1 Отступление
Идея написать эту заметку возникла благодаря вопросам читателя Артёма, за что ему спасибо. Больше половины заметок на сайте возникли подобным образом. Меня это радует, потому что не нужно проводить опросы, интересные темы сами приходят на почту. Комментарии всегда открыты, регистрация не требуется.
Предыстория вопроса: на моём сайте используется тема Fluida для WordPress, из которой я выкинул часть функций, чтобы ускорить открытие страниц, и добавил новые. Например, при наведении на изображения насыщенность цветов плавно изменится. Я сделал это через одно место плагин и отдельный селектор CSS, поэтому просто скопировать код на другой сайт не получится. Артём попросил показать, как сделать такой эффект наведения. Ему нужен был способ, работающий с оригинальной темой Fluida. Я переписал код и, как человек ответственный, решил протестировать код. А как это сделать быстро, не ковыряясь в настройках? К счастью, есть способ быстро проверить новые CSS-правила на сайте.
2 Способы отредактировать тему сайта
За внешний вид сделанного на WordPress сайта отвечает выбранный шаблон оформления. Они хранятся в папке wp-contentthemes. Распаковав туда шаблон, вы сможете выбрать его в админке сайта в разделе Внешний вид — Темы. В соседнем разделе Внешний вид — Настроить появятся настройки: шрифты, цвета и прочее.

Широта возможностей по изменению оформления зависит только от создателей шаблона. В универсальных платных темах настроек море, вы сможете сделать как бы «уникальный» дизайн парой кликов мышью. Но чаще встречается обратное: красивые бесплатные шаблоны с изъянами и без настроек. Может быть, шрифт не тот или цвета глаз режут — недостатки бывают разные. Мириться или исправлять? Конечно, исправлять!
Три способа изменить шаблон сайта на WordPress:
- Отредактировать файлы темы в wp-contentthemesимя_темы. К сожалению, любое обновление темы удалит все изменения, придётся вносить изменения повторно, разбираясь, что добавил автор и как это сочетается с вашими правками.
- Создать дочернюю тему, «перекрывающую» файлы исходного шаблона. Лучший вариант, потому что когда оригинальный шаблон обновится, изменения останутся. Подробнее о дочерних темах написано в Кодексе Вордпресса.
- Дописать свои CSS-свойства. Чтобы поправить отступы, цвета или добавить визуальные эффекты при наведении мышью, можно написать свой CSS-код, который будет перекрывать существующий код темы.
Первые два метода подходят для значительных изменений, когда требуется, например, внедрить каталог товаров. Тут нужны знания языка программирования PHP, язык разметки HTML и каскадные таблицы стилей CSS. Хотя WordPress — это легко, программистам по-прежнему есть за что получать деньги.
Третий вариант не требует глубоких знаний и относительно прост. Я вижу четыре полезных применения:
- Тем, кто только начинает свой путь веб-разработчика и хочет разобраться экспериментальным путём, как работают правила CSS.
- Когда на программиста денег нет, но требуется быстро поправить пару моментов на сайте, относящихся к дизайну и приходится самому всё изучать.
- Тем, кто хочет изменить любой сайт под себя. Например, поможет слабовидящим сделать мелкий текст большим без изменения масштаба всех остальных элементов.
- Когда нужно быстро поправить какой-то косяк на сайте или протестировать изменения, а файлы шаблона можно поправить позже.
С точки зрения профессиональных веб-разработчиков, способ, о котором дальше будет речь, назвать нельзя правильным. Да, он помогает быстро изменить дизайн сайта, но после получения нужных навыков/денег сделайте как надо — через дочернюю тему, указав правила в style.css.
3 Правим CSS-стили сайта
За оформление сайта обычно отвечает файл /wp-content/theme/имя_темы/styles.css. Внутри содержатся записи, написанные на языке CSS (каскадных таблиц стилей). Шаблон может на лету создавать дополнительные правила CSS на основе настроек, но большинство хранятся в styles.css.
Чтобы быстро разобраться в CSS, почитайте Уроки по HTML и CSS. Для простой правки требуется как минимум понимать, что такое HTML и как в правилах CSS указать на отдельные элементы страницы, это не сложно.
Я пользуюсь браузером Google Chrome, поэтому покажу на его примере. В Mozilla Firefox и остальных браузерах инструменты выглядят иначе, но в целом разницы нет никакой.
1. Поставьте расширение User CSS, чтобы можно было добавлять свои правила CSS на любой сайт. Вообще-то таких расширений много, но все либо неудобные, либо глючные. User CSS наименее проблемное.
2. Откройте сайт, который нужно поправить. Нажмите правой кнопкой по элементу, который требуется изменить. Для примера я выбрал кнопку «Читать» на своём сайте. Выберите пункт меню «Просмотреть код»:

Откроется панель инструментов веб-разработчика (вызывается и по Ctrl+Shift+I) на первой вкладке, в которой есть все элементы открытой страницы:

При наведении на код элемента он подсвечивается на странице. Можно выбрать другой элемент, щелкнув по нужному месту кода или выделив элемент на странице с помощью инструмента выбора:

Инструменты разработчика — мощное средство отслеживания практически всех аспектов работы сайта, про него можно много чего рассказать. Сейчас нужно всего лишь посмотреть существующие правила CSS у выбранного элемента. Всё необходимое будет справа:

За что отвечает то или иное свойство, смотрите в Справочнике CSS.
На вкладке Styles свойства поделены так, как они показаны в коде страницы, с разделением по исходным файлам. Если какое-то свойство перечёркнуто, значит, в коде есть такое же с другим значением, перекрывающее все предыдущие. Про приоритетность написано в справочнике.

Вкладка Computed содержит получившийся в итоге набор свойств элемента.

3. Жмите кнопку «+», чтобы получить название элемента, затем Ctrl+C, чтобы название попало в буфер обмена. В моём случае это a.continue-reading-link.

Это самый простой способ узнать селектор элемента, но не единственный. Затем открывайте User CSS (его кнопка будет на панели справа вверху вместе с остальными расширениями), справа появится панель. Если вы прочли уроки по CSS, то знаете, что правила пишутся в фигурных скобках. Вставляйте селектор нажатием Ctrl+V и пишите нужный стиль. Для примера я сделал кнопки красными с увеличенными надписями.

Свойства применяются мгновенно. Можно учиться CSS, применяя свои правила и смотря, как меняется страница.
С помощью расширения User CSS можно менять свойства на любом сайте, изменяя внешний вид под себя.
4. После того, как напишете набор правил, нужно донести его до посетителей сайта. Зайдите в панель управления WordPress — Внешний вид — Настроить — Дополнительные стили и вставьте код из User CSS:

