Перейти к содержимому
Поправить текст отлаживаемой веб-страницы можно прямо в браузере не прибегая к правкам HTML-кода, используя стандартную функцию консоли для редактирования содержимого страницы.
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = 'on' которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду
document.designMode = 'on'; - Далее нажмите
Enterи приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Что важного в диджитал на этой неделе?
Каждую субботу я отправляю письмо с новостями, ссылками на исследования и статьи, чтобы вы не пропустили ничего важного в интернет-маркетинге за неделю.
Узнать подробнее →
Статьи по теме:
- Как анализировать позиции сайта по поисковым запросам с помощью KeyCollector
- Как отслеживать внутренний поиск по сайту в Яндекс.Метрике и Google Analytics
- Как собрать широкую и фразовую частотность запросов с помощью KeyCollector
- Адаптивная верстка и дробные числа: несколько полезных доработок списка калькуляторов
- Яндекс заменяет тИЦ на ИКС — новый показатель качества сайта
Метки #инструменты
3 февраля, 2023 в 1:41 дп
Добрый день! Задался вопросом, как редактировать текст на сайте в режиме онлайн. То есть, чтобы не лазить в код и прочее. Наверное, отличная штука для предварительного просмотра и внесения изменений. Кто знает – как это лучше всего сделать (быстро и просто). Заранее благодарен.
Известно несколько приемов редактирования текстов и других элементов на любом сайте в режиме онлайн. Ниже подробно опишу все популярные и рабочие способы, как это сделать быстро и без напряга, в том числе через код элемента в Google Chrome.
Консоль разработчика (через «Просмотреть код») в Google Chrome
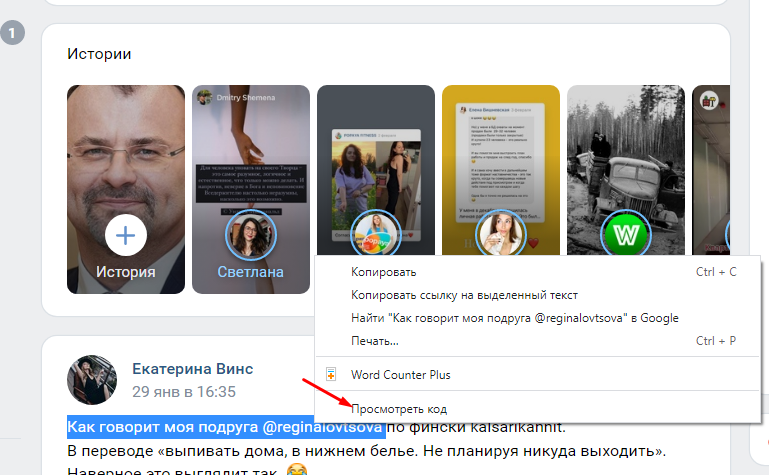
Это самый простой и быстрый способ. Просто выделяете любой текст или его часть, которую хотите редактировать. Затем жмете правую кнопку мыши и выбираете «Просмотреть код».

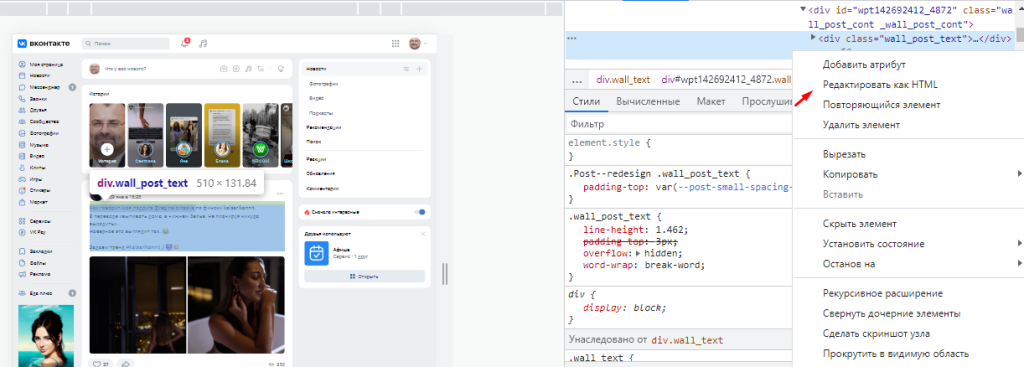
Откроется блок в правой части страницы, в который можно вносить изменения. Кликаете правой клавишей мыши на выделенный фрагмент и выбираете «Редактировать как HTML».

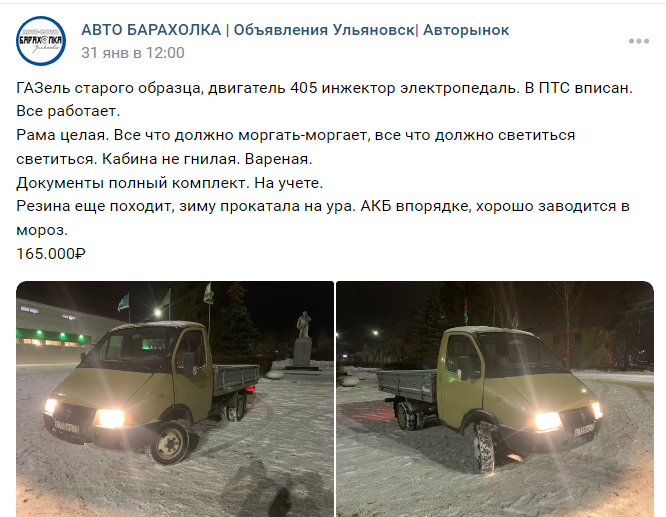
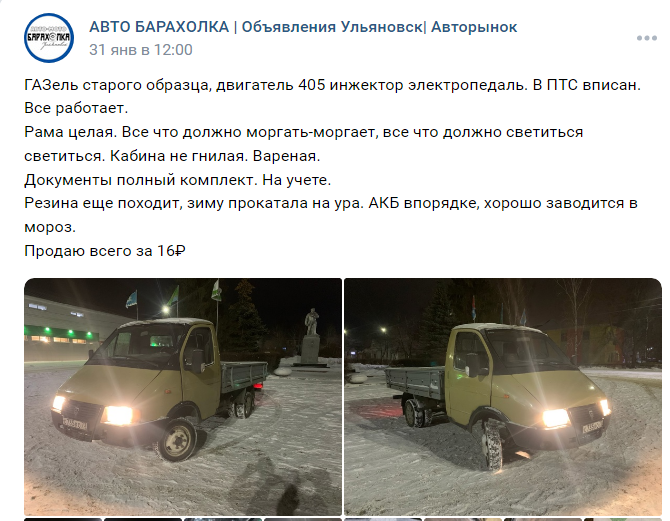
Рассмотрим на примере. Допустим, вы зашли в группу «Барахолка». Увидели пост о продаже автомобиля «Газель» с ценой и прочими характеристиками.

Ради шутки внесли изменения. Взяли и поменяли стоимость на 16 р – потом сделали скрин и отправили другу, который ищет такую машину по дешевой цене.

Таким же способом вы сможете изменять все элементы на любом сайте.
