Разбираем на примере трех проектов на Тильде
Внутренняя оптимизация помогает сайту с хорошим контентом занимать высокие позиции в поисковой выдаче. Но когда проект развивается и обрастает новыми страницами, можно допустить ошибки, которые негативно повлияют на рост позиций сайта. Как вовремя найти и исправить эти ошибки, расскажем в статье.
Зачем проверять настройки сайта для SEO
Чем выше позиции сайта в поисковой выдаче, тем людям проще его найти и тем больше посетителей может на него перейти. На позиции влияют разные факторы: контент, история сайта, количество упоминаний в других источниках и техническая оптимизация. Последняя играет большую роль в общем успехе продвижения в поисковых системах.
Технические настройки включают в себя настройку названий и описаний страниц (метатегов), заголовков, атрибутов у изображений, переадресаций, создание страницы для 404 ошибки и многое другое.
В Тильде все настройки можно сделать в интерфейсе. В справочном центре мы подготовили чек-лист по оптимизации сайта, который поможет проделать основную работу, связанную с SEO.
Когда вы только запускаете сайт, вы можете несколько раз проверить, чтобы все настройки были сделаны идеально. Когда проект развивается, постоянно создаются новые страницы, редактируются и удаляются старые, можно допустить ошибки, которые повлияют на продвижение. Чтобы этого не произошло, нужно периодически проводить проверку.
Руководитель турагентства открыл новое направление — фитнес-туры в Испанию. За полгода контент-менеджер Иван написал 10 статей для блога, которые нравятся читателям. Но он поставил у всех страниц со статьями одинаковые названия (метатег Title) и описания (метатег Description), а также не добавил заголовкам статьи теги H1 и H2. Статьи плохо ранжировались и не попали на первые страницы поисковой выдачи.
Иван посоветовался с SEO-специалистом и сделал все настройки. Несколько материалов поднялось на первую страницу поисковой выдачи по важным запросам: «как выбрать фитнес-тур», «фитнес-туры на море». За месяц их прочитала 1000 новых посетителей, а 10 из них заказали тур.
Краткий словарь SEO терминов
Чтобы было проще разобраться, что это за настройки и зачем они нужны, мы подготовили краткий словарь SEO терминов
Метатеги Title и Description — заголовок и описание страницы, которые отображаются в поисковой выдаче. На самой странице они не видны, но название отображается на вкладке браузера. Помимо этого, указанные вами Title и Description часто используются поисковыми системами для показа в результатах поиска.
Индексация — передача страниц и другого содержимого сайта (изображений, видео, ссылок и т. д.) роботом-пауком в индекс поисковой системы. Индекс представляет собой своеобразный список страниц, к которым поисковая система обращается во время поиска страниц, соответствующих запросам пользователей.
Код ответа сервера — трехзначное число, которым обозначается определённый статус запрашиваемой страницы. Даёт понять браузеру и поисковому роботу, как сайт отреагировал на запрос к определённой странице.
H1-H6 — шесть тегов, которые используются при создании HTML-страниц для структурирования и деления информации на блоки. Заголовок, обозначенный тегом H1, имеет наибольшую значимость для поисковых систем.
Альтернативный текст для изображений (тег ALT) — показывается на месте изображения, если само изображение не видно (например, в момент загрузки при медленном соединении). Кроме этого, поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации.
Глубина страницы — количество кликов, отделяющих страницу от главной.
Rel=canonical — атрибут, указывающий каноническую, приоритетную для индексации страницу. С его помощью все характеристики (ссылочный вес, поведенческий фактор и т. д.) передаются нужной версии документа, а копии отмечаются поисковым роботом как малозначительные и не попадают в индекс.
Внутренний PageRank — относительный показатель распределения ссылочного веса веса между страницами в пределах одного сайта. Вес передаётся при помощи ссылок с одной страницы на другую, а также атрибута rel=canonical и редиректов.
Какими бывают ошибки оптимизации и как их найти
В SEO существуют ошибки разной степени критичности, включая как очень важные, так и незначительные. Например, критическая ошибка — это дубли страниц. Если вы не указали в настройках при помощи атрибута Canonical, какая страница основная, а какую не нужно индексировать, поисковые системы могут понизить позиции обеих страниц.
Критические
- Важная страница закрыта от индексации
- Дубли страниц
- Бесконечный редирект
- Максимальная длина URL
- Нет адаптивной версии
- Наличие битых ссылок или битых изображений на сайте
- У страницы нет названия и/или описания (метатеги Tiltle и Description)
- Ссылка на логотипе в верхней части страницы ведет на другой сайт
- Купленный домен находится в черном списке
Важные
- Цепочка переадресаций (редиректов)
- На странице отсутствует тег заголовка H1 Нет страницы 404 ошибки
- Большой размер изображений
- Системный URL вместо понятных слов
- Не прописан альтернативный текст у изображений
- Низкая скорость ответа сервера и загрузки страницы
Незначительные
- Короткий Title и/или Description
- Слишком длинный заголовок H1
- На сайте не настроено безопасное соединение по про протоколу HTTPS
Лучше устранять все виды ошибок, но к критическим нужно относиться особенно внимательно. Допустив их, вы можете упустить шанс оказаться в зоне видимости пользователя или серьёзно понизить уже имеющиеся позиции в выдаче. Вернуть всё назад будет сложно.
Чеклист для проверки сайта на ошибки
Поиск дубликатов страниц. Проверка настроек переадресации, канонического атрибута страницы
На сайте не должно присутствовать страниц с одинаковым контентом. Если нужно оставить страницы с частично или полностью повторяющимся контентом, у второстепенных страниц должен присутствовать атрибут rel=canonical.
Проверка доступности страниц для индексации. Проверка кодов ответа сервера
Страницы с важным контентом должны быть открыты для индексации и отдавать код ответа сервера 200 OK.
Проверка времени загрузки страниц сайта и скорости ответа сервера
Скорость ответа сервера должна быть меньше 500 мс.
Проверка метатегов Title и Description, тега заголовка H1
У каждой страницы должен быть уникальный Title и Description. Длина Title должна быть от 10 до 70 символов, Description — от 60 до 260 символов в среднем.
На каждой странице должен быть назначен тег H1 главному заголовку. Не рекомендуется делать его длиннее 65 символов.
Проверка структуры URL-адресов и глубины страниц
URL должны состоять из понятных слов. Глубина страниц — количества кликов, отделяющих страницу от главной. Рекомендуется, чтобы она не превышала 4.
Проверка оптимизации изображений
Оптимальный размер изображений — 100 кб. У изображений должен присутствовать альтернативный текст. Он должен соответствовать содержимому изображения и содержать от 70 до 250 символов.
Анализ внутреннего PageRank
PageRank — внутренний показатель распределения ссылочного веса между страницами в пределах одного сайта. На сайте не должно быть недостижимых страниц и страниц без исходящих ссылок.
Внутри Тильды есть встроенный инструмент для быстрой проверки следующих критических ошибок: наличие Title, Description, тега H1, читаемого URL, неопубликованных или закрытых от индексации страниц.
Чтобы запустить проверку, откройте Настройки сайта > SEO > SEO-рекомендации.