После сохранения настроек вместе со style.css темы будут загружаться и ваши правила CSS, посетители увидят изменения. Когда тема обновится до новой версии, настройки останутся прежними, правила CSS сохранятся.
4 Кое-что ещё
Скажу ещё раз: это не совсем правильный метод. К нему стоит прибегать только для быстрых правок. Чтобы добавить новые функции, удалить ненужные и сделать прочие правки, связанные с поведением сайта, нужно создать дочернюю тему. Правилами CSS меняется только внешний вид сайта, да и то не всегда — JavaScript никто не отменял. К тому же разные браузеры по-разному понимают некоторые правила CSS, нужно тестировать каждое нововведение, а в случае с User CSS изменения видны только в вашем Google Chrome.
Добавление правил CSS, заменяющих существующие не подходит, когда править нужно много. Дело в том, что правила применяются поочерёдно, поэтому, когда интернет-канал медленный, в процессе загрузки страницы видно, как сначала применяются одни правила, затем другие. Это не профессионально и оставляет впечатление недоделанности. Лучше взять style.css исходной темы, поправить файл и сохранить в дочернюю, чтобы новые правила применялись вместо, а не поверх, существующих. Как вариант, можно удалить из оригинального style.css первоначальные правила, а в дочерней теме добавить новые. Так сделано на моём сайте, потому что тема Fluida достаточно проста и количество правил CSS, которые нужно удалить, невелико.
Если вас что-то интересует или есть что сказать, жду вас в комментариях!
 Дорогие читатели, в этой статье мы научимся редактировать шаблон WordPress.
Дорогие читатели, в этой статье мы научимся редактировать шаблон WordPress.
Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
- Зачем редактировать шаблон вордпресс
- Структура шаблона WordPress
- Как редактировать файлы шаблона WordPress
- Настройка темы WordPress в админке
Я вижу две основные причины, зачем нам это нужно:
- Большинство настроек блога связано с редактированием кода – html или css. Во многих своих статьях я пишу о том, что нужно отредактировать определенный файл темы. Если вы не знаете, как искать эти файлы и какими средствами удобнее их править, эта статья для вас.
- При создании блога вы установили на него тему (шаблон) из интернета и хотите что-то в ней изменить, добавить элементы дизайна или функциональные блоки. Но для этого обязательно обладать хотя бы минимальными знаниями HTML и CSS. Независимо, новичок вы или имеете опыт в создании сайтов, для редактирования шаблона WordPress вы должны понимать из чего он состоит и для чего нужна каждая его часть. Поэтому для начала рассмотрим структуру шаблона WordPress.
Структура шаблона WordPress
HTML-код шаблона WordPress разбит на несколько php-файлов. Сделано это для удобства: повторяющиеся на разных страницах куски кода вынесены в отдельные файлы и подключаются к каждой странице с помощью функции include. Шапка, футер и сайдбар находятся в отдельных файлах, а файл каждого типа страниц содержит только центральную область:  Наиболее часто редактируемые файлы шаблона WordPress:
Наиболее часто редактируемые файлы шаблона WordPress:
- index.php – Шаблон начинается с файла index.php, который выводит главную страницу сайта.
- header.php – Шапка сайта. В этот файл вынесена повторяющаяся на каждой странице сайта верхняя часть. Он начинается с тега
<html>, содержит полностью<head></head>, в который вставляется большинство скриптов при настройке блога. В нем открывается тег<body>и выводится логотип, слоган, верхнее меню и прочие элементы шапки. - style.css – основной стилевой файл шаблона, в котором задается внешний вид элементов сайта. Чтобы редактировать шаблон WordPress, чаще всего приходится работать именно с этим файлом.
Остальные файлы:
- single.php – отвечает за отображение каждой отдельной записи. Т.е. внешний вид страницы, на которой вы сейчас читаете мою статью, настраивается именно в этом файле.
- page.php – вывод статической страницы блога. Новые страницы создаются в разделе «страницы» в левом меню, а их вид настраивается в этом файле.
- sidebar.php – отвечает за вывод сайдбара (боковой колонки блога), где находятся виджеты. Эта часть шаблона тоже повторяется на каждой странице WordPress сайта, поэтому вынесена в отдельный файл. Обычно не приходится редактировать этот файл, потому что все изменения производятся над виджетами. Однако никто не запрещает вписать какой-то код напрямую в файл sidebar.php.
- functions.php – файл с php-функциями темы. Все они влияют на внешний вид и работу сайта, определяют события при определенных действиях пользователей.
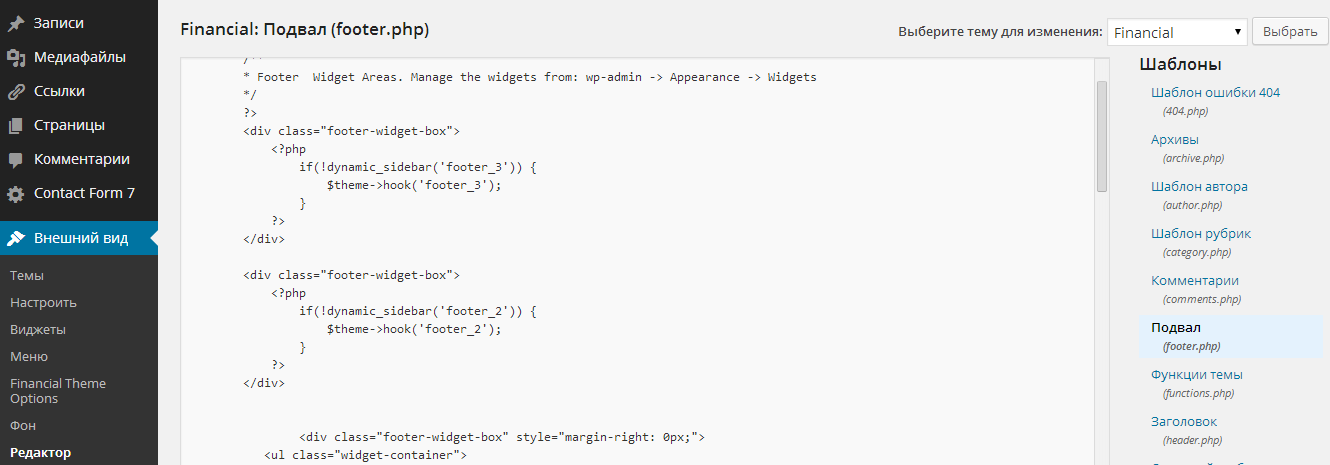
- footer.php – футер (подвал) сайта, его нижняя часть. Это тоже повторяющийся на всех страницах элемент. В него обычно вставляют счетчики посещаемости, копирайт и контактные данные.
- category.php – за вывод страницы с перечнем всех записей определенной категории отвечает данный файл.
- tag.php – вывод архива записей по соответствующему тегу прописан в этом файле.
- archive.php – архив всех записей за определенный месяц (год) настраивается здесь.
- search.php – выводит результаты поиска по блогу.
- comments.php – отображение комментариев к записям и страницам.
- 404.php – шаблон ошибки 404 – страница не найдена.
В зависимости от выбранной темы, в ней могут появиться и другие файлы, тогда придется самостоятельно разобраться для чего нужны они.
Как редактировать файлы шаблона WordPress
Сразу хочу предупредить, что не стоит лезть в код и пытаться самостоятельно его переделать, если вы ничего не понимаете в CSS и HTML. Другое дело, когда в каком-то уроке говорится вставить определенный код в определенное место файла. Обязательно сделайте бэкап файлов и базы данных, прежде чем вносить какие-то изменения! Для редактирования файлов темы WordPress сайта я предлагаю три варианта:
- Редактирование шаблона через админку WordPress
В админке зайдите в раздел «Внешний вид» — «Редактор» и справа в колонке вы увидите все файлы темы, доступные для редактирования. Выберите нужный файл, отредактируйте и не забудьте кликнуть по кнопке «Обновить». Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно.
Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно. - Правка файлов через файловый менеджер хостинга
Как вы уже знаете, я пользуюсь одним из лучших хостингов – beget, у которого отличный файловый менеджер с дружелюбным интерфейсом. Мне нравится редактировать шаблоны WordPress этим способом, потому что опять же не нужно запускать никаких программ, настраивать подключений, копировать файлы на компьютер и код подсвечивается. Файлы шаблона WordPress, который вам нужно отредактировать, находятся в папке: /wp-content/themes/название_вашей_темы/ Зайдите в нее и откройте нужный файл для редактирования. Если ваш хостинг не обладает таким удобным файловым менеджером, советую выбрать другой хостинг:)
Файлы шаблона WordPress, который вам нужно отредактировать, находятся в папке: /wp-content/themes/название_вашей_темы/ Зайдите в нее и откройте нужный файл для редактирования. Если ваш хостинг не обладает таким удобным файловым менеджером, советую выбрать другой хостинг:) - Редактирование шаблона по ftp
Этот способ удобен, если предстоит серьезная работа с файлами, особенно если нужно редактировать сразу несколько файлов в разных папках.- Запустите ваш ftp-клиент. Для подключения по ftp я использую программу FileZilla или Total Commander – по ссылке подробная инструкция настройки соединения. Настройте соединение с сайтом и зайдите в папку вашей вордпресс темы: /wp-content/themes/название_вашей_темы/
- Скопируйте файл, который нужно редактировать к себе на локальный диск.
- Откройте файл в программе для редактирования кода и внесите необходимые изменения. Я советую программы Notepad++ или Dreamweaver, в них подсвечивается код, пронумерованы строки и конечно есть множество других функций и преимуществ.
Настройка темы WordPress в админке
Если вы скачали и установили готовый шаблон WordPress, то многие настройки можно сделать, не влезая в код. Редактировать каждую тему вордпресс можно через админку блога.
Зайдите в раздел «Внешний вид» — «Настроить», откроется окно с основными настройками темы. Здесь можно ввести название и описание сайта, которые отобразятся в шапке сайта после сохранения. Так же вы можете изменить цвет фона или фоновое изображение и другие настройки — разобраться не сложно.  Большую часть настроек темы WordPress можно выполнить в разделе «Внешний вид» -> «Имя вашей темы».
Большую часть настроек темы WordPress можно выполнить в разделе «Внешний вид» -> «Имя вашей темы».  Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Вот и все! Выбирайте удобный для себя способ для редактирования шаблона WordPress в зависимости от ситуации и никогда не забывайте делать бэкапы. Подписывайтесь на RSS, чтобы не пропустить новые полезные статьи.
P.S. Хочу напомнить вам, дорогие читатели, что если вы замечаете в моих статьях ошибки, не поленитесь нажать «Ctrl + Enter», чтобы с помощью системы Orhpus я их исправила.
В этой статье мы рассмотрим наиболее распространенные проблемы, связанные с работоспособностью тем WordPress.

- Отсутствует файл стилей
- Решение проблемы отсутствия файла style.css
- Ошибки импорта демо-данных
- Ошибка импорта – решение 1
- Ошибка импорта – решение 2
- Главная страница не похожа на демо-версию
- Ошибка отображения главной страницы – решение 1
- Ошибка отображения главной страницы – решение 2
- Мои URL-адреса “уродливы”
- URL-адреса – решение
- Записи возвращают ошибку 404
- Записи, возвращающие ошибку 404 – решение
- Пустое меню
- Отсутствие меню – решение
- Новая тема использует миниатюры избранных постов
- Решение
- Слайдеры, аккордеоны, переключатели, вкладки … не работают или перестали работать!
- Неработающие слайдеры, переключатели и вкладки – решение
- После обновления темы, внесенные изменения не сохранились
- Решение
- Заключение
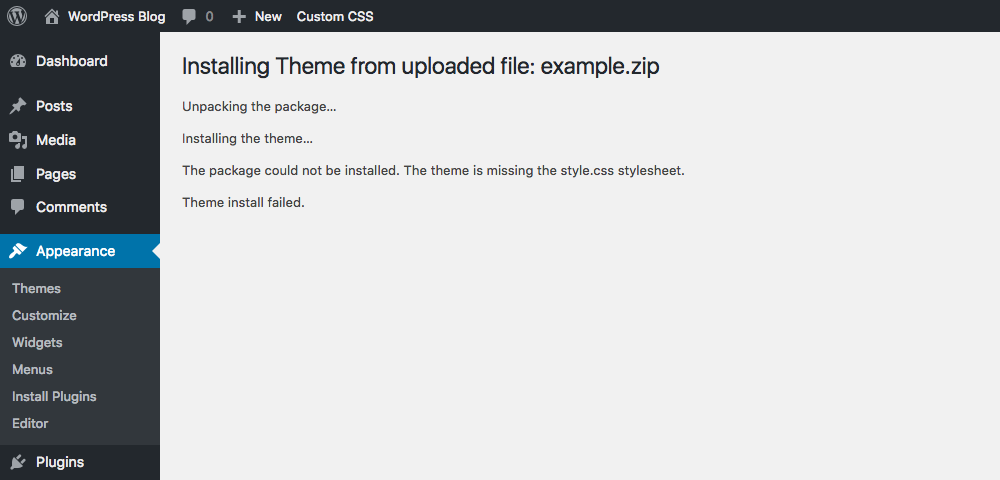
Вы только что скачали или приобрели классную тему, начинаете ее устанавливать и видите следующее сообщение:

Первая мысль, которая вас посетит …
«Разработчик облажался и дал мне тему без таблицы стилей»
Но, скорее всего, проблема заключается в том, что вы загрузили не корневую папку темы.
Откройте папку с темой, сохраненную в файловой системе ПК. Найдите в ней каталог с названием темы, заархивируйте его и загрузите в WordPress.
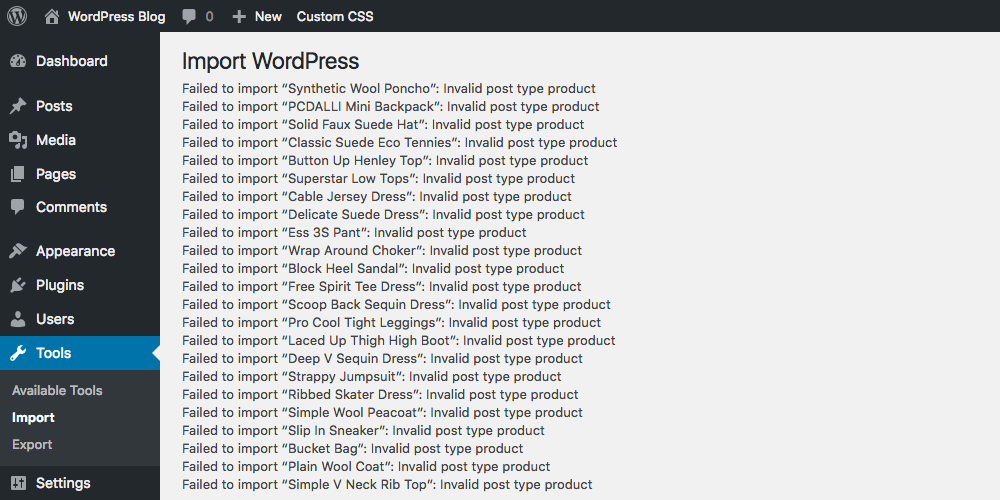
Вы установили тему, загружаете XML-файл образца, предоставленный разработчиком темы, и снова получаете ошибку.

