Редактор настроек (страница about:config) отображает список параметров Firefox, известных как настройки, которые считываются из файлов prefs.js и user.js в профиле Firefox и из параметров приложения по умолчанию. Многие из этих настроек являются дополнительными параметрами, не представленными на панели настроек. В этой статье описано, как использовать страницу about:config для просмотра, изменения и сброса параметров настроек Firefox при необходимости.
Предупреждение: Изменение расширенных настроек может повлиять на стабильность и безопасность Firefox. Эту функцию рекомендуется использовать только опытным пользователям.
Оглавление
- 1 Открытие about:config
- 2 Поиск параметров
- 3 Изменение параметров
- 4 Сброс и удаление параметров
- 5 Добавление параметров
Открытие about:config
Введите about:config в адресной строке и нажмите EnterReturn.
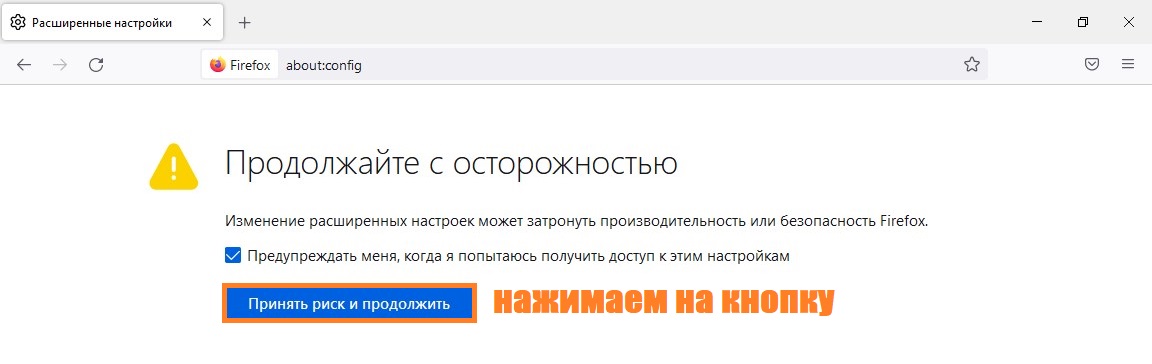
Может появиться страница с предупреждением. Нажмите Принять риск и продолжить, чтобы перейти на страницу about:config.
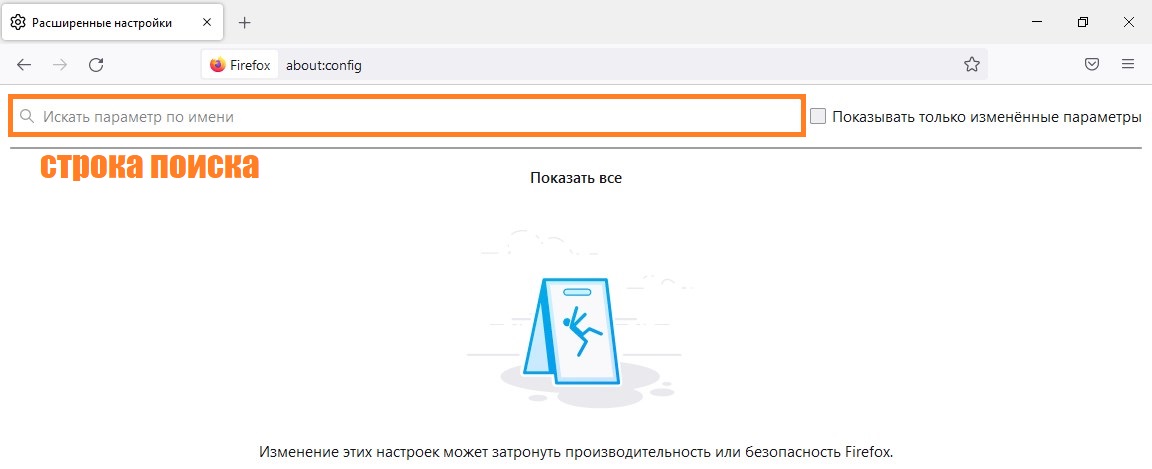
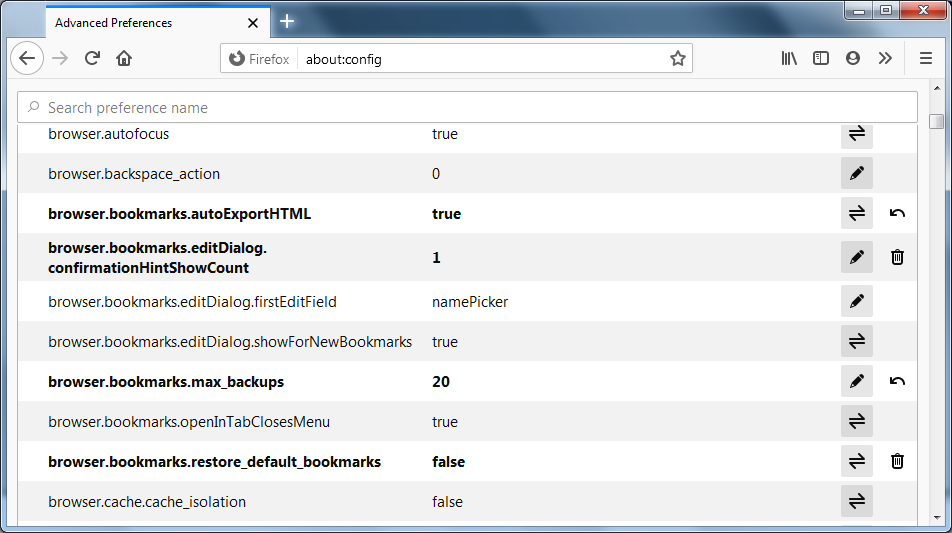
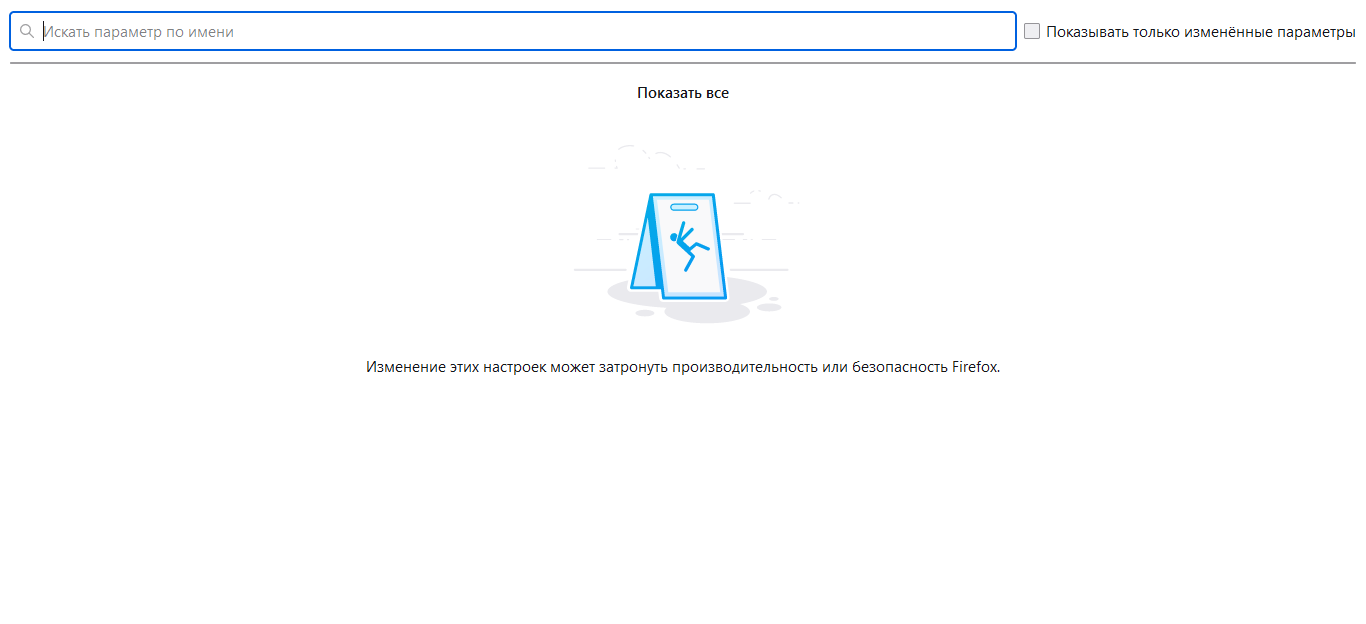
Нажмите кнопку Показать все, чтобы увидеть все параметры, установленные в настоящий момент в профиле, или воспользуйтесь полем Искать параметр по названию, чтобы отфильтровать список.
Поиск параметров
Вы можете воспользоваться полем Искать параметр по названию в верхней части страницы about:config, чтобы быстро найти определённые параметры. Например, если вы введёте в поле поиска ocsp, будет отфильтрован параметр security.OCSP.enabled.
Примечание: Названия параметров чувствительны к регистру. Поисковые запросы — нет.
Если после ввода поискового запроса параметры не отобразятся, вы сможете добавить новый параметр (см. ниже).
Изменение параметров

Чтобы изменить значение двоичного (true-false) параметра, дважды нажмите на параметр.
- Также вы можете нажать на кнопку Переключить
.
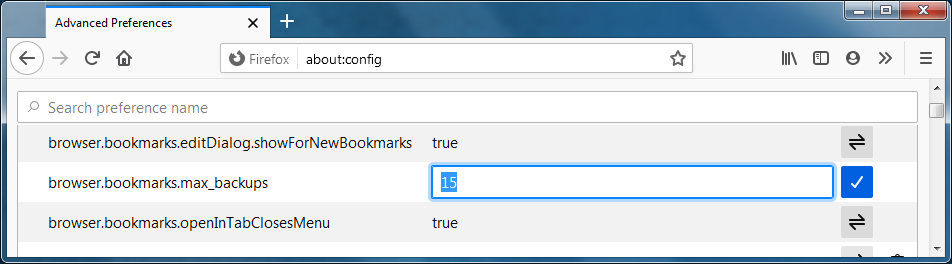
Чтобы изменить значение строкового (текст) или числового параметра:
- Нажмите дважды на параметр.
- Также вы можете нажать на кнопку Изменить
.
- Также вы можете нажать на кнопку Изменить
- Введите новое значение.
- Нажмите на кнопку Сохранить
, чтобы сохранить изменение.
Сброс и удаление параметров
Чтобы сбросить параметр до значения по умолчанию, нажмите кнопку Сбросить 
Чтобы удалить добавленный параметр, нажмите кнопку Удалить 
Примечание: Кнопка Удалить 
Добавление параметров
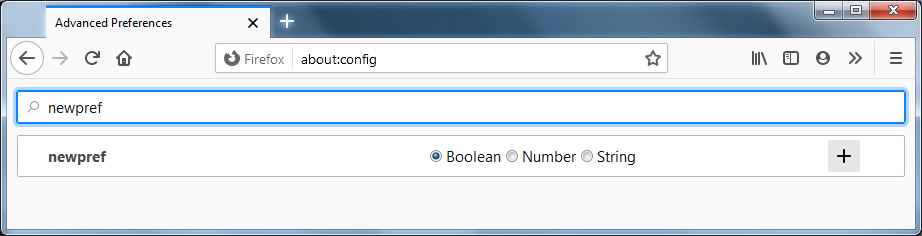
Чтобы добавить новый параметр, введите его название в поле Искать параметр по названию в верхней части страницы about:config. В конце результатов поиска (при их наличии) вам будет предложено создать новый параметр. Чтобы сделать это, укажите тип значения, которое будет хранить параметр:
- Логическое — true или false.
- Число — целое число.
- Строка — любая последовательность символов.

Нажмите кнопку Добавить 


Нажмите кнопку Удалить 
Эти прекрасные люди помогли написать эту статью:
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
Время на прочтение
15 мин
Количество просмотров 101K
Вот уже пару лет, как я рекомендую всем моим знакомым использовать Firefox, как браузер для повседневного серфинга в интернете. Я люблю этот браузер за его гибкость в настройке, скорость и заботу о приватности. Много раз на форумах меня спрашивали про какие-то отдельные случаи по настройке, поэтому я решил написать статью с подробным описанием настроек, как шпаргалку для себя и чтобы делиться ею, в случае новых вопросов.
Надеюсь она немножко поможет в популяризации этого чудесного браузера.
Как только у меня появился интернет много лет тому, я сразу же, по совету друзей, начал экспериментировать с различными браузерами. Уже точно не помню, но я постоянно прыгал между оперой и огнелисом. И тут появился хром, который был на каждом углу и лез со всех щелей. Сначала он был довольно сыроват и я чаще проводил время на огнелисе, забросив оперу совсем. Но со временем хром начал работать быстрее и я окончательно перешел только на него. И вот пару лет назад я работал в одной компании, где у меня был рабочий ноутбук с 8 Gb RAM, на **Ubuntu** и с обязательной виртуалкой для *Windows*, так как компания использовала *Outlook* и *Skype for Business* . Я конечно не долго работал в таких условиях, но пока работал, все постоянно висло, хром с *Intellij Idea* + виртуалка сжирали всю память и уход в *swap* к вечеру был обычной рутиной, пока я не услышал про выход версии **Firefox 57.0 Quantum**, в которой начали переписывать части движка **Gecko** на **Rust**, используя наработки экспериментального движка **Servo**.
Так как терять мне было нечего, я решил попробовать вернуться на когда-то любимый браузер. И какое же было мое удивление, когда по скорости работы Firefox перестал уступать хрому. Так как я не использовал множество дополнений, я легко перекинул все мои закладки на новый браузер и начал активно его использовать.
И тут меня ждал еще один сюрприз. Мой рабочий ноутбук перестал уходить в swap каждый день. Я был приятно удивлен.
В процессе перехода я наткнулся на несколько статей по настройке Firefox и не переставал удивляться, насколько он гибче чем хром. Вот эту гибкость я и постараюсь вам описать.
Варианты настроек
Перед тем, как настроить что-то, нужно знать, где именно это делать. В Firefox есть несколько способов настроить под себя. Начнем пожалуй с самого очевидного – пункт меню Preferences (у меня английская версия языка браузера).
Пункт меню Preferences
Я не буду детально описывать этот вариант, потому что он очевиден и большинство пользователей браузера его открывали. Поэтому тут будет лишь пара интересных нюансов.
-
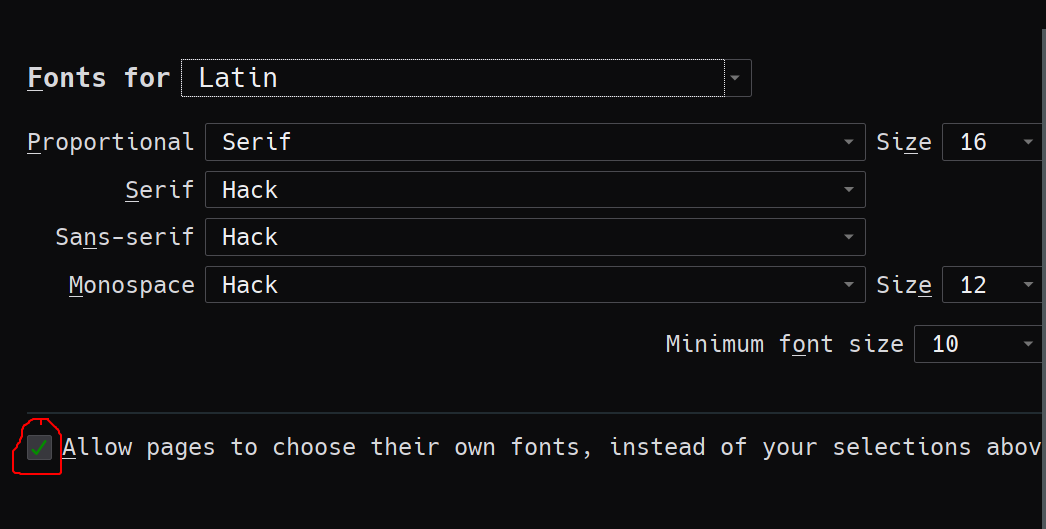
General -> Fonts & Colors -> Advanced Красным цветом выделена галочка, деактивировав которую, ваш шрифт будет использован на всех сайтах, независимо от подключенных шрифтов там. Мне очень понравилась данная возможность, так как я люблю шрифт Hack и использовать его для чтения приносит мне удовольствие. Больше не видел такой настройки, поправьте меня, если не прав. (Конечно же один шрифт на все сайты будет влиять на корректность отображения страницы, поэтому смотрите по своим предпочтениям).
-
General -> Network Settings -> Connection settings Не могу обойти стороной возможность настроить прокси для браузера без дополнительных телодвижений
-
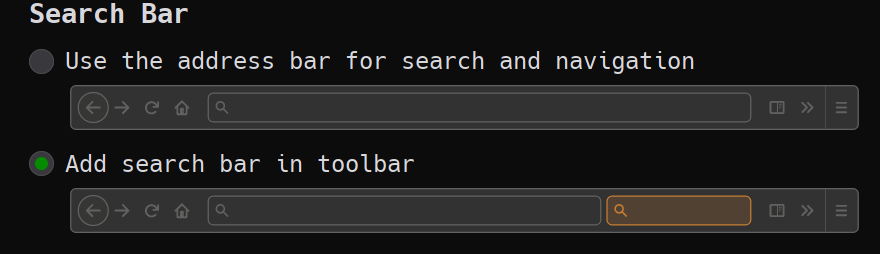
Search -> Search Bar Куда же без дополнительного поля ввода для поиска, в котором сохраняется последний поисковый запрос
-
Privacy & security -> Permissions -> Notifications Ну и еще одна полезная галочка для блокировки всех уведомлений, которые меня жутко раздражают
Это были интересные и даже уникальные настройки, доступные в графическом интерфейсе.
Настройка браузера с помощью страницы about:config
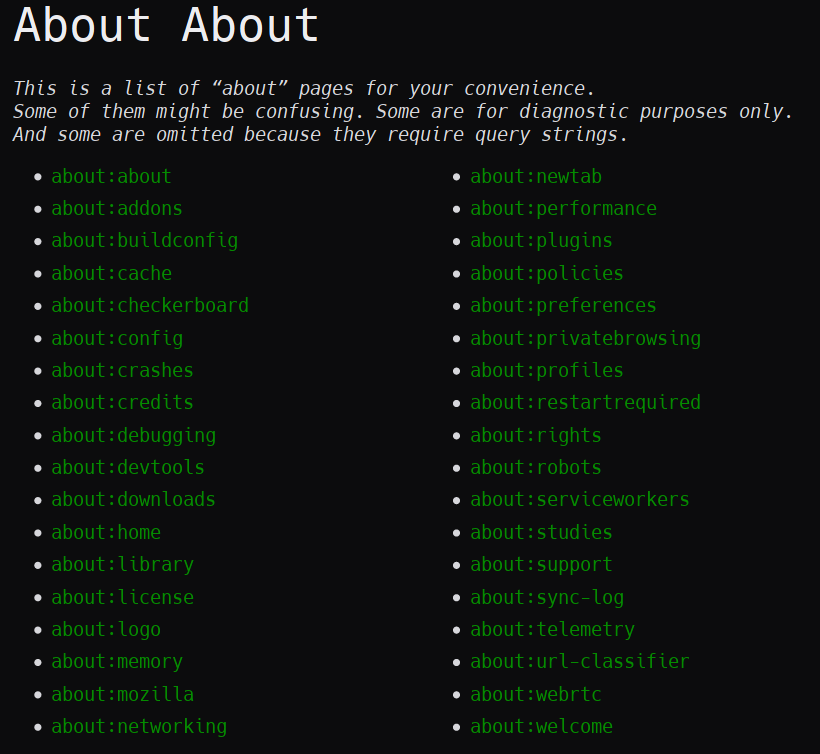
В Firefox есть одна любопытная страница, по адресу about:about
Как вы видите, на этой странице находятся ссылки на разные ресурсы браузера. Не буду углубляться в каждый ресурс, просто приведу несколько любопытных и полезных примеров.
-
about:support Тут можно посмотреть детальную информацию о браузере, user-agent, поддерживается ли несколько потоков или например композитный менеджер для отрисовки интерфейса.
Тут же можно узнать путь к вашему профилю(Profile Directory). Зачем он вам будет нужен, я подробнее опишу ниже. К сожалению, на мобильной версии не показан путь к папке профиля, поэтому поделюсь с вами своим(актуально только для андроид) `/data/data/org.mozilla.firefox/files/mozilla/*.default` Папка профиля состоит из 2 частей – * – рандомная строка(уникальный набор букв для каждого девайса) + .default – для профиля по умолчанию
-
about:memory Тут можно посмотреть, на что расходуется память браузера, в основном полезно web frontend разработчикам
-
about:addons Страница с вашими расширениями, доступна также из графического меню.
-
about:networking Страница с детальной информацией о посещенных сайтах, dns и websockets. Тоже будет полезна web разработчикам.
-
about:config И наконец, страница, где находятся все доступные настройки браузера в формате ключ – значение
Файл user.js в папке профиля
Файл user.js должен быть в папке вашего профиля, путь к которой мы узнали в ресурсе about:support. Данный файл содержит в себе настройки которые доступны в about:config. Сразу же возникает вопрос, а зачем еще какой-то файл, если уже есть about:config? Он нужен для бекапа и переноса настроек.
Дело в том, что все настройки из about:config хранятся в файле prefs.js в папке профиля. Данный файл генерируется автоматически браузером и имеет приоритет перед user.js. Но когда хочется одинаковых настроек на разных компьютерах (и даже на мобильной версии), то рекомендованный вариант – использовать файл user.js. Кстати, чаще всего настройки из user.js дублируются в файл prefs.js поэтому если меняете какие-то значения в первом, не забудьте почистить и второй файл(я удаляю дублирующие строки из prefs.js), только закройте браузер перед этим, иначе он автоматом затрет ваши изменения.
Детальные настройки браузера
Перед тем, как детально описывать каждую настройку или группу настроек, хочу внести несколько обозначений. Дело в том, что я использую Firefox и файл user.js для настройки не только на компьютере, но и на мобильном телефоне. Конечно же не все настройки от десктопа подходят для мобильной версии, поэтому я буду указывать отдельно, если настройка подходит только для десктопа (Д).
Теперь поговорим про формат этих настроек.
В about:config есть графический редактор значений, там все должно быть понятно и так. А вот файл user.js, как видно из его расширения, предполагает что все настройки будут в формате, понятном javascript парсеру. Например:
user_pref("browser.bookmarks.restore_default_bookmarks", false);
user_pref – это объект, содержащий в себе все настройки.
Все, что в кавычках “browser.bookmarks.restore_default_bookmarks” – это ключ.
После запятой идет значение.
Ключ всегда строка, а вот значение может быть разных типов, строки, числа или булевое значение ложь/истина(true/false).
Настройка показанная в примере отвечает за восстановление закладок по умолчанию и имеет значение ложь. Если поменять данное значение, то все ваши закладки удалятся и восстановится набор закладок по умолчанию.
Другие настройки
user_pref("browser.bookmarks.showMobileBookmarks", true);
Данная настройка позволяет на десктопе увидеть ваши закладки с мобильной версии, если у вас подключена синхронизация. (Д)
user_pref("browser.ctrlTab.previews", true);
При переключении вкладок отображаются превью страниц. (Д)
user_pref("browser.download.autohideButton", false);
user_pref("browser.download.panel.shown", true);
Настройки, отвечающие за отображение загрузок браузера. (Д)
user_pref("browser.library.activity-stream.enabled", false);
user_pref("browser.newtabpage.activity-stream.feeds.places", true);
user_pref("browser.newtabpage.activity-stream.feeds.section.highlights", false);
user_pref("browser.newtabpage.activity-stream.feeds.telemetry", false);
user_pref("browser.newtabpage.activity-stream.filterAdult", false);
user_pref("browser.newtabpage.activity-stream.prerender", false);
user_pref("browser.newtabpage.activity-stream.showSponsored", false);
user_pref("browser.newtabpage.activity-stream.telemetry", false);
user_pref("browser.newtabpage.activity-stream.telemetry.ping.endpoint", "");
user_pref("browser.newtabpage.activity-stream.tippyTop.service.endpoint", "");
user_pref("browser.newtabpage.activity-stream.topSitesRows", 3);
user_pref("browser.newtabpage.enhanced", true);
Все настройки activity-stream отвечают за вашу активность. “newtabpage” – за отображение контента на новой вкладке. Почти все я отключил, кроме “feeds.places”, отвечающих за отображение недавно посещенных страниц на новой вкладке. Кстати, все настройки, содержащие слово “endpoint” отвечают за адрес, на который посылаются данные. Если использовать пустую строку, то данные передаваться не будут.
user_pref("browser.ping-centre.telemetry", false);
Одна из настроек, отвечающих за телеметрию. Я ее отключаю для ускорения серфинга, так как на любое действие тратятся ресурсы, даже если оно работает параллельно. Так как я не понаслышке знаю, как профилировать программы и насколько при этом проседает производительность, то лучше уж обойтись без этого. Хотя может быть это и экономия на спичках.
user_pref("browser.safebrowsing.blockedURIs.enabled", false);
user_pref("browser.safebrowsing.downloads.enabled", false);
user_pref("browser.safebrowsing.downloads.remote.block_dangerous", false);
user_pref("browser.safebrowsing.downloads.remote.block_dangerous_host", false);
user_pref("browser.safebrowsing.downloads.remote.block_potentially_unwanted", false);
user_pref("browser.safebrowsing.downloads.remote.block_uncommon", false);
user_pref("browser.safebrowsing.downloads.remote.enabled", false);
user_pref("browser.safebrowsing.enabled", false);
user_pref("browser.safebrowsing.malware.enabled", false);
user_pref("browser.safebrowsing.phishing.enabled", false);
user_pref("browser.safebrowsing.provider.google.advisoryURL", "");
user_pref("browser.safebrowsing.provider.google.gethashURL", "");
user_pref("browser.safebrowsing.provider.google.lists", "");
user_pref("browser.safebrowsing.provider.google.pver", "");
user_pref("browser.safebrowsing.provider.google.reportMalwareMistakeURL", "");
user_pref("browser.safebrowsing.provider.google.reportPhishMistakeURL", "");
user_pref("browser.safebrowsing.provider.google.reportURL", "");
user_pref("browser.safebrowsing.provider.google.updateURL", "");
user_pref("browser.safebrowsing.provider.google4.advisoryName", "");
user_pref("browser.safebrowsing.provider.google4.advisoryURL", "");
user_pref("browser.safebrowsing.provider.google4.dataSharingURL", "");
user_pref("browser.safebrowsing.provider.google4.gethashURL", "");
user_pref("browser.safebrowsing.provider.google4.lastupdatetime", "");
user_pref("browser.safebrowsing.provider.google4.lists", "");
user_pref("browser.safebrowsing.provider.google4.nextupdatetime", "");
user_pref("browser.safebrowsing.provider.google4.pver", "");
user_pref("browser.safebrowsing.provider.google4.reportMalwareMistakeURL", "");
user_pref("browser.safebrowsing.provider.google4.reportPhishMistakeURL", "");
user_pref("browser.safebrowsing.provider.google4.reportURL", "");
user_pref("browser.safebrowsing.provider.google4.updateURL", "");
user_pref("browser.safebrowsing.provider.mozilla.gethashURL", "");
user_pref("browser.safebrowsing.provider.mozilla.lists", "");
user_pref("browser.safebrowsing.provider.mozilla.pver", "");
user_pref("browser.safebrowsing.provider.mozilla.updateURL", "");
“safebrowsing” – данные настроки отвечают за проверку посещаемых сайтов, чтобы убедиться что они безопасные. Данная проверка предполагает проверку хоста сайта в локальной базе на черный список и проверку загруженых файлов на серверах гугл.(Спасибо @dartraiden за подсказку) В случае положительного ответа вместо сайта показывается служебная страница с предупреждением. Я данную проверку отключил для ускорения серфинга. Возможно, тем, кто пользуется ОС Windows, этого делать не стоит.
user_pref("browser.search.countryCode", "US");
user_pref("browser.search.geoSpecificDefaults", false);
user_pref("browser.search.geoSpecificDefaults.url", "");
user_pref("browser.search.geoip.url", "");
user_pref("browser.search.hiddenOneOffs", "Bing,Amazon.com,Twitter");
user_pref("browser.search.region", "US");
user_pref("geo.wifi.uri", "");
Настройки поиска. Я поставил регион US, для анонимности поисковых запросов. Также отключил местоположение для поиска (“geo”).
user_pref("browser.tabs.loadInBackground", false);
user_pref("browser.tabs.tabMinWidth", 30);
user_pref("browser.tabs.warnOnClose", false);
Настройки вкладок. Хочу отдельно отметить “tabMinWidth”. В хроме, если открываешь множество вкладок, текст исчезает. А в Firefox данная настройка отвечает за минимальную длину вкладки. И если открыто больше вкладок, то они все равно не уменьшаются, а просто прячутся и появляются дополнительные кнопки управления вкладками. Для меня данная система очень удобна, так как я постоянно открываю множество страниц с одного и того же сайта и без текста нужно постоянно угадывать, какая именно страница где.
user_pref("browser.urlbar.clickSelectsAll", true);
user_pref("browser.urlbar.maxRichResults", 15);
user_pref("browser.urlbar.trimURLs", false);
При клике на адресную строку выделяется весь адрес, а не текущее слово. А также не скрывается https в адресной строке.
user_pref("datareporting.healthreport.uploadEnabled", false);
user_pref("datareporting.policy.dataSubmissionEnabled", false);
user_pref("datareporting.policy.firstRunURL", "");
Отчеты корпорации Mozilla
user_pref("device.sensors.enabled", false);
user_pref("device.sensors.motion.enabled", false);
user_pref("device.sensors.orientation.enabled", false);
Это скорее для мобильной версии, но иногда в ноутбуках тоже есть какие-то сенсоры.
user_pref("devtools.aboutdebugging.showSystemAddons", true);
user_pref("devtools.onboarding.telemetry.logged", false);
user_pref("devtools.theme", "dark");
user_pref("devtools.toolbox.splitconsoleEnabled", false);
Настройки инструментов разработчика. (Д)
user_pref("dom.push.enabled", false);
user_pref("permissions.default.desktop-notification", 2);
user_pref("permissions.default.geo", 2);
Дублирует отключение уведомлений из графического меню
user_pref("experiments.activeExperiment", false);
user_pref("experiments.enabled", false);
user_pref("experiments.supported", false);
Не хочется мне эксперементов. Настройка на любителя).
user_pref("extensions.pocket.enabled", false);
user_pref("extensions.ui.dictionary.hidden", false);
user_pref("extensions.ui.experiment.hidden", true);
user_pref("extensions.ui.locale.hidden", true);
user_pref("extensions.webextensions.remote", true);
Настройки расширений. Pocket выключаю.
user_pref("findbar.highlightAll", true);
user_pref("font.internaluseonly.changed", true);
user_pref("font.minimum-size.x-western", 10);
user_pref("font.name.monospace.x-western", "Hack");
user_pref("font.name.sans-serif.x-western", "Hack");
user_pref("font.name.serif.x-western", "Hack");
Настройки шрифта, дублируют графические.
user_pref("general.smoothScroll.currentVelocityWeighting", "0");
user_pref("general.smoothScroll.durationToIntervalRatio", 1000);
user_pref("general.smoothScroll.lines.durationMaxMS", 150);
user_pref("general.smoothScroll.lines.durationMinMS", 0);
user_pref("general.smoothScroll.mouseWheel.durationMaxMS", 150);
user_pref("general.smoothScroll.mouseWheel.durationMinMS", 0);
user_pref("general.smoothScroll.mouseWheel.migrationPercent", 0);
user_pref("general.smoothScroll.msdPhysics.continuousMotionMaxDeltaMS", 250);
user_pref("general.smoothScroll.msdPhysics.enabled", true);
user_pref("general.smoothScroll.msdPhysics.motionBeginSpringConstant", 450);
user_pref("general.smoothScroll.msdPhysics.regularSpringConstant", 450);
user_pref("general.smoothScroll.msdPhysics.slowdownMinDeltaMS", 50);
user_pref("general.smoothScroll.msdPhysics.slowdownMinDeltaRatio;0", 4);
user_pref("general.smoothScroll.msdPhysics.slowdownSpringConstant", 5000);
user_pref("general.smoothScroll.other", true);
user_pref("general.smoothScroll.other.durationMaxMS", 150);
user_pref("general.smoothScroll.other.durationMinMS", 0);
user_pref("general.smoothScroll.pages.durationMaxMS", 150);
user_pref("general.smoothScroll.pages.durationMinMS", 0);
user_pref("general.smoothScroll.pixels", true);
user_pref("general.smoothScroll.pixels.durationMaxMS", 150);
user_pref("general.smoothScroll.pixels.durationMinMS", 0);
user_pref("general.smoothScroll.scrollbars.durationMaxMS", 600);
user_pref("general.smoothScroll.scrollbars.durationMinMS", 0);
user_pref("general.smoothScroll.stopDecelerationWeighting", "0.2");
Настройки плавного скролла, подобранно эксперементальным путем.
user_pref("general.useragent.override", "Mozilla/5.0 (X11; Linux x86_64; rv:60.0) Gecko/20100101 Firefox/64.0");
user_pref("general.useragent.vendor", "");
user_pref("general.useragent.vendorSub", "");
Настройки User agent, если нету особой необходимости, их лучше не трогать
user_pref("general.warnOnAboutConfig", false);
Отключить окно предупреждения при посещении about:config
user_pref("gfx.use_text_smoothing_setting", true);
user_pref("gfx.webrender.enabled", true);
user_pref("gfx.webrender.highlight-painted-layers", false);
user_pref("layers.acceleration.force-enabled", true);
Ускорение отрисовки.
user_pref("intl.accept_languages", "en-us,en,ru");
user_pref("intl.locale.requested", "en-US");
Данная информация предназначена для автоматического выбора языка на сайте, хотя сами сайты очень редко обращают внимание на эту настройку. Надеюсь в будущем ситуация изменится.
user_pref("layout.css.devPixelsPerPx", "1.25");
user_pref("layout.css.osx-font-smoothing.enabled", true);
user_pref("layout.word_select.stop_at_punctuation", true);
Особо хочется выделить настройку “devPixelsPerPx”. Данная настройка отвечает за масштабирование интерфейса и будет особо полезна людям со слабым зрением или на компьютерах с большим разрешением экрана. По умолчанию идет значение “1”.
user_pref("media.autoplay.enabled", false);
user_pref("media.av1.enabled", true);
Настройки, связанные с видео. Отключает автовоспроизведение и включает эксперементальную поддержку нового кодека AV1.
user_pref("network.allow-experiments", false);
user_pref("network.cookie.prefsMigrated", true);
user_pref("network.dns.disablePrefetch", true);
user_pref("network.dns.echconfig.enabled", true);
user_pref("network.http.speculative-parallel-limit", 0);
user_pref("network.predictor.enabled", false);
user_pref("network.prefetch-next", false);
user_pref("network.tcp.tcp_fastopen_enable", true);
user_pref("network.trr.mode", 2);
user_pref("network.trr.uri", "https://mozilla.cloudflare-dns.com/dns-query");
user_pref("network.warnOnAboutNetworking", false);
Данную группу настроек хочу разобрать подробнее.
“dns.disablePrefetch” и “predictor.enabled” отвечают за предварительное посещение ссылок на странице, чтобы ускорить загрузку, если пользователь захочет перейти по какой-то из ссылок. Если интернет медленный, то оно только ухудшает ситуацию, особенно в мобильной версии где-то в метро.
“tcp.tcp_fastopen_enable” включает TCP Fast Open “trr.mode” отвечает за DNS Over HTTPS. Значение 0 полностью отключает DoH; 1 – используется DNS или DoH, в зависимости от того, что быстрее; 2 – используется DoH по умолчанию, а DNS как запасной вариант; 3 – используется только DoH; 4 – режим зеркалирования при котором DoH и DNS задействованы параллельно.
Ну а “trr.uri” отвечает за сервер, на который браузер стучится для получения IP адреса посещаемых сайтов.
“network.dns.echconfig.enabled” отвечает за Encrypted Client Hello
user_pref("privacy.donottrackheader.enabled", true);
user_pref("privacy.firstparty.isolate", true);
// Отключает запоминание уровня зума для сайта
user_pref("privacy.resistFingerprinting", true);
user_pref("privacy.resistFingerprinting.autoDeclineNoUserInputCanvasPrompts", false);
Настройки приватности. Не рекомендую включать, многие сайты ломаются
user_pref("privacy.userContext.enabled", true);
user_pref("privacy.userContext.longPressBehavior", 2);
user_pref("privacy.userContext.ui.enabled", true);
“userContext” включает Multi-Account Containers. (Д) Данное дополнение изолирует куки и историю посещений в отдельные контейнеры. К сожалению, только для десктопа. Я так изолировал все сервисы гугла, фейсбука и нескольких других важных сервисов отдельно. Также, если дополнительно установить расширение Multi-Account Containers, то с его помощью можно привязывать сайты к контейнерам. Даже если с одного контейнера открываешь ссылку, привязанную к другому контейнеру, она открывается в этом контейнере, в новой вкладке. Очень удобно.
user_pref("reader.color_scheme", "dark");
user_pref("reader.content_width", 12);
В Firefox есть очень удобный режим чтения страницы, при котором все, кроме текста удаляется. Он пока далек от идеала, вырезает некоторые тэги с текстом, но все равно им очень удобно пользоваться. Активировать его можно тут
user_pref("security.ssl.errorReporting.automatic", true);
user_pref("toolkit.identity.enabled", false);
user_pref("toolkit.telemetry.archive.enabled", false);
user_pref("toolkit.telemetry.bhrPing.enabled", false);
user_pref("toolkit.telemetry.coverage.opt-out", false);
user_pref("toolkit.telemetry.enabled", false);
user_pref("toolkit.telemetry.firstShutdownPing.enabled", false);
user_pref("toolkit.telemetry.hybridContent.enabled", false);
user_pref("toolkit.telemetry.infoURL", "");
user_pref("toolkit.telemetry.newProfilePing.enabled", false);
user_pref("toolkit.telemetry.reportingpolicy.firstRun", false);
user_pref("toolkit.telemetry.server", "");
user_pref("toolkit.telemetry.shutdownPingSender.enabled", false);
user_pref("toolkit.telemetry.unified", false);
user_pref("toolkit.telemetry.updatePing.enabled", false);
Разнообразная телеметрия. Опять 🙂
user_pref("widget.chrome.allow-gtk-dark-theme", true);
user_pref("widget.content.allow-gtk-dark-theme", true);
// user_pref("widget.content.gtk-theme-override", "Adwaita:light");
А тут можно настроить использование темной темы gtk для линукса.(Д) Кстати, если вам не нравятся темные input и textarea, то для этих полей ввода можно применить светлую тему, даже если у вас стоит темная по умолчанию. Настройка “widget.content.gtk-theme-override” создана для этого.
Если вы думаете, что этим настройка браузера ограничивается, то вы ошибаетесь) Для любителей темной темы есть проект ShadowFox. Именно благодаря ему у меня все браузерные ресурсы в темном цвете. И я очень доволен. Также можно перекрашивать и некоторые популярные расширения, типа uBlock или uMatrix
Я знаю, что многим пользователям огнелиса не хватает некоторых специфических расширений после перехода на движок Quantum и замены Xul на WebExtentions, но я рад, что данная замена произошла. Старые расширения влезали в интерфейс и тормозили браузер, а также ограничивали разработчиков, особенно в добавлении мультипроцессорности. Скорость работы браузера существенно возросла а возможностей по настройке по прежнему больше, чем в хроме.
Пожалуйста, оставляйте в комментариях свои настройки, которые я не упомянул и делитесь своими способами кастомизации данного браузера.
Полезные ссылки
-
мой user.js
-
Hack Tech News
-
mozilla user.js docs
-
ghacksuserjs
-
CustomCSSforFx (спасибо @agmt)
Программное обеспечение
- 21.05.2022
- 3 177
- 0
- 12.08.2022
- 9
- 9
- 0
- Содержание статьи
- Что такое about:config?
- Как открыть about:config?
- Добавить комментарий
Что такое about:config?
При изучении материалов по настройке браузера Mozilla Firefox, можно довольно часто встретить указания вроде “открываем редактор расширенных настроек“, “открываем about:config“, “переходим в редактор about:config” и другие словосочетания, основной смысл которых витает вокруг некого “редактора about:config”.
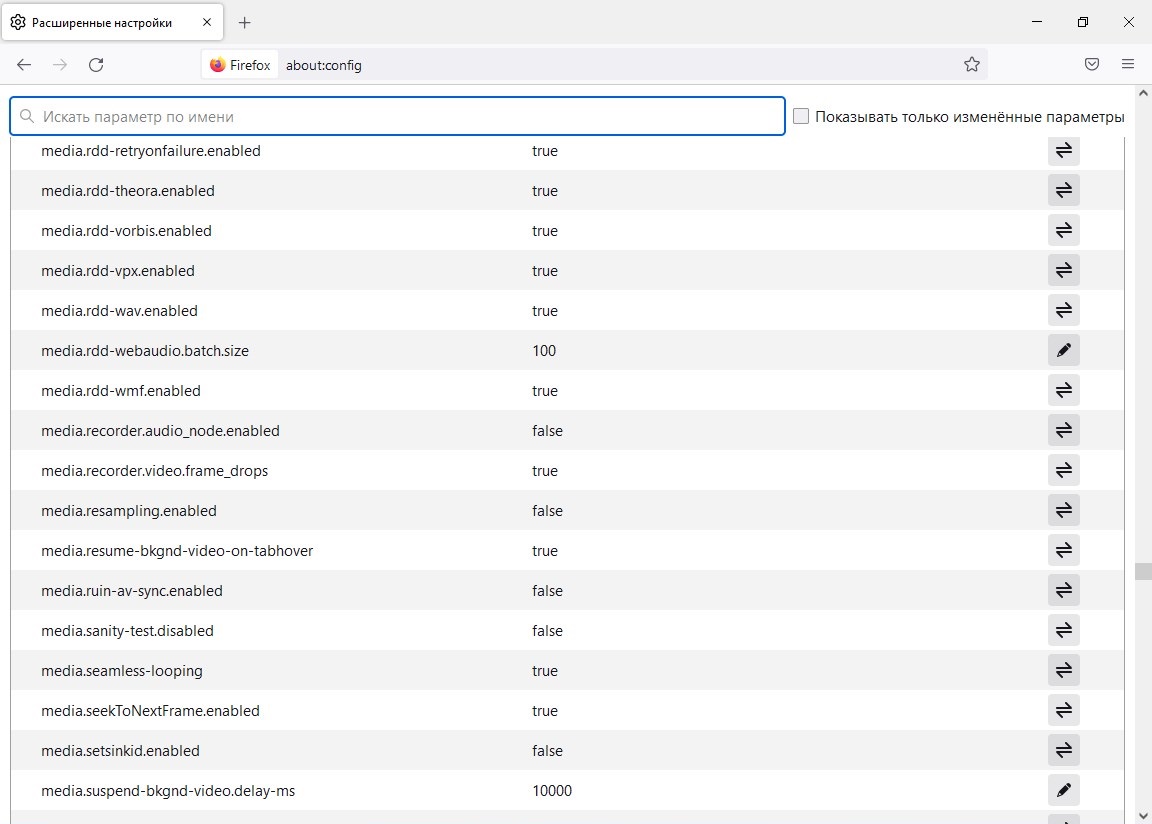
Вид редактора расширенных настроек Firefox.
В данном случае, речь идет про встроенный в Mozilla Firefox редактор настроек, с помощью которого можно настроить практически любой параметр браузера. Хоть многие настройки и доступны через стандартные настройки программы, в данном редакторе их гораздо больше. Настройки в подобном редакторе отображаются в виде текстовых переменных, которые имеют то или иное значение. Подсказки или текстовое описание здесь отсутствует.
Как открыть about:config?
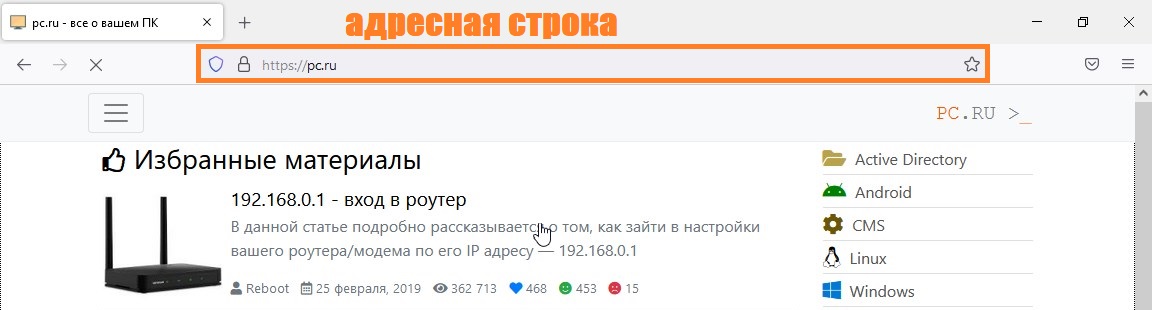
- Первым делом, нужно поставить курсор на адресную строку – это там, где пишется полный адрес сайта (например, https://pc.ru).
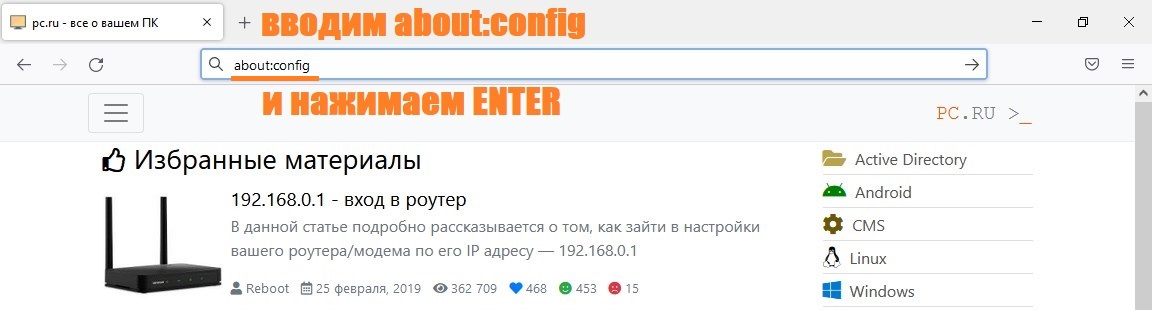
- После этого, в адресной строке следует стереть все содержимое, и вписать туда следующий текст (можно просто скопировать) –
about:config, и нажать на кнопку ввода (она же Enter).
- Откроется окно, где будет написано “Продолжайте с осторожностью. Изменение расширенных настроек может затронуть производительность или безопасность Firefox.” Для продолжения, нужно будет нажать на кнопку “Принять риск и продолжить”.
- После этого, откроется сам редактор настроек. Сверху будет находится строка поиска, которая очень полезна в том случае, если нужно быстро найти какой-то определенный параметр.
Изменения в редакторе применяются автоматически, то есть не нужно нажимать никаких дополнительных кнопок, вроде “Сохранить” и т. д. Если нужно посмотреть все доступные настройки, то можно нажать на кнопку “Показать все”.
Учтите, что работать с настройками в данном редакторе следует достаточно осторожно! Внесение случайных изменений в настройки может привести к ухудшению работы браузера, вплоть до его неработоспособного состояния.
«Продолжайте с осторожностью», — гласит зловещий отказ от ответственности, когда вы вводите about:config в адресную строку Firefox, предупреждая вас, что настройка параметров в этой области в основном экспериментальная и может вызвать нестабильность вашего браузера.
Звучит захватывающе, правда? И хотя это звучит немного пугающе, факт в том, что у вас почти наверняка будет всё в порядке, когда начнете экспериментировать с этой областью, и на самом деле сможете использовать эти функции для улучшения и ускорения своего браузера.
Как получить доступ к «about:config»
Введите about:configв адресную строку Firefox.
Вам будет показана страница с предупреждением о осторожности. Нажмите кнопку «Принять риск и продолжить«, и вы попадете на домашнюю страницу about:config.
Вы увидите длинный список записей конфигурации. Если вы ищете конкретный, введите его имя в строку «Поиск» над списком.
Чтобы включать и выключать различные функции, просто дважды щелкните их записи в столбце «Переключатель», чтобы переключиться между «true» и «false». В некоторых случаях вместо поля значения будет числовое значение. В этом случае измените номер на тот, который соответствует вашему желанию. (Не связывайтесь с этими числами, пока не узнаете, что делаете!)
Теперь приступим к настройке.
Примечание. Чтобы отменить определенные изменения, внесенные вами в about:config, просто щелкните правой кнопкой мыши запись, которую вы хотите отменить, и нажмите «Сброс».
1. Открытие ссылок из внешних окон
У вас будет множество программ и приложений на вашем компьютере, которые ссылаются на ваш браузер — будь то ссылка на вашего провайдера электронной почты, онлайн-руководство для программы, что угодно. По умолчанию Firefox будет открывать ссылки из других приложений как новую вкладку, но вы можете изменить это, чтобы вместо этого было новое окно или принудительно перейти на существующую открытую вкладку.
Чтобы изменить это, перейдите к «browser.link.open_newwindow» в Firefox, затем «browser.link.open_newwindow.override.external» и измените число рядом одним из этих:
- 1: Вставить новое окно в существующую открытую вкладку
- 2: открыть новое окно
- 3. Открыть ссылку в новой вкладке
2. Изменить количество процессов контента
Вам нравится работать с большим количеством открытых вкладок одновременно, или вы редко открываете больше, скажем, пяти вкладок? Чем больше у вас процессов контента, тем больше ресурсов ЦП будет назначено каждой вкладке (которая также будет использовать больше оперативной памяти).
Если у вас мощный компьютер, вы можете установить для него достаточно высокое значение, что должно улучшить стабильность и производительность каждой открытой вкладки в Firefox. Имя этого параметра в about: «config — dom.ipc.processCount».
Значение по умолчанию: 8
Измененное значение: 7-12 (в зависимости от количества обычно открытых вкладок)
3. Отключите ненужную анимацию.
Анимации в Firefox Quantum — неплохая вещь, но если у вас есть старый компьютер, на котором учитывается каждый МБ ОЗУ или эти анимированные эффекты просто не нужны, вы можете отключить их, перейдя «toolkit.cosmeticAnimations.enabled» и установив значение «false».
Значение по умолчанию: true.
Измененное значение: false.
4. Измените минимальную ширину выступа.
Более внимательный пользователь Firefox заметит эту настройку, которую Mozilla внесла в Firefox Quantum. Ширина вкладки по умолчанию теперь составляет всего 76 пикселей, тогда как раньше она была 100. Чтобы отрегулировать это, перейдите к «browser.tabs.tabMinWidth».
Значение по умолчанию: 76
Модифицированное значение: 100, если вам нужна та же ширина табуляции, что и в более старых версиях Firefox, но на самом деле вы можете сделать все, что захотите. Только не переусердствуйте!
5. Уменьшите кэш истории сеансов, сэкономьте оперативную память.
Если вы используете более старую машину, то даже обычно быстрый Firefox может замедлить ваш компьютер с настройками по умолчанию. Частично это может быть связано с тем, как он хранит веб-страницы в своей краткосрочной памяти (или ОЗУ), к которой вы можете получить доступ с помощью кнопок «Назад» и «Вперед».
Этот параметр «browser.sessionhistory.max_total_viewers» влияет на количество страниц, которые Firefox хранит, таким образом, чтобы они загружались очень быстро.
Значение по умолчанию: — 1 (адаптируется).
Измененное значение: любое число, отражающее количество страниц, которые вы хотите сохранить. (Мы рекомендуем меньше 4, если ваш компьютер борется за скорость, в то время как для компьютеров с 4 ГБ плюс, можно использовать 8 или больше.)
Этот параметр «browser.sessionhistory.max_entries» влияет на то, сколько страниц каждая вкладка хранит в своей истории «Назад / Вперед» в целом.
Значение по умолчанию: 50
Модифицированное значение: Если ваш компьютер испытывает трудности, уменьшите его до 25, проверьте, работает ли это, а затем отрегулируйте как вам нужно.
6. Отключите проверку совместимости расширений.
Проверки совместимости. Кому они нужны, правда? На самом деле, они довольно удобны в качестве общего справочника о том, какие расширения будут работать с вашей версией Firefox, а какие — нет, но Firefox не всегда понимает это правильно. Если вы хотите узнать, действительно ли работает расширение, несовместимое с Firefox, сделайте следующее:
Щелкните правой кнопкой мыши в любом месте страницы about:config, затем выберите «Создать -> Логическое».
Введите extensions.checkCompatibility текст в поле, нажмите «ОК», затем выберите «false» и снова нажмите «ОК».
Теперь это предпочтение будет присутствовать в вашем списке, и вы можете отключить его в любое время, щелкнув его правой кнопкой мыши и выбрав «Сброс».
7. Измените местоположение загрузки Firefox.
По умолчанию загрузки Firefox идут в папку «Загрузки» Windows, но вы можете изменить это, настроив «browser.download.folderList».
Значение по умолчанию : 1
Измененные значения :
0 — сохраняет все загрузки на рабочий стол.
2 — Сохраняется в том же месте, что и при предыдущей загрузке.
8. Получайте вопрос о том, где вы хотите сохранить каждую загрузку.
Если вы хотите иметь больший контроль над вашими загрузками и решить, в каком каталоге вы хотите сохранить каждую из них, измените предпочтение «browser.download.useDownloadDir» на «false».
Значение по умолчанию : true.
Измененное значение : false — запрашивает, где сохранять каждую загрузку.
Примечание: эта опция также доступна в разделе «Настройки». Перейдите в «Настройки -> Основные -> Загрузки» и выберите «Всегда выдавать запрос на сохранение файлов».
9. Откройте новую вкладку для результатов окна поиска.
По умолчанию то, что вы ищете в поле поиска Firefox, открывается на текущей вкладке. Чтобы вместо этого открыть новую вкладку, вам необходимо изменить «browser.search.openintab».
Значение по умолчанию : false — открывает результаты поиска в текущей вкладке.
Измененное значение : true — открывает результаты поиска в новой вкладке.
10. Отрегулируйте количество предложений в интеллектуальной панели адресов.
В Firefox, когда вы начинаете вводить текст в строке местоположения (или URL-адреса), будет показан раскрывающийся список предлагаемых сайтов. Если вы хотите, чтобы он отображал больше (или меньше) десяти предложений, вы можете настроить «browser.urlbar.maxRichResults» заставив его отображать желаемое число.
Значение по умолчанию : 10
Измененное значение : установите желаемое количество предложений. Если вы хотите полностью отключить его, установите значение -1.
11. Настройте частоту сохранения восстановления сеанса.
По умолчанию Firefox сохраняет сеанс каждые 15 секунд, но вы можете изменить значение, «browser.sessionstore.interval» чтобы Firefox сохранял сеанс с более длительным интервалом.
По умолчанию : 15000 (в миллисекундах, что эквивалентно пятнадцати секундам).
Измененное значение : установите желаемое значение. 1000 означает одну секунду, а 60000 означает одну минуту.
12. Увеличьте время выполнения скриптов.
В Firefox сценарию дается только десять секунд на ответ, после чего он выдаст предупреждение о не отвечающем сценарии. Если вы застряли в медленном сетевом соединении, вы можете увеличить время выполнения скрипта с помощью, «dom.max_script_run_time» чтобы сократить частоту предупреждений об отсутствии скриптов.
Значение по умолчанию : 10 (в секундах)
Измененное значение : 20 или любое значение больше 10
13. Обработка всплывающих окон JavaScript
Когда вы сталкиваетесь с сайтом, который выполняет javascript, открываете новую функцию окна, и если во всплывающем окне нет всех обычных функций окна, например, кнопок назад / вперед / перезагрузки, строки состояния и т. Д., Firefox автоматически обработает это как всплывающее окно и не откроет его как новую вкладку. Однако, если вам это мешает, и вы хотите открывать все новые окна на новых вкладках, вы можете указать это в «browser.link.open_newwindow.restriction»настройках.
Значение по умолчанию : 2 — Открывайте все окна JavaScript так же, как Firefox обрабатывает новые окна, если только в вызове JavaScript не указано, как отображать окно.
Изменяемые значения:
- 0 — открывать все ссылки так же, как Firefox обрабатывает новые окна
- 1 — не открывать новые окна
- 2 — открыть все ссылки так же, как Firefox обрабатывает новые окна, если Javascript не указывает, как отображать окно
14. Включите проверку орфографии во всех текстовых полях.
Функция проверки орфографии по умолчанию проверяет только многострочные текстовые поля. Вы можете изменить этот параметр, «layout.spellcheckDefault» чтобы он также проверял орфографию для однострочных текстовых полей.
Значение по умолчанию : 1 (проверка орфографии только для многострочных текстовых полей)
Изменяемые значения:
- 0 — отключить проверку орфографии
- 2 — включить проверку орфографии для всех текстовых полей
15. Уменьшение использования памяти при минимизации
Эта настройка предназначена в основном для пользователей Windows. Когда вы сворачиваете Firefox, он отправляет Firefox в вашу виртуальную память и освобождает вашу физическую память для использования другими программами. Firefox уменьшит использование физической памяти при минимизации примерно до 10 МБ (плюс-минус), а когда вы максимизируете Firefox, он вернет необходимую память.
Имя предпочтения не существует, и его необходимо создать.
Щелкните фон правой кнопкой мыши и выберите «Создать -> Логический».
Введите имя в ответ на запрос: «config.trim_on_minimize».
Введите значение: True.
16. Увеличение / уменьшение объема дискового кэша.
Когда страница загружается, Firefox кэширует ее на жесткий диск, чтобы ее не нужно было загружать снова при следующей загрузке. Чем больше размер хранилища вы обслуживаете Firefox, тем больше страниц он может кэшировать.
Прежде чем увеличивать размер дискового кэша, убедитесь, что для «browser.cache.disk.enable» у него установлено значение «True».
Имя конфигурации : «browser.cache.disk.capacity»
Значение по умолчанию : 256000 (в КБ)
Изменяемые значения:
- 0 — отключить кеширование диска
- Любое значение ниже 50000 уменьшает размер дискового кэша.
- Любое значение выше 50000 увеличивает дисковый кэш
17. Выделить весь текст при нажатии на адресную строку
В Windows и Mac Firefox выделяет весь текст, когда вы нажимаете на адресную строку. В Linux он не выделяет весь текст. Вместо этого он помещает курсор в точку вставки. Независимо от того, какую платформу вы используете, вы можете настроить «browser.urlbar.clickSelectsAll» либо выбрать все, либо поместить курсор в точку вставки.
Изменяемые значения:
- false — поместите курсор в точку вставки
- True — выделять весь текст при нажатии
18. Одинаковый уровень масштабирования для всех сайтов.
Firefox запоминает ваши настройки масштабирования для каждого сайта и устанавливает их в соответствии с вашими предпочтениями при каждой загрузке страницы. Если вы хотите, чтобы уровень масштабирования был одинаковым от сайта к сайту, вы можете переключить значение «browser.zoom.siteSpecific» с «True» на «False».
Значение по умолчанию: True
Изменяемые значения: False (включить одинаковые настройки масштабирования для каждого сайта)
19. Установка предела масштабирования
Если вы обнаружите, что максимальный / минимальный уровень масштабирования по-прежнему недостаточен для просмотра, вы можете изменить предел масштабирования в соответствии со своими предпочтениями при просмотре.
Название конфигурации : zoom.maxPercent
Значение по умолчанию : 500 (процентов)
Измененное значение : любое значение выше 300
Название конфигурации : zoom.minPercent
Значение по умолчанию : 30 (процентов)
Измененное значение : любое значение
20. Настройте кнопку Backspace.
В Firefox вы можете установить обратное пространство, заставив его либо вернуться на предыдущую страницу, либо прокрутить страницу вверх, если это прокручиваемый сайт. Удерживая Shift в качестве модификатора, вы перейдете на страницу вперед, если значение установлено на 0, и прокрутите вниз, если значение установлено на 1.
Имя конфигурации : «browser.backspace_action»
Значение по умолчанию : 0 — вернуться на страницу
Измененное значение : 1 — прокрутить страницу вверх
21. Увеличьте автономный кэш
Если у вас нет доступа к Интернету большую часть времени, вы можете увеличить автономный кэш, чтобы вы могли продолжать работать в автономном режиме. По умолчанию Firefox кэширует 500 МБ данных из поддерживаемых автономных веб-приложений. Вы можете изменить это значение на любое желаемое.
Имя конфигурации: «browser.cache.offline.capacity»
Значение по умолчанию: 512000 (в КБ)
Измененное значение: любое значение выше 512000 увеличит значение кэша
22. Отключить время задержки при установке дополнений
Каждый раз, когда вы устанавливаете надстройку Firefox, вам придется подождать несколько секунд, прежде чем начнется фактическая установка. Чтобы сократить это время ожидания, вы можете отключить предпочтение, «security.dialog_enable_delay» чтобы установка началась немедленно.
Значение по умолчанию : 1000 (в мсек)
Изменяемые значения:
- 0 — сразу запускает установку
- любое другое значение (в мсек)
23. Просмотрите исходный код в своем любимом редакторе.
Это очень полезно для разработчиков, которые всегда используют функцию «просмотра исходного кода». Эта настройка позволяет просматривать исходный код данного веб-сайта во внешнем редакторе.
Необходимо выполнить две конфигурации:
Имя конфигурации : «view_source.editor.external»
Значение по умолчанию : False
Измененное значение : True (включить источник просмотра с помощью внешнего текстового редактора)
Имя конфигурации : «view_source.editor.path»
Значение по умолчанию : пусто.
Измененное значение : вставьте сюда путь к файлу вашего редактора.
24. Увеличение значения тайм-аута «Сохранить ссылку как»
Если щелкнуть правой кнопкой мыши и выбрать «Сохранить ссылку как…», браузер запросит заголовок размещения содержимого из URL-адреса, чтобы определить имя файла. Если URL-адрес не доставит заголовок в течение одной секунды, Firefox выдаст значение тайм-аута. Это может происходить очень часто в среде с медленным сетевым подключением. Чтобы предотвратить частое возникновение этой проблемы, вы можете увеличить значение тайм-аута, чтобы уменьшить вероятность тайм-аута путем редактирования «Browser.download.saveLinkAsFilenameTimeout.»
Значение по умолчанию: 4000 (4 секунды)
Измененное значение: любое значение больше 1000 (значение в мс)
25. Автоматически скрывать панель инструментов в полноэкранном режиме.
В полноэкранном режиме панель инструментов автоматически скрывается и появляется только при наведении на нее указателя мыши. При желании вы можете выбрать, чтобы он был виден постоянно, переключив значение «browser.fullscreen.autohide» на «false», чтобы панель инструментов всегда отображалась.
Значение по умолчанию: True (всегда скрывать автоматически)
Измененное значение: False (всегда показывать панель инструментов)
26. Увеличьте результат поиска надстройки
Если вы перейдете в «Инструменты -> Настройки -> Найти настройки» и выполните поиск, Firefox отобразит 15 подходящих результатов. Если вы хотите получить здесь больший или меньший результат, вы можете отрегулировать его «extensions.getAddons.maxResults».
Значение по умолчанию : 15
Измененное значение : больше или меньше 15
Вывод
Раздел Firefox about: config предоставляет пользователям мощный способ полностью настроить браузер.
Современные браузеры почти неотличимы друг от друга, а благодаря общей основе в лице Chromium они и работают плюс-минус одинаково. Особняком держится лишь Firefox и его форки: там и закладки работают слегка иначе, и страница прокручивается как-то не так, и интерфейс выглядит чересчур крупным. Вроде бы мелочи, но из мелочей и складывается удобство. О таких мелочах мы сегодня и поговорим.
Неочевидные настройки Firefox:
Разбираемся с параметрами about:config
Некоторое время назад из-за мелкого, но весьма неприятного бага мне пришлось временно отказаться от использования привычного браузера и вернуться к некогда столь любимому мною Firefox. Его я тоже время от времени запускаю, но в основном просто, чтобы обновить пароли или скопировать какие-то ссылки.
Много ли изменилось за время моего отсутствия? Нет. Вот только и косяки, которые выводили меня из себя, тоже остались нетронутыми. Вот я и решил покопаться в настройках и найти решение хотя бы некоторых проблем. К несчастью, большинство мелочей, которые так бесят пользователей, нельзя исправить через обычные настройки. Придётся лезть в about:config и искать нужные параметры. Страшновато, но куда деваться? Понеслась!
Защита от слежки
В Firefox есть встроенный блокировщик трекеров с несколькими уровнями защиты. Проблема в том, что вам всё равно нужен блокировщик рекламы, который так или иначе блокирует и спрятанные на странице трекеры. Если хотите отключить встроенный блокировщик рекламных трекеров, пригодятся следующие настройки:
- privacy.trackingprotection.enabled
По умолчанию защита включена – true, если хотите её отключить, меняем на false. Блокировка трекеров появилась в 57-й версии браузера, но активировать её нужно было вручную. Так что, если по каким-то причинам до сих пор пользуетесь старой версией, но хотели бы использовать встроенный блокировщик трекеров, есть шанс, что он у вас всё-таки есть.
Закладки
Тут с Firefox у меня зразу две проблемы: во-первых, если вы попытаетесь открыть закладку в новой вкладке (клик средней кнопкой мыши), она без вариантов будет активной (настройки вроде бы есть, но почему-то они не особо помогают); во-вторых, если вы откроете в новой вкладке закладку из какой-то папки, папка автоматически закроется. К счастью, и то, и другое можно исправить через конфиги:
- browser.tabs.loadBookmarksInBackground
Если хотите, чтобы закладки открывались в фоновой вкладке, меняем параметр с false на true. - browser.bookmarks.openInTabClosesMenu
Если частенько приходится открывать сразу по несколько закладок из одной папки и папку удобнее держать открытой, меняем параметры с true на false.
Пустая вкладка
Когда-то в Firefox не было настроек пустой вкладки: что дали, тем и пользуйтесь. И плевать, что ваш монитор слишком мал, чтобы отобразить всё это многообразие на одном экране. Сейчас же настройки уже появились, но если за всё это время вы так и не успели обзавестись 4K монитором, возможно вам пригодятся следующие параметры:
- browser.newtabpage.activity-stream.topSitesCount
Насколько я понимаю, это про количество сайтов в строке. Изначально это число должно было быть кратно 6 или 12. Как обстоят дела сейчас, увы, не знаю. - browser.newtabpage.activity-stream.topSitesRows
Это вроде как количество строк. По умолчанию их всего три, но через настройки пустой вкладки можно увеличить это число до четырёх. Если нужно больше, вам сюда. Кстати, где-то рядом можно отключить синхронизацию сайтов из пустой вкладки.
Последняя вкладка
По умолчанию браузер закрывается вместе с последней закрытой вкладкой. Всё вроде бы логично: если вы закрыли последний открытый сайт, значит, и браузер вам уже не нужен. Но мне вот нужен.
- browser.tabs.closeWindowWithLastTab
Если хотите, чтобы даже после закрытия последней активной вкладки браузер оставался открытым, меняем параметры с true на false.
Библиотека закладок
Тут я снова не уверен в том, насколько эта информация актуальна, ибо от таких мелочей я стараюсь избавляться в первую очередь. Раньше браузер зачем-то показывал в библиотеке последние сохранённые закладки. Некрасиво и не особо нужно. Только место на экране зря тратим!
- browser.library.activity-stream.enabled
Если не хотите, чтобы свежие закладки отображались в библиотеке, меняем параметры с true на false.
Декодирование ссылок
Если попытаетесь скопировать адрес страницы, в ссылке на которую есть русские буквы, браузер превратит их в на первый взгляд бессмысленный набор символов. Чтобы этого избежать, нужно вручную активировать расшифровку подобных ссылок.
- browser.urlbar.decodeURLsOnCopy
По умолчанию декодирование ссылок при копировании выключено – false, меняем на true.
Картинка в картинке
Следующие настройки тоже не особо актуальны: режим «картинка в картинке» уже давно добрался до основных настроек и активирован по умолчанию у всех пользователей браузера. Возможно, вам наоборот хочется его отключить.
- media.videocontrols.picture-in-picture.enabled
Тут всё просто: true – включает, false – выключает. - media.videocontrols.picture-in-picture.video-toggle.enabled
media.videocontrols.picture-in-picture.video-toggle.always-show
media.videocontrols.picture-in-picture.video-toggle.flyout-enabled
Тут уже сложнее. Насколько я понимаю, эти параметры отвечают за плавающий переключатель. Раньше он был скрыт, и активировать режим «картинка в картинке» можно было только через контекстное меню. True – включает, false – выключает.
К сожалению, параметров, отвечающих за сохранение пропорций при изменении размеров всплывающего окна, я так и не нашёл. Если знаете ответ, маякните в комментариях.
Скорость прокрутки
Следующий пункт – это прям must-have для всех и вся! Если вам тоже кажется, что Firefox как-то уж чересчур медленно скроллит страницы, теперь у вас наконец-то есть решение.
- mousewheel.default.delta_multiplier_y
По-моему, по умолчанию скорость прокрутки установлена на 100. Когда-то я увеличил её до 200, ну а в последний заход снизил до 125. Но тут нужно отталкиваться от собственных ощущений.
Масштаб интерфейса
Современные итерации Firefox страдают ярко выраженным гигантизмом. Замечают это все. Все, кроме разработчиков. Очевидно, что проблема должна решаться через about:config, но нагуглить решение не так просто, ибо поисковик упорно будет подсовывать вам пользователей с такой же проблемой. И возможных решений тут несколько:
- layout.css.devPixelsPerPx
По умолчанию настройки выставлены на -1.0 (я проверил: это равноценно 1.0). Если интерфейс кажется вам чересчур крупным, меняем число на что-то поменьше. Начните с 0.9, а там как пойдёт.
Важно:
Вместе с интерфейсом изменится и масштаб сайтов. Поэтому резонно было бы пойти в настройки и подкорректировать масштаб страниц по умолчанию. К примеру, я использовал масштаб 0.9 для браузера и 110% для сайтов. Вроде бы тоже костыль, но работает вполне терпимо.
- browser.uidensity
Этот параметр отвечает за «плотность» элементов управления в шапке браузера. По умолчанию он выставлен на 0. Если исправить это значение на 1, браузер наконец-то будет выглядеть по-человечески. Ну вот почему сразу так нельзя? - browser.compactmode.show
Когда-то браузер умел отображать мелкие значки. Сейчас почему-то разучился. На владельцев ноутбуков разрабам, видимо, плевать. Меняем значение с false на true, затем переходим в настройки панели инструментов и в графе Значки выбираем Компактные.
Ну и на этом пока всё. Если знаете другие полезные настройки, чиркните в комментариях. Если наберём достаточное количество рекомендаций, со временем выпущу вторую часть.
14 августа 2022 г.

 .
.