Просмотров 7.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.
В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.


Проверить валидность HTML кода сайта можно официальным валидатором стандарта W3C.

- Validate by URL – по URL адресу;
- Validate by File Upload – загруженного файла;
- Validate by Direct Input — непосредственно HTML кода страницы сайта.
Начните проверку по URL с главной страницы своего сайта (блога), а затем проверьте отдельные страницы, на которых вставлены какие-либо скрипты или блоки (голосование, различные сервисы, фотогалереи и т. д.).
Перед проверкой нажмите на кнопку «More Options» и выберите параметры отображения ошибок.
- Show Source – с выводом исходного (с ошибками) кода;
- Validate error pages – проверка страниц вывода ошибок (404 страница);
- Show Outline – вывод строки с ошибкой;
- Verbose Output — отображение заголовков, передаваемых сайтом браузеру: дата изменения документа, его размер и тип, параметры сервера;
- Clean up Markup with HTML Tidy – вывод правильного кода (по версии html Tidy), которым можно заменить неправильный. Полезная функция, должна здорово помочь при исправлении ошибок. По моим наблюдениям, работает только с мелкими ошибками – пропущена кавычка, не закрыт тег, и т. д.
- List messages Sequentially – вывод ошибок и предупреждений по порядку;
- Group Error Messages bu Type – вывод ошибок и предупреждений в группах по типу.
Рассмотрим на конкретном примере как найти на блоге и исправить найденные валидатором ошибки и предупреждения.
После проверки этой моей страницы валидатор выдал предупреждение на линии 252 и ошибку на линии 263.

Сразу становится понятным то, что это код поиска вирусов онлайн от Dr.Web, включенный мной в пост в HTML редакторе.
1. Как и было рекомендовано символ «<» заменяем на амперсанд «&«. 2. Проделываем аналогичную операцию с закрывающим символом «>» на линии 263. Проводим перепроверку страницы валидатором.
Как видим, предупреждение и ошибка исчезли, наш документ проверку на валидность прошел. Наслаждаемся чувством умиротворения от качественно проделанной работы.
Довольно часто, почти всегда, ошибки кроются в плагинах. В этих случаях ошибку найти не так просто, и я рекомендую воспользоваться инструментом «поиск» файл менеджера Total Commander. Как использовать этот инструмент файл менеджера я уже писал в статье «Внешние ссылки» и повторяться здесь не буду.
Многим блогерам, особенно тем, кто плотно не знаком с HTML, будет трудно понять чего нам говорит валидатор. Для облегчения понимания сути ошибки и ее исправления скачайте шпаргалку — подсказку по ссылке — на скачивание шпаргалки, где описаны самые распространенные ошибки HTML кода и способы их исправления. Если, несмотря на все усилия, ошибку в коде плагина, скрипта, и т.п., устранить не удается, откажитесь от него и замените подобным с валидным кодом.
Sorry! This document can not be checked.
Такой грозной надписью вас известит сервис, если он не сможет проверить сайт на валидность HTML сода. Причиной этому может быть конфликт плагинов. В моем случае помогло простое обновление WordPress. Можете использовать проверку валидности непосредственно HTML кода страницы блога на вкладке Validate by Direct Input.
В следующей статье «Валидность CSS» мы рассмотрим, как выполнить проверку и исправление ошибок CSS каскадных таблиц стилей. P.S. По многочисленным просьбам читателей публикую здесь валидный код блока кнопок поделиться в социальных сетях от Яндекса:
<script type="text/javascript" src="http://yandex.st/share/share.js" charset="utf-8"></script> <script type="text/javascript"><!-- document.write('</p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed,moikrug,gplus,blogger"></div> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p>'); --></script>
Именно этот блок вы видите в конце каждой моей статьи. Нажмите на кнопки, чтобы проверить, работают ли :-).

Проверить валидность HTML кода сайта можно официальным валидатором стандарта W3C.

- Validate by URL – по URL адресу;
- Validate by File Upload – загруженного файла;
- Validate by Direct Input — непосредственно HTML кода страницы сайта.
Начните проверку по URL с главной страницы своего сайта (блога), а затем проверьте отдельные страницы, на которых вставлены какие-либо скрипты или блоки (голосование, различные сервисы, фотогалереи и т. д.).
Перед проверкой нажмите на кнопку «More Options» и выберите параметры отображения ошибок.
- Show Source – с выводом исходного (с ошибками) кода;
- Validate error pages – проверка страниц вывода ошибок (404 страница);
- Show Outline – вывод строки с ошибкой;
- Verbose Output — отображение заголовков, передаваемых сайтом браузеру: дата изменения документа, его размер и тип, параметры сервера;
- Clean up Markup with HTML Tidy – вывод правильного кода (по версии html Tidy), которым можно заменить неправильный. Полезная функция, должна здорово помочь при исправлении ошибок. По моим наблюдениям, работает только с мелкими ошибками – пропущена кавычка, не закрыт тег, и т. д.
- List messages Sequentially – вывод ошибок и предупреждений по порядку;
- Group Error Messages bu Type – вывод ошибок и предупреждений в группах по типу.
wordpress-book.ru
«Что такое валидация сайта?»
Как я уже говорил выше, валидация — это соответствие HTML-кода определенным правилам и стандартам. На смену XHTML пришла технология HTML5, которая значительно облегчила жизнь разработчикам. Дело в том, что в версии XHTML синтаксис был очень строгим. Если в HTML5 вы можете писать тэг переноса <br> как без наклонной черты, так в таком виде <br />, то в XHTML будет верным только последний вариант. HTML5 не так строг, да и к тому же появилось множество полезных тегов, но не об этом сейчас ? .
«На что влияет валидация сайта?»
А сейчас ответим на второй вопрос.
Валидация сайта позволяет следить за правильным отображением сайта в разных браузерах. Например, если не закрыть тэг или где-то сделать опечатку в коде, в дальнейшем одна и та же страница может отображаться в разных браузерах по-разному. Также стили для сайта (CSS) могут отображаться не так как вы этого ожидали. Поэтому необходимо внимательно следить за этим.
Также я не мог не сказать что валидация влияет на поисковые системы: поисковые системы отдают предпочтение сайтам с валидным HTML-кодом. Имейте это в виду!
Ну что, я вас убедил в том, что валидация сайта действительно необходима? Тогда с теорией закончили и переходим к практике!
Способы проверки валидации
О каждом из способов я написал подробные инструкции в виде текста, а также, если кому-то лень читать и вникать, снял видео ? .
1 способ. Сервис validator.w3.org
Суть первого способа состоит в использовании сервиса для проверки валидности сайта. Как проверить валидность сайта с помощью сервиса validator.w3.org:
1. Переходим по адресу: validator.w3.org. Перед нами откроется страница, на которой есть 3 вкладки. На первой вкладке «Validate by URI» вы можете проверить валидность сайта размещенного в интернет, на второй «Validate by File Upload» — загрузить файл с компьютера, и на третьей «Validate by Direct Input» — вставить содержимое файла непосредственно в форму для ввода. Я буду рассказывать о первом варианте, то есть когда сайт размещен в интернет (думаю и с другими способами у вас проблем не возникнет). Поэтому выбираем первую вкладку как на изображении ниже:
2. Далее нажимаем на кнопку «More options» и здесь необходимо выставить следующие значения:
- Character Encoding — кодировку вашего сайта. НО! Если она уже есть между тегами <head> (у себя на сайте в браузере нажимаете на сочетание клавиш CTRL+U, и ищете в начале документа примерно такую строку
), то здесь оставляем выбранным (detect automatically).
- Document Type — тип текущего документа. Он указывается первой строкой в HTML (когда находитесь на своем сайте, в браузере нажимаете сочетание клавиш CTRL+U, и смотрите самую первую строчку
). Если же в первой строчке присутствует что-то похожее, тогда и здесь оставляйте значение (detect automatically).
Если у вас что-то из того, что я описал выше нету, тогда вам самостоятельно необходимо будет выставить эти значения. Я здесь ничего не менял и оставил всё как есть.
3. Затем в поле «Address» вводим адрес вашего сайта как сделал я:
После чего нажимаем на кнопку «Check», которая расположена по середине серого блока:
4. Далее идет валидация вашего сайта и через некоторое время появится результат валидации. Будет похожая страница с сообщением «This document was successfully checked as HTML5!» (что значит что ваш сайт успешно прошел проверку на валидность определенному типу документа, то есть в моем случае HTML5):
Если у вас надпись на красном фоне — это значит что у вас присутствуют ошибки в вашем HTML-документе. Их необходимо исправить. Для этого просто выделяете название ошибки (в видео я всё это показываю как делать) и вставляете ее, например, в Google. Далее просто читаете как с этой ошибкой боролись другие веб-мастера и исправляете ее следуя этим советам. Также у вас есть другой выход — поручить это дело знающему человеку, который разбирается в коде, и пусть он это сделает за вас.
Для тех, кто не понял или поленился почитать — смотрите видео ниже ?
2 способ. Плагины для браузеров
1. Плагин для браузера Mozilla Firefox — Перейти
Переходите по ссылке выше, выбираете версию браузера Firefox и нажимаете на кнопку «Download». Затем выбираете необходимую операционную систему и устанавливаете как обычное дополнение. (те, кто не понял, смотрите видео ? )
2. Плагин для браузера Google Chrome — Перейти
Здесь вам необходимо нажать на кнопку «Бесплатно» и затем во всплывающем окошке нажать «Добавить».
3. Плагин для браузера Opera — Перейти
Здесь также происходит обычная установка дополнения.
4. Плагин для браузера Safari — Перейти
Установка:
- Распакуйте архив с плагином.
- Скопируйте файл «Safari Validator.webplugin» в папку, где установлен браузер, затем /Library/Internet Plug-Ins (создайте папку, если она отсутствует)
- Сделайте двойной клик на файле Safari Validator.safariextz.
- Перезапустить браузер Safari.
Как установить плагин в Firefox и как пользоваться им я рассказываю во втором видео:
Вывод
Вот и вся статья. Надеюсь видеоматериалы, а также текстовая информация, которую я здесь представил поможет вам улучшить ваш сайт и сделать его еще более «привлекательным» для поисковых систем ? , ведь мы все так к этому стремимся. Если возникают вопросы и сложности на каком-либо этапе — пишите в комментариях, будем вместе разбираться! Тот, кто дочитал до конца статью и проделал всё, о чем я писал — уже улучшил свой сайт и результат не заставит себя ждать. ?
www.sitehere.ru
validator.w3.org
По адресу http://validator.w3.org располагается, пожалуй, самый распространенный инструмент для проверки отдельных страниц на валидность. Этот сайт предлагает три способа проверки: по адресу, локального файла и введенного в форму кода.
Проверка по адресу
Если ваш сайт уже опубликован в Интернете, то любую страницу можно проверить, вводя в текстовое поле ее адрес (рис. 14.1).
Рис. 14.1. Форма для ввода адреса документа
Так, вводя http://htmlbook.ru в форме «Validate by URI» (валидация по адресу) и нажав кнопку Check (проверить) получим сообщение о том, валидный документ или нет.
Хотя в текстовом поле вводится адрес сайта, проверяется не сайт целиком, а только одна главная страница. Учтите, что, к примеру, адрес http://htmlbook.ru равнозначен вводу http://htmlbook.ru/index.php.
Валидатор проверяет HTML-код страницы и в случае отсутствия ошибок докладывает о валидности документа (рис. 14.2).
Рис. 14.2. Отчет о проверке и валидности веб-страницы
При обнаружении ошибок выводится уведомление о том, что страница не валидна и список ошибок с указанием строк, где встречаются ошибки (рис. 14.3).
Рис. 14.3. Отчет о проверке и вывод ошибок
Проверка локальных файлов
Документы, еще не выставленные в Интернете, можно проверить с помощью формы, озаглавленной «Validate by File Upload» (валидация загруженных файлов), как показано на рис. 14.4.
Рис. 14.4. Форма ввода пути к локальному файлу для его проверки
Вначале следует указать путь к HTML-файлу, после чего нажать кнопку Check. Файл будет загружен на сервер и проверен на ошибки.
Использование формы для ввода кода
В некоторых случаях требуется проверить код без сохранения его в отдельный файл. В этом случае пригодится форма для прямого набора текста и отправки его на сервер для валидации (рис. 14.5).
Рис. 14.5. Форма для ввода HTML-кода
Расширение HTML Validator для браузера Firefox
Популярность браузера Firefox обусловлена наличием для него большого количества разнообразных расширений — программ, которые добавляют новые возможности в браузер. Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Где скачать
http://users.skynet.be/mgueury/mozilla/
Установка расширения
После скачивания файла установить расширение можно несколькими способами.
1. Через менеджер расширений
Запустите Firefox и откройте меню Инструменты > Расширения. Перетащите мышью загруженный файл (он имеет расширение xpi) в открывшееся окно. Далее расширение будет установлено автоматически.
2. С помощью открытия файла
Выберите в меню Firefox пункт Файл > Открыть файл… и укажите путь к файлу с расширением, дальнейшие действия браузер выполнит сам.
3. Копирование файла в папку extension
Откройте папку на диске, где установлен Firefox (к примеру c:Program FilesMozilla Firefox) и найдите в ней подпапку extension, в которую скопируйте расширение. После запуска браузера дальнейшая установка пройдет самостоятельно.
Все приведенные методы установки требуют перезагрузки браузера после установки расширения. Работа HTML Validator начинается сразу же после повторного запуска Firefox.
Если указанные способы по каким-либо причинам не помогли, вы можете обратиться на сайт поддержки браузера Mozilla Firefox и прочитать обо всех возможных методах установки расширений по адресу
http://forum.mozilla-russia.org/doku.php?id=general:extensions_installing
Использование HTML Validator
При открытии веб-страницы HTML Validator начинает сразу же свою работу, и результат проверки отображается в строке состояния, в ее правом нижнем углу в виде небольшой картинки. Изображение зависит от статуса проверки и показано на рис. 14.6.

Рис. 14.6. Виды картинок, отображаемых при проверке документа
Кружок с галочкой (рис. 14.6а) показывает, что документ валидный, желтый треугольник с восклицательным знаком (рис. 14.6б) — по коду имеются замечания, которые могут быть исправлены автоматически. А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
Просмотреть все ошибки можно двояко. Во-первых, заглянуть в HTML-код документа через меню Вид > Исходный код страницы или щелкнуть правой кнопкой и в контекстном меню выбрать Просмотр исходного кода страницы (рис. 14.7).
Рис. 14.7. Контекстное меню с пунктом выбора исходного кода
Окно исходного кода веб-страницы разделено на три части (рис. 14.8), где верхний блок содержит собственно HTML-код. В левом нижнем блоке отображается список ошибок и замечаний или информационные сообщения в случае валидного документа. Правый нижний блок предназначен для подробных подсказок о текущих замечаниях.