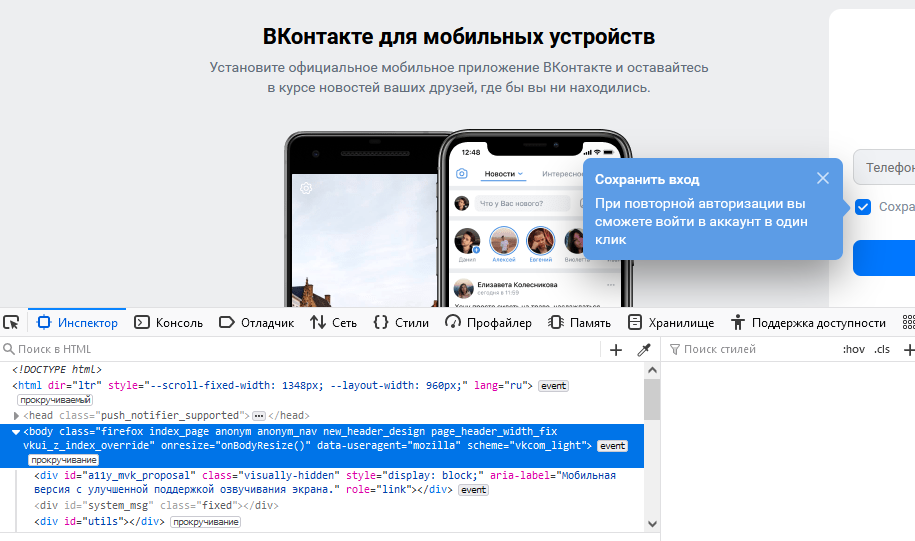
Firefox и инструменты веб-разработчика
Если вы работаете в Firefox, то можете аналогичным способом редактировать контент на любой web-page в пару кликов.
Пошаговая инструкция:
1. Откройте браузер и конкретную страницу.
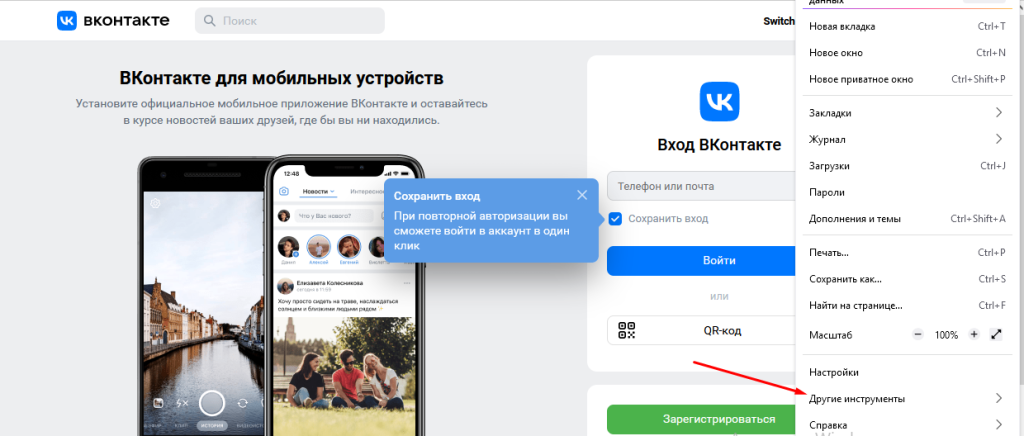
2. Кликните на три линии наверху и выберите «Другие инструменты» в раскрывшемся окне.

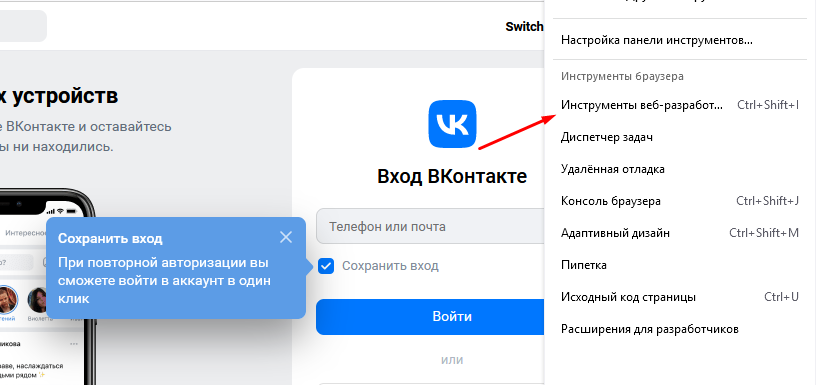
3. Нажмите «Инструменты веб-разработчика».

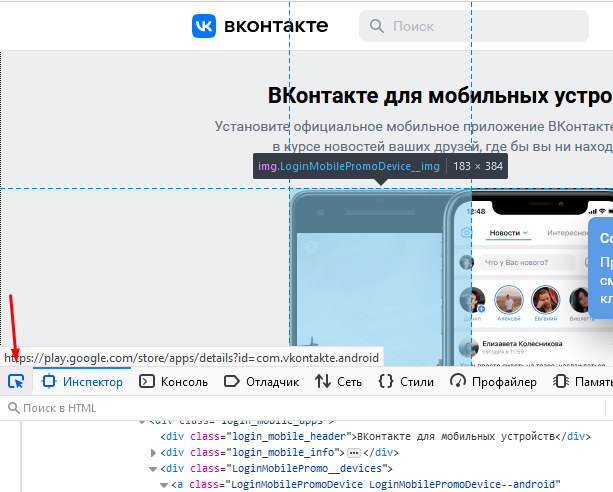
4. Это должно открыть специальную панель в нижней части окна браузера для просмотра исходного кода страницы и редактирования текста или других элементов.

5. Активируйте курсор слева в панели. Используйте его, чтобы выделять элементы, которые надо редактировать.

6. Приступайте к редактированию элементов.
Когда внесете все необходимые изменения, то кликните в любом пустом месте экрана и закройте инспектор панели.
Inspect Element (расширение для Google Chrome)
Есть такой инструмент для временного редактирования элементов на сайте, который поддерживается большинством web-браузеров, – называется Inspect Element. Широко используется разработчиками, дизайнерами и другие специалистами для тестирования web-ресурса, без рисков что-то сломать в верстке. Ниже подробно расскажу, что такое Inspect и как его использовать для временного редактирования кода.
Inspect Element – это отдельное расширение от Google Chrome. Позволяет видеть и редактировать коды HTML, Javascript и CSS конкретного сайта. Например, легко изменять цвета, шрифты и многое другое. Установить его можно из магазина Хрома по этой ссылке.
Разработчики чаще всего используют Inspect для временного редактирования кода. Это полезно, потому что можно сразу тестить изменения в своем браузере в рамках одного сеанса. Это означает, что получится определить причины практически любых ошибок в коде, не рискуя нарушить функциональность сайта или вызвать дополнительные проблемы.
Как работать в Inspect
Подробная инструкция по работе:
- Установите расширение с официальной страницы.
- Перейдите на сайт, который хотите редактировать.