Проверка сайта на наличие технических ошибок
Чтобы наглядно показать, как искать ошибки, мы попросили Александру Метизу провести проверку трех разных проектов, сделанных на Тильде:
Сервис для клиентской поддержки Юздеск

Александра Метиза
Для проверки использовали Netpeak Spider — инструмент для комплексного внутреннего SEO-аудита сайта. Фактически программа «обходит» выбранные для сканирования страницы или весь сайт целиком, переходя по внутренним ссылкам.
В процессе Spider анализирует свойства страницы, проверяя метаданные, атрибуты, редиректы, инструкции для поисковых роботов, а также множество других данных, важных для поисковой оптимизации.
Выбор анализируемых параметров зависит от целей сканирования: можно выбрать их вручную, или воспользоваться одним из шаблонов.
1. Мастер-классы грузинской кухни Another Georgia
Сайт: another-georgia.com
Тип компании: малый бизнес
География: Москва
Краткое описание: практические мастер-классы по грузинской кухне

Контент и основные метаданные
Всего в сайте 16 страниц, ни одна из которых не дублируется. Важные проблемы были обнаружены всего на двух страницах: на них отсутствуют заголовки первого порядка H1, а длина Description — меньше рекомендованной.
Как исправить
Добавить тег H1 к заголовкам на страницах.
Инструкция →
Составить более развёрнутый Description (Описание) и указать его в настройках страницы.
Инструкция →
Настройки переадресации и атрибут Canonical
На сайте используются серверные редиректы, которые перенаправляют на зеркала без слеша в конце. Но отсутствует переадресация на единую версию с префиксом www. или без него. Есть вероятность, что это повлечёт за собой появление дублей, которые крайне негативно воспринимаются поисковыми системами. Поисковые роботы воспринимают атрибут rel=”canonical” не как строгую директиву, а как рекомендацию, то есть указанный URL может быть проигнорирован.
Нет переадресации и на HTTP-версию сайта при попытке ввести адрес сайта с https://, хотя имеется ведущий на неё атрибут Canonical.

Как исправить
В настройках сайта настроить переадресацию: Настройки > SEO > Редиректы страниц.
Инструкция →
Проверка кодов ответа сервера. Открытость к индексации
Ни одна из стратегически важных страниц не была закрыта от поисковых роботов: все отдают код ответа 200 OK, а значит, могут быть проиндексированы поисковыми роботами. Исключение составляют несколько служебных страниц.

Время загрузки страниц сайта и скорость ответа сервера
Время ответа сервера в пределах сайта варьируется от 93 до 234 мс, скорость загрузки контента — от 1 до 108 мс. Показатели близки к идеалу.

Структура URL и глубина страниц
Все URL составлены грамотно: их вид отвечает структуре сайта и смыслу каждой отдельно взятой страницы. Нет проблем ни с кодировкой, ни с излишней глубиной: до любой страницы сайта можно добраться в 2 клика.
Распределение внутреннего PageRank
Внутренний PageRank распределяется между страницами равномерно. Перелинковка сделана грамотно, тупиковых страниц нет. Нет таких проблем, как «Висячий узел», «Отсутствуют связи», «Отсутствуют исходящие ссылки».
Висячий узел. Так определяются страницы, на которые ведут ссылки, но на них самих отсутствуют исходящие ссылки, из-за чего нарушается естественное распределение ссылочного веса по сайту.
Отсутствуют связи. Это страницы, на которые не было найдено ни одной входящей ссылки.
Отсутствуют исходящие ссылки. Показывает URL, у которых не были найдены исходящие ссылки.
На сайте не было обнаружено проблем с оптимизацией изображений. Но у 15 из них не прописан атрибут ALT, который мог бы поспособствовать продвижению сайта в поиске по картинках.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
2. Интернет-магазин пряностей Kitchen Ceremony

Контент и основные метаданные
Первая проблема, которая бросается в глаза по итогу сканирования сайта, — несколько битых ссылок, отдающих 404 код ответа.
Кликнув по одной из обнаруженных ссылок, мы неизменно попадаем на страницу «Пряности», однако битый URL не меняется на http://www.kitchenceremony.com/spices/.
В действительности абсолютно нормальная страница имеет код ответа сервера 404 Not Found, что подтверждает даже консоль разработчика в Chrome. Возможно, всё дело в том, что владельцы сайта не создали выделенную страницу для 404 ошибки и назначили на её роль страницу «Пряности».

