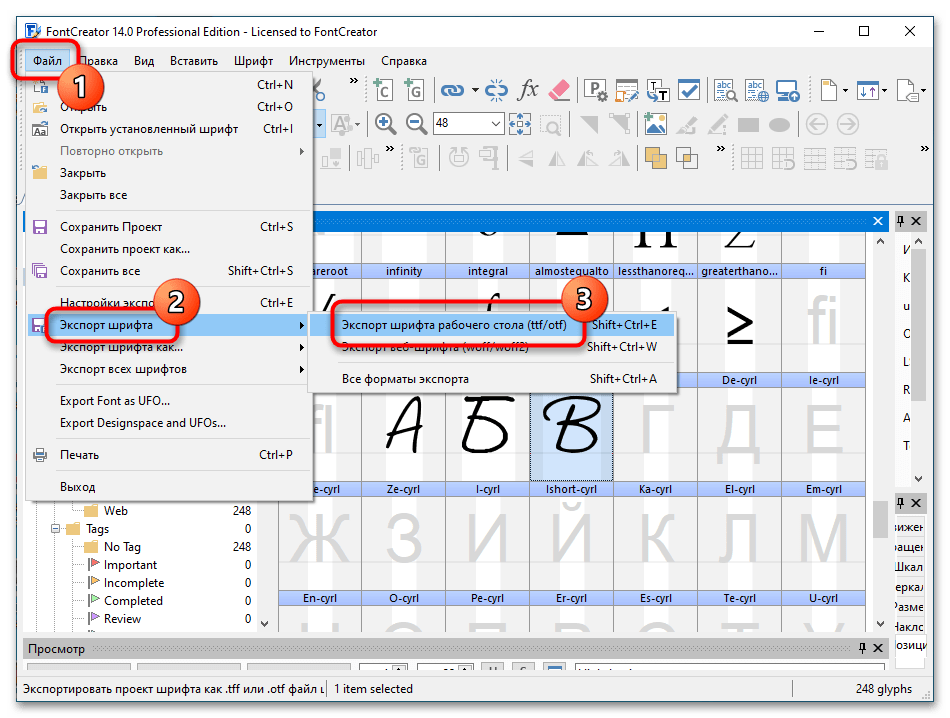
Скриншот из Spryke, демонстрирующий различное применение созданного для игры алфавита.
Создание собственного алфавита – отличный способ сделать игру более атмосферной и правдоподобной. Письменность окружает нас повсюду и заметно влияет на то, каким мы воспринимаем вымышленные миры. Уникальный алфавит добавит уникальности игровому миру.
Любой, кто хоть раз пробовал придумать собственный шрифт, понимает, насколько это сложно. Наш мозг очень чувствителен к удобству чтения, и даже мельчайшие изменения в изгибах или толщине линий могут пересечь границу между элегантностью и несуразностью.
Хорошая новость в том, что при создании вымышленного алфавита нет жёстких правил, и заниматься его разработкой очень увлекательно. Но здесь не обойтись наугад набросанными закорючками! Недавно я работал над алфавитом для игры Spryke и теперь могу поделиться с вами всеми подробностями этого процесса.
Преимущества собственного алфавита в вашей игре
Для начала взглянем на ряд причин, способных побудить вас на создание отдельного алфавита:
- Письменность встречается повсеместно и является ключевым компонентом культуры (даже её отсутствие в устных культурах будет таковым компонентом). Если вы хотите, чтоб мир игры обладал признаками живой, дышащей культуры, следует задуматься о его письменности.
- Если ваша игры выполнена в фантастическом или фэнтезийном сеттинге, её персонажи, вероятно, не должны говорить/писать по-английски. Напрашивается вопрос: а на каком языке они говорят/пишут?
- Если действие игры происходит в вымышленном государстве нашего времени, новосозданный алфавит покажет, что вы постарались сделать эту страну уникальной, а не просто собрали в кучу известные стереотипы, на манер Just Cause и Far Cry.
- Алфавит может быть своего рода кодом, который игрокам предстоит расшифровать. Вокруг этого можно строить головоломки.
- Вымышленный алфавит позволяет наполнить игру рекламными щитами, вывесками и слоганами без необходимости придумывать для них броские и осмысленные тексты.
- Если в вашей игре присутствует несколько культур/рас/подвидов, их алфавиты покажут разницу между ними даже без присутствия персонажей. Например, надписи в древних руинах будут служить признаком исчезнувшей цивилизации, а символы на пустующем космическом корабле могут намекнуть, что он принадлежит врагу.
- Разработка алфавита – очень увлекательное занятие!
Текст многое говорит даже тем, кто его не понимает. Он хранит в себе культурные и эстетические признаки и может выглядеть знакомым или чужим, простым или запутанным, вычурным или упорядоченным и не только.
Шаг 1: Сверяемся с культурой игрового мира
Эстетические и функциональные аспекты алфавита многое говорят о его создателях. Его формы натуральным образом исходят из характерных особенностей породившей его культуры.
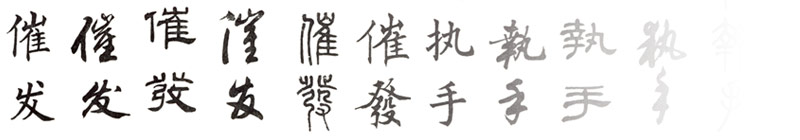
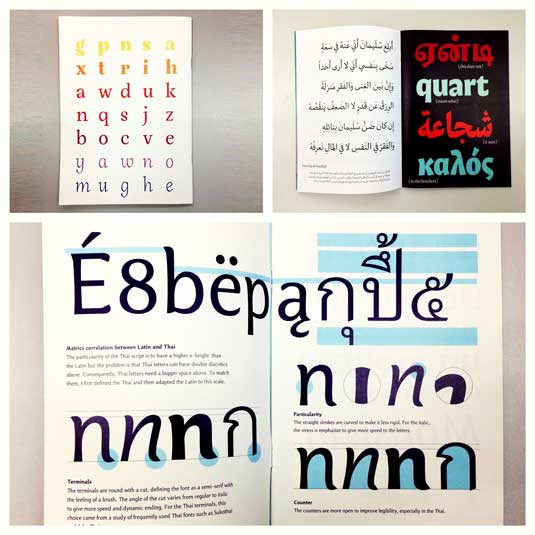
Например, взгляните на этот старинный алфавит:
Состоящие преимущественно из прочных, мужественных форм, эти символы обладают таким единством размера и экономичностью очертаний, что заставляет думать, будто их не написали, а сконструировали. Они крепкие, подтянутые, рациональные.
Судя по этому алфавиту, можно предположить, что он создан прагматичной, строгой культурой, ценящей порядок, силу и чёткую структуру. И в общем, это не самое плохое описание древних римлян.
Теперь посмотрите на символы другого старинного алфавита:
В них нет умеренности и симметрии латинских букв, они куда более сложные, замысловатые и плавные. Культура, создавшая эти символы, должно быть, ценила изощрённость, искусность и тонкие нюансы.
Смотрим на третий пример:
В заострённых, зубчатых формах этих символов нет сбалансированности и простоты латинских букв, и нет запутанности и грациозности китайских иероглифов. Вместо этого в них прослеживается агрессия, граничащая со свирепостью. И неудивительно, ведь это Довазул, язык драконов из Skyrim.
Ваш алфавит может (и будет) снабжать игроков информацией об игровом мире. Если алфавит выглядит интересным, скучным, сложным или легкомысленным, то и обитатели игры будут казаться интересными, скучными, сложными или легкомысленными. Используйте это в своих интересах и удостоверьтесь, что алфавит передаёт именно то, что вы задумали.
Шаг 2: Сверяемся с технологиями игрового мира
Множество длинных, скошенных черт в драконьем языке не просто делают его впечатляющим и немного враждебным. Эти символы вырезались драконами, у которых не было перьев, кистей и зубил, зато были когти. Дизайнеры из Bethesda с умом использовали этот факт.
Вы могли даже не задумываться об этом, обшаривая подземелья, но могли заметить на подсознательном уровне. Принимая во внимание не только индивидуальность, но и способ начертания символов, Bethesda разработала алфавит, который выглядит правдоподобным.
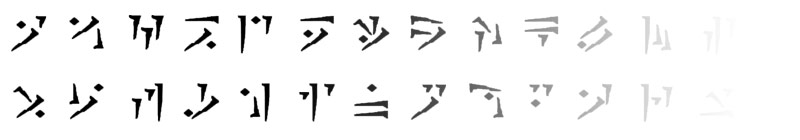
Есть несколько технологических факторов, влияющих на успешность алфавита. Эти англосаксонские руны обычно вырезались в дереве, поэтому тут почти нет плавных и горизонтальных линий (прямые линии проще вырезать, а горизонтальные могут повредить древесную структуру и расколоть дощечку):
С другой стороны, этот великолепный сингальский алфавит (Шри-Ланка) избегает прямых линий и углов (сингальское письмо наносилось на бумагу из тонких пальмовых листьев, и острые углы могли привести к разрывам):
Как видите, учёт технологий окажет прямое влияние на внешний вид вашего алфавита. Внимание к технологическим аспектам не только сделает символы правдоподобными, но и подскажет интересное эстетическое направление.
О чём можно задуматься:
- Чем пишут люди/существа в вашей игре?
- На чём они пишут?
- Они живут в изобилии, и в их культуре процветает искусство?