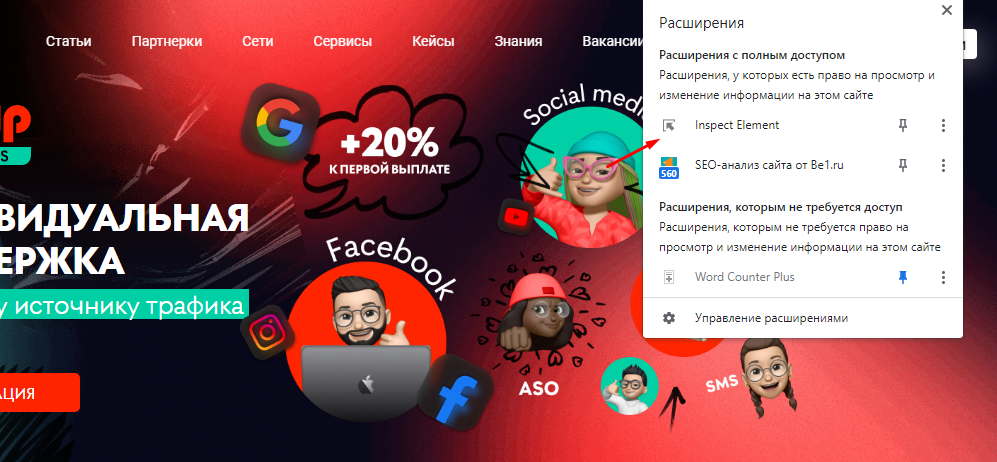
- Кликните на расширения и выберите Inspect.

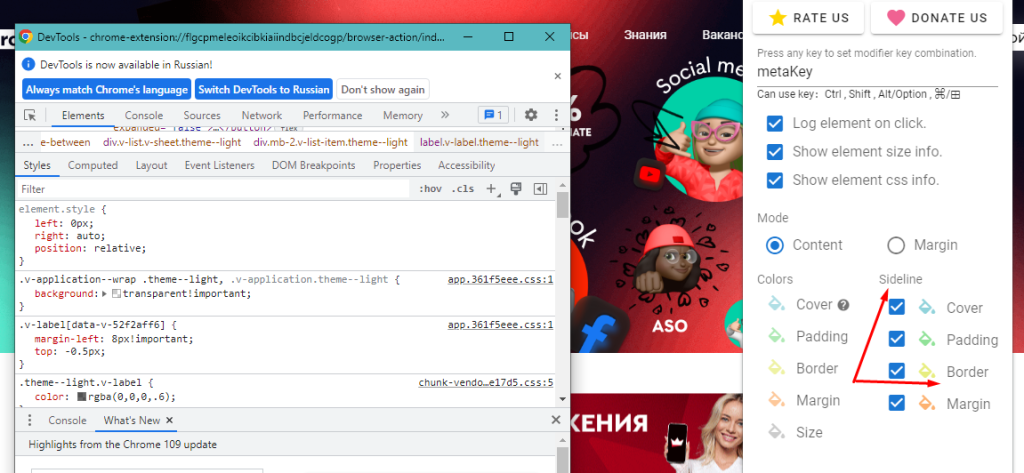
- Щелкните на тот элемент, который хотите изменить в режиме онлайн. Например, выбрав Border Sideline.

Кто и для чего может использовать изменение содержимого страницы через код элемента?
Этот инструмент можно использовать для разных задач, поэтому он облюбован специалистами различных сфер деятельности. Кому же он приглянулся?
- Web-дизайнеры. Они могут использовать инструменты разработчика перед реализацией цветовых элементов, общего дизайна или макетов, установкой адаптивной верстки – короче, для предварительного анализа. Например, внести какие-то изменения, сделать скрин и отправить заказчику. Если последнему понравится, то приступают уже к настоящим изменениям.
- Маркетологи. Они применяют инструмент для принятия конкретных маркетинговых решений. Например, анализируют с помощью этого инструмента сайт конкурента, чтобы протестить элементы, которые могут увеличить конверсию.
- Разработчики. Быстро проверяют изменения, которые необходимо внести.
5 февраля, 2023 в 2:14 дп
Всем привет. Провести изменения можно на любом сайте независимо от движка, просто кликаем правой кнопкой мыши на выделенном элементе и переходим в код. При этом можно править не только текст, но и картинки. В принципе можно провести полную замену исходного кода. Это простая и крутая штука, но требуются хотя бы минимальные знания в CSS/Html.
- Ответ изменён 3 месяца, 1 неделя назад пользователем
Devaka-ne-rabotaet.
5 февраля, 2023 в 2:28 дп
Не совсем разделяю вышеописанный метод, поскольку работать через код – не самый удобный вариант. Лично сам пользуюсь консолью для разработчиков от Гугла. Функциональный редактор, который позволяет быстро редактировать содержимое на сайте.
Чтобы проще понять суть, расскажу алгоритм действий:
- На интересующем сайте вызвать консоль админа. Для этого нужно нажать F12.
- В открывшемся окне выбрать вкладку Console.
- В нижнем поле прописать следующий код – «document.desighnMode = ‘on’».
- После этого наводим мышкой на любой элемент и проводим необходимые изменения.
В таком формате можно менять практически все: шрифты, цвет, контент, проверять формы написания. Именно таким методом пользуются мошенники, когда делают скрины с отредактированной фейковой информацией.
6 февраля, 2023 в 2:55 дп
Зачем усложнять себе жизнь какими-то условными обозначениями или знанием языков программирования в поисках нужного куска в коде. Можно жить проще:
- на странице выделить необходимый элемент
- нажать правую клавишу мышки и выбрать опцию «посмотреть код»
- далее будет представлен интересующий фрагмент
- еперь можно править все, что пожелается
- Конечное же, после перезагрузки страницы все изменения исчезнут. Это удобный и быстрый вариант для проверки шрифтов или других нововведений на сайте.
6 февраля, 2023 в 2:56 дп
В силу своей работы всегда допиливаю страницы. При этом требуется замена шрифтов, картинок, цвета и самого текстового контента, соответственно, смена элементов через код мне близка как никому. По поводу вариантов, указанных выше, могу сказать, что они рабочие и имеют право на существование, здесь уже кому как удобнее.
Для мелких корректировок я просто выделяю нужный элемент и провожу правку через правую кнопку мыши. Что касается более глобальных изменений, то, конечно же, лучше работать в полноразмерном редакторе, через консоль администратора.
6 февраля, 2023 в 2:57 дп
Доброго времени суток. Я за консоль разработчика в Chrome – это наиболее удобный и быстрый вариант любых правок на сайте. Например, таким образом, быстро делаю нужные правки в коде текста, картинок или дополнительных параметров, которые отвечают за внешний вид всего контента. Ранее делала все через правую кнопку, а также команду document.designMode = ‘on’ и была уверена, что использую наиболее эффективные варианты, но как оказалось, это не так.
6 февраля, 2023 в 2:59 дп
Зачем изобретать велосипед – нажми Ctrl+Shift+I или F12 и делай любые правки. Все просто, понятно и не нужно быть супер профессионалом, чтобы прописать пару кодов для желаемого результата. В то же время, если нужно провести правки на своем сайте, то зачем вообще мучить себя, когда можно быстро провести изменения из самого движка.