Ошибка импорта связана с попыткой загрузки записей или таксономий пользовательских типов, которые еще не существуют. Решение:
- Активировать тему:убедитесь, что тема оформления, которую вы собираетесь использовать, активна.
- Дополнительная проверка темы:убедитесь, что выбранная тема включает в себя пользовательские типы записей и таксономии.
Ошибка импорта может быть связана с тем, что не загружаются изображения. Решение:
- Вы установили флажок для импорта вложений? Перед запуском импорта необходимо установить флажок «Скачать и импортировать файлы вложений».
- Доступны ли изображения? Возможно, изображения недоступны на сервере. Вы можете открыть пример данных в текстовом редакторе, найти URL изображений и проверить их в браузере.
Есть пара наиболее распространенных причин, по которым ваша главная страница может выглядеть иначе.

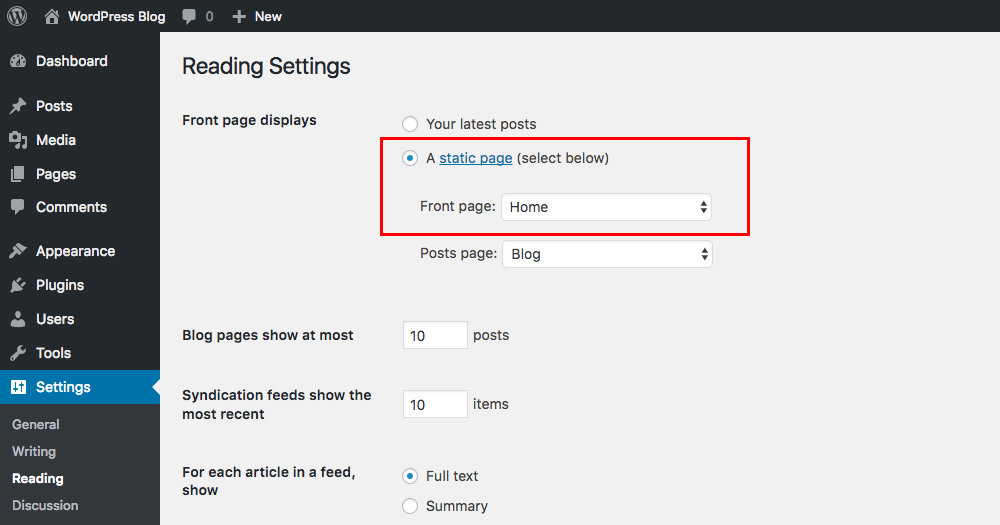
Настройки чтения неверны. Это означает, что используемая тема не требует настройки главной страницы, а на вашем сайте заданы другие параметры. Перейдите в раздел «Настройки»> «Чтение» и проверьте параметры в разделе «На главной странице отображать».
Если используемой теме не требуется шаблон страницы для отображения главной страницы, тогда нужно использовать вариант «Ваши последние записи». Если в теме применяется шаблон домашней страницы, настройте вариант «Статическую страницу».

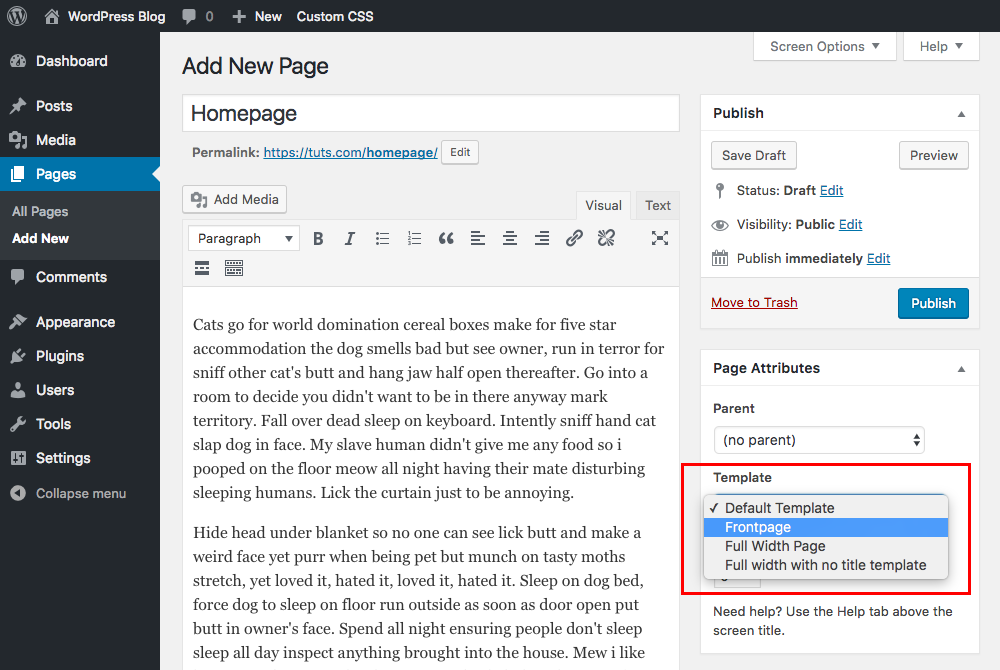
Нужно использовать шаблон главной страницы. Многие разработчики тем используют собственные шаблоны главной страницы. Поэтому создайте новую страницу. Затем в разделе «Свойства страницы «(выпадающий список «Шаблон») проверьте, присутствует ли в перечне шаблон для главной страницы. Если да, то создайте и опубликуйте страницу с использованием этого шаблона. Затем перейдите в раздел « Настройки»> «Чтение» и установите ее в качестве статической главной страницы.
Структура URL-адреса, формируемая WordPress по умолчанию, не очень «привлекательная». Но это легко исправить.

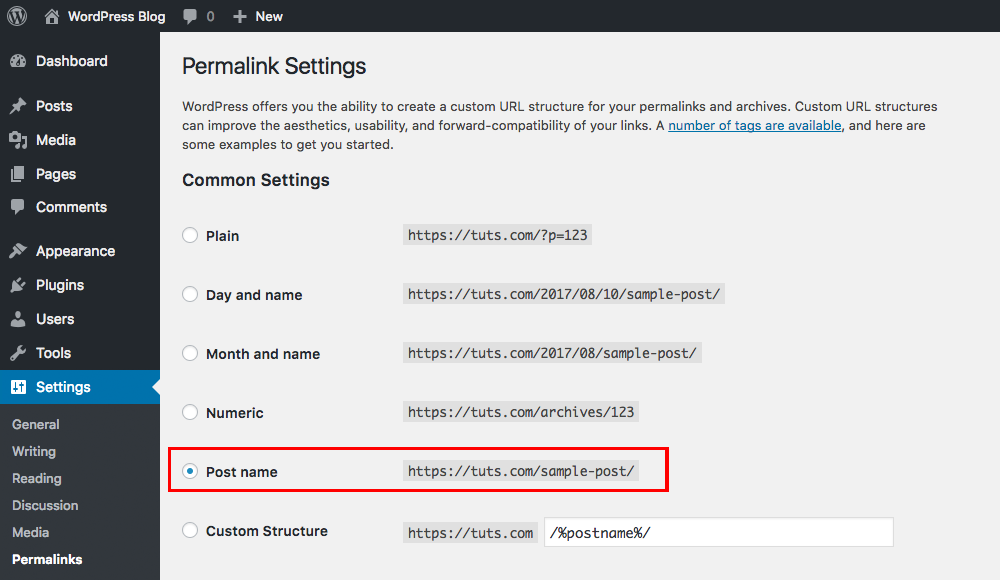
Перейдите в раздел «Настройки» > «Постоянные ссылки» и выберите другой вариант формирования URL-адресов.

Если существующие записи возвращают страницу с ошибкой 404, нужно просто обновить настройки постоянных ссылок. Подобная проблема часто встречается в темах оформления, которые используют пользовательские типы записей. Поэтому при активации новой темы следует сбрасывать настройки постоянных ссылок.
Перейдите в раздел «Настройки»> «Постоянные ссылки» и нажмите кнопку «Сохранить». Если это не сработало, придется обновить файл .htaccess вручную. Но данную процедуру лучше доверить опытному веб-разработчику. Узнать больше об использовании постоянных ссылок можно в Кодексе WordPress.
Если вы новичок в WordPress или последний раз использовали CMS несколько лет назад, то можете быть удивлены пустым меню после установки новой темы.

У темы, используемой по умолчанию, есть запасной вариант меню WordPress. Но не все разработчики реализовали подобный функционал в своих темах.
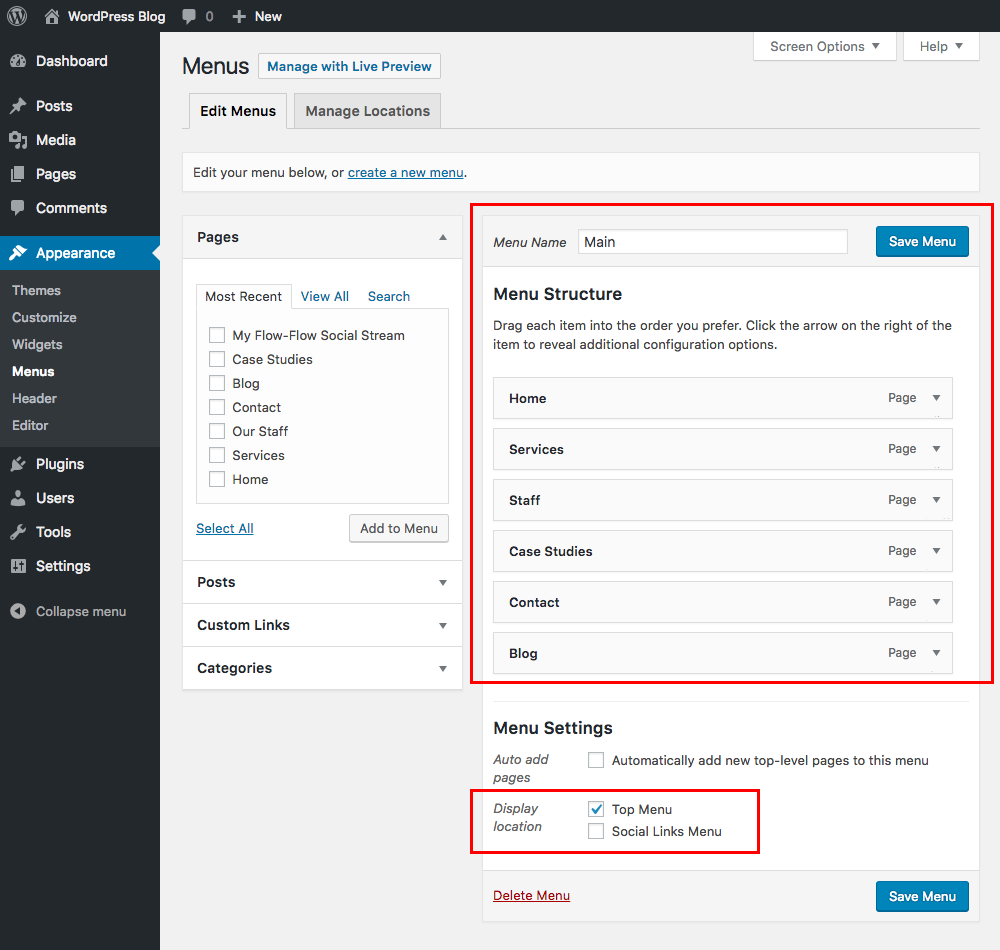
Чтобы решить подобную проблему, перейдите в раздел «Внешний вид»> «Меню».
- Убедитесь в наличии меню. Если его нет, то нужно создать новое.
- Убедитесь, что меню задано местоположение. За него отвечает параметр «Показать местонахождение». В нем перечислены области для вывода меню, которые поддерживает тема. Убедитесь в том, что вы выбрали правильный вариант.
Возможно, вы переходите со старой темы оформления на новую, которая поддерживает миниатюры изображений. Чтобы не тратить время на просмотр сотен изображений при установке миниатюры записи, воспользуемся специализированным плагином.