Как исправить
Создать отдельную страницу 404 ошибки и указать её в настройках сайта: Настройки > Еще > Страница 404.
Инструкция →
Следующая проблема — обилие дубликатов. Netpeak Spider обнаружил несколько одинаковых Title, Description и заголовков первого порядка, использованных для страниц с несколькими разными рецептами и товарами.
Также, просматривая ссылки с дублями, мы обнаружили, что страницы /decor/05 и /decor/06 фактически дублируют друг друга: программа не определила их как полные дубли только потому, что в тексте есть несущественное различие, которое можно обнаружить лишь целенаправленно.
Как исправить
Создать для всех страниц уникальный Title и Description.
Инструкция →
Удалить дубликаты страниц.
Также на некоторых страницах были обнаружены слишком короткие или слишком длинные H1, Description и Title. Эти проблемы имеют низкий уровень критичности, но лучше не оставлять их без внимания.
Как исправить
Привести H1, Title и Description к нужной длине:
- Title — от 10 до 70 символов,
- Description — от 60 до 260 символов в среднем,
- H1 — не более 65 символов.
Настройки переадресации и атрибут Canonical
Не настроены серверные редиректы на одну основную версию сайта, так что внутри сайта смешиваются страницы с префиксом www. и без него.
Страница «Пряности» отдаёт разный код ответа в зависимости от наличия слеша и префикса в адресе. На этом, кстати, проблемы страницы не завершаются: её каноническая версия (http://www.kitchenceremony.com/spices/) закрыта при помощи запрещающей директивы Disallow в robots.txt. Это происходит из-за того, что страница «Пряности» установлена в качестве страницы 404 ошибки.
Как исправить
Настроить редирект с версии сайта без www. на версию с www., или наоборот.
Инструкция →
Создать отдельную страницу 404 ошибки и указать её в настройках сайта: Настройки > Еще > Страница 404.
Инструкция →
Проверка кодов ответа сервера. Открытость к индексации
Согласно результатам сканирования, 77,3% процента обнаруженных на сайте страниц могут быть проиндексированы. Это те страницы, которые открыты для индексации, отдают код ответа 200 OK и не перенаправляют поисковых роботов на канонические URL-адреса. Большинство стратегически важных страниц попадают в их число, но всё же результат мог бы быть значительно лучше.

Скорость ответа сервера и загрузки контента
Минимальное время ответа сервера составляет 49 мс, максимальное — 578 мс, что незначительно превышает допустимую норму. Время загрузки контента также колеблется в рекомендуемых пределах — от 0 до 540 мс.
Структура URL и глубина страниц
Как и в случае с Another Georgia, URL на сайте формируются согласно иерархии страниц. В большинстве случаев адреса страниц включают в себя краткие версии русскоязычных заголовков, прописанных латиницей. Почти на всех из них можно попасть в 2 клика. Но есть и исключения, которые портят идеальную картину.
Как исправить
Проставить ссылки на страницы с глубоким уровнем вложенности таким образом, чтобы «сократить» к ним путь от главной.
Распределение внутреннего PageRank
На сайте есть некоторые проблемы с распределением внутреннего PageRank:
Внутри сайта есть недостижимые страницы
Это касается товарных страниц с описаниями кориандра, хмели-сунели и жёлтого цветка. Клик по миниатюрам этих товаров из каталога специй не перенаправляет пользователя на страницу — он просто добавляет артикул в корзину.
Как исправить
Добавить ссылки на недостижимые страницы. Например, можно добавить ссылки на описание специй в статьи с рецептами.
Страницы, отдающие 404 код ответа, создают так называемые «висячие узлы»
«Висячие узлы», на которых не только теряется ссылочный вес, но и «тормозятся» поисковые роботы. И наличие подобных страниц может негативно сказаться на пользовательском опыте.
Как исправить
Добавить на тупиковые страницы исходящие ссылки, например, на главную или на другие связанные страницы.
Размер имеющихся на сайте изображений не превышает рекомендуемой нормы. Но в то же время у большинства картинок отсутствует атрибут ALT, необходимый для ранжирования в поиске.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
Сайт: usedesk.ru
Тип компании: онлайн-сервис
География: международный рынок
Краткое описание: сервис для общения с клиентами во всех цифровых каналах (чат на сайте, электронная почта, мессенджеры, соцсети).