Ограничение. Проверка правописания доступна не для всех языков.
-
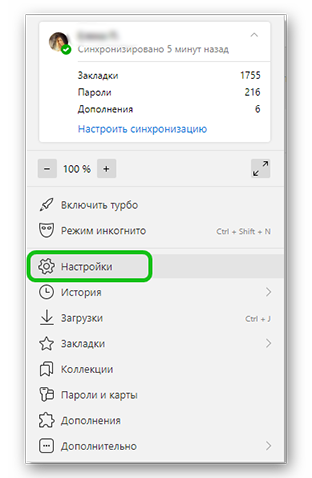
Нажмите .
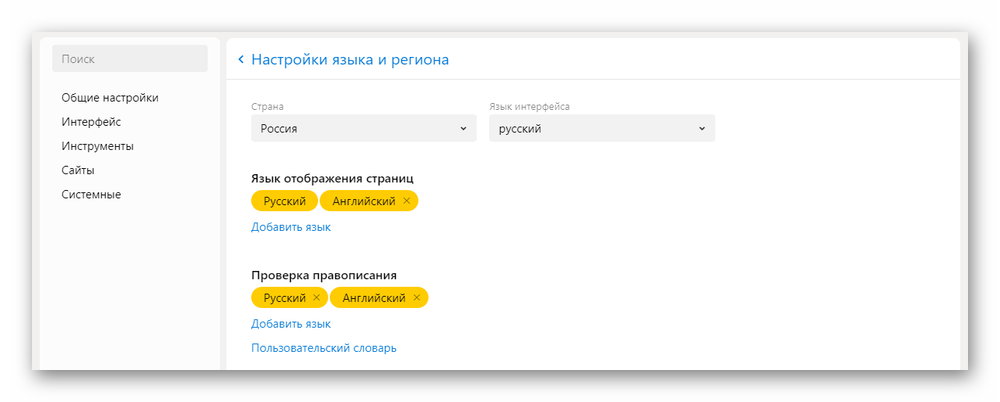
-
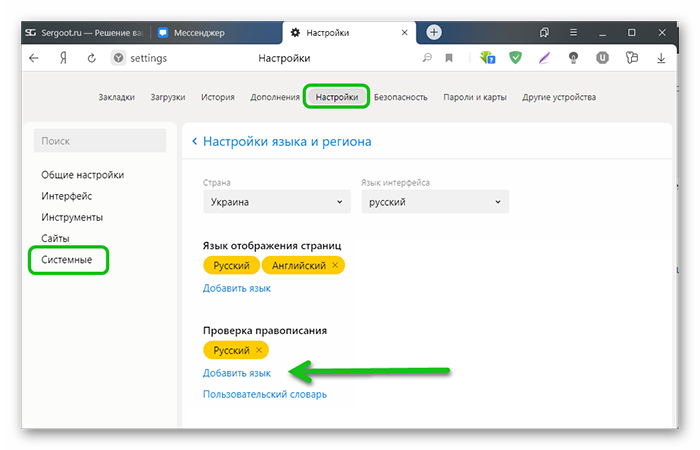
Выберите Настройки языка и региона.
-
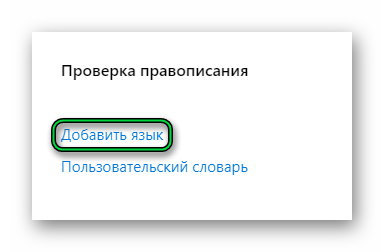
В разделе Проверка правописания нажмите Добавить язык.
-
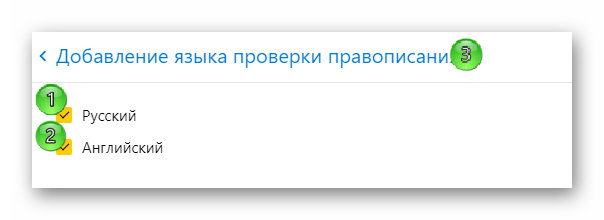
Выберите язык.
Примечание. Если в списке нет нужного вам языка, вернитесь на страницу Настройки языка и региона. В разделе Язык отображения страниц нажмите ссылку Добавить язык и выберите нужный из полного списка языков, поддерживаемых Браузером.
Примечание. В Браузере для macOS используется системная проверка правописания.
-
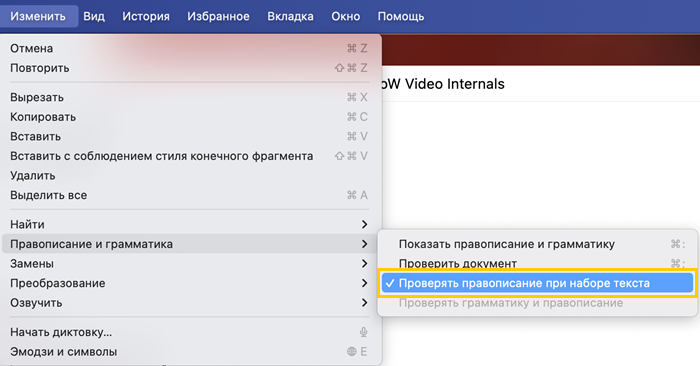
В строке меню нажмите Изменить.
-
Выберите Правописание и грамматика.
-
Включите опцию Проверять правописание при наборе текста.

Неверно набранное слово подчеркивается красной волнистой линией. Вы можете исправить его вручную или выбрать в контекстном меню один из вариантов, предложенных Браузером.
Если вы уверены в написании подчеркнутого слова, нажмите на него правой кнопкой мыши и выберите Добавить в словарь. Слово попадет в ваш пользовательский словарь.
Вы можете редактировать его:
-
Нажмите .
-
Выберите Настройки языка и региона.
-
В разделе Проверка правописания нажмите Пользовательский словарь.
-
Отредактируйте словарь:
-
В правом верхнем углу страницы нажмите Добавить.
-
Введите слово.
-
Нажмите Добавить.
-
Выберите нужное слово.
-
В левом нижнем углу страницы нажмите Удалить.
-
Примечание. В Браузере для macOS используется системная проверка правописания.
Если вы уверены в написании подчеркнутого слова, нажмите на него правой кнопкой мыши и выберите Добавить в словарь. Слово попадет в ваш пользовательский словарь.
Содержание
- Автокорректор ошибок в Яндекс.Браузере
- Включение коррекции орфографии
- Применение на практике
- Как включить проверку орфографии в Яндекс Браузере
- На компьютере
- На телефоне
- Проверка орфографии в браузере
- Как включить проверку орфографии
- Google Chrome
- Яндекс браузер
- Mozilla Firefox
- Opera
- Internet Explorer
- Как включить автоисправление на компьютере в браузере
- Проверка орфографии в браузере (Chrome, Opera, Firefox, IE)
- Проверка орфографии в Яндекс.Браузере
- Назначение функции
- Активация проверки
- Заключение
Автокорректор ошибок в Яндекс.Браузере
Правильное оформление поисковых запросов, личных сообщений, постов в соцсетях влияет на ожидаемый результат. Неисправленные орфографические ошибки выставляют нас не в лучшем свете перед собеседниками или читателями. Проверка орфографии в Яндекс.Браузере реализована для предотвращения неудобных ситуаций и упрощения работы при наборе текста. В статье мы расскажем о том, как включить данную функцию.
Включение коррекции орфографии
Технология исправления ошибок при внесении текстовой информации реализована и включена с момента первого запуска Я.Браузера на компьютере. Однако бывает и обратное — ее намеренно отключили другие пользователи, или основной (системный) язык был сменен.
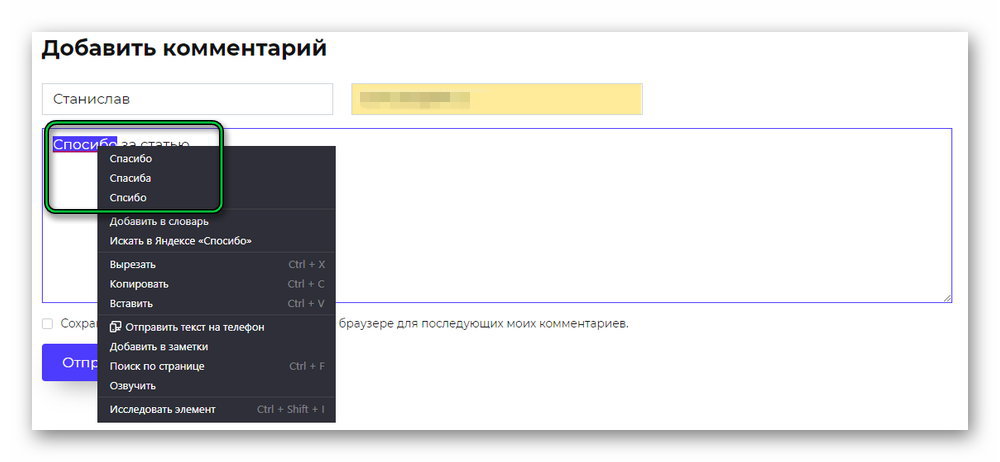
Работа функции заключается в подчеркивании слов с грубыми орфографическими ошибками красной волнистой линией. Кликнув правой кнопкой мыши, можно выбрать один из правильных вариантов, предложенных системой.
Для активации орфографической коррекции:
По окончании настройки перезапускаем веб-браузер.
Применение на практике
После включения корректора попробуйте написать запрос в строке поиска, намеренно написав слово с ошибкой. Если слово стало подчеркнутым — настройка прошла успешно. Как вы убедились, включить проверку орфографии в Яндекс.Браузере не составляет особого труда.
Источник
Как включить проверку орфографии в Яндекс Браузере
Как показывает практика, далеко не все люди знают правила написания тех или иных слов. В этом нет ничего страшного. Современные гаджеты помогают нам правильно писать слова, давая подсказки. В данной инструкции мы рассмотрим, как включить проверку орфографии в яндекс браузере.
Проверка орфографии в яндекс браузере – это очень полезная функция, которая позволяет вовремя исправить все ошибки в написании слов. Давайте рассмотрим, как включить функцию правописания на смартфоне и персональном компьютере.
На компьютере
Для того чтобы включить проверку орфографии в яндекс браузере, используя пк, нужно выполнить следующие действия:
После этого просто обновите браузер, и вы увидите, что функция проверки орфографии в яндекс браузере заработала.
Сейчас попробуем включить проверку правописания в яндекс браузере через смартфон.
На телефоне
В настройках вообще не имеется такого пункта, как проверка орфографии.
В данной инструкции, мы рассмотрели, как включить проверку орфографии в яндекс браузере. Теперь вы знаете, что включение данной функции возможно только в том случае, если вы используете браузер на персональном компьютере. Включить проверку орфографии через телефонное приложение невозможно.
Источник
Проверка орфографии в браузере
В этом уроке я покажу, как настроить проверку орфографии в браузере. Эта функция автоматически исправляет ошибки при печати текста в интернете.
Как включить проверку орфографии
В любом современном браузере (программе для интернета) есть встроенная проверка орфографии. Сделав всего одну маленькую настройку, можно автоматически исправлять ошибки практически в любом тексте, который вы печатаете в интернете.
Все печатаемые слова с орфографическими ошибками будут подчеркиваться красной волнистой линией. Нажав на такое слово правой кнопкой мышки, появится список, где будут предложены правильные варианты.
Google Chrome
Щелкните в этой строке один раз правой кнопкой мышки:
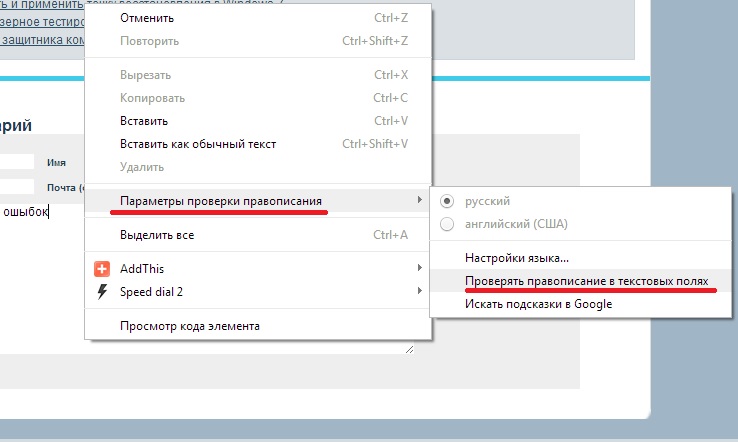
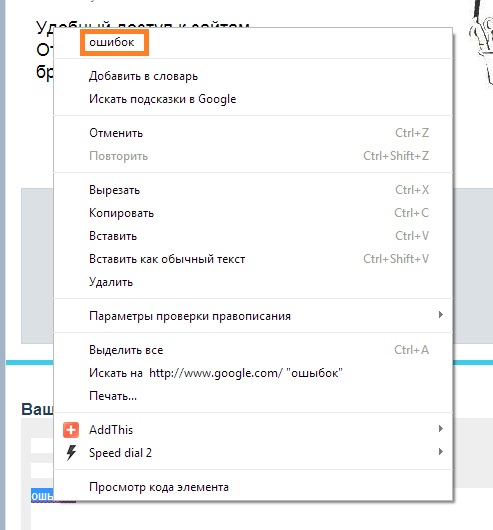
В появившемся списке наведите курсор на пункт «Проверка правописания». В дополнительном списке щелкните по «Проверять правописание в текстовых полях».
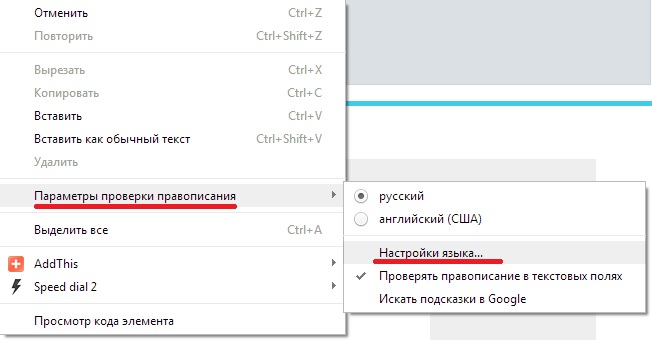
Чуть выше можно выбрать язык проверки. А если нужного нет в списке, то добавьте его при помощи пункта «Язык».