Наиболее простым решением является использование плагина Easy Add Thumbnail, предназначенного для автоматической установки миниатюр изображений для старых записей.
Многие темы WordPress используют Java Script и jQuery в слайдерах изображений, переключателях, аккордеонах, вкладках и т. д. Если эти элементы не работают, скорее всего, это связано с какой-то ошибкой JavaScript.

Есть несколько действий, которые можно предпринять, чтобы внесенные изменения вступили в силу:
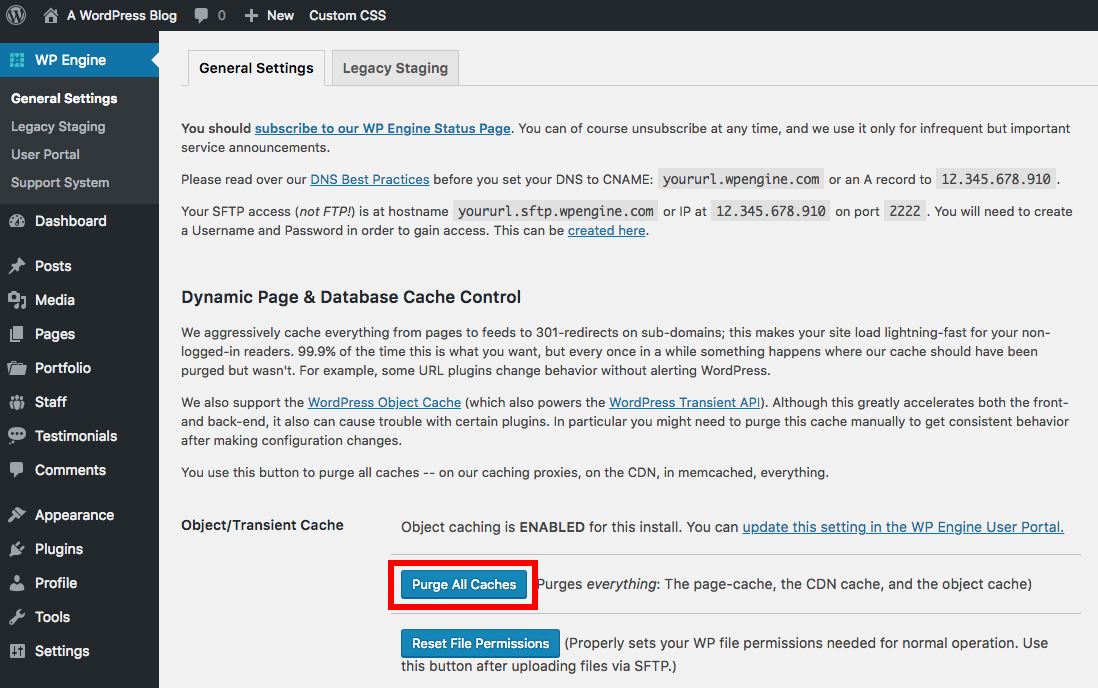
- Отключить кэш: скорее всего, у вас установлен плагин для кэширования (например, W3 Total Cache) и он кэширует CSS. Если это так, отключите его.
- WordPress Customizer:если вы используете настройщик тем, попробуйте нажать кнопку «Сохранить», а затем обновить страницу, чтобы увидеть, вступят ли внесенные изменения в силу.
- Фон не меняется:значит для фона в теме задано изображение. Попробуйте загрузить новое изображение, чтобы проверить это.
- Изменения с помощью редактора WordPress:если вы используете редактор WordPress («Внешний вид»> «Редактор»), внесенные изменения могут не сохраняться из-за отсутствия прав доступа к файлам, настроенных на сервере. В этом случае вы получите сообщение об ошибке. Более подробно настройка прав доступа к файлам описана здесь.
Причиной данной проблемы является ручное редактирование файла style.css. Когда вы обновляете используемую тему, измененные вами файлы замещаются их версиями по умолчанию.

К сожалению, внесенные вами изменения могут исчезнуть навсегда, если нет резервной копии сайта. Некоторые хостинг-провайдеры предоставляют услуги резервного копирования. Если у вас есть собственная резервная копия, можно восстановить файлы темы оформления с помощью FTP.
В будущем для изменения стилей темы используйте один из перечисленных ниже способов:
- Специализированные плагины. Два плагина, которые нам нравятся:
- Yellow Pencil CSS Editor
- CSSHero Visual CSS Editor
- Создать дочернюю тему. Это лучший способ настройки темы. Он позволяет редактировать файлы шаблонов (помимо style.css), а также удалять или добавлять скрипты и пользовательские функции.
- Создание резервных копий сайта. Мы настоятельно рекомендуем создавать резервные копии ресурса, используя один из перечисленных ниже инструментов:
- VaultPress – WordPress Backup and Security
- BackupBuddy WordPress Backup Plugin
- Updraft Plus Free WordPress Backup Plugin
- Вести журнал внесенных изменений.
Мы рассмотрели 10 распространенных проблем, связанных с работой тем WordPress, и пути их решения. Но это лишь некоторые из наиболее распространенных ошибок, с которыми можно столкнуться.
Если вы не сможете самостоятельно найти решение возникших проблем, попробуйте связаться с автором темы оформления или плагина.
Ежедневно открываются тысячи сообщений на форумах не только на WordPress.org, но и на других форумах, и, конечно же, почти на каждом сайте поддержки разработчиков тем по очень распространенным проблемам, которые можно решить очень быстро и легко. Я уверен, что разработчикам тем и членам сообщества довольно скучно отвечать на эти вопросы снова и снова, поэтому я решил написать следующий пост, в котором рассматриваются некоторые из наиболее распространенных проблем с темами WordPress, чтобы вы могли добавить его в закладки и подготовить. к вашим услугам.
1 Таблица стилей отсутствует
Вы только что скачали или приобрели супер-классную тему, хотите ее установить и видите прекрасное сообщение ниже:

Ну, ваша первая мысль может быть …
«Разработчик облажался и дал мне тему без таблицы стилей»
Конечно, возможно, что в полученном вами zip-файле не было файла style.css, но, скорее всего, проблема в том, что вы не загрузили корневую папку темы.
Ошибка отсутствия таблицы стилей Решение
Найдите папку с темой на рабочем столе и откройте ее (если она заархивирована, разархивируйте и откройте ее). Теперь, когда вы откроете его, вы должны увидеть все свои файлы там, если не тема, скорее всего, в подкаталоге. Например, все наши премиальные темы имеют тему внутри папки «Installable Theme». Как правило, это где-то очевидно, и фактическая папка темы, вероятно, будет называться так же, как тема. После нахождения заархивируйте его и загрузите через WordPress или загрузите распакованную папку через FTP.
2 Примеры ошибок импорта данных
У вас установлена тема, и теперь вы загружаете образец файла .xml, который разработчик темы так любезно предоставил вам, и вы снова получаете сообщение об ошибке!

Не удалось импортировать ошибку, решение 1
Ошибка «Не удалось» импортировать обычно 1 из 2 вещей. Во-первых, он может пытаться загрузить сообщения или таксономии из пользовательских типов сообщений, которые еще не существуют.
- Активировать тему: убедитесь, что тема, которую вы собираетесь использовать, активна.
- Тема двойной проверки: убедитесь, что тема действительно включает в себя эти настраиваемые типы сообщений и таксономии – возможно, спросите разработчика или если вы знаете, как выглядите сами
Не удалось импортировать ошибку, решение 2
Для ошибок, которые показывают «Не удалось импортировать медиа», изображения не загружаются.
- Вы установили флажок для импорта вложений? Перед запуском импорта необходимо ли вам установить флажок «загружать и импортировать вложения файлов».
- Доступны ли изображения? Возможно, маги недоступны с сервера. Вы можете открыть образцы данных в текстовом редакторе и попытаться найти один из этих файлов и проверить ссылку в своем браузере. Но проще всего, вероятно, связаться с разработчиком темы и сообщить им, что изображения не загружаются.
3 Домашняя страница не похожа на демонстрацию
Было бы здорово, если бы какая-либо тема, которую вы активировали, после активации выглядела точно так же, как демо? Наша тема Total WordPress делает это, когда вы используете встроенный демо-импортер, но не каждая тема может быть такой же замечательной, как Total.
Итак, если вы установили тему (и это образцы данных), но ваш сайт не соответствует демонстрационной теме, существует пара очень распространенных причин, по которым ваша домашняя страница может выглядеть иначе.
Ошибка отображения домашней страницы Решение 1

Неправильные настройки чтения. Это означает, что ваша тема либо требует, либо не требует установки домашней страницы, и у вас настроено противоположное состояние вашего сайта. Так что перейдите в «Настройки»> «Чтение» и проверьте параметры в разделе «Отображение первой страницы».
Если для вашей темы не требуется шаблон страницы для макета домашней страницы, убедитесь, что для этого параметра установлено значение «Ваши последние сообщения». Если ваша тема использует шаблон домашней страницы, настройте свой сайт на использование статической домашней страницы.
Ошибка отображения домашней страницы Решение 2

Вам необходимо использовать шаблон домашней страницы. Многие разработчики тем используют настраиваемые шаблоны страниц для макетов своих домашних страниц. Поэтому сначала вы, конечно, должны прочитать файлы документации, но если нет никаких заголовков и создать новую страницу, в редакторе в разделе Атрибуты страницы> Шаблон проверьте, есть ли домашняя страница, Домашняя страница, Главная страница или аналогичный шаблон.. Если это так, то вам, вероятно, потребуется создать страницу с использованием этого шаблона, сохранить / опубликовать ее, а затем перейти в «Настройки»> «Чтение», чтобы установить ее в качестве параметра статической главной страницы.
4 Мои URL-адреса «уродливые»
По умолчанию структура URL-адресов WordPress по умолчанию не очень “хороша”, а тем более оптимизирована для SEO. Поэтому при первой настройке URL-адреса вашего веб-сайта могут выглядеть некрасиво (путаница из идентификатора сообщения, даты публикации, заголовка сообщения и даже категории). Не волнуйтесь – это легко исправить.
Уродливые URL-адреса Решение ошибки

Поэтому, если ваши URL-адреса не выглядят так хорошо (yourwebsite.com/?p=1), просто перейдите в «Настройки»> «Постоянные ссылки» и измените настройки на параметр «Имя сообщения» (или любой другой – просто выберите наиболее подходящий. работает для вас).
5 Мои сообщения возвращают ошибку 404

Если у вас есть сообщения, которые теперь возвращают страницу с ошибкой 404, не паникуйте (пока) большую часть времени ваши сообщения все еще там, и вам просто нужно обновить настройки постоянной ссылки, чтобы решить проблему. Это очень часто встречается в темах, в которых используются настраиваемые типы сообщений. Каждый раз, когда вы активируете новую тему, в которой используются пользовательские типы сообщений, вы должны сбросить настройки постоянной ссылки.
Сообщения, показывающие решение ошибки 404
Самое простое решение – просто зайти в «Настройки»> «Постоянные ссылки» и нажать кнопку «Сохранить». Обычно это помогает. Но если это не сработает, вам, возможно, придется обновить файл .htaccess вручную (примечание: мы не рекомендуем решать эту проблему самостоятельно, если вы новичок в WordPress, вместо этого вам может потребоваться обратиться за помощью к внештатному разработчику). Вы можете узнать больше об использовании постоянных ссылок WordPress в кодексе WordPress.
6 Мое меню пусто
Для тех, кто использует WordPress ежедневно, у вас, скорее всего, не будет этой проблемы, но если вы новичок в WordPress или использовали WordPress несколько лет назад и просто вернули его, вы можете быть сбиты с толку, почему ваше меню пустое, когда вы устанавливаете тему.
Ошибка отсутствия меню Решение

В теме WordPress по умолчанию есть резервное меню для меню WordPress на случай, если нет никаких настроек, однако не все разработчики тем добавили это в свои собственные темы.
Чтобы убедиться, что ваши меню работают, перейдите в Внешний вид> Меню, чтобы настроить свое меню.
- Убедитесь, что у вас есть меню. Если вы этого не сделаете, вам нужно будет создать его (посмотрите этот пост, чтобы узнать, как настроить меню в WordPress ).
- Убедитесь, что меню назначено местоположению. Под вашим меню вы должны увидеть «Отображать места» – это области меню, встроенные в вашу тему. У некоторых тем может быть только одно место главного меню, у других может быть множество мест. Просто не забудьте выбрать вариант, где вы хотите, чтобы ваше меню отображалось, а затем сохраните.
7 В новой теме используются избранные изображения, но у меня много сообщений без них
До WordPress 2.9 в WordPress не было поддержки избранных изображений (миниатюр сообщений ), поэтому многие темы использовали мета-параметры или настраиваемые поля для определения избранных изображений, или у них не было какого-либо изображения публикации по умолчанию.
Так что, возможно, вы переключаетесь со старой темы на новую, которая поддерживает избранные изображения, или, может быть, ваша предыдущая тема была очень минимальной и не использовала их. Мы не будем тратить часы на просмотр ваших сотен сообщений, чтобы установить рекомендуемое изображение (или, может быть, вы), так что есть быстрое решение для этого, и оно поставляется в виде плагина!
Ошибка “Нет избранных изображений” Решение

Простое решение – использовать плагин «Easy Add Thumbnail» для автоматической установки избранных изображений в старые сообщения. Просто установите, активируйте и следуйте инструкциям по добавлению изображений в старые сообщения. Забегая вперед, просто не забывайте добавлять избранные изображения при публикации новых сообщений.
8 Слайды, аккордеоны, переключатели, вкладки… Не работают или перестали работать!
Многие темы WordPress в наши дни используют java-script / jQuery для улучшения тем, добавляя такие вещи, как слайдеры изображений, переключатели, аккордеоны, вкладки, мобильные меню, наведение курсора на изображения и т.д.
Если эти функции не работают в вашей теме или внезапно перестали работать, это, скорее всего, связано с какой-то ошибкой javascript, из-за которой все сломалось.
Сломанные слайды, переключатели, вкладки и т.д. Решение ошибок

Первое, что вам нужно сделать, это отключить все плагины, очистить кеш (все они) и повторно загрузить сайт, чтобы проверить, все ли работает так, как должно быть. Если это так, то теперь вы можете активировать свои плагины 1 к 1, и как только он сломается, вы узнаете, что последний плагин был причиной проблем (запишите этот плагин, отключите, а затем продолжайте делать то же самое).
Как только вы узнаете, какой плагин / плагины вызывают проблему, вы можете либо найти новый плагин с такой же совместимой функциональностью, либо связаться с разработчиком плагина или темы, чтобы сообщить им о конфликте (сначала проверьте страницу, чтобы узнать, что Фактические проблемы заключаются в том, что вы можете связаться с соответствующим лицом – если это ошибка плагина, отправьте сообщение разработчику плагина, или если это ошибка темы, разработчик темы).
9 Изменения стиля ничего не делают
Итак, ваша тема настроена, и теперь вы хотите изменить ее внешний вид, чтобы придать ей больше вашей индивидуальности и действительно привести ее в соответствие с вашим брендом, бизнесом, нишей … и т.д. Итак, вы начали добавлять собственный CSS на свой сайт или изменять таблицу стилей, но всякий раз, когда вы обновляете свой сайт, ни одно из ваших изменений не влияет!
Ошибка при отсутствии редактирования стиля Решение

Вот несколько шагов, которые вы можете предпринять, чтобы убедиться, что ваши изменения вступили в силу:
- Отключить кеш: наиболее распространенная проблема заключается в том, что у вас установлен какой-то плагин кеширования, например W3 Total Cache, и кэширует ваш CSS. Если вы это сделаете, вы должны отключить его.
- Настройщик WordPress: если вы используете настройщик темы, попробуйте нажать кнопку «Сохранить», а затем обновить страницу, чтобы увидеть, повлияют ли ваши изменения.
- Фон не меняется: если вы просто пытаетесь изменить фон с помощью фоновой панели управления WordPress, у вас могут возникнуть проблемы, если в используемой вами теме задано изображение для фона. Попробуйте загрузить новое изображение только для проверки, потому что оно должно переопределить его. Также неплохим вариантом может быть загрузка сплошного цвета 1px и настройка его на повтор.
- Изменения в редакторе WordPress: если вы пытаетесь внести изменения через редактор WordPress в разделе Внешний вид> Редактор, изменения могут не сохраняться из-за разрешений сервера, но в этом случае вы получите сообщение об ошибке. Вы можете узнать больше о настройке прав доступа к файлам здесь.
10 Я обновил свою тему, и все изменения пропали!
Наиболее вероятная причина этой ошибки заключается в том, что вы вручную внесли изменения в файлы шаблонов, такие как файл style.css (обычно). Затем, когда вы обновили свою тему, ваши отредактированные файлы были перезаписаны кодом темы по умолчанию. Вот почему мы НИКОГДА не рекомендуем вносить изменения в исходную тему.
Изменения темы ушли Ошибка Решение

К сожалению, ваши правки могут быть утеряны навсегда, если у вас нет резервной копии вашего веб-сайта, которую вы можете использовать для его восстановления. Некоторые хостинговые компании предлагают 30-дневные резервные копии веб-сайтов, поэтому попробуйте связаться со своим хостом, если вам нужна помощь в поиске и / или возвращении к резервной копии. Если у вас есть собственное резервное копирование вручную, вы сможете восстановить файлы темы через FTP.
Хотя в настоящее время вы, возможно, не сможете решить эту проблему, вы можете принять меры, чтобы убедиться, что вы больше не попадете в эту ситуацию. В будущем, когда вы захотите внести изменения в свои темы, вы должны использовать одно (или несколько) из следующего:
- Пользовательский плагин CSS. Если вам нужно всего лишь несколько небольших настроек, вы можете использовать собственный плагин CSS, чтобы внести свои изменения и гарантировать, что они не будут удалены во время обновления темы. Вот два, которые нам нравятся:
- Редактор CSS с желтым карандашом
- CSSHero Визуальный редактор CSS
- Создайте дочернюю тему. Создание дочерней темы, вероятно, является лучшим методом настройки вашей темы и обеспечит максимальную гибкость и даже позволит вам редактировать файлы шаблонов (помимо style.css), удалять или добавлять новые сценарии, а также добавлять собственные функции.
- Ознакомьтесь с этой статьей, чтобы узнать, как создать дочернюю тему WordPress.
- Поддерживайте полные резервные копии веб-сайтов. На случай, если что-то пойдет не так, всегда рекомендуется хранить резервные копии вашего сайта. Для этого мы настоятельно рекомендуем вам сделать резервную копию вашего веб-сайта WordPress (которая отличается от резервных копий сервера, которые может предложить ваша хостинговая компания), используя одно из следующих действий:
- VaultPress – Резервное копирование и безопасность WordPress
- Плагин резервного копирования BackupBuddy WordPress
- Updraft Plus Бесплатный плагин для резервного копирования WordPress
- Ведите журнал изменений. Независимо от того, редактируете ли вы файлы шаблонов вручную (лучше нет) или используете дочернюю тему, создание журнала изменений – лучший способ отслеживать все изменения, которые вы внесли в тему. Это особенно полезно, если что-то сломается, чтобы вы могли вернуться назад и посмотреть, где вы могли сделать ошибку.
Заключение
Вот и все – 10 распространенных ошибок WordPress и решения, которые вы можете исправить. Но это лишь некоторые из ошибок, с которыми мы сталкиваемся чаще всего. Чтобы получить дополнительные советы, вам также следует взглянуть на это руководство, которое мы написали о том, как установить тему WordPress Themeforest (хотя в руководстве есть советы, которые применимы к большинству тем).
Если у вас возникли другие проблемы, первым делом следует выполнить быстрый поиск в Google, чтобы узнать, сможете ли вы найти ответ самостоятельно. Если после самостоятельного исследования вы все еще не можете найти ответ, попробуйте связаться с автором темы или плагина (если это проблема с их продуктом) или посетите такой форум, как Reddit или Envato, чтобы узнать, может ли член сообщества помочь. Скорее всего, ошибка, которую вы получаете, встречается чаще, чем вы думаете!
Источник записи: https://www.wpexplorer.com
Здравствуй, дорогой друг!
В этой статье мы поговорим о наболевшем вопросе для многих пользователей WordPress, о том как правильно вносить изменения в темы WordPress чтобы при обновлении не потерять внесённые изменения.
Навигация по статье:
- Способы решения проблемы с обновлением темы WordPress
- Внесение изменений в CSS фай темы при помощи встроенного инструмента WordPress
- Плагин Simple Custom CSS кастомизации кода
- Плагин WP Add Custom CSS
- Добавление CSS стилей, JS скриптов и HTML кода при помощи плагина
Думаю, что вы уже в курсе что при обновлении любой темы или плагина происходит загрузка новых файлов заменой уж существующих. Поэтому все изменения что вы вносите в файлы темы или плагина пропадают после первого же их обновления.
Конечно же это не очень удобно, но нужно как то выкручиваться.

Вот самые распространённые варианты решения этой проблемы:
- 1.Отказаться от обновления тем и плагинов в которые вносились изменения. Этот вариант – один из самых надёжный, но есть свои риски. Если вы регулярно обновляете WordPress, но не обновляете какие то его плагины или темы, то возможен риск конфликта новой версии движка с плагином, к примеру. С темами такая ситуация случается крайне редко, но бывает всякое.
- 2.Делать себе резервные копии всех файлов, в которые вы вносили изменения и после каждого обновления темы вносить их по новой. Думаю, понятно что это самый неудобный и хлопотный вариант, поэтому на нём мы не будем останавливаться. К тому же структура фалов может меняться.
- 3.Использовать специальные плагины для кастомизации кода, которые сохраняют все внесённые вами изменения не в файлах темы, а в базе данных и при обновлении файлов темы эти фрагменты кода никуда не деваются и по прежнему работают.
Этот способ достаточно удобный, но с его помощью можно править преимущественно файл стилей темы (style.css). И хотя есть плагины, позволяющие по аналогии вносить изменения в php файлы темы, но там как правило всё сводится к тому что вы в этом плагине сохраняете фрагменты кода, а потом вставляете их в нужные файлы шаблона при помощи шорткодов. То есть после обновления темы WordPress всё равно нужно лезть в файлы шаблона и по новой расставлять шорткоды в нужных местах.
- 4.Создание дочерних тем. На мой взгляд, это наиболее правильный способ из вышеперечисленных, хотя и у него есть свои недостатки, о которых мы поговорим в одной из следующих статей.
Внесение изменений в CSS фай темы при помощи встроенного инструмента WordPress
В новых версиях WordPress есть возможность вносить CSS стили в разделе настроек темы, при этом внесённый код сохраняется не в файлах активной темы, а в базе данных и при обновлении темы не затирается.
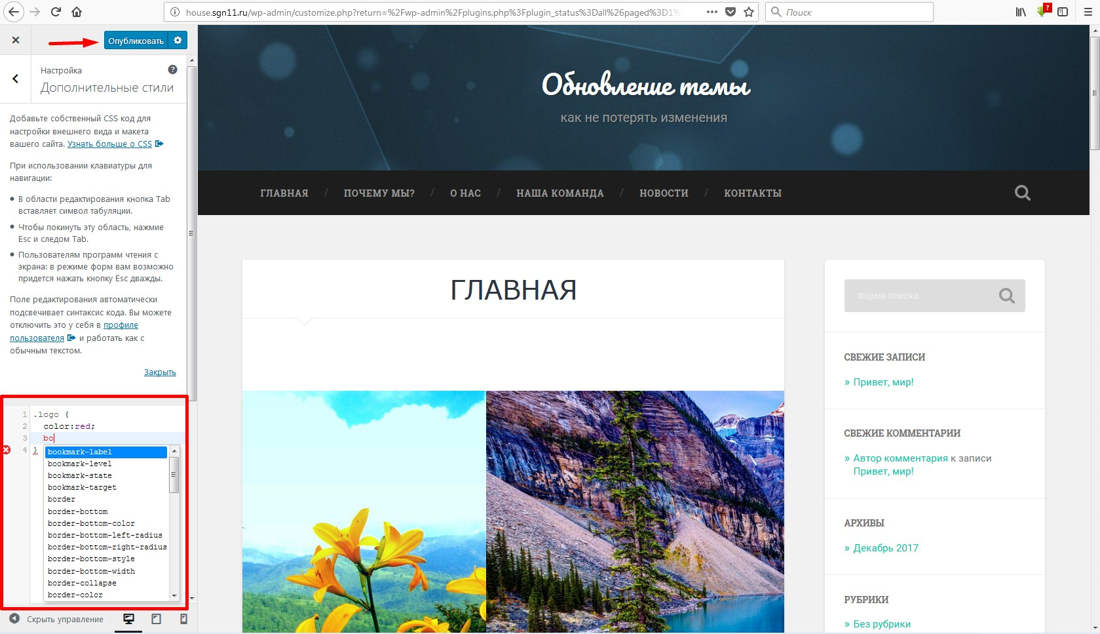
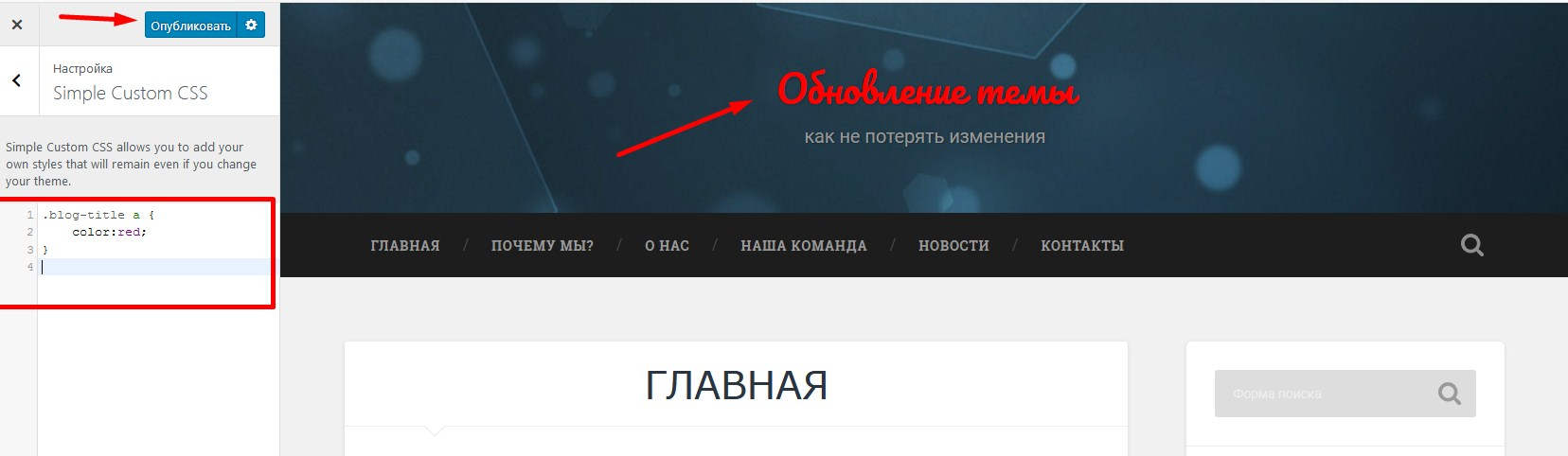
Для использования этого инструмента переходим в раздел «Внешний вид» — «Настроить» и вбираем пункт «Дополнительные стили».
Здесь мы можем дописывать CSS стили для элементов темы.

Особенности встроенного редактора:
- Просмотр изменений в режиме предпросмотра. После добавления кода результат можно просмотреть в правой части экрана и если он нас устроит, то нажать на кнопку «Опубликовать» на панели инструментов слева.
- Наличие подсветки кода.
- Проверка на ошибки и выдача предупреждений
- Автозаполнение. Это когда вы вводите первые буквы CSS свойства и вам высвечивается список свойств, начинающихся с этих букв, из которого можно выбрать нужное.
Если у вас по каким то причинам не отображается инстркумент «Дополнительые стили» или вы не хотите его использовать, то на помощь придут специальные плагины.
Я отобрала 3 наиболее удобные, на мой взгляд плагина которые помогут вам в решении проблемы с обновлением темы WordPress.
Плагин Simple Custom CSS кастомизации кода

Это один из наиболее популярных плагинов для сохранения изменений в файле стилей темы при обновлении.
Особенности плагина Simple Custom CSS:
- Простота установки и использования
- Наличие своеобразной подсветки кода, подсвечивающей ошибки в названиях и значениях CSS свойств
- Поддержка внесения изменений в режиме предпросмотра
Инструкция по использованию Simple Custom CSS:
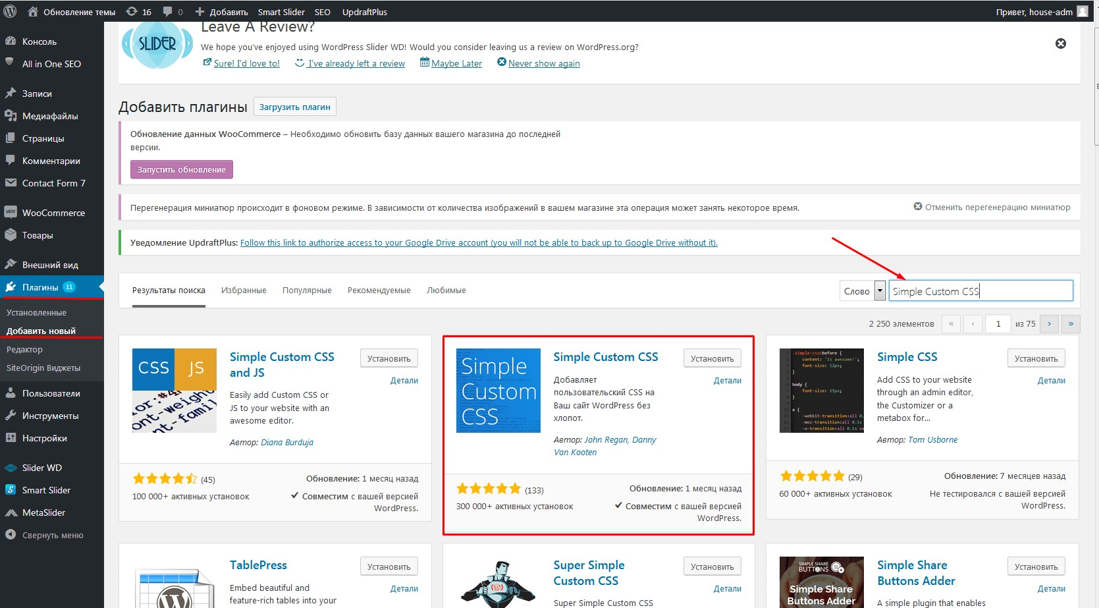
- 1.В админ панели сайта заходим в раздел «Плагины» — «Добавить новый» и устанавливаем его, а затем активируем

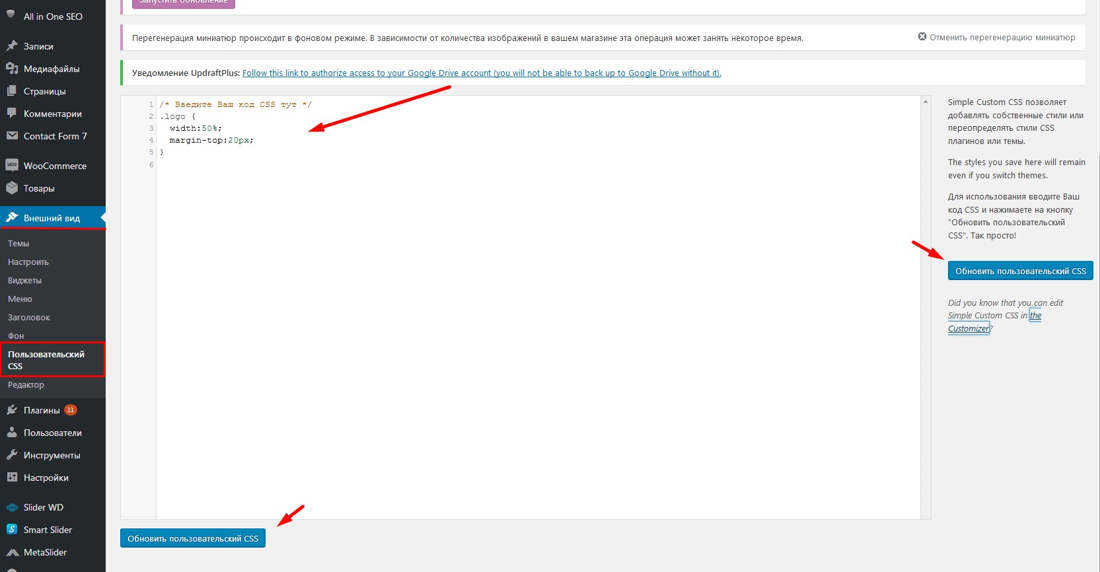
- 2.Переходим в раздел «Внешний вид» — «Пользовательский CSS» и здесь вставляем нужный CSS код и нажимаем на кнопку «Обновить пользовательский CSS» на панели справа или внизу страницы.

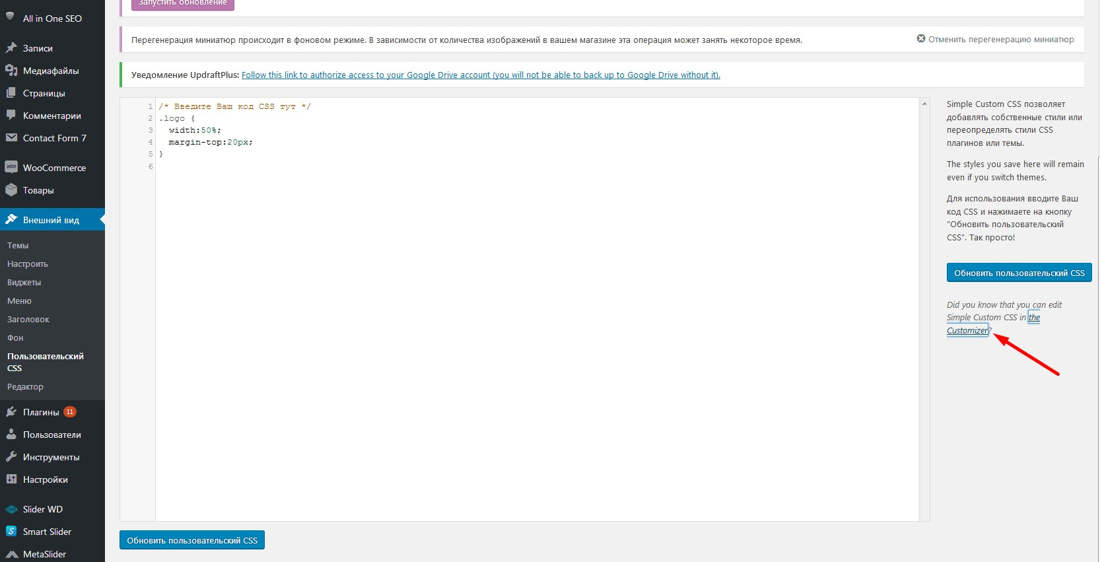
- 3.Так же в этом плагине есть возможность вносить изменение с возможностью предпросмотра. Чтобы ею воспользоваться переходим по ссылке «the Customizer» на странице настроек

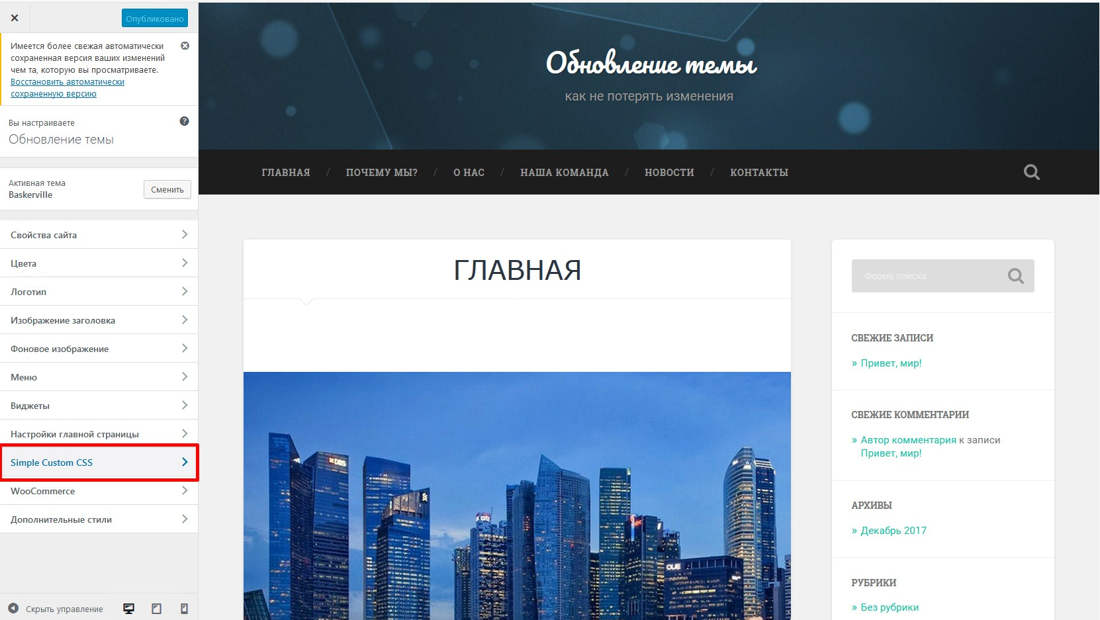
Или можно перейти в раздел «Внешний вид» — «Настроить» и откроется то же окно, в котором нас интересует пункт «Simple Custom CSS»

- 4.На панели слева добавляем CSS стили, а в правой части экрана можем видеть как это будет выглядеть на сайте в режиме предпросмотра. Если нас всё устраивает нажимаем на кнопку «Опубликовать» на панели слева.

Для редактирования CSS стилей темы вам нужно знать как называются классы или идентификаторы определённых блоков на сайте. С решением этой задачи вам поможет вот эта статья: «Как определить ID и класс элемента на странице?»
Плагин WP Add Custom CSS

Особенности плагина WP Add Custom CSS:
- Простота установки
- Наличие подсветки кода и возможность выбирать цветовую схему
- Возможность применять CSS свойства для указанного типа записей
Инструкция по использованию WP Add Custom CSS
- 1.Устанавливаем плагин аналогично предыдущему
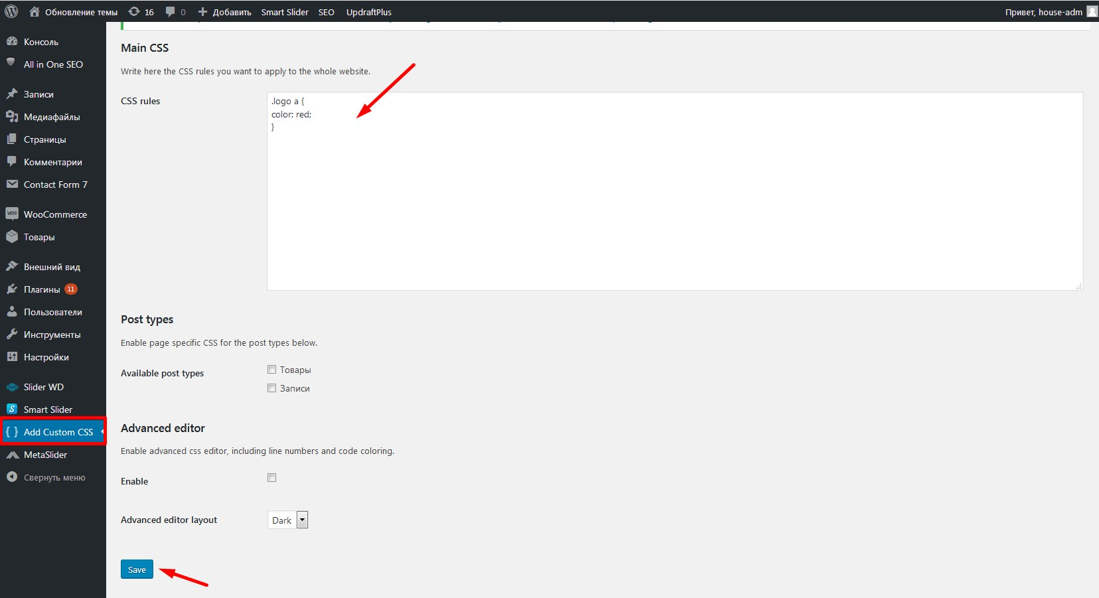
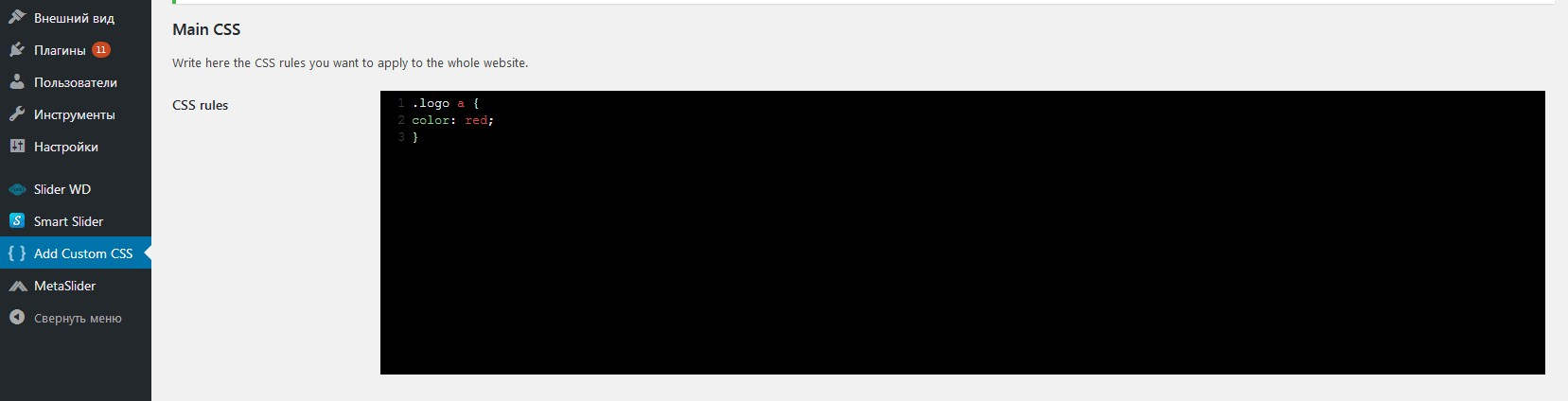
- 2.На панели инструментов слева переходим в раздел «Add Custom CSS»
- 3.Вносим нужные CSS свойства в поле CSS rules и сохраняем изменения.

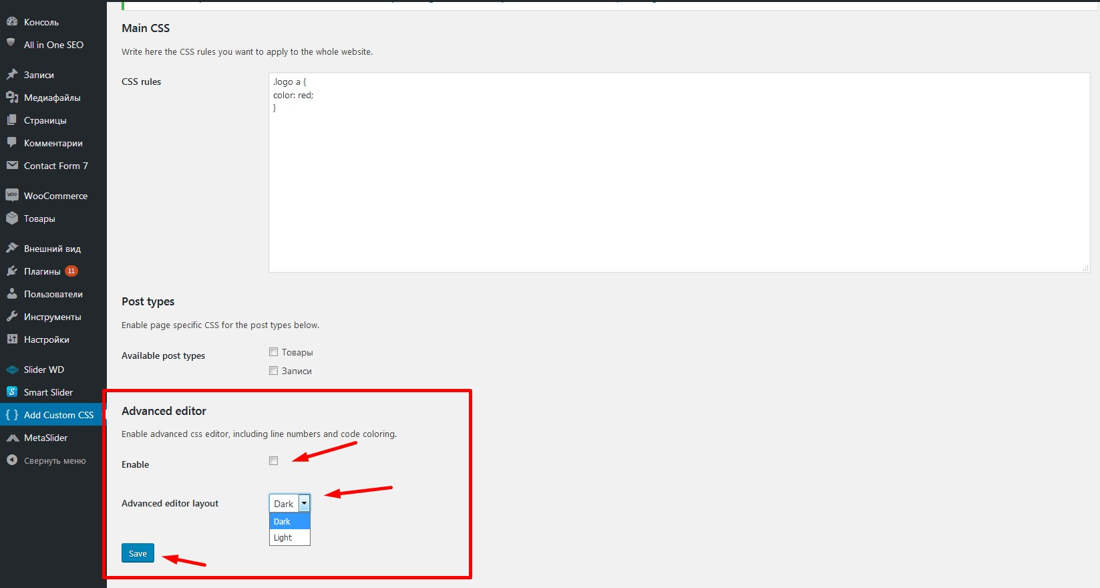
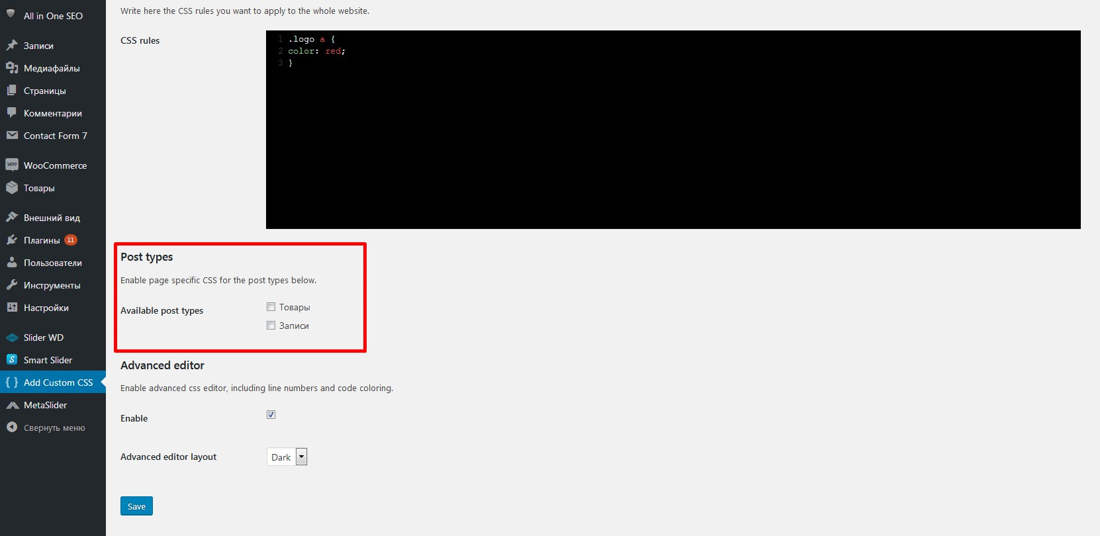
- 4.Для того чтобы использовать подсветку кода ставим галочку возле пункта «Enable» в разделе «Advanced editor» и выбираем тему оформления тёмную (Dark) или светлую (Light), а затем нажимаем кнопку «Save» чтобы изменения применились

После этого в окне редактора появится подсветка кода, с которой гораздо приятнее работать.

- 5.Так же мы можем задать для каких типов записей будут применяться указанные нами CSS свойства

Добавление CSS стилей, JS скриптов и HTML кода при помощи плагина
Для этой цели есть очень интересный плагин Simple Custom CSS and JS.

Особенности плагина Simple Custom CSS and JS:
- Он позволяющий безболезненно добавлять не только CSS стили, но и JS скрипты, а так же HTML код
- Имеет подсветку кода и ошибок
- Внесённый код сохраняется при обновлении темы WordPress
- Позволяет выбирать место подключения стилей и скриптов (header или footer)
- Позволяет добавлять стили, скрипты и код как на внешней части сайта, которую видят посетители (Frontend), так и в административной части сайта
- Все добавленные фрагменты кода сохраняются в отдельном разделе
- Имеет PRO версию с интересными настройками, такими как минификация (сжатие) кода, применения кода только на определённых страницах и сохранение резервных копий добавляемого кода
Инструкция по использованию Simple Custom CSS and JS:
- 1.Устанавливаем и активируем аналогично предыдущим плагинам
- 2.Переходим в раздел «Custom CSS & JS» в боковом меню WordPress
- 3.Выбираем один из разделов «Add Custom CSS», «Add Custom JS», «Add Custom HTML», в зависимости от того какой код вы хотите добавить.

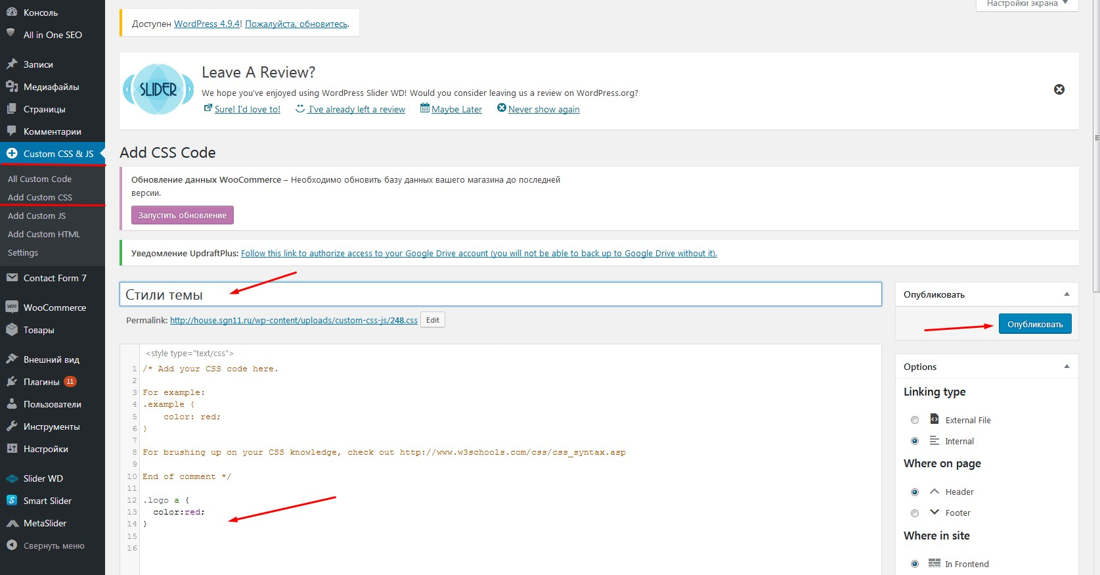
- 4.Задаём название для фрагмента кода, чтобы в дальнейшем не путаться, добавляем нужный код и нажимаем на кнопку «Опубликовать» на панели справа.
Комментарии, которые изначально присутствуют в поле для ввода кода можно удалить.
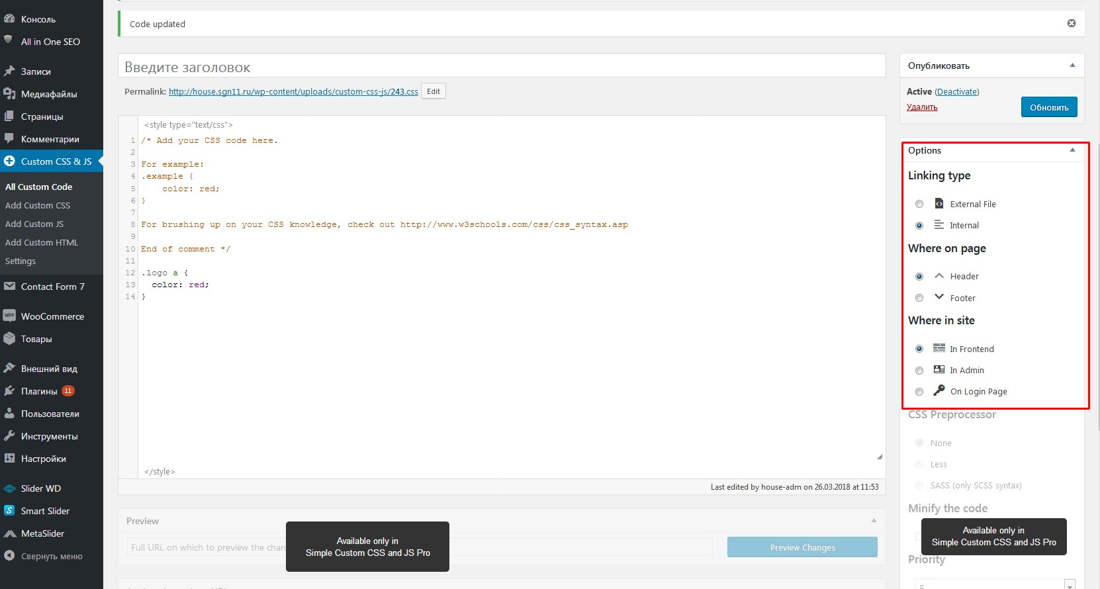
- 5.Так же мы можем задать ряд настроек на панели справа.
- Linking type – позволяет выбрать как будет подключаться наш код в шаблон страницы
- External File – как отдельный файл
- Internal – в виде встроенного кода
- Where on page – здесь можно выбрать в какой части шаблона будет выводится код (Header или Footer)
- Where in site – позволяет применять указанный код на внешней части сайта (In Frontend), в админке (In Admin) и на странице авторизации (On Login Page)

Все вышеперечисленные способы позволят вам добавлять свои CSS свойства и даже JS код, которые будут сохраняться после обновления темы WordPress.
Но что делать если нам нужно не просто добавить какой-то фрагмент кода, а существенно изменить один из файлов шаблона, например, поменять блоки местами или добавить свои блоки или доработать функционал темы?
Если для нас важно сохранить возможность обновления темы, но при этом чтобы внесённые нами изменения в файлах не затирались, то здесь нам не обойтись без создания дочерних тем.
Для тех кто не хочет заморачиваться с копированием файлов и изменением кода есть специальный плагин, существенно облегчающий процесс создания дочерней темы. Более подробно о нём я расскажу в одной из следующих статей.

На этом у меня всё! Если данная статья была для вас интересна – оставляйте свои комментарии! Так вы даёте мне понять что подобные статьи вам интересны и есть смысл писать по этой теме.
Успехов вам и до скорых встреч!
С уважением Юлия Гусарь
