What would the web be without links?
Well, not much of a web at all — the World Wide Web is essentially a system of web pages.And how are those pages connected? Hyperlinks, or links from one document to another, usually appearing as hypertext. In fact, the “H” in HTTP/HTTPS stands “HyperText”. Simply put, there’s no web without links.
We all know hyperlinks when we see them, whether we’re perusing an online store or going down a Wikipedia rabbit hole. In essence, browsing the web is just clicking link after link.
So, in this guide, we’ll be peeking under the hood to see what these links look like in HTML. To write links into your web pages, you’ll need the <a> element, paired with the href attribute — let’s learn how to use both.
What is the HTML a href attribute?
In HTML, the inline a (anchor) element denotes a hyperlink from one web address to another. All functional a elements must contain the href (hypertext reference) attribute inside the opening a tag. The href attribute indicates the destination of the hyperlink. Without the href attribute, the a element won’t work.
For example, consider this link to the homepage of HubSpot. The HTML for that hyperlink looks like this:
<a href="https://www.hubspot.com/" rel="noopener" target="_blank" >homepage of HubSpot</a>
There are several things to note here, all important for the link to work:
- The link text is wrapped in an opening <a> tag and a closing </a> tag. All text between these tags is selectable and receives link styling.
- The href attribute, and its accompanying attributes, are placed inside the opening <a> tag.
- The attribute value of href (inside the quotation marks) is a URL that tells the browser where to go when the link is selected.
- Note the additional attributes target=“_blank” and rel=“noopener” — these tell the browser to open the web page in a new tab. Unlike href, these attributes are not necessary.
To be more precise, the link above uses an absolute URL to specify a destination on a different website. However, href can take on other values too, as we’ll see next.
a href Values
You’ll most often see the href attribute used to link to another web page on the same domain or a different domain. href can also be used for other things, like linking to a different part of the same page, or serving a different web protocol than HTTPS. Let’s review each of these possible values with examples.
Absolute URL
As discussed above, an absolute URL points to a file on another website. In other words, it’s a URL that contains a different domain name from the current page’s URL (e.g. hubspot.com).
Here’s another example: Go to Google search.
This hyperlink also contains an absolute URL:
<p>Here’s another example: <a href="https://www.google.com/">Go to Google search</a>.</p>
It doesn’t matter where this link is used — it always points to the same place, the Google homepage. That’s why it’s called an “absolute” URL.
Bonus tip: Notice how the link text describes what the link does. This makes your site more accessible to those using assistive technologies.
Relative URL
A relative URL references a file on the same website. For example, here’s a link to our Ultimate Guide to HTML.
And here’s what the code for that looks like:
<p>A relative URL references a file on the same website. For example, here’s a link to our <a href="/website/html">Ultimate Guide to HTML</a>.</p>
See how the href value looks different? It doesn’t include the protocol HTTPS or the domain name. When this part of the URL is left out, the browser assumes that the specified file is located on the same domain as the current page (in this case, hubspot.com).
We call these URLs “relative” because the destination of the link is specified relative to the current web page. If we pasted the HTML above on a page on a different website, it wouldn’t work.
Why use relative URLs in lieu of absolute URLs? The answer is that relative URLs come in handy if the file path of the linked file changes, such as in the case of a website restructuring or a domain change. If this happens, the relative URL will still work, since it only contains the name of the linked resource and not the entire file path.
URI Fragment
Use a URI fragment to link to a different part of the same web page. URI fragments begin with the hash (#) symbol, followed by the id of the desired page element.
For example, this link directs you to the H3 above this one.
<p>For example, <a href="#relative-url">this link directs you to the H3 above this one</a>.</p>
You can also use the value #top to send visitors back to the top of the page.
<p>You can also use the value <strong>#top</strong> to <a href="#top">send visitors back to the top of the page</a>.</p>
URI fragments are useful for chapter links, or any instance in which users can jump to an earlier/later section of a page.
Additional Protocols
The absolute URLs and relative URLs we’ve seen so far use the HTTP/HTTPS protocol, which serves pages on the World Wide Web. However, we can use other protocols with href too, like mailto: and file:.
For example, click this link to send an email to example@gmail.com (though we can’t guarantee you’ll hear back).
<p>For example, click this link to send an email to <a href="mailto:example@gmail.com">example@gmail.com</a> (though we can’t guarantee you’ll hear back).</p>
A Script
Lastly, you can create a link to trigger JavaScript code.
<a href="javascript:alert('Hi there!');">Click here for a nice greeting</a>.</p>
href: Creating Links on the Web
If you’re anything like me, you spend all day clicking various links to get around the web. And if you’re just learning HTML, the <a> element and its accompanying href attribute are central to understanding how web pages are tied together. By learning these concepts and how to write them, you’re a step closer to building websites on your own.

Ссылка — текст, кликая на который вы переходите на другую страницу. Иногда после клика открывается картинка, скачивается файл или вы переходите к другой части страницы.
В HTML ссылки создаются с помощью тега <a>. Например:
<a href="https://htmlacademy.ru">HTML Academy</a>
href — это атрибут, в котором мы прописываем адрес для перехода.
Тег <a> можно использовать вообще без адреса, то есть без атрибута href. Такой тег обозначает «ссылку-заглушку», которая в других условиях может стать обычной ссылкой. Ссылки-заглушки показывают, что мы находимся на текущей странице, и отсюда не нужно никуда уходить:
<ul>
<li><a>1 страница</a></li>
<li><a href="2">2 страница</a></li>
<li><a href="3">3 страница</a></li>
</ul>
В ссылке без href лучше оставить подсказку о том, почему мы это сделали. Подсказку можно добавить с помощью атрибута title. Подсказка появится, когда курсор задержится над ссылкой некоторое время.
Абсолютные ссылки
Если нужно сделать ссылку на другой сайт в интернете, используйте полный адрес сайта — он называется абсолютным. Выглядит он, например, так:
https://site.ru/blog/index.html
Абсолютные адреса содержат минимум три части: протокол, имя сервера и путь. В нашем случае это:
https:// — протокол, по которому мы обращаемся к сайту.
site.ru/ — имя сервера.
/blog/index.html — путь к файлу.
Если в адресе есть все эти части — это абсолютный адрес.
Относительные ссылки
Когда файл по ссылке лежит на вашем компьютере, используются относительные адреса. В отличие от «обычных» адресов, в них нет адреса сайта. Например:
day-2.html
Как написать и запустить HTML на компьютере
Относительные адреса иногда используют и для страниц в интернете. Если выложить два каких-то файла в интернет (не меняя их взаимное расположение), то их ссылка друг на друга всё равно будет работать.
Если в адресе нет имени сервера или протокола, то это относительный адрес.
Ссылки на файл
По ссылкам можно не только переходить на другие сайты, но и скачивать файлы. Для этого пропишите в атрибуте hrefссылку на этот файл. А чтобы предотвратить открытие файлов прямо в браузере, добавьте атрибут download у тега <a> .
<a href="file.pdf" download>Браузер скачает меня lt;/a>
Ссылки-якоря
Ссылка-якорь — это обычная ссылка, в адресе которой используется символ #, после которого следует идентификатор элемента. Идентификатор создаётся с помощью атрибута id у того тега, к которому надо перейти при щелчке по ссылке.
<a href="#part1">Раздел 1</a>
Ссылка-якорь используется для прокрутки к заданной части страницы, в том числе используется и в абсолютных адресах.
Больше про ссылки
- Абсолютные и относительные ссылки
- Как ставить пустые ссылки
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Ссылки имеют важное значение в HTML, так как веб изначально задумывался как информационная сеть документов, связанных друг с другом.
Такая часть HTML как «Гипертекст» определяет, какой вид ссылок мы используем: гипертекстовые ссылки (или гиперссылки).
В HTML ссылки — это строчные элементы, написанные с помощью тега <a>.
Атрибут href (hypertext reference) используется для определения цели ссылки (куда вы переходите при щелчке по ней).
<p>
Чтобы найти что-либо, посетите <a href="http://www.google.com">Google</a>.
</p>Ссылки являются основным взаимодействием с веб-страницей: вы переходите от одного документа к другому, щёлкая по ссылкам.
Есть три вида цели, которые вы можете определить:
- ссылки с якорем для навигации в пределах одной страницы;
- относительные адреса, как правило, для навигации в пределах одного сайта;
- абсолютные адреса, как правило, для перехода на другой сайт.
Ссылки с якорем
Ссылки с якорем предназначены для навигации в пределах одной страницы. Предваряя значение атрибута href с #, вы можете настроить переход к элементу HTML с определённым атрибутом id.
Например, <a href=”#footer”> будет переходить к <div id=”footer”> в том же HTML-документе. Такой тип href часто используется, чтобы вернуться обратно к верхней части страницы.
Относительные адреса
Если вы хотите определить ссылку на другую страницу того же сайта, вы можете использовать относительные адреса.
Но по отношению к чему? Ну, относительно текущей страницы.
Давайте используем простой пример, в котором папка my-first-website содержит два файла HTML.
В home.html вы хотите определить ссылку на contact.html. Поскольку эти два файла находятся в одной папке, вы можете просто написать в home.html:
<p>
Перейти на <a href="contact.html">страницу контактов</a>.
</p>На реальном сайте процесс аналогичен.
Скажем, у вас есть сайт с именем http://ireallylovecats.com, на котором у вас есть две веб-страницы: index.html и gallery.html:
В index.html вы могли бы написать следующую ссылку:
<p>
Посетите <a href="gallery.html">галерею</a>!
</p>Помните: веб-сайты размещаются на компьютерах, таких же, что вы сейчас используете. Они просто называются «серверы», потому что их единственная цель состоит в том, чтобы хранить сайты. Но у них ещё есть файлы и папки, как на «обычных» компьютерах.
Абсолютные адреса
Если вы хотите поделиться с другом своей галереей кошек, то не можете просто отправить gallery.html, так как этот относительный адрес работает только для HTML-документов, которые находятся на том же компьютере или домене.
Вам нужен полный адрес вашего HTML-документа: http://ireallylovecats.com/gallery.html.
Этот URL может быть разбит на три части:
- протокол http://
- домен ireallylovecats.com
- путь к файлу gallery.html
Этот абсолютный адрес является самодостаточным: независимо от того, где вы используете ссылку, она содержит всю информацию, необходимую для поиска нужного файла на правильном домене с правильным протоколом.
Вы обычно используете абсолютные адреса для определения ссылки со своего сайта на другой сайт.
В файле http://ireallylovecats.com/gallery.html, вы могли бы написать:
<p>
Найти другие изображения кошек в моём <a href="https://twitter.com/ireallylovecats">Твиттере</a>!
</p>Относительные или абсолютные ссылки?
Допустим, вы хотите связать первую страницу со второй. Наиболее прямой подход заключается в использовании абсолютного адреса. Таким образом, вы добавляете <a href=”http://ireallylovecats.com/gallery.html”>Перейти на вторую страницу</a> в файл index.html.
Поскольку эти два файла находятся в той же папке, вы можете использовать относительный адрес с помощью <a href=”first-blog-post.html”>. Это полезно, если вы решите переместить папку: ваши ссылки не будут нарушены, так как цели ссылок относительны друг к другу, до тех пор, как вы перемещаете оба файла одновременно и держите их в одной папке. Этот относительный подход особенно полезен при переключении доменов.
Перейти к заданиям
Последнее изменение: 25.03.2016
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Ссылки это то, что делает Всемирную паутину такой, какой мы её знаем. Они позволяют путешествовать с одного сайта на другой, т.е. сёрфить. Ссылки, как ягодка за ягодкой при сборе земляники, манят нас, влекут за собой…и не дают уснуть вовремя 🙂
Ссылки бывают разные, но чаще всего встречаются такие:
- с одного сайта на другой
- с одной страницы на другую в рамках того же сайта
- в пределах одной страницы – с одной её части на другую
- ссылки, которые запускают почтовую программу и позволяют отправить письмо на определенный адрес.
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках. Между тегами <a></a> указывается текст ссылки. Желательно, чтобы он объяснял пользователю куда он перейдет, а не просто гласил типа “Жми сюда”.
При клике на любое из слов, помещенных внутри элемента <a></a> пользователь переходит по указанной ссылке.
По умолчанию, когда вы наводите на ссылку, указатель мыши превращается в руку с тычущим пальчиком, а цвет ссылки меняется.
Абсолютные и относительные ссылки
Давайте представим, что к вашему соседу пришел курьер и спрашивает, где найти вашу квартиру. Сосед может начать издалека: “планета Земля, материк Евразия, страна Украина, город Киев, улица Мечникова, дом 16, квартира 41”. А может просто сказать “да вот его квартира, слева от меня”. В первом случае сосед дал курьеру (браузеру) абсолютную ссылку, а во втором – относительную.
Абсолютные ссылки используются для перехода на другой сайт. Они соответствуют требованиям обозначения URL-адреса, т.е. содержат протокол передачи данных (например http://), доменное имя сайта и путь к конкретной странице сайта. Если путь не указан, то по умолчанию откроется главная страница. В примере выше указана абсолютная ссылка, ведущая на главную страницу сайта.
Относительные ссылки используются для перехода в рамках одного сайта (со страницы на страницу или с одного места в другое). Особенно это удобно, если вы только создаёте свой сайт и еще не опубликовали его. Если вы создавали свою первую веб-страницу вместе с нами, самое время создать вторую и посмотреть как работают относительные ссылки 🙂
Ссылка на документ в той же папке

Поскольку они соседи, то ссылка со страницы index.html может быть очень короткой и содержать просто название страницы: about.html
|
<!DOCTYPE HTML> <html> <head> <title>Главная</title> <meta charset=“utf-8”> </head> <body> <p>Моя первая веб-страница</p> <a href=“about.html”>Подробнее</a> </body> </html> |
Ссылки на документ в папках уровнем ниже

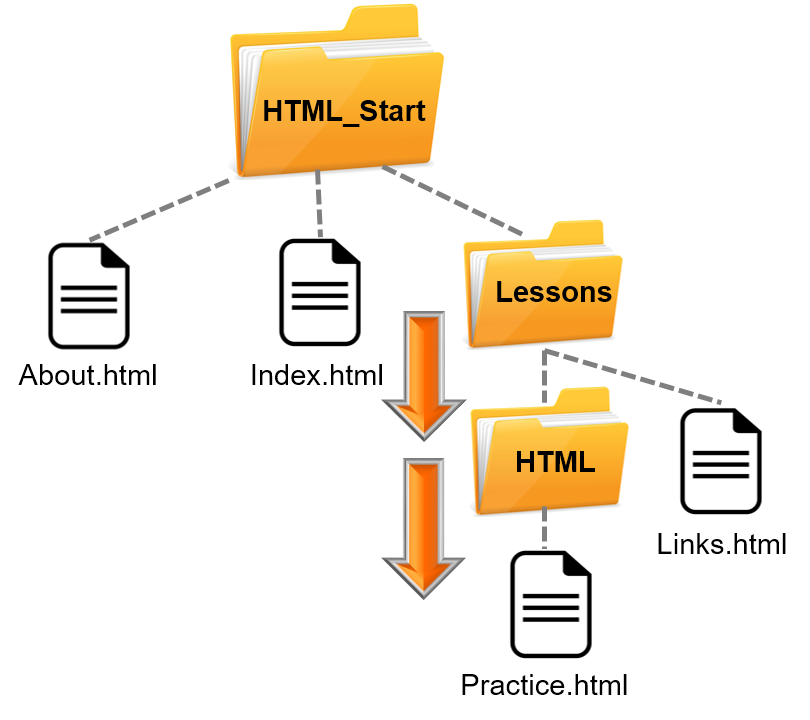
В папке Lessons давайте создадим файл links.html и попробуем сослаться на него с главной страницы. Чтобы это сделать, нужно указать:
имя папки, слеш (символ /), а потом уже имя страницы:
|
<body> <p>Моя первая веб-страница</p> <a href=“Lessons/links.html”>Как создавать ссылки в HTML</a> </body> |

“имя дочерней папки/имя внучатой папки/имя нужной страницы“
|
<a href=“Lessons/HTML/Practice.html”>Упражнения</a> |
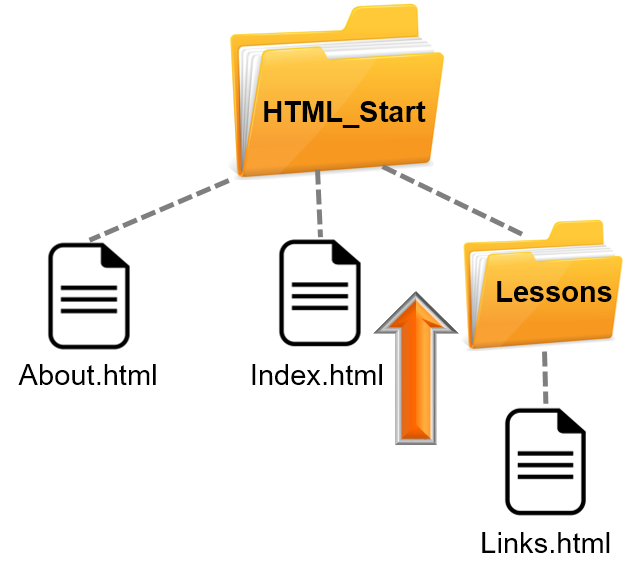
Ссылки на документ в папке уровнем выше

|
<a href=“../index.html”>На главную</a> |

|
<a href=“../../index.html”>На главную</a> |
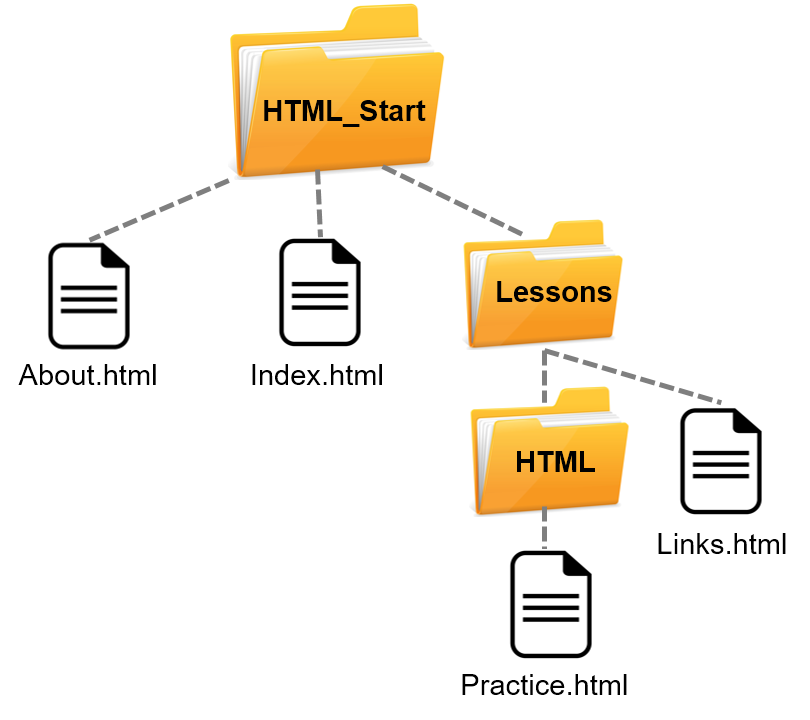
Давайте еще раз вспомним, кто кому родня:
Lessons – дочерняя папка для HTML_Start, для ссылки на файл в ней пишем
|
<a href=“Lessons/links.html”>Ссылки в HTML</a> |
HTML_Start является родительской папкой для папки Lessons. Чтобы вернуться на уровень выше из папки Lessons пишем
|
<a href=“../index.html”>На главную</a> |
HTML – внучатая папка для HTML_Start, чтобы сослаться на файл в ней, нужно указать также и “по батюшке”
|
<a href=“Lessons/HTML/practice.html”>Ссылки в HTML</a> |
HTML_Start – прародительская папка для папки HTML, чтобы из папки HTML подняться на два уровня выше пишем:
|
<a href=“../../index.html”>На главную</a> |
Ссылка в новом окне
По умолчанию при клике на ссылку новая страница открывается в том же окне, что и текущая. Если она ведёт на посторонний сайт, то пользователь при этом автоматически покидает ваш. Если мы хотим, чтобы наш сайт не закрывался у пользователя – можно заставить ссылку открыться в новом окне или вкладке браузера (зависит от настроек браузера).
Для этого используется атрибут target = “_blank”.
Мы впервые использовали два атрибута для одного тега. Обратите внимание, что они разделяются исключительно пробелом, никаких запятых и тому подобного!
Ссылка на электронную почту
Если на сайте есть раздел типа “Свяжитесь с нами”, можно создать ссылку, при клике на которую на компьютере пользователя откроется установленная у него программа электронной почты и ему останется только написать письмо.
Для этого в начале значения атрибута href ставим “mailto:” и дальше адрес электронной почты.
Ссылка на определенную часть страницы
Когда страница довольно длинная, удобно в верхней её части сделать что-то наподобие меню для навигации по странице. А также из нижних частей страницы можно вернуть посетителя наверх, чтоб ему не пришлось долго скролить обратно. Чтобы можно было так прыгать по странице, нужно отметить каждой из тех участков, на который мы хотим создать ссылку (закладку).
Отметить участок можно с помощью атрибута id. Этот атрибут можно присваивать любому элементу разметки HTML, будь то абзац, картинка, заголовок, что угодно. Для создания ссылки на этот участок значение атрибута href должно начинаться с решетки “#”, после которой указываем значение атрибута id. Например <a href=”#top”></a>
Картинка в качестве ссылки
Часто бывает, что при клике на картинку мы переходим на другую страницу. Чтобы создать изображение ссылкой нужно вместо текста ссылки написать путь к имиджу. В этом примере picture.jpg лежит в той же папке, что и страница, с которой ведёт ссылка:
|
<a href=“links.html”><img src=“picture.jpg”></a> |
Если картинка лежит в другой папке вашего сайта – для неё указывается относительный путь точно также, как и для файлов.
Если картинка лежит в другом месте, не у вас на сайте – указывайте абсолютный путь:
Подробнее об имиджах смотрите другую нашу статью 🙂
До встречи!
You can use HTML’s <a> tag to link to different parts of a website, to another web page, or to a separate website entirely.
By default, it is underlined and given a bluish color, but you can override these style defaults with CSS (which a lot of people do).
Most importantly, though, this tag takes the href attribute, in which you specify which website, web page, or part of the same web page to link to.
In addition to the href attribute, the <a> tag also takes the target attribute. This lets the page or website you’re linking to open in another browser tab. You just need to set the value of the target attribute to blank.
Here’s the basic syntax for the <a> tag:
<a href="https://www.freecodecamp.org/">freeCodeCamp</a>
In this tutorial, we will examine how to link to another website, link to another page on the same website, and link to a specific part of the same web page – all with the <a> tag.
How to Link to Another Website (External Link)
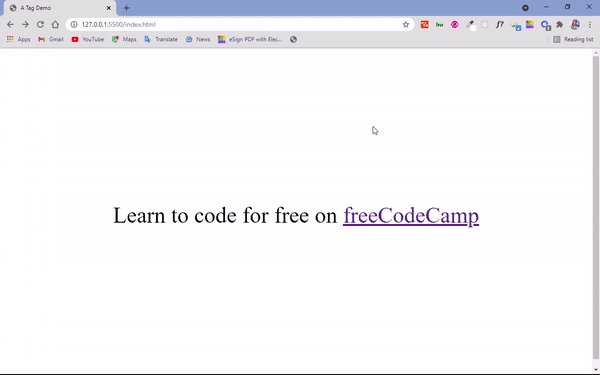
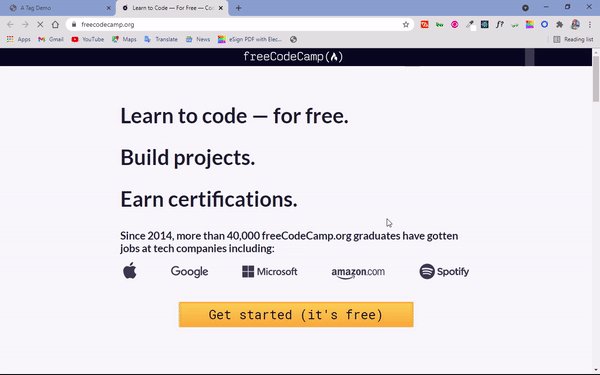
We’ve already touched briefly on the href attribute. The value of this attribute tells which website to link to. The value must be an absolute URL, which means you have to specify the full web address of the website, for example, https://www.freeCodeCamp.org.
<p>
Learn to code for free on
<a href="https://www.freecodecamp.org/">freeCodeCamp</a>
</p>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
font-size: 3rem;
}
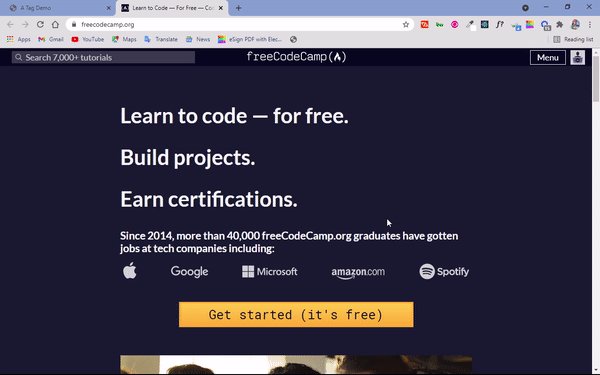
If you’re dealing with external links, it is better to open them in a separate tab so the user doesn’t have to click back and forth to scan links in the original site. This helps provide a more pleasant user experience.
<p>
Learn to code for free on
<a href="https://www.freecodecamp.org/" target="_blank">freeCodeCamp</a>
</p>
How to Link to a Page on the Same Website
When you’re linking to a page on the same website, the value assigned to the href attribute is what makes the difference.
So, instead of specifying an absolute URL, you’ll use a relative one. For example, you’ll use contact.html instead of https://www.freeCodeCamp.org.
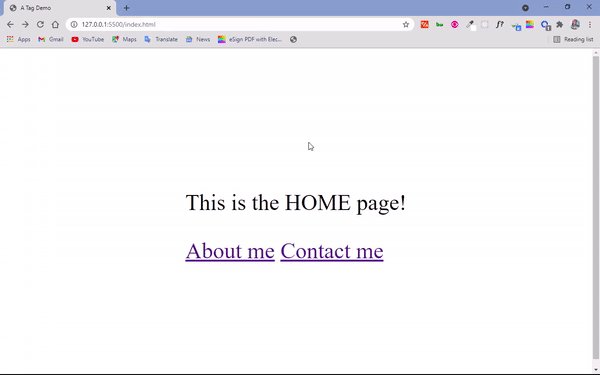
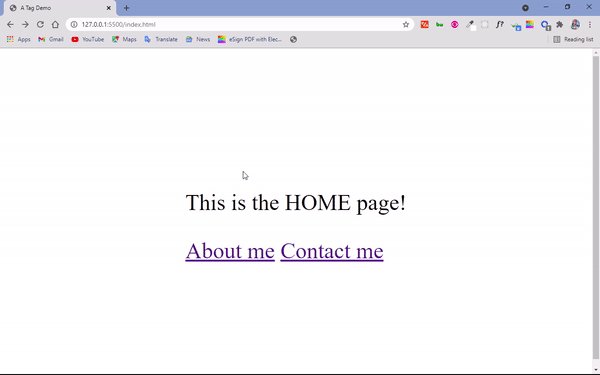
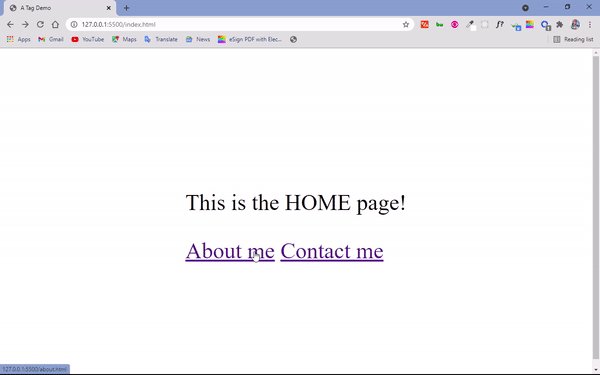
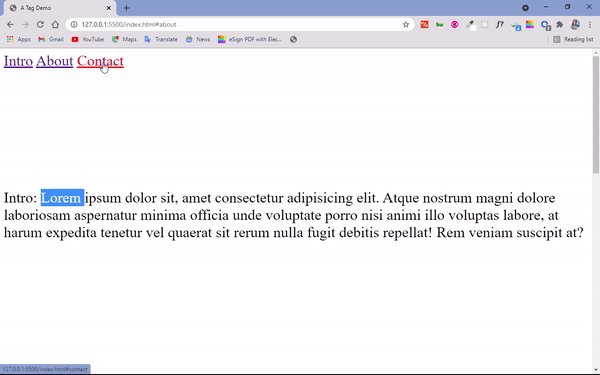
You can see how to link to pages on the same website below:
The code that does it looks like this:
To link to the Home Page:
<div>
<p>This is the HOME page!</p>
<a href="about.html">About me</a>
<a href="contact.html">Contact me</a>
</div>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
font-size: 3rem;
}
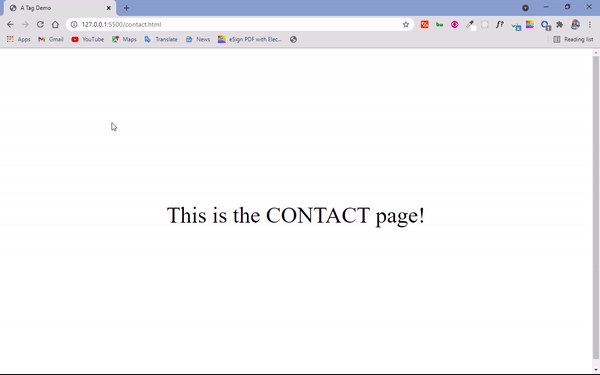
To link to the Contact Page:
<div>
<p>This is the CONTACT page!</p>
</div>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
font-size: 3rem;
}
To link to the About Page:
<div>
<p>This is the ABOUT page!</p>
</div>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
font-size: 3rem;
}
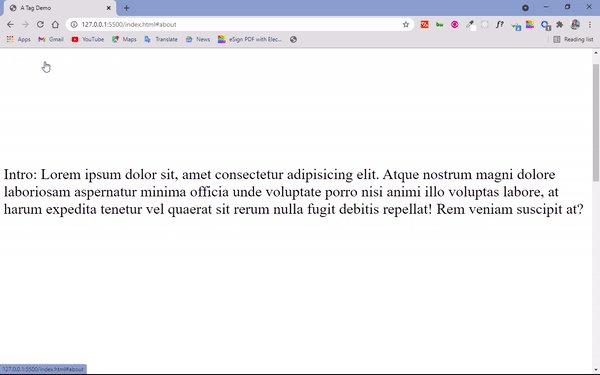
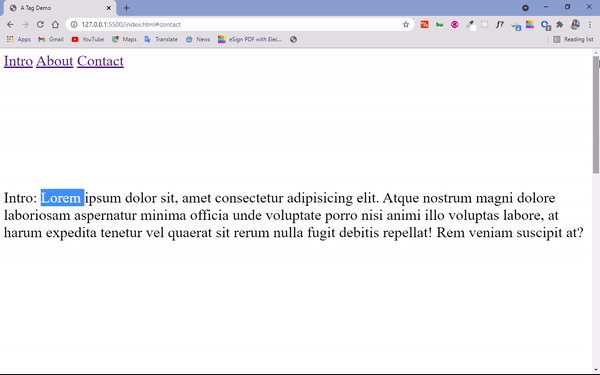
How to Link to a Specific Part of a Web Page
You use the <a> tag, alongside its href attribute, to link to a specific part(s) on the same web page in combination with the id attribute.
Almost every HTML element takes the id attribute. So when you identify the portion of the web page you want to link to, assign it an id and then pass it to the href attribute as a value with the number symbol (#) preceding it.
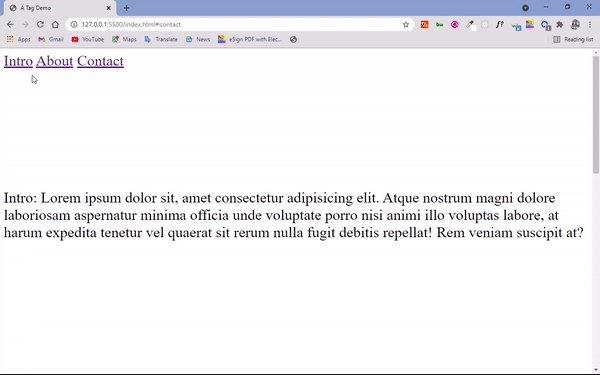
The code snippets below demonstrate how to link to specific parts on the same web page:
<a href="#intro">Intro</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
<p id="intro">
Intro: Lorem ipsum dolor sit, amet consectetur adipisicing elit. Atque
nostrum magni dolore laboriosam aspernatur minima officia unde voluptate
porro nisi animi illo voluptas labore, at harum expedita tenetur vel
quaerat sit rerum nulla fugit debitis repellat! Rem veniam suscipit at?
</p>
<p id="about">
About me: Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis
quos nesciunt nemo dignissimos quisquam quasi harum, vero illum, ducimus
similique placeat ut rerum hic non aliquid itaque dolores expedita libero
consequuntur sit rem quod officia? Fugiat explicabo natus optio dolorem?
</p>
<p id="contact">
Contact me: Lorem ipsum dolor sit amet consectetur adipisicing elit.
Debitis quos nesciunt nemo dignissimos quisquam quasi harum, vero illum,
ducimus similique placeat ut rerum hic non aliquid itaque dolores expedita
libero consequuntur sit rem quod officia? Fugiat explicabo natus optio
dolorem?
</p>
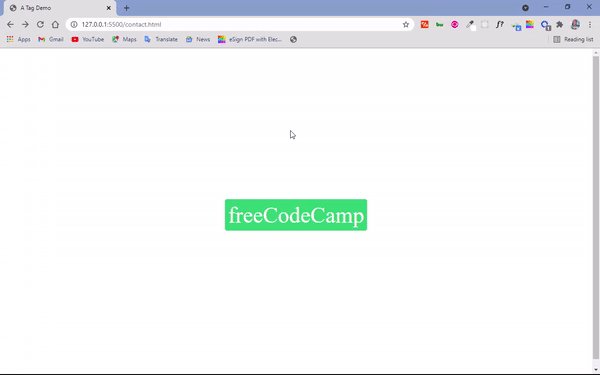
How to Make Buttons with the <a> Tag
It’s pretty common to use the <a> tag to make buttons and then style them with CSS.
You typically use the input type of button (<input type=”button”>) and the button element <button>…</button> to do this. But you might have to add some JavaScript to get them to do what you want them to do.
With the <a> tag, you can simply specify where you want to link to as the href value.
<a class="btn" href="https://www.freecodecamp.org">freeCodeCamp</a>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
font-size: 3rem;
}
.btn {
background-color: #2ecc71;
border: 1px solid white;
border-radius: 5px;
text-decoration: none;
color: white;
padding: 6px;
}
.btn:hover {
background-color: #0fa84f;
}
What does the code above do?
We attached a class attribute of btn (for button) to the <a> tag so we could style it. Targetting the tag through that assigned class, we set a greenish background for it, a border of 1px width, solid style, and white color with a border-radius set to 5px so we could have a slightly rounded border.
To remove the default underline assigned to <a> tags, we set a text decorator of none. We also set a padding of 6px for more spacing between the text and the border.
With the :hover pseudo-class provided by CSS, we were able to specify a slight change in the background color any time a user hovers their mouse over the button.
In the end, we have the result below:
Conclusion
I hope this tutorial helped you figure out all the things you can do with the <a> tag so you can start making good use of it on your websites.
Thank you for reading, and keep coding.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started

![Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/34adf7eb-7945-49c4-acb8-f7e177b323e5.png)