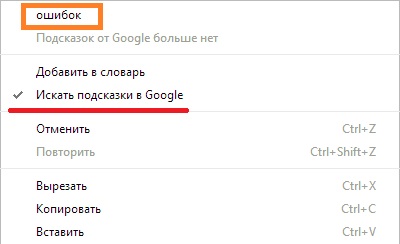
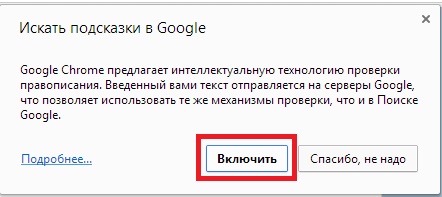
Чтобы Хром не только показывал ошибки, но и предлагал варианты исправления, нужно включить Гугл-подсказки. Для этого щелкните правой кнопкой внутри поля для ввода текста → Проверка правописания → Искать подсказки в Google → Включить.
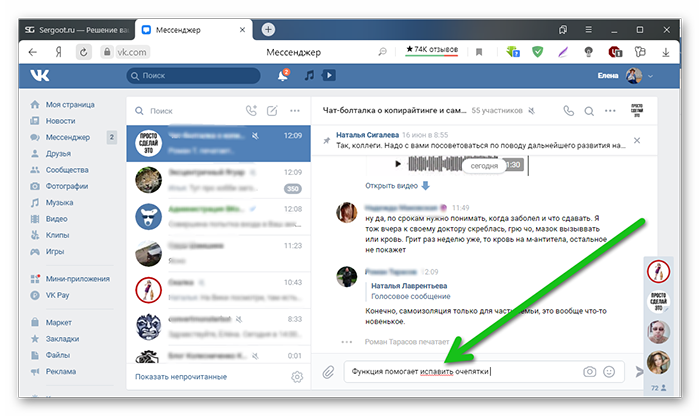
Теперь попробуйте напечатать слово с ошибкой:
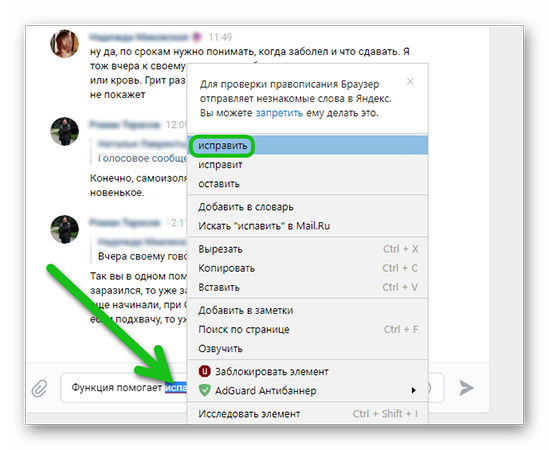
Оно должно подчеркнуться красной волнистой линией. Для исправления щелкните по нему правой кнопкой мыши и выберите подходящий вариант. Слово автоматически заменится на правильное.
Яндекс браузер
Щелкните вот в этой строке правой кнопкой мыши:
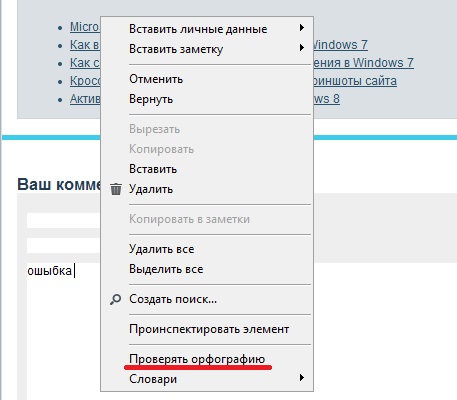
Наведите на «Проверка правописания». Чтобы браузер исправлял ошибки, нужно поставить галочку напротив пункта «Проверить правописание в тексте». Для этого просто щелкните по нему левой кнопкой мыши.
Чуть выше в списке можно выбрать язык проверки или добавить нужный через пункт «Язык».
Всё – проверка включена! Попробуйте напечатать слово с ошибкой:
Оно должно подчеркнуться красной волнистой линией. Для исправления щелкните по нему правой кнопкой мыши и выберите подходящий вариант, если он есть. Слово должно автоматически замениться.
Mozilla Firefox
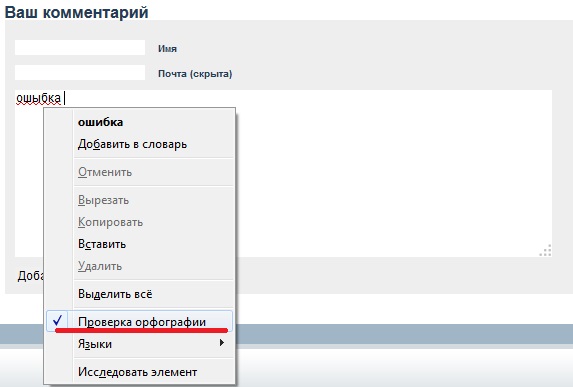
Для включения проверки щелкните правой кнопкой мышки вот в это поле для ввода текста:
В появившемся списке нажмите на пункт «Проверка орфографии».
Затем снова щелкните правой кнопкой мыши в текстовом поле, наведите на пункт «Языки» и проверьте, чтобы был указан нужный.
Если его в списке нет, нажмите на «Добавить словари…» и загрузите словарь.
Теперь браузер будет проверять орфографию и пытаться исправить ошибки.
Если при печати текста вы допустите ошибку, она подчеркнется красной волнистой линией. Для исправления нужно щелкнуть по слову правой кнопкой мыши и выбрать подходящий вариант. Сразу после этого «проблемное» слово должно замениться на выбранное.
Если слова с ошибками перестанут подчеркиваться, проверьте настройки: 
Opera
Щелкаем по вот этому полю один раз правой кнопкой мыши:
В появившемся списке наводим курсор на «Проверка орфографии» и нажимаем на «Проверять орфографию в текстовых полях», чтобы там поставилась птичка.
Затем нужно выбрать язык. Для этого снова щелкаем правой в текстовом поле, наводим на «Проверка орфографии» и вверху выбираем язык. Если нужно нет в списке, добавляем его через «Языковые настройки…».
Вот и всё! Для проверки попробуйте напечатать слово с ошибкой:
Оно должно подчеркнуться красной волнистой линией. Для его исправления щелкните правой кнопкой мышки по слову и выберите подходящий вариант. Сразу после этого оно должно замениться на правильное.
Internet Explorer
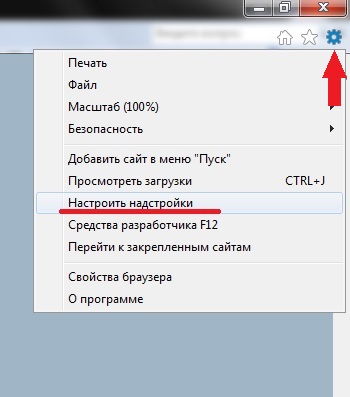
Для включения проверки орфографии нажмите на кнопку «Сервис». Находится она под кнопками «Свернуть», «Развернуть», «Закрыть» – на ней нарисована шестеренка. Из списка выберите пункт «Настроить надстройки».
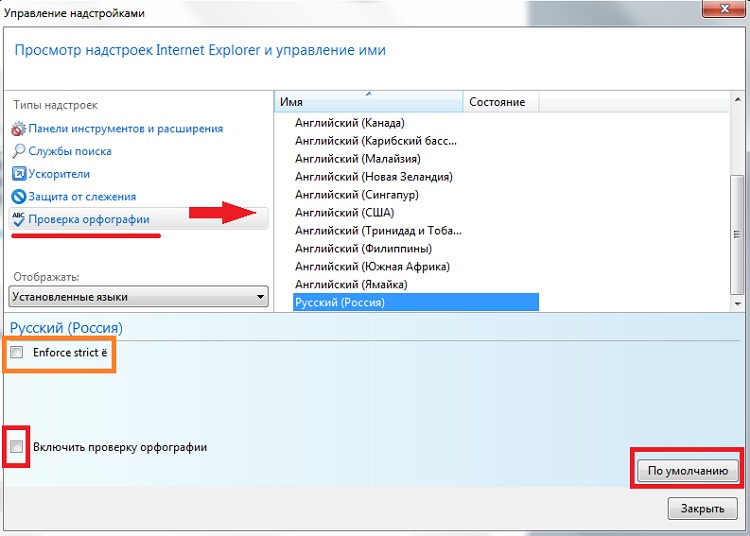
Появится окно в центре браузера. Щелкните по пункту «Проверка орфографии» (слева) и в загрузившемся справа списке нажмите на нужный язык. Затем установите птичку «Включить проверку орфографии» и нажмите на кнопку «По умолчанию» (внизу).
Теперь можно закрыть окошко – проверка включена. Посмотрим, так ли это.
Напечатайте вот в это поле слово с ошибкой:
Оно должно отметиться красной волнистой линией. Для его исправления просто щелкните по слову правой кнопкой и выберите подходящий вариант, если он имеется.
Источник
Как включить автоисправление на компьютере в браузере
Проверка орфографии в браузере (Chrome, Opera, Firefox, IE)

Включение автоматической проверки орфографии в браузере Chrome
Находясь в любом месте ввода текста, вызовите контекстное меню правой кнопкой мышки, и в пункте «Параметры проверки правописания» поставьте галочку «Проверять правописание в текстовых полях».
Здесь же можно указать язык, по которому следует отслеживать правописание. Если необходимого языка в списке нет, тогда его можно добавить, выбрав «Настройки языка»
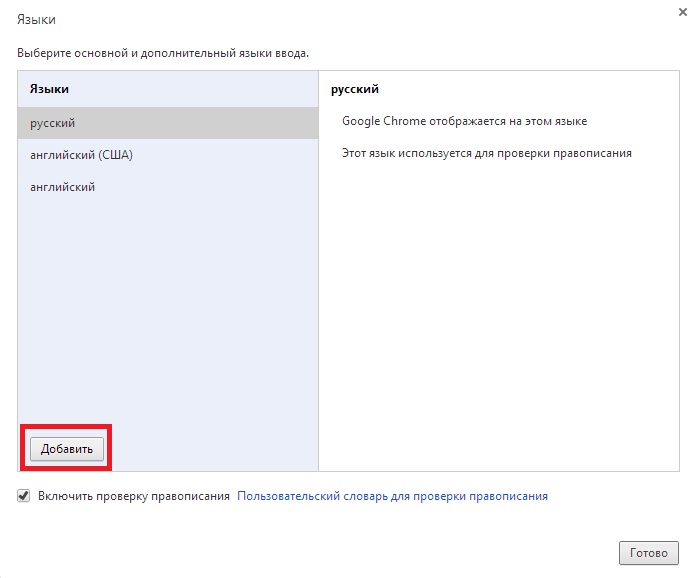
И в открывшемся окне настроек нужно нажать кнопку «Добавить».
Появится список словарей для большого количества различных языков. Выберите нужный.
Теперь, когда все необходимые настройки сделаны, любое написанное слово с ошибкой отныне будет автоматически подчеркиваться красной линией. Нажав по нему правой кнопки мыши, вы увидите в самом верху контекстного меню подсказку наиболее вероятного слова, по мнению браузера.
Для того, чтобы усовершенствовать качество предложений по замене слов, можно подключить алгоритм «Возможно, вы имели в виду», как в поиске Google. Для этого вновь вызовите контекстное меню вышеописанным способом, и выберите «Искать подсказки в Google»
После чего подтвердите намерение во всплывающем диалоговом окне
Включение автоматической проверки орфографии в браузере Opera
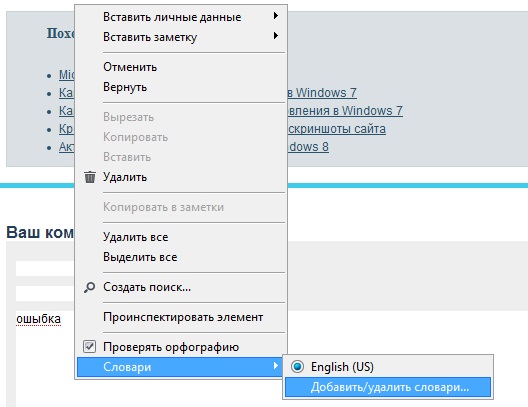
Здесь аналогично, как и в Chrome. Нажмите в поле ввода текста правой кнопкой мыши и выберите «Проверять орфографию».
Очень часто приходилось встречать, что по умолчанию в опере стоит проверка только английского языка, без возможности выбрать русский. Исправить это в принципе не сложно.
В контекстном меню, открываем «Список» и выбираем «Добавить/удалить словари».
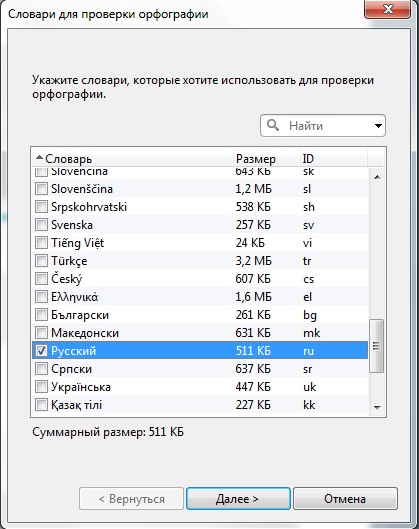
Находим в списке языков «Русский» и жмем кнопку «Далее».
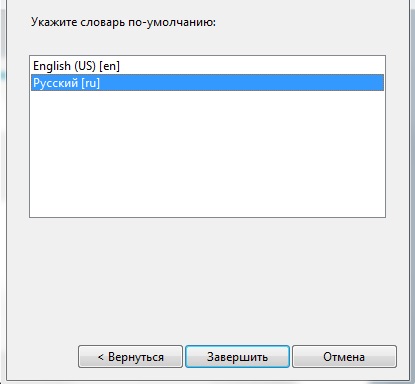
После загрузки словаря необходимо будет принять «соглашение пользователя» и указать язык по умолчанию. После чего нажать кнопку «Завершить».
Отныне каждое неправильно введенное слово будет подчеркнуто, нажав по нему правой кнопкой мыши, в самом верху контекстного меню можно увидеть предложение браузера на правильную замену.
Включение автоматической проверки орфографии в браузере FireFox
Процесс запуска проверки правописания полностью идентичен рассмотренным действиям в браузере Opera.
Включение автоматической проверки орфографии в браузере Internet Explorer
В ранних версиях IE не было встроенной функции проверки орфографии и приходилось устанавливать специальное расширение под названием Speckie. Однако, теперь это легко включить внутренними средствами браузера. Для этого нужно зайти в «Сервис» — пункт «Настроить надстройки».
В окне настроек, выберите «Проверка орфографии» и в списке языков укажите «Русский». Поставьте галочку напротив опции «Включить проверку орфографии» и нажмите «По умолчанию».
Оранжевым цветом обведен пункт «Enforce strict ё». Это для сторонников и защитников значения буквы «Ё». Если вы поставите здесь галочку, то, к примеру, слово «елка» (через «е») будет считаться ошибкой.
Соответственно, как и другие браузеры, IE показывает предложения по замене слова. Для этого нужно нажать правой кнопкой мыши по нему. Варианты правильного варианта будут отображаться также в самом верху контекстного меню.
В заключение статьи, хочется сказать несколько слов о недостатках.
Первый и самый важный минус (как по мне) в том, что все браузеры проверяют только орфографию. На пунктуацию их действия не распространяются.
Второй – некоторые слова (специфические или редкие термины, а также сленг) определяются как ошибочные, несмотря на то, что написаны они правильно.
И все же имеющийся инструмент проверки орфографии полезен и в нынешнем виде. Разработчики браузеров постоянно модернизируют свои продукты, поэтому наверняка и этот инструмент будет еще не раз усовершенствован.
Источник
Проверка орфографии в Яндекс.Браузере
Яндекс браузер – это удобный инструмент для повседневного серфинга, а также скачивания пользовательских файлов в виде электронных документов, картинок, видео и аудио. Разработчики предусмотрели несколько встроенных возможностей, которые стоит изучить подробнее.
Поэтому сегодня мы поговорим о том, есть ли проверка орфографии в Яндекс.Браузере, каково назначение функции и как её активировать.
Назначение функции
Автоматическая проверка орфографии поможет избежать досадных ошибок в словах при общении в социальных сетях, а также при написании поисковых запросов.
Технически это реализовано следующим образом:
Клик по выделенному слову ПКМ активирует контекстное меню с вариантами исправления, согласно встроенному словарю и подключенному языковому пакету.
Активация проверки
Встроенные алгоритмы работают в автоматическом режиме. Пользователю только доступны возможности добавления языка:
Система автоматически применит внесенные изменения, пользователю не нужно ничего подтверждать. Достаточно перезапустить программу и проверить работоспособность проверки орфографии при написании слов.
Заключение
Проверка орфографии в Yandex Browser – это удобный вариант, чтобы оставаться грамотным пользователем во время переписок и поисковых запросов. Разработчики позаботились о пользователях и внедрили соответствующий функционал.
Источник

Включение автоматической проверки орфографии в браузере Chrome
Находясь в любом месте ввода текста, вызовите контекстное меню правой кнопкой мышки, и в пункте «Параметры проверки правописания» поставьте галочку «Проверять правописание в текстовых полях».
Здесь же можно указать язык, по которому следует отслеживать правописание. Если необходимого языка в списке нет, тогда его можно добавить, выбрав «Настройки языка»
И в открывшемся окне настроек нужно нажать кнопку «Добавить».
Появится список словарей для большого количества различных языков. Выберите нужный.
Теперь, когда все необходимые настройки сделаны, любое написанное слово с ошибкой отныне будет автоматически подчеркиваться красной линией. Нажав по нему правой кнопки мыши, вы увидите в самом верху контекстного меню подсказку наиболее вероятного слова, по мнению браузера.
Для того, чтобы усовершенствовать качество предложений по замене слов, можно подключить алгоритм «Возможно, вы имели в виду», как в поиске Google. Для этого вновь вызовите контекстное меню вышеописанным способом, и выберите «Искать подсказки в Google»
После чего подтвердите намерение во всплывающем диалоговом окне
Включение автоматической проверки орфографии в браузере Opera
Здесь аналогично, как и в Chrome. Нажмите в поле ввода текста правой кнопкой мыши и выберите «Проверять орфографию».
Очень часто приходилось встречать, что по умолчанию в опере стоит проверка только английского языка, без возможности выбрать русский. Исправить это в принципе не сложно.
В контекстном меню, открываем «Список» и выбираем «Добавить/удалить словари».
Находим в списке языков «Русский» и жмем кнопку «Далее».
После загрузки словаря необходимо будет принять «соглашение пользователя» и указать язык по умолчанию. После чего нажать кнопку «Завершить».
Отныне каждое неправильно введенное слово будет подчеркнуто, нажав по нему правой кнопкой мыши, в самом верху контекстного меню можно увидеть предложение браузера на правильную замену.
Включение автоматической проверки орфографии в браузере FireFox
Процесс запуска проверки правописания полностью идентичен рассмотренным действиям в браузере Opera.
Включение автоматической проверки орфографии в браузере Internet Explorer
В ранних версиях IE не было встроенной функции проверки орфографии и приходилось устанавливать специальное расширение под названием Speckie. Однако, теперь это легко включить внутренними средствами браузера. Для этого нужно зайти в «Сервис» — пункт «Настроить надстройки».
В окне настроек, выберите «Проверка орфографии» и в списке языков укажите «Русский». Поставьте галочку напротив опции «Включить проверку орфографии» и нажмите «По умолчанию».
Оранжевым цветом обведен пункт «Enforce strict ё». Это для сторонников и защитников значения буквы «Ё». Если вы поставите здесь галочку, то, к примеру, слово «елка» (через «е») будет считаться ошибкой.
Соответственно, как и другие браузеры, IE показывает предложения по замене слова. Для этого нужно нажать правой кнопкой мыши по нему. Варианты правильного варианта будут отображаться также в самом верху контекстного меню.
В заключение статьи, хочется сказать несколько слов о недостатках.
Первый и самый важный минус (как по мне) в том, что все браузеры проверяют только орфографию. На пунктуацию их действия не распространяются.
Второй – некоторые слова (специфические или редкие термины, а также сленг) определяются как ошибочные, несмотря на то, что написаны они правильно.
И все же имеющийся инструмент проверки орфографии полезен и в нынешнем виде. Разработчики браузеров постоянно модернизируют свои продукты, поэтому наверняка и этот инструмент будет еще не раз усовершенствован.