Контент и основные метаданные
На сайте есть несколько битых ссылок. Некоторые размещены на важных лидогенерирующих страницах. Нужно заменить их корректными рабочими ссылками без потери смысловой связи.
Как исправить
Заменить битые ссылки на соответствующие рабочие.
На сайте существует сразу несколько вариантов ссылок с разными GET-параметрами на страницы авторизации и регистрации, которые открыты для индексации. Они могут определяться поисковыми роботами как дубли из-за того, что страницах не настроен атрибут Canonical. К тому же, на этих же страницах отсутствуют метатеги Description.
Как исправить
Настроить атрибут Canonical, указав в качестве канонических страницы авторизации и регистрации без GET-параметров и дополнительных атрибутов в адресе.
Инструкция →
Прописать Description.
Инструкция →
Примерно у десятка страниц Description короче, чем рекомендуется.
Редиректы и атрибут Canonical
На сайте исправно работают редиректы на основное зеркало сайта (с HTTPS, без слеша и префикса www.).
Директивы по индексации. Индексируемость страниц
В robots. txt от индексации закрыто всего несколько страниц, хотя по большому счёту, нет особенного смысла скрывать их от поисковых роботов.
Все ссылки на страницах, связанных с клиентами компании, и ещё нескольких лендингах закрыты при помощи rel=nofollow, хотя в данный момент в этом нет необходимости. Атрибут nofollow больше не помогает «сохранить» ссылочный вес от передачи другим сайтам.
Скорость ответа сервера и загрузки контента
Время ответа сервера для абсолютного большинства страниц варьируется в рекомендуемых пределах от 47 до 496 мс. Всего 2 страницы составили исключение и превысили планку в 600 мс.
Структура URL и глубина страниц
URL в большинстве случаев отвечают принципу ЧПУ (человеко-понятные URL), а их строение соответствует общей структуре сайта. Средняя глубина страниц составляет от 1 до 4, что не превышает допустимой нормы.
Распределение внутреннего PageRank
Использование вышеупомянутого атрибута rel=nofollow на нескольких десятках страниц привело к неравномерному распределению внутреннего PageRank. Как следствие, 8 страниц сайта были определены краулером как «Висячие узлы», то есть, как страницы без открытых исходящих ссылок.
Как исправить
Убрать атрибут rel=nofollow и добавить на тупиковые страницы исходящие ссылки, например, на главную или на другие связанные страницы.
Все изображения на сайте имеют размер не более 100 кбайт, но при этом ни у одного из них нет сопутствующего атрибута ALT.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
Мы провели базовый аудит трёх работающих сайтов. У двух из них выявили критические ошибки, которые влияют на потенциальную индексацию и ранжирование в поисковой выдаче. Но исправить их можно довольно быстро.
Чтобы избежать проблем с ранжированием сайта, для каждой новой страницы не забывайте делать необходимые настройки по чек-листу и проверяйте весь сайт на критические ошибки не реже раза в месяц.
Текст: Александра Метиза, Роман Яковенко
Верстка, дизайн и иллюстрации: Юля Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
*Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Правильная настройка мета-тегов очень важна для SEO. Работы по заполнению, прописыванию, корректировке мета-тегов всегда выполняются при запуске проекта, сразу после того, как собрано семантическое ядро. И продолжаются по мере необходимости в течение всего периода продвижения сайта. Иногда достаточно лишь небольших изменений в метатегах, чтобы сайт вышел в ТОП10. Особенно это актуально для низкочастотных запросов, а также в тех случаях, когда сайт уже находится достаточно высоко по данному запросу (например, 11-15-я позиция в поисковой выдаче), и нужно совсем немного, чтобы выдвинуть его в ТОП. Зачастую под SEO-тегами подразумеваются Title, Description и Keywords. Однако тегов намного больше. И в этой статье мы постараемся охватить этот вопрос максимально полно.
Содержание
- Что такое мета-теги
- Правильные SEO мета-теги
- Мета-тег Title
- Мета-тег Description
- Мета-тег H1
- Мета-теги H2, H3, H4, H5, H6
- Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
- Мета-теги Canonical, Next, Previous
- Устаревшие мета-теги
- Мета-тег Keywords
- Мета-тег NoODP
- Другие полезные мета-теги
- Мета-тег Viewport
- Мета-тег NoYDIR
- Мета-тег Generator
- Мета-теги Author и Copyright
- Как проверить мета-теги в коде веб-страницы
- Шаблоны мета-тегов
Что такое мета-теги
Если быть предельно точным, то под мета-тегами следует понимать (X)HTML-теги <meta>, с помощью которых можно указать служебную информацию о странице. Такая информация размещается внутри контейнера <head>…</head> и не выводится на экран.
К тегам мета относятся:
- description — описание веб-страницы,
- keywords — ключевые слова,
- http-equiv — тип отправляемого документа и кодировка (charset),
- generator — CMS сайта,
- author — автор,
- copyright — авторские права,
- robots — правила индексирования страницы для роботов,
- viewport — данные о настройке области просмотра
- и другие.
Подробнее можно прочитать в справке по HTML или Википедии.
На хабрахабр приводится такое определение: meta-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
В этой статье мы не будем точны с технической точки зрения и к мета-тегам отнесем те служебные теги, которые 1) важны в SEO и 2) используются в любом месте веб-документа, т.е. не обязательно привязаны к контейнеру <head>. В связи с этим, приведем такое определение.
Мета-теги (англ. meta tags, досл. служебные ярлыки) — это служебные слова, которые содержат важную информацию о веб-документе для поисковых систем. К таким словам (тегам) относятся теги Title, Description, Hx, Robots, Canonical.
Правильные SEO мета-теги для Яндекса и Google
Рассмотрим, как правильно написать мета-теги для сайта, как их добавить и разместить в коде. Нас будет интересовать:
- синтаксис — то, как правильно должен быть прописан мета-тег в HTML-коде сайта;
- требования поисковых систем к тегам;
- примеры правильного и неправильного заполнения тегов.
Следует отметить, что в большинстве CMS (систем администрирования сайта), есть специальные поля для заполнения мета-тегов, и вам не нужно прописывать их непосредственно в HTML-коде. От вас потребуется только вписать содержание тега (Title, Description, Keywords, H1, Canonical) или выбрать подходящее значение (Index/NoIndex, Follow/NoFollow). Однако следует проверять, корректно ли размещаются теги: 1) в правильных местах, 2) правильный синтаксис, 3) значения в тегах соответствуют вашим настройкам. Причем следует проверить не только на главной странице, но и на различных внутренних страницах. Например, у нас сайт интернет-магазин. В этом случае обязательно нужно проверить, корректно ли размещаются мета-теги на главной странице, внутренних информационных, страницах категорий и товаров, поскольку веб-документы каждого из этих типов могут формироваться по своему отдельному шаблону.
Теперь подробнее о каждом из тегов.
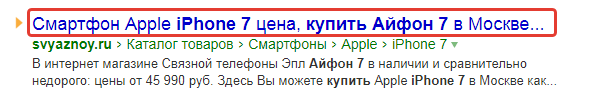
Мета-тег Title
Это самый главный тег, который больше других влияет на продвижение сайта по ключевым словам. В большинстве случаев именно этот текст используется в заголовке сниппета, как показано в примере ниже. (Но не всегда, в заголовок так же может быть выведено содержание тега H1 или даже H2, H3).


Синтаксис
<title>Содержимое мета-тега Title</title>
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Требования SEO
- Заголовок должен быть уникальным на всех страницах сайта, а также не повторять Title на страницах других сайтов (для этого в конце Title можно добавить название организации).
- Тайтл должен отражать суть страницы, должен быть информативным и кратким.
- Должны присутствовать запросы, по которым продвигается данная страница, самые важные размещаем в начале тега, заголовок должен обязательно содержать 1-3 ключевых слова.
- Не включайте в Title слишком много ключевых слов
- Содержимое тегов Title и H1 должно быть разным — у них разные цели: Title заголовок для сниппета, H1 заголовок веб-страницы.
- Не используйте специальных символов, пока не убедитесь, что они поддерживаются.
- Не используйте спецсимволы (= / + _ ), знаки препинания и стоп-символы (точка, двоеточие, восклицательный и вопросительный знак) — помните, это знаки, которые разбивают пассажи в Title, что снижает взаимосвязь ключей по разные стороны от стоп-знака.
- Составляйте тег Title для людей по всем правилам русского языка, заголовок по возможности нужно делать цепляющим и привлекательным.
- Оптимальная длина Title – от 30 до 65 символов. Google ориентируется на длину в пикселях, рекомендуемая длина — от 200 до 571 пикселей. Если длина Title больше, то в сниппете появляется многоточие, которое также занимает дополнительное место в заголовке. Оно может появиться как в конце заголовка сниппета, так и в начале. Короткие Тайтл тоже плохо, поскольку в него помещается мало ключей. НО: при этом нет смысла придерживаться оптимальных значений длины заголовка для служебных страниц на сайте, которые НЕ продвигаются по ключевым словам.
Примеры правильного заполнения тегов
- <title>Купить сантехнику в Москве, интернет-магазин Куписантехнику.Ру</title>
- <title>Окна REHAU в Москве, официальный сайт партнера — Пластиковые окна недорого</title>
- <title>Мета-теги для сайта, Title и Description в примерах — SEOgio</title>
- <title>Элемент пола Кнауф — купить в Москве по цене 310 pуб | KNAUF</title>
- <title>Новости — Компания Ромашка</title>
Ошибки и неудачные примеры мета-тегов
- <title>Евроремонт, ремонт дома, ремонт квартир в Смоленске, ремонт в Смоленске | Ремонт квартир, cтроительство Смоленск</title> (простое перечисление ключевых слов)
- <title>Главная – ООО Ромашка, подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки.</title> (вначале должны быть самые главные ключевые слова)
- <title>Ремонт</title> (слишком короткий Title)
- <title>«Автомоечный комплекс №1»: автомойка, шиномонтаж, кафе, сауна, комната отдыха.</title> (название компании вначале, двоеточие, слова, по которым не будет продвигаться сайт)
- <title>Новости о юридических услугах и бухгалтерском обслуживании в компании Ромашка</title> (использование ключевых слов в заголовке страницы, которая по этим словам НЕ продвигается, это может только мешать)
Мета-тег Description
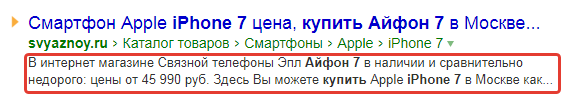
Так же один из важных тегов для продвижения страницы по ключевым словам. Описание может использоваться в сниппете.
Пример:


Однако текст в сниппет может быть подставлен и из контентной части страницы, если поисковик решит, что это предпочтительнее. При этом, независимо от того, выводится в сниппет описание из тега description или из текста, то, как составлен метатег описания, оказывает влияние на ранжирование страницы в поиске.
Пример, когда description в мета и в сниппете отличаются:


Синтаксис
<meta name="description" content="Содержимое мета-тега Description" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Требования SEO
- Должен отражать суть страницы, написан в виде согласованного текста. Может быть несколько предложений.
- Должен быть уникальным для всех страниц сайта, не дублировать аналогичные теги на других сайтах (для этого используем название компании в тексте мета-тега).
- В теге нужно использовать запросы, по которым продвигается данная страница, однако делать это необходимо так, чтобы они были использованы естественным образом, в нужной морфологии. Также не следует просто перечислять запросы через запятую.
- Содержание тега не должно повторять Title.
- Длина description должна быть не менее 70 и более 150-200 символов. Google определяет длину в пикселях, рекомендуемая длина от 400 до 930 пикселей.
- В description желательно отразить основные преимущества компании, товара, услуги.
- Наиболее важную информацию и фразы лучше разместить в начале мета-описания.
Примеры правильного заполнения тегов (полужирным выделены ключевые слова)
- <meta name=»description» content=»Мебель для спальни: огромный выбор моделей по ценам производителя. Заказывайте мебель в интернет-магазине ЛайфМебель с доставкой по России и Москве!» />
- <meta name=»description» content=»Тег meta description используется для формирования мета-описания страницы сайта в сниппетах Яндекса и Google. Разберем как правильно писать мета description.» />
- <meta name=»description» content=»Купить микроволновую печь GORENJE MO20MW в интернет-магазине ЭЛЬДОРАДО с доставкой и гарантией. Ознакомиться с ценами, отзывами владельцев, фотографиями, техническими характеристиками и подробным описанием.» />
Ошибки и неудачные примеры мета-тегов
- <meta name=»description» content=»Смоленский завод железо-бетонных изделий №2 (ЖБИ-2)» /> (короткий, мало ключевых слов)
- <meta name=»description» content=»Матрасы в Смоленске. ОРТОПЕДИЧЕСКИЕ МАТРАСЫ. Матрас — это единственный предмет в обстановке спальни, который непосредственно связан со здоровьем. Некачественный или просто старый износившийся матрас может привести к очень серьезным проблемам, в то же время благодаря тщательно подобранному матрасу значительно улучшаются …» /> (сгенерирован автоматически, просто вырезано начало контента на странице)
- <meta name=»description» content=»Салон красоты ЛЕАЛЬ самый лучший Салон красоты москвы, салон красоты, парикмахерская, парикмахерская москва, стрижка в москве, похудеть москва, стрижка не дорого, как похудеть, похудеть москва,»/> (перечисление ключевых слов через запятую, неестественное мета-описание)
Мета-тег H1
Еще один очень важный тег. В нем лучше всего размещать главный, максимально частотный запрос, по которому продвигается данная страница. Заголовок страницы чаще всего должен содержать 1-3 слова. Исключение — страницы статей, товаров, проектов и т.п. То есть страницы, продвигаемые под более специфические, менее частотные запросы.
Синтаксис
<h1>Содержимое мета-тега H1</h1>
Тег должен находиться внутри контейнера <body>…</body> в любом месте.
Требования SEO
- Тег должен использоваться РОВНО один раз на странице.
- Отсутствие тега <H1> является ошибкой.
- В теге <H1> должно быть использовано главное ключевое слово на странице
- Рекомендуемая длина тега не более 70 символов (однако это не значит, что использовать длинные теги запрещено).
- Теги <H1> рекомендуется делать уникальными.
- Для товаров желательно указать в теге <H1> самые главные характеристики товара (длина, ширина, цвет, модель).
Примеры правильного заполнения тегов
- <H1>Автополив газонов</H1>
- <H1>Пусковой комплект микроорошения XCZ-075 PRF, 3/4″</H1>
- <H1>Новости</H1>
Ошибки и неудачные примеры мета-тегов
- <H1>Автополив газонов в Москве купить</H1>
- <H1>Автополив газонов, авто полив газонов, купить, цены</H1>
- Автополив газонов<H1></H1>
- <H1>Автополив газонов<H1>
Мета-теги H2, H3, H4, H5, H6
Синтаксис
<h2>Содержимое мета-тега H2</h2>
Теги должен находиться внутри контейнера <body>…</body>.
ВАЖНО! Должна соблюдаться иерархия тегов (цифры — это уровни, как показано ниже). Теги Hx используются именно как заголовки в содержательной части страницы. Если они используются как элементы оформления на сайте, необходимо заменить их на теги <DIV> с аналогичными классами оформления (визуально все сохранится так же, а логика размещения информации на странице будет соблюдена).
Пример:
- H1 — заголовок страницы (один!)
- H2 — заголовок второго уровня
- H3 — заголовок третьего уровня
- H3 — заголовок третьего уровня
- H3 — заголовок третьего уровня
- H2 — заголовок второго уровня
- H2 — заголовок второго уровня
- H2 — заголовок второго уровня
Теги H4 — H6 редко используются. Их использование может быть обосновано только в лонгридах — если действительно есть необходимость в заголовках такого уровня вложенности. На личной практике ни разу не приходилось использовать заголовки H4 — H6.
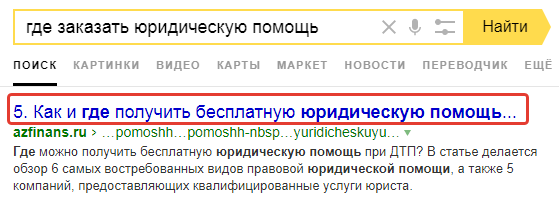
В тегах Hx хорошо использовать продвигаемые ключевые слова (однако это следует делать так, чтобы это выглядело естественно!). Причем тег Hx может быть выведен в поисковой выдаче в заголовке сниппета вместо Title.
Пример:


Требования SEO
- Нежелательно использовать другие теги внутри Hx, например, совместное использование заголовков Hx с HTML-тегами: <STRONG> (полужирный), <B> (полужирный), <EM> (курсив), <I> (курсив), <A> (ссылка).
- Неверная логика использования тегов. Например, тег <H2> перед тегом <H1>.
Примеры правильного заполнения тегов
- <H2>Где купить систему автополива для газона</H2>
- <H1>Автополив для газонов</H1>
<H2>Где купить систему автополива для газона</H2>
Текст.
Ошибки и неудачные примеры мета-тегов
- <H2><STRONG>Где купить систему автополива для газона</STRONG></H2>
- <H2>Где купить систему автополива для газона</H2>
Текст.
<H1>Автополив для газонов</H1> - <H2>Где купить систему автополива для газона<H2>
- <H2></H2>Где купить систему автополива для газона
Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
Синтаксис
<meta name="robots" content="index, nofollow" /> <meta name="yandex" content="noyaca" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Для Яндекса значение атрибута name можно заменить на «yandex», в этом случае правила будут учитываться только роботами Яндекса. Для Google — «google» или «googlebot», для Yahoo! — «slurp», для Bing — «bingbot».
Какие значения могут быть у атрибута content:
- all — разрешено индексировать текст и ссылки на странице;
- index, follow — то же, что all;
- noindex — запрещено индексировать текст страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- none — запрещено индексировать текст и переходить по ссылкам на странице;
- noindex, nofollow — то же, что none;
- noarchive — не отображать на странице результатов поиска ссылку на сохраненную копию;
- noyaca — не использовать описание из Яндекс.Каталога для сниппета в результатах поиска;
- noodp — не использовать описание из dMoz для сниппета в результатах поиска;
- noydir — не использовать описание из Yahoo! Directory для сниппета в результатах поиска.
Мета-теги Index и Noindex выполняют те же функции, что и директивы Allow и Disallow в файле robots.txt — разрешают и запрещают индексировать данную страницу. Подробнее, как правильно настроить файл роботс здесь:
Robots.txt
Файл robots.txt является одним из самых важных при оптимизации любого сайта. Его отсутствие может привести к высокой нагрузке на сайт со стороны поисковых роботов и медленной индексации и переиндексации… Подробнее
Robots.txt для WordPress
В интернете можно найти много публикаций на тему, как составить лучший (или даже самый лучший) файл robots.txt для WordPress. При этом в ряде таких популярных статей многие правила не объясняются и, как мне кажется, вряд ли понимаются самими авторами… Подробнее
Мета-теги Canonical, Next, Previous
Синтаксис
<link rel="canonical" href="http://site.ru/nazvanie-stranitsy" />
<link rel="prev" href="http://site.ru/page/2/" /> <link rel="next" href="http://site.ru/page/4/" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
В качестве значения атрибута href тега canonical указывает URL страницы, которая признается «канонической». Пример, один и тот же товар представлен в двух разных категориях по разным URL: site.ru/category-3/tovar-528/ и site.ru/category-16/tovar-528/. Чтобы поисковая система не считала такие страницы дублями, один из них признается каноническим (например, первый) и на обоих страницах прописывается код <link rel=»canonical» href=»http://site.ru/category-3/tovar-528/» />.
Теги Prev и Next (предыдущий, следующий) используются на страницах с пагинацией (например, страница категории, на которой товары размещаются на нескольких страницах). Думаю, здесь пояснять ничего не нужно, пример выше говорит сам за себя.
Устаревшие мета-теги
Мета-тег Keywords
Синтаксис
<meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3, ..." />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Данный мета-тег уже долгое время не учитывается системой Google, Яндекс официально сообщает о том, что данный тег может использоваться при определении соответствия страницы поисковым запросам. Однако подтверждений тому, что мета-тег kewords помогает в ранжировании сайта в Яндексе нет. Тем не менее, приведем ниже требования SEO к правильному заполнению мета-тега, которые были актуальны порядка 10 лет назад.
Требования SEO
- Использовать не больше 5-6 слов,
- использовать не более 3-х повторов,
- не стоит использовать союзы, предлоги, междометия.
Примеры правильного заполнения тегов
- автополив газонов, авто полив, системы, купить, цены, москва
Ошибки и неудачные примеры мета-тегов
- автополив газонов, автополив газонов купить, автополив газонов цены, автополив газонов москва, система автополива газонов, авто полив газонов, авто полив газонов купить, авто полив газонов цены, авто полив газонов москва, система авто полива газонов
- автополив газонов, секс, порно, девки, [дальше сплошная цензура]
Мета-тег NoODP
Синтаксис
<meta name="robots" content="noodp" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег использовался в следующих случаях. Если сайт был добавлен в каталог dMoz, то некоторые поисковые системы могли выводить описание сайта, взятое из dMoz. Если это было не нужно, то добавлялся этот тег. С 17 марта 2017 года dMoz больше не работает, поэтому данный мета-тег теперь является устаревшим.
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO.
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение width=device-width адаптирует ширину окна просмотра к экрану устройства. Значение initial-scale=1 обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно
Те из вас, кто предпочитает пользоваться поиском Google, не раз встречали в результатах выдачи сниппеты с фотографиями авторов статей. Поисковик предоставляет такую возможность в рамках сервиса «Поддержка авторов». Такие сниппеты привлекают большее внимание и имеют больший CTR… Подробнее
Расширенные сниппеты (Rich Snippets) в Google и Яндекс
Занимаясь продвижением сайта, все больше внимания оптимизаторы уделяют тому, как выглядит сниппет. Технология расширенных сниппетов не нова. Яндекс и Google позволяют использовать дополнительные возможности для того, чтобы ссылка на ваш сайт была более информативной… Подробнее
Как проверить мета-теги в коде веб-страницы
- Откройте исходный код страницы.
- Воспользуйтесь функцией поиска по странице — Ctrl+F для того, чтобы обнаружить мета-теги, возможно, некоторые из них просто отсутствуют (Title, Description, H1 обязательно должны быть!)
- Обратите внимание:
- верно ли записаны мета-теги с точки зрения синтаксиса (см. примеры выше),
- в нужном ли месте они размещены (проверьте, точно ли мета-тег Title внутри контейнера <head>, логично ли размещены теги Hx и т.п.),
- не дублируются ли теги, которые должны быть использованы только один раз (да-да, бывает когда на странице оказывается два мета-тега Title или несколько мета-тегов H1),
- корректно ли подхватываются значения этих мета-тегов (бывают ситуации, когда вы прописываете для страницы одно значение мета-тега, но вместо него выводится другое, шаблонное, настроенное по умолчанию).
Шаблоны мета-тегов
То, что будет описано ниже, будет относиться к тегам Title, Description и Keywords.
На сайте для каждой страницы должны быть прописаны уникальные мета-теги — т.е. они должны отличаться хотя бы одним символом друг от друга, а также от мета-тегов на страницах других сайтов.
Как быть, если на нашем сайте тысячи или десятки тысяч страниц (например, это новостной портал или интернет-магазин с большим количеством товаров). SEO-специалист может потратить не один месяц на рутинную работу по заполнению мета-тегов и будет вынужден продолжать это делать по мере появления новых статей/товаров.
В этом случае красивым решением является настройка специальных шаблонов, по которым эти мета-теги будут заполняться.
Например, у нас интернет-магазин мебели «МегаМебель» (не проверял, есть ли на самом деле такой магазин). Вы можете написать такое короткое техническое задание:
- если для карточки товаров прописаны seo-теги — подставляются эти мета-теги;
- если нет, то автоматически генерируются мета-теги по шаблону:
- Title: [Заголовок H1] — купить в Москве по цене [Цена] руб — МегаМебель
- Description: Вы можете купить [Заголовок H1] в интернет-магазине МегаМебель в Москве по выгодным ценам. Бесплатная доставка в пределах МКАД!
- Keywrods (напомню, можно не указывать): [Заголовок H1], [Название категории], купить, недорого, цена, москва
Таким образом, на всех карточках товаров на данном сайте будут прописаны адекватные мета-теги. И если вы заметите, что какие-то из важных товаров ищутся недостаточно хорошо и для них можно улучшить мета-теги — вы сможете написать для этих страниц индивидуальные мета-теги.
Мета-тег Description — это краткое описание страницы в коде. Поисковая система Яндекс может использовать тег description в сниппете (короткий текст после адреса сайта) в выдаче. Если его нет на странице или он неправильно настроен, то в Яндекс.Вебмастере появится ошибка «Отсутствуют метатеги <Description>» в разделе «Возможные». Исправить ошибку довольно просто, даже если на вашем сайте множество страниц. Рассмотрим как должен выглядеть правильный Description, а также как его создать автоматически.
Пример сниппета (выделен красным), который может браться из Description:

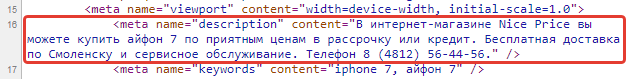
<meta name="description" content="Как исправить ошибку Отсутствуют метатеги Description, возникающую в Яндекс.Вебмастере. Как вставить теги Description автоматически." />
В примере показан код, который установлен на этой странице, в нем 132 символа (вместе с пробелами и знаками препинания), поэтому он подходит как для Яндекс, так и для Google. Можете скопировать этот код в блокнот и заменить текст между кавычками, если вам подходит ручная вставка кода в сайт.
Ошибка в Яндекс.Вебмастере
Если мета-теги Description отсутствуют, то в Яндекс.Вебмастере появится подобная ошибка:
Возможные проблемы
Отсутствуют метатеги
На многих страницах сайта отсутствуют или некорректно заполнены метатеги Description. Это может негативно повлиять на представление сайта в результатах поиска.
Ознакомьтесь с примерами и исправьте ошибки.
Ссылка «Ознакомьтесь» ведет на страницу, где можно увидеть список страниц, на которых возникла эта ошибка.
Длина Description
Максимальная длина Description для поисковой системы Яндекс — 200 символов, а для Google — 140, если текст в теге длиннее, то он чаще всего обрезается, это не критическая проблема, но если в описании будет законченное предложение, то это будет привлекательнее для потенциального посетителя. Проверить сколько символов в вашем тексте можно на странице Счетчик символов, также это автоматически делает плагин, который будет описан ниже.
Как исправить ошибку в WordPress
Нужно добавить мета-тег на все страницы и нажать кнопку «Проверить». Если у вас всего несколько страниц на сайте, то вы можете вручную вставить код с кратким описанием страниц на каждую страницу. Но если на сайте множество страниц, то лучше прибегнуть к использованию плагина или встроенных возможностей CMS. Если ваш CMS — WordPress, то вы можете воспользоваться плагином All in one SEO pack.
1. Перейдите: Консоль WordPress → Плагины → Добавить новый

2. В поисковой форме справа введите «all in one».
![]()
3. Нажмите кнопку «Установить» на плагине «All in One SEO Pack, затем кнопку «Активировать».

4. В левой панели консоли WordPress появится новый раздел «All in One SEO». Перейдите: All in One SEO → Общие настройки.

5. Заполните Description для главной страницы:

6. В разделе «Расширенные настройки» поставьте галочку на пункт «Авто-генерируемые описания», после этого под ним появится пункт «Использовать содержание для авто-генерирования описаний», на нем также нужно поставить галочку. Нажмите кнопку «Обновить настройки».

7. Проверьте Description. Перейдите на любую страницу сайта и нажмите сочетание клавиш «CTRL+U», вы перейдете в просмотр исходного кода страницы, найдите мета-тег Description:

Мета-тег будет взят из текста первого абзаца и обрезан до длины в 160 символов. Это уже исправляет ошибку в Яндекс.Вебмастере, но будет лучше, если вы добавите Description вручную.
8. После установки плагина, под каждой записью в блоге появится блок «All in SEO» в котором можно вручную размещать мета-теги Title и Description, а также другие SEO-настройки. Тег Title берется из названия страницы, поэтому выглядит неплохо, а Description часто лучше переделать, стараясь уложиться в 140 символов.

9. Когда все проделано вернитесь в Яндекс.Вебмастер → Диагностика → Диагностика сайта. Нажмите кнопку «Проверить» напротив ошибки и ждите несколько дней, пока произойдет проверка. Если у вас настроен кэширование на сайте, то его нужно полностью сбросить.
Другая распространенная ошибка Яндекс.Вебмастера
Не задана региональная принадлежность сайта.
Отсутствуют теги title

Время чтения – 2 минуты
Что такое Description, как его проверить и заполнить, чтобы убрать ошибку из Яндекс Вебмастера
Время чтения – 2 минуты
Отсутствуют метатеги Description – как исправить ошибку в Вебмастере
Что такое Description, как его проверить и заполнить, чтобы убрать ошибку из Яндекс Вебмастера
Специалист по SEO-продвижению
- /
- /
Правильно, заполненные мета-теги являются основной в продвижении любых сайтов. В этот момент у вебмастера случается первая проблема, когда в Яндекс Вебмастере он видит проблему: отсутствуют мета-теги <Description>. Это распространённая проблема при продвижении сайта.
Что такое мета-тег description и для чего используется

Description – это мета-тег, присутствующий на каждой странице сайта и сообщающий поисковому роботу описание содержимого страницы.
Метатег может использоваться для формирования сниппета сайта в поисковой выдаче. Стоит уточнить, что Description не изменяет внешний вид страницы и виден только при просмотре кода сайта.

Заполнение мета тега Description – важный этап поискового продвижения, поскольку содержание Дескрипшена пользователь видит в поисковом сниппете еще до перехода на сайт. Ранее в статье мы рассказывали о рекомендациях по увеличению кликабельности поисковых сниппетов сайта.
Отсутствуют мета-теги <description> – как исправить ошибку и из-за чего она возникает

Для того чтобы разобраться, как исправить ошибку, нужно сначала понять, из-за чего она возникает. Есть 2 возможные причины:
- Метатег не заполнен – содержит пустой контент (например, <meta name=”description” content=”” />)
- Имеется ошибка в написании программного кода сайта – возможно, метатег отсутствует в коде или содержит опечатку.
4 шага, чтобы понять причину и исправить ошибку:
-
Шаг 1. Откройте страницу, которая по версии Вебмастера содержит ошибку
Для этого в уведомлении о возможной проблеме перейдите по ссылке “Ознакомьтесь с примерами и исправьте ошибки”. В открывшемся окне будет указан список страниц вашего сайта, содержащих ошибку.
-
Шаг 2. Проверьте наличие и содержимое метатега Description на странице
Для этого:⮞ откройте код страницы (используйте сочетание клавиш Ctrl+U);
⮞ осуществите поиск по коду слова “description” (для вызова строки поиска используйте сочетание Ctrl+F);
⮞ проверьте наличие и содержимое мета тега Description.Для просмотра содержимого метатегов также можно использовать расширения браузера, букмарклеты Арсенкина или любые другие доступные инструменты.
-
Шаг 3. Устраните ошибку
В зависимости от обнаруженной проблемы – заполните метатег или скорректируйте вывод кода с помощью программиста.
-
Шаг 4. Отправьте отредактированные страницы в приоритетный переобход
Для того, чтобы в индексе появились актуальные версии страниц, добавьте измененные страницы в приоритетные переобход с помощью инструмента Вебмастер во вкладке Индексирование – Переобход страниц.
Как прописать Description в CMS WordPress

Для устранения ошибки понадобиться любой SEO плагин, коих множество, есть как бесплатные, так и платные.
В случае с плагином Rank Math SEO методика будет следующей:
- Находим страницу с пустым мета-тегом;
- Заходим в редактор страницы;
- Находим справа вверху шестерёнку настроек, а правее значок SEO. В нем отображается количество набранных баллов, например, будет написано 55/100;
- Нажимаем на него и попадаем в интерфейс для заполнения фокусных слов и т.п.;
- Далее нажимаем Edit Snippet, открывается окно Preview Snippet Editor;
- После нужно заполнить поле Description.
Таким образом, нужно поступить со всеми записями, страницами, рубриками и метками.
Последним шагом будет нажатие клавиши в Яндекс Вебмастере с названием «проверить» напротив проблемы с отсутствием мета-тегов.
В рамках услуги «Продвижение сайтов» проводится полный аудит сайта для выявления максимального количества ошибок, негативно влияющих на SEO.
Дата публикации: 07-02-2021 547
В этой статье рассказывается, как установить заголовки H1, H2 и т.д. на сайте.
Заголовки на сайте необходимы для SEO продвижения. Рекомендуем на странице сайта ставить 1 заголовок H1, несколько заголовков H2 и H3.
На нашем конструкторе немного другое обозначение:
- H1 – Заголовок 1.
- H2 – Заголовок 2.
- H3 – Заголовок 3.
Инструкция, как поставить заголовки:
- Зайдите в редактор страницы.

- Найдите блок с заголовком и текстом, например, обложка.
- Выделите текст заголовка.

- Выберите в редакторе текста поле Заголовок 1. Выделенный текст оформится в Заголовок 1.

Таким же образом можно оформить заголовки других блоков в Заголовок 2 и 3.
Рассказать друзьям:

