Вопрос делегирования ответственности подчиненным стоит в каждом бизнесе. И чем меньше предприятие, тем острее вопрос. Для закрепления ответственности помимо устной договоренности с сотрудником желательно оформить ее документально.
Самый популярный документ передачи ответственности – должностная инструкция. Самый популярный и, пожалуй, самый проблемный. В двух предыдущих статьях «Почему не работают должностные инструкции. Часть 1» и «Часть 2» мы уже обозначили слабые места этого управленческого инструмента.
Инструкция — слабый инструмент
С точки зрения закрепления ответственности, должностная инструкция слишком велика по объему, чтобы сконцентрировать нас на главном – на взаимных договоренностях между руководителем и подчиненным. Большинство фраз инструкции формальны. Их много. Представьте усилия руководителя, чтобы проговорить каждую идею инструкции с каждым подчиненным. Не просто проговорить, но еще и прийти к взаимному согласию. Обе стороны должны быть согласны с формулировкой каждого участка ответственности, вменяемого сотруднику в обязанность. При необходимости иметь возможность корректировать любую формулировку инструкции.
Мы не встали на путь внедрения «слабого инструмента» любыми средствами и способами. Они, несомненно, есть. Например, «огнем и мечом». Но это не наш метод. Для нас важно, чтобы любой документ в системе управления бизнесом появился в результате договоренностей сторон, а не вместо них. Договор с клиентом – результат переговоров между поставщиком и клиентом. Бизнес-процесс – результат работы группы участников процесса на нескольких встречах. Стратегия развития предприятия появится по итогам встречи первых лиц компании и их взаимном согласии.
Функционал как набор требований к должности
 Мы создали новый инструмент для закрепления ответственности за сотрудником компании – должностной функционал (ДФ). Он простой и лаконичный. Вся информация об ответственности и полномочиях сотрудника умещается на 1 листе формата А4.
Мы создали новый инструмент для закрепления ответственности за сотрудником компании – должностной функционал (ДФ). Он простой и лаконичный. Вся информация об ответственности и полномочиях сотрудника умещается на 1 листе формата А4.
Должностной функционал определяет требования к сотруднику в данной должности:
1) какую зону ответственности обязан взять на себя сотрудник;
2) кому подчиняется сотрудник – административно и функционально;
3) какую цель должен достигать сотрудник регулярно (ежемесячно или ежеквартально);
4) какой круг задач необходимо решать сотруднику на постоянной основе;
5) по каким критериям будет оцениваться деятельность сотрудника.
Требования необходимы:
– при запуске вакансии,
– при отборе кандидата,
– при адаптации нового сотрудника в должности,
– при планировании программ обучения сотрудника,
– а также для текущего управления деятельностью сотрудника.
Для создания должностного функционала разработана методология. Создан программный продукт «Bizarc.pro», который помимо моделирования бизнес-процессов и структуры подразделений и должностей позволяет формировать функционал каждого должности. На рисунке пример функционала, созданный в программе «Bizarc.pro».
Методика применения функционала уже передана десятками предприятий в ходе стратегических сессий. Частично раскрою методику в данной статье.
Программа «Bizarc.pro» – это ваш персональный бизнес-архитектор, удобный сервис для моделирования всех инструментов управления предприятием. Бесплатная учебная версия доступна 3 месяца после регистрации предприятия в системе. Информационная страница программы – http://process-manager.ru. Изучите 3 видео с примерами моделирования. Существует гостевой вход для просмотра готового предприятия. Адрес облачного сервиса: http://bizarc.pro, логин – «гость», пароль – «0123».
 Методология должностного функционала
Методология должностного функционала
Вернемся к методологии. В основе «должностного функционала» лежит известный метод управленческой пирамиды: «Цель – задачи – действия».
В одной пирамиде – одна цель. Цель декомпозируется на 7-10 задач. Для решения каждой задачи используется набор действий. На практике требуется не менее 70 различных действий для решения всех задач.
Цель отвечает на вопрос «зачем?». Применительно к функционалу звучит так: «Зачем нужна данная должность в компании?» Для достижения какой цели она нужна?
Задачи отвечают на вопрос «что?». Что нужно сделать, чтобы реализовать поставленную цель? Задачи собираем вокруг цели, создавая так называемый «круг задач». Важно, чтобы каждая задача отображала свой сектор деятельности, не дублируя сектора других задач. Необходимо посмотреть на достижение цели со всех сторон, чтобы в «кругу задач» не осталось белых пятен.
«Круг задач» – это иная проекция управленческой пирамиды. Взгляд на пирамиду сверху вниз.

Действия отвечают на вопрос «как?». Как нужно решать каждую из задач? Действия собираем в алгоритмы для решения задач – бизнес-процессы, регламенты или рабочие инструкции. При формировании «круга задач» мы исключаем действия из поля зрения. Абстрагируемся от демотивирующего вопроса «а КАК мы это сделаем?». Для правильного определения зон ответственности важно понимать «что делать», а не «как делать».
«Как делать» оставляем на откуп бизнес-процессов и регламентов, а также на квалификацию правильно подобранного исполнителя, которому мы сможем доверить данный круг задач.
Сразу скажу, что пирамид может быть несколько – для разных уровней управления:
1) стратегия
2) тактика
3) оперативка
Должностной функционал создаем для оперативного или регулярного уровня управления. Регулярность устанавливаем календарный месяц, реже квартал. Такая регулярность определяется плановым периодом деятельности сотрудника и частотой выплат премий за реализацию плана.
Исходя из этой жизненной логики, цель должности всегда связана с планом: «выполнить план продаж», «выполнить производственный план», «выполнить план работ», «выполнить план мероприятий», «выполнить плановые показатели».
Для функционала выработан следующий типовой круг задач, который подходит для любой должности. См.рис.

Есть отличия между руководителями и их подчиненными. Руководители должны обеспечить выполнение задачи, исполнители – выполнить задачу. У руководителя задачи масштабнее, чем у исполнителей. Задача исполнителя – индивидуальная, задача руководителя – коллективная. Руководитель обязан обеспечить выполнение всех индивидуальных задач подчиненными.
Соответственно задачи могут иметь следующую формулировку:
|
Руководитель |
Исполнитель |
|---|---|
|
1. Обеспечить подчиненных технологией работы и ее точное исполнение |
1. Точно исполнять технологию работы |
|
2. Обеспечить подразделение квалифицированными сотрудниками |
2. Соответствовать квалификации согласно технологии работ |
|
3. Обеспечить выполнение текущих показателей работы всеми подчиненными |
3. Выполнить индивидуальные показатели работы |
|
4. Обеспечить подчиненных ресурсами и работоспособными оборудованием |
4. Рационально использовать ресурсы и поддерживать работоспособность оборудования |
|
5. Обеспечить подчиненных условиями труда и соблюдение техники безопасности |
5. Соблюдать технику безопасности и условия труда |
Специальные задачи необходимы для конкретизации задач в рамках конкретной деятельности. Например, у сотрудника отдела продаж будут специальные задачи, связанные с клиентами, дебиторкой, продуктом, ценами и т.д. У сотрудника склада – задачи по товародвижению на складе, у бухгалтера – по налоговой и управленческой отчетности, кассовой дисциплине и пр.
В специальные задачи мы включаем все те секторы деятельности сотрудника, на которые необходимо постоянно обращать внимание.
Детализация круга задач
Для лучшего понимания своих задач сотрудником в программе «Bizarc.pro» к каждой функциональной задаче можно привязать:
– бизнес-процессы
– и регламентирующие документы.
Другими словами, обеспечить нужную степень детализации задач с помощью действий. Информация о детализации задач выводится в Приложение к Должностному функционалу.

Практически освоить данный материал поможет прохождение курса «Школа бизнес-архитектора». Ближайший курс пройдет с 26 по 28 мая 2020 года. Записывайтесь.
Пишите: присылайте нам вопросы по бизнесу и жизни, предложения и пожелания. Мы отвечаем на все корректные письма (хотя это может занять некоторое время).
Подпишитесь на получение новых публикаций и видео-материалов!
С уважением, Виктор Лучков
Бизнес-консультант, член Гильдии маркетологов России
Эксперт по созданию систем управления на основе процессного подхода
Тел: +7 (903) 835-9990
E-Mail: viclu@ya.ru
Skype: victor.luchkov
Функционал сайта — это все его опции и инструменты, которые помогают пользователям решать определенные задачи. Разные составляющие функционала сайта в конечном итоге приводят пользователей к целевому действию — покупке товара, заказу услуги и так далее.
В этой статье расскажем, почему важно продумать весь функционал сайта до разработки дизайна и начала верстки, как узнать, что именно за инструменты нужны вам на сайте. А также, как построить работу над функционалом так, чтобы не терять время на переделки.
Содержание:
- Почему важно продумать функционал сайта до разработки дизайна
- Этапы разработки функционала сайта
- Что нужно сделать перед разработкой функционала сайта
- Какие задачи будет решать сайт
- Анализ посетителей сайта
- Какие проблемы вашего бизнеса решит сайт
- Что заставит пользователей посещать ваш сайт
- Анализ функционала сайта конкурентов
- Разработка функционала сайта
- Продумайте структуру
- Подберите компоненты для каждой страницы
- Пример хорошо продуманного функционала сайта
- Что стоит запомнить
Почему важно продумать функционал сайта до разработки дизайна
Если решили создать сайт и уже представляете, какой стильный и необычный дизайн на нем будет, советуем приостановиться. Да, разработка функционала может показаться не самой интересной вещью, но нужно начинать именно с нее.
Если проработаете функционал сайта до того, как приступите к выбору цветовой схемы, шрифтов, изображений, сможете избежать многих ошибок и сэкономите время на переделках.
Например, дизайнер разработал прототип страницы, утвердили его, а потом пришлось все переделать, потому что нужно добавить некоторые функции.
Разработав сразу функционал сайта, вы и ваша команда не потратите время на работу, которая окажется не нужной. Например, вы «задизайнили» кабинет пользователя, но потом решили использовать просто кнопку «Купить в один клик».
Если разрабатывать дизайн сайта до его функционала, дизайнер все время будет искать компромиссы. Ведь он помнит о том, что в любой момент функционал сайта может измениться и придется пожертвовать интересной фишкой.
Этапы разработки функционала сайта
В создании функционала сайта советуем опираться на принцип разработки сайта, предложенный UX экспертом Джессом Гарреттом.
UX, то есть user experience, с английского переводится как «опыт пользователя» или «опыт взаимодействия». UX объединяет все, что можно реализовать с помощью функциональности и дизайна, чтобы привести пользователя к желаемой цели. UX — это про то, чтобы пользователю было удобно и приятно взаимодействовать с вашим сайтом. Чтобы посетитель сайта легко дошел до логической точки и совершил полезное действие, за которым он к вам обратился: получил необходимую информацию, узнал расписание работы компании, цену товара или оформил подписку. В свою очередь это полезное действие будет подводить пользователя к целевому действию для вас — покупке.
Джесс Гарретт предлагает разделить работу над функциональным наполнением сайта на пять уровней:
- Стратегию — описать цели и задачи сайта, изучить ЦА.
- Возможности — выяснить, какие функции помогают решать задачи пользователя.
- Структуру — спроектировать архитектуру сайта в зависимости от пользовательского опыта.
- Компоновку — подготовить прототип сайта.
- Поверхность — разработать дизайн сайта.
Такой метод мы и предлагаем использовать при разработке функционала сайта. Только, чтобы было удобней ориентироваться, мы скомпоновали эти уровни в несколько этапов: подготовка, проектирование функционала сайта и реализация.
Что нужно сделать перед разработкой функционала сайта
Начнем с подготовительного этапа. Он включает в себя постановку задач для сайта, анализ целевой аудитории, функционала сайта конкурентов и так далее.
Какие задачи будет решать сайт
Как и в любом бизнесе, вы, скорее всего, планируете получать с помощью сайта прибыль. Поэтому посмотрите на сайт как на бизнес-инструмент и подумайте, как основной функционал сайта должен приводить пользователей к нужному вам действию.
Понятно, что сайт должен продавать товары и услугу или формировать нужное впечатление о компании и так далее. Это его конечная задача. Но нужно подумать о том, как ее добиться — какие небольшие задачи, которые помогут выполнить основную цель, должен решать ваш сайт. Например, чтобы посетитель сайта купил товар, он должен его захотеть. Для этого нужно показать то, что вы продаете, во всей красе. Например, продемонстрировать возможности товара и его пользу для клиента с помощью видео. Дальше посетитель, возможно, захочет узнать какую-нибудь дополнительную информацию, значит, на сайте должен быть онлайн-консультант или форма заказа обратного звонка. И наконец, чтобы посетитель сайта оформил заказ, вы должны добавить на сайт корзину и механизм оплаты.
В зависимости от решения необходимых вам задач выбирайте и формат сайта. Если хотите оставить в интернете минимум информации и контактные данные — обратите внимание на сайт-визитку. Он подойдет небольшим компаниям, которые только вышли на рынок, индивидуальным предпринимателям, юристам, врачам, психологам. Творческому человеку, который хочет показать результаты своей работы — картины, вышивку, изделия из кожи, —понадобится сайт-витрина, который выполнит функцию портфолио.
Если собираетесь дать в интернете максимум информации о компании, ее услугах и товарах, достижениях, актуальных предложениях и новостях, поможет многостраничный корпоративный сайт. Он справится с задачей привлечения клиентов и партнеров. А если нужно продавать несколько групп товаров и оформлять заказ на сайте, делайте интернет-магазины.
Лендинг лучше всего справится с продажей одного товара, узкой группы товаров, одной услуги или информационного продукта. По такому же принципу можно двигаться дальше: кому-то подойдет для продвижения товара яркий промосайт с обилием анимации, а кому-то — сайт, ориентированный только на текстовый контент. Это может быть блог, новостной портал или контент-проект. Ведь для их монетизации не используют прямые продажи.
Но помните: вашим посетителям должно быть удобно взаимодействовать с сайтом, чтобы поставленные задачи выполнялись. Например, владелец отелей заказывает сайт, чтобы привлечь больше гостей и охватить тех, кто привык бронировать номера через интернет. И чтобы это осуществить, сайт должен упрощать для гостя выбор номеров и процесс бронирования, помогать регулировать финансовые вопросы: оплату, отмену бронирования, заказ дополнительных услуг.
Анализ посетителей сайта
Мы уже пришли к выводу, что разработка функционала сайта — это в первую очередь о том, как сделать опыт взаимодействия с сайтом максимально комфортным. Поэтому чем больше вы будете знать о тех, кому интересен ваш товар, тем выше шансы превратить их в клиентов.
Выясните, кто ваша целевая аудитория — люди, которые придут на сайт и совершат целевое действие: купят товар, закажут услугу, подпишутся на обновления. Не зная свою ЦА, вы рискуете: или функционал окажется провальным и вы ничего не заработаете, или спустите бюджет на ненужные опции и постоянную доработку.
Понять и отсегментировать целевую аудиторию перед разработкой функционала сайта помогает метод 5W. Его придумал и детально описал в своей книге «Добавленная ценность: алхимия роста с помощью бренда» Марк Шеррингтон. Для сегментации целевой аудитории он предлагает ответить на пять вопросов:
- Что (What) вы предлагаете на сайте? Это ваши товары или услуги.
- Кто (Who) покупает товар или услугу? Важен пол, возраст, геоположение, доход, интересы.
- Почему (Why) эти люди совершат покупку, что ими движет? Их потребности, ожидания и задачи, которые они хотят решить с вашей помощью.
- Когда (When) и при каких обстоятельствах эти люди совершают покупку? Реальные ситуации и условия, при которых они решают воспользоваться вашими услугами.
- Где (Where) и в какой точке взаимодействия с сайтом люди принимают окончательное решение о покупке или другом целевом действии?
Также вы можете обратиться к статье «Как составить портрет клиента и где брать данные», где подробно рассказано о портретах целевой аудитории и методике сбора данных о них.
Нормально, если во время анализа вдруг поймете, что у вас несколько категорий пользователей, и они даже не похожи друг на друга. Например, кейтеринговая компания может с помощью сайта заинтересовать минимум две категории пользователей: организаторов выездных мероприятий и мам, которые хотят накормить гостей на дне рождения ребенка.
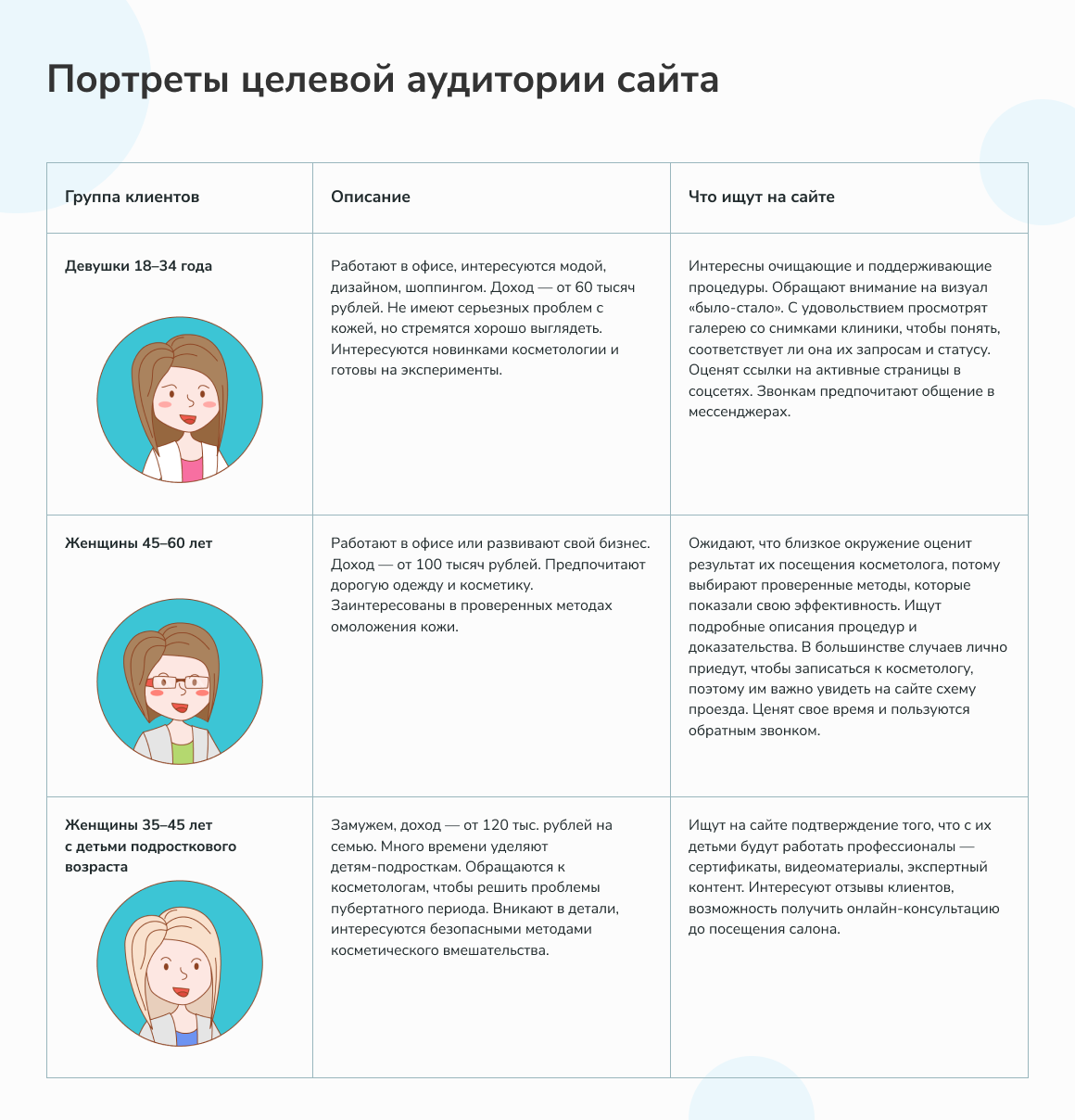
Посмотрим на пример описания нескольких портретов целевой аудитории для сайта косметического салона:

Что можно использовать для сбора информации, которая поможет составить портреты ЦА:
- Сервисы «Яндекс.Метрика» и Google Analytics. Они помогают собирать сведения о посетителях сайта: что они ищут, какой их возраст, пол, местоположение и так далее.
- Опросы в социальных сетях. Помогают понять, какие товары более интересны вашим потенциальным клиентам, как они отреагируют на нововведения.
- Email рассылки. В письме вы можете обратиться к тем, кто уже заказывал, и попросить их рассказать о своем опыте. Также в рассылку можно добавить приглашение пройти опрос, который поможет понять особенности ЦА: ее сферу занятости, предпочтения по способу оформления или доставки заказов.
- Отзывы на сайте конкурентов. За этими отзывами стоят люди, которые уже купили товар или собирались, но по каким-то причине не сделали это: с ними не связались вовремя, товара не было в наличии, не понравился стиль общения менеджеров. Анализируя эти отзывы, особенно негативные, вы можете лучше понимать потребности и ожидания вашей ЦА, а также не совершать ошибки конкурентов.
Когда вы точно узнаете, как выглядит и что ищет ваш потенциальный клиент, поставьте себя на его место и спросите несколько вопросов:
- Что клиент ищет на сайте? Возможно, он хочет посмотреть на товар со всех сторон, для этого пригодилась бы функция 360°.
- На что обращает внимание, выбирая между вами и конкурентами? Допустим, у конкурента нет формы обратной связи, а из-за перегруженных линий невозможно дозвониться менеджеру. Тогда наличие функции call back будет дополнительным аргументом в вашу пользу. Другими аргументами могут стать детальные описания товаров в интернет-магазине, видеодемонстрация гаджета или детальная карта проезда.
- В какой последовательности посетитель выполняет действия? Многое зависит от того, как потенциальный клиент оказался на сайте и с какой страницы начал знакомство с вашей компанией. Если он увидел рекламу в поисковой выдаче и пришел на целевую страницу, вначале он изучит предложение, а затем захочет убедиться в том, что вы порядочный и ответственный продавец. Если посетитель уже знает вас с положительной стороны из других источников, его будут больше интересовать детали — он заглянет на страницу доставки узнать, подходят ли ему ваши варианты, и только затем приступит к заказу товара или услуги. А на всем этом пути может стоять множество функций сайта, которые будут помогать или наоборот препятствовать целевому действию.
Какие проблемы вашего бизнеса решит сайт
Когда вы продумали основные задачи сайта и поняли, как помочь посетителям выполнить целевое действие, время подумать о том, как функционал сайта может решить проблемы в бизнес-процессах. Например, у вас перегружен колл-центр. Чтобы снизить количество звонком, можно добавить на сайт форму обратной связи.

А ответы на самые частые вопросы разместить в блоке FAQ.

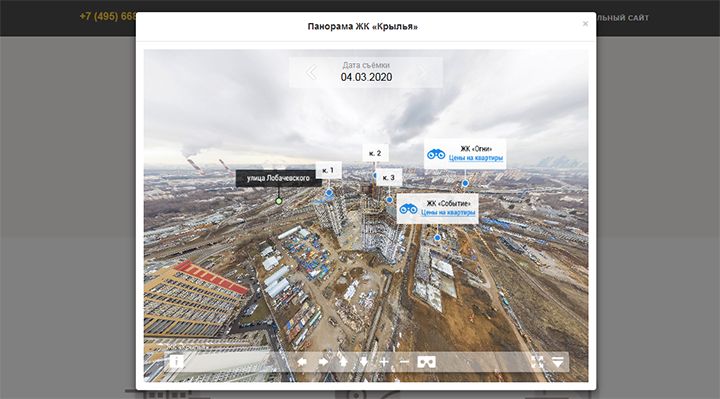
Компания-застройщик сократит штат колл-центра, если подробно расскажет на сайте об объектах на этапе строительства, создаст страницу с ответами на типичные вопросы, выложит прайс с реальными условиями покупки, сделает форму обратного звонка. А если на сайте есть трехмерная модель здания, посетитель сможет «прогуляться» по будущей квартире и оценить месторасположение дома: как далеко от него остановки общественного транспорта, школа, поликлиника, парк, торговый центр. Весь этот функционал сайта влияет на то, каким в итоге будет решение клиента.

Может быть и такая проблема: у вас молодой бренд и к нему еще не сформировалось доверие. Чтобы это исправить, записывайте видеообзоры, которые будут доказывать качество вашего продукта, и просите покупателей в отзывах делать то же самое. Чтобы подтолнуть клиентов делать это, можно, например, дарить бонусы за видеораспаковку товара.

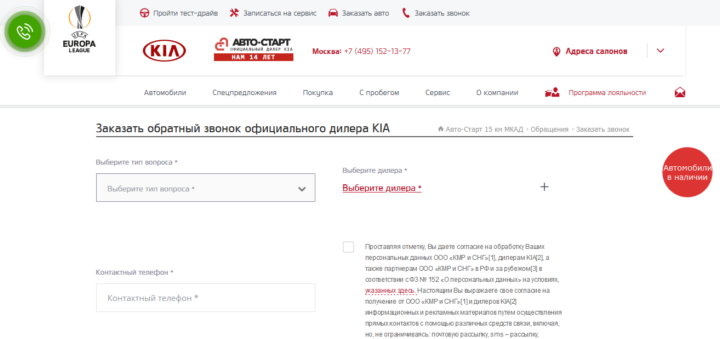
Какие еще проблемы поможет решить функционал сайта: наладить контакт с целевой аудиторией в социальных сетях, сгенерировать больше лидов и так далее. Например, последнее автосалон может реализовать так: вначале предложить «поиграть» с комплектацией автомобиля в конфигураторе, а затем оформить заявку на тест-драйв понравившейся модели.
Что заставит пользователей посещать ваш сайт
Клиент может уже знать вас и придти на сайт, чтобы что-то уточнить или перепроверить. Подумайте, какие могут быть причины и проработайте их с точки зрения функционала сайта.
Причинами, которые вынуждают ЦА искать сайт, а не идти к вам напрямую, даже если вы находитесь на соседней улице, могут быть банальный страх, неуверенность или желание сэкономить время.
На сайте стоматологии можно за пару кликов узнать, сколько стоит поставить брекеты. Это проще и быстрее, чем прийти в стоматологию и услышать от администратора сумму, которую клиент не планировал потратить на эту услугу. Еще на сайте можно увидеть, какое оборудование использует клиника, как обустроен зал ожидания, какие специалисты работают в штате — все это поможет сформировать правильные впечатления и сделать окончательный выбор.

Анализ функционала сайта конкурентов
Скорее всего, ваш бизнес не уникален. Вы можете открывать десятую в городе студию кухонь или пятидесятый по счету маникюрный салон и столкнетесь с теми же проблемами, что и другие. Посмотрите на сайты конкурентов: как они реализовали те или иные задачи, в каком порядке выстроили функциональные блоки на странице, на чем акцентировали внимание и где допустили ошибки.
Но сначала конкурентов нужно найти:
- опросите ваших сотрудников, особенно менеджеров по продажам;
- изучите каталоги и рейтинги по вашей теме;
- найдите через поиск в Google и «Яндекс»;
- проанализируйте с помощью SEО сервисов;
- воспользуйтесь специализированными онлайн-сервисами для поиска конкурентов: Serpstat, SimilarWeb, Google Alerts.
Ищите конкурентов в своей сфере, но не ставьте слишком строгие рамки. Если у вас студия свадебных причесок, обратите внимание на сайты салонов красоты и студий ногтевого дизайна. Стоматология — загляните на сайты других узкопрофильных медицинских клиник.
Хоть услуги и разные, ваши клиенты и клиенты конкурентов из смежных ниш будут искать на сайте похожие функциональные элементы. Это может быть актуальный прайс, контакты и схема проезда, раздел с отзывами, презентация каждого специалиста, функционал записи на конкретное время.
Выберите среди конкурентов самых сильных и интересных — тех, чьими услугами вы бы воспользовались сами. После этого приступайте к анализу основного функционала их сайтов:
- набросайте примерную структуру каждого конкурентного сайта и выделите основные элементы интерфейса;
- оцените каждый элемент и найдите его сильные и слабые стороны;
- выберите лучшие приемы и отметьте ошибки, чтобы не повторять их.
При разработке функционала сайта часто допускают такие ошибки: сложно найти контактные данные, меню сайта перегружено лишней информацией, нет кнопки отключения музыки. В интернет-магазине «Корзину» покупатель может не удивить, если вы расположите ее в непривычном месте, или часть нужных для заказа элементов скроет панель навигации при скроллинге.
На главной и некоторых других целевых страницах магазина «Мистер Дом» используется не привычная кнопка «Купить», а кнопка «Подробнее». В результате посетитель вынужден выполнять лишнее действие. Вначале ему нужно перейти на страницу товара по кнопке «Подробнее», и только потом он может добавить его в «Корзину».

Чтобы не потеряться в чужих фишках и ошибках, заносите их в таблицу или используйте mind map. Это поможет структурировать информацию.
Разработка функционала сайта
Приступаем к разработке функционала сайта на основе информации, которую собрали на предыдущем этапе. У вас уже есть цели и задачи сайта, портреты ЦА, то, что вы узнали о функционале конкурентных сайтов и так далее.
Продумайте структуру
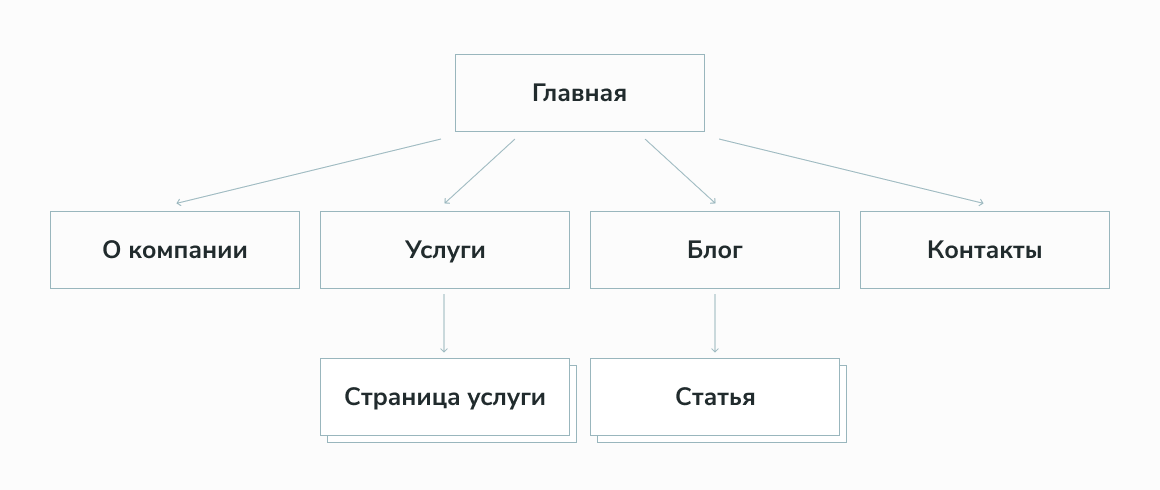
Представьте структуру сайта в виде дерева. Основные страницы — крупные ветки, дополнительные — ответвления от них. «Главная» будет стволом дерева, а крупными ветками — разделы «О компании», «Услуги», «Контакты», «Блог». Разделы внутри основных страниц изображаются ответвлениями.
Если какая-то из страниц повторяется несколько раз, то она будет шаблоном. Например, страницы услуг или товаров, где строение идентично, а отличается только наполнение, изображают на дереве в виде двойного прямоугольника.

Сделаете структуру сайта логичной и понятной, и люди будут с удовольствием на него заходить. Помните, что интернет-пользователи с каждым годом становятся более капризными и не хотят разбираться в запутанном меню, искать кнопки оформления заказа. Второго шанса сделать клиентом посетителя сайта может не быть, потому разработать удобный функционал сайта — ваша основная задача.
Если делаете структуру интернет-магазина, проработайте каталог:
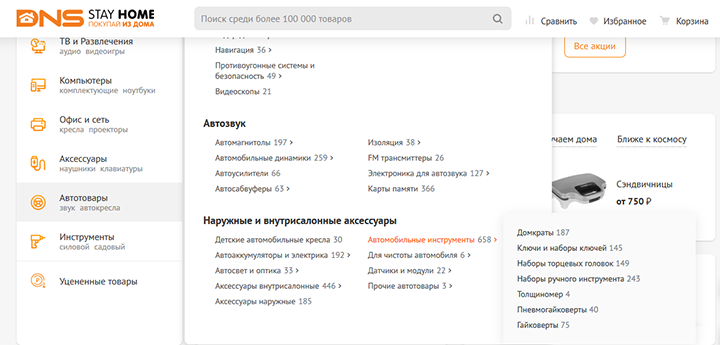
- Двигайтесь от общего к частному. Например, основная ветка — «Сад и огород», ответвления — «Садовая техника», «Системы полива», «Декор для сада».
- Делайте каталог на перспективу, чтобы его можно было масштабировать, добавляя категории товаров. Если планируете продавать семена, у вас должна быть возможность добавить соответствующую страницу в раздел «Сад и огород».
- Называйте категории с учетом пользовательских интересов и статистики поисковых систем. Если пользователи чаще ищут «Декор для сада», а не «Садовый декор», оставляйте первый вариант.
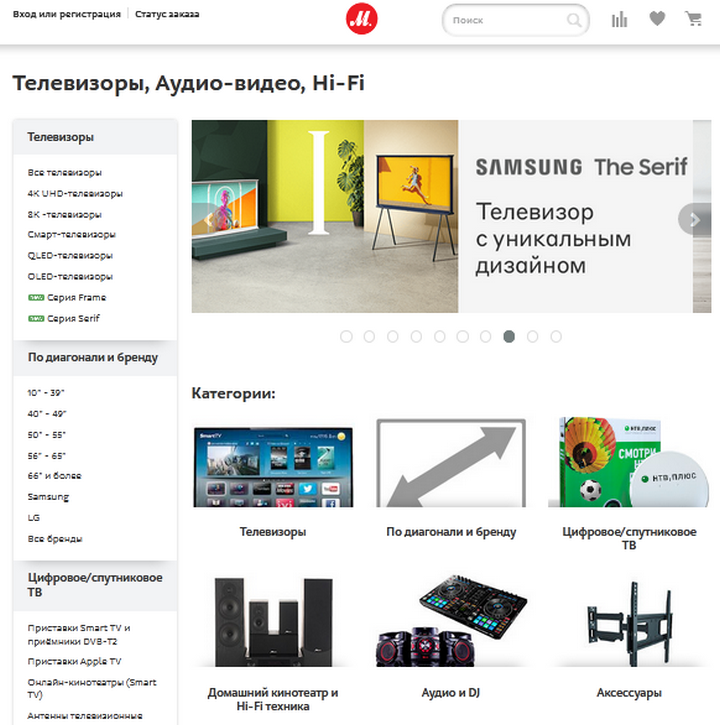
«М.Видео» объединила в одну категорию всю теле- и аудиотехнику. Телевизоры разбиты на несколько категорий, отдельно выделены новинки. Основные фильтры — по диагонали и бренду, ведь это главные критерии, на которые обращают внимание покупатели.

Чтобы все смогли разобраться в структуре сайта, используйте «хлебные крошки» и HTML карту сайта для людей, а XML карту — для поисковых роботов.
«Хлебные крошки» — дополнительное навигационное меню, которое показывает весь путь от главной страницы сайта до той, на которой сейчас находится пользователь.

HTML карта — каталог основных разделов сайта, размещенных по иерархии, то есть это оглавления сайта. HTML карта помогает пользователю найти нужную страницу, раздел, категорию товара.

XML карта содержит информацию для поисковых систем. Это перечень всех страниц сайта, которые необходимо проиндексировать поисковым роботам. Одни CMS по умолчанию генерируют, а затем автоматически обновляют XML карту без участия человека, другие делают это только после установки специального плагина. Также вы можете воспользоваться сторонними сервисами. Например, Screaming Frog просканирует страницы сайта и сгенерирует XML карту бесплатно, если на сайте менее 300 страниц.
Не злоупотребляйте уровнями вложенности страниц — это количество кликов, которое отделяет любую вложенную страницу от главной. Если в интернет-магазине сложную иерархию можно с натяжкой оправдать каталогом, то с другими типами сайтов вы рискуете потерять пользователя. Он запутается, потратит больше времени, чем ожидал, и уйдет.
Поисковые роботы будут дольше индексировать сайт и дадут страницам с большим уровнем вложенности низкий приоритет. А это повлияет на выдачу. Три — оптимальное количество уровней вложенности.

Подберите компоненты для каждой страницы
Зайдите на все основные ветки воображаемого дерева и продумайте их наполнение. То же самое сделайте для каждой группы страниц. Начните с «Главной»: вынесите на страницу все самое важное и интересное потенциальным клиентам. Дальше двигайтесь к меньшим «веткам».
На сайте компании, которая доставляет питьевую воду, часто есть страница «Кулеры для воды». Все страницы, которые принадлежат этой ветке — «Кулеры настольные», «Кулеры напольные» и «Держатели для стаканов», — оформляют в едином стиле. Например, можно сделать так: перечислить представленные в продаже модели, добавить кнопку сортировки, в текстовом блоке описать особенности выбора или преимущества товаров этой категории.
Далее подготовьте эскиз с функциональными блоками целевых страниц сайта. Используйте сервисы для разработки интерфейсов и прототипирования, например, Axure или Figma. В интернет-магазине на странице раздела-категории могут располагаться такие элементы:
- Верхняя часть страницы: блок авторизации, заказ обратного звонка, выбор города, доступ к «Корзине».
- Левая колонка: фильтр по бренду, типу товара, цене, другим характеристикам.
- Основная область: блок с новинками, блок с товарами с возможностью сортировки, рекомендуемые товары в этой же категории, последние отзывы о товарах, описание особенностей и преимуществ продукции.
- Нижняя часть страницы: форма подписки на рассылку о новинках и акционных товарах, контакты, ссылки на страницы в социальных сетях.
Чем важнее информация, тем выше ее размещают. В основном пользователи любят скроллить ниже пары окон.
Думайте о владельцах смартфонов и планшетов: им тоже должно быть удобно и они сразу должны увидеть то, за чем пришли пришли на сайт. По подсчетам Blue Corona, 40 % пользователей закроют сайт, если он не адаптирован под их мобильное устройство.
Не забывайте и о персонажах, которых вы создали на этапе анализа целевой аудитории. «Примерьте» на каждого содержание типовых страниц и попробуйте понять, найдут ли они на странице все, что нужно.
Показатель отказов в «Яндекс.Метрика» демонстрирует, сколько процентов пользователей провели на сайте менее 15 секунд. Хотя у этой метрики нет универсального порогового значения, большое количество отказов говорит о том, что ваш сайт не соответствует ожиданиям посетителей. Причиной может быть неудобная навигация, отсутствие нужной информации или тех функций, ради которых пользователь зашел на сайт. Эксперты по цифровому маркетингу из агентства Blue Corona утверждают, что у вас есть всего 10 секунд, чтобы задержать внимание посетителя и показать, что вы решите его проблему.
Пример хорошо продуманного функционала сайта
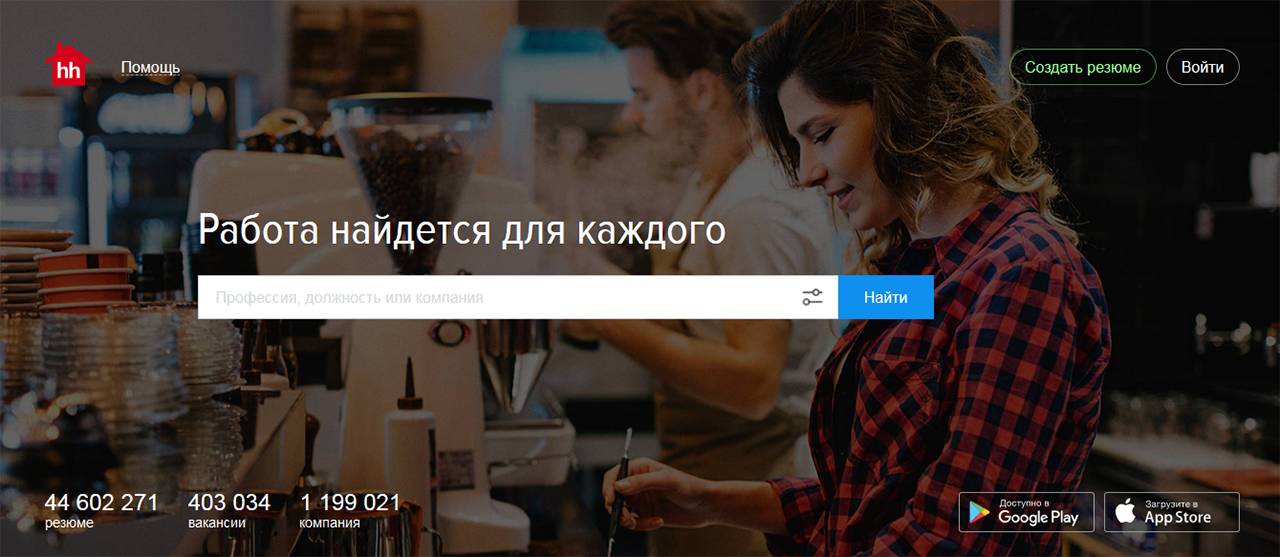
HeadHunter (HH) — крупнейший в России сайт для размещения вакансий и поиска работы. Сюда приходят, чтобы найти подходящие вакансии, разместить резюме или предложения о работе. Посмотрим, реализован функционал этого сайта.
Ключевым элементом на главной странице стало поле для поиска работы — то, зачем пользователи приходят на HH. Если они настроены искать работу, собирая отклики на резюме, то могут воспользоваться кнопкой «Создать резюме».
А те, кому удобнее посещать сайт с мобильного устройства, могут сразу скачать приложение на свои смартфоны под iOS и Android. Разработчики не перегружали интерфейс лишними деталями, а использовали лишь те элементы, которые действительно полезны соискателям.

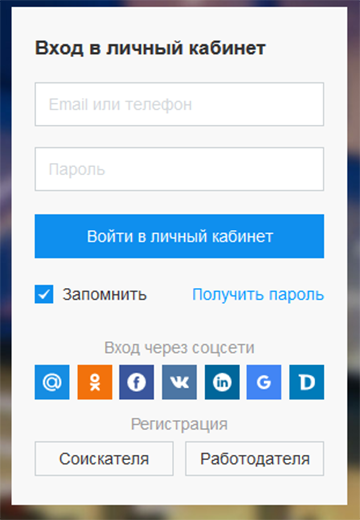
Форма входа в личный кабинет позволяет авторизоваться новым пользователям с помощью любой из семи популярных в России социальных сетей.

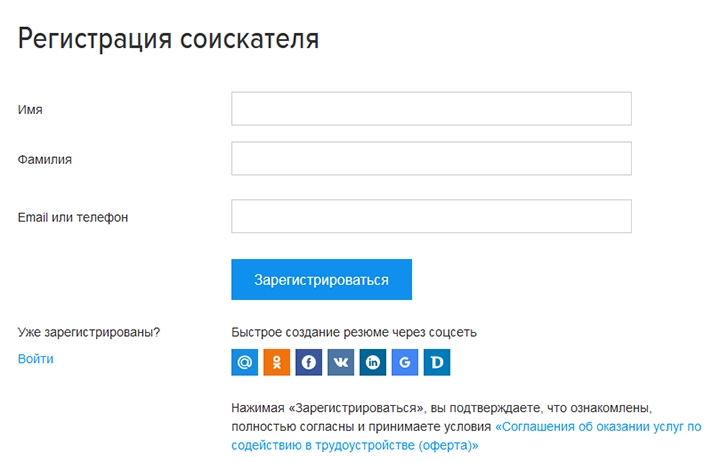
Соискателю при регистрации нужно заполнить минимум полей. Дополнительно соглашаться с условиями второй стороны, как это часто реализовано на других сайтах, не нужно. Для этого достаточно нажать кнопку «Зарегистрироваться».

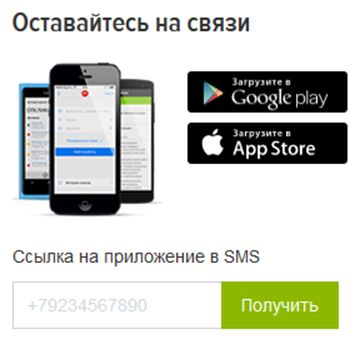
Если пользователю удобнее работать с сайтом на мобильном устройстве, можно запросить ссылку на скачивание приложения из Google Play и App Store. Владельцы сайта попутно решают еще одну задачу — получают соглашение на отправку SMS оповещений. Соответствующий блок можно увидеть, прокрутив главную страницу на несколько окон вниз.

Задать вопрос сотруднику проекта можно в онлайн-форме, которая вызывается кнопкой «Помощь», размещенной вверху страницы. Дополнительно представляться или вводить контактные данные не нужно, таким образом, пользователь может сразу обратиться за помощью, не совершая лишних действий.

Чтобы каждый раз не сортировать вакансии от более новых к старым, для постоянных посетителей сайта на главную страницу вынесен блок с лучшими предложениями дня.
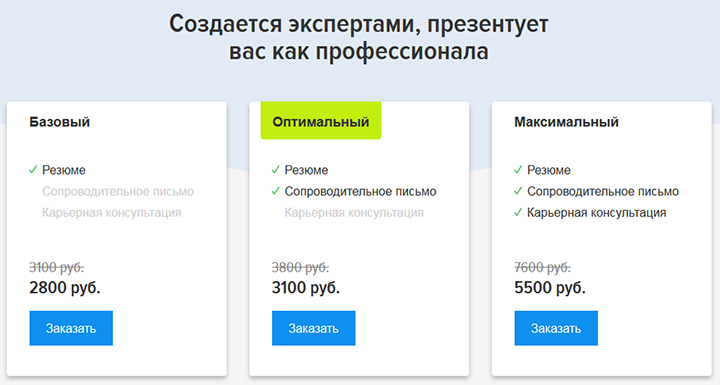
Для тех, кто хочет делегировать составление резюме специалистам, есть платная услуга — «Готовое резюме», ссылка на которую доступна в нижней части главной страницы HH. Здесь пользователю предлагают три варианта взаимодействия, которые отличаются перечнем услуг и стоимостью. Можно увидеть, что входит в тарифный план, и сразу оформить заказ.

Что стоит запомнить
- Принимайтесь за разработку функционала до того, как начнете составлять техническое задание специалисту и продумывать дизайн. Это сэкономит время и убережет от ошибок.
- Следуйте стратегии, когда будете продумывать функциональные блоки.
- Определитесь с бизнес-задачами, которые будет решать сайт. От этого зависит его структура и наполнение.
- Опишите портрет вашей целевой аудитории. Используйте метод 5W, предложенный Марком Шеррингтоном, чтобы узнать, кто ваши потенциальные клиенты, сколько им лет, где живут, чем интересуются, сколько зарабатывают. В этом помогут сервисы «Яндекс.Метрика» и Google Analytics, опросы в соцсетях, email рассылки.
- Постоянно держите в поле зрения проблемы, которые вы и ваши потенциальные клиенты будете решать с помощью сайта.
- «Подсмотрите» сайты у конкурентов. Возьмите самое лучшее и постарайтесь не повторить их ошибки.
- Представьте структуру будущего сайта в виде дерева. Продумайте размещение целевых страниц так, чтобы не нарушить логику «от общего к частному». Опишите, какие функциональные элементы будут на каждой странице.
Подробная разработка функционала сайта — не самоцель. Воспринимайте рекомендации выше не как строгое руководство к действию, а как помощь. Описывая портрет целевой аудитории, анализируя конкурентов, выбирая приоритетные для себя и пользователей задачи, всегда ориентируйтесь на конечный результат.
Должностная карта включает в себя основную цель должности и содержит значимые процессы функционала. В ней описываются все действия, которые обеспечивают вам достижение цели в компании. Количество функций зависит от сложности каждой должности, а их подробное описание содержит все требования к действиям сотрудника и предназначено для анализа, самоанализа.
Также должностная карта:
- помогает выявить эффективные и неэффективные процессы в подразделении, компании;
- является профессиональным стандартом;
- представляет собой инструмент исследования вашего рабочего времени;
- выступает средством создания единого понятийного поля между сотрудником и руководителем;
- является инструментом для карьерного роста и автоматизации бизнес-процессов в компании.

Должностная карта НЕ РАВНО должностная инструкция!
Важно отличать должностную карту и должностную инструкцию. Как правило, должностная инструкция в компаниях является формальностью и не слишком используется в вашей дальнейшей работе. К тому же эти инструкции:
- составляются довольно шаблонно,
- не меняются годами,
- имеют мало отношения к реальным задачам, которые выполняет тот или иной сотрудник.
Такой актуальный инструмент, как должностная карта позволяет вовлечь сотрудника в работу, помогает без страха перейти на KPI мотивацию.
В каждой компании есть основные и вспомогательные процессы и чем дольше работает сотрудник, тем их становится больше. При этом руководитель не всегда знает о том, что же делает сотрудник и может представлять ситуацию совершенно не так, как она есть на самом деле. Как вы уже знаете — есть ваша картина мира и руководителя, и если они не совпадают в понимании вашей загруженности, тогда и возникают претензии с обеих сторон. И именно такой инструмент, как должностная карта, поможет эти две картины мира привести к одной реальности, чтобы все и всем были довольны.
Зачем нужна должностная карта?
Она помогает понять:
- Какую зону ответственности вы можете взять на себя, а от чего — отказаться.
- Какую цель вы должны достигать регулярно и не забывать о задачах, которые помогут добиваться этого.
- Какой круг задач необходимо решать вам на постоянной основе.
- По каким критериям будет оцениваться ваша деятельность руководителем.
Очень важно отнестись к созданию должностной карты со всей серьезностью, потому что именно она является залогом построения правильной KPI-мотивации и представляет собой динамичный инструмент, который отображает реальный функционал каждого члена команды.
Как составлять должностную карту?
Правильно составлять должностную карту — самостоятельно и лучше всего делать это в программах для интеллект-карт или диаграмма связей (список которых вы уже имеете). В них вы сможете легко изменять, дополнять, структурировать информацию. Алгоритм построения должностной карты:
Шаг 1. Мозговой штурм. В центре карты нужно написать должность и приступить к мозговому штурму – в течение нескольких дней вспоминайте абсолютно все задачи, обязанности, которые делаете и заполняйте карту. Затем — объедините функции по рубрикам и продолжите добавлять свою карту.
Шаг 2. Дополняем карту задачами из системы. Здесь на помощь придет Битрикс24, потому что там зафиксированы абсолютно все задачи, которые выполняет любой из сотрудников.
Шаг 3. Выполните хронометраж. Это поможет выявить те задачи, на которые вы, вероятнее всего, не обратили внимания и не внесли их в карту, хотя постоянно делаете. Это возможно из-за того, что не придаете значения таким заданиям, находитесь «в потоке».
Шаг 4. Подробное описание всех функций. Пропишите, что включает каждая из функций.
Шаг 5. Структурируйте. На этом этапе важно выявить повторы, распределить все пункты по группам, удалить те задачи, которые были лишь единожды и не повторялись, либо же наоборот – зафиксируйте те, которые вы выполнили только 1 раз и хотели бы в дальнейшем получать такие задания.
Шаг 6. Отдайте составленную должностную карту руководителю. Он сможет проанализировать ее и снять лишние задачи, автоматизировать некоторые из них. Если же должностную карту составлял кто-то из сотрудников, то он передает ее вам на проверку, чтобы вы могли по системе Бирикс24 отследить, все ли функции он вписал, а затем уже передать ее руководителю.
Запросить внедрение должностных карт в компании
С уважением Роман Капралов — мой инстаграм.

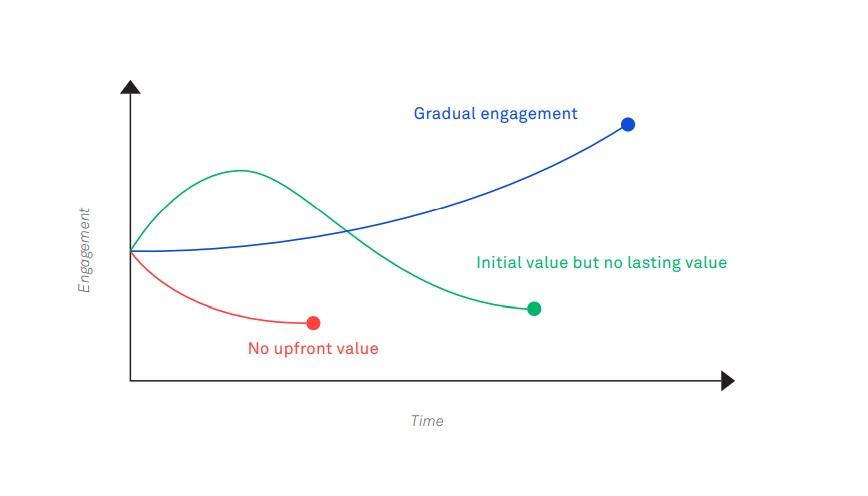
Решение, о том, какой функционал нужно сделать, и его создание – это только начало процесса. Новые функции – это всего лишь код, который собирает на себе виртуальную пыль до тех пор, пока его не начнут использовать. В первой главе мы обсуждали эту ситуацию: если функционал не используется, его нужно либо убрать, либо улучшить. Если вы не можете принять это решение по какой-либо причине, вы то рискуете потерять пользователей, которые уйдут к более проворному конкуренту, чей продукт решает их задачу эффективнее.
Запуск успешной функции требует таких же навыков как запуск успешного продукта. Разница в том, что вам приходится маневрировать между вашими прошлыми решениями и не забывать о текущих пользователях. В этом и есть хитрость.
Большинство новых функций проваливаются. Вы просто этого не замечаете. И в этом вся суть. «Улучшения» выходят ненужными, неиспользуемыми, и в конечном итоге их убирают. Добро пожаловать в мир информационных технологий. Улучшения – это тяжело.
Месяцы исследований. Демографии, метрики, инфографики, аналитика, психография и так далее. Вы встречаетесь с пользователями каждый день, неделю, месяц. Вы встречаетесь с их родителями, знакомитесь с их собакой, с собакой их родителей. Вы делаете всё, чтобы действительно понять, что нужно пользователями. Не то, о чём они говорят. Не то, как они думают, им нужно, или о чём они просят. То, что им действительно нужно. И вы делаете это!
И оно всё равно не взлетает.
Мы пишем о менеджменте продуктов и развитии в телеграм-каналах make sense и Продуктовое мышление.
Почему новый функционал проваливается
Суть в том, что если пользователи не используют функционал, он может просто не существовать. Об этом часто забывают, пытаясь в спешке что-то выкатить. Дело не в том, чтобы выкатить код на сервера, проставить чекбоксы на дорожной карте, а о том, чтобы продуктом пользовались. Так что прежде чем выпустить следующую функцию, задайте себе эти вопросы…
Все ли заметят и поймут её?
Забавный факт: когда Microsoft спросила у своих пользователей, чтобы они хотели добавить в Office, оказалось, что 90% процентов запросов уже были реализованы. В Microsoft решили, что это вопрос заметности, запустив тул-бар в виде ленты, на которомый были видны все функции, но в нем ничего нельзя было найти. Как мы и сказали, это сложно.
Когда вы создаете первую версию продукта, вы хотите, чтобы она выглядела завершенной. Поэтому вы не особо планируете расширение или место для будущих функций. После того как вы их все-таки добавляете, у ваших пользователей появляются проблемы с их обнаружением. Если вы постоянно думаете о том, где находится функция — у вас проблемы с обнаружением и все следующие функции провалятся или будут требовать много обучения, чтобы их нашли и начали использовать.
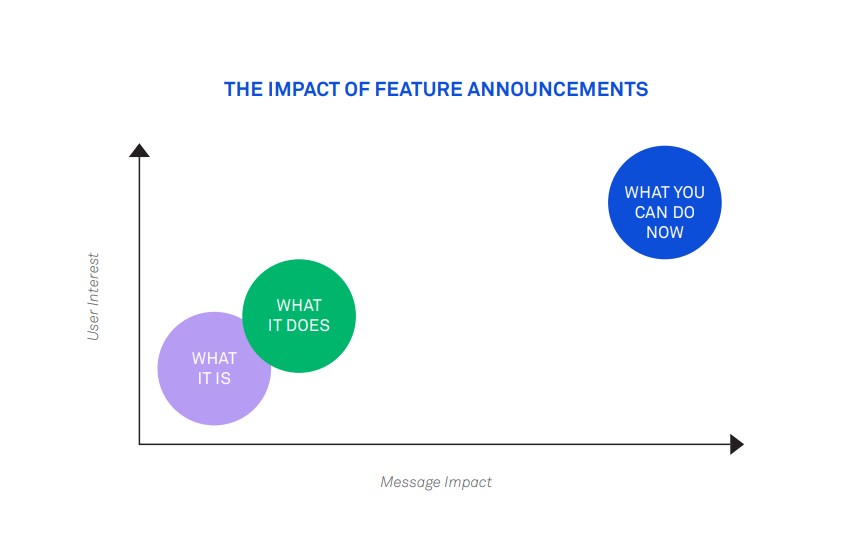
Вы показываете пользователям, что вы сделали или что они могут сделать?
Говоря пользователям что-то вроде «переписано с нуля», «создано с помощью HTML5», «отзывчивый дизайн», вы рискуете потерять их внимание, если только ваш продукт не для разработчиков. Никого не волнует, что вы сделали или даже, как вы это сделали. Пользователей волнует, что они сами с этим могут сделать.

Сфокусируйтесь на том, чего могут достичь ваши пользователи с помощью новой функции и вы получите их внимание.
Учитываете ли вы контекст при анонсе?
Новые функции, особенно маленькие улучшения, добавляются в продукт без особого контекста. Вашей целью не должно быть «давайте просто это выпустим». Целью должно быть «давайте сделаем так, чтобы это использовали». Почта, зачастую, плохой канал для таких анонсов: это просто перебор, к тому же она обычно приходит не в то время и без нужного контекста. Подходящее время, чтобы показать улучшение, когда кто-то уже в вашем продукте и готов его использовать, например, это могут быть анонсы внутри приложения, которые появляются во время определенного события.
Как будущие пользователи узнают об этом?
По мере роста, продукт достигает таких размеров, что его нельзя изучить за один присест. Это не проблема, потому что не каждая функция должна быть понятна сразу. Функции важны только тогда, когда они решают проблемы. Например, вам не нужно проставлять теги на файлы до тех пор, пока они не загрузились. Вам не нужно группировать теги, пока их не накопилось достаточно много. Так что сразу рассказывать новым пользователям о том, как группировать теги – не самое лучшее решение.
Таргетированные сообщения полезны, чтобы показывать пользователям функционал. В Intercom, мы рассказываем о шаблонных ответах после того, как пользователь несколько раз ответил на сообщения. Мы показываем сочетания клавиш после того, как пользователь проработал с продуктом достаточно долго, чтобы они были важны для него. Так вы делаете сообщения полезными.
Планируете ли вы общаться с теми, кто использует и не использует функционал?
Когда функционал выходит в релиз, вы должны пообщаться с теми, кто его использует, чтобы понять, как, почему и зачем они им пользуются. Ищите способы увеличить его использование. Вот несколько вопросов, которые я задаю пользователям о новом функционале:
- Когда вы его заметили? Что вы подумали в этот момент? Сразу ли вы начали его использовать?
- Понадобилось ли вам читать документацию? Была ли она исчерпывающей?
- Были ли какие-то сложности при использовании?
- Есть ли в течении рабочего дня моменты, когда вы хотите использовать функционал но не можете?
- Рассказывали ли вы какому-нибудь о том, что используете? Что вы говорили?
Также важно пообщаться с теми, кто не использует функционал, и понять, что их остановило. Зачастую вы встретите барьеры, которые легко разрушить, например: «я забывал проверить результат», «я не знаю, используют ли это другие люди в компании», «мне нужно получить CSV с данными» и так далее. Все эти проблемы вы решите, как только вы их поймете.
Ваш дизайн процесс должен учитывать, что вы понимаете что-то не так. Так много дорожных карт и спринтов это игнорируют. Дизайнеры и менеджеры продуктов постоянно что-то понимают не так, и когда это происходит, у них есть лишь два выхода: улучшить это или проигнорировать и пойти дальше. Делайте выбор в пользу последнего достаточно часто и скоро будете рассказывать о том, что 90% запросов функционала уже реализованы в вашем приложении. Надеюсь, вы любите ленты!
Улучшайте вовлечение пользователей

Определение «вовлеченного пользователя» варьируется от продукта к продукту. Для ту-душки вовлеченный пользователь должен заходить в приложение каждый день, чтобы добавлять и закрывать задачи, тогда как для подписочного сервиса вовлеченный пользователь может заходить всего раз в месяц. Нет существует четкого определения вовлеченного пользователя, подходящего разным продуктам.
Аналитические приложения покажут вам просмотры страниц, вернувшихся посетителей, конверсии, но ни одно из них не сможет сразу сказать вам то, что вы хотите знать. Но игнорировать вовлеченность можно только на свой страх и риск.
Google+ говорили о 170 млн. пользователей, что обеспечило им несколько статьей в СМИ, но при этом игнорировали реальную проблему. Почти все их пользователи не были вовлечены. Это просто люди, которые кликают «ОК», когда встречают Google+. Это похоже на газеты, раздувающие просмотры своих страниц, используя уловки вроде слайдшоу или статей на несколько страниц. В какой-то момент вам придется задуматься о том, кого вы на самом деле обманываете.
Вовлеченность – лишь часть пазла, но его настолько часто игнорируют, что здесь появилось множество быстрых побед, которые вы можете получить. Вот три способа того, как вы можете улучшить вовлеченность.
Произведите хорошее первое впечатление
Каждый день, потенциальные пользователи впервые видят ваши интерфейсы. Об этом легко забыть, когда команда создает продукт для себя. Первый экран, который видят ваши пользователи, выполняет три важных действия…
- Объясняет, как работает ваше приложение
- Мотивирует пользователей начать работу
- Показывает пользователям, где они могут получить помощь, если что-то пойдёт не так
Веб приложения, которые не делают ничего из выше перечисленного, получают именно то, для чего они созданы. Пользователи выходят и больше никогда не возвращаются.
Есть множество прекрасных способов поприветствовать пользователя и показать ему, что он может сделать и как. Чистые листы, туториалы, тренировочные данные и так далее. Хороший шаг, который мы советуем делать новым пользователям Intercom — создать приветственное сообщение, чтобы персонально приветствовать каждого зашедшего к ним в чат. Это отлично помогает начать разговор, что в свою очередь увеличивает конверсию.
Даже простой разговор с вашими пользователями – это отличная возможность поощрить их задавать вопросы, пробовать функционал и просто оставаться в системе. Начиная диалог, вы увеличите шансы на то, что они спросят «Как я могу послать сообщение неактивным пользователям?» или «Как использовать теги?»
В лучшем случае, вы получаете больше пользователей. В худшем – узнаёте, что не так с вашим приложением.
Погружайте в продукт постепенно
У любого нормального приложения есть функционал, который не нужен пользователю сразу. Это могут быть такие полезные функции как почтовые уведомления, интеграции со сторонними приложениями, экспорт или даже небольшим оптимизации, например сочетания клавиш.
Такие углублённые преимущества нельзя показывать сразу. В конце концов, кого волнует экспорт данных, когда у них ещё нет данных? И сочетания клавиш, когда они ещё не использовали никаких функций?
Большинство менеджеров продуктов раскрывают такие функции через плохо спланированные почтовые сообщения, документацию или FAQ. Ни один из этих подходов не работает.
Почта приходит вне контекста, не вовремя и в большинстве случаев прерывает пользователя, а не заинтересовывает его. Их ответом будет архивирование сообщения и отписка от вашей рассылки.
Оставляя рассказ и объяснение функционала на FAQ или раздел помощи, вы рискуете тем, что их найдут только в тот момент, когда у пользователя будет проблема с какой-то частью вашего продукта. Не лучшее время для того, чтобы отвлекать его новым функционалом.
Мы советуем нашим пользователям составлять расписание, чтобы постепенно рассказывать о новом функционале. Когда у вас есть хорошее понимание пользовательской базы, вы можете понять, какие второстепенные функции радуют пользователей, и в какой момент они полезны. Стоит вам понять это, и все остальное сводится к своевременной коммуникации. Intercom позволяет вам наращивать коммуникацию от сессии к сессии. Это означает, что каждый раз, когда ваш пользователь заходи в приложение, вы показываете ему все больше причин задержаться подольше.
Вот пример вовлечения от одного из наших пользователей:

Всегда завершайте каждое сообщение, рассказывая вашему пользователю, что вы рядом, чтобы помочь, если у него возникнут любые вопросы. Это ключ к получению обратной связи, что помогает вам улучшать процесс вовлечения.
Анонсируйте функционал и улучшения внутри приложения
Пользователи не замечают, когда разработка вашего продукта замедляется. Они заходят, чтобы использовать ваш продукт, а не следить за прогрессом разработки. Однако, если вы молчите достаточно долго, они могут легко отвлечься, если конкурент выпустит новую функцию, неважно, полезную или нет.
Ваших пользователей волнует функционал или улучшения только тогда, когда они находятся внутри приложения, именно поэтому это лучшее время, когда вы должны их анонсировать.
Мы заметили десятикратное улучшение коммуникации (его заметили и наши пользователи) когда перешли на сообщения внутри приложения вместо почтовых анонсов, при этом есть и другие, незаметные на первый взгляд преимущества. Например, когда мы анонсировали возможность поделиться местоположением в Intercom, наши пользователи сразу переходили к функционалу, поражались его возможностями и начинали делиться местоположением своих пользователей по всему миру. Вряд ли почтовая рассылка смогла бы достигнуть похожего эффекта.
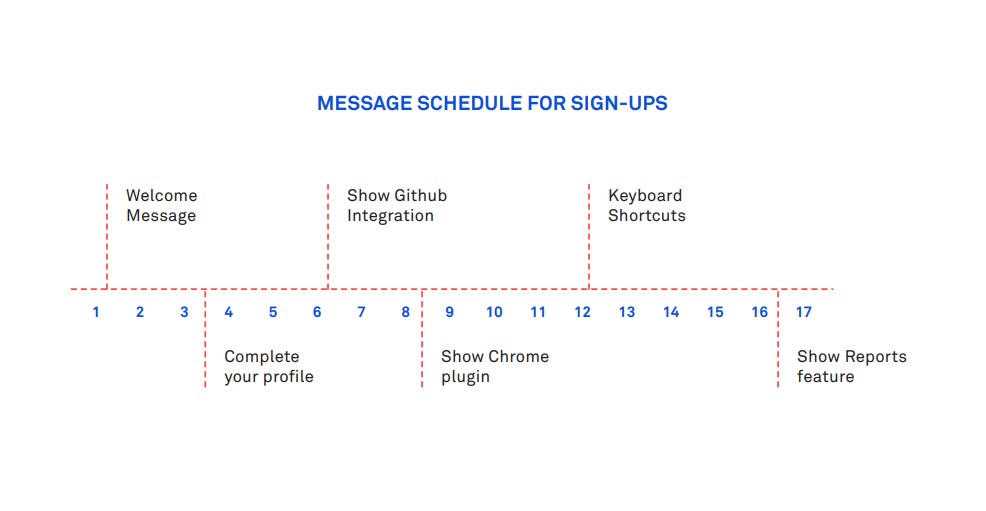
Разработайте расписание своих сообщений
Сценарий: вы менеджер продукта, который хочет, чтобы пользователи взаимодействовали с продуктом чаще, когда они выходят из офиса. Чтобы добиться этого, вы разработали мобильную версию вашего приложения. Теперь вам нужно рассказать об этом вашим пользователям.
Самое слабое решение — почтовая рассылка всем зарегистрированным пользователям, прямо сейчас, со ссылкой на мобильное приложение. Что произойдет дальше?
Кто-то получит его, пока находится на работе. Кто-то получит его, используя мобильную версию сайта. Его получат и те, кто не пользовался продуктом годами. Кто-то получит в четыре утра, кто-то в десять.
Отчет покажет, что ваше письмо открыли 4.43% пользователей, и вы будете разочарованы, так как потратили на это много сил. Худшей реакцией будет сказать «кликнуло 5%? Отлично, пошлем еще 19 таких же писем, и мы в шоколаде»
Можем ли мы сделать это лучше?
Альтернативный подход
Вы можете разделить пользователей на две группы: тех, кто ранее заходил в продукт с телефона, и тех, кто всегда пользовался десктоп версией. Это позволит вам подготовить подходящее сообщение для обеих групп.
Вы можете сделать сообщение в приложении для всех, кто использует его с мобильного телефона, чтобы они знали, что пропустили что-то новое. Вы можете послать письмо каждому, кто только что вышел из приложение, ведь вы знаете, что они все еще помнят о продукте. Вы можете написать смешное сообщение, подколов конкурентов, и добавить забавных картинок. Люди будут делиться этим, что поможет распространить новость.
Вы можете взять пример с команды Slack, которая сделала сообщения о обновлениях в App Store забавными и интересными.
“Исправлено: мы устранили лазейку из предыдущего обновления, которая позволяла произносить Gif как Jif. Прекратите!
Исправлено: когда клавиатура скрывалась с экрана с помощью свайпа, окно чата частично прокручивалось назад. Это, конечно, прикольно, но не очень удобно.”
Все эти опции выходят за пределы обычного подхода «Давайте завалим всех почтой», который выбирает большинство компаний.
Не бойтесь убивать функционал
Когда вы думаете о переизбытке функционала и раздутых продуктах, что приходит на ум? Бесконечные окошки, настройки, тулбары и прочее, верно?
Последние пять лет ни один разговор о UX или продуктовой стратегии не обходится без примера печально известного скриншота из Microsoft Word, в котором включены все дополнительные опции в тулбаре. Из-за этого оставалось совсем немного места в самом низу экрана, где пользователь мог что-то напечатать. Это идеальная иллюстрация того, почему нужно стремиться к простоте.
Плохой пользовательский интерфейс подчеркивает переизбыток функционала, именно поэтому вы должны спокойно убирать ненужное. Иначе вы получаете продукт, слишком сложный для понимания пользователями. Проблема в том, что такие ужасные экраны как у Microsoft Word не помогают в принятии дальнейших решений. Понятно, что мусора слишком много, но что с этим делать?
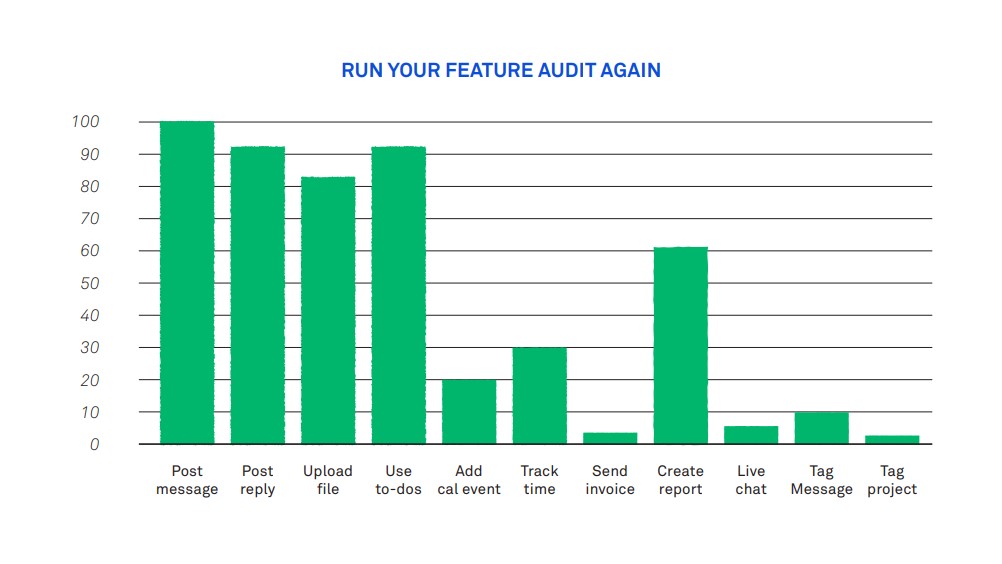
Чтобы разрешить эту проблему, вам нужно понять, какой функционал востребован всеми, а какой никто не замечает. Время провести аудит функционала, о котором мы говорили в Главе 1.

Если у вас получается длинный «хвост» из функционала с низким уровнем использования, это значит, что вы сбились с курса, или ваша стратегия — «построить всё то, что хотят все». Последнее может звучать довольно глупо, но продукты вроде Microsoft Word отлично с этим справились. Но скорее всего вы делаете не Microsoft Word. Если вы хотите хорошо сбалансированный продукт, вам нужно уметь убирать функционал.
Не откладывайте в долгий ящик

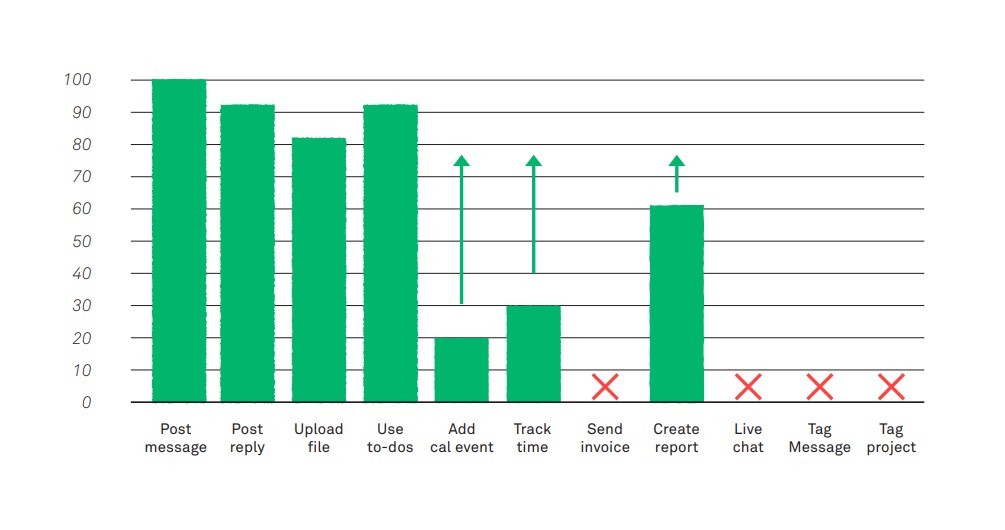
Функционал не привлекает пользователей по многим причинам, они не видят в нем пользы, или он кажется слишком сложным, или же он слишком хорошо спрятан в вашем продукте, или он сделан для другого типа пользователей, и многое другое. Именно поэтому важно говорить “нет”. Если у вас есть функционал, который использует только 8% ваших пользователей, вы должны принять решение: Убрать или Оставить.
Убрать функционал можно множеством разных способов. Вы можете скрыть его для новых пользователей, сделать объявление для текущих и дать им время подготовиться к этому. Или вы можете просто убрать его из интерфейса и никогда больше не говорить об этом. Все способы работают, но на все понадобится разное количество усилий. Чем больше становится продукт и растет количество пользователей, тем меньше вы можете позволить себе быстрых и простых решений.
Сохранить функционал, которым никто не пользуется, требует усилий в дизайне и коммуникации. Вы должны нацелиться на пользователей, которые его используют и узнать, почему. Спросить нескольких из тех, кто не использует, и узнать, почему. Очевидно, что тут в полной мере раскрываются такие инструменты как Intercom, так как вы можете нацелится на конкретную аудиторию и моментально начать разговор.
Зачастую, простое напоминание внутри приложения о существовании функционала уже может помочь. Мы работали с пользователями, которые увеличили вовлечение на 30%, просто написав нужной группе людей в правильное время. Также мы видели, как пользователи получают достаточно обратной связи, чтобы понять, что функционал просто не нужен, что облегчает принятие решения о закрытии.
Хорошие менеджеры продукта выпускают несколько слабых функций. Отличные — закрывают их сразу же.
Интерком о продакт менеджменте:
Глава 1. Узнайте свой продукт.
Глава 2. Когда говорить «нет» новому функционалу.
Глава 3. Какой функционал создать следующим.
Глава 4. Помогаем использовать функционал — вы прочитали сейчас.
Должностные инструкции
Должностная инструкция — это внутренний организационно-распорядительный документ, регламентирующий полномочия, ответственность и должностные обязанности работника на занимаемой должности в определенной организации.
Должностные инструкции разрабатываются руководителем или его заместителями для своих подчиненных и согласовываются с юристами (юридическим отделом). Должностная инструкция составляется в трех экземплярах на каждого работника: один экземпляр хранится в отделе кадров, второй — у руководителя отдела (подразделения), третий — у работника.
Правильно составленные должностные инструкции позволяют:
— рационально распределить функциональные обязанности и определить связи между работниками, повысив тем самым своевременность и надежность выполнения стратегических, тактических и оперативных задач;
— конкретизировать права и ответственность;
— повысить личную и коллективную ответственность;
— агрегировать информацию для проведения обоснованного отбора работников при найме, оценке уровня соответствия кандидатов на вакантные должности;
— дать каждому сотруднику знание того, каких действий от него ожидают, по каким критериям будут оценивать результаты его труда, на что необходимо ориентироваться для повышения уровня квалификации и др.;
— провести оценку деятельности работника и принять решение о его дальнейшей судьбе (увольнение, повышение, переподготовка и др.);
— служить доказательной базой при трудовых спорах в соответствующих комиссиях, контролирующих органах и суде.
Исходными данными для разработки должностных инструкций являются:
— сфера деятельности предприятия, его организационная и функциональная структура, бизнес-процессы и т.п.;
— положения о структурных подразделениях: отделах, службах, бюро и т.п.;
— трудовое законодательство Российской Федерации: Трудовой кодекс РФ и др.;
— единый классификационный справочник (ЕКС) должностей руководителей, специалистов и других служащих;
— единый тарифно-квалификационный справочник (ЕТКС) работ и профессий рабочих;
— и др.
Типовые должностные инструкции
Ниже представлены примеры и типовые образцы должностных инструкций, разработанные в различных организациях и для разных отраслей и сфер деятельности, включая строительство, сельское хозяйство, производство, образование (ВУЗы, ДОУ и школы), медицину, торговлю и др. За содержание этих документов администрация сайта ответственности не несет.
Источник статьи: http://www.aup.ru/docs/di/
Должностные инструкции
Должностная инструкция – это локальный документ распорядительного характера, фиксирующий обязанности трудящихся. Перечень этот зависит от множества факторов: особенности производственного процесса, требования к должности, степень ответственности сотрудников.
Функции
ДИ характеризуется этими функциями:
- Определение требований к квалификации, к конкретной должности. В числе этих требований может быть образование, необходимость в специальной подготовке, опыт работы на той же должности.
- Установление обязанностей. В числе обязанностей может быть перечень исполняемых работ, объем работы, степень ответственности сотрудника.
Цели формирования инструкции:
- Документ является основанием для отказа в приеме на должность. В частности, работодатель может отказать соискателю, если тот не отвечает квалификационным требованиям.
- Распределение профессиональных функций между штатом сотрудников.
- Оценка качества деятельности работника на протяжении испытательного срока.
- Оценка качества исполнения сотрудником своей работы.
- Установление несоответствия сотрудника занимаемой им должности.
На основании положений должностной инструкции работодатель может накладывать на сотрудника дисциплинарное взыскание. Основание для его наложения – невыполнение или ненадлежащее выполнение своих рабочих функций.
Формы должностной инструкции
Существует 2 формы должностных инструкций:
- Типовая. Касается определенной должности. Такая инструкция является универсальной. То есть, она относится ко всем сотрудникам, работающим на одной и той же должности. С документом нужно ознакомить работников под роспись. Должностные обязанности в инструкции и трудовом договоре должны совпадать.
- Отдельная. Оформляется отдельным документом. В нем прописываются должностные инструкции, особенности взаимодействия, подчиненность. Бумага является приложением к трудовому соглашению. В этом соглашении также указываются обязанности сотрудника. Но они должны быть прописаны со ссылкой на должностную инструкцию.
Типовая форма более удобна. Позволяет уменьшить документооборот.
Разделы инструкции
Инструкция подразделяется на различные разделы. Рассмотрим их особенности.
Общие положения
В этом разделе прописывается основная информация:
- Должность сотрудника.
- Наименование подразделения.
- Подчиненность сотрудника.
- Порядок назначения на должность и отстранения от нее.
- Особенности замещения основного сотрудника временным.
- Требования к подготовке и знаниям: образование, опыт.
Необходимо также указать перечень нормативных актов, на основании которых работает сотрудник (ТК, внутренние акты, приказы и прочее).
Задачи
В этом разделе фиксируются задачи сотрудника, работающего на определенной должности. Указывается участок работы.
Обязанности
Указываются обязанности работника на определенной должности. Они могут быть специфическими и типовыми, универсальными. Рассмотрим универсальные обязанности:
- Соблюдение сроков подготовки документации.
- Следование правилам взаимодействия в коллективе.
- Соблюдение внутреннего распорядка.
Для некоторых должностей принципиальным является обязанность по соблюдению конфиденциальности информации.
Права
Здесь перечисляются права сотрудника, необходимые для исполнения должностных обязанностей. К примеру, это могут быть следующие права:
- Принятие решений в установленных рамках полномочий.
- Получение конфиденциальных сведений, если они нужны для исполнения должностных функций.
- Согласование и утверждение документации.
В этом разделе имеет смысл зафиксировать порядок реализации этих прав.
Ответственность
Здесь фиксируются формы ответственности сотрудника за неисполнение должностных требований и положений. На работника могут накладываться различные виды ответственности: материальная, административная и прочее.
Взаимодействие
Здесь фиксируется порядок взаимодействия сотрудника с подразделениями/ руководством.
Утверждение
Инструкции обычно создаются кадровым отделом. На документе ставится подпись руководителя отдела. Рекомендуется согласовать его с руководителями подразделений, где работает сотрудник, для которого формируется инструкция. Документ утверждается руководителем компании.
После того, как инструкция утверждена, нужно ознакомить с ней сотрудника под роспись. Работник ставит свою роспись в одном из следующих мест:
- Отдельный лист под роспись.
- Специальный журнал.
- Графа в самой инструкции.
Ознакомление может подтверждаться и иными способами, если они не противоречат закону.
Источник статьи: http://assistentus.ru/forma/dolzhnostnaya-instrukciya/
Должностная инструкция на работников (образцы 2020 года)
Что это такое
Должностная инструкция — организационно-правовой документ, регламентирующий права, обязанности и ответственность работника при осуществлении им деятельности в той или иной должности.
Указанный документ конкретизирует выполняемые сотрудником функции, права, обязанности (в том числе ответственность за их невыполнение), а также определяет основные моменты взаимодействия с коллегами других должностей. Кроме этого инструкция содержит перечень требований, предъявляемых к кандидату, претендующему на соответствующую должность.
Унифицированной формы должностной инструкции нет, как и требований к её заполнению, поэтому работодатель вправе разработать её полностью на свое усмотрение. Инструкция может быть как типовой (использование шаблона для однотипных организаций), так и конкретной (с описанием всех аспектов непосредственно вашей деятельности).
Особенности составления и подписания должностной инструкции
Инструкция разрабатывается на основании следующих документов:
- квалификационный справочник должностей руководителей, специалистов и других служащих (утвержденный постановлением Минтруда России от 21 августа 1998 г. № 37);
- штатное расписание;
- положение о структурных подразделениях;
- иные организационные документы работодателя.
Должностные инструкции составляются на каждую должность, предусмотренную штатным расписанием. Указанным документом все трудовые функции равномерно распределяются между работниками организации (структурного подразделения).
Разработкой документа занимается начальник структурного подразделения, а утверждением руководитель или заместитель организации (ИП) (в зависимости от того, в чьем подчинении находится структурное подразделение по должности в которой разрабатывается инструкция). Документ также визируется сотрудником юридической службы и теми должностными лицами, от которых зависит выполнение задач, предусмотренных инструкцией.
Ознакомление сотрудника с должностной инструкцией обязательно.
Содержание должностной инструкции
В большинстве случаев должностная инструкция включает в себя следующие разделы:
Общие положения
В данном разделе указывается наименование должности (согласно штатному расписанию) и структурного подразделения, подчиненность, порядок назначения и освобождения от должности, требования к сотруднику, занимающему данную должность и т.п.
Задачи и функции
Раздел должен содержать конкретный перечень задач, выполняемых работников, допустим: участие в судебных процессах, подготовка документации и т.д.
Права
В разделе необходимо прописать права сотрудника, возникающие при выполнении им трудовой функции. Например: право на получение информации, необходимой для выполнения работы.
Обязанности
Раздел может включать в себя следующие обязанности: соблюдение трудового распорядка, неразглашение служебной информации и т.п.
Ответственность
В разделе прописываются меры ответственности работника за результат выполняемой работы, меры по соблюдению техники безопасности и т.д.
Взаимоотношения
Раздел включает в себя особенности взаимоотношений работника с другими структурными подразделениями, должностными лицами.
Обязательные реквизиты
Инструкция обязательно должна содержать следующие реквизиты:
- дата и номер документа;
- наименование организации и место составления;
- визы согласования;
- подпись руководителя (заместителя) и сотрудника;
- гриф утверждения.
Бланки должностных инструкций
Ниже представлены бланки должностных инструкций:
- должностная инструкция генерального директора (скачать бланк);
- должностная инструкция бухгалтера (скачать бланк);
- должностная инструкция специалиста (скачать бланк);
- должностная инструкция менеджера (скачать бланк,).
Примечание: организации, для которых установлен профстандарт по должности бухгалтера должны применять соответствующий бланк.
Заполненные образцы должностных инструкций
Ниже представлены образцы заполнения должностных инструкций:
- должностная инструкция генерального директора (скачать образец);
- должностная инструкция бухгалтера (скачать образец);
- должностная инструкция специалиста (скачать образец);
- должностная инструкция менеджера (скачать образец).




Источник статьи: http://www.malyi-biznes.ru/oformlenie-kadrov/trudovoy-dogovor/dolzhnostnaya-instrukciya/
Должностные инструкции: Что? Как? Зачем?

Все мы очень любим определенность, особенно если речь идет о работе. Занимая вакантную должность в компании, мы прежде всего расчитываем получить четкие и понятные разъяснения относительно будущих обязанностей, прав и возможностей. И это вполне резонно: ни один человек не сможет работать по-настоящему эффективно, не зная, что именно от него требуется и что он за это получит. Поэтому чем четче и подробнее компания опишет свои ожидания от сотрудника, тем лучше будем всем.
Что такое должностная инструкция
Должностная инструкция — это документ, который определяет обязанности работника компании на занимаемой должности, его полномочия, ответственность, права, требования к его квалификации и формы его поощрения. Стоит отметить, что инструкция пишется не на конкретного человека, а на должность, то есть она не именная.
Должностные инструкции разрабатывают и согласовывают с юристами (юридическим отделом) руководители отделов или их заместители. Также должностная инструкция может быть разработана кадровой службой. В таком случае их необходимо согласовывать с соответствующими подразделениями или должностными лицами, курирующими соответствующее направление организации.
Инструкция обязательно составляется в трех экземплярах: один экземпляр хранится в отделе кадров, второй — у руководителя отдела, третий — у работника. Совокупность должностных инструкций должна охватывать все функции отдела и равномерно распределять нагрузку между работниками с учетом их квалификации. Контроль обеспечения организации должностными инструкциями лежит на начальнике отдела кадров.
Как написать должностную инструкцию
Нет ни единого правового акта, устанавливающего порядок составления должностной инструкции, ни стандарта, регламентирующего содержание и процедуру разработки должностной инструкции. Однако есть несколько рекомендаций по написанию и пунктов, общих для всех инструкций.
Во-первых, при составлении должностных инструкций необходимо принимать во внимание уставные документы учреждения, в которых описаны его задачи и функции, имеющиеся квалификационные характеристики и требования к должности, нормативы трудозатрат на выполнение работы.
Во-вторых, при распределении между работниками обязанностей не должно быть их дублирования, должна сохраняться последовательность выполнения работ, при этом более сложные операции должны закрепляться за работниками с более высокой квалификацией.
В-третьих, каждый работник должен быть наделен всеми полномочиями и правами, необходимыми и достаточными для успешного выполнения возложенных на него обязанностей.
В-четвертых, у работника должен быть только один непосредственный начальник. Наличие двух и более руководителей приводит к снижению работоспособности и подчиненного, и руководителей.
Обычно должностная инструкция содержит пять разделов:
1. Общие положения:
— точное и полное наименование должности работника;
— уровень оплаты труда, условий премирования, методы поощрения;
— подчиненность работника и наличие у работника подчиненных;
— порядок замещения работника в случае его отсутствия (отпуск, командировка, болезнь и т д.);
— перечень документов, которыми руководствуется работник в своей деятельности (законодательные акты РФ, устав учреждения, инструкции, рекомендации и т п.).
2. Основные задачи:
— задачи, выполнение которых возлагается на работника;
— конкретные обязанности работника, выполнение которых обеспечивает решение поставленных перед ним задач.
— перечень прав, предоставляемых работнику для выполнения возложенных на него обязанностей.
4. Ответственность:
— ответственность работника за невыполнение обязанностей;
— ответственность данного работника за действия его подчиненных, если таковые есть.
5. Требования к работнику:
— требования к уровню образования, квалификации, стажу работы и иным характеристикам, позволяющим успешно выполнять обязанности по должности.
Зачем нужна должностная инструкция
Без грамотно составленных должностных инструкций невозможны эффективное управление персоналом, разрешение конфликтов, связанных с расхождением в определении обязанностей работника, и деятельность организации в целом.
Ведь должностная инструкция — это:
- основа для оценки результатов деятельности работника, информация для проведения обоснованного отбора работников при найме и оценке уровня соответствия кандидатов на вакантные должности;
- важная информация для самого работника: в ней сообщается, по каким критериям будут оценивать результаты его труда и каких действий от него ожидают, она дает ориентиры для повышения уровня образования и квалификации работника;
- эффективные организационные методы, помогающие наладить работу отдела;
- документ, без которого, например, нельзя списывать в расходы амортизацию автомобиля, так как для этого использование машины должно быть прописано в должностной инструкции владельца машины или работника, которому она временно выдана в пользование.
Должностные инструкции должны быть не просто данью бюрократии, а продуманным и серьезно составленным документом, тогда они смогут выполнять свои основные функции: наладить работу в организации и помогать в решении правовых и экономических споров.
Не пропустите новые публикации
Подпишитесь на рассылку, и мы поможем вам разобраться в требованиях законодательства, подскажем, что делать в спорных ситуациях, и научим больше зарабатывать.
Источник статьи: http://kontur.ru/articles/266