Рис. 14.8. Результат работы расширения HTML Validator
htmlbook.ru
Здравствуйте, дорогие друзья! Рад видеть вас на моём блоге! Сегодня речь пойдет про валидность HTML на сайте в целом и его отдельных страницах. Валидность — это соответствие кода определённым стандартам. Над разработкой веб-стандартов работает Консорциум World Wide Web (W3C) — это международное сообщество, в котором состоят организации, штатные сотрудники и общественность.
Миссия консорциума заключается в том, чтобы раскрыть весь потенциал всемирной паутины, разрабатывая и внедряя протоколы и руководящие принципы, обеспечивающие долгосрочный рост сети Интернет.
На официальном сайте W3C предоставлены очень полезные онлайн-инструменты для вебмастеров, одним из них является валидатор Markup Validation Service — это бесплатный сервис, позволяющий проверить приверженность сайта современным веб-стандартам.
К сожалению, сервис полностью на английском языке, но если вы чуточку разбираетесь в разработке и вёрстке, то непременно поймёте его суть и посыл ?
Итак, на главной странице расположены три вкладки:
Validate by URI— проверка указанного URL-адреса;Validate by File Upload— проверка загруженного файла;Validate by Direct Input— проверка путем прямого ввода исходного кода.
Для запуска анализатора нужно переключиться на требуемую вкладку, в качестве примера я буду рассматривать проверку по URL-адресу. Под ссылкой More Options скрываются дополнительные опции, нажмите на нее, чтобы получит доступ к настройкам:
- Character Encoding — кодировка символов. WordPress использует UTF-8, но можно оставить стандартное значение «Detect automatically» для автоматического определения кодировки.
- Document Type — тип документа (HTML, XHTML, SVG и др.). Поставьте флажок Only if missing, если тип документа не задан на странице и его нужно задать вручную для проверки.
- List Messages Sequentially — выводить ошибки и предупреждения последовательным списком;
- Group Error Messages by Type — группировать ошибки и предупреждения по типу;
- Show Source — показать исходный код;
- Show Outline — показать структуру документа;
- Clean up Markup with HTML Tidy — очистка разметки с помощью HTML-Tidy;
- Validate error pages — проверять страницы с ошибками, например, несуществующие страницы с 404 ошибкой;
- Verbose Output — подробный вывод. Если честно, я не заметил разницы при включении этой опции, если знаете за что она отвечает — поделитесь в комментариях, буду очень признателен.
Когда все настройки выставлены, нажимайте кнопку Check для старта HTML валидатора. Если документ не имеет ошибок, появится надпись:
В переводе на русский язык это означает: «Проверка документа завершена. Ошибки или предупреждения не найдены». Отлично!
В том случае, если документ не пройдёт проверку, увидим простую надпись об её завершении:
И конечно же список сообщений, которые содержат сведения об ошибках и предупреждениях с пояснениями, а также ссылки на конкретные строки документов, но только в том случае, если была включена опция Show Source.
На скриншоте ниже представлен фрагмент проверки главной страницы Яндекса. Странно это видеть, даже не ожидал, ведь Яндекс сам принимает участие в разработке стандартов W3C… Ну да ладно, соблюдать абсолютно все стандарты действительно сложно, тем более для такого крупного портала.
В начале своего пути Блог Свободного Вебмастера содержал очень много ошибок и предупреждений. По мере изучения мне удалось снизить их количество, а со временем и вовсе избавиться. Впредь буду придерживаться стандартов W3C, хотя некоторые плагины добавляют ложку дёгтя в бочку мёда… Время покажет!
Так зачем же нам валидный код? Валидация веб-документов — важный шаг, который может значительно помочь улучшить и обеспечить их качество, а также сэкономить много времени и денег. Некоторые специалисты уверяют, что правильный код может благоприятно повлиять на ранжирование в поисковой выдаче! Проверьте свой сайт и расскажите о результатах!
webliberty.ru
HTML Validator is a Mozilla extension that adds HTML validation inside Firefox and Mozilla. The number of errors of a HTML page is seen on the form of an icon in the status bar when browsing.
***** See Web Extension notes below ****
The extension can validate the HTML sent by the server or the HTML in the memory (after Ajax execution).
The details of the errors are seen when looking the HTML source of the page.
The extension is based on Tidy and OpenSP (SGML Parser). Both algorithms were originally developed by the Web Consortium W3C. And now extended and improved by a lot of persons. Both algorithms are embedded inside Mozilla/Firefox and makes the validation locally on your machine, without sending HTML to a third party server.
Each algorithm has advantages and inconvenients. The program will give you the choice at startup. But mostly,
— The SGML parser is the same program than the one running behind validator.w3.org.
— Tidy has accessibility check for the 3 levels defined in WAI
— W3 Online validator to validate HTML 5 pages
The extension is translated in 17 languages.
Or the forum: http://www.htmlpedia.org/phpBB/
————————————————————
HTML Validator 0.98 is the first Web Extension version.
Firefox old XUL extension do not work anymore with Firefox 57.
It is a complete rewrite of the code.
The extension works now differently:
* There is a new tab in Developer tools: Html Validator.
* The validation happens only when the «Developer Tools» is open.
* The extension uses a new version of Tidy 5 compiled from C to Javascript. It works now on all platforms.
* It works in Chrome
Some features from the 0.97 are still missing. See here for more details.
Any remark, bug report, patch, help is welcome !!! Email: mgueury@skynet.be.
————————————————————
Sponsor:
— icons8.com
addons.mozilla.org
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
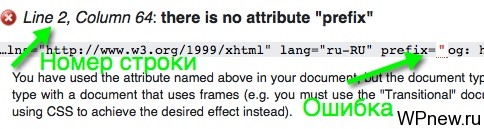
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически «прокрутит» куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
- The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading, or…
- Element «noindex» undefined.
- End tag for element «div» which is not open
- Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag.
- End tag for «div» omitted, but OMITTAG NO was specified.
- There is no attribute «border».
- Character «<» is the first character of a delimiter but occurred as data.
- Saw » when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» ; type=»image/x-icon» Просто убираем «точку с запятой».
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=»center» width=»80″ height=»80″ >
Подобное преобразуем к виду
td style=»align:center; width:80; height: 80;»>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
section id=»comments» >
Внутри блока section должны содержаться что-то из тегов h2-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading,
or else putting the subheading directly within the h1-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=»subheading» element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент «Найти/заменить все» в текстовом редакторе, чтобы ускорить подобные процессы.
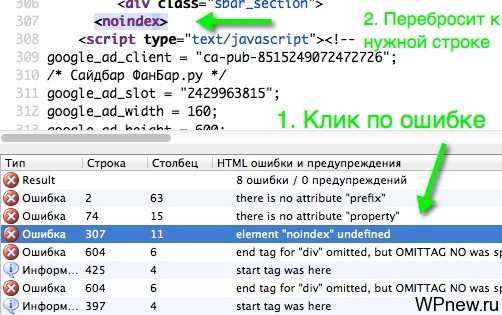
6. Element «noindex» undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
8. Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag
Неправильное использование тега «li»: отсутствует тег «ul», «ol» и др. Проверьте.
9. End tag for «div» omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute «border»
alt=»» width=»1″ height=»1″ border=»0″/>
Просто удаляем фразу border=»0″.
11. Character «<» is the first character of a delimiter but occurred as data
Не используйте тег «<» перед обычными словами, используйте лучше разные кавычки.
12. Saw » when expecting an attribute name. Probable cause: = missing immediately before.
Лишняя кавычка, удалите ее.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align="center">тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
wpnew.ru
Вышеупомянутый онлайн-сервис проводит проверку HTML кода онлайн на всем сайте целиком. Вам нужно просто указать домен своего сайта и нажать кнопку «Check», так Вы запустите проверку HTML-кода сайта.
Также валидатор предоставляет одну очень интересную возможность — проверка файлов сайта с локального компьютера. На мой взгляд, этот инструмент пригодится тем, кто делает сайты на заказ. Перед сдачей заказа нужно все перепроверить, ведь хочется, чтобы твоей работой были всегда были довольны. Проверить файлы можно перейдя на вкладку «Validate by File Upload»:
Как исправить ошибки в HTML-коде?
Сервис Validator W3c указал мне на две ошибки и сделал 8 предупреждений. Попробую их исправить и за одно покажу Вам как это делается.
Исправляем ошибку «Element style not allowed as child of element div in this context. (Suppressing further errors from this subtree.)». Эта ошибка говорит мне о том, что в HTML-коде, а именно в теге <div> прописывать стили не нужно. Следовательно, стили, которые прописаны в данном блоке <div> нужно перенести в файл style.css и все.
Валидатор также указывает, где именно находиться ошибка:
Далее я проделываю следующее:
- Копирую выделенную желтым цветом кусочек кода в валидаторе W3c;
- Открываю исходный код страницы в браузере. Сделать это можно щелкнув правой кнопкой мыши на странице сайта и выбрав пункт «Посмотреть исходный текст» (для браузера Opera):
Исходный код откроется в новой вкладке.
- Выполняю поиск по странице (CTRL+F) и вставляю в поисковую строку, скопированный в валидаторе, кусочек кода:
Вот и показались те самые стили в блоке <div>. Теперь мы знаем, где примерно находится ошибка и к какому элементу относиться (в моем случае, это форма подписки), значит можно переходить в Notepad++;
- В текстовом редакторе Notepad++ я открываю файл с ошибкой и с помощью все того же поиска нахожу ошибку:
- Далее просто копирую эти стили и вставляю в файл style.css:
- Из файла index.html стили я удаляю и оставляю только самый необходимый HTML-код.
- Конечно же, отправляю файлы index.html и style.css на сервер, чтобы изменения вступили в силу.
Таким образом можно найти и исправить ошибки HTML кода. Но сайты состоят не только из кода разметки, но еще и CSS, поэтому проводим еще и проверку каскадных таблиц стилей веб-ресурса.
Проверка CSS кода на валидность
В валидаторе W3c также можно проверить CSS-код на валидность. Сделать это можно по этой ссылке. Принцип работы все тот же: указываете URL-сайта, либо выбираете файл на компьютере и нажимаете на кнопку «Проверить».
В отличии от того же валидатора HTML, валидатор CSS на русском.
Ошибки и предупреждения CSS
При проверке CSS кода на валидность, сервис выдает большое количество ошибок и предупреждений. У меня набралось 23 ошибки и аж 281 предупреждение. На первый взгляд может показаться, что это очень много и может даже напугать, однако большинство из указанных ошибок и предупреждений показываются только из-за того, что сервис не знает определенных свойств, которые применяются для разных браузеров.
В моем случае, большинство предупреждений из 281 — это CSS-свойства для нормального отображения в различных браузерах:
Сервис позиционирует подобные теги, как «неизвестное расширение поставщика». Поэтому если при проверке своих CSS-файлов, Вы видите большое количество таких ошибок, то не пугайтесь. Все нормально.
Перечислять наиболее распространенные ошибки и способы их устранения я не буду, так как решения у всех могут быть разными и нужно смотреть сам HTML-код, чтобы понять в чем дело.
Если Вы не можете устранить какую-то ошибку, то делитесь проблемой в комментариях к уроку, быть может найдем решение вместе.
Надеюсь, что уроки, которые выходили на протяжении этой недели были для Вас полезными и помогли в решении определенных проблем.
Ну а сейчас, до свидания!
context-up.ru
Инструменты для валидации веб-сайта
1. W3C markup validation service
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
2. CSS validator
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
3. Checklink
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
4. Feed
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
5. Mobile checker
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
6. HTML Validator
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
7. Watson’s site validation check
Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
8. XML well checker and validator
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
9. Robots checker
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
10. URL checker
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Инструменты для оценки и проверки универсального доступа
11. Webaccessibility checker
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
12. Color contrast
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
13. Web accessibily evaluation tool-WAVE
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
14. Accessibility with style
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
15. Adobe PDF conversion
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Оценка производительности сайта
16. Pingdom tools
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
17. Webpage analyzer
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Проверка кросс-браузерности
18. Browser shots
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
19. IE net renderer
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
20. Viewlike
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Перевод статьи “Website Validation and Testing: 20 Online Tools” был подготовлен дружной командой проекта Сайтостроение от А до Я.


Проверить сайт на валидность важно по нескольким причинам:
- выявить ошибки и устранить их
- для каждого пользователя ( зависит от его браузера и версии ) страница может отображаться по-разному. Браузеры смогут отобразить страницу с небольшими огрехами, но каждый отобразит по-своему.
- если браузеры могут автоматически исправить маленькие недочеты, то поисковые системы замечают любую погрешность. К примеру на западе поисковики серьезно относятся к валидности сайтов, у нас уже тоже не исключение.
Всему этому необходимо следовать. А задает эти нормы W3C Консорциум Всемирной паутины ( World Wide Web Consortium ).
Проверка HTML кода на валидность
W3C предоставляет для всех вебмастеров валидатор html кода, чтобы проверить валидность сайта.
Validate by URI — проверка по URL
Validate by File Upload — проверить загружаемый файл
Validate by Direct Input — вставка и проверка участка кода
Нажимаем кнопку Check и появятся результаты. По умолчанию настройки определяются автоматически, но если вы подгоняете под другой тип, то используйте свои.
Подмечу, что часто достаточно исправить 1 или пару ошибок, чтобы сайт полностью соответствовал правилам. ( Например, в этом случае достаточно было сделать 1 исправление в 1 файле, чтобы пропало 5 ошибок ).
Далее будет выведен список ошибок и их решение.
Все на английском, правда в валидаторе есть полезная опция «Clean up Markup with HTML-Tidy», ниже расскажу о ней.
Также можно будет выбрать дополнительные опции при проверке на валидность:
- Show Source – отобразить исходный код вашей страницы
- Show Outline – показать строку, где есть ошибки
- Validate error pages – проверить страницы ошибок, например 404 — страницы не существует
- List Messages Sequentially – показать ошибки и предупреждения списком, последовательно
- Group Error Messages by Type – группировать ошибки с общими признаками
- Clean up Markup with HTML Tidy — программа HTML Tidy выводит исправленный код, не входит в состав W3C validator, поэтому не гарантируется полная корректность
Исправление ошибок валидности
Теперь попытаемся разобраться как исправлять ошибки.
1. Копируем строчку с ошибкой ( … не копируем, это продолжение кода )
2. Определяем в каком файле она находится. Открываем сайт, CTRL + U просматриваем исходный код страницы и ищем ошибку CTRL + F. Часто ошибка не связана с файлами шаблона, она может находиться в файлах плагинов, либо в подпапках вашего шаблона, поэтому нужны некоторые знания
3. Далее открываем файл и при помощи записи под ошибкой, либо при помощи программы HTML Tidy ( включаем опцию вверху страницы валидатора), в таком случае ищем уже исправленный код ( просто копируйте код на 2-3 символа до красного выделения ). И исправляем.
