволяет ускорить вход на часто посещаемые веб-ресурсы. Если у сайта изменились DNS, а данные из кэша отправляют на старый IP-адрес, в браузере появится код 502. После очистки браузер начнёт обращаться к новому IP-адресу.
Как очистить кэш DNS
В зависимости от вашей операционной системы очистите кэш по одной из инструкций.
- Откройте командную строку. Для этого введите в поисковую строку «Командная строка» и выберите появившееся приложение:
- Введите команду:
ipconfig /flushdns
- Дождитесь сообщения об очистке кэша:
- Откройте терминал клавишами Ctrl+Alt+T.
- Введите команду:
Для Ubuntu:
sudo service network-manager restart
Для других дистрибутивов:
sudo /etc/init.d/nscd restart
- Войдите в терминал. Для этого нажмите клавиши Command + Space. Введите Терминал и нажмите на найденное приложение.
- Введите команду:
sudo killall -HUP mDNSResponder
Готово, вы очистили кеш DNS. Попробуйте заново зайти на сайт.
Что делать, если вы владелец сайта
Проверьте количество свободной памяти. Это можно сделать двумя способами.
Способ 1 ― введите команду top в командной строке сервера:
Mem ― вся оперативная память.
Swap ― раздел подкачки.
Посмотрите на строку Mem ― free. Это количество свободного места на сервере. Если там указано маленькое число, ошибка 502 Bad Gateway появляется из-за нехватки памяти. Увеличьте количество оперативной памяти и проблема пропадёт. Также в результатах можно будет увидеть, какую нагрузку на сервер даёт каждый отдельный процесс.
Способ 2 ― введите команду free -m.
Mem ― вся оперативная память.
Swap ― раздел подкачки.
В строке Mem ― free показано свободное место на сервере. Если там маленькое число, увеличьте количество оперативной памяти.
Проверьте логи сервера. Если проблема возникла в момент каких-либо обновлений на сайте, проверьте журнал изменений, чтобы отменить те доработки, которые нарушили функциональность сервера. Также в логах можно увидеть DDos-атаку. Если дело в нехватке памяти, в логах отобразится ошибка OOM (out of memory).
Проверьте плагины в WordPress. Если ваш сайт создан на WordPress, некоторые плагины и темы могут нарушать работу сервера.
-
1.
Войдите в панель управления WordPress. Если вы пользуетесь услугой REG.Site, войти в панель управления CMS можно прямо из Личного кабинета.
-
2.
Перейдите во вкладку «Плагины» ― «Установленные».
-
3.
Нажмите Деактивировать у плагина, который, как вам кажется, повлиял на работу сайта:
Можно сразу отключить все плагины, чтобы убедиться, что один из них влияет на работу сервера. И далее по очереди включайте плагины, пока не найдёте конкретный плагин-виновник.
Проверьте, как работают вспомогательные службы, например MySQL и Memcached. Иногда они могут стать причиной 502 ошибки.
Свяжитесь со службой поддержки своего хостинг-провайдера. Если ничего из вышеперечисленного не помогло, обратитесь к службе поддержки и подробно опишите проблему и действия, которые вы предприняли до обращения. Действуйте по одной из инструкций ниже.
Сайт находится на виртуальном хостинге REG.RU
Если вы столкнулись с единичными случаями возникновения 502 ошибки, можете проигнорировать их.
Если код 502 возникает регулярно, напишите заявку в службу поддержки. В заявке укажите:
- Точное московское время наблюдения проблемы.
- Название сайта, на котором была замечена проблема.
- Если ошибка отображается не сразу, а после определённых действий (добавление изображения, отправка формы с сайта, импорт файлов), подробно опишите порядок действий, по которому мы сможем воспроизвести проблему.
- Если для воспроизведения проблемы необходимо авторизоваться в административной части сайта, предоставьте логин и пароль для доступа.
Сайт находится на VPS REG.RU
Чаще всего на VPS используется связка: Nginx + бэкенд-сервер (Apache, PHP-FPM, Gunicorn, NodeJS). Ошибка 502 возникает в случае, если Nginx не может получить ответ от этих сервисов.
Клиенты с VPS сталкиваются с «502 Bad Gateway», когда:
- какой-то из сервисов выключен. Перезапустите веб-сервер Apache, PHP-FPM либо другой сервис, с которым работает Nginx;
- между Nginx и бэкенд-сервером некорректно настроена связь. Например, Nginx производит обращение к порту 8080, а веб-сервер Apache «слушает» на 8081. В этом случае необходимо скорректировать настройки веб-сервера.
Если вам не удалось самостоятельно устранить ошибку 502, обратитесь в техподдержку. В заявке укажите:
- Точное московское время наблюдения проблемы.
- Название сайта, на котором была замечена проблема.
- Если ошибка отображается не сразу, а после определённых действий (добавление изображения, отправка формы с сайта, импорт файлов), подробно опишите порядок действий, по которому мы сможем воспроизвести проблему.
- Если для воспроизведения проблемы необходимо авторизоваться в административной части сайта, предоставьте логин и пароль для доступа.
Когда веб-страница не загружается, это неприятно. Ваше соединение, программное обеспечение или веб-сайт могут быть причиной проблемы. Вот несколько способов устранить проблему и получить доступ к веб-сайту, даже если он не работает.
Проверьте подключение к сети
Сначала проверьте подключение к сети. Беспроводные соединения могут быть нестабильными и отключаться в любой момент, поэтому убедитесь, что вы подключены к нужной сети. Простой способ проверить это — посетить популярный веб-сайт, например Google или же Facebook. Если сайт загружается, значит, вы подключены!
Если сайт не загружается, убедитесь, что ваше устройство не находится в режиме полета. На смартфонах, планшетах и многих настольных и портативных компьютерах с Windows вы можете отключить все коммуникации. Некоторые ноутбуки с Windows также имеют специальные клавиши режима полета, которые вы можете нажать по ошибке. Так что на всякий случай еще раз проверьте настройки своего устройства.
Если вы не можете получить доступ к каким-либо веб-сайтам, убедитесь, что ваш компьютер подключен к вашей сети. Проверьте настройки Wi-Fi или, если вы используете проводное соединение, убедитесь, что кабель Ethernet не выскользнул. Если вы уверены, что подключены к локальной сети, возможно, проблема связана с подключением к Интернету.
Лучший способ проверить это — посмотреть на индикаторы на маршрутизаторе или модеме. Все маршрутизаторы разные, но у большинства есть четкий индикатор состояния подключения. Если индикатор рядом с символом Интернета горит красным или оранжевым, вероятно, вы не подключены к Интернету.
Во многих случаях проблему может решить перезагрузка маршрутизатора и модема. Для этого отключите модем и маршрутизатор, подождите 10 секунд, снова подключите его и снова попробуйте посетить веб-сайт.
Если проблема не исчезнет, вы можете подключиться к оборудованию локальной сети, чтобы получить дополнительную информацию. У традиционных маршрутизаторов есть панель администратора, к которой можно получить доступ через веб-браузер. Обычно вы можете найти веб-адрес, напечатанный на боковой стороне сетевого оборудования, вместе с именем пользователя и паролем по умолчанию. Обычно это что-то вроде 192.168.0.1 или 10.0.0.1. Если у вас есть система ячеистого маршрутизатора, основанная на мобильном приложении, запустите его.
Большинство маршрутизаторов предоставляют информацию о состоянии вашего подключения. Если вы не можете подключиться к Интернету, возможно, вы сможете получить дополнительную информацию или даже код ошибки. Затем вы можете записать ошибку и связаться со своим поставщиком услуг, чтобы попытаться решить проблему.
Изучите любое сообщение об ошибке в вашем браузере
Сообщения об ошибках удобны, потому что они позволяют вам точно знать, что происходит. Вы можете использовать эту информацию, чтобы попытаться устранить проблему или, по крайней мере, исключить проблемы с вашим оборудованием или программным обеспечением. Вот некоторые из наиболее распространенных ошибок, с которыми вы сталкиваетесь:
403 Запрещено: вам не разрешен доступ к этой странице. Проверьте адрес и попробуйте еще раз.
404 Страница не найдена: страница, к которой вы пытаетесь получить доступ, больше не существует. Проверьте адрес и попробуйте еще раз. Это может означать, что веб-мастер переместил страницу или что-то сломалось.
500 Внутренняя ошибка сервера: проблема с сервером, на котором размещен веб-сайт. Вы не можете решить эту проблему, поэтому повторите попытку позже.
Узнайте подробно, что означают эти и другие распространенные сообщения об ошибках на веб-сайтах, и как их решить.
Отключите программное обеспечение, которое может мешать
Блокировщики рекламы — это расширения браузера, которые часто мешают отображению веб-сайтов. Если вы используете одно из этих расширений, попробуйте отключить его в своем браузере, а затем перезагрузите веб-сайт. Если это решит проблему, вы можете добавить веб-сайт в белый список своего блокировщика рекламы, чтобы он не блокировал сайт в будущем.
Некоторое программное обеспечение безопасности также может мешать интернет-соединению вашего компьютера. Сюда входят антивирус, защита от вредоносных программ и брандмауэры, в том числе сторонние приложения, такие как NetLimiter (Windows) и Маленький снитч (Mac). Если вы запустите какое-либо из этих приложений, временно отключите их или просмотрите свой черный список, а затем попробуйте перезагрузить страницу.
Также рекомендуется регулярно проверять наличие вредоносных программ. Некоторые вредоносные программы (особенно программы-вымогатели) препятствуют доступу вашего компьютера к Интернету. В этом случае у вас, вероятно, возникнут проблемы с несколькими веб-сайтами.

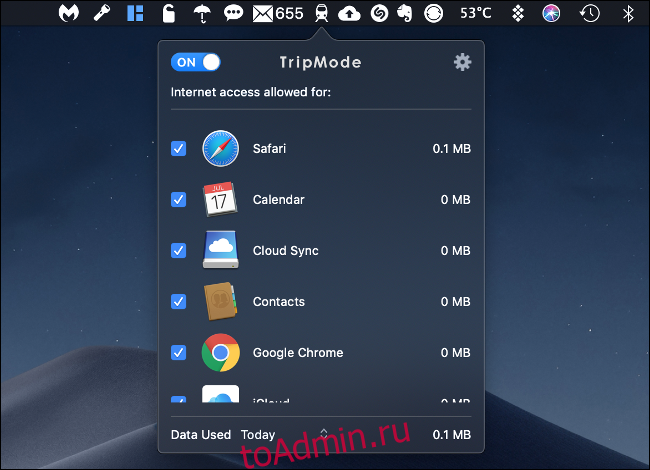
Некоторые приложения также блокируют доступ в Интернет. Например, TripMode — это приложение для Windows и Mac, которое предотвращает доступ к Интернету локального программного обеспечения, когда оно привязано к мобильному устройству для сохранения данных. Он использует белый список приложений, поэтому по умолчанию все заблокировано.
Если вы используете TripMode (или что-то подобное), не забудьте разрешить доступ, где это необходимо. То же самое верно и для некоторых приложений, повышающих производительность, например Холодная индейка.
Попробуйте другой браузер

Некоторые веб-сайты не работают с определенными браузерами. Это часто бывает, если вы используете браузер с меньшей долей рынка, например Safari или Edge. Всегда рекомендуется установить несколько браузеров. Гугл Хром и Mozilla Firefox — хороший выбор, потому что оба они занимают большую долю рынка.
Если вы пытаетесь загрузить веб-сайт и видите пустой экран, проблема может быть в вашем браузере. Попробуйте переключить браузеры в следующий раз, когда вы столкнетесь с неожиданным поведением в веб-приложениях, непоследовательной прокруткой или некорректным отображением элементов.
Если веб-сайт, к которому вы хотите получить доступ, очень старый, вы можете проверить, открывается ли он в Internet Explorer.
Проверьте свой DNS
Система доменных имен (DNS) работает как адресная книга. Он сопоставляет доменные имена (например, google.com) с IP-адресами (например, 1.2.3.4). Если ваш DNS-сервер работает медленно или возникают проблемы, вы не сможете получить доступ к определенным веб-сайтам.
Смена DNS-сервера также может ускорить ваше соединение. Если вы используете серверы, подобные тем, которые предоставляются Google (8.8.8.8 и 8.8.4.4) и Cloudflare (1.1.1.1), они почти наверняка быстрее, чем те, которые предоставляет ваш поставщик услуг.
Вы можете изменить свои DNS-серверы для каждого устройства или на своем сетевом оборудовании. Если вы выберете последнее, это повлияет на все устройства, подключенные к вашей сети. Прочтите эту статью, чтобы узнать, как изменить свой DNS-сервер на любом устройстве. Какой DNS-сервер вы выберете, во многом зависит от вашего местоположения. Вы можете перейти сюда, чтобы узнать, какой из серверов DNS является самым быстрым в вашем регионе.
Перезагрузите компьютер

Если вы перезапустите локальное оборудование, это может решить многие проблемы, включая проблемы с сетью. Когда вы перезагружаете компьютер, он сбрасывает сетевое соединение и все программное обеспечение, которое могло дать сбой и вызвать проблему.
И было бы это руководство по устранению неполадок, если бы мы не предлагали выключить и снова включить его?
Попробуйте другое устройство
Попробуйте получить доступ к веб-сайту на другом устройстве, подключенном к другой сети. Мобильное устройство, подключенное только к сотовой сети, — отличный выбор.
Вы также можете попробовать подключиться к сайту, если ваше мобильное устройство находится в той же сети. В зависимости от результатов это может помочь вам изолировать проблему либо от проблемы локальной сети, либо от проблемы с компьютером.
Веб-страница не работает?
Иногда сайты просто не работают. Вы также не всегда будете видеть сообщение об ошибке. В некоторых случаях страница просто загружается вечно. В этом случае зайдите на один из следующих веб-сайтов:
downforeveryoneorjustme.com
isitdownrightnow.com
down.com
Введите или вставьте веб-адрес, к которому вы пытаетесь получить доступ, в соответствующее поле и запустите тест. Если веб-сайт недоступен для всех, вы ничего не можете сделать, кроме как повторить попытку позже.
Если веб-сайт не работает для всех остальных, проблема, скорее всего, на вашей стороне.

Доступ к кэшированной версии веб-сайта
Если веб-сайт не работает или вы перепробовали все, чтобы получить к нему доступ, вы можете попытаться получить доступ к кэшированной версии сайта. Кэшированная версия веб-сайта — это его снимок, хранящийся на другом сервере. Google — лучший ресурс для кешированных версий веб-сайтов, потому что его поисковая система индексирует больше веб-сайтов, чем любая другая.
Направляйтесь к Поиск Гугл, вставьте или введите URL-адрес веб-сайта в поле поиска, а затем нажмите кнопку поиска. Веб-сайт должен быть в верхней части результатов поиска. Рядом с веб-адресом есть маленькая стрелка, направленная вниз. Щелкните его, а затем щелкните «Кэшировано».

Это приведет вас к кэшированной версии веб-сайта. Вверху страницы вы видите, когда был сделан снимок. Если вы нажмете любую ссылку на странице, вы перейдете от кэшированной версии веб-сайта. Вы должны получить доступ к кэшированной версии каждой страницы, которую хотите просмотреть, таким же образом.
Если вы не видите кнопку «Кэшировано», Google не проиндексировал этот веб-сайт.
Оживите мертвые сайты с помощью Wayback Machine
Google Cache предназначен только для сайтов, которые работали недавно. Если веб-сайт, к которому вы хотите получить доступ, какое-то время был в автономном режиме, вам может потребоваться обратиться к Wayback Machine. Wayback Machine, управляемая Интернет-архивом, представляет собой инструмент для сохранения веб-сайтов, который работает почти так же, как Google Cache.
На домашней странице Wayback Machine вставьте или введите URL-адрес веб-сайта в поле адреса. Нажмите «Обзор истории», чтобы просмотреть все кэшированные версии этого веб-сайта.
Иногда сайты просто не работают
Если веб-сайт не работает, вы мало что можете с этим поделать, кроме как повторить попытку позже. Если это популярный веб-сайт, такой как YouTube или Twitter, он, вероятно, будет недоступен только на несколько минут. Тем не менее, небольшие веб-сайты могут исчезнуть на несколько дней, прежде чем они появятся снова.