- Они живут среди опасного окружения и придерживаются минимализма в письменности, чтобы писать быстрее?
Действие Spryke происходит на далёкой планете в фантастическом сеттинге, так что мой алфавит должен выглядеть современно (ведь он отображается в основном с помощью точных машин, как и в нашем сегодняшнем мире). Также он должен быть чужеродным и незнакомым, но сохранять юмористические нотки, поддерживая общий мультяшный стиль игры.
Шаг 3: Изучение реальных алфавитов
На нашей планете существует множество письменных систем – вероятно, больше, чем вы думаете. Ознакомьтесь с некоторыми из них, чтобы лучше понять, какой вы хотите видеть свою.
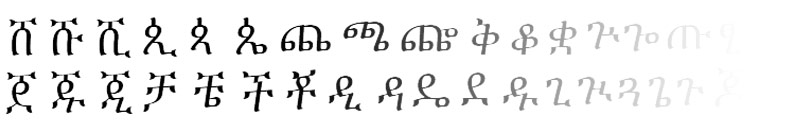
Алфавит Мхедрули (Грузия) – один из моих любимых.
Ещё один из моих любимых алфавитов – геэз (Эфиопия). Я впервые увидел его в письме от спонсируемого мной ребёнка из Эфиопии и сразу влюбился в его красоту и необычность.
Так что, проведите небольшое исследование и поищите что-нибудь интересное. Не забывайте по возможности проверять другие шрифты, они могут использовать совершенно разные дизайнерские решения. Как никак, традиционные японские свитки по эстетике резко отличаются от неоновой рекламы в центре Токио.
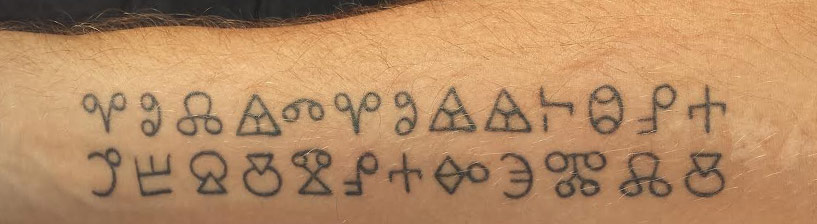
Но если вы похожи на меня, то за вдохновением не придётся далеко идти!
Обе мои руки покрыты татуировками в виде молитвы на глаголице, древней славянской азбуке. Весьма удобно! Очевидно, что у меня особая привязанность к этому алфавиту, так что он и стал моей отправной точкой.
Шаг 4: Выбор основных элементов
Большинство письменных систем используют различные комбинации небольшого количества элементов. Будет хорошей идеей определиться с этими составными блоками прежде, чем делать самые первые наброски символов. Это поможет создать гармоничный дизайн и не слишком сильно полагаться на особенности написания, присущие вашему родному языку.
Выберите несколько подходящих форм, которые будут определять эстетику алфавита. Не забывайте поглядывать в приглянувшиеся вам реальные примеры в поисках вдохновения.
Алфавит Spryke должен быть слегка несерьёзным и принадлежащим инопланетной расе. Мой выбор глаголицы оказался довольно полезным, потому что её уникальный вид сам по себе делает её чужеземной по современным меркам, ведь она уже давно вышла из использования. Вдобавок, её характерные мотивы с кругами и треугольниками отлично вписываются в требуемый мультяшный стиль. Делая алфавит более технологичным, я остановился на точных углах и прямых линиях.

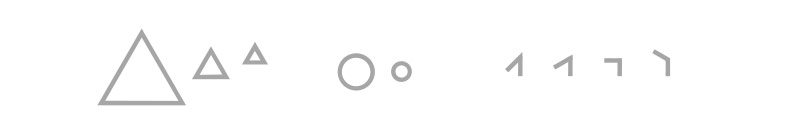
В качестве основных элементов я выбрал равносторонние треугольники (3 размеров), круги (2 размеров) и углы 45, 60, 90, и 120 градусов.
Шаг 5: Наброски на бумаге
Дальше я изрисовал несколько страниц примерами символов с этими элементами, сверяясь с глаголицей (то есть, глядя на руки). Одни выглядели неплохо, другие отвратительно, и большинство прошло через несколько итераций в порядке нахождения золотой середины.
Шаг 6: Векторизация и окончательная доработка
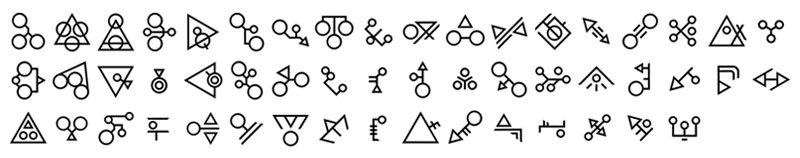
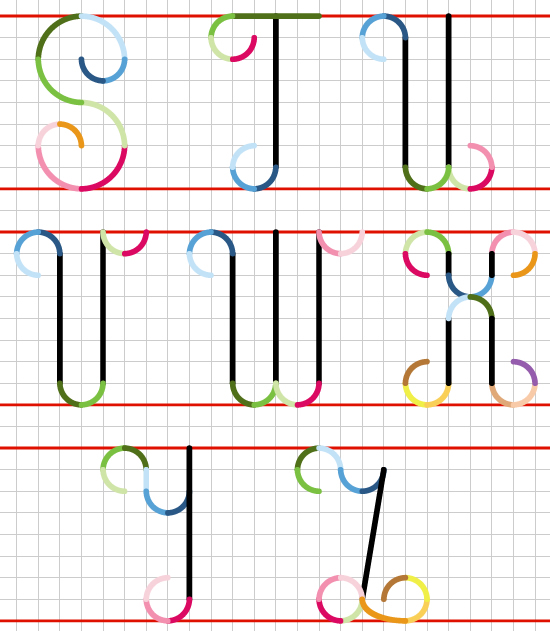
Просмотрев все свои наброски, я отобрал около 40 самых многообещающих. Я перенёс их в Photoshop с помощью векторных форм (разумеется, вы можете использовать Illustrator или другой софт). После множества повторных мельчайших изменений мой алфавит обрёл финальную форму. В итоге я сделал 52 символа:
Работая над символами стоит придерживаться некоторых моментов:
- Старайтесь сохранять постоянную толщину линий.
- Если в каком-то символе это напрашивается само собой, будьте вольны отклоняться от основных форм, углов и толщины, но не отклоняйтесь от них бездумно или случайно.
- Как и в любом дизайне, секрет в том, чтобы переделывать всё снова и снова, и снова.
- Пробуйте поворачивать или переворачивать свои символы, они могут предстать совсем в другом свете.
- Определитесь, каким вам кажется вес вашего алфавита. Будет ли он крепко стоять на земле, как латиница, тянуться к небесам, как еврейский алфавит или парить в невесомости, как китайские иероглифы? Я остановился на невесомости, так мои символы кажутся более «цифровыми», причудливыми и самодостаточными.
- Делите символы на заглавные и прописные, только если это кажется вам действительно необходимым, ведь тем самым вы вдвое увеличиваете объём работы. Множество реальных алфавитов имеют только один вариант написания.
Шаг 7: Пунктуация
Про пунктуацию-то вы и забыли, да? Для наших целей служат два вида пунктуации, я называю их структурной и акцентирующей.
Структурная пунктуация – запятые, тире, точки с запятой – помогает лучше понять предложение, организовав его правильным образом; нам она особо не нужна, ведь вымышленный текст всё равно не будет читаемым. Но вы всё равно можете включить её в свой алфавит: она сделает его визуально интереснее, аутентичнее и разнообразнее.
Акцентирующая пунктуация подчёркивает контекст фразы, указывая на слова, которые не нужно воспринимать «буквально», или слова, которые особенно важны! А может, эта пунктуация ещё и помогает сделать акцент на сомнении? Или даже на …………………………..тишине?
Нужна вам пунктуация или нет, зависит от вас и от специфики вашей игры. Я решил, что в Spryke структурная пунктуация ни к чему, но акцентирующая может пригодиться.
Если вы тоже решите добавить в игру акцентирующую пунктуацию, её надо будет сделать распознаваемой для игроков, даже если сам алфавит таким не является. Нет смысла придумывать новый вопросительный символ для замены «?», если аудитория примет его за очередную букву.
Этого можно добиться несколькими способами:
- Если вашу игру населяют люди современного мира, можно использовать те же знаки препинания, что и в английском, так как в наши дни они применяются и в некоторых нелатинских языках.
- Можно придумать креативные вариации привычных символов, которые будут выглядеть оригинальными, но в то же время понятными.
- Можно и вовсе отказаться от знаков препинания, используя для акцентирования цвет, интервал, жирность, курсив, подчёркивание и размер.
- Можно сделать знаки препинания настолько непохожими на буквы, что их невозможно будет перепутать.
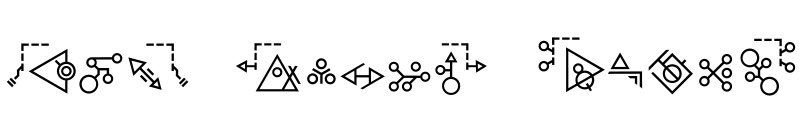
Я выбрал последний вариант и сделал три разных знака. Игроки не будут в точности понимать их значение, но будет заметно, что эти знаки что-то подчёркивают. Их уникальный дизайн, приподнятость и схожесть с кавычками должны в этом помочь.
Шаг 8: Цифры
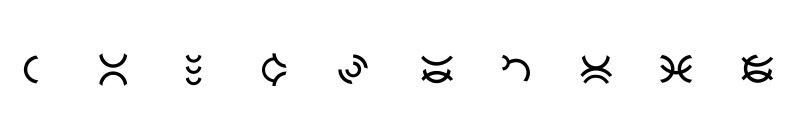
Как и в случае с пунктуацией, цифры должны заметно отличаться от букв. В Spryke я добился этого двумя способами. Во-первых, я сделал их меньше и подобрал им одинаковый размер. Во-вторых, я собрал их из других элементов.
Я выбрал дуги (недописанные круги), сделав их непохожими на буквы, в которых используются целые круги, треугольники и прямые линии.
Шаг 9: Шрифты
Я пишу это в своём домашнем кабинете, но даже здесь, не вставая с кресла, я могу насчитать около 20 разных шрифтов: несколько на экране монитора, по одному разному на логотипах практически каждого электроприбора в комнате и ещё парочка на старом объявлении на столе. Где бы вы ни были, уверен, вокруг вас тоже найдётся множество разных шрифтов.
Наш мир полон разных шрифтов, и было бы странно, если бы все вдруг начали пользоваться лишь одним. Так что и в мире вашей игры не помешает несколько вариаций шрифтов. Их разработка не займёт столько же времени, сколько у вас ушло на основной вариант, но работы всё же предстоит немало. Я предлагаю сделать несколько вариантов, держа в уме особое назначение для каждого из них.
Я сделал четыре:
- Мой оригинальный шрифт, он хорошо подходит для небольших областей, благодаря одинаковым тонким линиям.
- Один пожирнее – для больших областей, вроде зданий и габаритной техники. Я слегка смягчил его, сгладив некоторые углы у треугольников.
- Грубый, небрежный шрифт для граффити, пещерных надписей и т.п. Его я сделал только в растровом формате.
- Весёлая, стильная версия для рекламы, неоновых вывесок и прочего. Я сделал шрифт более приветливым, сгладив большинство углов и изменив некоторые символы, так чтобы между элементами оставалось достаточно свободного пространства.
Собираем всё в единое целое
Игровые элементы Spryke, содержащие текст с различными комбинациями шрифтов, букв, цифр и пунктуации.
Готово! Теперь у меня есть уникальный, цельный и интересный инопланетный алфавит из 52 букв, 10 цифр и трёх знаков препинания, а также четыре шрифта (в сумме 260 символов). Теперь я буду внедрять его в игровой мир по ходу разработки Spryke, в полной уверенности, что у меня найдутся символы на все возможные случаи.
Надеюсь, это кому-нибудь поможет, а если вы сами разрабатывали свой алфавит, я буду рад взглянуть на его!
Эта статья была первоначально размещена в блоге разработчиков Volnaiskra, Designing an Alien Alphabet.
Дополнительная литература: Конструирование языков. От эсперанто до дотракийского. Автор: Пиперски Александр Чедович.
Как придумать собственный алфавит (без опоры на оригинал)?
Марк Бикеев
10 апреля 2018 · 1,2 K
Сначала нужен разговорный язык. Потом список его основных звуков и строение фраз. А потом уже можно начать думать как его записывать, благо вариантов много.
Каждая буква может означать один звук или целый слог. Можно придумать иероглифы которые будут означать целое понятия. Можно писать одни согласные как в иврите или арабском. Все это зависит от звуков и языка.
Сама письменность должна быть удобна для чтения и письма.
776
Комментировать ответ…Комментировать…
Содержание
- Добавление собственного почерка в Microsoft Word
- Шаг 1: Начертание собственного почерка
- Шаг 2: Оцифровка знаков
- Шаг 3: Импорт шрифта в систему
- Как создать собственный шрифт. Советы и программы
- 1. Начните с брифа
- 2. Фундаментальный выбор
- 3. Подводные камни на ранних этапах
- 4. Используйте свои руки
- 5. С каких символов начать
- 6. Переносим шрифт на компьютер
- 7. Выбор программы
- 8. Использование программ
- 9. Слова
- 10. Тесты
- 11. Печать
- 12. Подумайте о глобальном использовании
- 13. Еще тесты
- Ну, конечно же, программы для создания шрифтов:
- Как создать свой шрифт в ворде
- Добавление шрифта
- Добавление шрифта
- Установка рукописного шрифта в Microsoft Word
- Вариант 1: Предустановленные шрифты
- Вариант 2: Шрифты Font4You
- Уникально, рукописный шрифт для Word, как его написать самому
- Зачем Вам нужен рукописный шрифт для Word
- Где взять рукописный шрифт для Word
- Как написать рукописный текст
- Как сделать тетрадный лист в клетку в Ворде
- Пишем текст рукописным шрифтом для Word
- Заключение
Добавление собственного почерка в Microsoft Word
Важно! В статье дана общая информация о создании шрифта с собственным почерком, поэтому некоторые этапы могут быть пропущены из-за отсутствия необходимого оборудования или недоступности определенного программного обеспечения.
Читайте также: Как установить / изменить шрифт в Microsoft Word
Шаг 1: Начертание собственного почерка
Перенос своего почерка в программу Word начинается с написания всех знаков на листе для дальнейшей оцифровки. Универсальной инструкции по выполнению этого действия предоставить невозможно, поэтому будут даны лишь общие рекомендации:
- Используйте чистый лист. Важно, чтобы все символы контрастировали с поверхностью, на которую они были нанесены. Это позволит при преобразовании растрового изображения в векторное добиться наилучшего результата.
- Делайте шрифт как можно большим. Немаловажным является разрешение отдельно взятого знака — чем оно больше, тем четче будет выглядеть буква.
- Воспользуйтесь ручкой черного цвета. Рекомендация напрямую связана с первой озвученной — темный цвет на белом фоне будет различим программой лучше всего.
- Каждый символ рисуйте отдельным. Все знаки при создании собственного шрифта помещаются в специальную программу обособленно друг от друга, поэтому всю таблицу символов на бумаге нужно писать раздельно. Но для достижения эффекта монолитной прописи следует сохранять лигатуру, по этой причине конец одной буквы должен являться началом другой.
Обратите внимание! Этот этап можно пропустить, если в наличии есть графический планшет. Тогда все необходимые символы вводятся непосредственно на компьютере с помощью специальной программы. На нашем сайте есть отдельная статья с объяснением всех нюансов использования приложения для создания векторной графики Adobe Illustrator.
Шаг 2: Оцифровка знаков
Имея на бумаге начертанные букв с собственным почерком, их необходимо перенести на компьютер, чтобы в дальнейшем добавить в программу для создания шрифта. Наиболее удачный способ выполнения этой задачи подразумевает использование сканера. В этом случае вы получите изображение в высоком разрешении для дальнейшей обработки. У нас на сайте есть статья соответствующей тематики, с которой и рекомендуем ознакомиться.
Обратите внимание! Второй шаг в статье — наиболее важный, так как от качества оцифровки шрифта будет зависеть визуальное отображение всех символов при печати в текстовом редакторе.
Если доступа к сканеру нет, можно воспользоваться цифровым фотоаппаратом или камерой смартфона. Важно получить наиболее четкое изображение, поэтому следует делать снимок при хорошем освещении (лучше дневном) и с четкой фокусировкой, чтобы не было размытий на границах символа с белым листом бумаги.
Имея загруженные на компьютер фотографии знаков, их необходимо обработать. Суть этого процесса заключается в изменении экспозиции снимка (для повышения контрастности) и обрезке каждого знака с последующим сохранением в качестве отдельного файла. Пользователи, имеющие опыт работы в графических редакторах, могут ознакомиться с общей информацией по этой теме в отдельных статьях на нашем сайте.
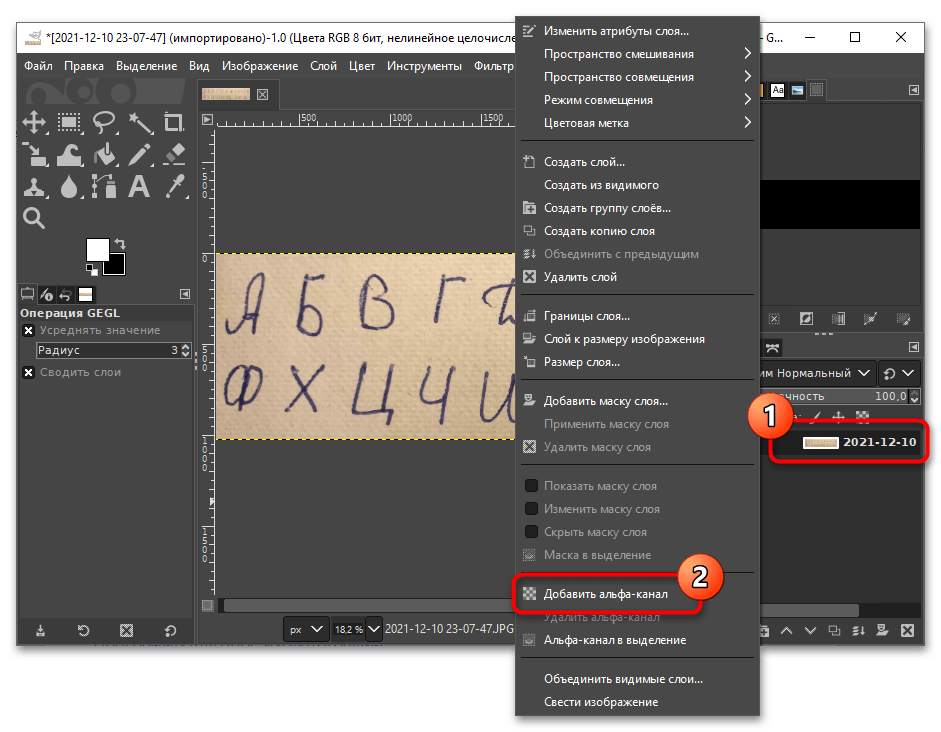
Если должных знаний для выполнения поставленной задачи нет, рекомендуем обратиться к следующему руководству. В качестве примера будет рассмотрен кроссплатформенный бесплатный графический редактор GIMP версии 2.10.22.