Часто встречаемые ошибки валидации
Тег noindex
Пример:
<noindex> <a rel=»nofollow» href=»…» >…</a></noindex>
Ошибка валидатора: You have used the element named above in your document, but the document type you are using does not define an element of that name
Пояснение: noindex — не входит официальную спецификацию тега языка гипертекстовой разметки веб-страниц HTML. Также полезно знать, что ЯНДЕКС учитывает, как и Google, Yahoo и Bing, rel=»nofollow»
Правильно:
<a rel=»nofollow» href=»…» >…</a>
Пример:
<a href="index.php?pid=1&id=2">...</a>
Ошибка валидатора: Unknown entity…
Пояснение: использовать & вместо &
Правильно:
<a href="index.php?pid=1&id=2">...</a>
Неверная вложенность
Пример:
<strong><li>...</strong></li>
Ошибка валидатора: Missing </ tagli>
Пояснение: элементы должны быть закрыты в обратном порядке их открытию
Правильно:
<strong><lili
Чувствительность DOCTYPE к регистру
Пример:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
Ошибка валидатора: Missing DOCTYPE
Пояснение: DOCTYPE зависим к регистру
Правильно:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="<a>http://www.w3.org/1999/xhtml</a>" >
Не прописан закрывающий «/»
Пример:
…style.css" type="text/css" media="screen">
Пояснение: «пустые элементы», как img или br, должны заканчиваться»/» c пробелом перед этим
Правильно:
…style.css» type=»text/css» media=»screen» />
Тэги прописаны в верхнем регистре
Пример:
<STRONG><LI>...</LI></STRONG>
Ошибка валидатора: There is no such element…
Пояснение: в XHTML документах все элементы и атрибуты должны быть в нижнем регистре, т.к. этот язык регистрозависим и для него <li> и < разные тэгиLI>
Правильно:
<strong><li>...</li></strong>
Значения атрибутов прописаны без кавычек
Пример:
<style type=text/css>...</style>
Ошибка валидатора: Missing » »
Пояснение: значения атрибутов пишутся вместе с кавычками
Правильно:
<style type="text/css">...</style>
У img отсутствует атрибут alt
Пример:
<img src="/image/1.png" height="10" width="10" alt="" title="">
Ошибка валидатора: required attribute «alt» not specified
Пояснение: у тега img атрибут alt должен быть всегда, значение можно оставить пустым, если картинка используется для оформления
Правильно:
<img src="/image/1.png" height="10" width="10" alt="" title="">
В итоге вы сможете исправить ошибки сайта и сделать сайт валидным.
Несмотря на то, что WordPress является контролируемой средой, в которой ошибки встречаются гораздо реже, чем в обычных условиях разработки программного обеспечения, всегда есть окно или дверь, в которую могут проникнуть проблемы.
Как правило, можно сказать, что чем больше гибкости дает инструмент, тем больше потенциальных ошибок вы можете встретить.
В конкретном случае WordPress есть много гибкости и, следовательно, много потенциальных ошибок. У вас есть открытая архитектура плагинов, которую вы можете использовать для добавления функций в CMS; у вас есть веб-сервер, хостинг-провайдер, система управления базами данных и сеть. Все эти компоненты являются независимыми факторами, которые способствуют их доле потенциальных проблем.
Типы проблем, с которыми вы можете столкнуться, включают низкую производительность, некорректное или поврежденное содержимое, сообщения об ошибках и, что хуже всего: белый экран смерти (WSoD), который означает, что ваш сайт потерпел крах и требует немедленного внимания.
Даже небольшая проблема с производительностью (например, задержка менее 2 секунд) — это то, о чем вы должны беспокоиться, потому что это может повредить вашей стратегии SEO и вашему позиционированию в результатах поисковых систем.
Вот почему так важно иметь инструменты, которые вы могли бы использовать всякий раз, когда ваш сайт работает неправильно. И даже если это произойдет, всегда есть возможность улучшить его производительность или удобство использования.
Что такое отладка?
Отладка — это задача, которую разработчики выполняют для обнаружения и удаления ошибок (также называемых багами) из своих программ. Это делается с помощью специализированных инструментов, которые позволяют вам видеть, что происходит внутри программы во время ее выполнения.
Иногда самой сложной частью отладки является выяснение точного компонента, команды или инструкции, которая вызывает ошибку. Для этого разработчики делают то же самое, что и врач, который должен поставить диагноз: проанализировать симптомы и, при необходимости, провести некоторые исследования, чтобы определить источник проблемы. Эквивалент медицинских исследований для разработки программного обеспечения — это инструменты мониторинга, которые предоставляют информацию о внутренней работе сайта.
Давайте посмотрим несколько вариантов.
1. WP_DEBUG
WordPress имеет встроенную помощь для отладки, которая обычно упускается из виду. Это флаг WP_DEBUG, вызывающий режим отладки в WordPress, когда он активирован. Когда вы активируете WP_DEBUG, создается журнал, который регистрирует всю активность вашего сайта. Прочитав этот журнал, вы можете узнать, что работает неправильно на вашем сайте WordPress.
Чтобы включить WP_DEBUG, вам нужно выполнить некоторое кодирование, отредактировав файл wp-config.php и добавив необходимые строки, чтобы команда записала все действия в журнале. Эта задача кодирования не для всех: вам нужно быть очень осторожным при редактировании файла wp-config.php, потому что, если вы пропустите строку или даже символ, ваш сайт может перестать работать. Кроме того, сделайте резервную копию вашего сайта/файлов, прежде чем делать что-либо. Если вы все испортите, вы можете восстановить резервную копию и откатить все обратно до нормального состояния.
Чтобы отредактировать файл wp-config.php, используйте файловый менеджер вашего хостинг-провайдера или используйте FTP-клиент, чтобы загрузить файл и открыть его локально в предпочитаемом вами текстовом редакторе. Файл находится в главном каталоге вашей установки WordPress. После того, как вы откроете его, найдите строку, где определен WP_DEBUG. Это должно выглядеть так:
define('WP_DEBUG', false);Если такой строки нет, поищите следующий комментарий:
/* That’s all, stop editing! Happy blogging. */и добавьте следующие строки над этим комментарием. Эти команды будут указывать вашему сайту регистрировать все ошибки без их отображения, что полезно для общедоступных веб-сайтов:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);Сохраните измененный файл и, если вы используете FTP, загрузите его на свой сайт. Затем попытайтесь спровоцировать ошибку (или дождитесь ее появления) и проверьте файл debug.log. Вы найдете его в папке wp-content вашей установки WordPress. Вы можете открыть его с помощью текстового редактора и найти сообщения об ошибках, которые показывают, что вызывает проблемы на вашем сайте.
После этого вы должны отключить ведение журнала, изменив значения true на false во всех строках, которые вы добавили или изменили в файле wp-config.php.
2. Отчеты об ошибках WPDB
Если вы знаете или подозреваете, что база данных вашего сайта вызывает проблемы, вы можете включить функцию отчетов об ошибках WPDB. Это также требует некоторого кодирования. После того, как вы включите создание отчетов об ошибках, вы можете настроить свой веб-сайт на отображение ошибок базы данных на экране.
Вы не должны делать это на живом веб-сайте, если вам все равно, будут ли ваши посетители получать сообщения об ошибках на своих экранах. Лучше использовать промежуточный веб-сайт (как описано ниже), где вы можете протестировать все, что хотите, не позволяя всем увидеть, что происходит под капотом.
Чтение этих отчетов об ошибках или журналов требует определенных технических знаний, как, например, медицинских знаний, чтобы прочитать рентгеновские снимки. Вам нужно будет расшифровать некоторые жаргоны программирования, сетей или баз данных, но вы, вероятно, найдете основную проблему, которая затрагивает ваш сайт, а затем обратитесь за помощью к кому-то, кто может решить эту конкретную проблему.
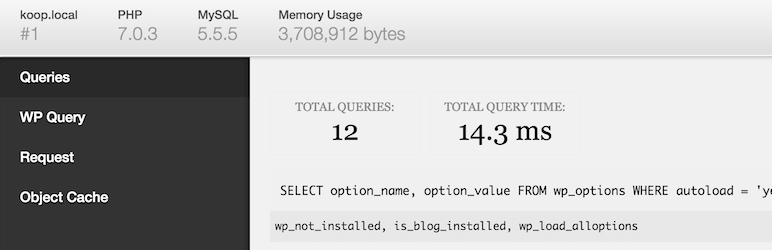
Чтобы начать генерировать отчеты об ошибках базы данных, добавьте в файл wp-config.php следующую строку (так же, как описано выше, для создания журнала отладки):
define('SAVEQUERIES', true);Если для него установить значение true, база данных начнет хранить все запросы, которые выполняет ваш веб-сайт. Затем вы сможете проверить количество запросов, вызванных каждым запросом страницы, и команды, используемые в каждом из них. Один из способов показать запросы на экране — добавить эти строки в ваш PHP-файл темы в вашем потоке выполнения:
global $wpdb;
print_r($wpdb->queries);Как только вы закончите с отладкой, вы должны удалить эти строки, чтобы вернуть ваш сайт к нормальной работе.
3. Использование промежуточного сайта
Промежуточный веб-сайт — это клон вашего реального веб-сайта, на котором вы можете протестировать изменения или новые функции, прежде чем использовать их. Также неплохо использовать промежуточный веб-сайт для отладки проблем или отслеживания их поведения, поскольку он дает вам возможность опробовать все, что вы хотите, не мешая реальным пользователям вашего веб-сайта.
Важно, чтобы промежуточный веб-сайт точно отражал содержание и структуру вашего фактического веб-сайта. Всякий раз, когда вы обновляете свой сайт WordPress новым контентом или новыми надстройками (в основном плагинами и темами), вы должны обновить свой промежуточный сайт с копией фактического. Таким образом, если проблема возникнет на вашем живом веб-сайте, вы сможете скопировать ее в своей промежуточной среде.
Многие управляемые провайдеры хостинга WordPress предлагают промежуточный сайт в качестве добавленной стоимости к своим платным планам. Это наиболее удобный способ создания промежуточной среды, в которой вы можете испытывать все без риска.
Но если ваш хостинг-провайдер не предлагает вам такую возможность, вы можете создать промежуточный сайт с помощью плагина WP Staging. Этот плагин позволяет легко клонировать ваш сайт, а затем использовать клон, как если бы он был реальным. Вы всегда будете знать, когда находитесь в рабочей среде, потому что оранжевая полоса в верхней части экрана скажет вам об этом.
Если вам нравится загрязнять руки, вы всегда можете вручную создать промежуточный сайт на поддомене, при условии, что ваш хостинг-провайдер позволяет вам добавить поддомен в свою учетную запись. Процесс создания промежуточного сайта таким способом может быть немного сложным, поэтому, если вы новичок в WordPress, вы можете использовать другой вариант.
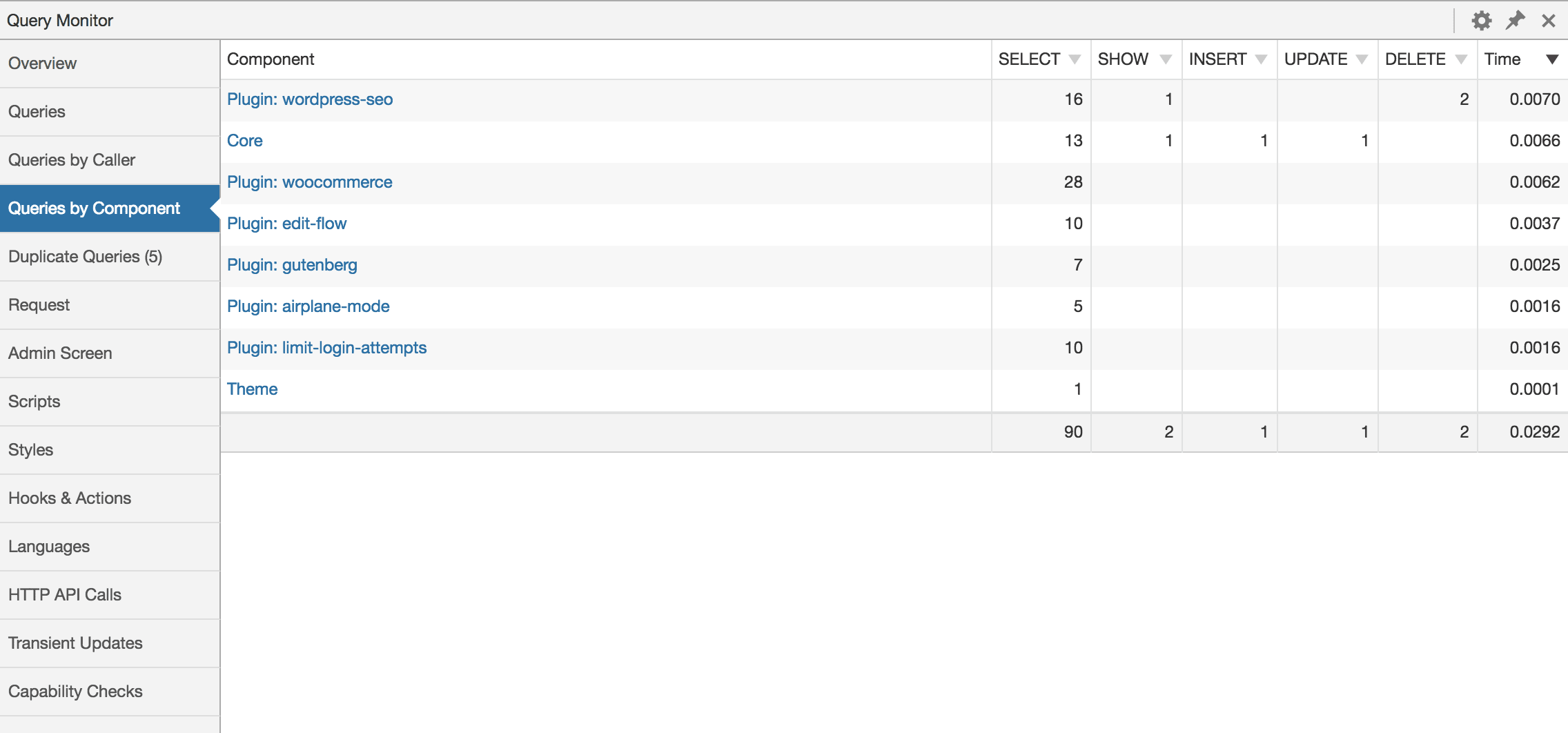
4. Query Monitor
Его название может вводить в заблуждение, потому что Query Monitor делает гораздо больше, чем просто отслеживает запросы. Это полная панель разработчика для WordPress, позволяющая отлаживать скрипты, таблицы стилей, вызовы API, запросы к базе данных, ошибки PHP и многое другое. Некоторые расширенные функции позволяют отлаживать вызовы Ajax и проверять возможности пользователей.
После установки и активации Query Monitor начинает отображать информацию о поведении вашего сайта наиболее полезными способами.
Например, он показывает совокупные запросы к базе данных, сгруппированные по функциям, плагинам или темам, которые их вызвали. В меню панели инструментов администратора отображается текущая статистика текущей страницы со всей отладочной информацией, которая может вам понадобиться для оценки проблемы, которую вам необходимо решить.
Используя Query Monitor, вы можете постепенно сужать поиск ошибок по плагину или теме, пока не найдете тот, который снижает производительность вашего сайта или вызывает сбой. Как и WordPress, Query Monitor является полностью бесплатным и с открытым исходным кодом.
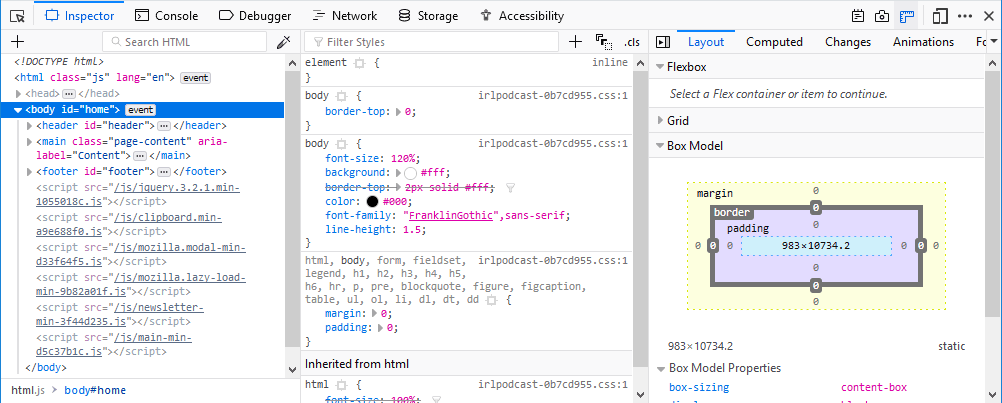
5. Инструменты разработчика Firefox
Ранее известный как Firebug, Инструменты разработчика Firefox — это специальная версия Firefox, созданная специально для разработчиков и предлагающая новейшие функции и инструменты для разработки. Он не является специфичным для WordPress, но оказывается очень полезным для отладки сайтов.
Инструменты разработчика Firefox неизбежно сравниваются с более популярными Chrome DevTools. При этом солидная компоновка Firefox выделяется. Например, вы можете щелкнуть правой кнопкой мыши любой элемент, чтобы открыть вкладку «Инспектор», и веб-консоль предлагает расширенный вывод при печати объектов, показывая гораздо больше информации, чем просто его имя.
Он предоставляет дополнительную информацию для определенных типов, позволяя детально изучить свойства объекта и предоставить более подробную информацию для элементов DOM.
С помощью инструмента «Инспектор» вы можете просматривать и изменять страницы HTML и CSS, что позволяет делать это со страницами, загруженными локально в Firefox или на удаленном устройстве, например Firefox для Android.
Веб-консоль отображает всю необходимую информацию о веб-странице: JavaScript, сетевые запросы, CSS, предупреждения, сообщения об ошибках и информационные сообщения, явно зарегистрированные с помощью кода JavaScript. Это также позволяет вам взаимодействовать с веб-страницей, непосредственно выполняя выражения JavaScript в контексте страницы.
6. New Relic
Являясь одним из крупнейших игроков в отрасли APM (Application Performance Monitoring), New Relic является коммерческим продуктом, который ежедневно используют тысячи разработчиков во всем мире, чтобы получить представление о производительности своих программных продуктов. Он имеет плагиновую архитектуру, которая обеспечивает добавленную функциональность третьими сторонами, что приводит к практически бесконечному спектру технологий, которые можно отслеживать с помощью этого инструмента.
При цене от 9,37$ до 200$ за хост в месяц он предназначен для профессиональной отладки. Он также несет в себе расширенную кривую обучения, поэтому помимо затрат денег на решение, вам также нужно потратить время, чтобы научиться его использовать. Пользователи New Relic ценят тот факт, что он легко интегрируется в приложения для APM и мониторинга инфраструктуры.
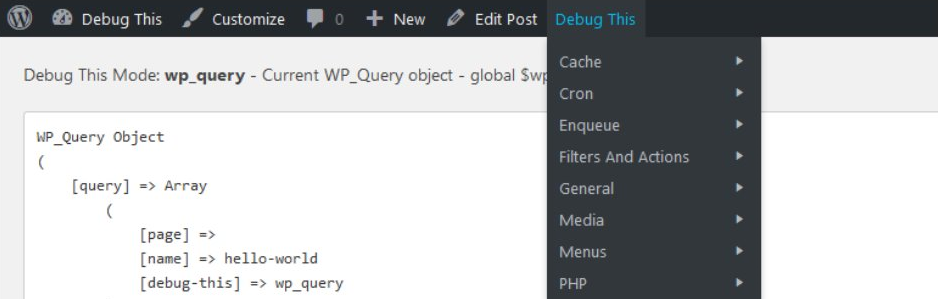
7. Debug Bar
Debug Bar представляет собой набор плагинов, доступных через меню отладки на панели администратора WordPress, которое отображает широкий спектр отладочной информации. Его параметры включают консоль, шорткоды, константы, типы записей, cron, действия и фильтры, переходные процессы, удаленные запросы, а также сценарии списков и зависимости стилей. Это плагин с открытым исходным кодом, поэтому его можно использовать бесплатно.
Основной плагин, Debug Bar, предоставляет базовую функциональность, расширенную остальными плагинами. Он работает со встроенными в WordPress флагами отладки, такими как WP_DEBUG и SAVEQUERIES. Когда эти флаги активны, панель отладки добавляет полезную информацию об отладке, такую как предупреждения PHP и запросы MySQL, избавляя вас от необходимости искать и читать файлы журнала.
Каждый параметр в меню панели отладки предоставляет свою долю мощности отладки. В консоли, например вы можете запускать произвольный PHP-код, который отлично подходит для тестирования содержимого переменных (среди прочего).
Cron отображает информацию о запланированных событиях WordPress, такую как время следующего события, количество запланированных событий, список пользовательских запланированных событий и т. Д. Действия и фильтры — еще одна опция для отображения хуков, прикрепленных к текущему запросу. На вкладке «Действия» отображаются действия, связанные с текущим запросом, а на вкладке «Фильтры» отображаются все теги фильтров, а также функции, прикрепленные к каждому из них.
Заключение
Инструменты отладки в основном предназначены для специалистов по разработке программного обеспечения. Но даже если вы не разработчик, если вы просто ведете блог на WordPress, полезно иметь хотя бы базовые знания о том, как отслеживать и отлаживать ваш сайт. Таким образом, вы можете дать разработчику некоторую информацию, которая поможет ему найти источник проблемы.
Также рекомендуем прочитать:
- 10 способов SEO оптимизации WordPress и производительности контента
- 7 способов, как увеличить скорость загрузки вашего сайта
- Что такое черный список URL-адресов и как от него защититься?
- Увеличить производительность WordPress с помощью этих плагинов
Небезопасные данные могут прийти из разных источников: пользователи, другие сайты, ваша база данных и т.д. Такие данные должны проверяться/очищаться (проходить валидацию) при получении или при выводе на экран. Например очистка нужна при создании SQL запроса. Новички часто недооценивают эту «не обязательную» процедуру — ведь все же и так работает.
WordPress предлагает кучу функций, чтобы грамотно проверить и очистить данные. В этой статье я собрал все функции валидации — для какого типа данных какие PHP функции можно использовать.
Многие функции очистки вводимых данных подходят и для очистки принимаемых данных.
Функции валидации (по типам передаваемых данных)
Числа
- (int) $int
- intval( $int )
- Превращает $int в целое число. Это функции PHP.
- (float) $int
- floatval( $int )
- Превращает $int дробное число (число с плавающей точкой). Это функция PHP.
- absint( $int )
- Превращает $int в целое положительное число. Т.е. если передать -5 вернет 5.
Массивы
- array_map( ‘absint’, $array )
-
Превращает все значения $array в неотрицательные числа. array_map() — это PHP функция.
‘absint’ — это функция absint(), которая применяется к значением массива $array. Замените ‘absint’ на любое другое название функции и все значения массива будут обработаны этой функцией.
- map_deep( $value, $callback ) (с версии 4.4)
- Применяет указанную функцию к значениям переданного массива или свойствам объекта. Рекурсивная функция.
Строки (вывод на экран)
- esc_html( $text )
- Заменяет спецсимволы на HTML сущности в переданном тексте, возвращает отформатированный текст. Заменяются следующие символы:
", ', &, <, >. - esc_attr( $text )
- Преобразует знаки
" ' < > &в html сущности. Не создает двойного преобразования. - esc_textarea( $text )
- Очищает текст/строку для использования в html теге textarea.
- esc_url( $url, $protocols, $_context )
- Очищает УРЛ для использования его в тексте, изменяет неправильные и удаляет опасные символы.
- esc_sql( $data )
- Подготавливает строку к использованию в SQL запросе. Защищает от SQL инъекций. Может принимать массив строк для обработки.
- esc_js( $text )
- Подготавливает строку для использования в JavaScript. Чтобы уберечь от ошибок: экранирует кавычки, меняет символы
" <> &на спецсимволы HTML и поправляет окончание строки. - esc_html__( $text, $domain )
- Переводит строку заменяя в ней спецсимволы на HTML сущности. Возвращает текст, которой можно отображать в HTML как HTML код.
- esc_html_e( $text, $domain )
- Переводит (локализует) строку и очищает её для вывода на экран — заменяет в ней спецсимволы на HTML сущности.
- esc_attr__( $text, $domain )
- Переводит указанную строку и обрабатывает её функцией esc_attr().
- esc_attr_e( $text, $domain )
- Выводит переведенный текст очищенный функцией esc_attr().
Строки (принимаемые данные)
WordPress функции для очистки
В WordPress есть ряд функций с помощью которых можно очистить строки которые приходят в виде данных. Почти все такие функции начинаются с префикса sanitize_:
- sanitize_key( $key )
- Очищает строку, чтобы использовать её как ключ. Ключи используются как разные внутренние ID. Оставит только:
a-z0-9_-. - sanitize_text_field( $text )
- Очищает строку передаваемую из поля input (обычно при сохранении в базу данных) или при получении из БД. Удаляет почти все оставляя только текст: без HTML тегов, переносов строк и т.д.
- sanitize_textarea_field( $text )
- Очищает строку передаваемую из поля textarea (при сохранении в базу данных) или при получении из БД. Удаляет все HTML символы, табуляции, HTML сущности и т.д. Оставляет чистый текст. С версии WP 4.7.
- sanitize_html_class( $text )
- Подготавливает текст для использования его в html атрибуте class: удаляет все неподходящие символы.
- sanitize_title( $title )
- Используется для создания ярлыков (slug) записей/рубрик.
- sanitize_title_with_dashes( $title )
- Очищает заголовок, заменяя пробелы на (-).
- sanitize_user( $username, $strict )
- Очищает имя пользователя (логин, username), удаляя небезопасные символы.
$strict = true — значит в именах будут доступны только: [a-zA-Z0-9 _*.-]. - sanitize_file_name( $filename )
- Очищает название файла, заменяя пробелы на ‘_’ и удаляя недопустимые символы.
- sanitize_mime_type( $mime_type )
- Очищает строку для использования её как MIME тип. Удаляет все кроме
-+*.a-zA-Z0-9/. - sanitize_term_field( $field, $value, $term_id, $taxonomy, $context )
- Очищает значение термина (рубрики) для использования в тексте.
- sanitize_post_field( $field, $value, $post_id, $context )
- Очищает указанное значение указанного поля поста.
- sanitize_option( $option, $value )
- Очищает значения различных опций, в зависимости от типа опции.
PHP функции для проверки
- ctype_alnum( $text )
-
Проверят состоит ли переданная строка только из чисел и букв.
ctype_alnum( 'AbCd1zyZ9' ); // true ctype_alnum( 'foo!#$bar' ); // false ctype_alnum( 'foo bar' ); // false
- strlen( $string )
- mb_strlen( $string )
- Для проверки того, что строка имеет ожидаемое количество символов.
- preg_match( $pattern, $subject, $match )
-
Проверка подстроки в строке по регулярному выражению (маске).
// проверка по символам: могут быть только 0-9.- if ( preg_match( '/[^0-9.-]/', $data ) ) { wp_die( 'Неверный формат' ); } - strpos( $haystack, $needle )
-
Для проверки на предмет наличия подстроки в другой строке.
$mystring = 'abc'; $findme = 'a'; if( false !== strpos( $mystring, $findme ) ){ echo 'a найдена в abc'; }
Строки (HTML)
- wp_kses( $string, $allowed_html )
-
Чистит строку, оставляя в ней только указанные/допустимые HTML теги, их атрибуты и значения атрибутов. Следует использовать при выводе текста где могут быть небезопасные HTML теги.
Для удобного использования, у wp_kses() есть обертки. Например, чтобы не передавать массив допустимых тегов, а использовать базовый с минимальным набором допустимых html тегов, можно использовать:
wp_kses_post( $text ) — удалить недопустимые для записи теги, учитывая права текущего пользователя.
wp_filter_post_kses( $text ) — тоже что wp_kses_post(), только ожидает экранированные данные.
wp_kses_data( $text ) — если нужно ограничить допустимые теги до минимума, как это делается в комментариях. Ожидает не экранированный текст.
wp_filter_kses( $text ) — тоже что и wp_kses_data(), только ожидает экранированную строку.
wp_filter_nohtml_kses( $text ) — удаляет все HTML теги из переданного текста. Ожидает экранированную строку. Возвращает очищенный текст.
Фильтры wp_kses() медленные и съедают много ресурсов, поэтому не стоит использовать их каждый раз при выводе данных, лучше очищать ими входящие данные, например перед записью текста в базу данных. Такая очистка например запускается WordPress при добавлении комментария или записи.
- wp_rel_nofollow( $html )
- Добавляет
rel="nofollow"ко всем элементам<a>в переданном HTML тексте. - wp_kses_allowed_html( $context )
- Возвращает массив допустимых HTML элементов для указанного контекста. См. описание…
- balanceTags( $html )
- force_balance_tags( $html )
- Закрывает незакрытые HTML теги, чтобы вывод не вызвал ошибку.
balanceTags() срабатывает только если включена спец настройка в настройках сайта «WordPress должен исправлять некорректный XHTML-код автоматически.». А вот force_balance_tags() срабатывает всегда! - tag_escape( $tag_name )
- Очищает название HTML тега. Удаляет все символы кроме
a-zA-Z0-9_:. Переводит строку в нижний регистр. - sanitize_html_class( $class, $fallback )
- Подготавливает текст для использования его в html атрибуте class: удаляет все неподходящие символы. Удаляет всё кроме
A-Za-z0-9_-. Если результат пустой, то в $fallback можно установить значение по умолчанию. - wp_strip_all_tags( $string, $remove_breaks )
-
Удаляет все HTML теги из строки. script и style удаляются вместе с содержимым.
Разница со strip_tags() — теги <script> и <style> удаляются вместе с содержимым. Например:
strip_tags( '<script>something</script>' ); // something wp_strip_all_tags( '<script>something</script>' ); // пусто ''
- strip_tags()
- Удаляет все HTML теги из строки.
- is_email( $email )
- Проверяет, является ли переданная строка e-mail адресом. Вернет true или false.
- sanitize_email( $email )
- Очищает e-mail: убирает недопустимые символы из e-mail адреса.
URL (ссылки)
- esc_url( $url )
-
Очищает УРЛ для использования его в тексте, изменяет неправильные и удаляет опасные символы. Не пропускает URL, если в нем указан протокол не из белого списка (http, https, ftp, ftps, mailto, news, irc, gopher, nntp, feed, и telnet).
Используйте эту очистку при выводе любого URL на экран (в тексте, в атрибутах или где-либо еще).
Также, эта функция кодирует некоторые спец. символы, поэтому её рекомендуется использовать при генерации строк для (X)HTML или XML документов. Кодирует амперсанд (&) и одинарные кавычки в их числовые сущности (&, ').
- sanitize_url( $url )
- esc_url_raw( $url )
-
Очищает УРЛ для безопасного использования. В отличии от esc_url(), не очищает для безопасного вывода на экран. Используйте, когда нужно получить НЕкодированный URL, например: в запросах к БД, при редиректах, в HTTP запросах.
sanitize_url() — это алиас esc_url_raw().
- urlencode( $url )
-
PHP функция, которая кодирует URL, так что его можно использовать как параметр запроса. Т.е. заменяет все возможные символы URL (
&,/,пробели т.д.) на их сущности. Чтобы вернуть такой URL в прежнее состояние, используйте urldecode().Эта функцию используется не для вывода URL на экран, а для использования URL где-то в запросе, чтобы PHP не мог интерпретировать строку как URL. К примеру, если обработать
http://example.com/one, то получимhttp%3A%2F%2Fexample.com%2Fone— это уже не URL, а строка с набором символов… - urlencode_deep( $array )
- Обрабатывает все элементы переданного массива функцией urlencode().
XML
XML документы, в отличии от HTML, понимают лишь некоторые спецсимволы: ', &, >, <, ". Поэтому для вывода текста для XML документов, в WordPress есть функция:
- ent2ncr( $text )
- Конвертирует строковые сущности в их числовые значения:
’ станет ’.
JavaScript
- esc_js( $text )
-
Подготавливает строку для использования в JavaScript. Полезна при использовании однострочного JS кода (в HTML атрибутах, например
onclick='…'). Строка должна быть заключена в одинарные кавычки.Или вот такой пример:
<script> var = '<?php echo esc_js( $js ); ?>'; </script>
Файловая система
- validate_file( $filename, $allowed_files )
-
Используется для защиты от атаки «выход за пределы каталога» (directory traversal attacks). Или, когда нужно проверить находится ли файл в белом списке (параметр $allowed_files).
Возвращает: 0 — если проверка пройдена. И вернет число ошибки (> 0), если есть ошибка. Это нестандартный подход, поэтому будьте внимательны при написании кода!
Для проверки функции нужно передавать только абсолютные пути без
../или./. Например/etc/hostsпройдет проверку, а./hosts— не пройдет.Атака выхода за директорию выглядит примерно так, отправляется такой запрос:
http://test.ru/?dir=../../Windows/system.iniи если сервер или код не защищен, то можно получить содержимое файла system.ini.
Такие атаки не частые судя по информации из google и относятся к средней степени риска. Но игнорировать их все же не стоит…
Атаки с разделением ответов HTTP (header splitting attacks) создаются на стороне клиента, а не сервера и поэтому их очень трудно выловить. WordPress иногда добавляет данные отправляемые пользователем в HTTP заголовок, но чтобы избежать такие атаки, передаваемые заголовки проверяются в белом списке и все опасное вырезается.
Для очистки потенциально опасных заголовков в WordPress предусмотрены 2 функции редиректа:
- wp_redirect( $location, $status = 302 )
- Безопасный способ перенаправить пользователя на любой URL. Функция проверяет чтобы итоговый HTTP запрос не содержал опасных данных.
- wp_safe_redirect( $location, $status = 302 )
- Еще более надежный способ редиректа, при котором перенаправление возможно только на разрешенные в белом списке хосты.
- wp_sanitize_redirect( $location )
- Очищает указанный URL для использования при перенаправлениях.
Коротко об атаках с разделением ответов HTTP
В ходе данной атаки, также называемой CRLF-инъекцией, уязвимый веб-сервер отвечает на специально сформированный вредоносный запрос ответом HTTP, который интерпретируется как два отдельных ответа вместо одного. Это становится возможным в случаях, когда в заголовках ответа HTTP используются данные, введенные пользователем без дополнительных проверок. Взломщик может спровоцировать ситуацию, при которой браузер жертвы атаки интерпретирует добавленный заголовок как ответ на второй запрос, при этом специально сформированные данные будут отображены и, возможно, добавлены в кэш браузера.
Для реализации разделения ответов HTTP с использованием уязвимого сервера, взломщик выполняет следующие действия:
-
Обнаруживает возможности для ввода данных пользователем с возможностью добавления этих данных в заголовок HTTP.
-
Формирует вредоносную строку для завершения запроса от приложения и добавления своего собственного запроса с необходимыми данными в заголовке.
- Принуждает жертву атаки к отправке двух запросов серверу. Первый запрос содержит специально сформированные вредоносные данные в составе заголовка HTTP, а второй — запрос от приложения, поэтому браузер жертвы атаки интерпретирует разделенный ответ таким образом, что он считается принадлежащим второму запросу.
Подробнее читайте тут.
База данных
- $wpdb->prepare( $format, $value1, $value2, … )
-
Очищает запрос: безопасно заменяет заполнители (placeholder) в $format указанными в $value1, $value2, … значениями.
$format — это строка на подобие sprintf(), в которой можно указать только следующие заполнители:%s,%dи%f. Нет необходимости в кавычках для строк (%s). prepare() добавит кавычки сам, т.е.foo=%sстанетfoo='значение'. Но если кавычки есть, ничего страшного, функция понимает такую конструкцию.Работает на основе wpdb::_real_escape( $string ) с предварительной обработкой форматирования.
$wpdb->get_var( $wpdb->prepare( "SELECT something FROM table WHERE foo = %s and status = %d", $_GET['name'], // 'не ' безопасные строка' (функция сделает очистку сама) $_GET['status'] // 'не безопасное число (функция сделает очистку сама) ) );
- esc_sql( $sql )
- Экранирует строку или массив строк для использования в SQL запросе. Опирается на функцию addslashes().
$wpdb->prepare() предпочтительнее, потому что исправляет некоторые ошибки форматирования (кавычки).
Работает на основе wpdb::_real_escape( $string ). - $wpdb->escape_by_ref( &$text )
- Не возвращает данные, т.к. они передаются по ссылке. Данные очищаются «на лету».
Работает на основе wpdb::_real_escape( $string ) - $wpdb->esc_like( $text )
-
Подготавливает строку для использования в LIKE части SQL запроса. Обработанная строка должна быть еще обработана одной из функций очистки!
$link = $wpdb->esc_like( $link ); // подготовим строку для LIKE аргумента $link = esc_sql( $link ); // очистим переменную $link = '%' . $link . '%'; // создадим полную переменную поиска LIKE // $link готова для использования в SQL запросе.
- sanitize_sql_orderby( $orderby )
- Проверяет можно ли использовать переданную строку в ORDER BY части SQL запроса.
- sanitize_title_for_query( $title )
- Подготавливает строку для использования её в качестве ярлыка (slug) в SQL запросе. Очистка от инъекций делается отдельно. Подразумевается что это название чего-либо: заголовка, имени файла и т.д.
Функции не связанные с типом данных
Остальные функции очистки, которые не вошли в предыдущие списки, потому что подходят для разных типов данных.
- isset( $var )
- Проверяет существует ли переменная.
- empty( $var )
- Проверяет не пустая ли переменная. Игнорирует ошибки, если переменной не существует.
- in_array( $needle, $haystack, true )
- Для проверки, есть ли указанный элемент в указанном массиве.
- count( $array )
- Для проверки количества элементов в массиве.
- sanitize_meta( $meta_key, $meta_value, $meta_type )
-
Очищает значение мата данных. Сама функция ничего не делает, а примеряет фильтр
"sanitize_{$meta_type}_meta_{$meta_key}", через который разные мета данные можно очистить по-разному.Примечательно то, что эта функция используется во всех функциях при добавлении/обновлении метаданных WordPress:
update_*_meta()илиadd_*_meta(). Т.е. использовать её напрямую обычно нет смысла, но вот использовать хук который она обрабатывает очень удобно при обновлении любых метаданных… - sanitize_term( $term, $taxonomy, $context )
- Очищает все поля элемента таксономии с помощью функции sanitize_term_field().
Функция filter_var()
filter_var() — это очень интересная для проверки и очистки данных функция.
Проверяет или очищает значение указанной переменной по указанным параметрам.
Возвращает
Отфильтрованные данные или FALSE, в случае неудачной проверки, фильтрации.
Использование
$var = filter_var( $var, $filter, $options );
- $var(разное) (обязательный)
- Переменная, которую нужно очистить, проверить.
- $filter(число)
-
ID фильтра который будет использоваться для проверки, очистки. Такие ID хранятся в виде чисел в предопределенных константах PHP. Их полный список можно посмотреть тут:
- константы для очистки (sanitize)
- константы для проверки (validate).
По умолчанию указана константа
FILTER_DEFAULT, значит что никакой фильтр не применяется.
По умолчанию: FILTER_DEFAULT - $options(массив/константа)
-
Различные параметры или флаги фильтрации. Константой или комбинацией констант через
|(ИЛИ). Или может быть массивом, который поддерживает всего 2 ключа:array('options'=>..., 'flags'=>... ).Все возможные флаги смотрите здесь: флаги, используемые a filter_var.
Пример опций фильтрации, с указанием констант:
// вернуть null при неудачной проверке filter_var('example.com', FILTER_VALIDATE_URL, FILTER_NULL_ON_FAILURE ); //> null // или флаги можно указать в элементе массива flags filter_var('example.com', FILTER_VALIDATE_URL, array('flags'=>FILTER_NULL_ON_FAILURE) ); //> nullПример опций фильтрации, с указанием массива:
// массив параметров фильтрации $options = array( 'options' => array( 'default' => 'http://example.com/info', // вернется при неудачной проверке ), 'flags' => FILTER_FLAG_PATH_REQUIRED, // флаг: Включает содержание пути в URL в качестве необходимого условия. ); $var = filter_var('http://example.com', FILTER_VALIDATE_URL, $options ); echo $var; //> http://example.com/info // т.е. вернулось указанное значение по умолчанию, // потому что флаг говорит, что у URL должен быть путьПо умолчанию: null
Примеры filter_var()
#1 Демонстрация работы
// email
$email = filter_var('bob@example.com', FILTER_VALIDATE_EMAIL); //> bob@example.com
$email = filter_var('bob@example', FILTER_VALIDATE_EMAIL); //> false
// url
$url = filter_var('http://example.com', FILTER_VALIDATE_URL); //> http://example.com
$url = filter_var('example.com', FILTER_VALIDATE_URL); //> false
$url = filter_var('http://example.com/path', FILTER_VALIDATE_URL, FILTER_FLAG_PATH_REQUIRED); //> http://example.com/path
$url = filter_var('http://example.com', FILTER_VALIDATE_URL, FILTER_FLAG_PATH_REQUIRED); //> false
#2 Проверим является ли строка IP адресом
if( filter_var( 'foo', FILTER_VALIDATE_IP ) ) echo 'это IP'; else echo 'это не IP'; // выведет: 'это не IP' if( filter_var( '123.111.222.123', FILTER_VALIDATE_IP ) ) echo 'это IP'; else echo 'это не IP'; // выведет: 'это IP' // по-другому можно записать так filter_var( 'foo', FILTER_VALIDATE_IP ); //> false filter_var( '123.111.222.123', FILTER_VALIDATE_IP ); //> true
Ваши функции валидации данных
Можно написать свои собственные PHP функции и включить их в тему или плагин.
При написании функции проверки, рекомендуется назвать функции вопросительно, например: is_phone(), is_available(), is_us_zipcode().
В конце функции всегда возвращайте только true или false!
Пример 1
Пример функции PHP, которая проверяет, является ли значение действующим в США индексом (за пределами США, это называется почтовый код).
function is_us_zipcode( $zipcode ) {
if ( empty( $zipcode ) ) {
return false;
}
// a zip code should never have more than 10 characters
if ( 10 <= strlen( trim( $content ) ) ) {
// use a regex to check whether this zip code is correct
if ( preg_match( '/^d{5}(-?d{4})?$/', $content ) ) {
return true;
}
} else {
return false;
}
}
Теперь при получении данных поле можно проверить так:
if( isset($_POST['wporg_zip_code']) && is_us_zip_code($_POST['wporg_zip_code']) ){
// поле проверено, делаем что-либо
}
Пример 2
Допустим вы собираетесь создать запрос для получения записей, а пользователям нужно дать возможность выбрать поле по которому будет проходить сортировка.
Этот пример проверяет входящее поле сортировки, указанное в input поле orderby. Вариантов возможных полей сортировки и их можно перечислить — это будет наш белый список для проверки. Проверять этот список будем с помощью php функции in_array().
<?php
$allowed_keys = ['author', 'post_author', 'date', 'post_date'];
// белый список в нижнем регистре (author),
// поэтому изменим данные, если они указанны в верхнем регистре (AUTHOR)
$orderby = strtolower( $_POST['orderby'] );
if( in_array( $orderby, $allowed_keys, true ) ){
// проверка пройдена изменяем запрос
}
Такая проверка по белому списку исключает любые другие значения, кроме разрешенных — это одна из самых надежных проверок и если можно сделать такую проверку делайте её обязательно.
В третьем параметре in_array() мы указали true — это означает что тип данных тоже должен совпадать — должна быть строка. Например, если указать в $_POST['orderby'] = true, а подделать запрос так можно, и не указать проверку по типу, то проверка будет пройдена всегда и мы получим доступ к коду внутри проверки:
// пример плохой проверки
if( in_array( true, [ 'date', 'author' ] ) ){
// этот код будет срабатывать всегда!
}
—
Информация этого руководства взята из официального источника и личного опыта.
Сегодня WordPress считается более чем надежной системой управления контентом. Однако, к теме ошибок и глюков приходится возвращаться снова и снова. В большинстве случаев виноват пользователь и сегодня мы научим вас решать большинство проблем, которые могут возникнуть с вашим WordPress-сайтом. Итак, если что-то пошло не так, следует…
[toc]
Деактивируйте плагины
9 из 10 возникших проблем связаны с каким-либо плагином. Плагин, который давно не обновлялся или был плохо написан, может привести к возникновению множества проблем, которые можно решить, просто выключив данный плагин.
Если вы установили плагин, и сразу после этого ваш сайт перестал нормально работать, то все понятно. Просто деактивируйте плагин, и все, но если вам очень хочется использовать это расширение, то загляните в гайд по решению проблем, предоставляемый разработчиком.
Если вы только что обновили какой-либо плагин, возможно, вы столкнетесь с какими-либо новыми багами. В таких случаях лучше всего сделать откат назад до последней стабильной версии плагина и поискать на сайте разработчика информацию о том, поступали ли жалобы на ту же проблему. Возможно. кто-то уже решил проблему, или вам нужно заявить о баге, чтоб его оперативно исправили.
Но бывает так, что проблема выскакивает неожиданно, и вы понятия не имеете, откуда она взялась. В таких ситуациях лучший выход – это деактивировать все плагины, и посмотреть уберется ли проблема. Если вы выяснили, что проблему вызвал плагин, то вы можете активировать плагины по одному, что бы найти проблемный. Если же при отключенных плагинах проблема сохраняется, то, возможно, ее вызывает ваша тема или что-то еще.
Временно измените вашу тему
Многие современные темы имеют внутри себя плагины и другие кодовые элементы.
Если вы установили новую тему и начали получать странные сообщения об ошибке, то вам нужно проштудировать файлы поддержки на тему совместимости. – вероятно, какой-то плагин конфликтует с темой или типа того.
Иногда только что обновленная тема может стать причиной проблем. Такую проблему легко решить, откатив тему до предыдущей версии, которая работала стабильно.
Чтоб узнать стала ли ваша тема причиной возникновения проблемы, временно переключитесь на WordPress-тему по умолчанию, типа Twenty Seventeen, и посмотрите, ушла ли ошибка. Если проблема в теме, то обратитесь к разработчику или просто воспользуйтесь другой темой.
Проверьте ваш файл .htaccess
Файл .htaccess содержит инструкции для сервера. Иногда он может повредится, что вызывает появление сообщений типа “500 Internal Server Error”.
Если вы предполагаете, что ваш файл .htaccess стал причиной возникновения проблем, получите доступ к сайту по FTP и найдите .htaccess в корне вашей директории WordPress. Иногда этот файл скрыт, и вам придется выбрать “show hidden files” (показать скрытые файлы) в вашем FTP-клиенте, чтоб найти его.
Найдя этот файл, переименуйте его во что-то типа “.htaccess-old”, что остановит его использование и перезагрузит сайт
Если ваш файл .htaccess не проблема, то переименуйте его обратно в .htaccess. Если же наоборот, то сгенерируйте новый файл .htaccess, перезапустив ваши постоянные ссылки (просто сохраните другую структуру постоянных ссылок, затем верните все обратно и сохранитесь).
Если ваша версия WordPress устарела, то в случае возникновении проблем, нужно обязательно обновиться. То же самое касается тем и плагинов.
Если даже у вас установлена последняя версия WordPress, вы можете легко переустановить ее, используя кнопку в секции обновлений в админке.
Иногда это позволяет решить проблему, если ядровые файлы были повреждены. Вы можете сделать это вручную, скачав последнюю версию WordPress и заменив ее файлами содержимое ваших папок wp-admin и wp-includes по FTP. Это не должно затронуть прочее содержимое вашего сайта.
Баги в новом релизе WordPress также могут стать причиной возникновения проблем. Если вы это подозреваете, то можете установить более старую версию WordPress, и посмотреть решится ли проблема.
Включение режима Debug
По умолчанию большинство ошибок и предупреждений подавляются самим WordPress, но вы можете отредактировать ваш файл wp-config.php, изменив в данной строке false на true:
define('WP_DEBUG', false);
Это действие включит режим debug и выведет все ошибки и предупреждения на экран, что возможно наведет вас на правильные мысли, благодаря поиску Google
Увеличьте лимит PHP памяти
Если вы сталкиваетесь с ошибками, которые связаны с временным превышением, или вы встречаетесь со случайно выпадающими ошибками и глюками, то, возможно, это происходит из-за этого, что ваш сервер превышает выделенный ресурс.
Вы можете найти эти настройка в вашем wp-config.php. Получите доступ к файлу по FTP и добавьте в него следующий код:
define('WP_MEMORY_LIMIT', '64M');
Сохраните файл и перезагрузитесь. Если проблема не решилась, то опять увеличьте лимит до ‘128M’ или ‘256M’.
Пообщайтесь с вашим хостером
Часто проблемы возникают из-за неправильных настроек вашего веб-сервера, но если у вас виртуальный хостинг, вы, вероятно, не сможете решить эту проблему самостоятельно. Некоторые хостеры контролируют настройки типа лимита PHP-памяти.
Так что если вы перепробовали все, заявленное выше, то возможно стоит обратиться к вашему хостеру или пришла пора его просто сменить.
Восстановление из бэкапа
Если с вашим сайтом все сильно не так, и вы перепробовали все, чтоб решить проблему, но она не уходит, то последний шаг заключается в том, чтоб восстановить рабочую версию сайта из его бэкапа.
На этот случай вы должны иметь бэкап для восстановления, так что убедитесь в том, что вы используете подходящий бэкап-плагин.
Кастомные изменения темы испарились или возник сбой в обновленной теме
Если вы вручную редактируете WordPress-тему, то эти изменения уйдут в случае обновления темы. Дабы правильно отредактировать тему, нужно создать дочернюю тему, которая будет содержать все кастомизации.
Вы можете попытаться выделить ваши редактуры из оригинального кода в дочернюю тему, перед обновлением текущей темы. Можно и вовсе не обновлять тему, но вы тогда рискуете безопасностью сайта.
WordPress-белый экран смерти
Если вместо вашего сайта вы видите только белый экран, то это могло случиться по нескольким причинам, и такой экран смерти часто сложно убрать, так как непонятно с чем связано возникновение проблемы.
Вот что мы рекомендуем сделать, чтоб решить проблему:
- Увеличьте лимит памяти
- Отключить плагины
- Переключитесь на тему по умолчанию
- Включите режим debug
Если это не помогло, переустановите WordPress или восстановите его из бэкапа
Не могу попасть в админку WordPress
Если вам отказано в доступе к административной панели, то это могло случиться по вине забагованного плагина. Особенно это касается плагинов безопасности – если вы получаете сообщения о том, что пароль неверен, но сброс пароля не помогает, то вероятно, это вина плагина безопасности.
В этом случае нужно просто деактивировать все плагины безопасности, временно переименовав их папки, после чего вы сможете войти в админку, как обычно.
Если вы потеряли пароль, то можете сбросить его вручную из админки WordPress
Визуальный редактор WordPress не загружается нормально
Если вы редактируете или пишите новый пост и видите что-то типа пустого экрана или отсутствия кнопок, то это значит, что у вас появилась очень распространенная проблема.
В большинстве случаев проблема вызывается конфликтом плагинов, так что попробуйте отключить их поочередно, чтоб понять с каким из них приключилась беда.
Также есть смысл открыть сайт в другом браузере. Если это сработало, попытайтесь очистить кэш браузера, и посмотрите, решится ли проблема.
Также проблема может быть связана с JavaScript, которые работают неправильно. Чтоб исправить это добавьте следующий текст в ваш файл wp-config.php:
define('CONCATENATE_SCRIPTS', false);
Картинки не загружаются нормально или возникают ошибки при загрузке картинок
Если вы заметили, что внезапно все картинки дали сбой, или вы больше не можете загружать картинки, используя медиа-загрузчик, то, вероятно, это случилось из-за некорректного файла или прав доступа к директории. Чтоб проверить права доступа к файлам, войдите на сайт, используя FTP, и откройте директорию wp-content.
Выполните правый клик на папке uploads в этой директории и выберете “file permissions”. Права на эту папку и файлы должны быть 755. Убедитесь в том, что вы выбрали опции “recurse into subdirectories” и “apply to directories only”, чтоб права доступа распространились на все файлы внутри папки.
Опять выполните правый клик на той же папке. Теперь вам нужно будет изменить права управления всеми файлами на 644. Но на этот раз выберете только опцию “apply to files”. Теперь все должно заработать.
Страница ошибки 404
Если вы пытаетесь получить доступ к какому-либо файлу на вашем сайте, а он выдает вам ошибку 404, то вероятно это баг, переписывающий URL, в файле .htaccess.
Чтоб исправить проблему идем в Настройки > Постоянные ссылки и выбираем другую структуру постоянных ссылок для вашего сайта. Сохраняем, после чего выбираем старую структуру постоянных ссылок и сохраняемся вновь. Файл .htaccess перепишется, и ошибки 404 уйдут.
Ошибка синтаксиса WordPress
Если при загрузке сайта, вы видите только белый экран и сообщение типа этого Parse Error: Syntax error, unexpected ‘<‘ in home/admin/public_html/wp-content/theme/functions.php on line 22, это значит, что вы столкнулись с ошибкой кода. Каждый раз, когда мне попадается такая ошибка, это случалось из-за того, что я самостоятельно правил код, пропуская какой-то небольшой орфографический знак, но возможно у вас что-то стряслось с плагином или темой.
Но к счастью тут сама ошибка говорит нас с каким файлом проблема, и в чем она заключается. Чтоб исправить проблему, вам нужно будет открыть этот файл, затем в нем найти строку кода с ошибкой и исправить ошибку синтаксиса.
Еще по теме:
Не работает плагин! Что делать?
Ошибки WordPress — 15 самых распространенных проблем
· Время на чтение: 12мин · Автор: · Опубликовано 07.07.2022 · Обновлено 28.12.2022
Прослушать статью
Техническая оптимизация HTML кода сайта — процесс корректировки HTML кода шаблона страниц сайта. Изменение (ред.) исходного кода сайта и коррекция его структуры и размера. Явной целью которого, является качественное улучшение состава кода. Значительное уменьшение его объема, улучшение валидности кода. Что способствует увеличению скорости загрузки страницы в браузерах.
HTML является основой Интернета. Это тип документа, который строит основную структуру веб-сайта. Без HTML JavaScript не смог бы работать, CSS не смог бы ничего стилизовать, а изображениям было бы некуда загружаться. Сила HTML заключается в его универсальности, главным образом потому, что он может загружать другие файлы, что и означает гипертекст , первая часть HTML.
Когда для загрузки, анализа и загрузки внешних файлов HTML требуется много времени, может пострадать пользовательский интерфейс. Время загрузки страницы (Page Onload) увеличивается, чем больше пользователей склонны отказываться от страницы, тем дольше им приходится ждать.
Содержание статьи:
- Техническая оптимизация HTML кода страниц сайта
- Оптимизация исходного HTML кода сайта уменьшение объема кода
- Удаление ненужных HTML тегов и стилевых файлов
- Исправление ошибок в HTML коде сайта
- Задайте приоритет мобильной версии сайта
- Активно используйте веб-кеширование
- CDN — высокие возможности нашего времени
- Сократите HTTP — запросы
- Оптимизация HTML кода вашего сайта для SEO
- Техническая оптимизация HTML кода сайта — популярные плагины CMS WordPress
Техническая оптимизация HTML кода страниц сайта
Деятельность направленная на оптимизацию кода HTML, целесообразна с точки зрения увеличения скорости сайта. Чистка и сжатие HTML кода сайта, помогут Вам значительной мере ускорить отображение страниц сайта. Устранив видимые ошибки в коде, Вы улучшите валидность вашего документа HTML.
Конечным результатом оптимизации HTML кода сайта станет:
- Мгновенная загрузка страниц сайта в популярных браузерах.
- Быстрый обход контента сайта поисковыми ботами.
- Чистый валидный код — наиболее приоритетный сайт в глазах поисковых систем.
- В значительной степени увеличится ранжирование и видимость сайта в выдаче поисковых систем Google и Yandex.
Оптимизация исходного HTML кода сайта — уменьшение объема кода
Самым важным действием, является уменьшение кода страницы. Исходник кода HTML выглядит как длинное полотно. Множество различных CSS стилей расположены в разных местах структуры кода. Код имеет ненужные комментарии, знаки, пробелы и теги.
В начале необходимо избавиться от ненужных комментариев — это лишний и совершенно не нужный набор символов. Для браузера и поисковых ботов, комментарии не несут ни какого смыслового значения. Удалив их, Вы значительно сократите вес страницы. Что в купе увеличит скорость загрузки документа.
Чистка ненужных знаков, лишних (дубль) пробелов и переносов строк. Позволит Вам, кардинально уменьшить конечную структуру кода сайта. Таким образом основной вес страницы может сократиться в 2,5 – 3 раза.
В следствии: сжатия пробелов и объединения переносов строк, структура кода html будет значительно уплотненной.
Пример небольшого отрезка оптимизированного года:
a:hover .wpfm-icon-block, .wpfm-template-1 .wpfm-position-bottom-right ul li a:hover .wpfm-icon-block, .wpfm-template-1 .wpfm-position-top-left ul li.wpfm- title-hidden a:hover.
Как видите в коде удалены все лишние знаки, пробелы и комментарии. Это способствует растяжению кода, как бы в одну сплошную строку. Благодаря такой структуре, вес страницы становиться значительно меньше. При этом страницы индексируются и загружаются ботами максимально быстро. Конечно при условии проведения всех мероприятий по оптимизации сайта.
Удаление ненужных HTML тегов и стилевых файлов
Самой популярной проблемой большого веса кода страницы могут быть, неиспользуемые стилистические CSS файлы и ненужные tegs. Эти элементы кода, также размещены в основном шаблоне страницы.
К примеру: b ,div, p, span style=”левые стилистические файлы CSS” span.
Это относится и к незакрытым тегам. Они не несут никакого смыслового значения и занимают необходимое нам место. Файлы стилей не несущие никакой роли в визуальном представлении сайта (ненужные или сломанные), также удаляются из конструкции кода.
Чтобы ускорить загрузку страниц сайта:
- Нужно вынести во внешние файлы стили CSS и скрипты JS;
- Оформить основные элементы дизайна сайта в спрайты, далее вынести их в стилевые таблицы;
- Код страницы должен быть простым и читабельным.
Исправление ошибок в HTML коде сайта
Поисковики (не очень охотно) реагируют на сайты в коде которых есть ошибки. Тем не менее, многие популярные TRUST — ресурсы, даже с такими ошибками четко закрепляются в ТОП выдаче. Даже главная страница популярного Yandex проверена с помощью validator.w3.org, превосходит по ошибкам даже мой сайт.
Имеет следующий перечень ошибок валидности:
- Warning: Content-Security-Policy HTTP header: Bad content security policy: Source list contains duplicate source expression “https://passport.yandex.ru”. All but the first instance will be ignored.
https://yandex.ru/
- Error: Element
stylenot allowed as child of elementdivin this context. (Suppressing further errors from this subtree.)From line 33, column 17689; to line 33, column 17695
- Error: Element
divnot allowed as child of elementspanin this context. (Suppressing further errors from this subtree.)From line 33, column 18219; to line 33, column 18260
Это минимальный набор ошибок, которые имеет главная страница поисковой системы Яндекс (всего их примерно 47).
А так выглядит проверка validator.w3.org моего сайта:
- Error: A
scriptelement with asrcattribute must not have atypeattribute whose value is anything other than the empty string, a JavaScript MIME type, ormodule.From line 6, column 1; to line 6, column 192
- Warning: The
typeattribute for thestyleelement is not needed and should be omitted.From line 11, column 3; to line 11, column 25
- Error: Bad value
pmdelayedscriptfor attributetypeon elementscript: Subtype missing.From line 123, column 1; to line 123, column 140
Как видите не мало))) — всего 21 уведомление об ошибках и предупреждениях. Есть над чем поработать.
Валидность кода, имеет наиболее приоритетный характер в продвижении сайта. Исправив большую часть ошибок и предупреждений валидатора W3C, можно достичь хороших успехов в технической оптимизации сайта.
Задайте приоритет мобильной версии сайта
Традиционно веб-сайты первого поколения просматривались на настольных компьютерах с большим экраном. Сегодня большинство людей посещают веб-сайты с мобильных устройств, таких как смартфоны, планшеты и ноутбуки. Поэтому ваш сайт должен быть адаптирован для мобильных устройств. Кроме того, вы должны убедиться, что каждый аспект вашего сайта — поиск, корзина и оформление заказа — доступен с мобильного устройства так же легко, как с настольного компьютера или ноутбука.
Активно используйте веб-кеширование
Кэши — это области временного хранения, в которых браузеры сохраняют копии статических файлов, чтобы быстрее загружать недавно просмотренные страницы, а не постоянно запрашивать один и тот же контент через HTTP.
Браузеры могут быть проинструктированы кэшировать элементы веб-страницы, которые не будут часто изменяться разработчиками. В заголовках HTTP-ответа хост-сервер включает инструкции по кэшированию. Те, кто часто использует определенные страницы, выиграют от более быстрой загрузки, поскольку сервер передает меньше данных в браузер.
CDN — высокие возможности нашего времени
Сети доставки контента (CDN) повышают скорость загрузки веб-сайтов за счет кэширования контента во многих разных местах по всему миру. Кэш-серверы CDN обычно располагаются ближе к конечным пользователям, чем исходный или хост-сервер.
Вместо прямого подключения к серверу хостинга, который может находиться за сотни миль и быть подключенным к многочисленным автономным сетям, запросы на материалы отправляются через сервер CDN. Серверы CDN могут значительно повысить производительность веб-сайтов.
Сократите HTTP – запросы
Как правило, браузеры делают несколько HTTP- запросов, чтобы получить доступ к различным ресурсам страницы, таким как изображения, сценарии и файлы CSS. Для одного сайта могут потребоваться сотни запросов. Между веб-браузером и сервером, на котором размещается ресурс, для каждого запроса выполняется двусторонний обмен, что увеличивает время загрузки страницы.
Кроме того, веб-страница может не загрузиться быстро, если один из хостов выйдет из строя. Из-за этих потенциальных проблем на каждой странице должно быть загружено минимальное количество ресурсов. Тесты скорости также покажут, какие HTTP-запросы занимают больше всего времени. Разработчики могут искать более быстрое решение для размещения изображений, если изображения вызывают медленную загрузку страницы.
Оптимизация HTML кода вашего сайта для SEO
Оптимизация HTML кода оказывает благотворное влияние на большинство показателей сайта в целом. Благодаря чистой оптимизированной структуре, значительно улучшается скорость индексации и загрузки сайта. В глазах поисковых систем сайт становится более качественным, а значит и более видимым в поисковой выдаче.
Поисковые системы используют исходный код, чтобы выяснить, о чем ваш сайт. Любой контент на веб-странице должен быть закодирован в HTML, чтобы поисковые системы могли его понять. Компоненты SEO в исходном коде включают в себя тег заголовка, метаописание, тег заголовка H1, внутренние ссылки, анкорные тексты, ссылки nofollow, альтернативные теги изображения и канонические теги. Чтобы просмотреть исходный код, откройте веб-страницу и нажмите «Ctrl + U». Вот несколько шагов, которые вы можете выполнить, чтобы оптимизировать исходный код вашего веб-сайта.
Оптимизация тега заголовка
Тег title оказывает значительное влияние на рейтинг вашего сайта в поисковых системах. Это помогает Google определить, насколько ваша веб-страница или страница блога соответствует заданному запросу. Хорошо написанный тег заголовка может выделить ваш сайт среди остальных и легко привлечь поисковую систему.
- Убедитесь, что все ваши веб-страницы имеют уникальные теги заголовков, которые идеально описывают страницы.
- Следуйте оптимальной длине тегов заголовков, чтобы они не обрезались в результатах поиска. 50-60 символов работают достаточно хорошо.
- Убедитесь, что вы не используете ключевые слова в заголовках. Вместо этого добавьте одно или два значимых ключевых слова.
Уникальные мета-описания
Мета-описание — это элемент HTML, который обобщает содержимое веб-страницы в интересах пользователей и поисковых систем. Он отображается в виде фрагмента в результатах поиска под заголовком. Идея метаописаний состоит в том, чтобы дать вашим читателям точное представление о том, что предлагает ваша страница.
- Избегайте длинных описаний. Идеальной длиной является описание, содержащее от 130 до 156 символов.
- Используйте релевантные ключевые слова в описании.
- Если возможно, включите призыв к действию.
Работа со структурированными данными
Цель структурированных данных — добавить больше деталей в ваш сниппет, чтобы сделать его расширенным сниппетом в результатах поиска. Код должен быть правильно размечен, чтобы увеличить ваши шансы на более высокий рейтинг. Schema.org является наиболее популярным, когда речь идет о формах структурированных данных для поисковых систем.
- Использование «объема элемента» в теге div позволяет поисковым системам понять, что вся информация, представленная в одном разделе, относится к одной и той же теме.
- Термин «тип элемента» определяет тему каждого раздела.
- «item prop» сообщает дополнительную информацию о разделе
Тег H1
Тег H1 используется для обозначения фрагмента текста в качестве основного заголовка вашей страницы. Приведенный здесь контент должен кратко описывать, о чем страницы. Теги H1 должны быть информативными и привлекательными, побуждая пользователя продолжить чтение вашего контента.
- В идеале должно содержать от 20 до 70 символов.
- Следует учитывать намерение пользователя
- Включите основное ключевое слово, предпочтительно ключевые слова с длинным хвостом, чтобы повысить эффективность поиска и веб-трафик.
Вы также можете добавить подзаголовки, начиная с H2 до H6. Чтобы улучшить читаемость, убедитесь, что текст, следующий за подзаголовком, не слишком длинный, предпочтительно от 250 до 300 слов.
Альтернативный текст для изображений
Для электронной коммерции, а также других веб-сайтов тег alt является важным тегом HTML. Он сообщает поисковой системе, о чем изображение. Если файл изображения не может быть загружен, вместо изображения будет отображаться замещающий текст. Хорошие изображения с правильным альтернативным текстом делают страницы привлекательными для роботов движка, а также для пользователей и улучшают пользовательский опыт (UX).
- Убедитесь, что описание короткое и конкретное.
- Используйте ключевые слова, но не набивайте их
- Отмечайте изображения, связанные с вашим брендом, а не изображения, используемые в декоративных целях.
Канонический URL-тег
Это мощный инструмент для выявления дублирующегося контента. Канонические теги URL используются в основном для сайтов электронной коммерции, так как вам может потребоваться создать разные страницы для ваших продуктов.
Добавление этих тегов к каждому варианту страницы поможет поисковым системам распознать главную/исходную страницу из группы страниц с похожими URL-адресами.
Основные выводы
- Стремитесь к тому, чтобы все было просто и эффективно. Веб-сайт не должен быть заполнен слишком большим количеством причудливых элементов. Он просто должен быть актуальным и эффективным для видения вашего бренда и ваших клиентов. Вы можете добиться этого, просто сосредоточившись на необходимых веб-функциях.
- Изучите стратегии оптимизации для различных веб-элементов. Для разных веб-элементов потребуются разные стратегии оптимизации. Убедитесь, что вы включили эти изменения во все элементы, чтобы функции вашего веб-сайта работали эффективно.
Техническая оптимизация HTML кода сайта — популярные плагины CMS WordPress
Давайте кратко посмотрим пару плагинов WordPress. Которые помогут Вам в чистке и сжатии кода HTML на CMS WordPress. Благодаря этим плагинам можно кардинально увеличить скорость сайта, а также вычистить все лишнее из кода сайта.
Плагин Autoptimize:
- Оптимизация и сжатие HTML кода сайта (удаление пробелов и комментариев).
- Оптимизация CSS и JS – позволяет объединять стили в один файл и размещать в footer сайта, как собственно и скрипты js.
- Имеет дополнительные опции оптимизации.
Плагин Clearfy:
- Объединяет в себе функционал множества плагинов и состоит из модулей которые можно отключать.
- Отлично увеличивает показатели скорости сайта.
- Отключает некоторые скрипты и ненужные функции в WordPress.
- Имеет не малый ассортимент инструментов для работы с HTML кодом, CSS и JS файлами вашей CMS.
Сочетая эти плагины, Вы достигнете превосходной оптимизации сайта на WordPress. Обязательно используйте их, я уверен они будут вам очень полезны.
Спасибо, что читаешь Nicola Top
Запуск сайта на ВордПресс — задача, требующая немало сил и времени. И одно дело, если нужно разработать простой лендинг, а другое, когда создаётся крупный многофункциональный ресурс. Во втором случае, когда к сайту подключается много дополнительных инструментов, работающих совместно, разработчик наверняка столкнется с массой трудностей и ошибок. Последние могут быть связаны с совместимостью, недоработками в коде, неправильной установкой или настройкой плагинов, и другими обстоятельствами.
Обнаружить причину появления ошибки может быть сложно. Особенно, начинающему пользователю WordPress.Тем более, что иногда могут появляться ошибки, которые внешне никак не проявляются, но при этом отрицательно влияют на успешность проекта. Например, негативно сказываясь на скорости загрузки страниц. В связи с этим возникает необходимость вовремя находить и устранять ошибки разного рода.
Самостоятельно проверять весь код, подключенные инструменты и т.д. — долго и сложно. Проще и быстрее использовать бесплатные плагины для поиска ошибок ВордПресс. Эти инструменты комплексно анализируют весь сайт. Порой они находят недоработки, которые вы сами бы не заметили, даже при очень внимательном изучении результата своей работы.
Для вашего удобства, мы собрали топ-7 лучших плагинов для поиска ошибок WP в одну статью. В неё вошли только полезные инструменты, проверенные временем и другими вебмастерами. А их бесплатность позволяет использовать их без ограничений, даже если у вас много проектов.
Health Check & Troubleshooting
Один из самых популярных плагинов для поиска ошибок в ВордПресс. Он регулярно обновляется и используется на более чем 200 тысячах сайтов. Для русскоязычных вебмастеров инструмент особенно удобен, благодаря наличию перевода на русский. Health Check & Troubleshooting имеет открытый исходный код, поэтому:
- проверка вашего проекта с его помощью абсолютно безопасна;
- опытные программисты могут доработать инструмент под свои потребности, расширив его функциональность.
Плагин для WordPress в автоматическом режиме проверит:
- наличие общеизвестных проблем, часто возникающих на большом количестве сайтов;
- есть ли ошибки в конфигурации;
- целостность файлов WP;
- совместимость с будущими обновлениями PHP;
- функционал электронной почты;
- защищенность соединения;
- работоспособность функции JSON;
- работоспособность запланированных событий (например, отложенных публикаций).
Также он отобразит настройки сервера и другую полезную информацию. Она пригодится во время обращения в службы поддержки шаблонов или плагинов, а также при создании темы по поводу вашей проблемы на официальном форуме ВордПресс.
Debug This
Ещё один бесплатный инструмент, который будет полезен разработчикам WP. В отличие от предыдущего, он не имеет перевода на русский язык, а также реже обновляется. Тем не менее, он пользуется популярностью и очень эффективен. Его главное достоинство — поиск и вывод всей необходимой информации в один клик. В неё входят сведения о:
- журнале поиска ошибок;
- статистике кэша объектов;
- установленных плагинах и проблемах с ними;
- размерах изображений, использующихся на сайте;
- работоспособности запланированных событий;
- пользователях и их аккаунтах;
- особенностях боковых панелей и виджетов;
- применяющихся в ВордПресс сценариях и стилях;
- настройках блога;
- и других важных составляющих «внутренней» части вашего проекта.
Debug This позволяет быстро провести отладку. Вы потратите меньше времени на поиск ошибки, из-за которой возникла проблема, ведь получите общую информацию сразу обо всём, в виде 60 отчётов. При этом просмотреть необходимые сведения можно прямо из панели администратора. А когда ошибка будет обнаружена, вы сможете либо устранить её самостоятельно, либо обратиться за помощи в службу поддержки ВордПресс, темы или другого продукта, с которым она связана.
Query Monitor
Как становится понятно из названия, данный инструмент предназначен для мониторинга и отладки запросов разного рода. Например, к базе данных или редактору блоков. Его используют в более чем 100 тысячах проектов на ВордПресс, что подтверждает его полезность. Query Monitor имеет перевод на русский язык, поэтому подойдет даже не знающим английского языка вебмастерам.
В процессе поиска ошибок плагин проверяет и обнаруживает:
- иерархию шаблонов и их составляющих, показывая, есть ли незагруженные или конфликтующие элементы;
- запросы к базе данных, которые будут выведены отфильтрованными по типу и ответственному компоненту (вы будете четко видеть, какие запросы относятся к конкретному плагину или шаблону);
- проблемы с файлами перевода сайта на разные языки;
- доступ обычных посетителей вашей странички на ВордПресс к тем разделам, которые должны быть для них закрыты;
- ошибки PHP, с указанием ответственных компонентов;
- недочеты в настройках сценариев и стилей, с учетом всех зависимостей и их нарушений;
- значения условных функций ВордПресс, таких как is_single() и подобных;
Особенно полезны уведомления о медленных, повторяющихся или ошибочных запросах к базе данных. Они не очень заметны, поскольку не влияют на функциональность сайта, но при этом негативно сказываются на скорости его работы, что влияет на удобство страниц для пользователей.
Query Monitor может работать в автоматическом режиме, и когда поиск ошибок оказывается успешным, отображать в админ-панели соответствующие уведомления. При этом инструмент не хранит собираемые данные на сторонних серверах и не отправляет их третьим лицам, что легко проверяется изучением его открытого исходного кода. Поэтому его применение безопасно даже в проекте, где важна конфиденциальность данных.
Главное достоинство этого плагина для поиска ошибок в WordPress заключается в их удобном представлении для изучения. Вы будете видеть, с чем связана проблема, какие элементы сайта она задействует, и на работоспособность каких функций влияет. Это особенно хорошо для новичков в WP, которым сложно определить причину возникновения ошибки.
Black Bar
Полезный и удобный в использовании плагин. Его особенность заключается в том, что панель отладки будет отображаться в нижней части браузера, когда вы заходите на сайт с аккаунта администратора. Поэтому вы видите сообщения о возможных проблемах сразу же, когда тестируете работоспособность страниц и функционала вашего проекта.
К сожалению, с последними версиями ВордПресс инструмент не тестировался. Его корректная работа гарантируется только если у вас WP до 5.1.4 версии. Поэтому он подойдёт не всем вебмастерам. Если у вас более поздний выпуск WordPress — попробовать плагин можно, но не факт, что он поможет вам обнаружить ошибки.
Функции Black Bar:
- отображение появляющихся в процессе загрузки страниц ошибок PHP;
- проверка глобальных переменных, таких как POST, COOKIE, SESSION, GET, SERVER;
- показывает совершенные запросы MySQL и сколько времени было потрачено на их реализацию;
- отладка плагинов и шаблонов ВордПресс через консоль.
Данный инструмент не имеет перевода на русский язык, однако, по своему устройству он не сложный, поэтому даже без знания английского им можно пользоваться без особых проблем.
BulletProof Security
Данный плагин проводит поиск ошибок в плане безопасности вашего проекта на WordPress. Он высоко оценён вебмастерами и часто обновляется. На форуме поддержки разработчики помогают пользователям решать возникающие проблемы. Приятный бонус — перевод BulletProof Security на русский язык, делающий его использование комфортнее для начинающих. Что делает данный инструмент:
- сканирует проект на наличие вредоносного кода;
- выполняет функцию файрвола;
- защищает форму авторизации от проникновения посторонних;
- создает резервную копию базы данных;
- помогает устранить недоработки, позволяющие работать на сайте спамерам;
- ведёт журналы безопасности и ошибок HTTP;
- предоставляет подробную информацию о ВордПресс и подключенных инструментах.
BulletProof Security имеет 3 темы оформления, позволяет обслуживать как внешний, так и внутренний интерфейс проекта, и вообще очень дружественен к пользователям. Если для вас важна безопасность, тогда данный плагин для WordPress поможет её улучшить, а также найти ошибки, которые потенциально ей вредят.
У инструмента есть PRO-версия, расширяющая её функциональность. Но её стоит рассматривать только опытным вебмастерам, которые убедились в том, что им подходит основная, но для решения всех задач нужны дополнительные возможности.
Media Cleaner
Еще один полезный плагин, однако, находящий совсем другой тип ошибок, нежели представленные в начале нашего топа инструменты. Media Cleaner сканирует вашу «Библиотеку медиафайлов», с целью обнаружения файлов и записей, которые:
- засоряют ваш ВордПресс и не используются;
- повреждены;
- работают неправильно.
Плагин автоматически выполняет поиск ошибок и удаляет их. Поэтому разработчики предупреждают, что перед его установкой и запуском в ВордПресс нужно в обязательном порядке создать резервную копию вашего проекта. Ведь если инструмент удалит что-то нужное, вернуть всё обратно он уже не сможет. Риск возникновения такой ситуации хоть и мал, но всё же присутствует. Поэтому ни в коем случае не пренебрегайте данным правилом.
Перед удалением файлы перемешаются в специальную корзину. Вы можете сперва проверить, что сайт работоспособен без них, и только потом удалить окончательно. Плагин использует «умный» анализ для поиска ошибок, основанный на предварительном изучении большого количества популярных инструментов и тем WordPress.
Media Cleaner доступен на русском и английском языках. Он тестировался на разных версиях ВордПресс, в том числе и на последних выпусках. Он совместим с любыми шаблонами, плагинами и записями медиафайлов. Если у вас многофункциональный сайт с большим количеством подключенных дополнительных инструментов, тогда для полноценной очистки может потребоваться Pro-версия, цена которой (на 1 год, для 1 сайта) составляет $24.
WP Safe Mode
Инструмент используется для включения в ВордПресс так называемого «безопасного режима». В нём вы сможете отключать и включать определённые плагины и менять темы, чтобы проверить, как работает сайт в видоизменённом варианте. Это дает возможность разобраться, из-за какого именно дополнения возникла та или иная ошибка.
Установить WP Safe Mode можно через FTP, что особенно выручает в ситуациях, когда доступ к сайту был потерян из-за ошибок PHP. К примеру, при возникновении «белого экрана смерти» или пустых экранов. Иногда это единственный способ восстановить работоспособность проекта WordPress, потому что без активации безопасного режима с отключением дополнений, разобраться с проблемой и причинами её появления как-то по-другому невозможно.
Другие достоинства плагина:
- включить безопасный режим можно только для своего IP-адреса, благодаря чему вы сможете заниматься отладкой, пока посетители сайта пользуются им также, как и до начала технических работ;
- установка в автоматическом режиме;
- назначение сочетания клавиш админ-панели, которое будет включать и отключать безопасный режим.
WP Safe Mode не доступен на русском языке, поэтому у не знающих английский пользователей ВордПресс могут возникнуть незначительные трудности с его применением.
Подведём итоги
Собранный в этой статье топ-7 плагинов для поиска ошибок будет полезен каждому вебмастеру, работающему с ВордПресс. Особенно начинающим пользователям, которые ещё не сталкивались с распространенными проблемами и не знают пути их решения. Если на вашем сайте появились ошибки, то в первую очередь, для обнаружения их причин, используйте именно эти плагины, потому что они:
- бесплатные и доступны всем желающим;
- имеют открытый исходный код и полностью безопасны;
- проверены опытом других работающих с WordPress мастеров.
Мы отобрали лучшие из них специально для того, чтобы вы, во время поиска решения своей задачи в интернете, не наткнулись на вредоносные, устаревшие или некорректно работающие продукты.
HTML — это язык разметки сайтов. Браузеры интерпретируют этот язык и отображают в виде сайта на экране. HTML совершенствуется со временем: в него добавляются новые элементы, отвечающие современным технологиям, требованиям безопасности, параметрам новейших устройств. С каждым таким обновлением языка выпускается его новая версия. Сейчас действует пятая версия HTML, или HTML5.
Как у каждого языка, у HTML есть правила написания, которые называются спецификацией. Спецификацию устанавливают профессиональные сообщества специалистов веб-разработки.
Каждый HTML документ в интернете должен соответствовать спецификации актуальной версии языка, то есть чтобы браузеры правильно интерпретировали код сайта, он должен соблюдать правила, описанные в спецификации.
Спецификации HTML5
У HTML5 есть две разновидности спецификаций: от консорциума W3C и от WHATWG. Обе эти организации — международные сообщества специалистов веб-разработки, однако W3C появился раньше и долгое время оставался единственной авторитетной организацией вырабатывавшей стандарты для интернета.
Веб-разработчики и производители браузеров могут выбирать, какие спецификации HTML5 использовать. Но в принципе, это не имеет значения, так как поддерживаются оба стандарта языка. В статье мы будем рассматривать спецификацию W3C.
Валидность кода
Код, соответствующий спецификации называется валидным, то есть правильным. Если в коде есть ошибки, то поисковые роботы при сканировании сайта могут не найти контент, а неправильные или незакрытые теги, битые ссылки запутают роботов — в результате у сайта возникнут проблемы с индексацией. Поэтому сайт, чтобы хорошо работать и индексироваться поисковиками, должен иметь валидный HTML код.
Несоответствие кода спецификации называются ошибками W3C. Еще на этапе верстки шаблона нужно тщательно следить, чтобы в коде не содержалось этих ошибок. Исправлять код уже готового и рабочего сайта гораздо труднее и затратнее, чем изначально написать валидный код.
Как проверить валидность кода
Написать на 100% валидный код очень сложно, почти всегда сайт будет содержать какие-то недочеты, особенно если у сайта много страниц, на нем установлены виджеты от сторонних разработчиков, или сайт сделан на готовом шаблоне.
Проверить сайт на ошибки W3C можно с помощью специальных сервисов. В том числе на сайте самого консорциума W3C есть соответствующий раздел. Принцип работы все этих сервисов заключается в одном: вы вводите URL сайта и через некоторое время получаете отчет о валидности html кода.
- В отчете будет показано, какие нарушения правил спецификации W3C имеются. Нарушения бывают двух типов:
- Error — критическая ошибка w3c. Грубое нарушение правил разметки, выделяется красным цветом.
- Warning — предупреждение, небольшая погрешность в коде. Выделяется желтым и словом Warning.
Самое главное — это ошибки Error. Если в коде обнаружены критические ошибки, то нужно незамедлительно их исправить.
Предупреждения же являются скорее рекомендациями. Учитывать их или нет, решает разработчик сайта исходя из особенностей шаблона и количества таких предупреждений.
Как исправить ошибки W3C
Валидатор указывает в отчете часть кода, в котором содержится ошибка с указанием конкретной строки HTML кода и пояснение. В пояснении содержится суть ошибки и рекомендация к исправлению.
- Самые распространенные ошибки:
- Одиночный тег прописан как парный, или наоборот, парный тег не имеет закрывающего тега.
- Отсутствие в теге какого-то атрибута. Например, в теге для изображений должен быть атрибут alt. Его отсутствие валидатор отметит как критическую ошибку.
- У тега прописанные не предназначенные для него атрибуты.
- Неправильная пунктуация в коде. Например, лишняя точка с запятой, и наоборот, ее отсутствие.
- Есть тег, но нет его содержания. Например, в коде прописан заголовок H2, но самого текста заголовка нет.
- Отсутствие слеша “/ ” в самозакрывающемся теге
- Блочные элементы внутри строчных. Например, когда заголовок прописан внутри ссылки. Должно быть наоборот.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
Привет. Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator.w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:
На моем же блоге сейчас нет подобных ошибок, я от них избавился (всего было более 70 ошибок и более 80-ти предупреждений). Чтобы внести ясность, расскажу, что такое валидный код и зачем он нам необходим.
Валидный код — это код, который соответствует стандартам.
На валидность можно проверить HTML, CSS, всяческие микроразметки и другое. Сегодня я расскажу про валидность в HTML.
- Валидный код необязателен, но количество ошибок должно быть минимальным, иначе ваш сайт не будет кроссбраузерным. Валидность кода нужна в прежде всего для того, чтобы ваш сайт отображался правильно во всех браузерах.
- Поисковые роботы «разговаривают» с вашим сайтом на языке HTML, поэтому важно отдавать четко и ясно контент на сайте со всеми «закрытыми тегами» и прочее.
- Валидность HTML влияет на SEO, но довольно незначительно (если, конечно, у вас не сотни, а то и тысячи ошибок). Рекомендую почитать интересные наблюдения Деваки «Влияние качества HTML на их ранжирование».
- Когда я делал на своем сайте код валидным, я нашел и исправил свои глупые ошибки (повторение тегов, пропущенная буква и т.п.).
- Не стоит «рвать себе *опу», если какую-то ошибку сложно исправить, либо ее исправление принесет вред функциональности сайта. Главное, чтобы было удобно пользователю.
Ниже я разберу основные ошибки, на которые указывал валидатор. Если вдруг в списке ниже не окажется вашей ошибки, впишите ее в комментариях, попробуем вместе разобраться и я добавлю решение данной проблемы в данный урок. Кстати, да, ошибки, на которые указывает валидатор w3c смотрим тут:
В каждой ошибке есть подсказка — это номер строки в исходном коде странице, а из нее уже можно определить примерно в каком файле темы расположена данная строка. Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).
Перед тем, как приступить к работе, сделайте резервную копию шаблона вашего сайта.
Также для упрощения нахождения ошибок в исходном коде, можете использовать HTML валидатор для Mozilla Firefox. Установив его, перейдя в исходный код страницы, вы увидите те же самые ошибки, что указывает сервис validator.w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически «прокрутит» куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
- The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading, or…
- Element «noindex» undefined.
- End tag for element «div» which is not open
- Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag.
- End tag for «div» omitted, but OMITTAG NO was specified.
- There is no attribute «border».
- Character «<» is the first character of a delimiter but occurred as data.
- Saw » when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» ; type=»image/x-icon» Просто убираем «точку с запятой».
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=»center» width=»80″ height=»80″ >
Подобное преобразуем к виду
td style=»align:center; width:80; height: 80;»>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
section id=»comments» >
Внутри блока section должны содержаться что-то из тегов h2-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading,
or else putting the subheading directly within the h1-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=»subheading» element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент «Найти/заменить все» в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element «noindex» undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
8. Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag
Неправильное использование тега «li»: отсутствует тег «ul», «ol» и др. Проверьте.
9. End tag for «div» omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute «border»
alt=»» width=»1″ height=»1″ border=«0″/>
Просто удаляем фразу border=»0″.
11. Character «<» is the first character of a delimiter but occurred as data
Не используйте тег «<» перед обычными словами, используйте лучше разные кавычки.
12. Saw » when expecting an attribute name. Probable cause: = missing immediately before.
Лишняя кавычка, удалите ее.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align='center'>тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
Заключение
Если у вас на сайте есть какая-то ошибка, которой нет в этом списке — пишите в комментариях. Разберемся, а я дополню статью. Повторюсь, если какую-то ошибку не получается исправить, не стоит заморачиваться.
У меня на блоге осталась ошибка (хотя еще вчера почему-то код был без ошибок):
The text content of element script was not in the required format: Expected space, tab, newline, or slash but found < instead.
Если в курсе, как исправить ее, буду признателен. Я немножко перфекционист. 🙂
Будете ли вы делать HTML код сайта валидным?
Пожелаю вам получить валидный HTML код на вашем сайте, уведомление которого выглядит так: