I am currently creating a website, and for some reason a simple task linking to another web page is not working. When I try and link something I get
This webpage is not found. No webpage was found for the web address: C:mememe etc etc”.
All I am trying to do is link a work to another page on my web page. Here is my code:
<a href="C:\usersrobwebsitepage.html">page link</a>
I have also just tried linking google and amazon and get the same results.
Dharman♦
30.3k22 gold badges84 silver badges132 bronze badges
asked Mar 26, 2013 at 11:38
0
<a href="file://C:usersrobwebsitepage.html"> page link </a>
Also,
You cannot load local resources using file:// if the page is hosted on a webserver. That would be a security issue and is hence, forbidden.
Your script console will, in that case also contain:
Not allowed to load local resource: file:///C:/users/rob/website/page.html
animuson♦
53.6k28 gold badges137 silver badges147 bronze badges
answered Mar 26, 2013 at 11:39
You’re not closing the quote on the link. Try <a href="URL goes here" > page link </a>
For instance, <a href="http://www.google.com/" > Google </a>
Also, remember that “C:…” is not a web address, if you want to test locally, try using the file:// prefix.
For instance, <a href="file://C:mememepage.html" > My Page</a>
answered Mar 26, 2013 at 11:40
fcmfcm
6,2455 gold badges24 silver badges37 bronze badges
0
try this,
<a href="file:///C|usersrobwebsitepage.html" > page link < /a>
answered Mar 26, 2013 at 11:42
You forgot the second ”
try this:
<a href="C:usersrobwebsitepage.html"> page link </a>
Yagiz Ozturk
5,3887 gold badges29 silver badges44 bronze badges
answered Mar 26, 2013 at 11:40
DaanvnDaanvn
1,2546 gold badges27 silver badges42 bronze badges
Try <a href = "../foldername/filename" > </a>
../ Defines the root. when you use this style it searches for the file location from the root.
answered Dec 26, 2020 at 13:04
Коды HTML для создания ссылок
-
<a href="АДРЕС СТРАНИЦЫ"> Ваш текст </a>
Пример: Шпаргалка по HTML для блоггера;
-
<a href="АДРЕС СТРАНИЦЫ" target="_blank">текст</a>
Шпаргалка по HTML для блогера (откроется в новом окне);
-
<a href="АДРЕС СТРАНИЦЫ" target="_blank" title="Пояснительный текст"><img src="URL картинки"></a>
При наведении на ссылку всплывет текст, поясняющий данную гиперссылку.
где title="Шпаргалка по HTML для блогера" - всплывающая подсказка.
Узнайте, как изменить стили ссылки css и узнать ссылку фото
Отменить подчеркивание гиперссылки:
<a href="АДРЕС СТРАНИЦЫ" style="text-decoration: none;">Ваш текст</a>
Пример: Азбука блогера
Изменить шрифт, цвет и размер текста ссылки
<a href="АДРЕС СТРАНИЦЫ" style="font-family:Monotype Corsiva;color:green;font-size:25px">Ваш текст</a>
Пример: ваша ссылка
Гиперссылка в рамке
1. точками:
Ссылка
<a style="text-decoration: none; border-top;border-width:thin;border-style:dotted;color:blue" href="АДРЕС СТРАНИЦЫ">Ваш текст</a>
2. пунктиром:
Здесь
<a style="text-decoration: none; border-bottom;border-width:medium;border-style:dashed;color:blue" href="АДРЕС СТРАНИЦЫ">Ваш текст</a>
3. трехмерная вдавленная:
Вам сюда
<a style="text-decoration: none; border-top;border-width:thick;border-style:groove;border-color:green" href="АДРЕС СТРАНИЦЫ">Ваш текст</a>
4. Таким же образом можно задать и остальные рамки: сплошной чертой (solid), двойной (double), трехмерная выпуклая (ridge), трехмерная ступенька вверх (inset), трехмерная ступенька вниз (outset), изменяя параметр border-style
5. Ссылка в разноцветной рамке:
<table style="border-style: solid; border-width: thick; border-top-color: blue; <br />border-right-color: red; border-bottom-color: green; border-left-color: Yellow;"> <tr> <td> <a href="АДРЕС СТРАНИЦЫ">Ваш текст</a></td> </tr> <br /></table>
Подчеркнутая ссылка
1. Ссылка зеленого цвета, подчеркнутая красной чертой
Ваш текст
<a href="АДРЕС СТРАНИЦЫ" target="_blank" style="color:red; text-decoration:underline;"><span style="color:green;">Ваш текст</span></a>
1. Задается аналогично ссылке в рамке, только при этом задают параметр нижней границы рамочки: border-bottom
Например: Ваш текст
<a href="АДРЕС СТРАНИЦЫ" style="border-bottom: 2px dotted DarkGreen; text-decoration: none;">Ваш текст</a>
Гиперссылка на цветном фоне
Ссылка
<a style="background-color: #6A5ACD; color: #E0FFFF; padding: 3px" href="АДРЕС СТРАНИЦЫ">Ссылка</a>
Изменение цвета фона ссылки после наведения на нее курсора
ТЕКСТ ССЫЛКИ
<a href="АДРЕС СТРАНИЦЫ"><font onmouseover="style.backgroundColor='#98FB98'; style.cursor='hand'" onMouseOut="style.backgroundColor='#FFDAB9';">ТЕКСТ ССЫЛКИ</font></a>
Гиперссылка на фоне-картинке (изображении)
Ссылка
<a style="background-image: url('Ссылка на изображение'); padding: 10px;" href="http://mycrib.ru/">Ссылка</a>
Как задать стили ссылки через a href style
Чтобы изменить внешний вид ссылки, вы можете прописать встроенные ссылки через style. В этом случае код HTMl ссылки будет выглядеть:
<a href="URL" style="здесь можно прописать селекторы с блоком объявлений встроенного CSS;">Текст ссылки</a>
Today being March of 2022, I had a specific occurrence of this problem that illustrates how the whole web environment is an “issue” today.
Same requirement: links that go to a section of the page.
It worked on my desktop’s Chrome and Firefox, but not on my client’s and neither on my Android’s Chrome.
After reading multiple threads several times for a few hours, I found out that, in order for this behavior to be the most consistent across browsers and browser versions, you have to implement both things:
-
a container with an
id, and -
an
anchorwith anameproperty,
The most important part is that the anchor tag with a name, must have content inside of it.
So, you have your links
<a href="#page-section">Go to section</a>
<!-- more links -->
And you have the sections you want your links to go to
<div id="page-section">
<a name="page-section" class="collapse"> placeholder-content (important) </a>
<!-- your section content -->
</div>
Since you MUST have content inside the anchor with the name, you can then hide it in several ways.
My approach was to just set it’s height to 0.
In order for the height to be effective, the anchor tag’s display property should be set to block or inline-block for example.
.collapse {
height: 0px;
overflow: hidden;
display: block;
}
Finally it all worked, and I have to thank the many developers who struggle with this sort of thing (which should be much easier to do, but, the web…), and all the people who answer questions like this and share their knowledge.
Здравствуйте уважаемые читатели. Сегодня мы поговорим как с помощью html и css изменить ссылку на Вашем сайте: поменять цвет, добавить или убрать подчеркивание.
Как вы помните, ссылка вставляется следующим образом:
<a href="URL адрес страницы">Анкор</a>
По умолчанию ссылка синего цвета с подчеркиванием. Попробуем c помощью html изменить цвет ссылки. Для этого добавляем в код следующий текст:
<a href="URL адрес страницы" style="color:#FF0000;">Изменяем цвет ссылки</a>
Как видим, ссылка поменяла свой цвет. Какой цвет теперь будет у ссылки, зависит от #FF0000. Это специальный цветовой код html, который присваивается каждому цвету всей цветовой палитры. Для того, чтобы определить какой код имеет тот или иной цвет ,советую прочитать статью палитра цвета html.
Как убрать подчеркивание.
Для того, чтобы убрать подчеркивание, необходимо в кодировку html ссылки добавить:
<a href="URL адрес страницы" style="color:#FF0000; text-decoration:none">Убираем подчеркивание</a>
Как видите, подчеркивание исчезло.
Как изменить цвет ссылки с помощью CSS.
Вышеописанный метод, несмотря на всю свою простоту, используется крайне редко. Как правило, для оформления веб-страницы используется таблица ститей style.css в которой прописывается оформление всех элементов страницы, в том числе, и ссылок.
Для того, чтобы изменить цвет всех ссылок в тексте, а также убрать подчеркивания достаточно прописать в файле css следующий код:
a { color:#537CBC; text-decoration:none;}
Ну вот и все. Не забывайте оценивать статью и ставить лайки. Ну и, разумеется, комментируйте.
Статья из блога АРТИЗАН-ТИМ
Появление неработающих ссылок на сайте — процесс вполне естественный, и поисковики учитывают этот факт. Но в большом количестве страницы 404 Page Not Found становятся ощутимым недочетом внутренней оптимизации, что негативно сказывается на ранжировании и позициях в выдаче. О том, как не запустить свой сайт и эффективно решить проблему битых ссылок при помощи полностью бесплатных инструментов — рассказываем в нашей статье.
Откуда берутся битые ссылки?
Битые ссылки — это ссылки, ведущие на несуществующие страницы, которые отдают ошибку 404. Они бывают двух типов — внешние (ссылающиеся на неработающие страницы других ресурсов) и внутренние (существующие на разных страницах одного сайта).
Повторимся, битые ссылки естественны для экосистемы интернета. Отдельные страницы и целые сайты периодически удаляются, и ссылки на них превращаются в код ответа 404. В умеренном количестве это принимается во внимание поисковыми краулерами и не чревато проблемами с SEO, а для пользователей сгладить негативный эффект от 404-х страниц всегда можно при помощи кастомного дизайна с юмором и забавным оформлением.

Ошибки при глобальной реорганизации сайта. Проведение редизайна с изменением структуры сайта, переформатирование каталога, перенос проекта на новый домен или переезд на HTTPS-протокол, — все эти мероприятия связаны с изменением URL-адресов страниц. Без грамотной постраничной настройки 301-х редиректов (перенаправлений со старых страниц на новые) неизбежен «взрыв» битых ссылок.
Удаление разделов сайта или отдельных документов. Подобный сценарий типичен для онлайн-магазинов, у которых структура пребывает в постоянной динамике — появляются новые товарные группы, разделы и подразделы, а старые удаляются. При этом ссылки на пропавшие страницы остаются в других разделах сайта.
Программные ошибки CMS. Массовое увеличение битых ссылок нередко происходит в результате сбоев в модулях системы управления контентом. Также причиной может становиться человеческий фактор, когда вебмастер по неосмотрительности или недостаточной компетенции генерирует множество некорректных URL-адресов.
Как битые ссылки вредят SEO?
Большое количество неработающих ссылок — бомба замедленного действия для поискового продвижения. И вот почему.
Ухудшение поведенческих факторов. Попав на страницу 404, пользователь сразу же покинет ее. Таким образом несуществующие страницы накручивают показатели отказов и снижают среднее время взаимодействия с сайтом.
Подрыв поисковой репутации. Постоянно попадая на несуществующие страницы, поисковые роботы сделают вывод, что имеют дело с запущенным и некачественным сайтом, которому не место в топе выдачи.
Пустой расход краулингового бюджета. Поисковые роботы имеют лимит на количество документов, которые способны просканировать за один обход. Тратя бюджет на переходы по битым ссылкам, краулеры могут долго не отправлять в индекс действительно важные страницы.
Неэффективное перераспределение ссылочного веса. Все внутренние ссылки на сайте обмениваются статическим весом. Чем эффективней отлажен данный процесс, тем лучше ранжируется сайт. Битые линки в этом случае становятся брешью, через которую ссылочный вес просто уходит в никуда.
Как искать неработающие ссылки
Находить битые ссылки на сайте можно по-разному. Далее мы подробно расскажем о тех способах, которые не требуют платного софта и гарантируют максимально точную проверку. В обзор включены 100% бесплатные инструменты — без триалов, ограничений по количеству проверок и без урезанного функционала.
Яндекс.Вебмастер
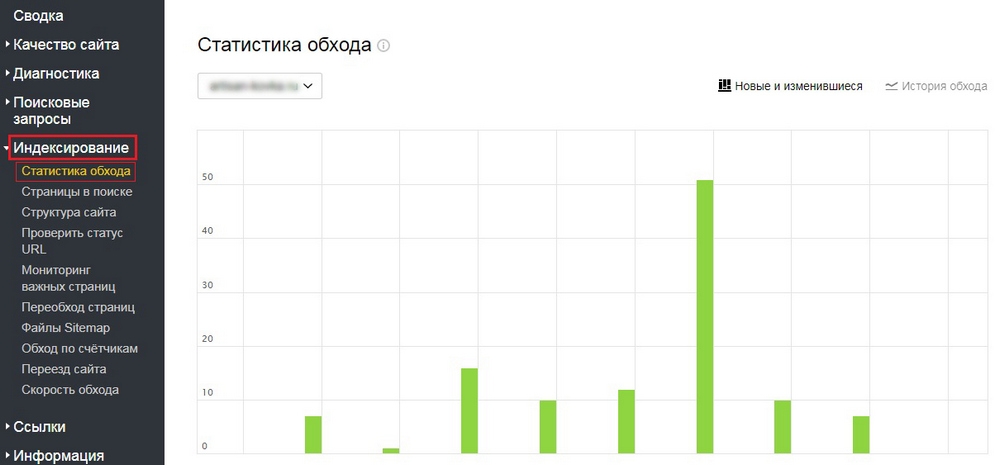
Проверить сайт на битые ссылки можно в Яндекс.Вебмастере. Для этого нужно открыть панель управления и перейти в разделы «Индексирование» — «Статистика обхода».
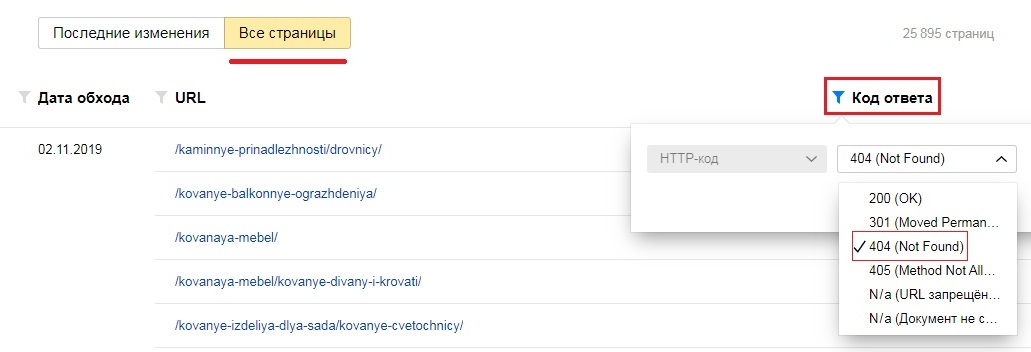
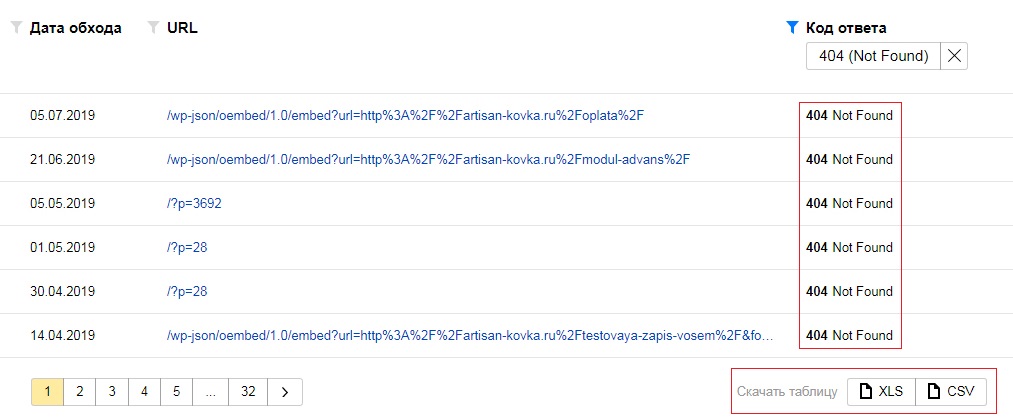
Далее, переключиться на вкладку «Все страницы», в фильтре «Код ответа» выбрать 404 Not Found и нажать «Применить».
Список проблемных ссылок можно выгрузить в формате XLS или CSV таблиц.
Google Search Console
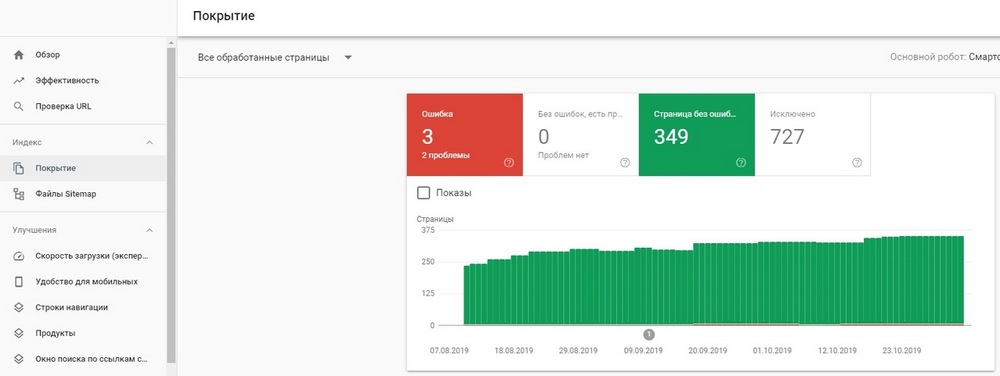
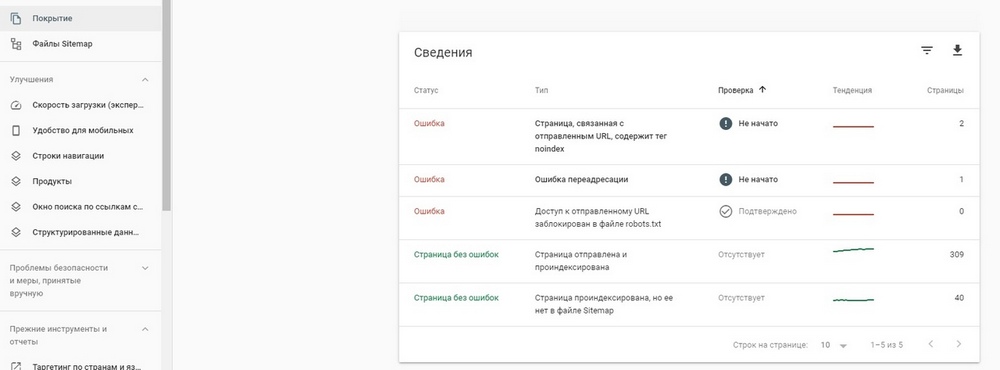
Аналогичную процедуру можно провести с помощью Google Search Console. Здесь работает следующий алгоритм действий. Заходим в панель управления, переходим в разделы «Индекс» — «Покрытие», и во вкладке «Ошибки» получаем развернутый отчет о текущих недочетах на сайте.
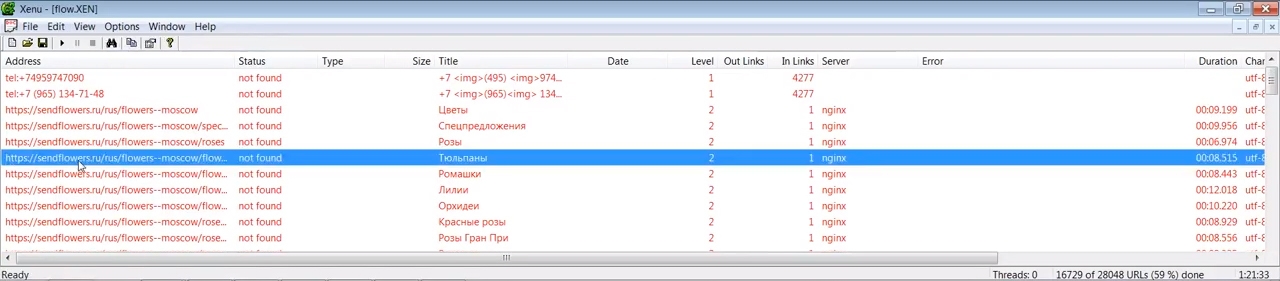
Xenu Link Sleuth
Проверенный инструмент для эффективного поиска битых ссылок. Xenu Link Sleuth — это полностью бесплатная программа, устанавливаемая на ПК. По функциональным возможностям она является полноценным аналогом таких популярных коммерческих анализаторов как Netpeak Spider или Screaming Frog SEO Spider.
Несмотря на то, что Xenu не обновляется с 2010 года, она по-прежнему ценится многими специалистами как многофункциональный инструмент для всестороннего аудита внутренней структуры сайта. Помимо поиска неработающих ссылок с ее помощью можно решать много других SEO-задач:
- автоматически генерировать Sitemap;
- находить страницы с большой задержкой отдачи;
- фильтровать документы с неуникальными тайтлами;
- искать страницы с большим уровнем вложенности;
- смотреть статистику внутренних и внешних ссылок по конкретной странице;
- искать картинки с непрописанным атрибутом alt, оптимизируя изображения на сайте.
При всех своих возможностях программа предельно проста в освоении. Из относительных недостатков — устанавливается только на Windows.
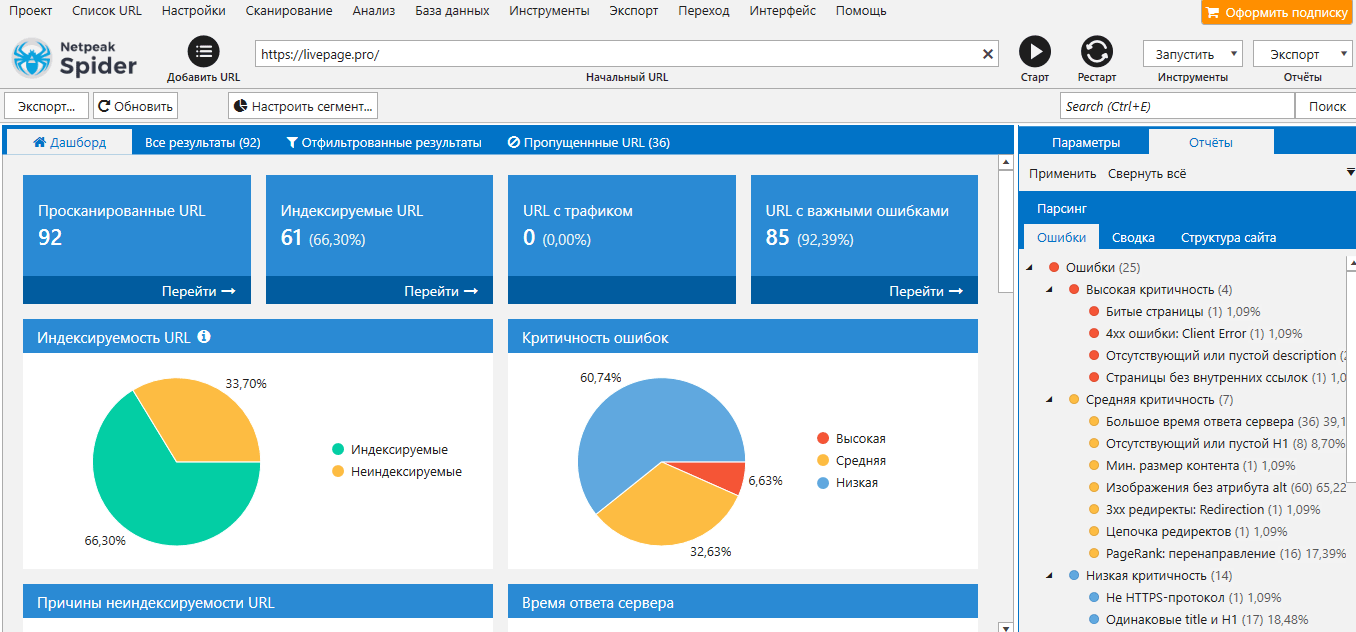
Netpeak Spider
Десктопная программа, которая отлично подходит для регулярной проверки проектов. Функционал системы очень богат и позволяет провести полноценный всесторонний технический аудит сайта. Приятный и интуитивно понятный интерфейс позволяет очень быстро разобраться с возможностью программы и внедрить в работу собственного отдела интернет-маркетинга. Имеется бесплатный период в 2 недели. Официальный сайт netpeaksoftware.com
LinkChecker
Ссылочный валидатор со свободной GPL-лицензией. Инструмент доступен в виде десктопной программы. С его помощью можно проверить ссылки как на отдельных страницах, так и полностью просканировать весь сайт. В отличие от Xenu Link Sleuth этот софт можно использовать не только на Windows, но и на Linux или MacOS. Из недостатков: придется потратить время на то, чтобы разобраться с инсталляцией и понять, как работает программа. Интерфейс на английском.
Screaming Frog SEO Spider
SEO фрог – это известный каждому оптимизатору инструмент для проведения анализа сайта. Программа устанавливается на компьютер, бесплатная версия имеет ограничение на 500 проверяемых урлов. Отлично подходит для владельцев сайтов, которые занимаются самостоятельным продвижением собственного проекта. В случае больших команд обязательно необходима покупка лицензии.
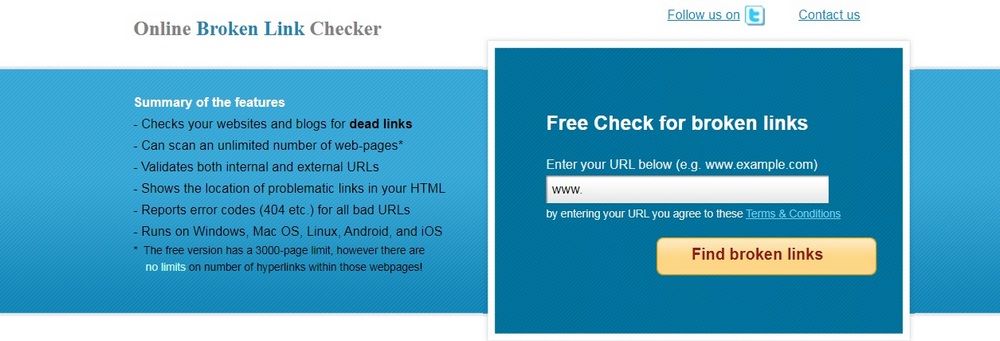
Brokenlinkcheck
Среди онлайн-инструментов для поиска битых ссылок лучшим из решений, пожалуй, является сервис www.brokenlinkcheck.com. Сразу отметим, что это условно бесплатный инструмент, но с весьма привлекательными условиями пользования. Free-версия предусматривает бесплатную проверку 3000 страниц сайта без ограничений в количестве сканируемых ссылок. Для использования инструмента на потоке такого лимита окажется недостаточно, но он отлично подойдет тем, кто хочет провести единоразовый аудит собственного проекта.
Сервис максимально прост, понятен и не требует регистрации. Все что нужно — ввести адрес интересующего сайта и запустить сканирование. Алгоритм подготовит развернутый отчет, в котором будет представлена информация не только по внутренним, но и внешним URL. Валидатор с высокой точностью определит битые ссылки и покажет, где именно находятся проблемные элементы в вашем HTML-коде.
Broken Link Checker — плагин для WordPress
Разговор о ссылочных валидаторах был бы неполным без затрагивания темы плагинов для WordPress. Лучшим бесплатным решением в этом вопросе единогласно считают модуль Broken Link Checker. Он не самый простой в освоении, но потратить время на то, чтобы разобраться в нем — точно стоит, если вы владелец сайта на WordPress. Основное назначение плагина поиск и отслеживание битых ссылок. Он сканирует весь контент на сайте, включая комментарии, блогроллы, содержимое пользовательских полей и т.д., уведомляя о наличии выявленных проблем в панели управления или по почте. Помимо этого плагин обнаруживает недоступные изображения и ошибочные редиректы. Редактировать битые ссылки можно прямо из панели модуля, что значительно ускоряет работу.
Что делать с битыми ссылками?
Имея список страниц с неработающими URL, устранить имеющиеся ошибки можно несколькими способами.
Исправление внешних ссылок
1. Если страница, на которую вы ссылаетесь, продолжает существовать, но по каким-то причинам ссылка перестала работать — достаточно просто заменить линк.
2. Когда речь идет о купленной ссылке, которую нельзя деактивировать или заменить, нужно связаться с администратором сайта и совместно прояснить ситуацию.
Исправление внутренних ссылок
1. Если страница была удалена непреднамеренно — ее восстанавливают, и ссылка начинает работать заново.
2. В большинстве случаев неработающие ссылки просто заменяют на новые, если страницы на которые вы ссылались до этого продолжают существовать на сайте или у них имеются аналоги.
3. Если ссылки не работают из-за опечаток, допущенных в написании URL, их можно отредактировать вручную.
4. Еще один вариант решения проблемы — настройка 301-х редиректов с удаленных документов на другие релевантные страницы.
5. Самый радикальный подход к решению проблемы — простое удаление неработающих ссылок.
Мониторинг битых линков целесообразно проводить постоянно. Он особенно важен, если в структуру сайта вносились изменения, затрагивающие URL-адреса, проводились общие технические работы или удалялось много страниц. С представленными в обзоре инструментами такой аудит не займет много времени и обеспечит 100% результат без трат на коммерческий софт.