- Запустите приложение и путем переноса файла добавьте изображение с рукописным алфавитом в рабочую область. После этого откройте контекстное меню единственного слоя и выберите опцию «Добавить альфа-канал».

После выполнения всех этих действий в целевой папке должны находиться изображения с каждым отдельным символом. Именно эти файлы и будут являться шаблоном будущего шрифта с собственным почерком.
Шаг 3: Импорт шрифта в систему
Имея все необходимые знаки во внутренней памяти компьютера, можно переходить к созданию собственного шрифта с последующим импортом в систему. По итогу в текстовом редакторе Word можно будет из списка выбрать новое начертание символов и использовать для форматирования документа. Все эти этапы подробно освещены в отдельной статье на сайте.
Обратите внимание! Созданный шрифт можно будет использовать не только в редакторе от Microsoft, но и в любой другой программе, поддерживающей форматирование текста. Стоит также отметить, что пропись зачастую используется для составления конспектов. Для этого необходимо будет добавить подложку в виде тетрадной разметки, чему посвящена отдельная статья на сайте.
Источник
Как создать собственный шрифт. Советы и программы
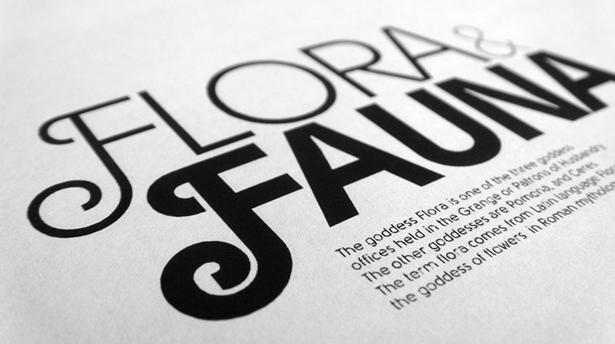
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
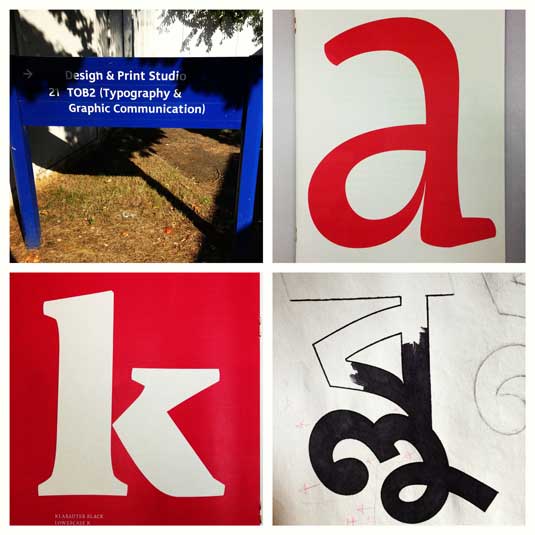
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
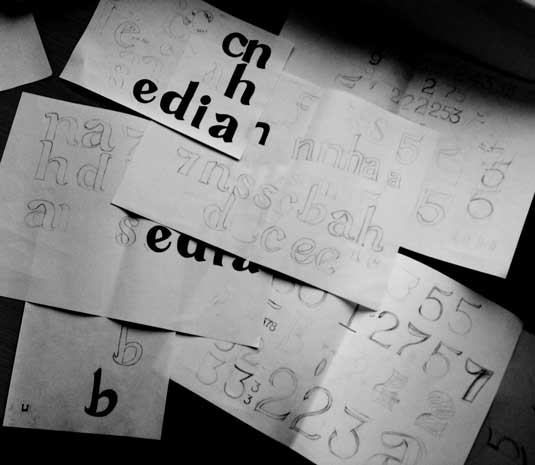
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
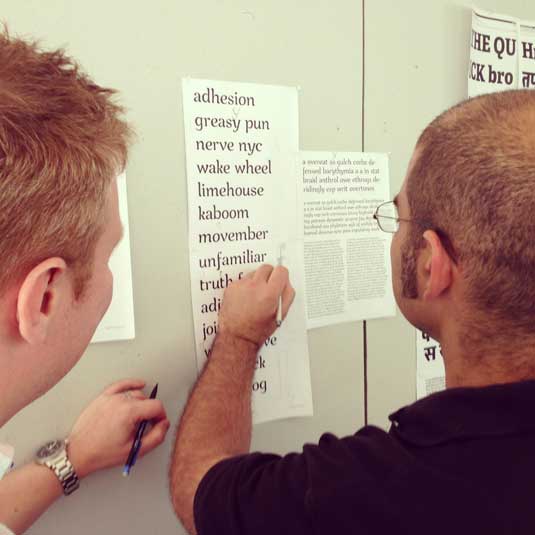
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
Распечатайте свой шрифт и придирчиво оцените его вид на бумаге. Гораздо проще увидеть какие-либо недочеты, если вы прикрепите лист на стену, например, и посмотрите на шрифт издалека.
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Это бесплатный инструмент, позволяющий быстро и легко создавать шрифт. Вы можете потом скачать свой шрифт и поделиться им во внутреннем сообществе.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Источник
Как создать свой шрифт в ворде
Добавление шрифта
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Один из способов изменить стиль документа — использовать для текста новый шрифт. Чтобы добавить необходимый шрифт в Word, загрузите и установите его в Windows, чтобы он стал доступен для всех приложений Office.
Шрифты предоставляются в виде файлов, и в Интернете можно загружать бесплатные шрифты, например дафонт. Вы также можете импортировать файлы шрифтов с компакт-диска, с DVD-диска или из сети Организации. Шрифты TrueType (Extension. TTF) и OpenType (ОТФ) работают нормально.
Примечание: Перед загрузкой шрифта убедитесь в надежности источника.
Добавление шрифта
Загрузите файлы шрифта. Часто они распространяются в сжатых ZIP-папках . В одной ZIP-папке может находиться несколько вариантов одного шрифта, например насыщенный и ненасыщенный. ZIP-папки обычно выглядят следующим образом:
Если файлы шрифта сжаты, распакуйте их. Для этого щелкните ZIP-папку правой кнопкой мыши и выберите команду Извлечь файлы. После этого вы увидите все доступные файлы шрифта TrueType или OpenType.
Щелкните правой кнопкой мыши необходимый шрифт и выберите команду Установить.
Если вам будет предложено разрешить программе вносить изменения на компьютере, и вы доверяете источнику шрифта, нажмите кнопку Да.
Новые шрифты отобразятся в списке шрифтов Word.
Установить шрифты и управлять ими можно также двумя другими способами.
Все доступные на компьютере шрифты хранятся в папке C:WindowsFonts. Вы можете просто перетащить в нее распакованные файлы шрифта, и он будет автоматически установлен в Windows. Если вы хотите увидеть, как выглядит шрифт, откройте папку «Fonts», щелкните нужный файл правой кнопкой мыши и выберите команду Просмотр.
Еще один способ посмотреть установленные шрифты — в панели управления. В Windows 7 и Windows 10 откройте меню Панель управления > Шрифты. В Windows 8.1 выберите команды Панель управления > Оформление и персонализация > Шрифты.
При следующем запуске Word в списке шрифтов отобразятся новые варианты.
Установка рукописного шрифта в Microsoft Word
Вариант 1: Предустановленные шрифты
Изначально в ОС Windows, а значит, и в Microsoft Word, есть несколько шрифтов, которые в той или иной степени приближены по своему виду к рукописным. Проблема в том, что лишь некоторые из них поддерживают кириллицу. Вот их список с примерами:
Любой из этих шрифтов можно найти в базовом наборе программы, обратившись к соответствующему меню, и применить к тексту на русском, английском и большинстве других языков. Не все они по умолчанию имеют курсивное начертание, а потому его может потребоваться установить самостоятельно.
Вариант 2: Шрифты Font4You
Автор сайта Font4You занимается созданием шрифтов, имитирующих почерк. Сейчас таковых там насчитывается 18, но любой желающий может заказать услугу создания шрифта на основе собственного почерка. Мы же далее рассмотрим то, как скачать, установить и использовать один из них.
Важно! Перед выполнением нижеизложенной инструкции закройте Word.
- Воспользовавшись представленной выше ссылкой для перехода на сайт, кликните по надписи «Скачать».
На следующий странице кликните «получить ссылку на скачивание».
Ожидайте минуту, после чего нажмите по появившейся надписи «скачать бесплатно»
и укажите в окне системного «Проводника» место для сохранения файла-установщика рукописного шрифта.
Дважды кликните по нему ЛКМ, после чего воспользуйтесь кнопкой «Установить»
и дождитесь завершения процедуры, которая обычно занимает несколько секунд.
Читайте также: Как изменить шрифт на ПК с Windows
Запустите Ворд и откройте документ, текст в котором нужно преобразовать в рукописный, или самостоятельно введите его, а затем выделите.
Разверните список установленных шрифтов и найдите там тот, который был загружен вами с сайта Font4You.
Как можно заметить по примеру на скриншоте, визуально этот шрифт, как и другие продукты автора Font4You, максимально приближен к почерку. При желании также можно настроить такие его параметры, как размер и цвет. Начертание лучше не менять.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 11902 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Уникально, рукописный шрифт для Word, как его написать самому
Рукописный шрифт для Word необходим многим людям для написания книги, статей, школьных и других работ. В этой статье мы найдём в Интернете бесплатные рукописные шрифты и на практике установим его в Ворде для дальнейшего использования.
Зачем Вам нужен рукописный шрифт для Word
Здравствуйте друзья! В Ворде есть разные шрифты, которые можно использовать во время создания какого-либо материала. Они могут лишь менять вид текста на другие шрифты. Например, можно делать его курсивным и так далее.
Бывают ситуации, когда пользователям нужен уникальный рукописный шрифт для Word. Этот шрифт в тексте отличается от остальных шрифтов тем, что он имеет вид рукописи. Как будто его написал от руки человек. Зачем он вообще нужен, если можно писать любые документы в Ворде со стандартным шрифтом?
Иногда возникает такая необходимость. Например, в школьных заведениях или в Институтах задают домашние задания, которые нужно выполнить написав их от руки. А если преподаватель заметит, что эта работа была сделана с помощью компьютера, по этой причине может понизить оценку. Или эти шрифты хорошо подойдут для какой-либо книги.
Эту проблему можно решить, если использовать бесплатные рукописные шрифты. Об этом, мы поговорим подробно.
Где взять рукописный шрифт для Word
Рукописный шрифт для Word Вы можете найти в Интернете, и скачать их бесплатно. В этом Вам поможет сайт с русскими шрифтами (ofont.ru) или этот (www.fonts-online.ru). В категории шрифтов этого сайта «ofont.ru», ищем рукописные шрифты их всего 165. Далее, переходим в этот раздел с рукописными шрифтами (Скрин 1).
На вышеуказанном сайте Вы сможете скачивать не только рукописные шрифты: но и граффити, дизайнерские шрифты, жирные, завитушки, знаменитые и другие.
Затем, нажимаем левой кнопкой мыши на один из них, и у нас откроется окно для скачивания этого шрифта (Скрин 2).
Например, мы решили выбрать рукописный шрифт – «Denistiana». Чтобы его скачать на компьютер, кликаем на шрифт, далее кнопку «Я не робот» для подтверждения.
Потом нажимаем «Скачать». Шрифт скачивается недолго, поэтому через несколько секунд он будет у Вас отображаться в загрузках на компьютере. Есть также программы, которые помогут Вам создать уникальный шрифт для Ворда:
- FontCreator.
- Adobe Illustrator.
- Фотошоп и многие другие.
В Интернете есть и другие ресурсы, которые предоставляют пользователям такие некоммерческие шрифты для использования.
Как написать рукописный текст
Для того чтобы написать уникальный и рукописный текст в Ворде, необходимо установить его в Word. Кликаем правой кнопкой мыши по шрифту, который мы только что скачали и выбираем из меню «Копировать». Далее, идём в «Мой компьютер», диск «С» папка «Windows» и в папку «Fonts» вставляем этот шрифт (Скрин 3).
Прежде чем мы начнём писать данный шрифт в документе, следует определиться, что нужно для работы:
- потребуется текстовый редактор Ворд или его аналог;
- формат листа этого редактора A4;
- готовые рукописные шрифты;
- принтер для распечатывания текста с рукописным шрифтом.
Написать его достаточно просто. Открываете документ Word, и после выбора шрифта пишете текст рукописным шрифтом. Весь полный процесс написания таких шрифтов будет показан ниже.
Как сделать тетрадный лист в клетку в Ворде
Тетрадный лист в клетку в Word, очень хорошо помогает при написании рефератов, и курсовых работ. Чтобы его установить в документе Word, Вам необходимо изменить размеры всего тетрадного листа в Ворде. Для этого заходим в раздел «Разметка страницы». Далее, выбираем «Размер», и в низу панели управления размерами «Другие размеры страниц».
Пишем такие параметры размеров:
- ширина 16,5 см, высота 20,5 см;
- в разделе «Поля» устанавливаем верхнее и нижнее поле 0,5 см и левое 2,5 см, затем правое 0,8 см. После этого нажимаем «ОК».
Теперь, мы сделаем тетрадный лист. Нажимаем на вкладку «Вид» наверху панели управления Ворда (Скрин 4).
И устанавливаем галочку напротив функции «Сетка». После этого у Вас будет виден лист A4 в виде тетради.
Если Вы будете распечатывать такой документ через принтер, тетрадный лист может не сохраниться во время распечатки. Чтобы этого не допустить, заходите в раздел «Вставка», «Фигуры» (Скрин 5).
И прямой линией обводим всю таблицу — по горизонтали, и вертикали. После этого документ можно сохранить в виде тетрадного листа.
Пишем текст рукописным шрифтом для Word
А теперь, мы перейдём к процессу написания этого шрифта самым лёгким способом. Открываем документ Ворд и сначала из списка шрифтов выбираем наш «Denistiana» (Скрин 6).
Пишем какое-нибудь предложение, чтобы увидеть результат созданного рукописного текста (Скрин 7).
Всё работает быстро, и без каких-либо программ можно создать любой рукописный шрифт.
Заключение
В статье мы рассмотрели вопрос, рукописный текст для Word. Были рассмотрены лучшие способы установки такого шрифта. Есть вариант, которой поможет Вам использовать уже готовые шрифты в Ворде. Они встроены в этот текстовый документ и их не нужно искать в Интернете. Думаю, эта статья поможет Вам в создании и написании рукописного текста. Удачи Вам!
Источник
© Лиза Стрельцова
Учим буквы с помощью подручных средств
Ваши дети только начали интересоваться буквами? Или, наоборот, уже отлично выучили их, но начали забывать за лето? Вот несколько идей, как смастерить самодельную азбуку без больших финансовых затрат: в ход пойдут старые журналы, природные материалы и рисунки с фотографиями. Успехов!
Азбука с журнальными вырезками
Вам понадобятся:
- Ножницы
- Старые журналы
- Примерно 40 листов бумаги формата А4 (белой или разноцветной) — листов больше, чем букв в алфавите на случай, если что-то пойдет не так
- Клей
- 33 Прозрачных файла для хранения документов
- Альтернатива: нитки или ленточка для того, чтобы скрепить книжку
Первым делом нужно вырезать из старых журналов много разных картинок: предметы одежды, продукты питания, животные, транспортные средства — все, что ваш ребенок может легко идентифицировать и назвать. Также вам понадобится вырезать из журналов большие буквы русского алфавита. Когда вы начикали ножницами достаточно, можно приступать к изготовлению книжки. Возьмите лист бумаги формата А4 и наклейте на него одну из букв (обычно советуют начинать с гласных, потому что их дети знают лучше). Представим, что мы наклеили на лист букву «А» в верхнем правом или левом углу. Теперь попросите ребенка выбрать из вырезанных вами картинок все предметы, которые начинаются с этой буквы. Если ребенок нашел арбуз, то он может приклеить арбуз на листик. Возможно, на одну букву у вас будет несколько предметов, тогда под арбузом появится еще акваланг и астра. Сколько букв вы готовы наклеивать в один день — решать вам. Это интересный проект, который можно растянуть на пару недель, поэтапно прорабатывая одну-две буквы. Готовые листы можно поместить в прозрачные файлы для хранения документов. А можно сделать по-другому: вначале 17 листов формата А4 сложить пополам, как книжку, а потом сшить их нитками или проколоть две дырочки и связать их лентой. И наклеивать букву и вырезки сразу в такую книжку.
Лесная фото-азбука
Вам понадобятся:
- Фотоаппарат, который вы можете доверить ребенку, или телефон с работающей фотокамерой (нужно будет также заранее решить, кто будет делать фотографии: вы или ребенок)
- Разные природные материалы, которые вы найдете во время прогулки в лесу
- Небольшой альбом для фотографий или опять же плотные листы формата А4, из которых вы сами сделаете такой альбом
- Клей или специальные уголки для приклеивания фотографий
Это азбука понравится тем, кто любит фотографировать и много гулять.
Идея в том, что вы идете на прогулку с ребенком (в идеале — в лес) и у вас есть задание: найти интересные природные материалы, сложить из них буквы и сфотографировать. Например, букву «И» можно выложить на земле из еловых иголок, букву «Ш» — из шишек, букву «К» из камушков, букву «Л» из листьев. Хм, похоже есть проблема — некоторые буквы, конечно, будет сложно смастерить из материалов, начинающихся на ту же букву. Так что придется делать отклонения, предлагаем работать над этой азбукой без догматизма. За одну прогулку не обязательно собрать все букву русского алфавита, можно продлить себе удовольствие на несколько дней. Хотя процесс важнее результата, в теории фотографии из леса вам действительно нужно будет распечатать (заодно можно будет наконец сдать еще 1000 фотографий, которые вы давно хотели перевести из цифры в аналог, но все никак не успевали). Распечатанные изображения можно наклеить в альбом или в самодельную книжку.
Вариант: у фотографов есть такое упражнение — они ищут на улицах предметы, напоминающие какие-то буквы: например, водосточная труба, похожая на букву «Г», или же пересечение проводов, в точности повторяющее букву «Х». Этот вариант довольно сложный, но детям постарше будет интересно играть как раз в такое фото-сафари.
Домашняя фото-азбука
Вам понадобятся:
- Фотоаппарат или телефон с работающей фотокамерой
- Любые материалы, которые вам не жалко отдать на участие в этом проекте
- Небольшой готовый фото-альбом или самодельный альбом из плотных листов
- Клей или специальные уголки для приклеивания фотографий
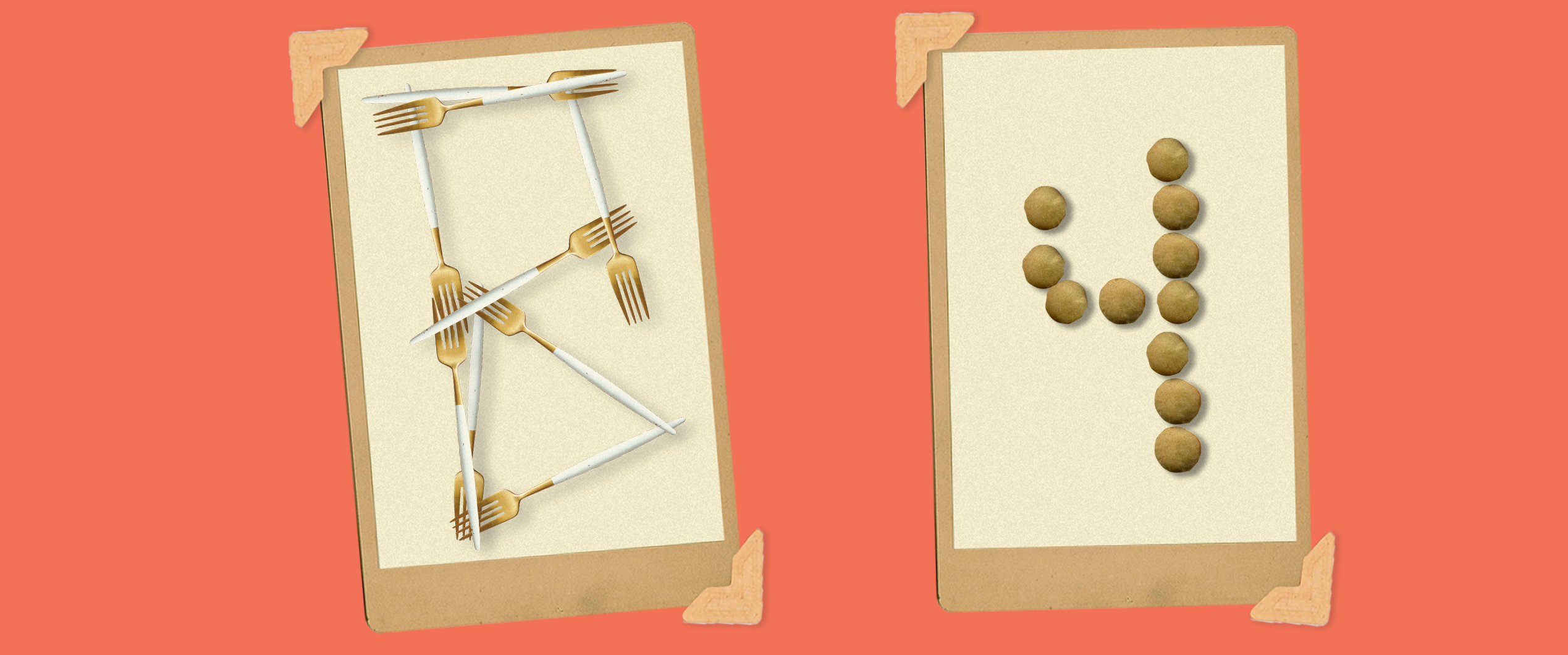
Принцип здесь тот же: из различных предметов вы выкладываете с ребенком на полу или на столе буквы и фотографируете их. Можно сказать, что это вариант фото-азбуки для дождливого дня: из деталек лего и деревянных кубиков получаются отличные буквы. На самом деле в ход может пойти все, что угодно: можно выложить букву «В» из вилок, букву «Ч» — из чечевицы, букву «С» — из поломанных спагетти, букву «О» — из поддельного ожерелья, и т.д. Финал в идеале тот же, что и в фото-азбуке: вы распечатываете изображения и наклеиваете их в альбом.
Азбука нарисованных животных
Вам понадобятся:
- Краски, фломастеры, карандаши или материалы для аппликаций
- Плотная бумага
- Дырокол
- Лента или шерстяная пряжа, чтобы соединить листы в книжку
Этот вариант для тех, чьи дети любят рисовать или же для тех, кто не хочет заморачиваться с распечаткой фотографий. Подготовьте из бумаги 33 небольших квадрата площадью примерно 15×15 см. Сделайте в них дырки дыроколом, чтобы их можно было позже скрепить лентой. Напишите в правом углу на каждом квардрате одну из букв алфавита.
В чем идея: на каждом листе вашему ребенку нужно нарисовать или сделать аппликацию в виде какого-то зверя/рыбы/птицы/насекомого. Здесь на всякий случай примерный список: акула, барсук, волк, газель, дикобраз, енот, ёж, жаба, зебра, игуана, йор, какаду, лама, мамонт, носорог, олень, пантера, рысь, слон, тигр, удав, филин, хамелеон, чайка, шимпанзе, щегол, эму, южный морской котик, як. Если не хотите пропускать букву «Ы», то можно нарисовать быка, а на мягкий знак — обезьяну или медведя. А если вы знаете какое-то животное, в названии которого встречается твердый знак, обязательно напишите нам в комментарии!
Когда все рисунки или аппликации будут готовы, сложите их в стопку, проденьте ленточку или нитку в дырочки и соедините, как книжку.
Азбука нашего города
Этот вариант можно делать как в формате азбуки с рисунками (тогда вам понадобятся те же материалы, что и в азбуке нарисованных зверей), так и в формате фото-азбуки (тогда вам нужно все то же самое, что и в лесной фото-азбуке, за исключением самих лесных материалов).
Перед тем, как приступить к созданию этой книжки, полистайте для вдохновения несколько урбанистических азбук. Например, художник Александр Флоренский нарисовал такую книжку о Петербурге, Тбилиси и Воронеже, а Егор Фриск и Константин Бурмакин составили свой алфавит Новосибирска. Что может попасть в такой сборник? Аэропорт, бассейн, детский сад, названия знаменитых улиц, кинотеатр, мост, памятник, поликлиника, рынок, торговый центр, вокзал, школа. Даже если у вас не получится собрать места на каждую букву алфавита, ничего страшного! Все равно это будет классная возможность поговорить с ребенком о том, какие заведения в городе ему нравятся, куда он любит ходить, а куда — не очень. Все «достопримечательности» вы можете либо сфотографировать и потом распечатать, либо нарисовать в самодельной книжке-азбуке. Успехов!
- раннее развитие
- лайфхаки
- diy
- 2-3 года
Разбор
…И зачем это делать с помощью мультиков?
партнерский материал
Развитие
Собрали для вас подборку школ, в которых можно заниматься не выходя из дома.
Мы будем присылать вам важные и лучшие материалы за неделю.
Вы сможете дополнительно настроить рассылку в личном кабинете.
->
Всем привет! А у нас новый урок от Натальи Долотко.
В прошлый раз Наташа рассказывала, как нарисовать забавного мультяшного пингвина. И мы конечно же рады её новому уроку. Тем более, что он будет о том, как нарисовать свой алфавит в Adobe Illustrator. Вот так выглядит финальная иллюстрация у Натальи. Я уверен, что после этого урока, у вас получится сделать свой алфавит в иллюстраторе.
В этом уроке я хочу показать вам, как создавать свой собственный шрифт в Иллюстраторе с нуля. Урок рассчитан на тех, у кого нет графического планшета. Мы возьмем простые фигуры: палочки, кружочки и загогулины. И соберем из этого буквы.
Возможно, вы уже знаете, что сейчас на микростоках очень популярны разные шрифты и леттеринг. Скажу вам сразу – я никогда не училась каллиграфии и не прошла ни одного урока в интернете. Я пыталась, но меня до конца не хватало. Получалось все так сложно, что, уверена, у многих просто руки опускались. Уроки основывались на том, что надо было сначала написать текст на бумаге, потом или сканировать или фоткать, потом переносить это в Иллюстратор, потом делать трейс, убирать лишние точки, выравнивать… И неизменно возникал вопрос: да зачем же сложно-то так?? Почему сразу не начать писать инструментом Кисточка в Иллюстраторе? Но конечно не у всех есть планшет, а мышкой выводить буквы неудобно. Поэкспериментировав и посопев немного у монитора, я придумала, как можно сделать все намного проще. И сейчас вы узнаете как!
И еще небольшое уточнение если кому интересно. Что такое шрифт? Это просто все буквы одного стиля. Они похожи: у всех одинаковая округлость, одинаковая длина линии, или одинаковые закорючки на буквах. Что такое леттеринг? Это просто рисованные буквы – от руки на бумаге, в Иллюстраторе инструментом Карандаш или Кисточка, нарисованые акварелью, карандашом, или даже высеченные на скале. “Надписи”, одним словом, которые созданны для конкретной идеи или ситуации. В леттеринге буквы могут быть не очень похожи, но объединены одной идеей. Например фраза “Доброе утро” с чашкой кофе, или “Желаю хорошего дня” и буквы обведены листочками-цветочками, и т.д.
Так же хочу предупредить, что этот урок для того, чтобы научиться создавать шрифт, чтобы освоить инструменты, приобрести какие-то навыки, но совсем не для того, чтобы после создания шрифта загрузить его на Шаттерсток или другой микросток, и там продавать. Иллюстрации, нарисованные по урокам, нельзя загружать на стоки. Потому что если вы сделаете копию работы из урока – это называется плагиат. Увидев рисунок на Шаттерстоке со своего урока, я обычно пишу в поддержку (да, снова начала борьбу) и они удаляют его, или даже целое портфолио. Пишу это для того, как многие просто не знают, что нельзя продавать картинки по чужим урокам.
А теперь, если все готовы, приступим.
1. Настройки
Сначала сделаем несколько настроек, чтобы рисовать было легче. Создав новый документ, нажмите Edit > Preferences > Guides & Grid… Мы установим специальную сетку, которая поможет рисовать ровно. После этого появится новое окно, где нужно ввести настройки, приведены ниже на рисунке. Цвета в этом окошке конечно же не имеют значения, ставите какие вам нравятся, но цифры – имеют, поэтому вводите, как показано. И потом нажимаете ОК.
И еще одна важная настройка: View > Snap to Grid (привязка к сетке). И потом View > Snap to Point (привязка к точке). Пока все, теперь рисовать будет легко.
Шрифт будем создавать английский, письменный.
Мы будем использовать только 3 инструмента: Линия, Овал и Арка (Line Segment Tool (), Ellipse Tool (L), Arc Tool).
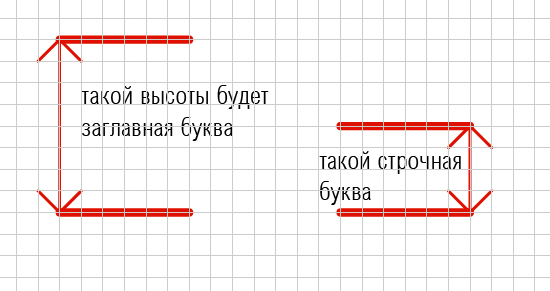
Обратите внимание на высоту букв:
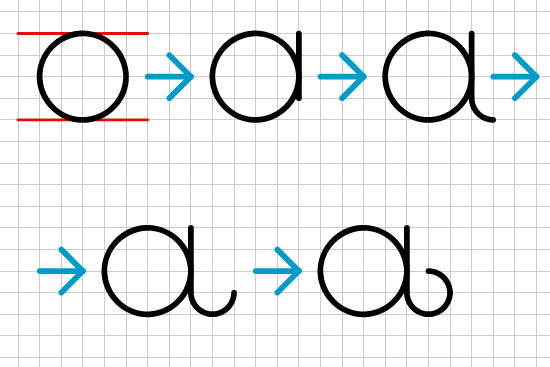
2. Рисуем букву “а”
Сначала мы нарисуем все строчные буквы, а затем все заглавные.
Посмотрите на панель Color (Window > Color) и убедитесь, что вы убрали заливку и оставили только черный цвет обводки.
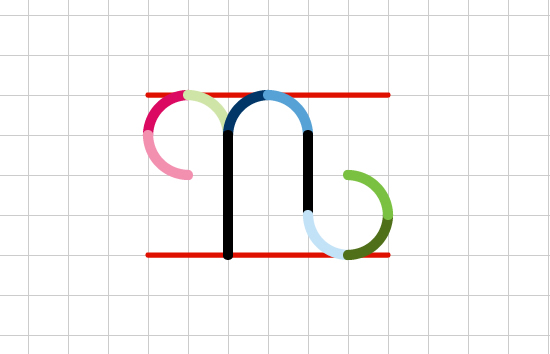
Берем инструмент Овал (Ellipse Tool (L)) и рисуем круг. Затем берем инструмент Линия (Line Segment Tool ()) и добавляем вертикальную линию на три клетки высотой. Используя инструмент Арка (Arc Tool), рисуем небольшую дугу в границах одной клетки. Т.е. ставим точку в верхнем левом углу клетки и протягиваем до нижнего правого угла. Потом добавляем еще две дуги, которые заканчивают формировать характерную закорючку нашего шрифта, которая позже будет повторяться и у других букв.
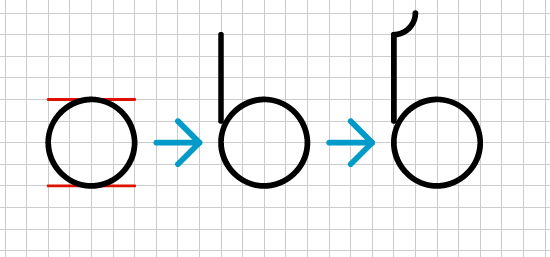
3. Рисуем букву “b”
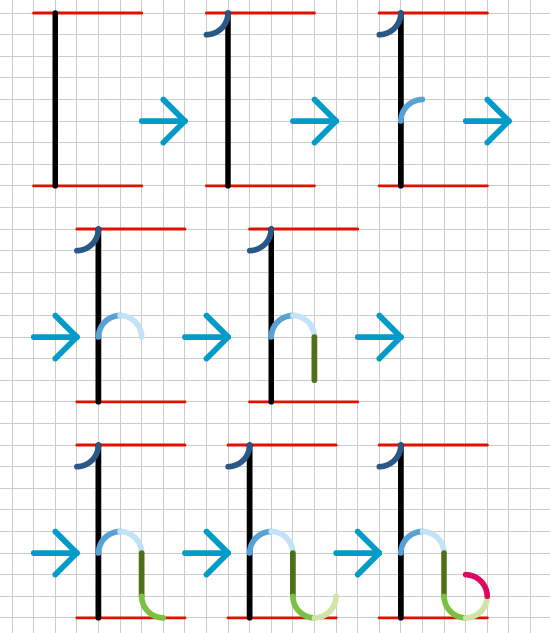
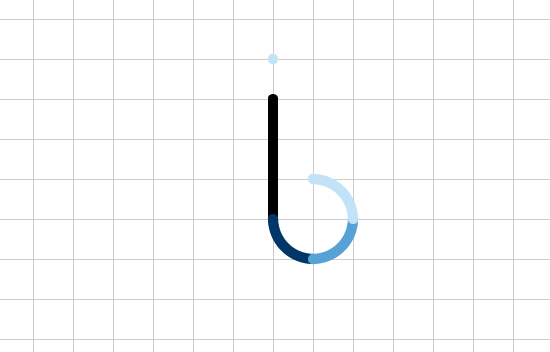
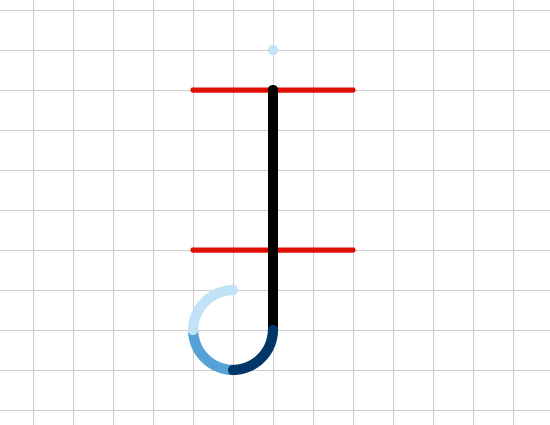
Так же как и с предыдущей буквой, начинаем с круга, для рисования которого используем инструмент Овал (Ellipse Tool (L)). Затем добавляем вертикальную линию высотой на четыре клетки. И вверху этой линий дорисовываем дугу на одну клетку величиной, используя инструмент Арка (Arc Tool).
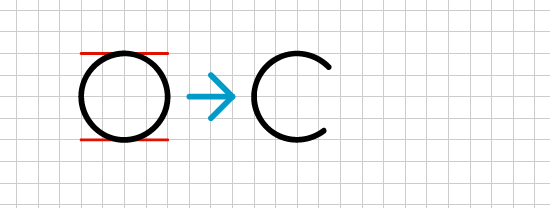
4. Рисуем букву “c”
Для этого мы сначала нарисуем круг, а затем отрежем ненужную часть. Итак, нарисовали круг. Чтобы отрезать ненужные части, нам надо отключить привязку к сетке: View > Snap to Grid. Затем берем инструмент Ножницы (Scissors Tool (C)) и отрезаем так, чтобы получилась буква “с”. Отрезав ненужную часть, можно удалить ее, нажав клавишу Delete на вашей клавиатуре.
И в конце обязательно надо снова включить View > Snap to Grid.
5. Рисуем букву “d”
Эту букву мы рисовать не будем. Мы просто возьмем букву “b”, сделаем копию (Ctrl+C и Ctrl+V) и просто перевернем ее слева направо. Затем выделяем эту копию, и жмем правую кнопку мыши, выбираем из всплывающего меню Transform > Reflect. Появится диалоговое окно, где нужно ввести вертикальную ось рефлекции (Vertical), угол 90 градусов и нажать ОК. Наша буква готова.
6. Рисуем букву “e”
При рисовании этой буквы мы будем использовать только инструмент Дуга (Arc Tool). На картинке ниже вы можете видеть процесс поэтапно. Следуйте ему, чтобы создать букву “е”.
7. Рисуем букву “f”
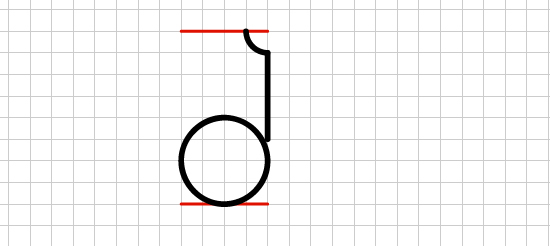
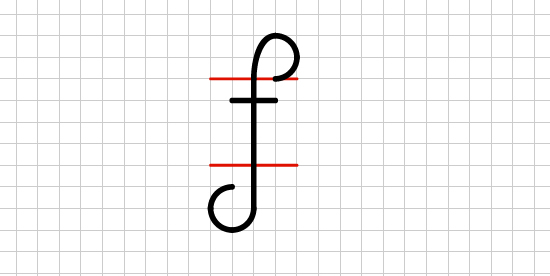
Чтоб иметь примерное представление, как наша буква будет выглядеть в конце, посмотрим сначала на рисунок с конечным результатом.
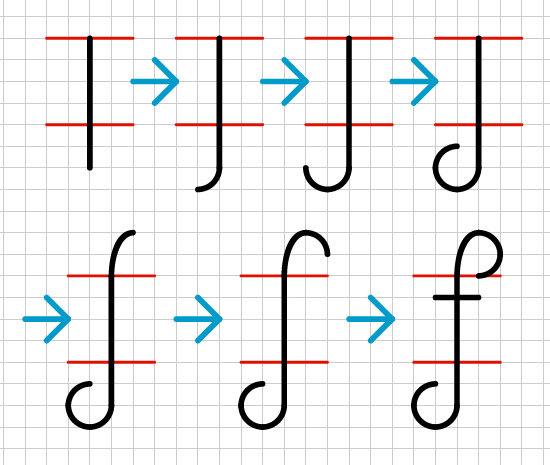
А вот теперь рисуем. Сначала инструментом Линия (Line Segment Tool ()) рисуем вертикальную линию на 6 клеток высотой. Добавляем несколько дуг на одну клетку высотой, чтобы нарисовать нижнюю закорючку. Для верхней закорючки, вверху вертикальной линии, рисуем дугу высотой на две клетки и шириной на одну. И потом добавляем еще две маленькие дуги на одну клетку. В конце ставим горизонтальную линию длиной на две клетки. Если по тексту не очень понятно, просто следуйте рисунку:
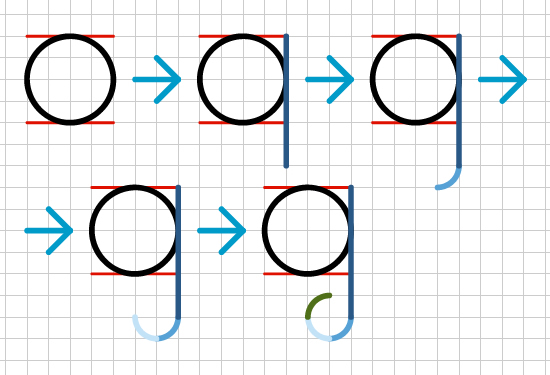
8. Рисуем букву “g”
А теперь пробуем немного сами. Уверена, поэтапный рисунок внизу, в котором каждая линиядугакруг отмечены разными цветами, поможет вам нарисовать букву “g”.
9. Рисуем букву “h”
Продолжаем рисование новой буквы. Следите за последовательностью, с которой меняются цвета каждой линиидуги, и вы поймете как нужно рисовать.
10. Рисуем букву “i”
11. Рисуем букву “j”
12. Рисуем букву “k”
13. Рисуем букву “l”
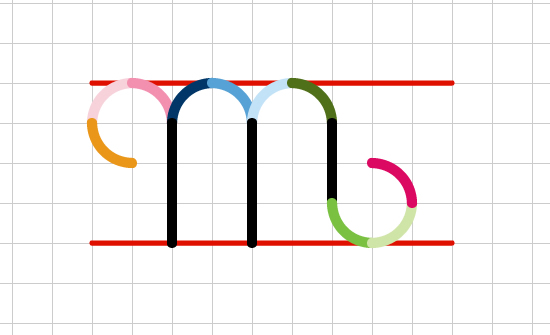
14. Рисуем букву “m”
15. Рисуем букву “n”
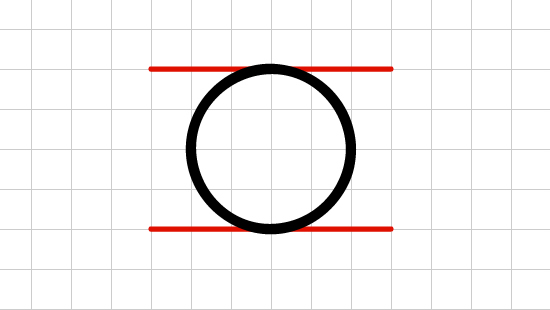
16. Рисуем букву “o”
17. Рисуем букву “p”
18. Рисуем букву “q”
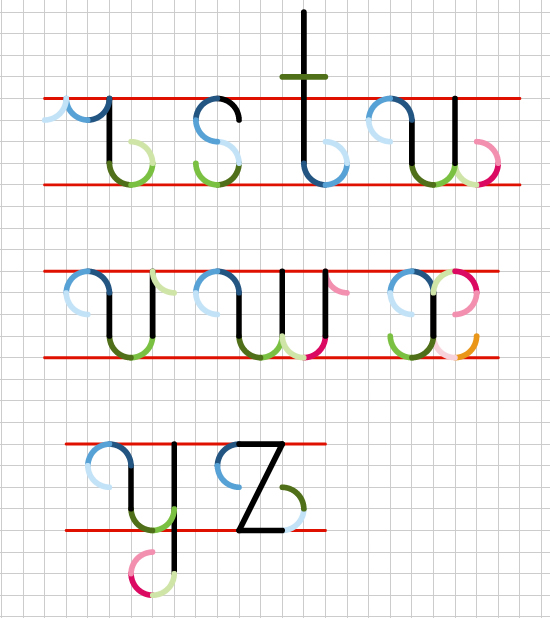
19. Рисуем букв “r, s, t, u, v, w, x”
Так как вы уже довольно опытные в рисовании букв, просто продолжайте в том же направлении и закончите все строчные буквы английского алфавита.
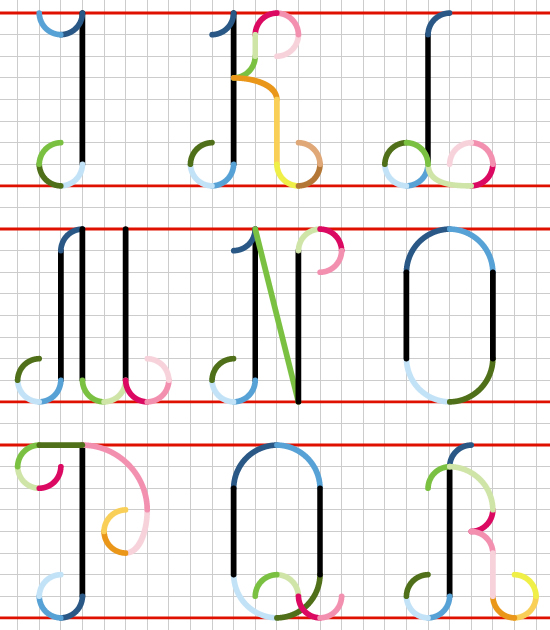
20. Рисуем буквы “A, B, C, D, E, F, G, H, I”
21. Рисуем буквы “J, K, L, M, N, O, P, Q, R”
22. Рисуем буквы “S, T, U, V, W, X, Y, Z”
Теперь можно сгруппировать каждую отдельно букву и красиво их расставить в правильном порядке.
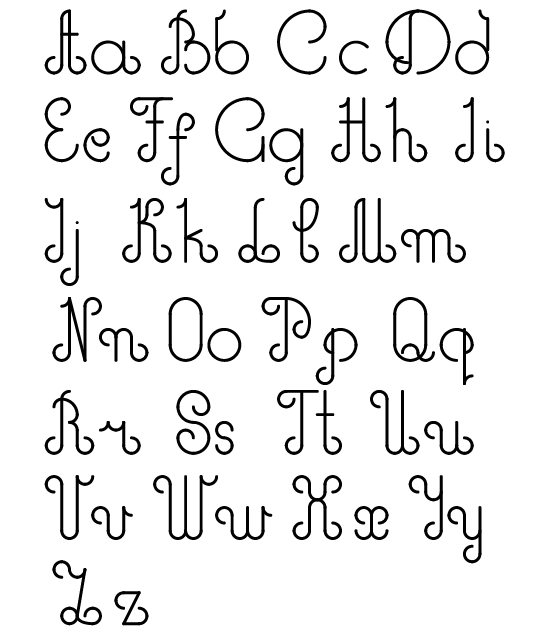
Вот так должны выглядеть у вас все буквы.
И на этом всё, ребята! Вот такой у нас получился шрифт.
Спасибо, что дошли до победного конца 🙂 Если есть вопросы – пишите в комментариях, и я отвечу. Удачи!
Наталья Долотко специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового: